みなさん、こんにちは。株式会社火燵です。
今回は「情報通信交流館 e-とぴあ・かがわ」様からの依頼で、動画制作講座を開催しました。
このセミナーは、2022年10月1日から2023年2月4日までの全10回にわたって行われます。
対面講座日程
全日程 土曜日 13:30~16:30
- 10月1日(土) 終了
- 10月15日(土)終了
- 10月29日(土)終了
- 11月12日(土)終了
- 11月26日(土)
- 12月10日(土)
- 12月17日(土)
- 1月7日(土)
- 1月21日(土)
- 2月4日(土)
カリキュラム
動画マーケティング&YouTube概論
撮影基礎
Premiere Pro基礎
After Effects基礎
デザイン
動画の企画方法実践
制作
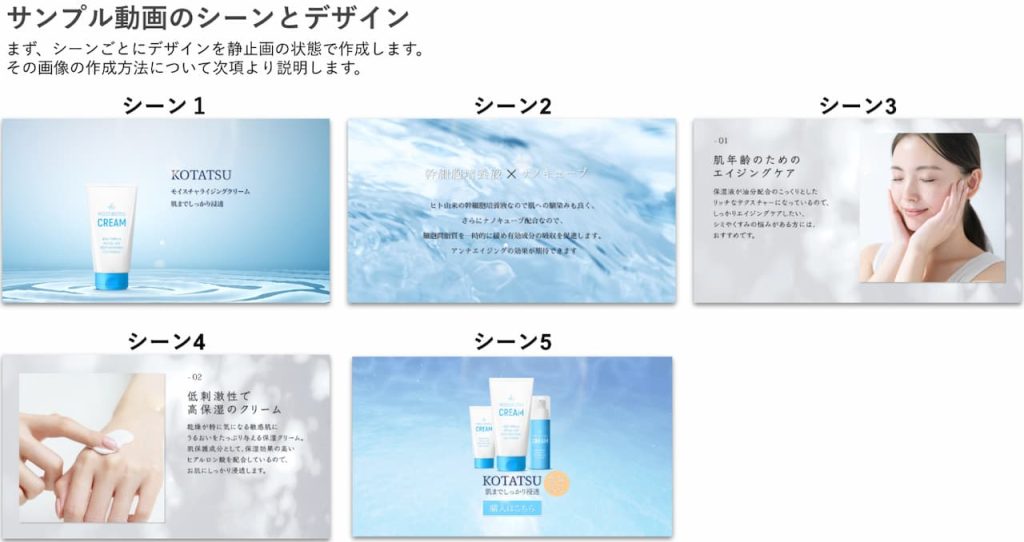
5日目の講座内容
5日目(11月26日)はデザインの基礎講座です。動画のクオリティをアップするために、レイアウトとデザインの参考を分けて考えることを解説しました。
1.動画のデザイン方法【レイアウト編】
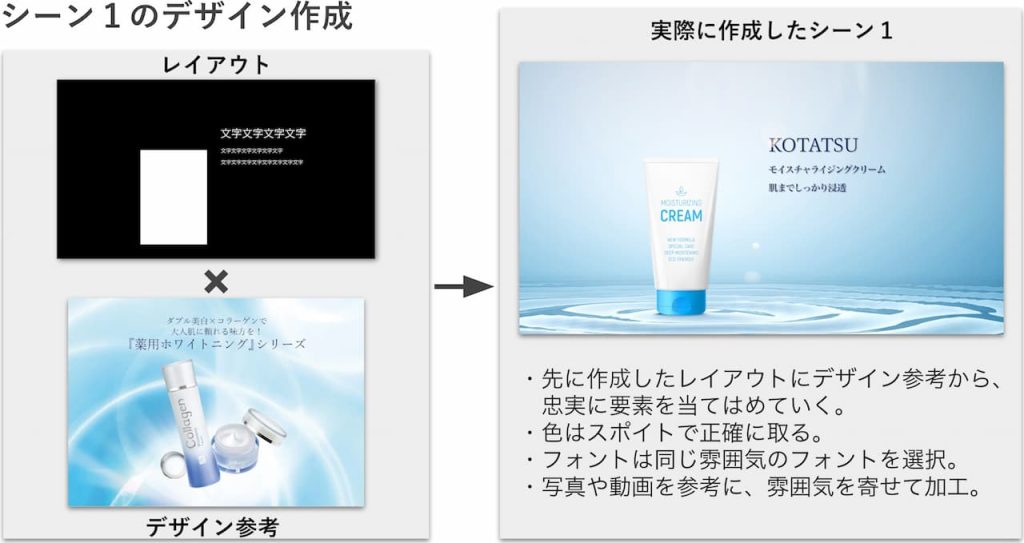
こちらは、効果音以外がAdobe Stockの素材だけで作られた、架空の保湿クリーム会社の動画広告になります。動画制作を始めて1年未満の方が、実際に自分で企画・デザインして制作しています。
まずはこちらをご覧ください。



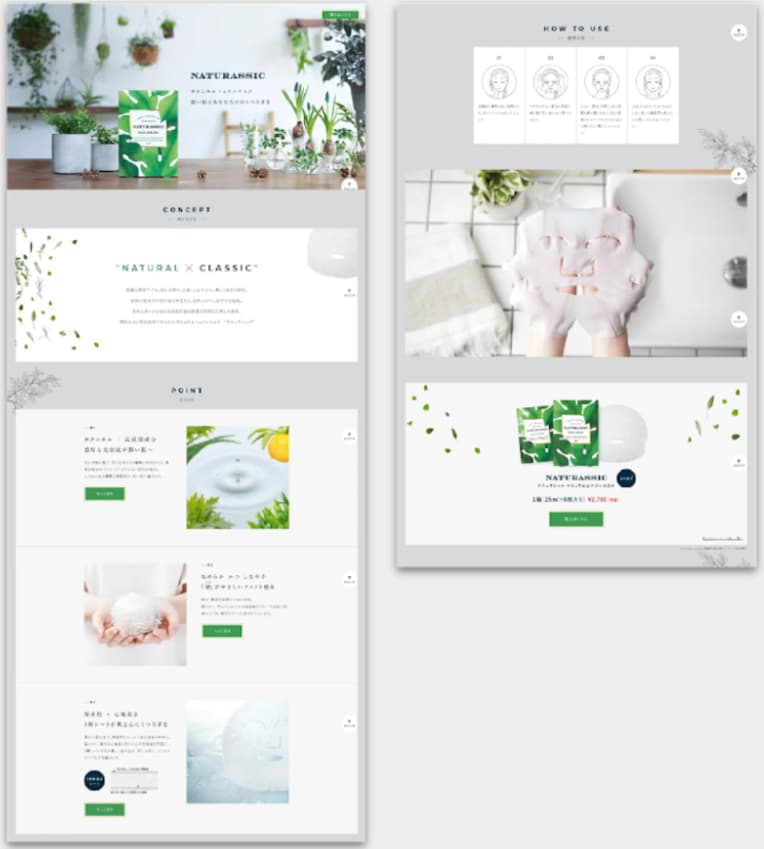
動画を制作するにあたり、左側がレイアウト、右側がデザインを参考にしたランディングページです。それぞれ違うランディングページから、レイアウト・デザインを参考にしています。
動画広告を制作する際に、縦長か横長で分かれると思います。決定したレイアウト参考から、皆さんがベストだと思う部分を、横長は16:9、縦長は9:16で切り抜いてピックアップしてください。


今回のデザインのやり方は、動画のあるシーンにおいてレイアウトとデザインを区別して考えるのが肝になります。
レイアウトでは素材や文字の大きさ、画面上での配置場所や面積比率を参考にします。デザインでは、色・素材・質感・フォントなど、レイアウト以外の全ての要素を参考にしてデザインしていきます。
なぜこのやり方がおすすめかというと、プロが作ったクオリティの高い作品は基本的に全て調和しているからです。プロが作った作品のレイアウトに対し、別のプロ作品の調和したデザインを当てはめるのがベスト、というのが我々の考え方です。
このように、プロの経験則からレイアウト・デザイン部分を抽出することで、素人でもクオリティの高い作品が作れます。
お手本は、自分が良いと思うランディングページや動画を参考にしてください。ただし、レイアウトとデザインを同じ作品から抽出すると著作権侵害になる可能性があります。ご注意ください。
制作した動画広告の解説

シーン1の左側は、レイアウト参考を16:9で切り抜いた写真です。右側は、その写真から商品や文字の位置を忠実に再現した白黒のレイアウト図になります。

先ほど作成した白黒のレイアウト図に合わせて文字や写真を配置し、そこからデザイン参考の雰囲気に合うように、色味やフォントを調整していきます。
レイアウトの秘訣は、プロの作品からレイアウトのみ抽出することです。初心者の内は白黒のレイアウト図を必ず作ってください。それを絵コンテのラフとし、商品や文字の面積・配置場所などを忠実に再現するようにしてください。
2.動画のデザイン方法【デザイン編】
動画デザインは、まず先ほどの企画で決定した視聴対象からトーンを決定します。
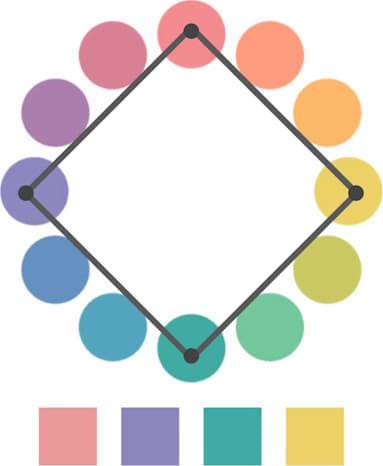
トーンというのは色調、要するに明度と彩度で設定される色の円のことです。
例えば、暖色は明るい・人情・情熱的、寒色は涼しい・クール・機械的と、色によって与える印象を変えられるように、トーン(色調)によっても与える印象をコントロールできます。
女性や春っぽい印象
元気や夏っぽい印象
秋風っぽい印象
高級感や冬っぽい印象




トーンの決め方
トーンは、動画の視聴対象(性別・年齢・商品の価格)を参考に決定します。
もし、商品や制作する動画にコーポレートカラーやイメージカラーがある場合は、そのカラーが所属しているトーンを必然的に使用することになります。
次に決定したトーンを元に、ランディングページのまとめサイトやピンタレストなどから、お手本となる作品を決定していきます。
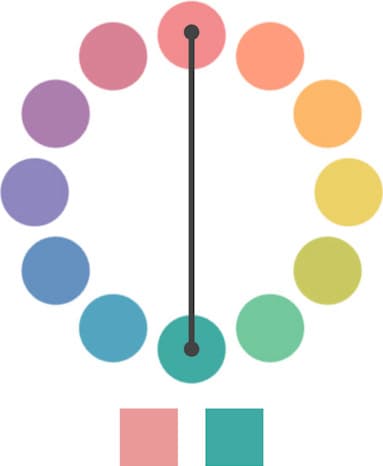
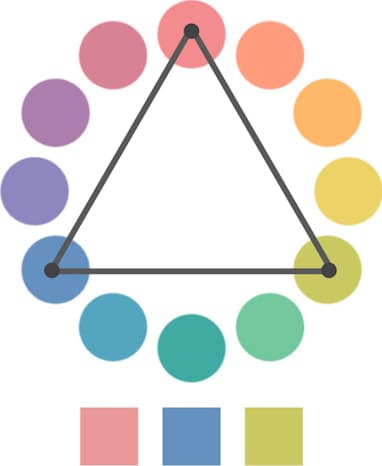
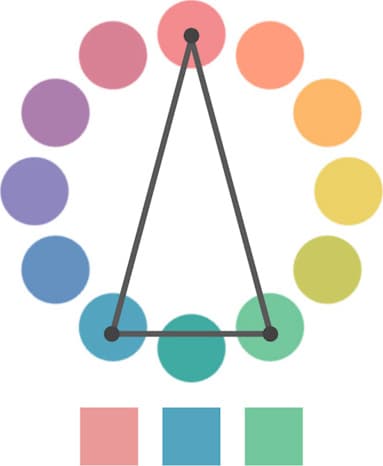
プロの配色方法
プロの作品は、トライアドやスプリットといった配色パターンをうまく活用しています。




素人の方は、いきなりトーンから配色パターンを選ぶのは難しいと思います。そこでプロ作品を真似することで、調和された配色パターンをそのまま活用できます。
初心者が動画をデザインする上で重要なのは、自分が作成したい動画の色を決めるのではなく、視聴者に与えた印象からトーンを決定することです。
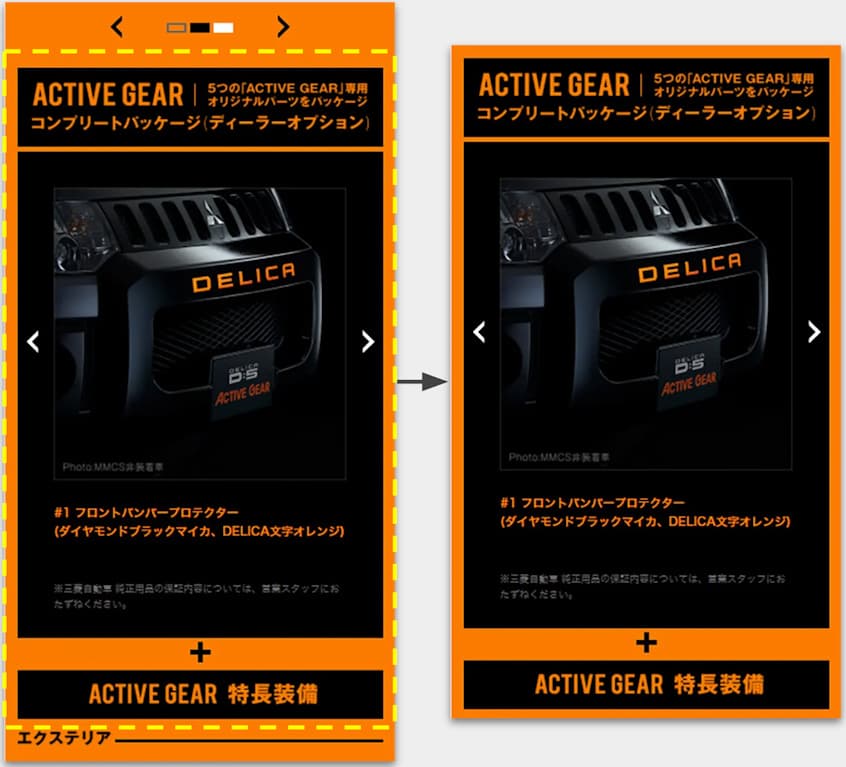
カラーマッチ
プロ作品から配色パターンを真似する際、カラーマッチという機能を使えば、写真や動画の色味を便利に調整できます。

実際に先ほどお見せしたサンプル動画も、カラーマッチ前はグレーに近い背景色ですが、カラーマッチ機能を活用することで、デザイン参考ランディングページの青っぽい色に近づきました。
デザイン事例
実際に作った事例から、どのようにデザインを決定したのかを解説していきます。


背景色やボタンを含めて、かなりデザイン参考に寄せているのがわかると思います。
講座に参加された方の様子
今回参加された受講者は、動画制作初心者ということもあり、動画のデザインもあまりしたことがない方が多い印象でした。
少し初心者の方にとっては、難しい内容になってしまいました。ですが今回紹介した、レイアウトとデザインの参考を分ける方法を活用することで、デザインに対する苦手意識が少しでも軽減されたらと思います。また我々も、このデザイン方法をさらにブラッシュアップしていきます。

次回(12月10日)は、動画の企画方法【実践】です。皆さんと一緒に、実際に動画を制作する時の企画の立て方や、視聴対象の決め方についてお伝えしていきます。
弊社では、代表の安部が全国どこでも動画に関するあらゆるセミナーに、講師としてお伺いします。興味のある方は是非当社までお問合せください。