みなさんこんにちは。株式会社火燵です。
今回は、Googleアナリティクスや弊社でおすすめしているヒートマップツール「Mouseflow(マウスフロー)」などの計測に役立つ「Googleタグマネージャー」について、設置からタグの公開まで詳しく解説いたします。
- Googleタグマネージャーが何か分からない。メリットとデメリットが知りたい。
- GoogleタグマネージャーでGA4を導入する方法が分からない。
- GA4以外にもいろんな分析ツールを導入したい。
Googleタグマネージャーをおすすめする5つの理由
Googleタグマネージャーの利用をおすすめする理由は、主に以下の5つです。
- 複数のタグを一元管理できる
- GA4のイベントやGoogle広告のコンバージョンなどの設定がしやすい
- 公開前のプレビューができる
- すぐに戻せてトラブルに対応しやすい
- 無料で使える
複数のタグを一元管理できる
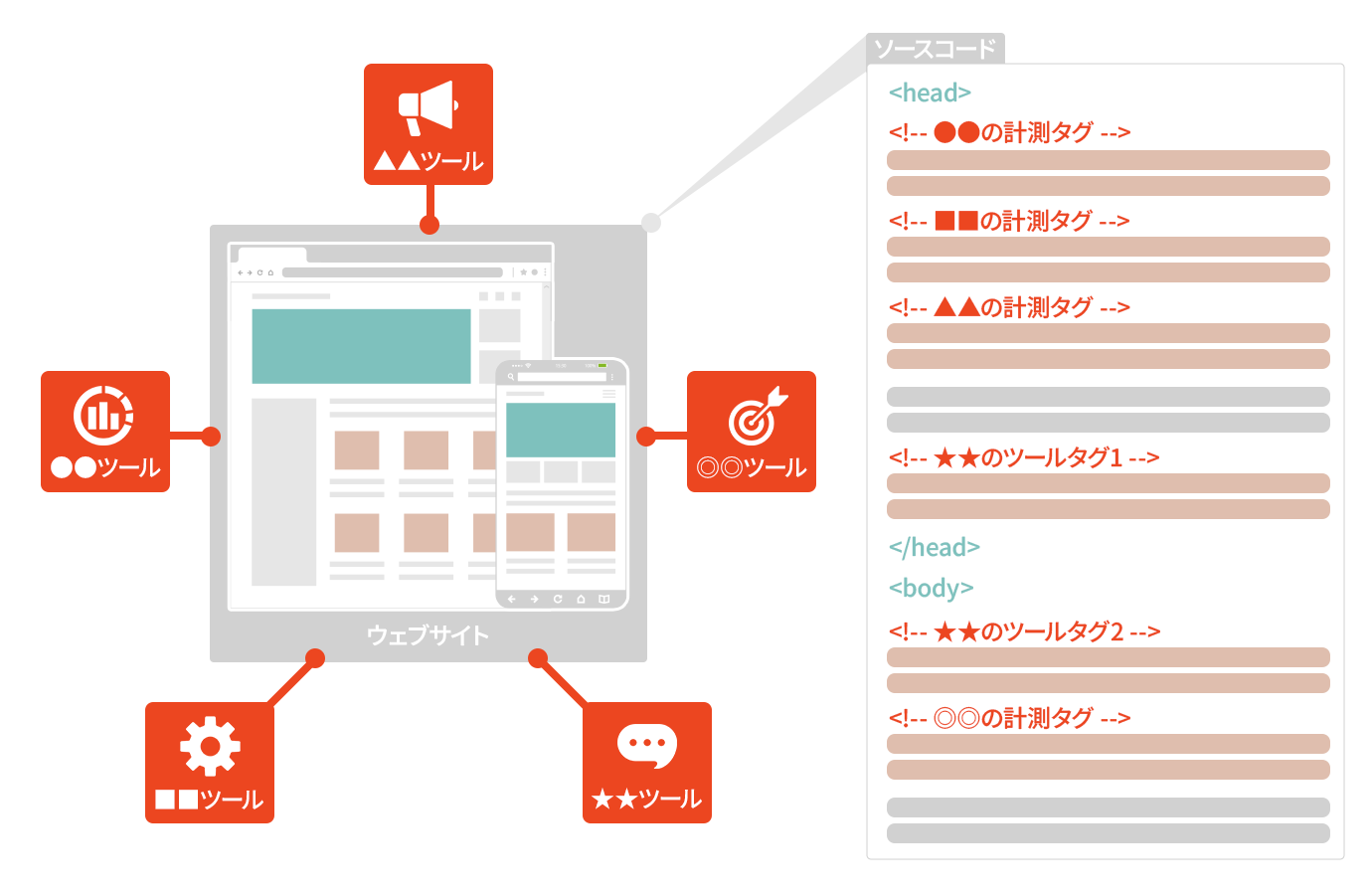
サイトを運営していると、インターネット広告や計測、Web接客ツールなどの様々な機能を追加する必要が出てくるでしょう。
ほとんどの場合、ツールを使うにはサイト内のすべてに追加でタグを挿入する必要があります。GA4もその一つです。
サイト全体のコードを編集するのは手間がかかる上、ミスしたときのリスクも高くなります。
しっかり管理していなければ、タグを削除する場合も「どのタグを消せばいいか分からない!」といったことも起きてしまいます。
さらに、計測タグが増えればすべてのページのソースコードも長くなるため、サーバーに負担がかかってしまい、読み込みの遅延にも繋がります。

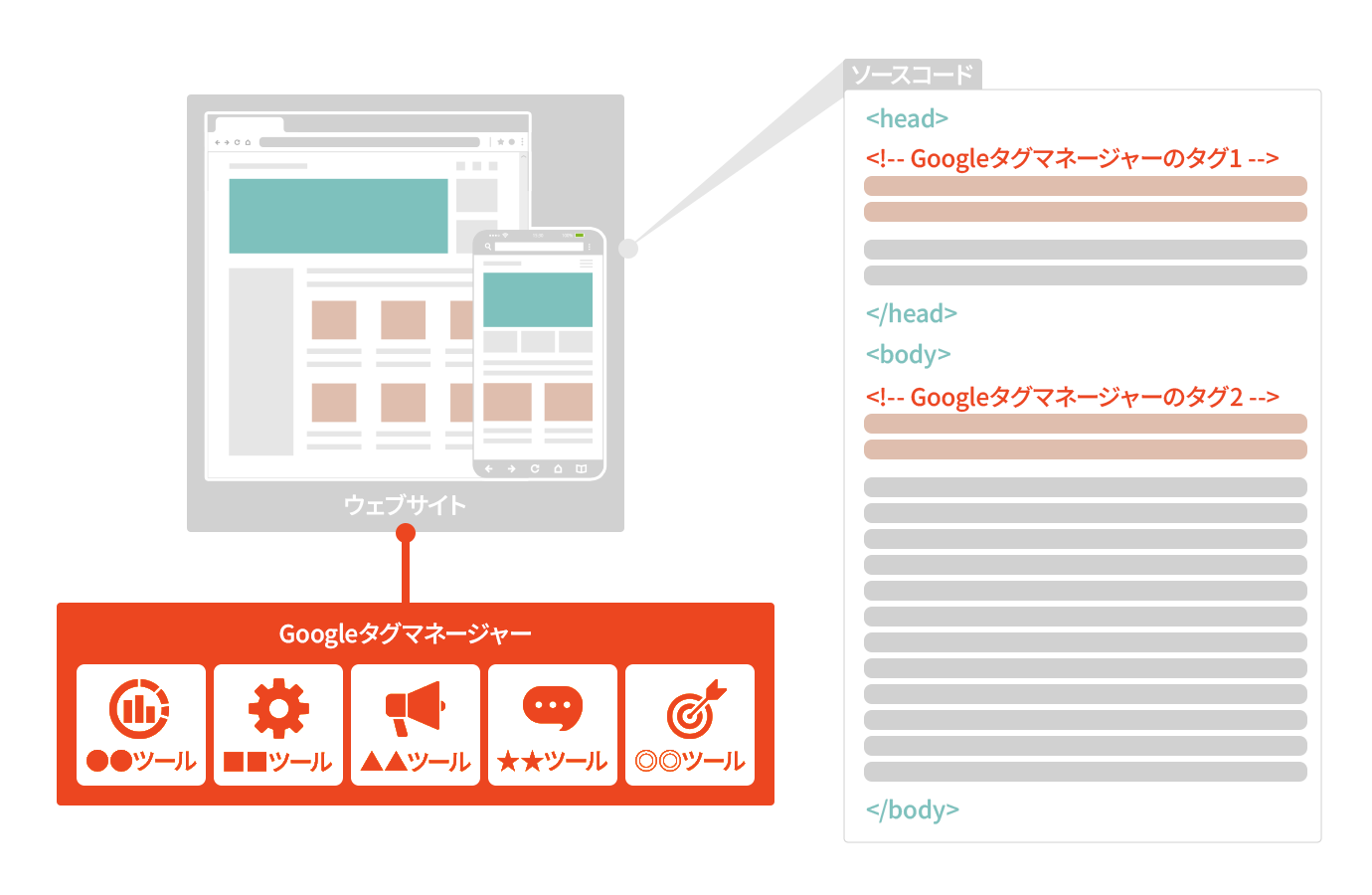
Googleタグマネージャーなら、1度計測タグをサイト全体に入れるだけで、複数のタグを管理できます。

引き継ぎや外部への委託も、Googleタグマネージャーの権限を渡すだけなので簡単です。

GA4のイベントやGoogle広告のコンバージョンなどの設定がしやすい
GA4には「イベントトラッキング」という、通常のGoogleアナリティクスでは計測できないユーザー行動を追跡する機能があります。
GA4の設定にある「拡張計測機能」を使えば、様々なユーザー行動を計測できます。
- ファイルのダウンロード
- 動画の再生
- ページの一番下までスクロール
- フォームの操作
- 外部リンクのクリック
ただし2024年3月現在、下記のようなユーザー行動は、GA4の拡張計測機能でも計測できません。
- ページ内10%ごとのスクロール
- どのボタンがクリックされたか
- ページにある特定の要素まで表示されたか(ページ一番下のフォームやお問い合わせボタンなど)
他にも、GA4だけでは計測できないユーザー行動はあります。
Googleタグマネージャーを使えば、こういったユーザー行動の計測設定が簡単にできます。
Google広告のコンバージョン設定にも便利です。
通常は、コンバージョンを設定するたびにサイトへタグを入れるか、GA4で連携させます。
タグを入れるのは手間ですし、GA4の連携もイベントの設定が必要です。

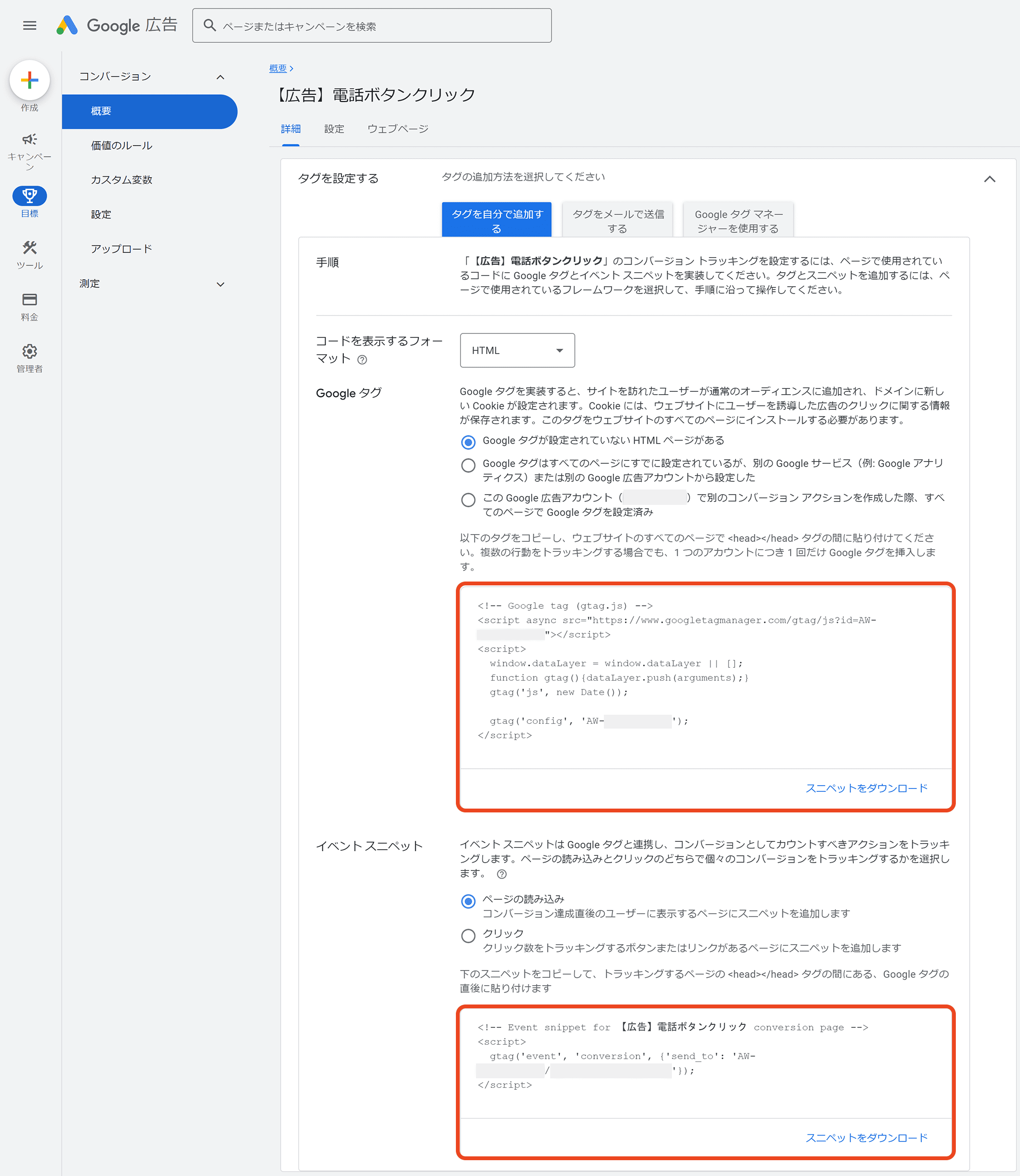
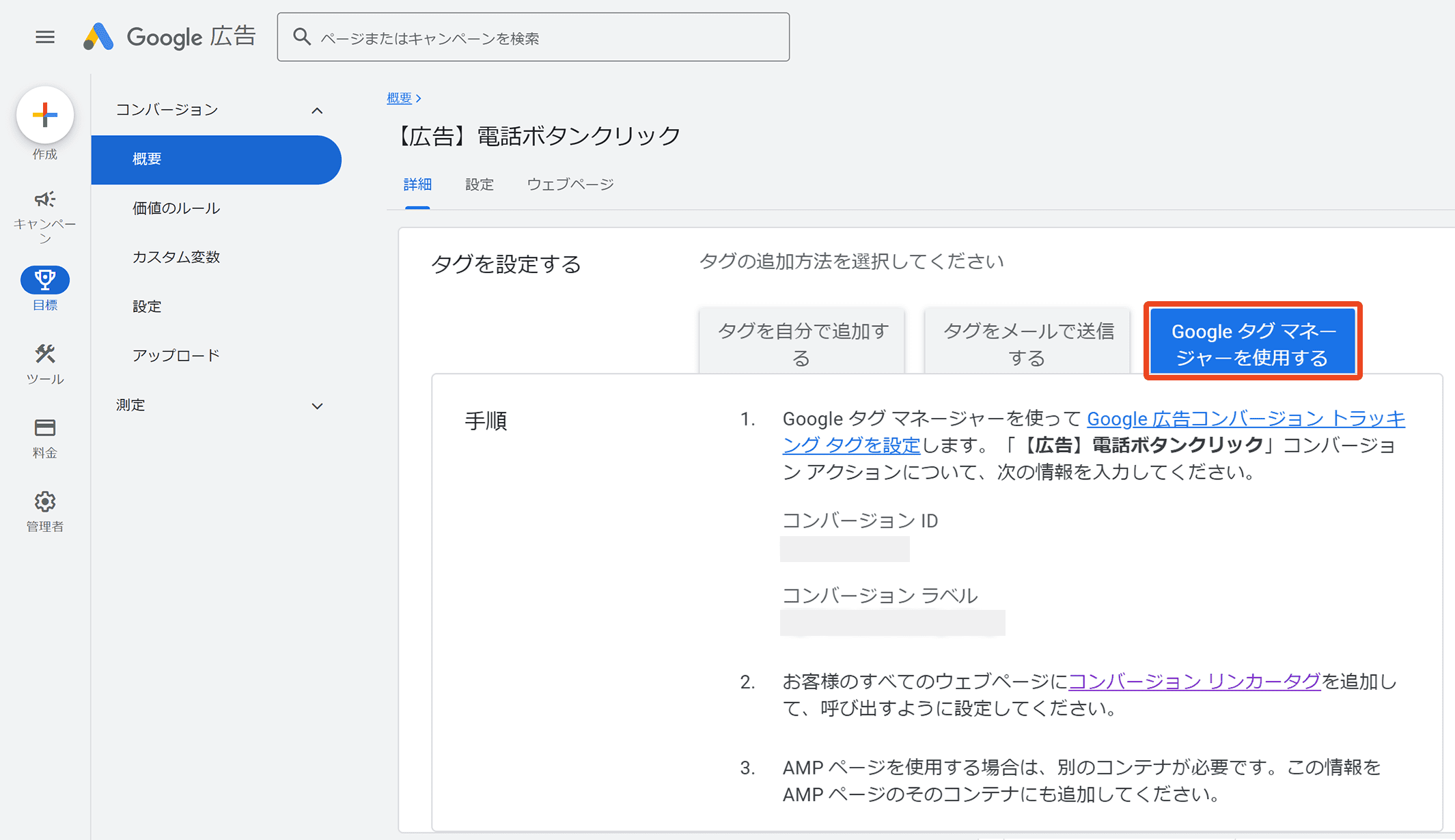
しかしGoogleタグマネージャーなら、「タグの設定」にある「Googleタグマネージャーを使用する」という項目に従えば、簡単に設置できます。
それぞれのコンバージョン専用タグを挿入するより、手間もかかりません。

公開前のプレビューができる
サイトにタグを追加する際は、問題がないか確認のため、公開前にテストするのが望ましいです。しかし、場合によってはテスト環境がないケースも存在します。テストをせずに公開するのは、想定外のエラーや不具合が生じる可能性があり、リスクを伴います。
Googleタグマネージャーには「プレビュー」という、タグが実際に動作するか、公開前にテストできる機能があります。

これにより、エラーや不具合などの早期発見と対処が公開前にできるため、テスト環境がない場合でも安心です。
すぐに戻せてトラブルに対応しやすい
サイトに大きな変更を加えるようなタグを設置するとき、通常はバックアップをとります。タグの設置によって問題が起きたら、すぐに戻せるようにするためです。
しかし、そのバックアップはずっと残っているとは限りません。サーバー容量の都合により何回目のバックアップ以降は消える仕様だったり、個人のローカルフォルダに入れていたり、そもそもバックアップ自体を行っていなかったり、様々なケースがあります。
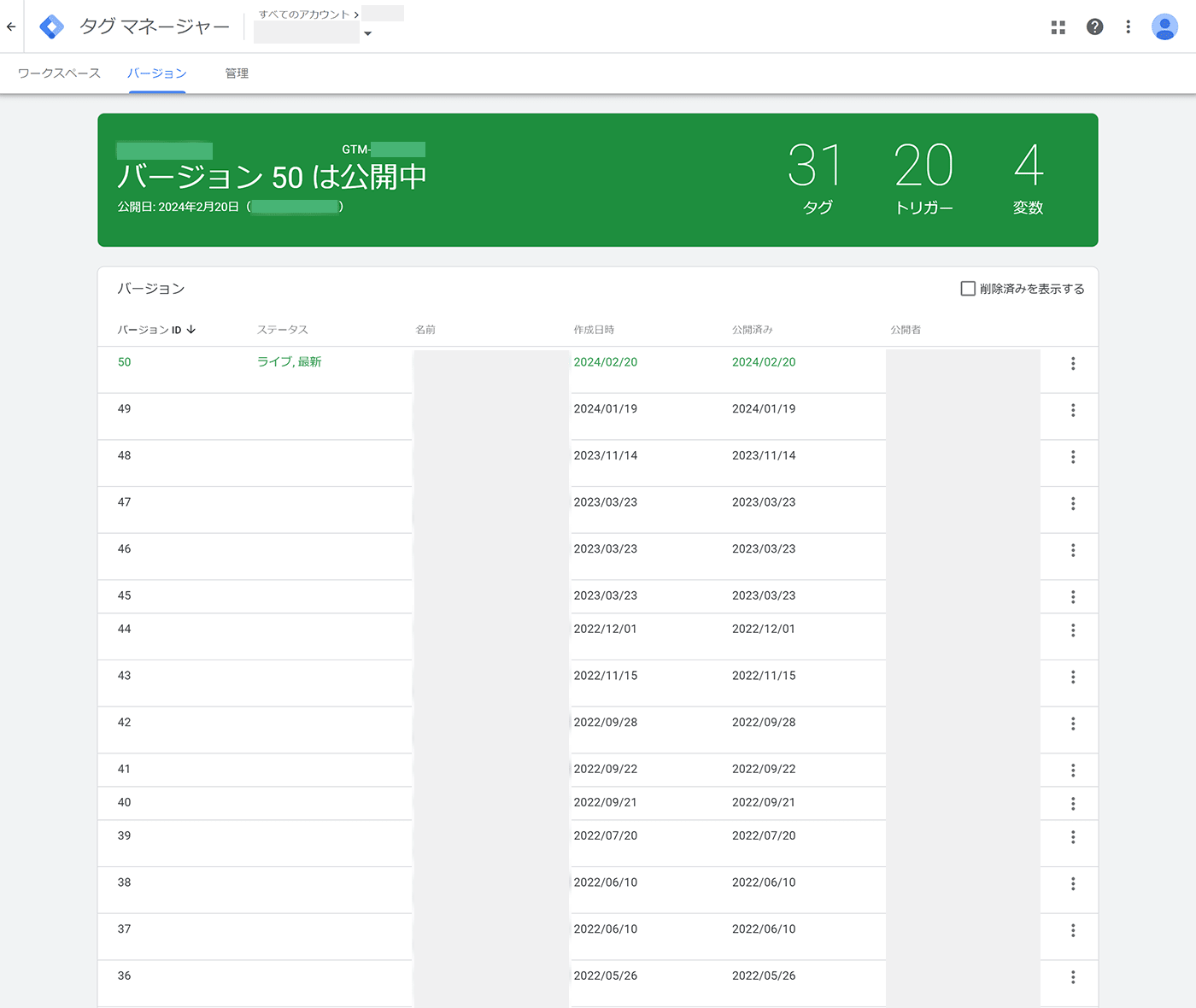
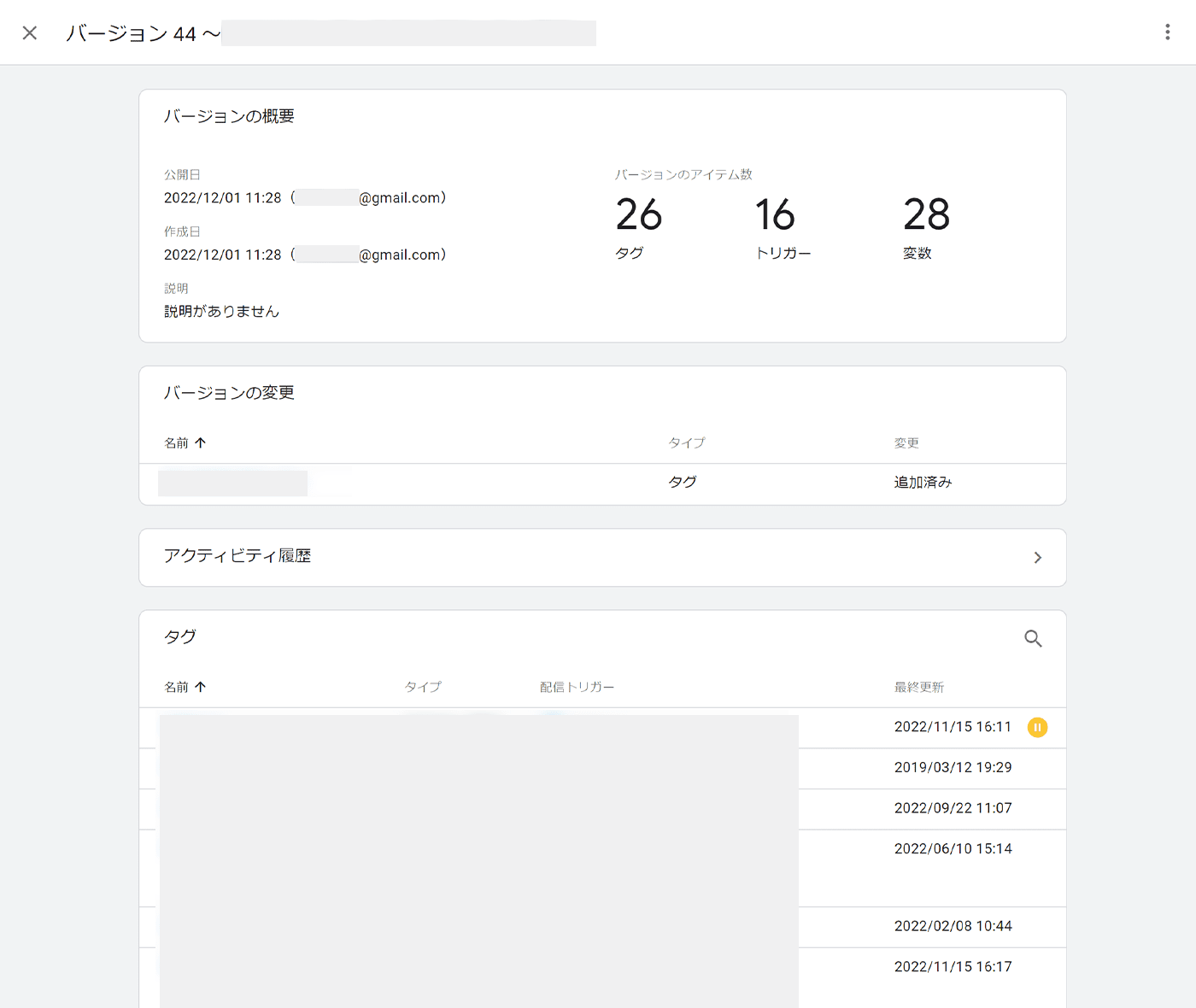
Googleタグマネージャーはバージョン管理という機能で、過去のタグや設定に戻せます。「バージョン」とは、過去に公開したタグや設定一式です。

この機能により、例えば「1ヶ月前に新しいタグを追加して公開したが、半年前に公開していたタグや設定に戻す」といったこともできます。
どのバージョンに戻せばいいか分からなくても、過去にどのようなタグや設定を行ったか詳しい確認もできます。

無料で使える
Googleタグマネージャーは、Googleが無料で提供しています。追加費用もありません。
これだけの機能を持ちながらコストがかからないことも、このツールの最大のメリットであり、オススメする理由の一つです。
Googleタグマネージャーのデメリット
これまでGoogleタグマネージャーの良いところばかり述べてきました。しかし、どんなに良いツールでもデメリットは存在します。
注意点はこちらです。
- 導入や学習に手間やコストがかかる
- 非対応のタグがある
- リスクの集中化
- タグ同士の相性で不具合が起きることがある
- 権限設定によるトラブル
導入や学習に手間やコストがかかる
ツール自体は無料ですが、すでに複数の分析タグが挿入されている場合、導入に手間やコストがかかります。
そのタグを削除し、再度Googleタグマネージャーのタグを設置する必要があります。でなければ、二重計測となり正確な分析ができないためです。
新規でサイトを開設するなら、構築時にGoogleタグマネージャーを設置しておくことをオススメいたします。
またGoogleタグマネージャーは専門用語も多く、HTMLの基礎知識が必要な場合があります。初心者には難しいところもあるため、学習コストもかかります。
非対応のタグがある
Googleタグマネージャーはすべてのタグを管理、設置できるわけではありません。
- ページ構造に関するタグ
- 同期処理(ページの読み込みと処理を同時に行う)が必要なタグ
上記のようなタグは設置できないため、Googleタグマネージャーを使わず、直接HTMLに記述する必要があります。
サポートされているタグはこちらで確認できます(Googleタグマネージャー公式ヘルプページへ)。
リスクの集中化
Googleタグマネージャーで複数のタグを管理するということは、リスクを集中させてしまうことにも繋がります。
アカウントやGoogleタグマネージャー自体に問題が生じると、Googleタグマネージャーに入っているタグが全て動かなくなります。
タグ同士の相性で不具合が起きることがある
設置するタグが増えすぎると、タグ同士で影響しあい、うまく動作しなくなることがあります。
管理しやすいよう、設置するタグは絞った方が良いでしょう。
権限設定によるトラブル
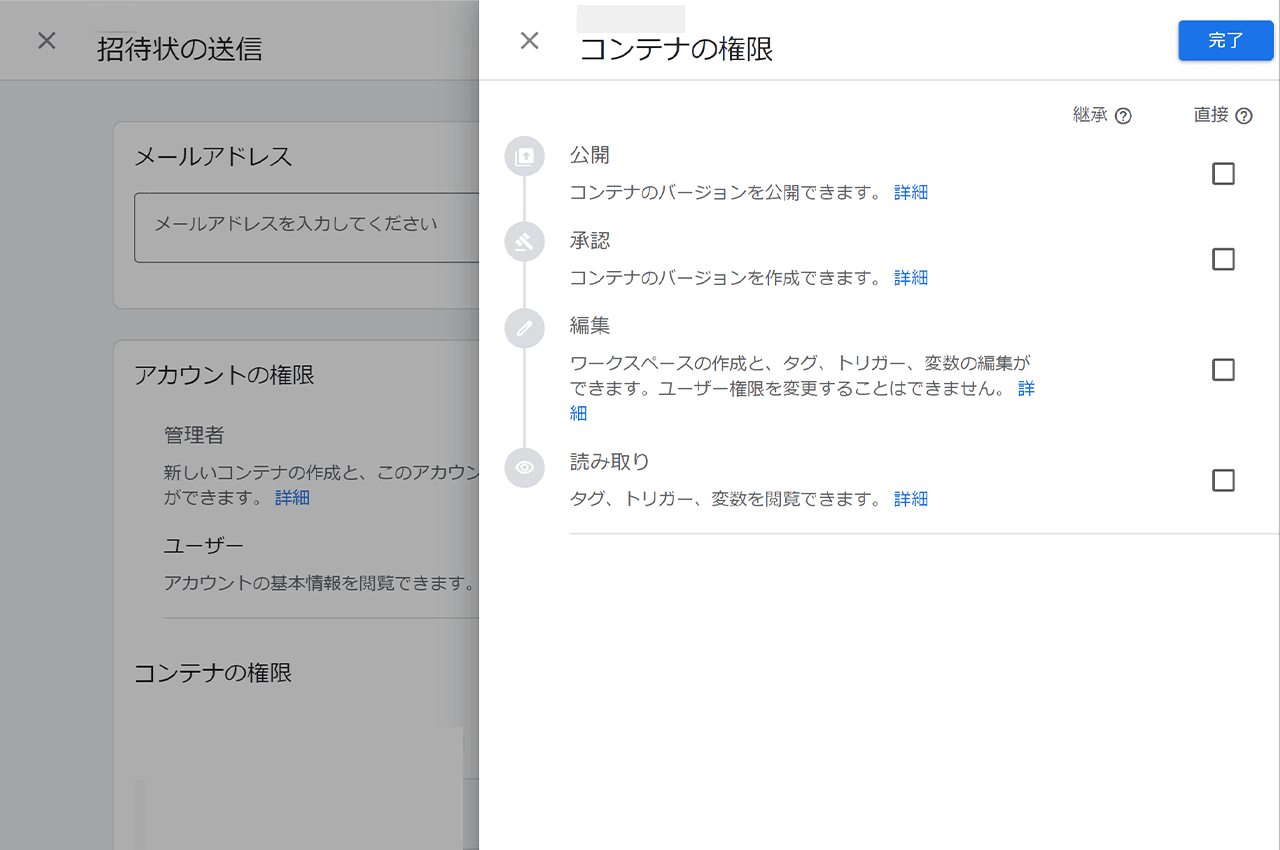
Googleタグマネージャーは権限を付与することにより、他の方もタグの確認や編集できます。
しかし権限を渡しすぎてしまうと、タグを勝手に削除されたり、知らないタグが追加されたり、編集中だったタグが一緒に公開されてしまったりと、トラブルになる可能性があります。
基本的に信頼できる方以外には、閲覧から公開まですべて可能な「管理者」の権限は渡さないようにしましょう。

反対に、権限が誰にも渡されていない場合もトラブルの元になります。権限が一人だった場合、その方が異動や退職などにより突如いなくなってしまうと、その設置しているGoogleタグマネージャーの管理画面にログインできる人がいなくなるからです。
そうなれば当然、Googleタグマネージャーの編集ができなくなってしまいます。再度新しいGoogleタグマネージャーを入れるにも、どんなタグが入っていたのか把握することすらできなくなります。
権限を渡しすぎるのはよくありませんが、一人だけ持っている場合もこのようなリスクが生じます。管理権限は二人以上持っておくと良いでしょう。
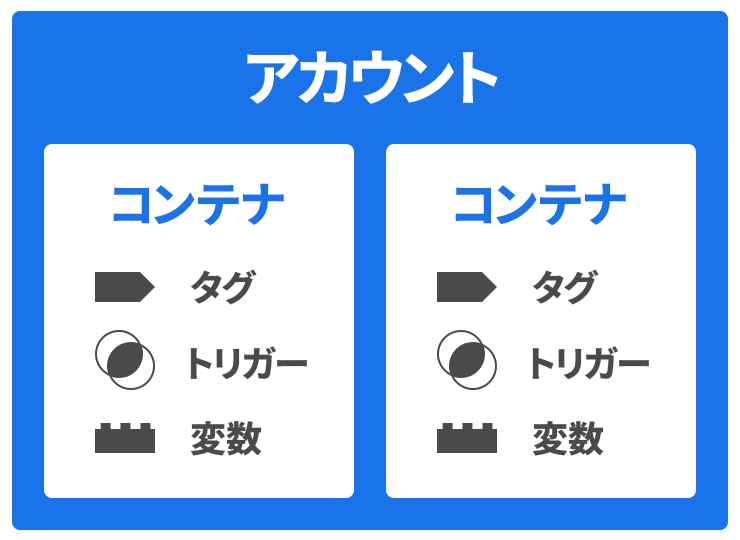
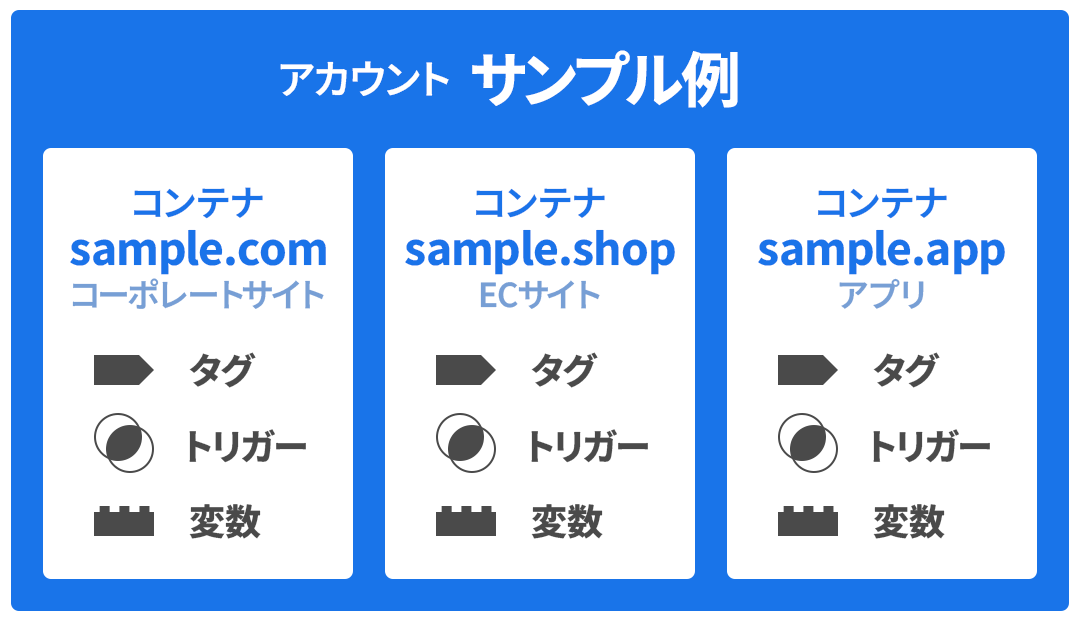
Googleタグマネージャーの構成
Googleタグマネージャーは、「アカウント」と「コンテナ」の二層で構成されています。

コンテナを管理するグループです。最初に作成するのがこの「アカウント」です。
この「アカウント」の中には複数の「コンテナ」を入れられます。
タグ・トリガー・変数を管理している箱です。1サイト(アプリ)ごとに1つ作成します。
例えば「株式会社サンプル例」という企業が、コーポレートサイト(sample.com)とECサイト(sample.shop)、アプリを運用しているとしましょう。
この場合なら、アカウントは「サンプル例」とし、コンテナは3つという構成となります。

更に、Googleタグマネージャーの「コンテナ」には「タグ」「トリガー」「変数」という3つの要素があります。
サイトに埋め込むコードのことです。例えば、GA4やGoogle広告などの計測タグなどです。
タグを配信する条件です。例えば、「特定のリンクをクリックしたとき」という条件がそれに当たります。
タグやトリガーを設定するための箱です。例えば、「クリックしたURL」という項目を設定したいときに使用します。
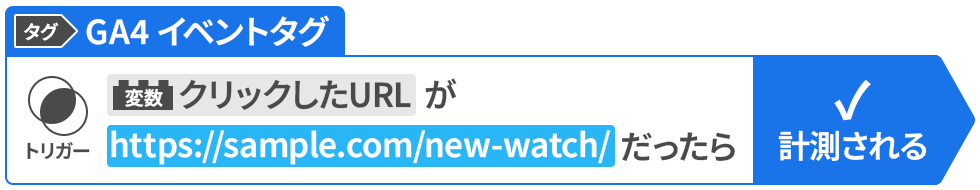
例えば、新しく発売する腕時計のランディングページ(ページURL https://sample.com/new-watch/)へのリンクをクリックしたときに、GA4のイベントを計測するとしましょう。
その場合、このように設定します。
GA4のイベント
クリックしたURL
クリックしたURLがhttps://sample.com/new-watch/のとき

タグとトリガーの設定は必須ですが、変数は必ずしも使用するわけではありません。
Googleタグマネージャーを設置する流れ
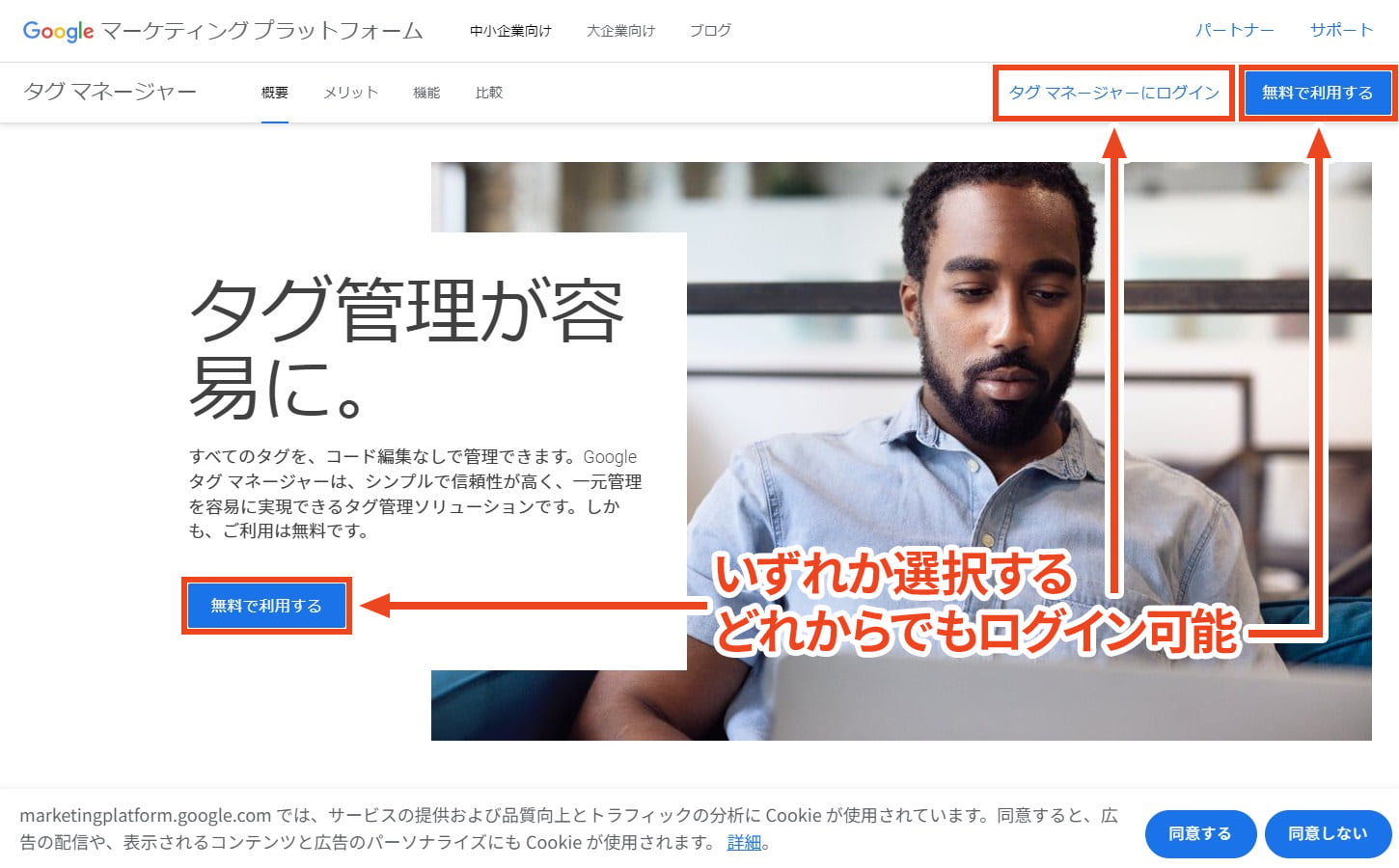
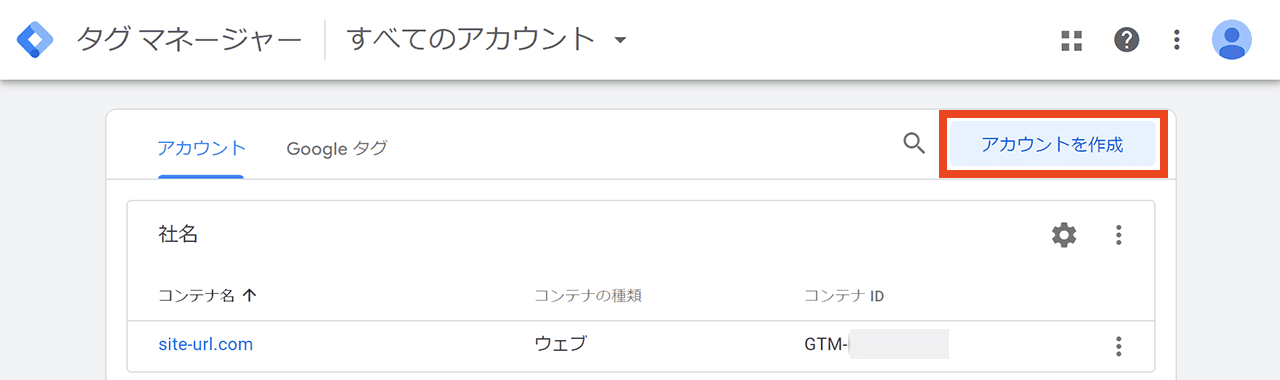
それでは、Googleタグマネージャーの設置方法を解説いたします。




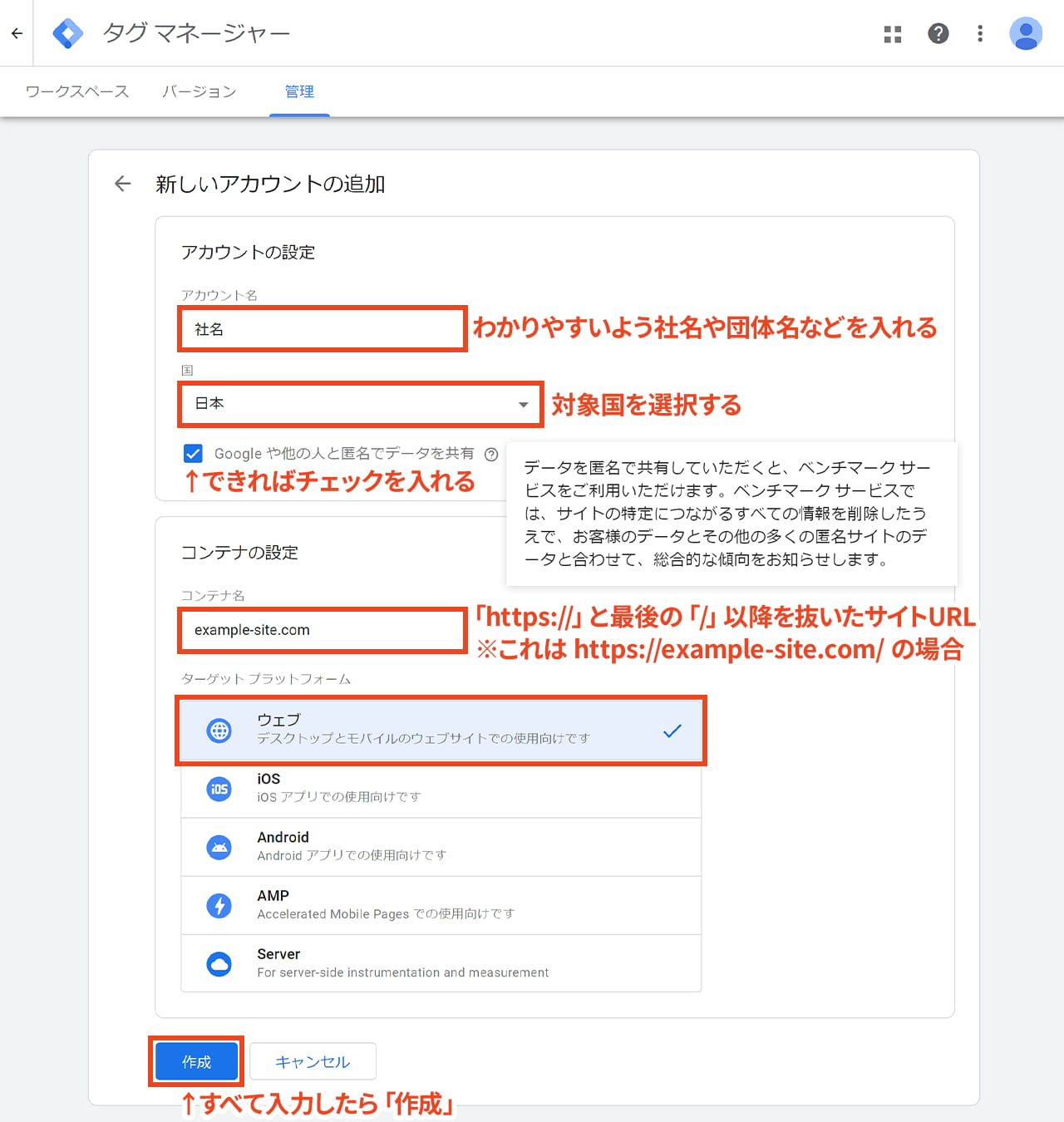
社名や団体名を記入します。一つのアカウントには複数のサイトを追加できるため、サイト名よりも企業・団体名を入れると良いでしょう。
国内であれば「日本」を、海外向けなら対象となる国を選択しましょう。
チェックを入れると、匿名でGoogleにデータが送信され、競合サイトと比較ができるベンチマークサービスが使えるようになります。「ベンチマークサービスが使えなくてもいいから、匿名とはいえデータを送りたくない」という場合は、チェックは外したままで構いません。
Googleタグマネージャーを入れるサイトのhttps://と最後の/以降を除いたURLを記入します。
当サイトhttps://kotatsu.info/であればkotatsu.info、https://example-site.com/ならexample-site.comを入力します。
Googleタグマネージャーを設置するプラットフォームに該当するものを選択します。今回は「ウェブ」にチェックをいれます。
すべての入力が完了したら「作成」をクリックします。

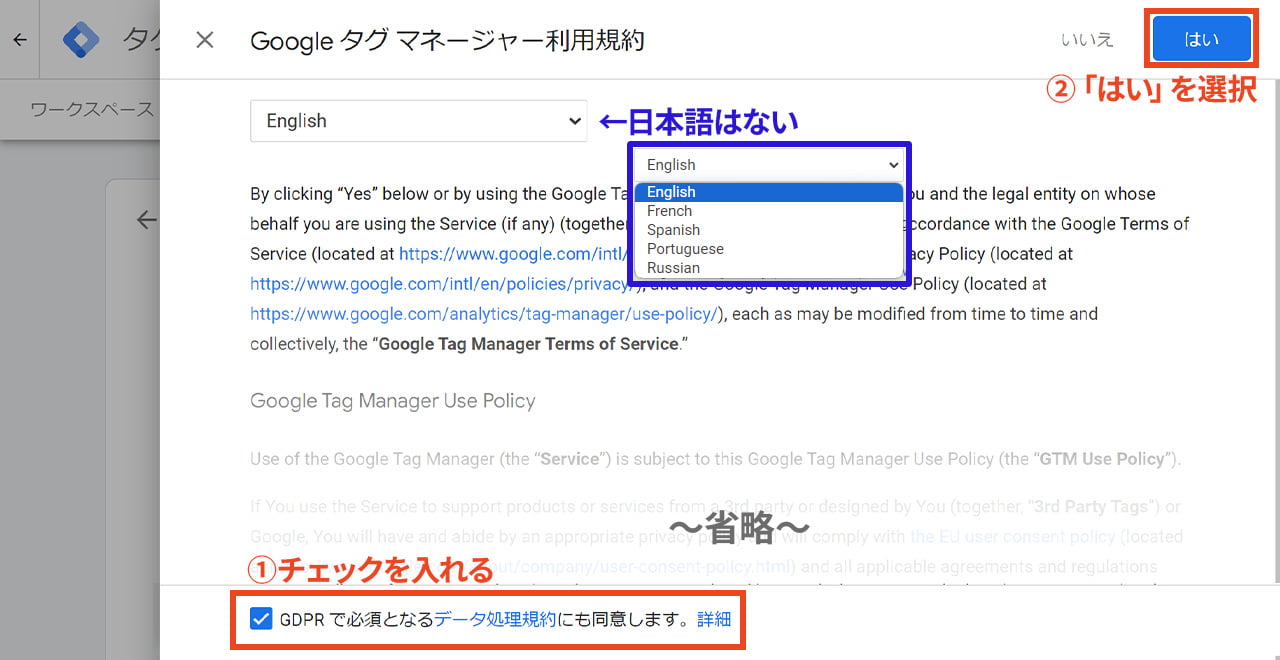
ページ一番下にある「GDPRで必須となるデータ処理規約にも同意します。」にチェックを入れます。
※GDPR(EU一般データ保護規則)とは、欧州経済領域(EEA)の個人情報保護を目的とした規約です。
チェックを入れたら、右上にある「はい」をクリックします。

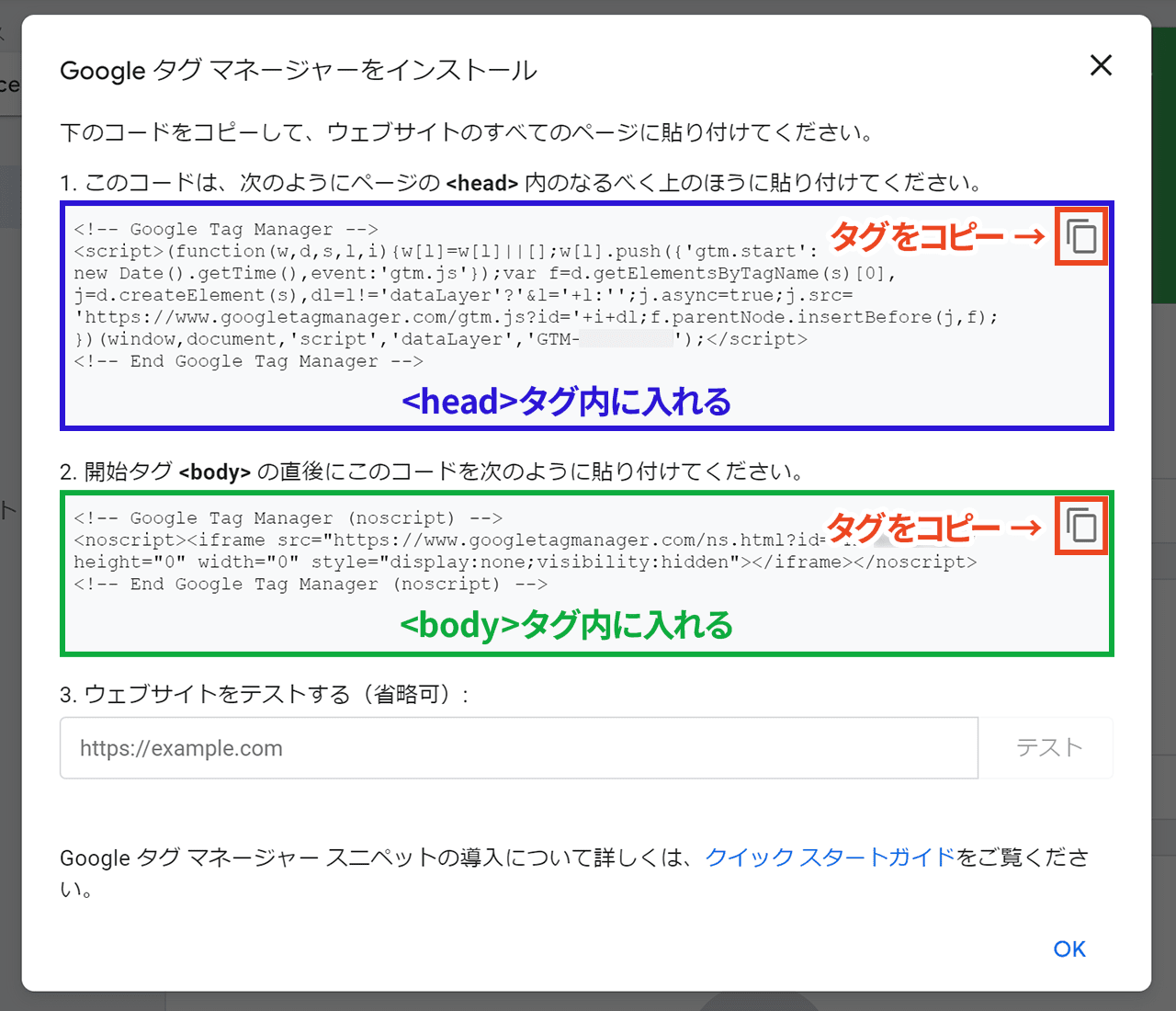
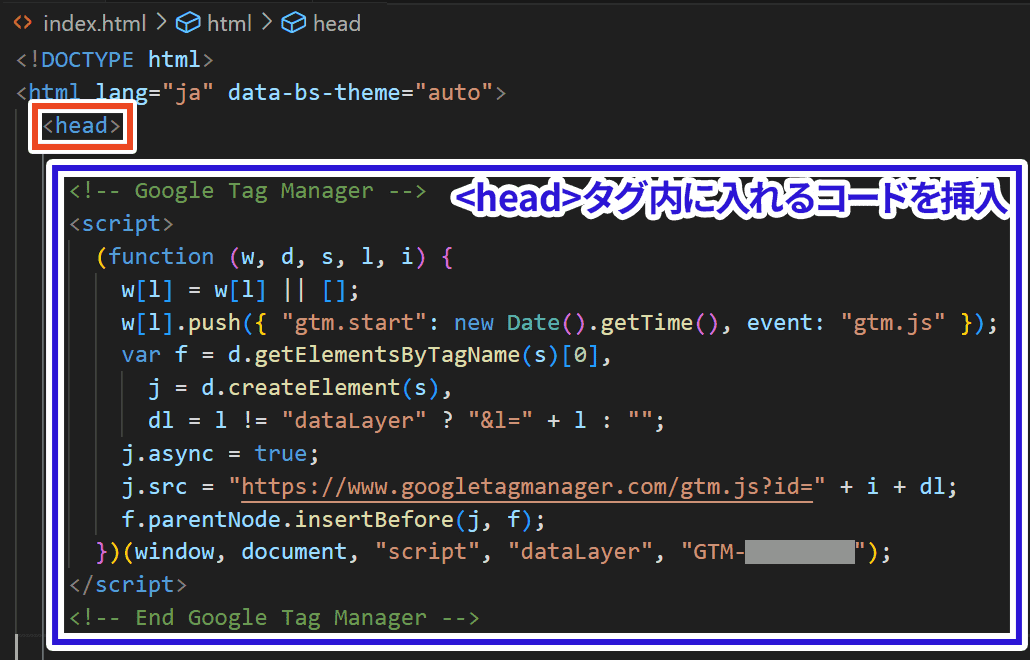
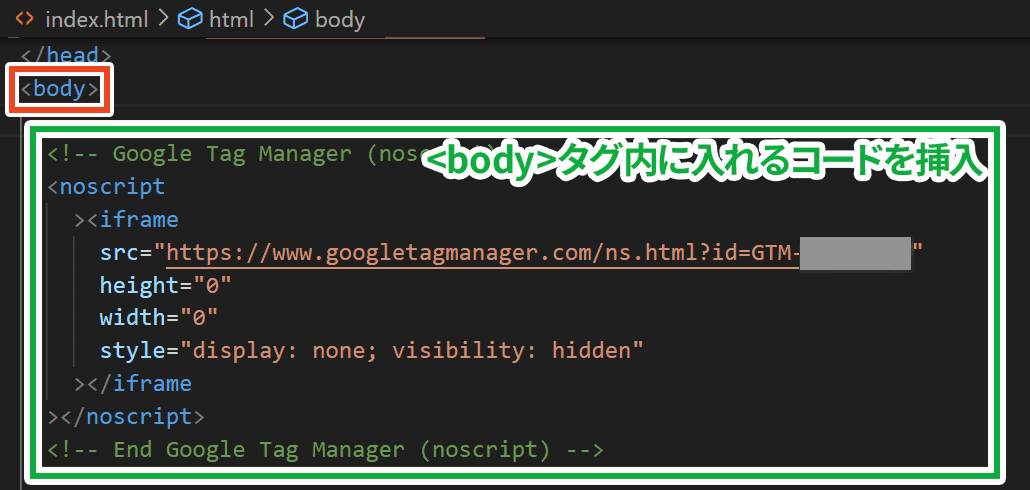
<head>と<body>タグ内部にそれぞれコードを挿入します。
<head>と</head>の間に1つ目のコードを挿入します。上の方に入れましょう。
<body>と</body>の間に2つ目のコードを挿入します。<body>のすぐ下に入れておきましょう。
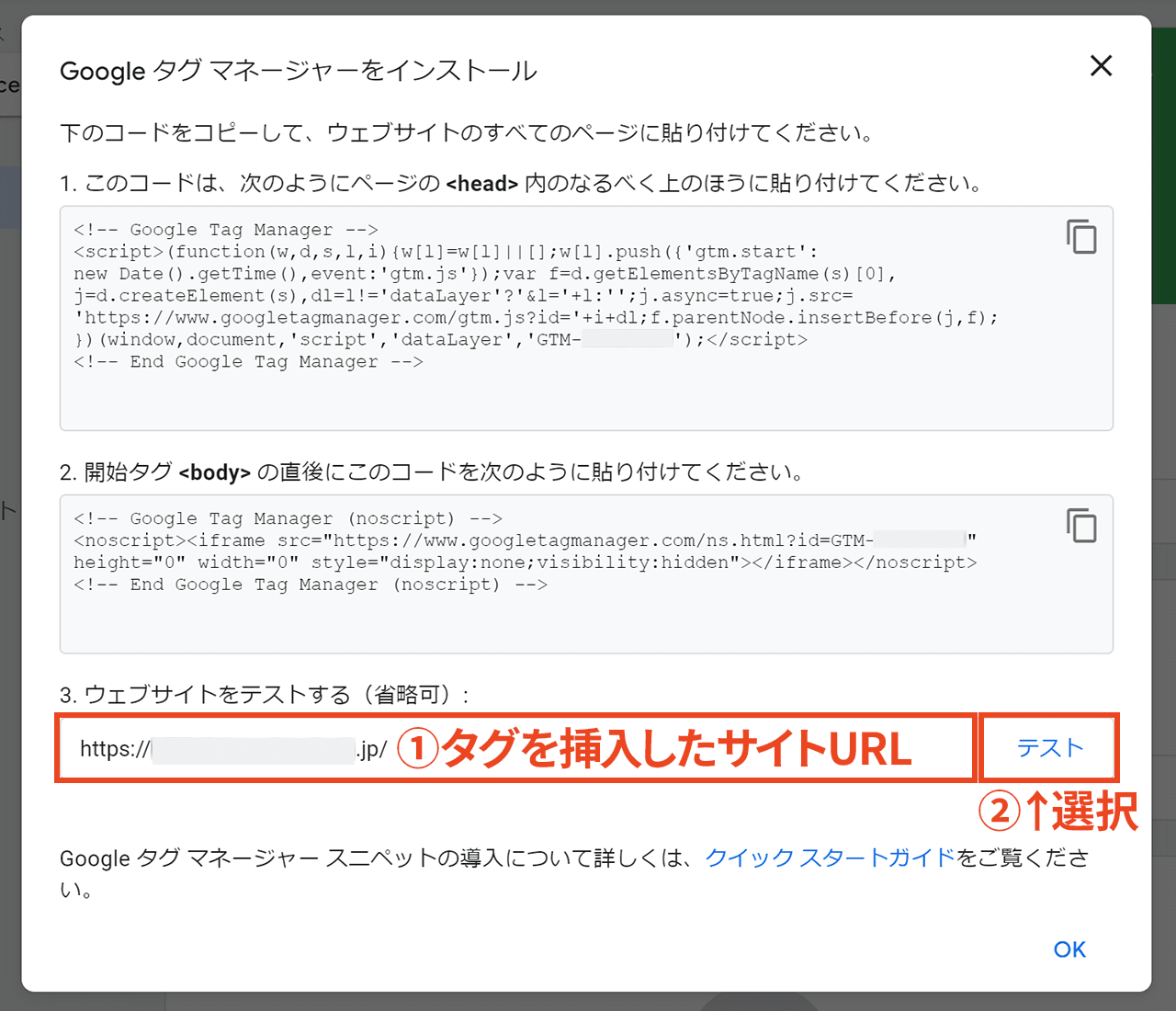
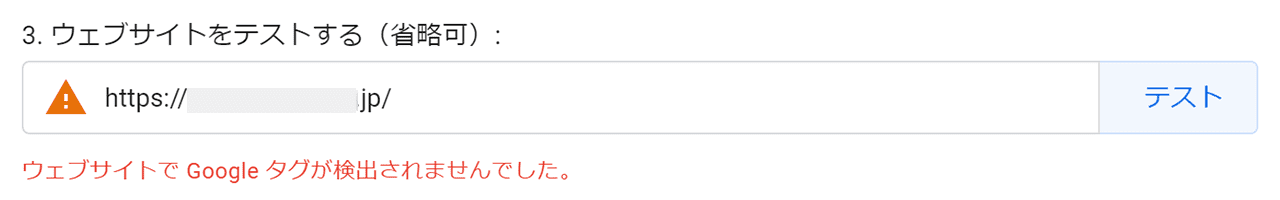
タグを挿入したサイトURLを記入したら、「テスト」をクリックします。


考えられる原因はこちらです。
- 記入したURLが間違っている
URLを再度確認して、入力し直しましょう。 - コードを挿入したばかりで認識されなかった
しばらく待ってからチェックしてみましょう。 - コードの設置場所が間違っている
<head>と<body>に設置するコードが反対になっていないか、下の方に設置していないか確認しましょう。 - コードの一部が欠けている・不要な文字が入っている
間違ってコードを一文字でも消していないか、余分な文字を入れていないか、もう一度コピーペーストし直してみましょう。
どれにも当てはまらない場合、その他の問題が発生している可能性があります。再度コードやサーバー設定などをご確認ください。
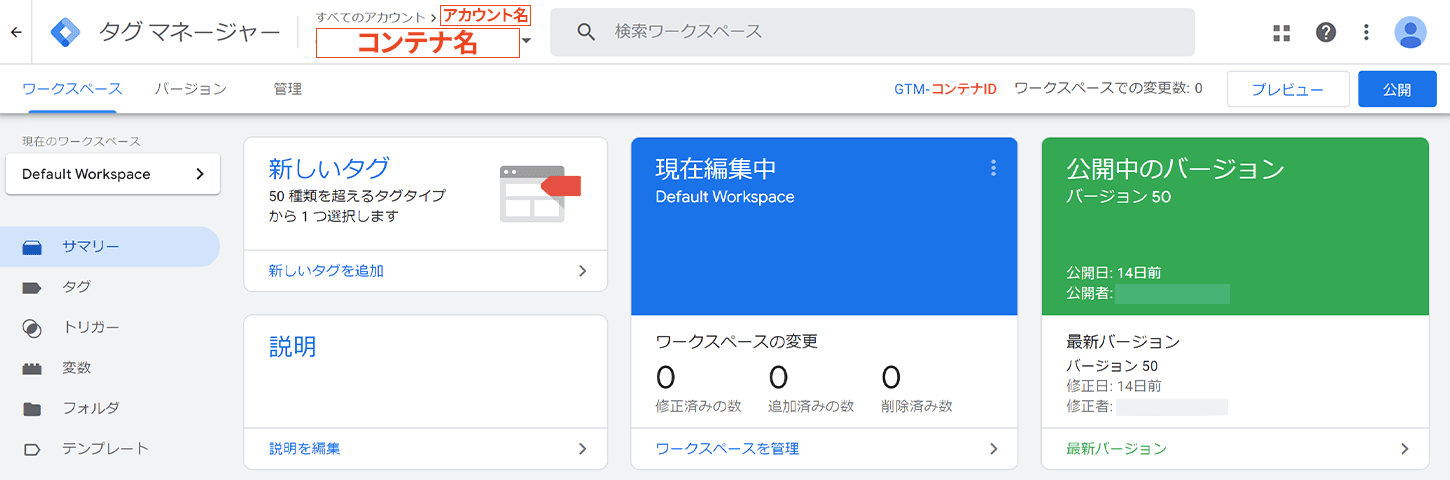
Googleタグマネージャー 画面の解説
アカウントとコンテナを作成したあとの画面がこちらです。

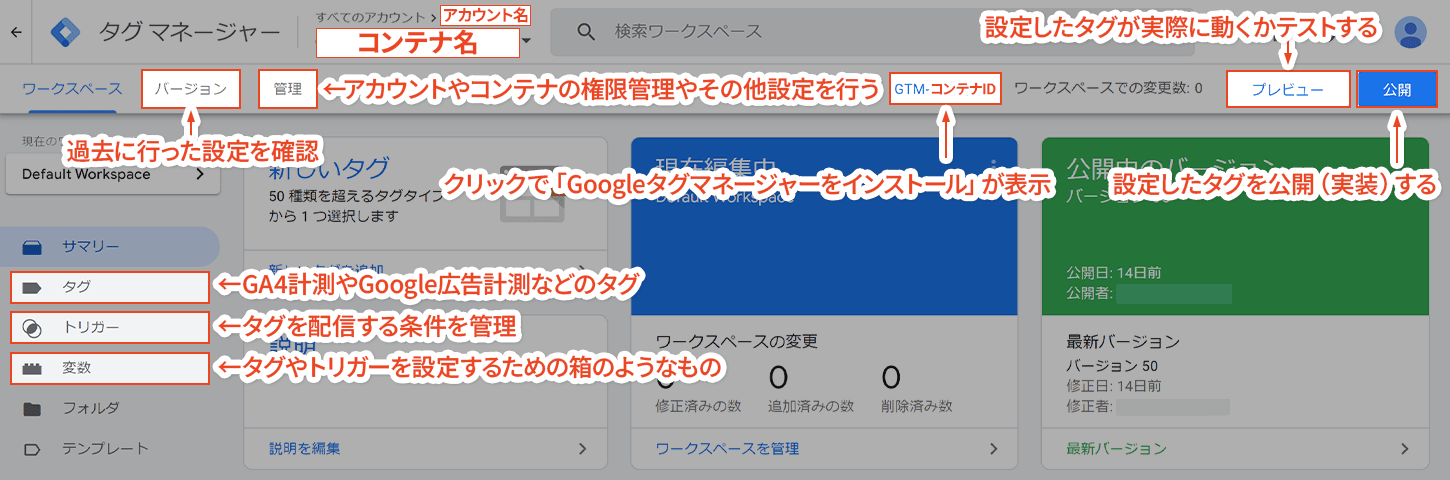
Googleタグマネージャーでよく使う機能を解説していきます。

現在の画面であり、設定作業環境のことです。複数人や目的別で使用する際に活用でき、3つまで作成可能です。
過去に公開したタグや設定一式を確認できます。
アカウントやコンテナの管理、その他の基本的な設定などを行います。
(コンテナID)
現在開いているコンテナIDです。これをクリックすると、「Googleタグマネージャーをインストール」のポップアップが開きます。インストールし直したり、他のページに挿入したりする際にチェックしましょう。
設定したタグが実際に動くかどうか、公開する前に確認できる機能です。
設定したタグを公開します。これをしないと、設定したタグが反映されません。
問題なければ、必ず公開をクリックしましょう。
サイトに埋め込むコードを管理します。
タグを配信する条件を管理します。
タグやトリガーを設定するための箱となる変数を管理します。
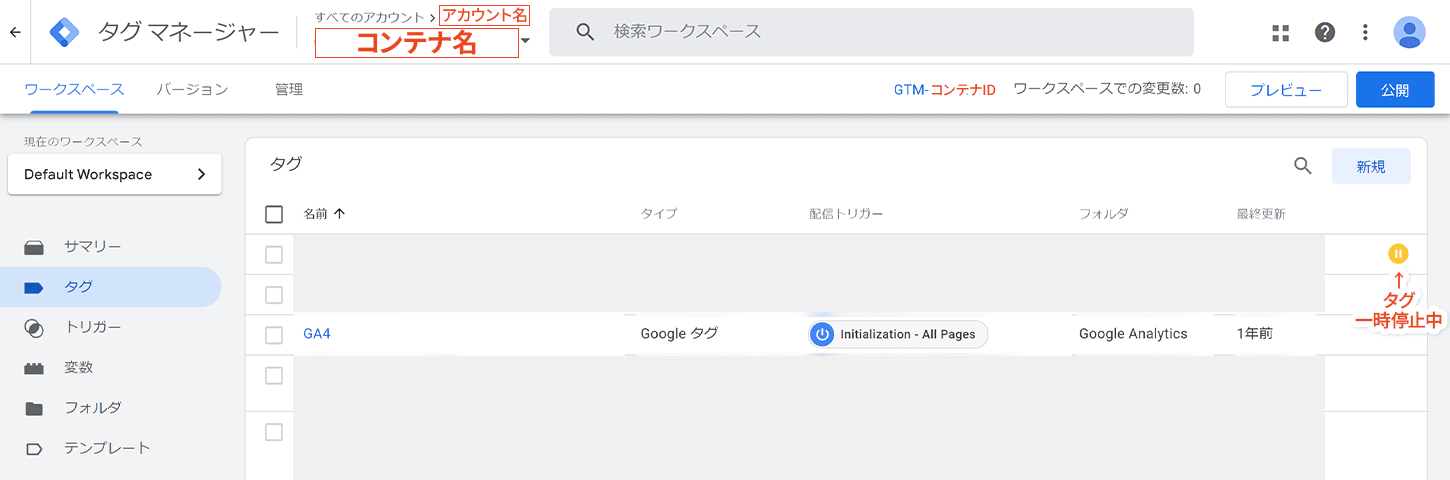
タグ 管理画面

GA4やGoogle広告などの計測タグの追加や修正、削除はここで行います。タグを一時的に動作させないよう、停止もできます。
それぞれのタグをフォルダーに入れて整理することも可能です。
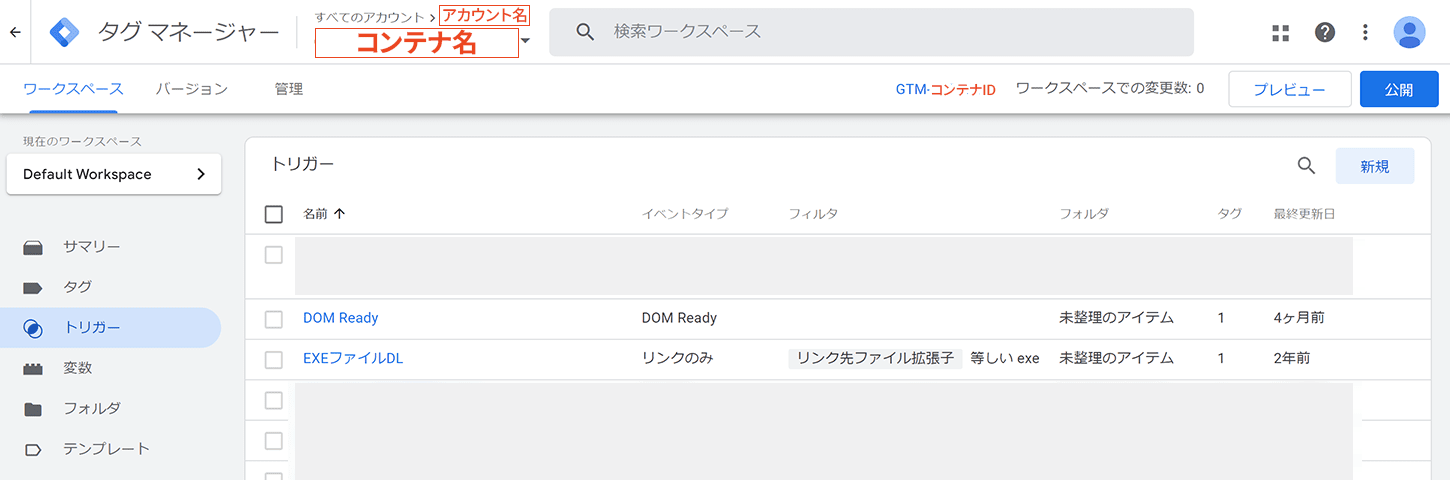
トリガー 管理画面

タグを動かす条件(例えば「特定リンクのクリック時」「フォーム送信時」など)は、この「トリガー」で管理します。
どのトリガーが何個タグに使用されているか確認できます。タグと同様、各トリガーをフォルダに入れて整理することも可能です。
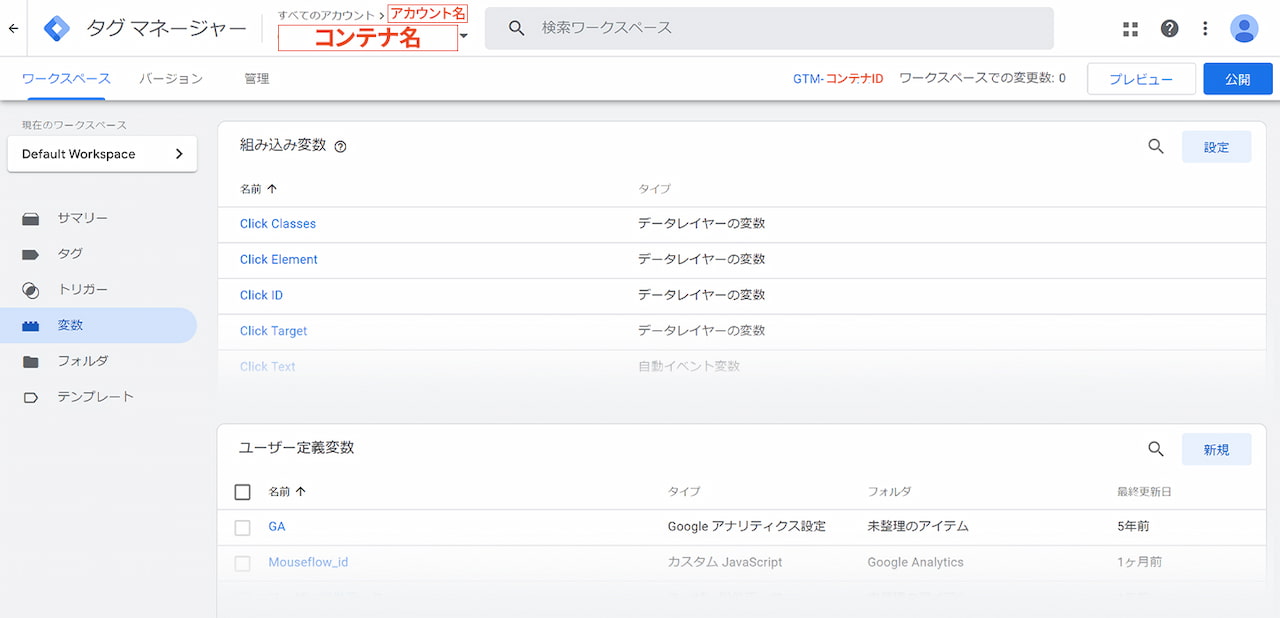
変数 管理画面

タグやトリガーを設定するときに、「クリックしたURL」や「フォームのURL」などを指定、取得するときなどに活用します。追加や削除が行なえます。
変数は「組み込み変数」と「ユーザー定義変数」の2種類があります。
Googleタグマネージャーで用意されている変数です。こちらが良く使われます。
「クリックしたURL」や「フォームのURL」といったものは、「組み込み変数」に含まれています。
その名の通りユーザー側で定義する変数です。場合によっては、専門の知識が必要です。
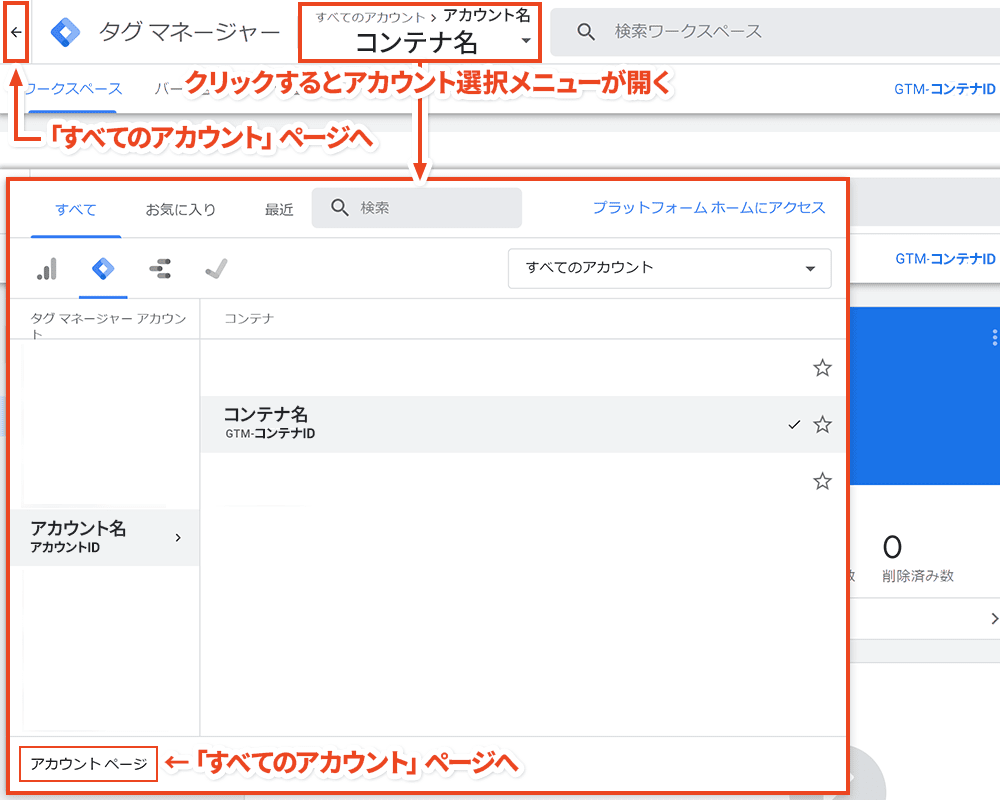
アカウント・コンテナを切り替える方法

アカウントやコンテナを切り替えるときは、現在のコンテナ名が表示されているボタンをクリックします。
すると、アカウントやコンテナを選択するメニューが開きます。
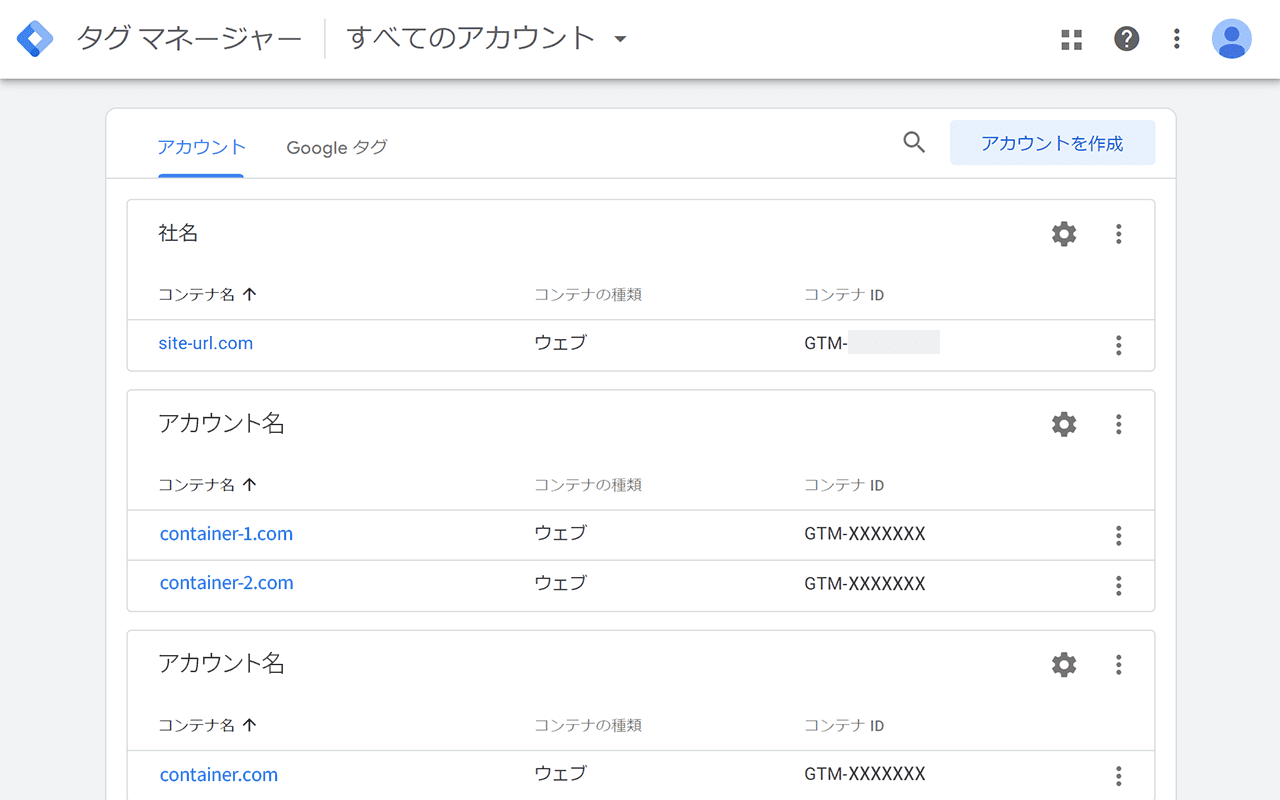
「タグマネージャー」の左にある「←(左矢印)」か、アカウント選択メニューの一番下にある「アカウント ページ」をクリックすると、「すべてのアカウント」というページが表示されます。

アカウントとコンテナの一覧が表示されます。他のコンテナに切り替えたり、各アカウントやコンテナの設定を行ったりできます。
GA4 計測設定方法
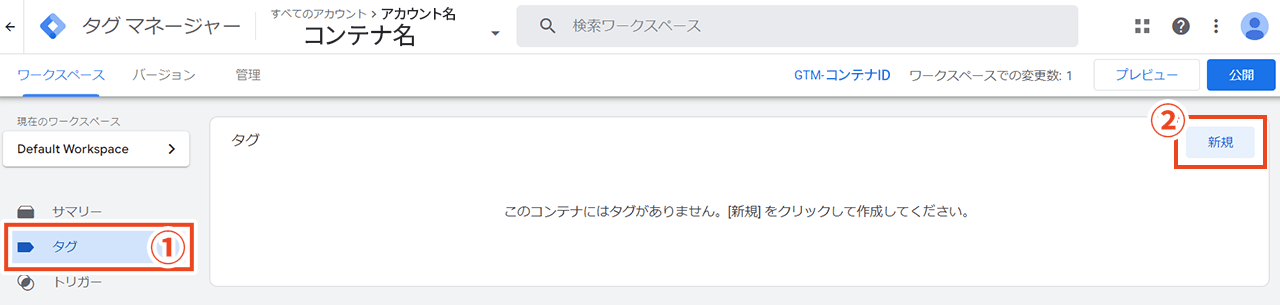
それでは、GA4から計測設定をしていきましょう。

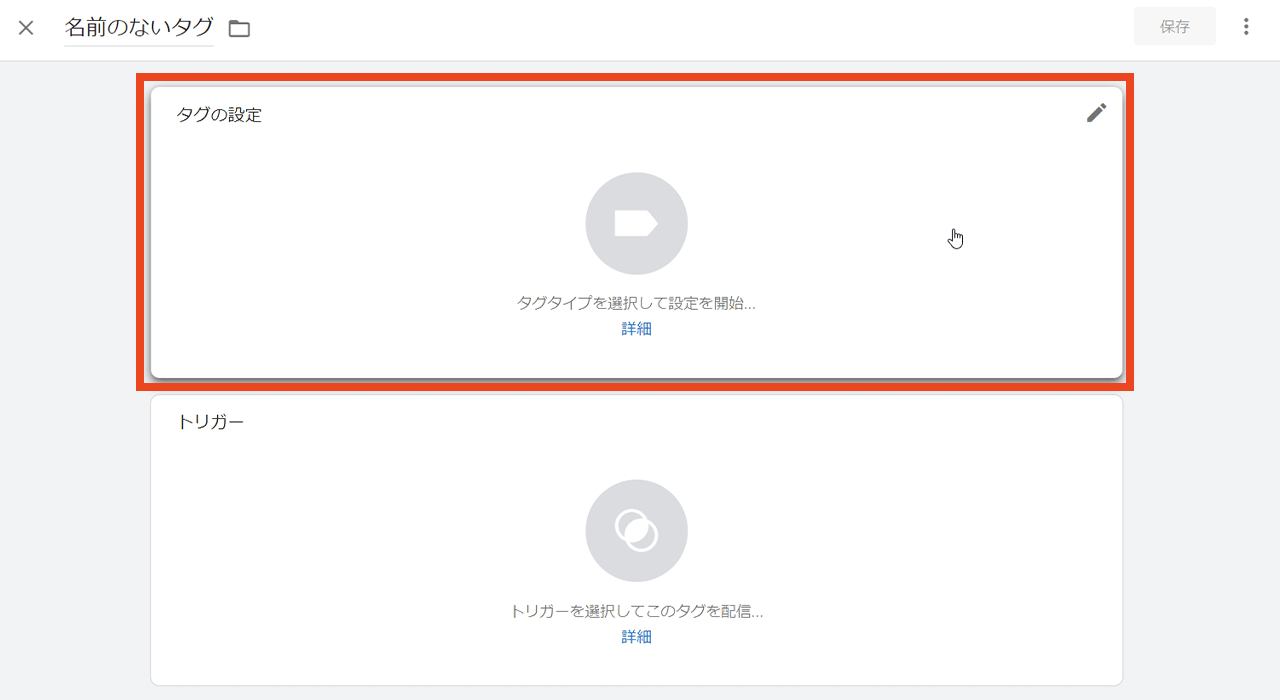
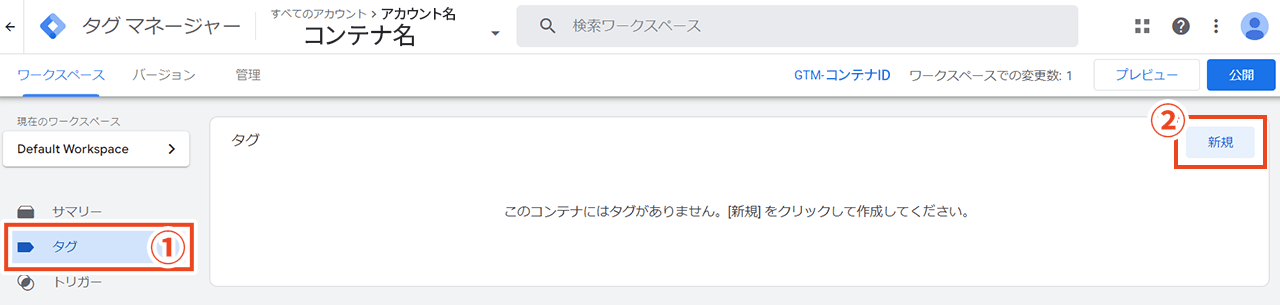
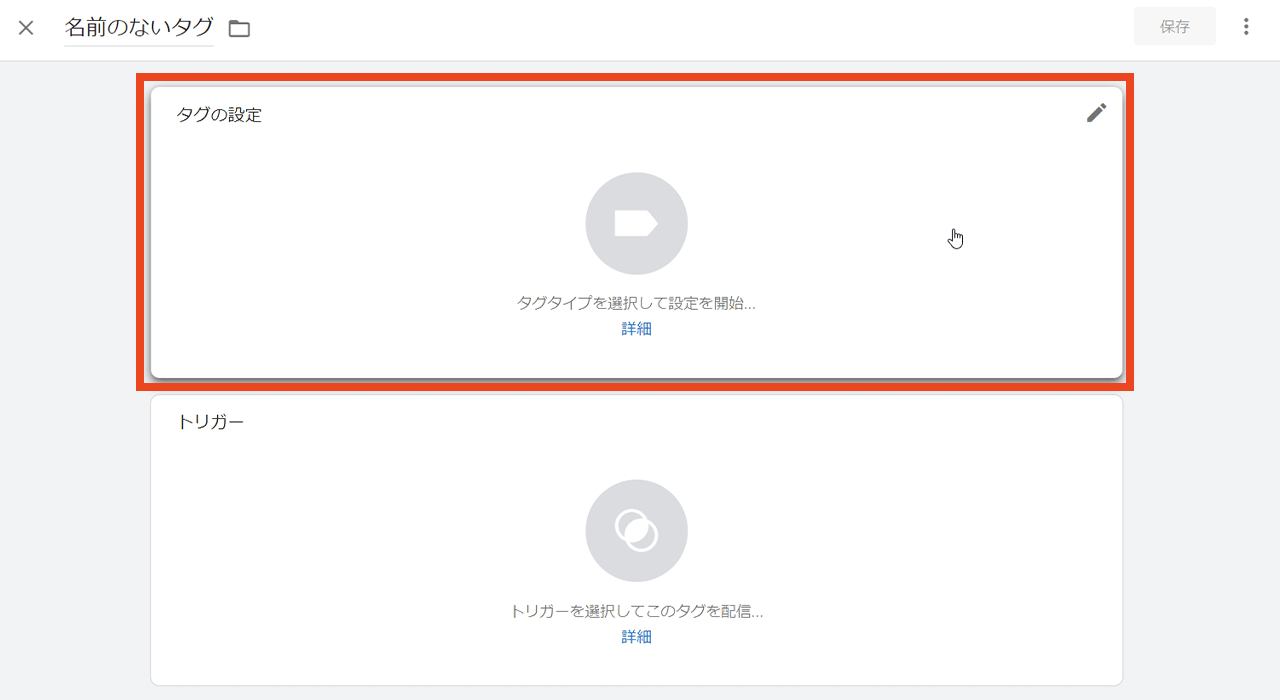
これにより、新しいタグの作成画面を表示します。


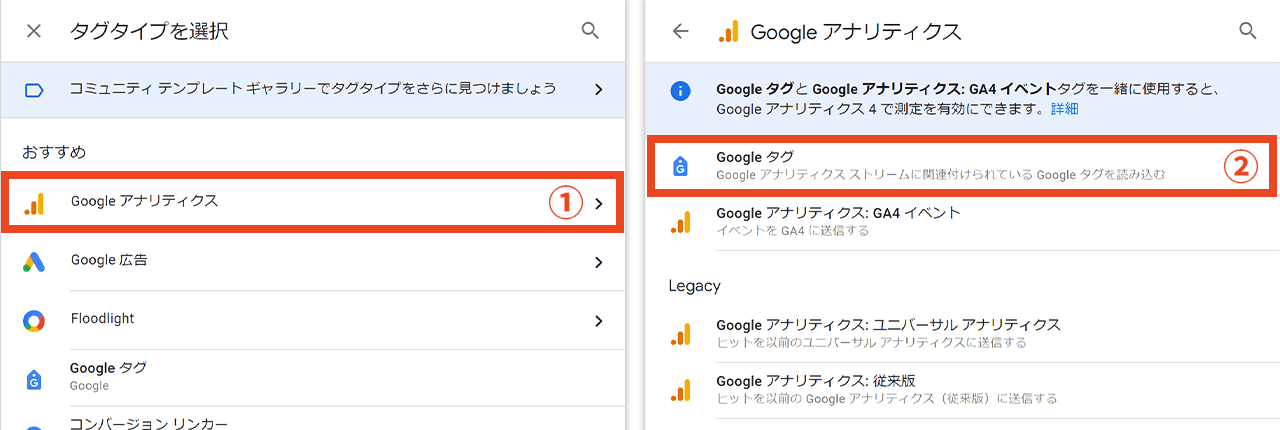
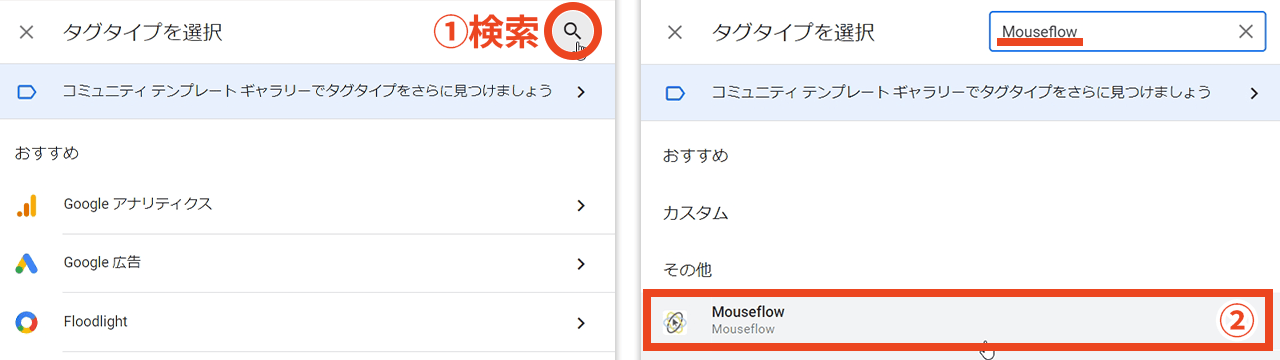
「タグタイプを選択」という画面が表示されたら、「Googleアナリティクス」を選択します。
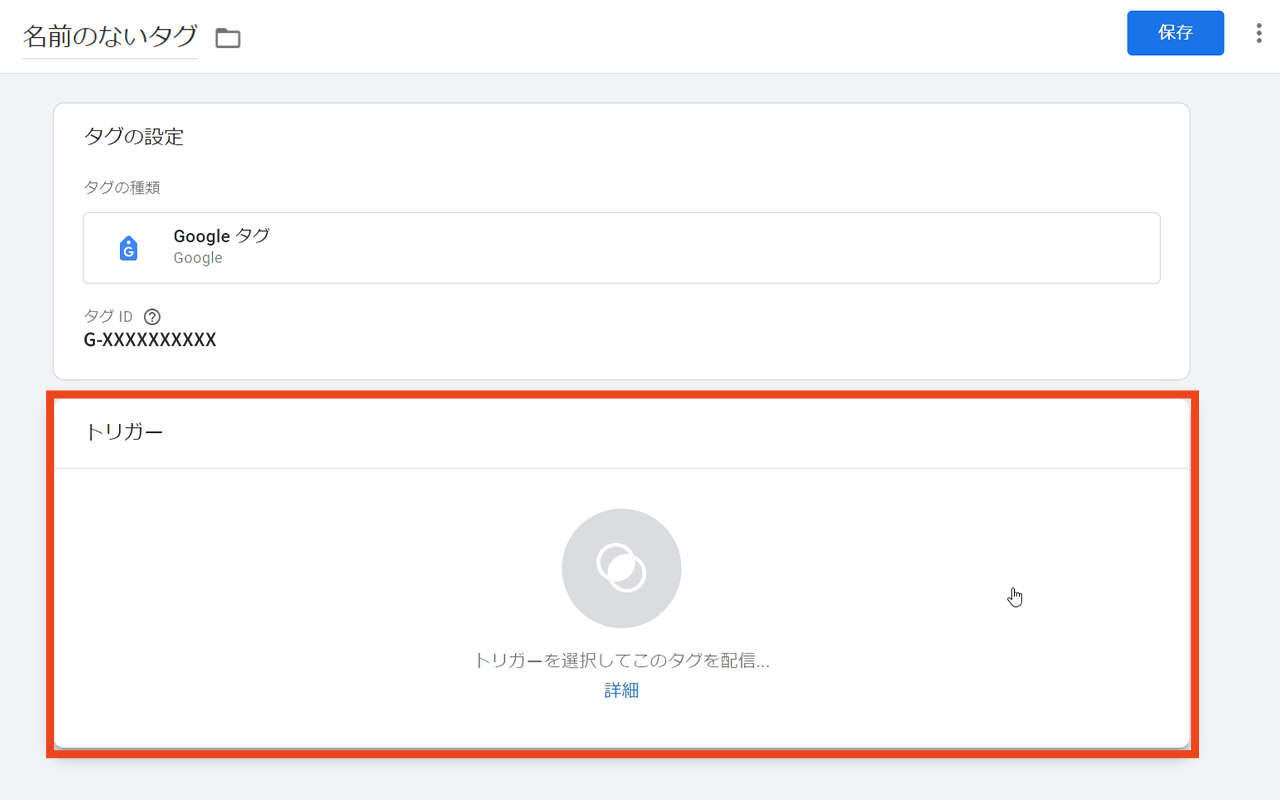
その次に、「Googleタグ」を選びましょう。

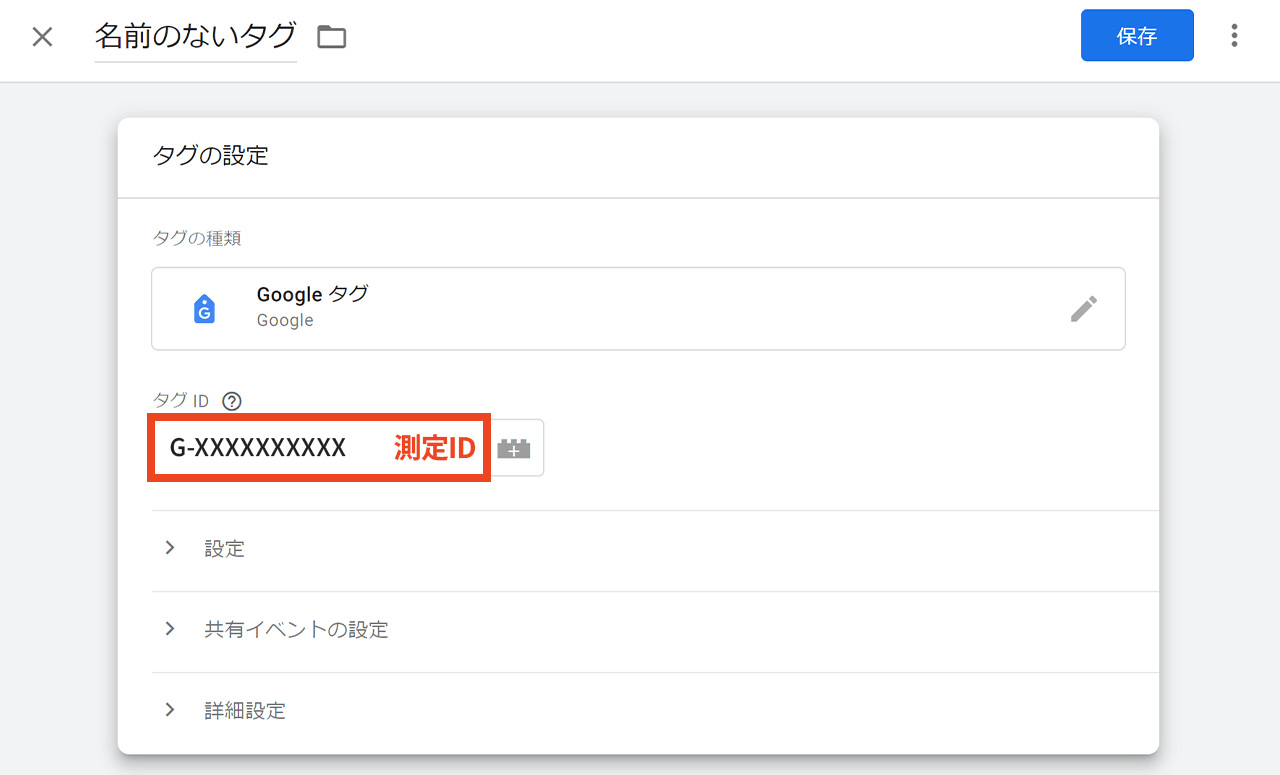
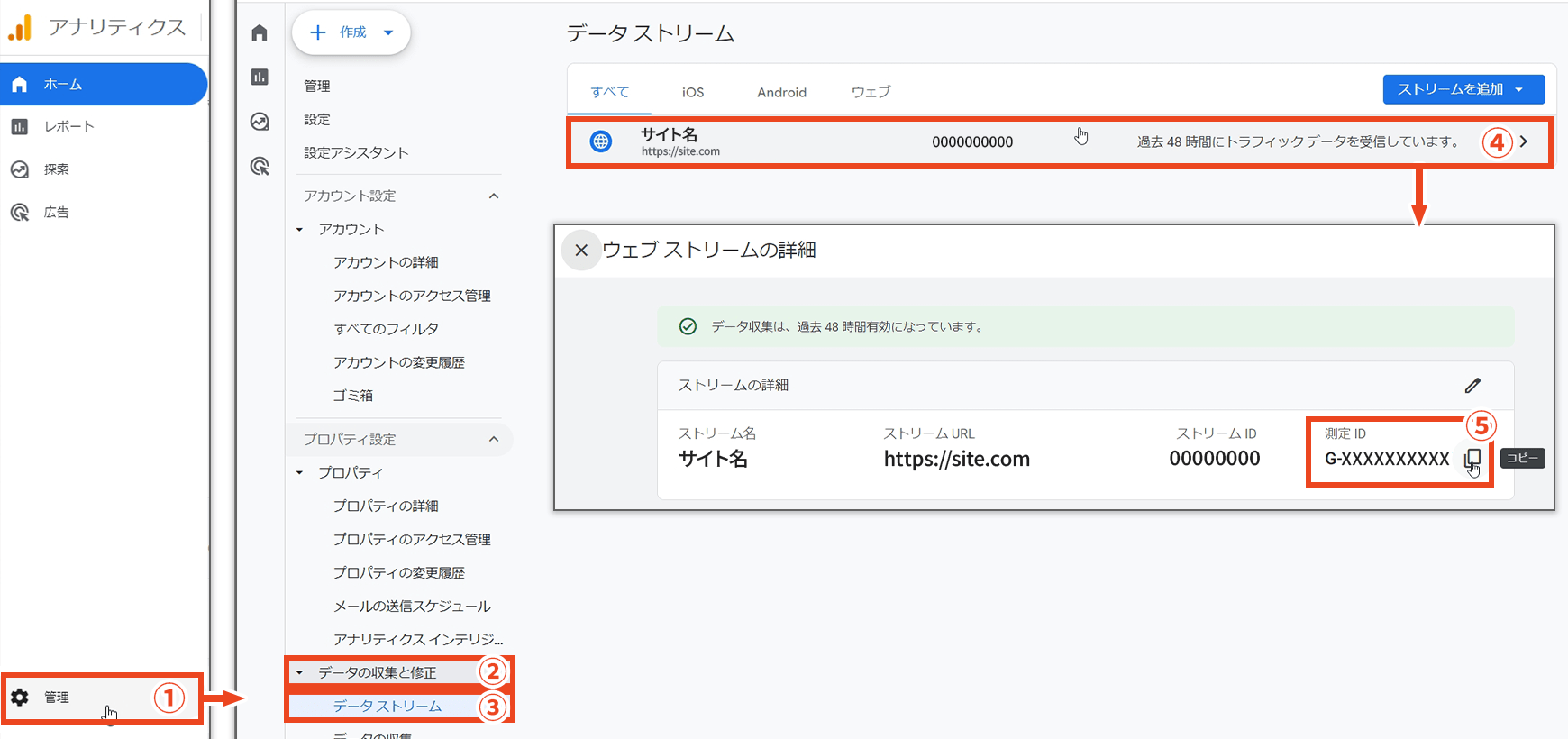
「タグID」という入力欄があり、そこにはGoogleアナリティクスの「測定ID」を記入する必要があります。
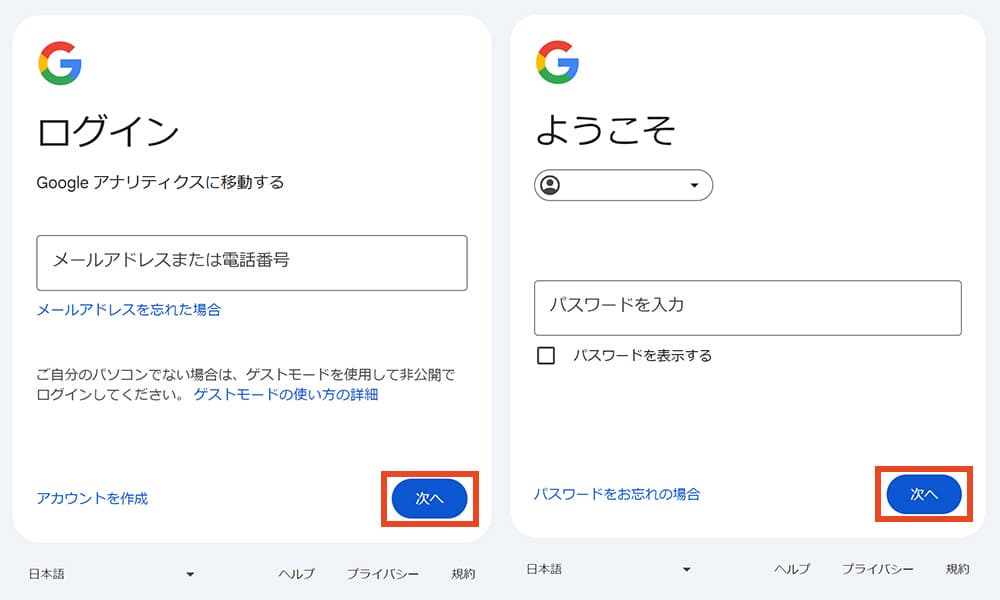
Googleアナリティクスにログインしたら、下記の流れで確認します。
- 左メニューの一番下にある「管理」をクリック
- 「データの収集と補正」をクリックし、サブメニューを開く
- 「データストリーム」をクリック
- 計測するサイトを選択
- 「ウェブストリームの詳細」が開いたら、一番右の「測定ID」をコピーする

※2024年3月現在の方法です。


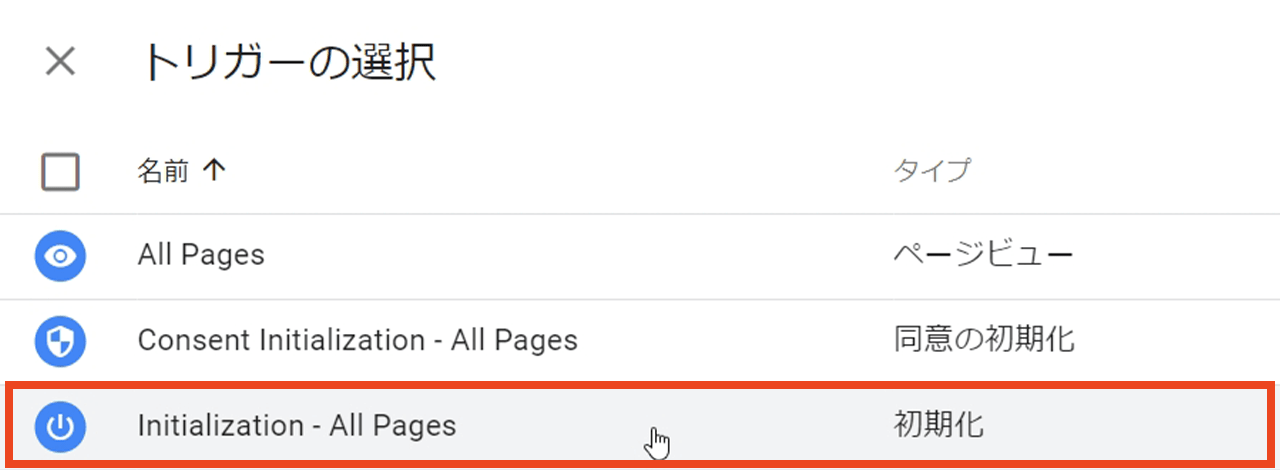
「Initialization – All Pages」を選択する理由としては、「All Pages」よりも早くタグを発火するためです。
それにより、計測漏れが発生しにくくなります。

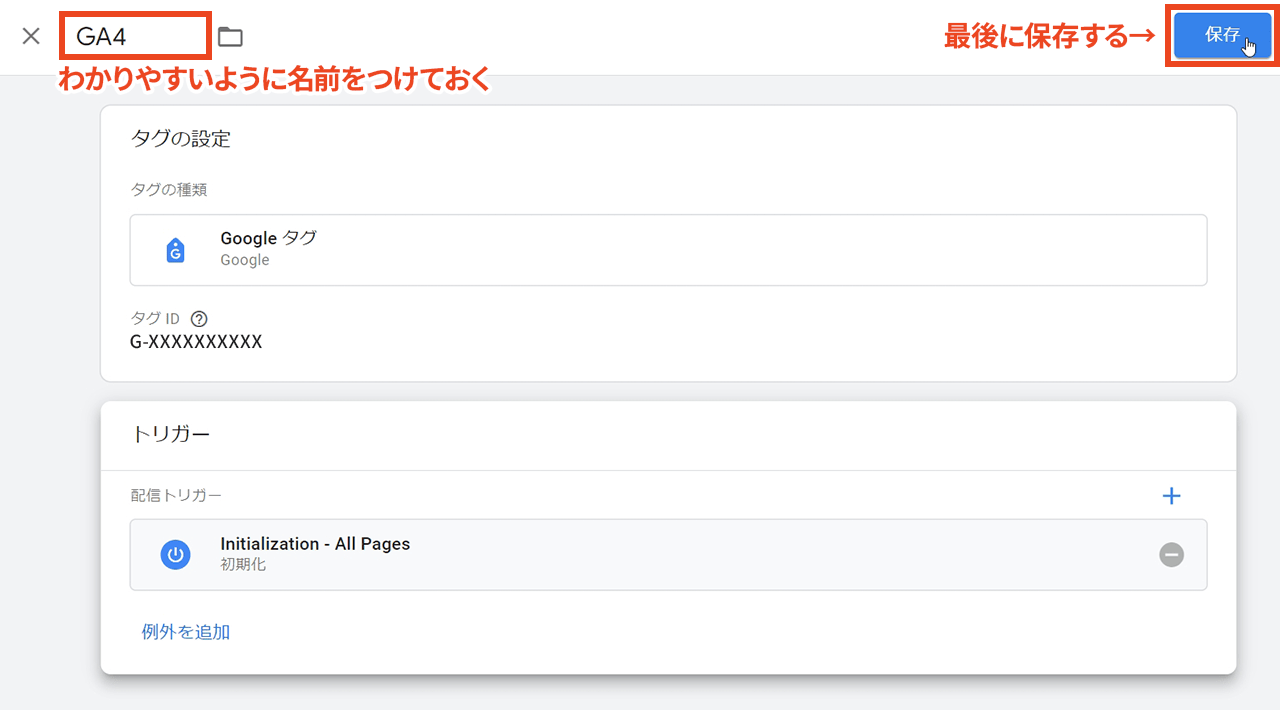
「名前のないタグ」をわかりやすい名前(今回は「GA4」)に変更したら、右上の「保存」をクリックします。
Mouseflow(マウスフロー) 計測設定方法
それでは、ヒートマップツール「Mouseflow(マウスフロー)」の計測設定を行います。




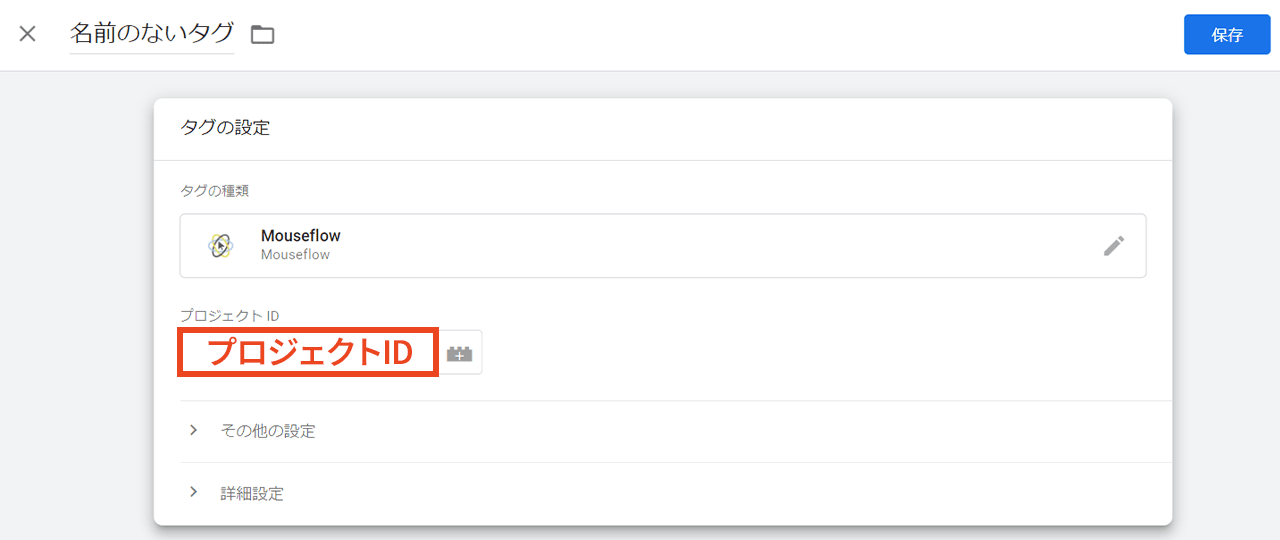
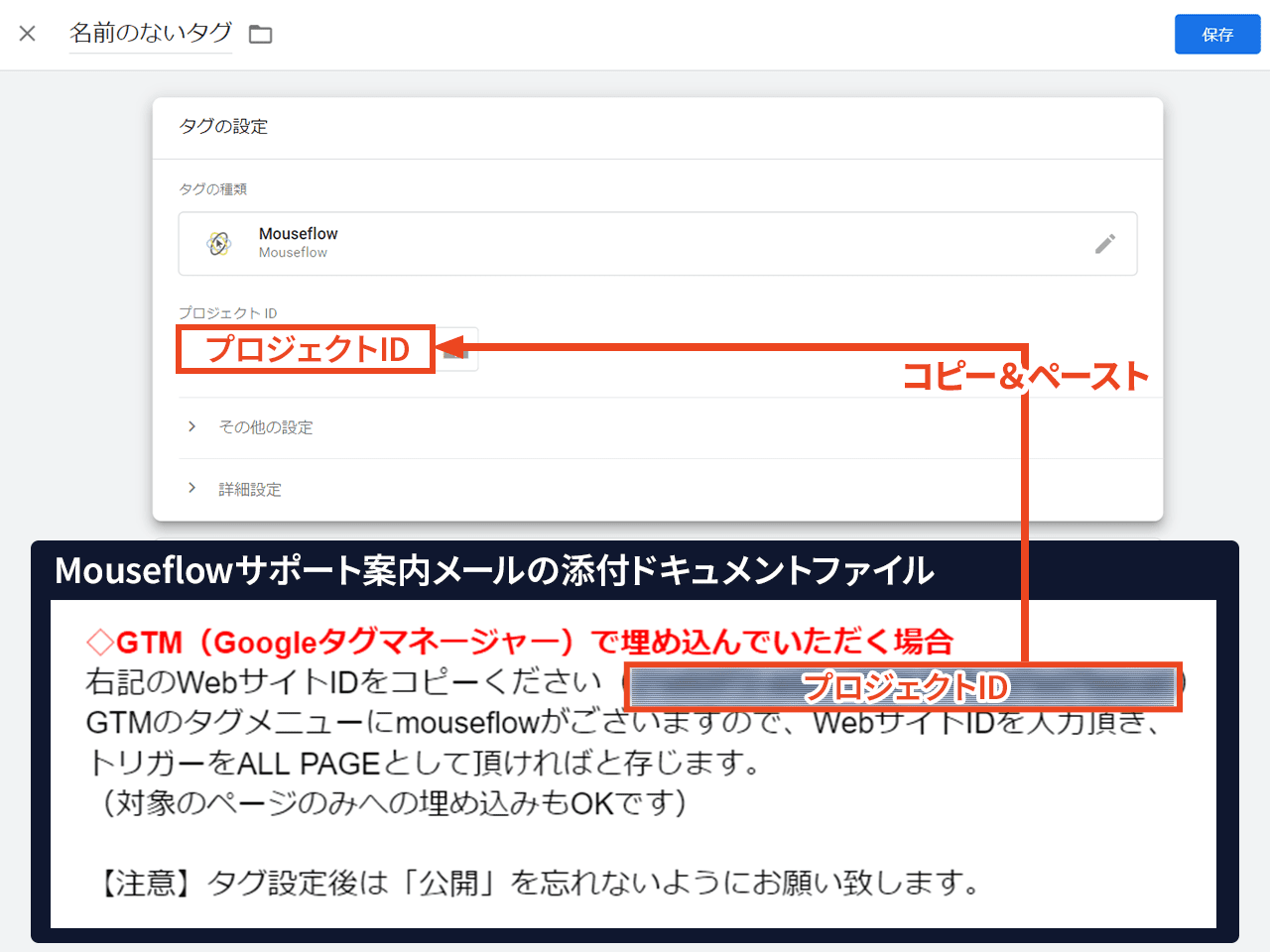
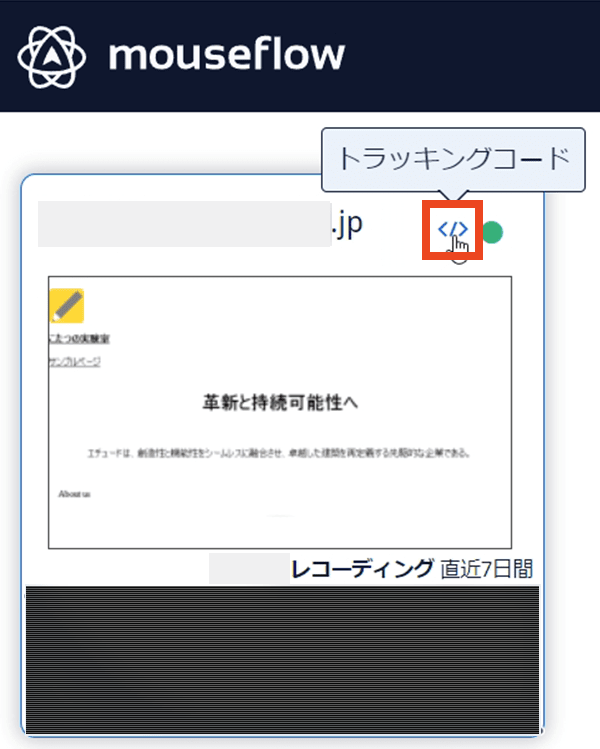
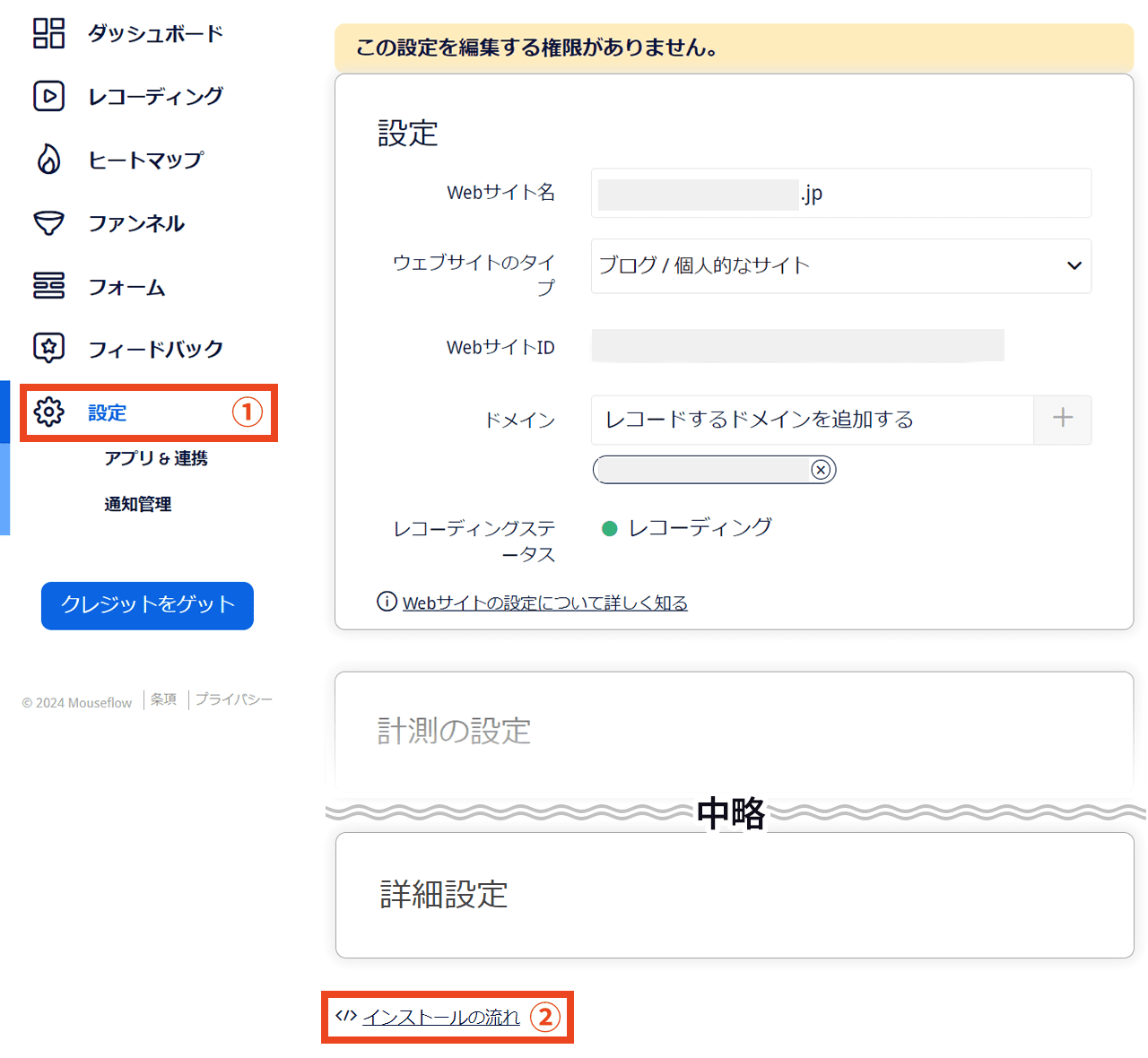
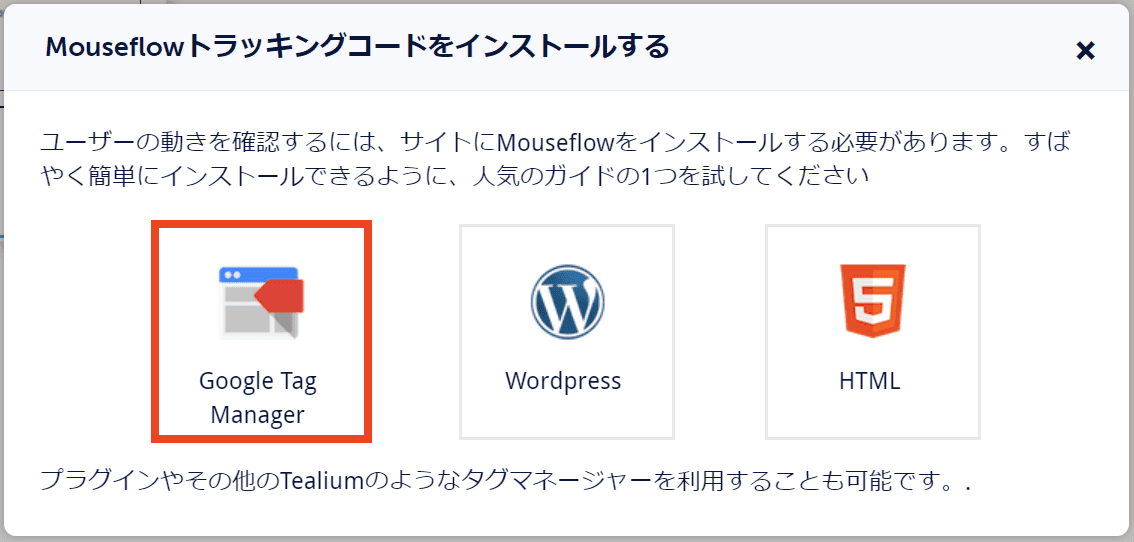
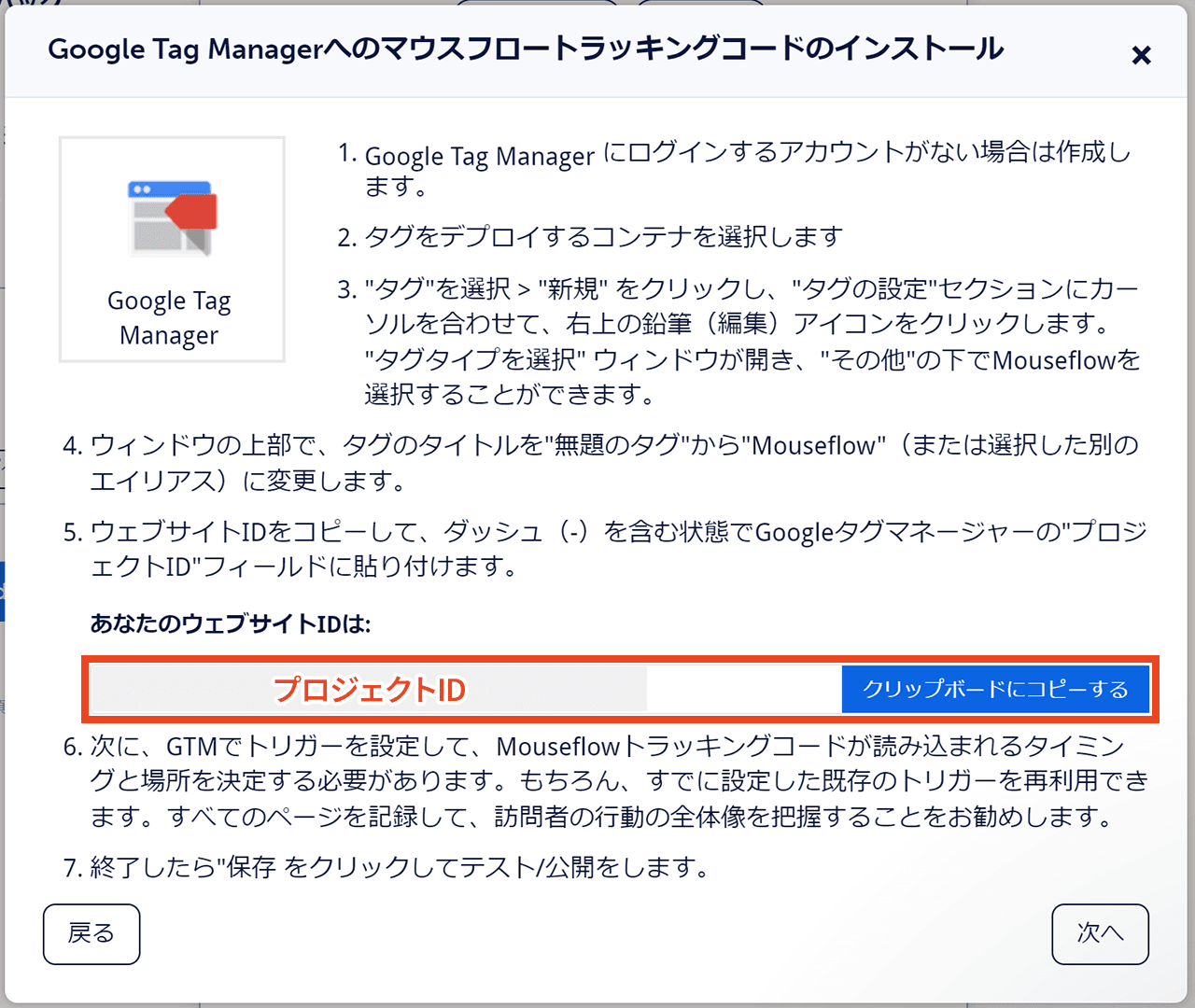
「プロジェクトID」の確認方法は、場合によって異なります。
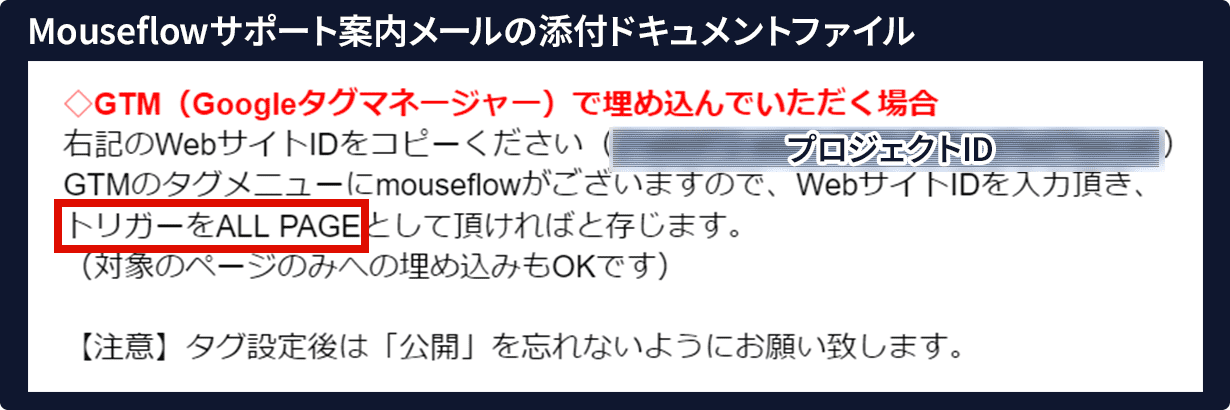
Mouseflowサポートから送られているメールの添付ドキュメントファイルに、Googleタグマネージャーで埋め込む場合の案内が記載されています。

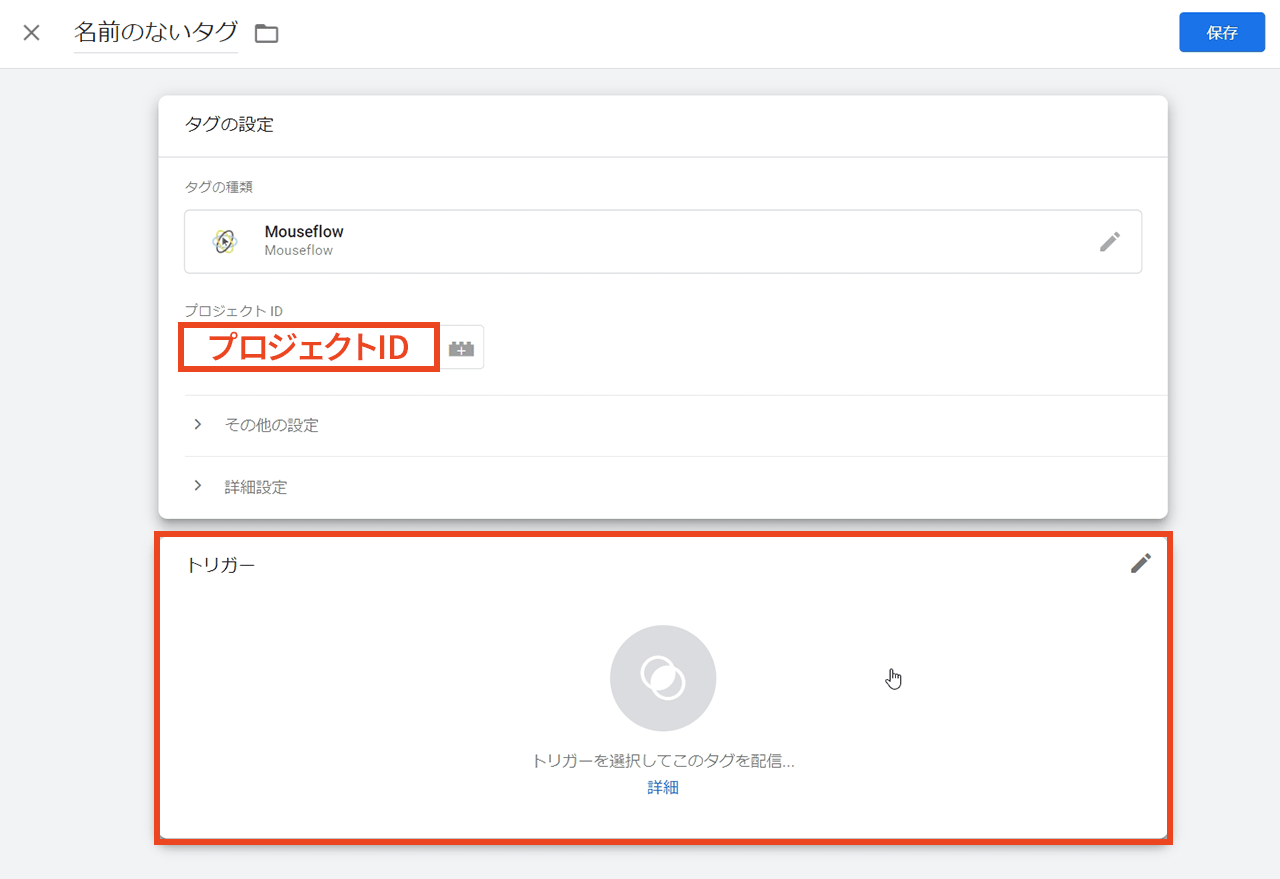
「右記のWebサイトIDをコピーください」の後に括弧で囲まれたテキストをコピーし(括弧は除く)、「プロジェクトID」にペーストします。






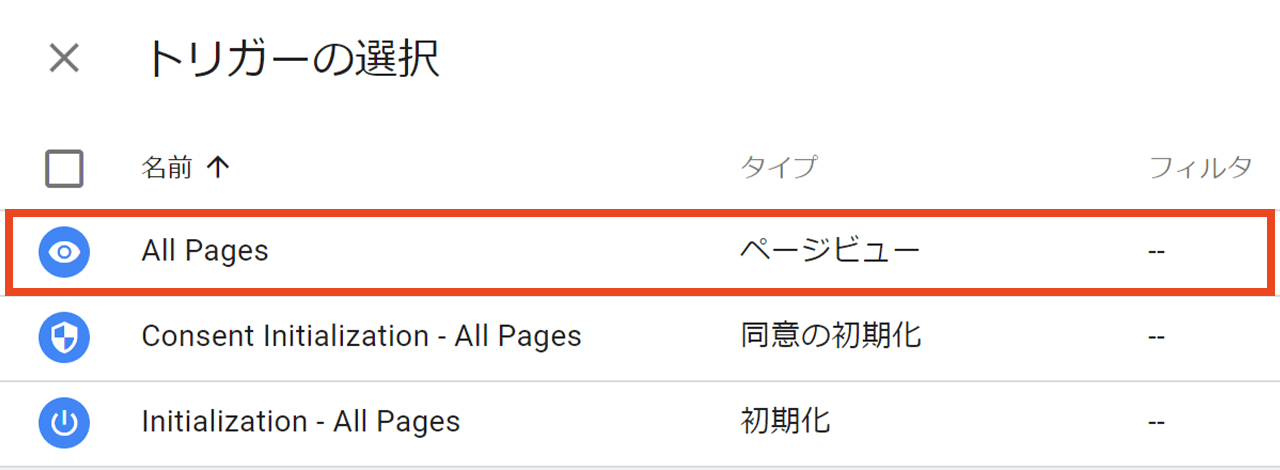
Mouseflowサポート案内メールに添付されているドキュメントファイルにも、トリガーをAll Pagesにするよう書かれています。


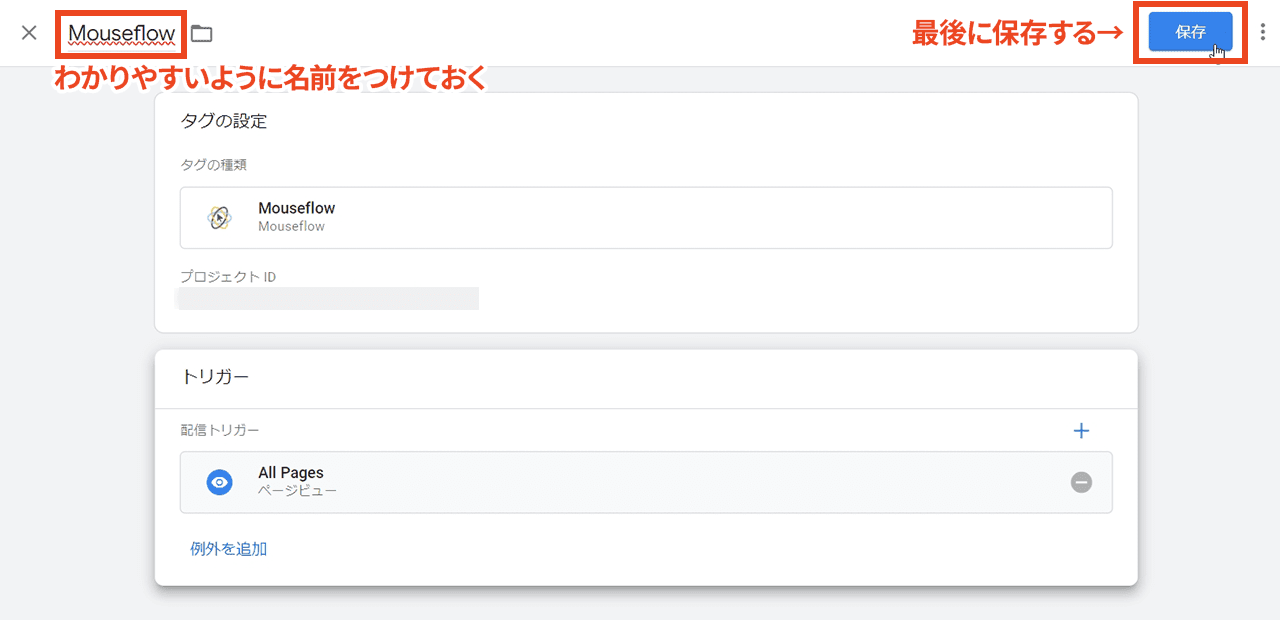
「名前のないタグ」をわかりやすい名前(今回は「Mouseflow」)に変更したら、右上の「保存」をクリックします。
プレビューで確認して公開しよう
これだけでは実際のウェブサイトには反映されておらず、まだ計測されません。
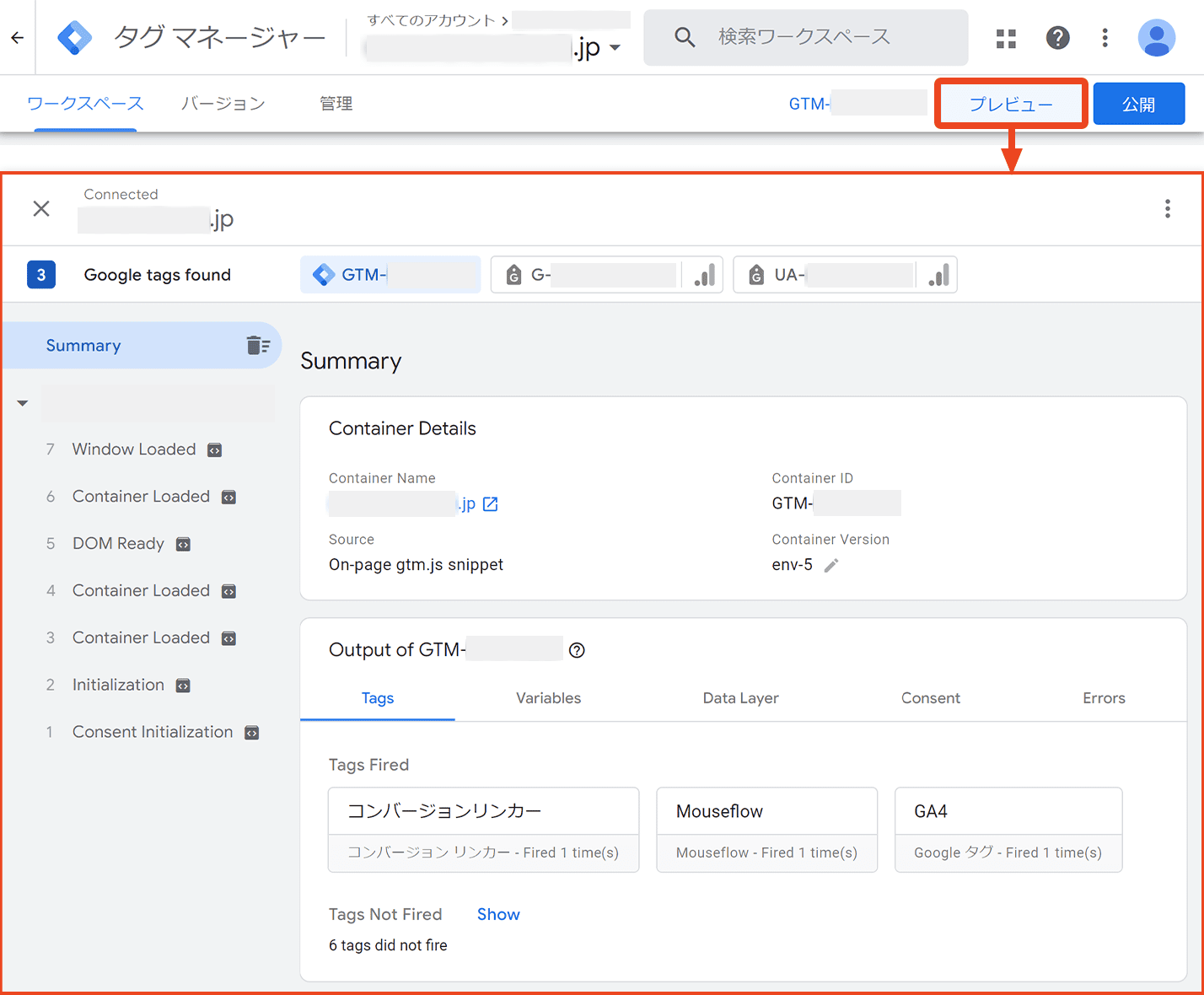
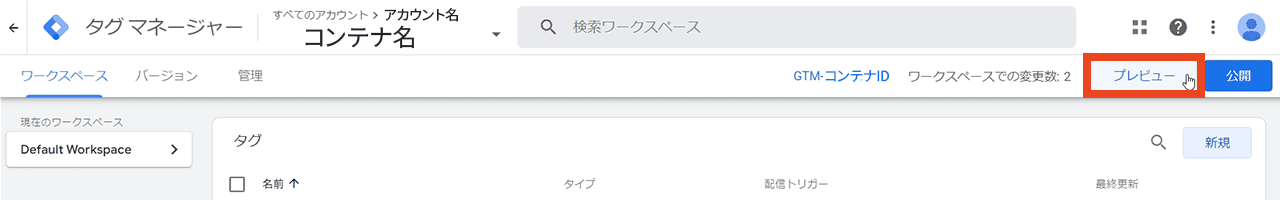
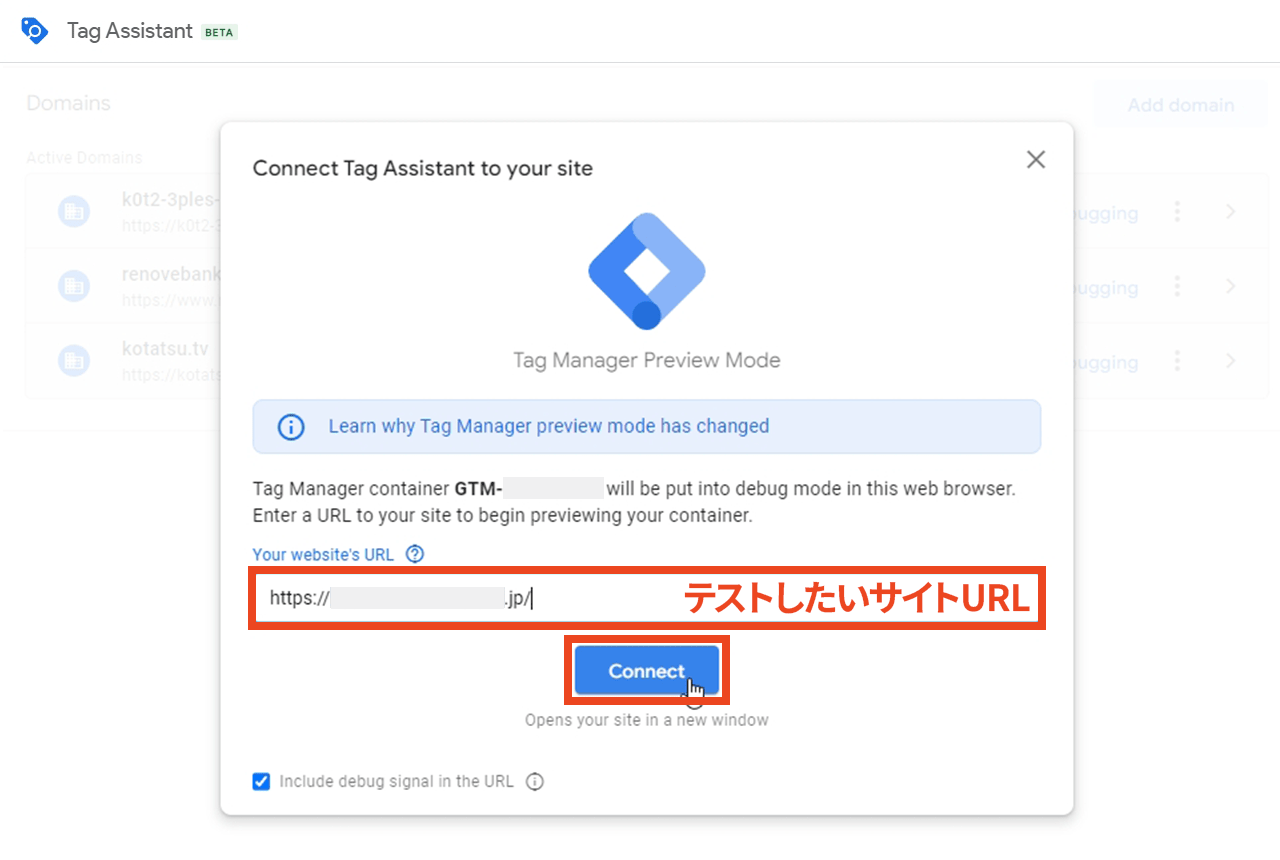
本当に問題なく動作するか、「プレビュー」機能で確認しましょう。
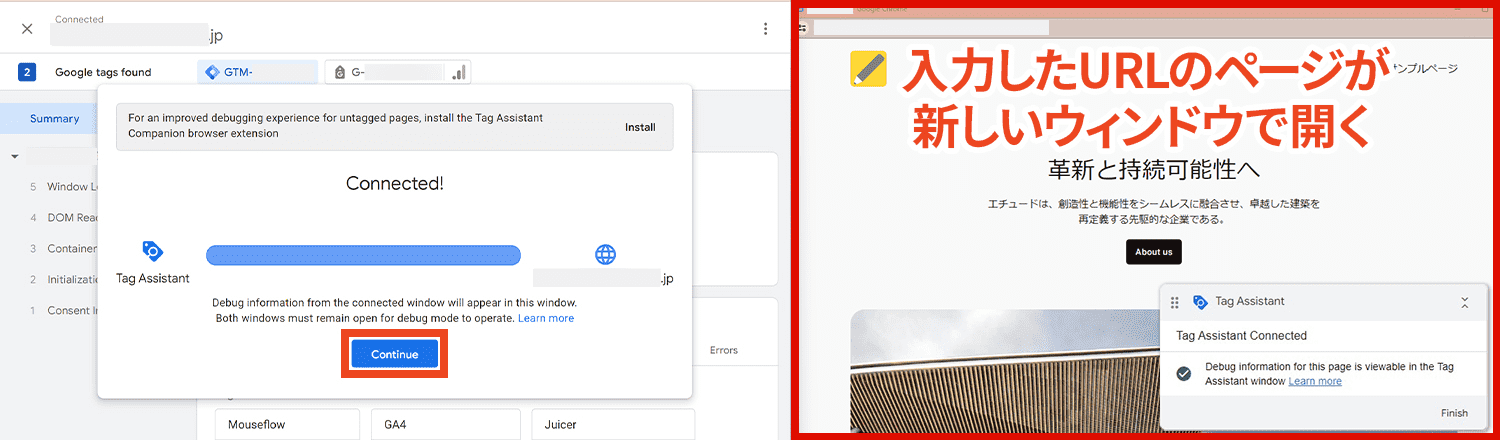
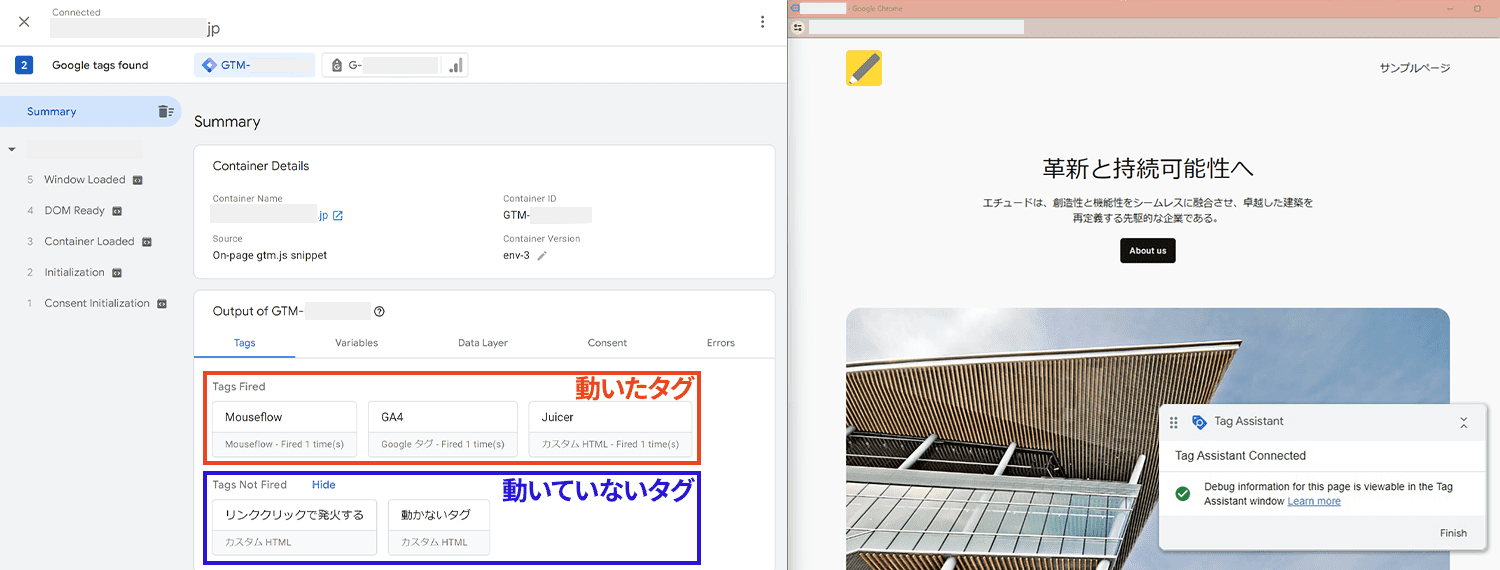
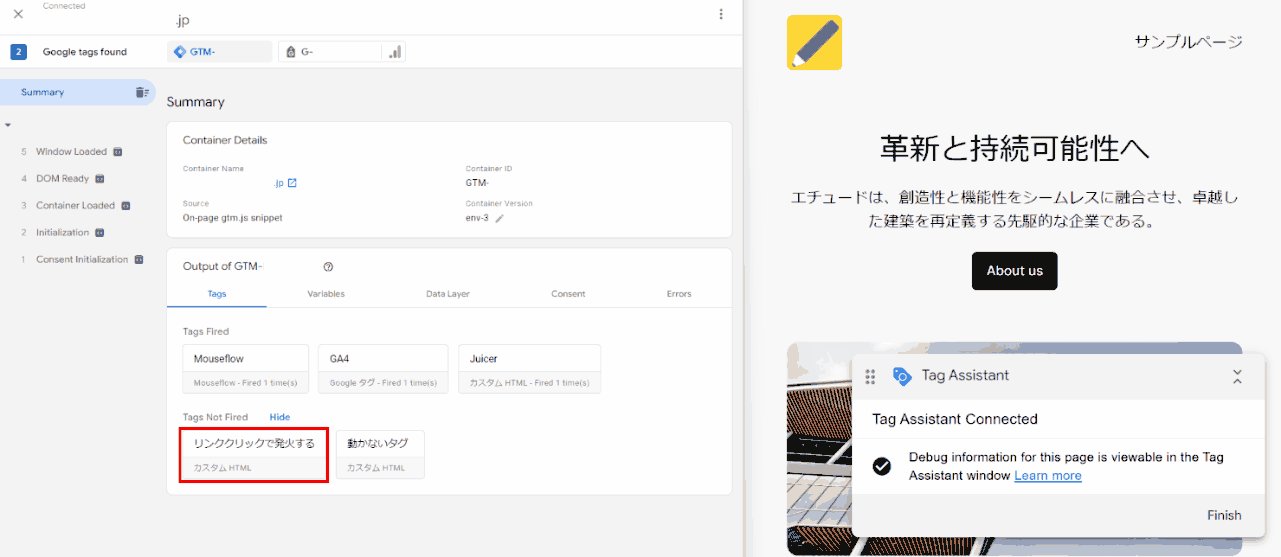
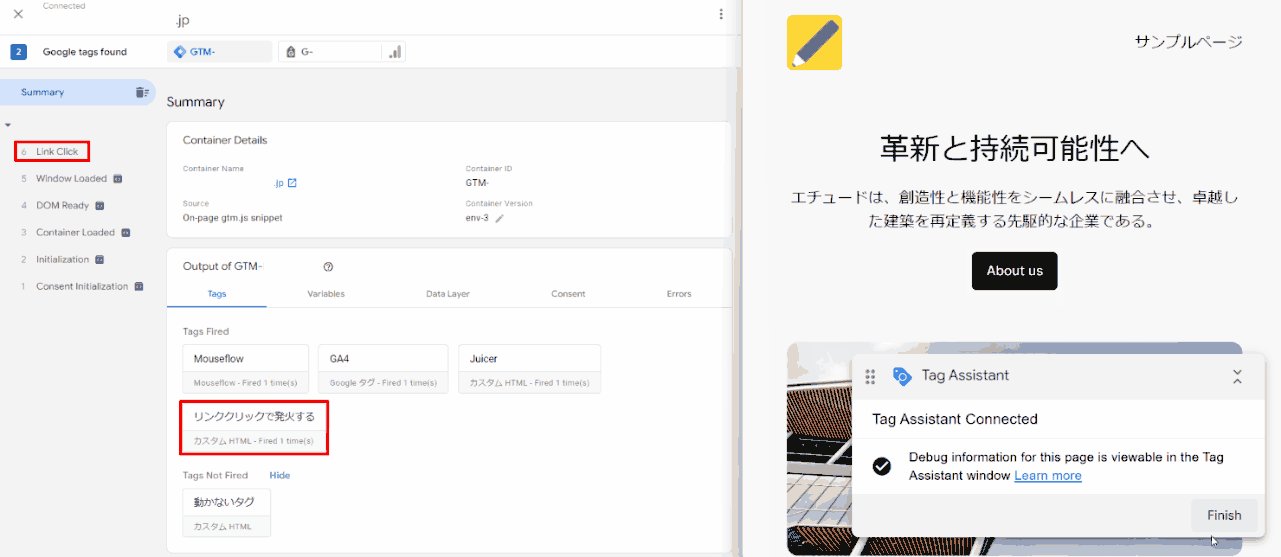
プレビューで動作確認する




常時計測が必要なタグ(GA4やMouseflowなど)が「Tags Fired」に入っているか確認しましょう。

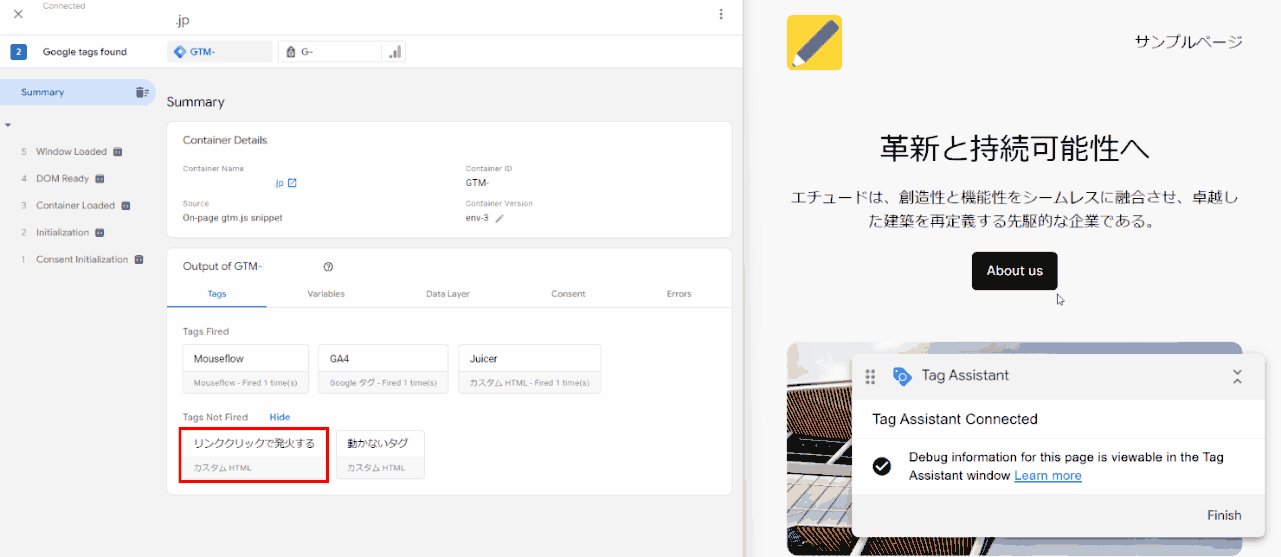
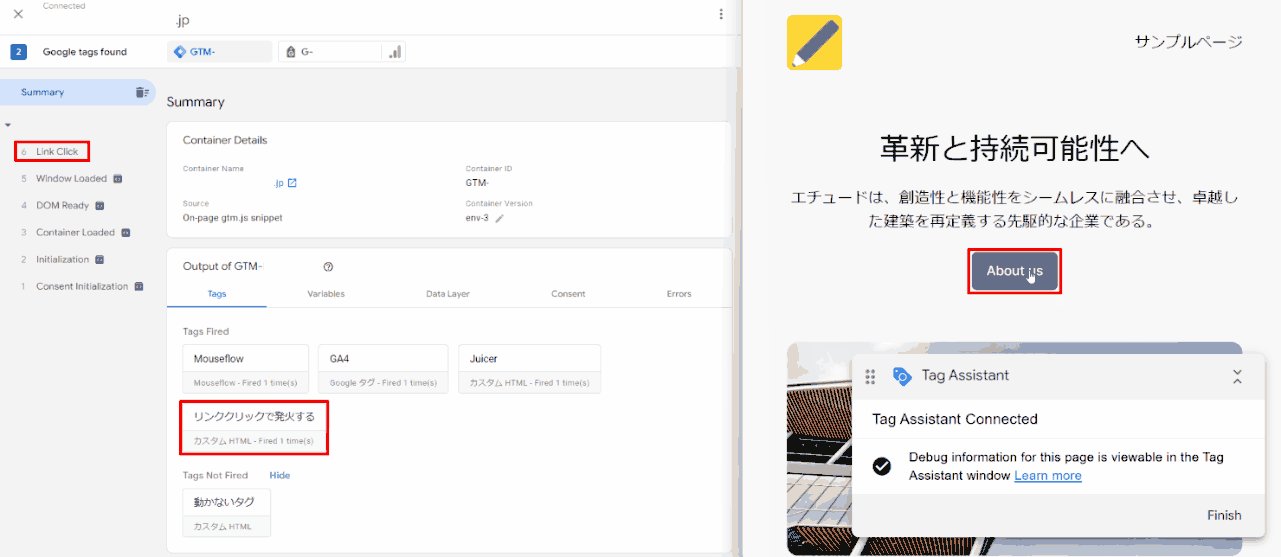
こちらは「何かしらのリンクをクリックすると動作する」というトリガーを設定しており、リンクボタンをクリックした瞬間に「Tags Fired」に移動しています。
これで動作に問題がなければ、いよいよ公開です。
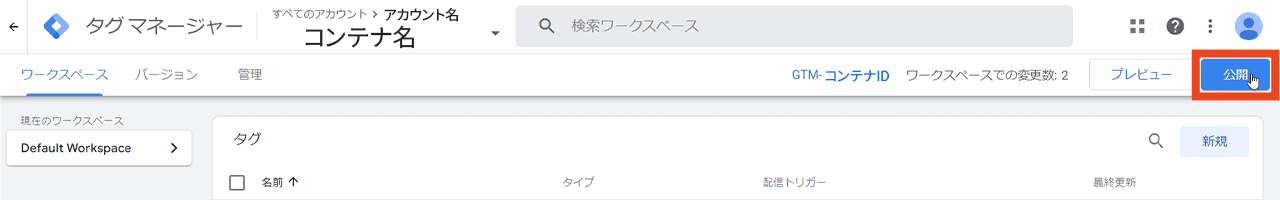
公開する


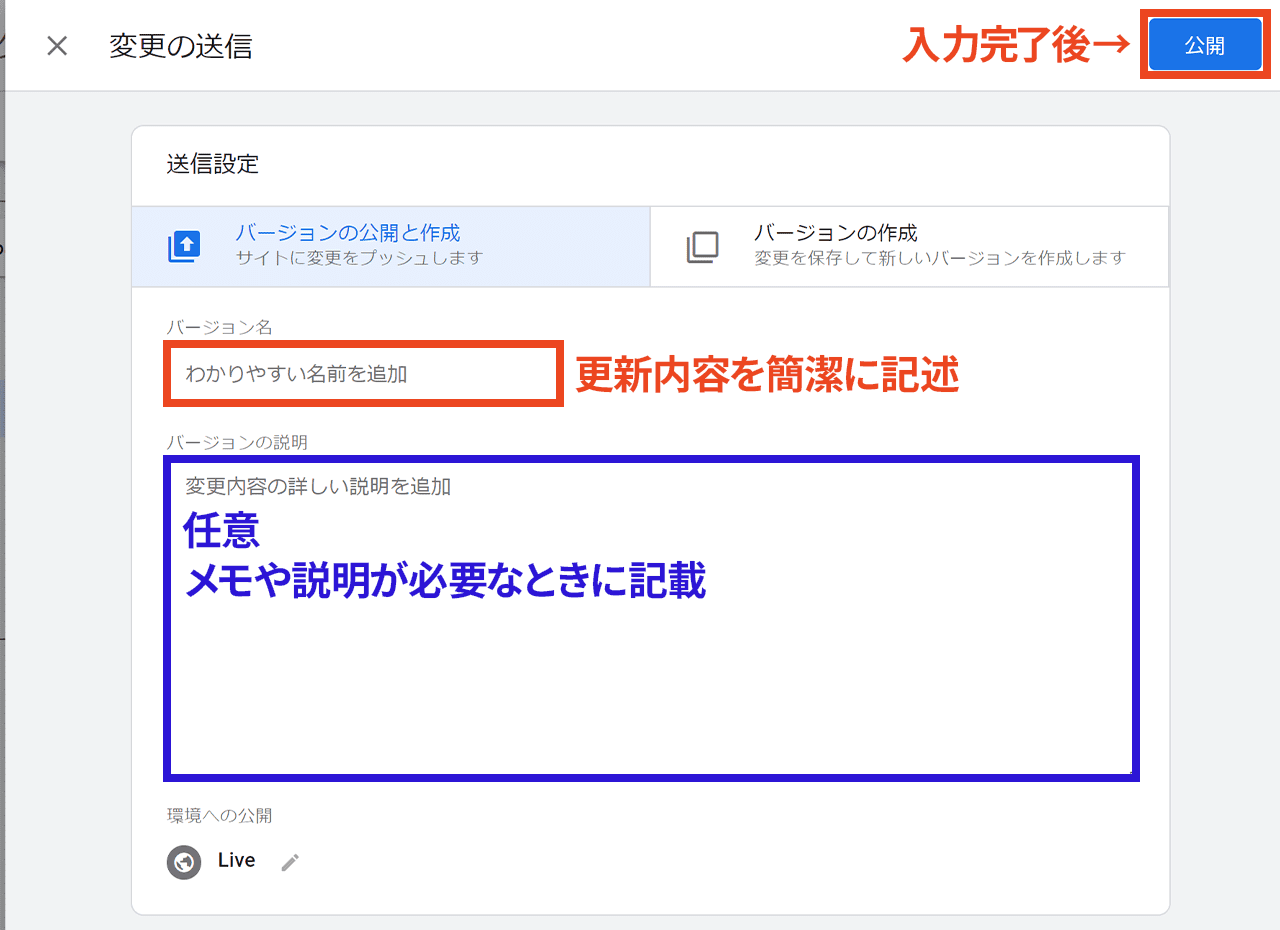
どのような作業を行ったか分かりやすくするため、「バージョン名」は必ず記述しておきましょう。
例えば「GA4タグ挿入」「資料請求フォーム送信の計測設定」などといった形です。
「バージョンの説明」は必ずしも記述する必要はありません。もし担当者にお伝えしたいことや簡潔にはまとめられないこと、今後のために残しておきたいことなどあれば、こちらに記述しておきましょう。
入力ができましたら、画面右上の「公開」をクリックします。
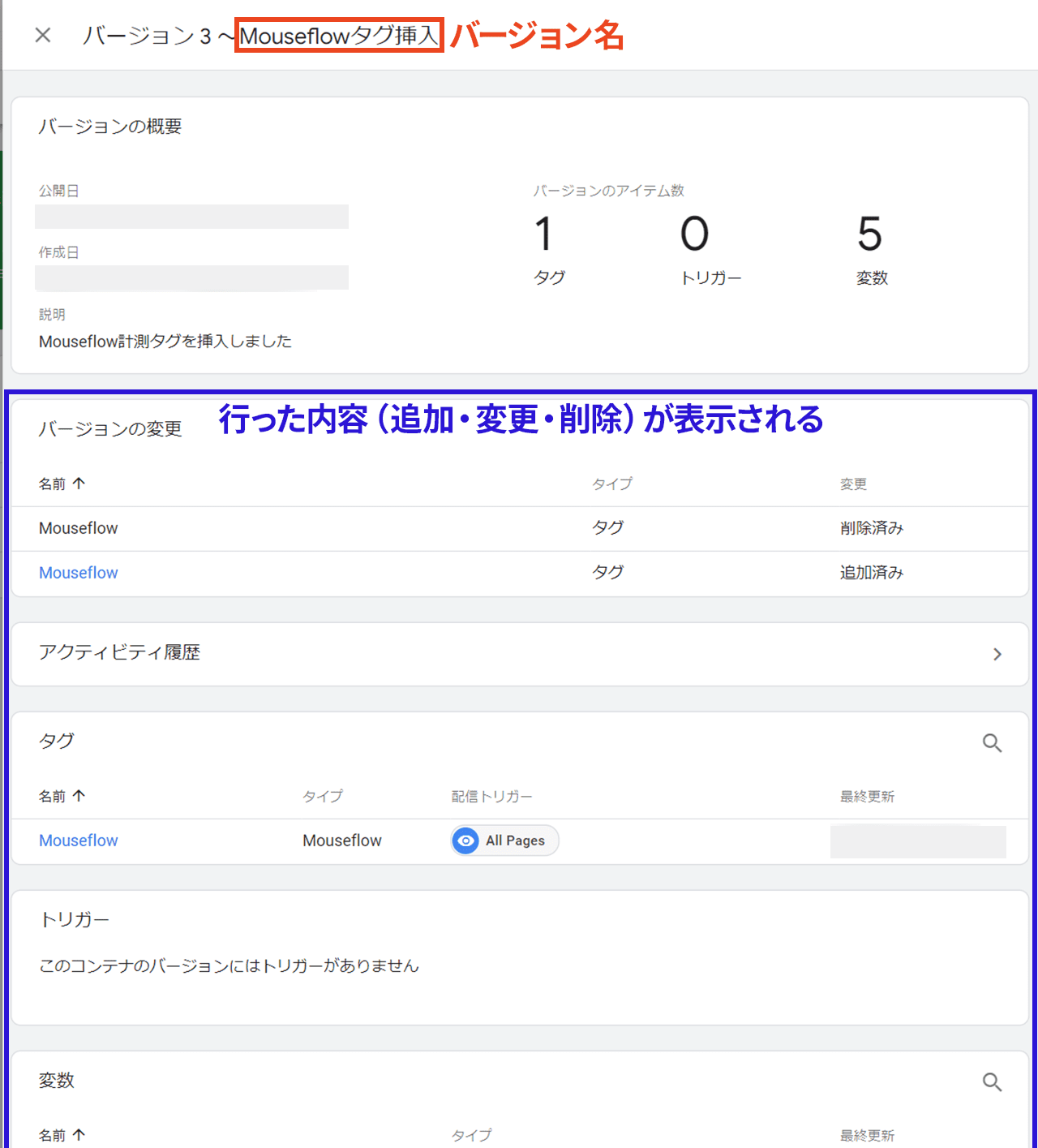
以上で公開完了です!お疲れ様でした。
公開完了後は、先ほど入力した「バージョン名」と、追加や削除、変更したタグ・トリガー・変数が全て表示されます。

動作確認はChrome拡張機能「Tag Assistant Legacy」が便利!
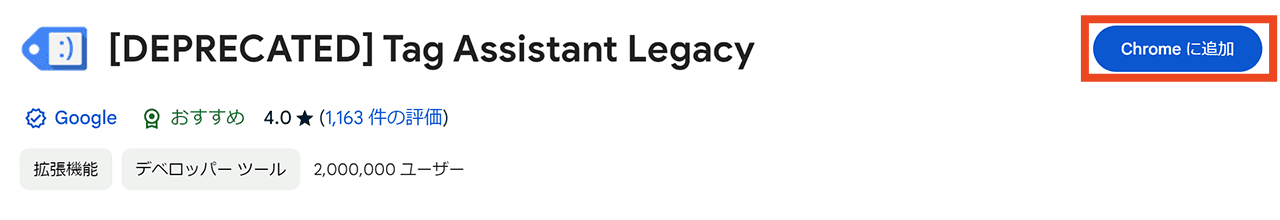
Google Chrome拡張機能「Tag Assistant Legacy」を使えば、更に詳しい動作確認が可能です。
インストール方法





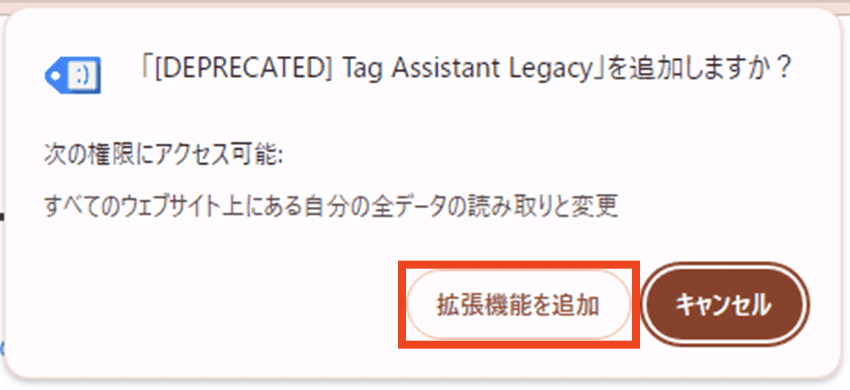
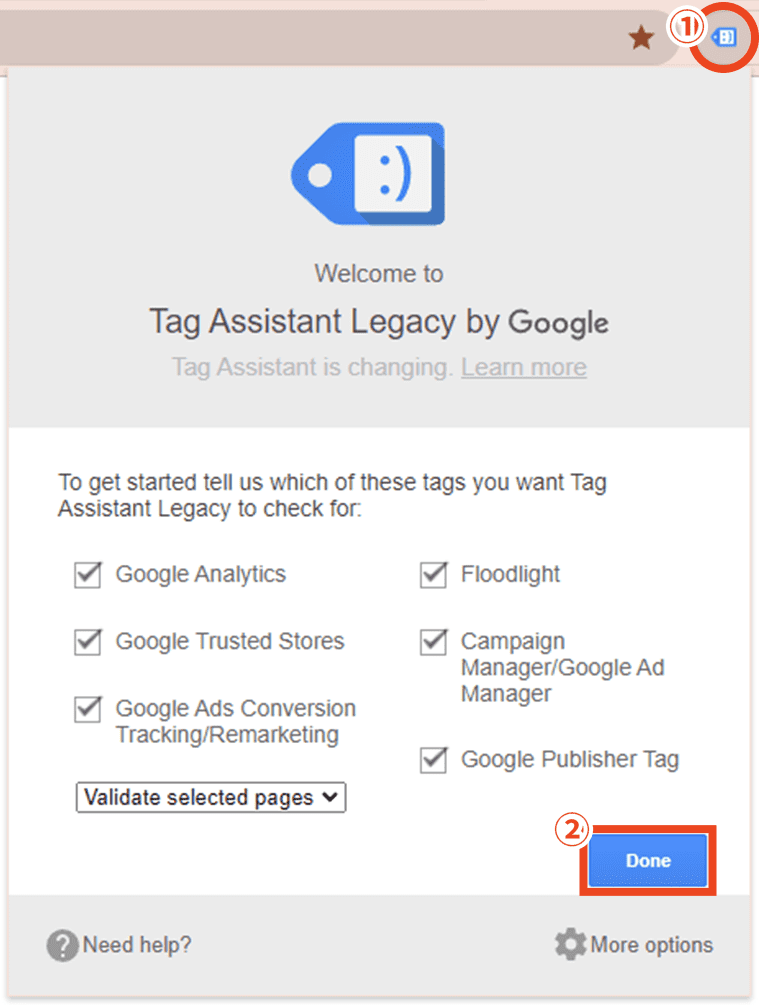
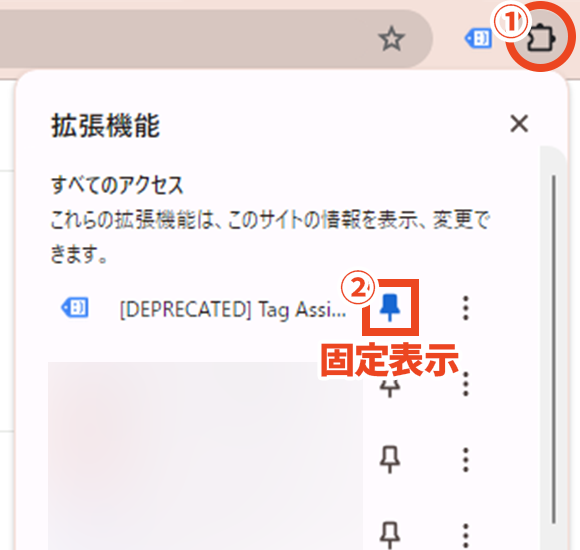
もしブラウザにTag Assistant Legacyのアイコンがない場合は、以下の手順で表示します。
- Chromeの右上にある「拡張機能」メニューをクリック
- 「Tag Assistant Legacy」の横にあるピンマークをクリック
これで、Tag Assistant LegacyをChromeに追加できました。
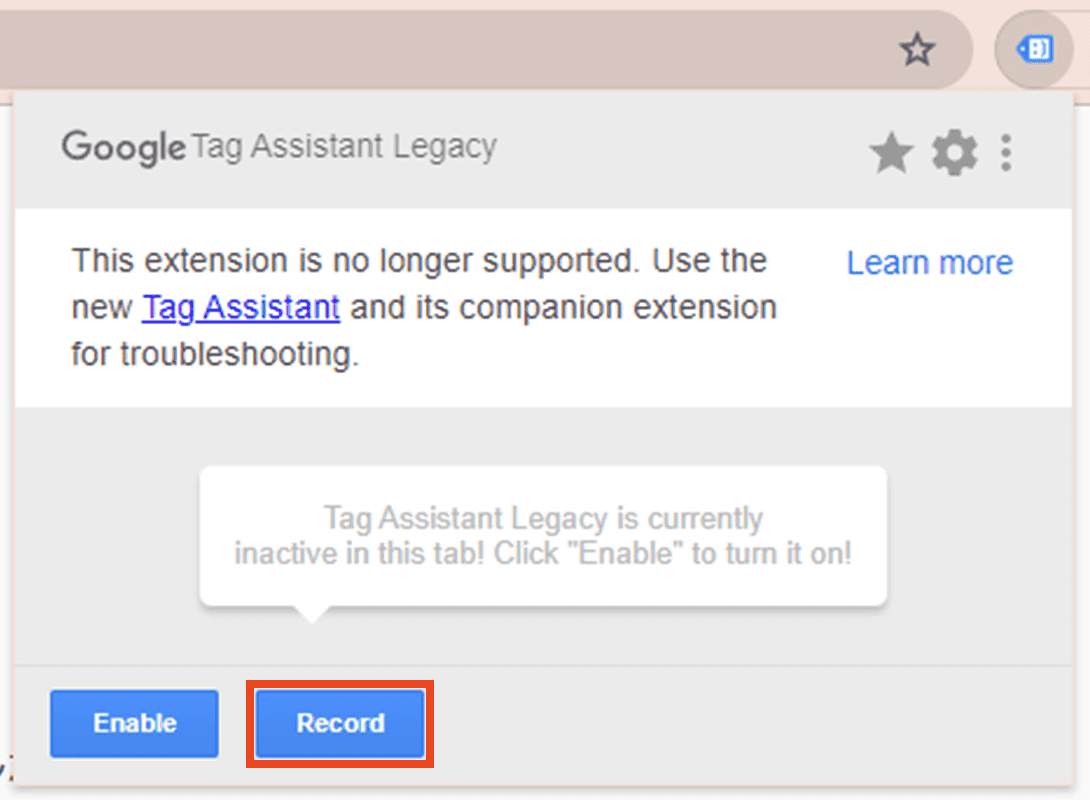
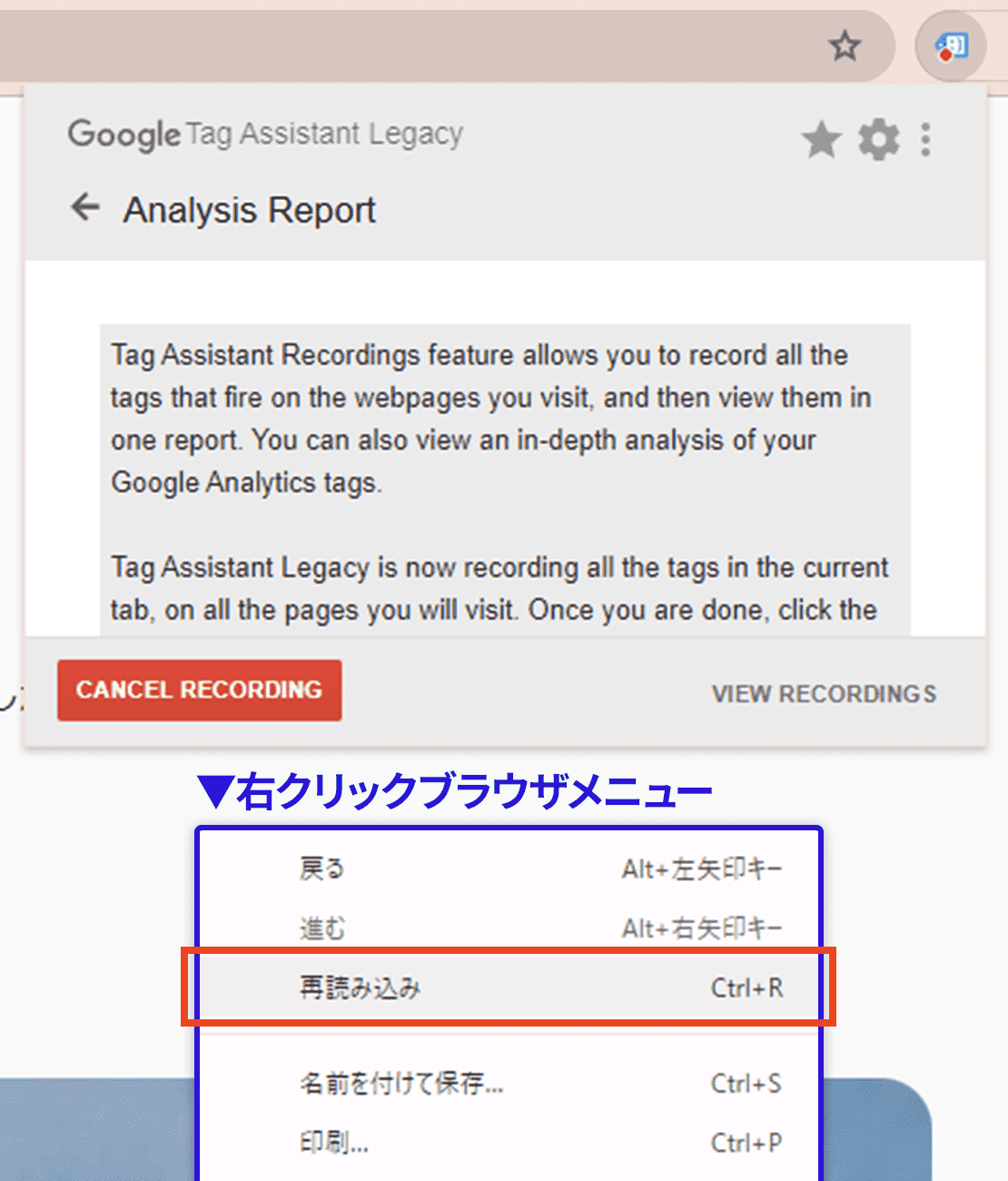
基本的な使い方



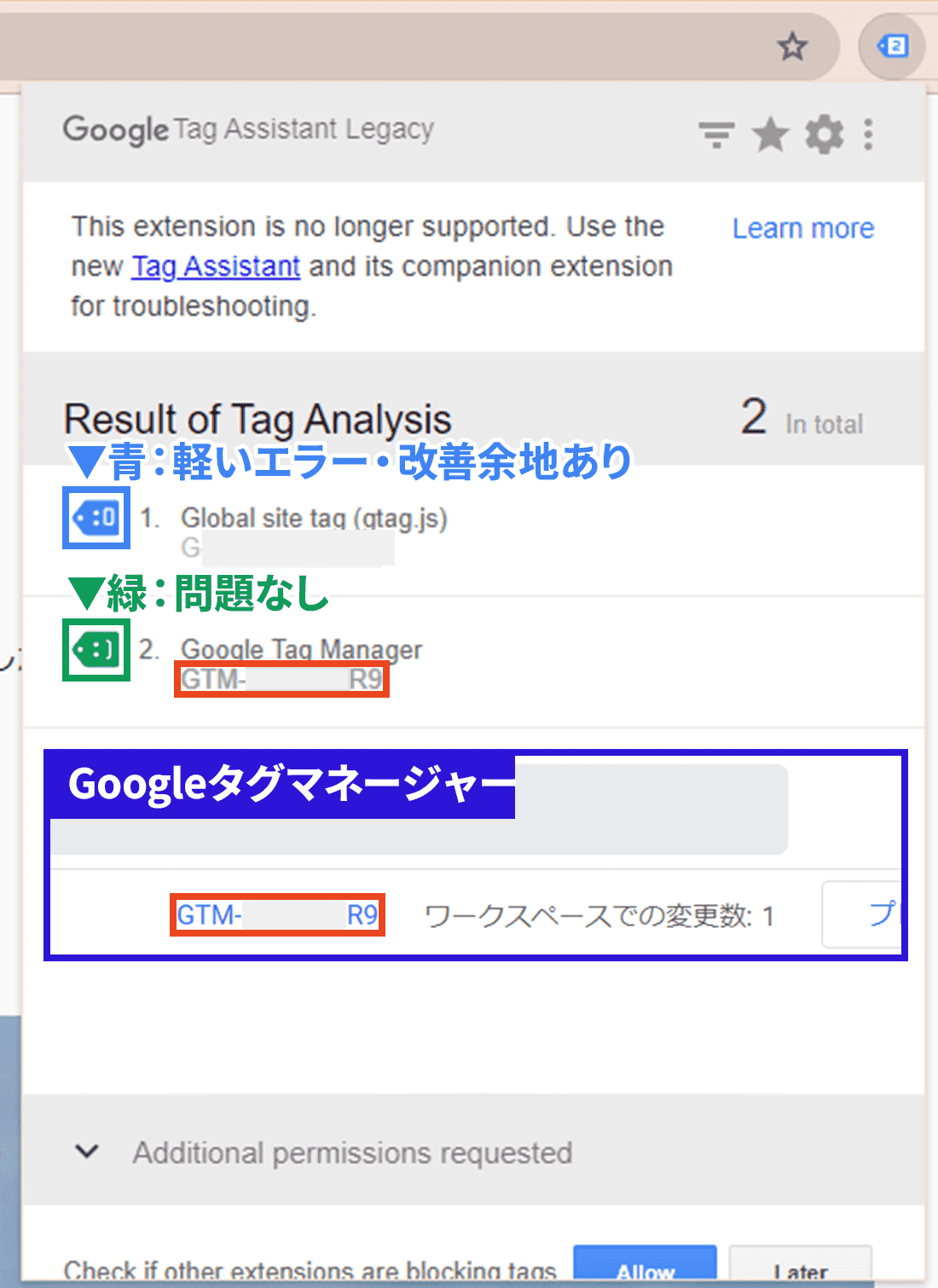
タグの色には、このような意味があります。
問題なし。
軽いエラーが発生しており、改善の余地がある。
データに影響が出る可能性あり。
重大な設定ミスがあり、このままでは機能しない。
問題なく動作している緑色になっているか、確認しておきましょう。
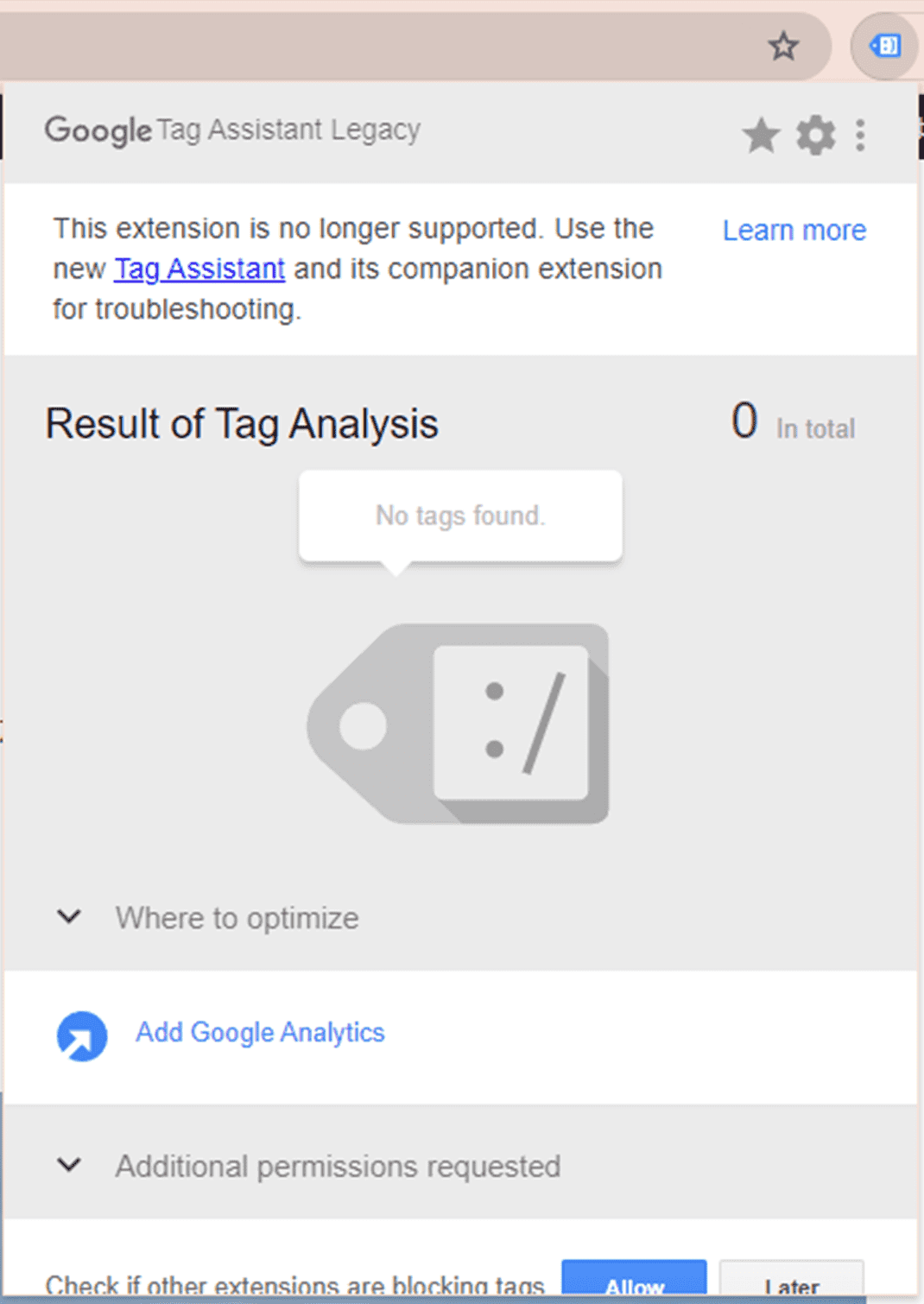
Googleタグマネージャーの計測タグが埋め込まれていない場合は、このように表示されます。

この画面になったら、再度コードを確認してタグを挿入しておきましょう。
まとめ
Googleタグマネージャーは導入しておくだけで、新しいコンバージョン設定やツールの導入などに早く対応できるため、非常に便利です。
直感的な操作で初心者でも管理しやすいですが、専門知識が必要な部分もあります。
しかしGoogleの無料ツールだけあって、日本語の情報もネット上には数多く存在しており、調べれば解決につながることもあります。
最初の導入には手間がかかりますが、一度設定をしておけば、データ収集や分析が強化して、より戦略的にサイトを運用できます。
今は広告やツール導入などの予定がなくても、状況が変わる可能性はあります。
今後のサイト運営を見据えるうえで、ぜひGoogleタグマネージャーの導入を検討してみてはいかがでしょうか。