みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressでボタンリンクを挿入する方法をお伝えいたします。
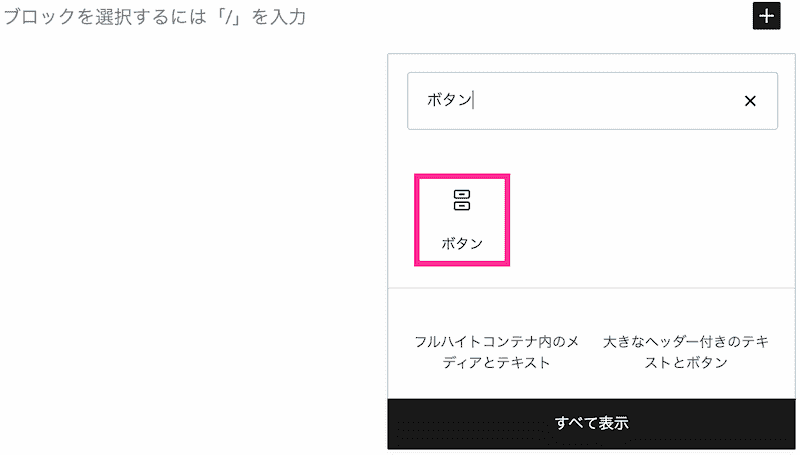
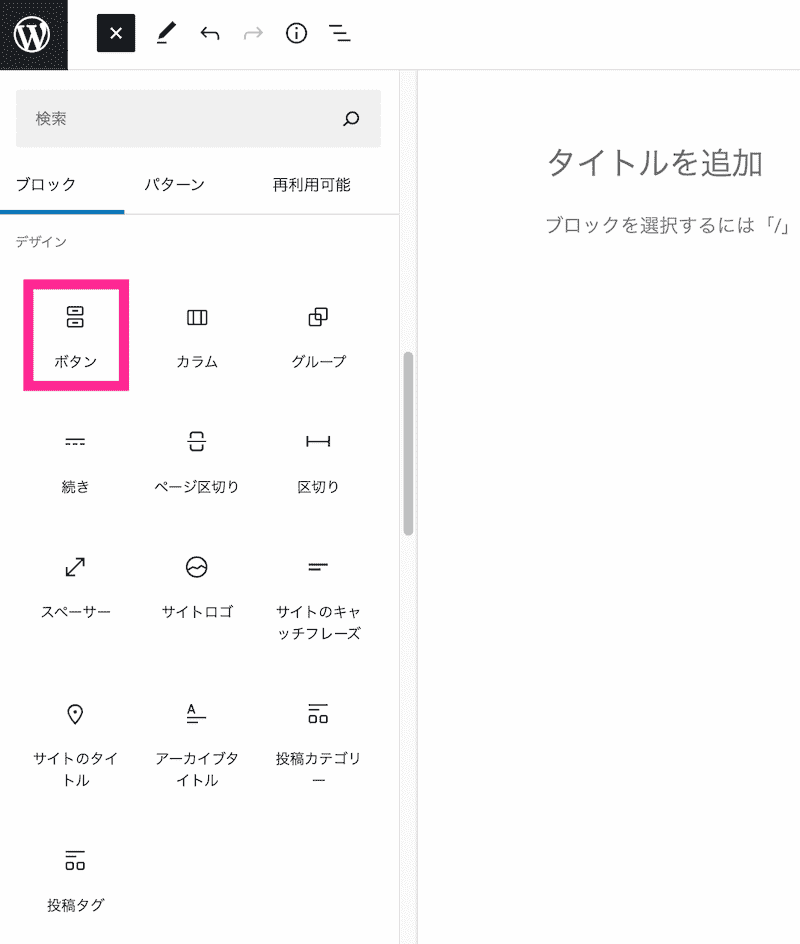
ボタンブロックの挿入方法

リンクをボタンで載せたいときは「ボタン」を使用します。


ボタンブロックの編集

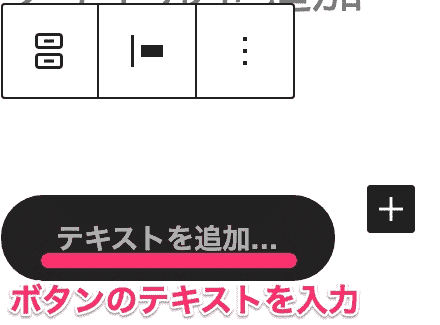
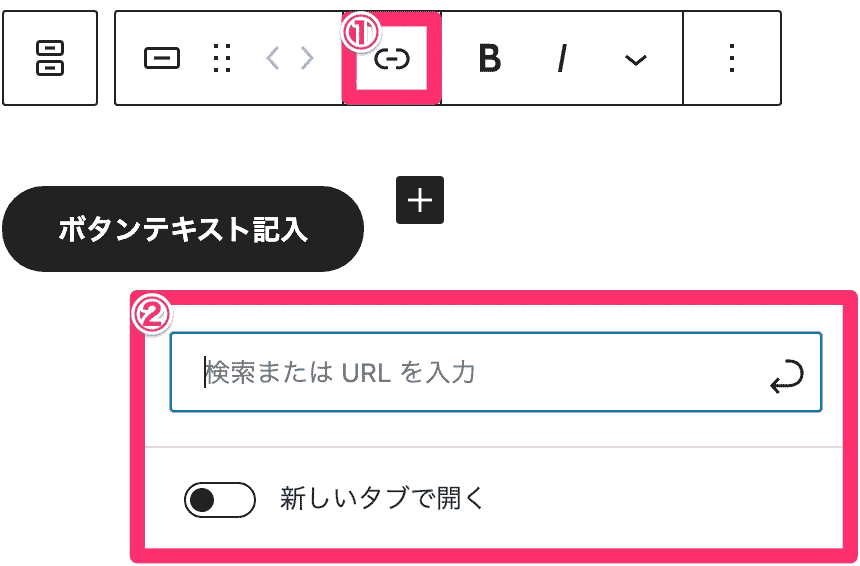
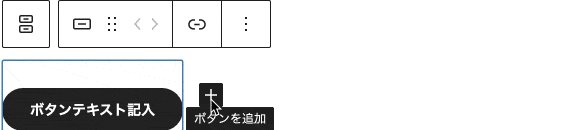
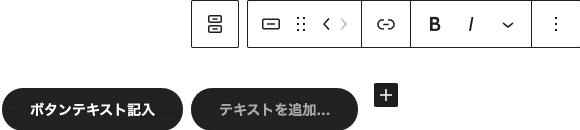
挿入したら、「テキストを追加…」と書かれたところに、ボタンの文言を記述します。

「🔗」マークでリンクをつけましょう。「新しいタブで開く」かどうかも設定できます。

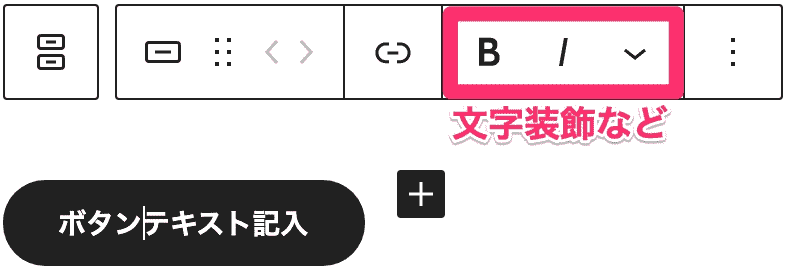
文字装飾や、インライン画像の挿入もできます。
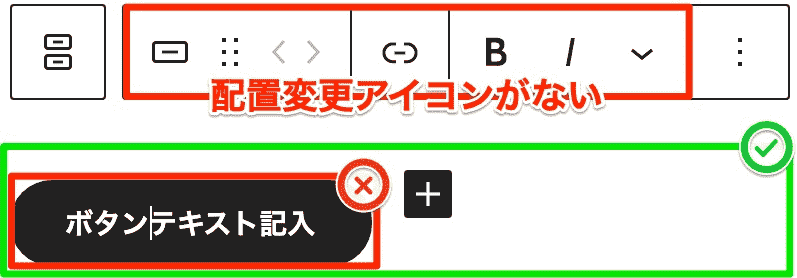
ボタンブロックの配置変更



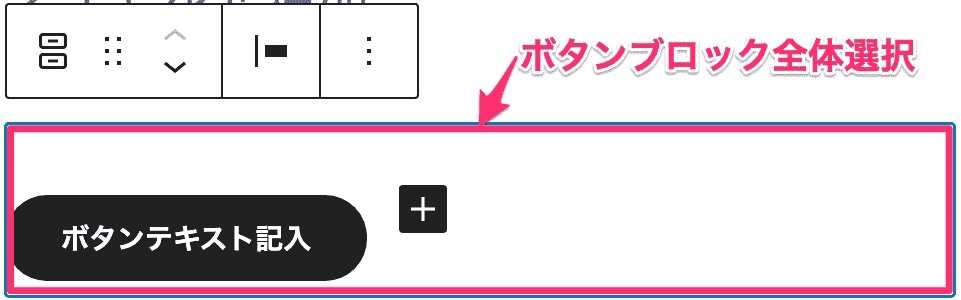
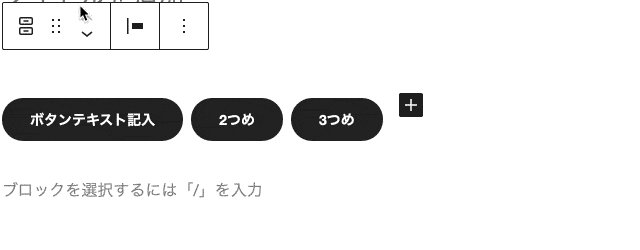
ブロック内のボタンを選択した状態だと、該当のアイコンがツールバーに表示されません。ご注意ください。

右メニューバーでの編集
それでは、右メニューバーでいろいろいじっていきましょう。
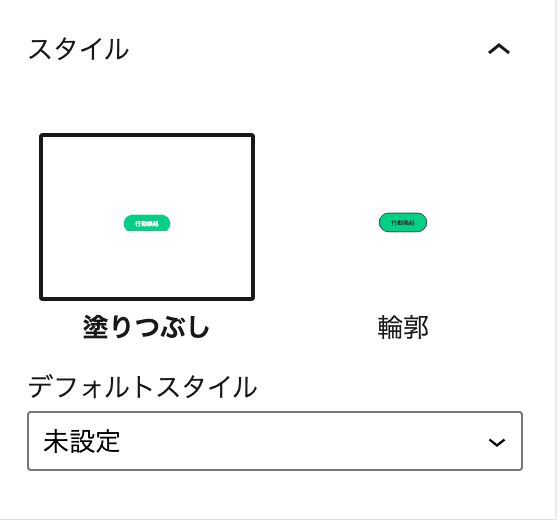
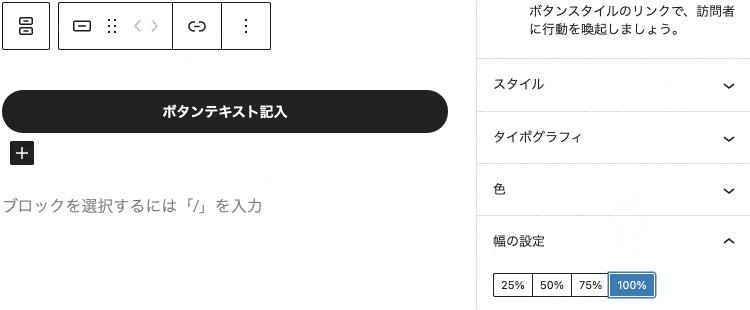
スタイル


塗りつぶし(枠線なし)か輪郭(枠線付き)を選択できます。デフォルトは「塗りつぶし」です。
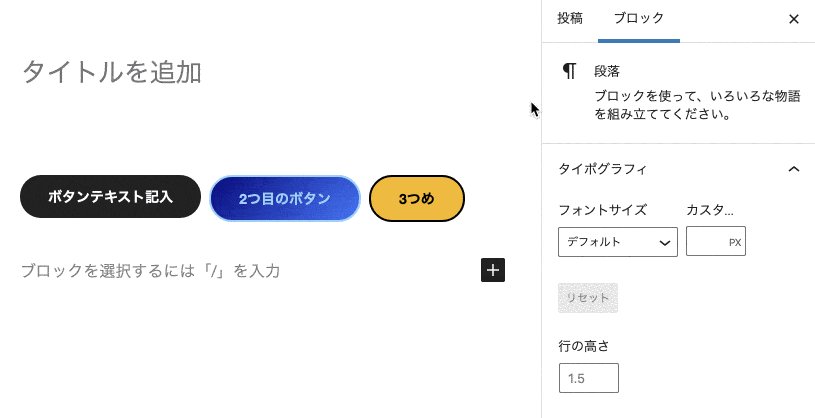
タイポグラフィ

ボタンのフォントサイズを変更できます。
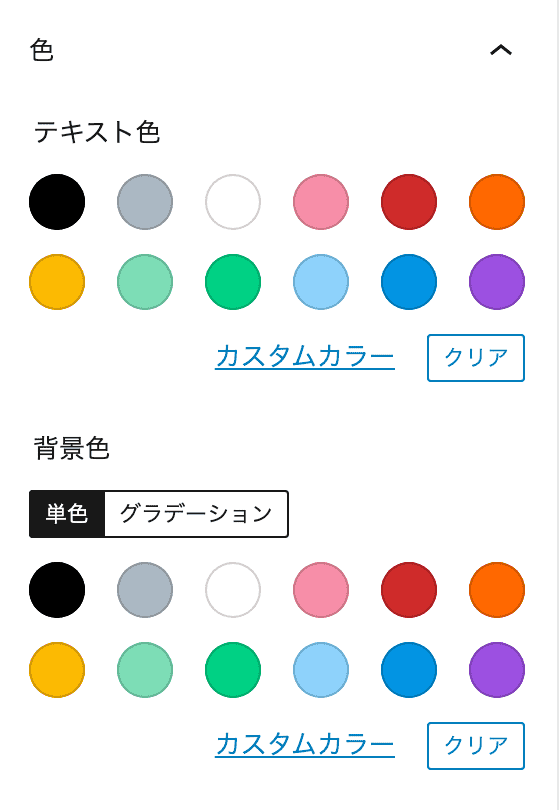
色設定


文字と背景の色を設定します。
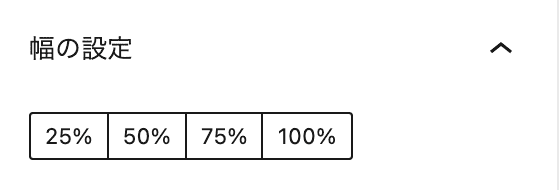
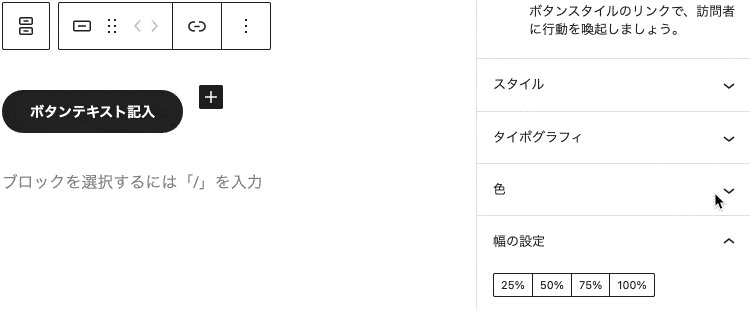
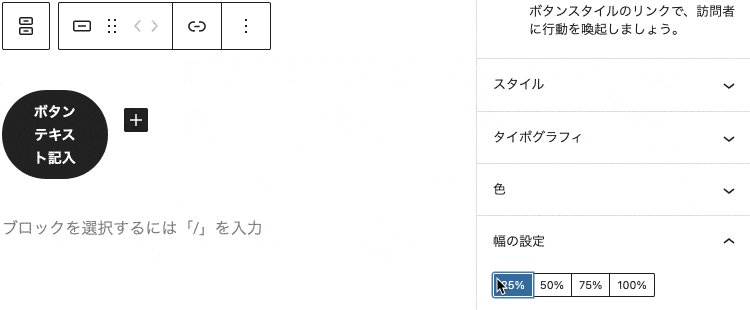
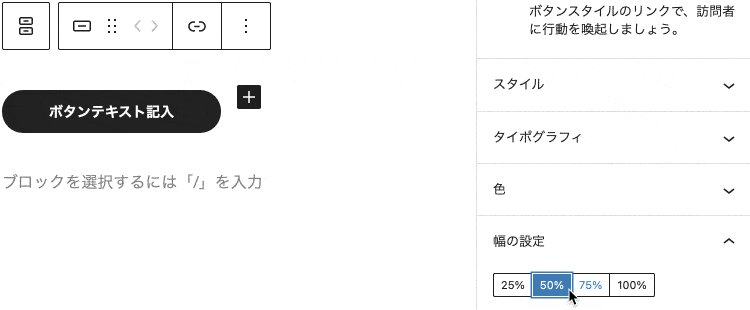
幅の設定

ボタンの横幅サイズを設定します。

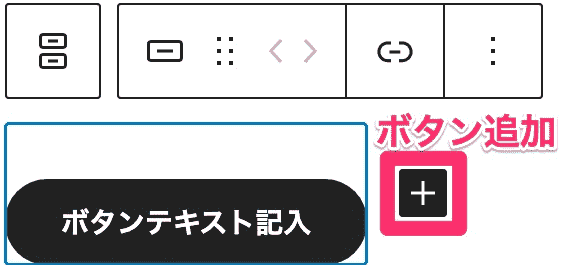
ボタンの追加と編集

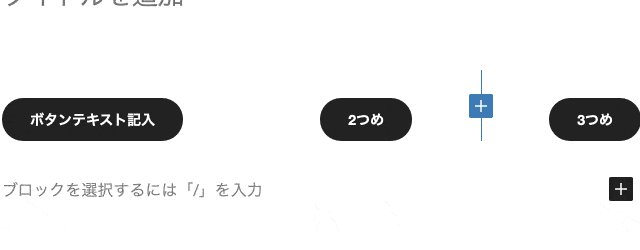
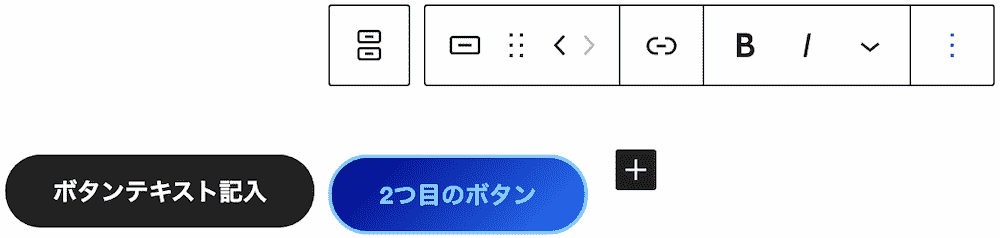
新しいボタンを追加で並べて配置したいなら、ボタンの横にある「+(プラスボタン)」から新しいボタンをクリックしましょう。

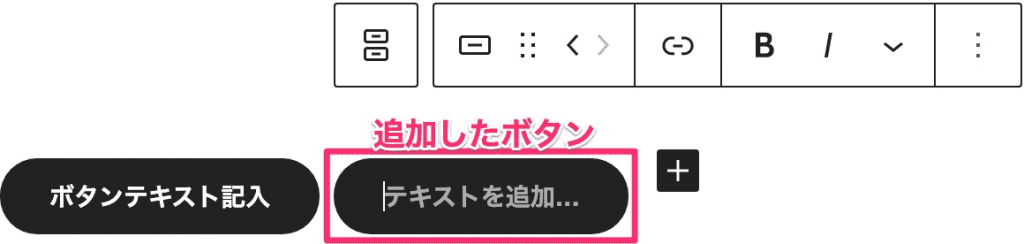
横にボタンが追加されました。

個別でボタンのデザインを設定できます。

順序変更
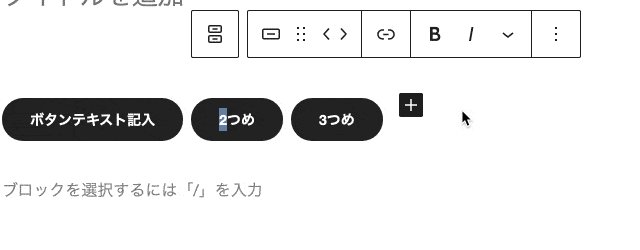
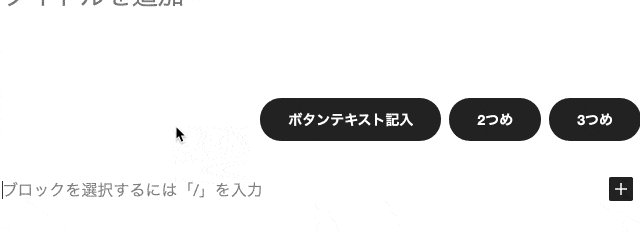
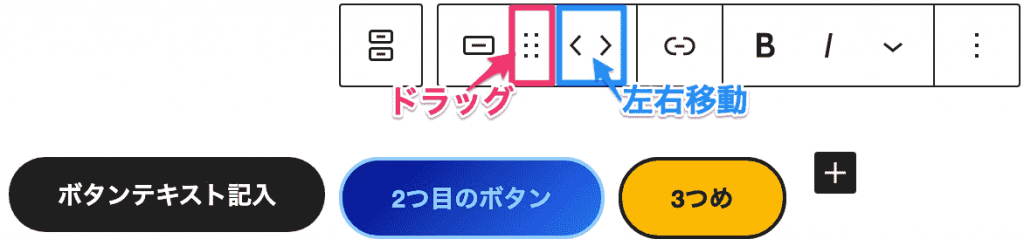
ボタン配置の順番を変えるには、ボタンを選択し、ブロックツールバーの「ドラッグ」でドラッグするか、右と左の矢印をクリックして移動します。


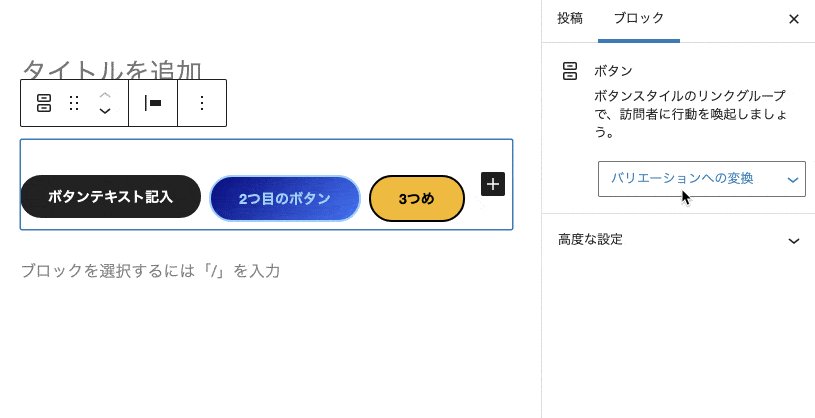
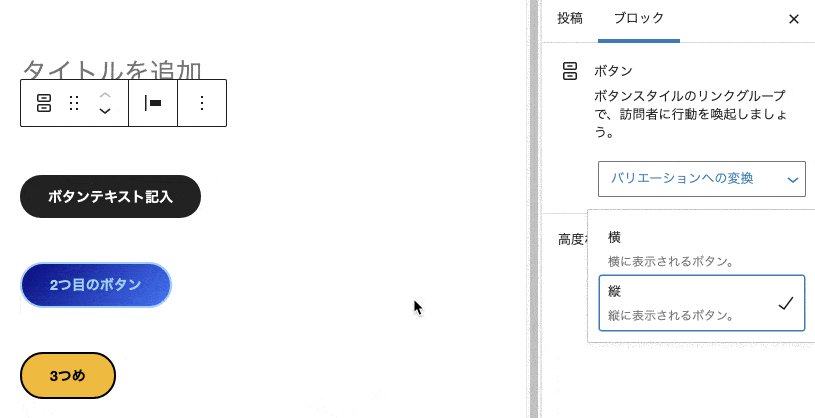
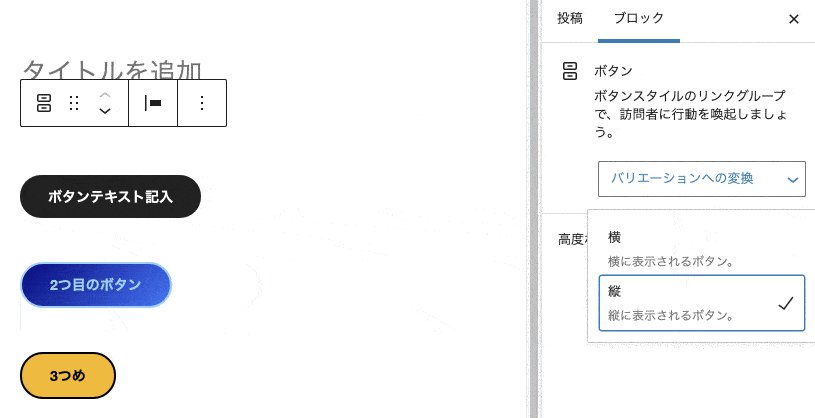
バリエーションへの変換
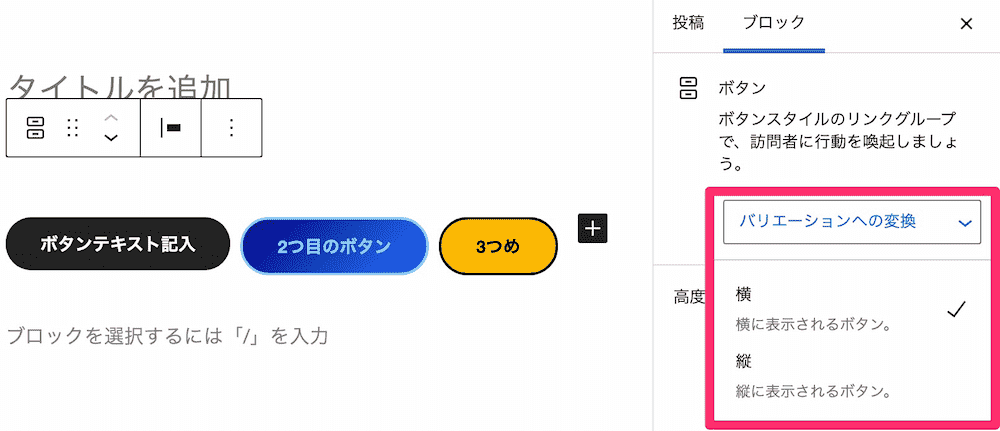
複数のボタンを縦に並ばせたいときは、ボタンブロック全体を選択し、右メニューバーの「バリエーションへの変換」で「縦」を選びましょう。


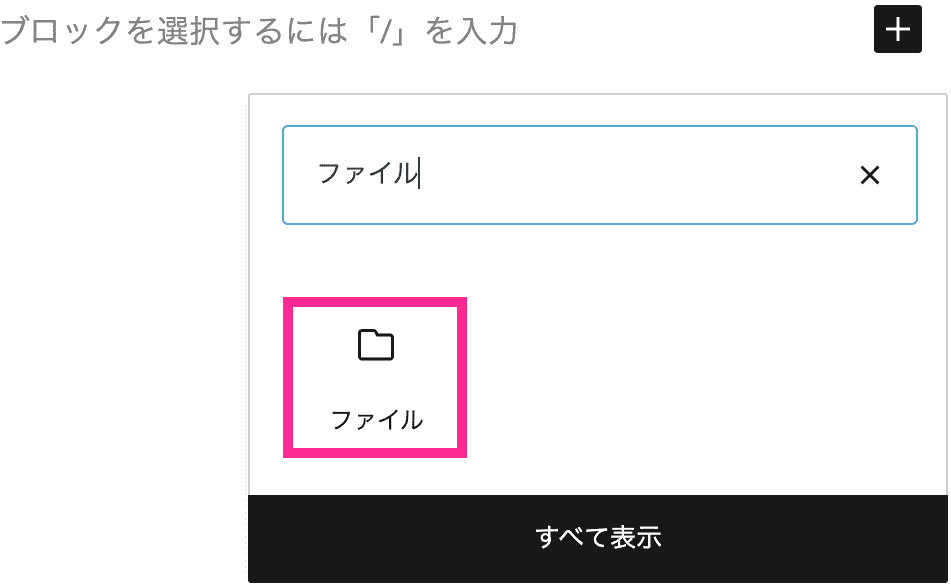
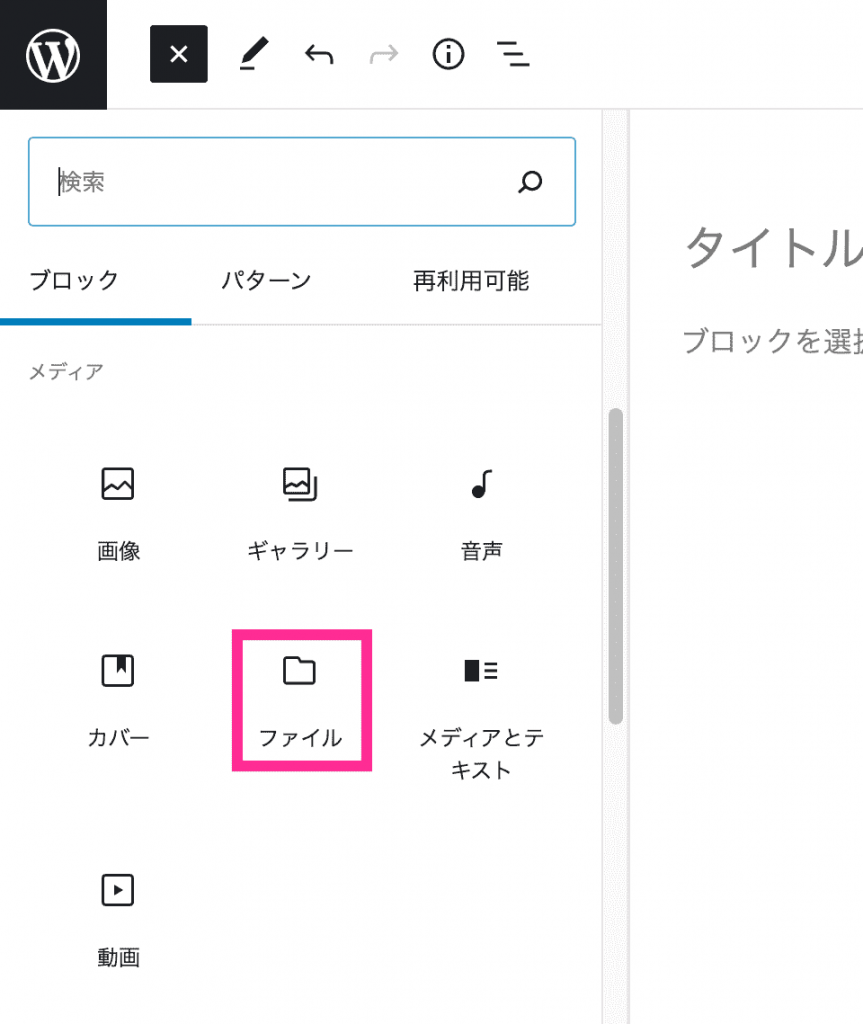
ファイルブロック

PDFやZIPなどを、ユーザーがダウンロードできるボタンをつけたいときは、「ボタン」ブロックでも良いでしょう。ですがもう一つ、ピッタリのブロックがあります。「ファイル」ブロックです。


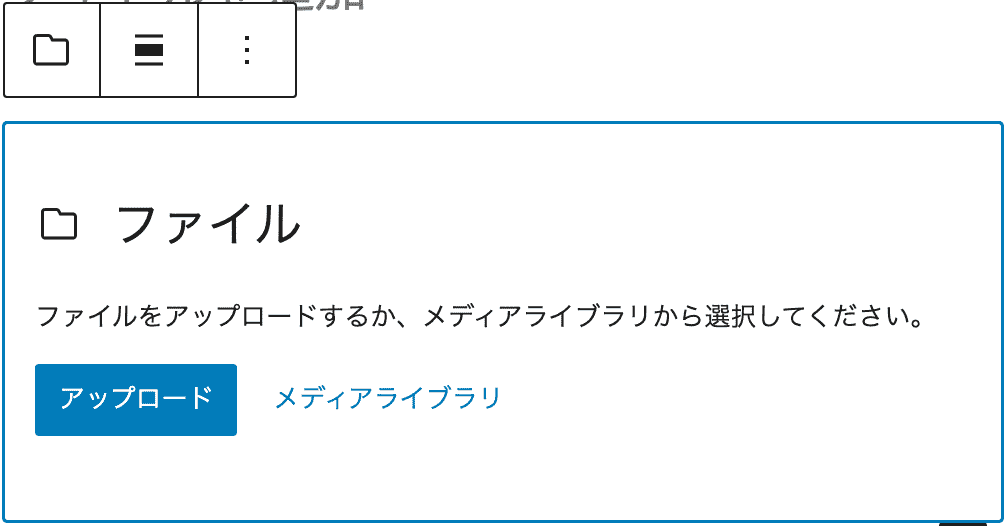
ファイルのアップロード・選択
ユーザーにダウンロードしてほしいファイルを、アップロードもしくはメディアライブラリから選択します。

画像と同じく、ファイルをドラッグしてドロップするだけでもOKです。

アップロード時の注意点
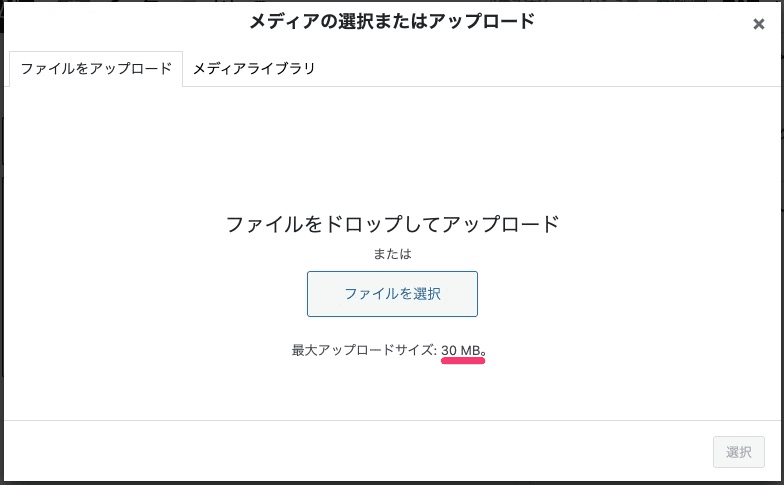
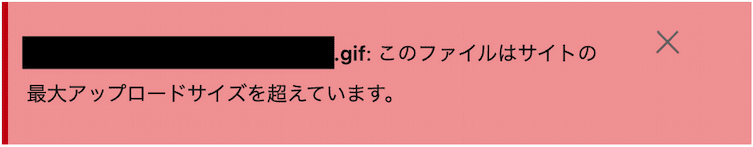
アップロードの際に注意すべきなのは、アップ容量には限度があることです。
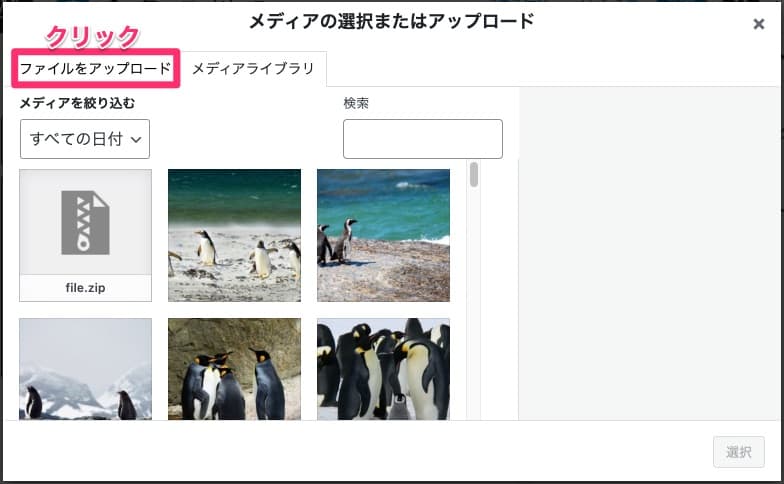
「メディアライブラリ」から「ファイルをアップロード」タブを選択してみてください。


ここにある「最大アップロードサイズ」容量以上のファイルはアップできません。エラーになります。もちろん、画像ファイルも例外ではありません。

サーバーの設定によって、制限は異なります。最大アップロードサイズ容量は、必ず確認しておきましょう。
もし、ファイル容量が大きくこれ以上削減できない場合は、「ファイル」ブロックは使えません。

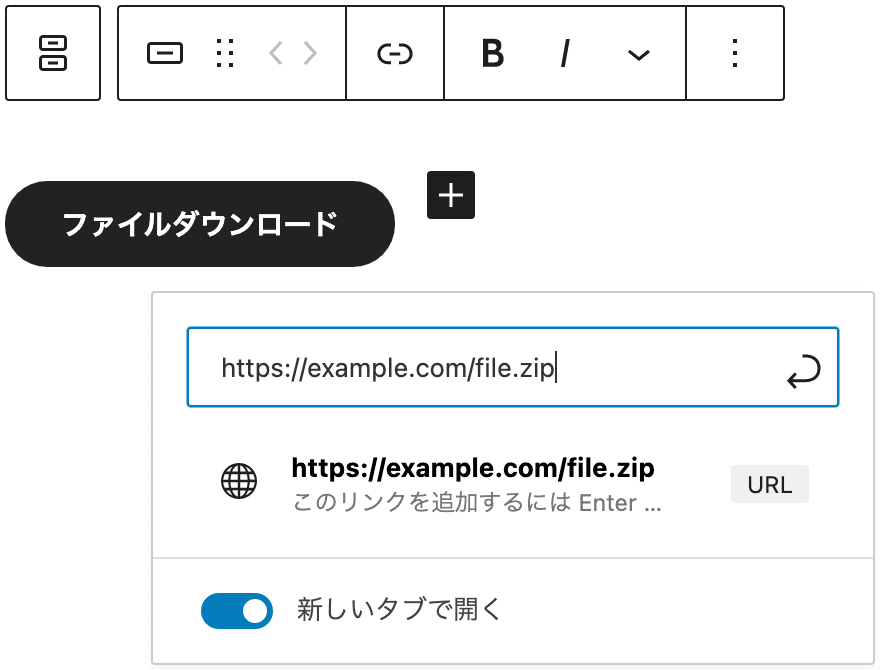
別の方法でサーバーにアップロードし、「ボタン」ブロックで該当ファイルのリンクを貼るのが良いでしょう。
ファイル名が日本語の場合


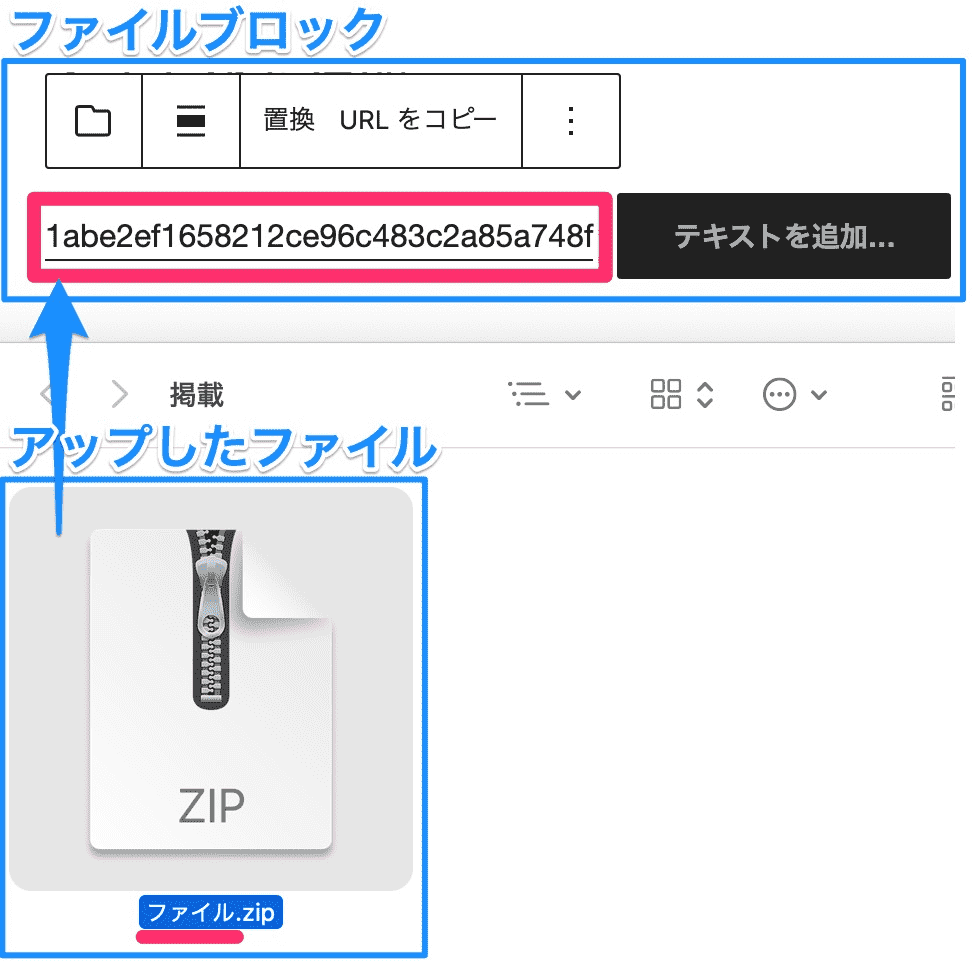
アップロードもしくは選択できたら、ファイル名(タイトル)がそのままリンクテキストに表記されます。
しかし、日本語名のファイルをアップすると、よくわからない英数字になってしまいます。


これはWordPressの仕様です。日本語でつけられたすべてのファイル名は、このような形に変換して保存されます。
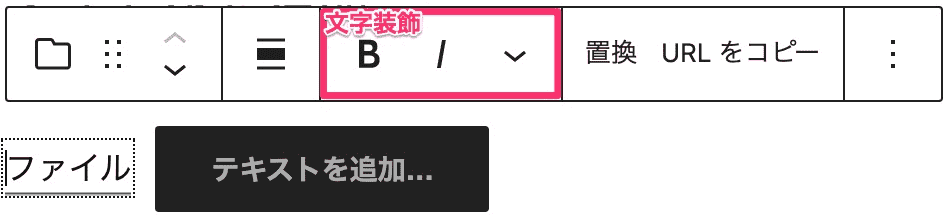
このリンク文言は変更できるため、わかりやすいものに変えておきましょう。文字装飾も可能です。


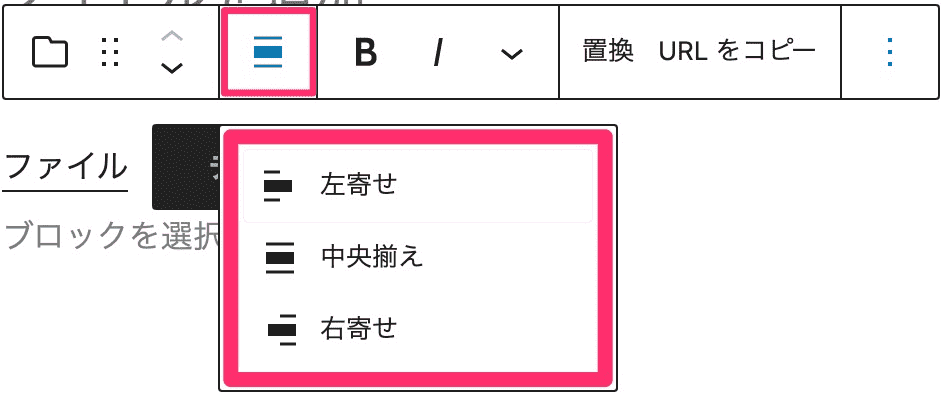
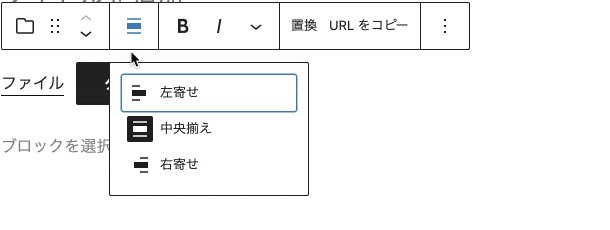
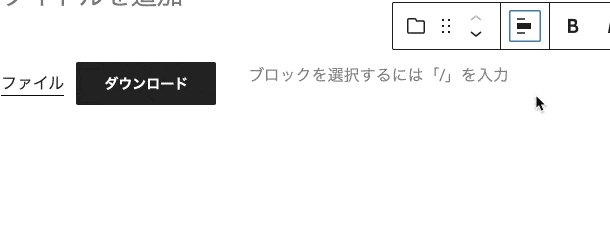
ファイルブロックの配置変更
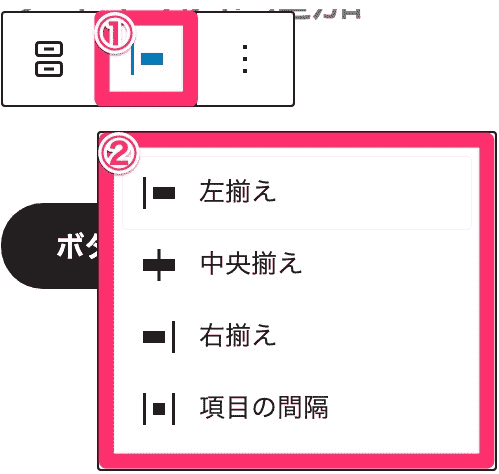
配置も左、中央、右寄せに変えられます。


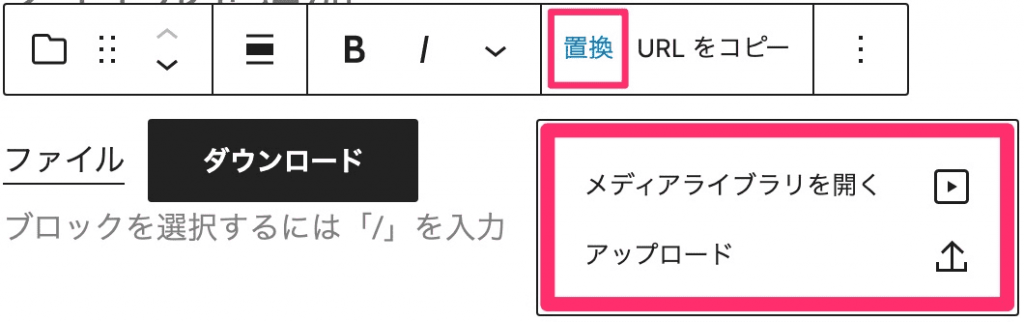
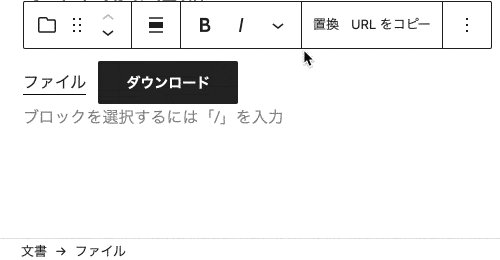
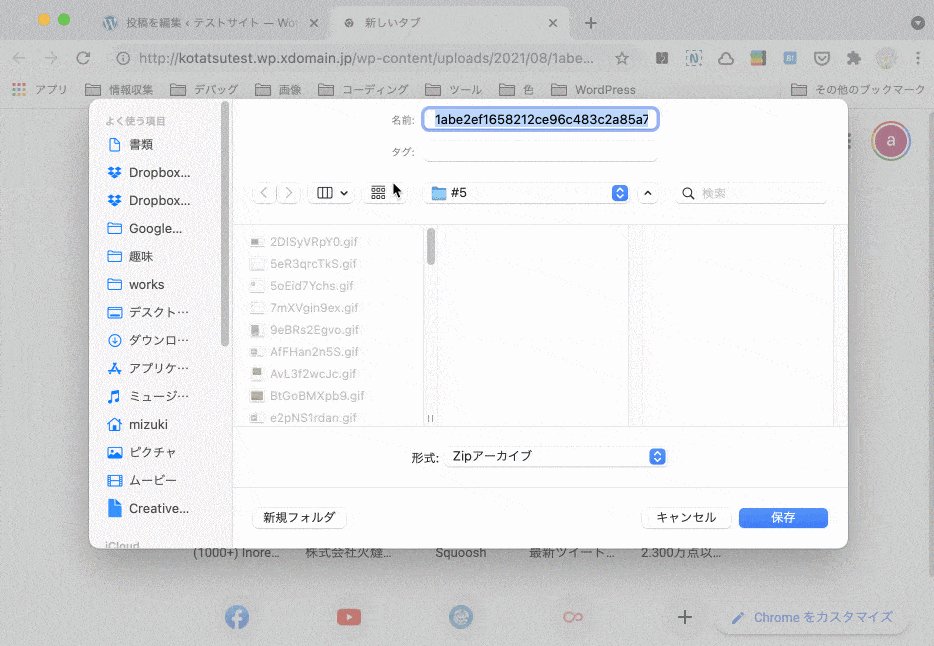
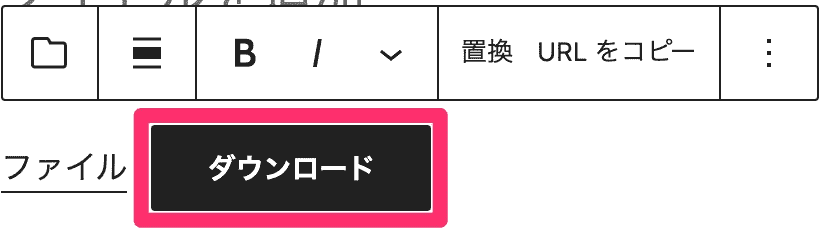
置換

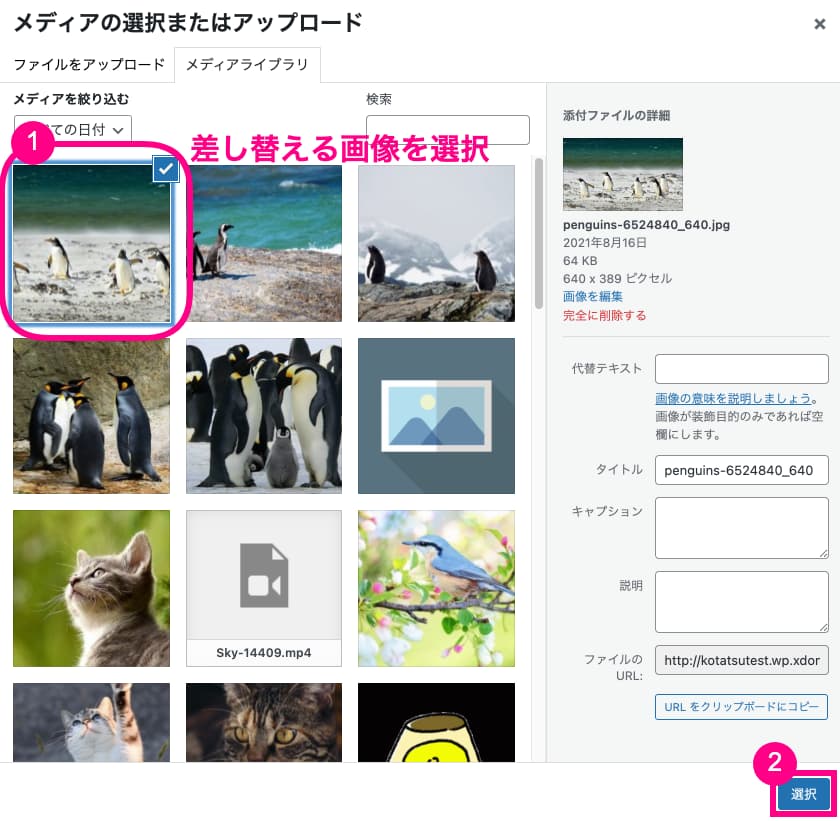
WordPressへアップ済みのファイルに差し替えるなら「メディアライブラリを開く」を、新しい画像をアップロードするなら「アップロード」を選択します。

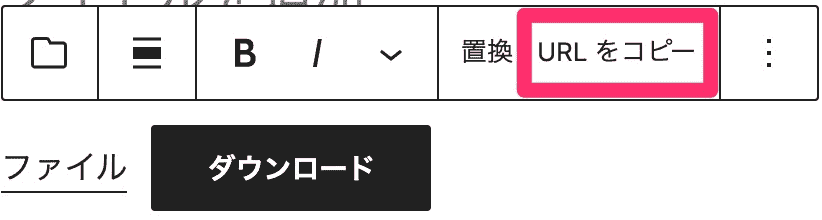
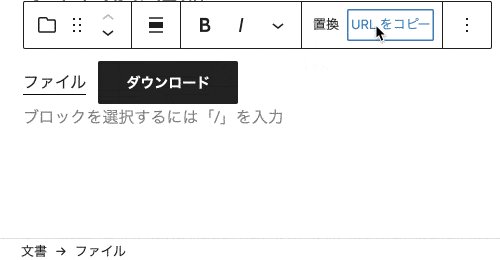
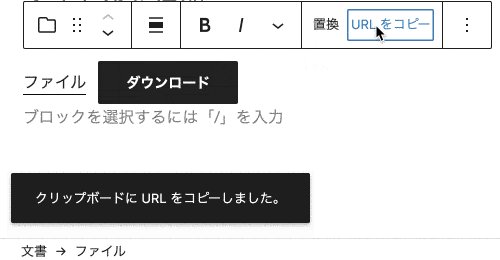
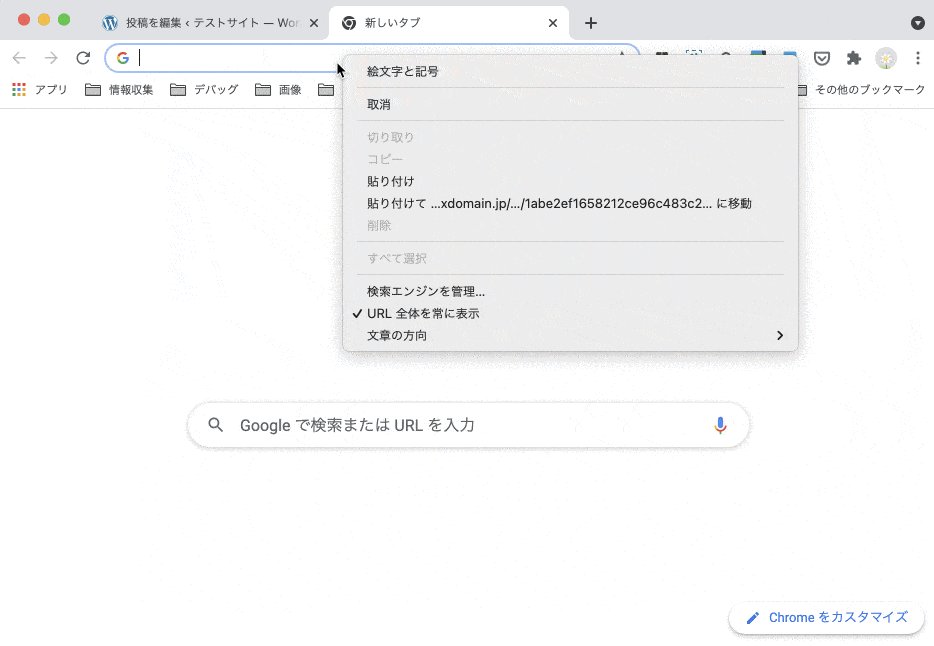
URLをコピー


アップしたファイルのURLをコピーできます。
別のタブでURLをペーストして開くことで、きちんとファイルがアップされているか確認できます。

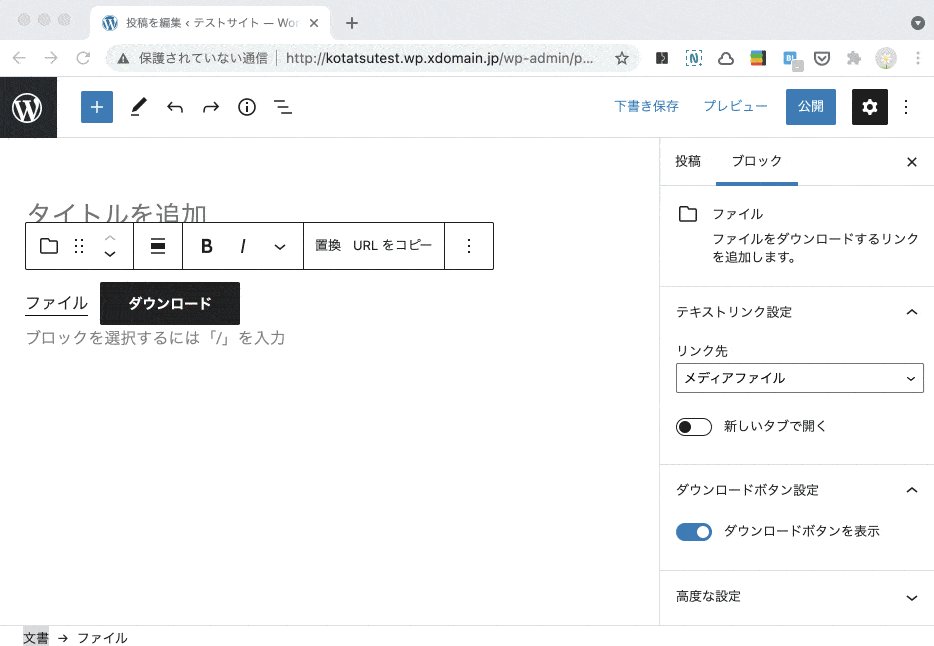
右メニューバーでの編集
右メニューバーを確認していきましょう。
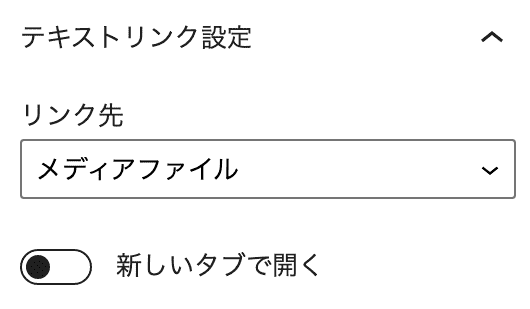
テキストリンク設定

- リンク先
リンクテキストのリンク先を設定します。 - 新しいタブで開く
通常のリンクと同様、新しいタブでリンクを開きます。

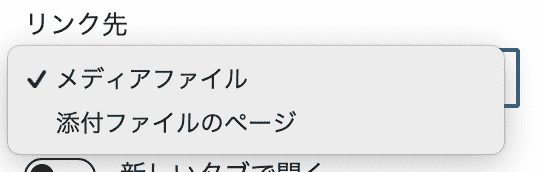
- メディアファイル
アップしたファイル単体を開きます。 - 添付ファイルのページ
ファイル説明のページに移動します。
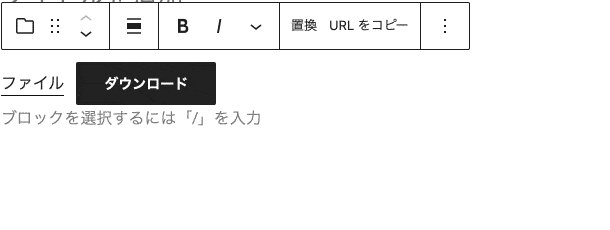
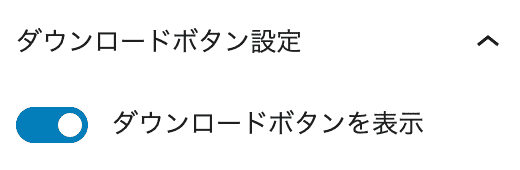
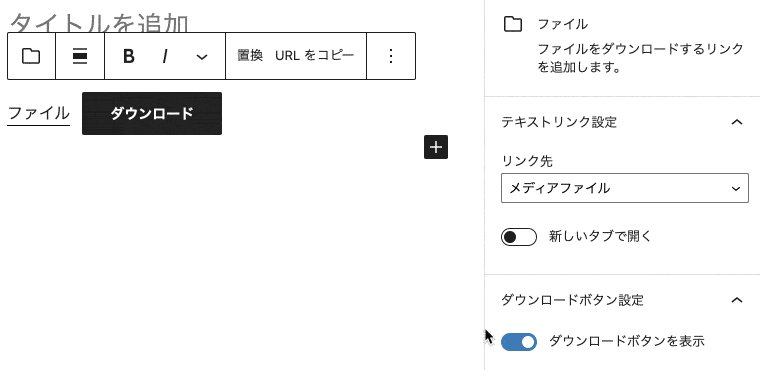
ダウンロードボタンを表示

「メディアファイル」にリンクしているダウンロードボタンの表示/非表示を設定します。

オンにすると、リンクテキストの右に表示されます。

ダウンロードボタンのリンク先は「メディアファイル」です。
リンクテキストのリンク先を「添付ファイルのページ」に設定しても、ダウンロードボタンは変わらず「メディアファイル」のままです。
ダウンロードボタンを表示するなら、ボタンのデザインを調整したいところです。
が、2021年8月現在のGutenbergエディタでは、テキストの編集や装飾はできても、ボタンの色や形の調整はできません。
細かいデザインの設定がしたいなら、「ボタン」ブロックの方が良いでしょう。
以上、リンクボタンの挿入方法を解説しました。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。

