みなさん、こんにちは。株式会社火燵です。
今回は動画マーケティングアプリ「Firework」を導入する方法についてお伝えしていきます。
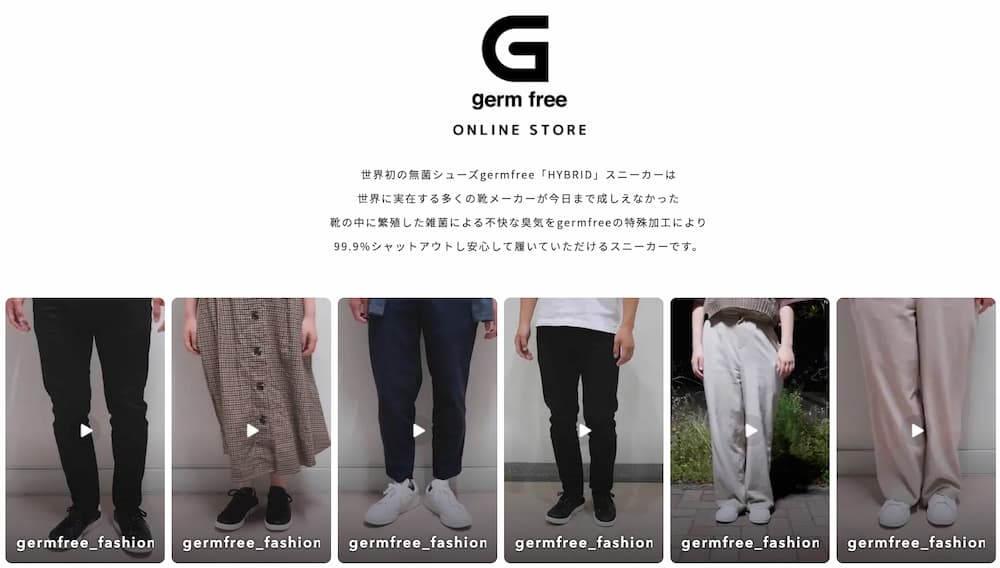
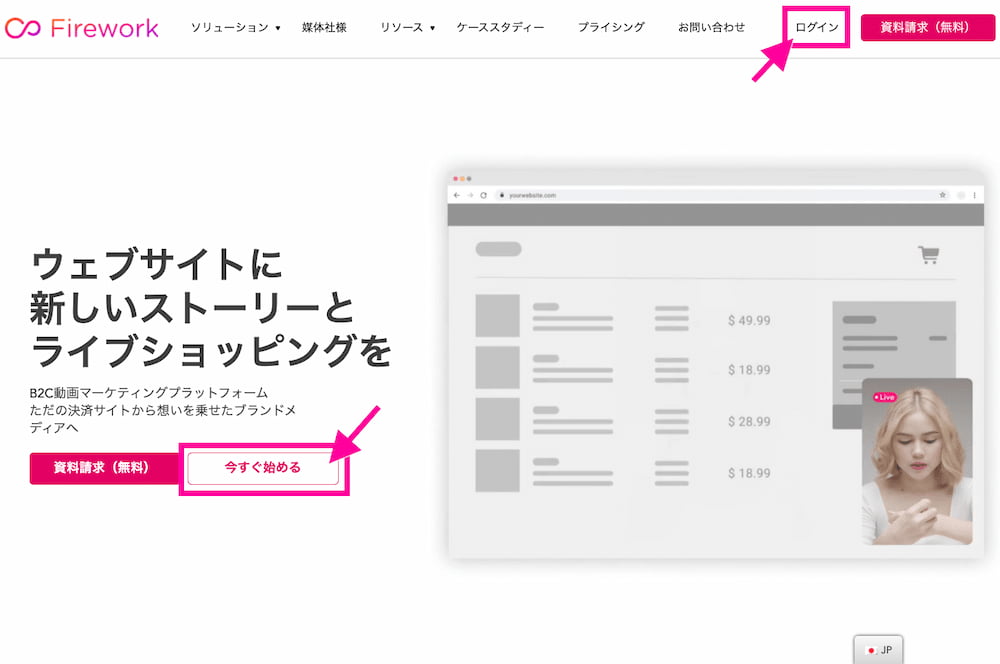
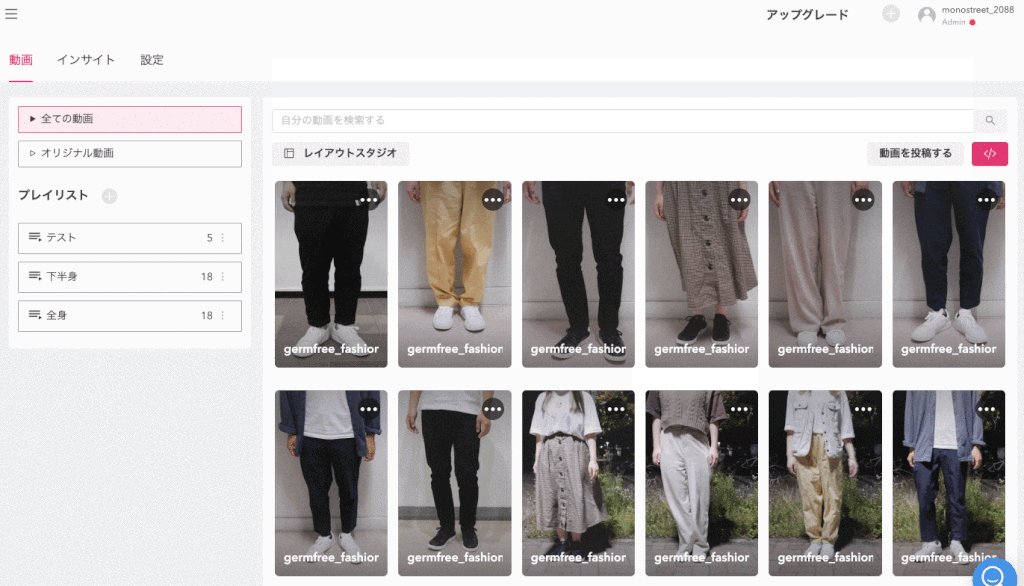
実際に、Fireworkを導入されている企業様のWEBサイトをチェックしてみてください。
下記のgerm free様は、デオドラント加工されたスニーカーを作るシューズメーカーさんです。

https://germfree-shop.net/
Fireworkとは?
Fireworkとは、ウェブサイトに縦型のショートムービーを埋め込むことができるプラットフォームです。
誰もが簡単に、縦型動画をウェブサイトに掲載でき、動画を使ったネット通販を行えます。
Fireworkを導入すると、WEBサイトにショート動画を簡単に埋め込みでき、動画から購入ページに直接飛びます。
TikTokの対抗サービスとしても注目されております。
最近では、B2B2Cビジネスモデルに特化しています。B2B2Cとは、企業が他の企業へ商品やサービスを提供し、提供を受けた側の企業が、さらに一般消費者へ提供するビジネスモデルです。
YouTubeの場合は、フォロワーの多い人気者に注目が集まりやすい仕組みになっています。
事業者がフォロワーを増やして一定以上の注目を得るには、かなりの時間と労力がかかります。そのため、事業者向けとは言えません。
一方Fireworkは、ウェブサイトに動画を埋め込み、サイトを訪れた消費者に体験を提供するため、事業者に向けて作られたプラットフォームだと言えます。
Firework向けの動画の作り方
Firework向けの動画を作る時は、下記に気をつけましょう。
- 基本9:16の縦長で撮影を行ってください。
- 拡張子は.mp4が推奨されております。
- 尺は、6〜60秒以内(アプリから投稿する場合は30秒以内)でないとアップロードできません。
もし横長で撮影したい場合は、4Kで撮影するか、動画を拡大したときの画質を保つために、編集でシャープをかけることをおすすめします。
今回株式会社火燵では、Firework以外での撮影素材の利用を考慮し、1920×1080の横長で撮影を行い、編集で9:16の縦長に切り取り、シャープをかけました。
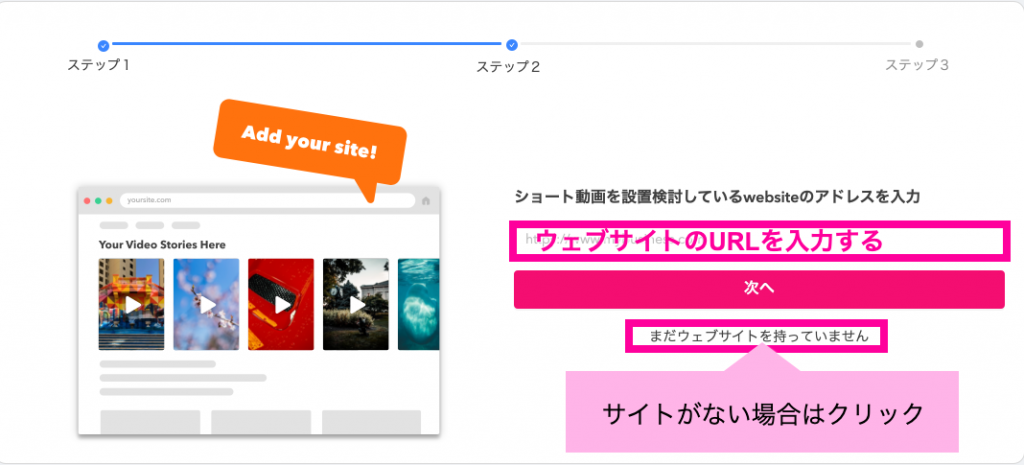
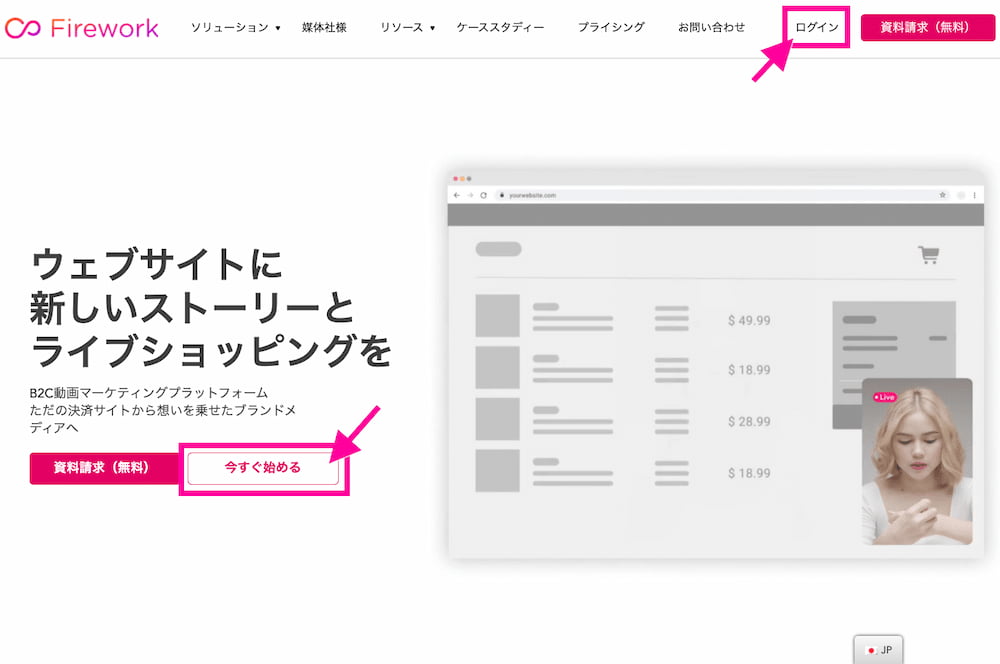
Fireworkのアカウント作成方法


使用可能のアカウントは下記の4つです。
- Apple
- 電話番号

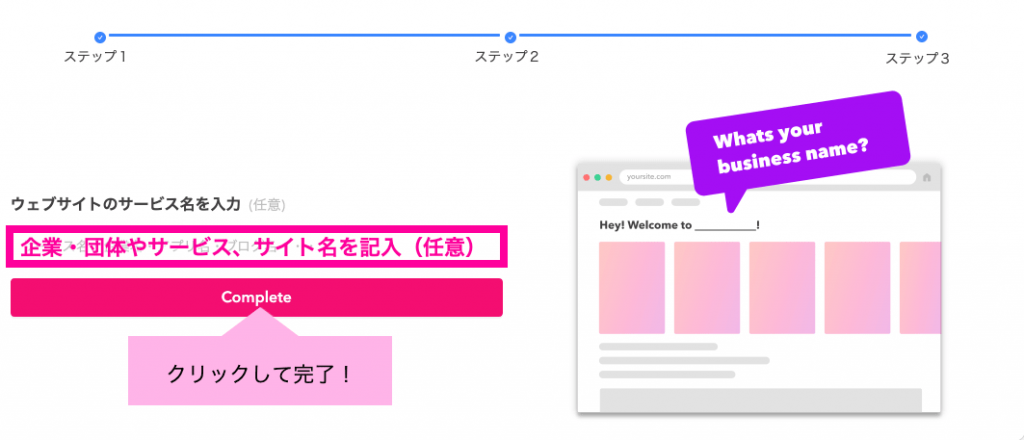
これはログイン後でも設定可能です。
任意ですから、入力しなくても構いません。

できたら「Complete」をクリックして完了です。
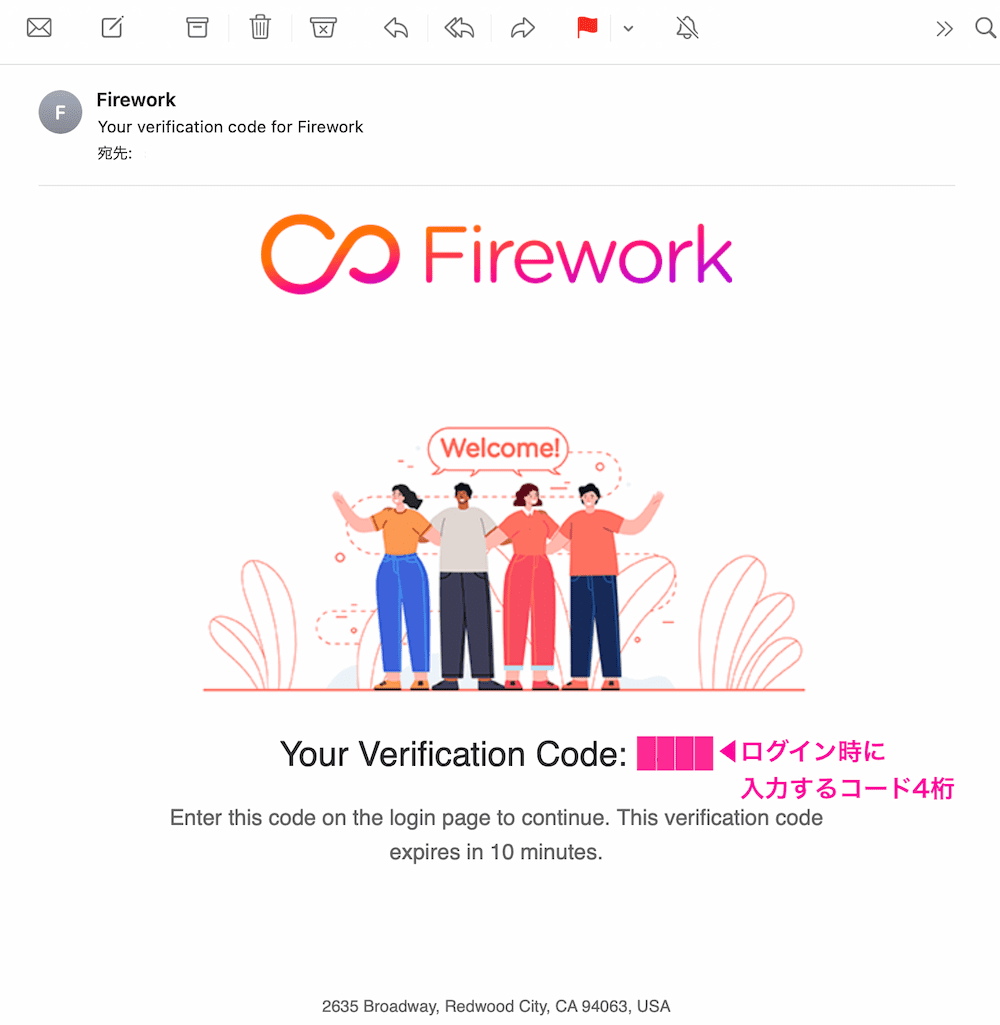
ログイン方法
ログインの方法も合わせて紹介しましょう。
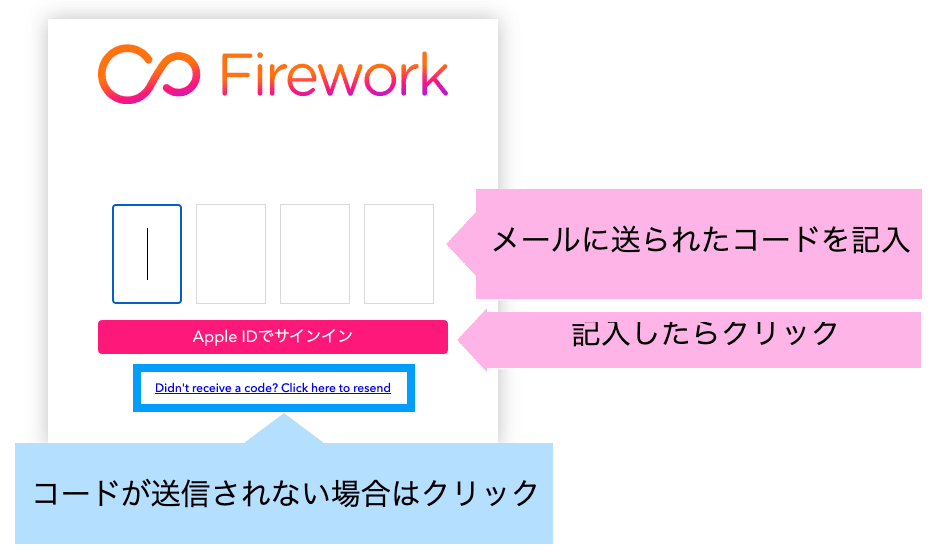
下記はメールアドレスでアカウントを作成した場合です。




メールが届いていない場合は、迷惑メールボックスをチェックするか、「Didn’t receive a code? Click here to resend(コードを受け取っていませんか?ここをクリックして再送してください。)」をクリックしましょう。
Fireworkの機能紹介
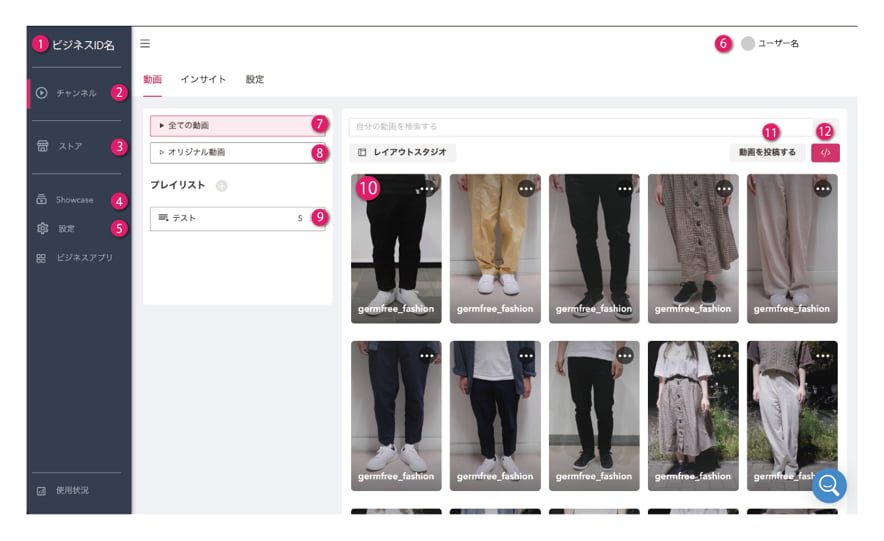
Fireworkの各機能の紹介からしていきます。


- ビジネスID
ドメインに対して紐付く固有のID名が表示されます。複数のビジネスIDを持ち、切り替えられます。「株式会社火燵」や「germ free」のように、会社名だと思っていただいたらわかりやすいでしょう。 - チャンネル
Firework内で使われるアカウントで、1ビジネスID内に複数のチャンネルを作成できます。ビジネスIDを会社名に例えるなら、チャンネルは営業課や販売課など部署のようなものです。 - ストア
動画と商品情報を連携することで、販売商品の詳細情報を、動画やライブ中に表示できます。 - Showcase
他のユーザがFireworkに投稿している動画を閲覧できます。カテゴリ別に分類しているため、自分の興味のある動画が見つけやすいです。 - 設定
管理ユーザーの追加や、基本情報の管理・更新ができます。

- ユーザー名
今ログインしているユーザー名が表示されます。
クリックするとメニューが開き、ログアウトできます。

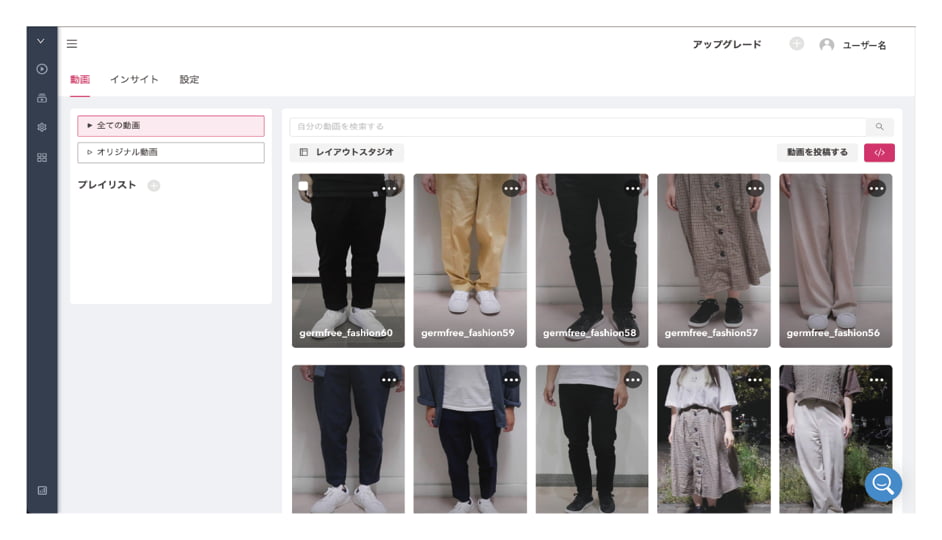
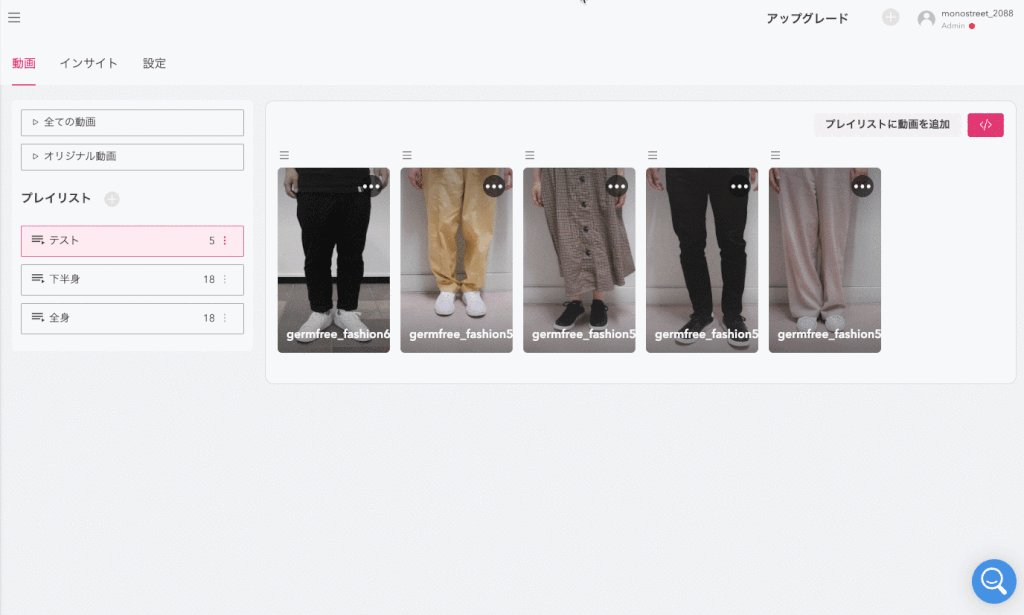
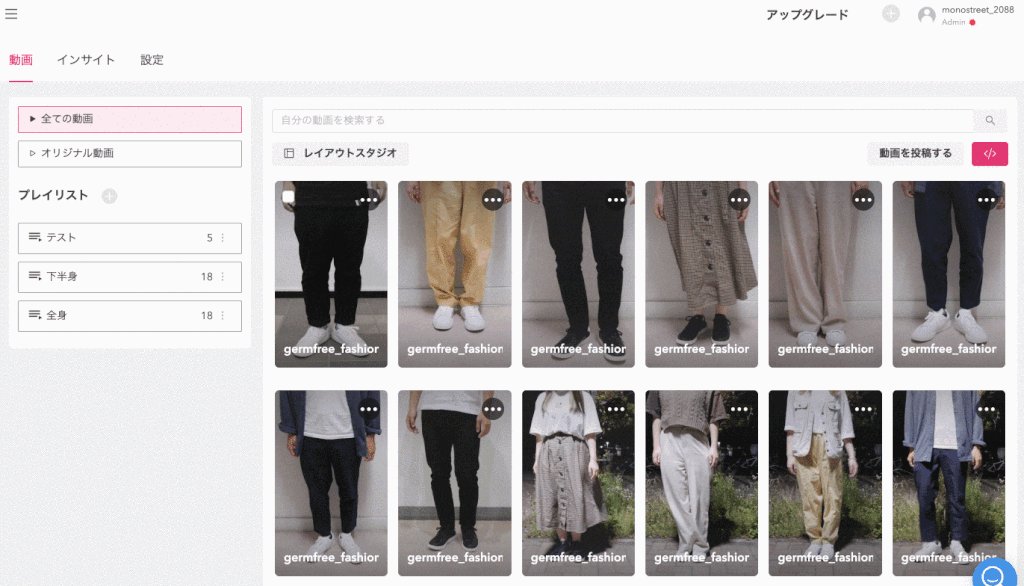
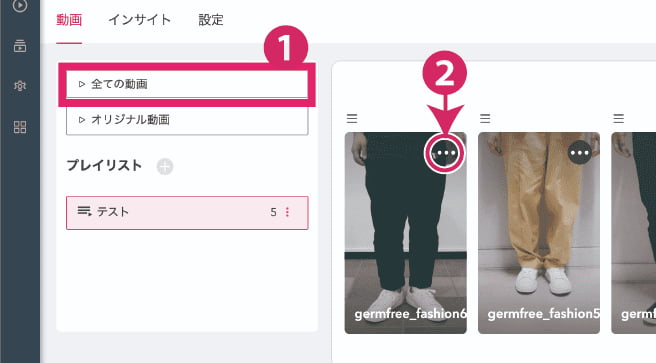
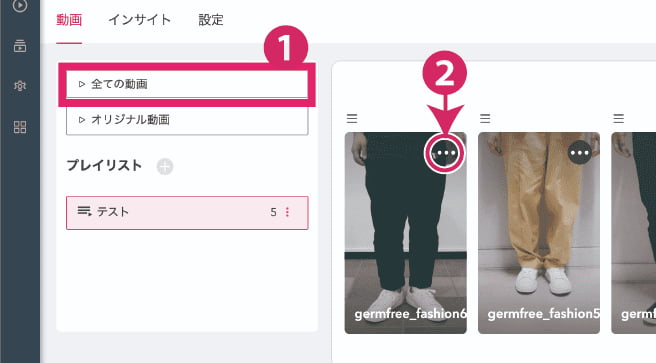
- 全ての動画
自身で投稿した動画と、リポストした動画がすべて表示されます。 - オリジナル動画
自身で投稿した動画のみが表示されます。 - プレイリスト
「全ての動画」の中から自由に動画を選択してお気に入りのプレイリストを作成できます。

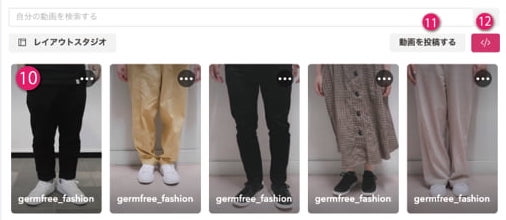
- アップロード動画
投稿した動画が表示されます。 - 動画を投稿する
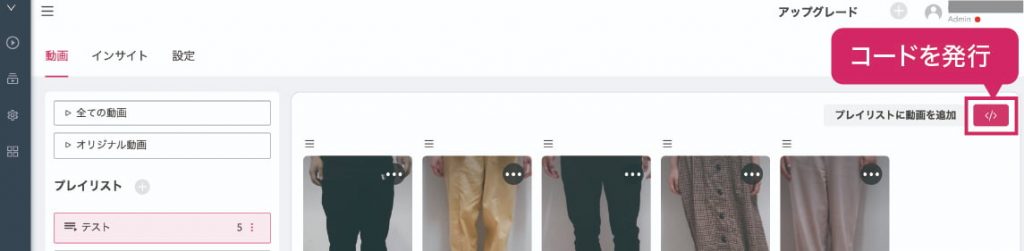
動画をアップロードできます。 - チャンネルの埋め込み
Fireworkのチャンネルを、ウェブサイトに埋め込む際のコードを発行できます。

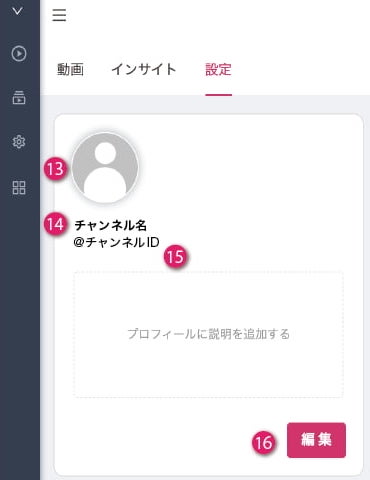
- アイコン
チャンネルのアイコンを編集できます。 - チャンネル名
チャンネル名が表示されます。 - チャンネルID
チャンネルIDが表示されます。 - 編集
下記を編集できます。- チャンネル名
- 国
- 説明
- プロモートURL
- GoogleアナリティクストラッキングID
動画のアップロード方法
次に、動画のアップロードについて説明していきます。

これからアップロードされる動画は「全ての動画」に格納されます。先程説明したところの7番に当たります。
動画を投稿する際は、以下の手順で行います。

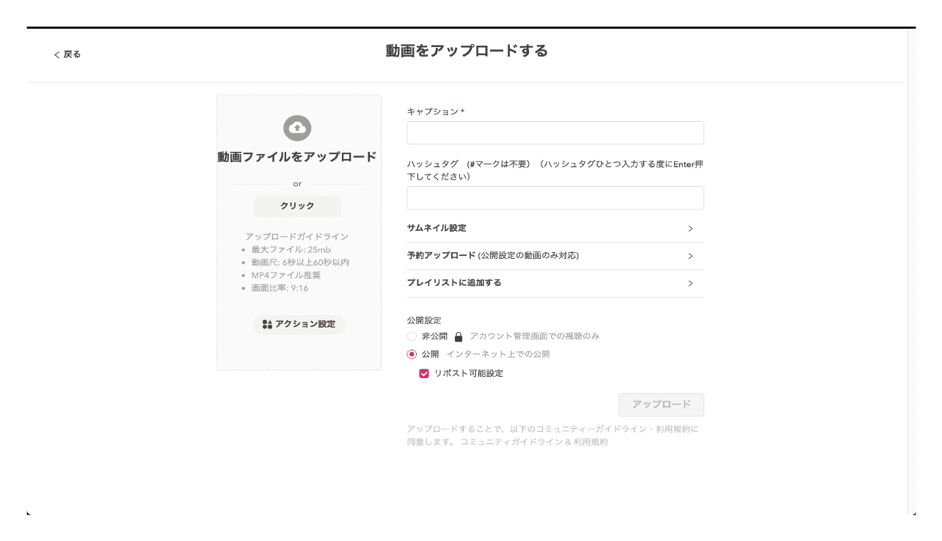
動画ファイルのガイドライン
25MB以下
6秒以上60秒以内(アプリから投稿する場合は30秒以内)
MP4
9:16
HD動画以上(1080×1920)
30fps以上
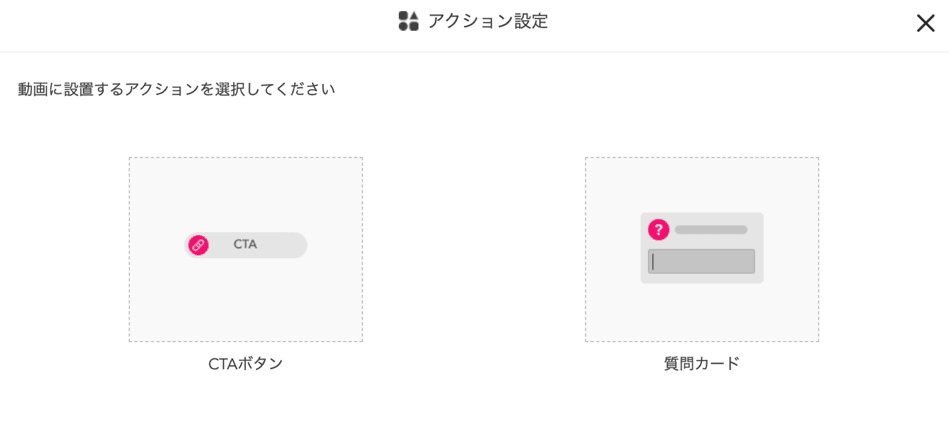
また、「動画ファイルをアップロード」の下部にあるアクション設定をクリックすると「CTAボタン」と「質問カード」が表示されます。

遷移させたいページのURLを設定できます。
今回のgerm freeの動画では、grem freeの公式オンラインストアのリンクを設定しました。
視聴者に質問をし、回答を求めます。回答を得る際に、視聴者のメールアドレスも取得できるため、マーケティングツールとしても活用できます。
なお、Shopifyと連動している場合は「商品カード」というアクションが追加で表示されます。
こちらは、Shopify上で設定したプロダクト情報を、最大3つまで動画内で説明できます。
アップロードの設定
続いて、画面右側の設定について説明します。

キャプションとは、動画のタイトルとなるものです。動画画面の下部に表示されます。
1行でキャプションを表示する場合は、日本語で8文字、アルファベットでは16文字程度になります。
#は不要です。最大10個までを、英字コンマで区切って記入できます。日本語と英語の両方で設定できます。
サムネイルは、表紙のようなものです。視聴者に「内容を視聴してみたい」と思わせる誘導画像になります。
デザイン性を保ちたい場合や、統一感を出したい場合には、設定をおすすめします。
選択できる画像の拡張子は、.jpegのみです。
全ての動画フォルダに、投稿するタイミングを設定できます。
基本的には「公開」を選び、インターネット上で公開をします。
非公開にすると、アカウント管理画面でのみ視聴することができます。
「リポスト」とは、Twitterでいうリツイートみたいなものです。
この項目にチェックされた動画は、リポストできます。投稿する動画が、知らない人に知らないところでリポスト(表示)されると困る場合は、チェックを外しましょう。
画面右下にある「アップロード」ボタンをクリックすると、動画を投稿します。
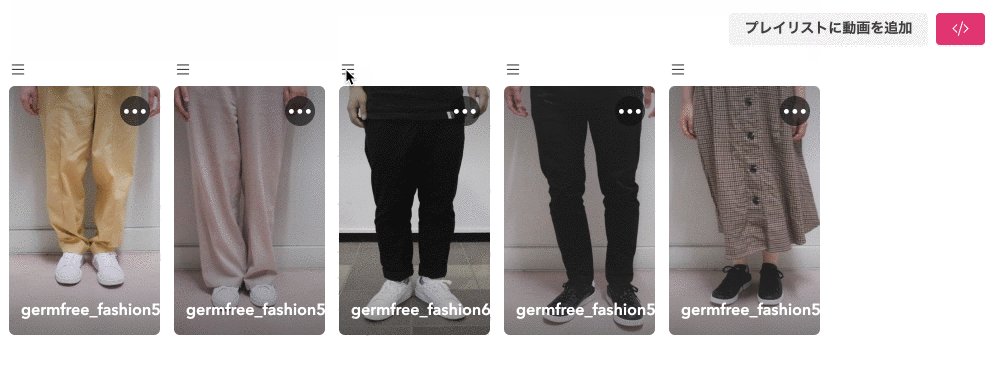
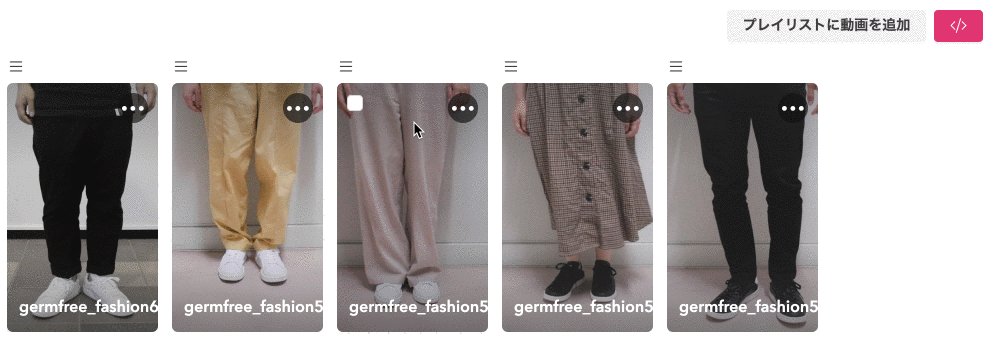
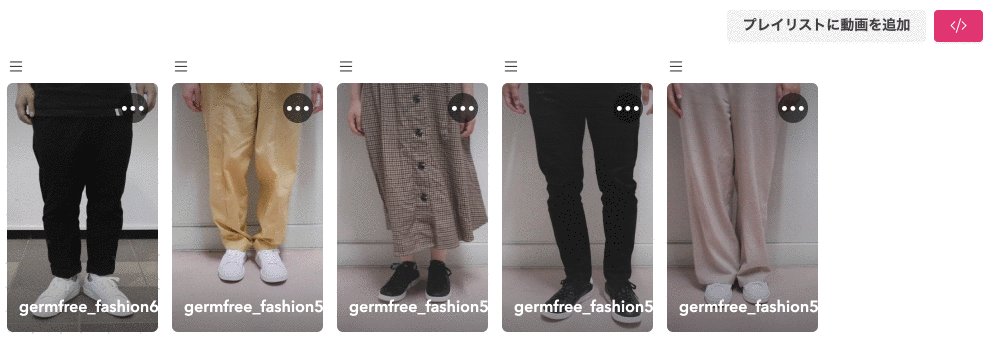
プレイリストの編集方法
ここからはプレイリストの編集方法についてお伝えしていきます。
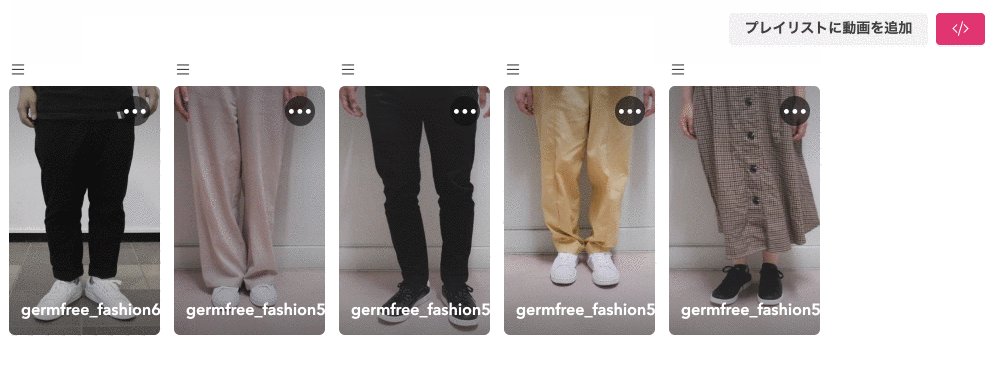
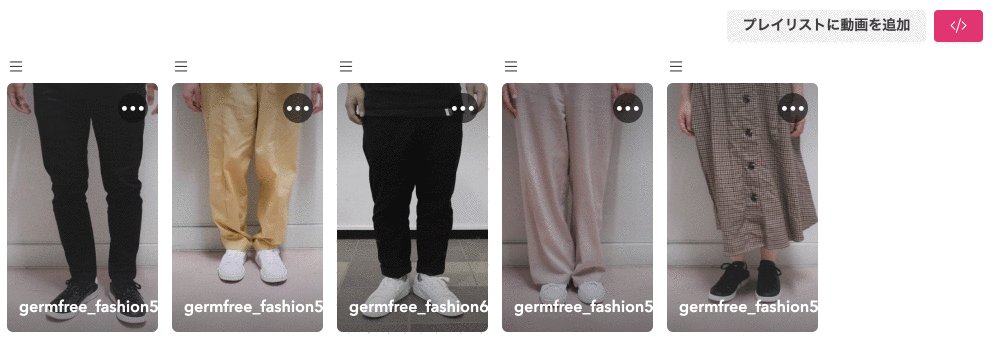
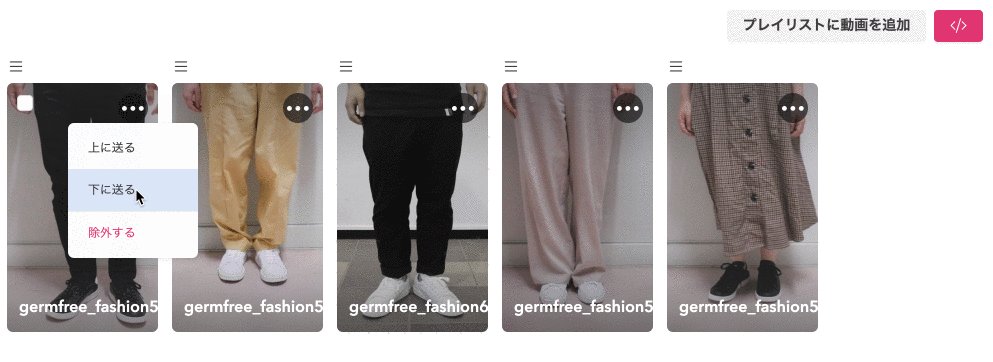
プレイリストは、チャンネルの投稿した動画のうち、好きな動画を選択したり、並び順を変えたりできる機能です。
各ページのコンテンツに合わせた動画を設定するために、プレイリスト機能をご活用していきましょう。
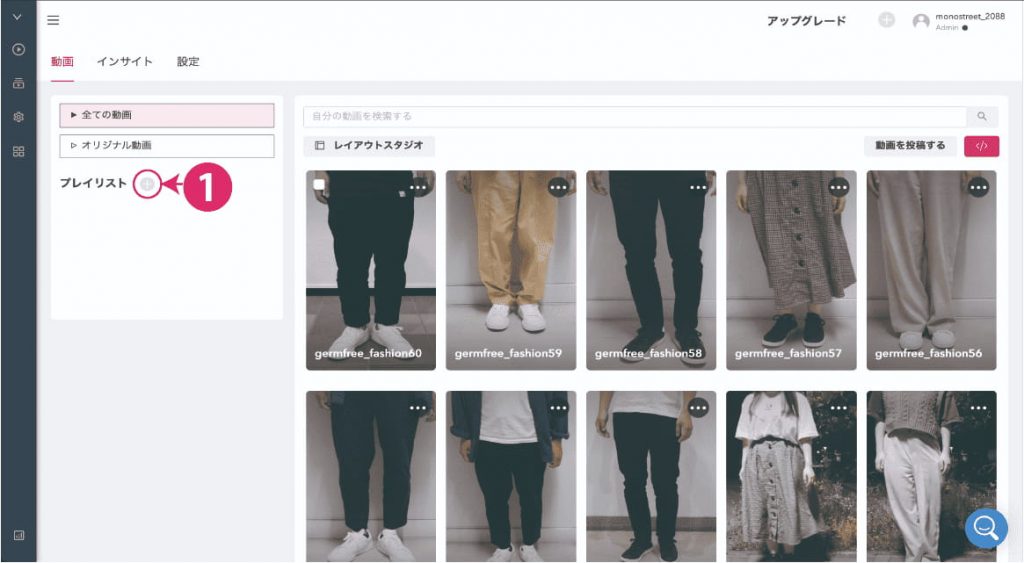
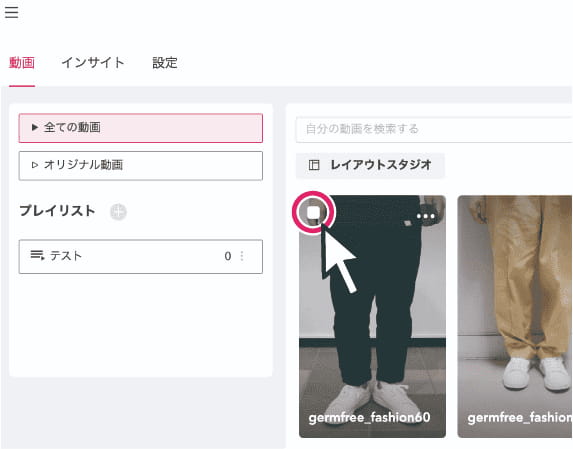
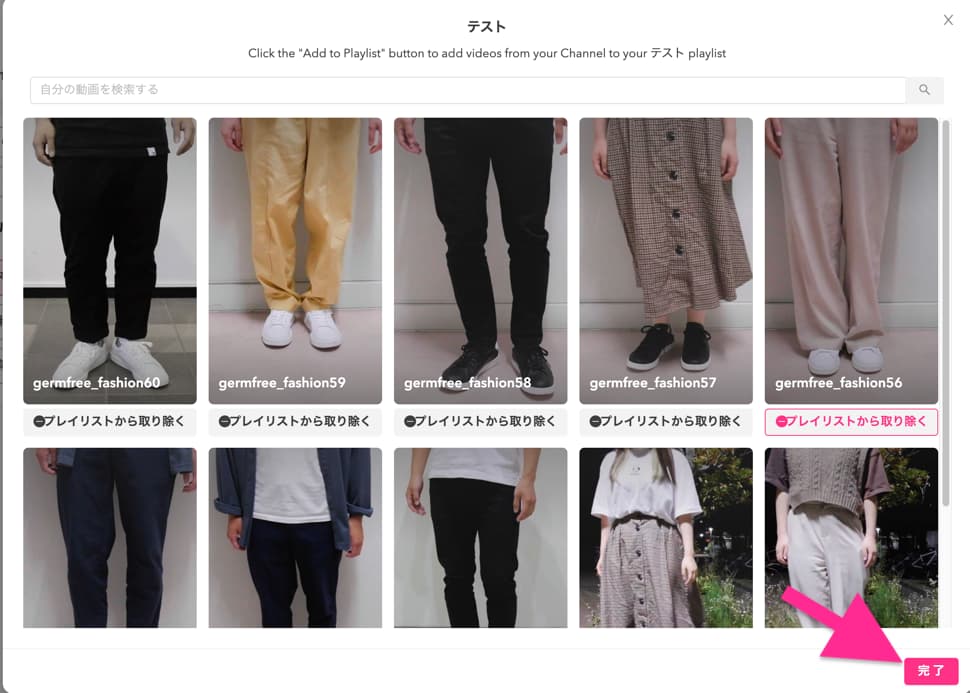
プレイリストの追加手順

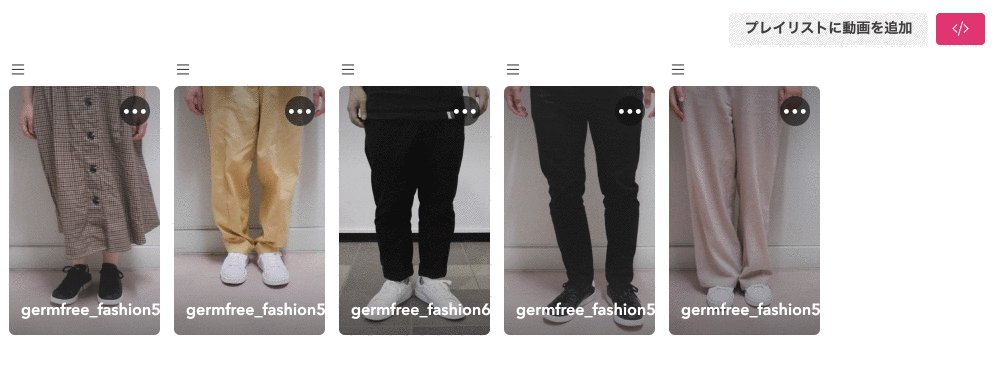
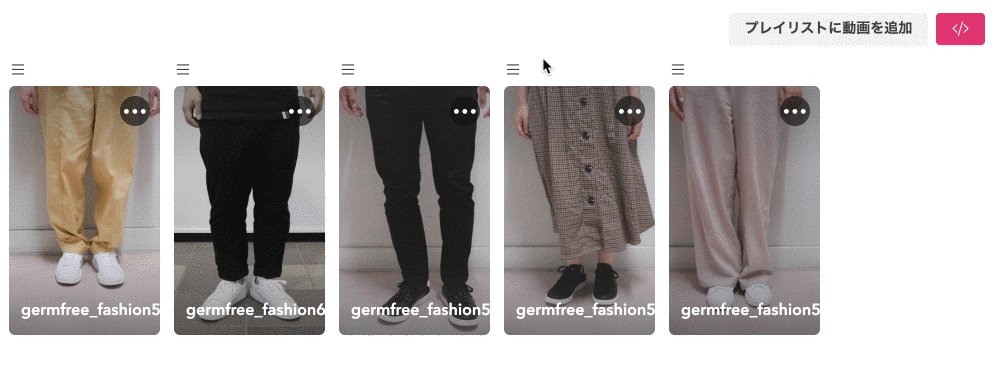
複数の動画を一括で移動する方法もあります。





動画フィードの作成方法
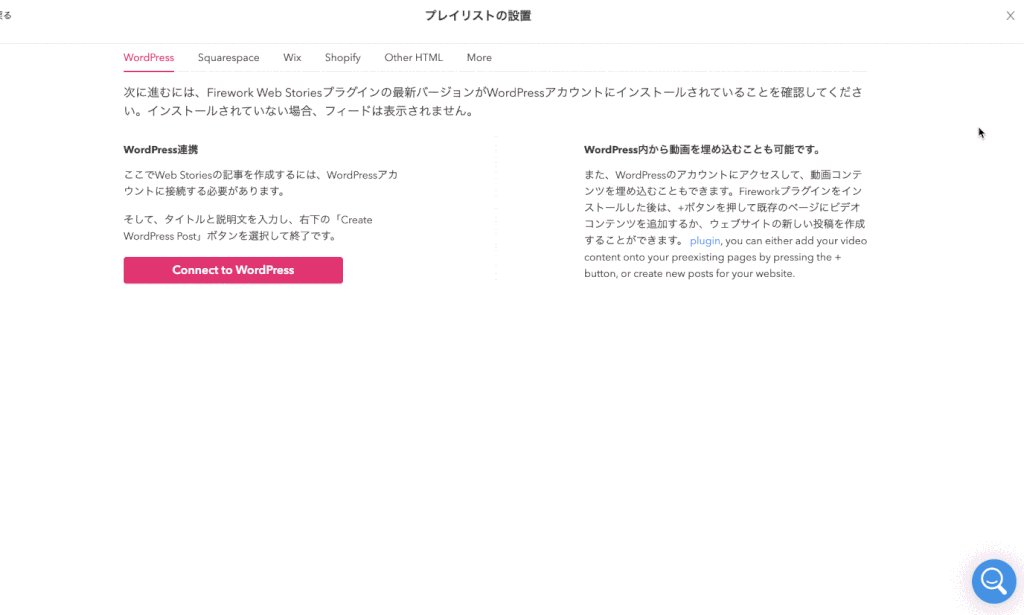
最後に、動画フィードの作成方法についてお伝えしていきます。
ご自身のチャンネルの動画を埋め込むには、Firework投稿後にフィードを作成します。


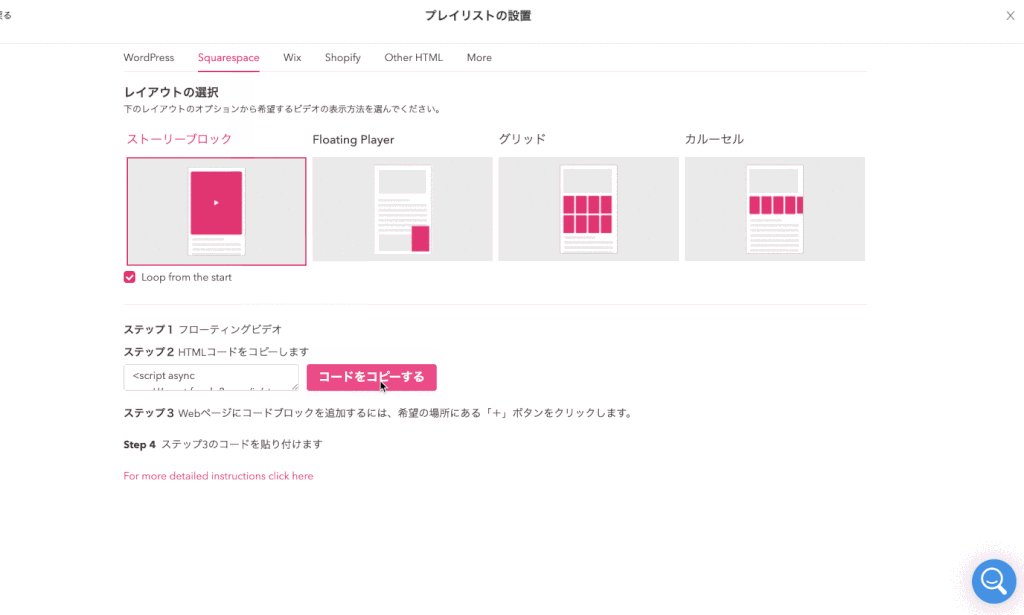
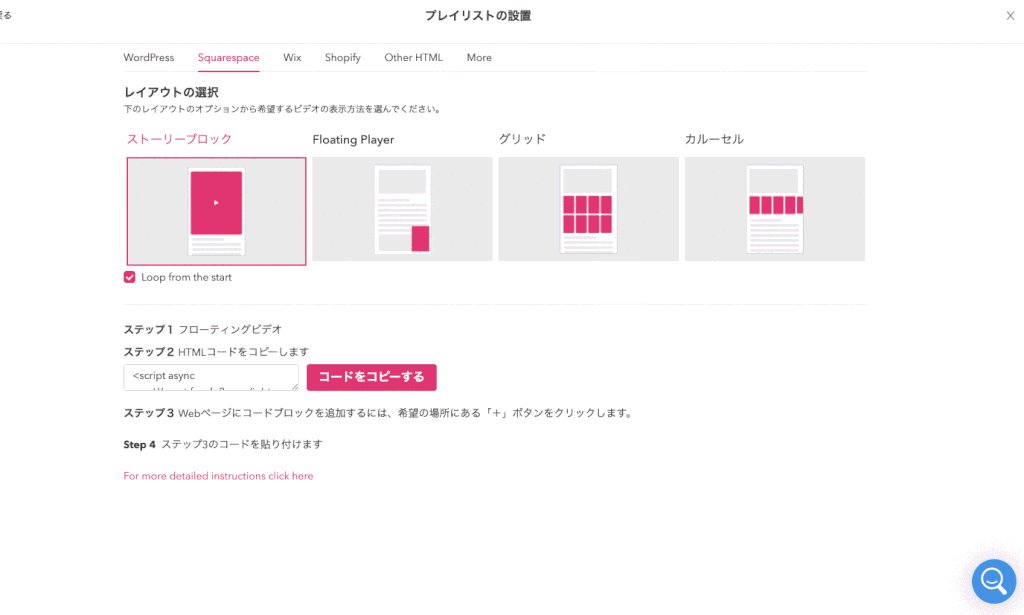
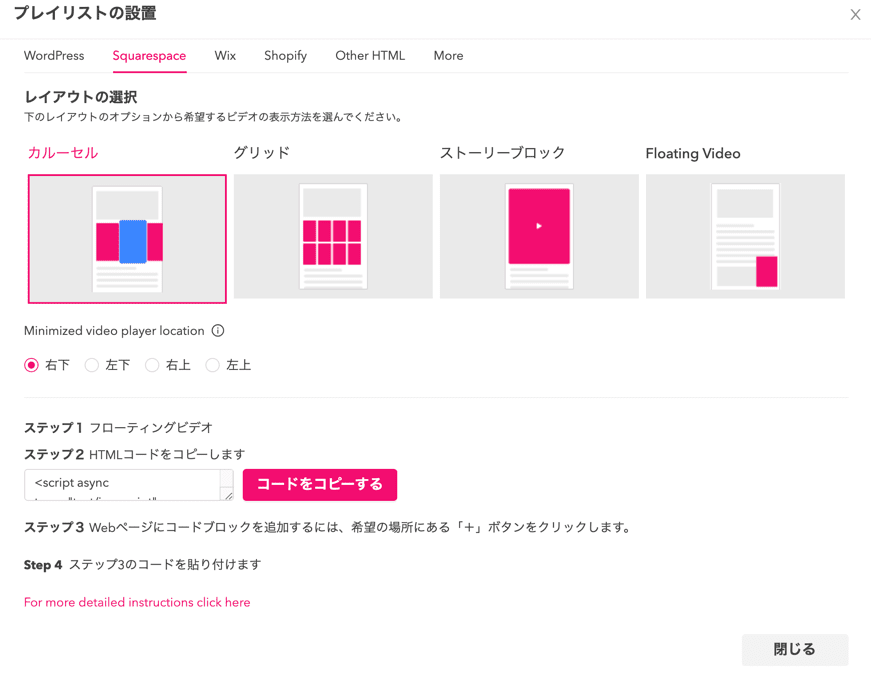
動画が横並びで表示されます。
動画が横列と縦列にマス目のように表示されます。
動画が1つ分のスペースで表示されます。
各動画が小さな丸いアイコンで表示されます。

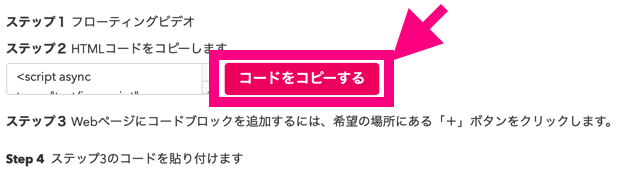
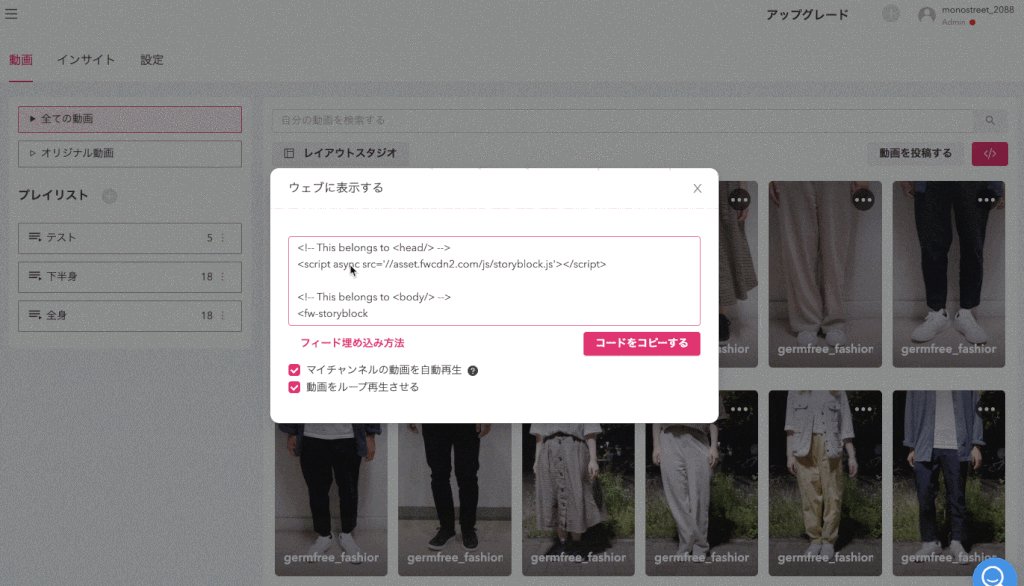
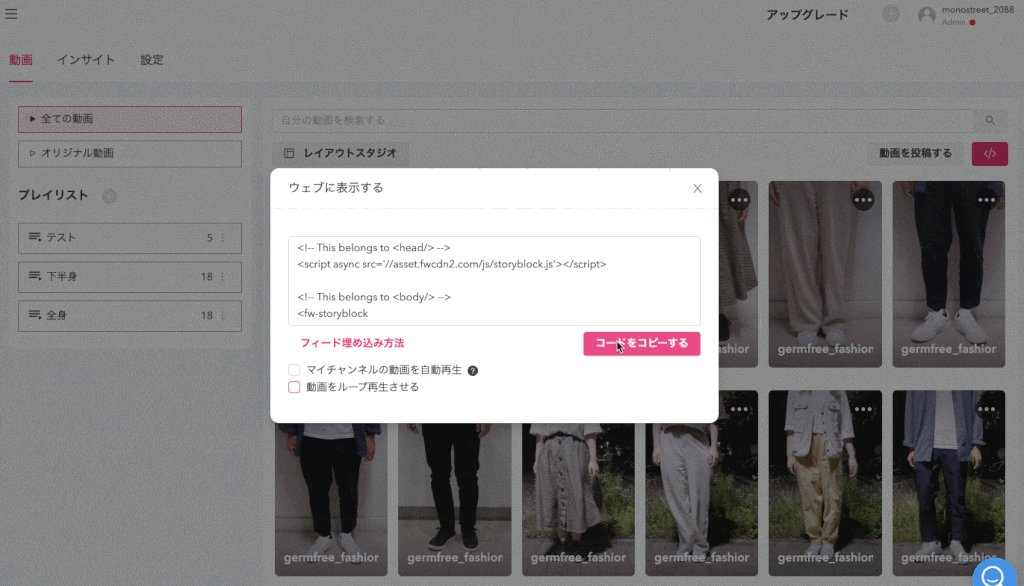
1つの動画だけを埋め込む方法



- マイチャンネルの動画を自動再生
- 動画をループ再生させる
HTMLメールに埋め込む場合は、下記の手順で行います。

Fireworkの動画の作成について悩みがある方、なんでも相談・質問を受け付けます!
火燵のYouTubeチャンネルを登録した人は無料です!
株式会社火燵でも、1本3,000円(10本から)で、テロップ・サムネイルの作成、簡単なアニメーション等の編集を加えた動画作成を受け付けます!
以上、不明な点は株式会社火燵までご連絡ください。