みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS「WordPress」の使い方を、何回かに分けてお伝えいたします。
今回は、「Gutenberg(グーテンベルグ)」というWordPressのエディターでのテキストの編集・装飾方法を解説します。
ブロックツールでのテキスト編集
ここからは、ブロックツールからできるテキストの編集内容を紹介していきます。
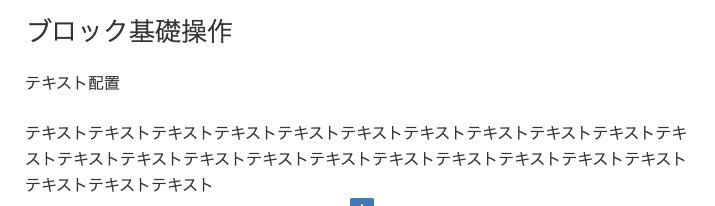
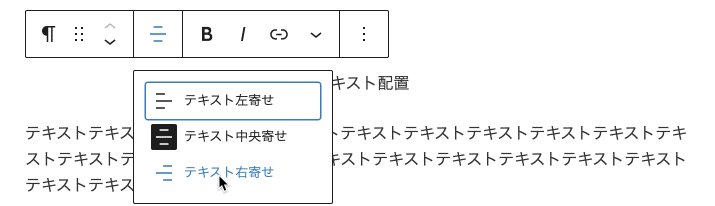
配置変更
まずは、配置の変更方法からです。


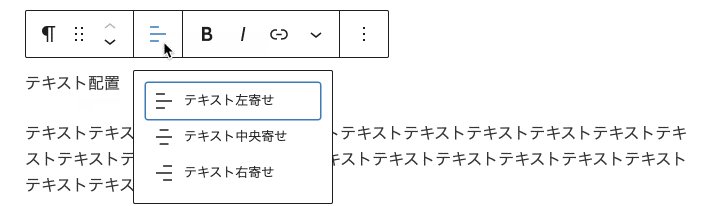
長さがバラバラの三本線アイコン「テキストの配置を変更」をクリックすると、左寄せ・中央揃え・右寄せを選択できます。
デフォルトは左寄せです。
2回選択で解除します。
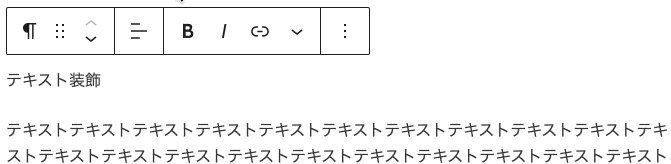
太字・斜体


「B」アイコンで太字に、「I」アイコンで斜体に、選択した文字を装飾します。
もう一度選択すると解除します。
同時装飾もできます。
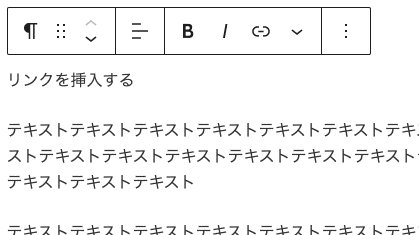
リンク
挿入する


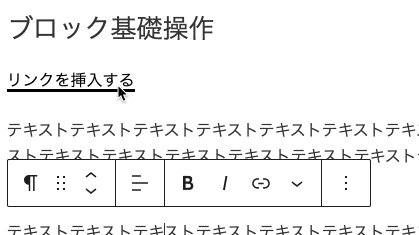
- 文字を選択します。
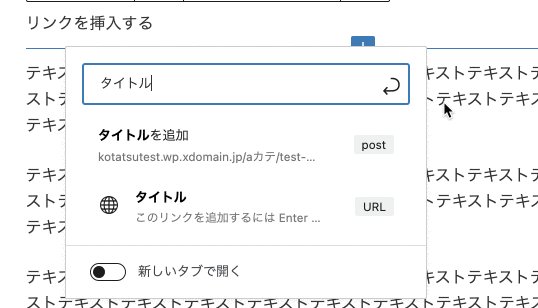
- 🔗アイコンをクリックします。
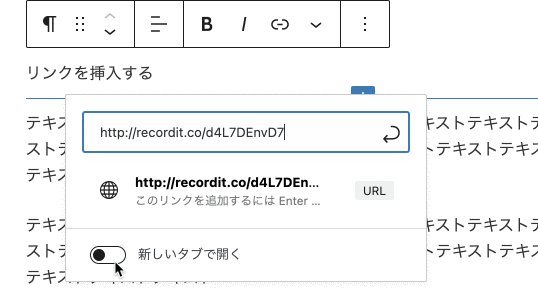
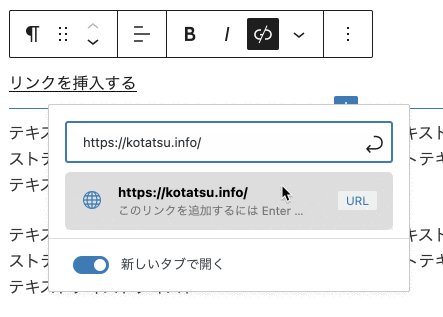
- アップ済みの記事の中からタイトルを検索するか、URLを記入します。
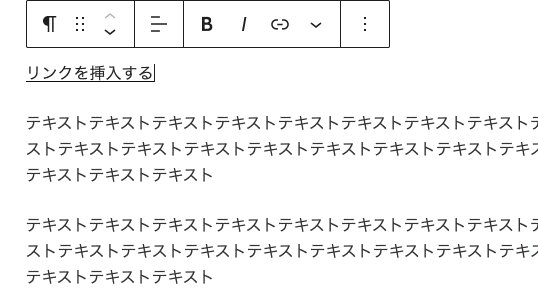
- 記入したら、選択します。
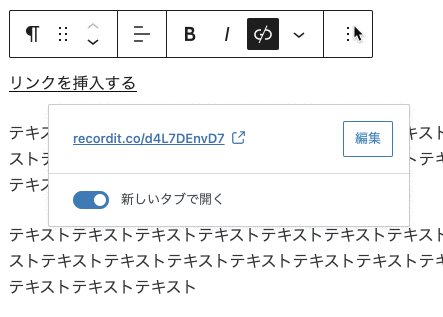
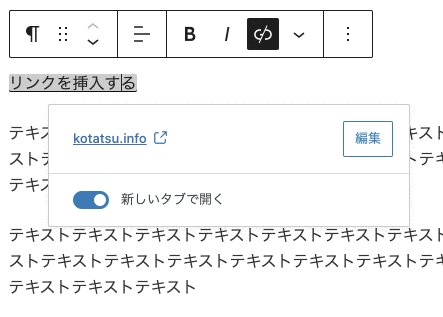
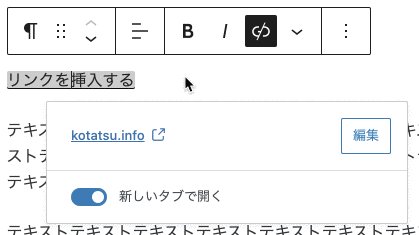
新しいタブでリンクを開く設定もできます。
外部サイトにリンクするときは、チェックを入れておきましょう。
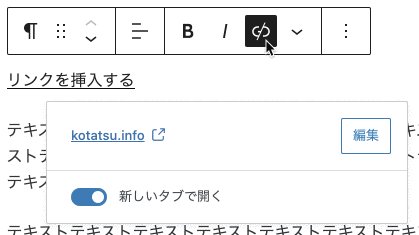
リンクを変更する


リンク先の変更は、リンクテキストを選択すると表示されるメニューの「編集」ボタンからできます。
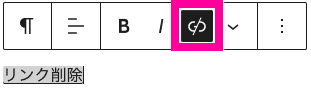
リンクの解除


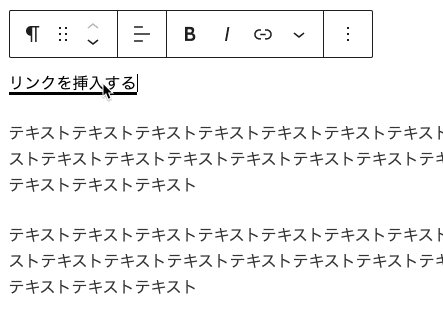
リンクを解除するときは、斜線つきの🔗マークを選択します。
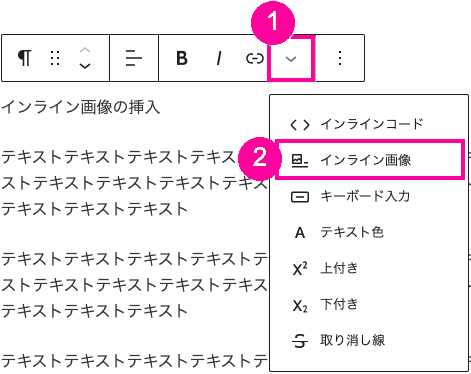
インライン画像を挿入
テキストの中に、アイコンなどの小さい画像を挿入できます。




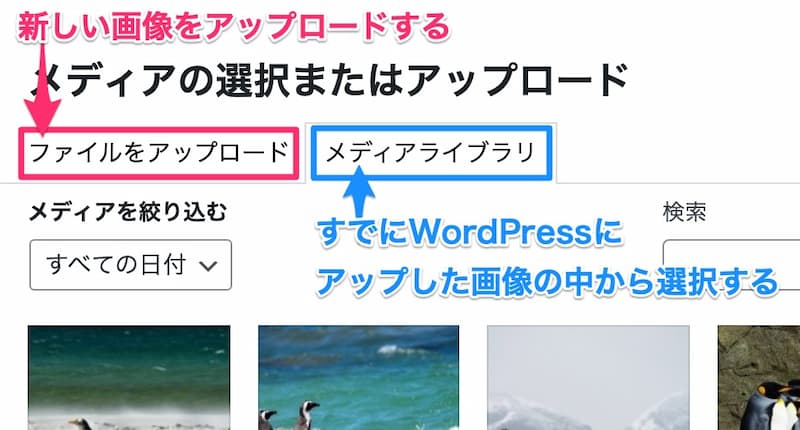
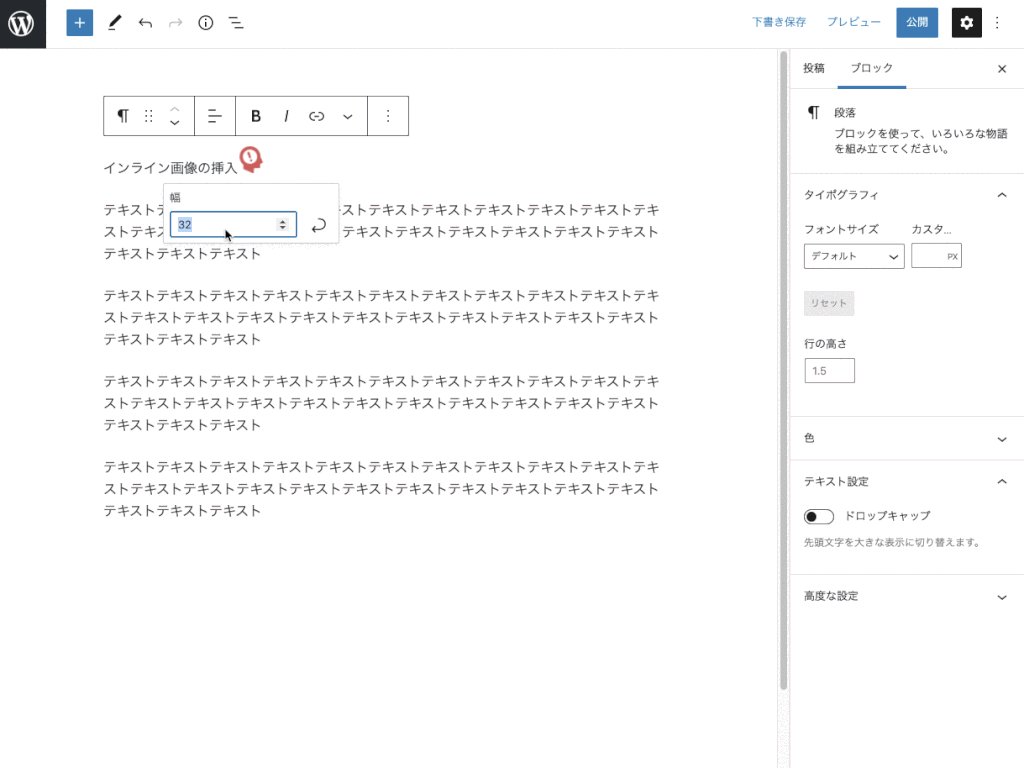
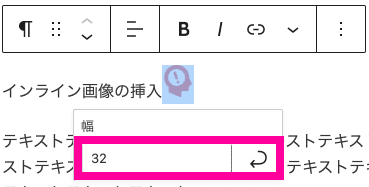
画像を選択すると、横幅サイズの調節ができます。![]() 適用もしくはEnterキーで決定です。
適用もしくはEnterキーで決定です。
文章中ではなく画像単体で挿入したい場合は、下記のページをご覧ください。
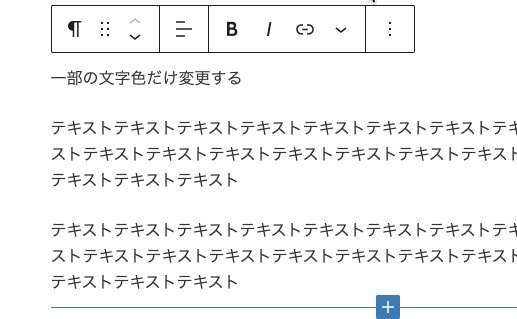
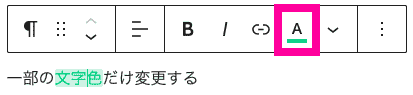
文字色
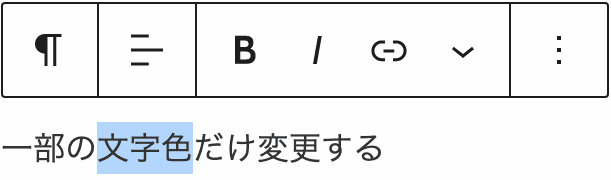
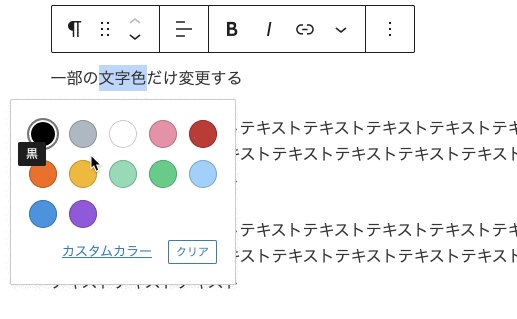
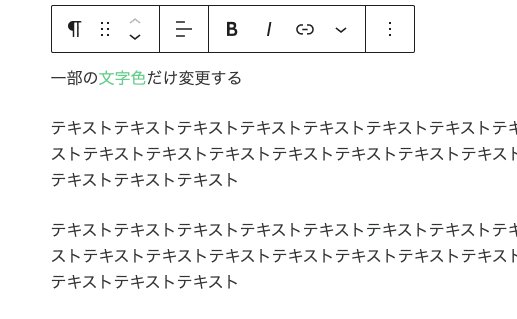
ブロック内にあるテキストの、一部の色を変更できます。



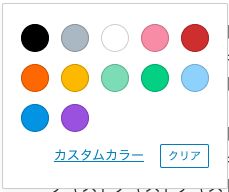
パレットの中にない色を作成できます。
色を解除します。


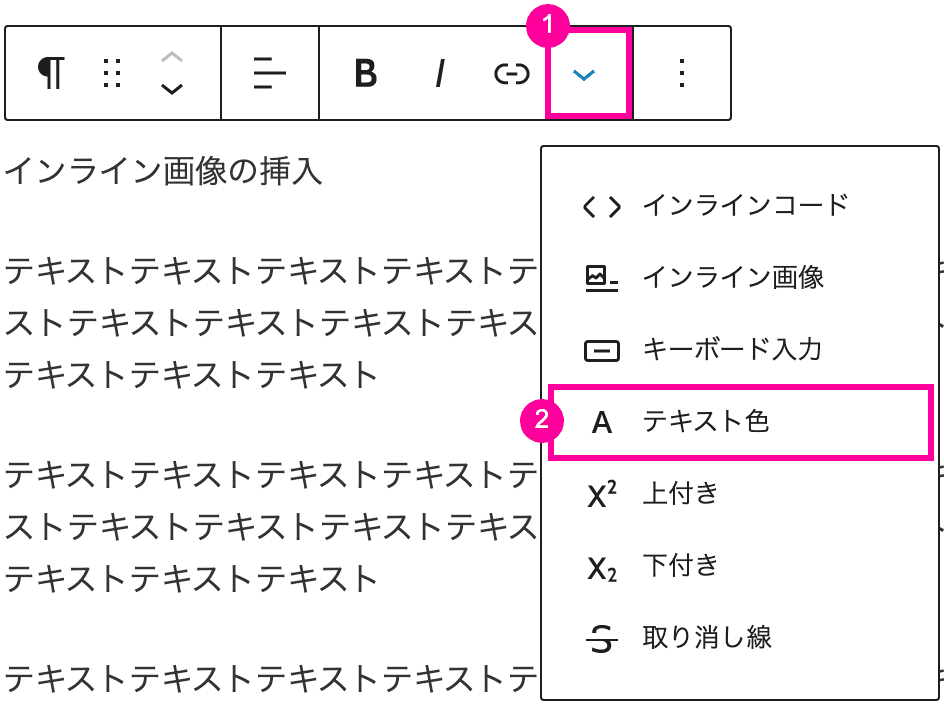
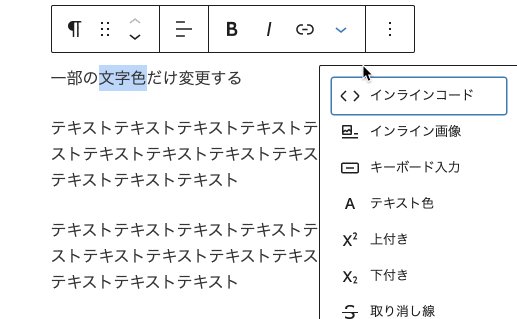
ツールバーの「A」と書かれたアイコンをクリックすれば、色を変更できます。
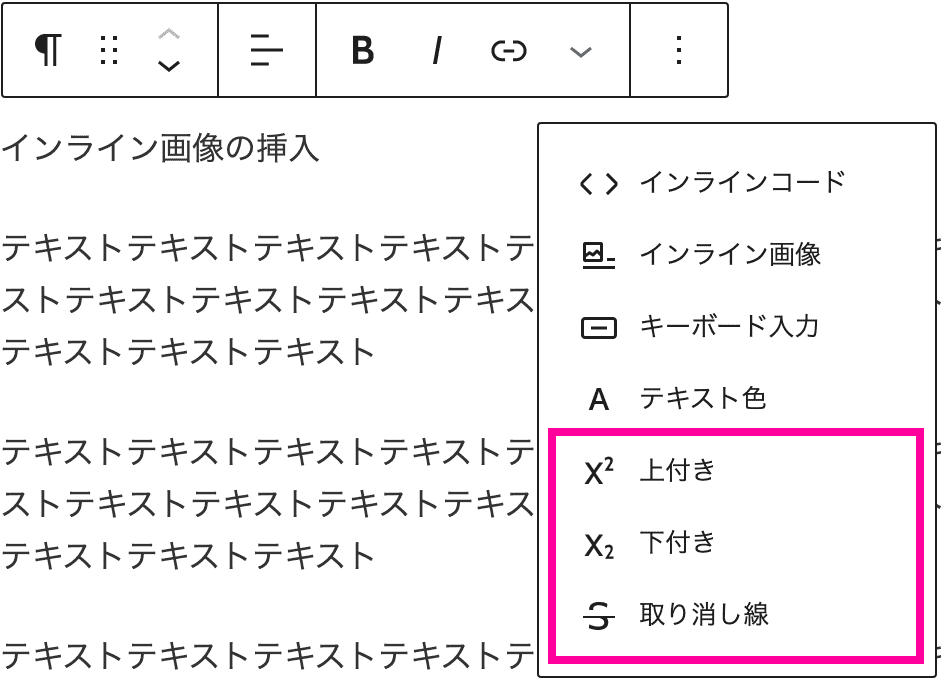
その他の装飾

他には、上付きや下付きの文字、取り消し線も装飾できます。
- 上付き文字上付き
- 下付き文字下付き
取り消し線
今までご紹介した文字装飾は、ほぼいろんなブロックで使えます。

右メニューバーでの段落ブロック編集
文字の装飾ができるなら、フォントサイズや全体の色も変更したいですよね。
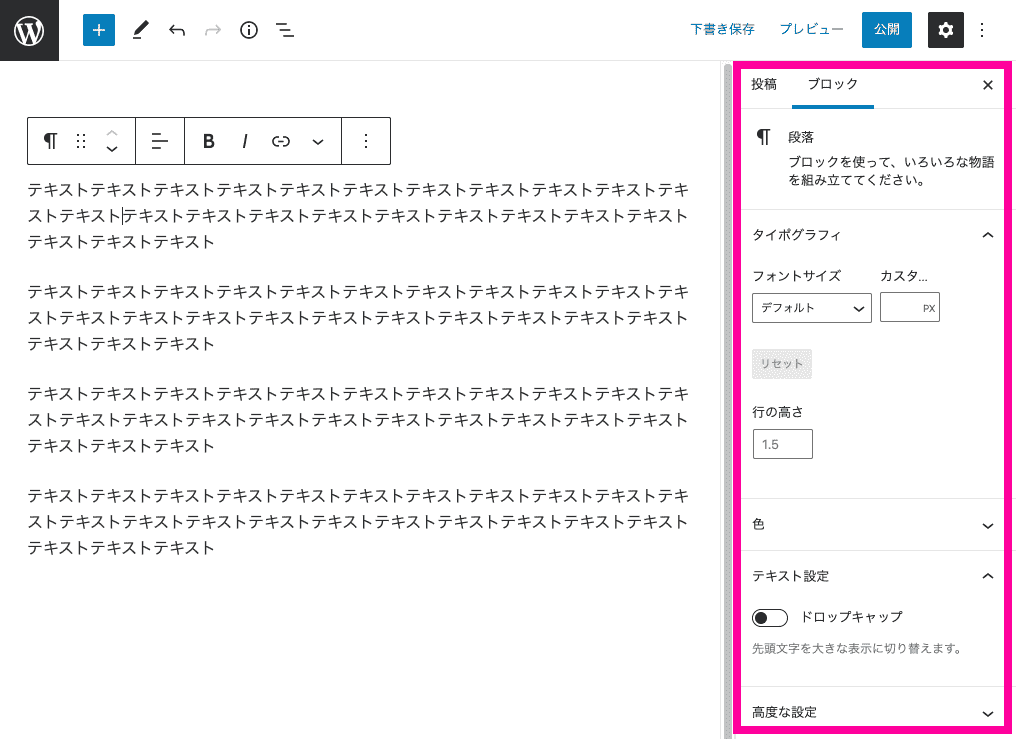
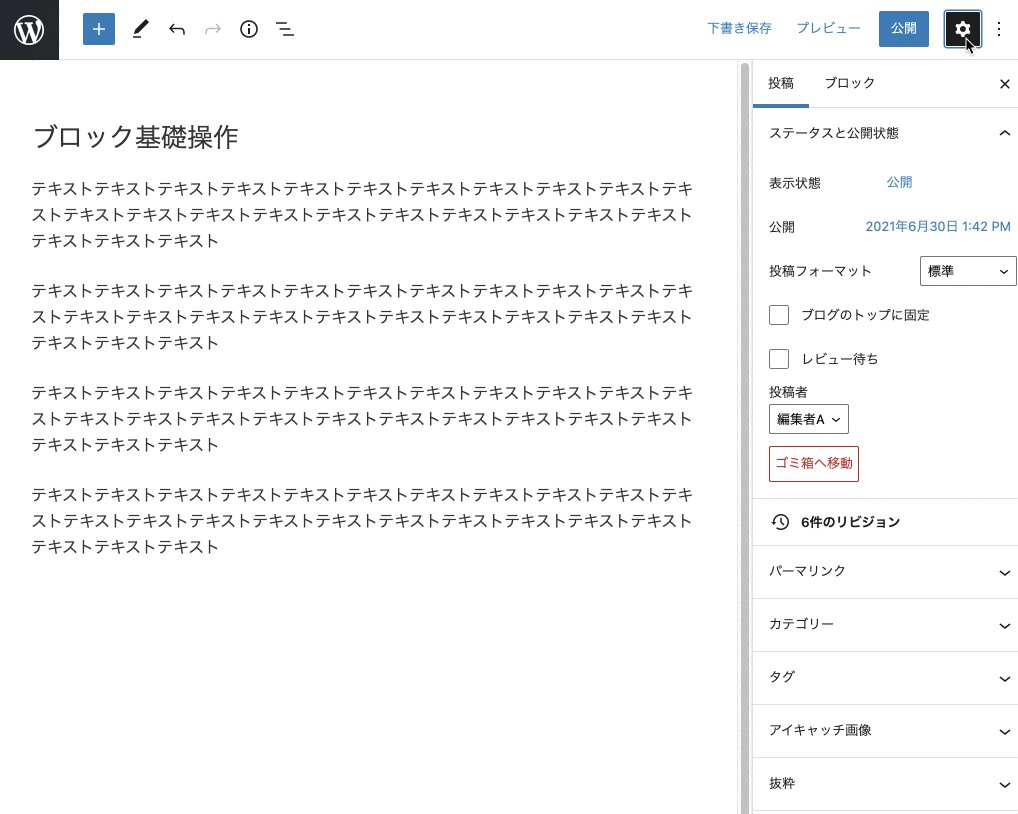
それなら、ブロックを選択すると右側に表示されるメニューバーから設定できます。

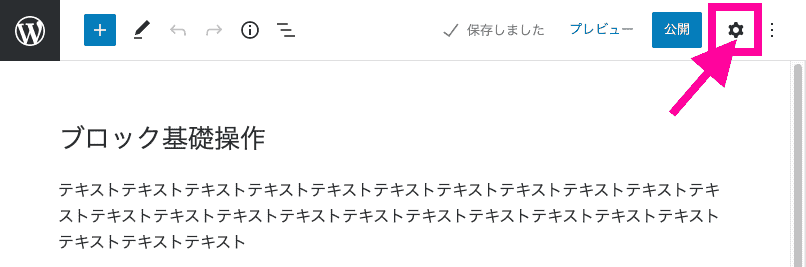
もし右側に何も出ない場合は、右上の歯車マークをクリックしてください。

画面右上の歯車マークで、右側メニューバーの表示・非表示の切り替えができます。

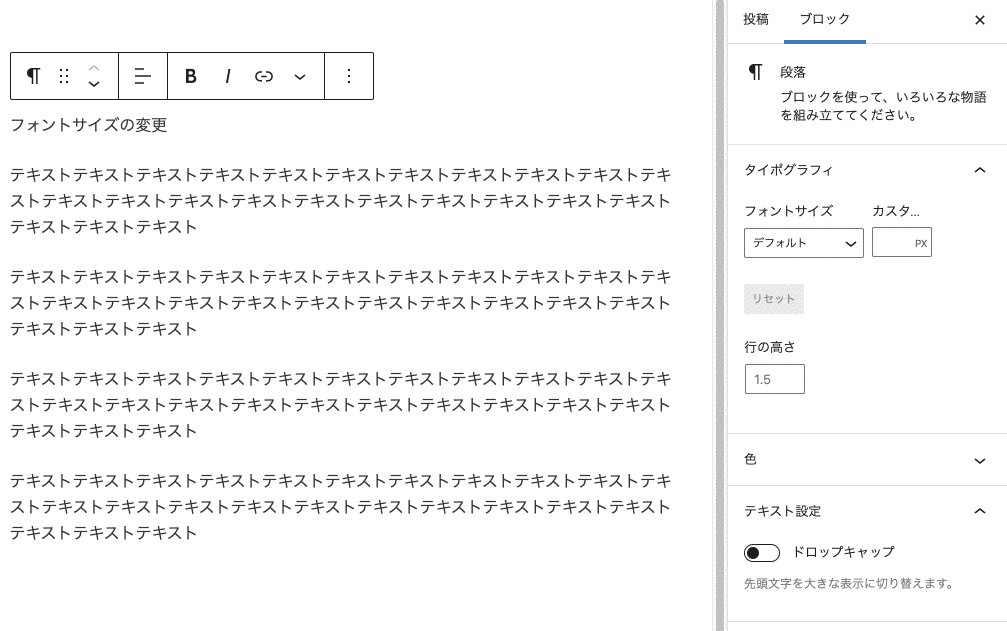
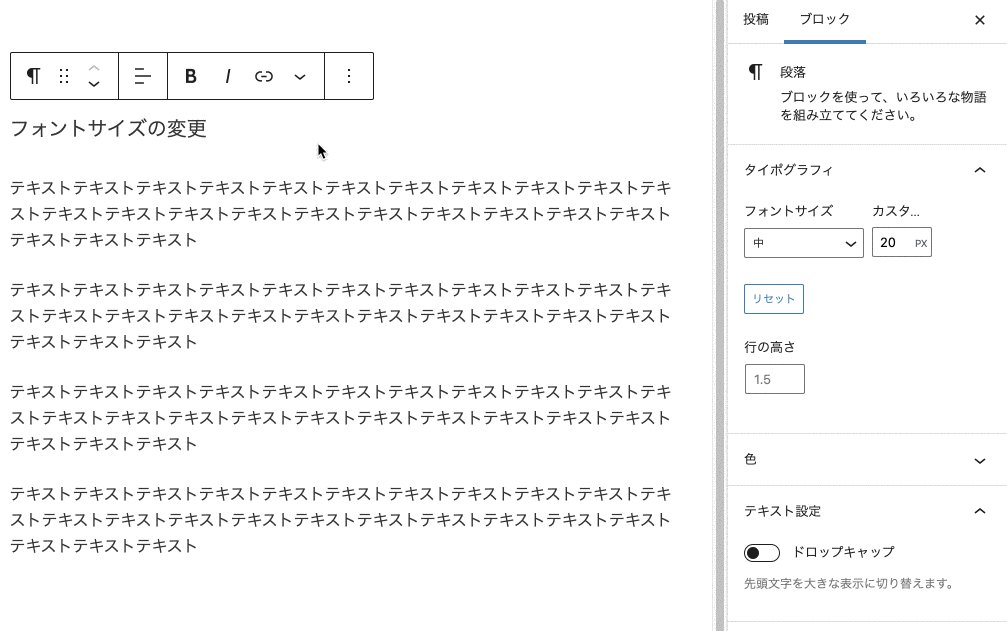
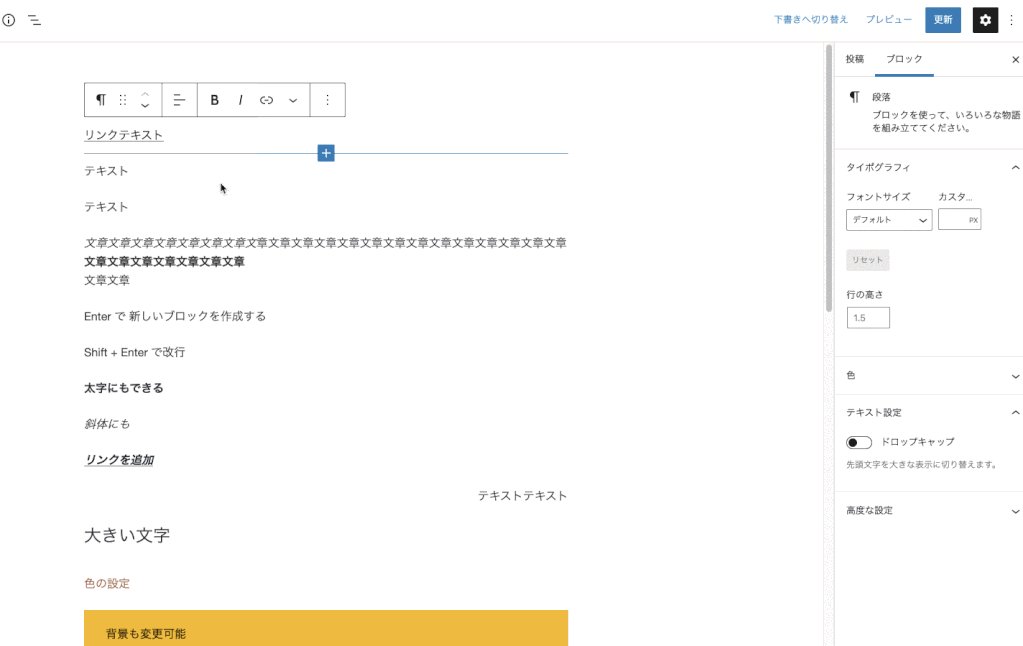
フォントサイズ変更

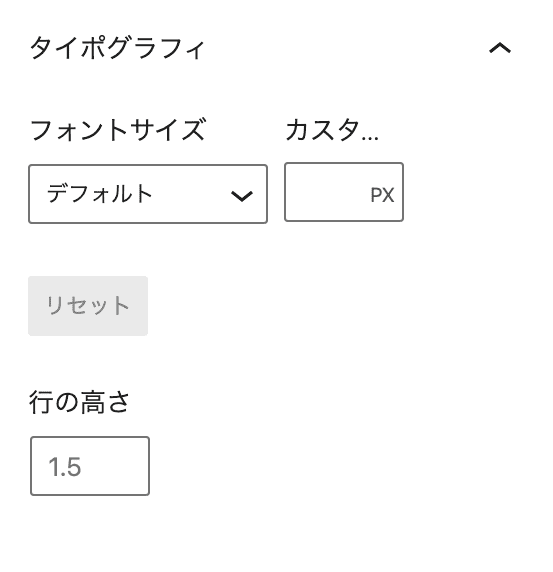
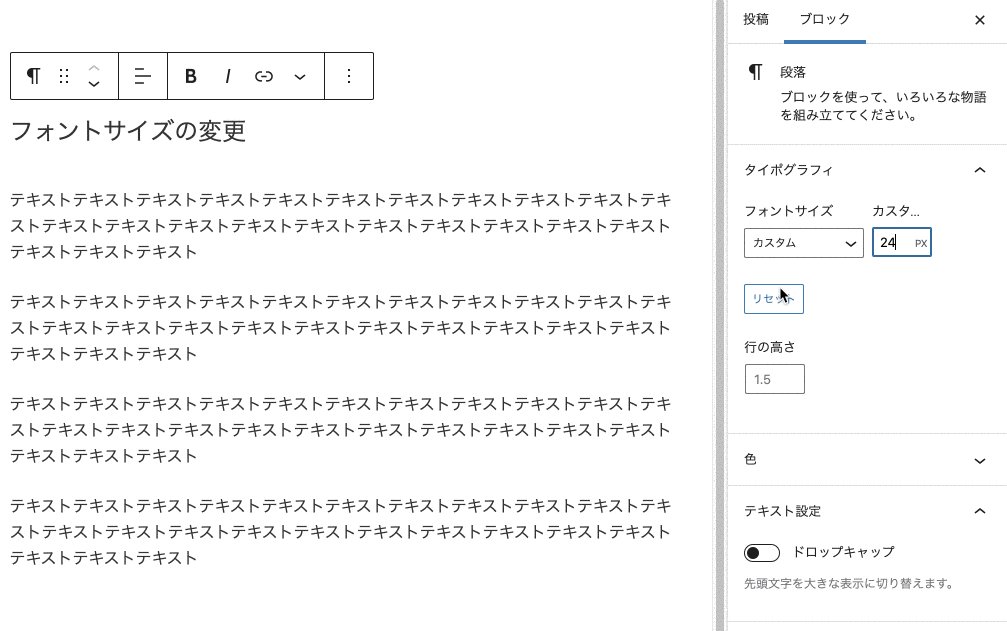
- 「フォントサイズ」からは、文字の大きさを変更できます。
- プルダウンメニューで選択したフォントのサイズは、右側に表示されます。
- 希望のサイズがなければ、手動で入力もできます。
- 「リセット」で元のサイズに戻します。
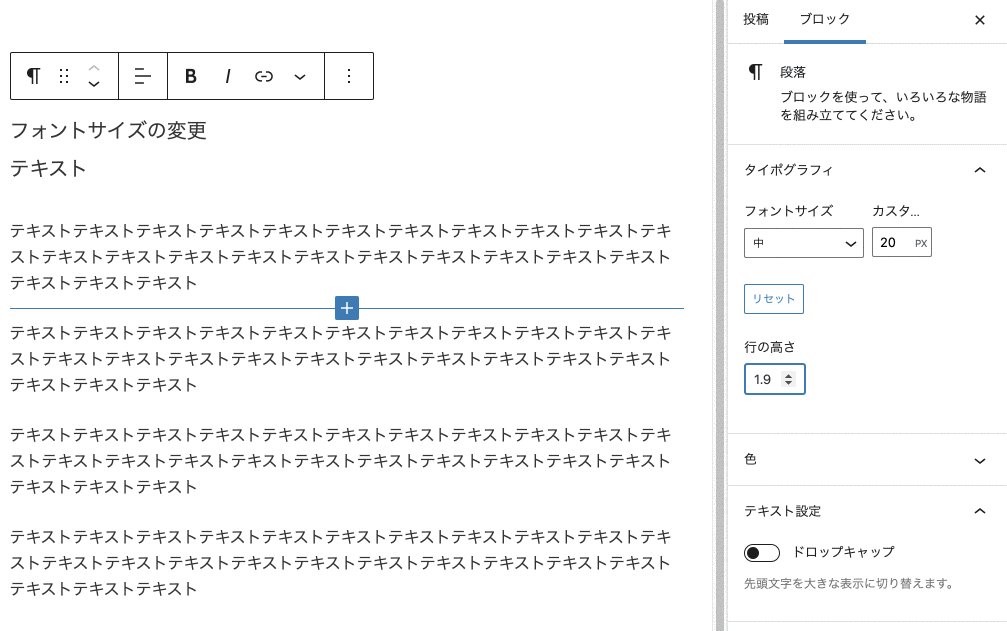
- テーマによっては、行間(行の高さ)が変更できます。フォントサイズ変更後の行間調整に使いましょう。

現状デフォルト(2021年8月現在)では、文字装飾のような文字単体を指定してのフォントサイズ変更はできません。
ブロック全体のフォントサイズのみです。
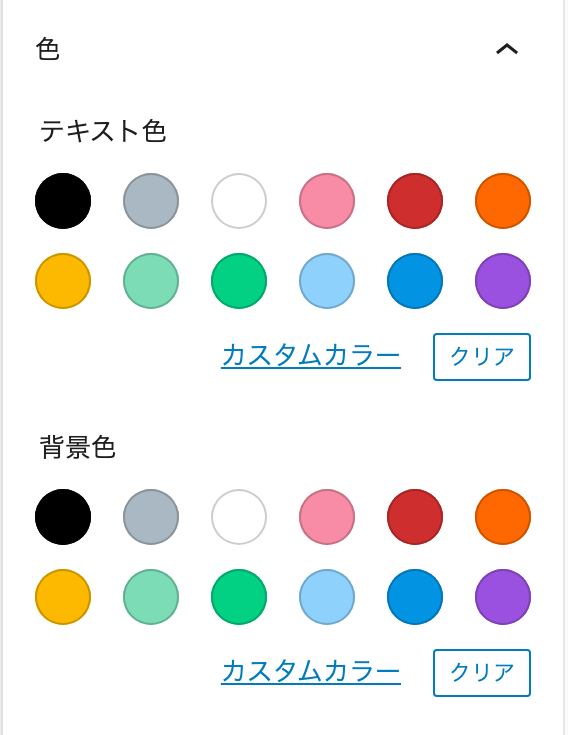
文字と背景の色

ブロック全体の文字と背景の色を変更できます。
パステルの中にはない色を作成します。
色の変更を外します。

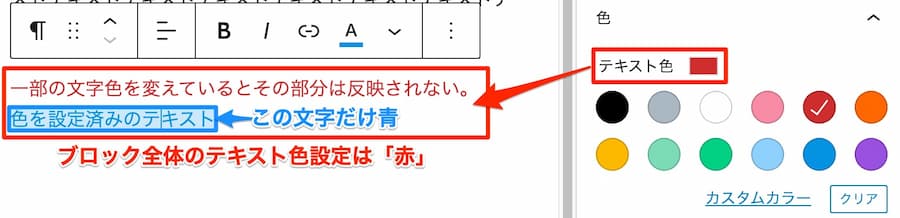
すでに一部の文字色を設定していた場合は、それ以外の文字色が変わります。

ページ内リンクを付ける方法

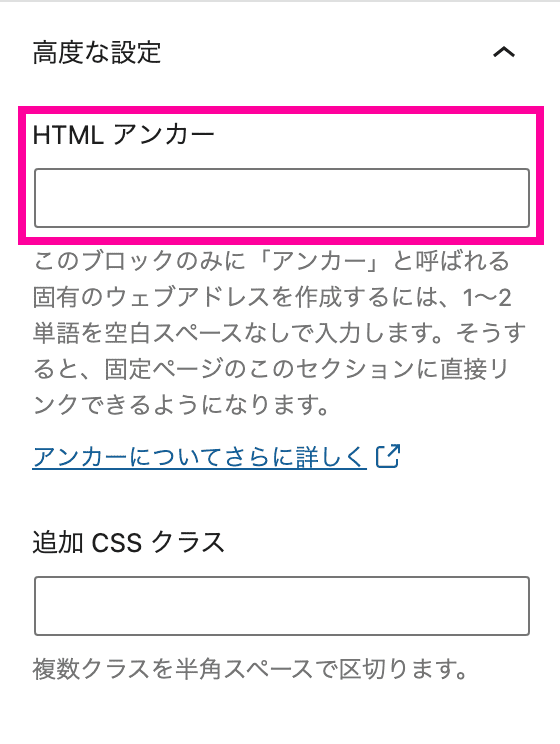
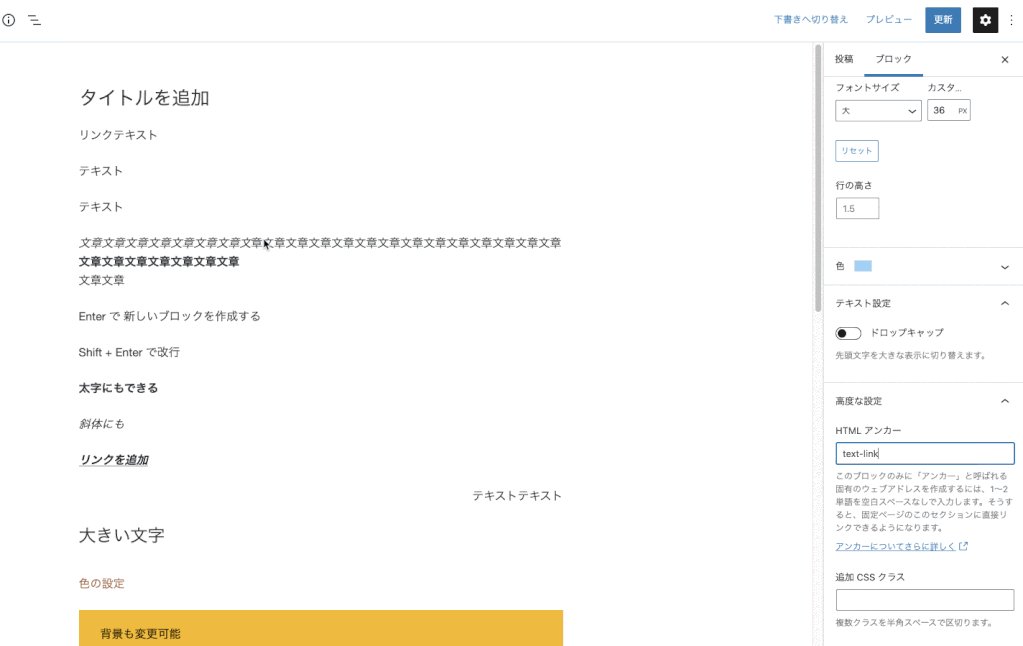
「高度な設定」では、「HTMLアンカー」を利用して、ページ内を移動できるリンクを設置できます。


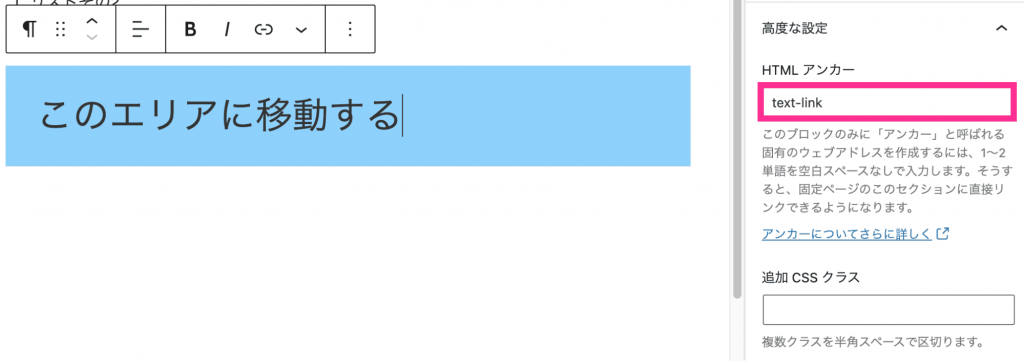
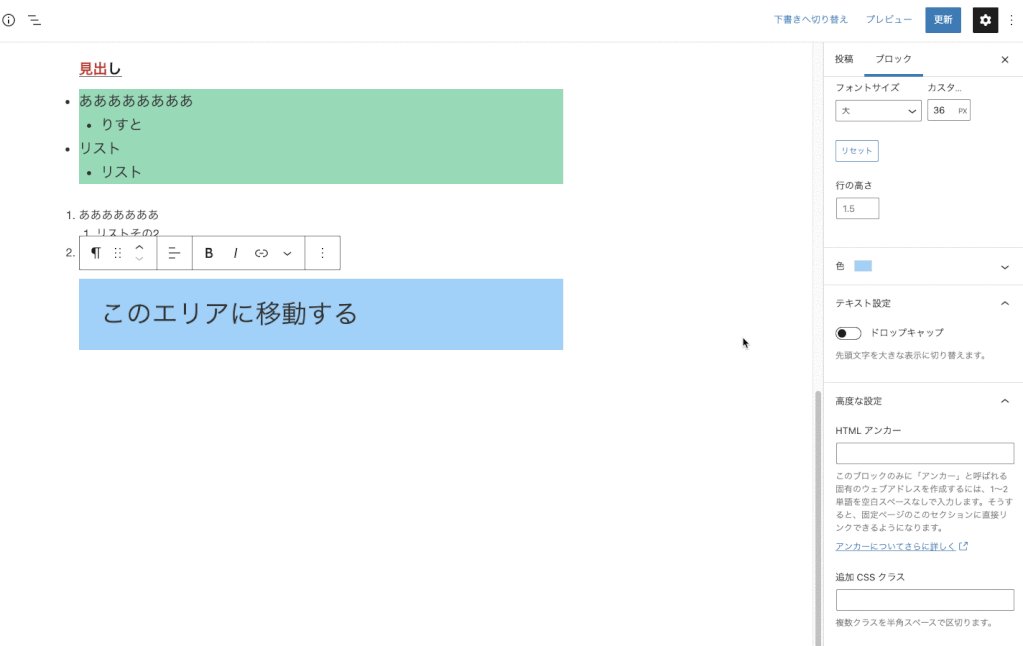
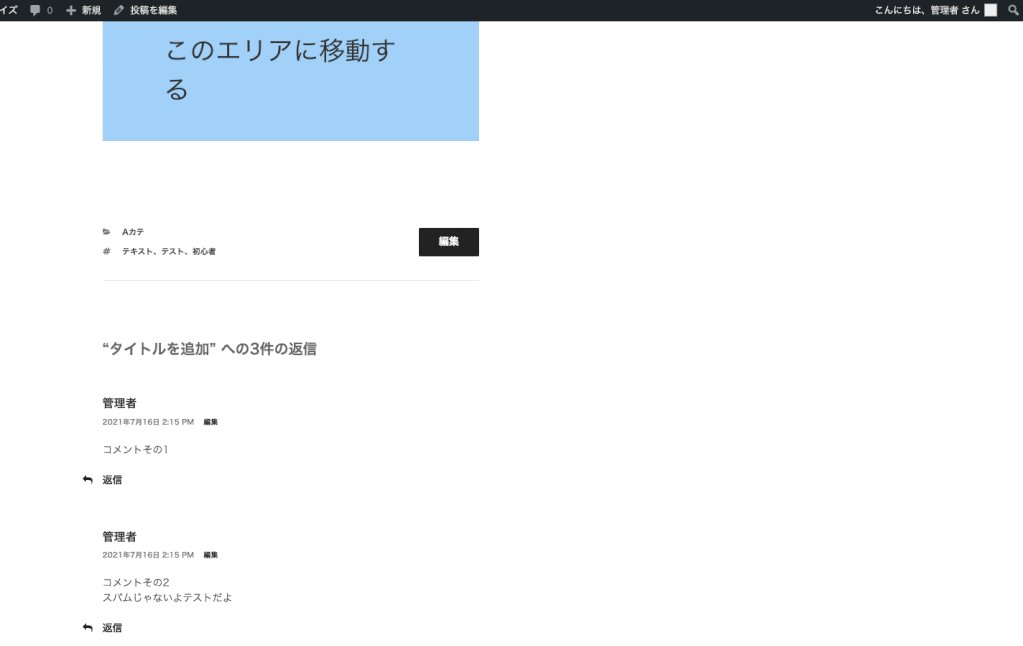
それでは、ページ内リンクを付けるところから、実際のページの動きまでを見てみましょう。

リンクをクリックすると、HTMLアンカーで「text-link」とつけたブロックへとスクロールしました。
これを利用すれば、下記のような目次や、ページ下部への案内リンクを挿入できます。
以上、テキストの装飾方法を解説しました。
こちらもブロックの移動と同様、ほぼすべてのブロックで調整可能です。
WordPressの設定や導入している拡張機能、テーマやバージョンによっては、画面が記事と違う場合がありますが、基本的には同じ操作となるはずです。不明な部分がありましたら、お気軽にお申し付けください。
次は「見出し」と「リスト」の挿入方法をご紹介いたします。