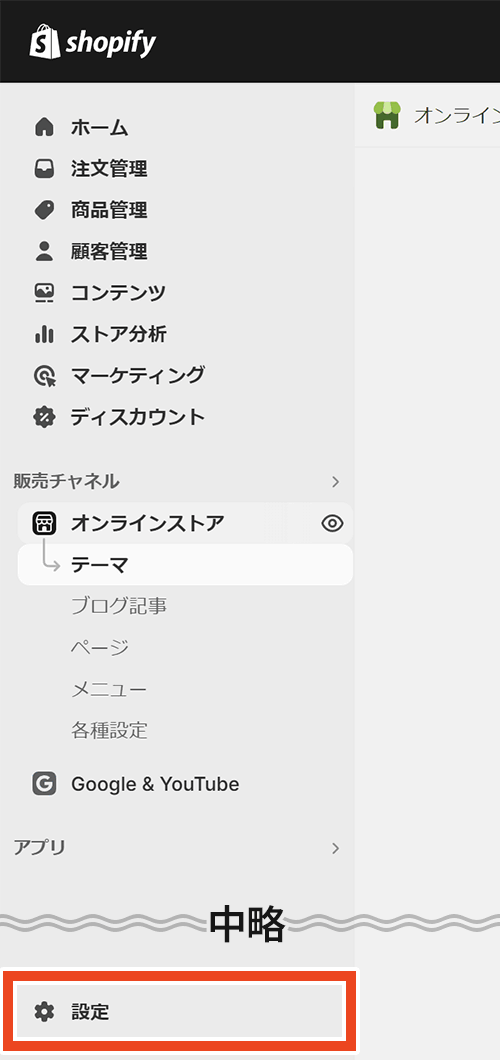
今回は、弊社がおすすめしているヒートマップツール「Mouseflow(マウスフロー)」をShopifyに設置する方法からレコーディング機能の活用まで解説いたします。
ヒートマップやユーザー行動を録画(レコーディング)できるShopifyアプリは「Lucky Orange」や「Recoket」、「FigPii AB Testing & Replays」などいくつかあります。
Shopifyサイトだけ運用している場合は、これらのアプリを活用しても良いでしょう。しかし、Shopifyだけでなく他のサイト(ブランドサイトなど)を運営している場合は、外部ツールを使うのがおすすめです。一つのツールで複数のサイトを管理できるため、分析と運営の効率化が図れます。
そこで弊社では、Mouseflowを活用し、ユーザーの行動分析を行っています。
Mouseflowの解説は、下記のブログ記事をご覧ください。
ShopifyにMouseflowを導入するには?
ShopifyにMouseflowを導入する場合、Googleタグマネージャーを使うのがおすすめです。
Googleタグマネージャーについては、下記のブログ記事で解説しております。
GoogleタグマネージャーでMouseflowを導入すれば、後ほどご紹介するレコーディング機能に関する設定がしやすくなります。
そこでまずは、ShopifyにGoogleタグマネージャーを導入する方法を解説しましょう。
ShopifyにGoogleタグマネージャーを導入する方法
Shopifyには「Pafit Tag Management for GTM」など、Googleタグマネージャーを導入するためのアプリがあります。しかし有料のものが多く、予算が厳しいなら無料で行いたいものです。
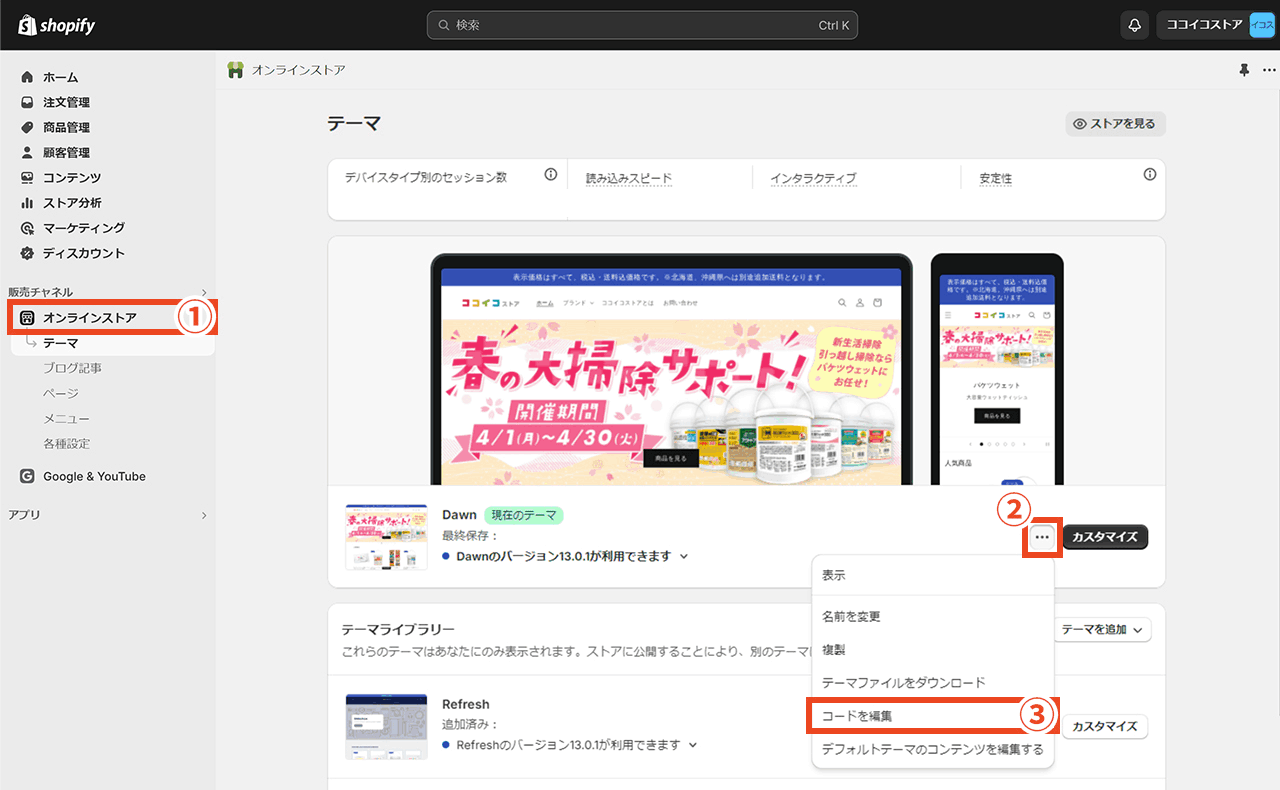
そこで、直接ソースコードを編集します。
これなら無料でGoogleタグマネージャーを導入できます。
これからご紹介するのは、初心者には少し難しい方法です。解説をご覧頂いてもよくわからない場合は、詳しい方にご対応いただくか、Pafit Tag Management for GTMといったアプリを使用するのをオススメいたします。
Shopify Plus以外の料金プランは、購入手続き画面のカスタマイズ機能はついていません。
Plus以外のベーシック、スタンダード、プレミアムプランでは、購入手続きの画面にGoogleタグマネージャーの設置はできませんのでご注意ください。
Shopifyの料金プラン – 各プランの詳細情報と比較 – 無料体験 – Shopify 日本
この記事は、Plusプラン以外での解説となります。購入手続き画面のカスタマイズ方法につきましては、他のサイトなどをご参照ください。
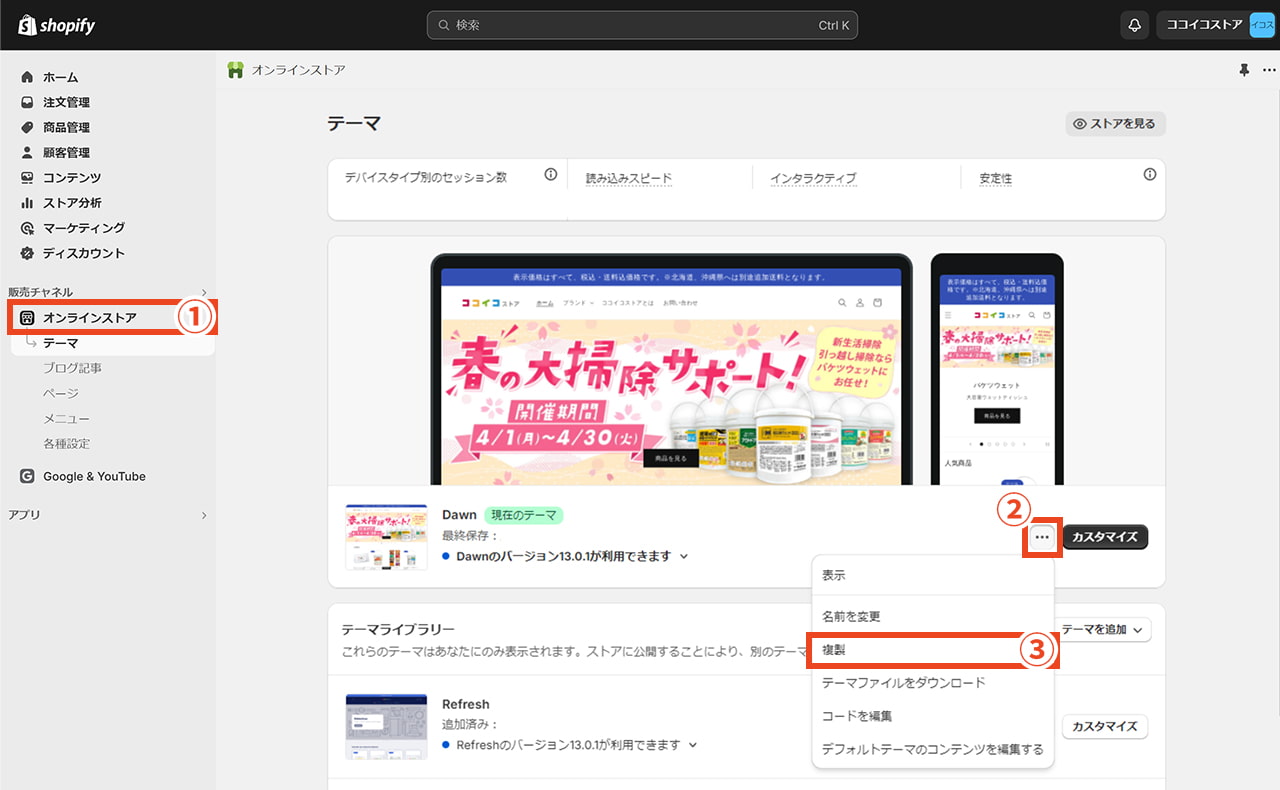
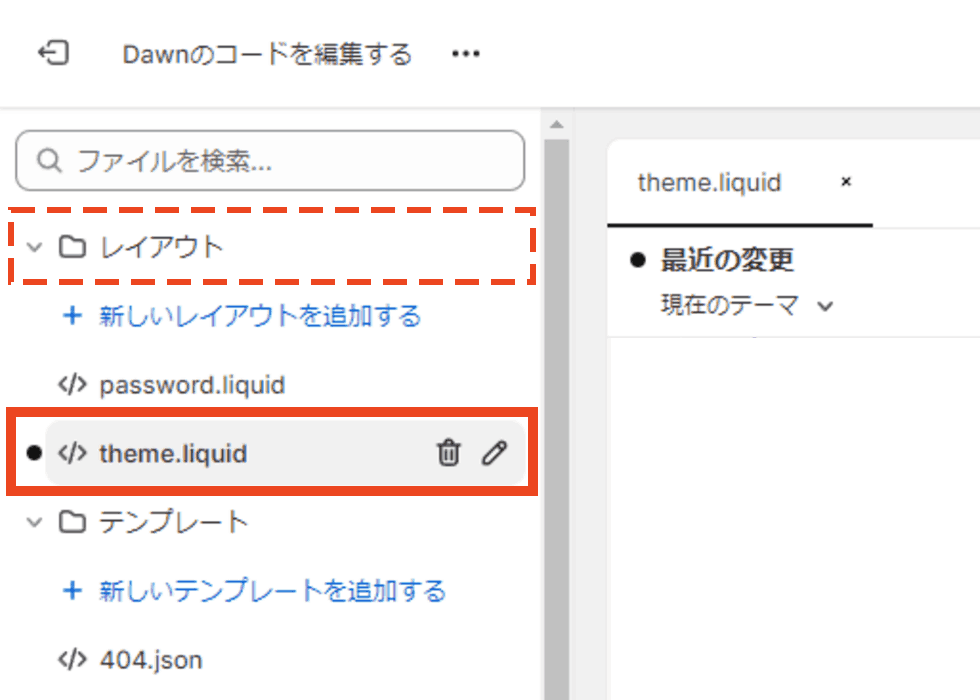
テーマのソースコードにGoogleタグマネージャーのコードを設置する
バックアップとしてテーマを複製しておくとよいでしょう。問題が起きたときにすぐ戻せます。



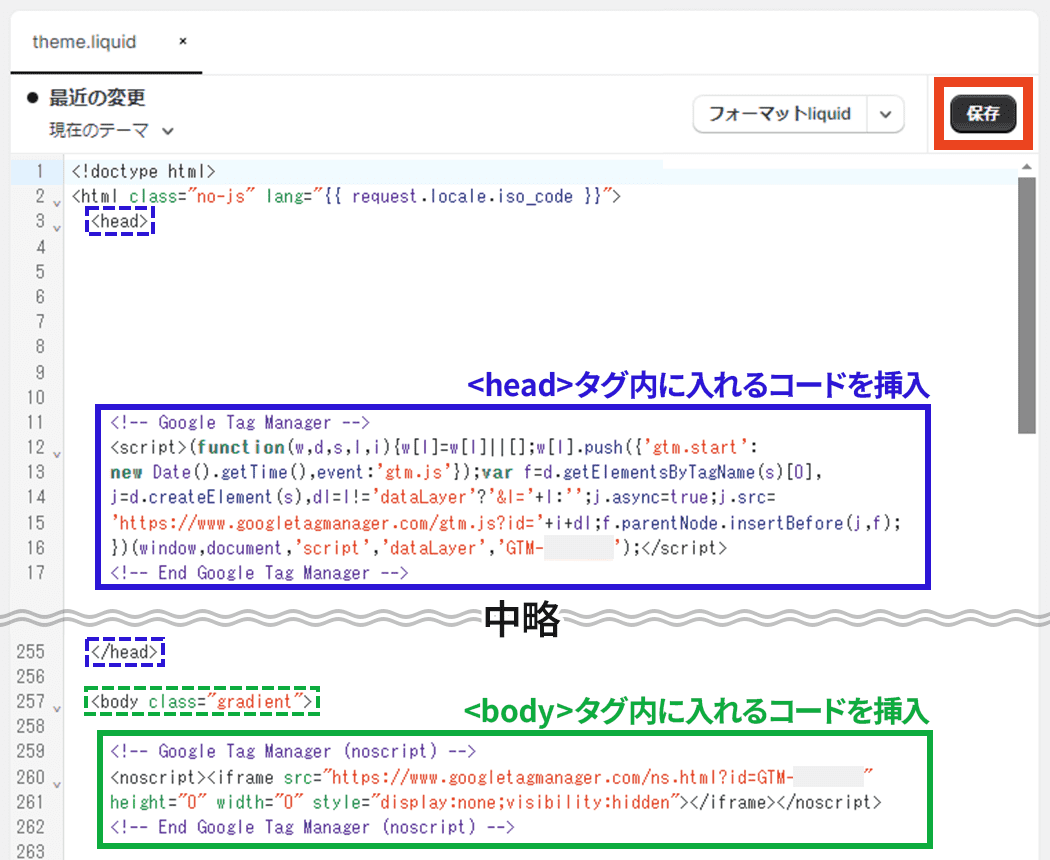
<head>と<body>内にそれぞれ記入して保存します。

この時点では、ほぼすべてのページにGoogleタグマネージャーのコードが設置できています。
しかし、まだ購入完了の画面には設置できていません。続いては、その設定を行います。
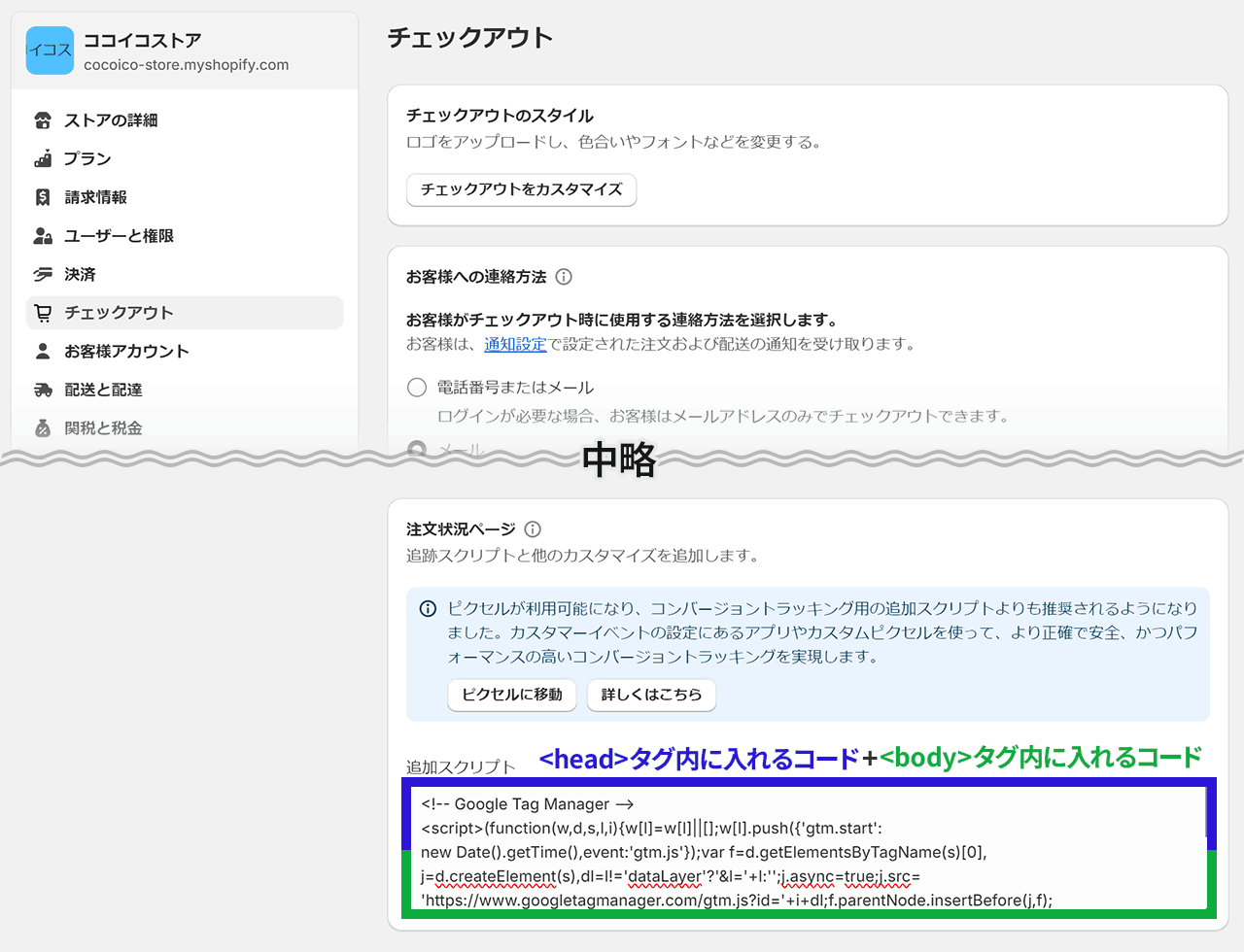
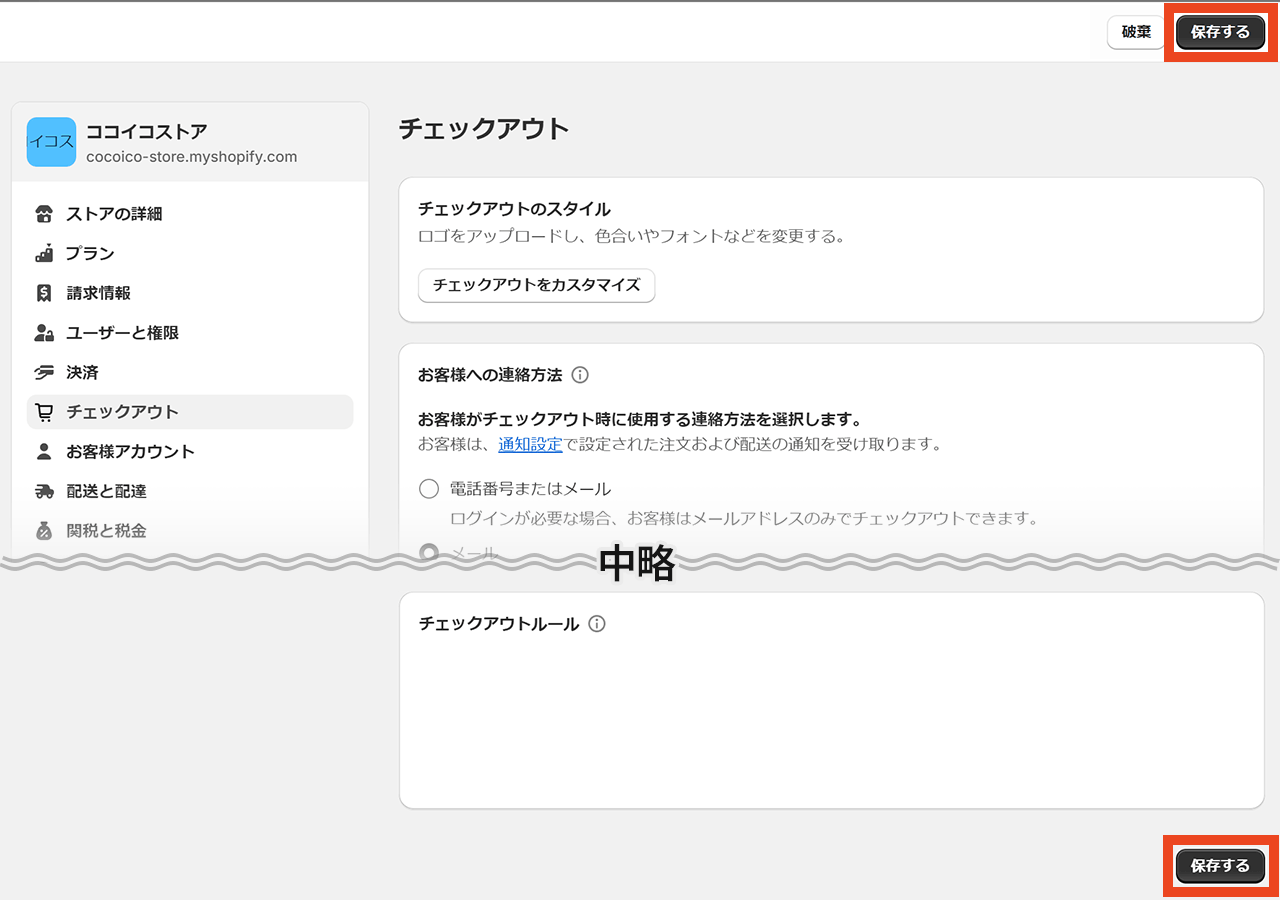
購入完了画面にGoogleタグマネージャーのコードを設置する


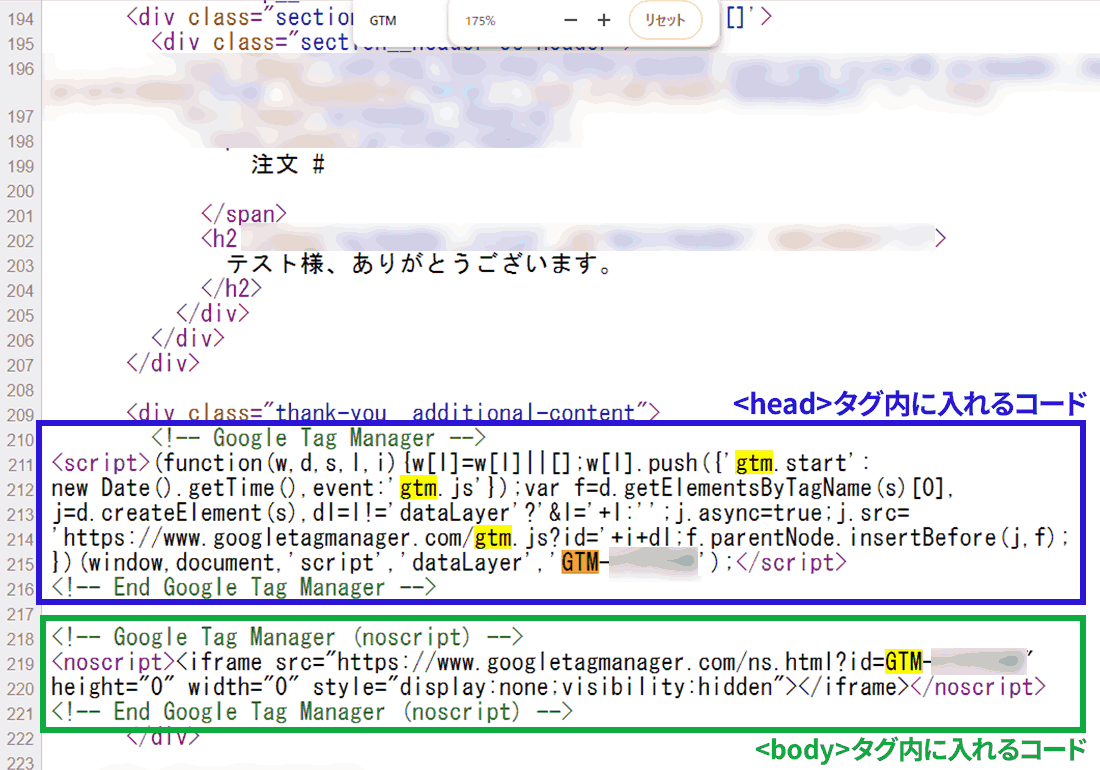
<head>と<body>の両方に入れるコードをすべて挿入します。
このように記述します。

これで購入完了画面にGoogleタグマネージャーが設置されました。

Googleが指定している場所には設置されていませんが、問題なく動作します。
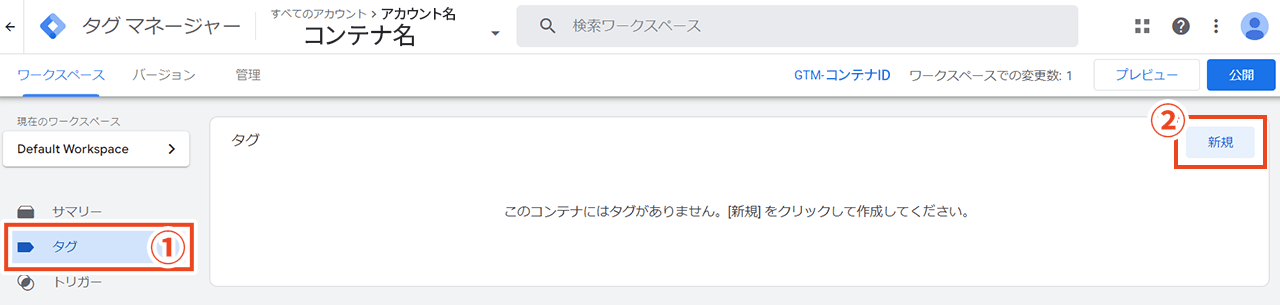
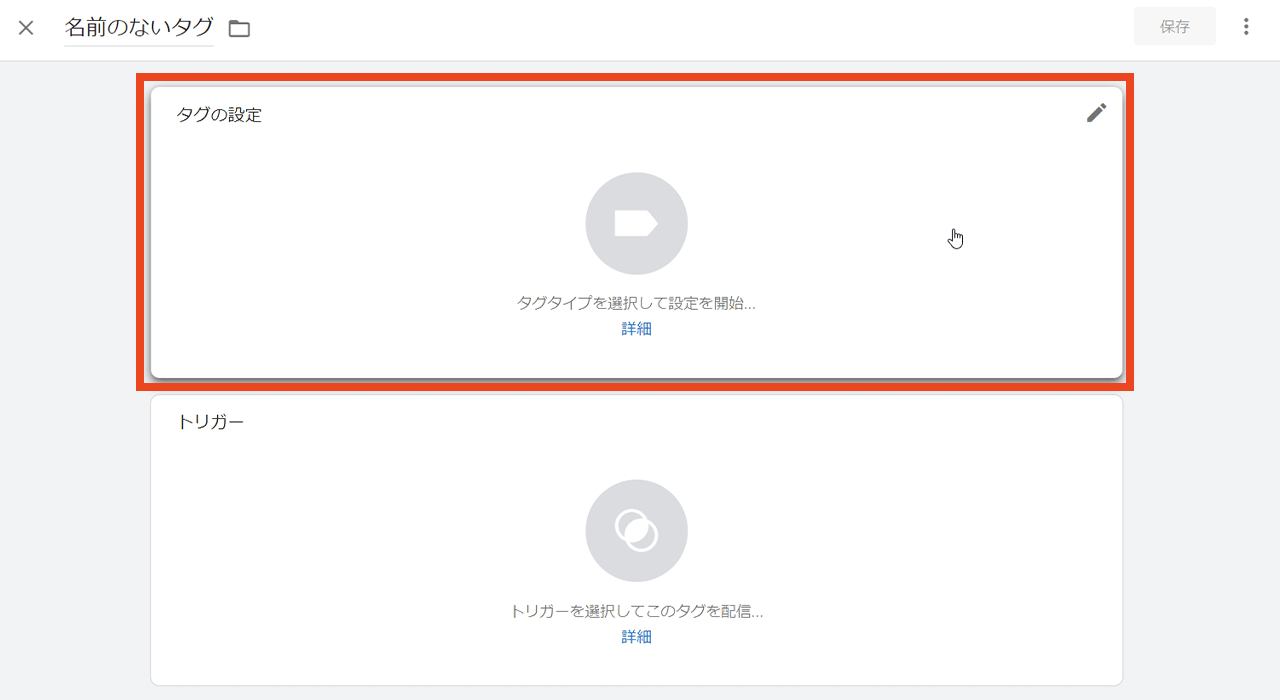
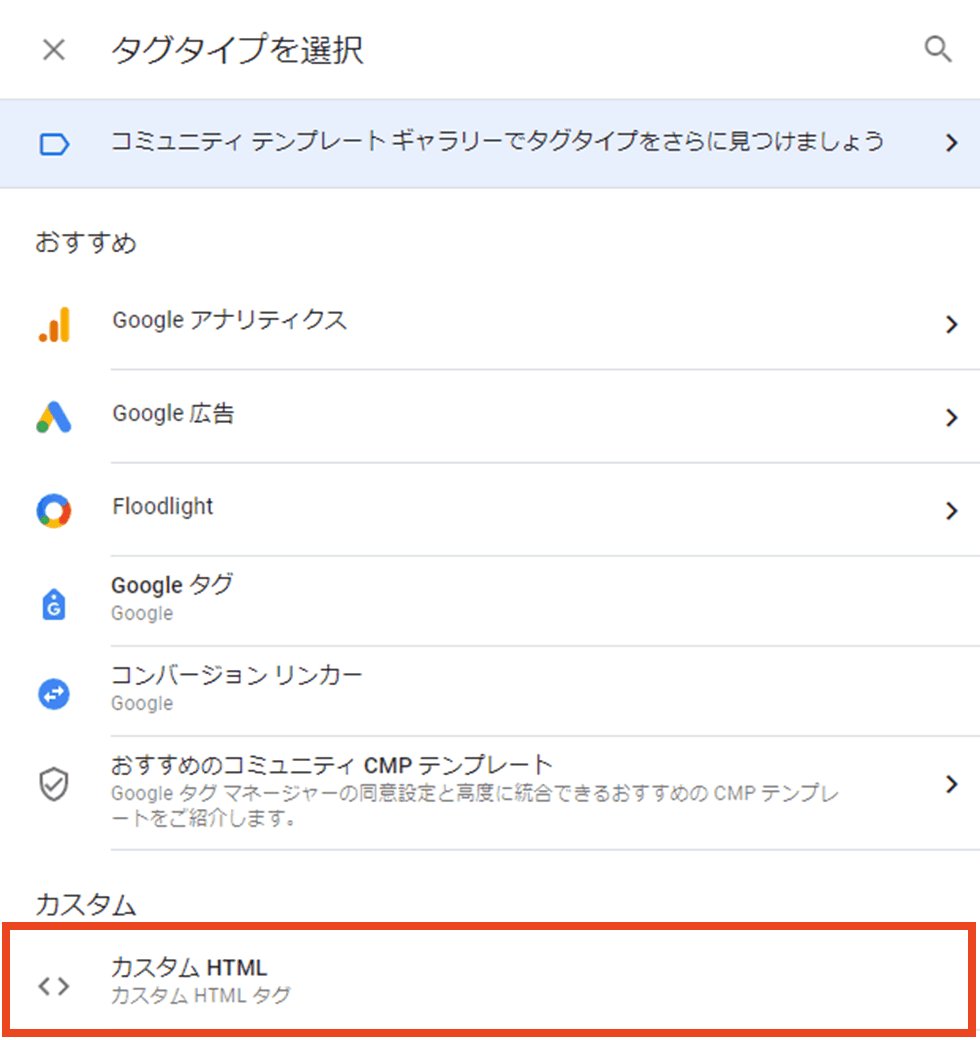
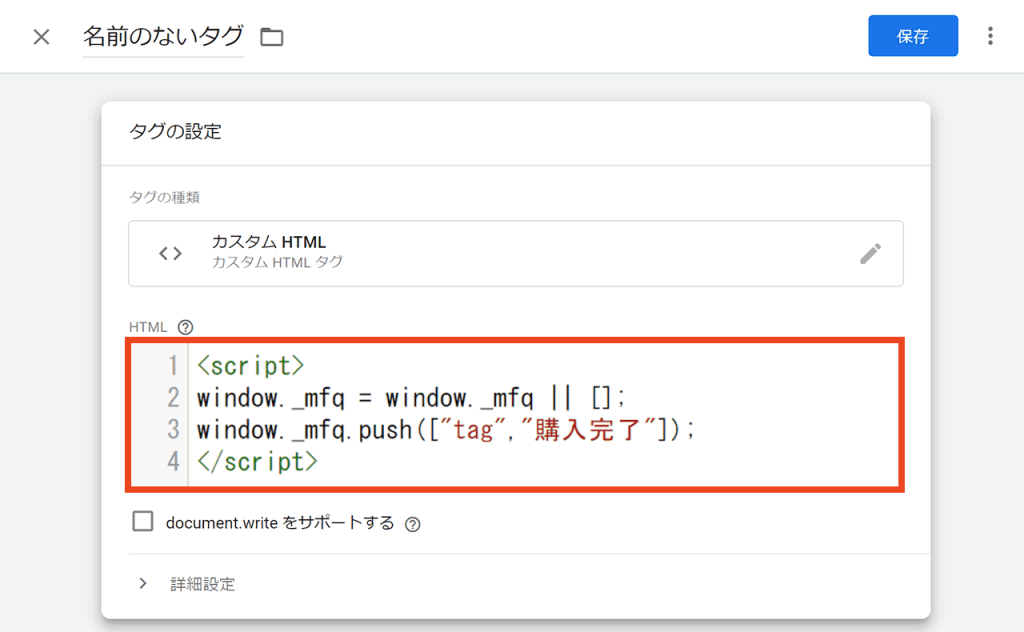
GoogleタグマネージャーでMouseflowを導入する
それでは、Mouseflowのアカウントを作成し、Googleタグマネージャーに導入しましょう。
Mouseflowのアカウント作成方法は、下記の記事で解説しています。
GoogleタグマネージャーにMouseflow(マウスフロー)を設定する方法は、下記の記事で解説しています。
購入完了ページの計測を設定する
Shopifyの購入完了ページのURLは、例えば以下のように出力されます。
https://shop.myshopify.com/66510782677/checkouts/71b4d87e04a37c362625545ce121e152/thank_youさまざまな英数字が並んでいますが、URLの構造としてはこのようになっています。
https://ドメイン名/{動的な値}/checkouts/{動的な値}/thank_youcheckoutsとthank_youは変わりませんが、その間に動的な値が出力されるため、ユーザー毎に異なるURLになります。
しかし、このようにURLがバラバラのままだと、Mouseflowでの分析がし辛くなります。
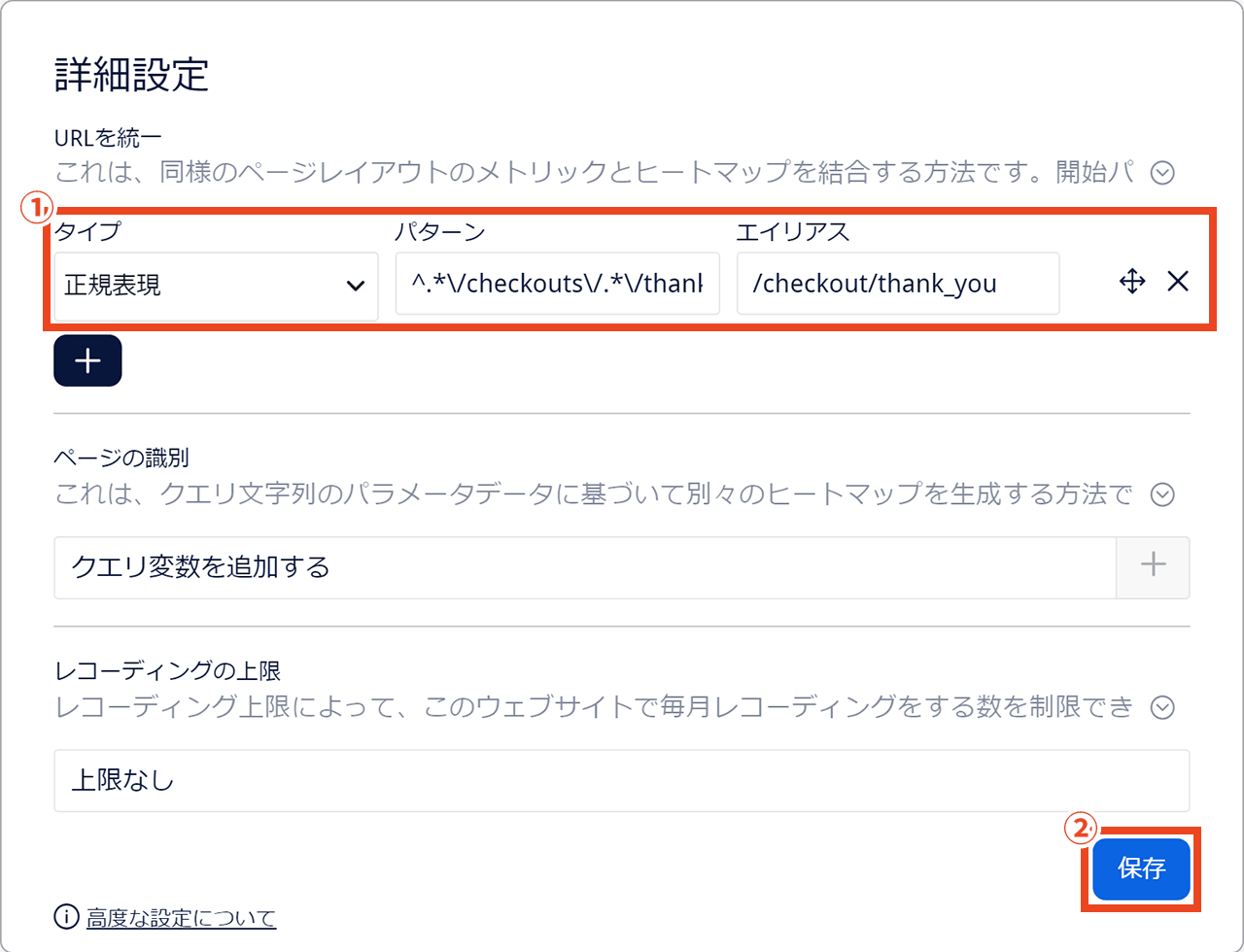
そこで、URLを統一させる設定を行います。
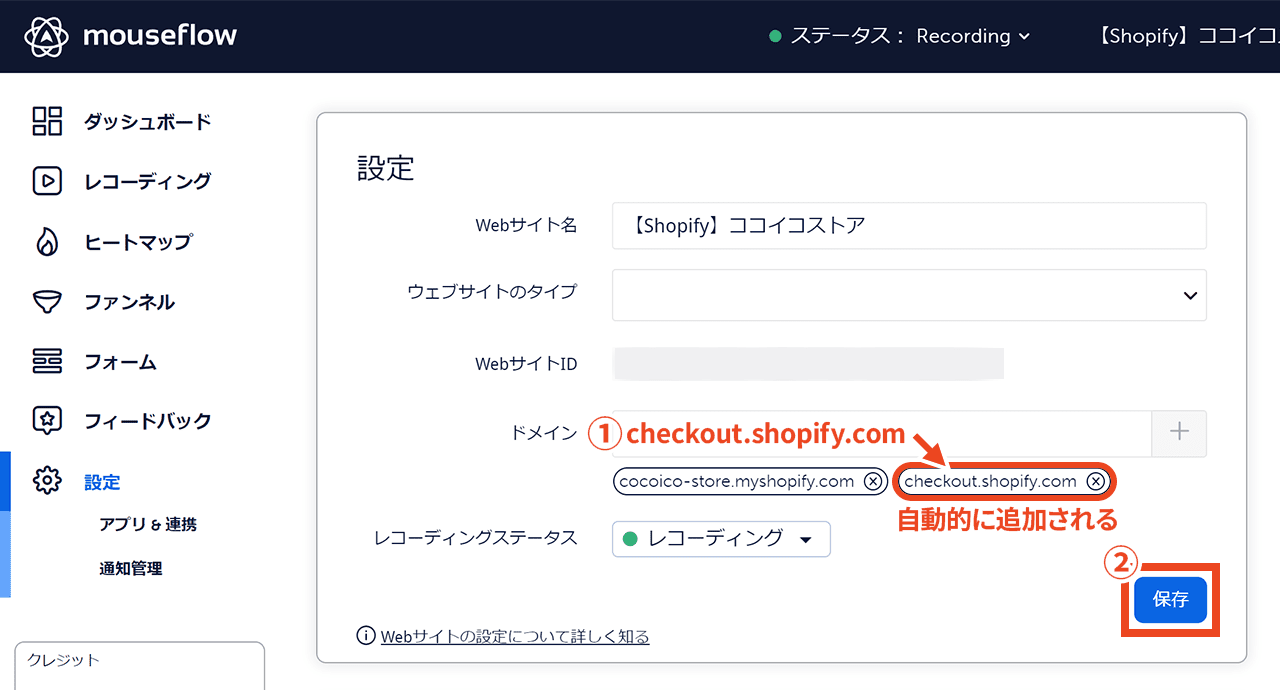
またcheckout.shopify.comなど別のドメインへ移動することがあるため、その場合でも計測されるように設定します。

checkout.shopify.com」を記述し、「保存」します。


| タイプ | パターン | エイリアス |
|---|---|---|
| 正規表現 | ^.\/checkouts\/.\/thank_you$ | /checkout/thank_you |
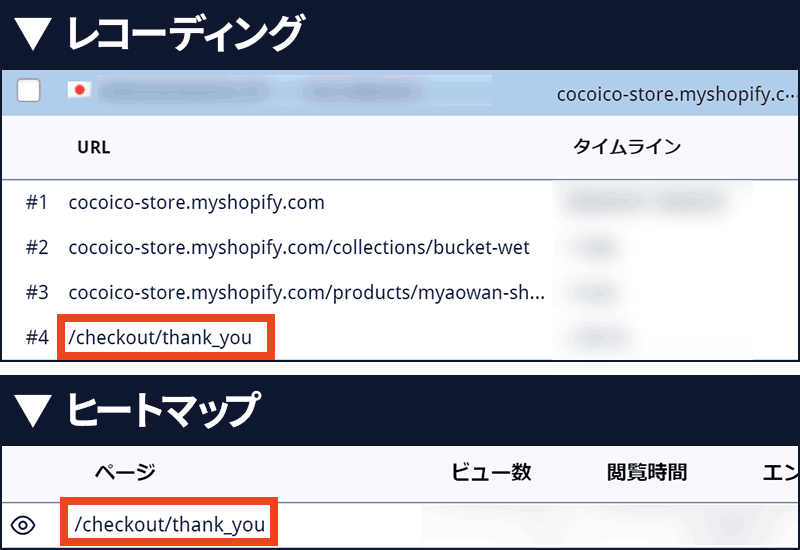
これで購入完了ページへの訪問はすべて/checkout/thank_youとして記録されます。

クロスドメイン設定を行う
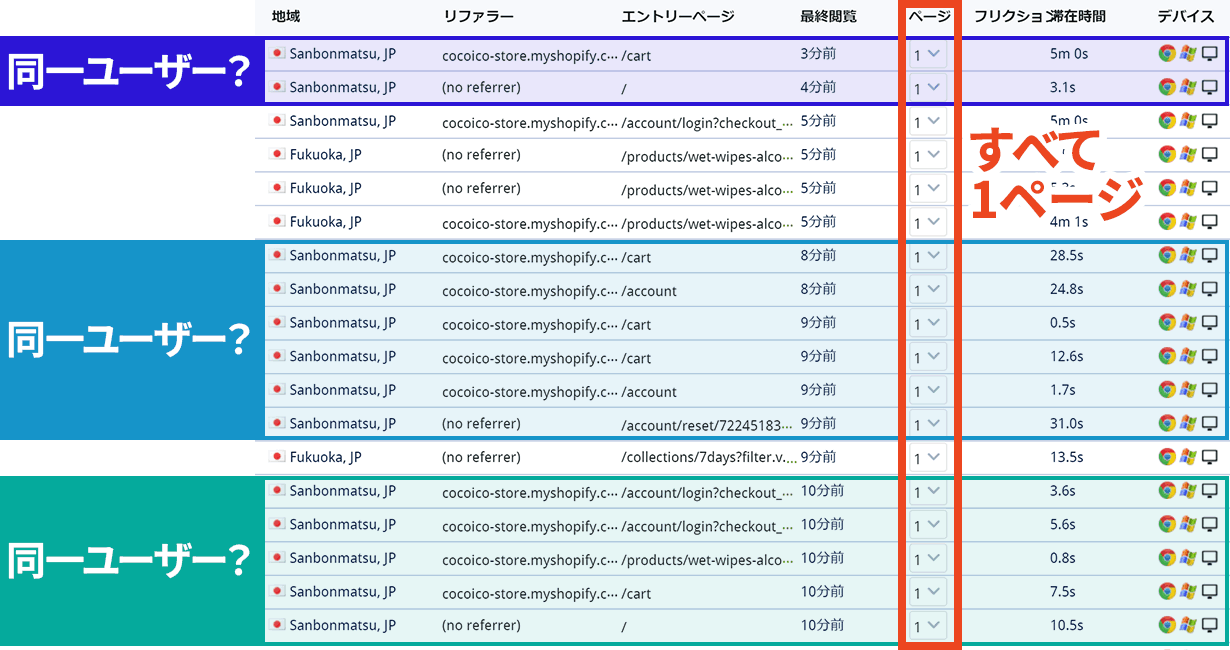
Mouseflowの「レコーディング」は、サイトに訪問してから離脱するまでの行動を1ユーザー毎に録画する機能です。

しかし初めてShopifyに導入したとき、何も設定していない状態にしていると、1ユーザーの行動ではなく1ページ毎で録画されてしまいました。

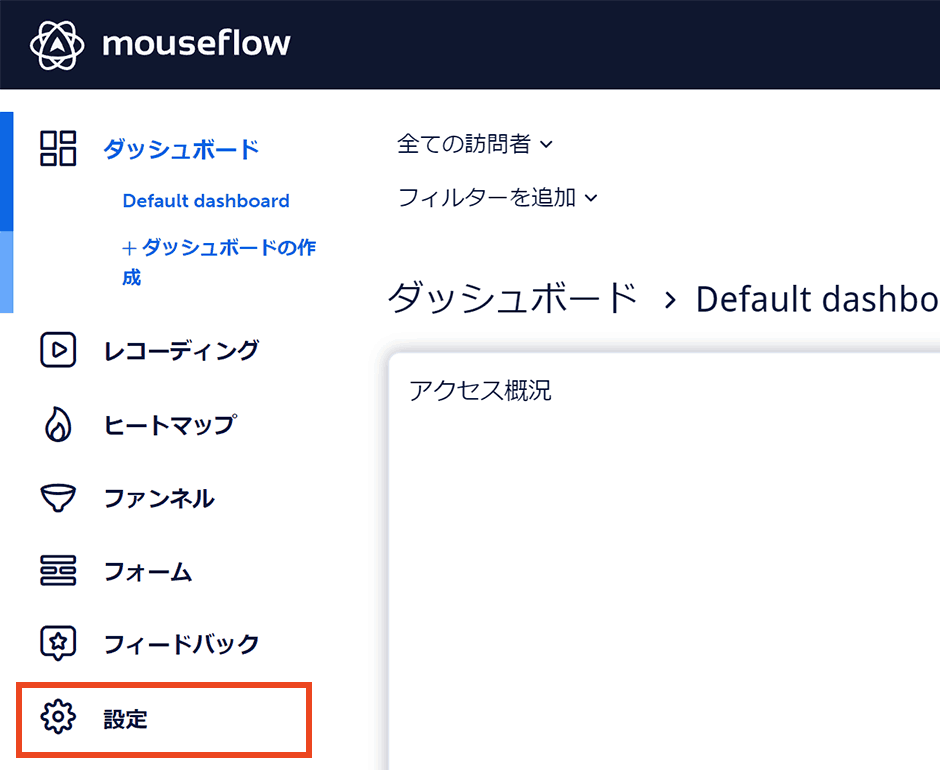
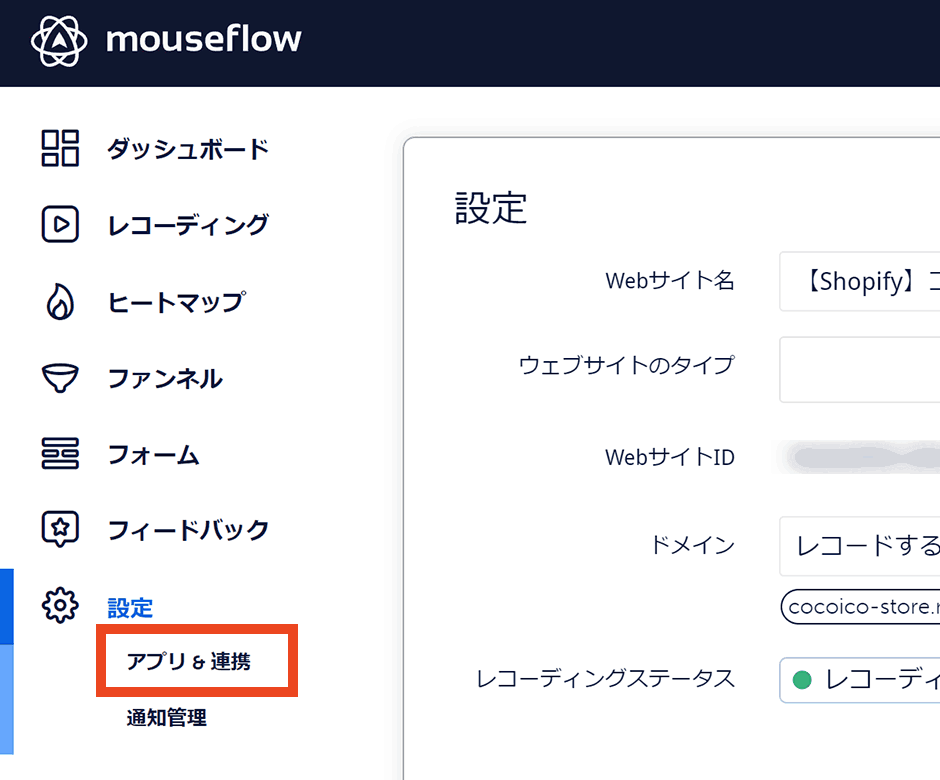
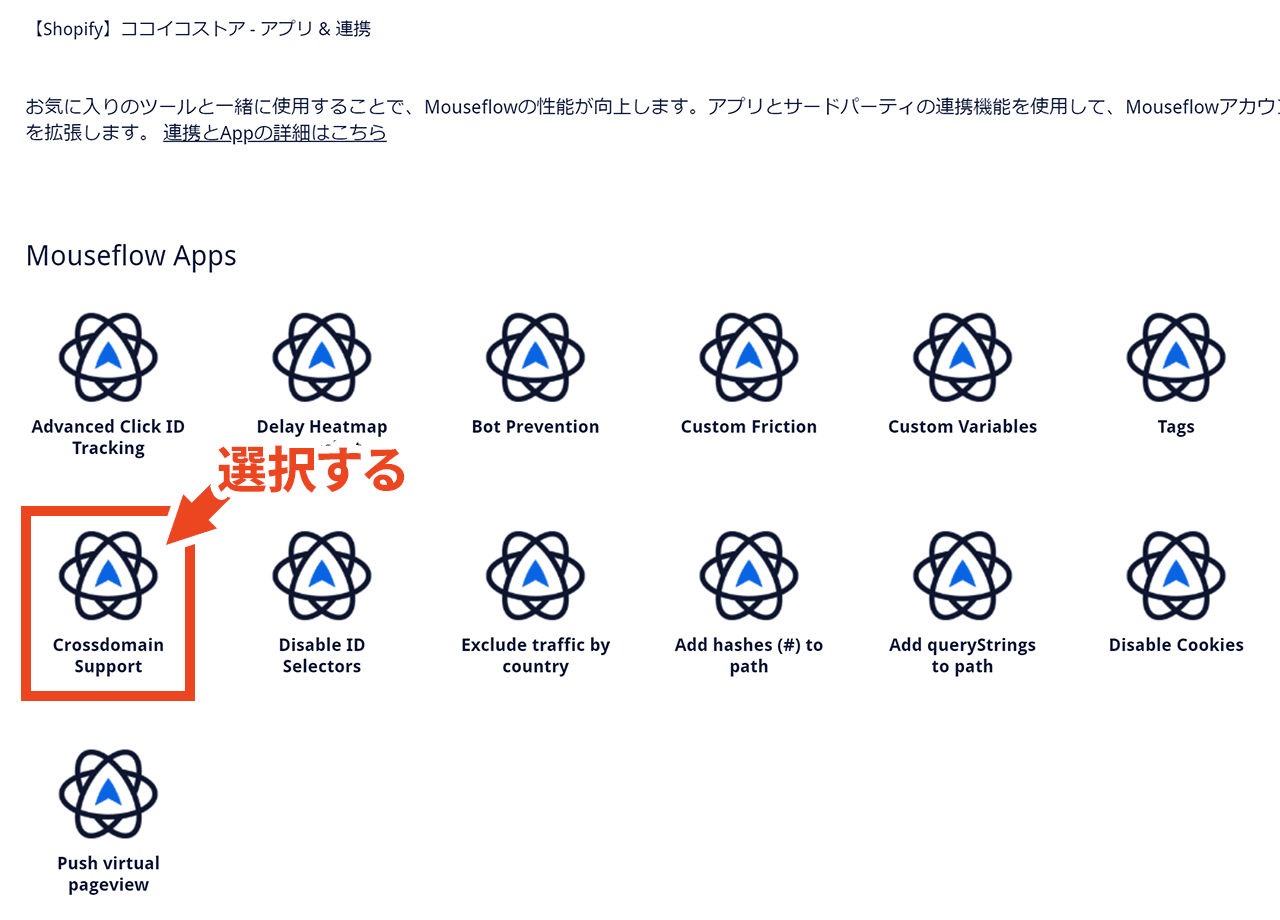
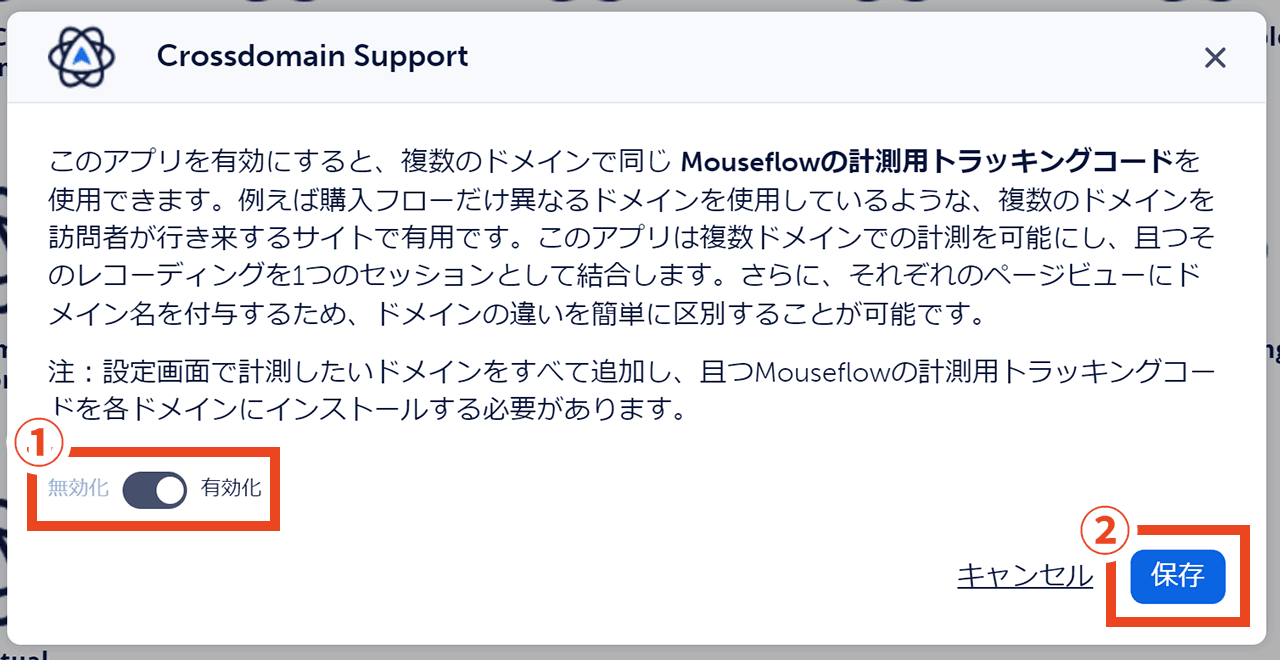
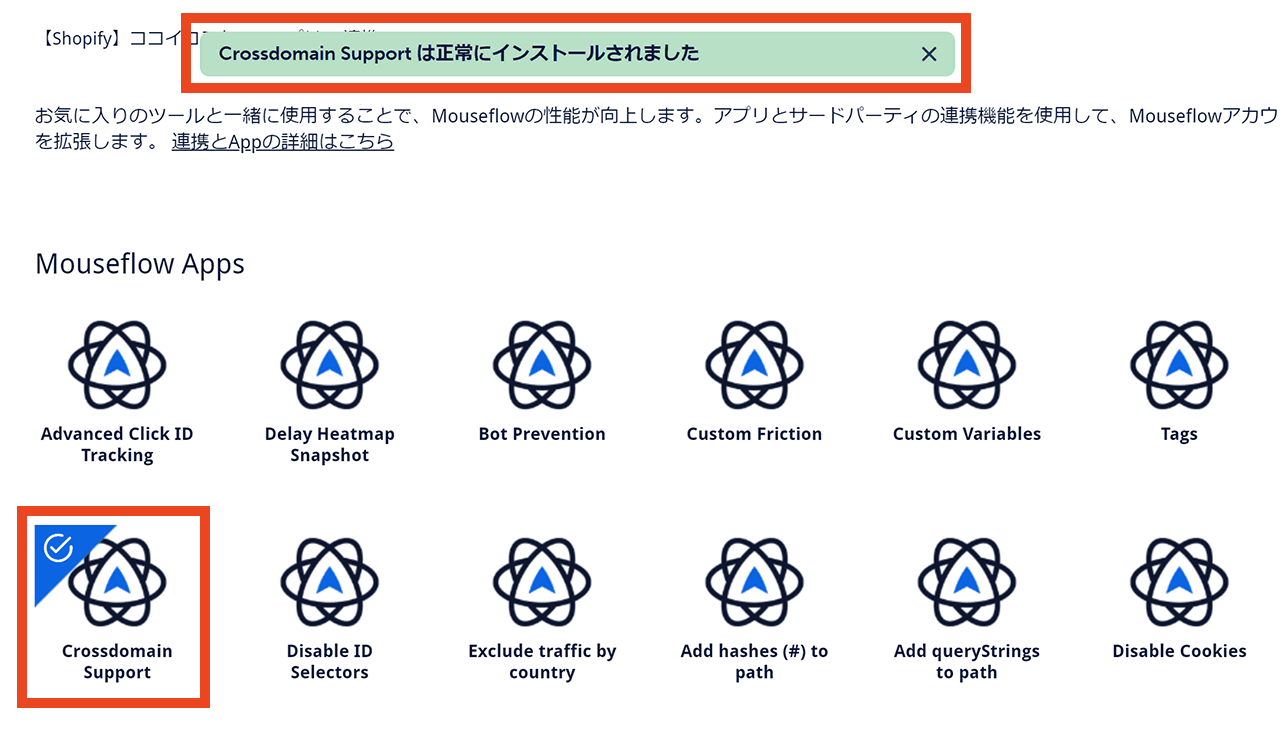
そこでクロスドメイン設定を行いました。設定方法はこちらです。




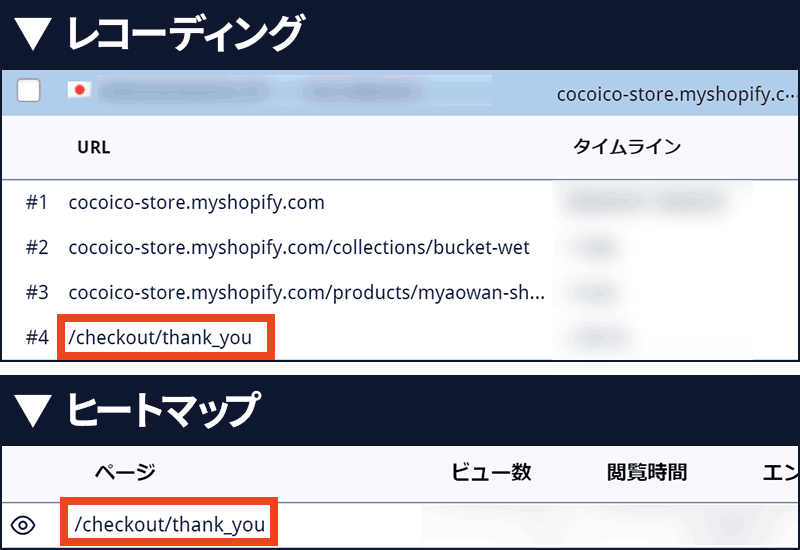
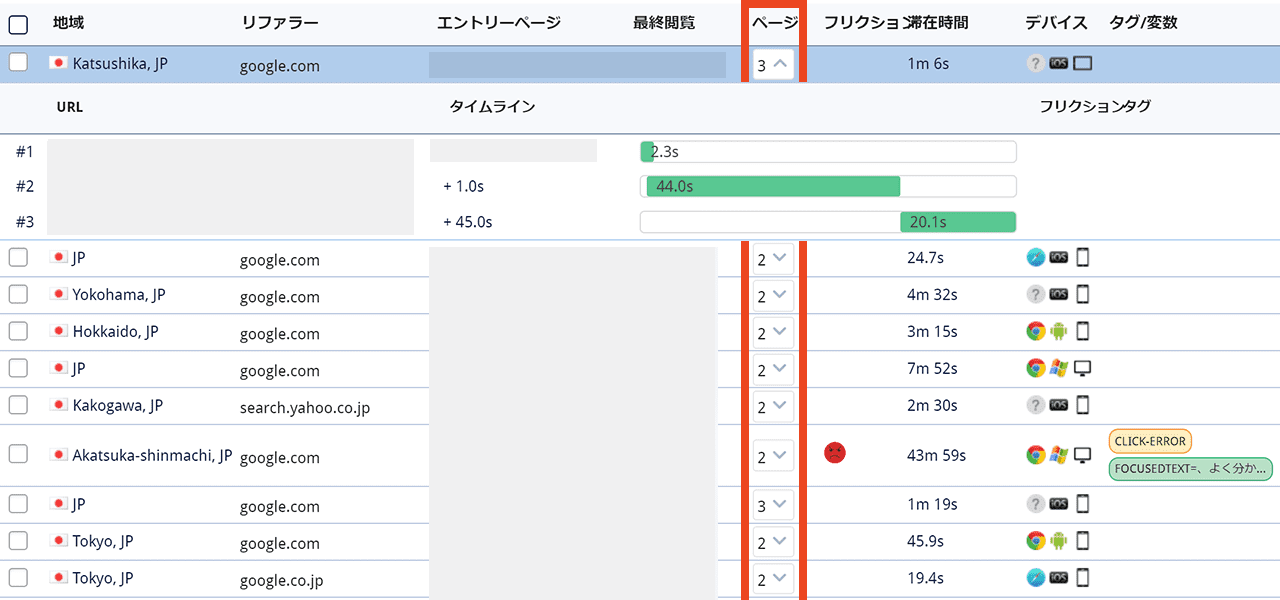
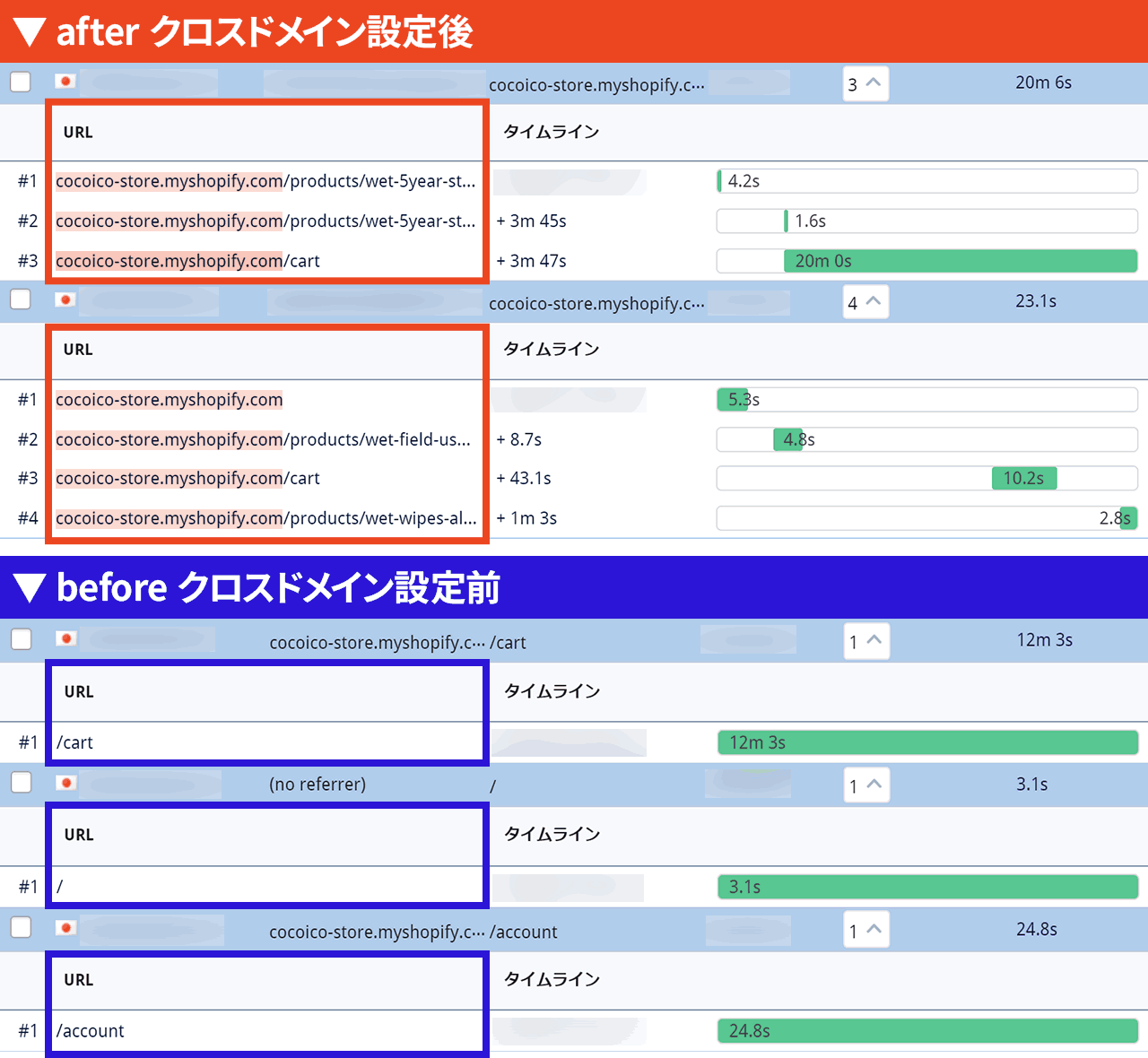
設定が完了すると、このような画面になります。

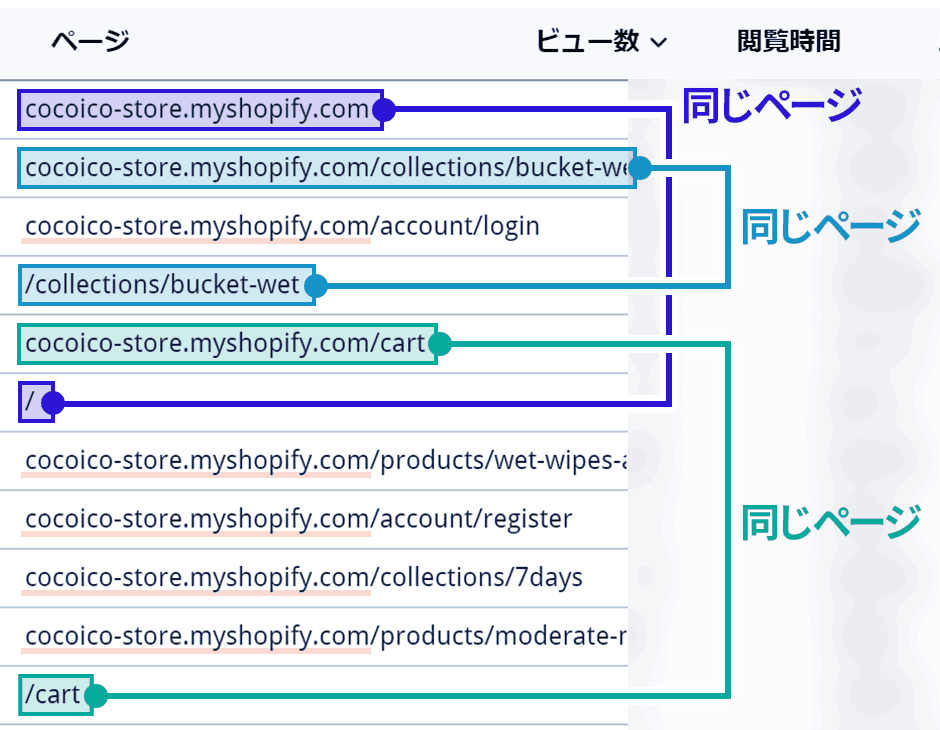
これで、1ユーザー毎に訪問から離脱までの行動が記録されるようになりました。「Crossdomain Support」を有効化すると、URLにドメイン名が表示されるようになります。

「Crossdomain Support」が無効の状態で数日間計測した後に有効化すると、ドメインがあるものとないもので混在してしまいます。

早い段階で「Crossdomain Support」は有効化しておきましょう。
レコーディング結果を確認する
設定が完了したら、実際にサイトを操作して計測してみましょう。
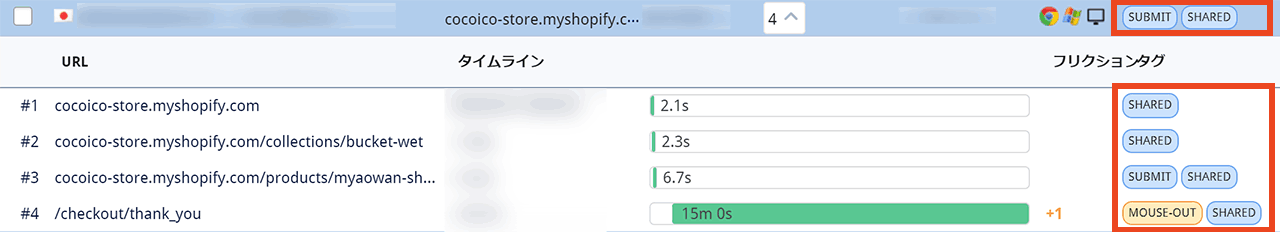
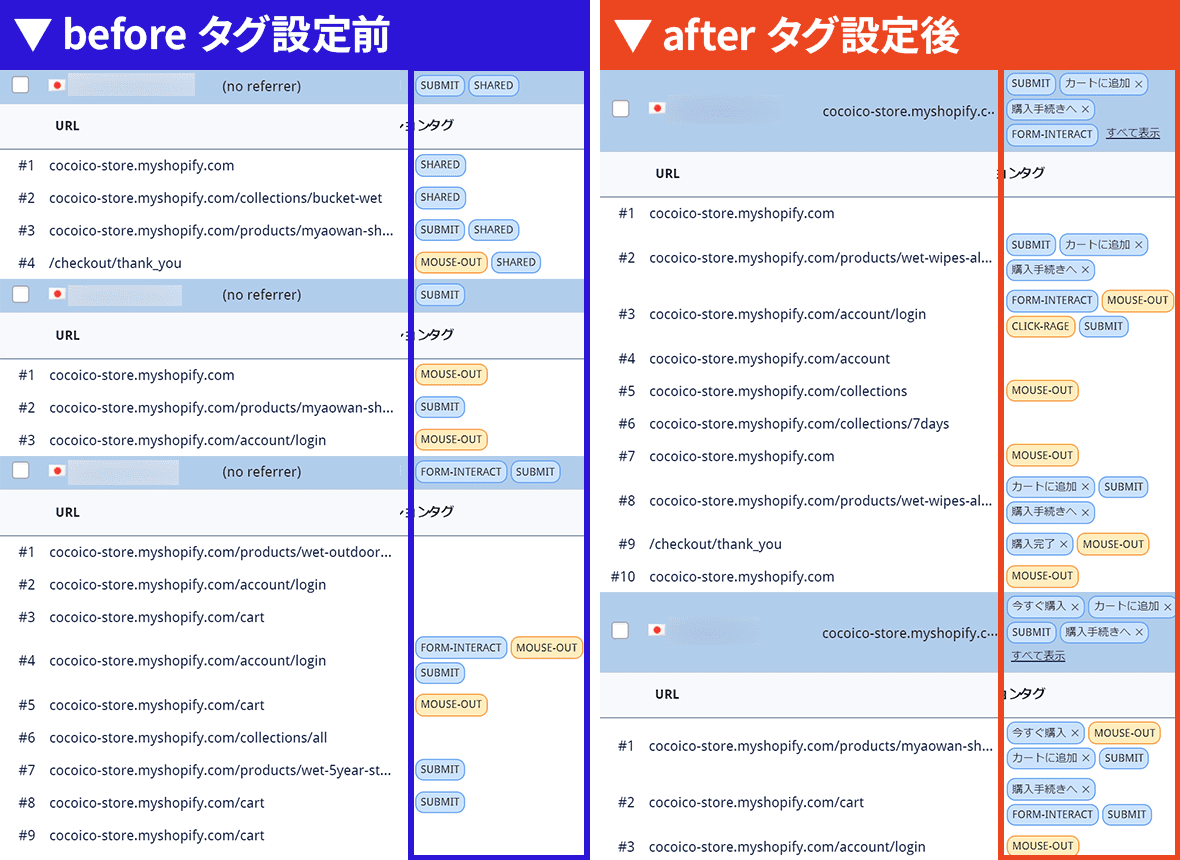
行動が一つのレコーディングとして記録され、購入完了URLが/checkout/thank_youと表記されていれば問題ありません。

Googleタグマネージャー設置の項目で説明した通り、Shopify Plus以外は購入手続き画面にGoogleタグマネージャーは設置できません。
そのため、Plus以外のプランでは「カートの追加」と「購入完了」は記録されますが、その間にある「購入手続き」の画面は抜けた状態となります。
※クレジットカード情報はShopify公式から案内されているテスト用のものです。
Mouseflowでカート追加や購入などの行動にタグをつける
このままでも計測に問題はございません。しかし「カートへの追加」や「購入完了」など、コンバージョンに繋がる行動をしたユーザーの動向はチェックしたいところです。
特に、カートに追加したが購入まで至らなかった「カゴ落ち」ユーザーの行動分析は重要です。
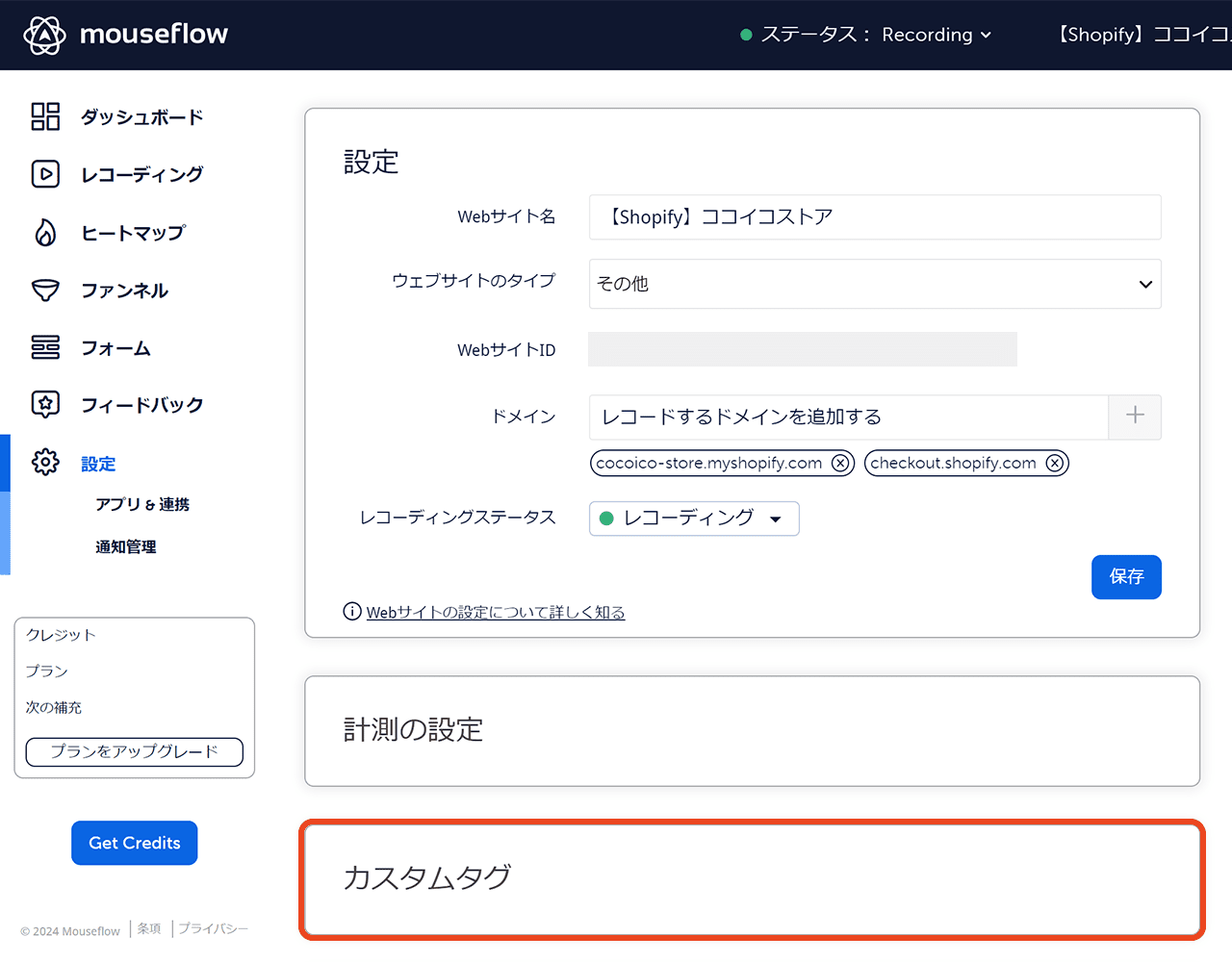
そこで、カートの追加や購入をしたレコーディングに印として「タグ」を追加します。
Mouseflowのレコーディングは、フォームへの入力や送信、マウスやクリックなど、ユーザーが行った操作によって自動的にタグがつけられます。
タグがつけられるとフィルタリングしやすくなり、CSVで出力すればデータの可視化もできます。

Mouseflowの「カスタムタグ」やGoogleタグマネージャーなどを使えば、特定のタグがつく条件をこちらで設定できます。
これを活用して、「カートに追加」などのボタンクリックや「購入完了」ページへの遷移を行ったとき、タグがつくよう設定しましょう。
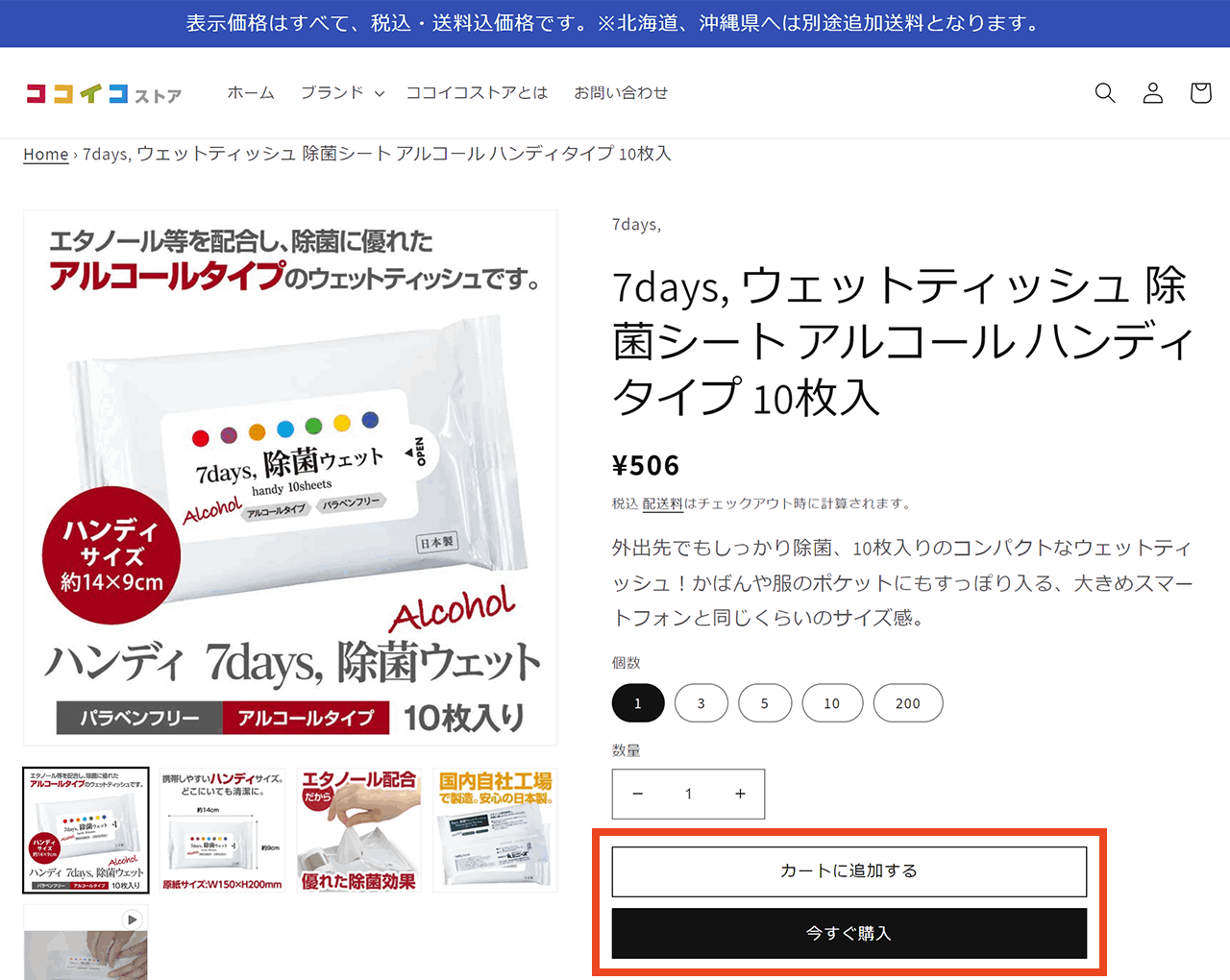
「カートに追加」「今すぐ購入」「ご購入手続きへ」のタグを設定する
「カートに追加する」「今すぐ購入」「ご購入手続きへ」といった、購入に関わる行動を行ったレコーディングにタグがつくように設定しましょう。


Googleタグマネージャーでも設定できますが、ウェブに関する知識が必要です。
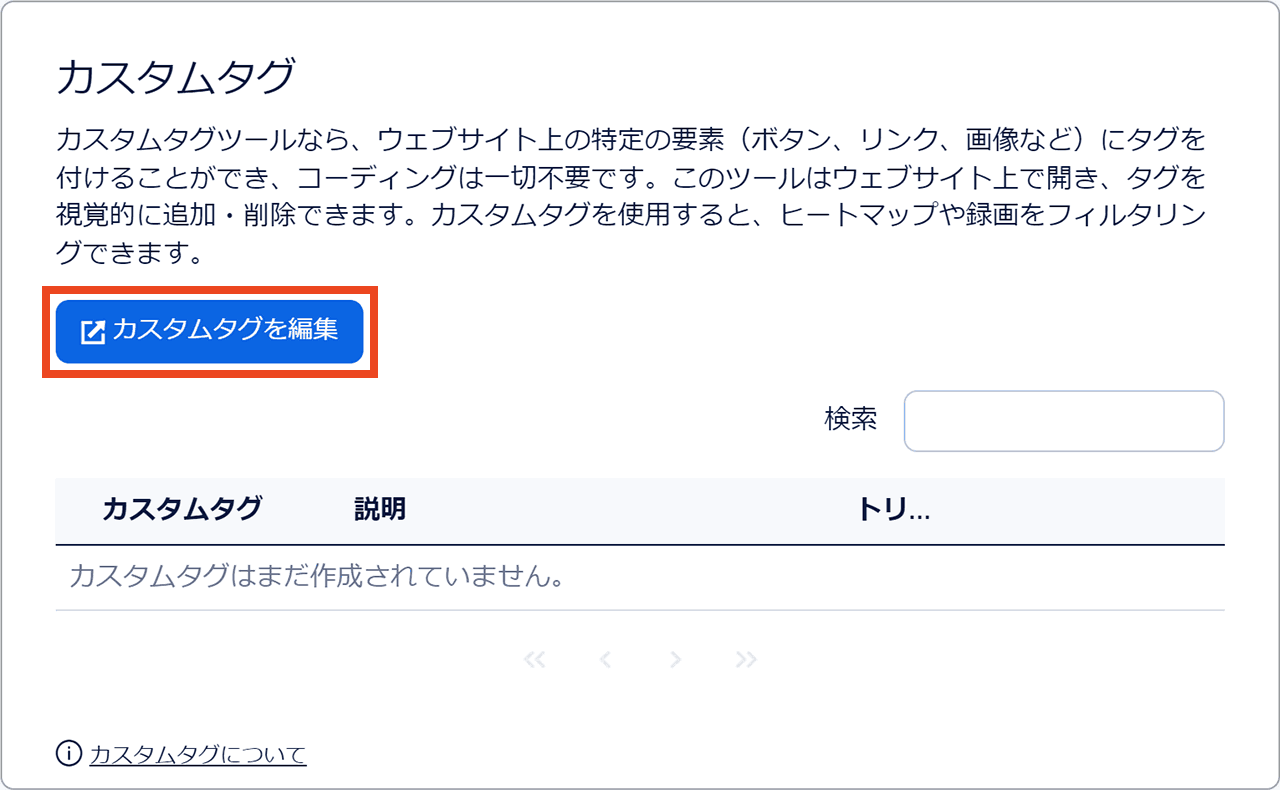
そこで、コードの知識がなくてもタグの設定ができる、Mouseflowの「カスタムタグ」機能を使います。





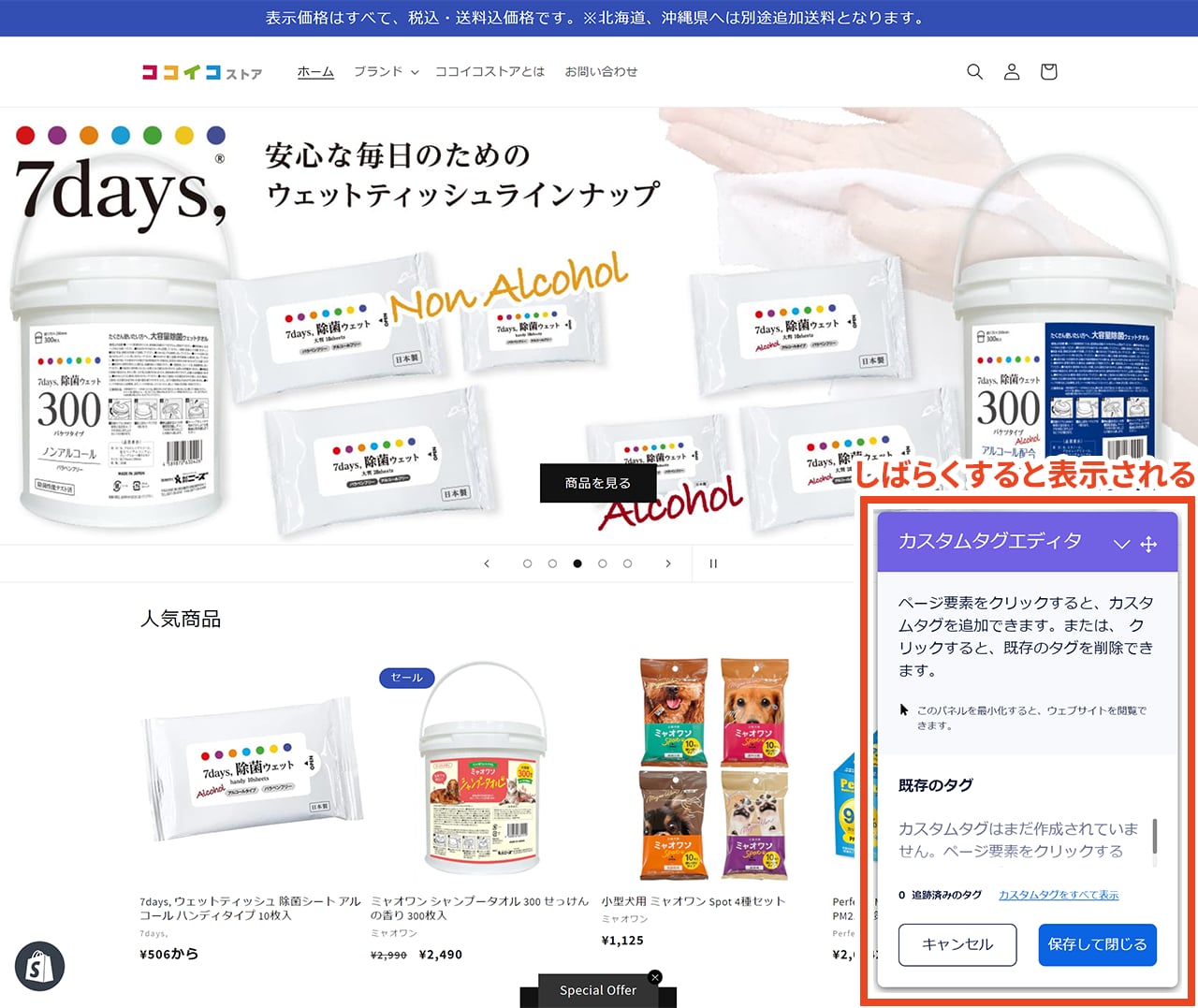
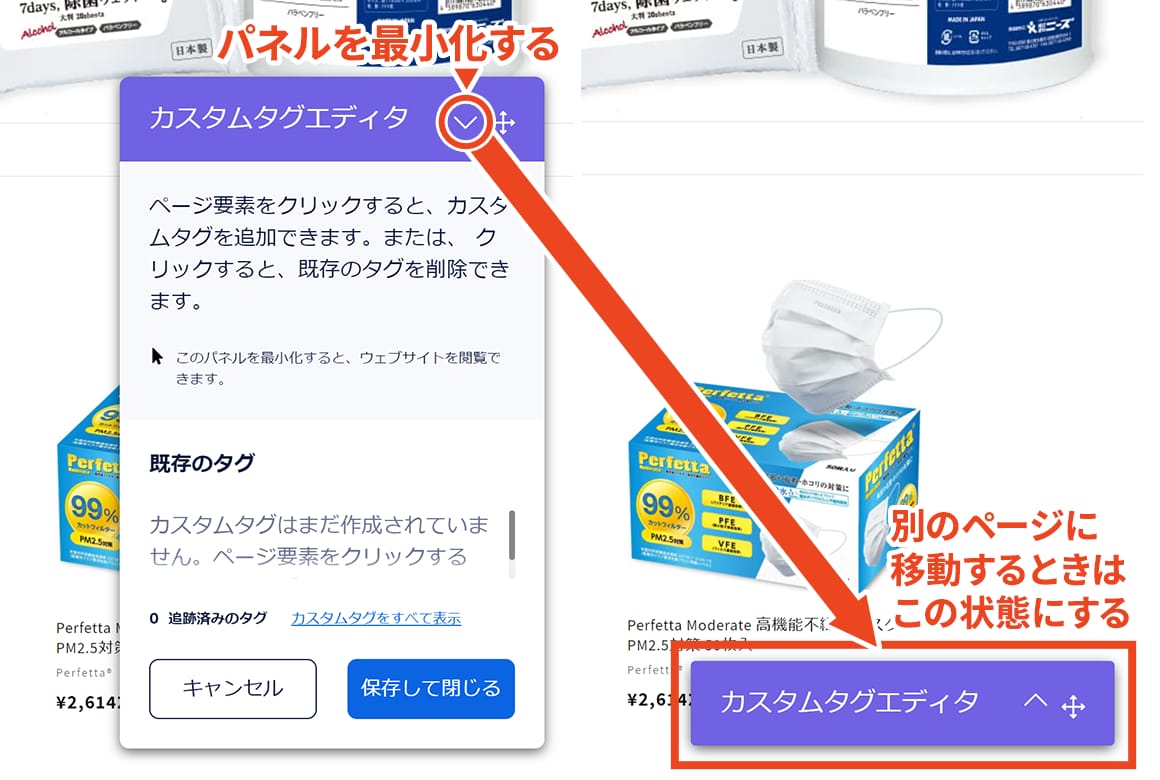
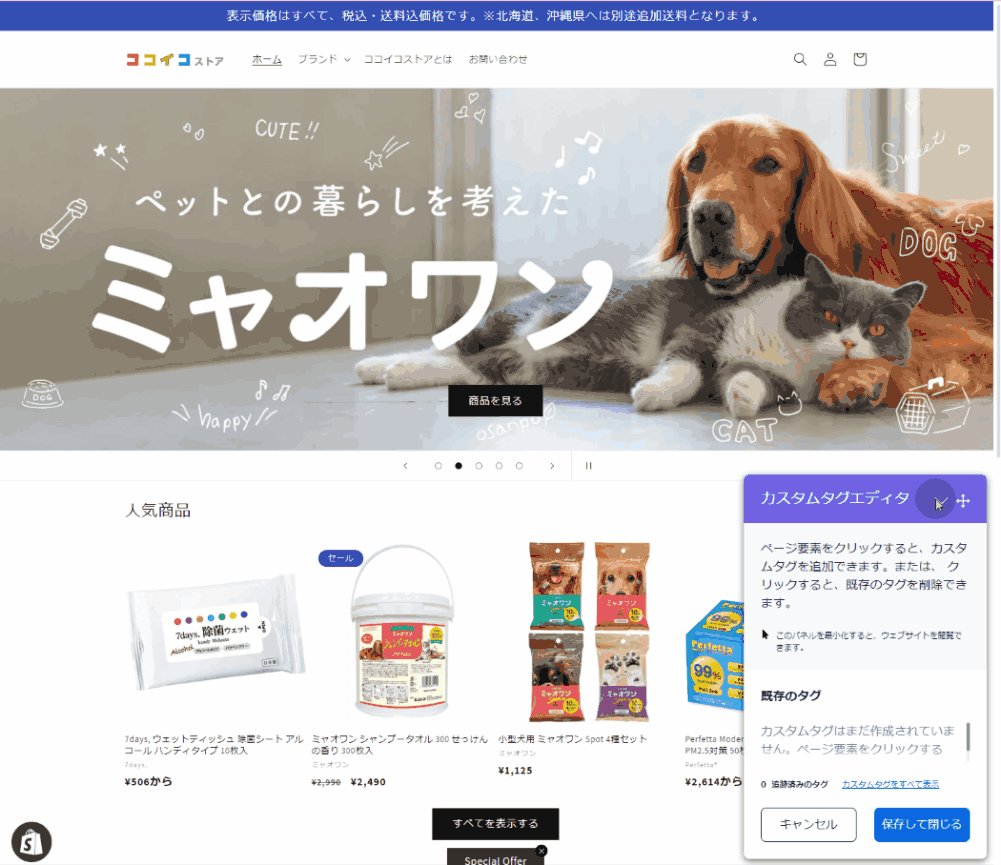
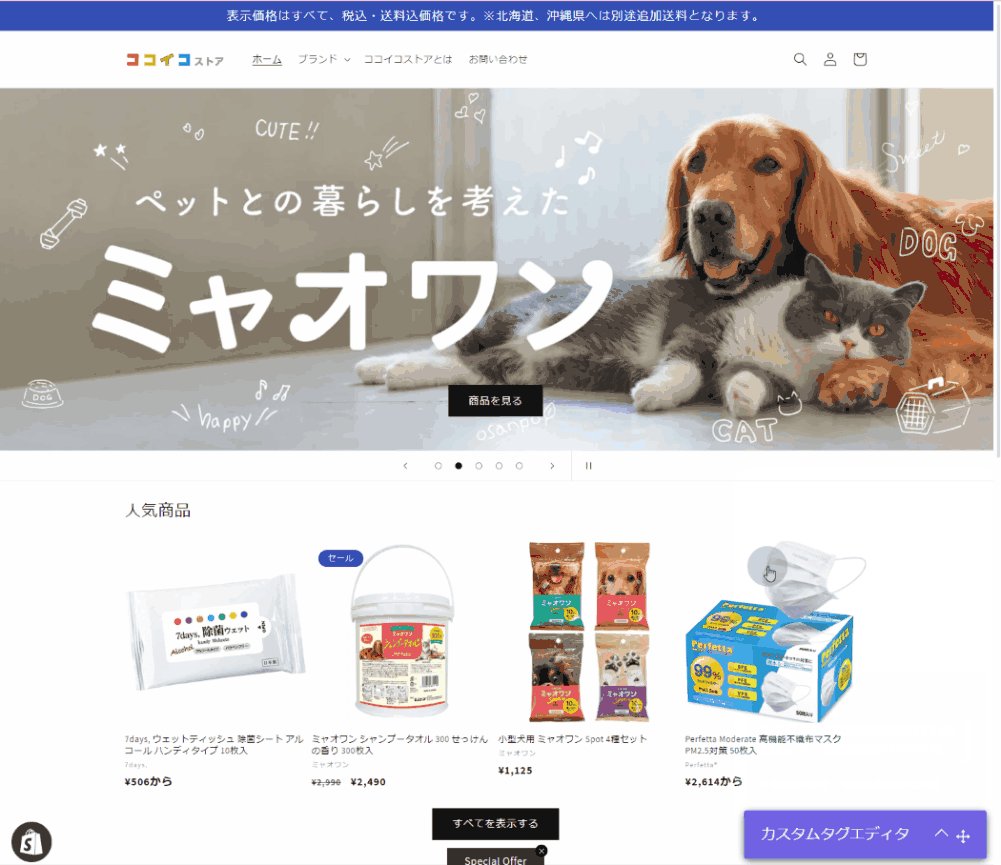
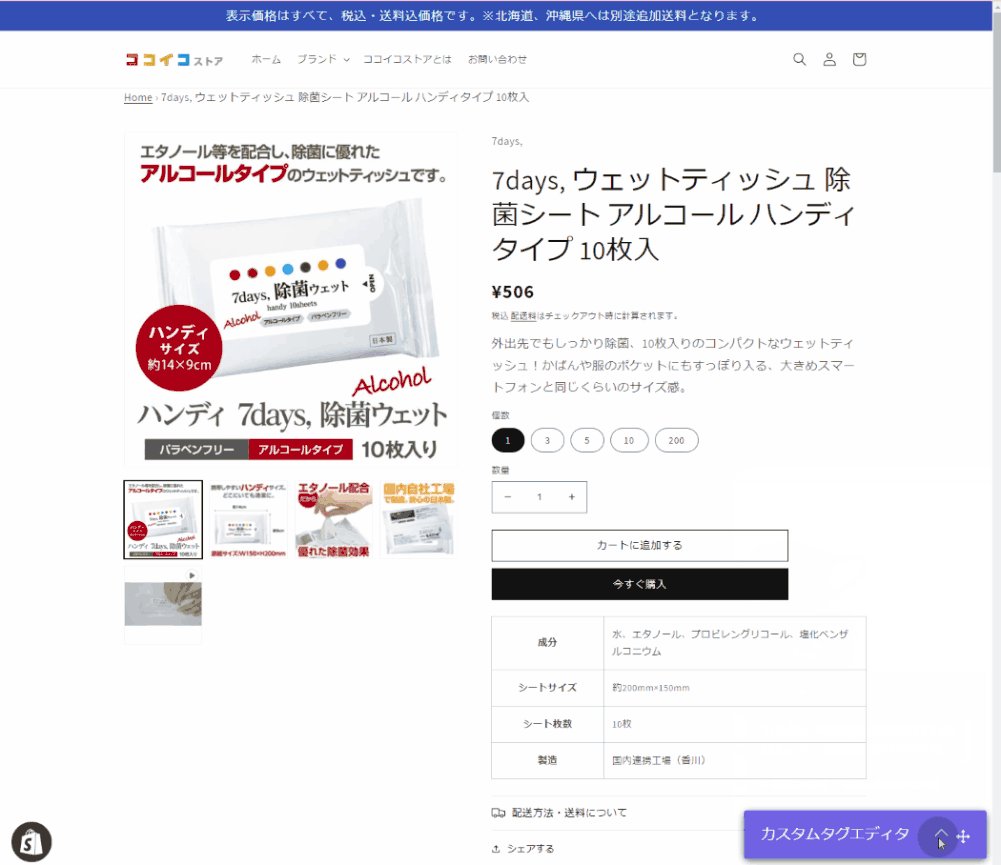
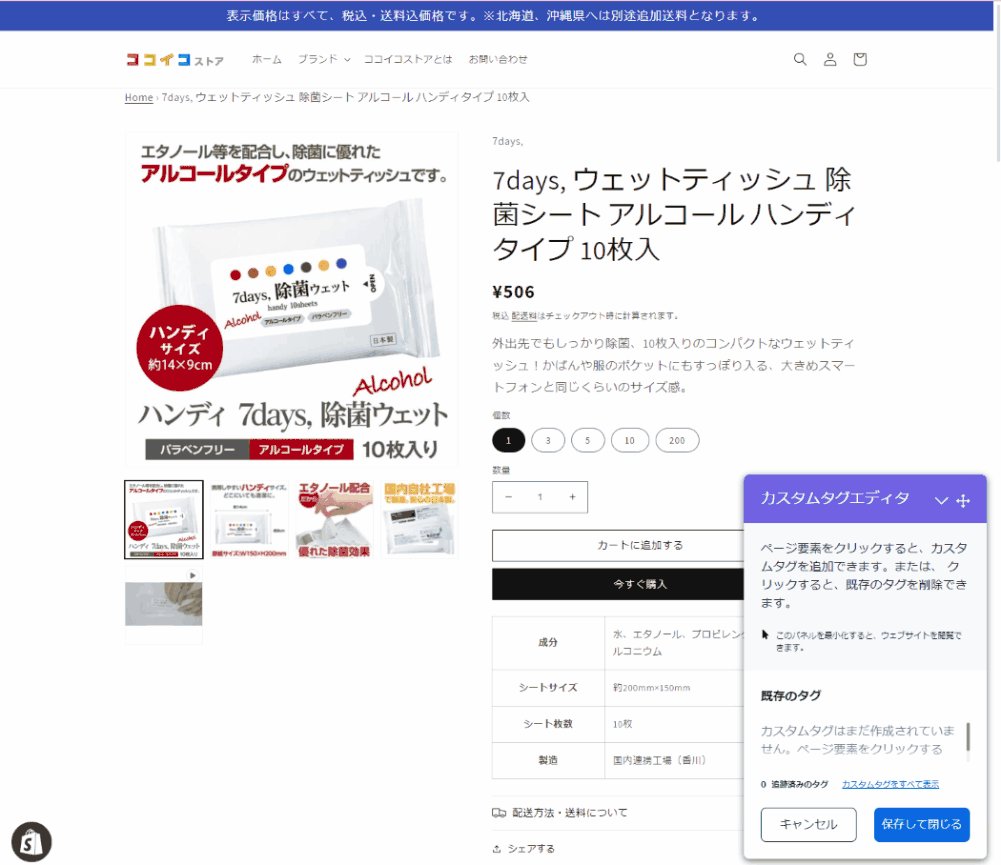
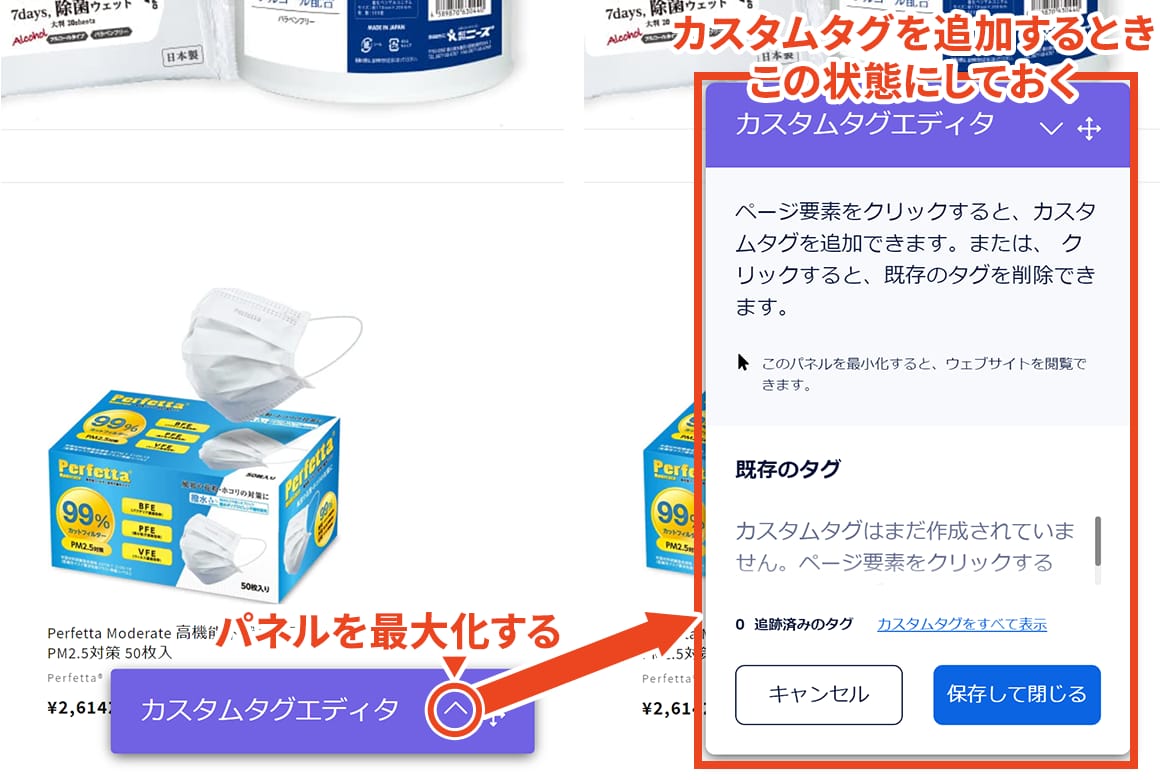
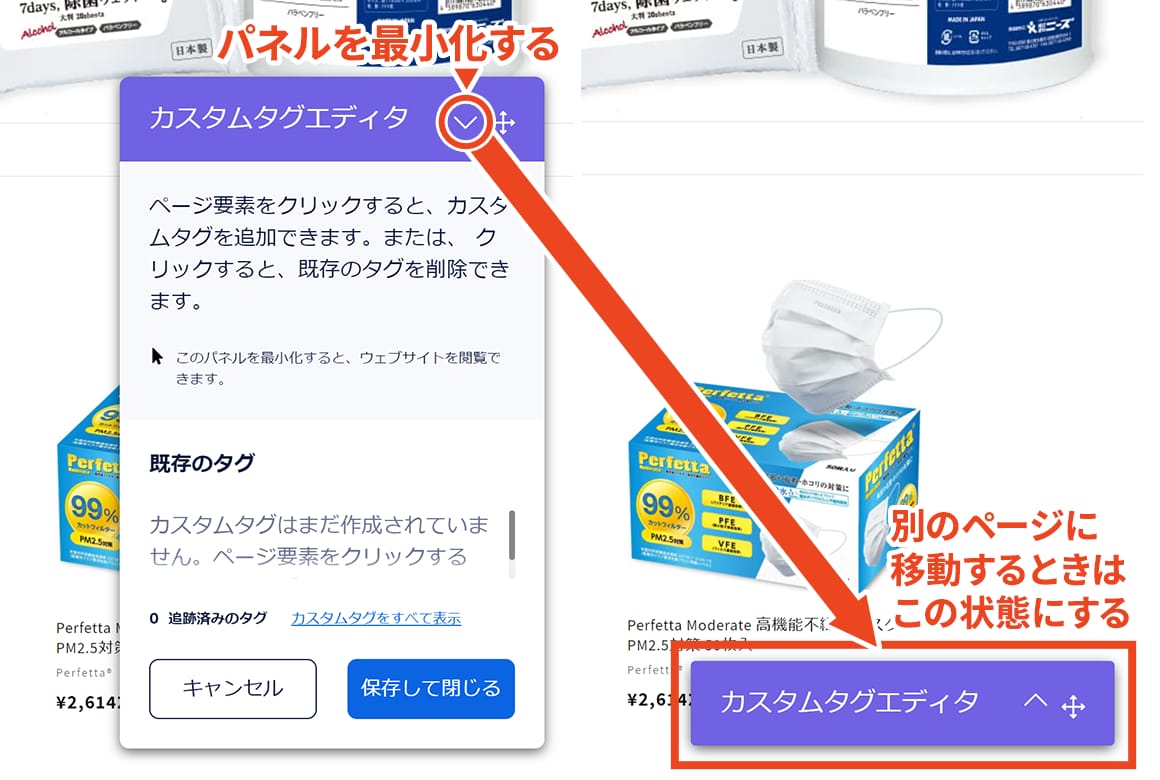
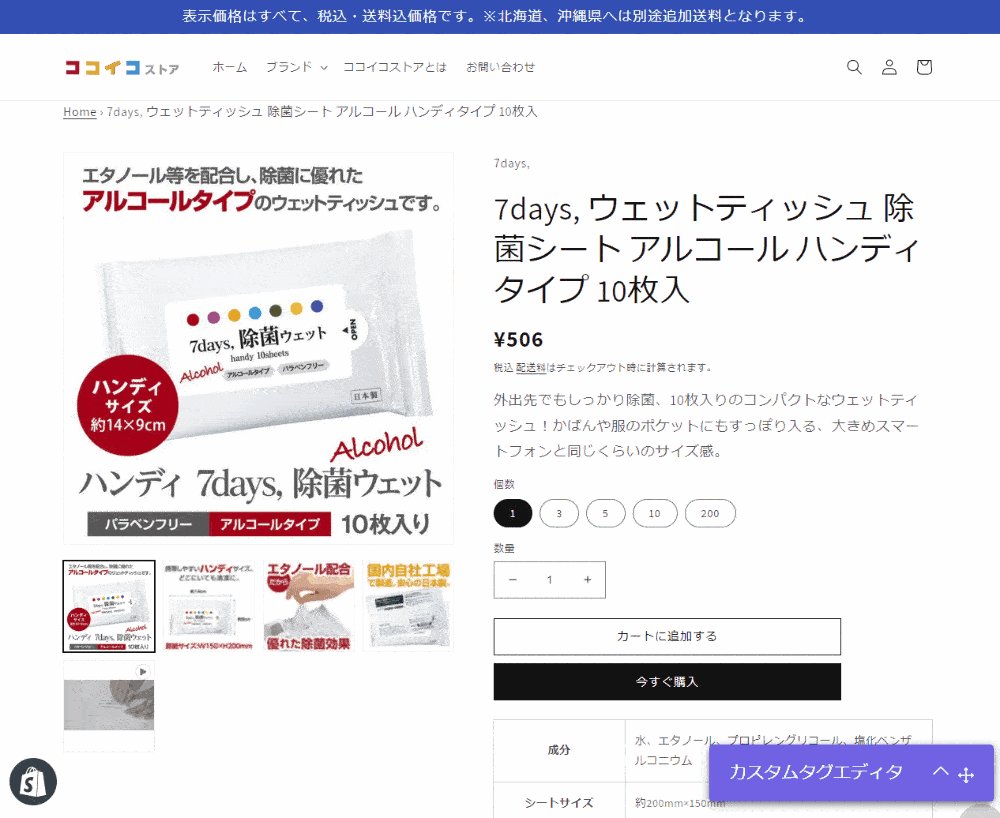
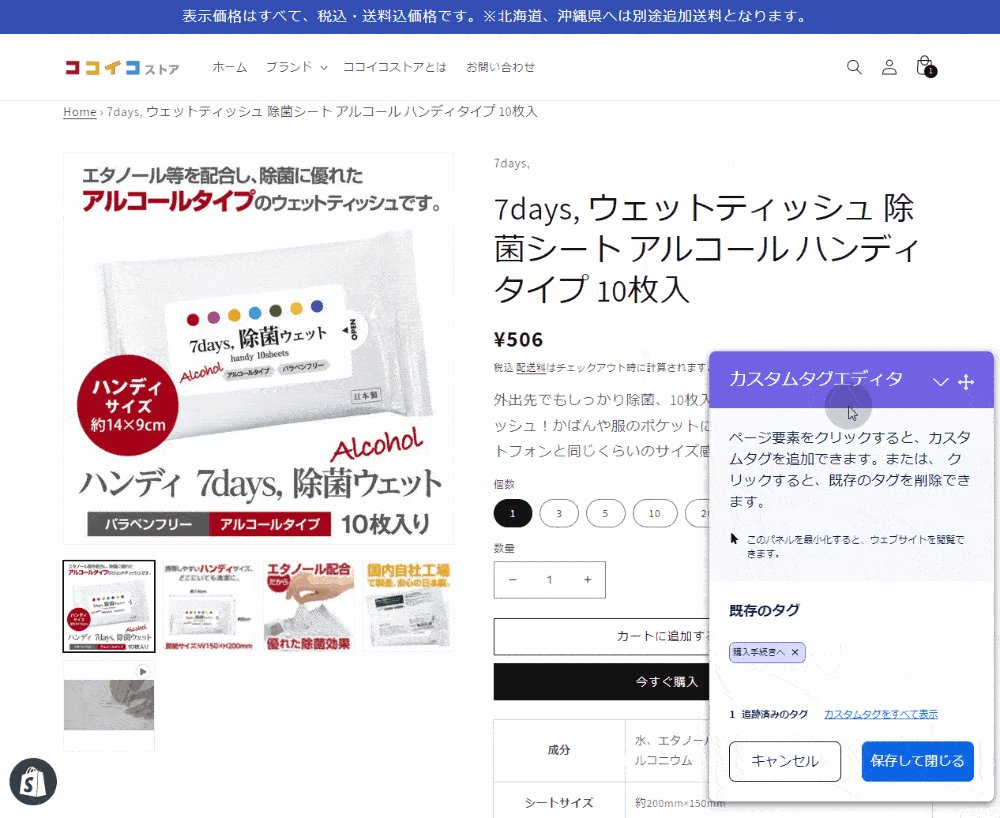
「カスタムタグエディタ」のパネルが大きい状態では、リンクをクリックするとタグの設定画面が開いてしまい、リンク先に移動できません。そのため、一度最小化する必要があります。



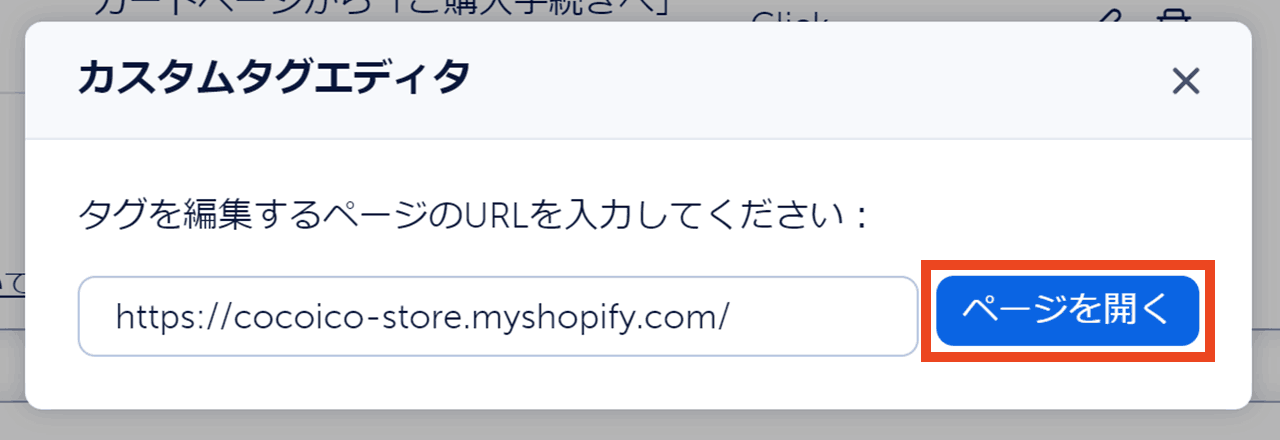
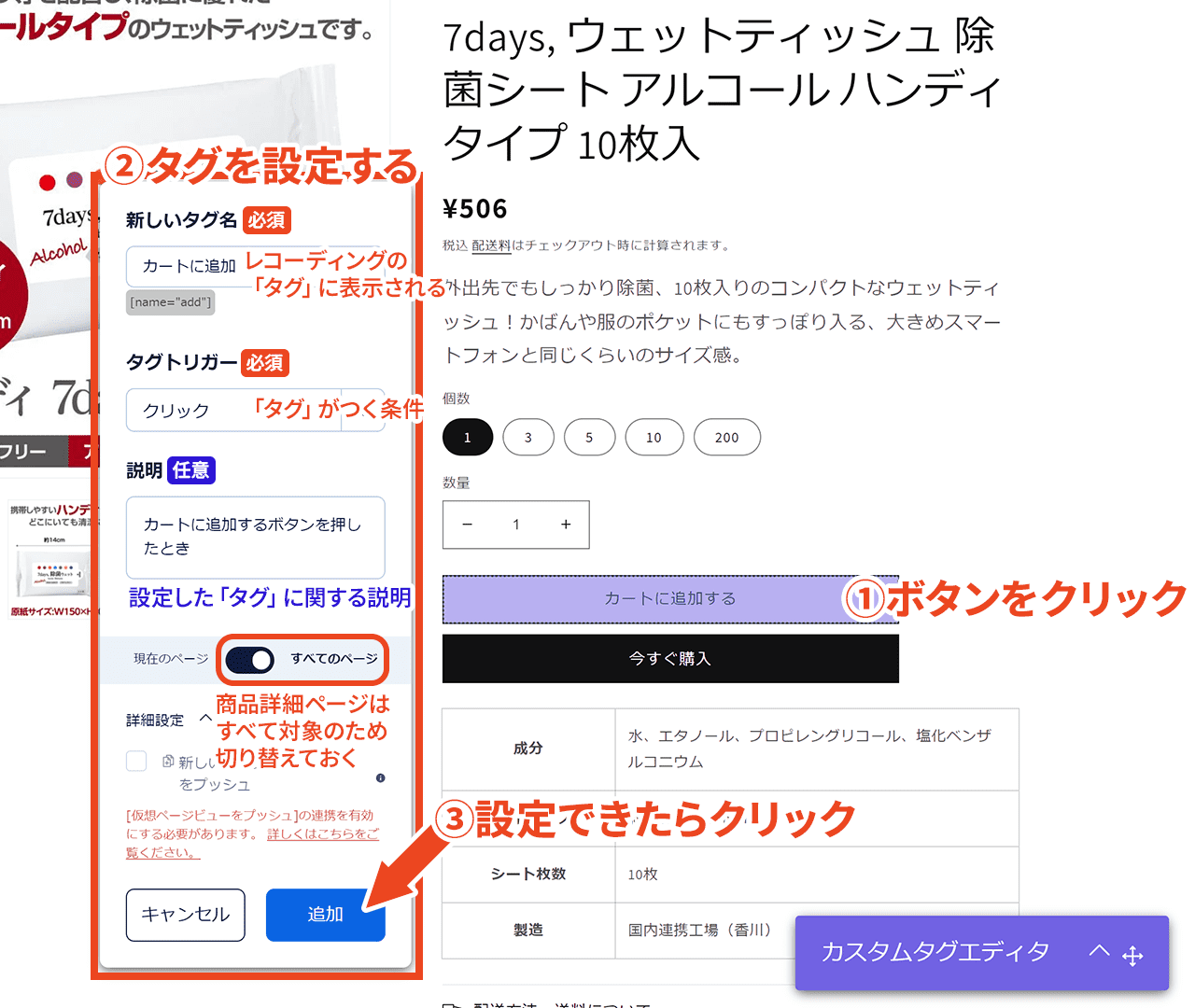
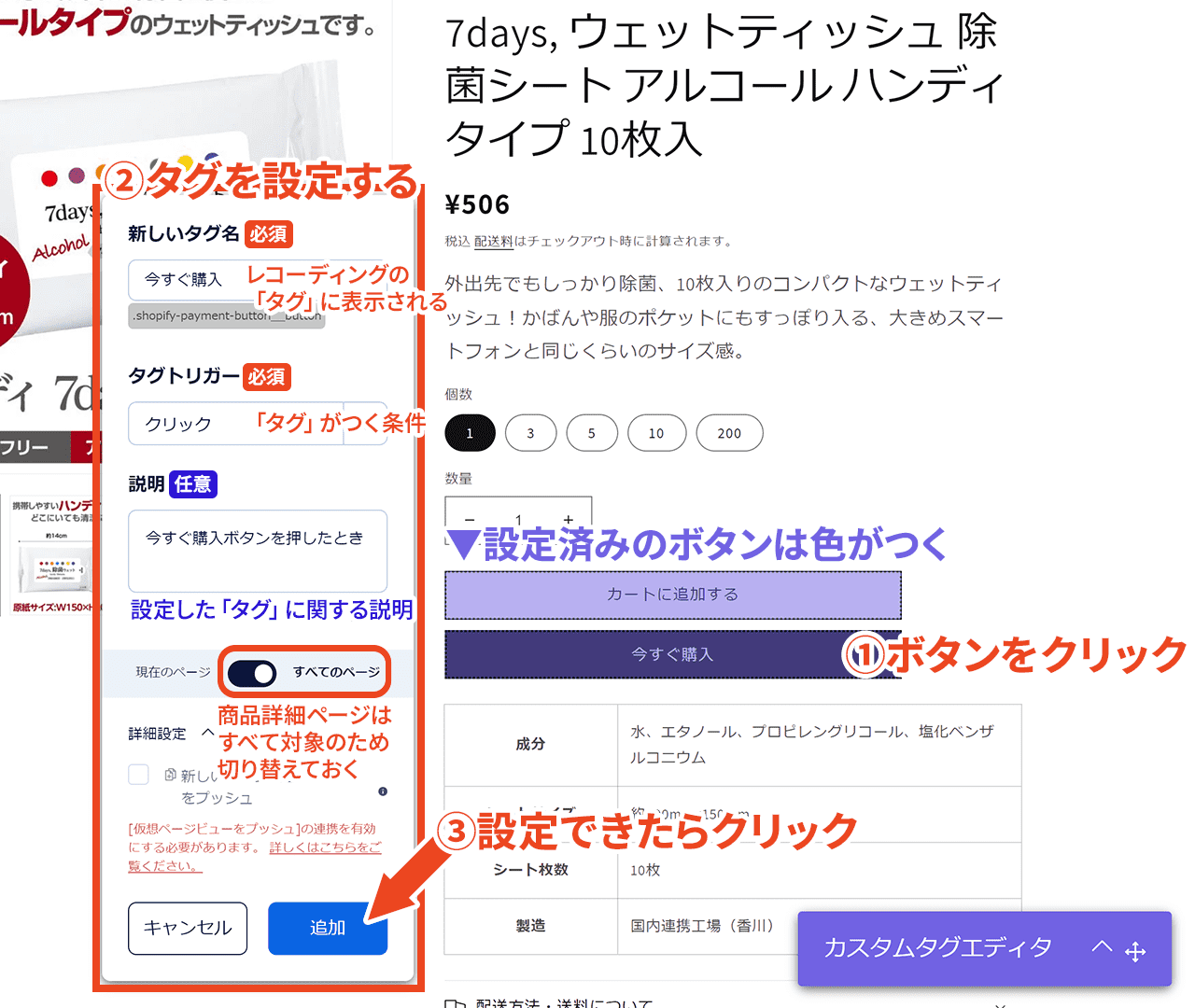
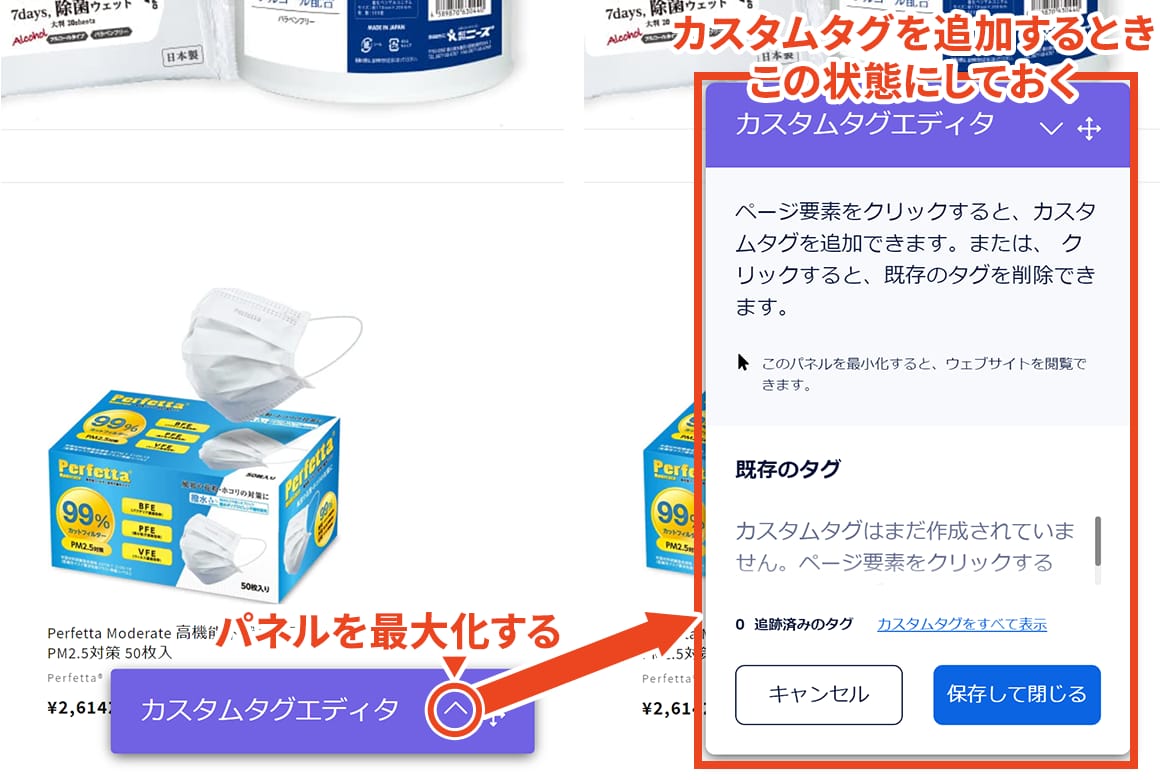
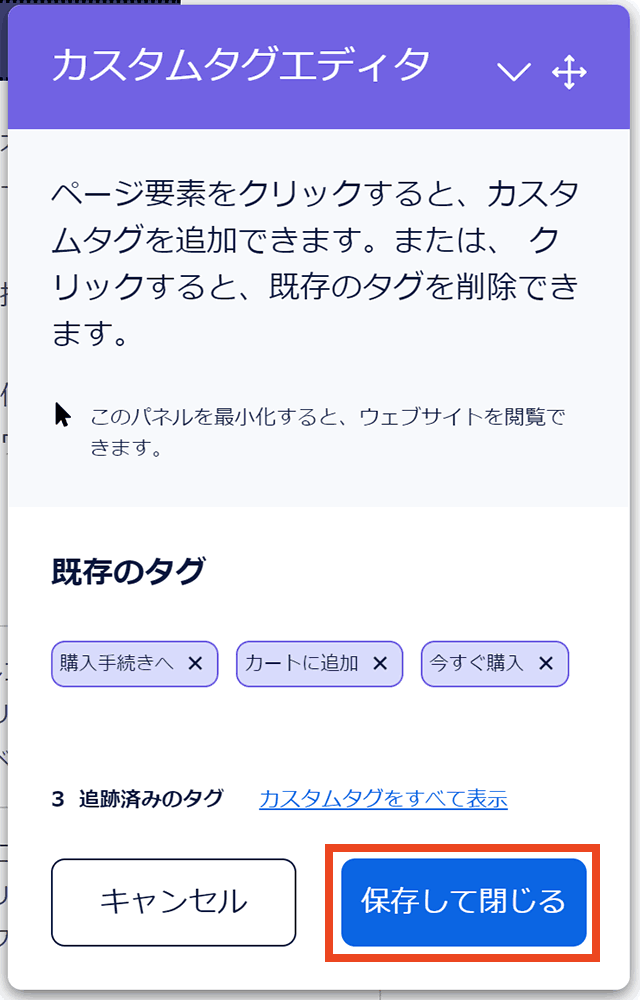
「カスタムタグエディタ」パネルを最大化させたら、タグを設定するボタンをクリックします。「新しいタグ名」「タグトリガー」(必要なら「説明」も)を記入し、「すべてのページ」に切り替えたら「追加」をクリックします。



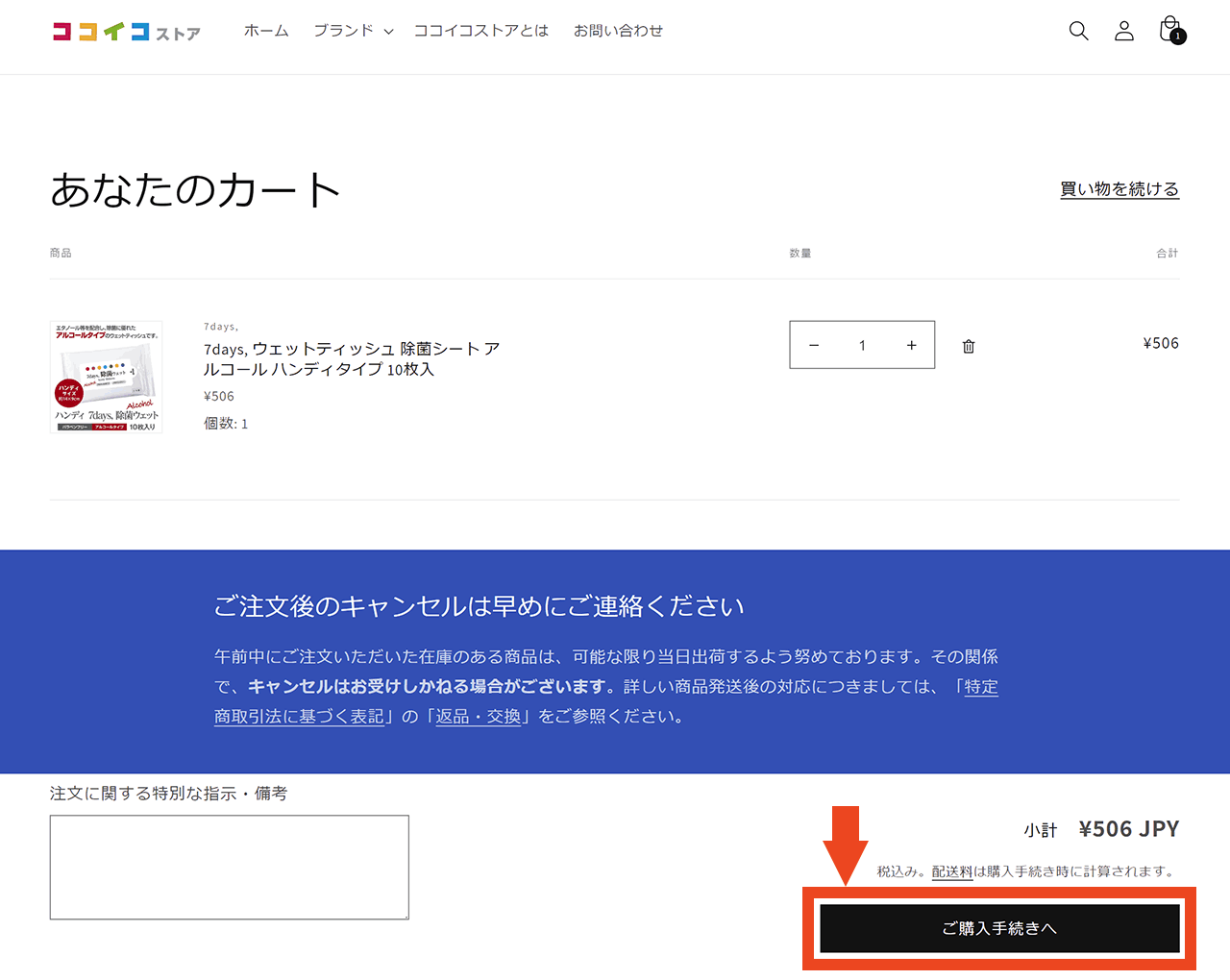
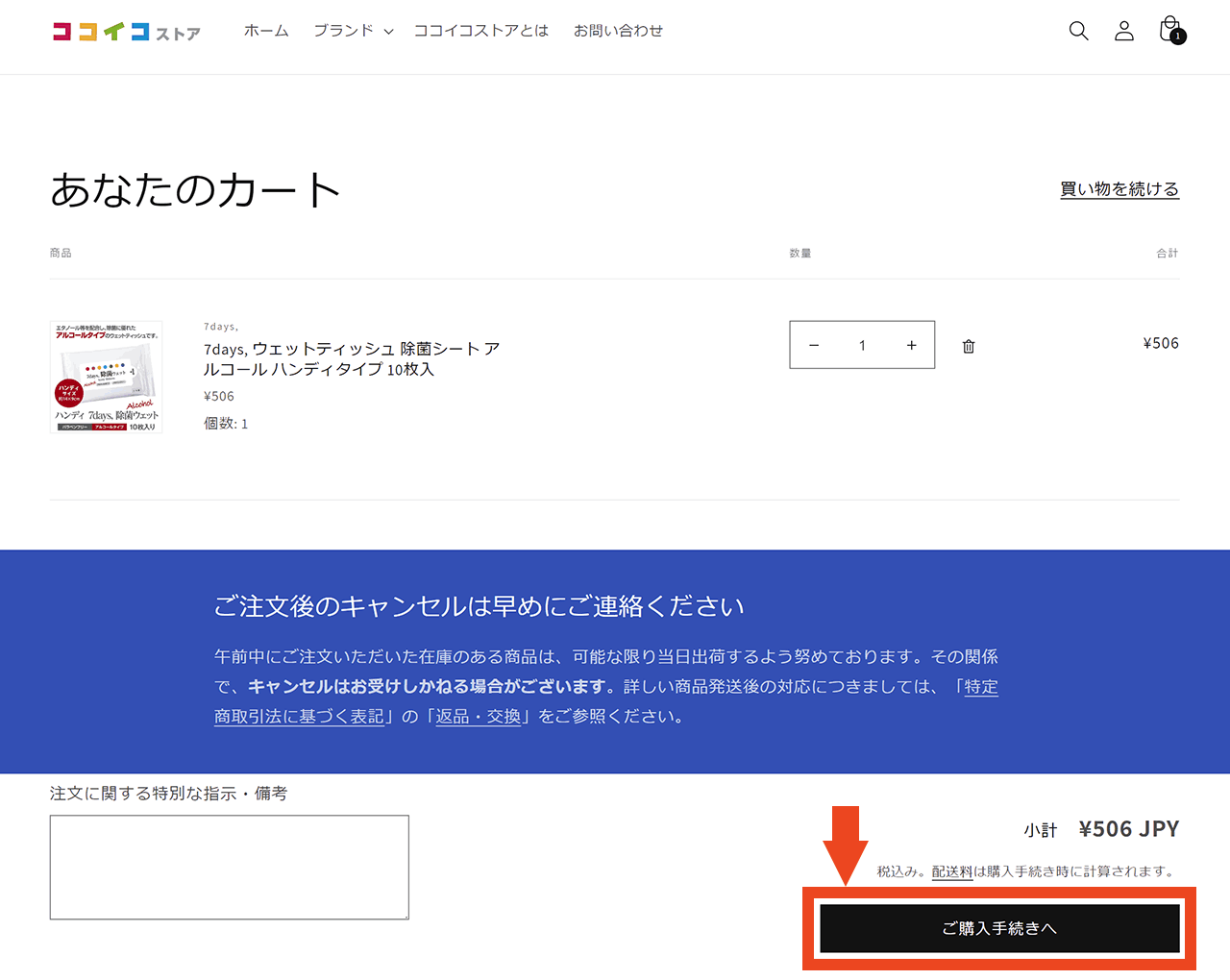
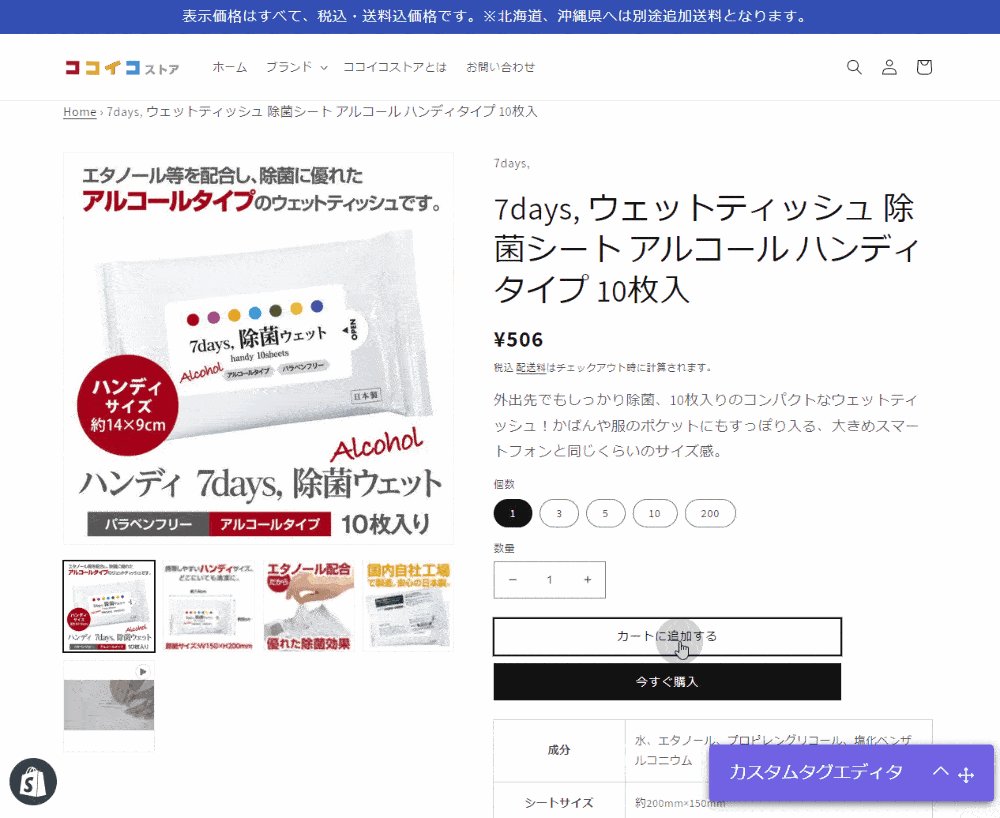
「あなたのカート」というページにある「ご購入手続きへ」ボタンが表示されている状態にしておきます。


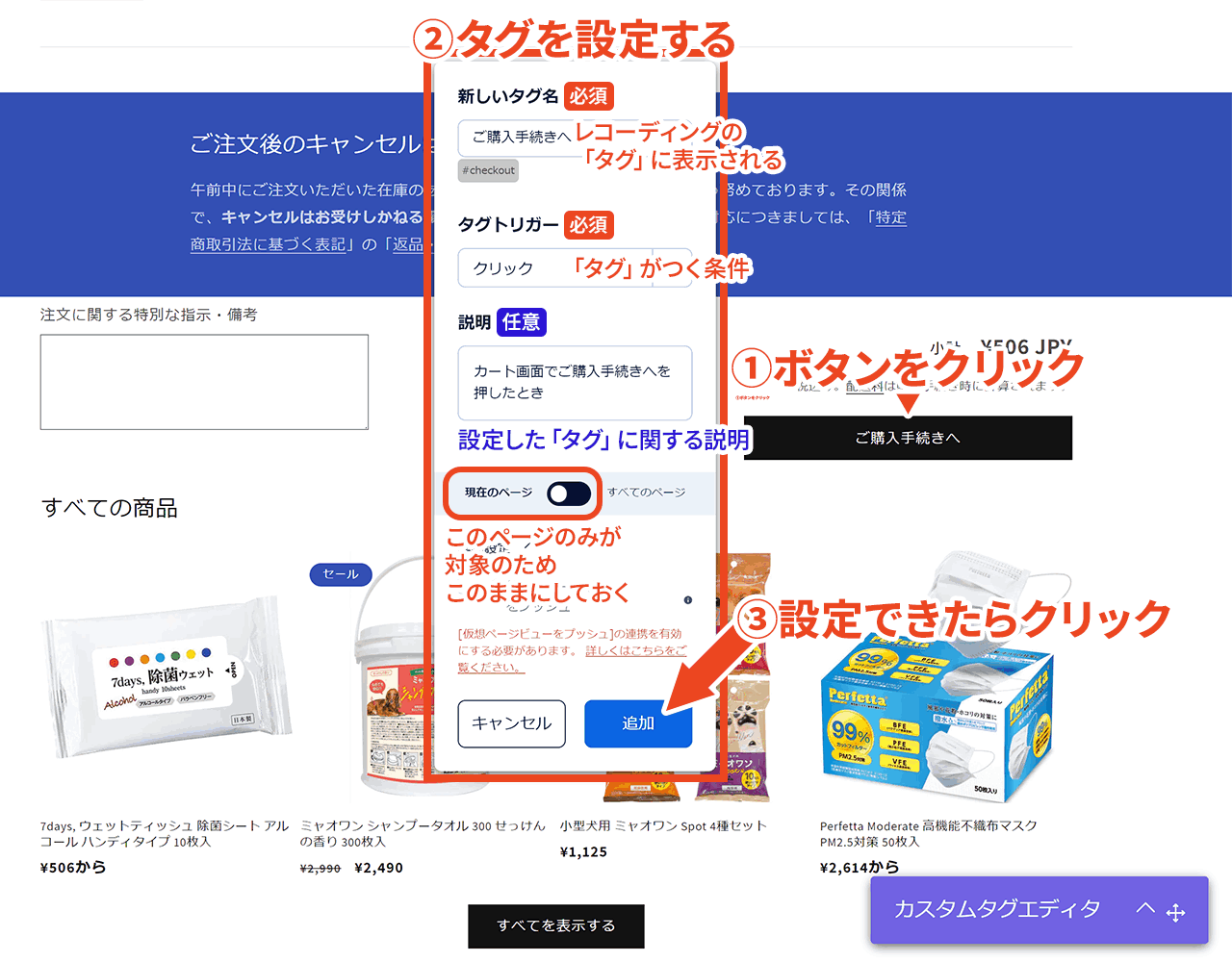
「カスタムタグエディタ」パネルを最大化させたら、「ご購入手続きへ」ボタンをクリックします。「新しいタグ名」「タグトリガー」(必要なら「説明」も)を記入し、「現在のページ」のままにしておいて「追加」をクリックします。


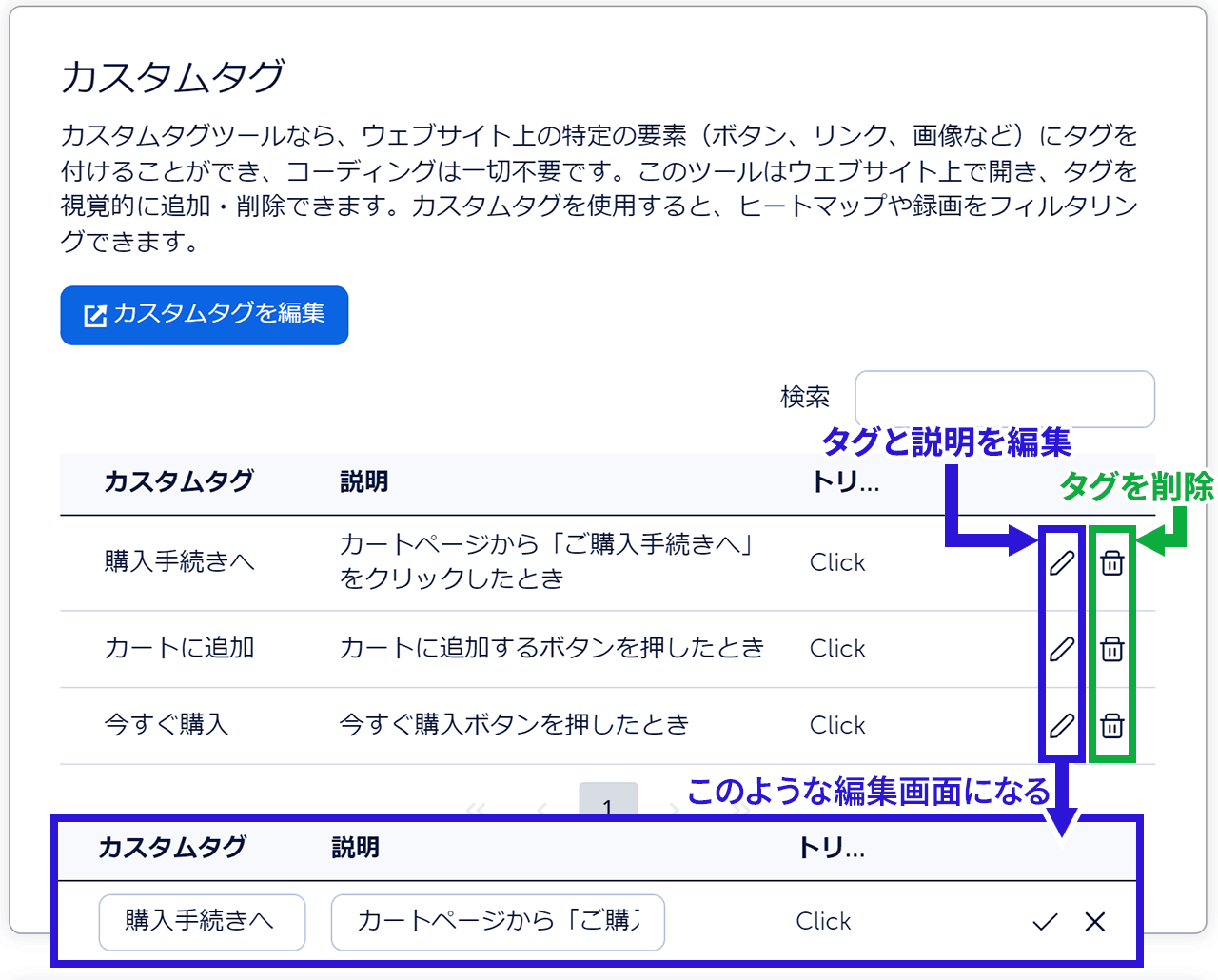
「カスタムタグ」には、設定したタグが表示されます。「タグ」や「説明」を編集したり、削除したりできます。

なお、タグ名を変更したり削除したりしても、過去にレコーディング(記録)された方のタグの変更や削除はされません。あらかじめご了承ください。
カスタムタグで選択できなかったボタンのクリックに「タグ」を設定する
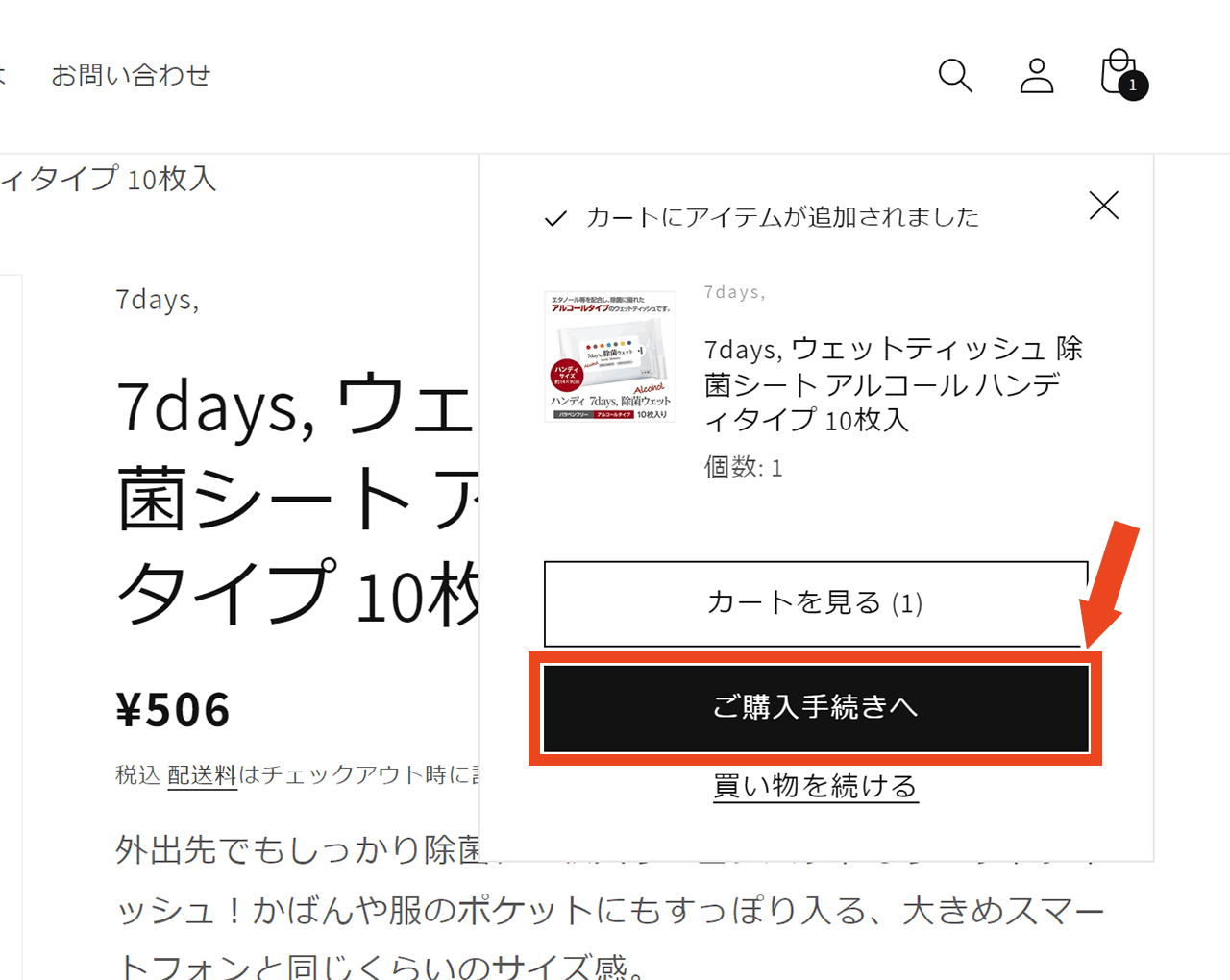
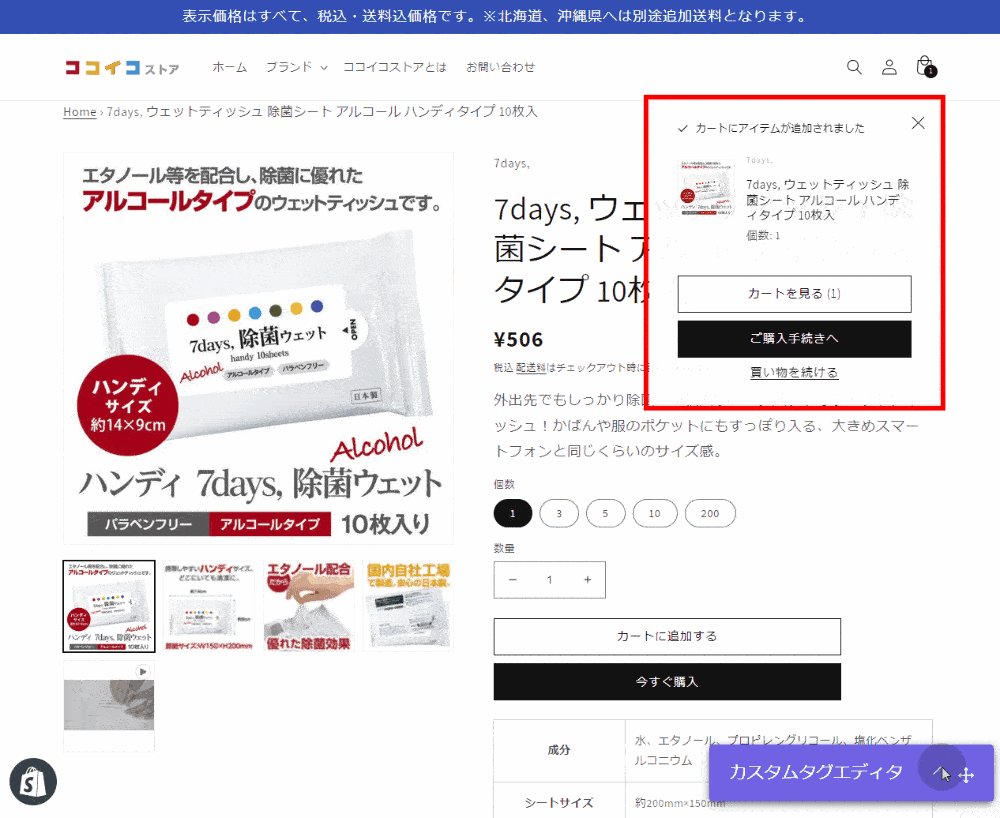
「カートに追加する」ボタンをクリックした後、右上に「カートを見る」と「ご購入手続きへ」ボタンが表示されます。

この右上に出てくる「ご購入手続きへ」ボタンを押したときにもタグを設定したいところです。
しかし、これらは「カスタムエディタ」を開くと閉じてしまうため、Mouseflowの「カスタムタグ」機能ではタグを設定できません。

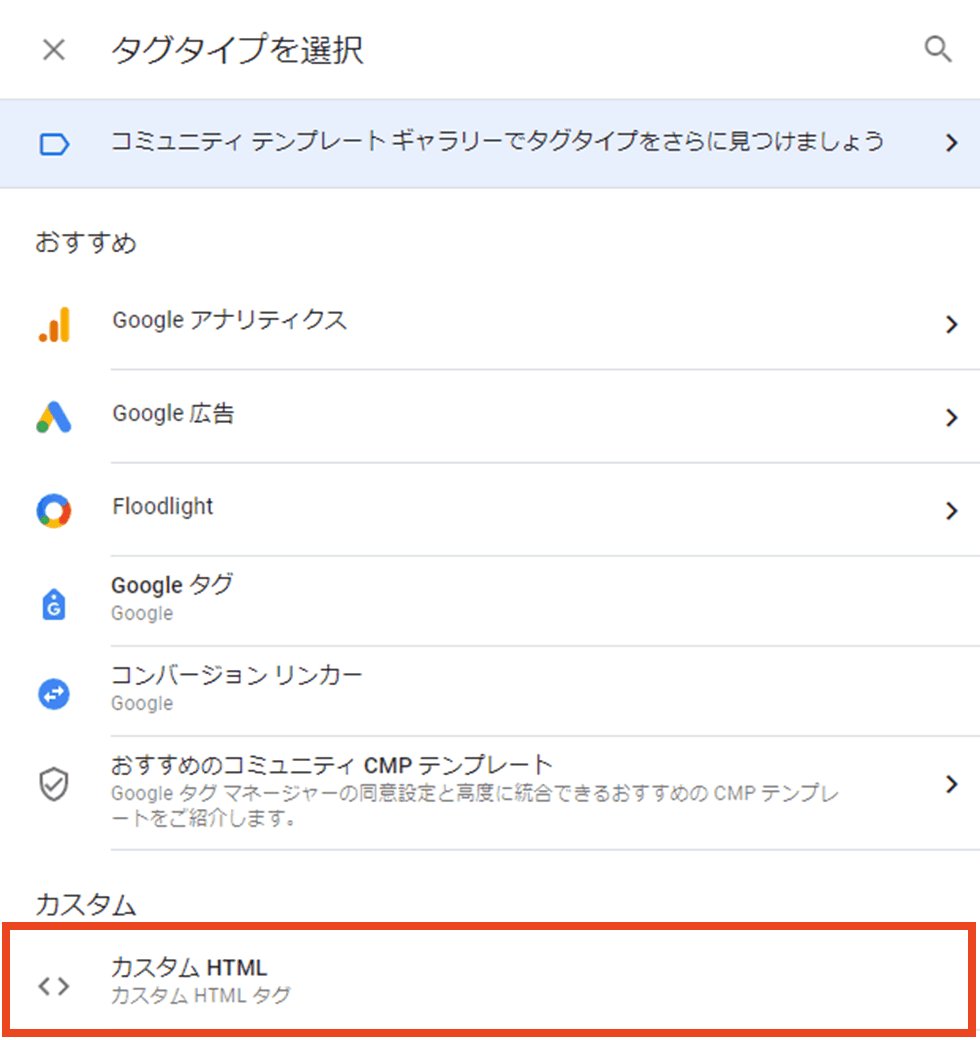
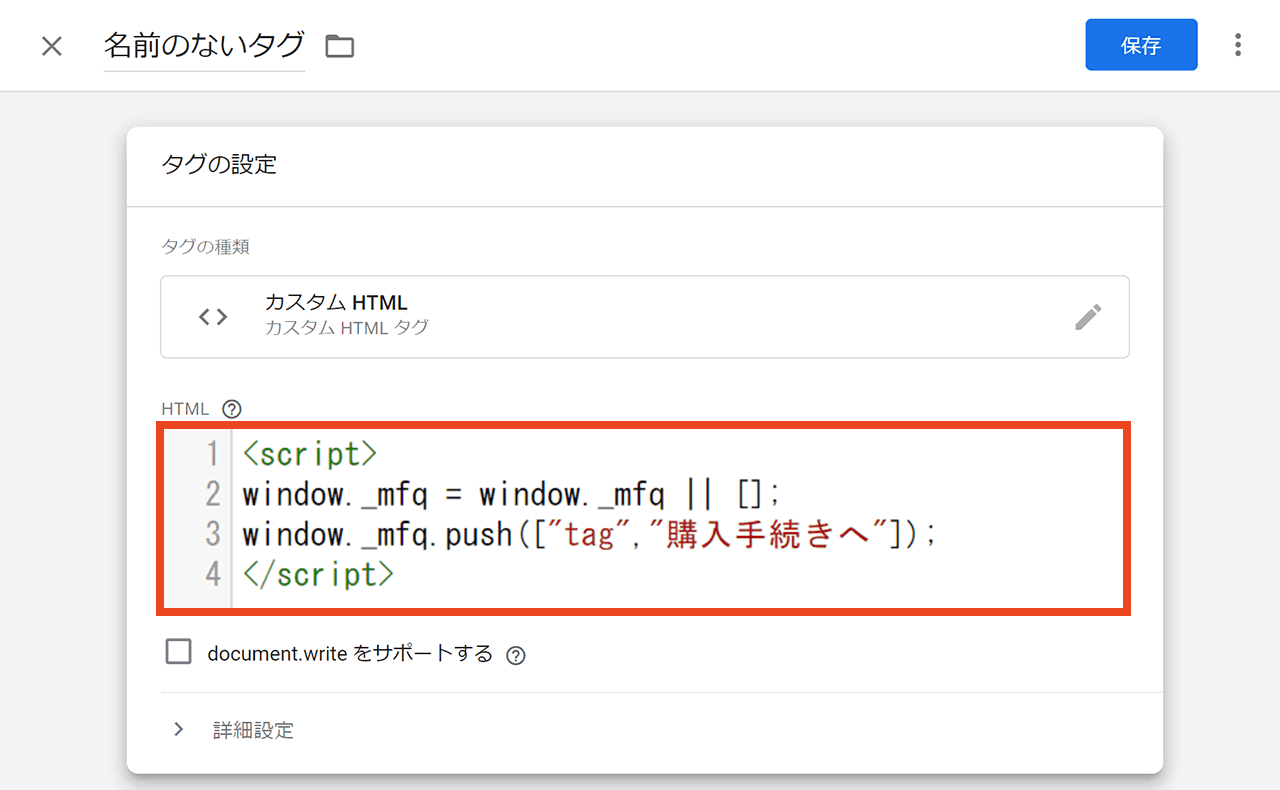
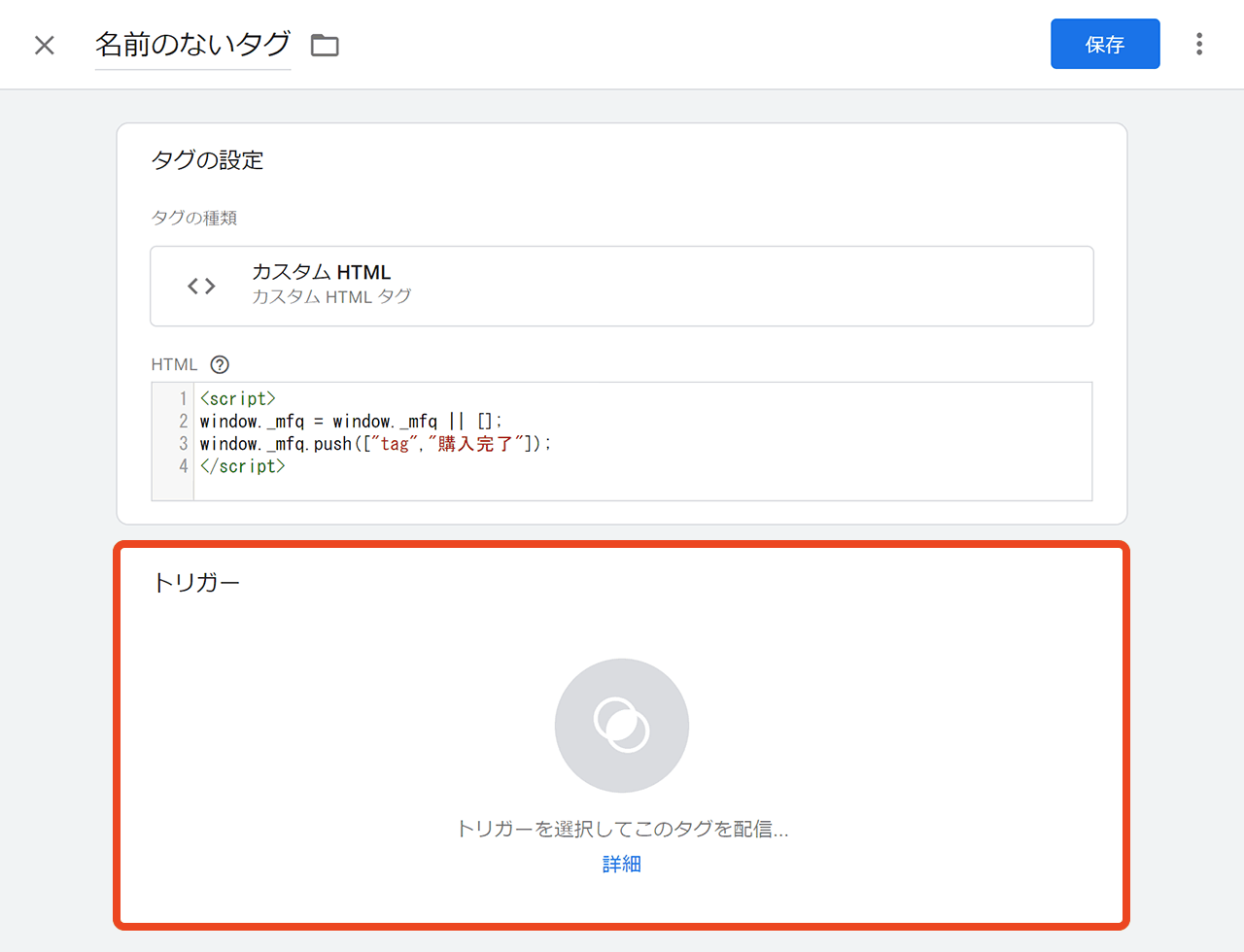
そこで、Googleタグマネージャーを使用します。
ここからはウェブの知識が必要となります。初心者の方には難しいため、これからご説明する内容がよくわからないようでしたら、専門の方にご依頼することをおすすめします。
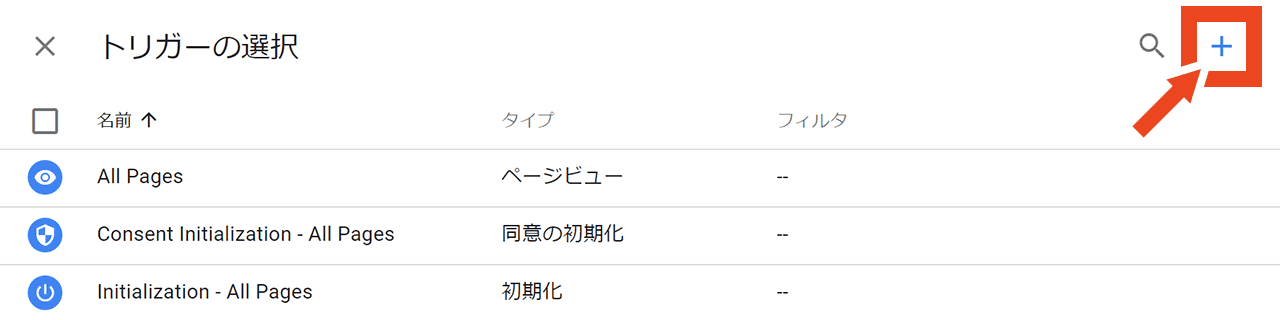
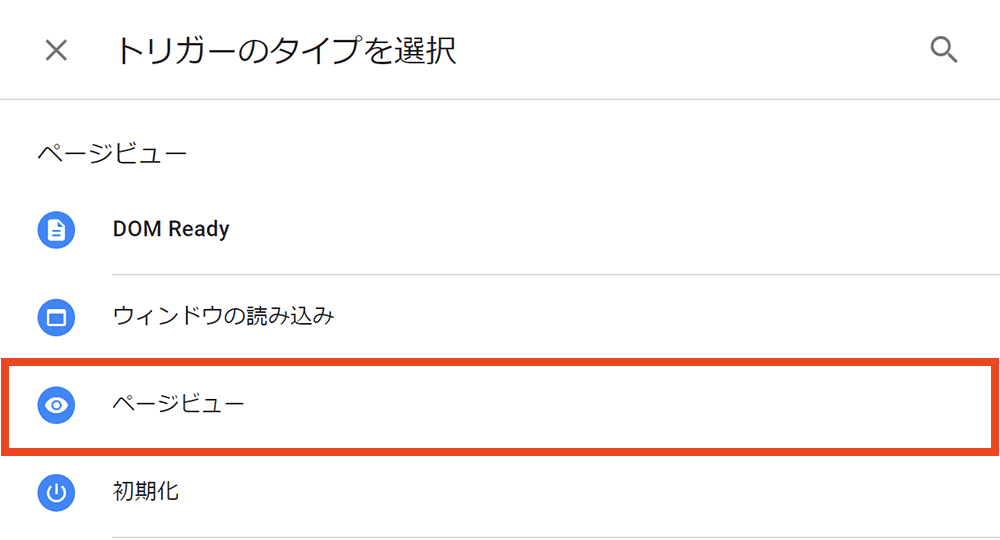
トリガーの設定方法を調査する
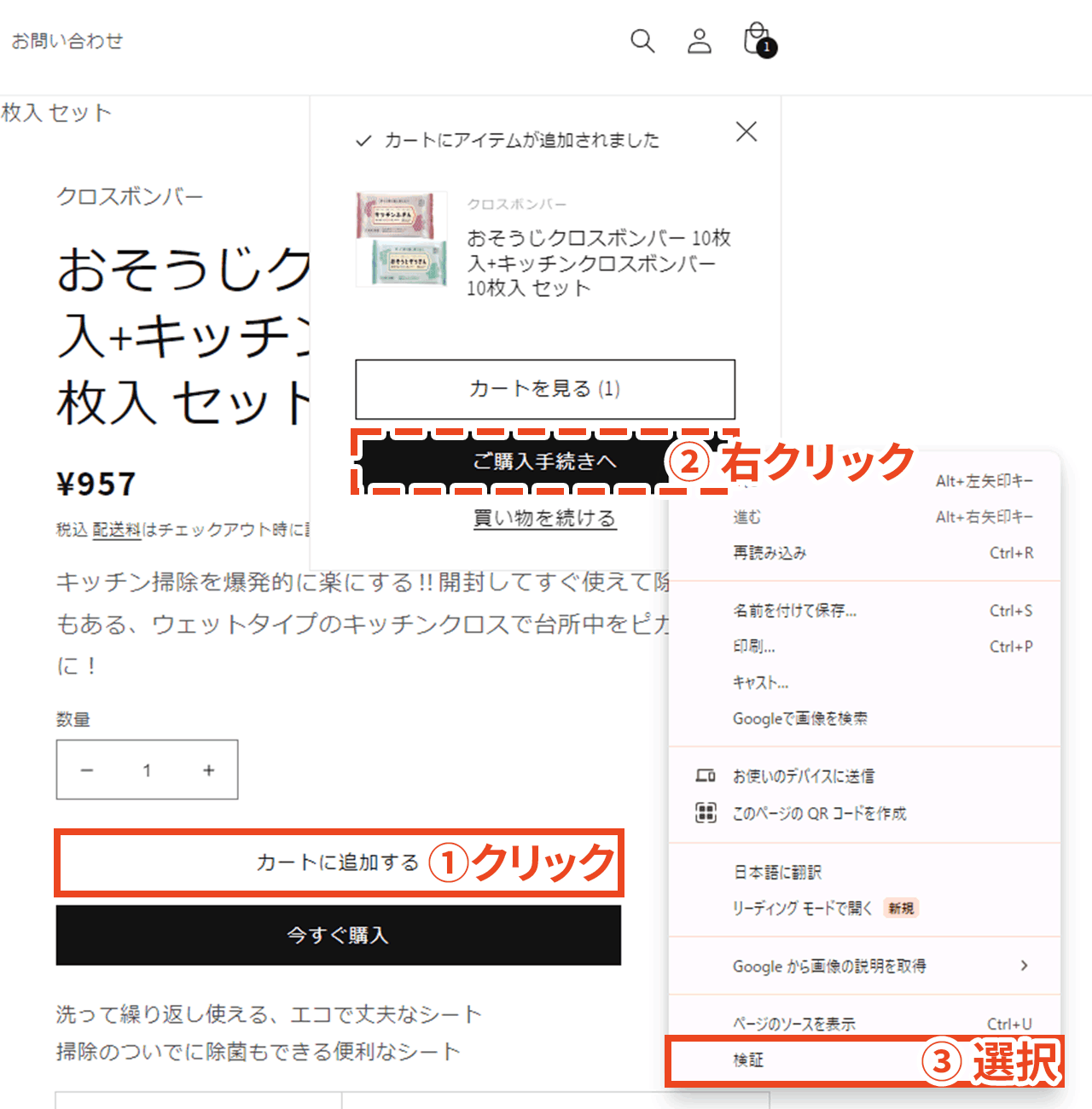
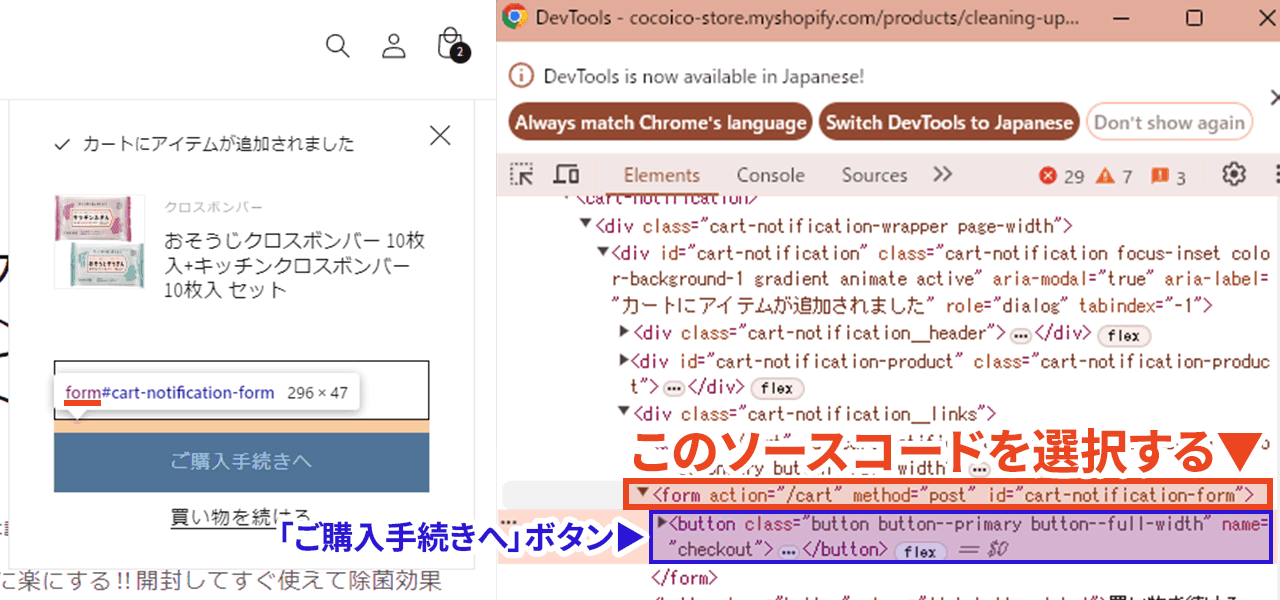
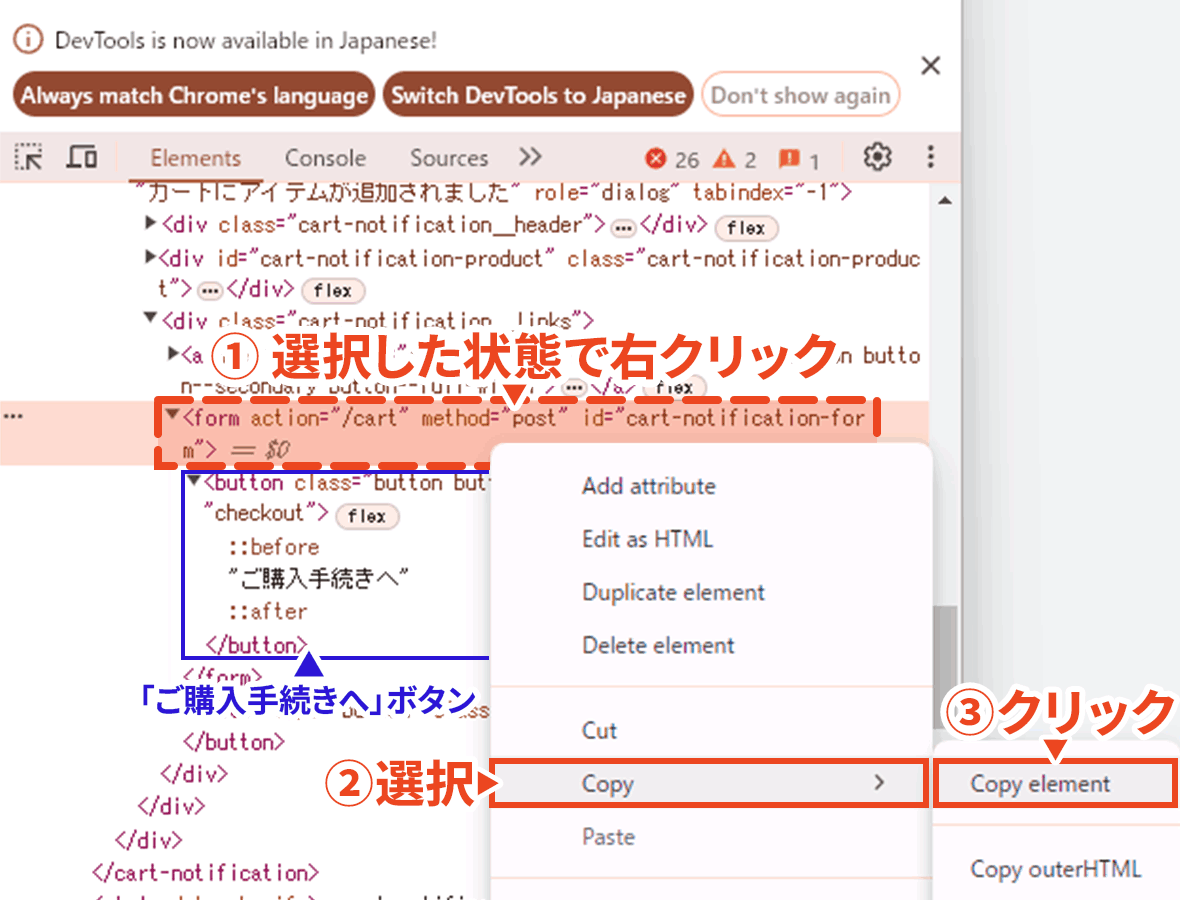
まずは、トリガーをどのように設定すればいいか、ソースコードを確認します。
今回はGoogle Chromeを使った方法をご紹介しています。他のブラウザですと、文言や手順が若干異なります。

<form>タグを選択します。

コードを見ると、フォーム(<form>)の中に「ご購入手続きへ」の送信ボタン(<button>)があります。<form>にはid="cart-notification-form"がついています。
今回、解説で使用しているテーマはDawn 7.0.1です。違うテーマだったり、バージョンが違っていたり、アプリなどを使っていたり、カスタマイズしていた場合は、ソースコードはこの通りではありません。
以上のことから、「商品詳細ページにある、ID属性がcart-notification-formというフォームに送信があったとき」に発火するトリガーを設定すればいいことが分かりました。これを元に、Googleタグマネージャーで設定を行います。
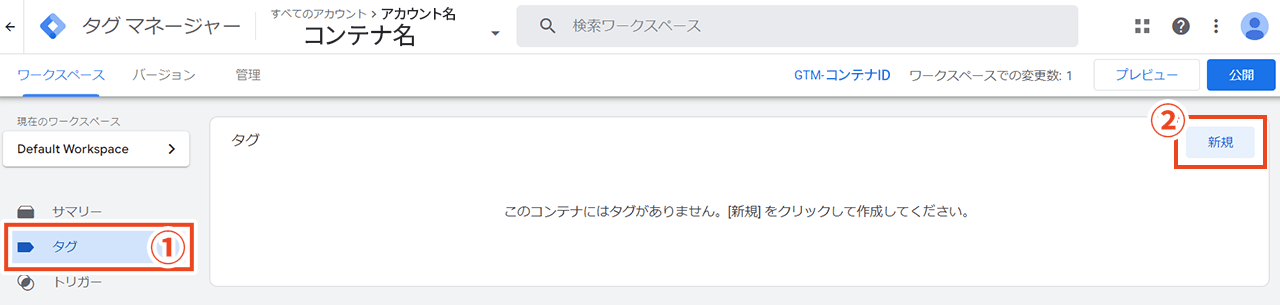
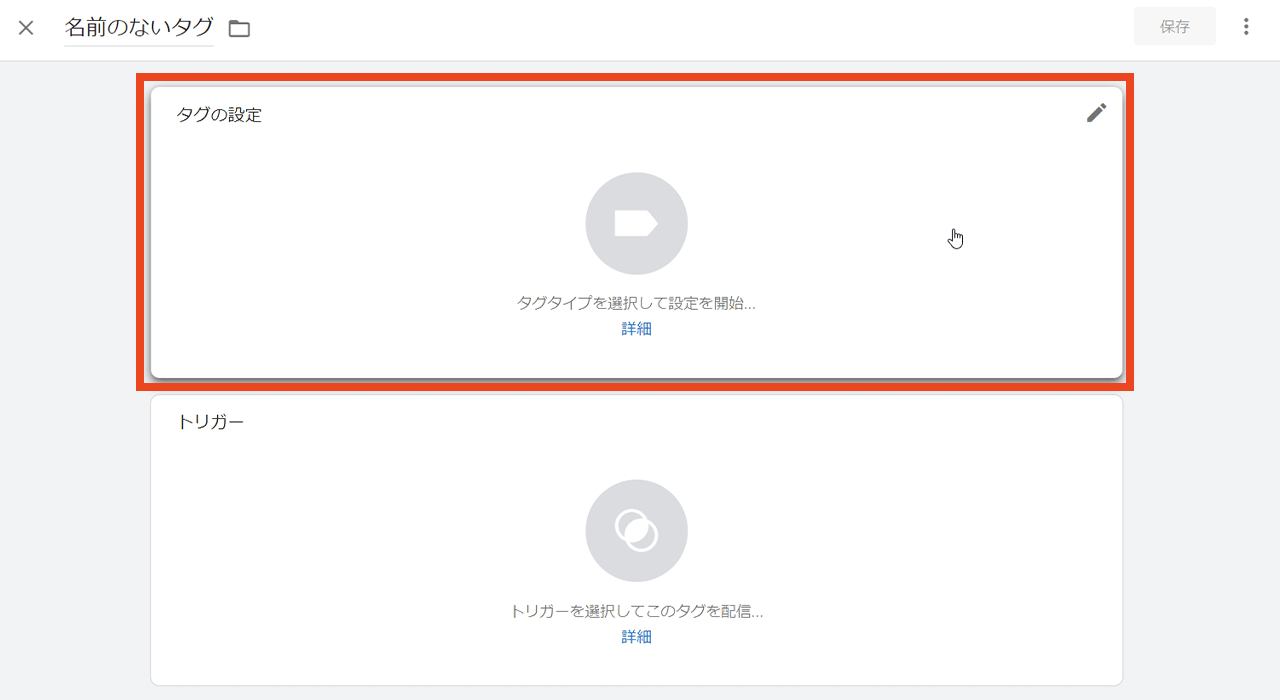
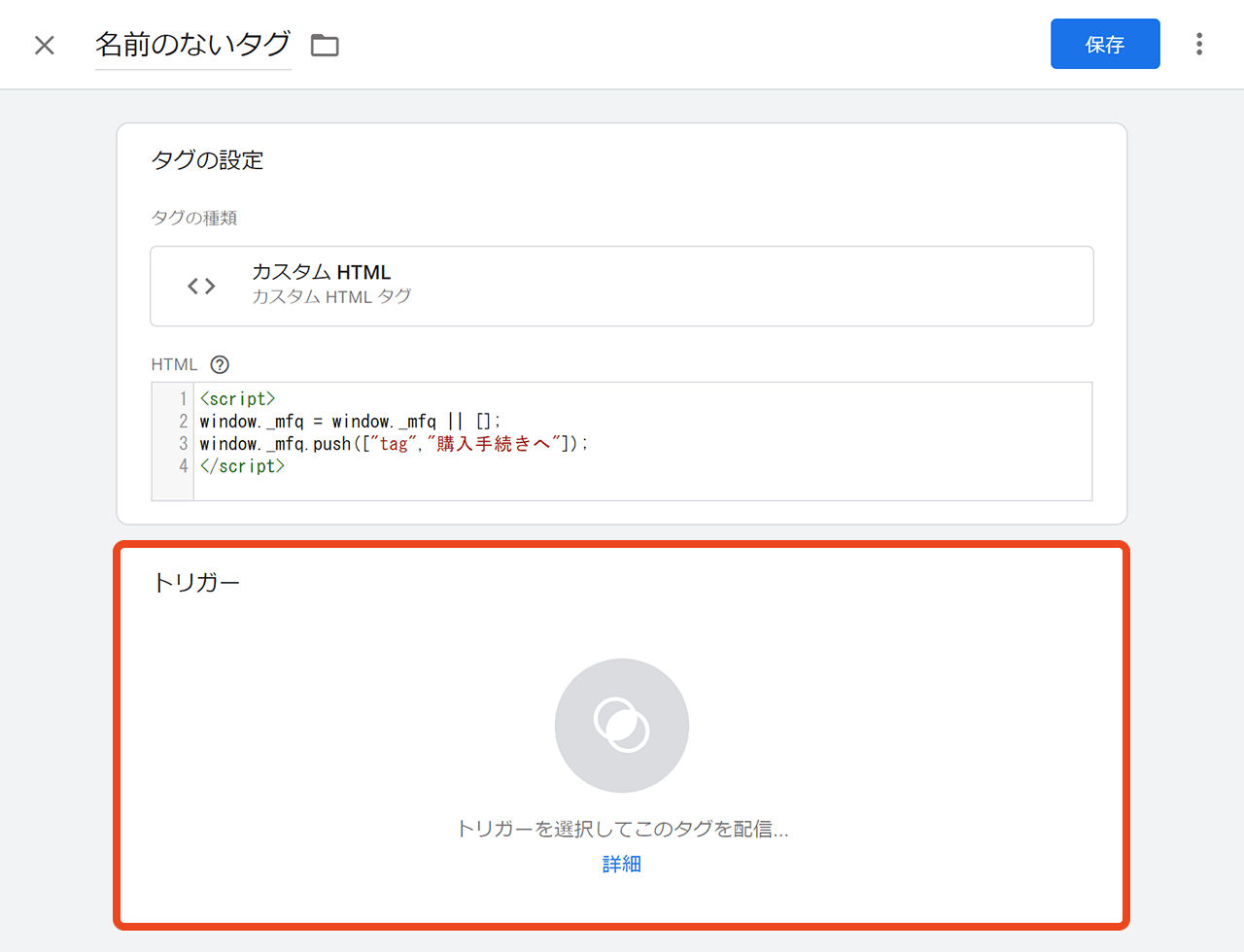
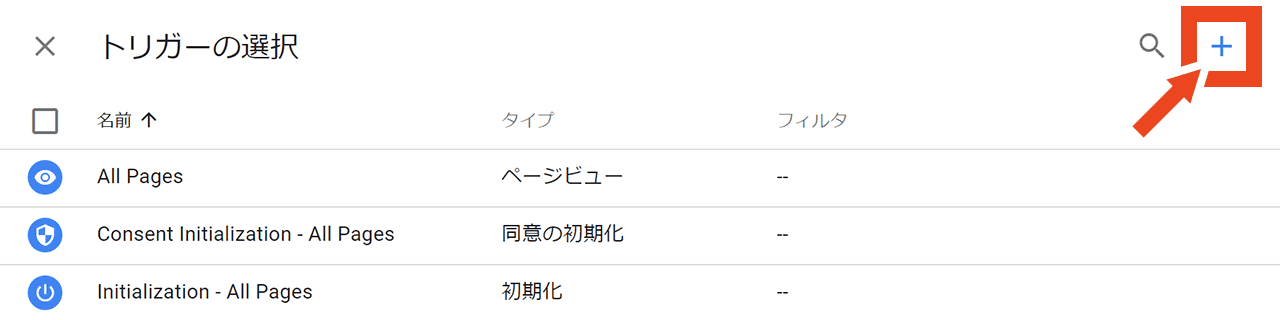
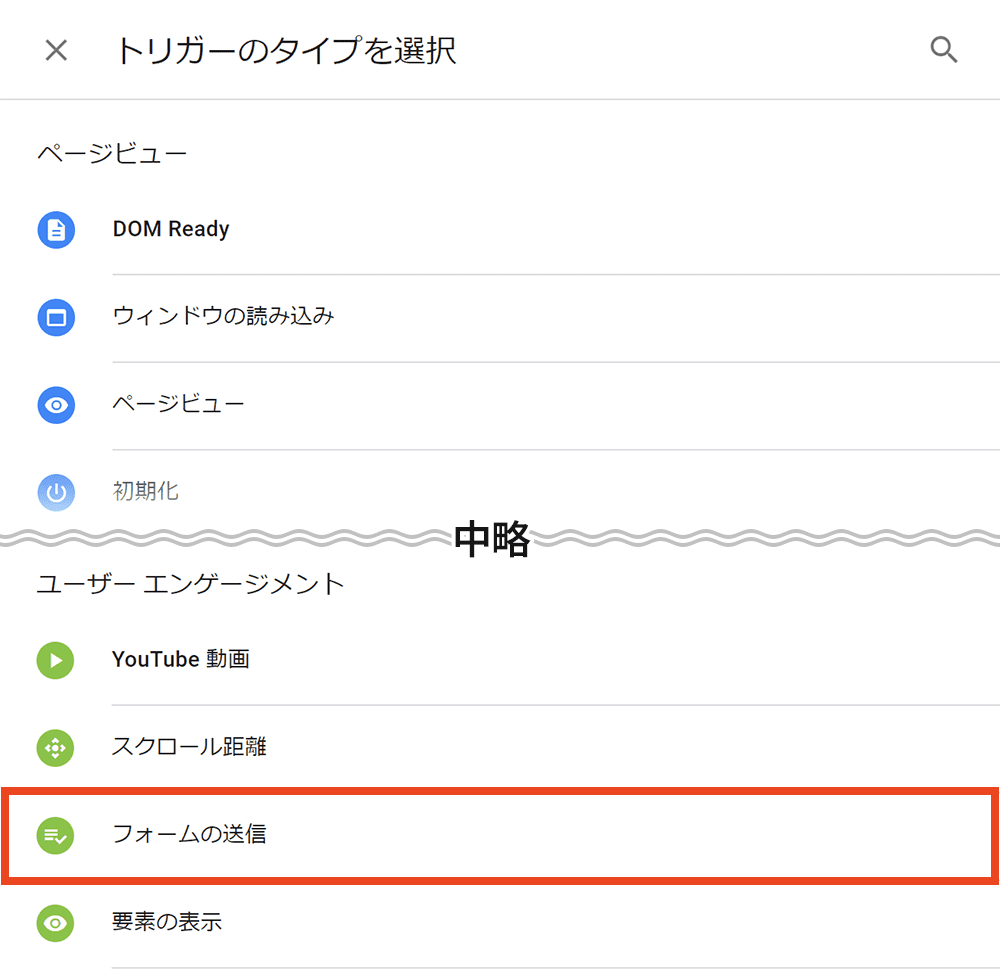
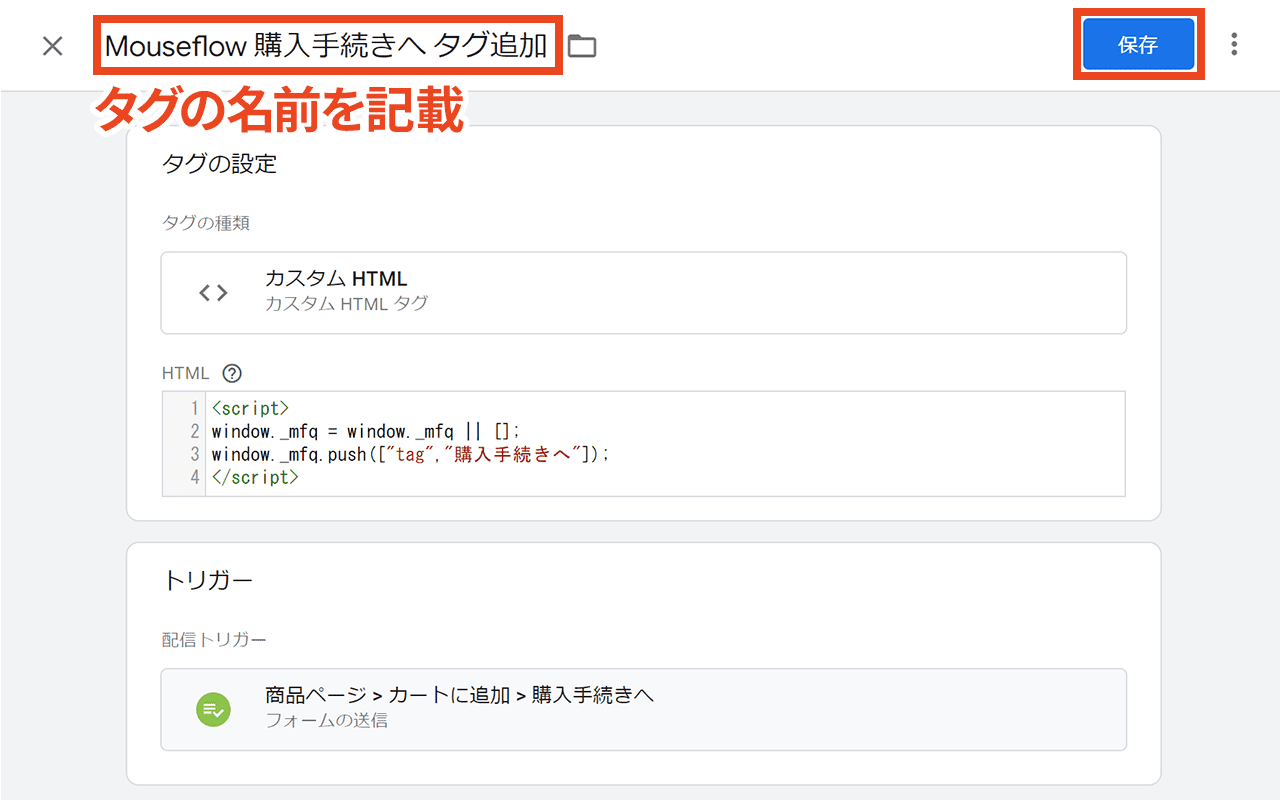
Googleタグマネージャーの設定を行う








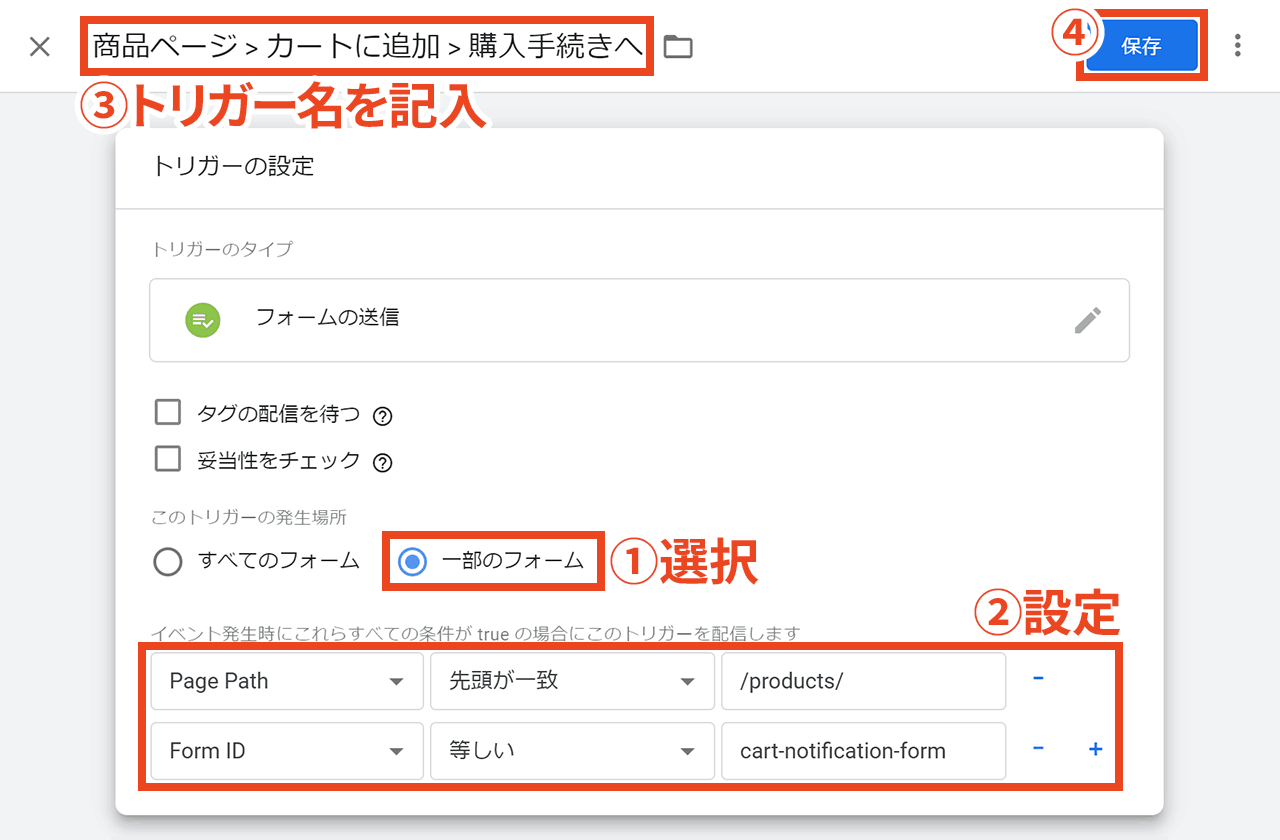
商品詳細ページのURLは「https://{ドメイン}/products/{商品ページ}」となっているため、このように設定します。
| 変数 | 条件 | 値 |
|---|---|---|
| Page Path | 先頭が一致 | /products/ |
| Form ID | 等しい | cart-notification-form |

今回、解説で使用しているテーマはDawn 7.0.1です。違うテーマだったり、バージョンが違っていたり、アプリなどを使っていたり、カスタマイズしていた場合は、同様の設定になるとは限りません。

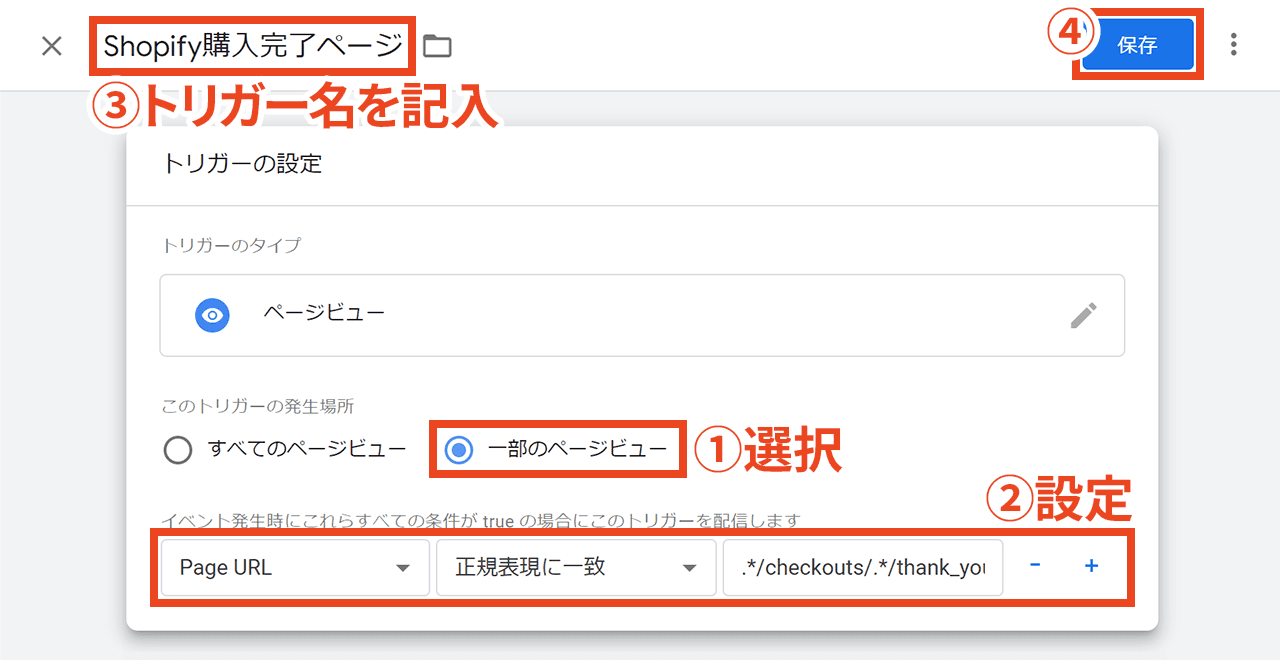
購入完了ページ遷移時
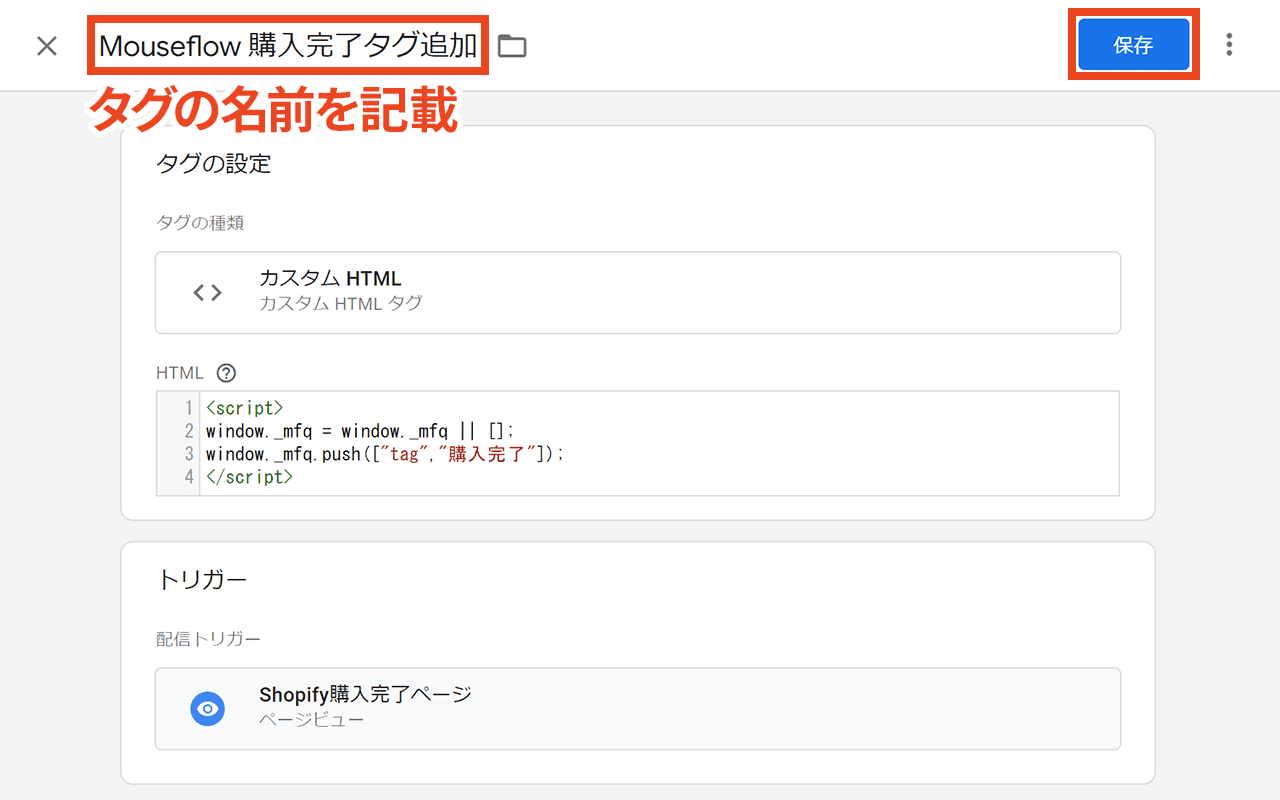
購入完了ページ(/checkout/thank_you)に移動したら購入完了のタグがつくようにします。








| 変数 | 条件 | 値 |
|---|---|---|
| Page URL | 正規表現に一致 | .*/checkouts/.*/thank_you |


タグの設定ができているか確認する
これらの設定が完了したら、実際にタグが記録されるか、ページを操作して確認しましょう。

Googleタグマネージャーで設定したものは、「プレビュー」で確認し、問題なければ「公開」します。
Googleタグマネージャーの「プレビュー」と「公開」の方法については、下記の記事にて解説しております。
しかし、Googleタグマネージャーでは問題なくても、Mouseflowにタグが記録されないこともあります。
Mouseflowで設定したカスタムタグも含め、実際にページを操作して想定通りにタグが記録されるかチェックしましょう。
もし気になることがあれば、実際に操作している様子も画面収録で残しておくと良いでしょう。
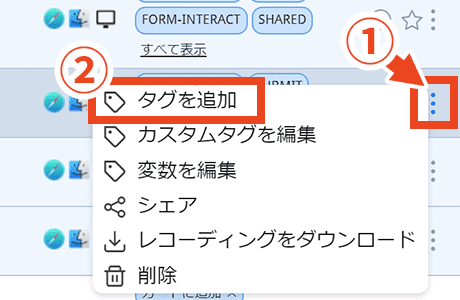
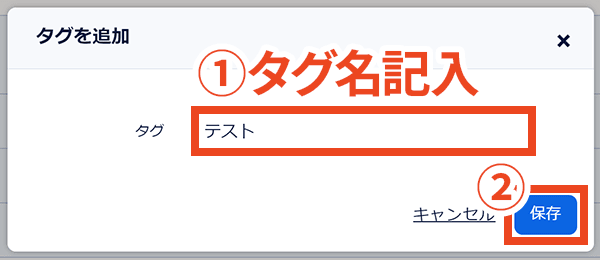
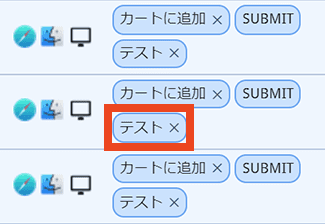
「テスト」のレコーディングだと分かるように手動でタグを追加する
テストで操作したレコーディングには、区別がつくように「テスト」など分かりやすいタグをつけておくことをおすすめします。



「テスト」というタグがレコーディングに追加されました。
このように手動でもタグは追加できます。
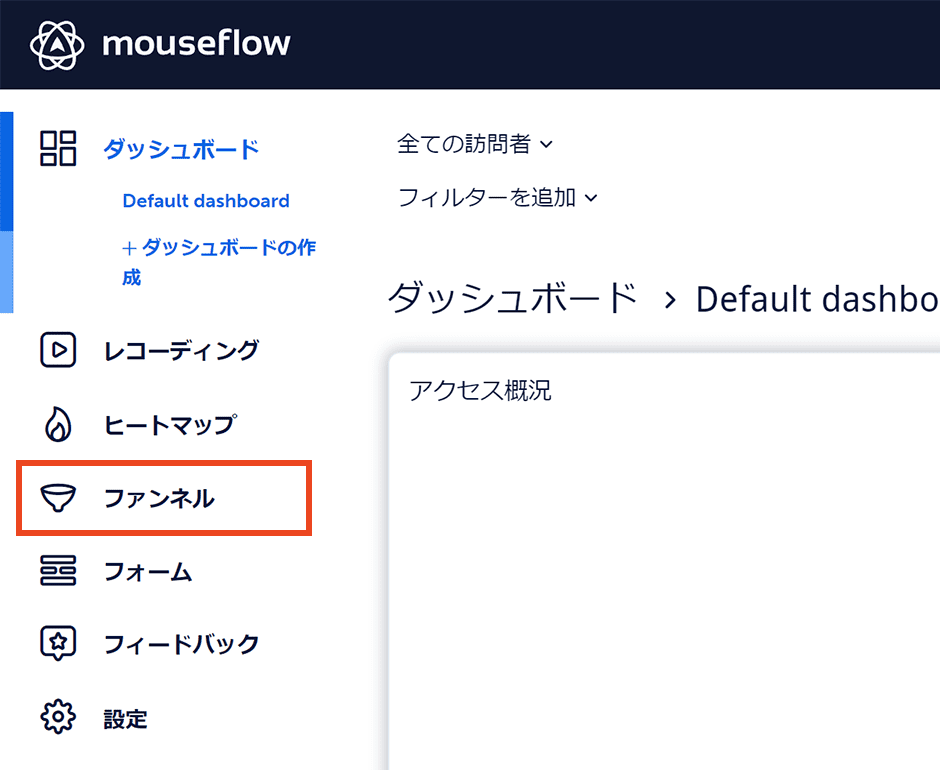
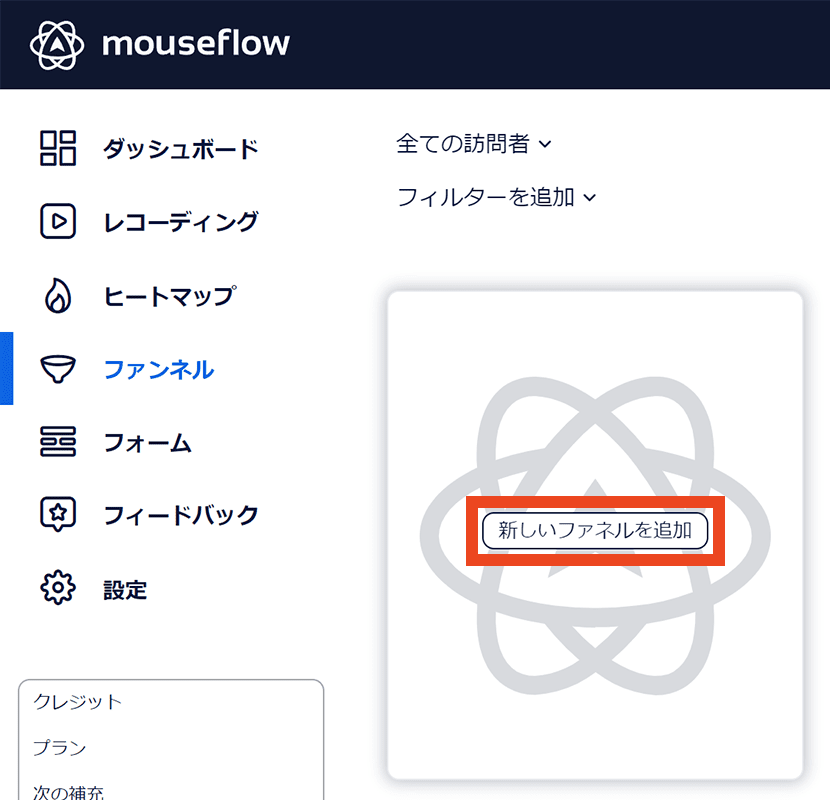
Mouseflowのファネルで購入までの行動を絞り込む
Mouseflowには「ファネル」という機能があります。ページ遷移を登録して、どのぐらいのユーザーがその通りに行動したか、分析できるものです。
これを活用し、商品ページの訪問から購入完了まで至ったのはどれぐらいか、途中でどれぐらい離脱したかを分析しましょう。


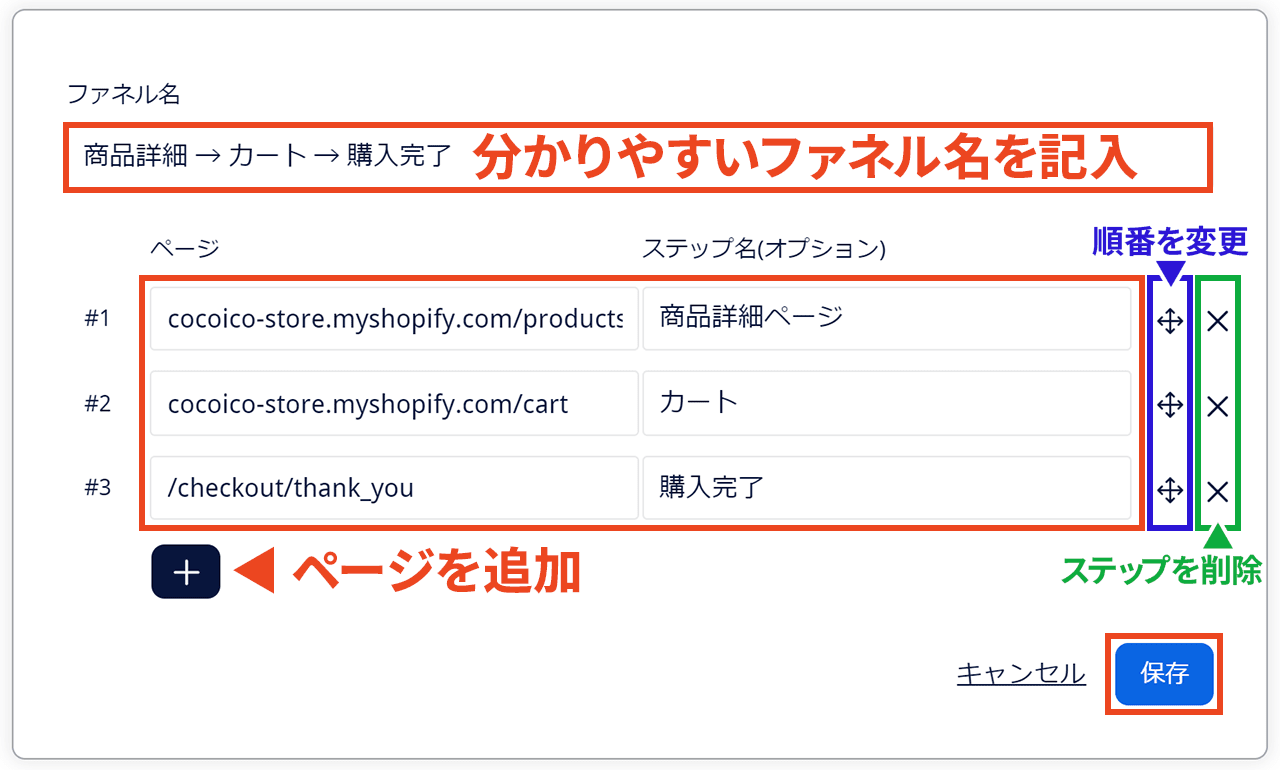
ページURLの後に*をつけると、「そのページ以下の階層全てに当てはまる」という指定ができます。
例えば、今回の場合なら、指定したい商品詳細ページのURLは「https://{ドメイン}/products/{商品ページ}」という構造になっています。そのため「{ドメイン}/products/*」とすれば、商品詳細ページ全てを指定できます。
購入完了の「ページ」は、「購入完了ページの計測を設定する」の項目で設定した/checkout/thank_youにしましょう。
| ステップ | ページ | ステップ名 |
|---|---|---|
| #1 | {ドメイン}/products/* | 商品詳細ページ |
| #2 | {ドメイン}/cart | カート |
| #3 | /checkout/thank_you | 購入完了 |

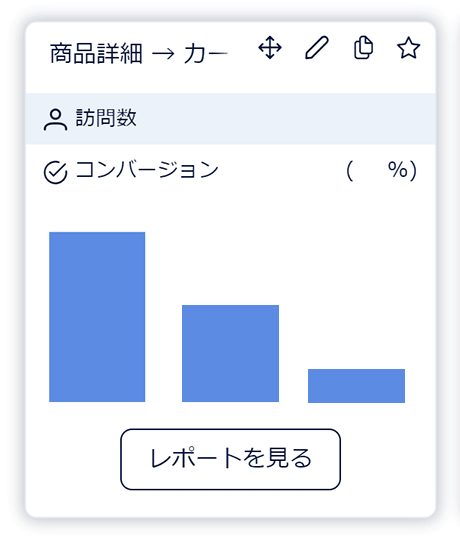
設定すると、すぐにデータが表示されます。

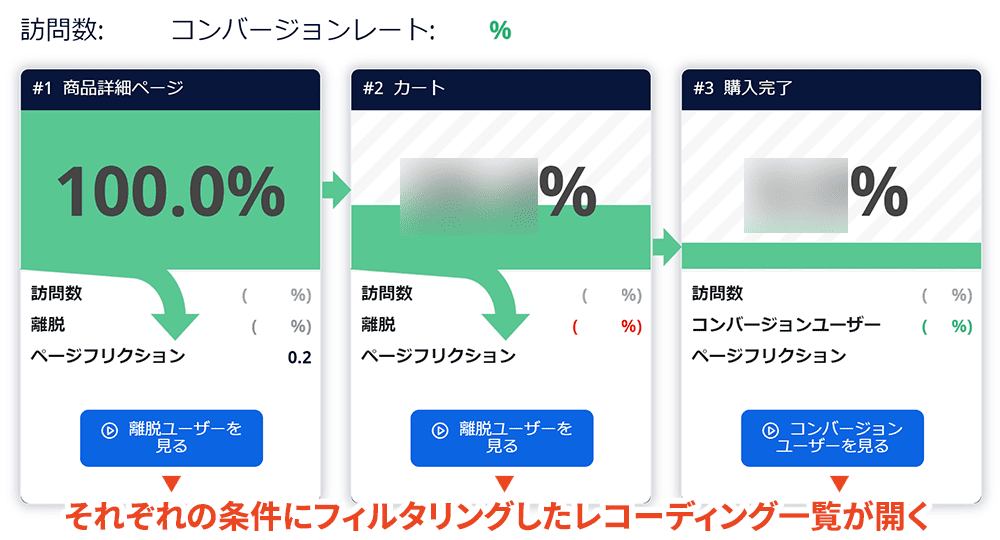
これで、商品詳細ページから購入に至るまで、どれぐらい離脱したのかが分かります。

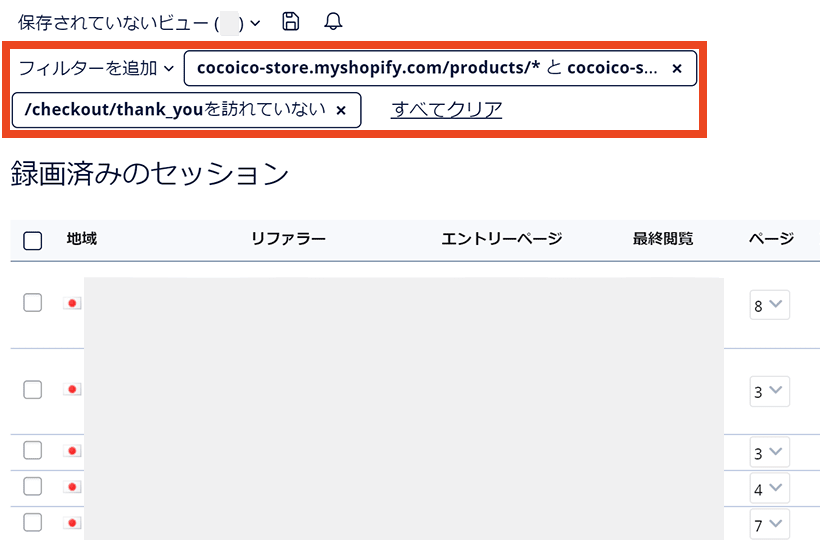
更に、離脱したりコンバージョンしたレコーディングをそれぞれまとめてくれます。

まとめ
このように、ShopifyでもMouseflowを活用すれば、購入したかどうかだけでなく、カゴ落ちしたユーザーの行動も分析できます。
Plusプランでないと購入手続きページを計測できないのは残念ですが、それでもカートへの追加から購入完了までをある程度計測できるのは大きいでしょう。
それ以外にも、Mouseflowでは様々な設定が可能です。
Mouseflowの日本語公式サポートサイトには、様々な利用方法が載っております。是非参考にしながら、サイトに合わせて設定を行ってみてください。
当サイトでも、今後Mouseflowの設定や活用方法を紹介していく予定ですので、ご覧いただけますと幸いです。
今回の解説に使用させていただいたショップサイトは、株式会社ニーズさんが運営している「ココイコストア」です。
ウェットティッシュやマスクなどを販売しています。日常生活で使えるものからペット用や業務用まで、幅広い用途に向けた商品を取り揃えております。
参照ページ一覧
今回の記事を執筆する上で参考にしたページです。
- Google タグを Shopify でセットアップする – タグ マネージャー ヘルプ
https://support.google.com/tagmanager/answer/12183125?hl=ja - チェックアウトをカスタマイズおよび編集する · Shopify ヘルプセンター
https://help.shopify.com/ja/manual/checkout-settings/checkout-extensibility - Shopify連携(決済ページ) – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/shopify-link-check-out-custom-tag - Step5 カスタムタグの作成 – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/custom-tag-9-step-onboarding - カスタム変数/タグ – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/custom-variables-tagging - 特定ページの訪問 – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/visits-custom-tag - ファンネルのセットアップ – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/setting-up-a-funnel - Step2 コンバージョンファネル設定 – 【公式】マウスフロー日本語サポート
https://mouseflow-jp.com/funnel-9-step-onboarding