皆さん、こんにちは。株式会社火燵です。
今日は「誰でも簡単!プロレベル!動画広告のデザイン作成方法」をお伝えします。
「どうしてもデザイン性の高い動画がすぐに必要」という方、ぜひチェックしてみてください。
1:00 この動画上の「構図」と「デザイン」の定義
1:35 サンプル動画1「和香園茶舗の動画広告」
2:26 サンプル動画1のデザイン方法を説明
6:09 「構図」の参考を探すポイント
7:48 「デザイン」の参考を探すポイント
9:42 サンプル動画2「某社スニーカー動画広告A」
10:37 サンプル動画3「某社スニーカー動画広告B」
11:19 まとめ
この動画で紹介する「動画広告のデザイン方法」
私たちが紹介する動画広告のデザイン方法は、以下の手順です。
- 動画のデザインを「構図」と「デザイン」に分けて考える
- それぞれの参考となるものを画像検索し、お手本を用意する
- お手本をそれぞれの要素に分解し、抽出して作成する
この方法なら、才能やセンス、経験に関係なくプロレベルのデザインを作れます。
お手本の画像は、下記のようなランディングページのまとめサイトで探します。
参考となる「構図」と「デザイン」をそれぞれ別々に探し、そこから必要な要素をピックアップしていきます。別々に探すため、この場合ほぼ著作権違反になりません。
覚えておくべき2つのキーワード「構図」と「デザイン」
素材や文字の大きさ、位置
色・素材・テイスト・フォントなど、「構図」以外の全ての要素
今回は、2つの概念「構図」と「デザイン」をこのように定義いたします。
しっかりと頭の中に入れておいてください。
サンプル動画を使って解説
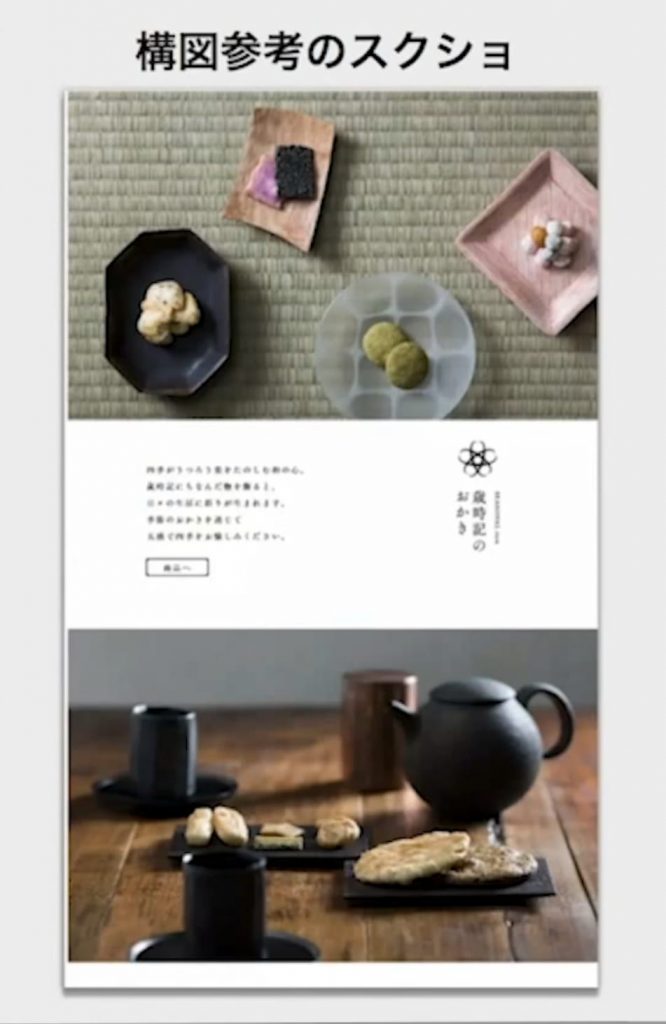
こちらはこの方法で作った、実在しないお茶屋さん「和香園茶舗」のSNS動画広告(1分間)です。こちらは100%、Adobe Stockの素材で作っています。
この動画をどのように作成したか、分解して説明していきます。

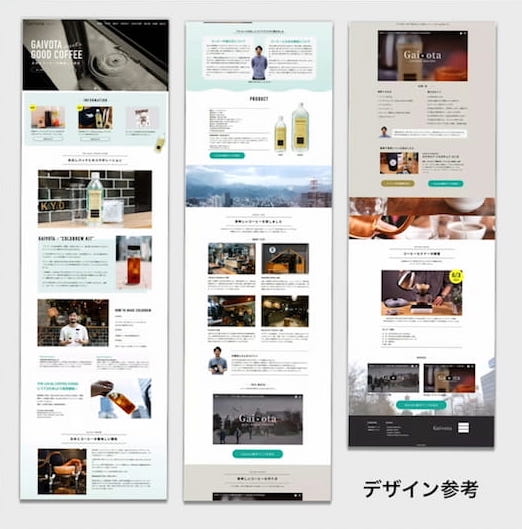
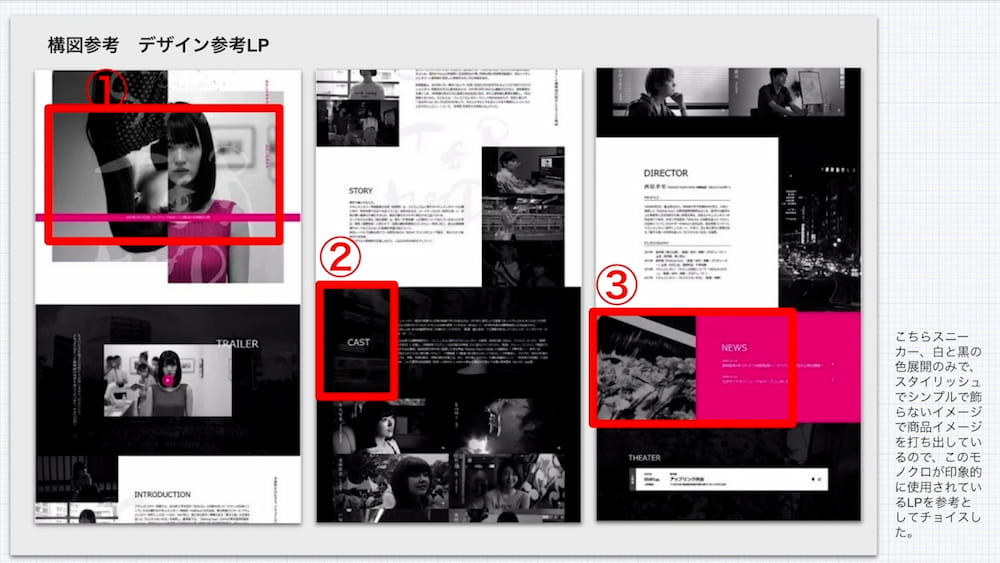
「サンプル動画1」の制作で参考にしたランディングページは2つです。
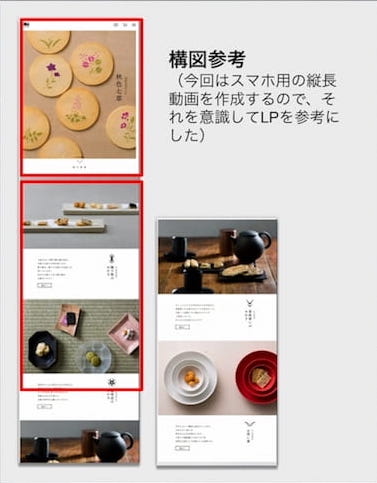
今回は、スマホ用の縦長動画を作成することを意識して、ランディングページを選んでいます。


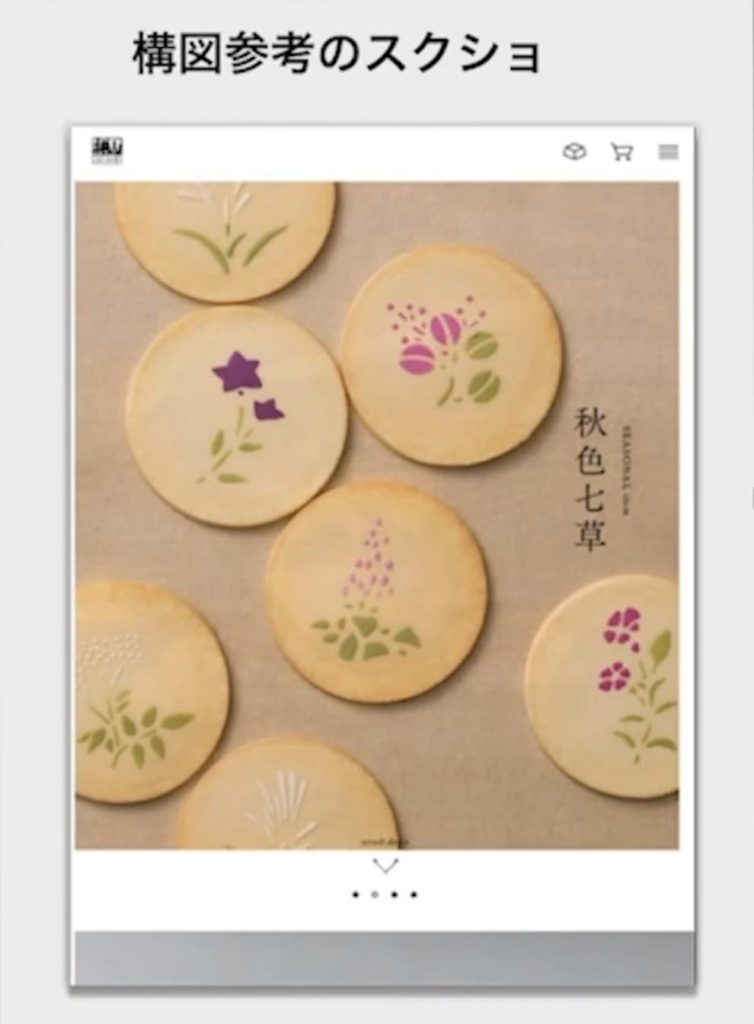
参考にするランディングページのスクリーンショットを、縦長に切り取ります。
皆さんも、作成する動画の縦横比にあわせて、参考にするランディングページを選んでください。
次に「構図」と「デザイン」の参考をそれぞれ1つ以上選びます。
シーン1の「構図」参考の解説
順序としては「構図」を決めてから、そこに「デザイン」を当てはめていく流れになります。


「構図」参考から構図を確定する際は、以下の2つをしっかりと確認してください。
- 表示画面に対して、文字の面積率は忠実か?
- 配置された位置は忠実か?
次に「デザイン」の参考を検討します。
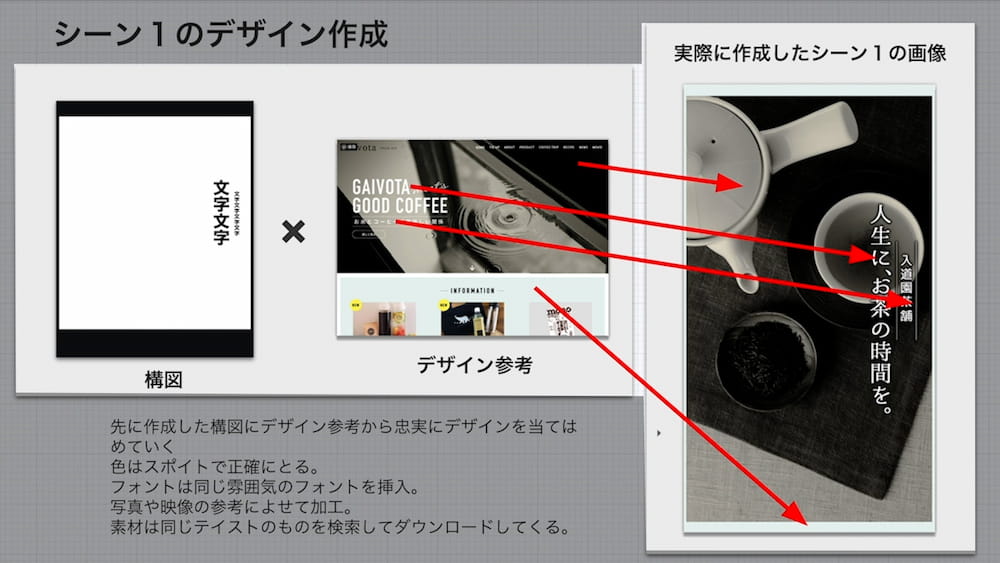
シーン1の「デザイン」参考の解説

ここで大事なのが、作成した「構図」に対して「デザイン」を忠実に当てはめるということです。
- 面積や位置は直さないでください。
- コンテンツの数も、増やしたり減らしたりしないでください。
- 配色は、スポイトツールで正確にとってください。
- フォントも、同じか似たもので雰囲気を忠実に再現します。
- 写真や映像素材の雰囲気は、必ず寄せるように加工していきます。
最初は特に「忠実に当てはめる、再現する」ことを重視して作業してみてください。
シーン2の「構図」参考の解説


- 文字の面積や配置場所
- どの位置に素材が配置されているか
シーン1のときと同じように、上記2つの忠実さをしっかりと確認してください。
シーン2の「デザイン」参考の解説
シーン2の「デザイン」作成もシーン1と同じやり方です。

シーン3・4も同じ方法ですので、説明は省きます。
全シーン完成!
シーンが全て完成したら、ファイル形式はなんでも構いません。
それぞれ編集ソフトに読み込み、必要に応じてアニメーションやトランジション(シーンのつなぎ目)を加え、思い通りの動画にしましょう。
「構図」の参考を探すときのポイント
ランディングページから必要な縦横比で切り出す
ランディングページをどの形で切り出すかは、皆さんが作る動画の縦横比で決めましょう。
16:9、9:16、1:1、公開するサイトやSNSの仕様で確認しましょう。
ランディングページのどの部分を参考にするか
動画のオープニングはランディングページの最初から、説明はランディングページの中盤から選ぶのがおすすめです。理由としては、動画の時間軸がランディングページの上から下への流れによく似ているためです。
動画のオープニング部分は、ランディングページのメイン部分。要するにランディングページの一番上です。
動画広告は最初が肝心です。ランディングページも一番最初に力が入ってることが多いです。
動画の中盤はランディングページの真ん中部分です。商品の詳細や説明をしている部分です。
動画の起承転結とランディングページの構成がぴったり合います。
このように大まかに分ければ、文字量や雰囲気が似ている「構図」と「デザイン」の参考を探しやすくなります。
「構図」参考は全く違うランディングページからでもOK
「構図」参考に関しては、ランディングページが全てバラバラでもOKです。
文字数やレイヤー数で合うものがあれば、複数の違うランディングページから決めてOKです。最初から最後までのシーンを、全て同じランディングページから決める必要はありません。
「デザイン」の参考を探すときのポイント
迷うなら「ペルソナ設定」
「デザイン」参考が決められないなら、「ペルソナ設定」(架空ユーザー像の設定)を行いましょう。
- 性別は?
- 年齢は?
- 趣味、仕事は?
- 趣向は?
- どんな人に向けてアピールする動画なのか?
例えば、「40代女性」と「20代男性で夜遊びに行くのが好きな人」では、好まれる配色やデザイン、テイストの傾向が大きく異なると思います。前者は落ち着いた配色、後者は少し派手配色になるでしょう。
このようにペルソナ設定をすれば、必然的にターゲットに見せるべきデザイン方針が固まり、迷いにくくなります。
著作権違反は厳禁!
「参考」と「盗用」は違います。
前者は著作者の許可が不要です。後者は違法行為です。
「参考」でも、結果的に全て真似をすると著作権違反の可能性が大いにあります。そのため「構図」と「デザイン」で分けて参考にし、オリジナルの作品の盗用にならないよう細心の注意をはらいます。
その他のサンプル動画
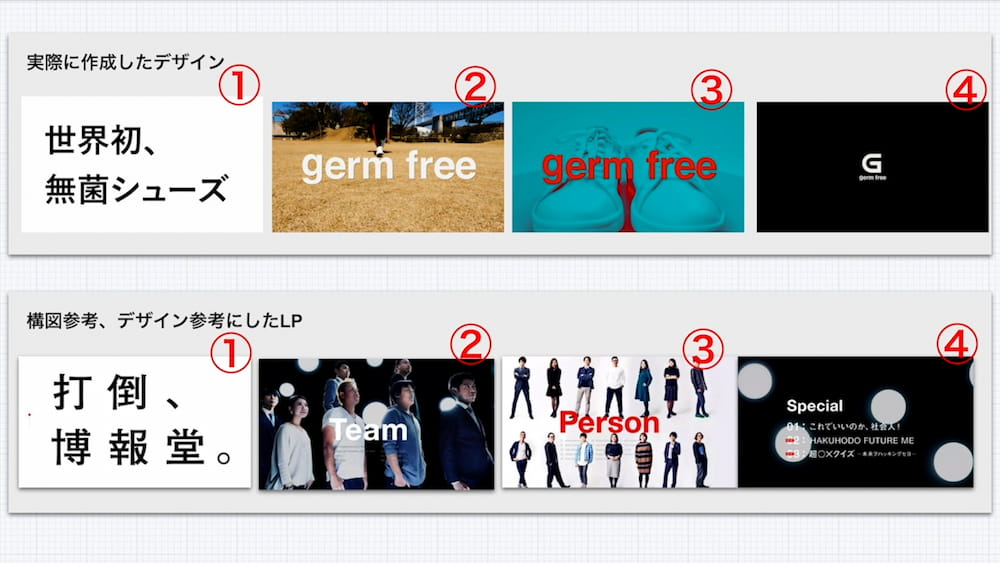
サンプル動画2

サンプル動画3
こちらのサンプル動画3は、サンプル動画2と同じ商材(スニーカー)で動画を作っています。「構図」と「デザイン」参考のランディングページは同じものです。

こちらは誰でも知ってる、有名な代理店さんですね。素晴らしいクリエイティブです。
最後に
プロのデザイナーさんが活躍してるのは、理論研究と現場実践の積み重ねがあるからです。技術のみならず作業スピードも一流であるためには、長年の経験は必須です。そこには血の滲むような努力や、膨大な時間を費やして成立する工夫があります。
今回ご紹介したのは、既にあるプロのノウハウが凝縮された「実例作品」から要素を分解し、そこから「各参考」を「抽出」する方法です。これにより、ある一定のクオリティを担保できます。「要素を切り分けて選択する」だけで良いデザインを作れるのが、この技の良いところです。
いうまでもなく著作権違反は絶対にあってはいけません。ランディングページを参考にする際は、そのランディングページの利用規約を必ずチェックしてください。
不明点は連絡ください。
その際はチャンネル登録をお忘れなく。

