みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、YouTubeやTwitterなどのSNSや外部サービスを埋め込む方法をお伝えいたします。
YouTube動画を埋め込む

YouTube動画の掲載方法を説明いたします。

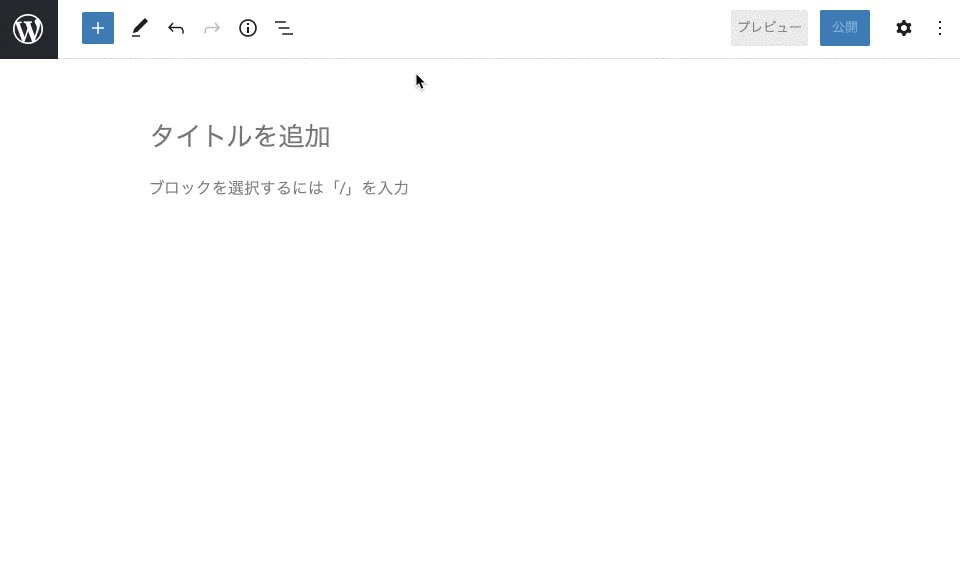
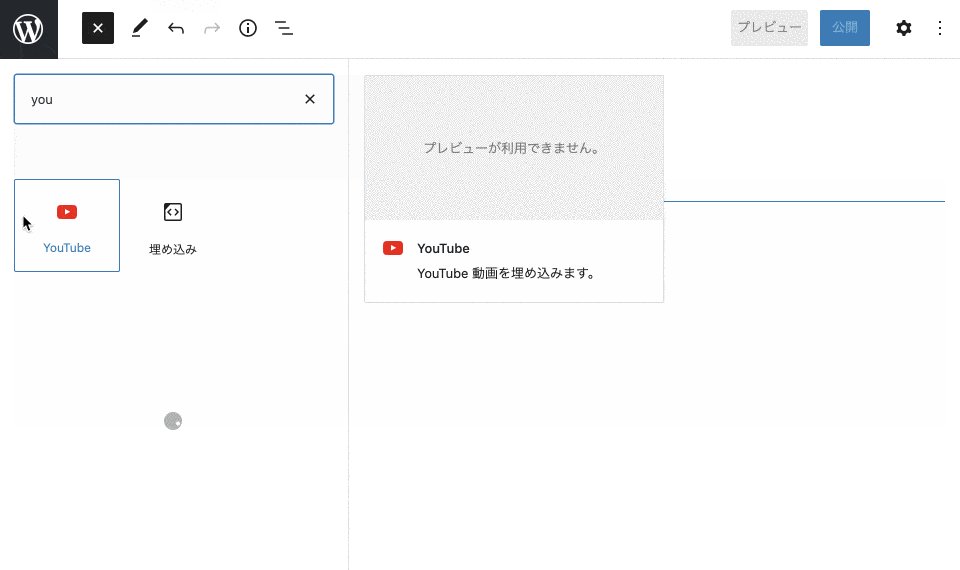
- 空白ブロックのプラスボタンをクリックします。
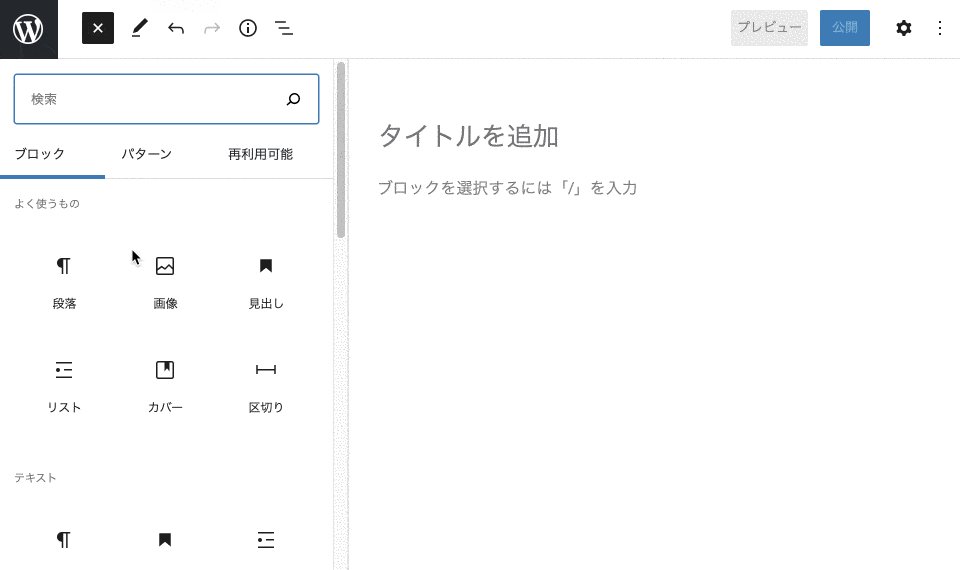
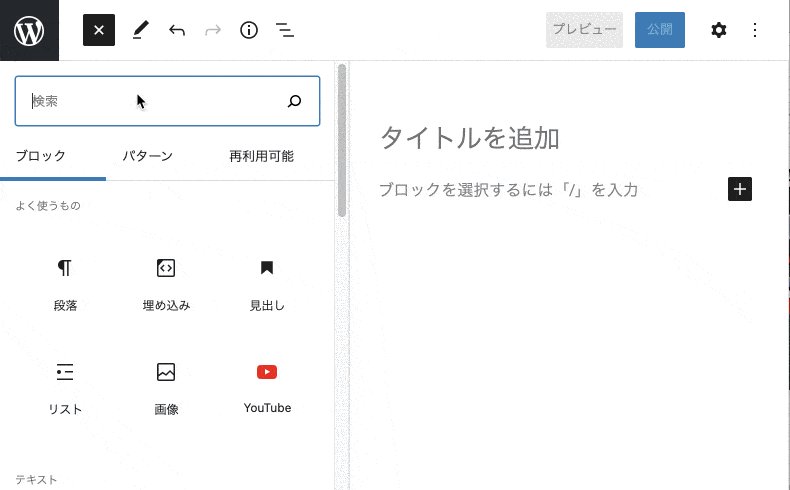
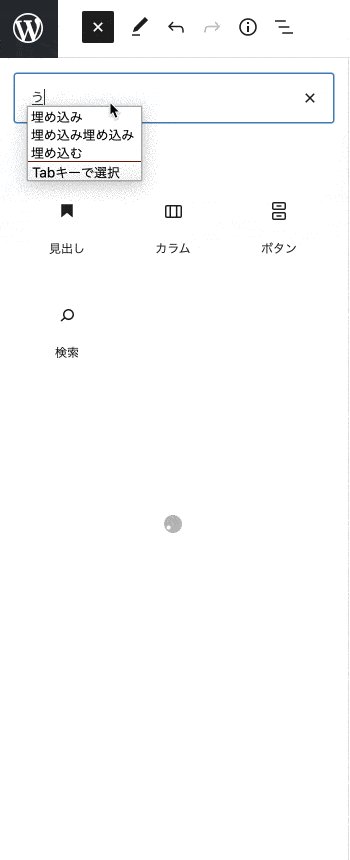
- 「YouTube」を検索してクリックします。
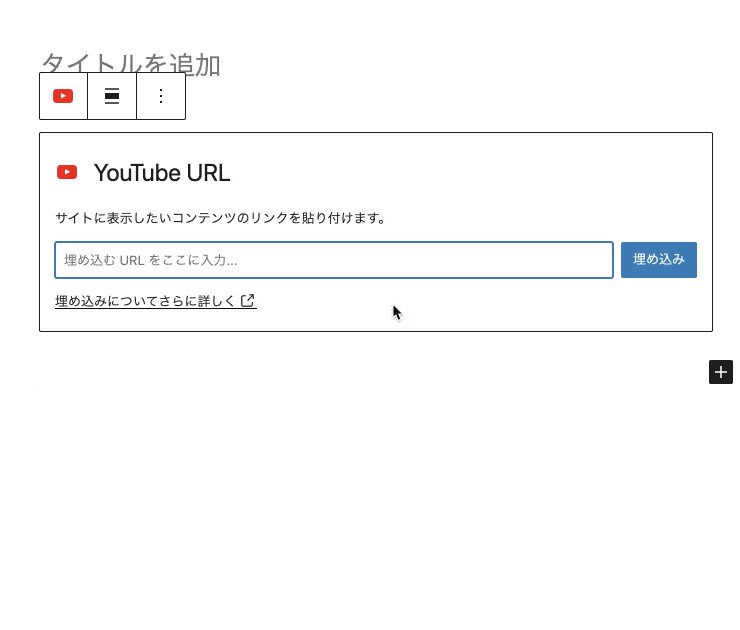
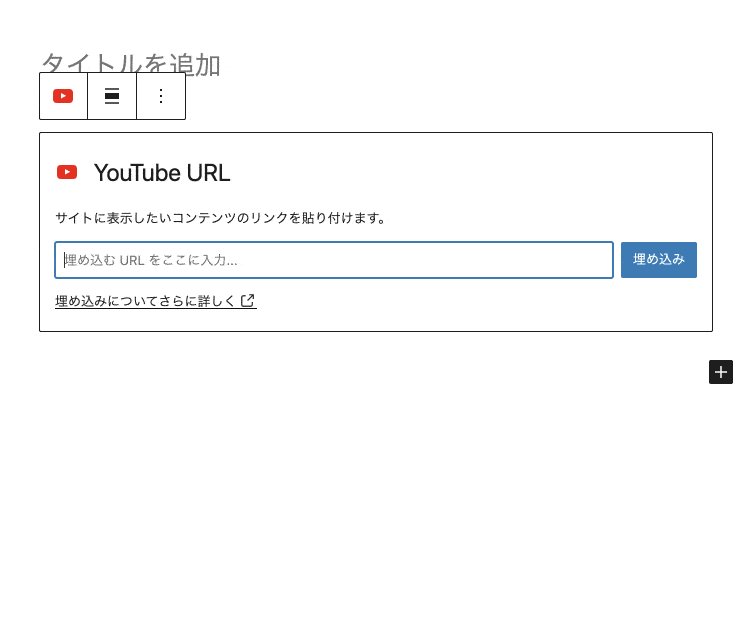
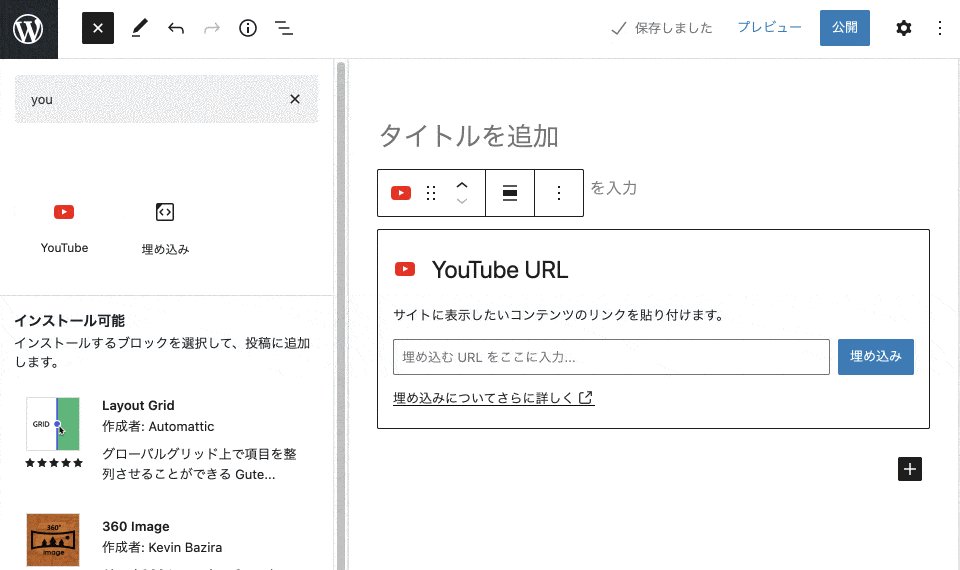
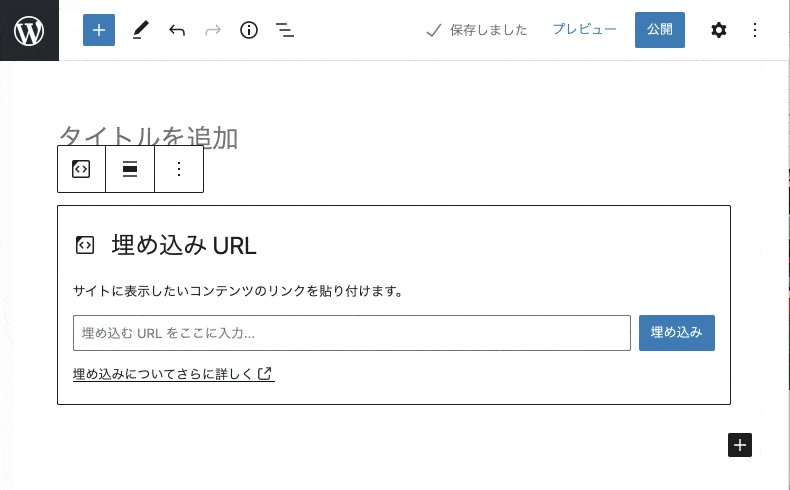
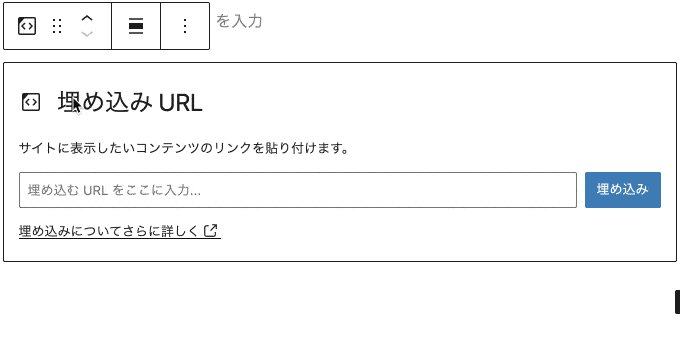
- URLの入力エリアが表示されました。
- 埋め込みたい動画のURLをコピーペーストし、「埋め込み」をクリックします。
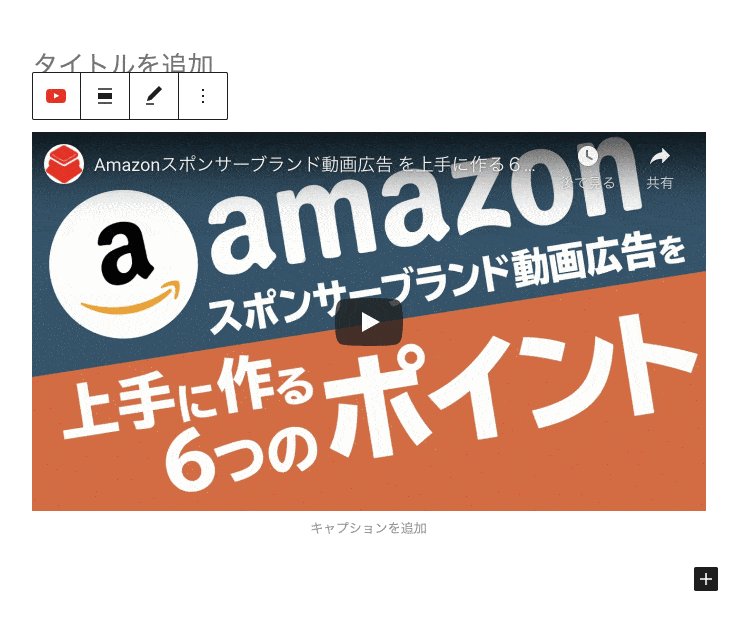
うまく行かない時は「再試行」をクリックしたり、URLをコピーペーストし直しましょう。 - 挿入されました。


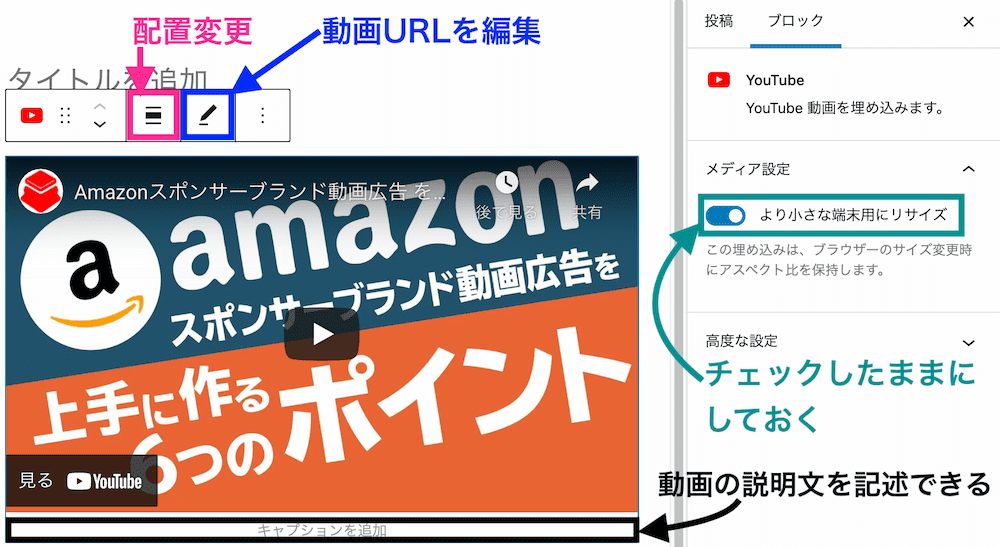
- 右メニューバー「メディア設定」の「より小さな端末用にリサイズ」は、特別な理由がない限り、チェックは入れたままで構いません。
- 画像と同じく、動画の下に説明文を記述できます。
- ペンのマーク(動画URLを編集)をクリックすれば、掲載動画のURLを書き換えられます。
- 左、右寄せの配置変更もできます。動画の場合は小さくなると見づらくなるため、基本的に中央寄せで良いでしょう。
実は、URLを貼るだけでも動画は埋め込めます。

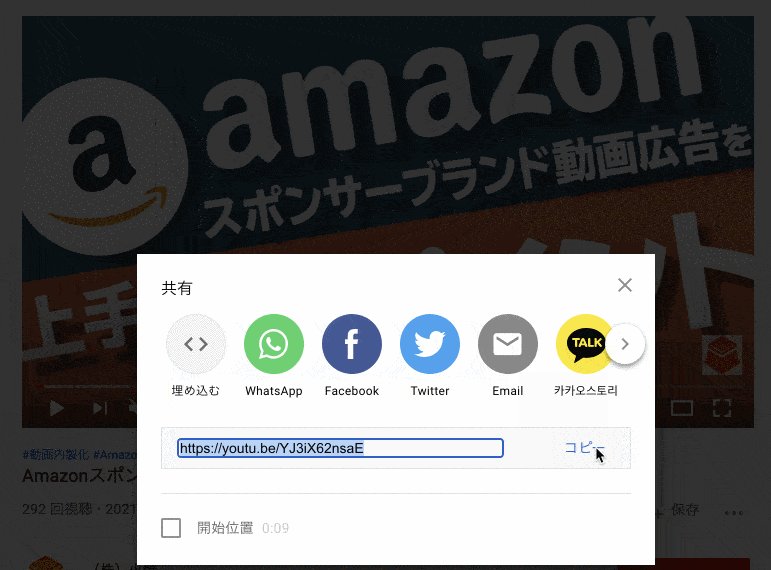
- YouTube動画のURLをコピーします。
- 空白の新しいブロックにペーストします。
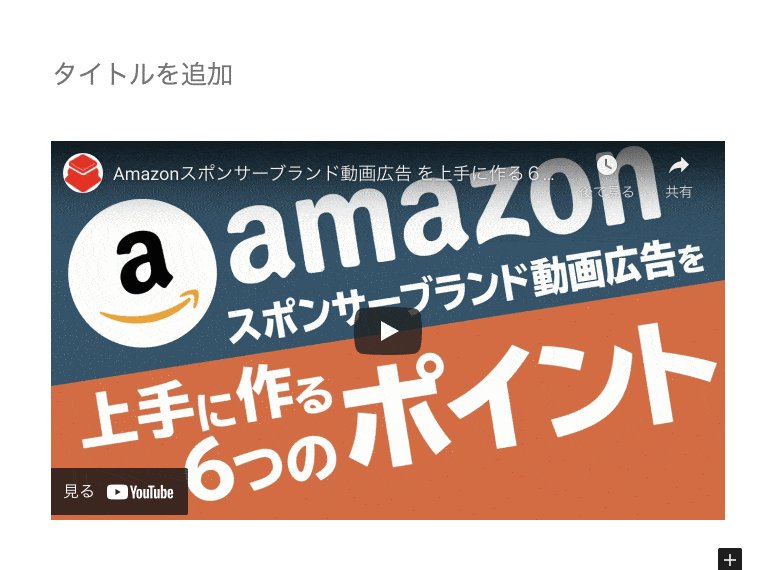
- 動画が挿入されました。
これでうまくいかない場合は、YouTubeブロックを作る方法でよいです。
埋め込みブロックで外部サービスを埋め込む

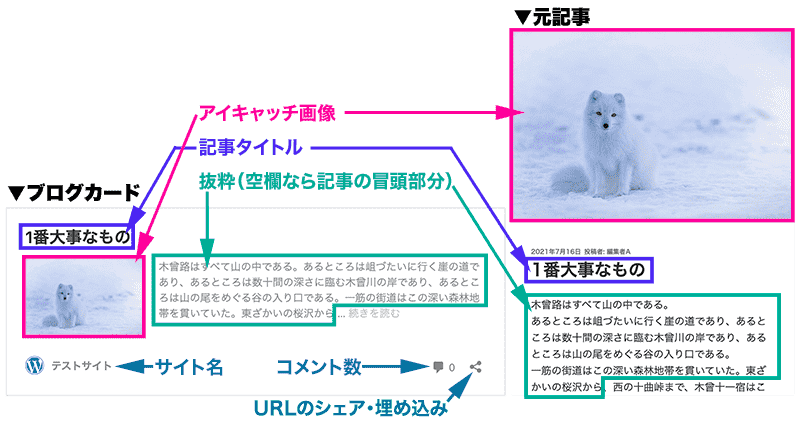
WordPressでは、URLをペーストするだけで、YouTube動画やブログカードを貼り付けられます。ここでは「ブログカード」の挿入についてご紹介します。
「ブログカード」で記事のリンクを挿入すれば、テキストにリンクを貼った状態よりも、タイトルやサムネイルなどが表示されて目立つため、おすすめです。

- 記事のURLをコピーしておきます。
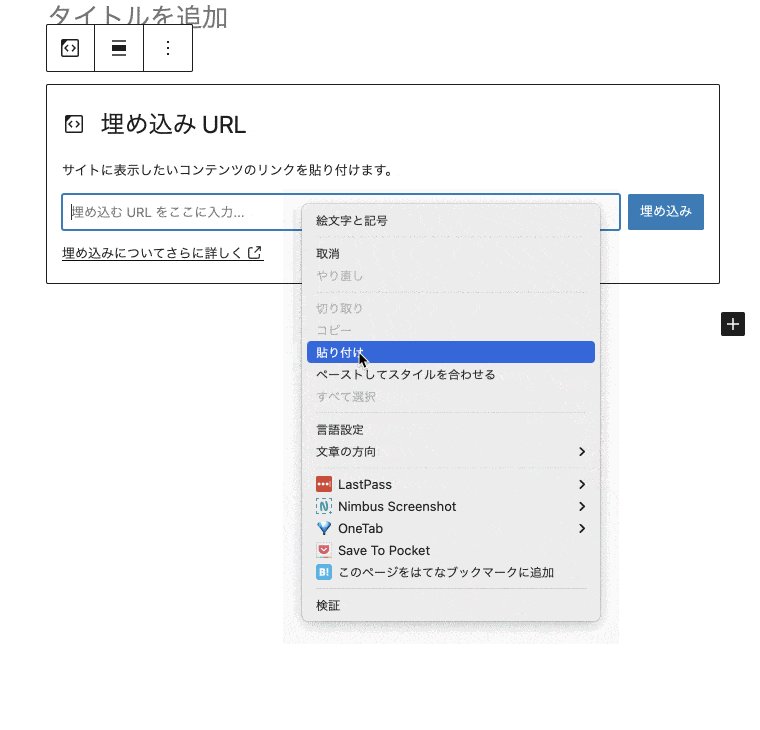
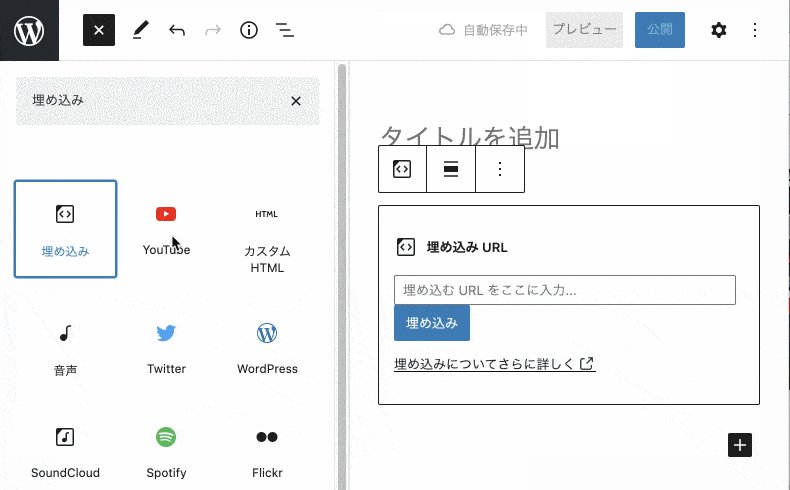
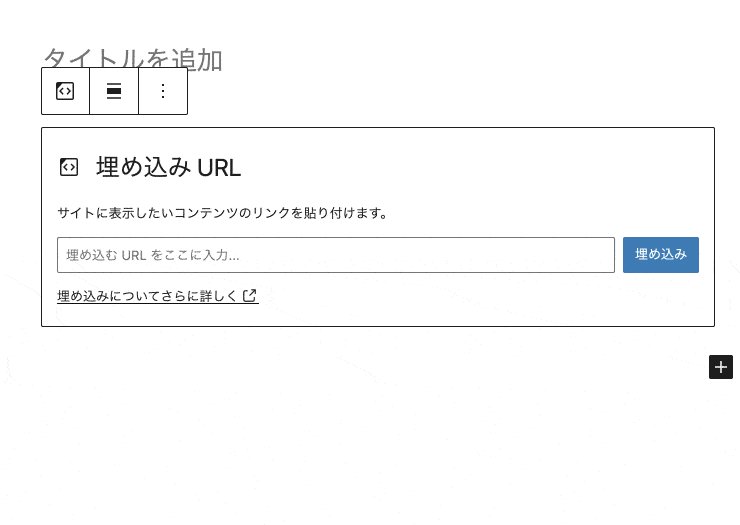
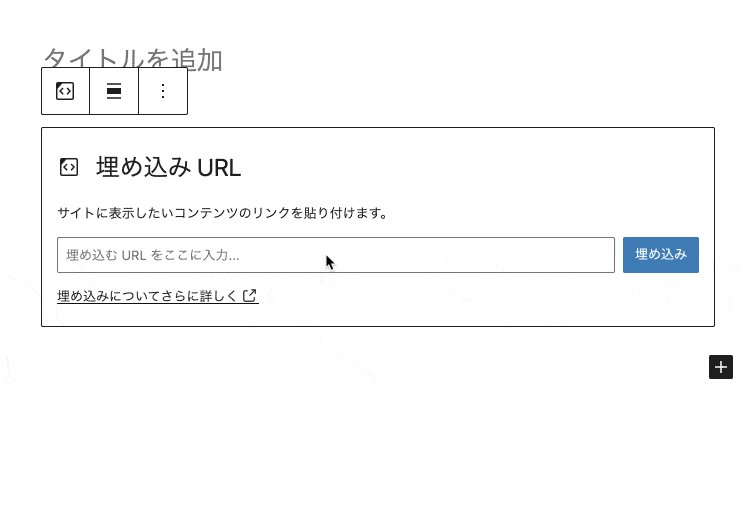
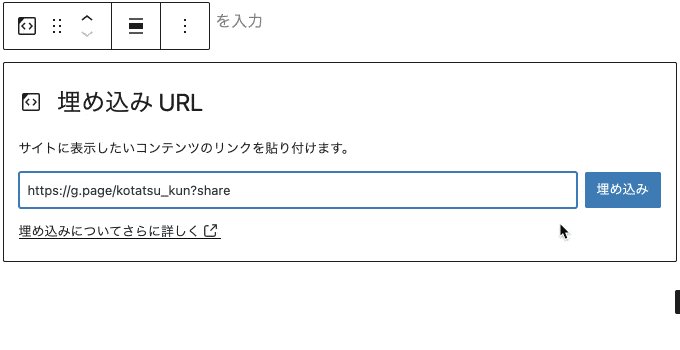
- ブロックを追加、「埋め込み」にします。
- コピーしておいたURLをペーストし「埋め込み」をクリックします。
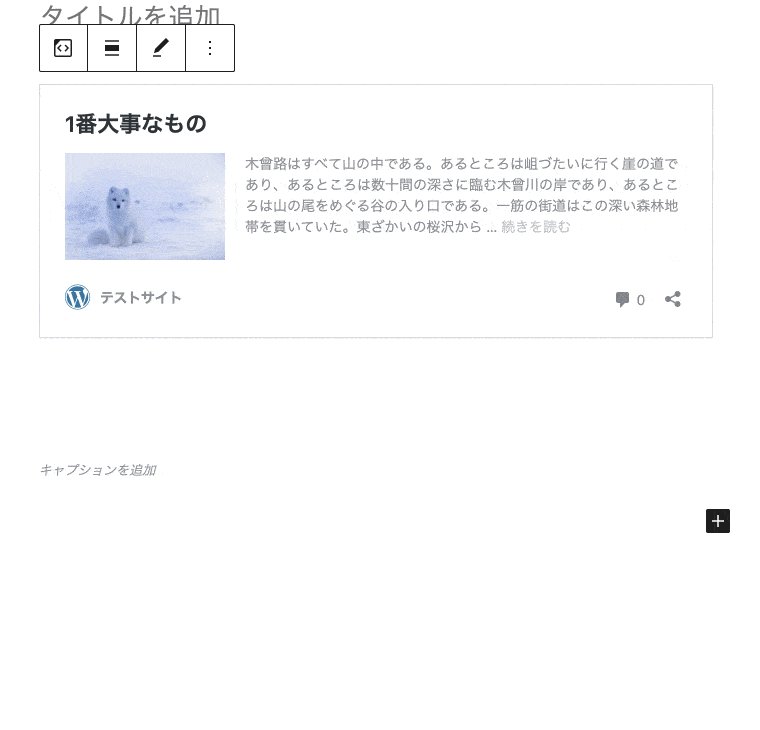
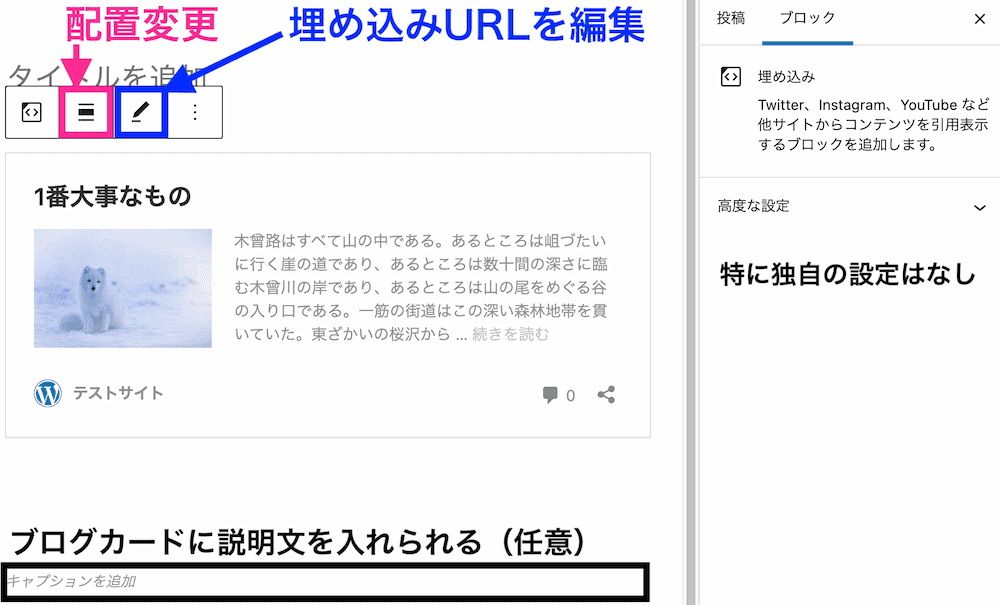
- 掲載できました。

挿入されるブログカードには、記事のタイトルやサムネイル、概要などが表示されます。


- 画像や動画と同じく、説明文をブログカードの下に記述できます。
- ペンのマークをクリックすれば、掲載URLを書き換えられます。
- 左、右寄せの配置変更もできます。
実はこの「埋め込み」ブロックは、先程紹介したYouTube動画の掲載でも使えます。

埋め込めるものを確認する
埋め込みできるものは限られています。
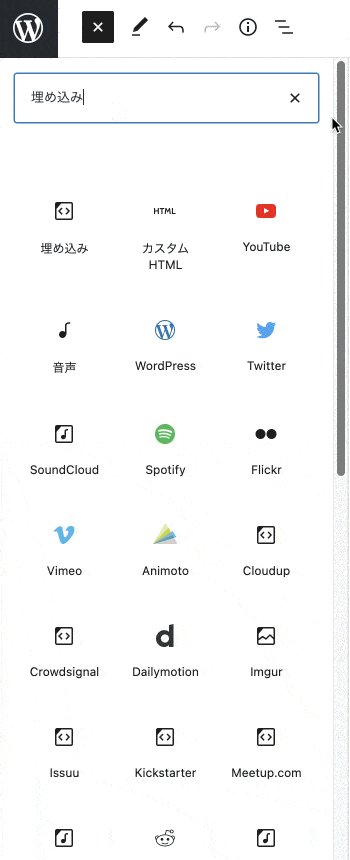
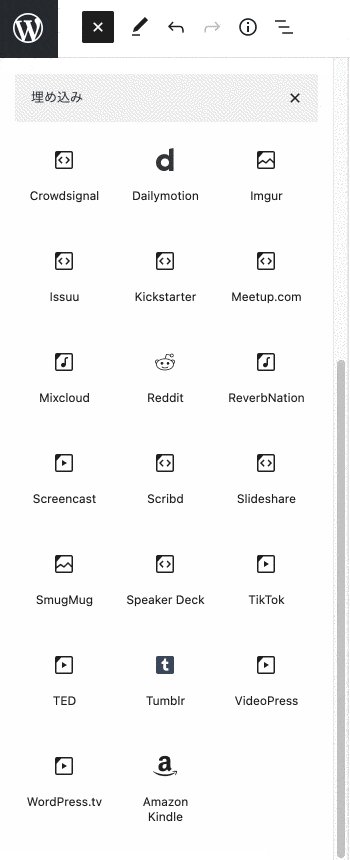
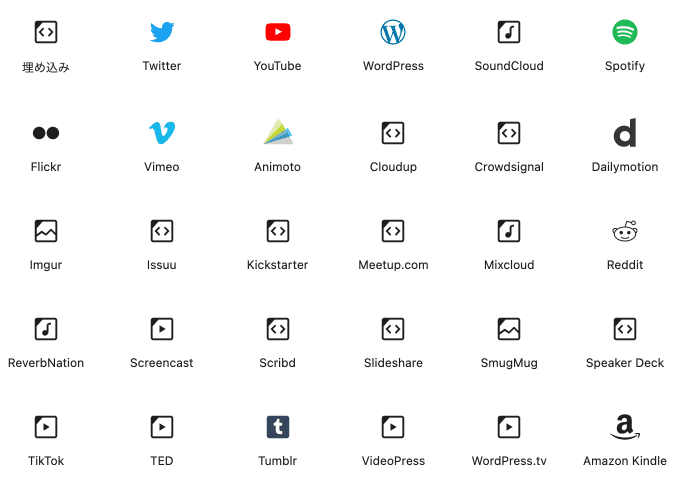
何を埋め込めるかは、ブロック挿入画面から確認できます。

- 左上の「プラス」ボタンをクリックします。
- メニューバーに表示されているブロック一覧で、下の方にある「埋め込み」をご覧ください。
「埋め込み」と検索しても良いです。

馴染みのないものが多い中、TwitterやSpotify、TikTokなどもあります。

その他外部サービスのを埋め込みたい

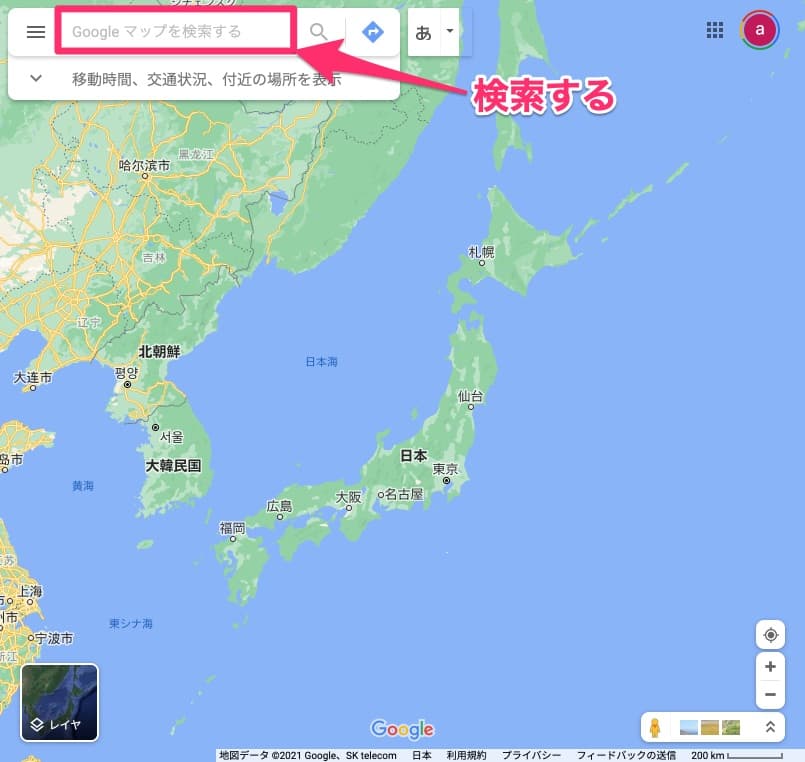
会場案内や店の紹介で、Googleマップを埋め込みたいときがあるでしょう。
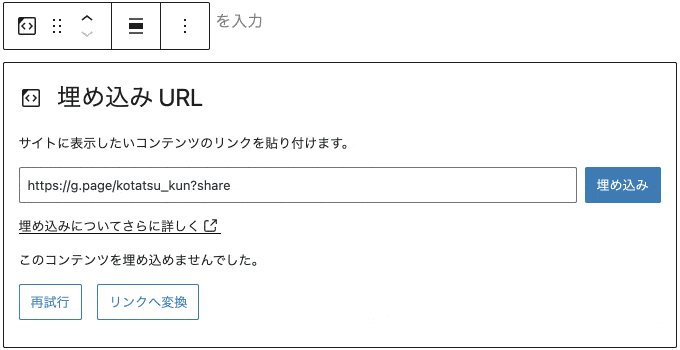
しかし、先程ご紹介した「埋め込み」ブロックでは、URLを入れてもエラーで挿入できません。
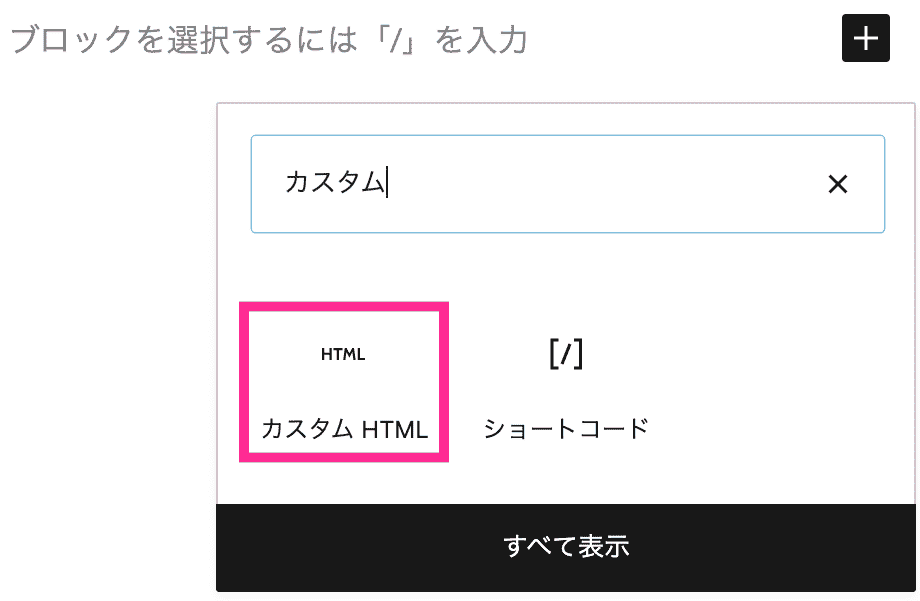
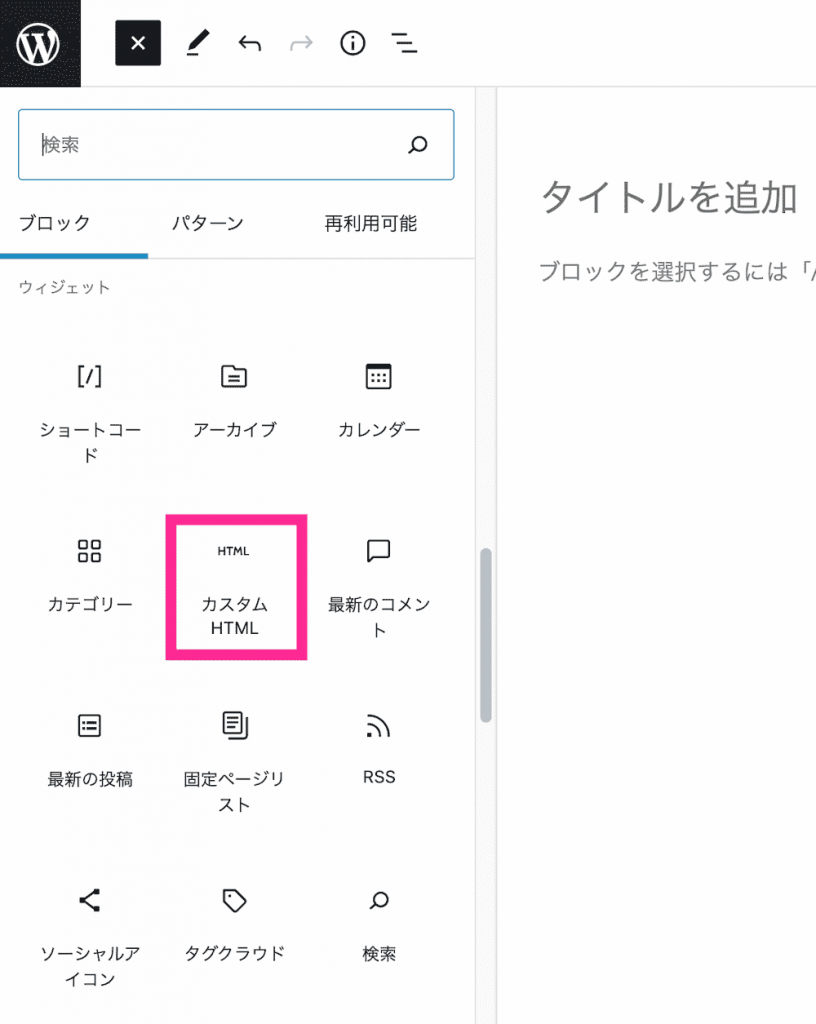
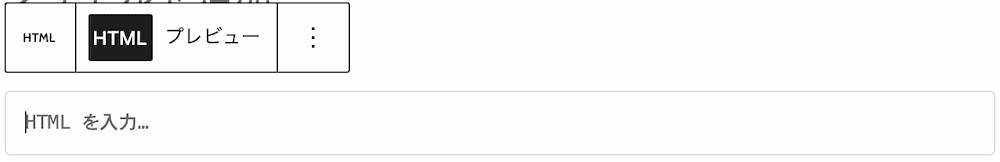
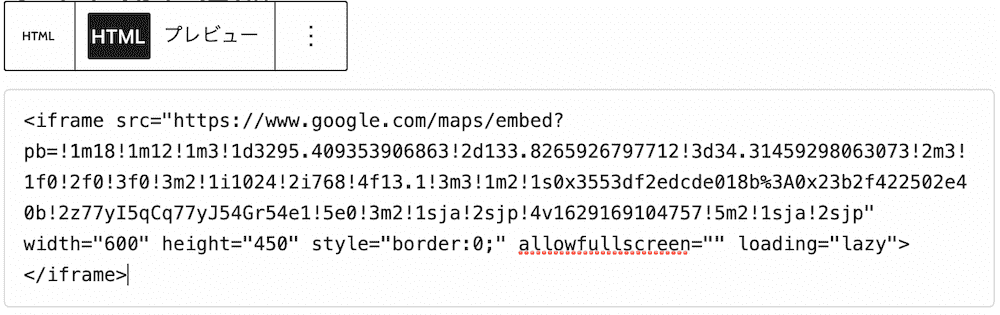
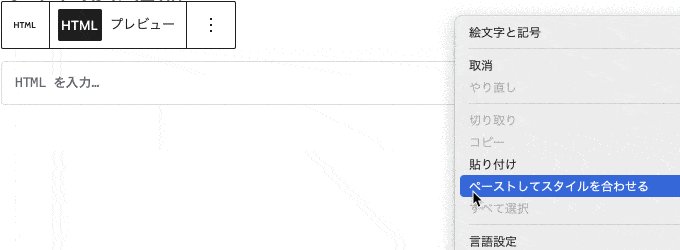
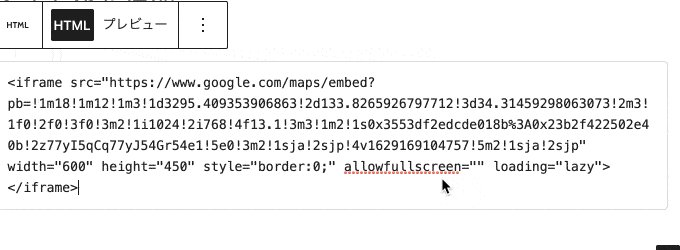
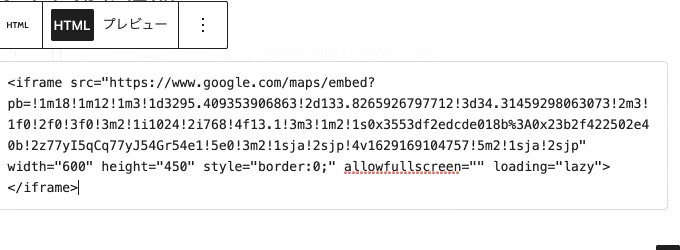
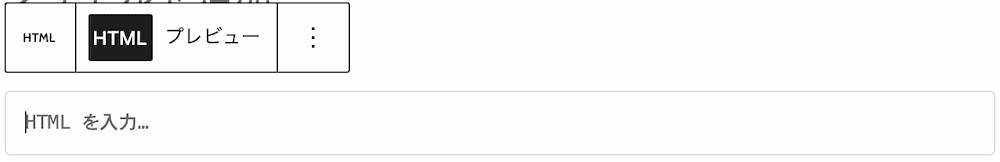
この場合は「カスタムHTML」ブロックで挿入しましょう。


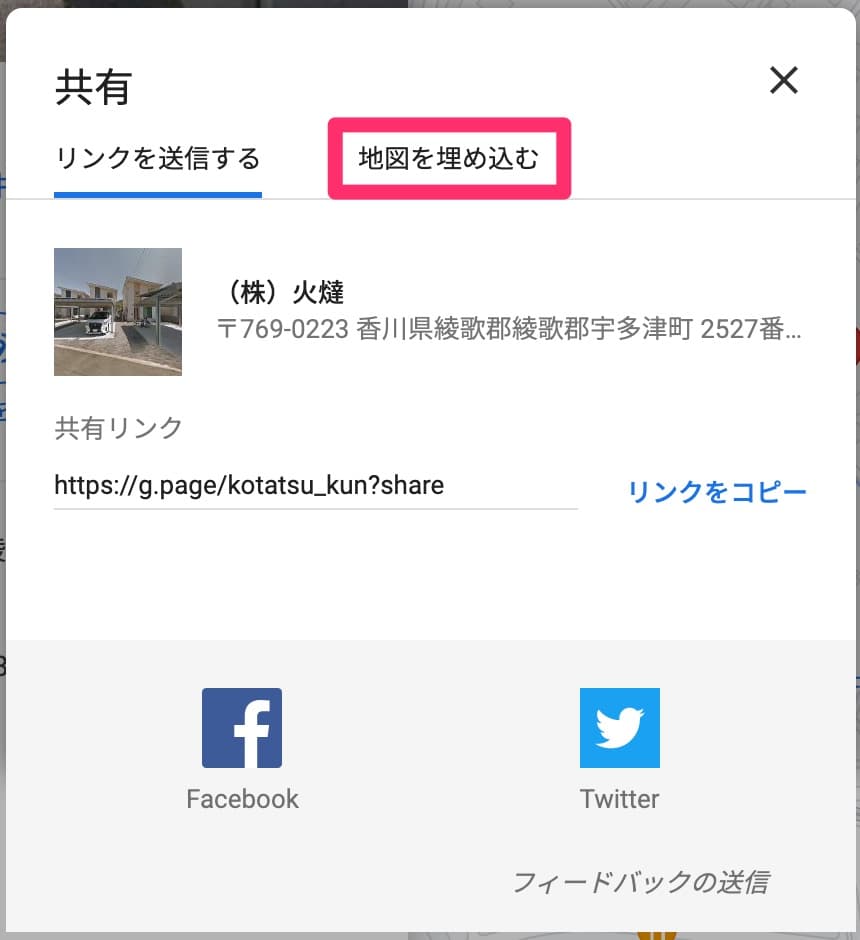
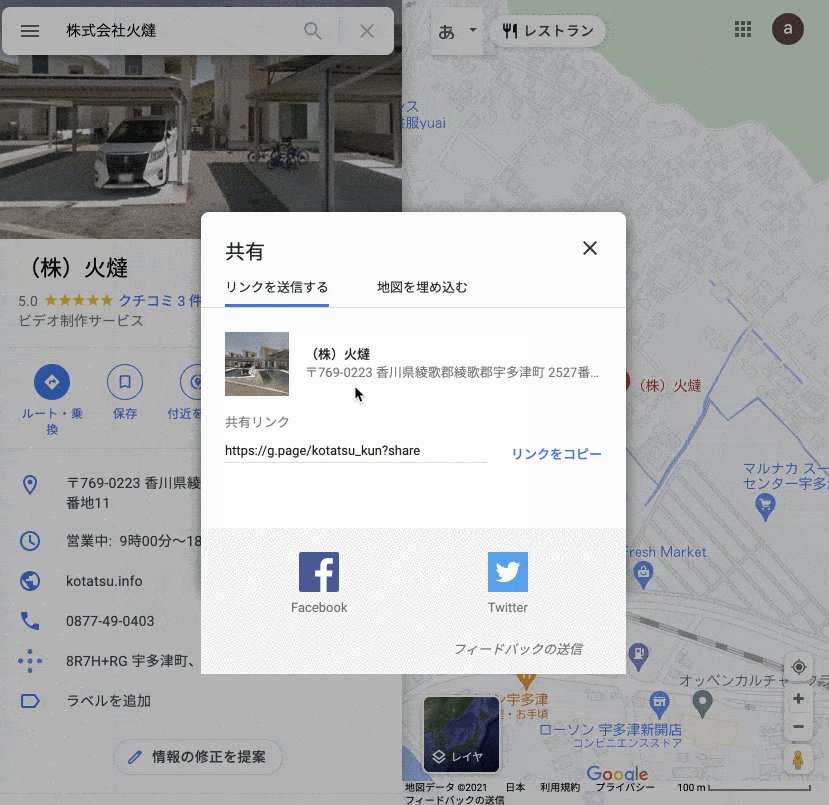
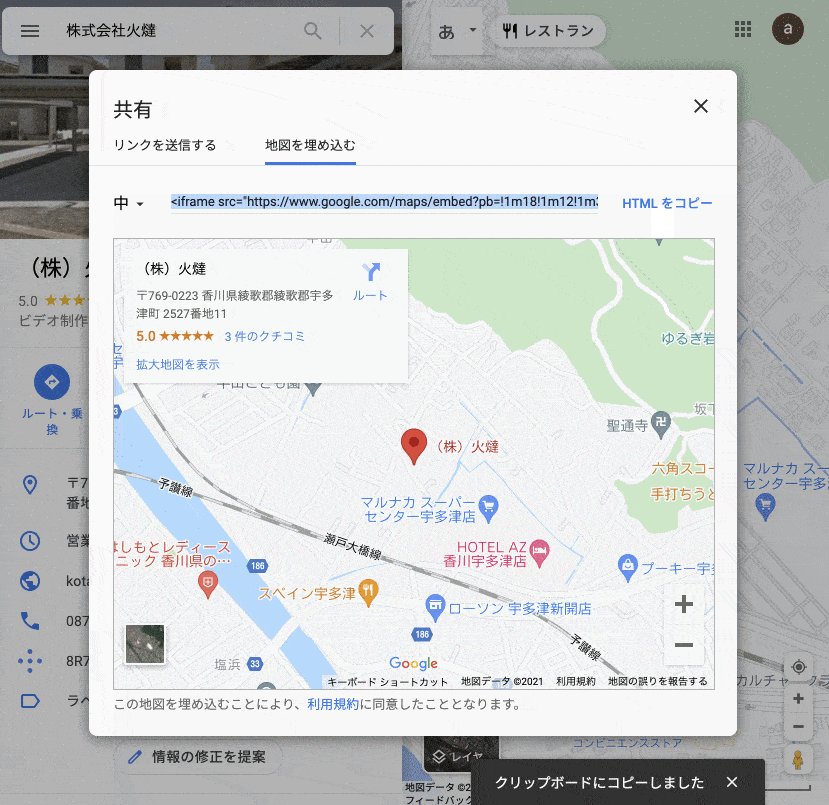
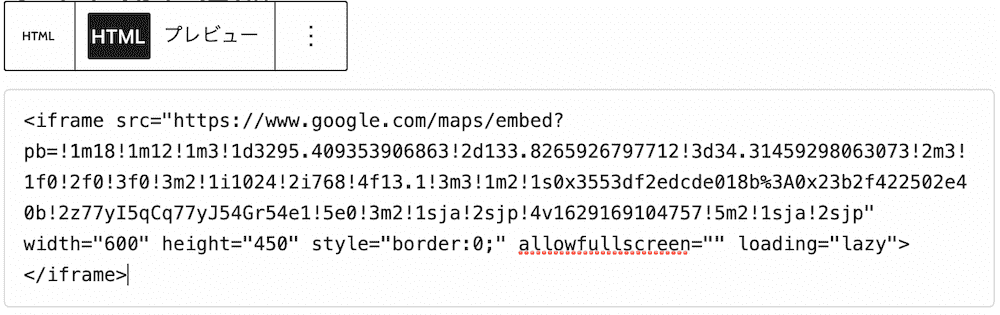
GoogleMapの埋め込み方




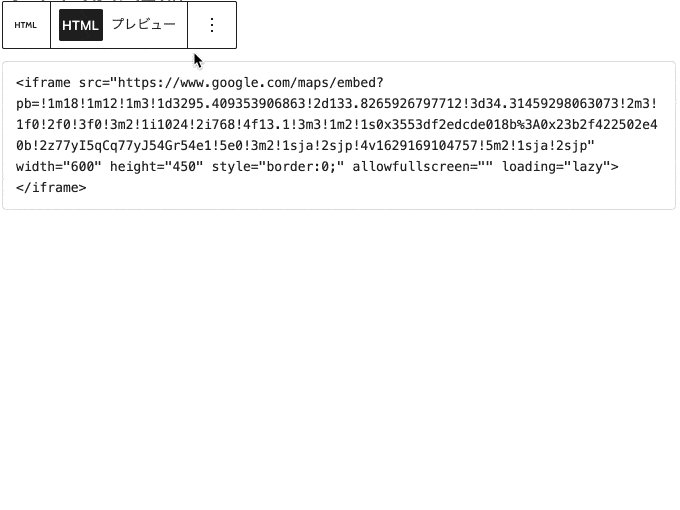
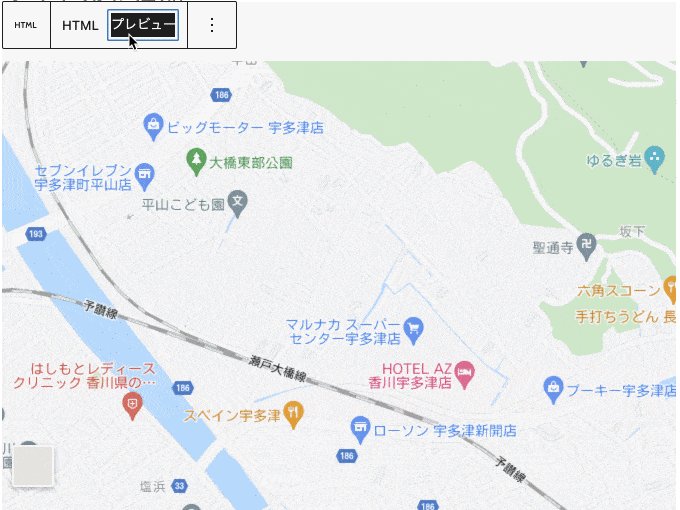
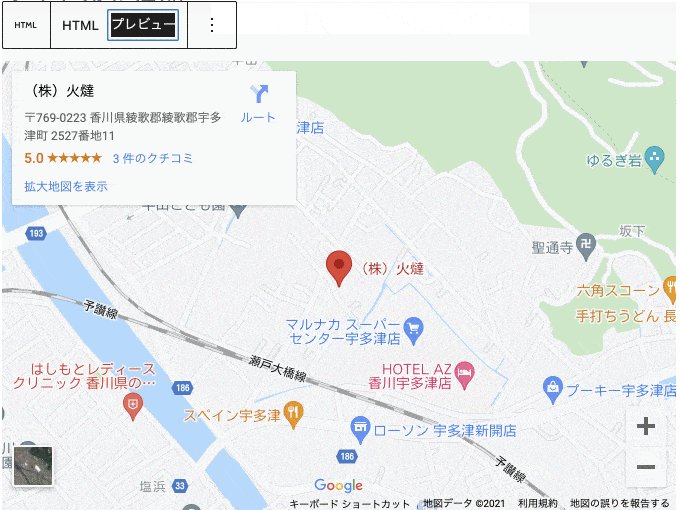
サイズを調整したら「HTMLをコピー」しましょう。




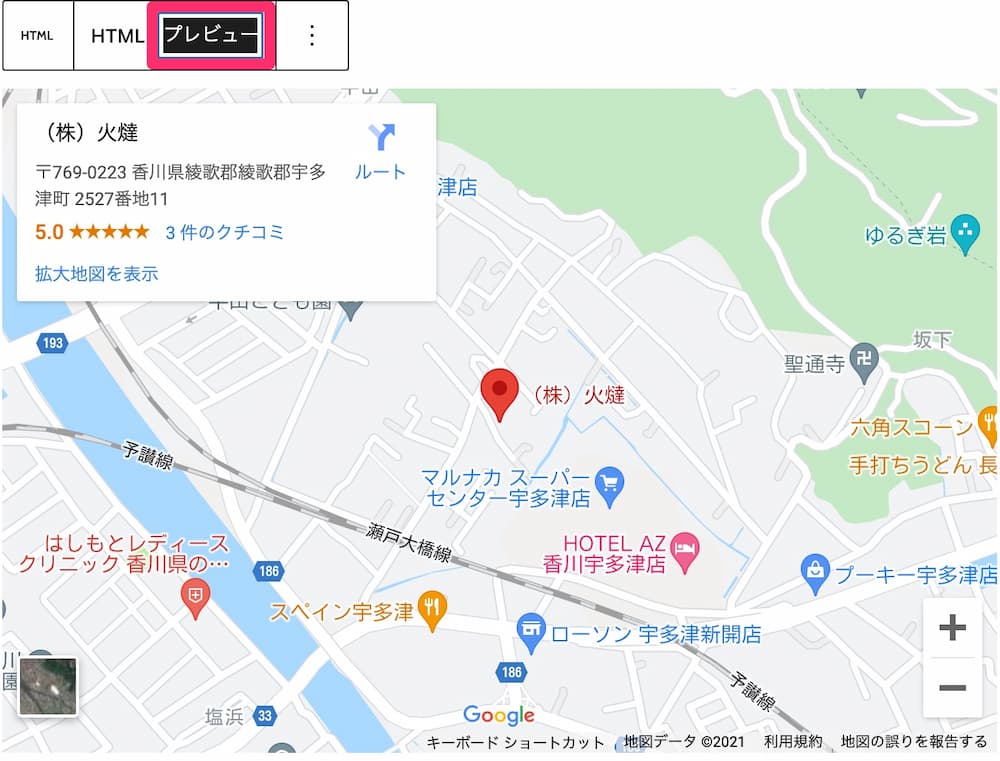
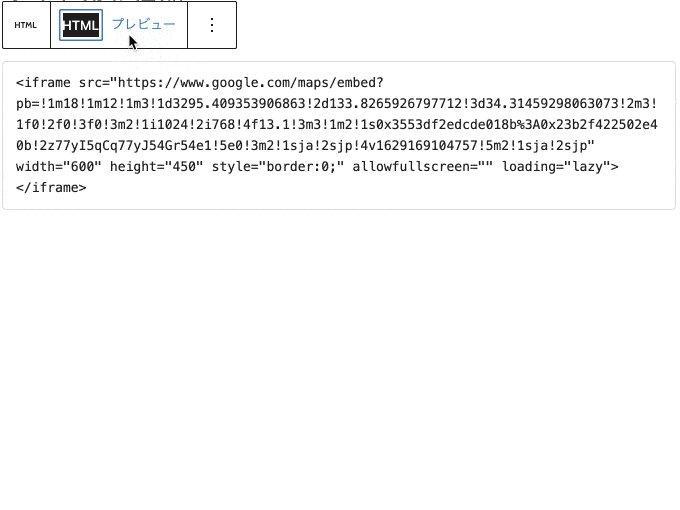
ブロックツールで「プレビュー」もできるので、ページのプレビューをしなくてもすぐに確認できます。


「カスタムHTML」ブロックは、HTMLコードを自由に挿入してページに反映できるため、いろいろと使えます。
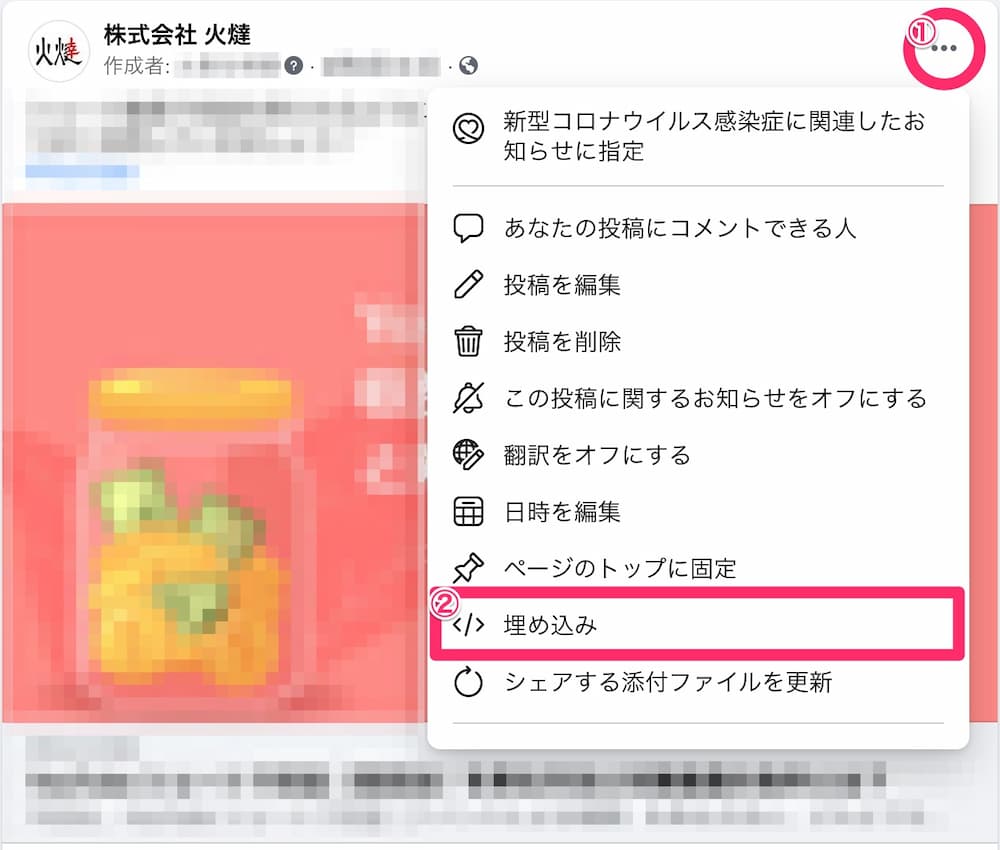
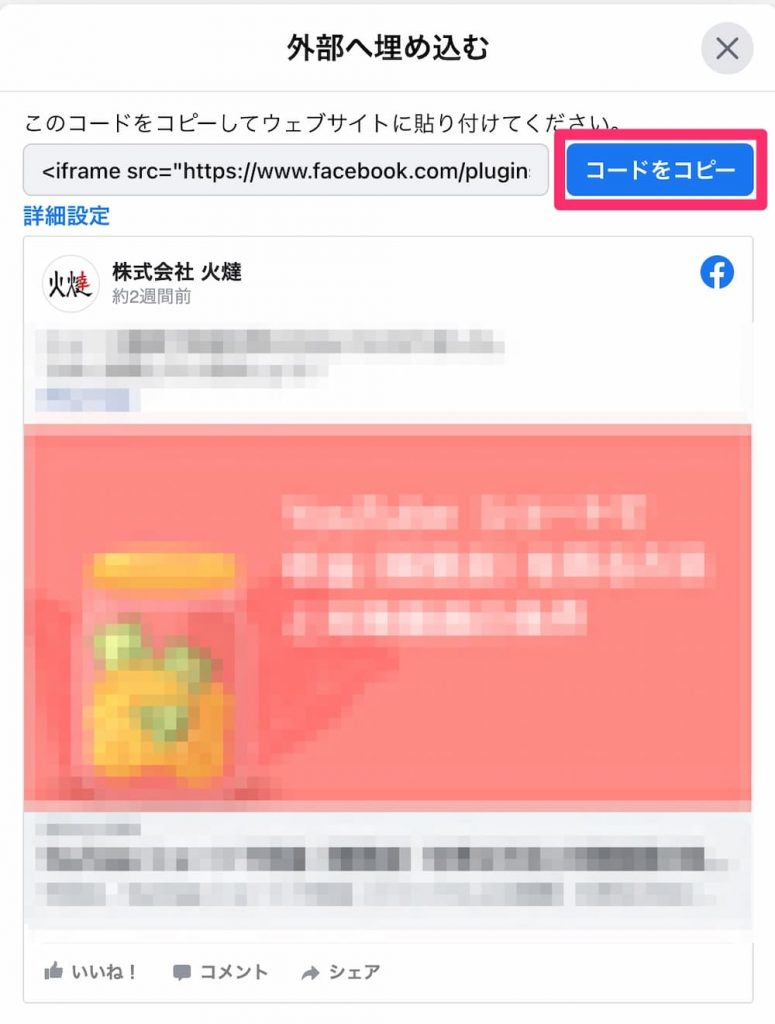
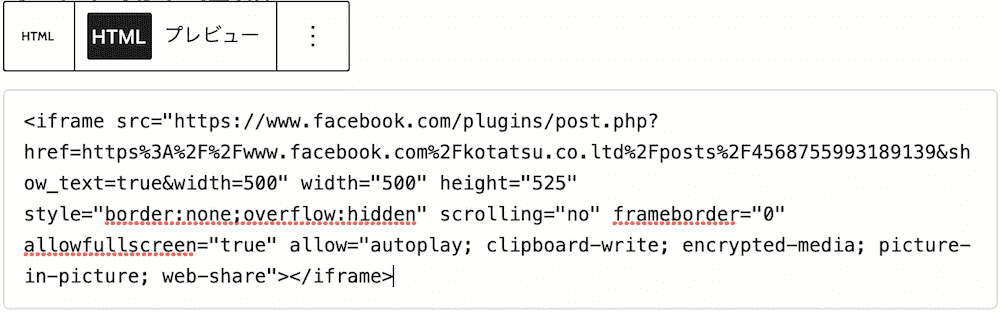
Facebookの投稿を埋め込む
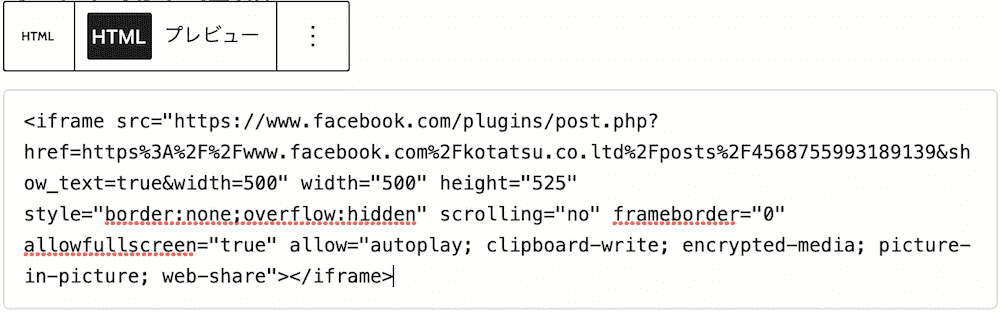
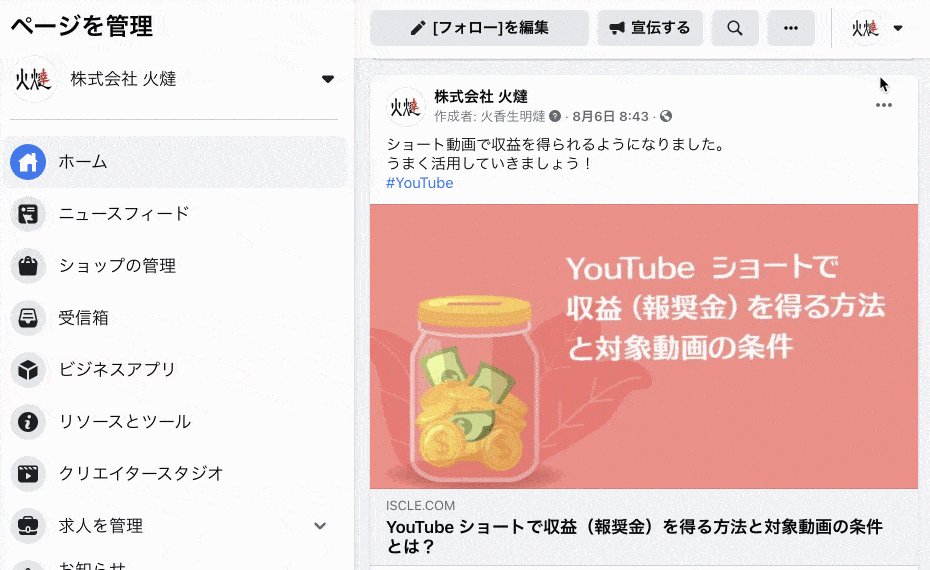
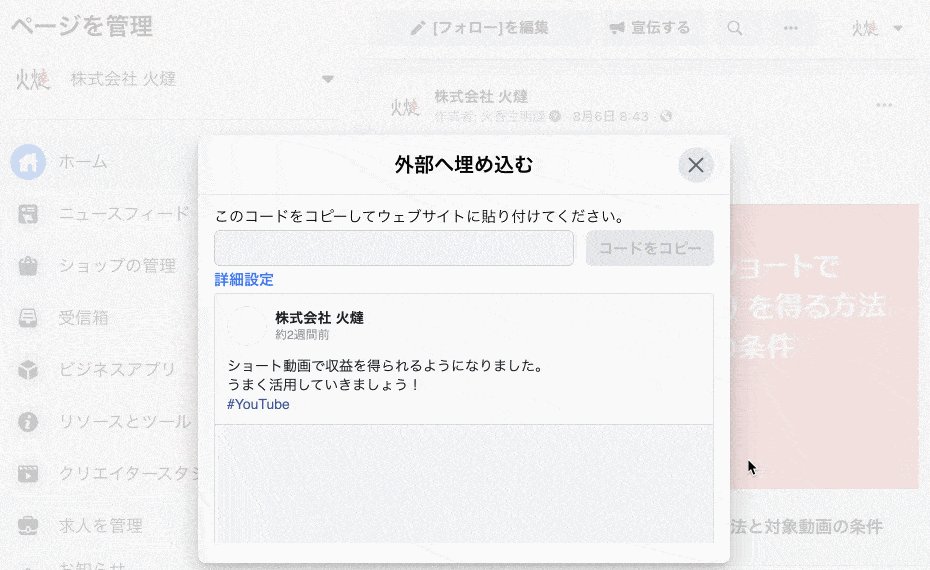
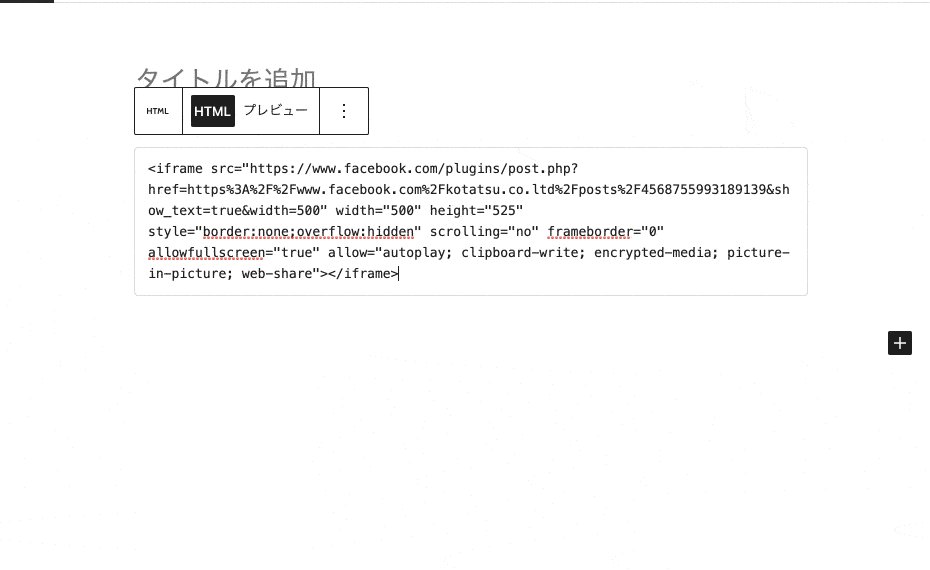
例えば、Facebookの投稿を埋め込みもできます。





「カスタムHTML」ブロックの特徴
汎用性が高いブロックであり、HTMLタグが取得できるサービスであれば埋め込みできます。ただ、エディタ画面で見ると、何のコードが入っているかすぐにわからないのが欠点です。


以上、GutenbergでYouTube動画などを埋め込む方法を解説しました。
次回は、記事を公開する方法を解説いたします。