みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressのエディター「Gutenberg(グーテンベルグ)」でよく使う「見出し」と「リスト」ブロックを紹介しましょう。
見出しブロック

見出しで内容を区切ることで、ユーザーにもSEO的にも読みやすい記事になります。
長くなる時は、必ず入れましょう。
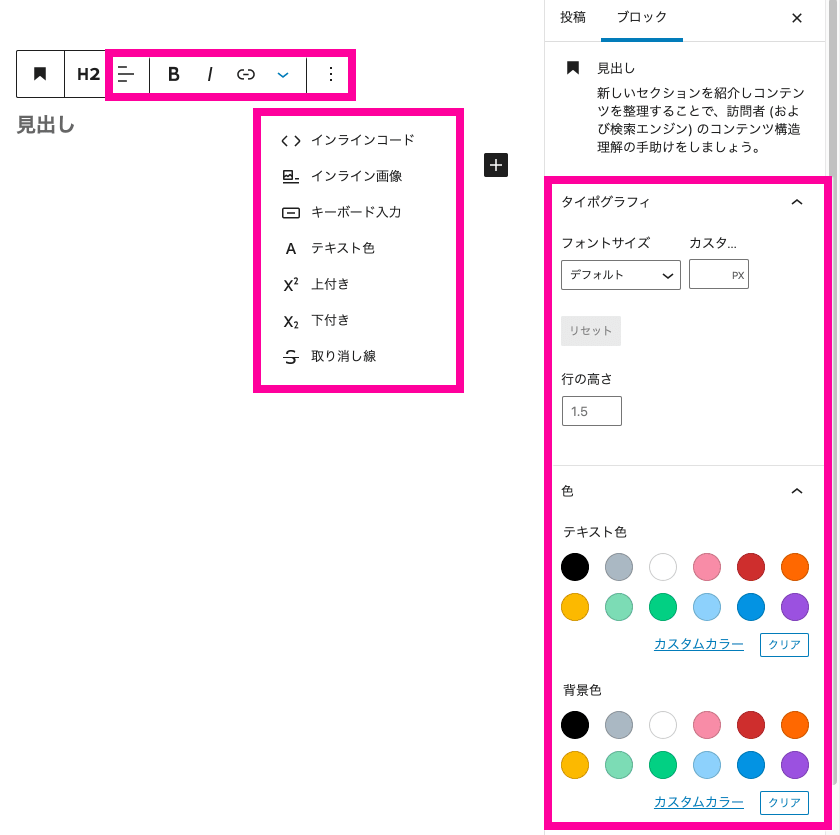
見出しブロックも段落ブロックと同じく、フォントサイズや色の変更、文字の装飾が可能です。

追加方法

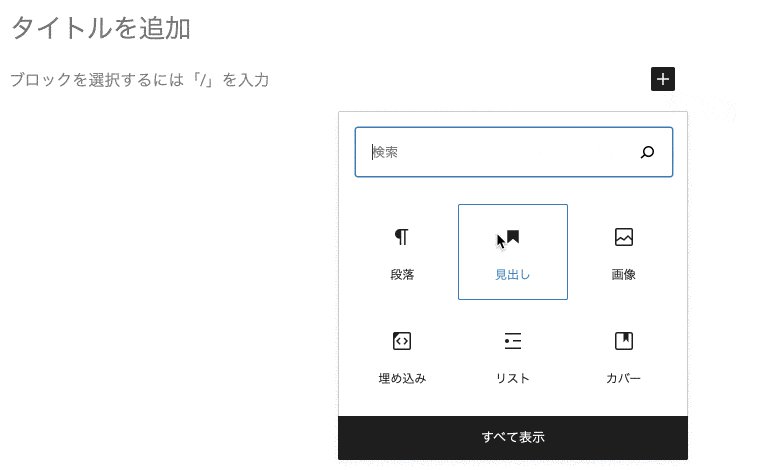
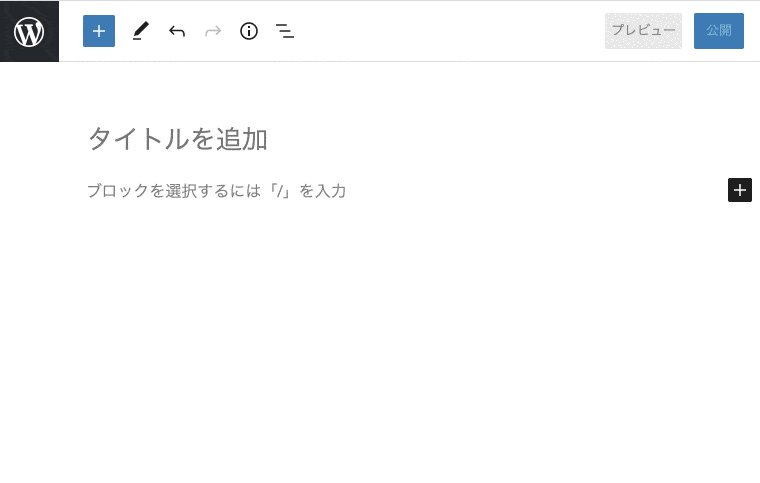
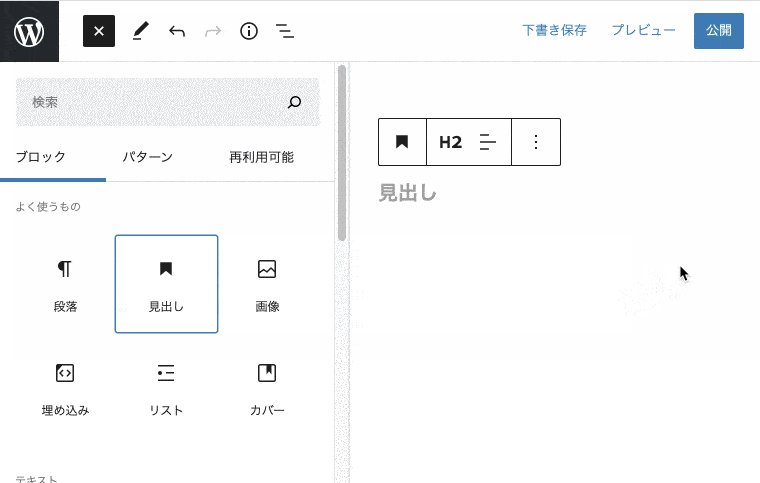
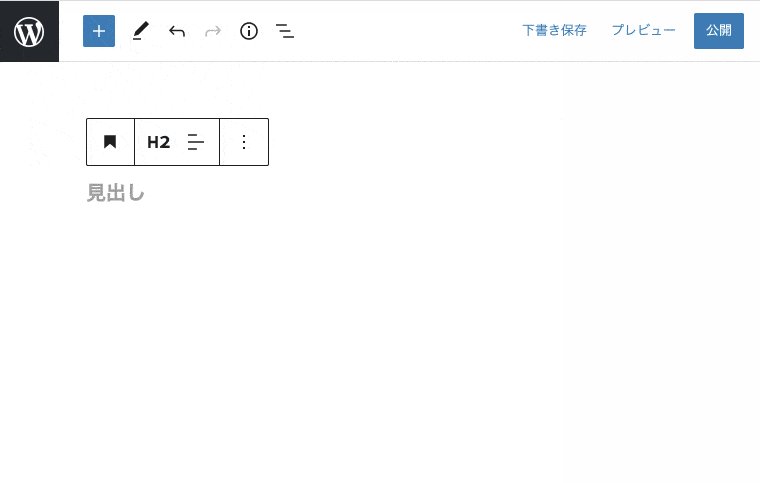
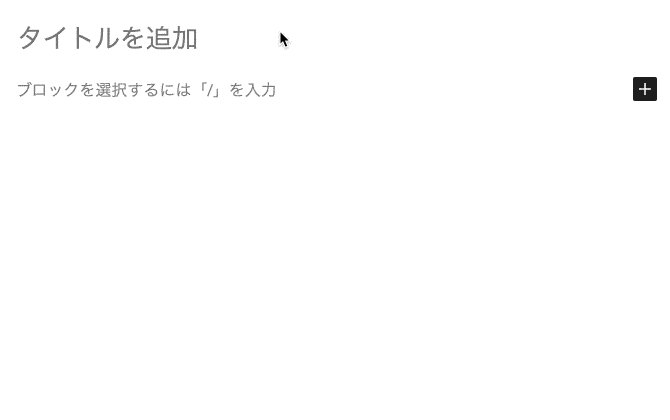
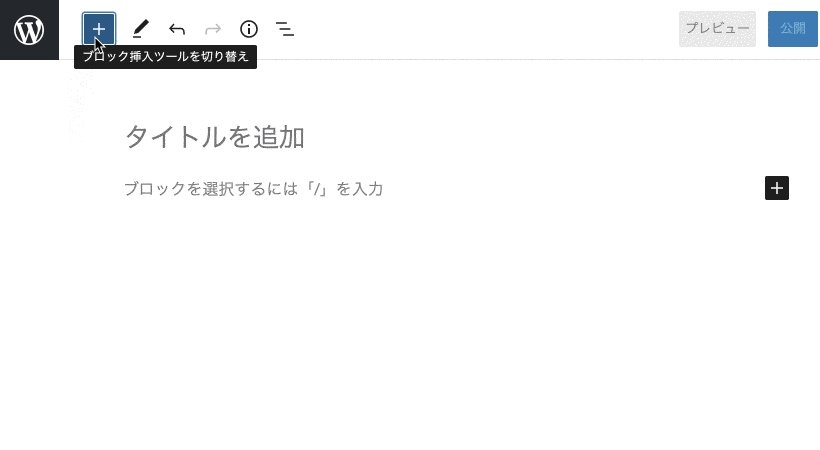
- 空白のブロックに表示されるプラスボタン(ブロックの追加)をクリックします。
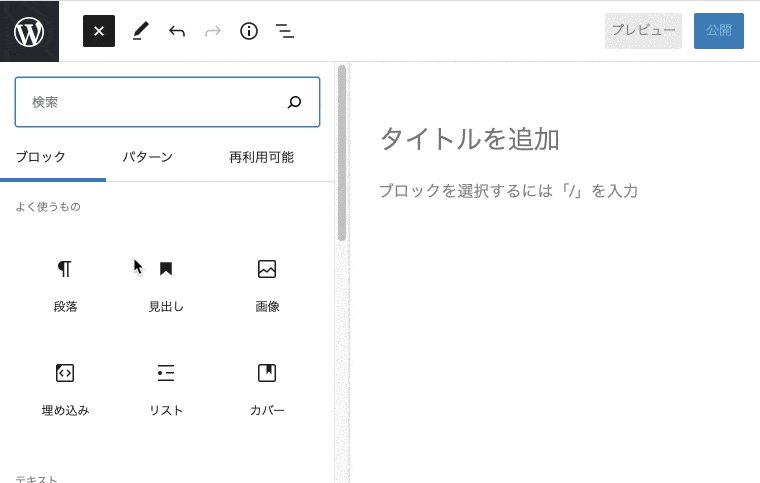
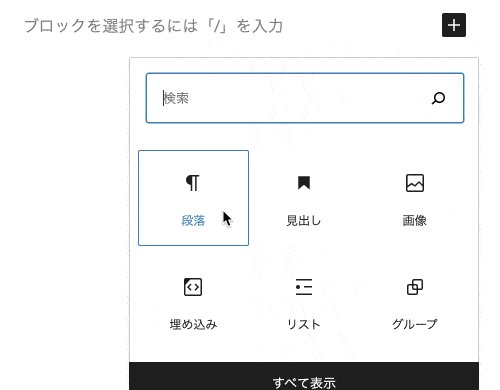
- 「見出し」のブロックを検索して、クリックします。
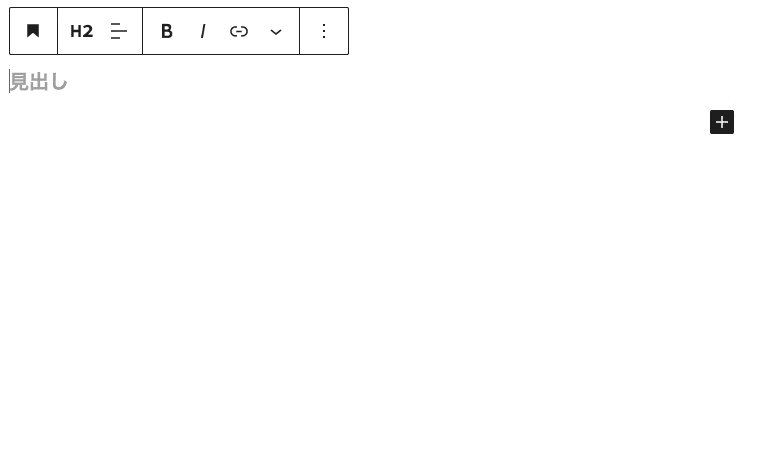
- 追加されました。

ブロックの変換方法
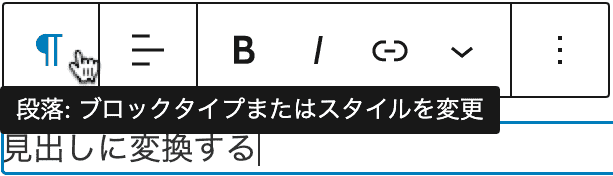
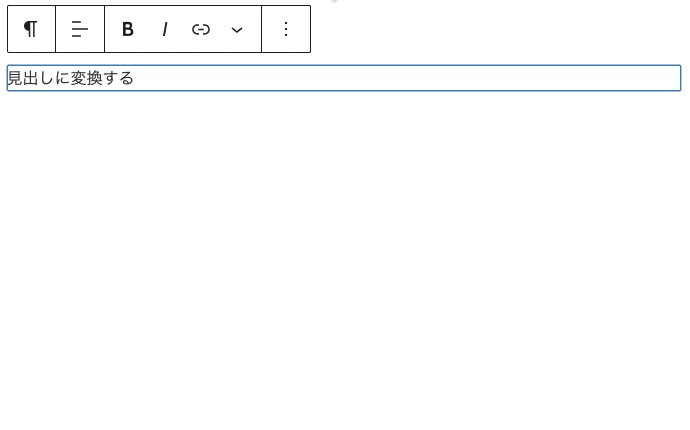
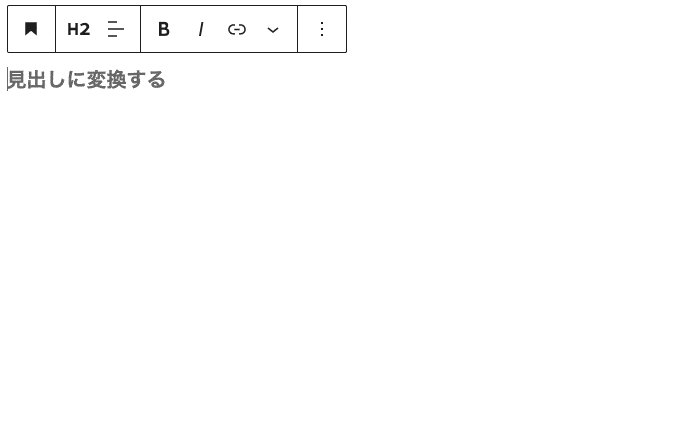
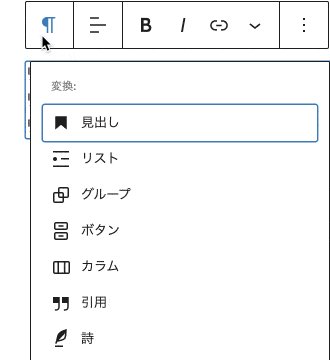
入力した文字を、見出しに変換する方法もご紹介しましょう。

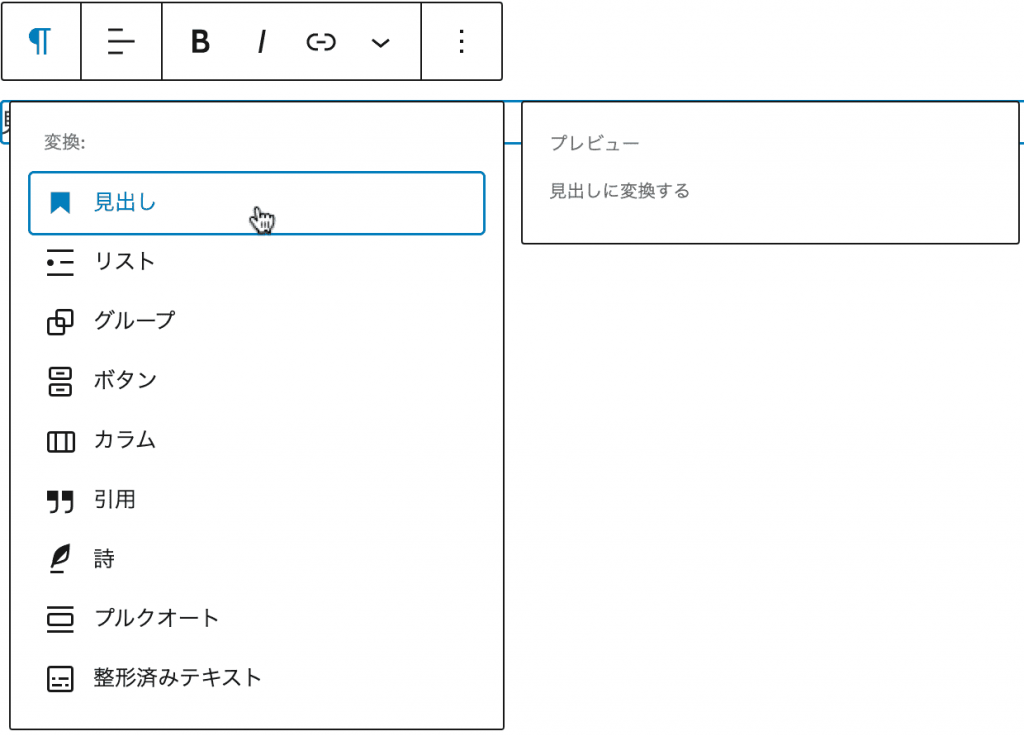
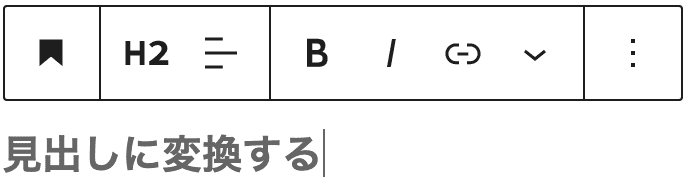
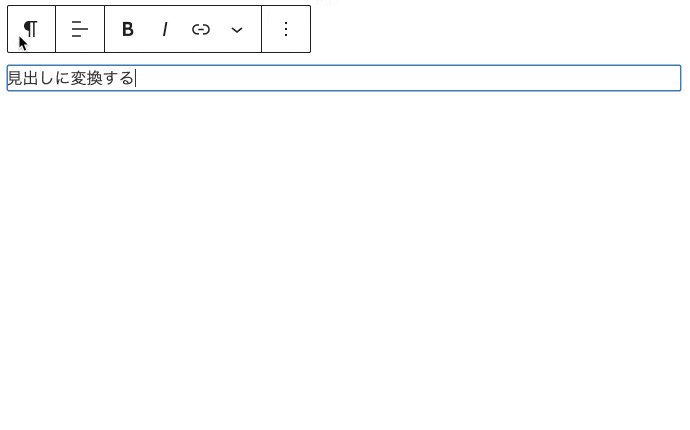
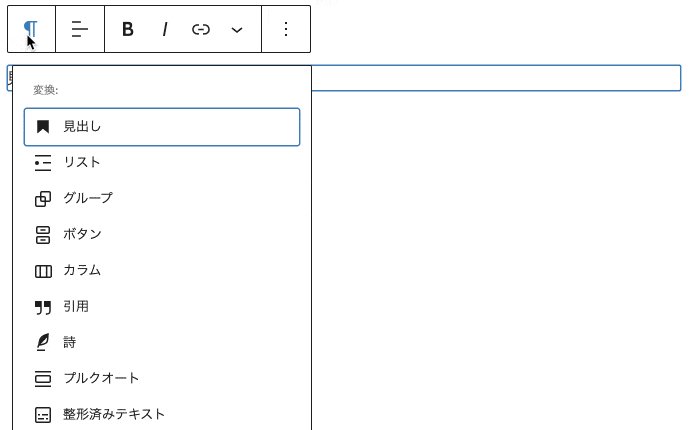
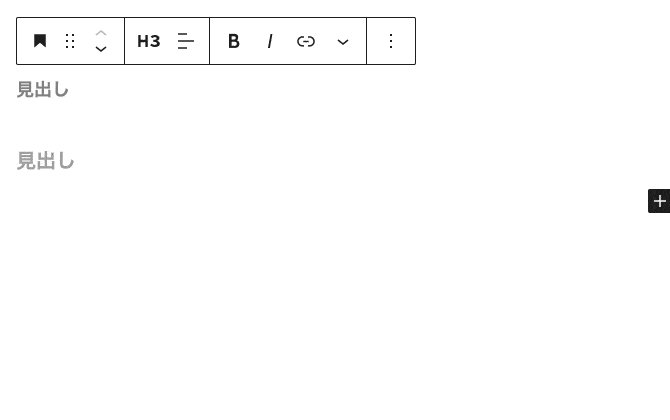
選択しているブロックを、別のブロックタイプに変換します。


 見出し」マークになっています。
見出し」マークになっています。
見出しレベル

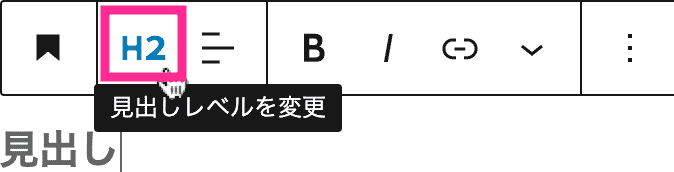
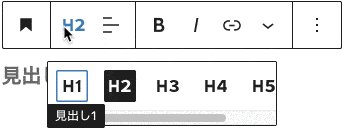
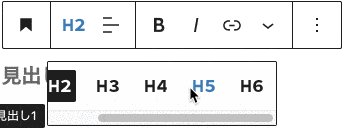
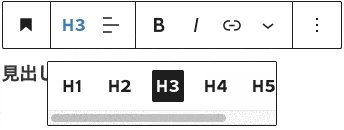
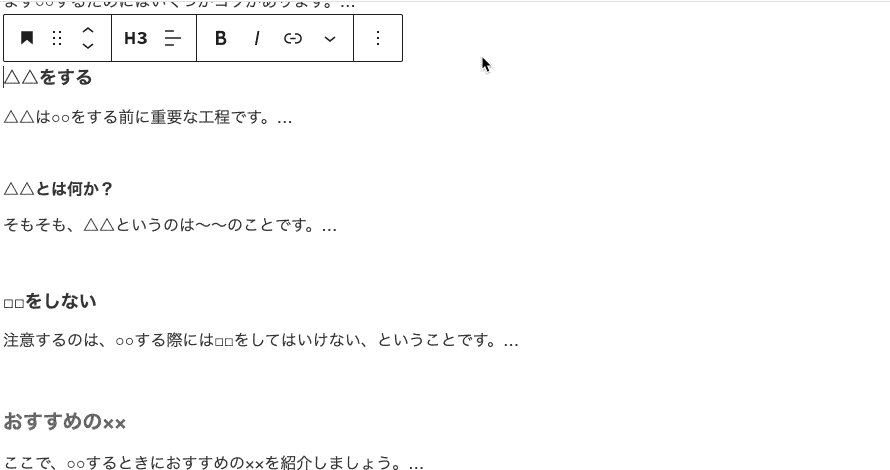
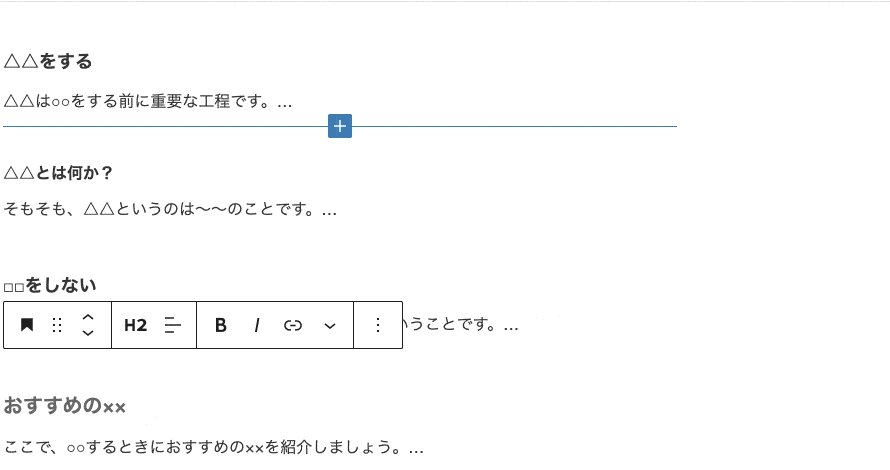
ブロックツールバーの「H2」とは「見出しレベル」というものです。

「H1」から「H6」まで選べるようになっています。
見出しレベルは、SEOを意識して記事を書くなら、大事なところです。
詳しく解説いたします。

「見出しレベル」とは、階層段階のことです。
Hの後ろについている数字が小さければ小さいほど、見出しレベルが高くなります。
基本的に、H1はページタイトルです。あとは内容に合わせて、2〜6の昇順で見出しレベルを設定します。
Wordを使用している方なら「アウトラインレベルと同じ」といえば、ピンとくるかもしれません。
見出しレベルの付け方
誰でも簡単!プロレベル!動画広告のデザイン作成方法の記事を元に、例を作成しました。
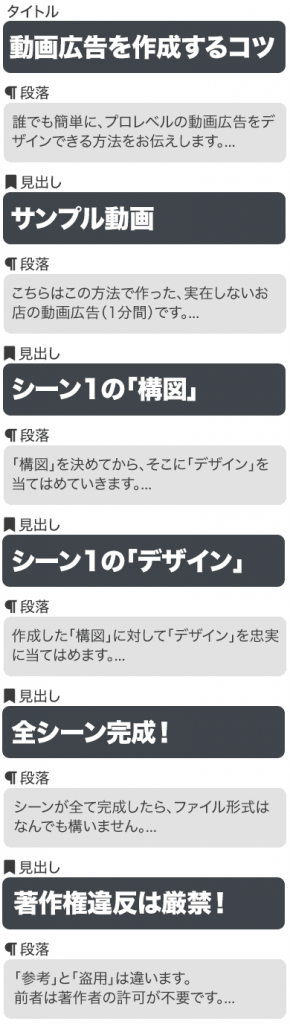
見出しレベルがないバージョン

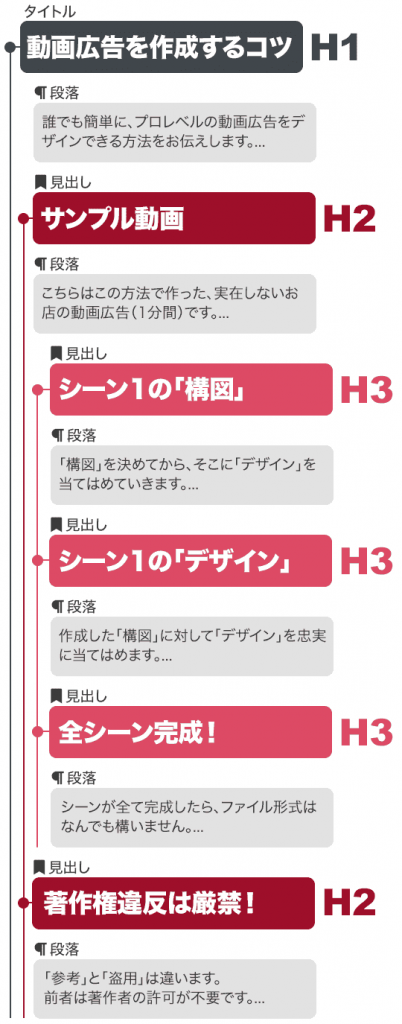
見出しレベルをつけたバージョン

目次のリストにすると、構造がわかりやすいでしょう。
- H1:動画広告を作成するコツ
- H2:サンプル動画
- H3:シーン1の「構図」
- H3:シーン1の「デザイン」
- H3:全シーン完成!
- H2:著作権違反は厳禁!
- H2:サンプル動画
- H1は記事のタイトルに使用しているため、H2から始めます。
- 「サンプル動画」は記事タイトルの下にある見出しであるため、H2に設定しました。
- 「サンプル動画」の下にある、『シーン1の「構図」』と『シーン1の「デザイン」』「全シーン完成!」は、「サンプル動画」に掛かる内容であるため、H2の下のH3にします。
- 「著作権違反は厳禁!」は、「サンプル動画」とは別の話であるため、同レベルのH2になります。
このように、見出しレベルを文章の構造に合わせて適切に使用すれば、SEO的にもユーザーにも読みやすくわかりやすい記事になります。
文章を書き終えてからでも良いので、見出しはつけておきましょう。
素早く見出しブロックを追加する
おまけとして、もう一つ見出しを追加する方法をお教えします。

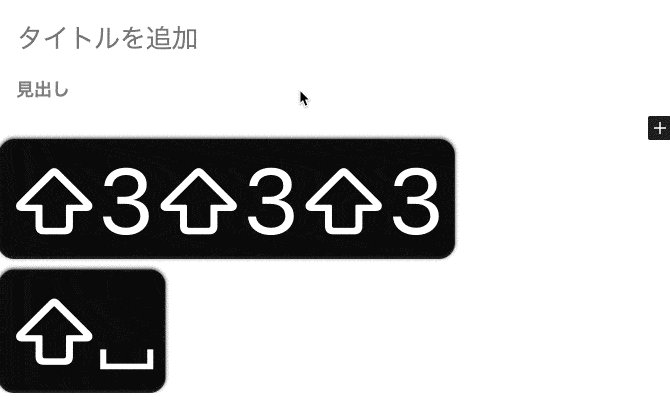
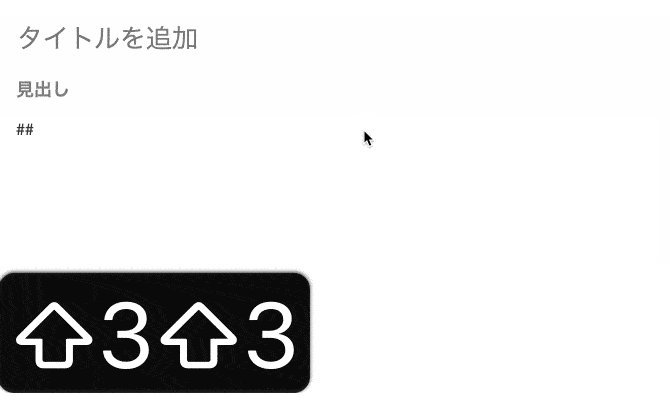
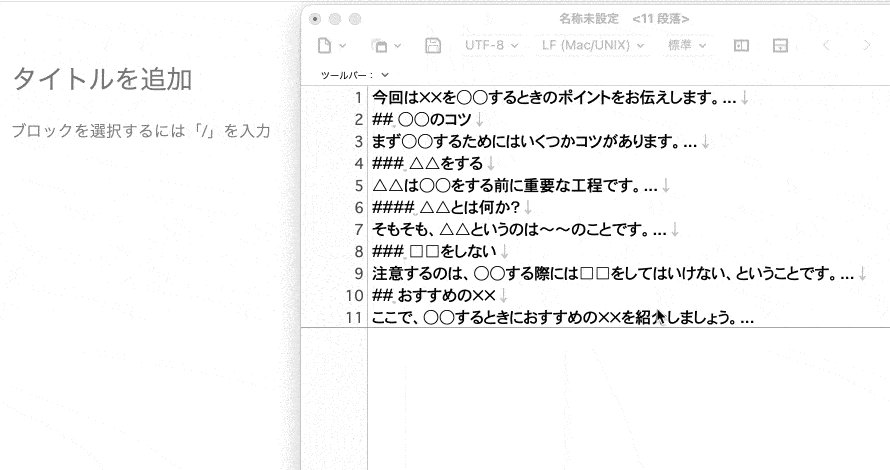
挿入したい見出しレベルと同じ数の半角シャープ(#)を入力した後、半角スペースを入れれば、見出しブロックを簡単に追加できます。
これは「Markdown(マークダウン)記法」といい、文章の構造を簡単に表記するものです。
| 記述 | 入力内容 | 挿入されるブロック |
|---|---|---|
| # | 半角シャープ+半角スペース | 「H1」レベルの見出し |
| ## | 半角シャープ2つ+半角スペース | 「H2」レベルの見出し |
| ### | 半角シャープ3つ+半角スペース | 「H3」レベルの見出し |
| #### | 半角シャープ4つ+半角スペース | 「H4」レベルの見出し |
| ##### | 半角シャープ5つ+半角スペース | 「H5」レベルの見出し |
| ##### | 半角シャープ6つ+半角スペース | 「H6」レベルの見出し |
Gutenbergはこれに対応しており、見出しの他にリストなども自動的に変換してくれます。
これなら、ブロックをわざわざメニューから選択する必要がなく、素早く執筆できます。覚えておいて損はないでしょう。
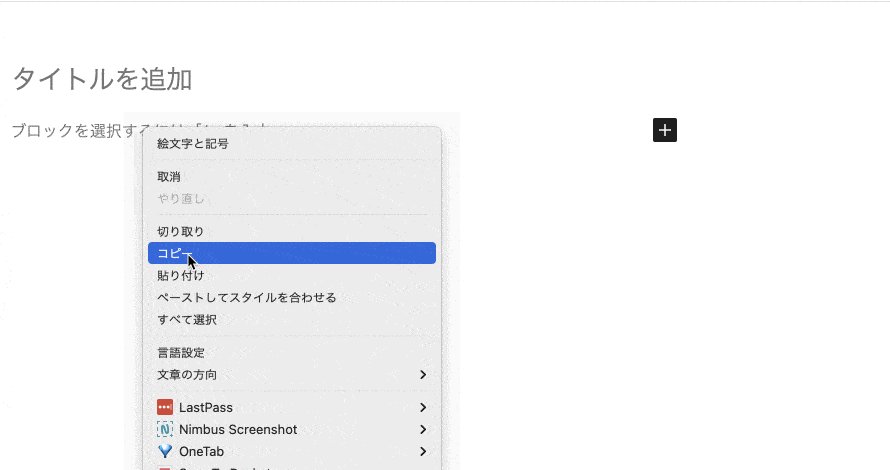
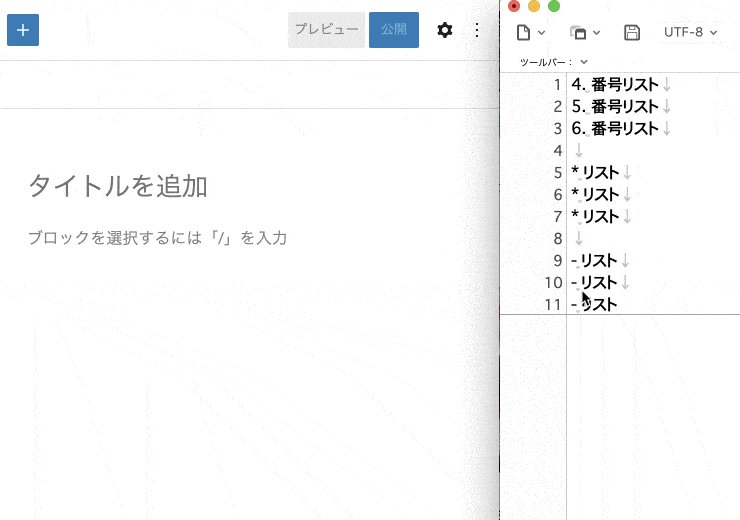
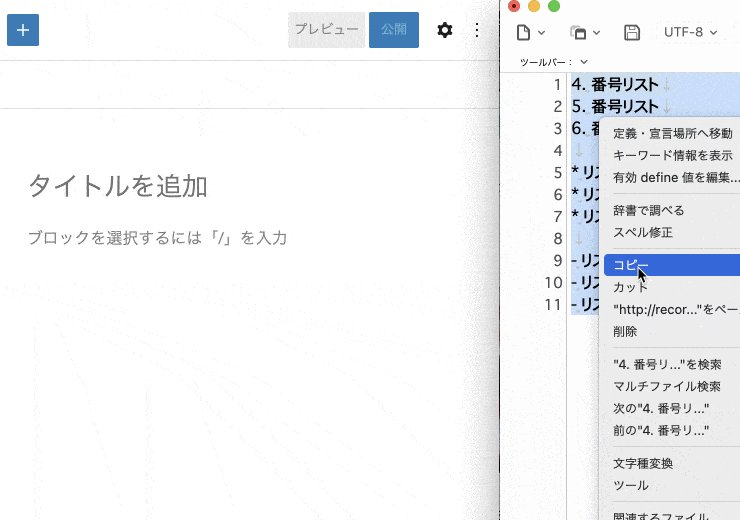
他のテキストエディタソフトで、予めMarkdown記法を使って執筆しておけば、コピーペーストしたときに自動的に変換してくれて便利です。

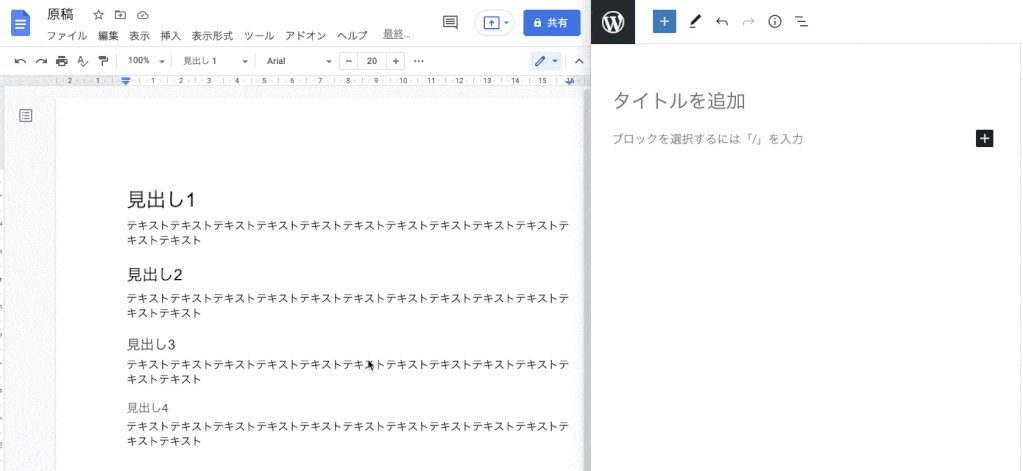
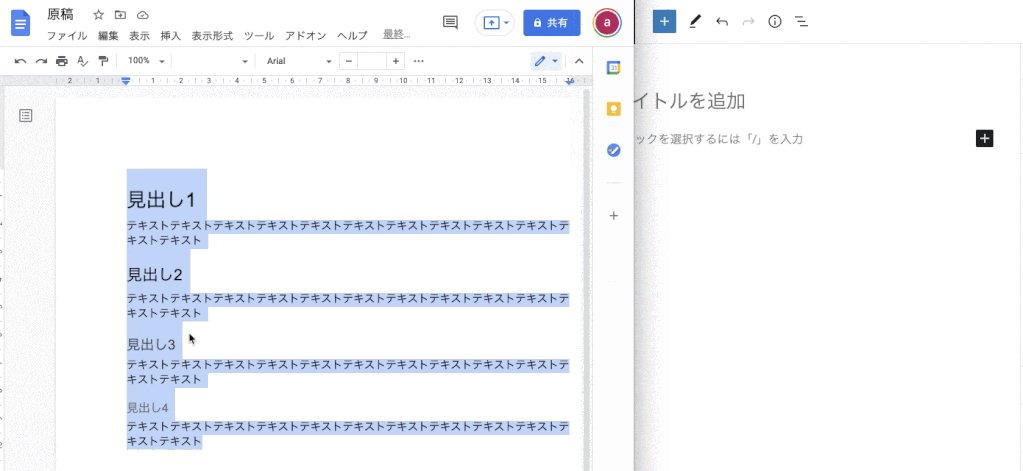
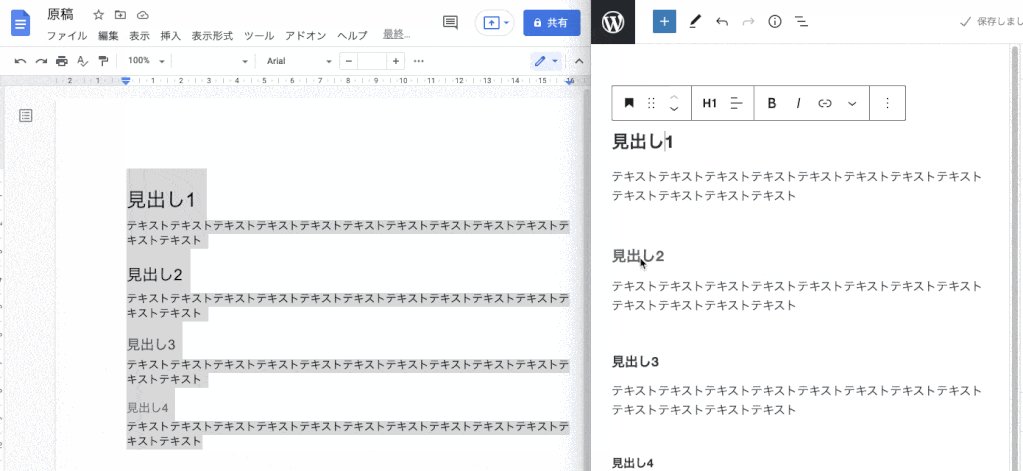
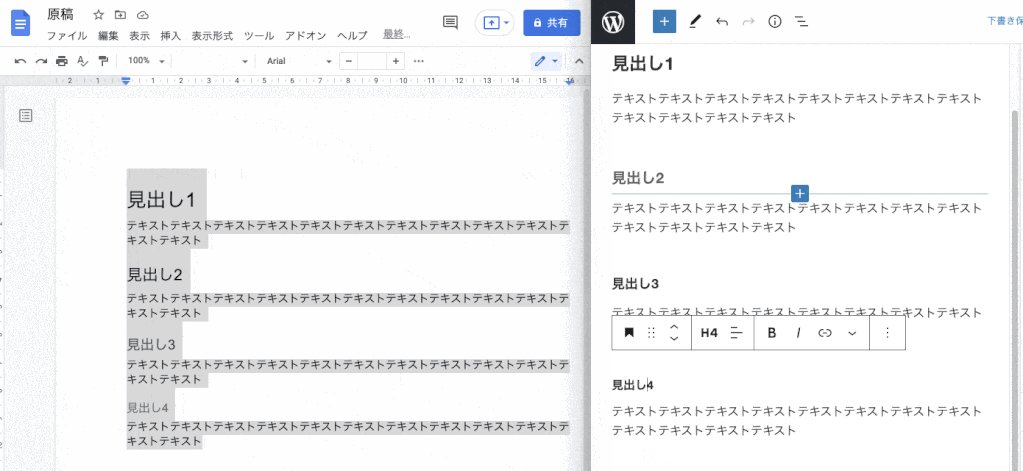
WordやGoogleドキュメントなどに原稿を書く際も、予め見出しを設定しておきましょう。

そうすれば、コピーペーストしたとき、自動的に見出しブロックへ変換してくれます。
便利ですから、原稿を依頼する際は、見出しを設定するよう伝えておきましょう。
リストブロック

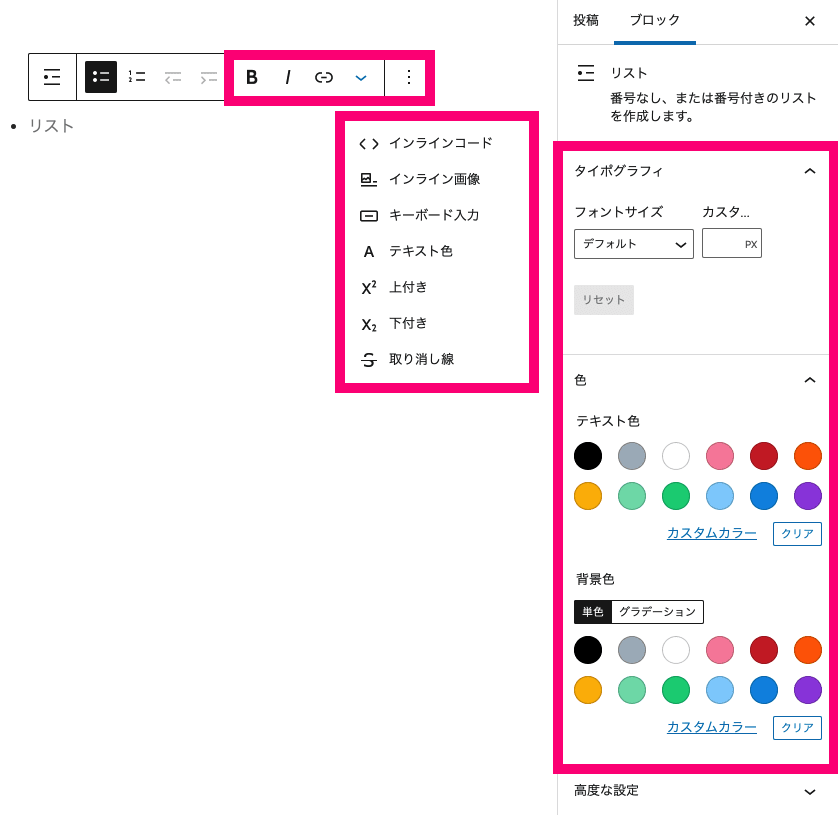
リストブロックは、箇条書きに使うブロックです。
見出しや段落ブロックと同じく、文字装飾が可能です。

追加方法

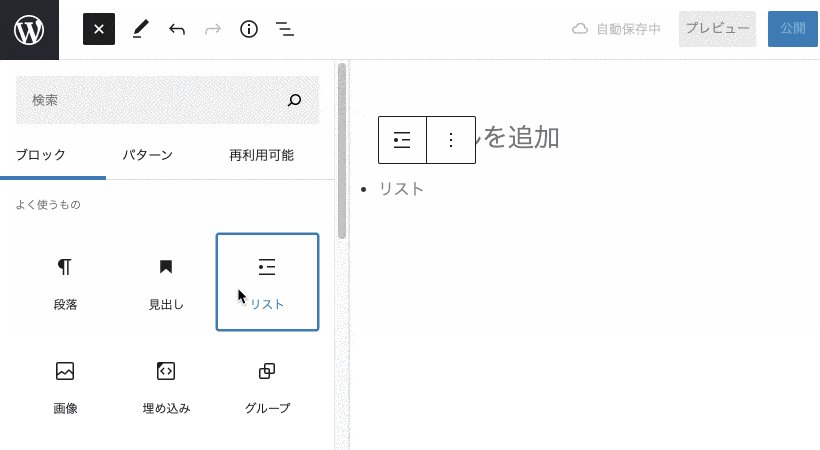
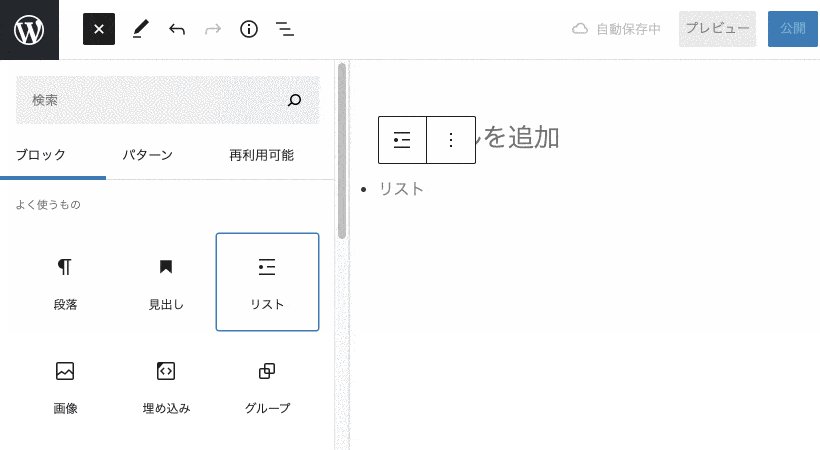
- 空白のブロックに表示される、右下のプラスボタンをクリックします。
- 「リスト」を検索して選びます。
- 追加されました。


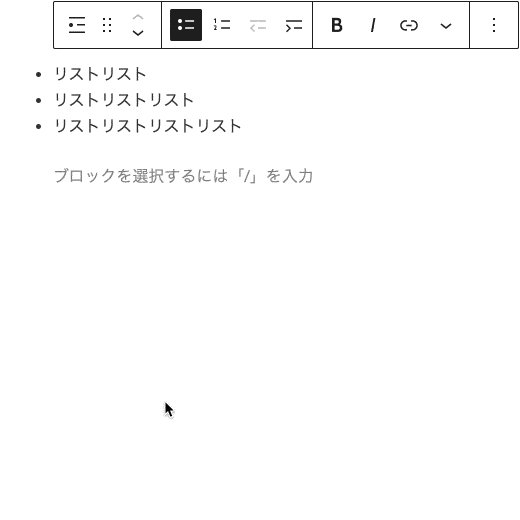
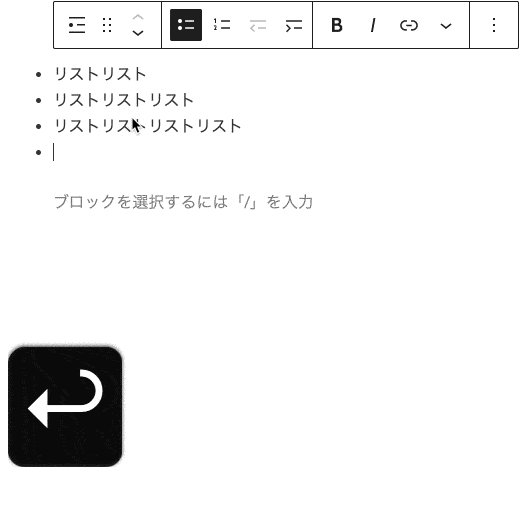
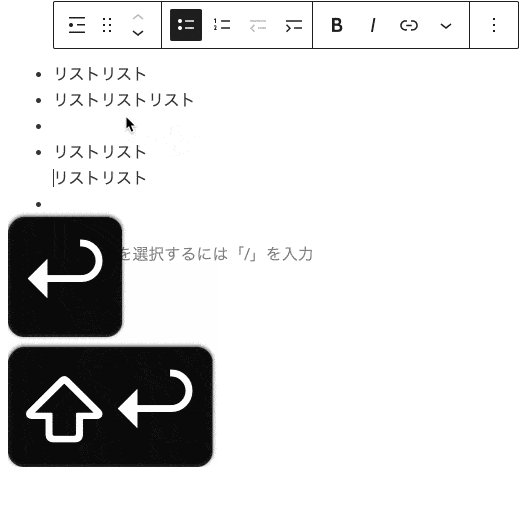
- Enterキーでリストの項目を追加します。
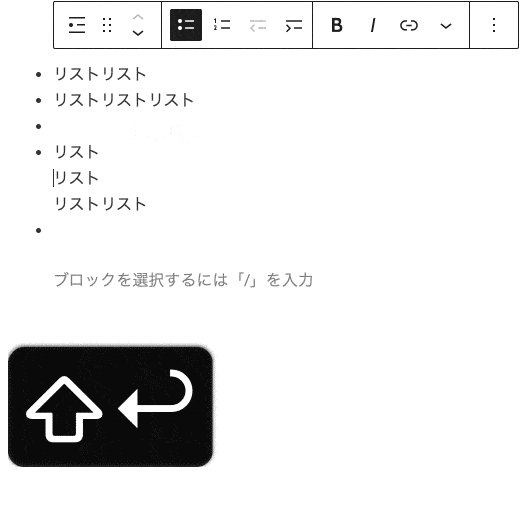
- Shift+Enterで項目内を改行します。
ブロックの変換方法
記述済みの段落ブロックを、リストに変換する方法もあります。
1つの段落ブロックに複数行ある場合


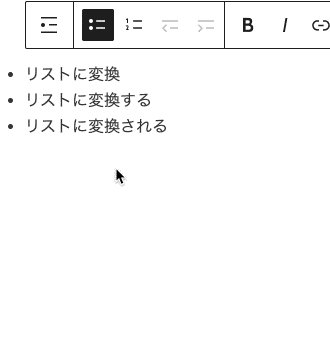
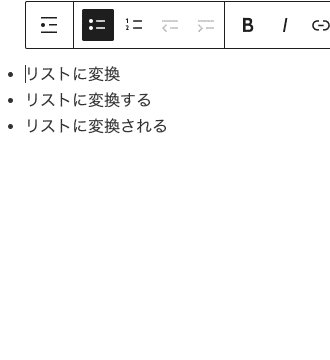
- 何行も記述している一つのブロックをクリックして選択します。
- 左上の「¶」マーク(ブロックタイプまたはスタイルを変更)をクリックします。
- 「リスト」をクリックします。
- 1行が1項目のリストになります。
複数ブロックの場合
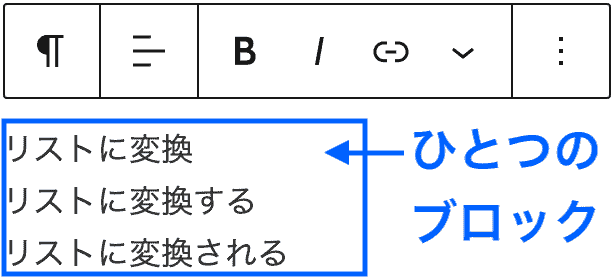
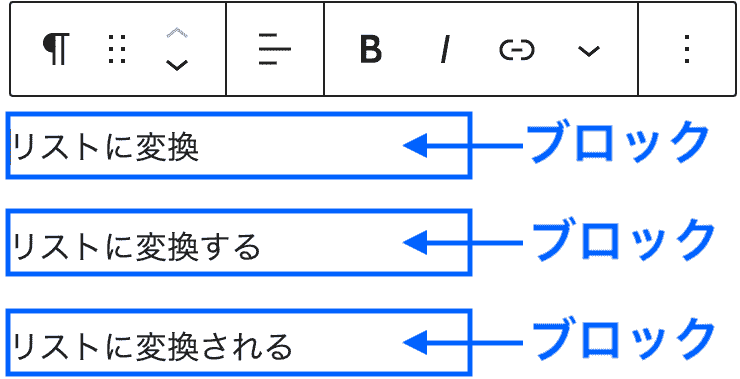
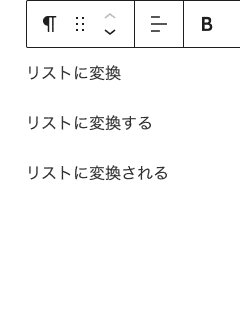
複数のブロックを、一つのリストブロックへ変換もできます。


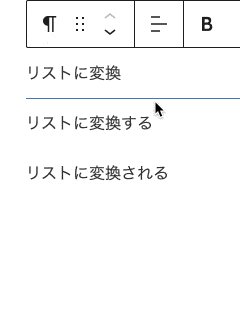
- リストにしたいブロックを複数選択します。
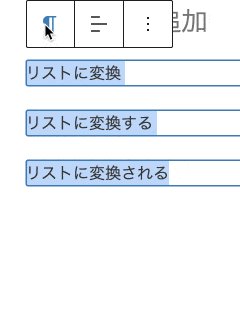
- 左上の「¶」マーク(ブロックタイプまたはスタイルを変更)をクリックします。
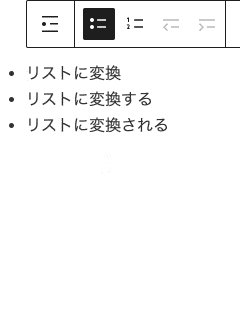
- 「リスト」をクリックします。
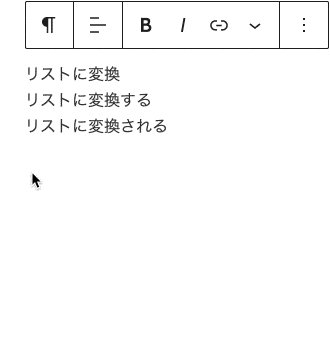
- 1ブロックが1項目のリストに変換されます。
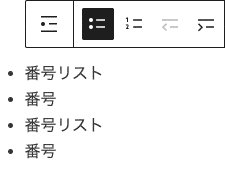
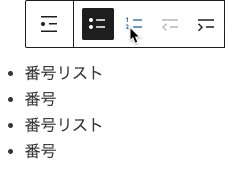
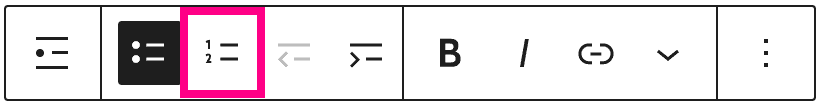
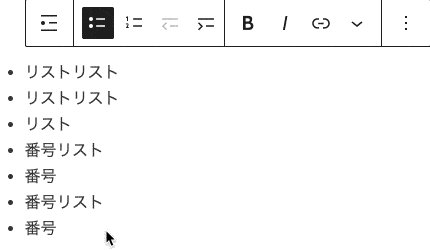
番号付きリスト


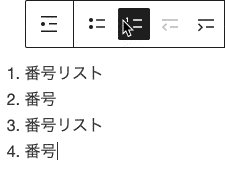
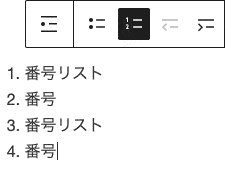
現在選択中の黒丸リストアイコンの右にある、番号が入ったリスト(番号付きリストに変換)をクリックで、番号リストになりました。
黒丸リストアイコン(箇条書きリストに変換)をクリックすれば、箇条書きに戻せます。

右メニューバーの設定で、連番を任意の番号から開始したり、昇順から降順へ変更できます。

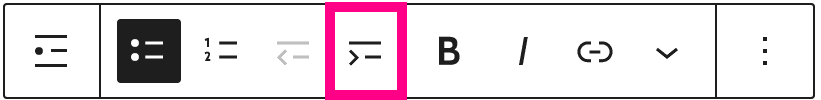
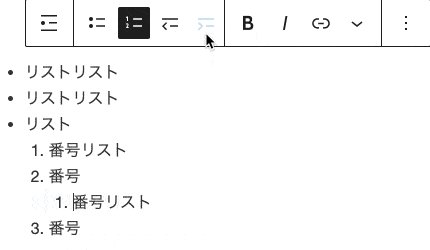
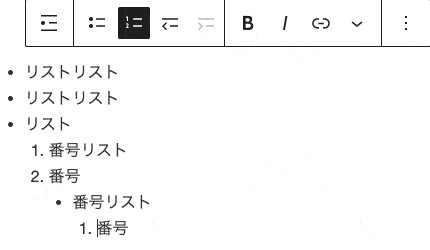
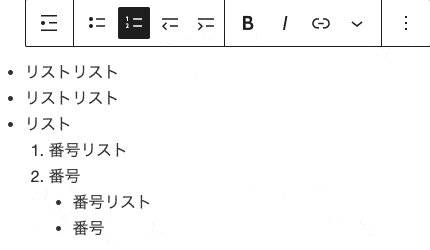
入れ子
左から5番目にあるアイコン(リスト項目をインデント)をクリックで、入れ子になります。

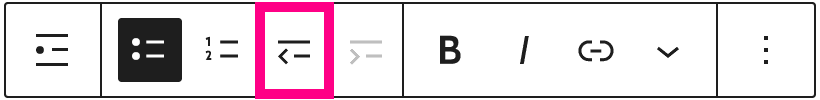
左から4番目にあるアイコン(リスト項目のインデントを戻す)をクリックすれば、入れ子を解除します。


番号付きリストでもできます。
特定のインデント階層だけを、番号付きか箇条書きに変換できます。
素早くリストブロックを追加する
リストもMarkdown記法が使用できます。

| 記述 | 入力内容 | 挿入されるブロック |
|---|---|---|
| * | 半角アスタリスク+半角スペース | 箇条書きリスト |
| – | 半角ハイフン+半角スペース | 箇条書きリスト |
| 1. | 半角1+半角ピリオド+半角スペース | 番号付きリスト |
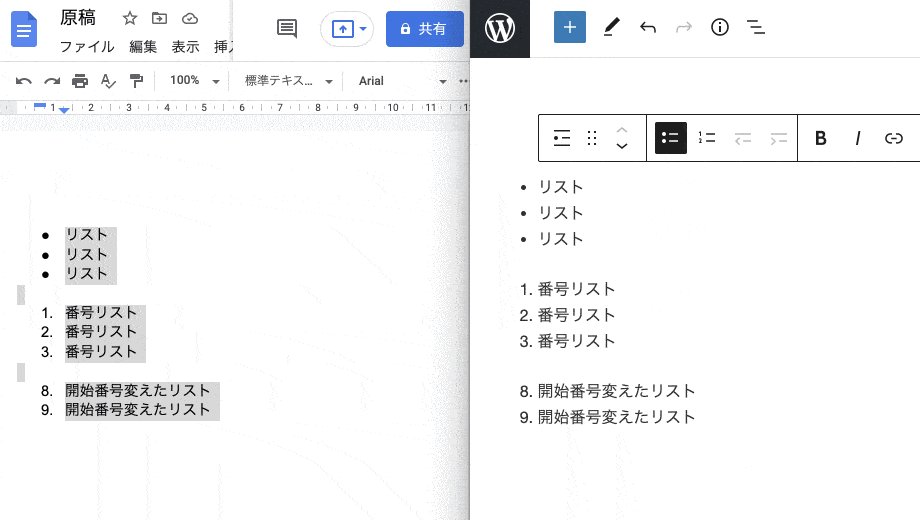
開始番号が「1」以外の数字だと、番号付きリストブロックには変換されません。
「1」以外が開始番号の番号付きリストをMarkdown記法で作成するなら、他のテキストエディターソフトで入力したものをコピーペーストしましょう。


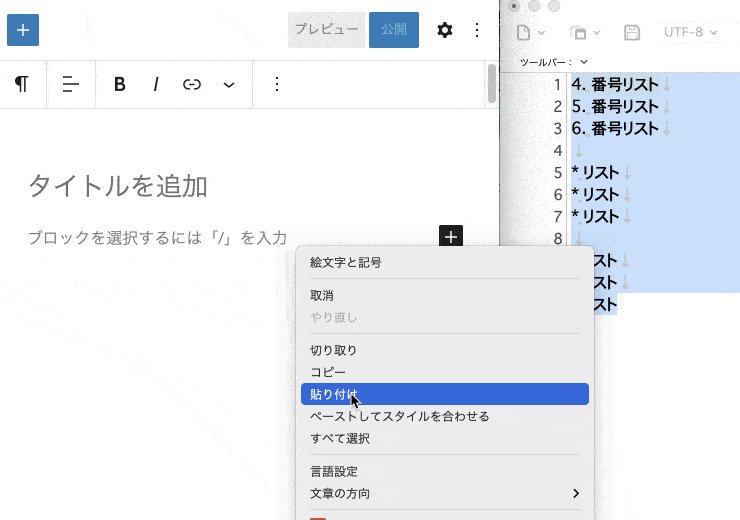
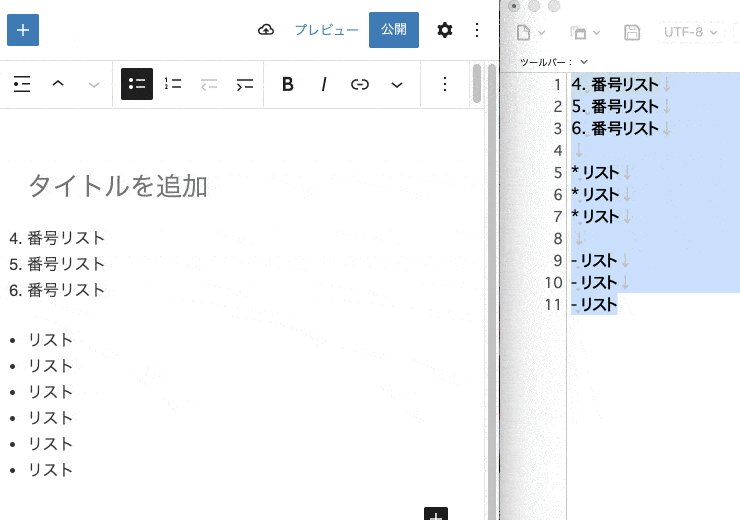
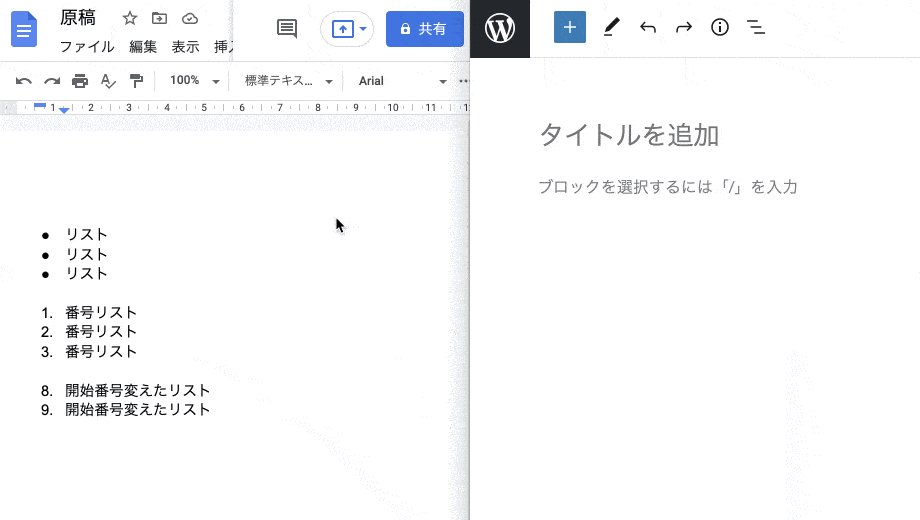
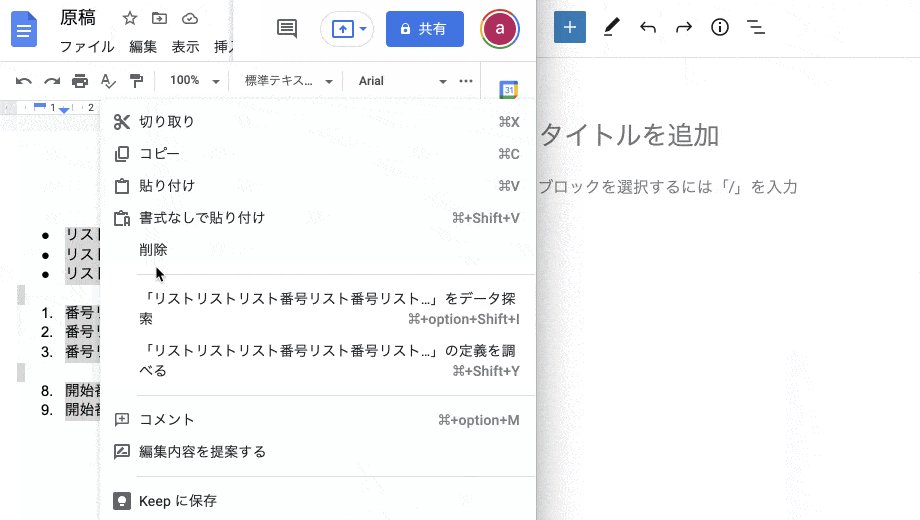
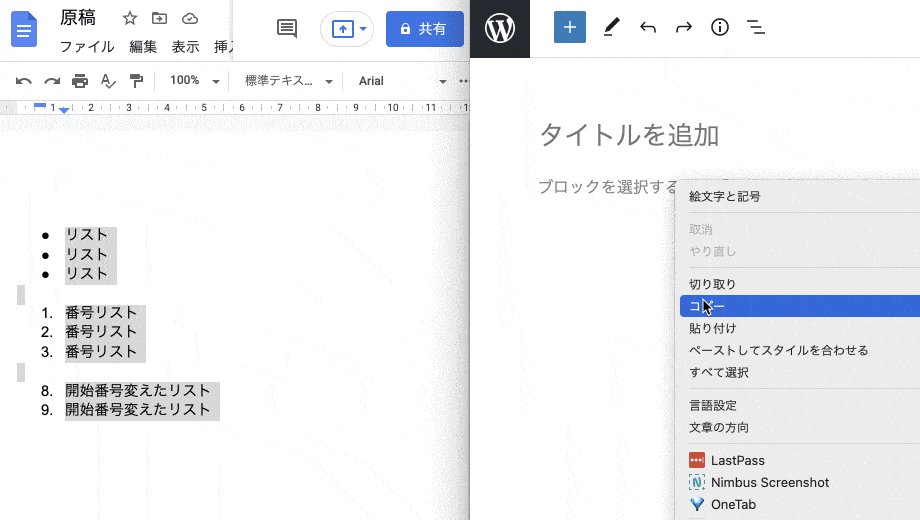
見出しと同じく、WordやGoogleドキュメント等からのコピーペーストでの自動変換にも対応しています。

以上、Gutenbergでよく使う「見出し」や「リスト」ブロックの使い方を解説しました。
次回は、「画像」ブロックを紹介しましょう。