みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、記事を読みやすくするために余白や区切りを挿入する方法をお伝えいたします。
以前解説したとおり、空白ブロックで余白はできません。


ですが、記事を読みやすくするために、文の区切りや要素の間には余白を入れたいものです。


こういう時は「スペーサー」と「区切り」ブロックの出番です。
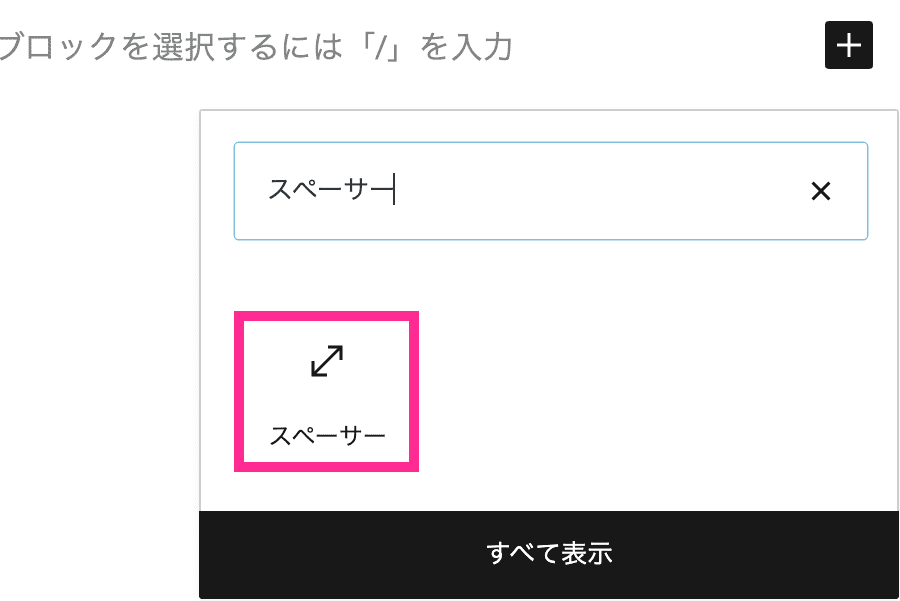
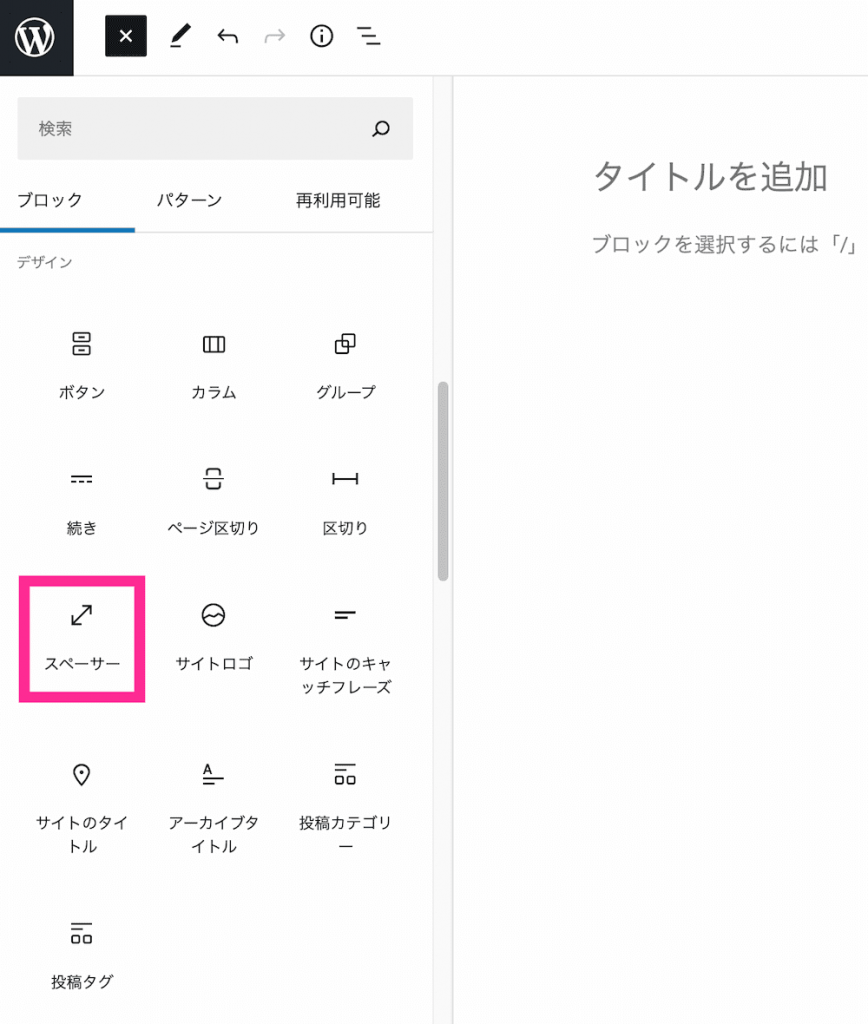
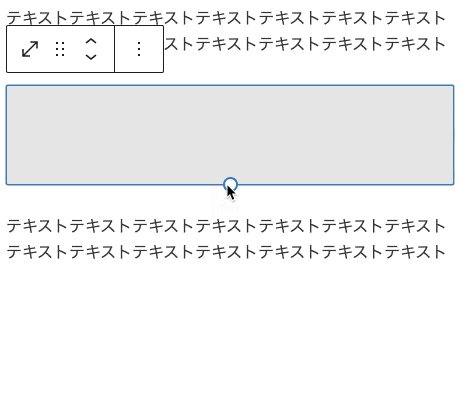
「スペーサー」ブロックの追加方法


「スペーサー」は、大幅に余白を入れたいときに使用します。
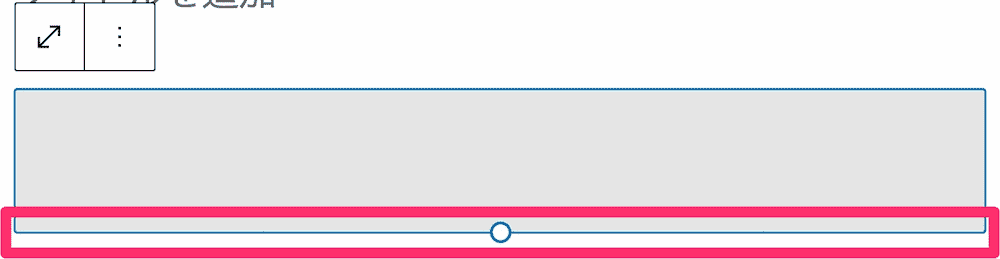
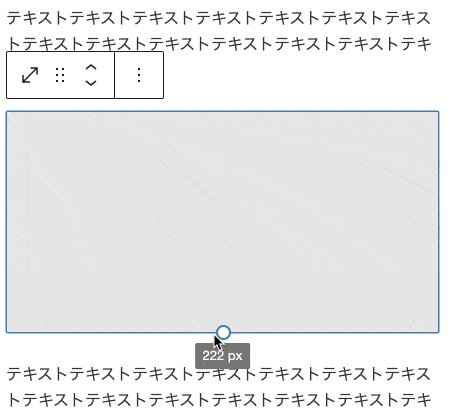
余白のサイズ調整

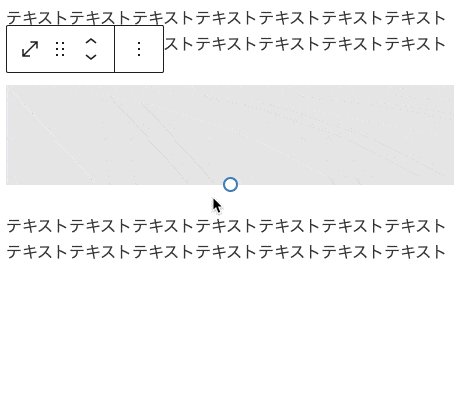
一番下の辺(青い丸)を動かせば、余白のサイズを視覚的に調整できます。

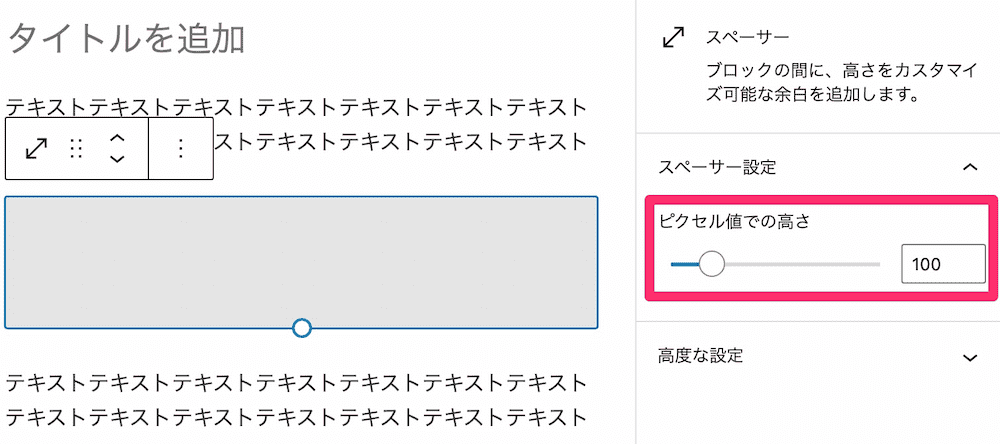
数値で微調整したい場合は、右メニューバーにある「ピクセル値での高さ」で設定しましょう。

1〜500pxまで指定できます。

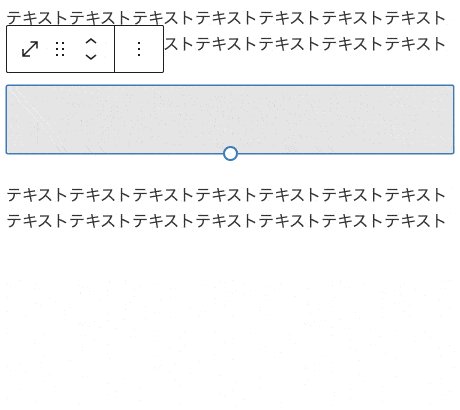
このとおり、余白が開きました。
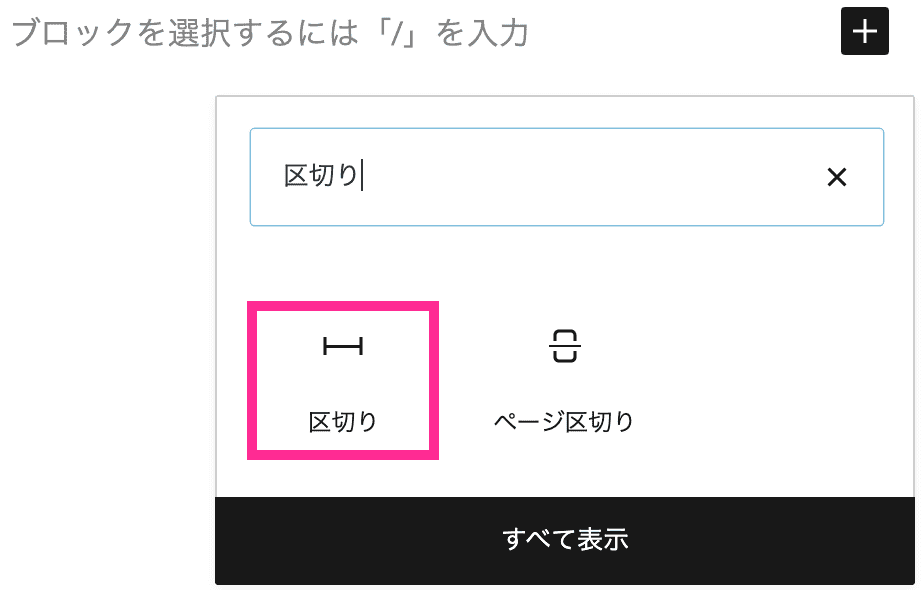
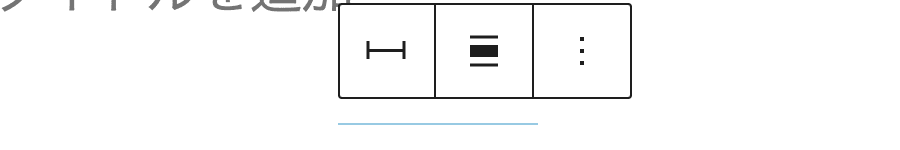
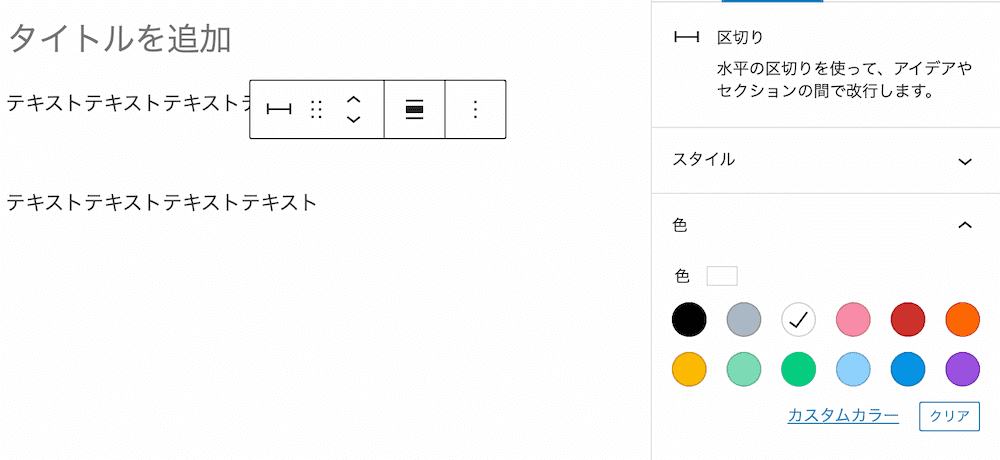
「区切り」ブロックの追加方法
「区切り」はその名の通り、話や場面を区切るためのブロックです。



見出しでは区切れない場合や、閑話休題などで使用しましょう。
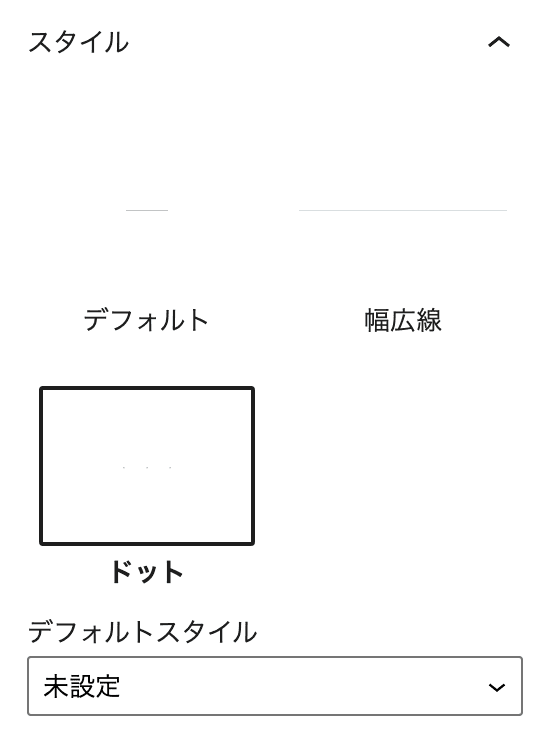
「区切り」ブロックの設定・デザイン調整

右メニューバーの「スタイル」で、3つのデザインが選択できます。
- 短めの線が入る「デフォルト」
- 横幅いっぱいに線が広がる「幅広線」
- 真ん中に太い3つのドットが入る「ドット」

配置は中央寄せしかできません。

「色」で線の色を変えられます。
背景色と同じ色にすれば、区切り線を隠せます。

以上、余白や区切りの挿入方法を解説しました。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。

