みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、他の記事も見てもらうためにプラグインなしで記事一覧を設置する方法をお伝えいたします。
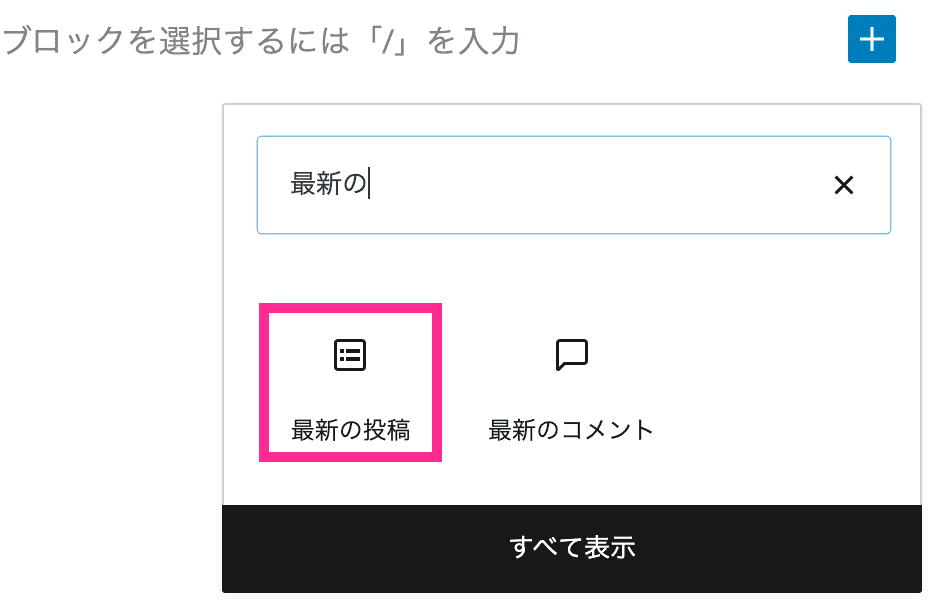
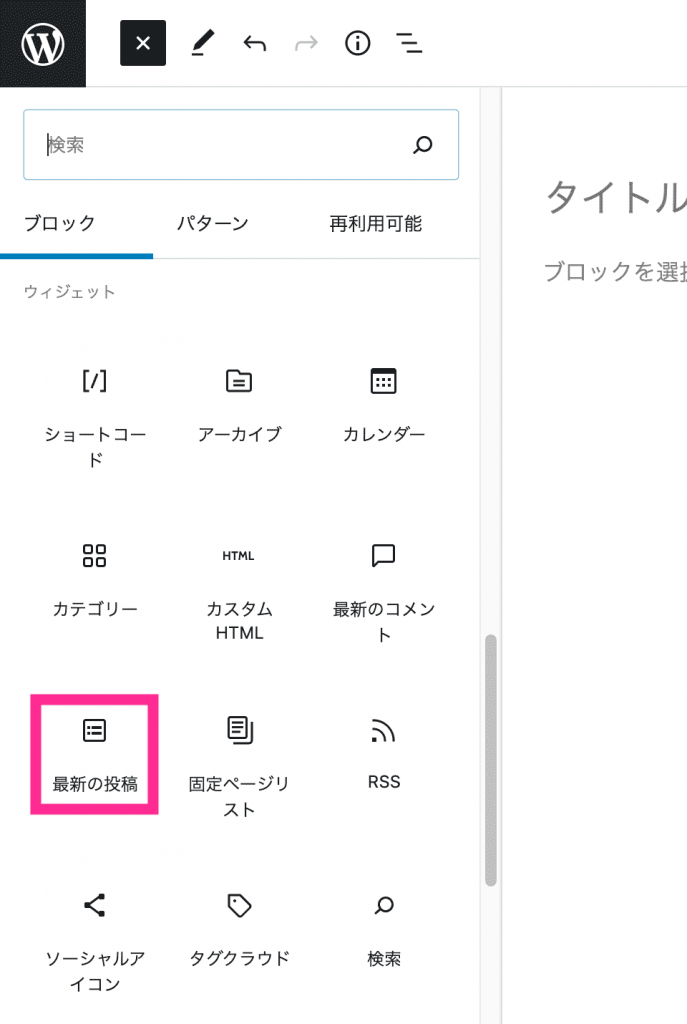
「最新の投稿」ブロック

すぐに設置するなら、「最新の投稿」ブロックがオススメです。


今までの投稿した記事の一覧を表示できる、便利なブロックです。
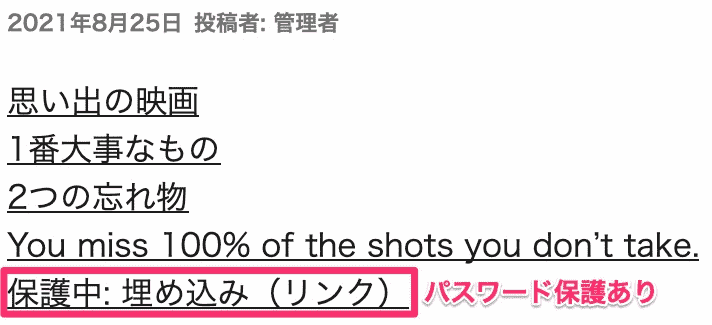
公開されたページが表示されます。

パスワードで保護したページも表示されます。ご注意ください。
配置変更・表示切り替え
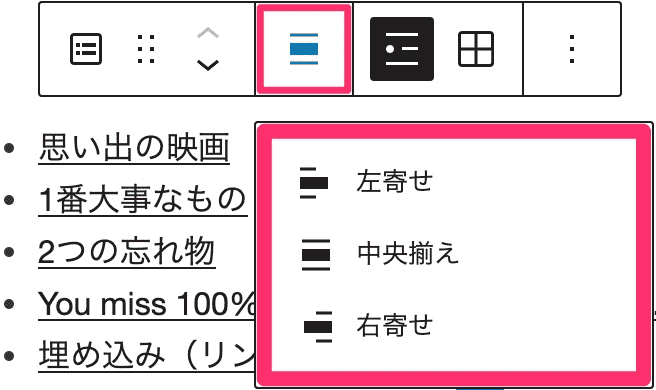
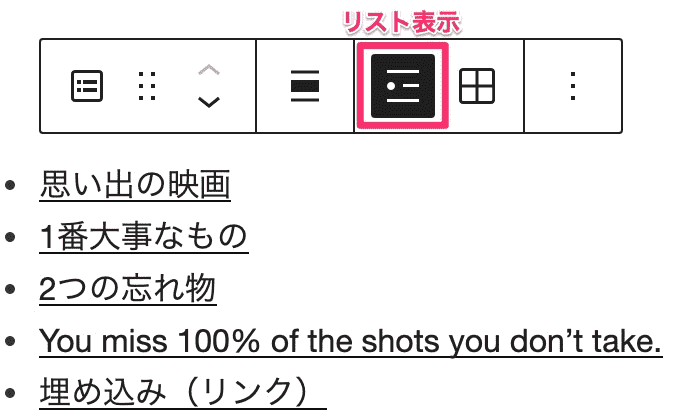
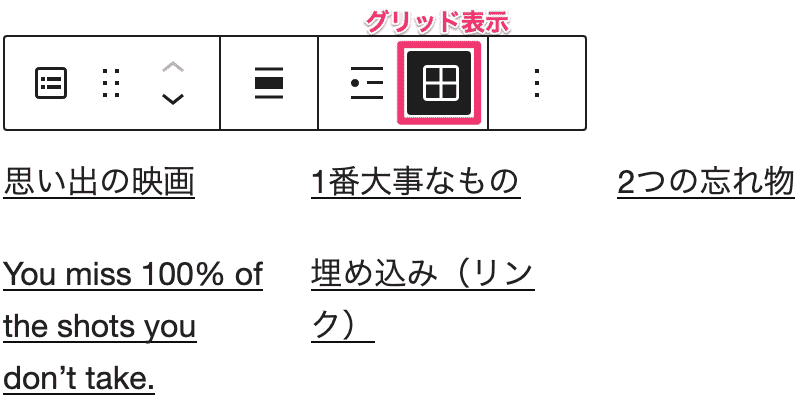
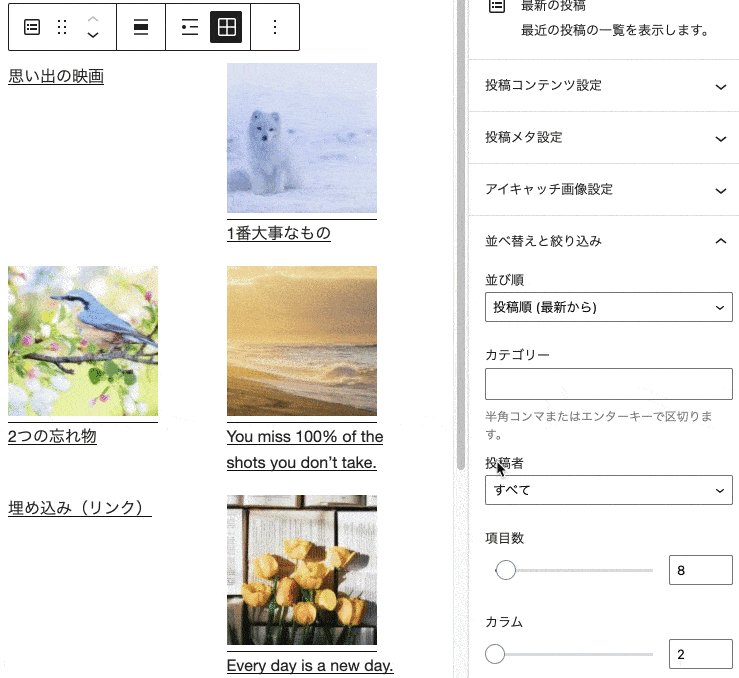
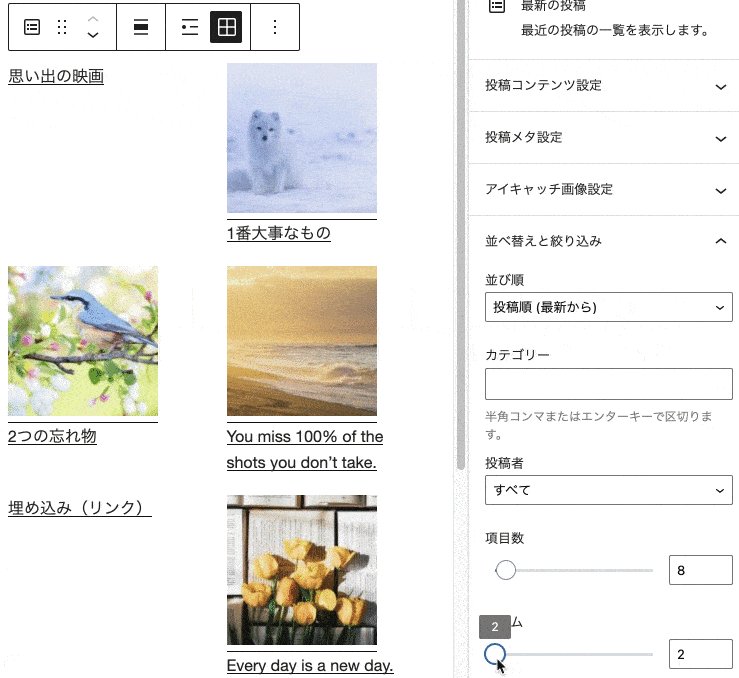
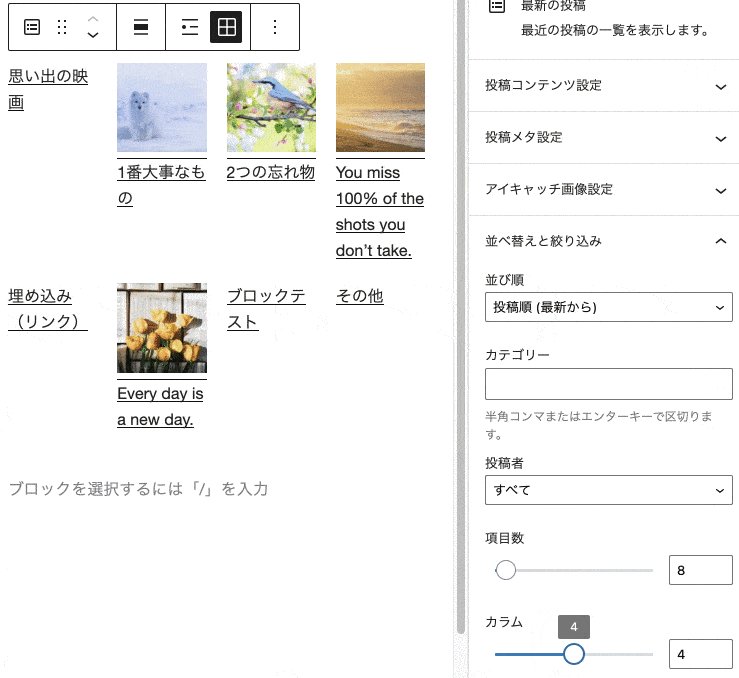
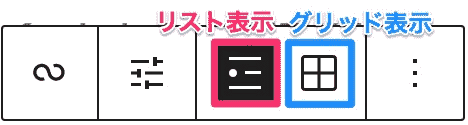
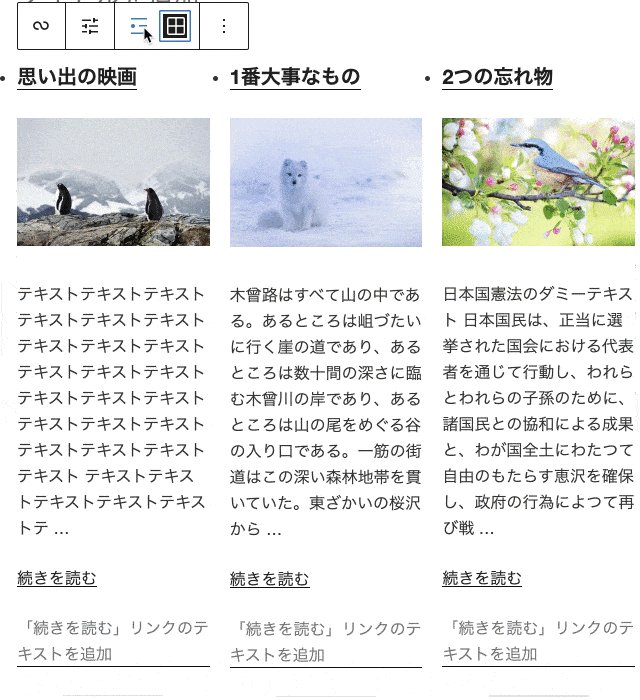
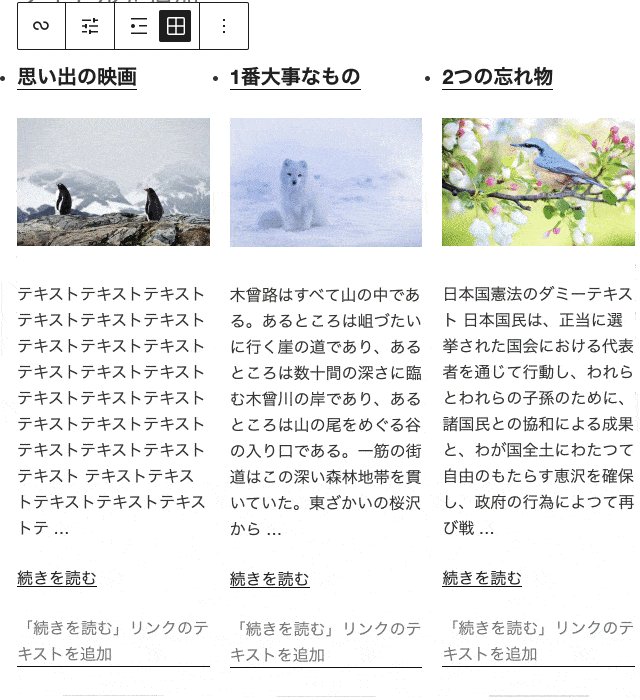
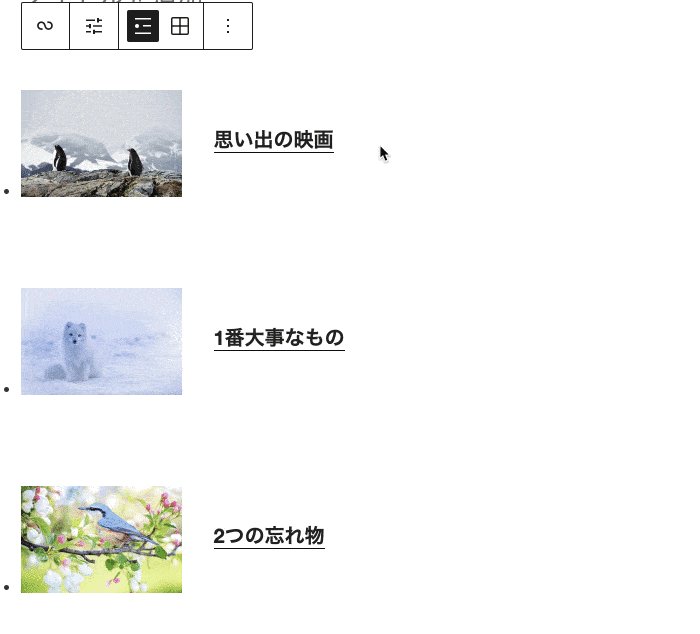
ブロックツールでは、配置を変更できる他、「リスト」か「グリッド」に表示を切り替えられます。

垂直配置の変更
- 左寄せ
- 中央寄せ
- 右寄せ


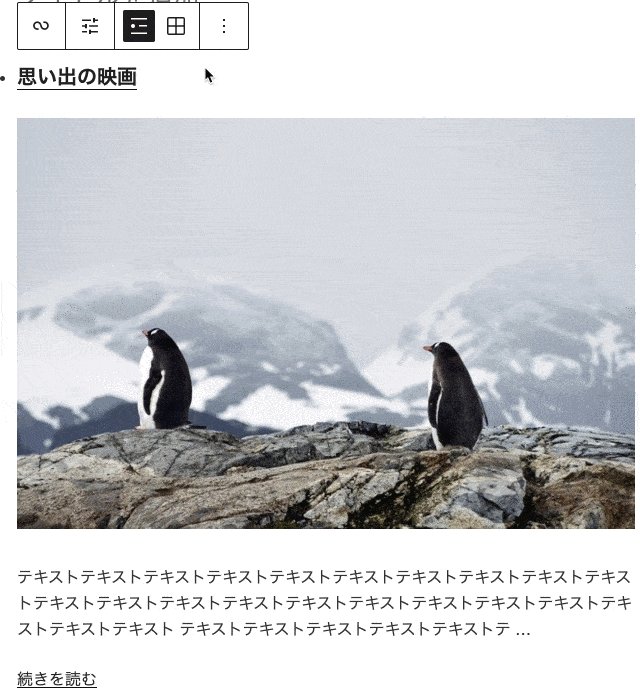
デフォルトは左寄せのリスト表示です。
では右メニューバーでいろいろ調整してみましょう。
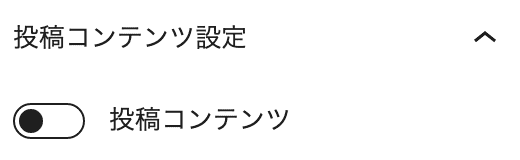
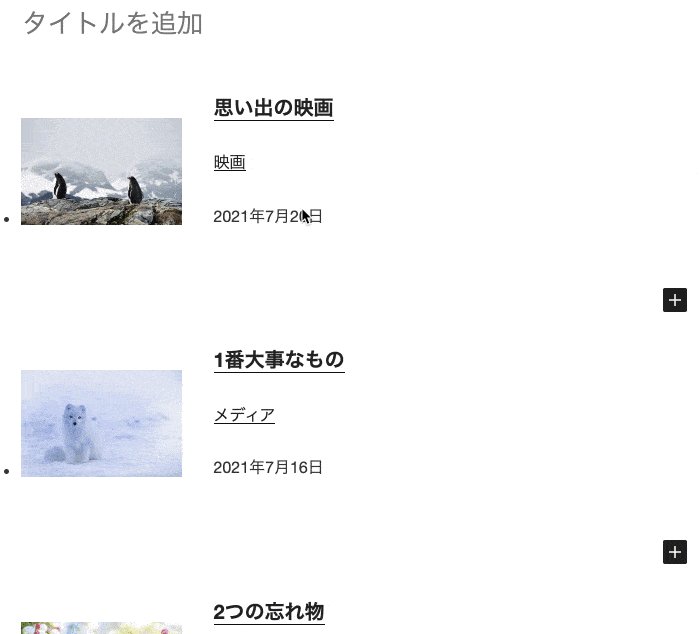
投稿コンテンツ設定

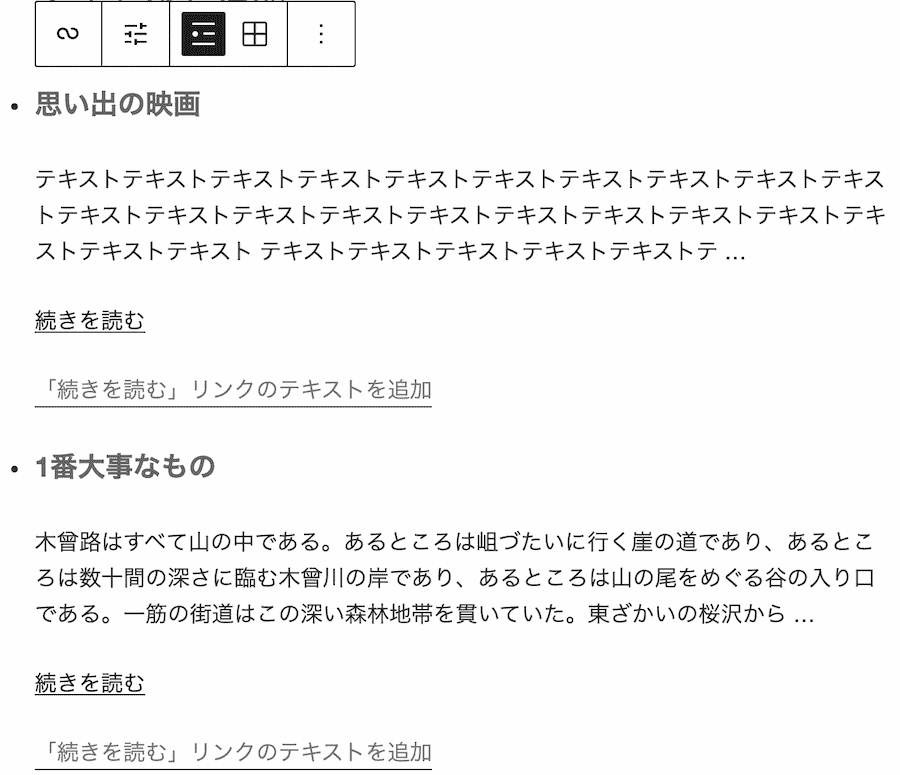
投稿ページの一部を表示します。

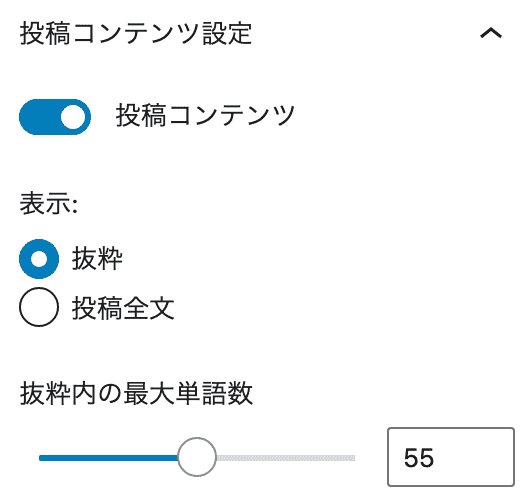
オンにすると、このように新しいメニューが現れます。
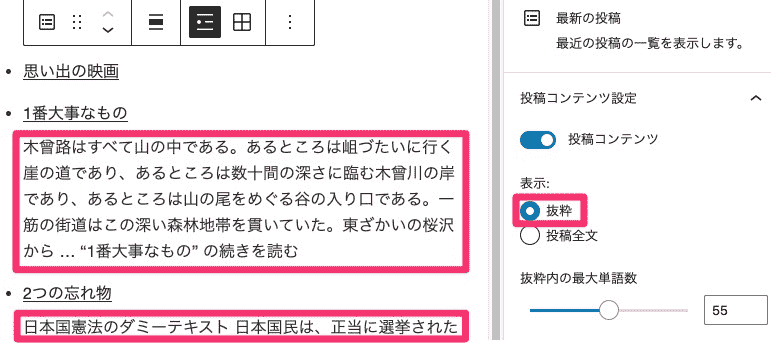
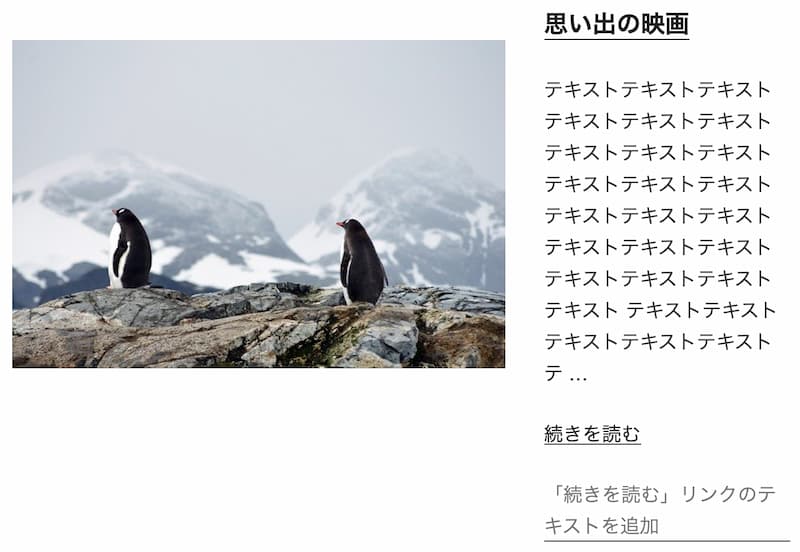
抜粋

「抜粋」で記入した内容が表示されます。公開方法の解説で軽く触れた、記事の概要を入力するところです。空白の場合は、記事の最初の文章が表示されます。
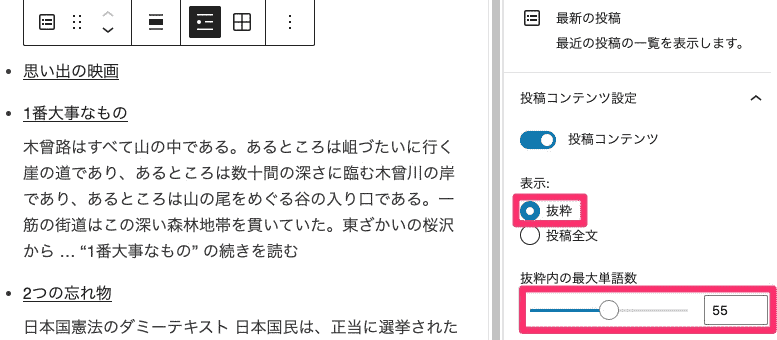
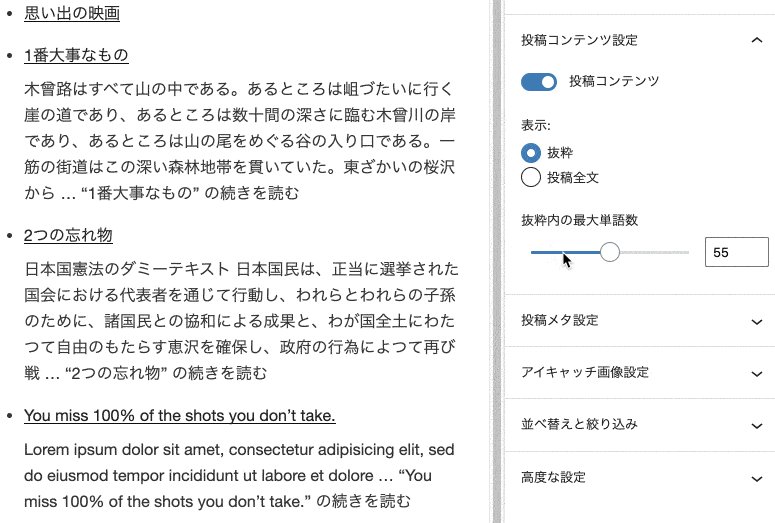
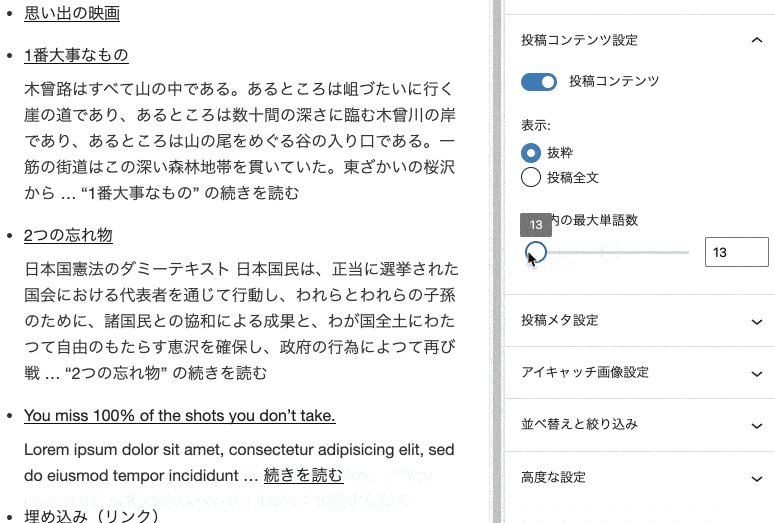
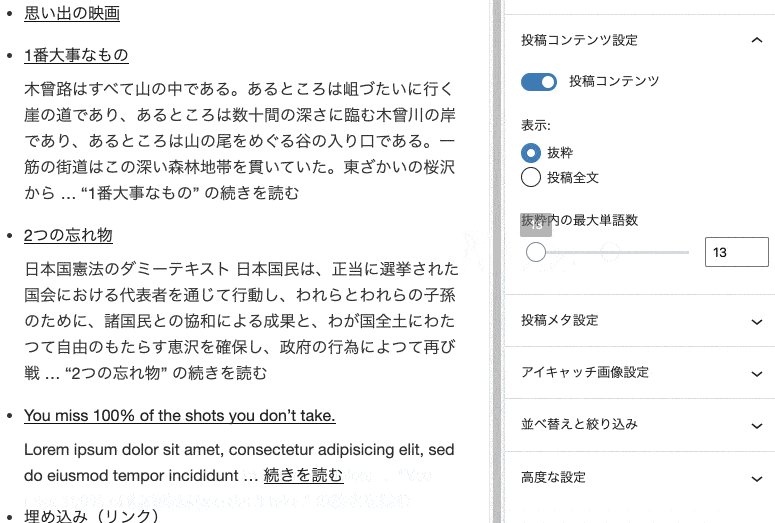
抜粋内の最大単語数

WordPressの仕様により、英語のみ適用されます。日本語の場合は、特別な設定が必要です。

日本語にも設定を反映したい時は、専門の人に頼みましょう。
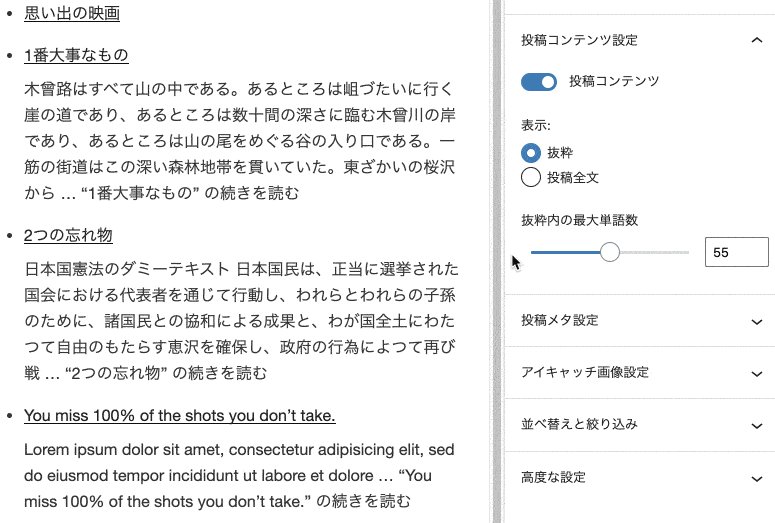
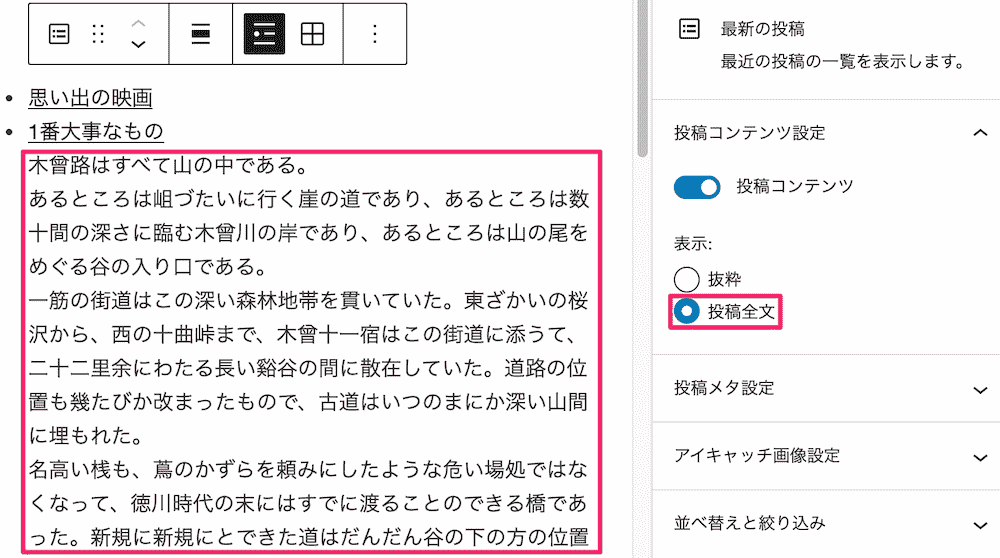
投稿全文

記事の内容がすべて表示されます。
投稿メタ設定

記事の情報を、どこまで表示させるか設定できます。
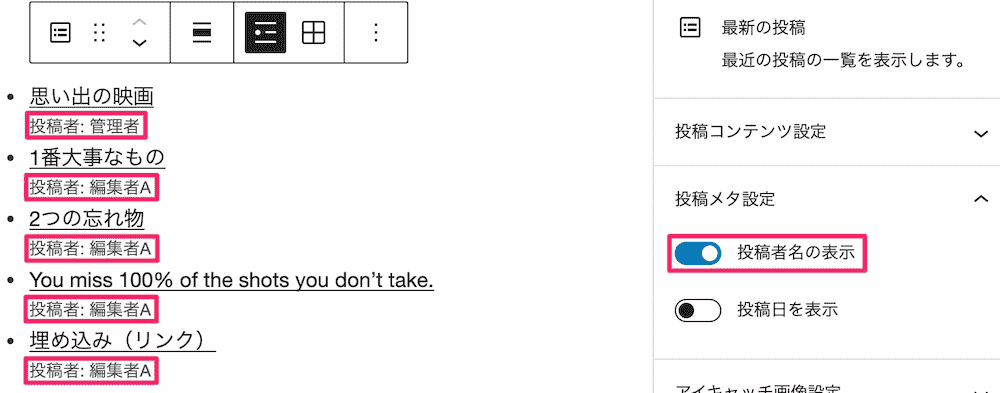
投稿者名の表示

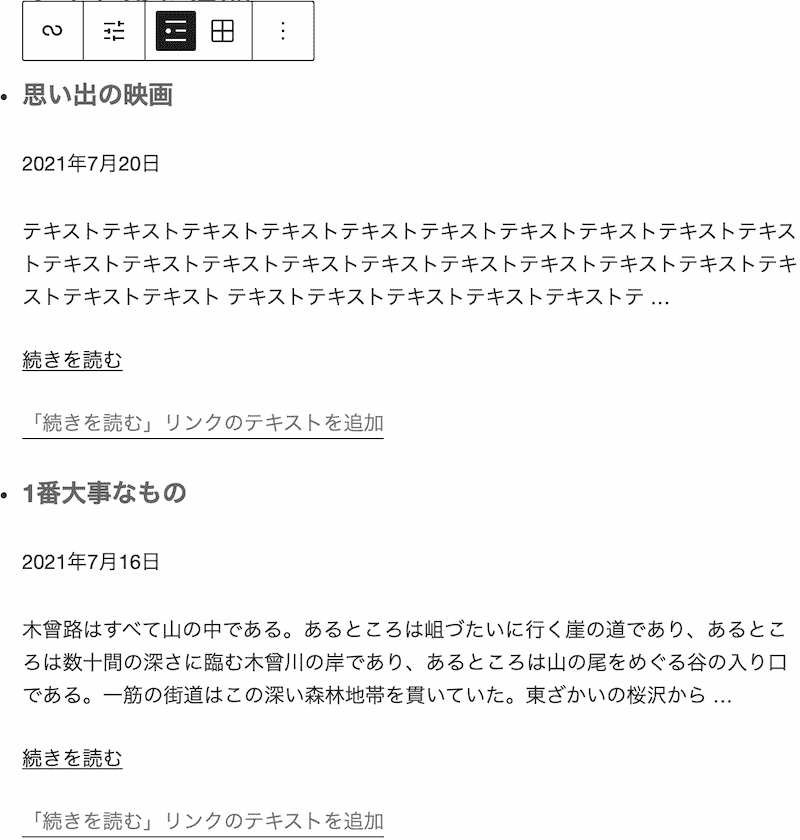
記事を書いたユーザーの名前が表示されます。複数ユーザーで記事を書いている場合は、これにチェックを入れるといいでしょう。
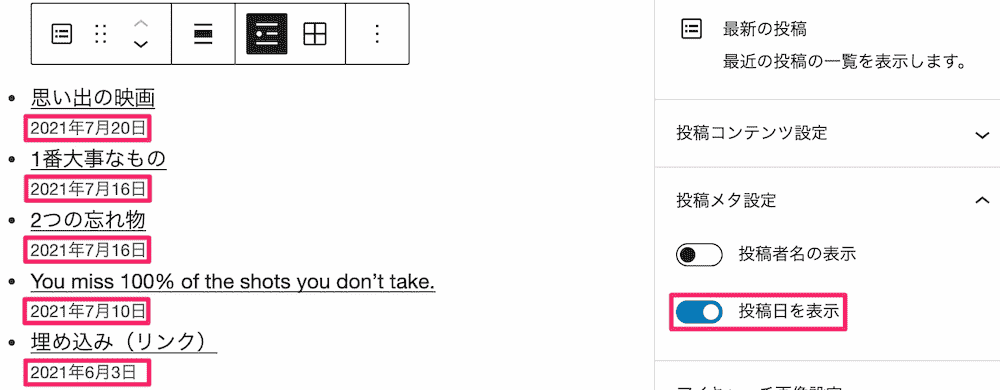
投稿日を表示

投稿の公開日が表示されます。
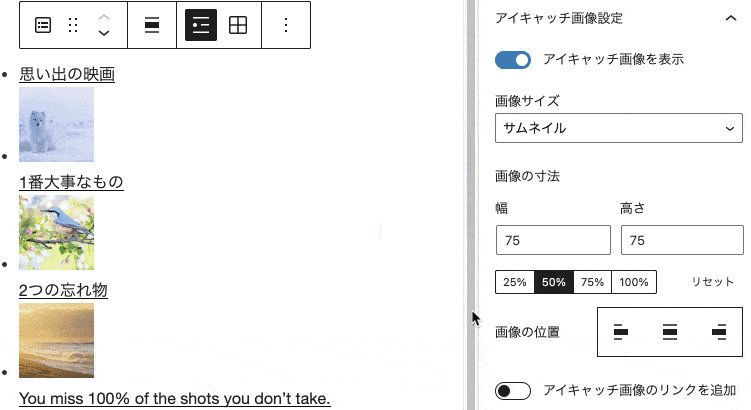
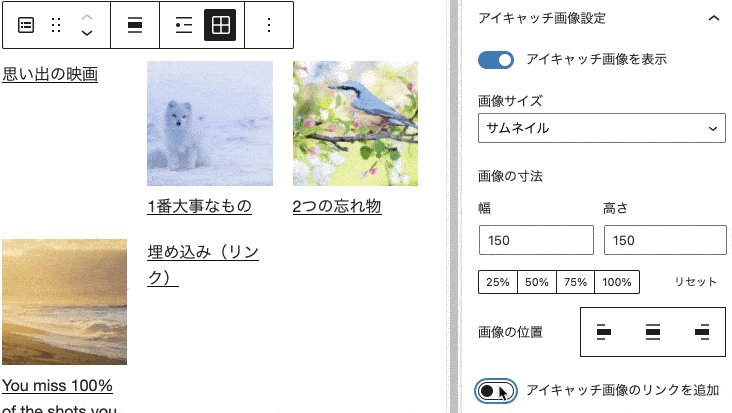
アイキャッチ画像設定

アイキャッチ画像を表示し、詳しい設定を行います。
アイキャッチ画像を表示

オンにすると、記事のアイキャッチ画像が表示されます。ただし、アイキャッチ画像を設定している記事のみです。
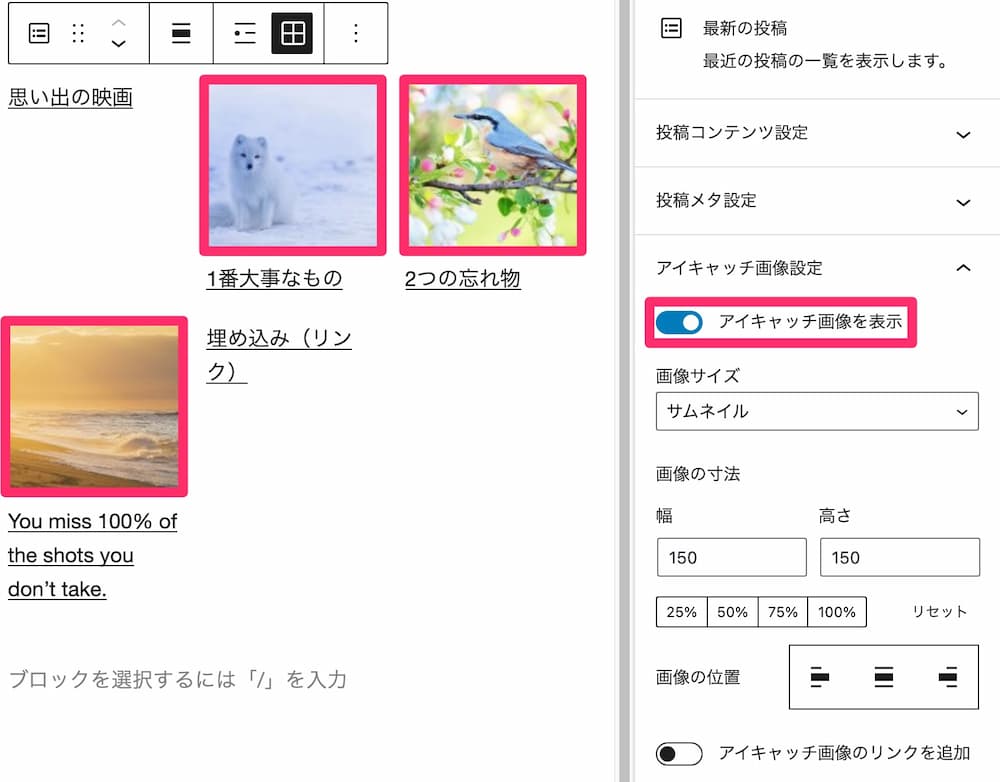
画像サイズ

アイキャッチ画像のサイズを選択します。
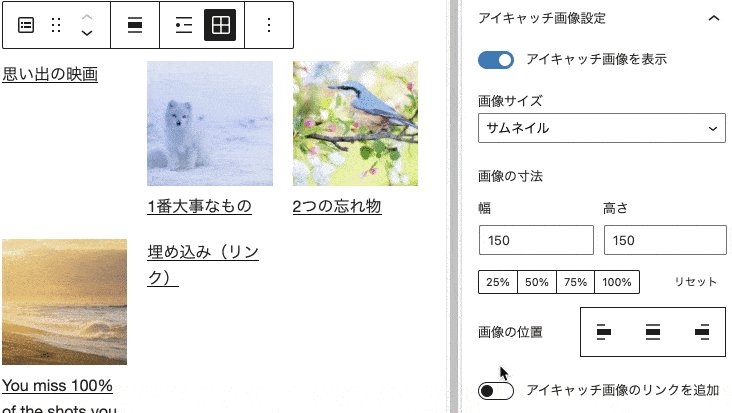
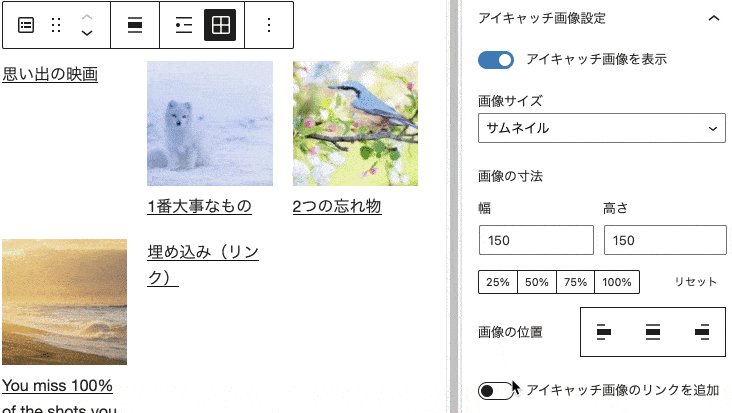
画像の寸法

アイキャッチ画像のサイズを細かく調節できます。
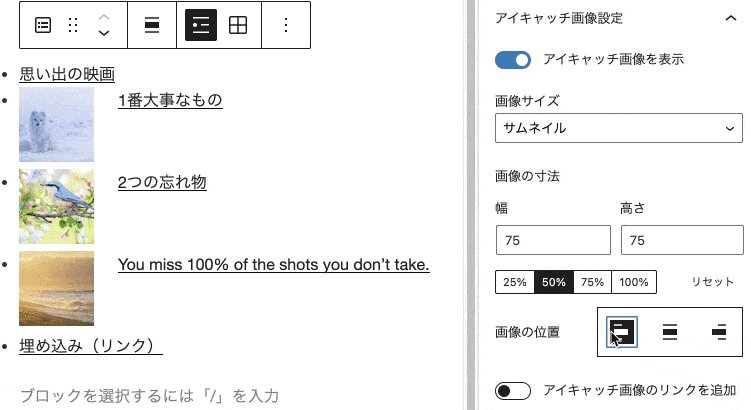
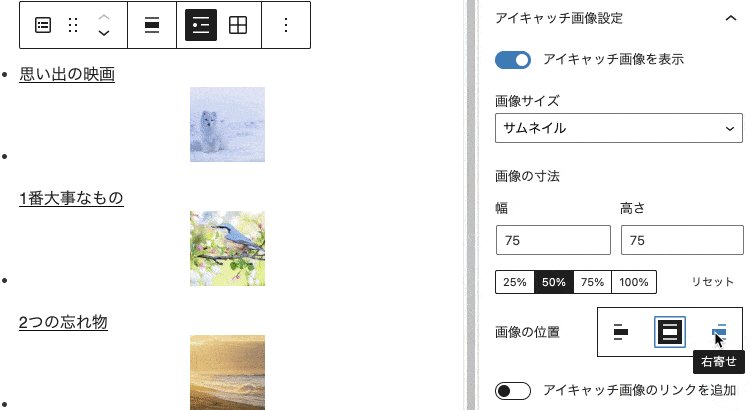
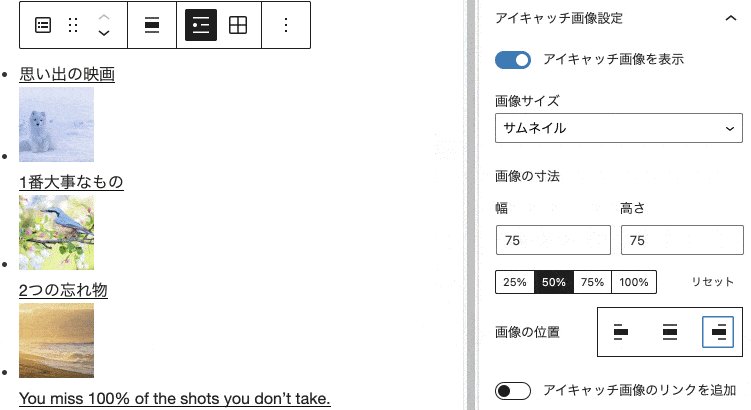
画像の位置

アイキャッチ画像を左・中央・右のいずれかに配置できます。
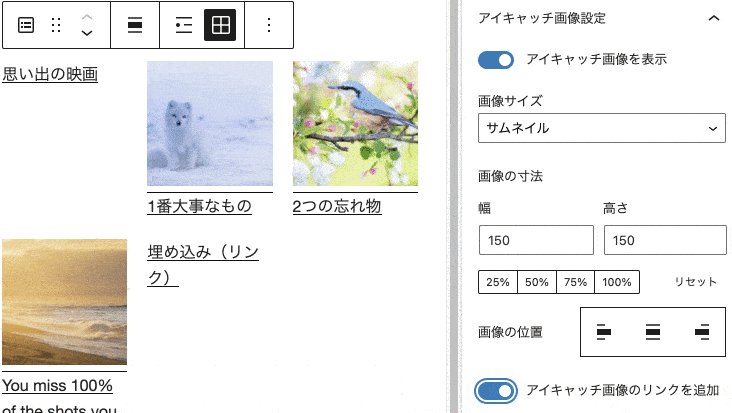
アイキャッチ画像のリンクを追加

チェックを入れれば、アイキャッチ画像にも記事のリンクを反映して、クリックしやすくします。
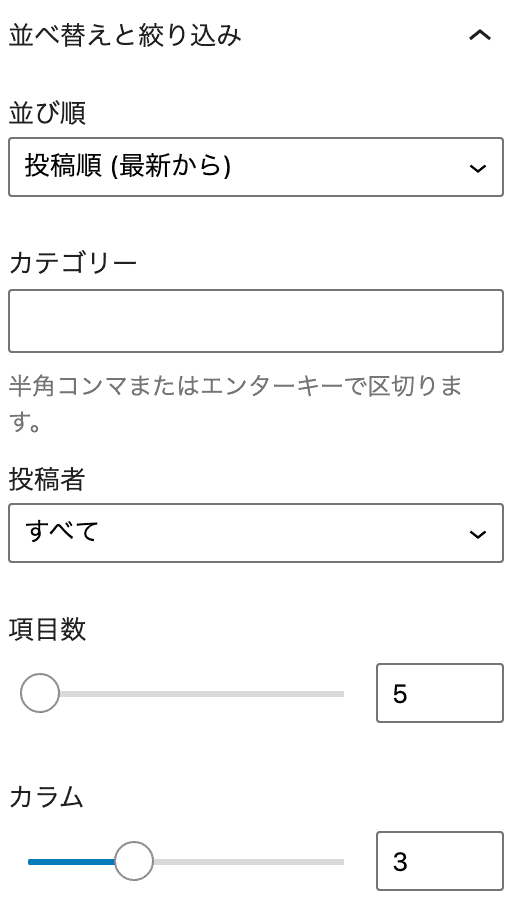
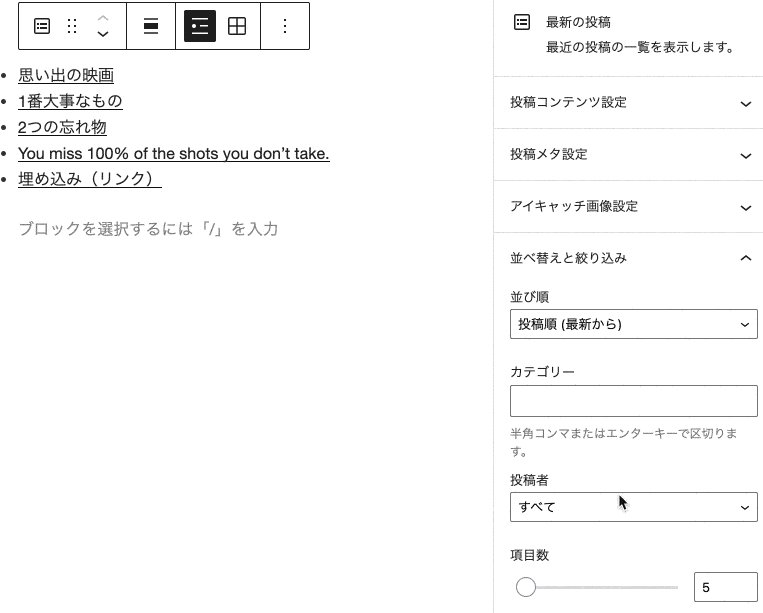
並び替えと絞り込み

記事の並び順と、どういった記事を表示するか設定できます。
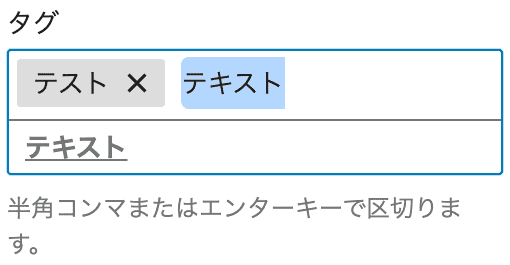
タグでの絞り込みはできません。
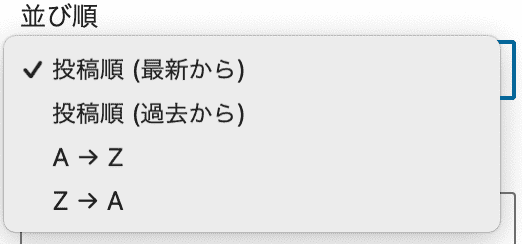
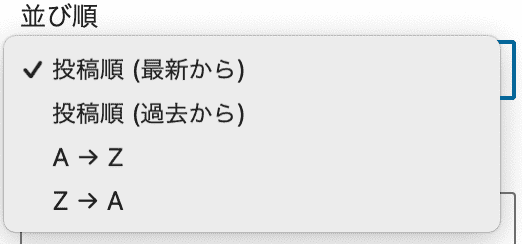
並び順

公開日順か、記事のタイトル名順に並び替えられます。
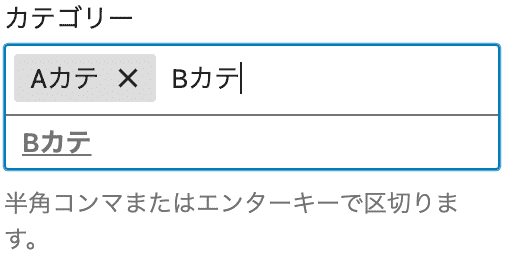
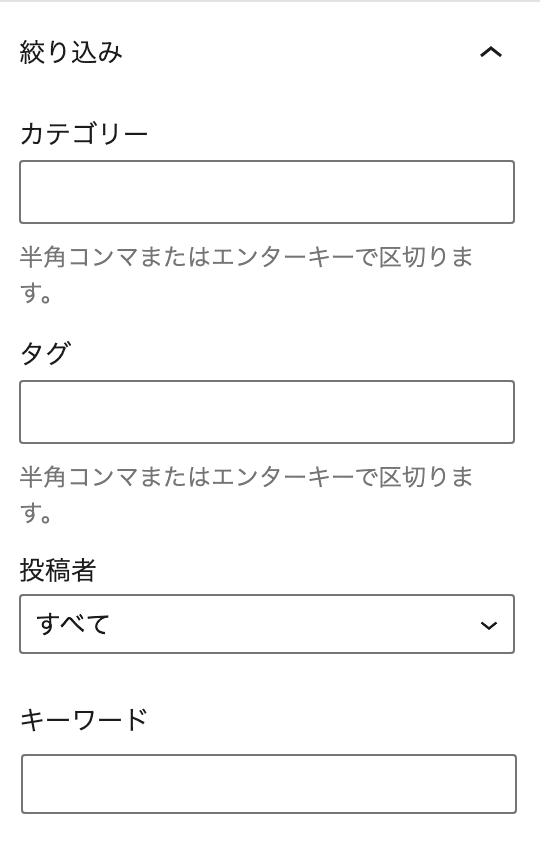
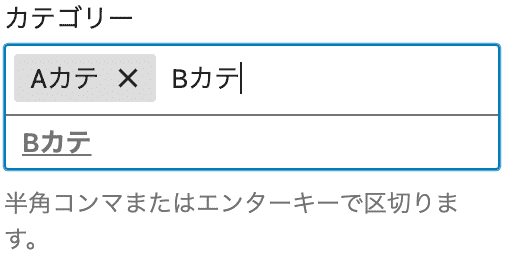
カテゴリー

指定カテゴリーの記事に絞り込みます。複数選択可能です。
投稿者

特定のユーザーが書いた記事に絞ります。
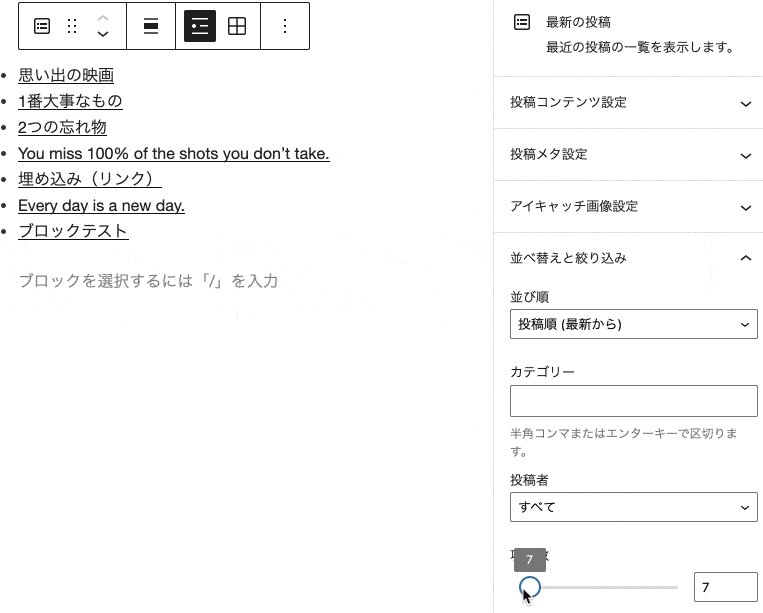
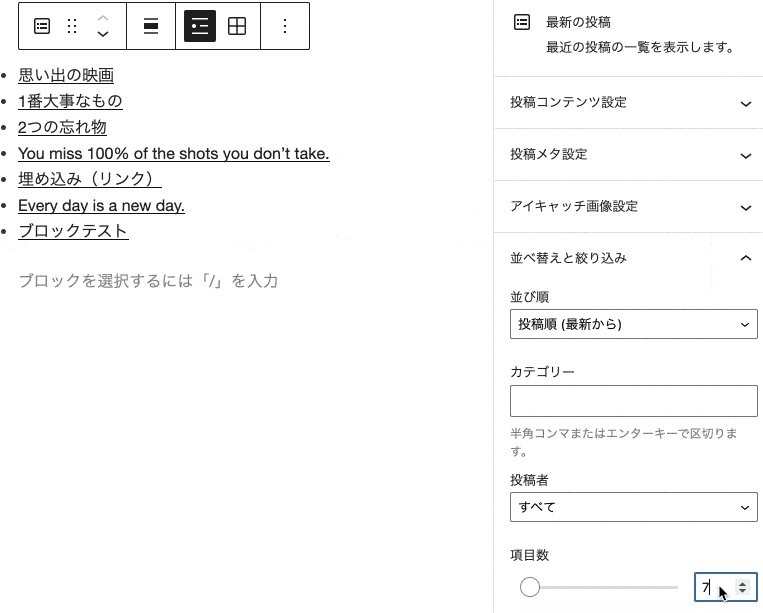
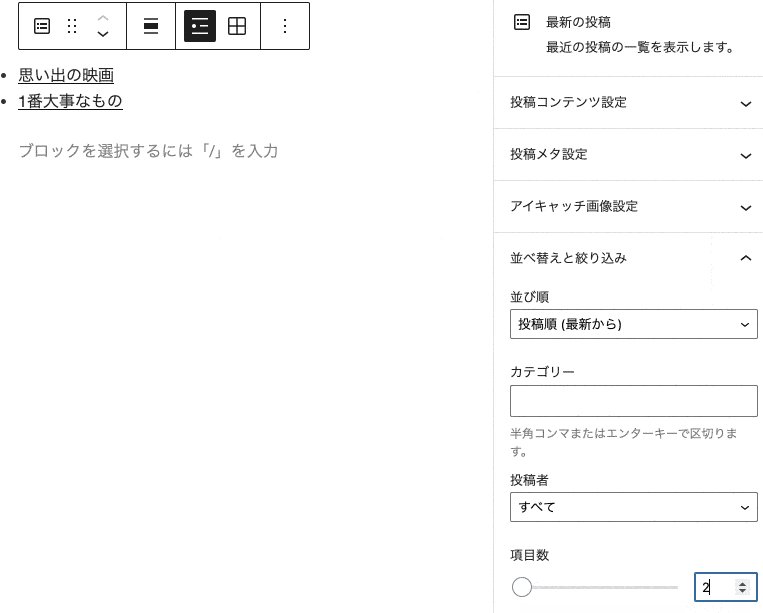
項目数

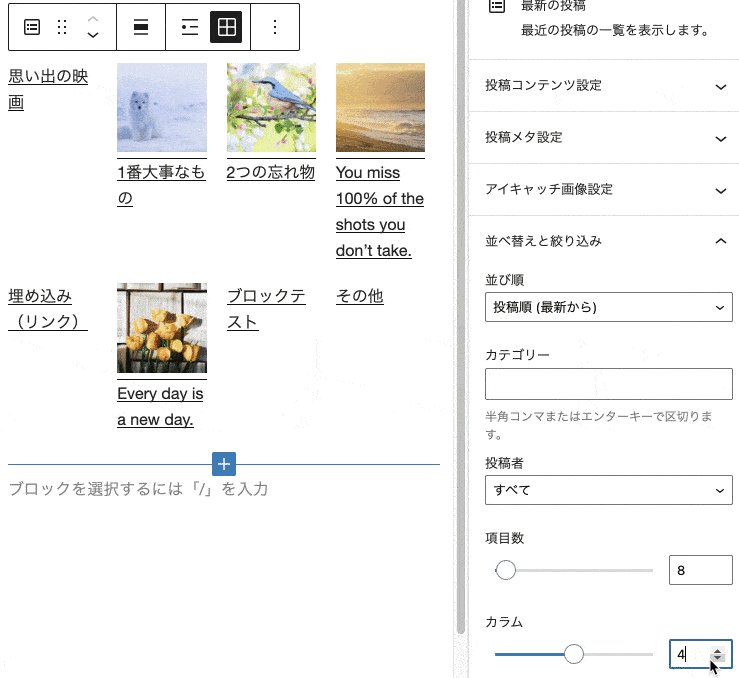
カラム

同じカテゴリー・筆者の記事リンク一覧を挿入できるため、ブログの回遊率上昇につなげられます。
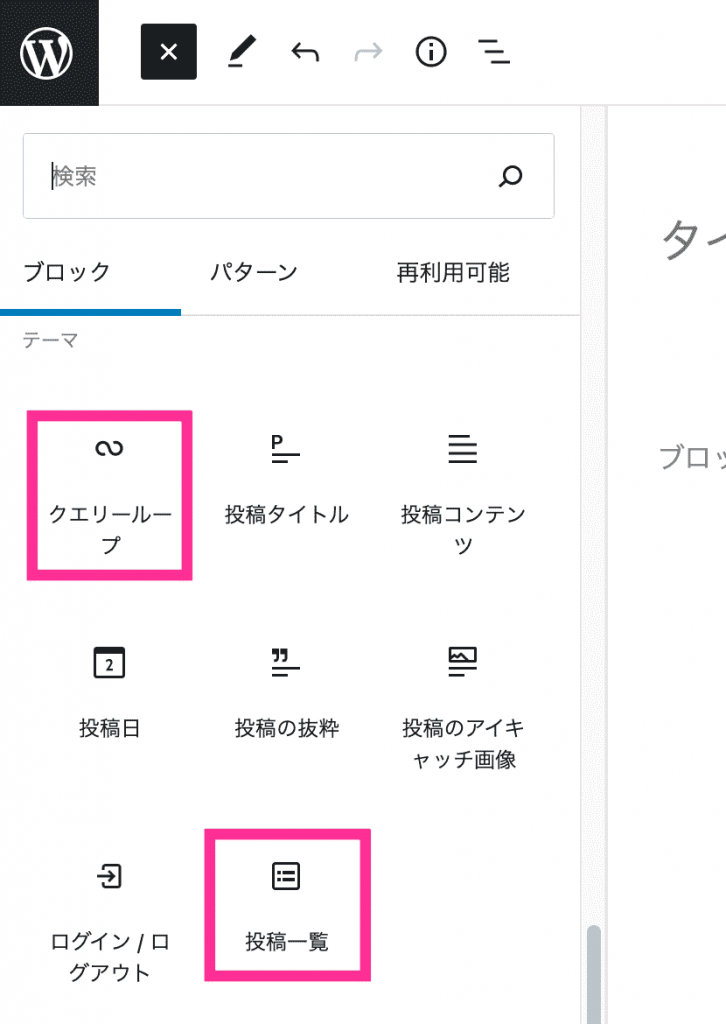
「クエリーループ」・「投稿一覧」ブロック


デザインをもう少し調整したいなら、「クエリーループ」もしくは「投稿一覧」ブロックを使用します。両方とも同じブロックですから、どちらでも構いません。

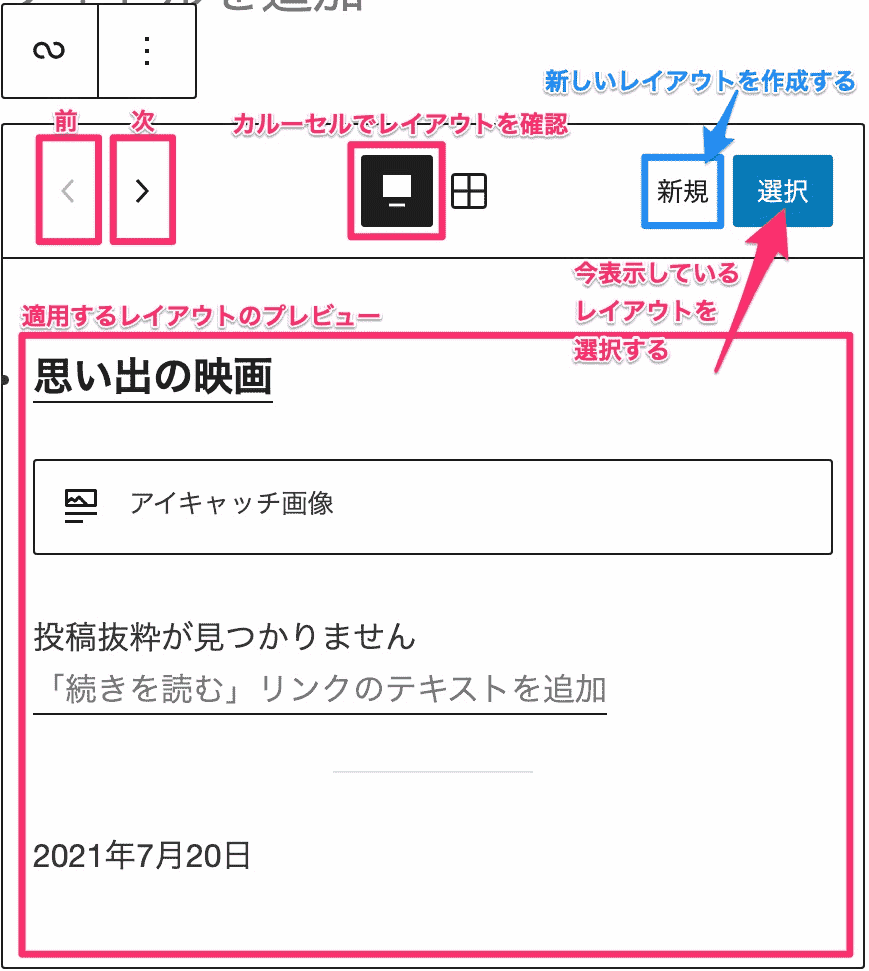
レイアウトの設定
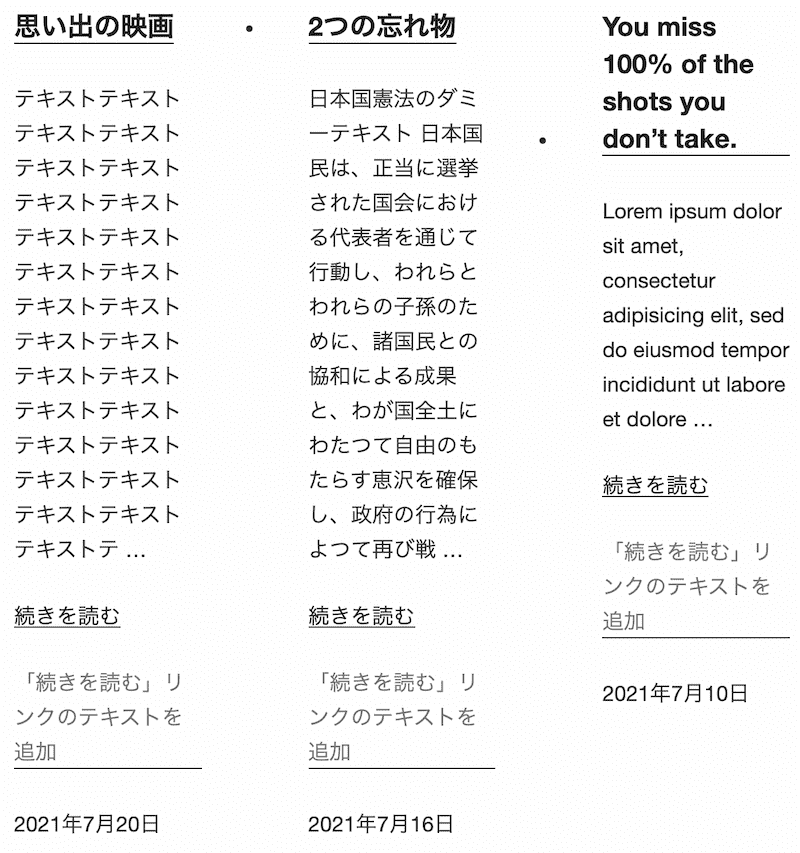
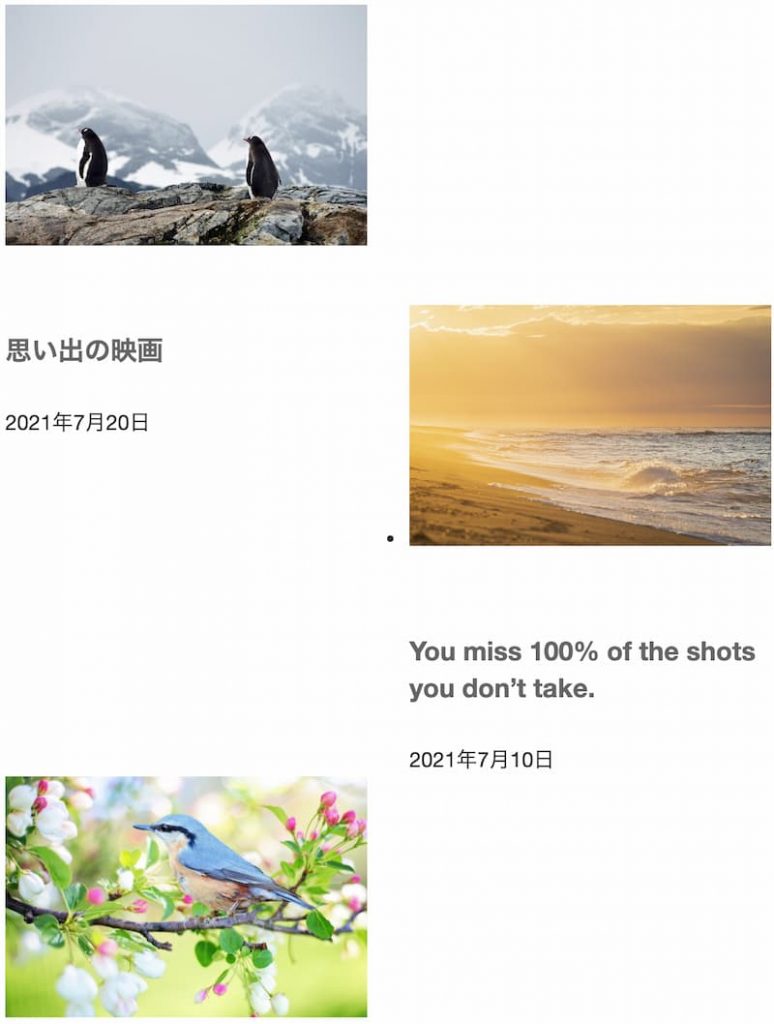
レイアウトをカルーセルかグリッドで確認します。


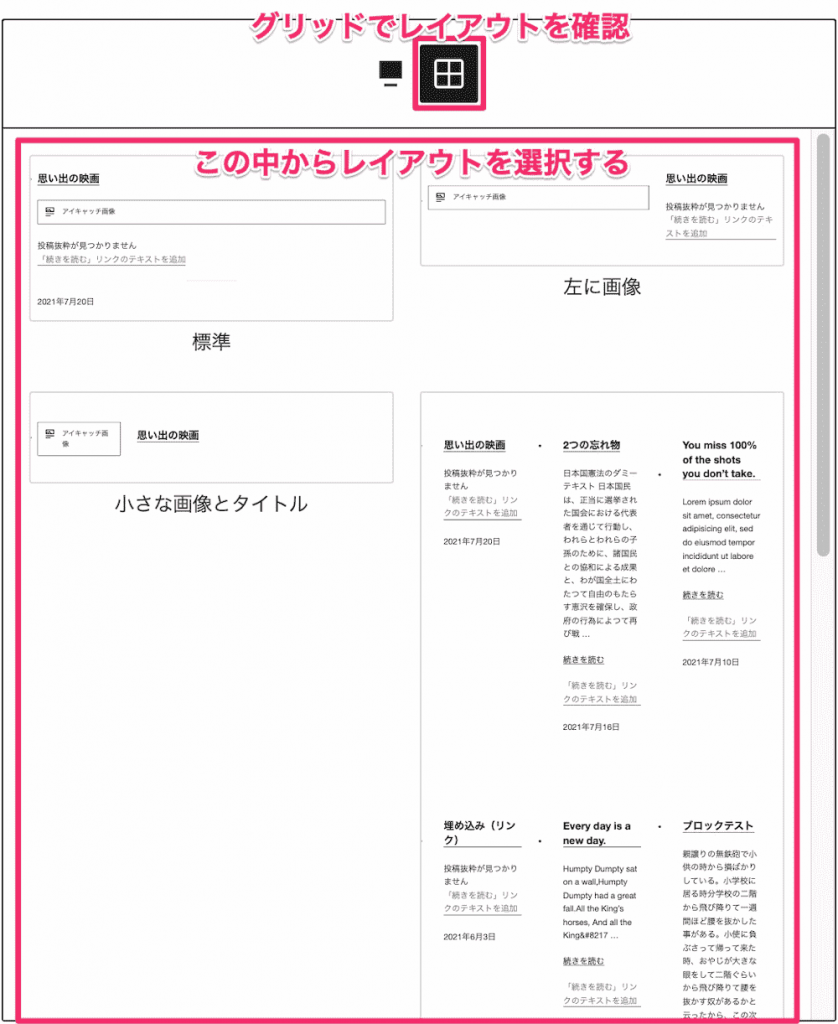
選択できるレイアウトはこちらです。






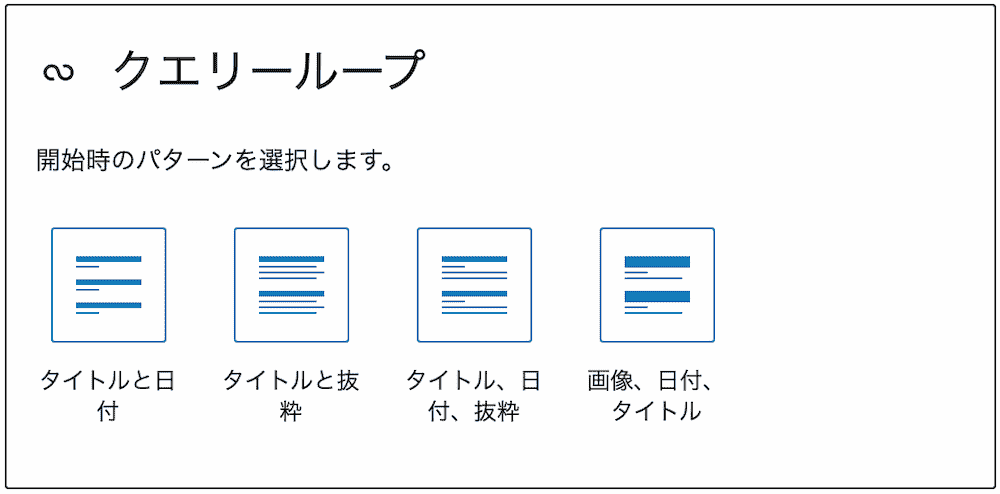
「新規」をクリックすると、表示パターンを4つの中から選べます。





表示設定
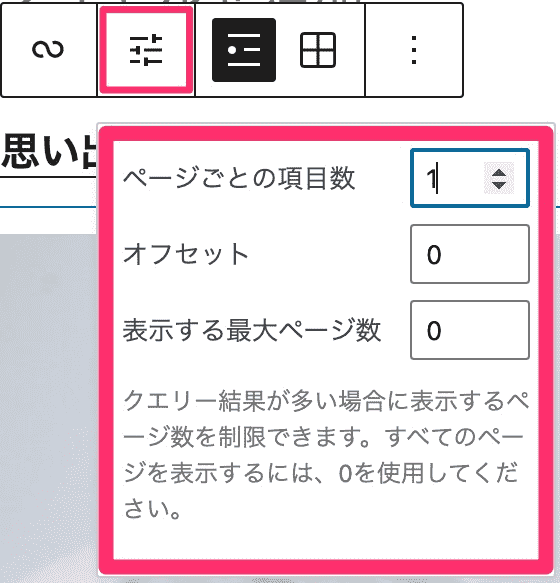
ブロックツールで、記事の表示数を設定できます。

- ページごとの項目数
表示する記事の数です。 - オフセット
指定した数の記事を上から非表示にします。「1」にすると、一番上に表示していた記事が消えます。

リストとグリッドの表示を切り替えられます。「最新の投稿」ブロックと同じです。

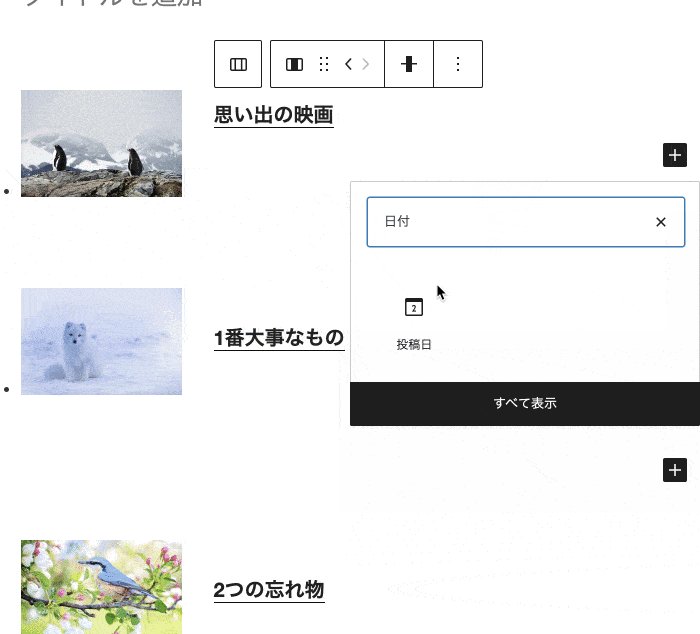
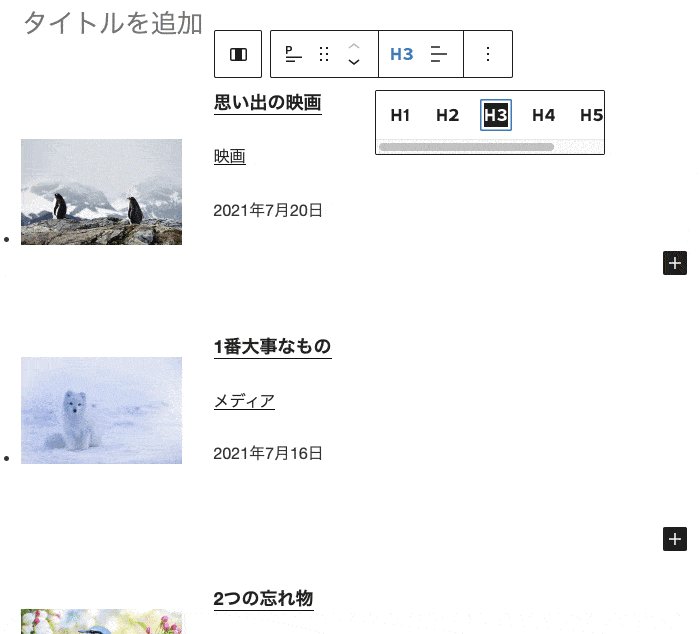
テンプレートの編集
「最新の投稿」ブロックと違うのは、一覧のデザインをブロックで調整できる点です。
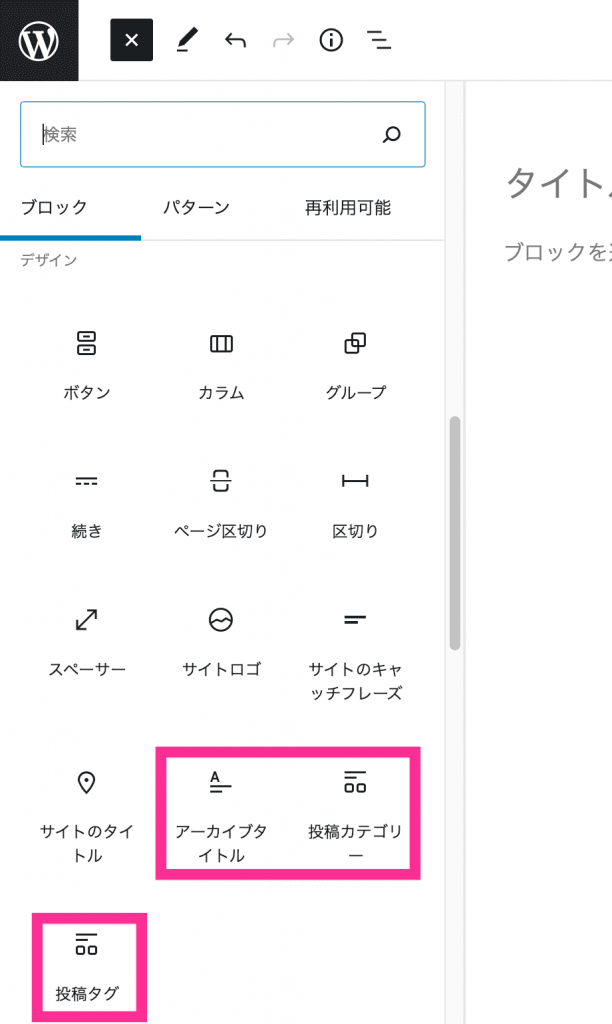
「デザイン」や「テーマ」系統で、投稿表示に関するブロックがあります。これを利用して、一覧テンプレートを編集できます。



一つの「投稿テンプレート」ブロックを編集すれば、「クエリーループ」ブロック内にある他の投稿の表示も同じになります。
テンプレートに少し要素を追加、微調整をしたいときに便利です。
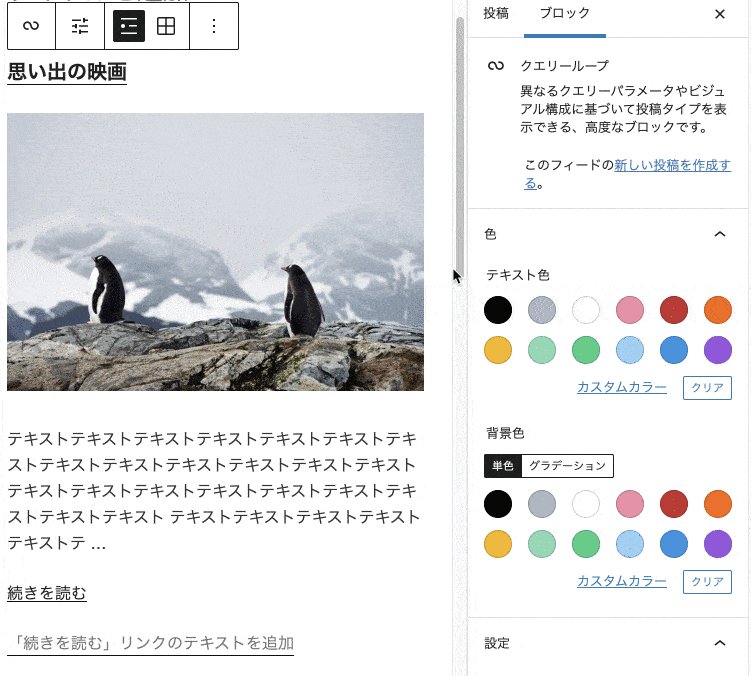
右サイドバーに移ります。
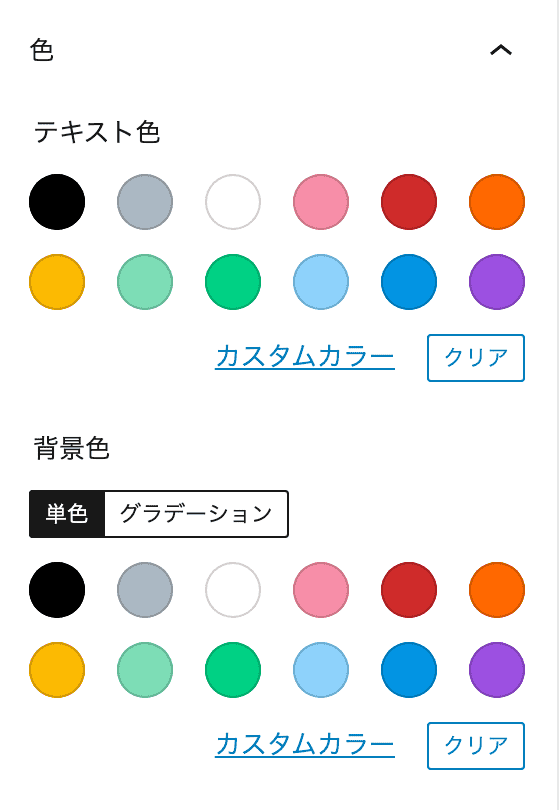
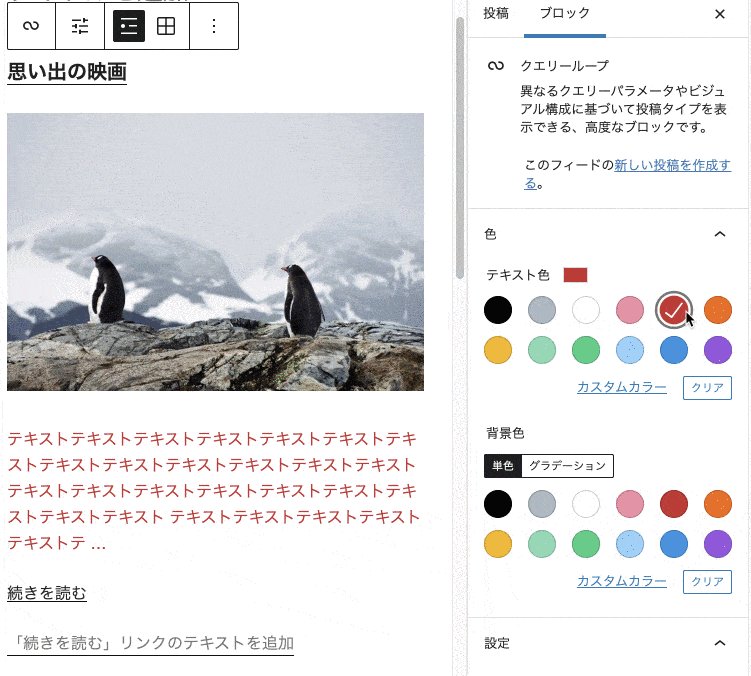
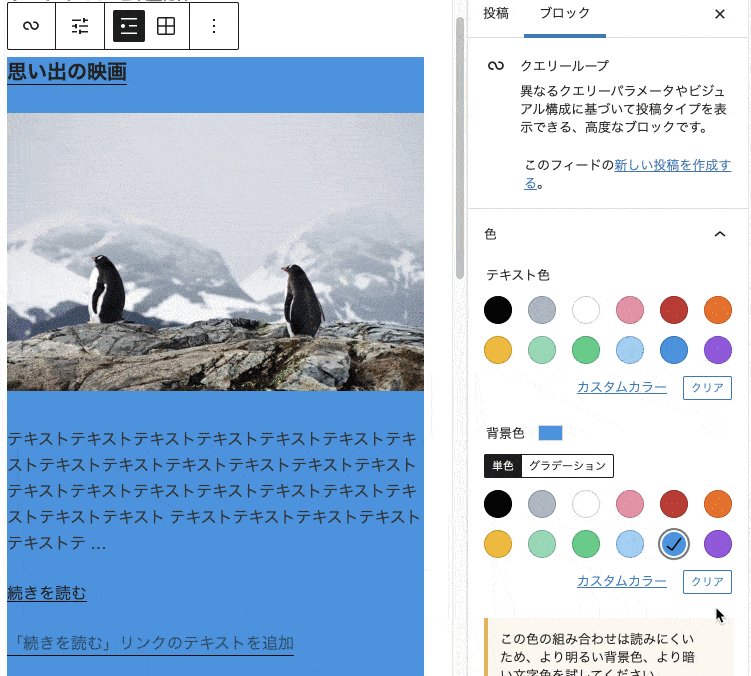
色設定

テキストと背景の色を変更できます。これも「最新の投稿」ブロックにはない機能でした。

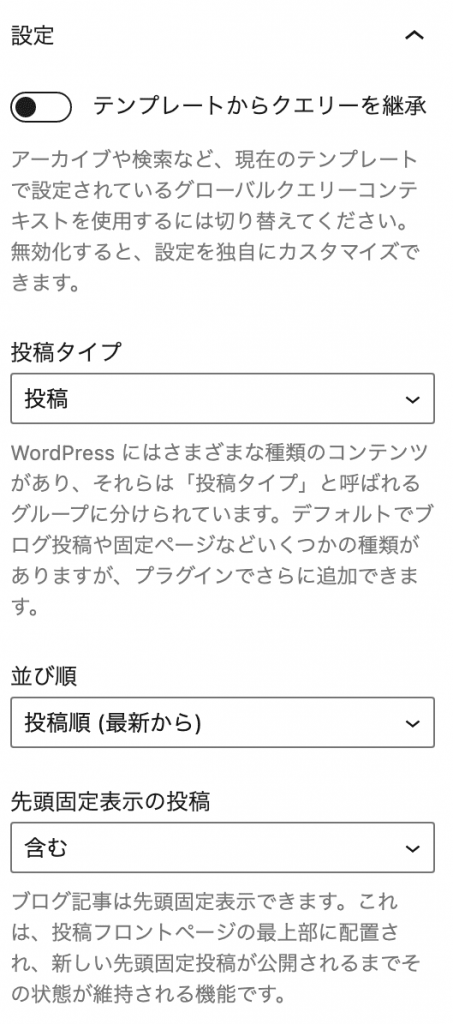
設定
何の一覧を表示するか、基本設定できます。





絞り込み
記事一覧の中から絞り込みします。





以上、記事の一覧を設置する「最新の投稿」・「クエリーループ」ブロックを解説しました。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。

