みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressで表を挿入する方法をお伝えいたします。

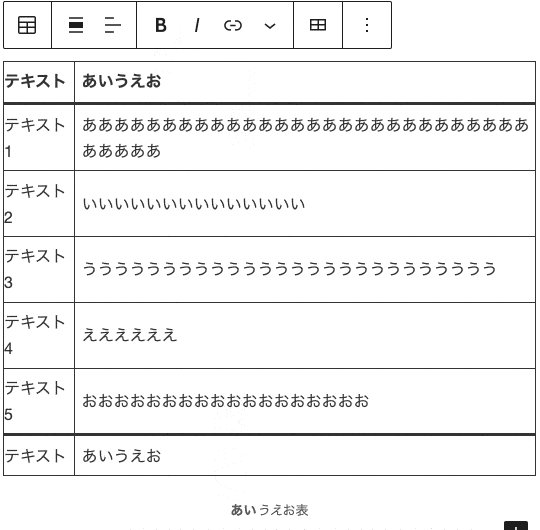
データや比較などの表を記事に入れたいときは、「テーブル」ブロックを使いましょう。このブロックでは、簡単な表を作成できます。
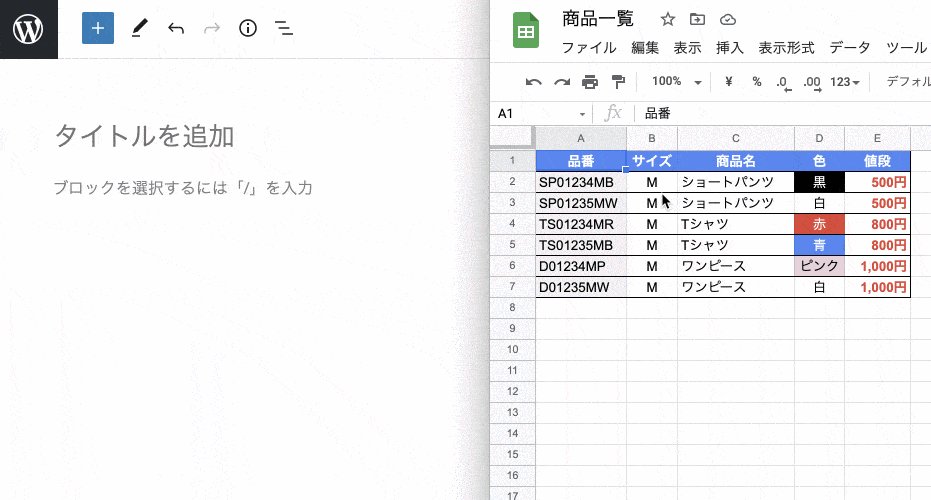
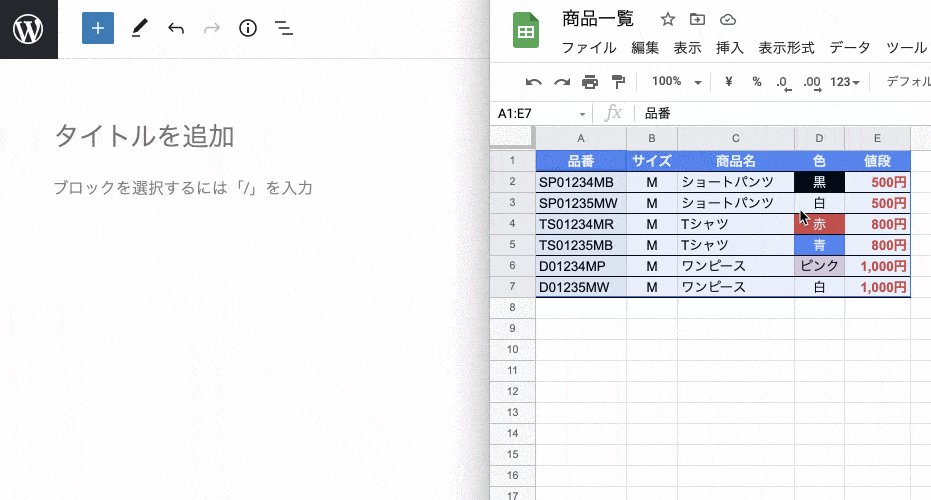
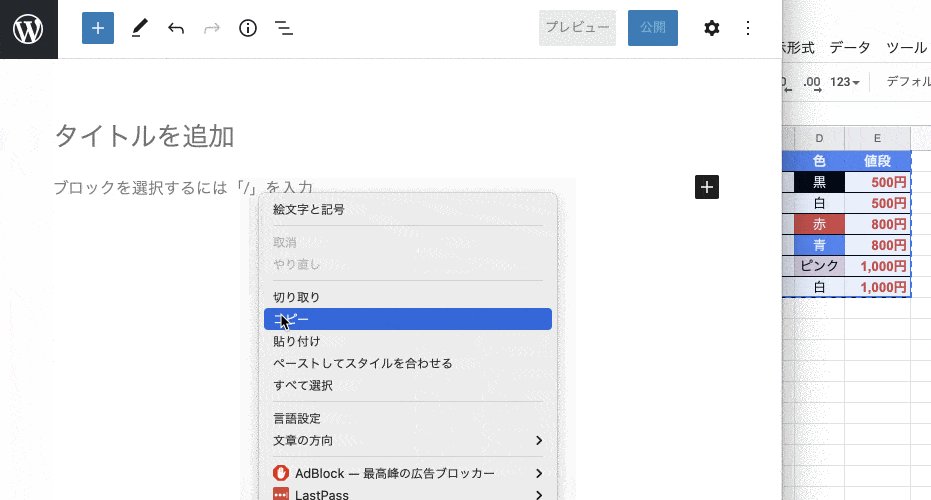
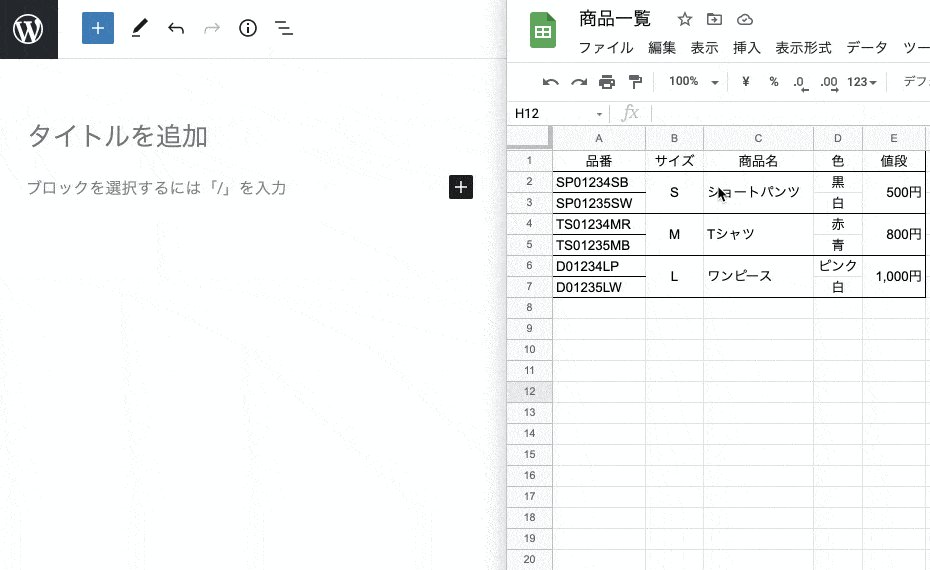
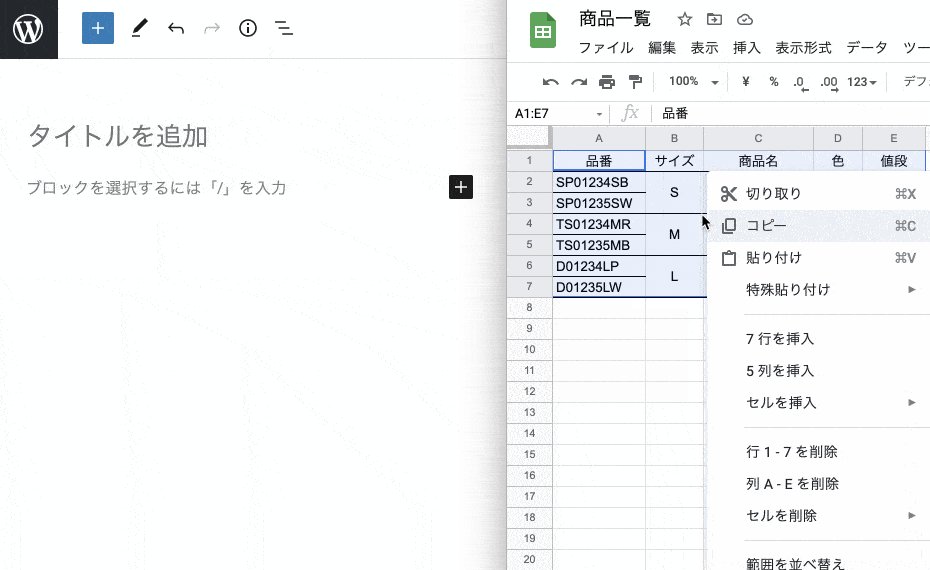
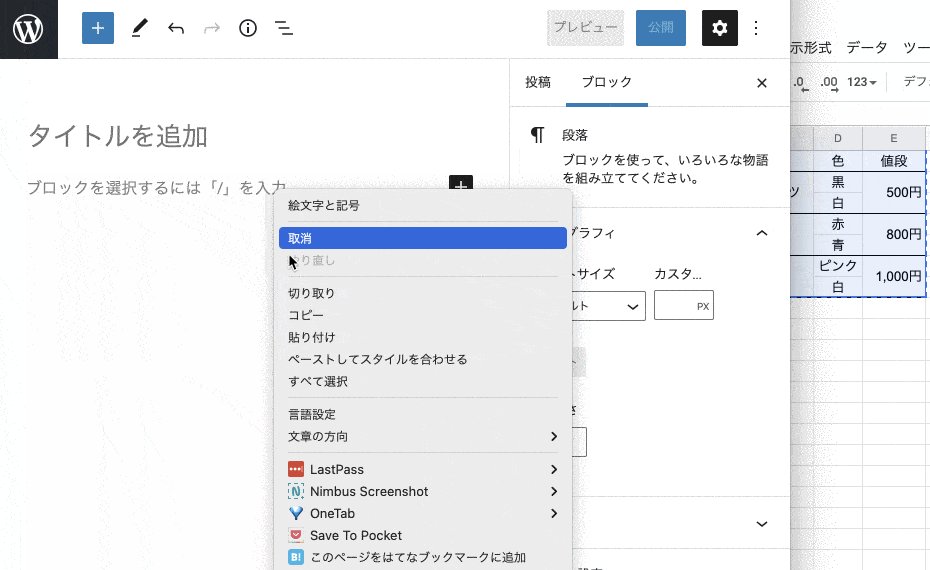
エクセルやGoogleスプレッドシートで作成した表を入れたい場合は、コピーペーストすれば挿入できます。ただし、セルに適用していた色や文字装飾は、すべて消えてしまいます。ご注意ください。

テーブルブロックを挿入する
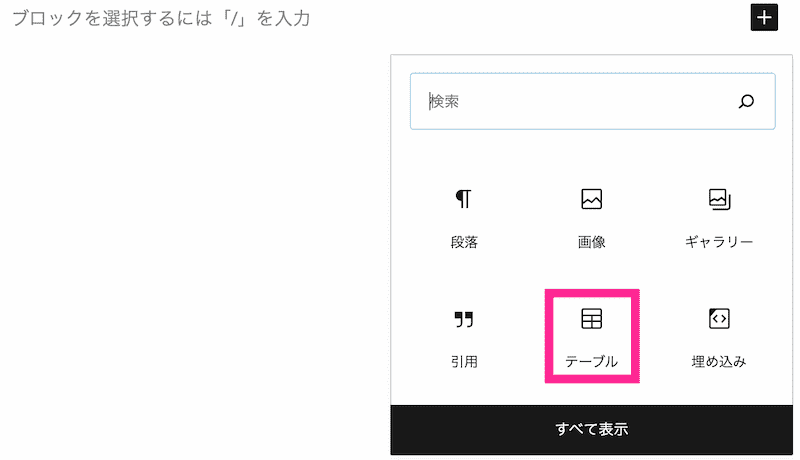
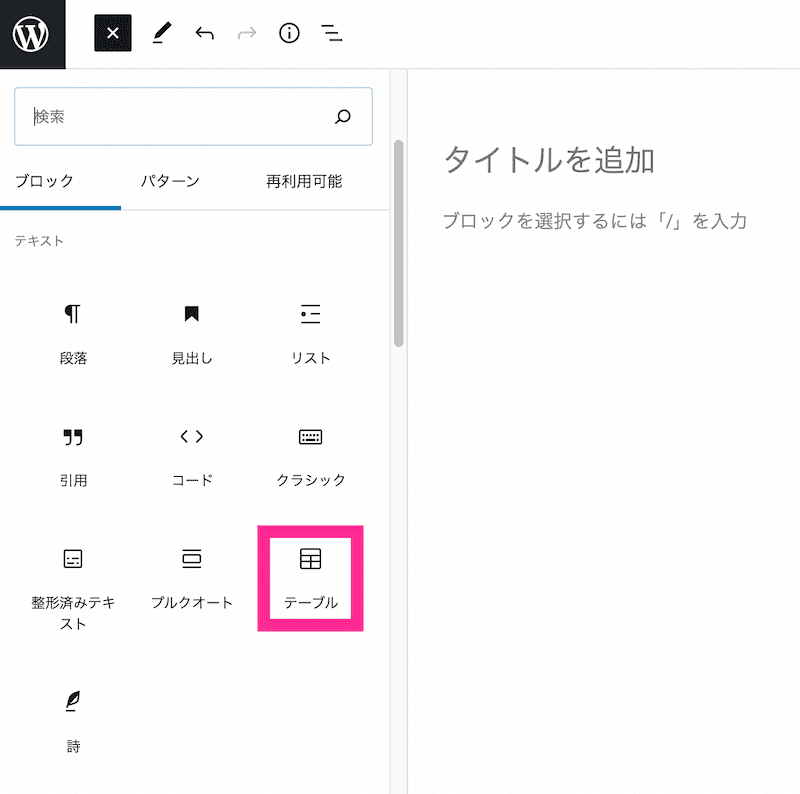
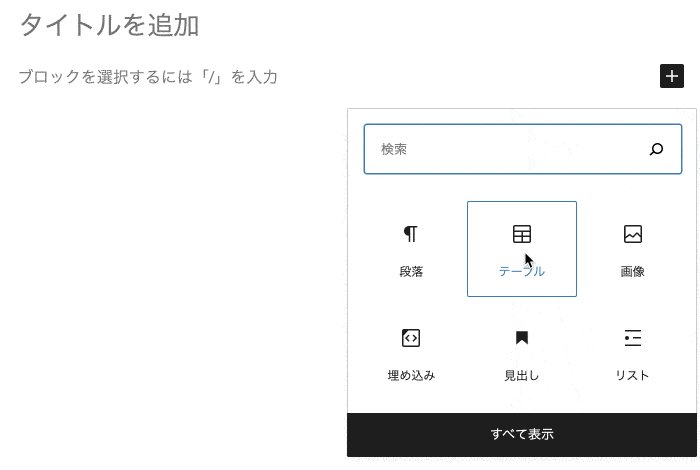
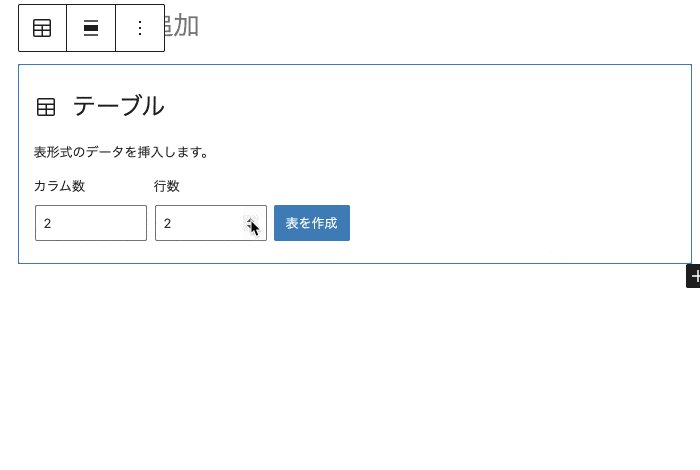
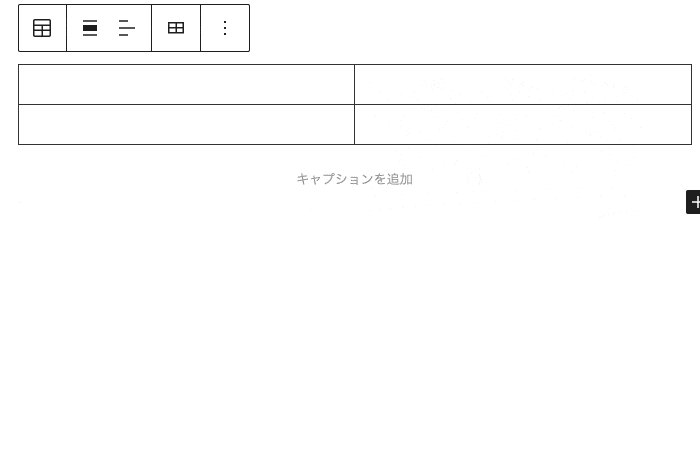
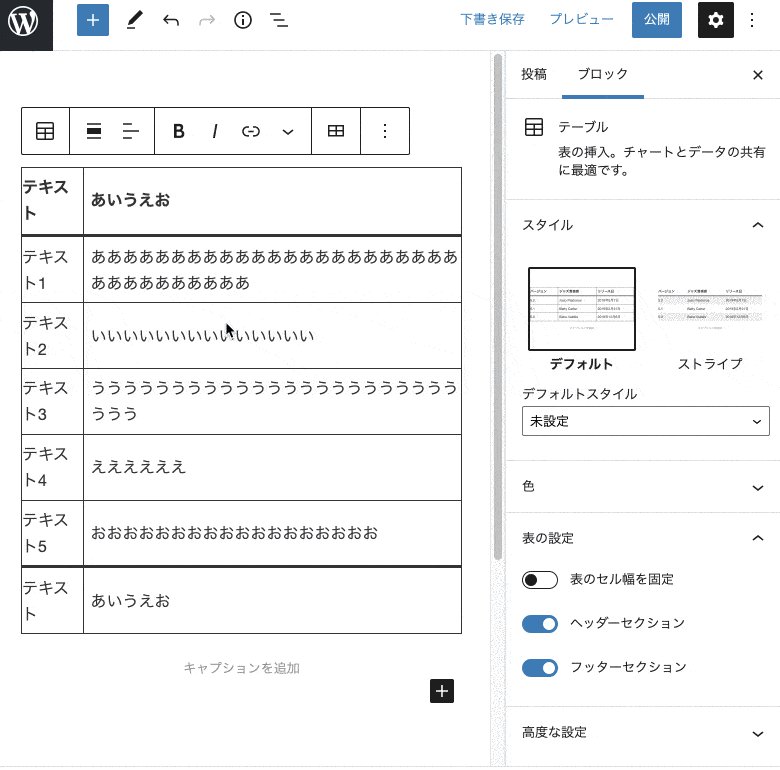
「テーブル」ブロックを選択します。



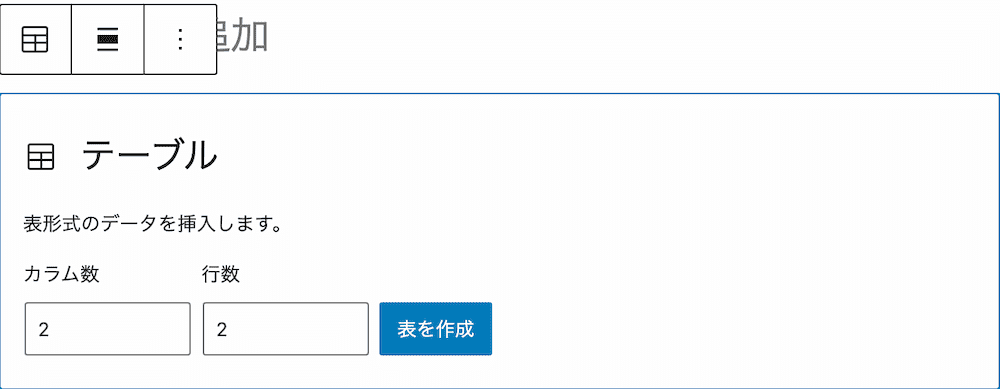
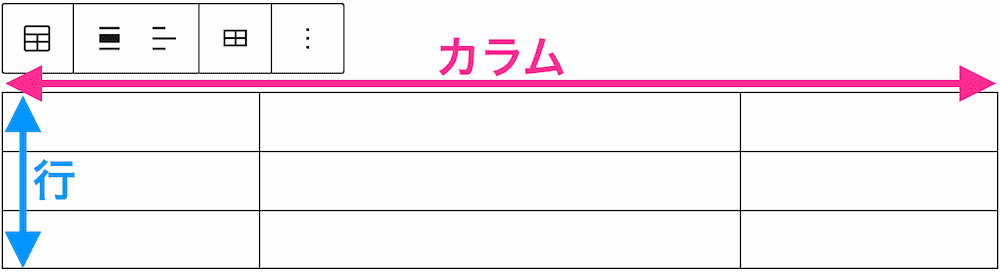
カラム数は、列数のことです。



スタイルを変更する
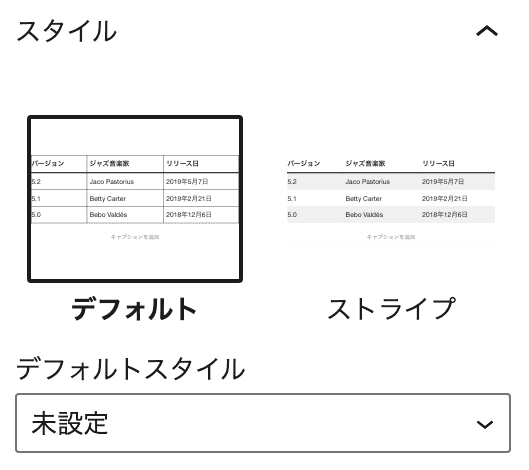
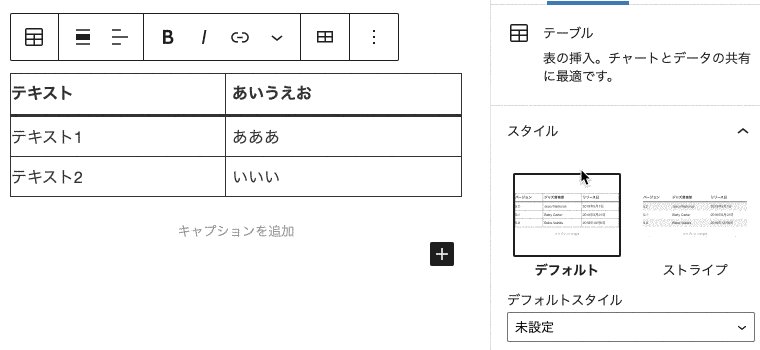
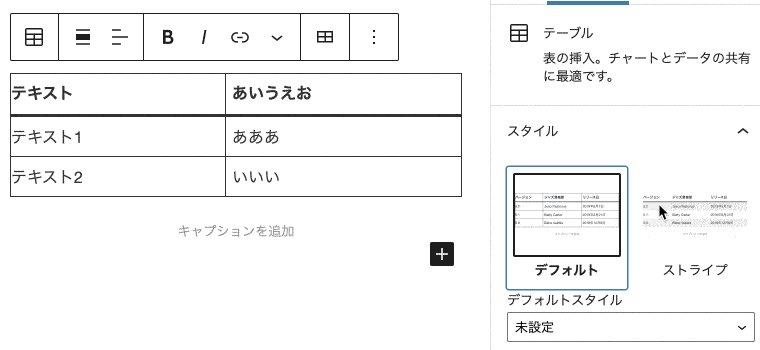
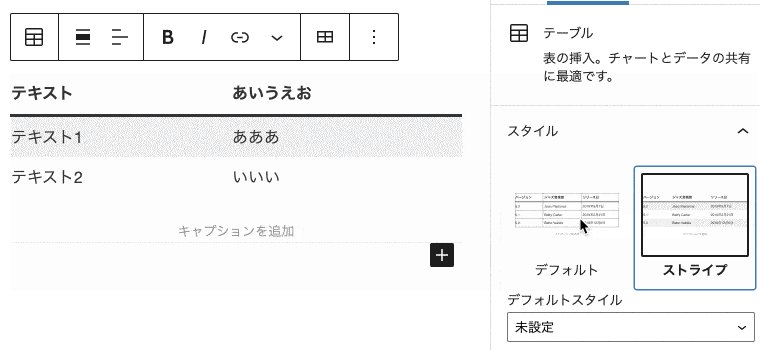
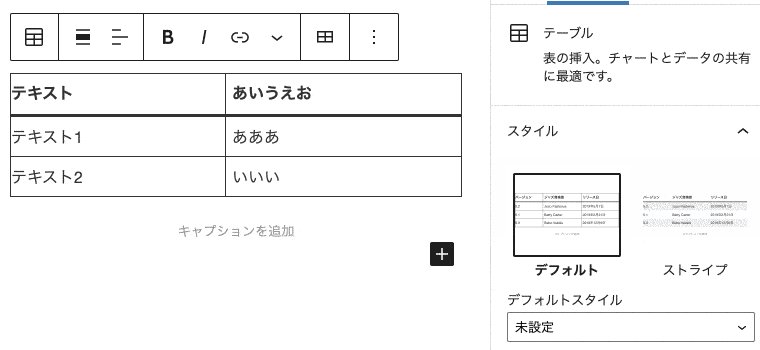
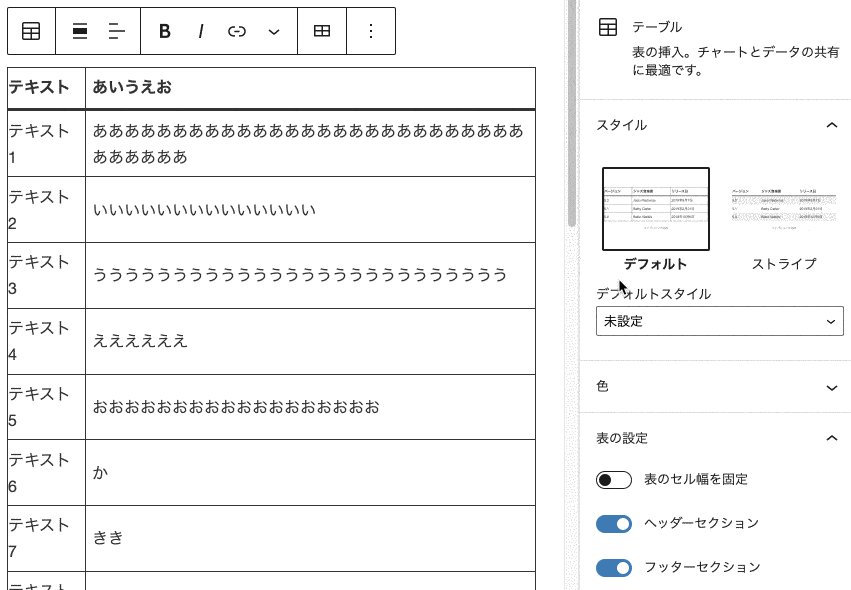
表のデザインは、右メニューバーから2種類より選べます。

枠線のみのスタイル
枠線を消して奇数行の背景色を変える

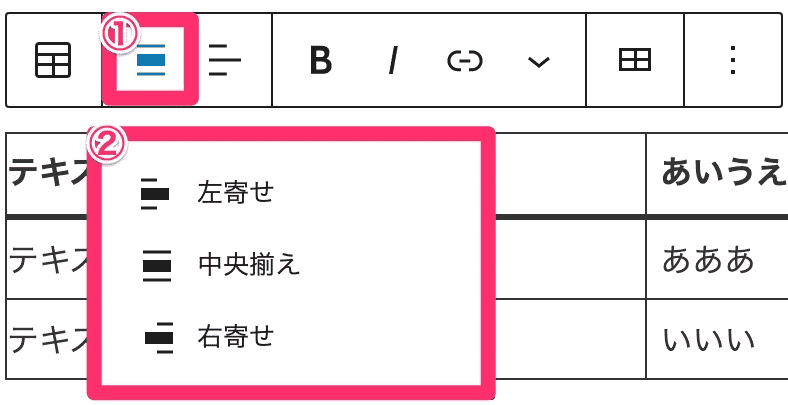
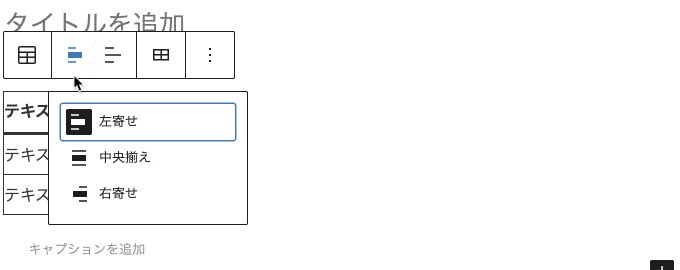
配置変更
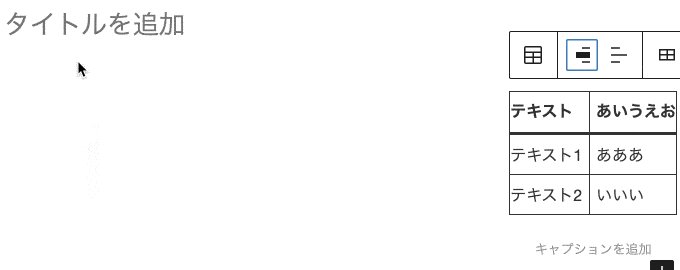
ブロックメニューから、表全体の配置を左寄せ、中央揃え、右寄せにできます。

もう一度選択すると解除され、横幅いっぱいに配置されます。

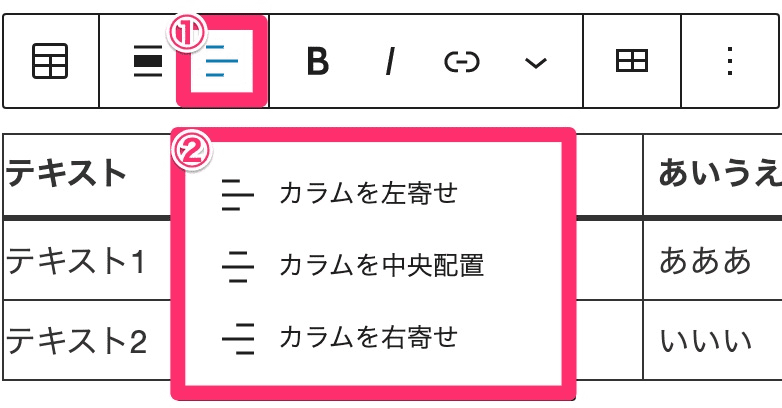
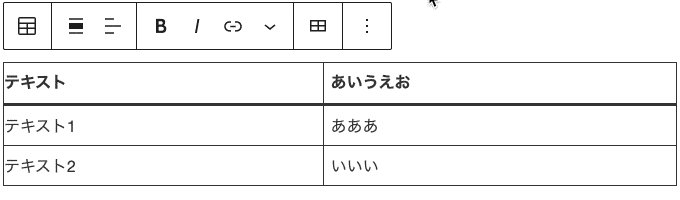
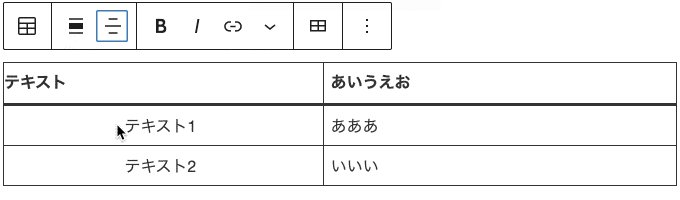
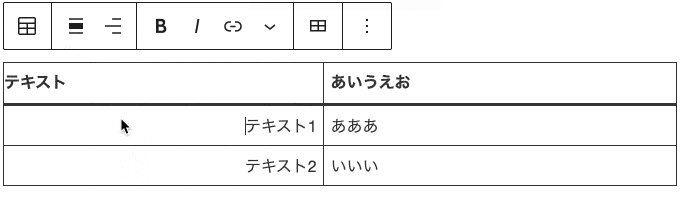
列内の文字位置も、ブロックツールから変更できます。デフォルトだと左寄せですが、中央や右寄せにもできます。


ただし、エクセルのように個別セルでの文字配置変更はできません。あくまで列ごとのみです。
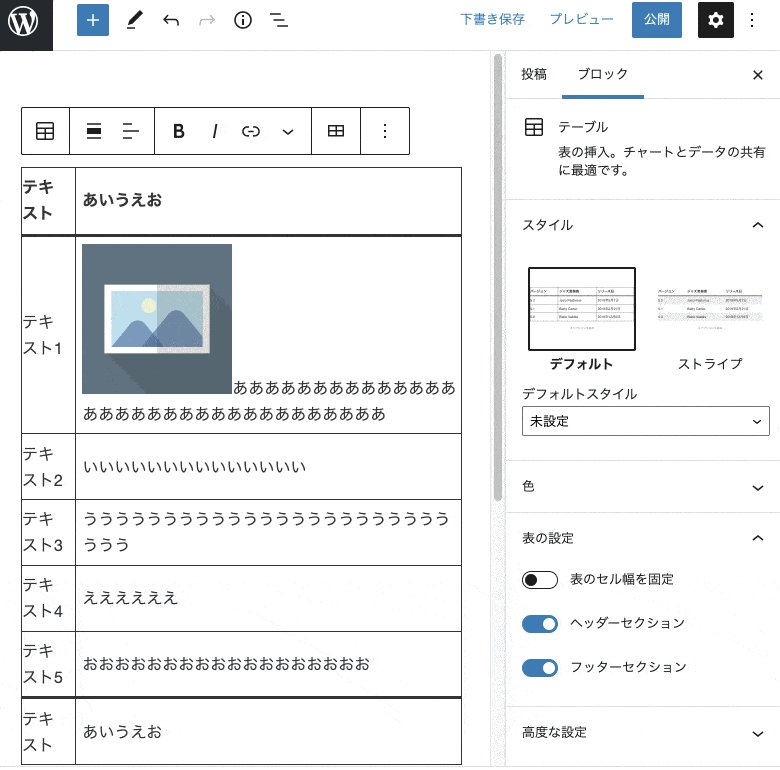
表の設定
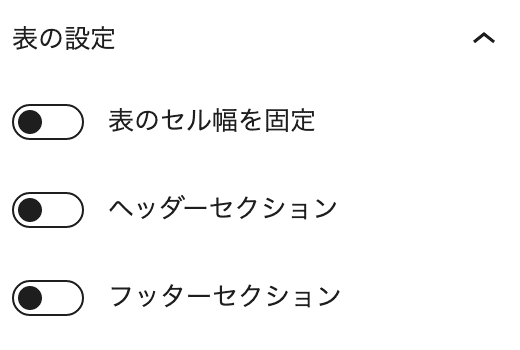
右メニューバーから、以下の3つを設定できます。

- 表のセル幅を固定
- ヘッダーセクション
- フッターセクション
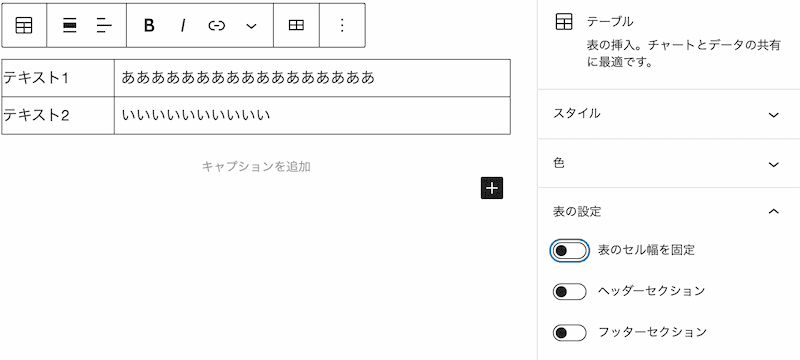
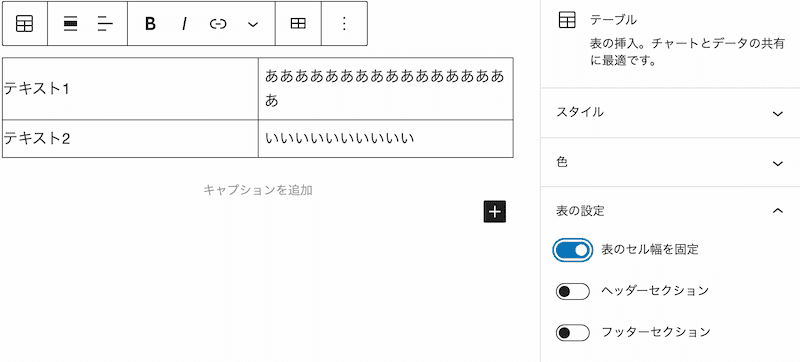
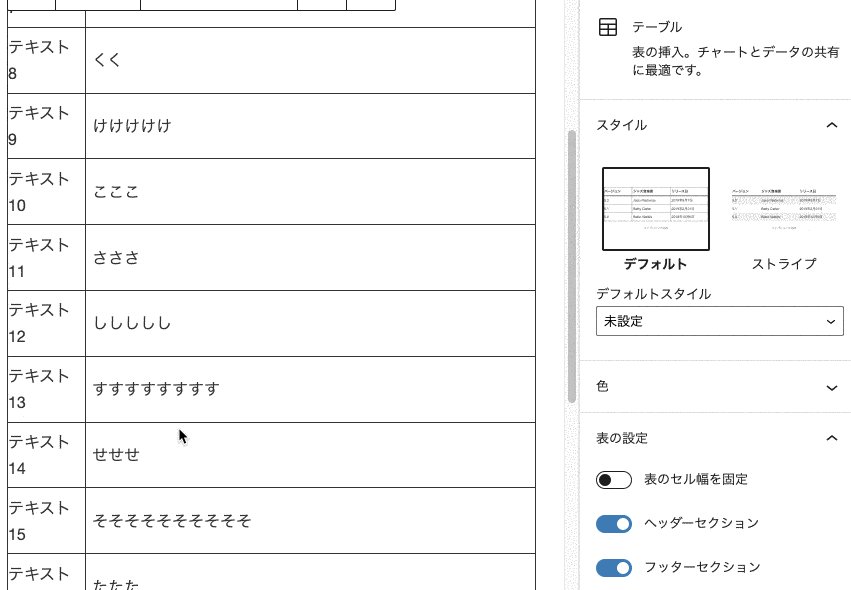
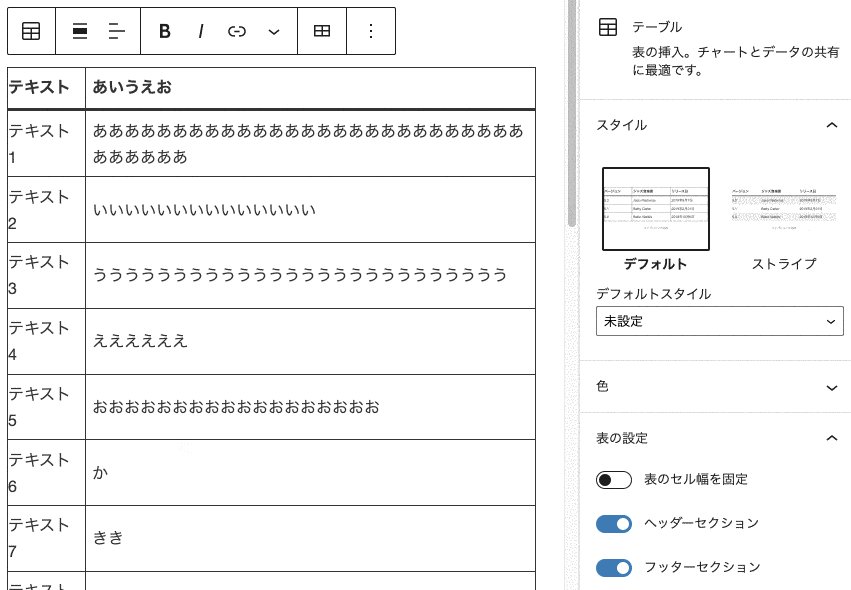
「表のセル幅を固定」は、各列の幅を統一してくれます。
セルによって文字数が違う表で、幅がアンバランスになる場合にオススメです。


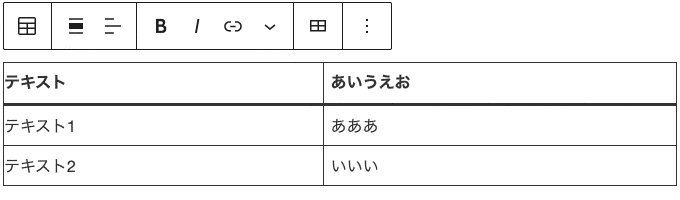
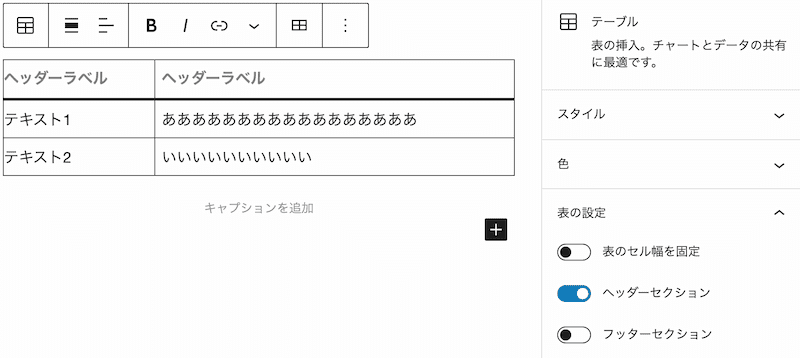
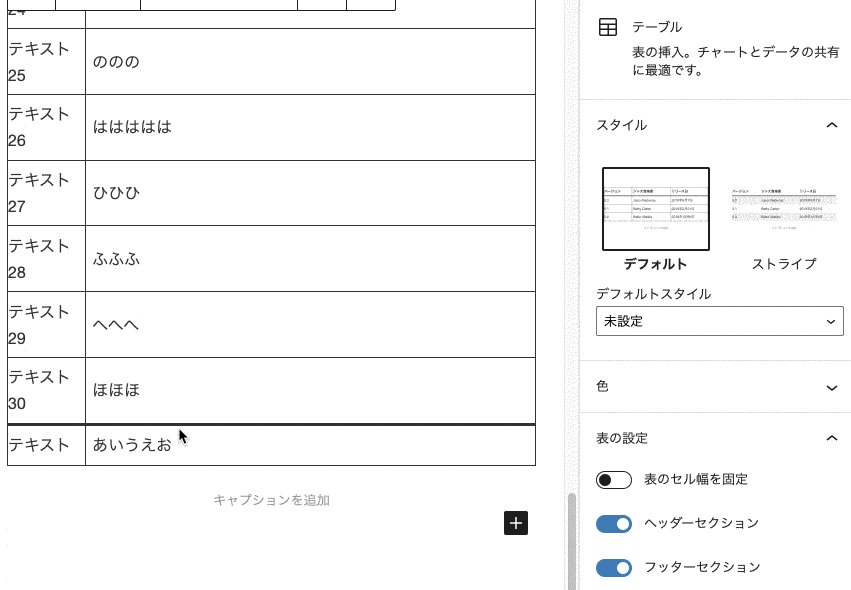
「ヘッダーセクション」と「フッターセクション」は、項目名を記述するための行を新しく追加します。
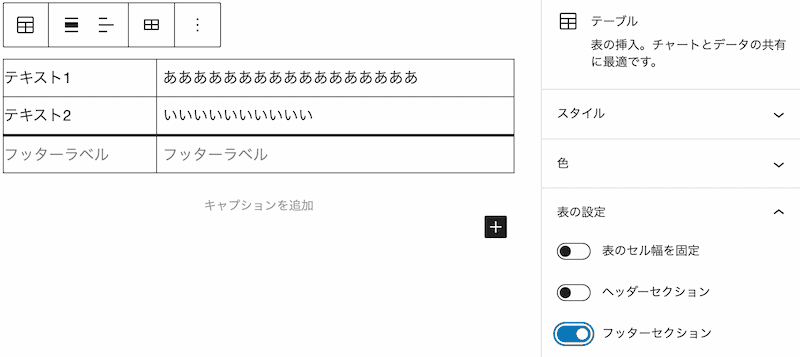
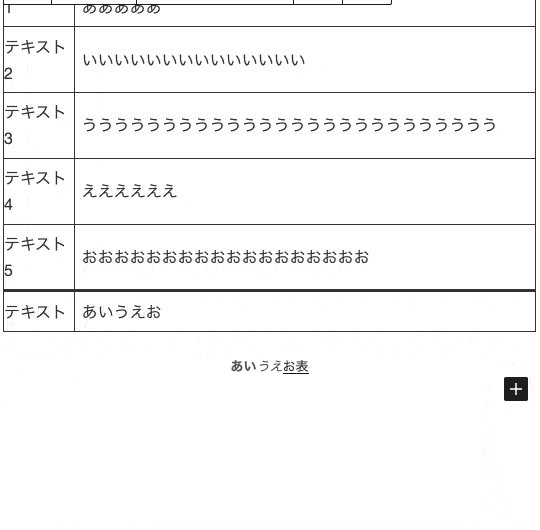
「ヘッダーセクション」は表の一番上に、「フッターセクション」は一番下に追加されます。


行数が長い表なら、「フッターセクション」に「ヘッダーセクション」の項目名と同じ文言を入れるのをオススメします。これなら、一番上の行がスクロールで隠れても、それぞれの列が何なのかが分かります。

色設定

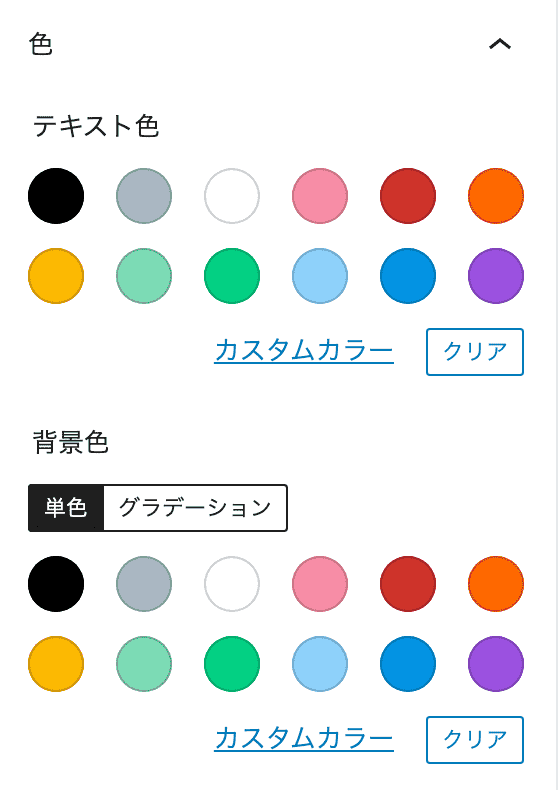
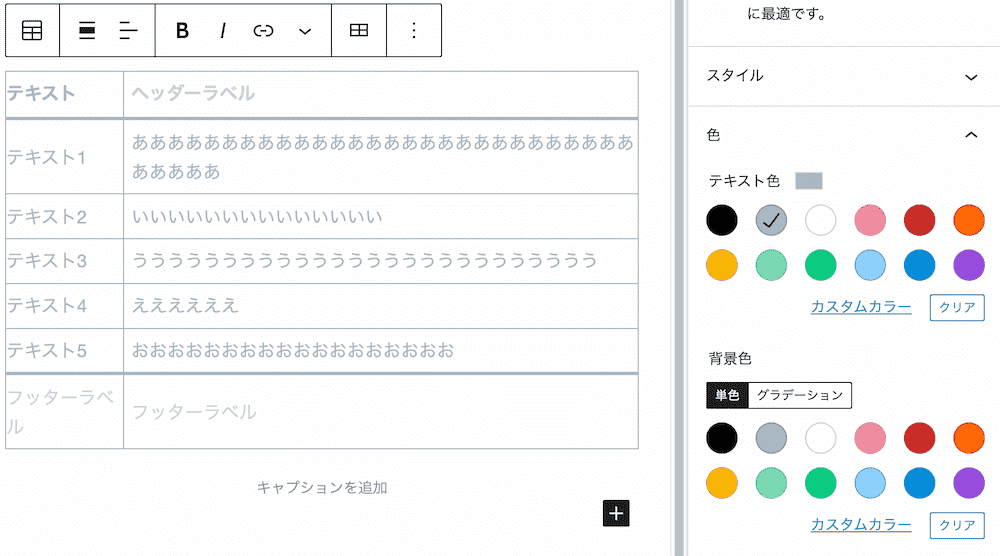
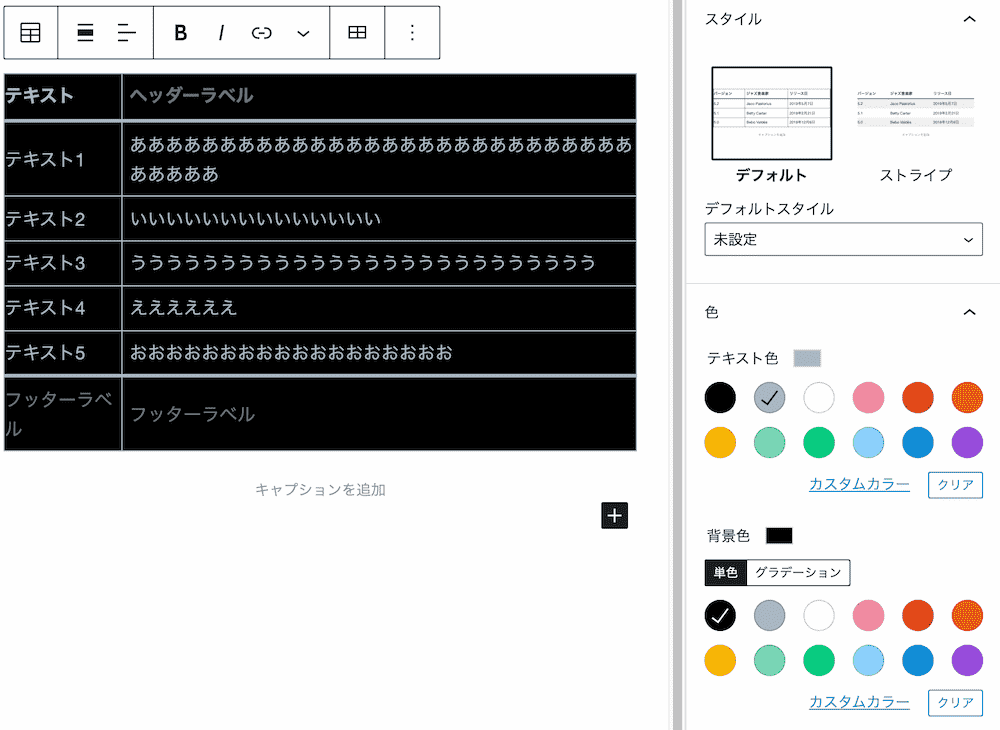
右メニューバーから、表全体の文字や背景の色を変更できます。
文字色を変更すると、枠線も同じ色になります。

背景色は、「デフォルト」スタイルだと表全体が変わります。

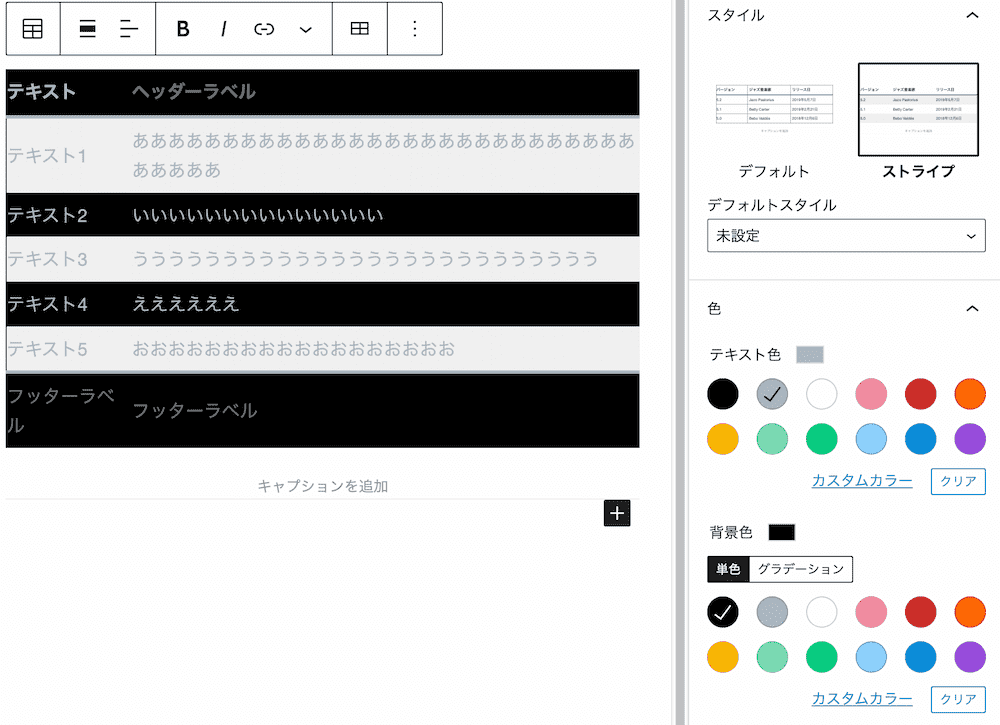
「ストライプ」スタイルの場合は、ヘッダーとフッター、偶数行の背景色が変わります。

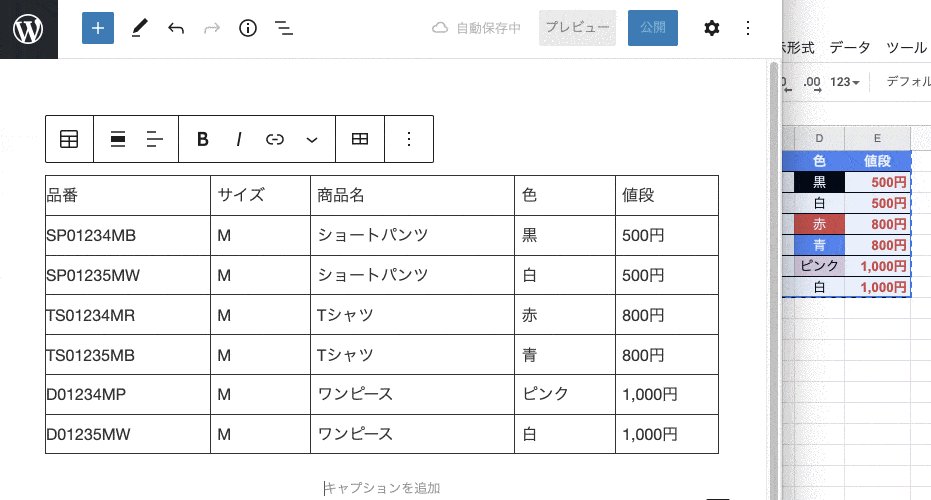
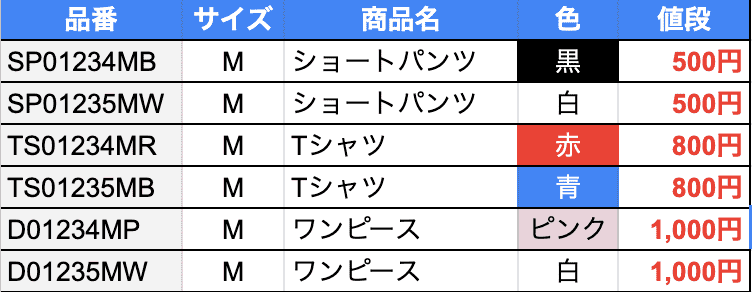
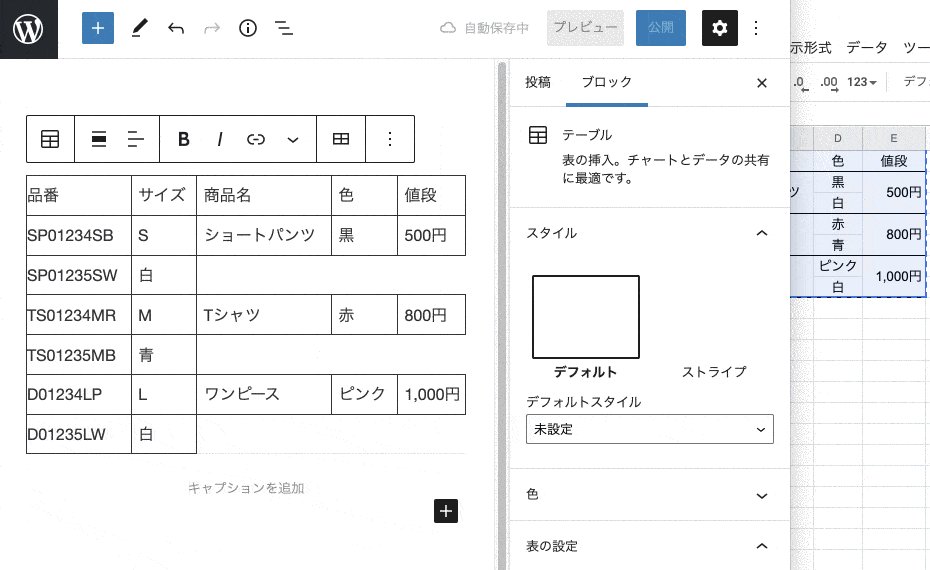
他にもセルや列、行ごとに背景色を変えたいところですが、2021年8月現在のGutenbergではできません。これが、エクセルから表をコピペしたときに、色が消える理由です。
そのため、このような色つきテーブルは作れません。

行と列の追加・削除
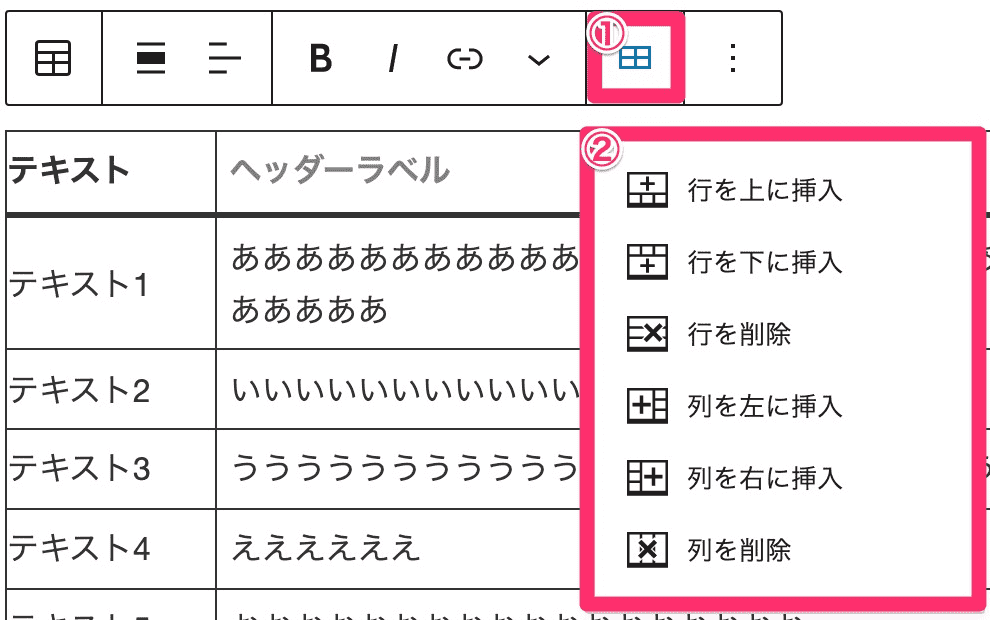
ブロックツールバーにある、表のようなアイコンからは、行や列の追加、削除ができます。

ですが、エクセルのように行や列、セルの結合はできません。

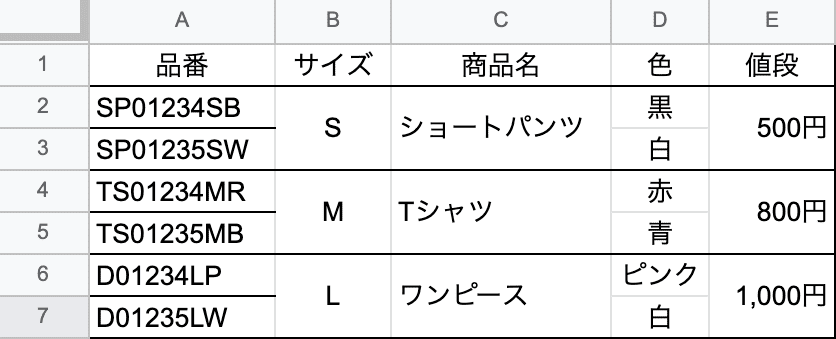
このような結合セルがある表を、エクセルからコピーペーストすると崩壊します。

結合しない表に整えてから、コピーペーストしましょう。
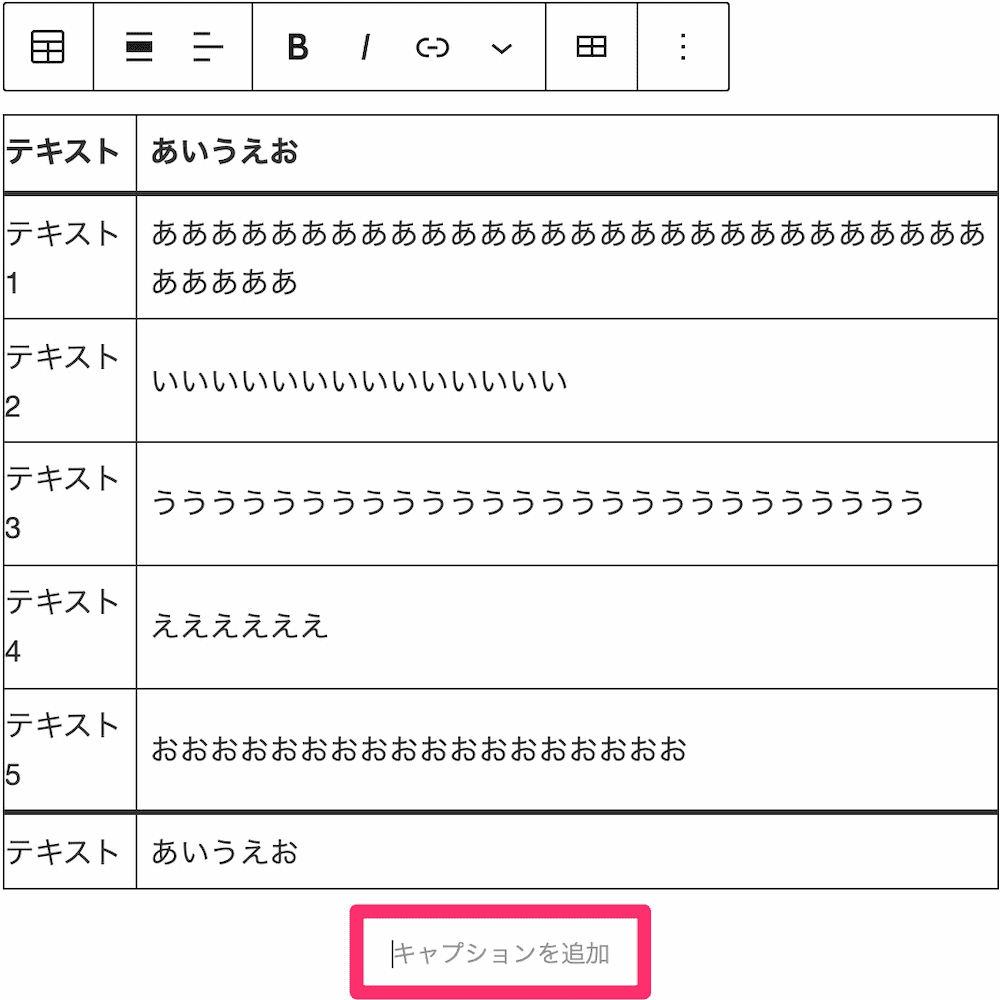
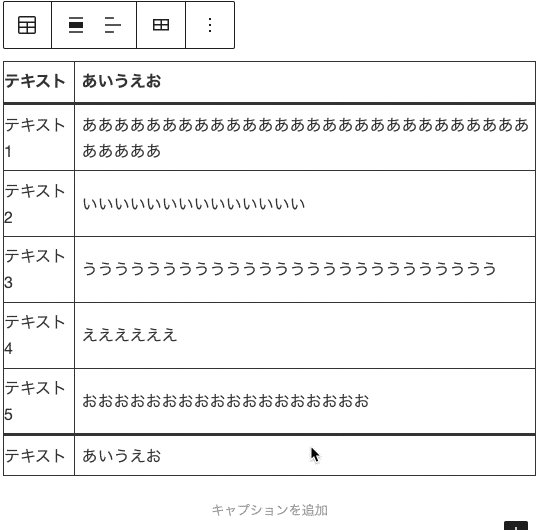
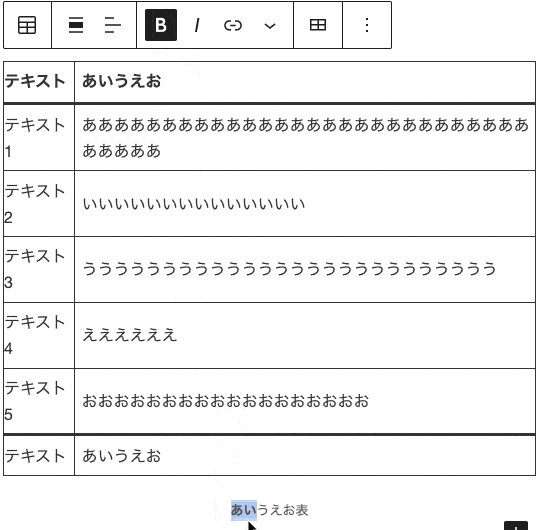
表のキャプション
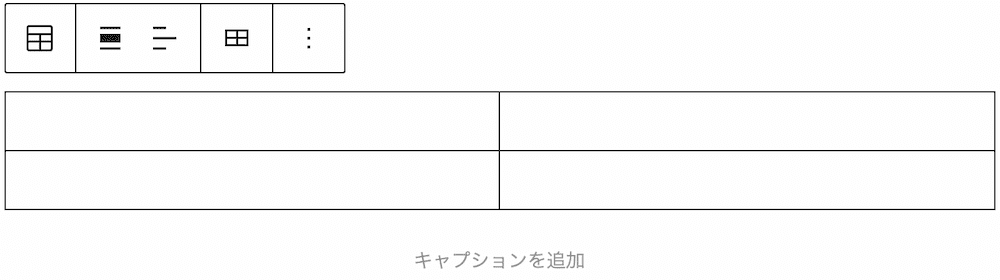
表の下にある小さなテキストエリアには、説明が入れられます。

必須ではありませんが、画像ブロックと同じく、この表が何なのか分かるように記述しておきましょう。

文字装飾も使えます。詳しくは下記ページをご覧ください。
画像を挿入する
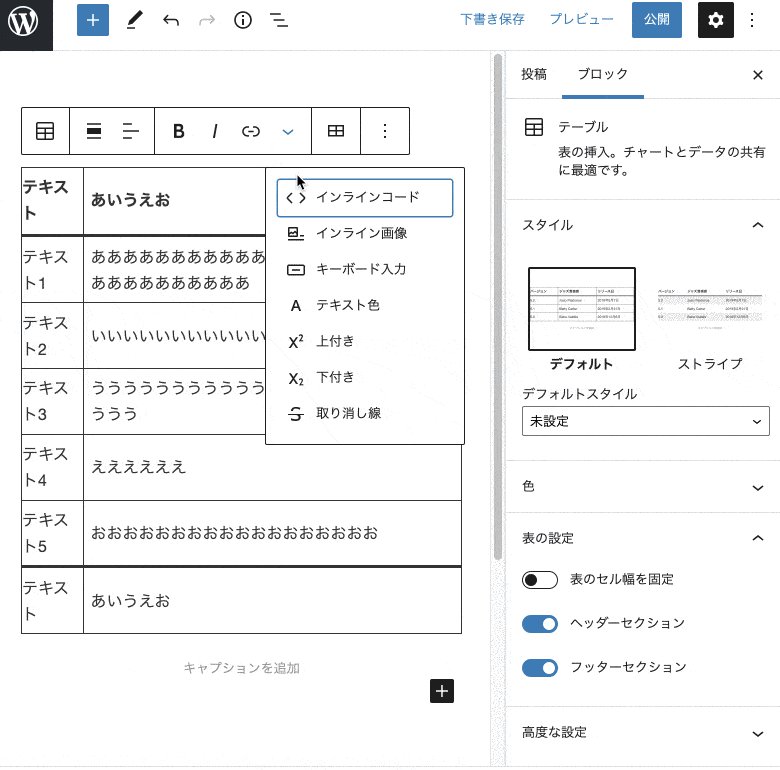
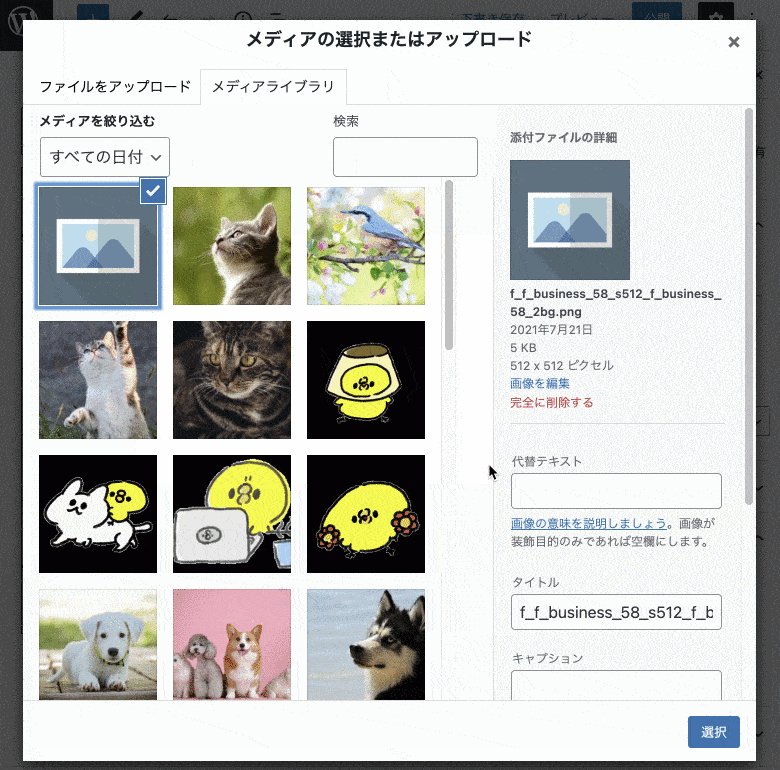
セル内に画像を入れたい場合は、「インライン画像」を使用しましょう。

「インライン画像」の挿入方法については、こちらの「インライン画像を挿入」の項目をご覧ください。
以上、表の挿入や編集方法を解説しました。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。