みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressで画像の横にテキストを配置する方法をお伝えいたします。

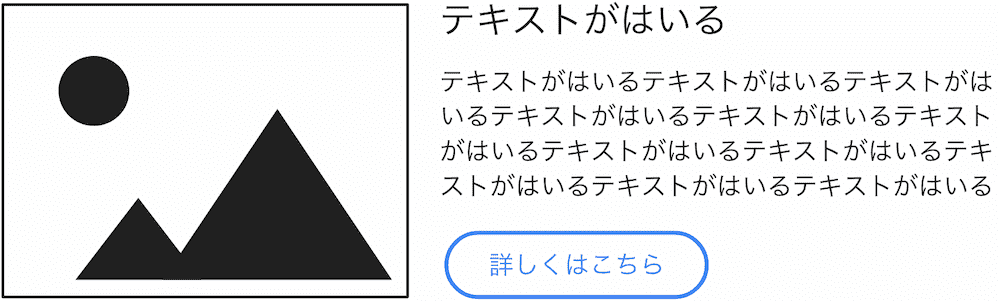
画像の真横に文章を載せたい時は「メディアとテキスト」ブロックです。

「WordPressの画像挿入・編集方法」のページで説明したように、画像を左か右寄せにして文章を記載すれば、スマートフォン以外では画像にテキストを回り込みできました。
しかし「画像の真横にテキストを入れたい」「画像の横に別の要素を入れたい」といった場合もあるでしょう。

それを実現するのがこの「メディアとテキスト」ブロックです。
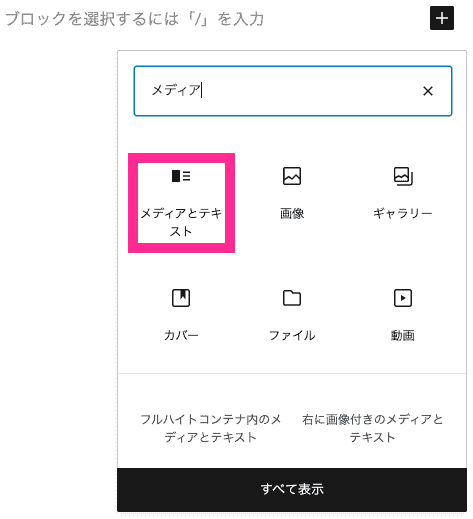
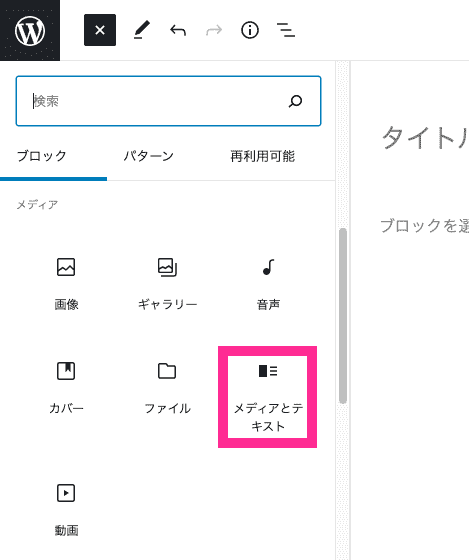
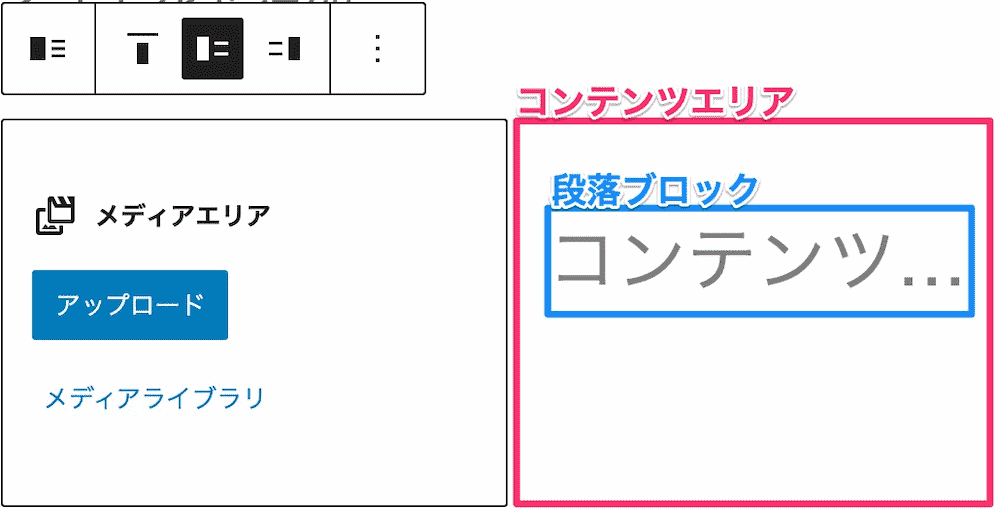
「メディアとテキスト」ブロックの挿入


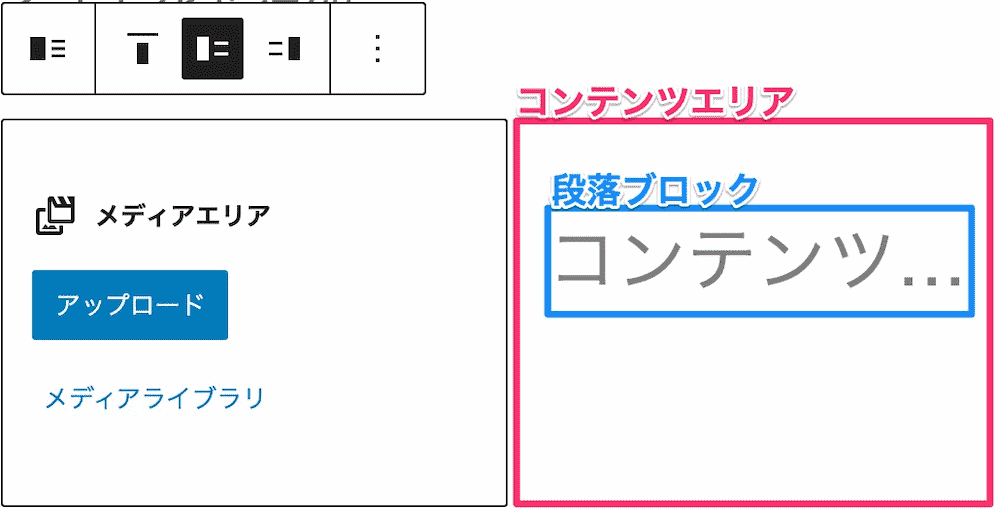
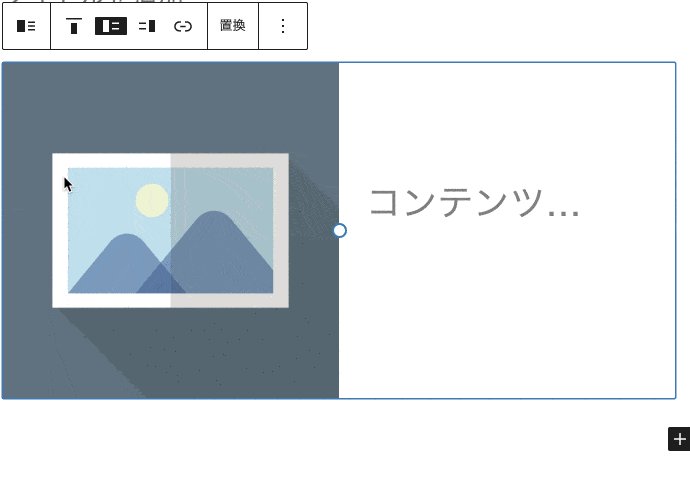
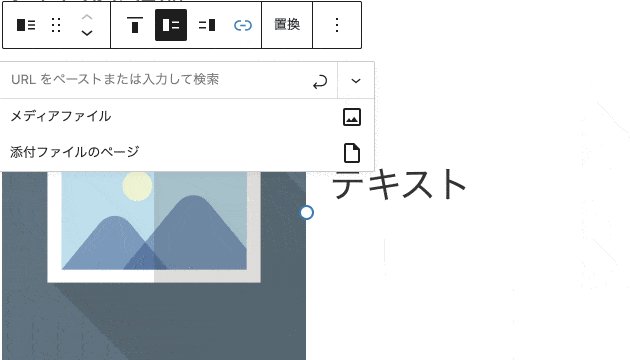
ブロックを挿入したら、メディアエリアにアップロードするか、メディアライブラリから選択ください。画像だけでなく、動画も可能です。
※YouTubeなどの外部埋め込みは除きます。YouTubeの横に配置する場合は、カラムブロックをご利用ください。
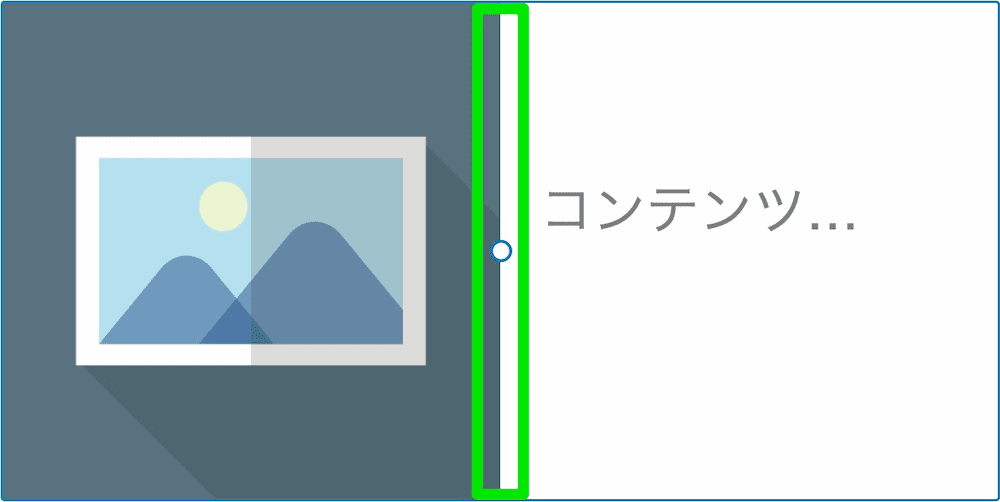
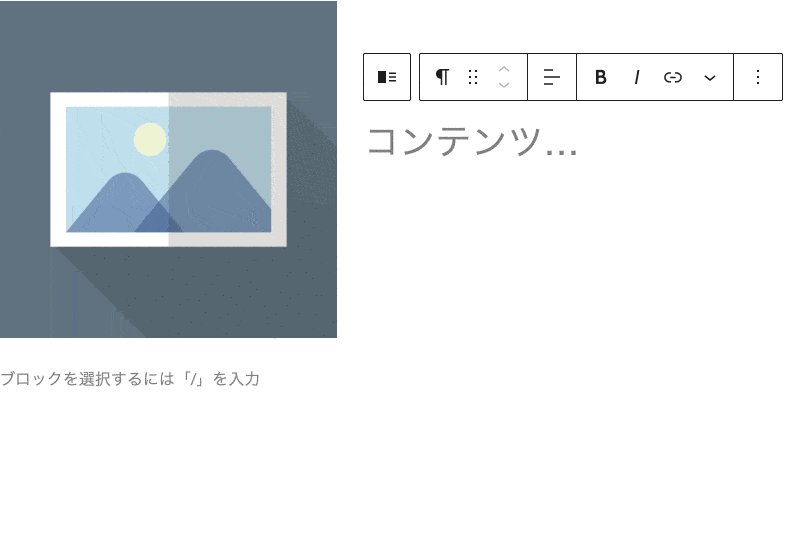
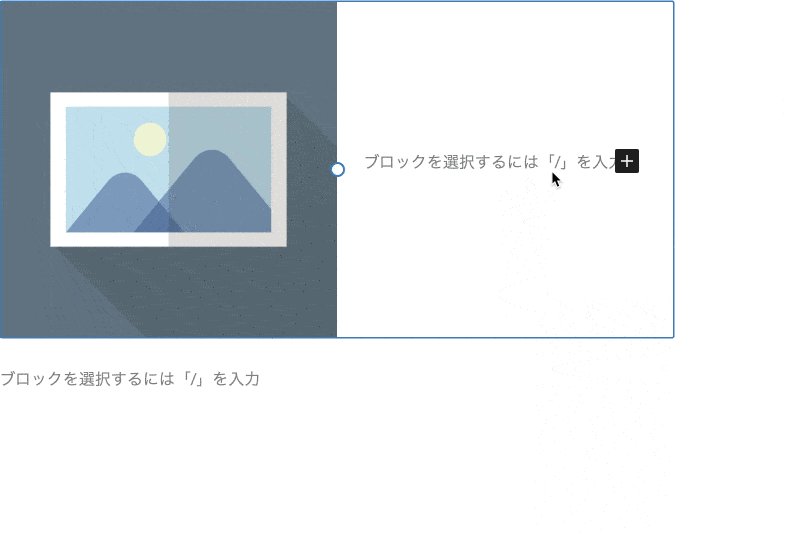
「コンテンツ…」とあるエリアには、テキストを入力できます。

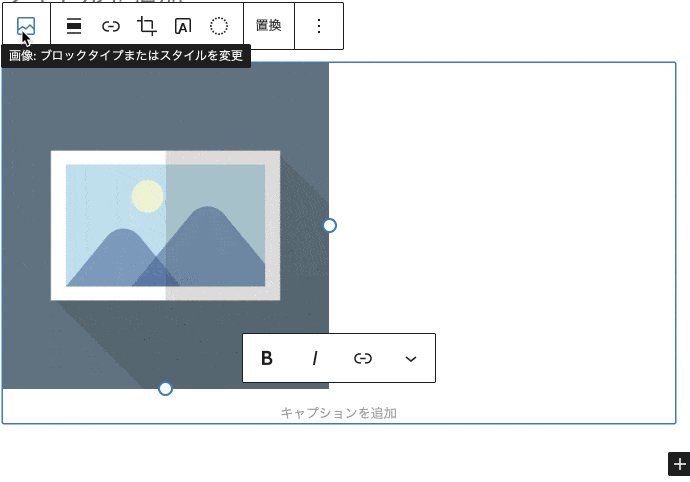
「メディアとテキスト」ブロックへの変換
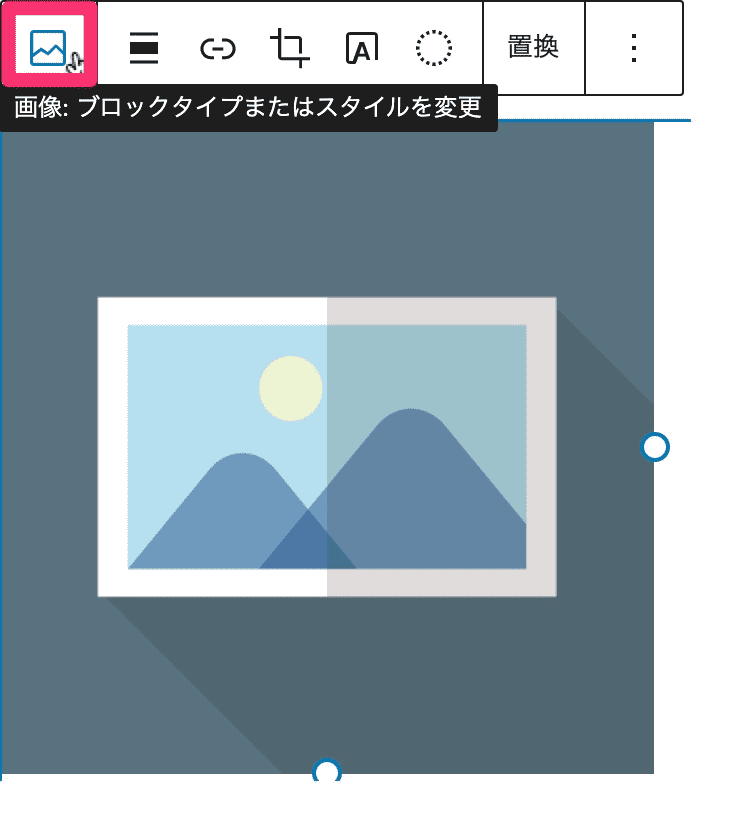
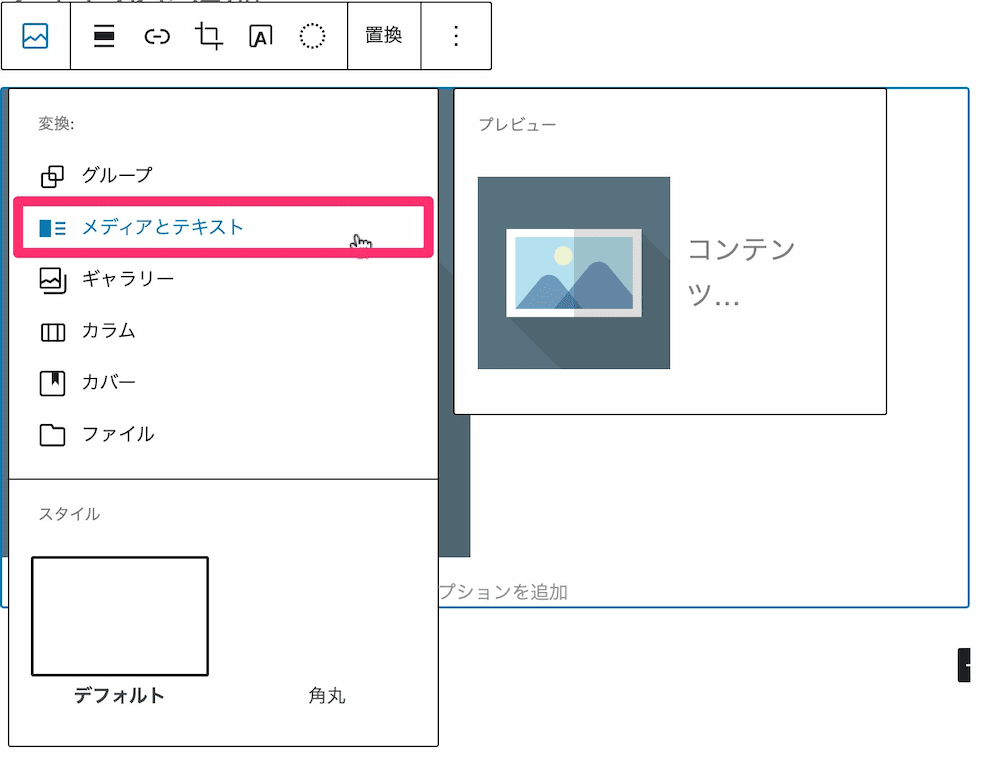
画像ブロックからの変換もできます。




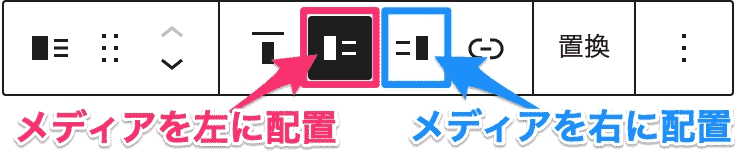
メディアとテキストの配置

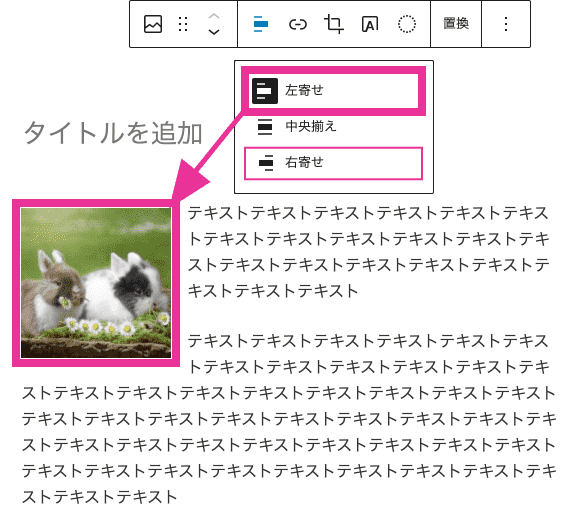
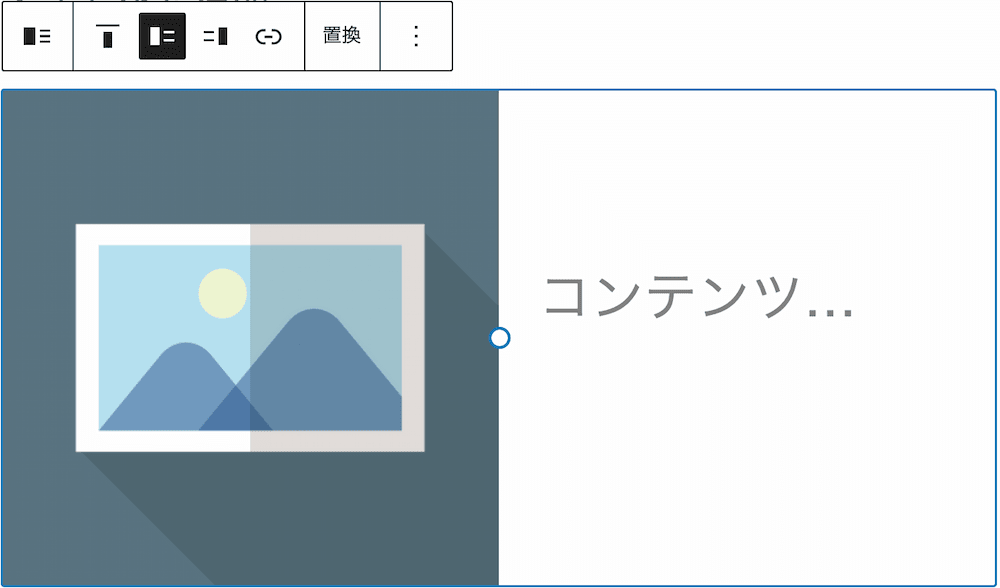
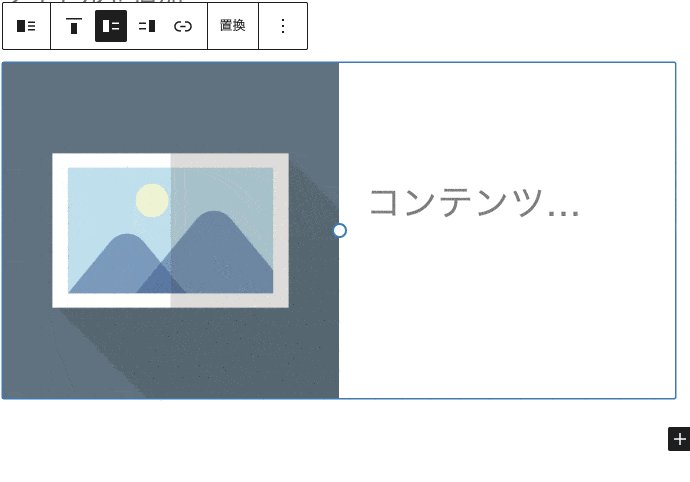
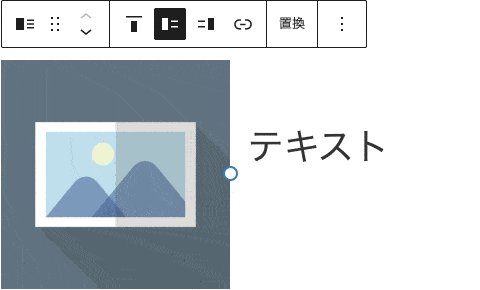
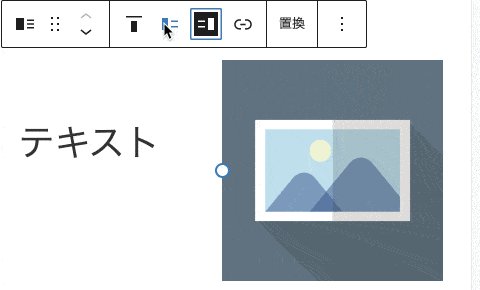
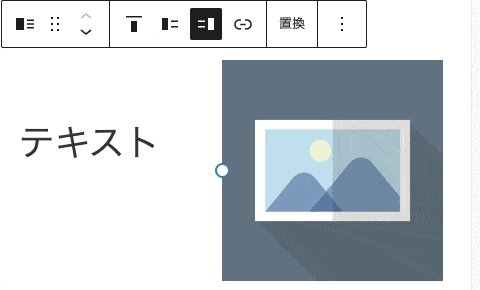
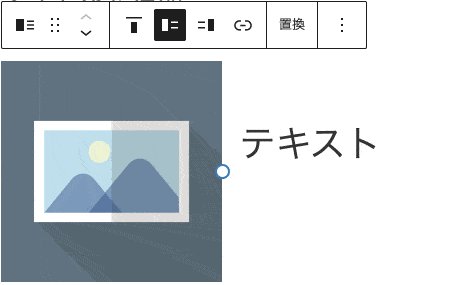
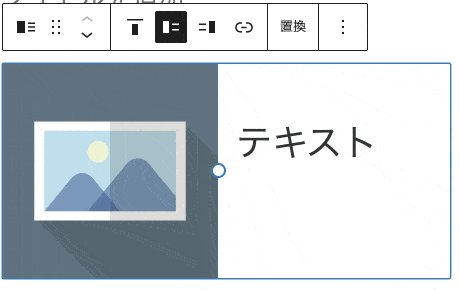
ブロックツールバーで、メディアを左か右に配置を選択できます。
デフォルトは左側です。

垂直配置
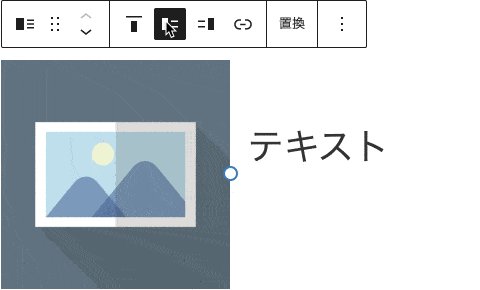
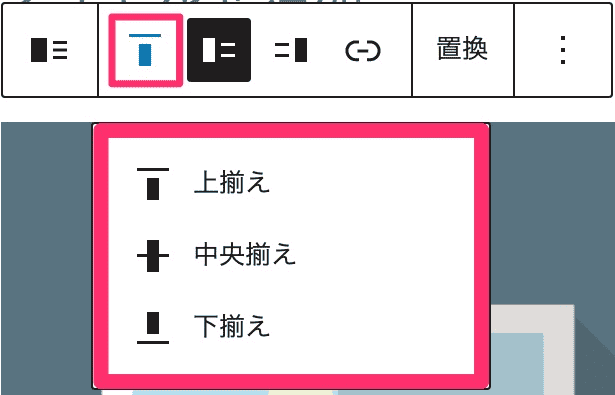
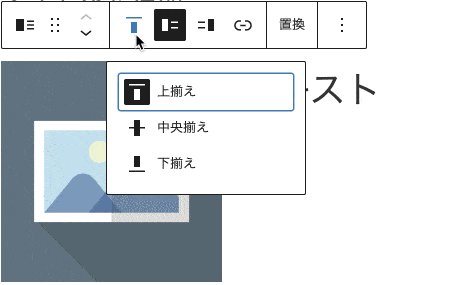
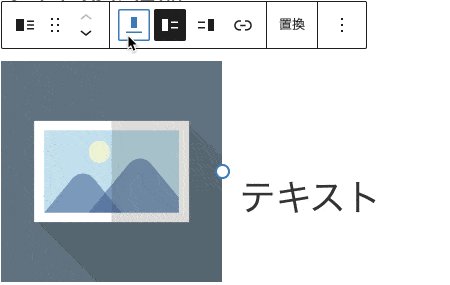
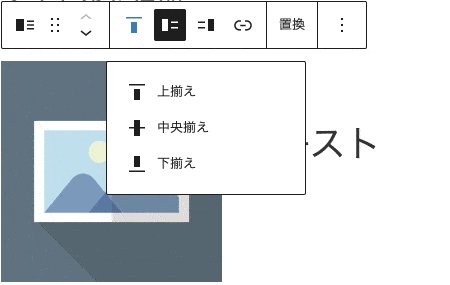
「メディアを左に配置」の横にあるアイコンは、メディアとテキストの垂直配置を調節できます。

- 上揃え
メディアとコンテンツブロック両方の上を揃える - 中央揃え
両方のブロックの中央に揃える - 下揃え
両方のブロックの下に揃える

リンクの挿入

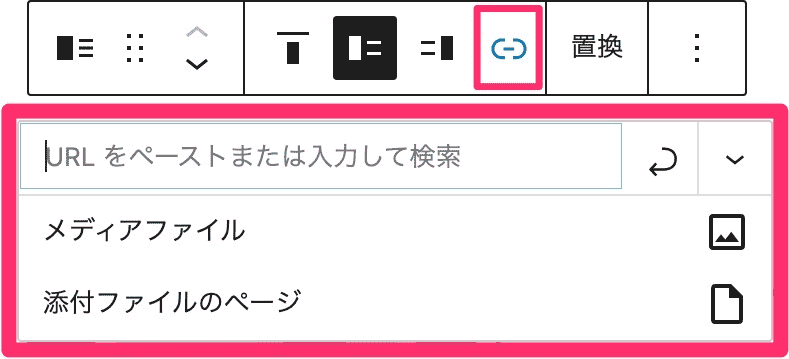
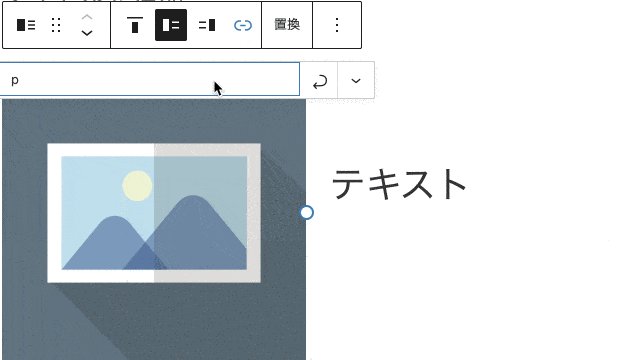
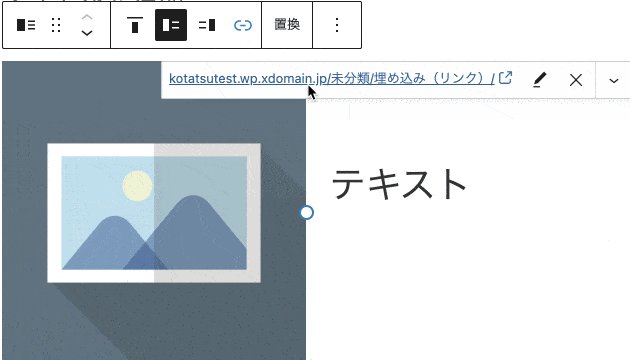
ブロックツールバーの「🔗」アイコンで、メディアのリンク先を設定できます。
画像のリンク挿入方法とほぼ同じです。

詳しくはこちらの画像リンク挿入方法をご参照ください。
メディアの置換

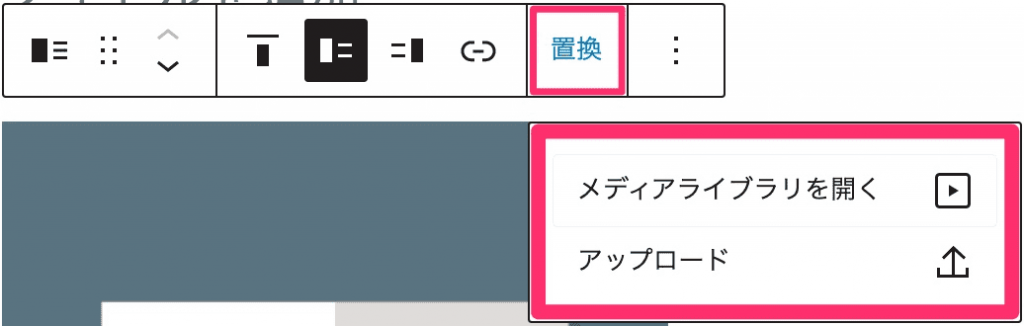
「置換」でメディアを差し替えられます。
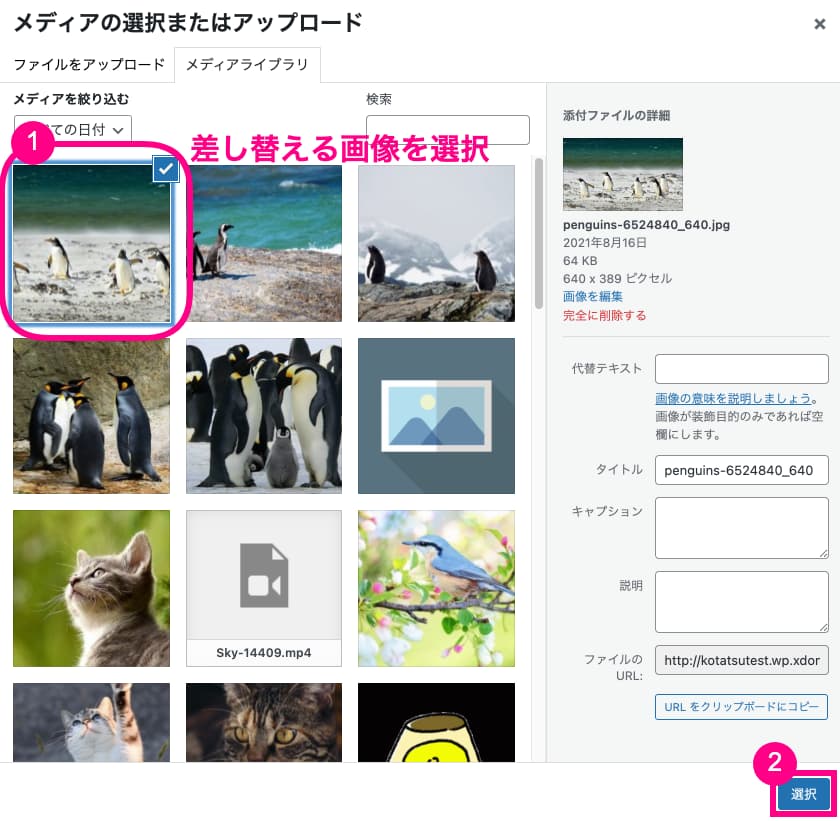
WordPressへアップ済みのメディアに差し替えるなら「メディアライブラリを開く」を、新しいメディアをアップロードするなら「アップロード」を選択します。

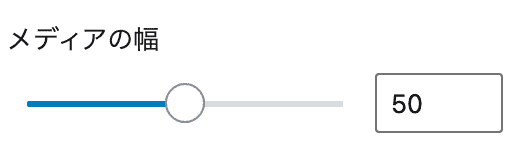
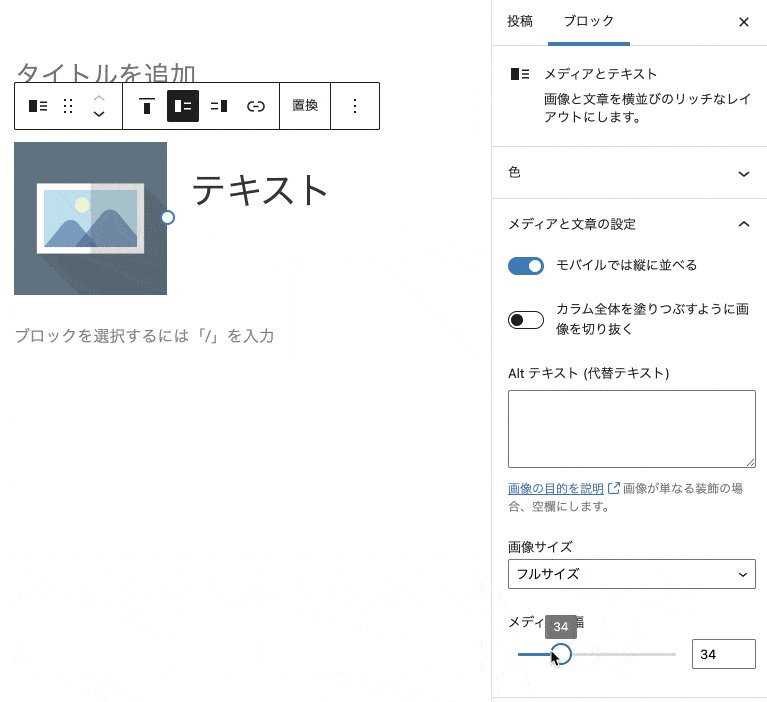
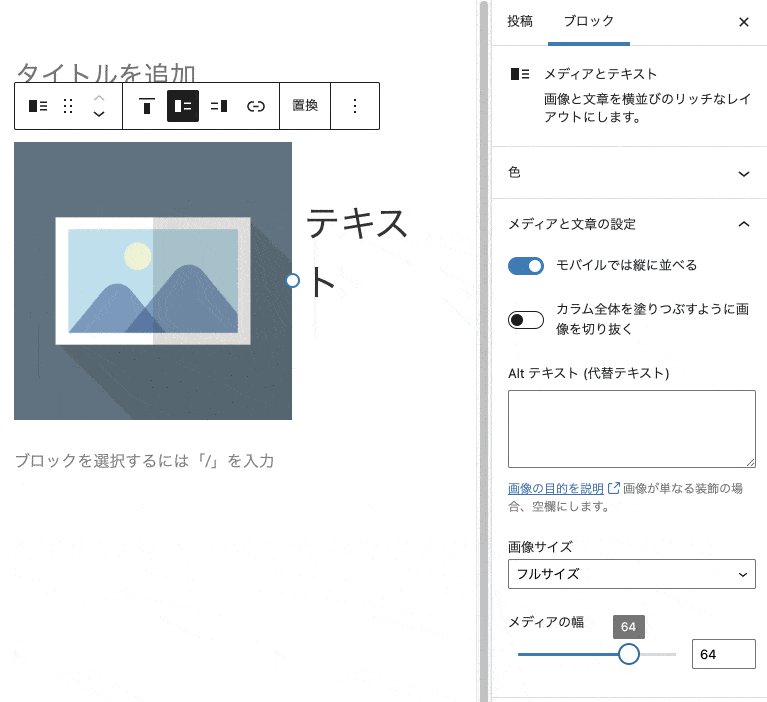
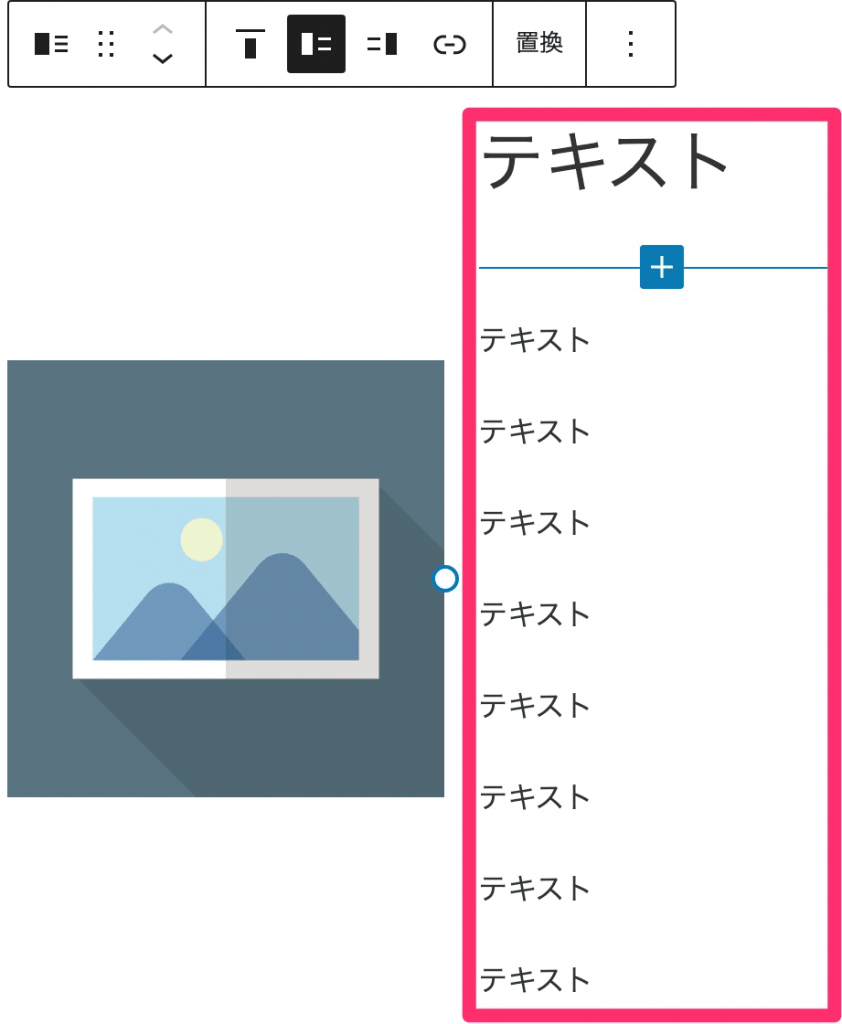
メディアの幅
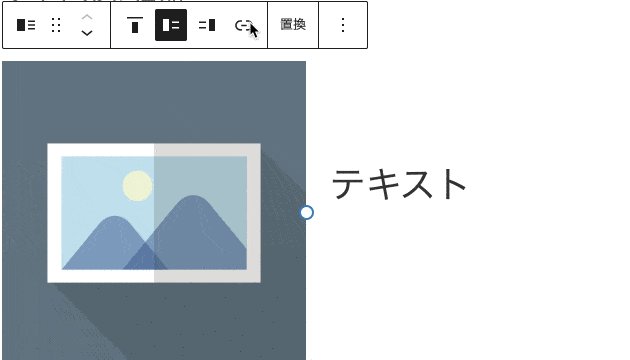
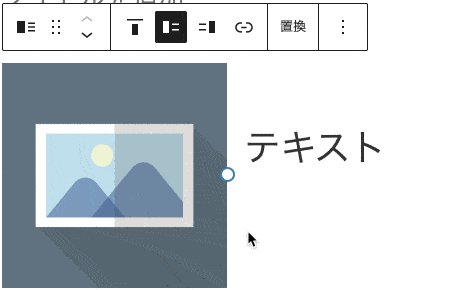
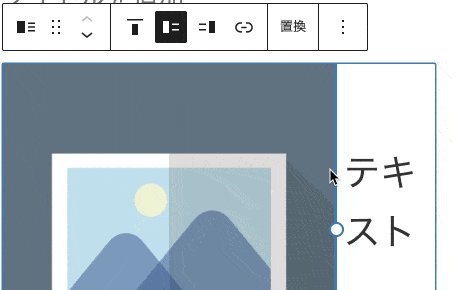
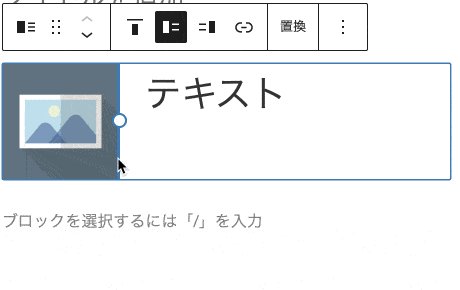
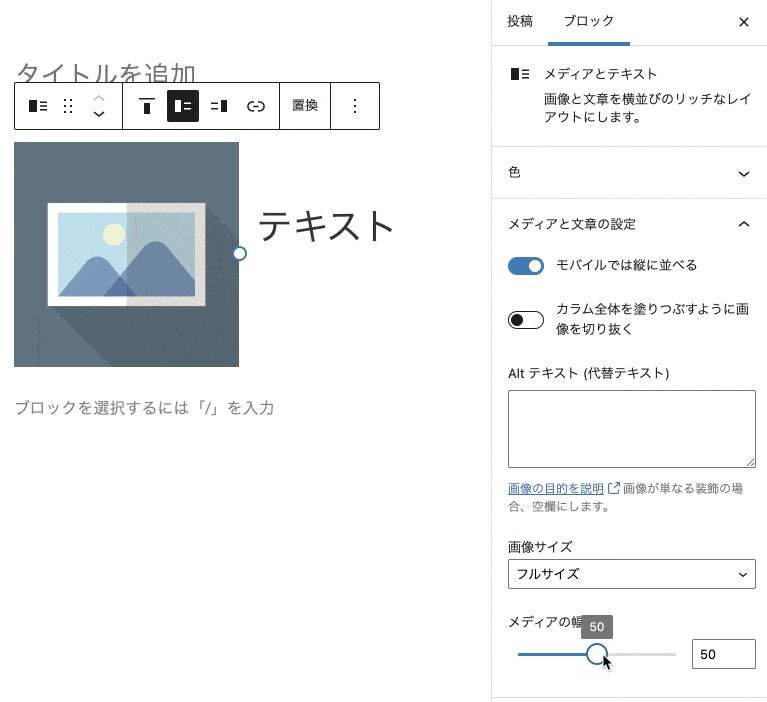
メディアの幅を変えたい時は、メディアとテキスト側の間(青い丸があるところ)をドラッグで調節しましょう。



右メニューバーの「メディアの幅」でも可能です。

テキスト側の編集

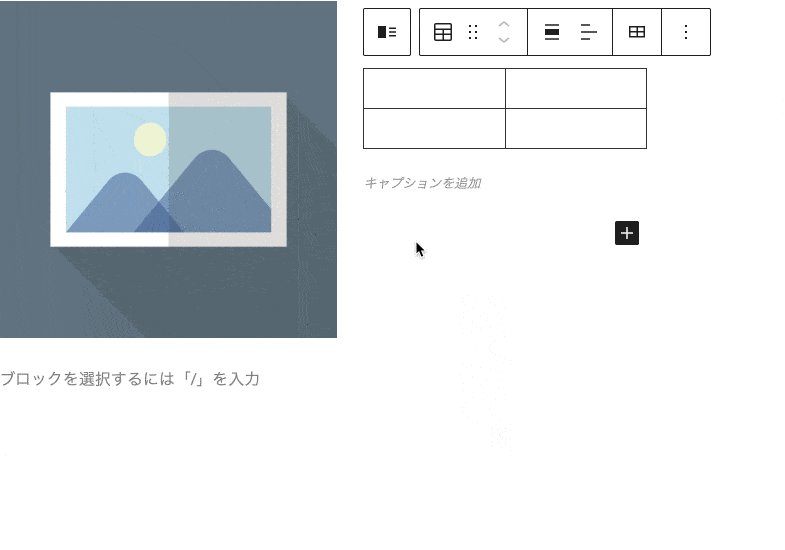
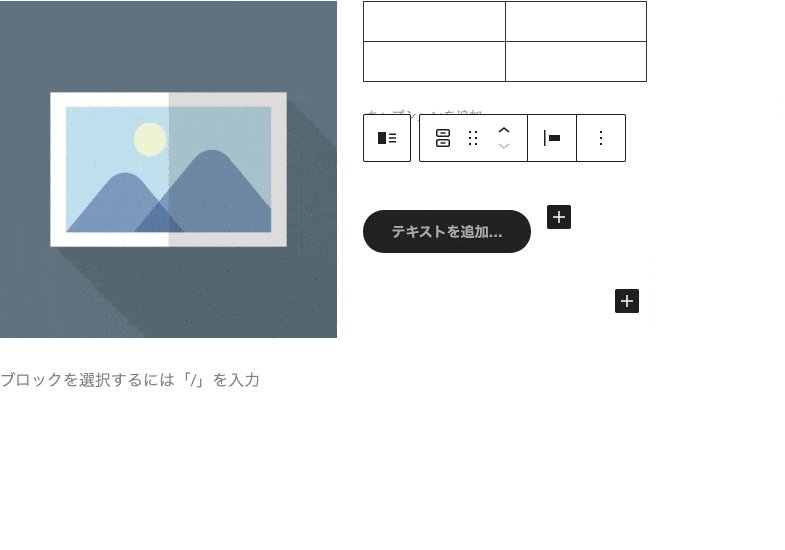
テキスト側には、デフォルトで大きなフォントサイズの段落ブロックが入っていますが、もちろん消せます。新しく「テーブル」や「ボタン」など、他のブロックも追加できます。


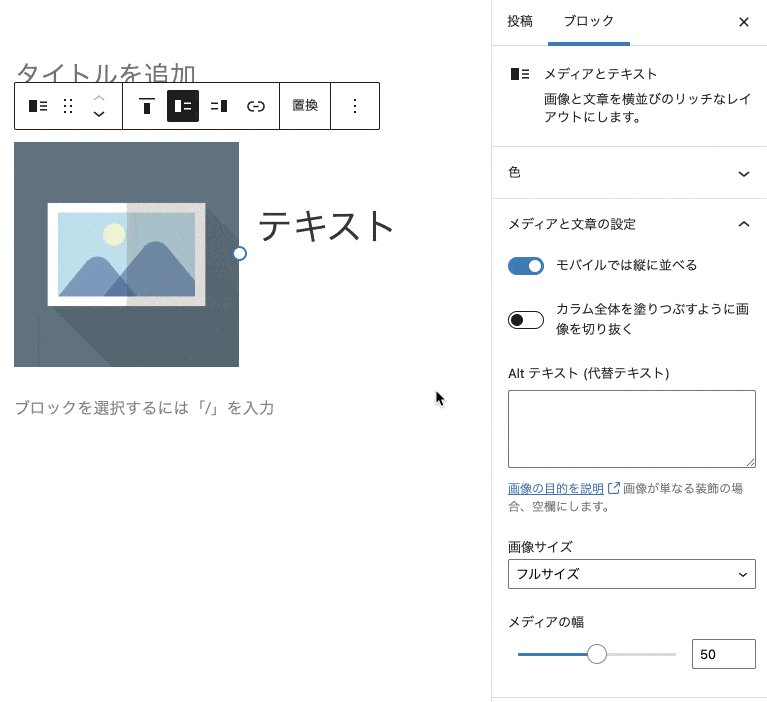
では、右のメニューバーでいろいろ調整しましょう。
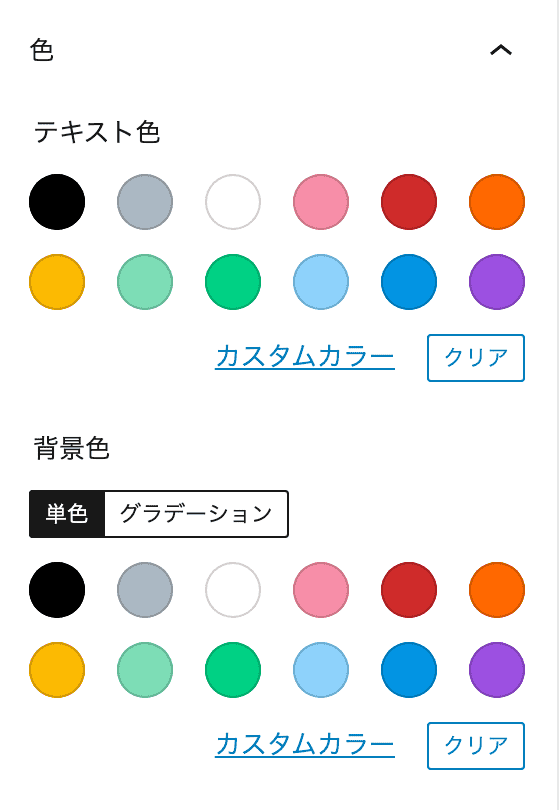
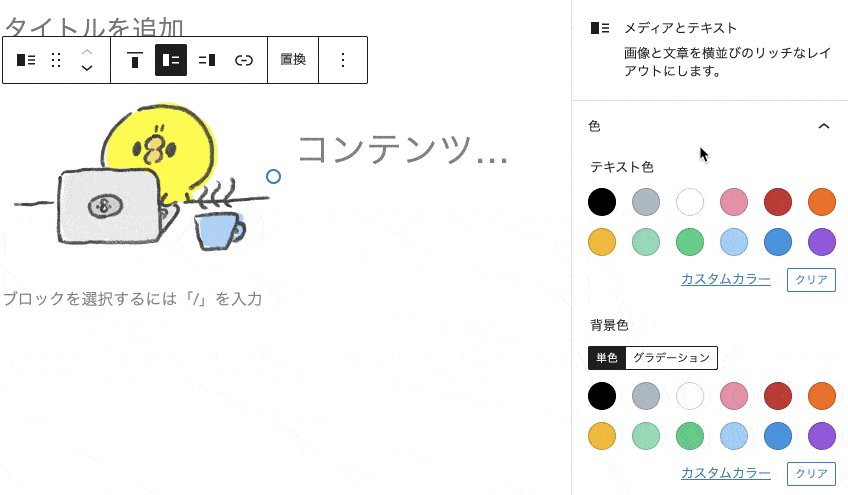
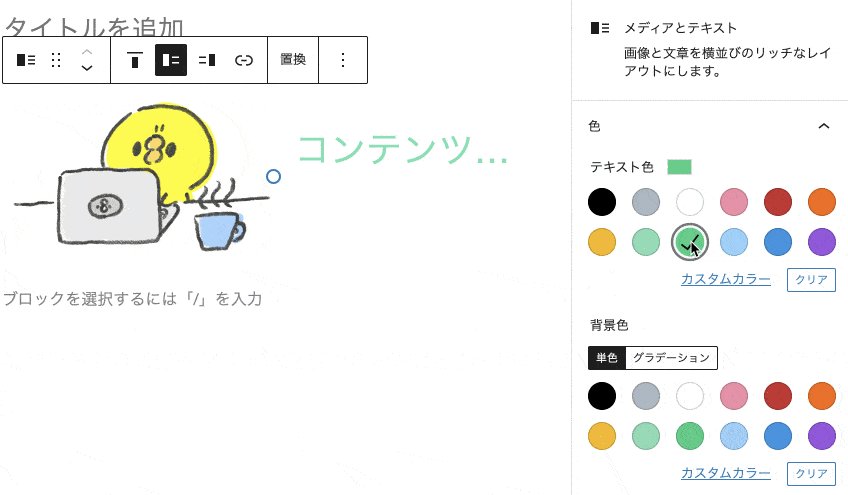
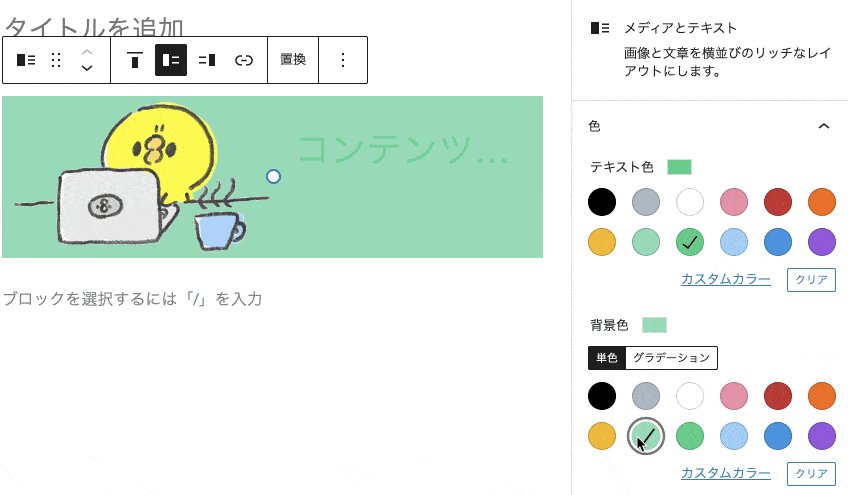
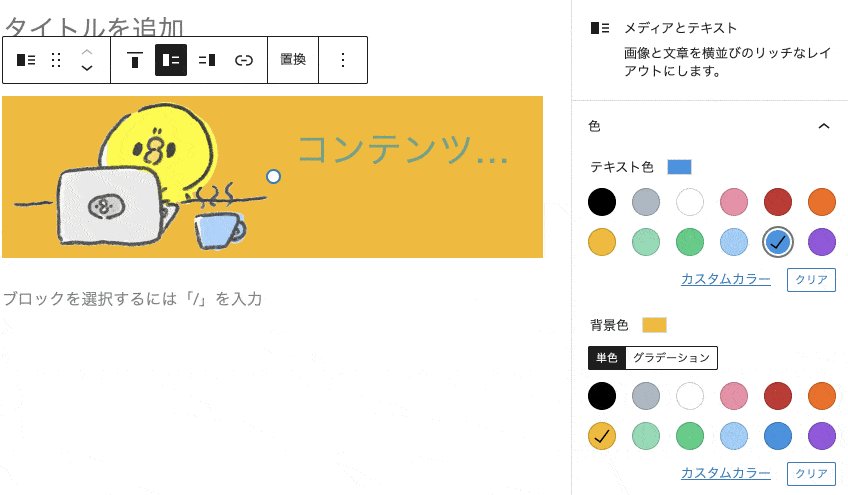
色設定

ブロックの背景と文字の色を変えられます。

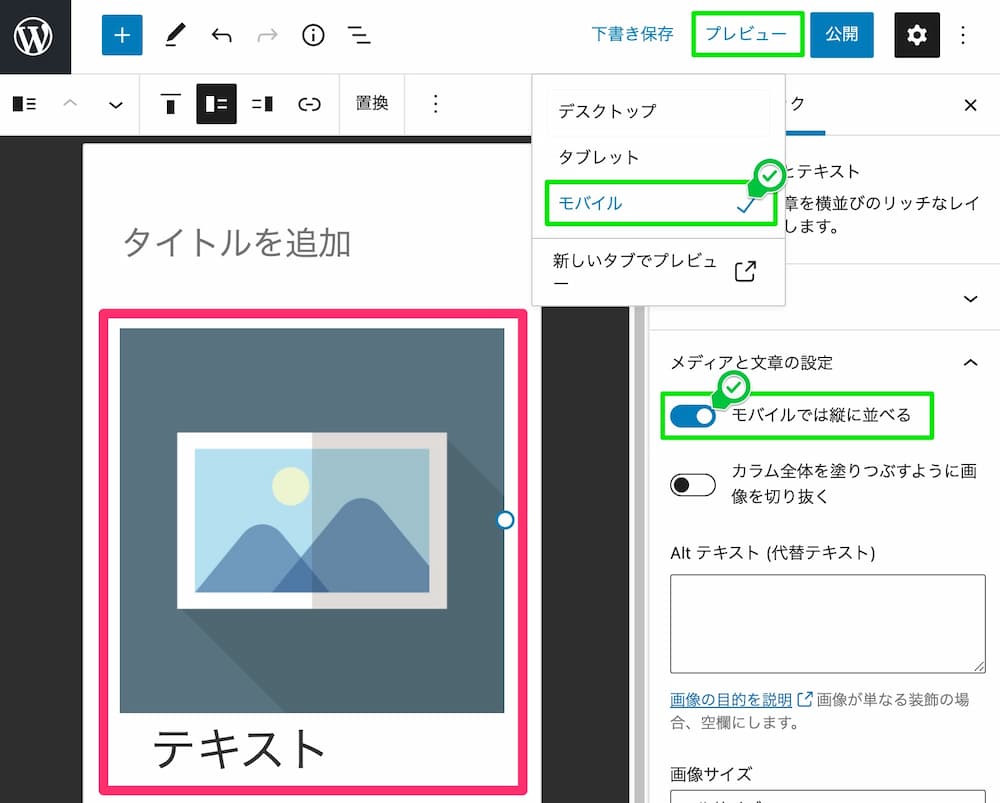
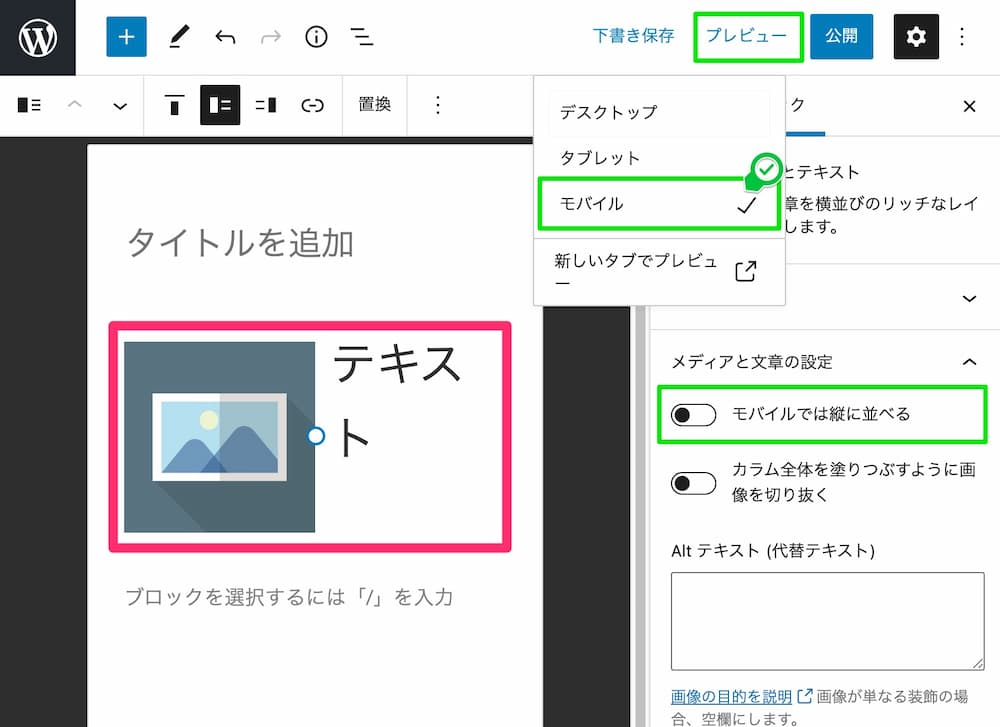
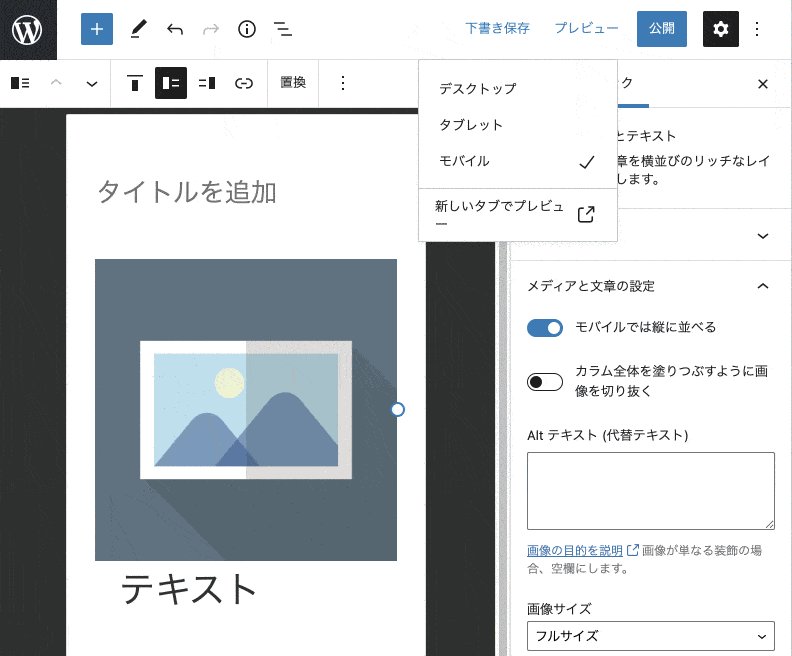
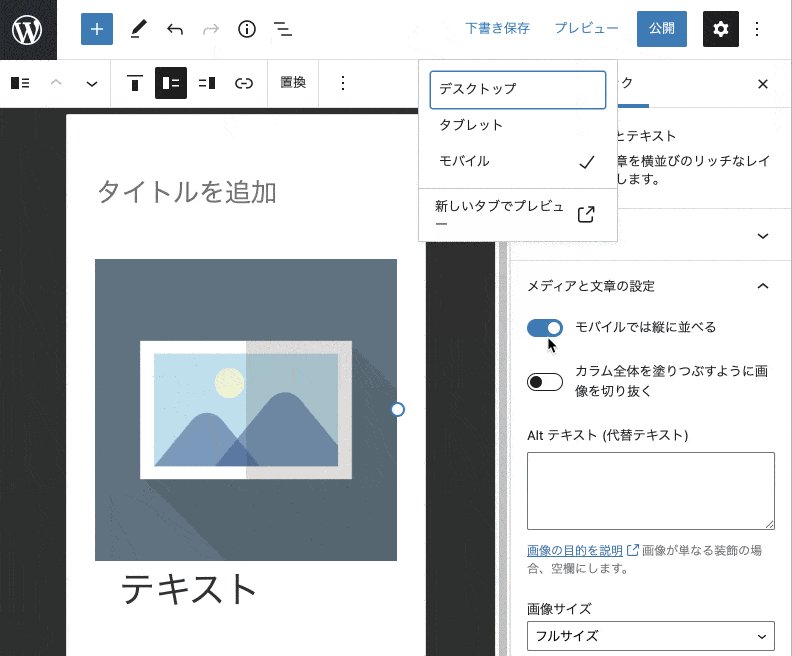
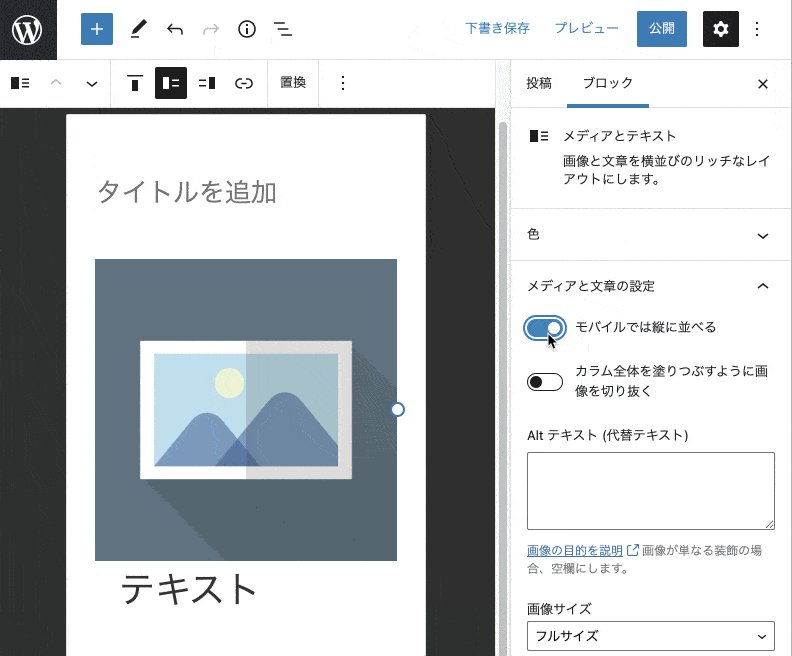
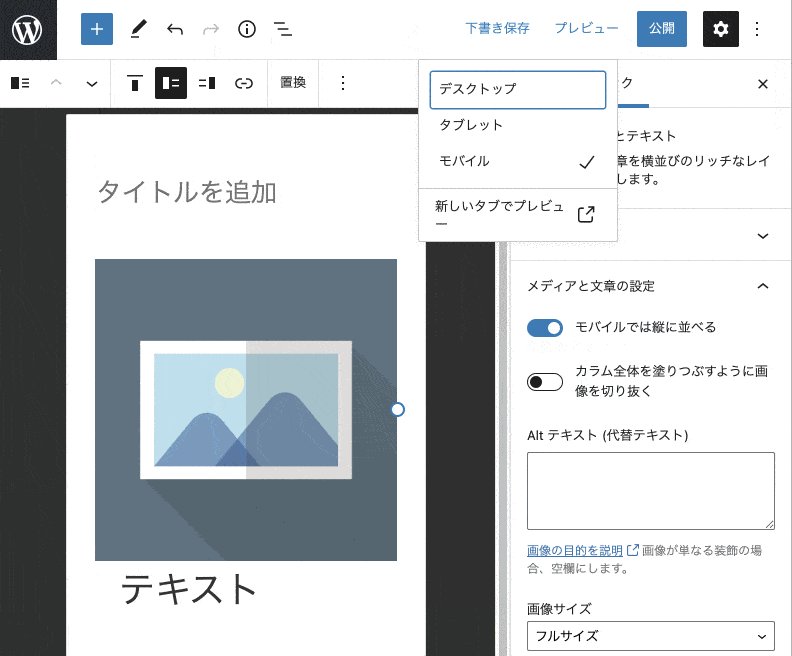
モバイルでは縦に並べる

チェックをONにすると、スマートフォンのみメディアとテキストを縦に並びかえます。



横並びだと見えにくくなる場合が多いです。理由がない限り、基本的にONでいいでしょう。
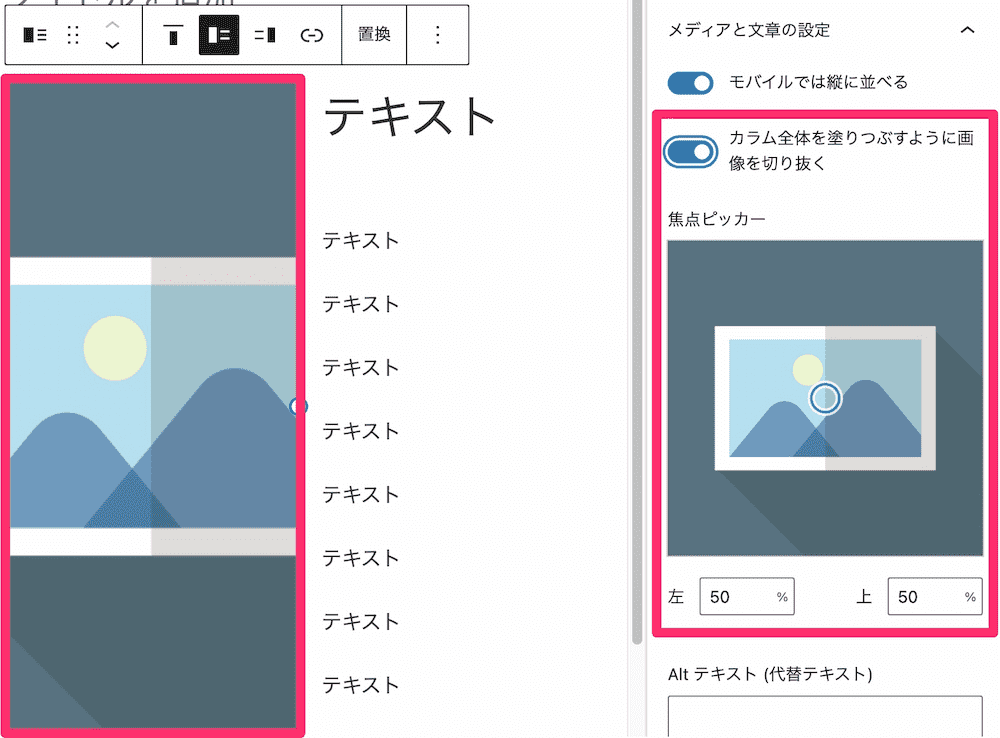
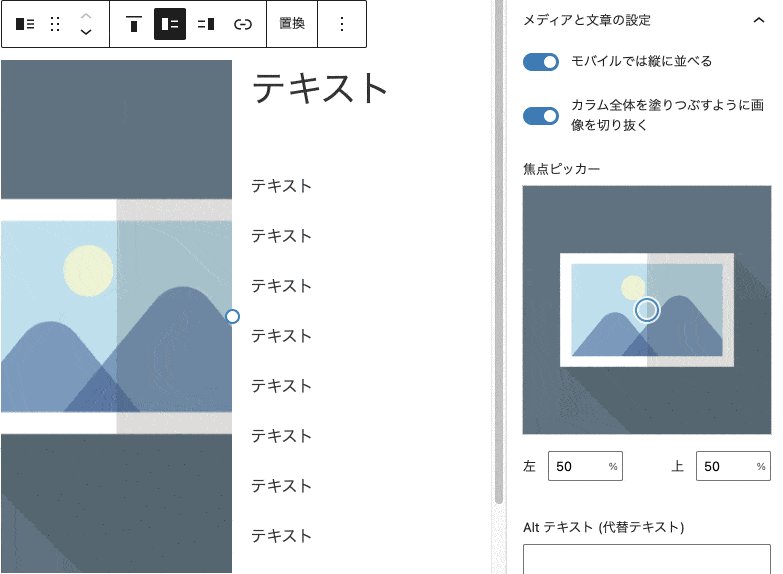
カラム全体を塗りつぶすように画像を切り抜く

画像とテキスト側の高さが合うように調節します。

主に、テキスト側がメディア側よりも長くなったときに使います。
チェックを入れると、メディア(画像)側がテキスト側の高さにあわせて大きくなります。

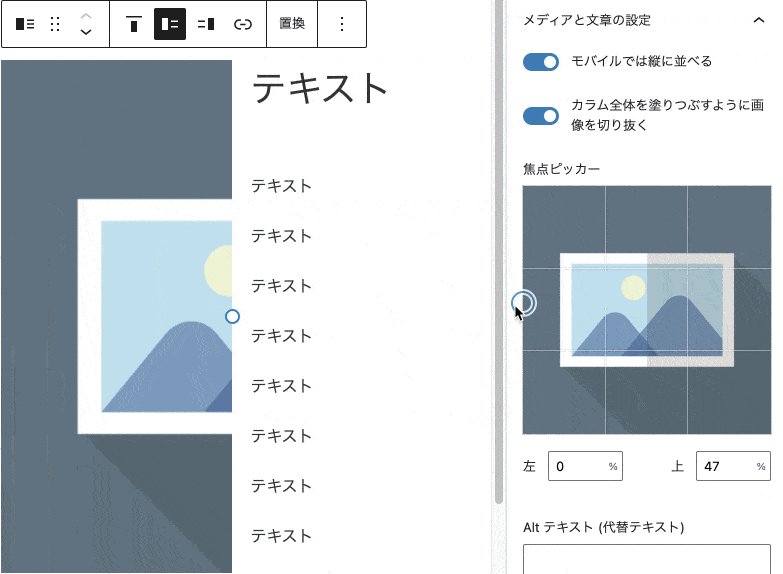
画像によっては、見せたい部分が隠れてしまうことがあります。
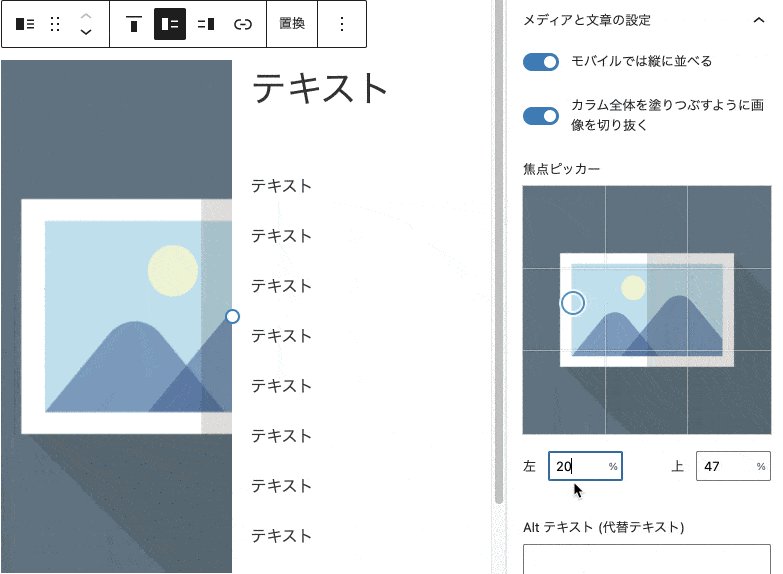
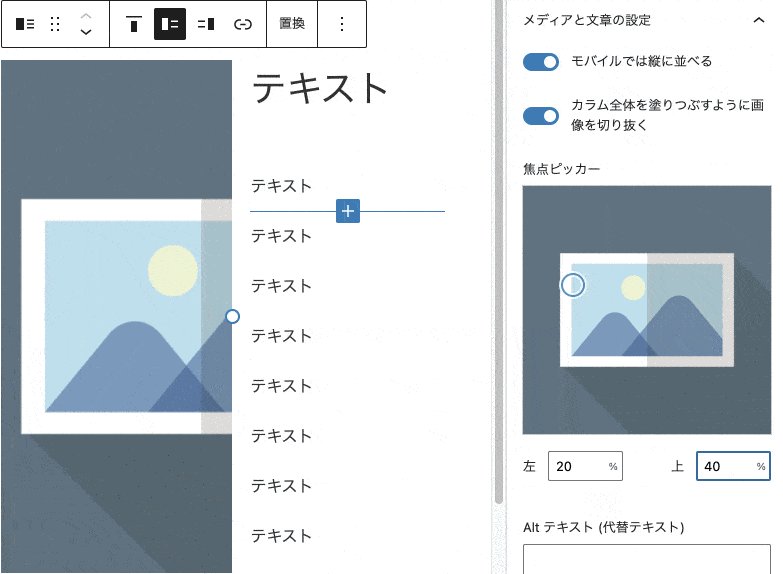
その時は「焦点ピッカー」 で、切り抜く場所の焦点を調節しましょう。
青い丸の部分が焦点の中心です。その下の「左」「上」のテキストボックスでも調節できます。

その他の設定

あとは、代替テキストの記述と画像サイズのチェックをしておきましょう。

以上、画像や動画の横にテキストなどを並べられる、「メディアとテキスト」ブロックを解説しました。
画像を複数並べたり、画像の上にテキストを被せたり、画像以外の複数ブロックを並べたりする方法は、こちらの記事をご覧ください。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。