みなさん、こんにちは。株式会社火燵です。
今回は以前ご紹介した、ヒートマップツール「Mouseflow(マウスフロー)」の無料トライアル申し込みから計測を始めるまで、その流れを解説していきます。
無料トライアルに申し込む



届いていない場合は、以下のいずれかに当てはまる可能性がございます。
- 迷惑メールフォルダに入っている
- フォームに記入したメールアドレスが間違っている
- 受信拒否が設定されている
- メールサーバーの容量がいっぱいになっている
ぜひご確認ください。

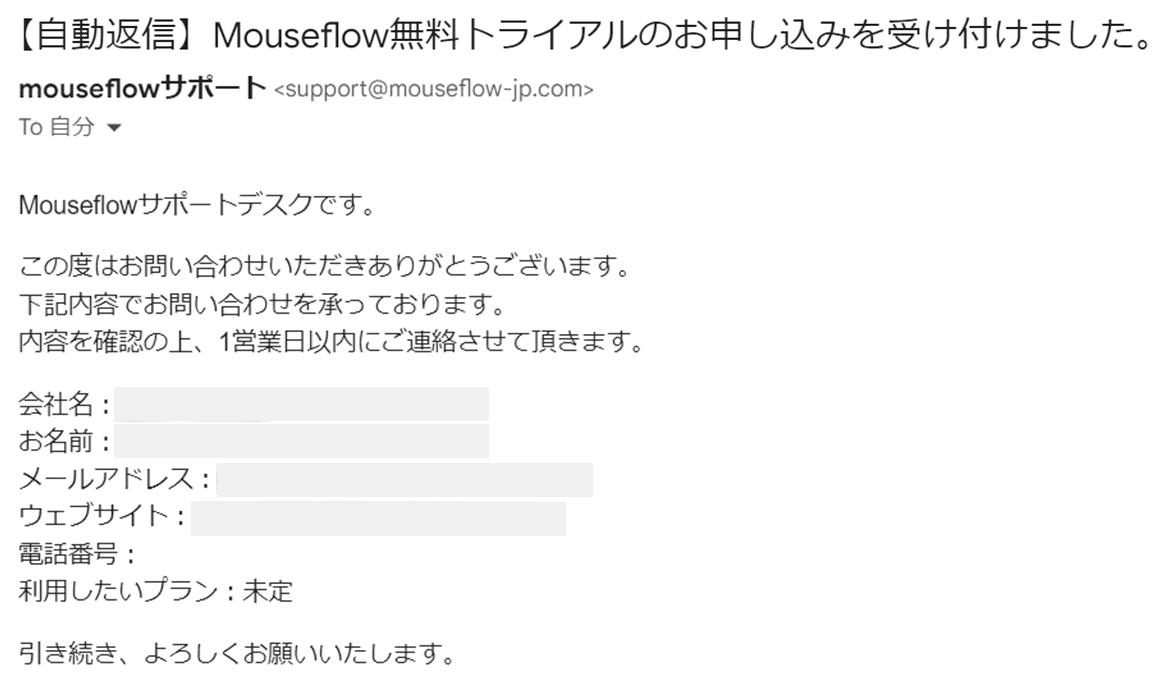
これで無料トライアルの申込みが完了しました。
Mouseflow計測タグを導入する
Mouseflowカスタマーサポートから頂いたメールに従い、タグの挿入を行いましょう。
無料トライアル申し込み時に記載したサイトのすべてのページに、Mouseflowで計測するためのタグを設置します。
7日以内に埋め込まなければ、お送りいただいた計測タグは無効となってしまいます。ご注意ください。
7日以上かかる場合は、Mouseflowカスタマーサポートへお問い合わせしましょう。期間を延長していただけます。
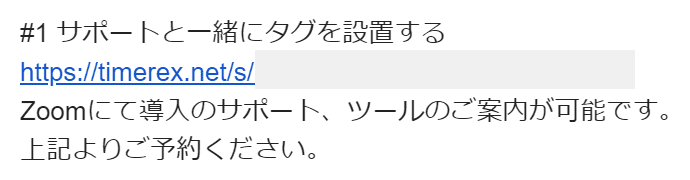
ウェブのことに詳しくない、メールで案内されていること(タグやGoogleタグマネージャ、WordPress)がよく分からない場合でも、心配はございません。Zoomを通じて、サポートを受けながらタグの設置を行えます。

メールにある通り、こちらは予約が必要となります。画面の案内に従い、お申し込みくださいませ。
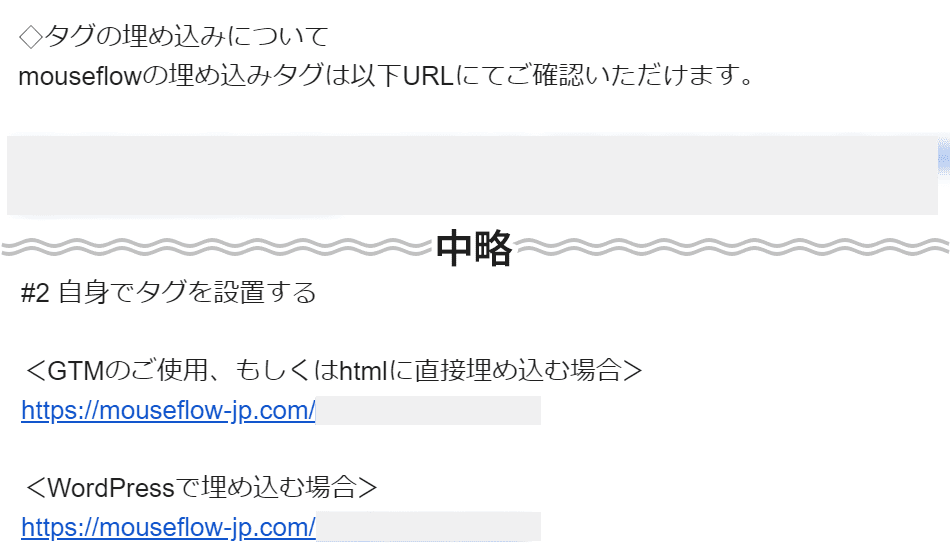
設置方法は3つです。
- Googleタグマネージャーで設置(おすすめ!)
- 直接HTMLに埋め込む(基本であり、今回ご紹介する方法)
- WordPressのプラグイン

この3つのうち、他の分析タグも管理できる、Googleタグマネージャーを使った設置方法が最もおすすめです。
WordPressのプラグインを使った方法で挿入できるのは、WordPressで構築したサイトのみです。
他のCMSやシステムなどで構築したサイトには、この方法は使えません。
この記事では、基本となる直接HTMLに埋め込む方法を解説いたします。
直接HTMLに埋め込む方法
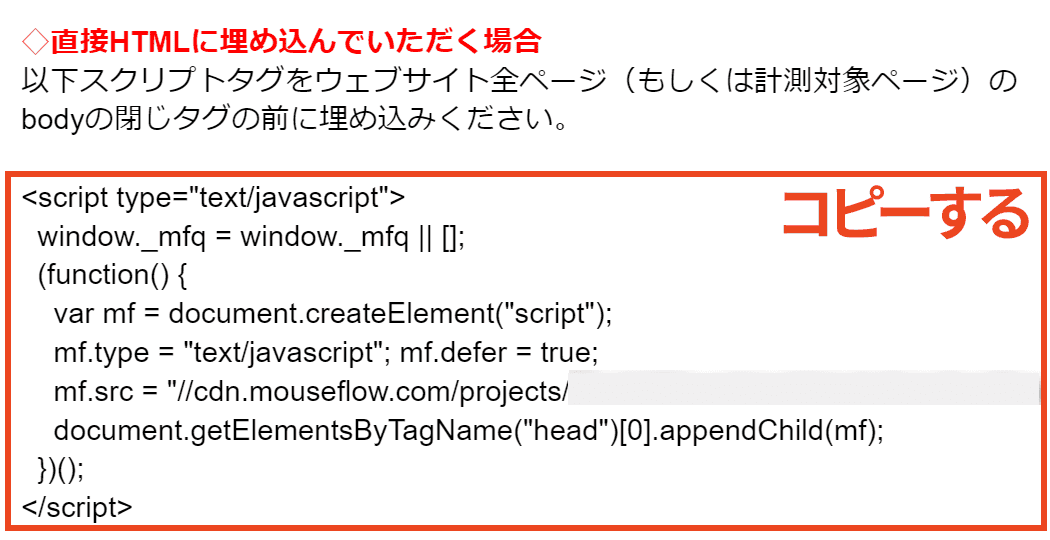
メールに添付されているドキュメントファイルを開き、「直接HTMLに埋め込んでいただく場合」の項目にスクロールします。

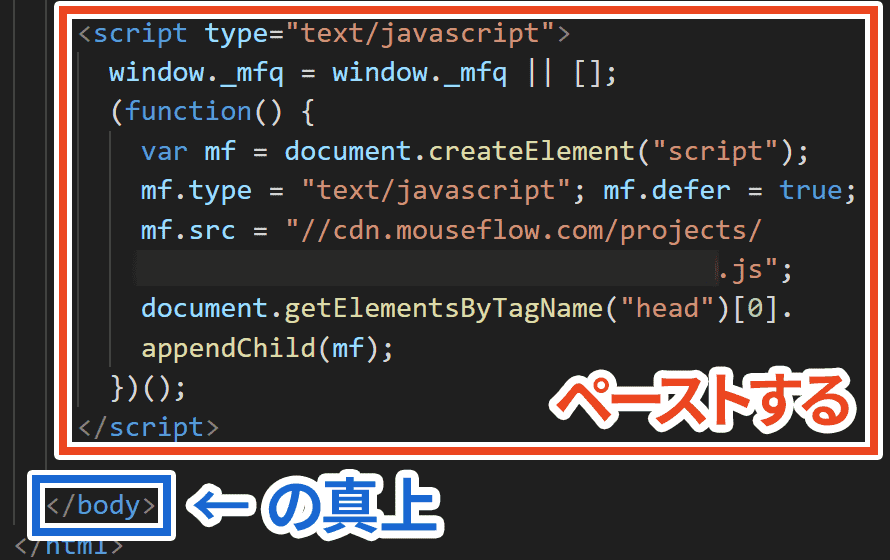
<script type="text/javascript">から</script>までを選択してコピーします。「bodyの閉じタグ」とは、
</body>のことです。</body>の前にペーストし、保存します。サイトの一番下にある共通のナビゲーション、フッターといわれる部分を編集します。なぜなら、全ページに反映させるためです。
トップや一部のページだけに挿入しても計測できません。必ず全てのページに挿入しましょう。
挿入する前にトラブルがあっても戻せるよう、バックアップを取っておくことをおすすめします。

</body>の上に、先程コピーしたMouseflowのコードをペーストします。挿入できたら、実際にMouseflow計測タグが挿入できているか、ブラウザ上で確認しましょう。

下記の手順でソースコードを表示できます。
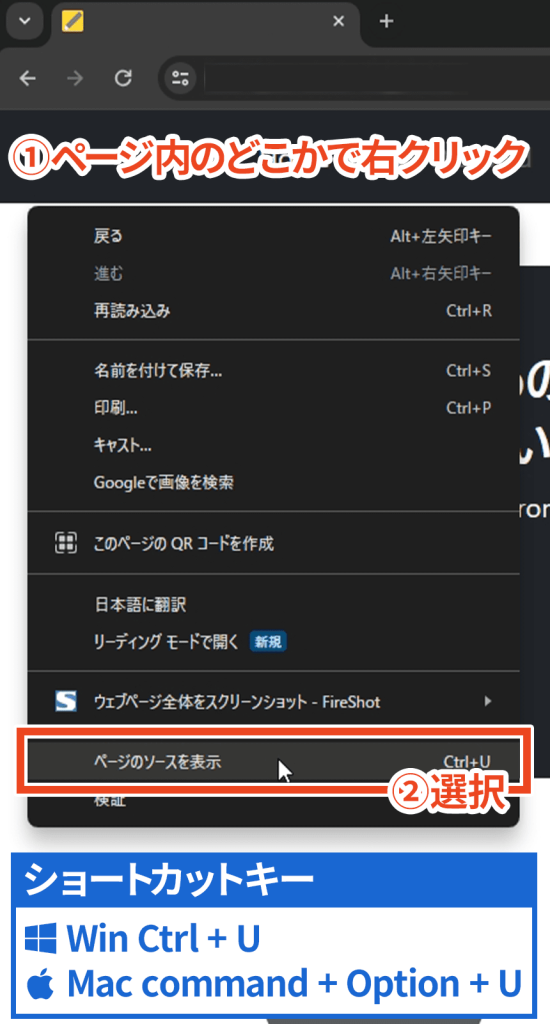
- ページを開き、テキストか何もない背景の上で、右クリックします。
画像や動画などの上で右クリックをすると、別のメニューが表示されてしまうためです。 - 「ページのソースを表示」(Chromeの場合)を選択します。
ショートカットキーもあります。
Ctrl+U
command+Option+U
右クリック禁止のサイトであれば、ショートカットキーを使いましょう。
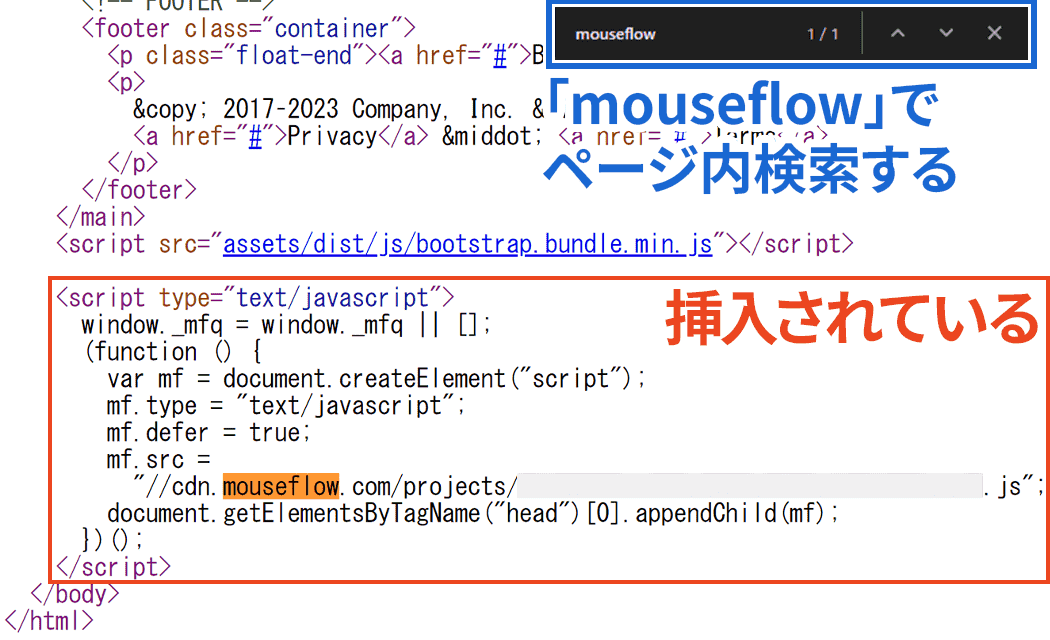
新しいタブでソースコードが表示されました。


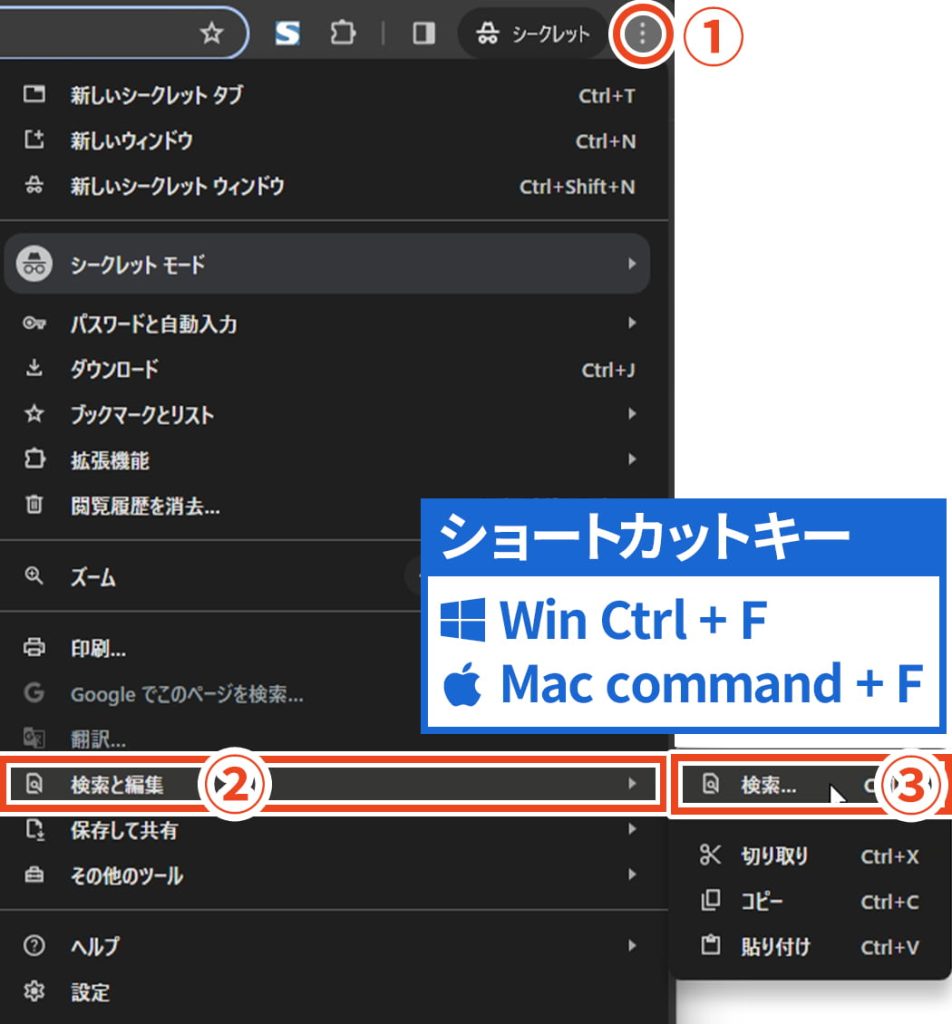
Google Chromeでのページ内検索方法です。
- ブラウザの右上にある「︙」(メニューボタン)を開きます。
- 「検索と編集」にマウスカーソルを置きます。
- 「検索」を選択します。
- 検索メニューが画面の上に表示されます。
検索するキーワードを記入しましょう。
ショートカットキーはこちらです。
Ctrl+F
command+F
基本的に、このHTMLソースコードがサイト下部にあれば、計測ができます。ソースコードを編集できるのであれば、同じ方法で挿入可能です。
ただし、サイトを構築しているCMSやシステムによって、挿入方法が違う場合がございます。分からないときは、Mouseflowカスタマーサポートへお尋ねください。
挿入が完了しましたら、Mouseflowカスタマーサポートへメールで返信し、ご報告しましょう。
アカウントを作成する
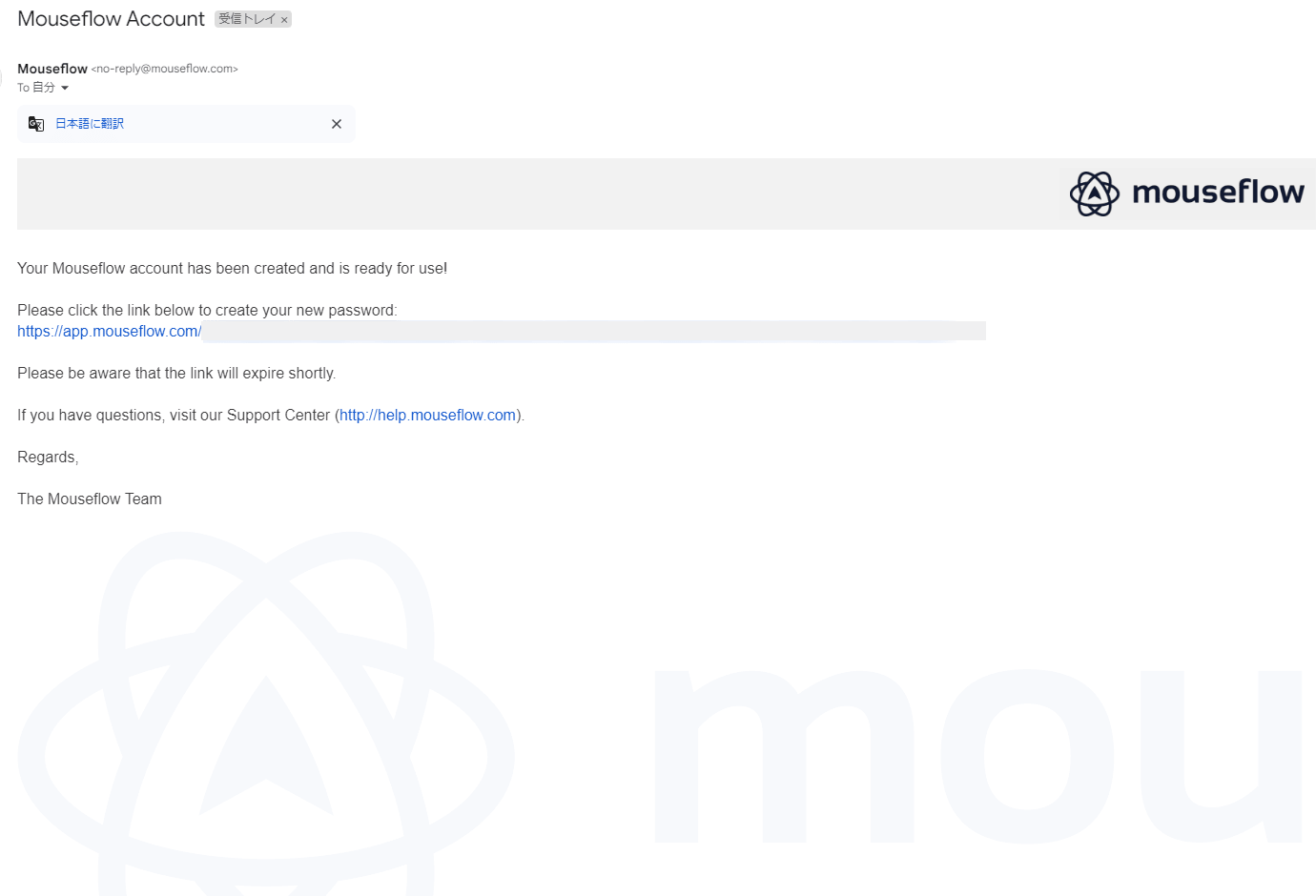
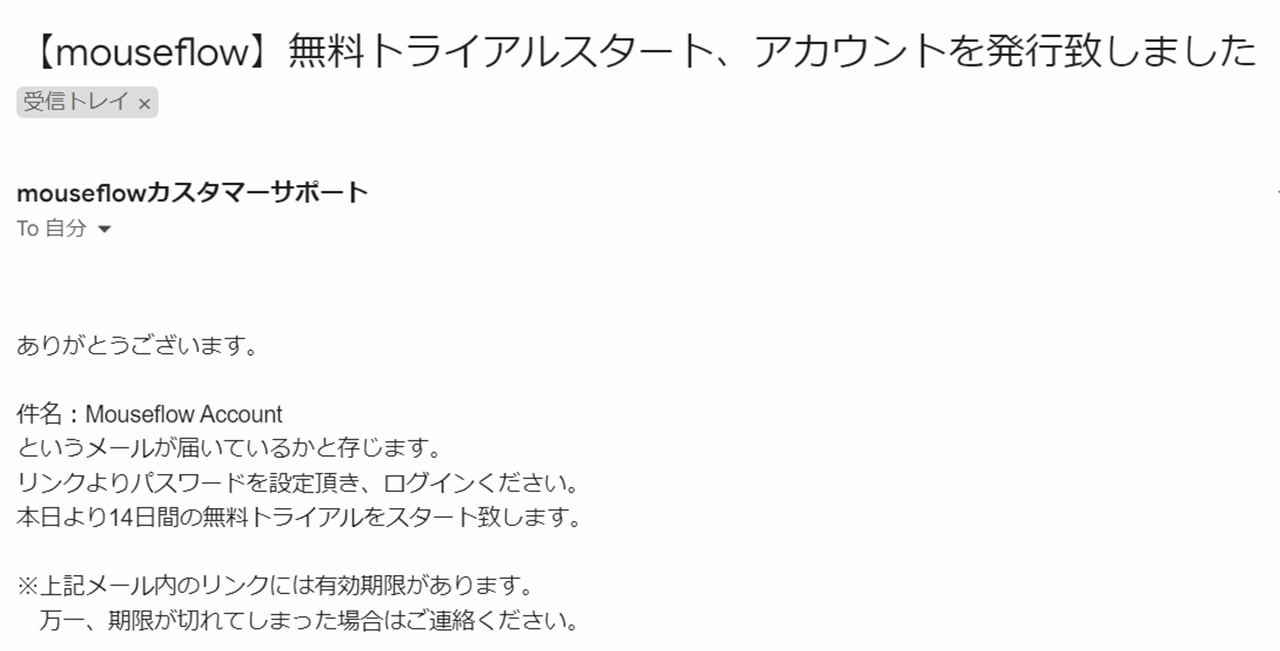
タグの挿入とMouseflowカスタマーサポートへのご報告後、数時間か1営業日ほど経つと、下記のようなメールが届きます。

一見英語のため怪しく見えますが、送信元メールアドレスのドメインがmouseflow.comであれば問題ございません。

後ほど、Mouseflowカスタマーサポートからフォローのメールも届きます。ご安心ください。

メールが届いたら、アカウントの作成にうつります。
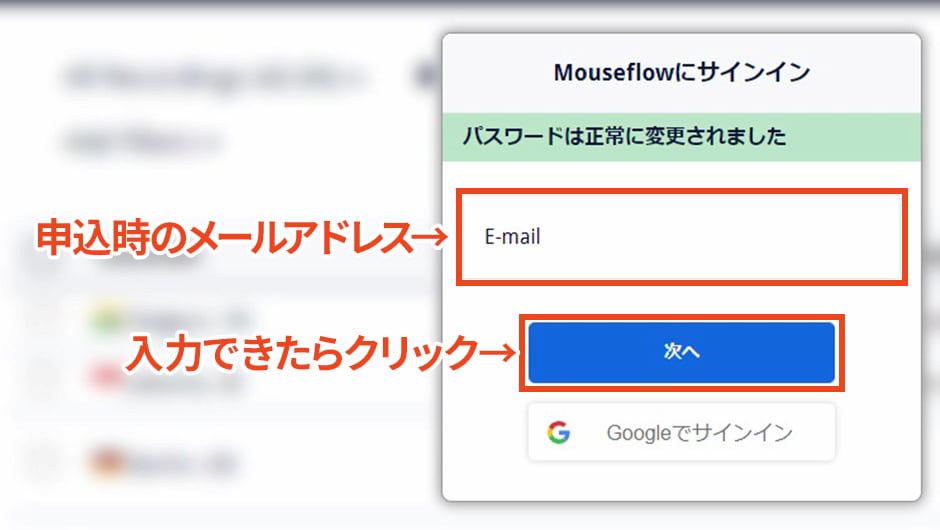
最初に届いたメール「Mouseflow Account」に表記されているリンクをクリックしましょう。
「Please click the link~」と書かれた下にあるリンクです。

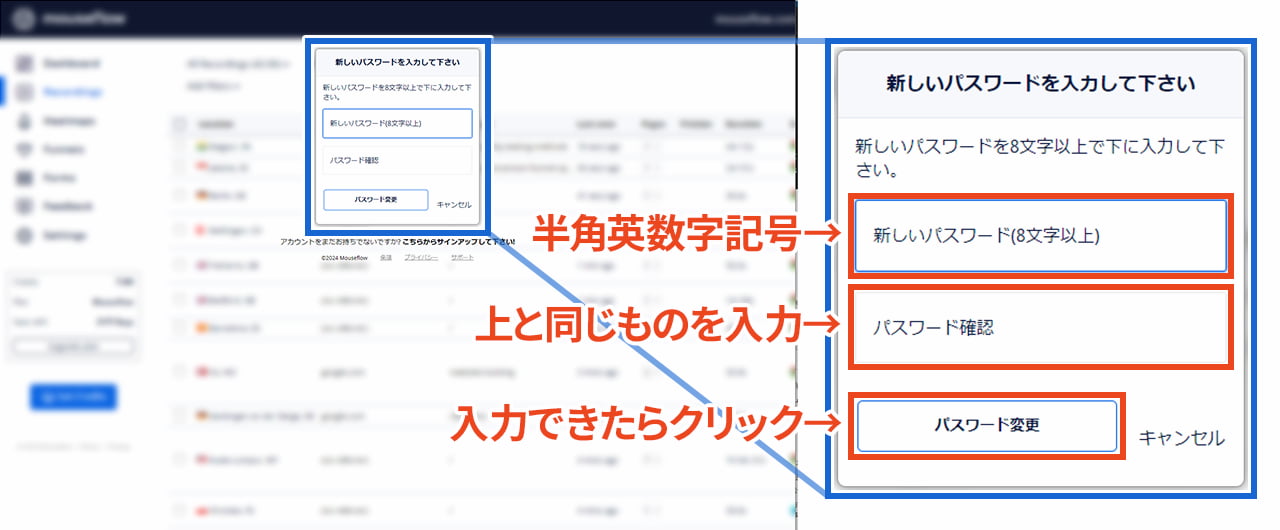
8文字以上の半角英数字記号で入力し、「パスワード変更」をクリックします。

記号は、$, !, /, (, ), #, &, -, _, *, . などが使えます。
セキュリティ性の高いパスワードにしておきましょう。



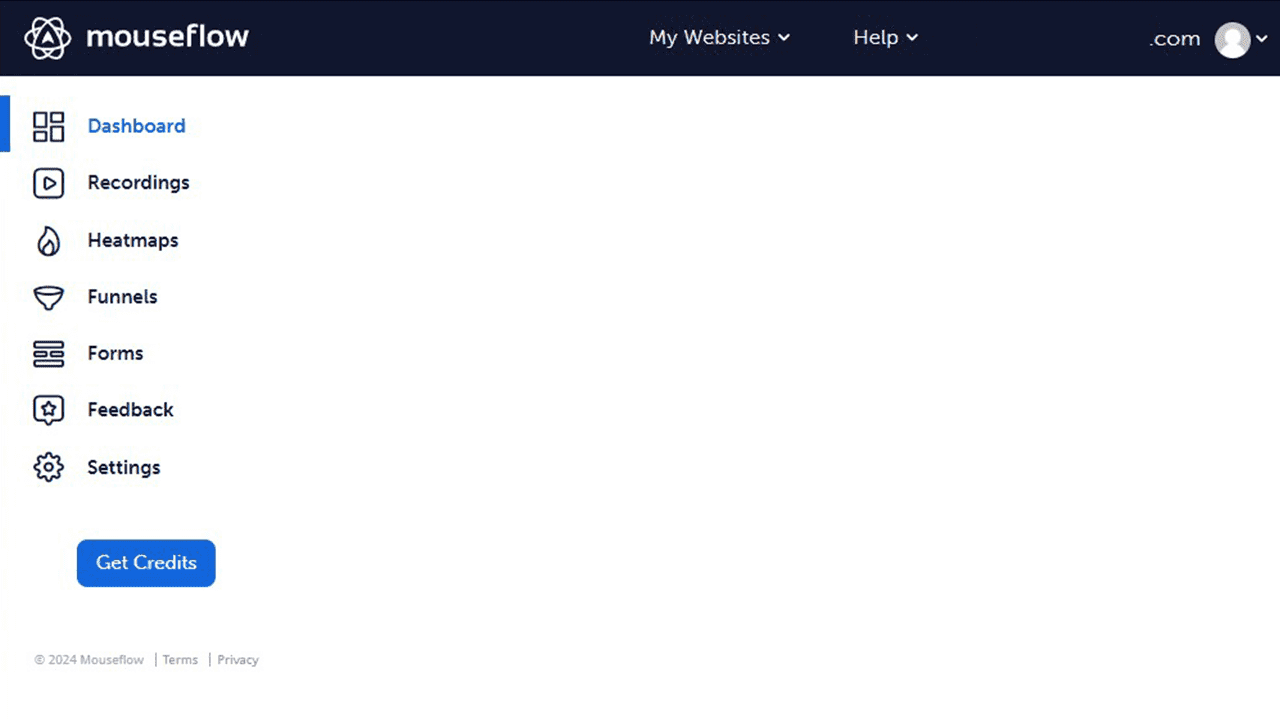
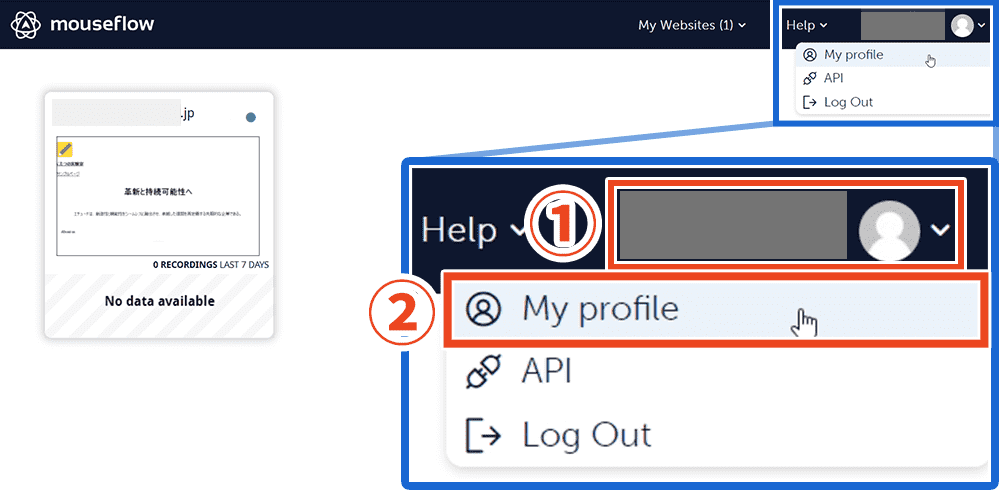
ログイン後、メニュー以外表示されないときは
先程の手順でログインした際、メニューバー以外が表示されない現象が起きました。

ブラウザを更新しても、上のメニューバーにあるボタンをクリックしても変わりません。

そこで「Settings(設定)」をクリックしたところ、次に説明するアカウントの基本設定画面を表示できました。
もし同じ現象になりましたら、試してみてください。
アカウントの基本設定を行う
アカウントの作成が完了したところで、基本設定を行っていきましょう。

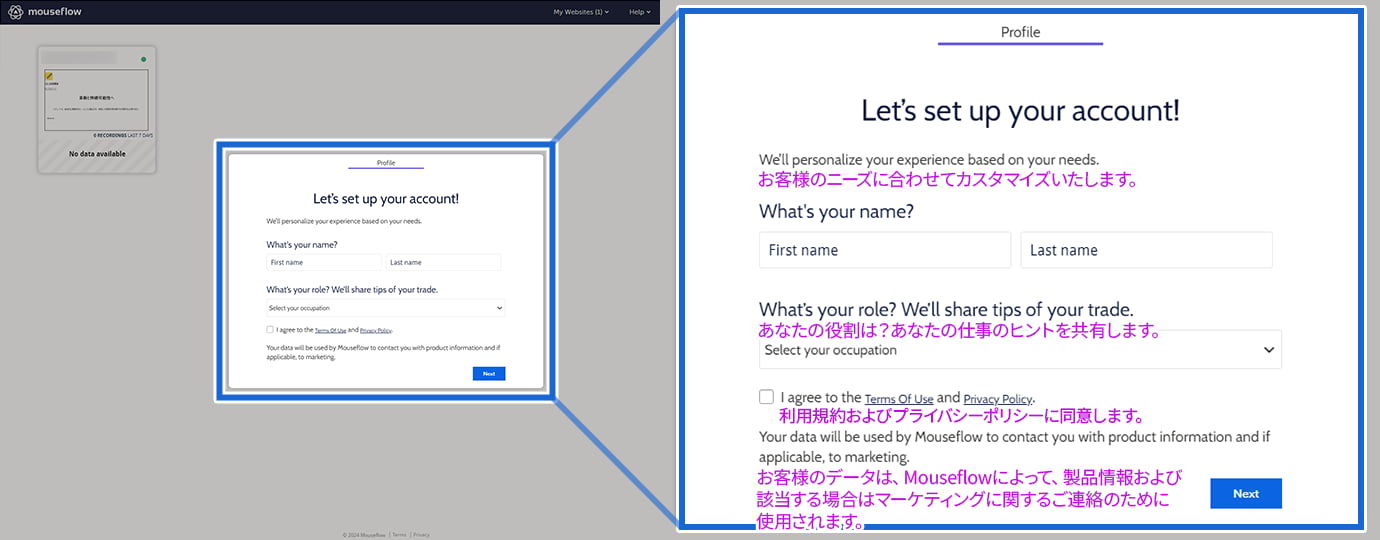
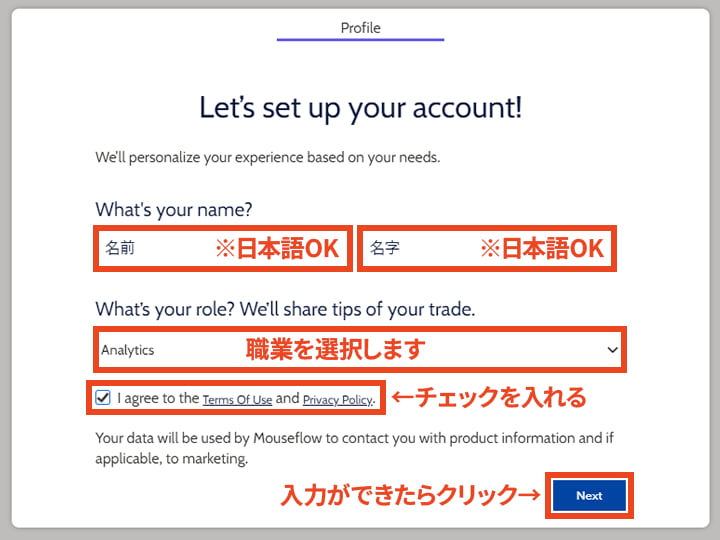
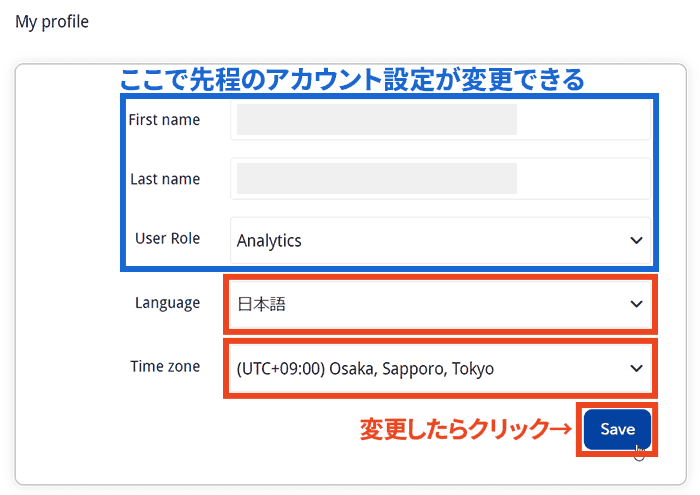
このようなポップアップ画面が表示されます。

英語で表記されていますが、名前は日本語でも問題ありません。
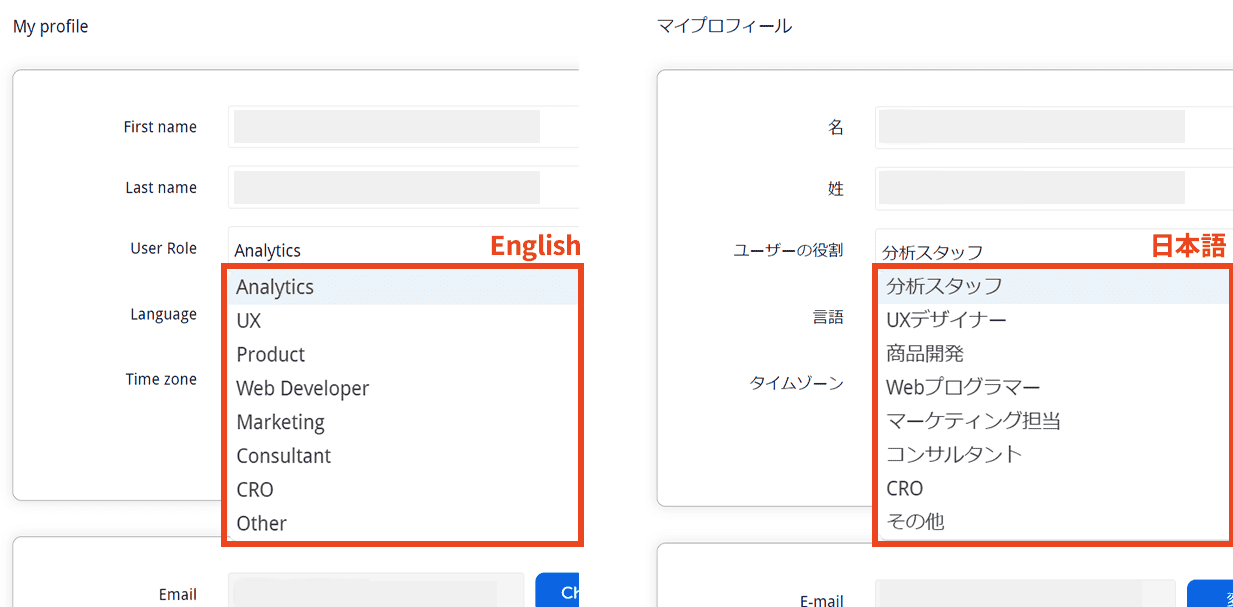
役割(職業)の項目は、この画面だと英語表記ですが、別の設定画面では日本語表記にて確認できます。
役割(職業)の日本語訳はこちらです。
| 英語 | 日本語 |
|---|---|
| Analytics | 分析スタッフ |
| UX | UXデザイナー |
| Product | 商品開発 |
| Web Developer | Webプログラマー |
| Marketing | マーケティング担当 |
| Consultant | コンサルタント |
| CRO | CRO |
| Other | その他 |



その上にある「First name」, 「Last name」, 「User Role」は、先程設定したアカウントのプロフィール設定です。ここで変更ができます。
以上で、基本的な設定ができました。
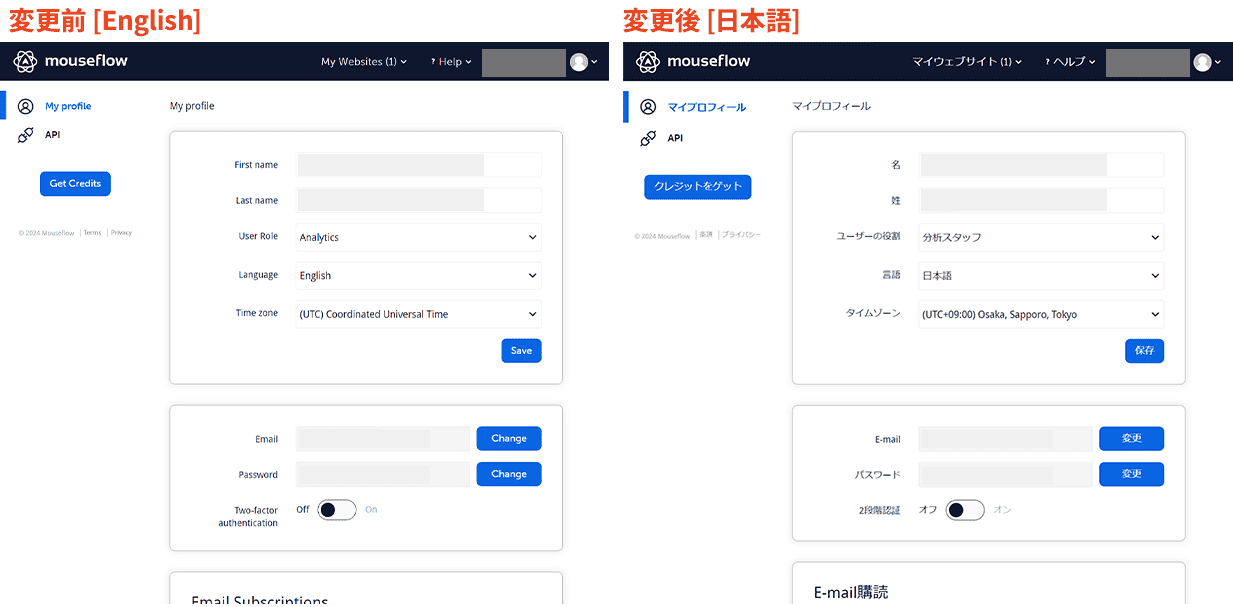
これで、管理画面が英語から日本語表示になります。

最初のプロフィール設定画面では英語表記だった「ユーザーの役割」も、日本語で選択できるようになりました。

お疲れ様でした!以上で、一通りの計測するための設定が完了しました!
無料トライアル期間後は?アカウント削除は?
無料トライアル終了時にお伺いのメールがサポートから届く
14日間のトライアルが終了すると、Mouseflowカスタマーサポートから利用を継続するか、お伺いのメールが届きます。

有料プランへのアップグレードをご希望なら、メールに記載されている通りにお申し込みしましょう。
期間中のアカウント削除はサポートへ
もし、14日間のトライアル終了を待たずにアカウントを削除したい場合は、Mouseflowカスタマーサポートへ依頼しましょう。
ただしアカウントを削除すると、今まで計測したデータは全て消えてしまいます。
データを残しておきたい場合は、レコーディングやヒートマップのスクリーンショット、CSVなどをダウンロードしておきましょう。
後日、レコーディングやヒートマップなどのダウンロードについて解説する記事作成する予定です。少々お待ちくださいませ。
無料トライアル期間中にいろいろ試してみよう!
- 課題解決やサイト改善、コンバージョン率の上昇に繋げられるか
- 金額に見合っているか
- 他のヒートマップツールと比較してどうなのか
こういった不安や疑問点は、実際にツールを使ってみなければ分かりません。
不明点などがあれば、サポートにお問い合わせいただければご対応いただけますので、ご安心ください。
無料トライアル開始3日後には、サポートよりMouseflowの使い方についてご案内メールが届きます。ご予約すれば、ビデオ通話で詳しくご案内していただくこともできます。

ぜひ、Mouseflow(マウスフロー)を14日間無料で試してみましょう。