みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressで複数の画像を掲載する方法をお伝えいたします。

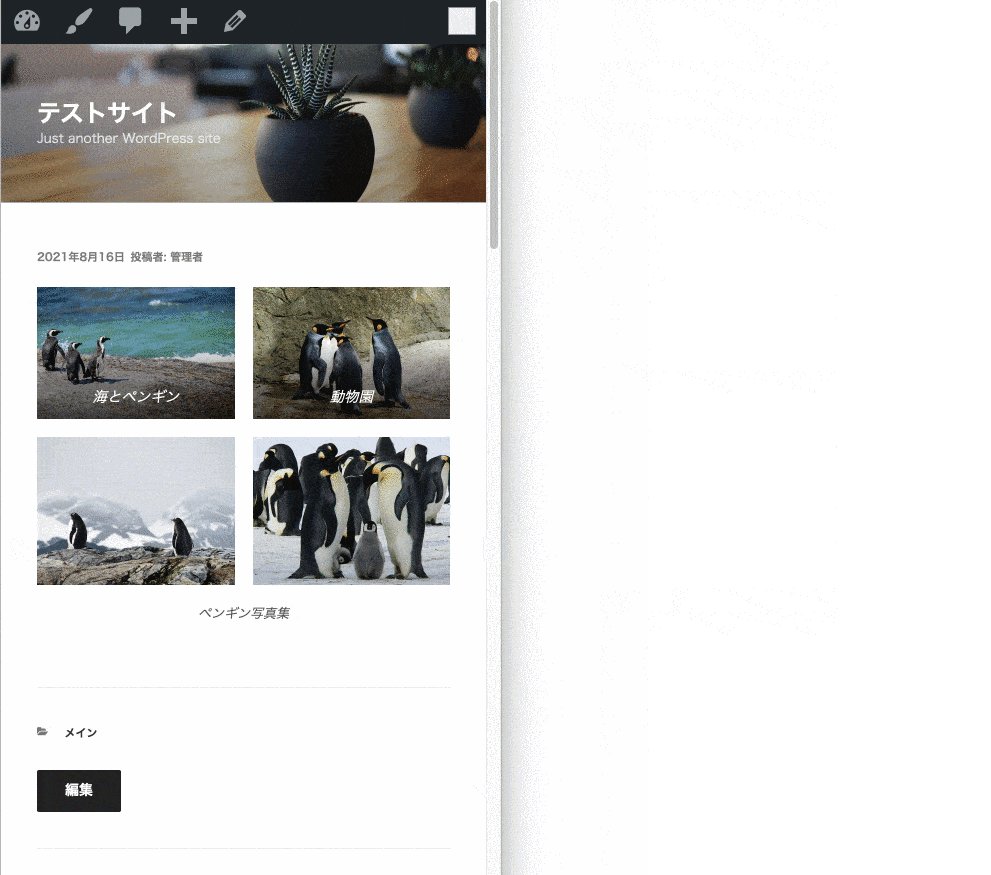
複数画像を掲載したいときは、「ギャラリー」ブロックを使用します。


ギャラリー画像の挿入方法

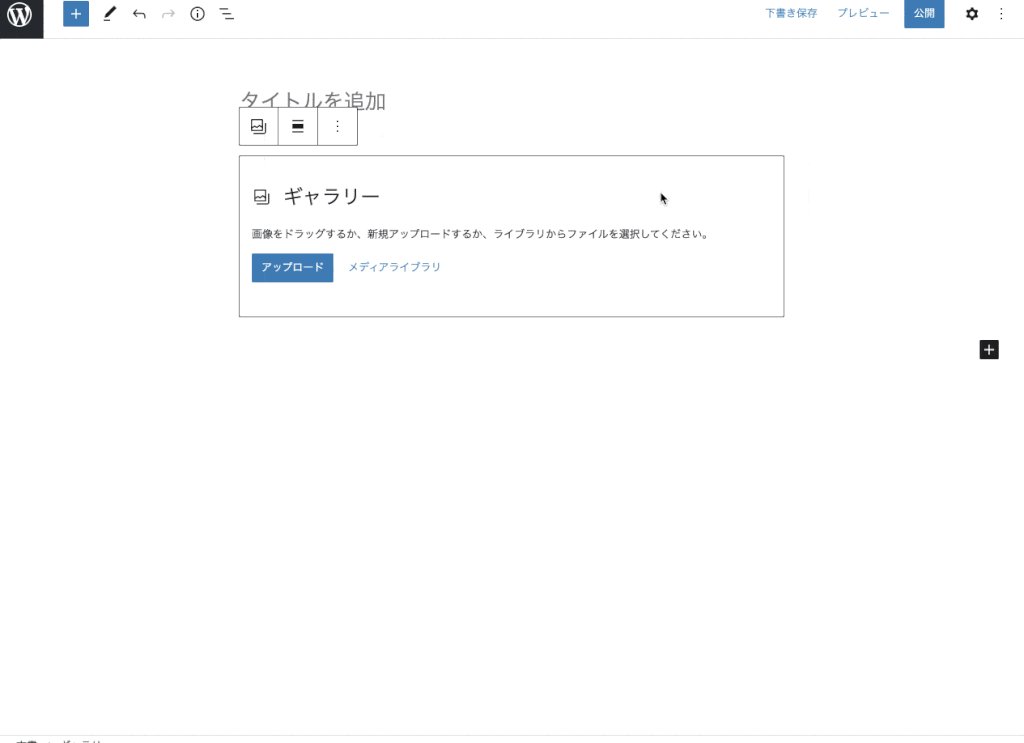
アップロード
新しい画像をアップして掲載するなら、「アップロード」を選択しましょう。



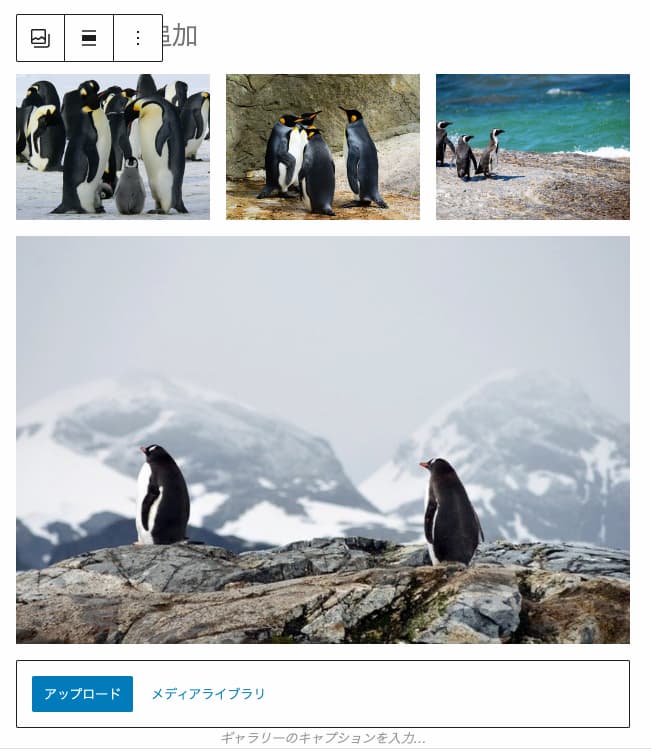
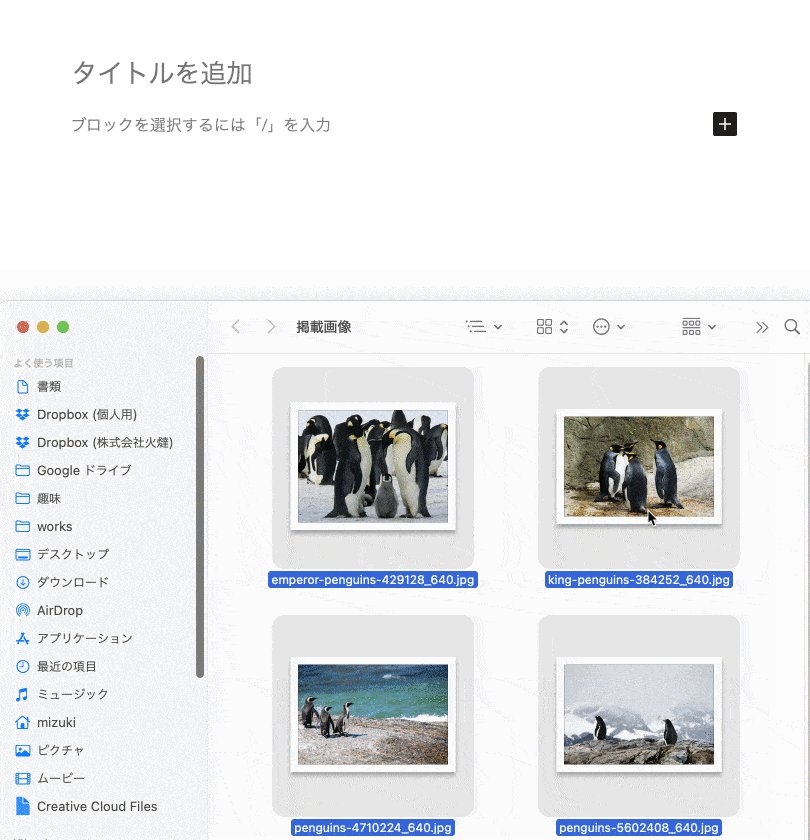
早くて手間がかからないのは、掲載する画像ファイルを複数選択して、エディタにドロップする方法です。

自動的に「ギャラリー」ブロックに変わるので便利です。
メディアライブラリ
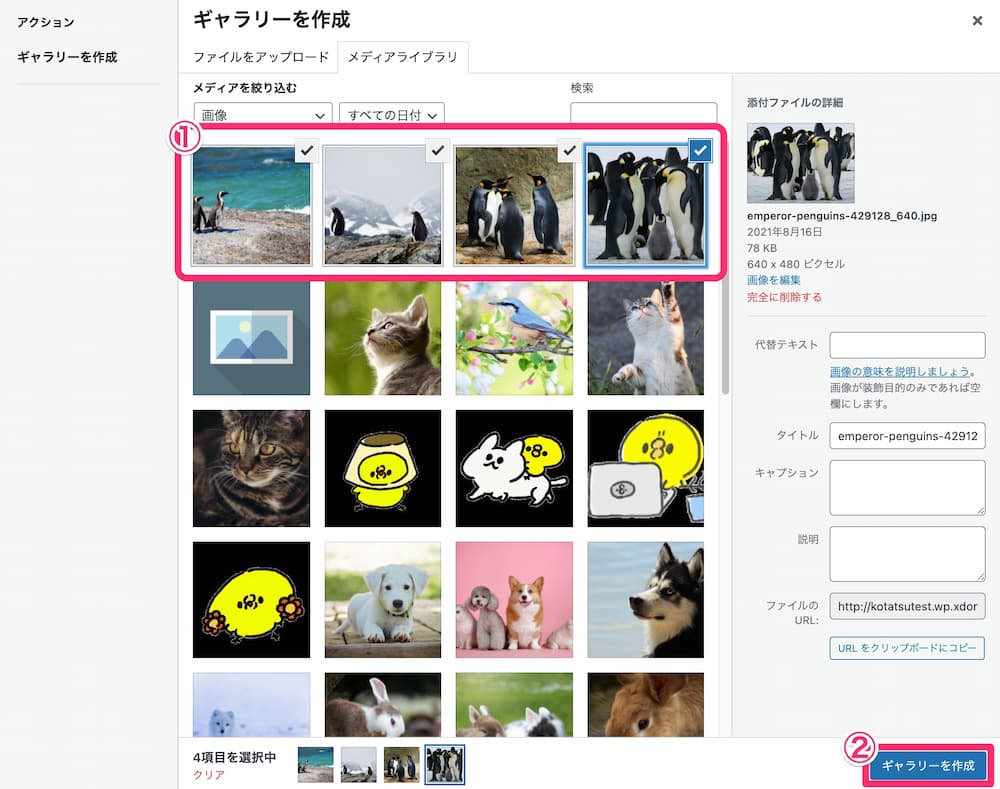
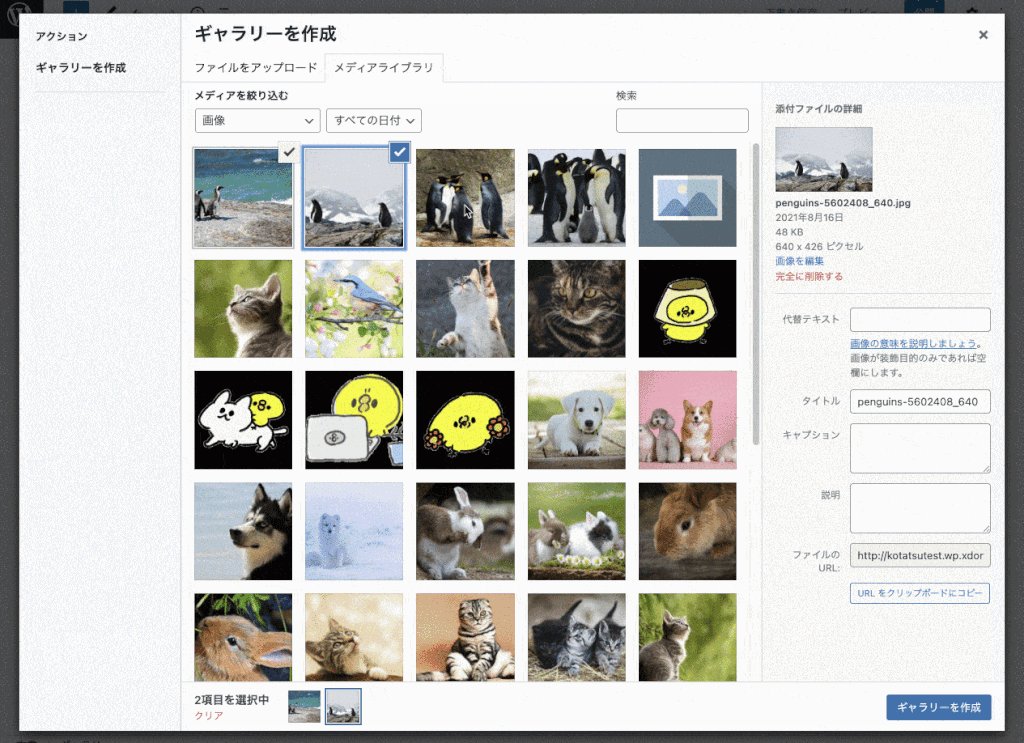
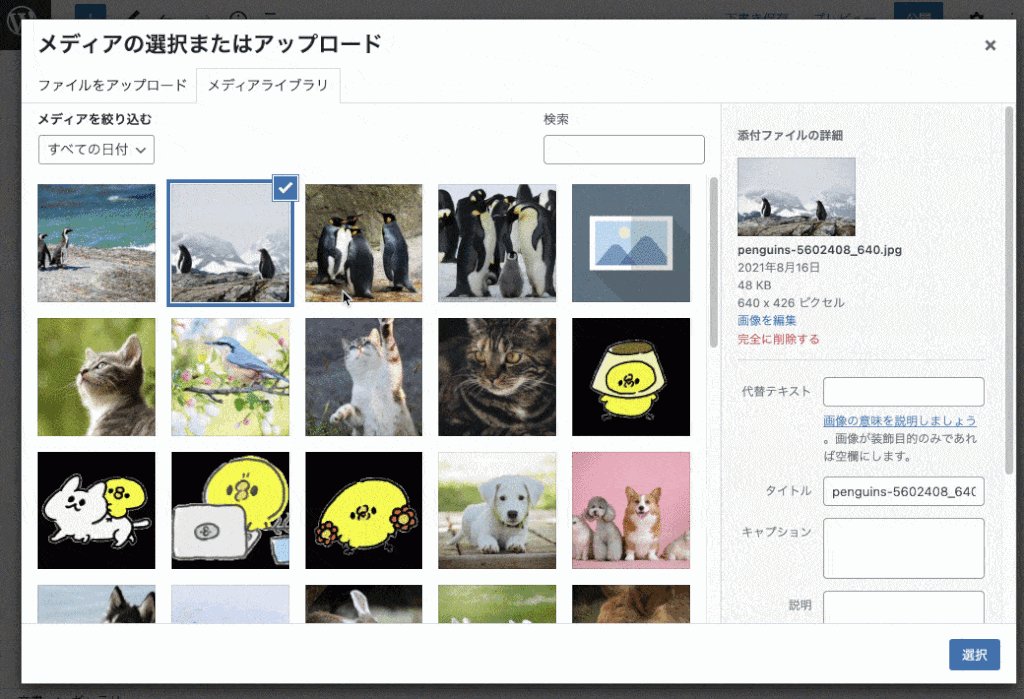
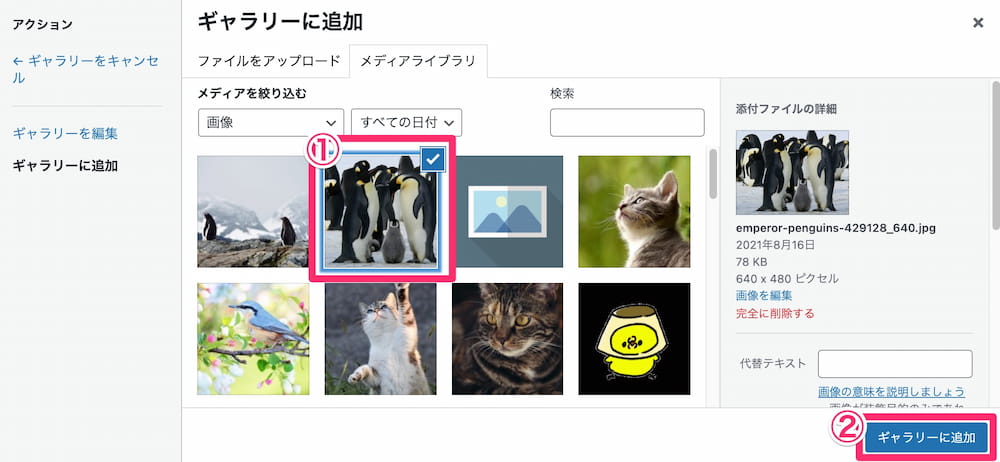
すでにWordPressへアップした画像を掲載するなら、「メディアライブラリ」から複数選択します。

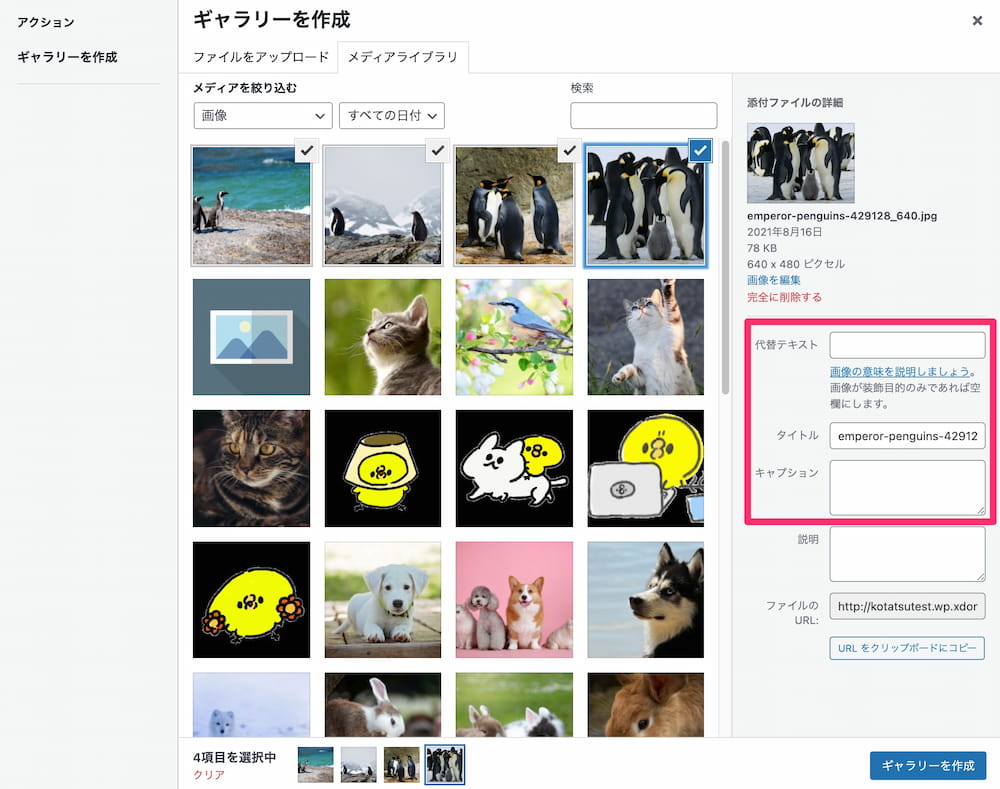
画像の右上にチェックが入っているのが、選択した画像です。

間違えたときは、チェックマークをクリックすれば選択が外れます。

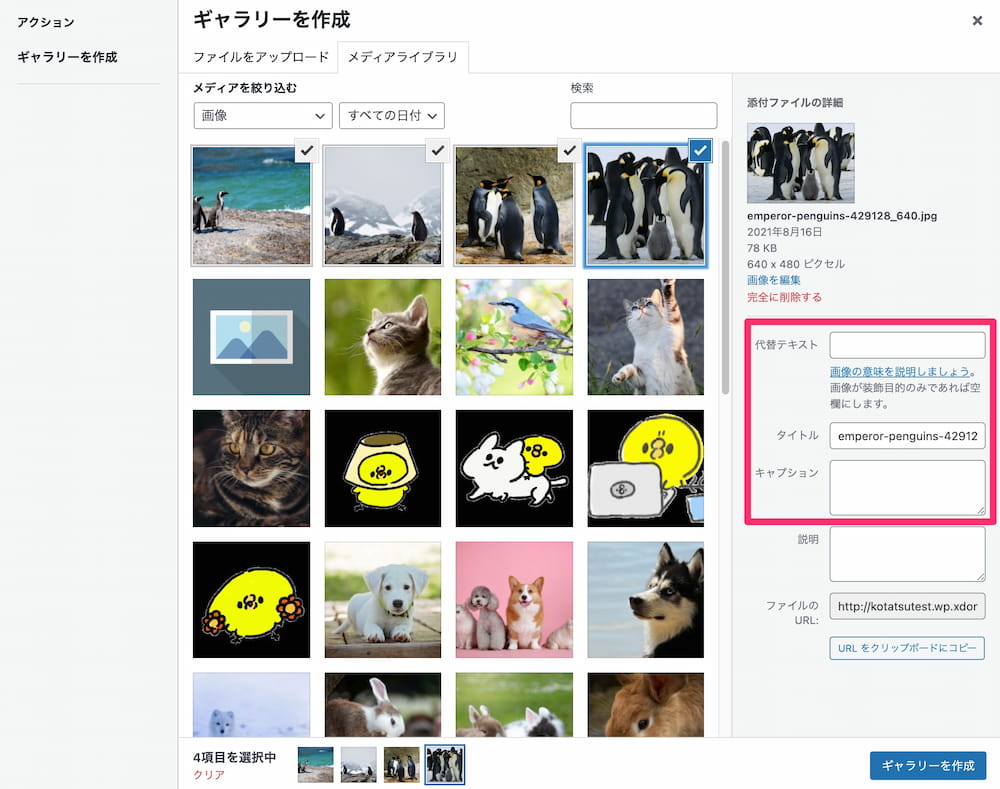
それぞれの画像には、代替テキストとキャプション(画像の下に表示する説明文)を入力しましょう。キャプションは必要に応じてで構いません。

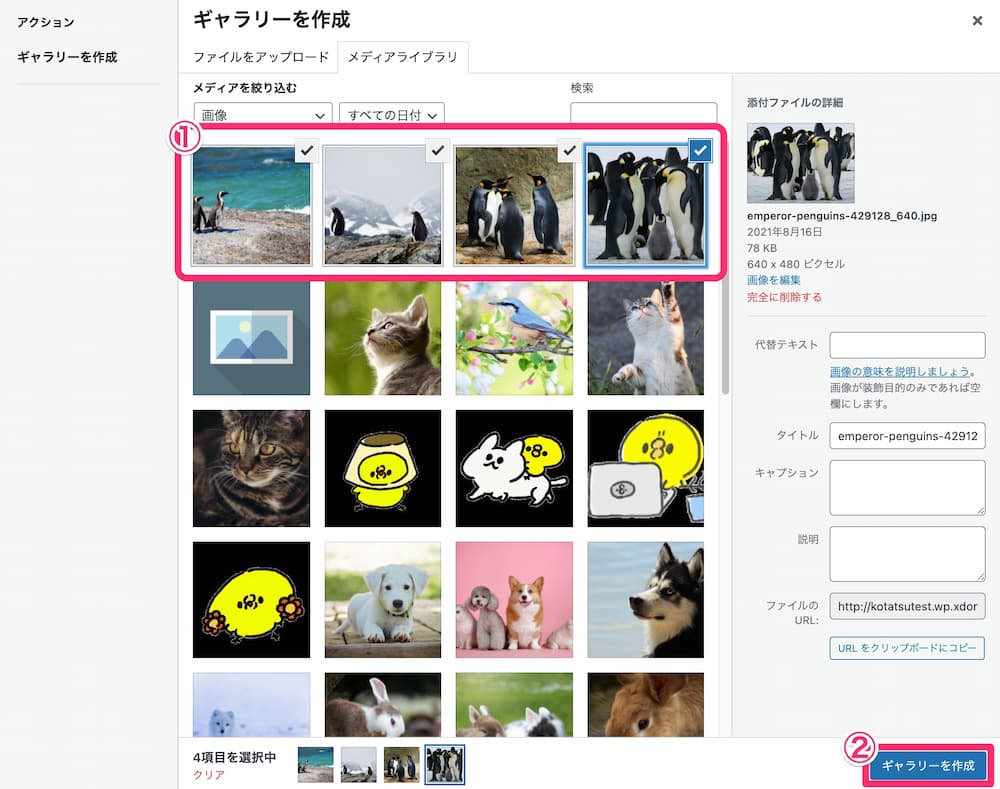
選択できたら、右下の「ギャラリーを作成」をクリックしましょう。
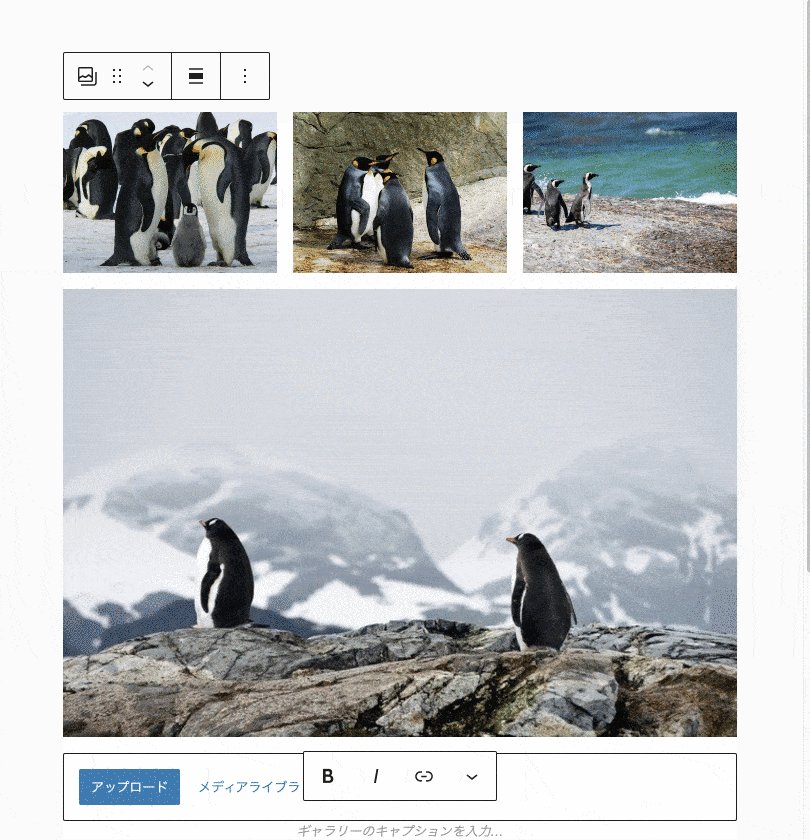
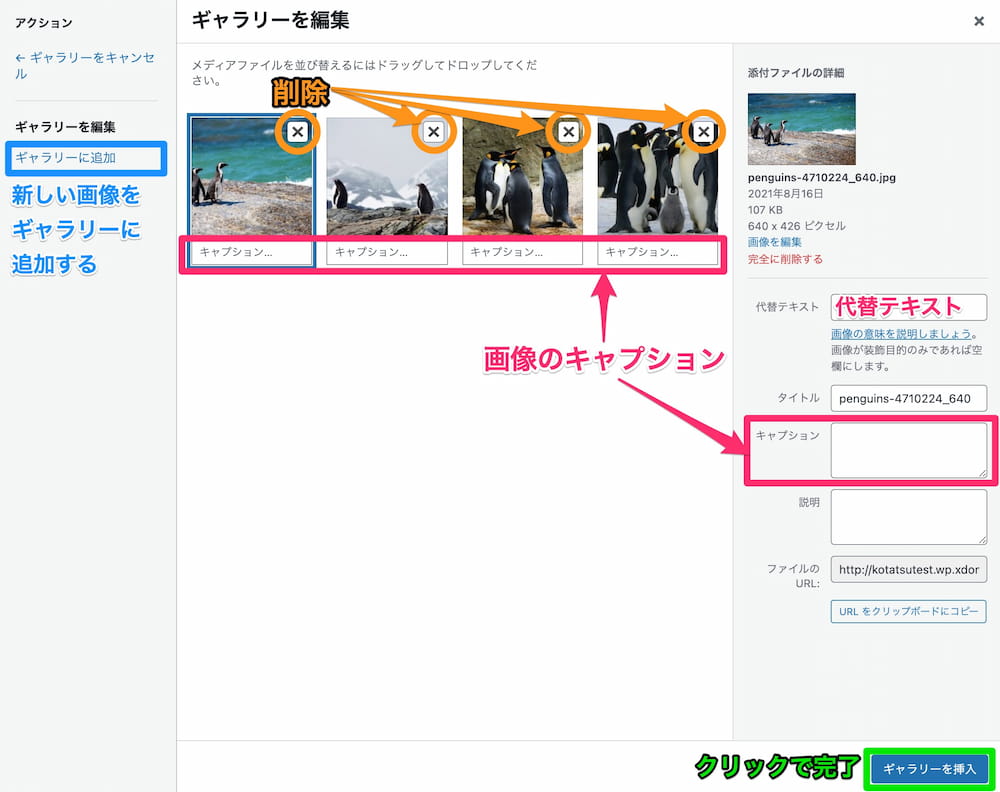
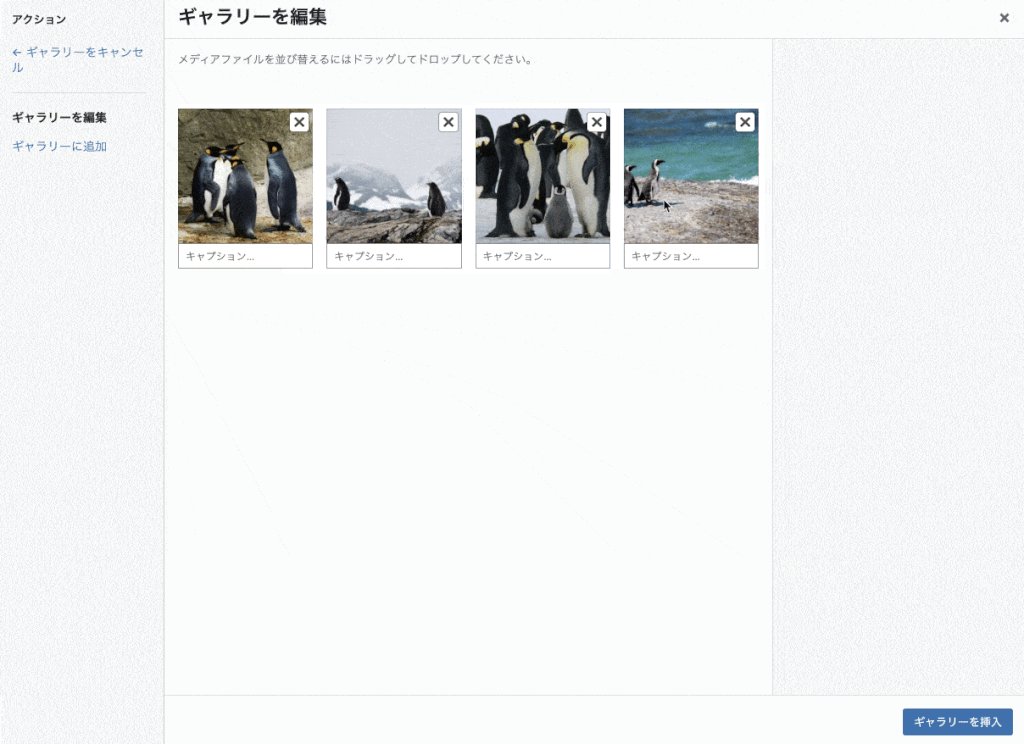
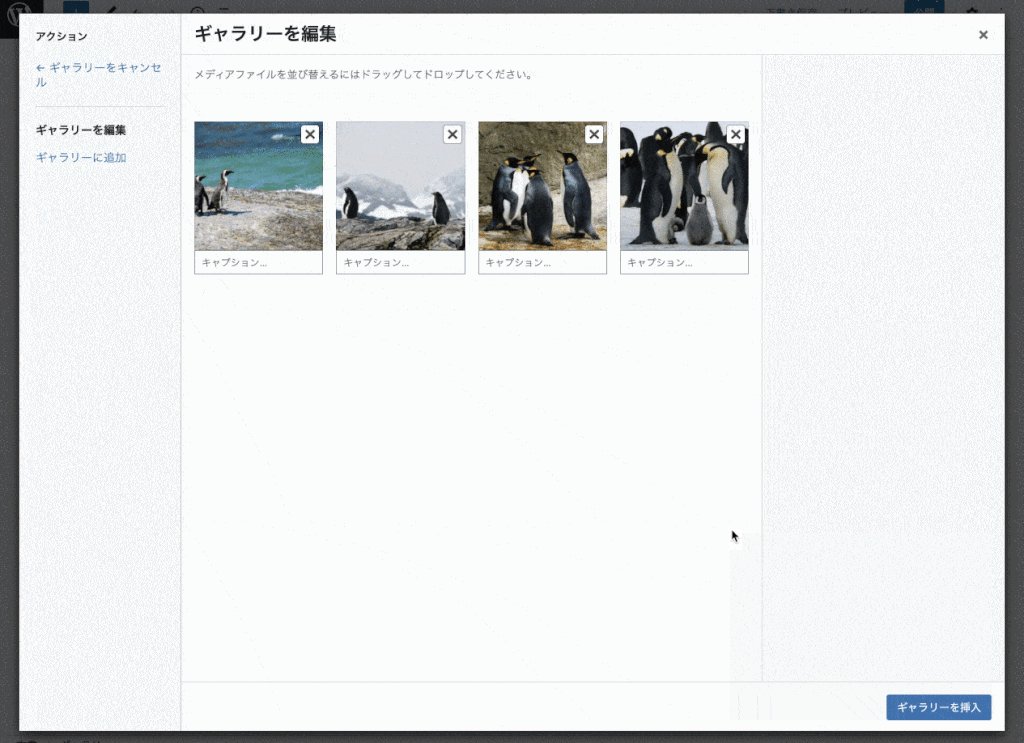
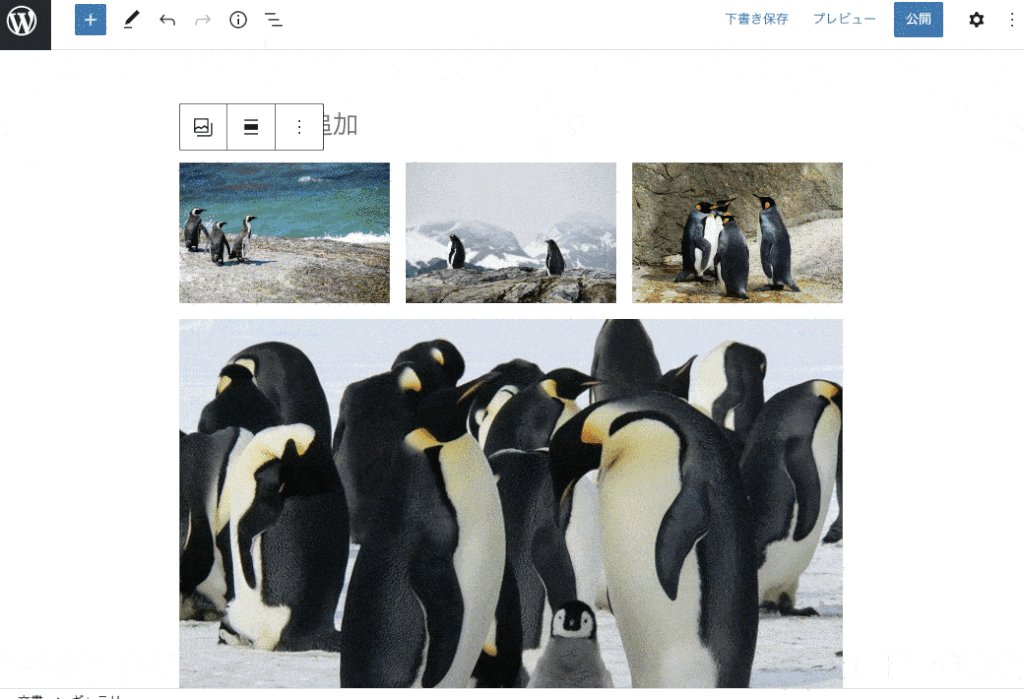
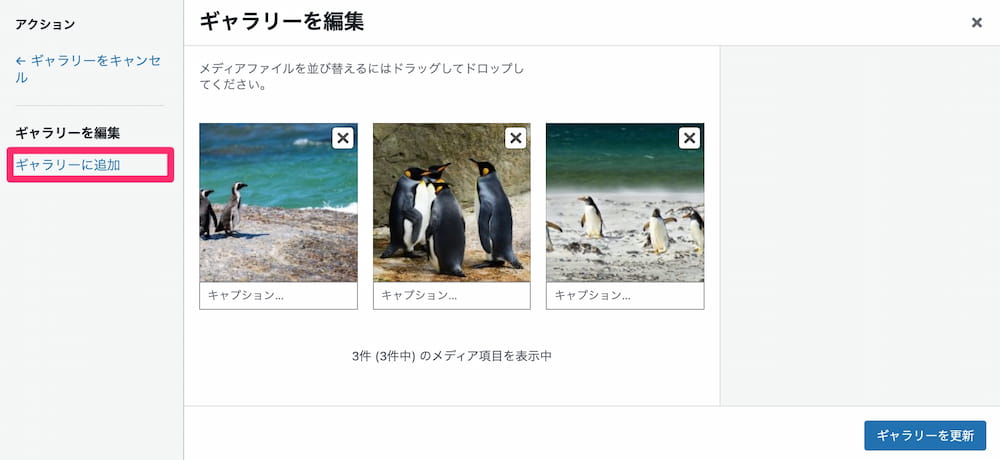
選択した画像の確認画面に移動しました。

ここでも画像の代替テキストやキャプションを確認できますので、漏れやミスがないか確認しておきましょう。
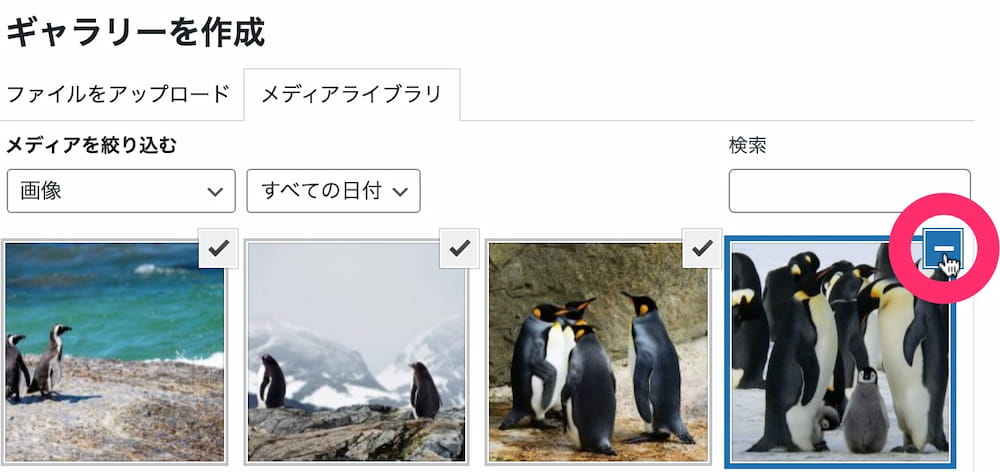
削除したいなら、画像の右上にある×ボタンをクリックします。
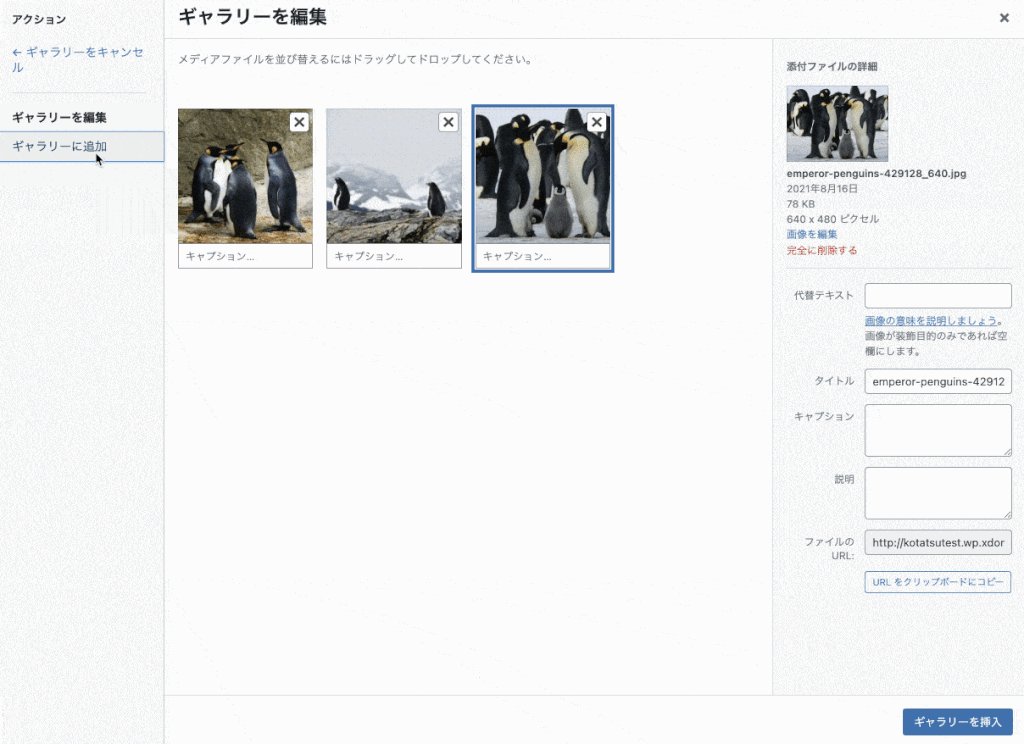
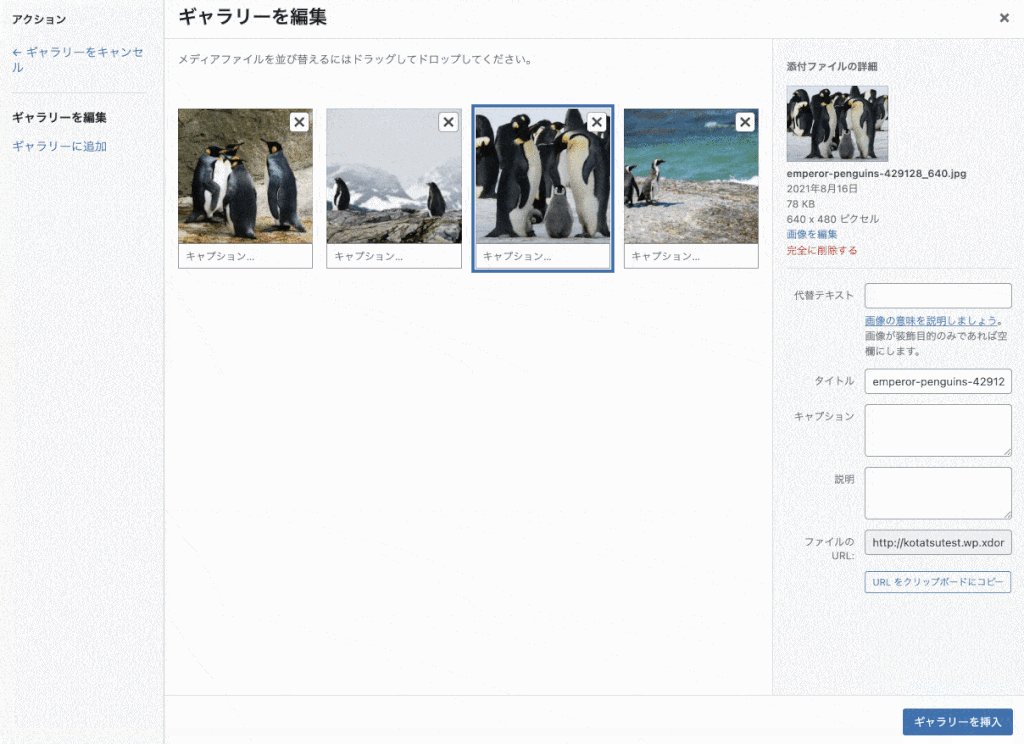
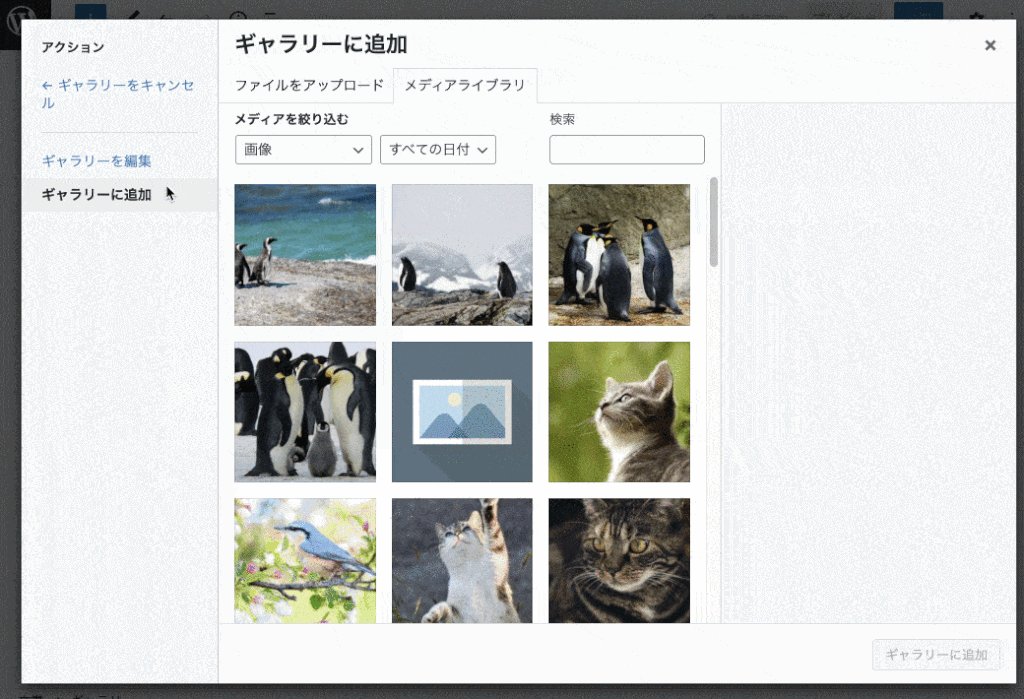
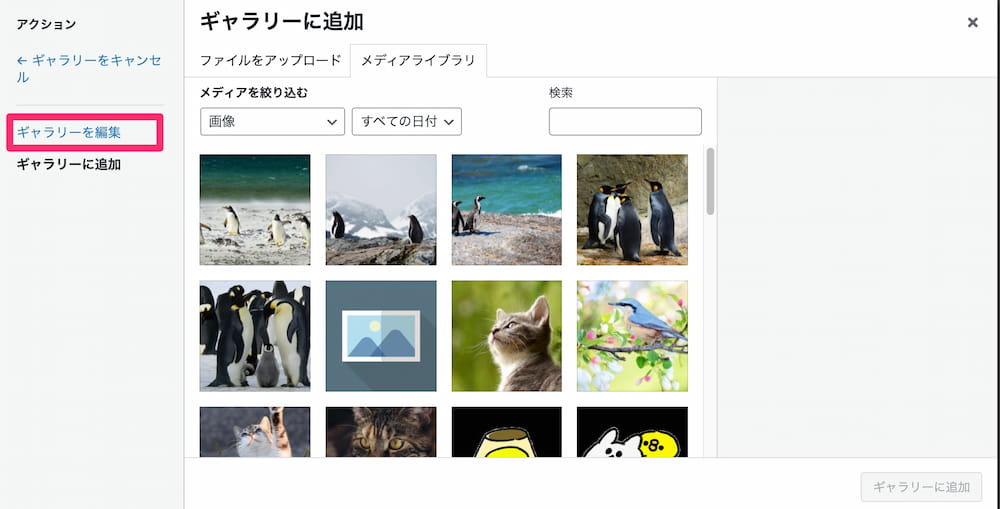
もし追加したい画像があれば「ギャラリーに追加」をクリックして、画像を選択するか、新しい画像をアップロードします。
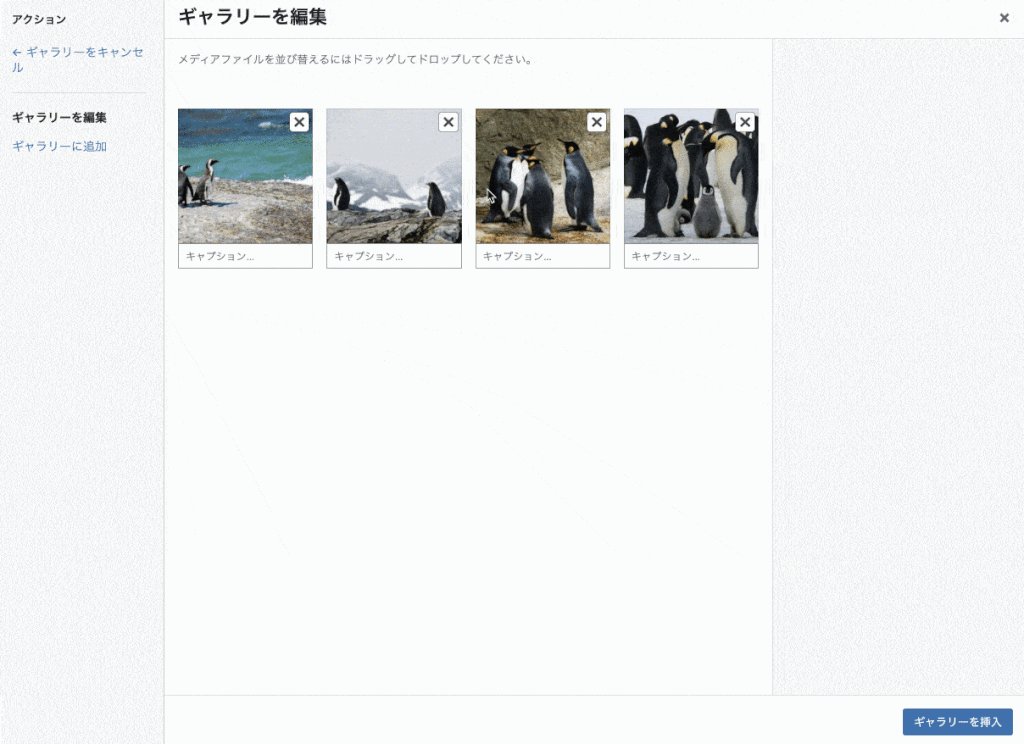
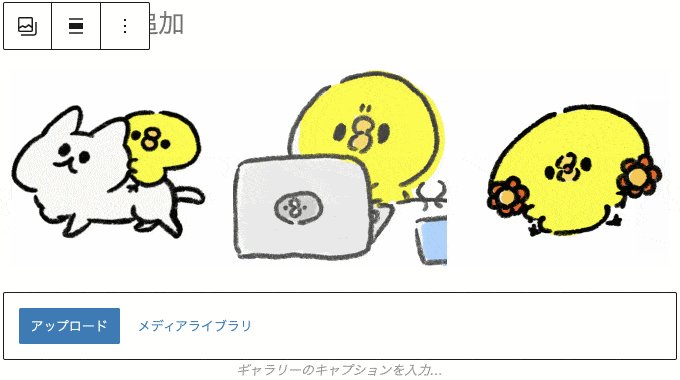
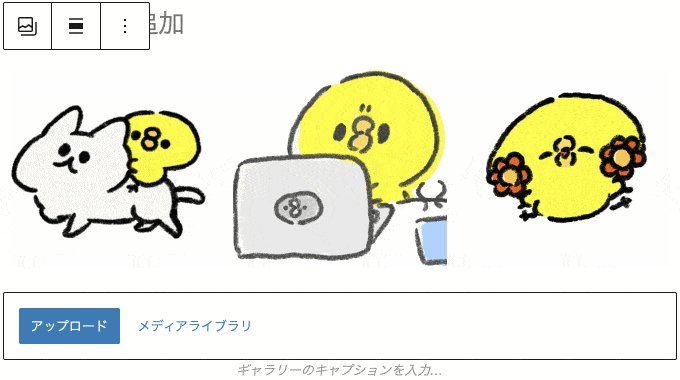
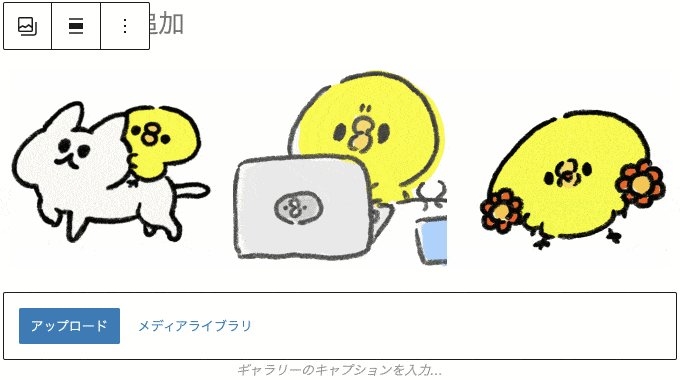
画像の並びは掲載順です。変えたい時はドロップ&ドラッグで移動できます。

完了したら画面右下の「ギャラリーを挿入」をクリックで完了です。

ちなみに、GIFやPNGのアニメーションも入れられます。

「画像」から「ギャラリー」ブロックへの変換方法
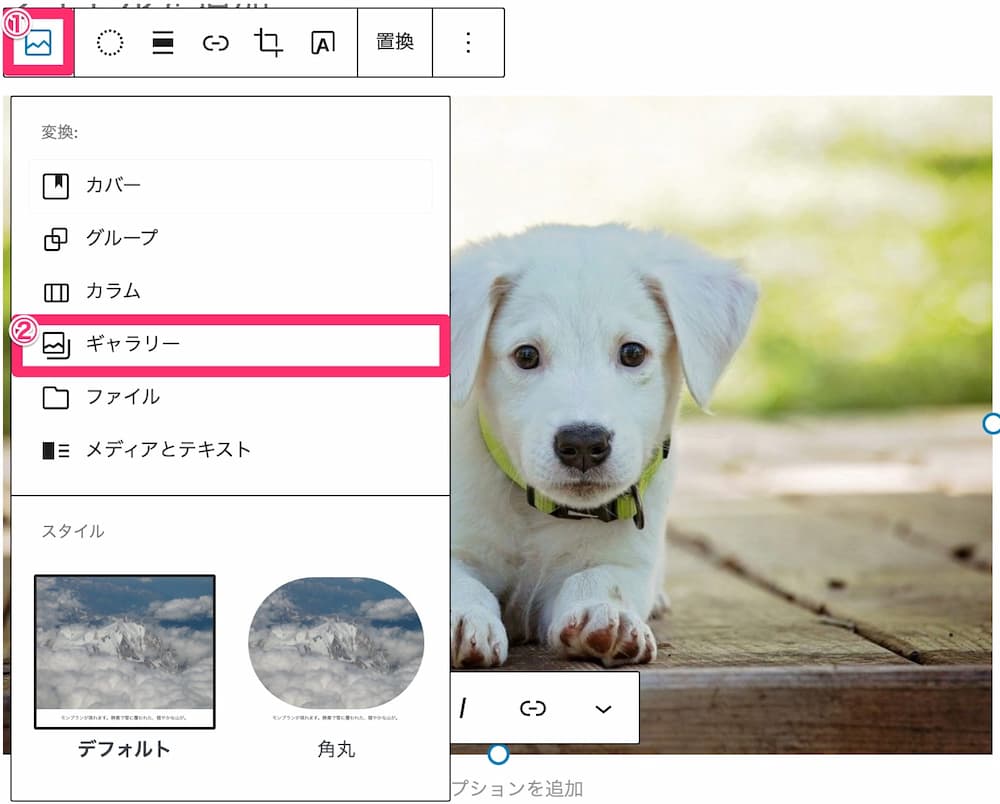
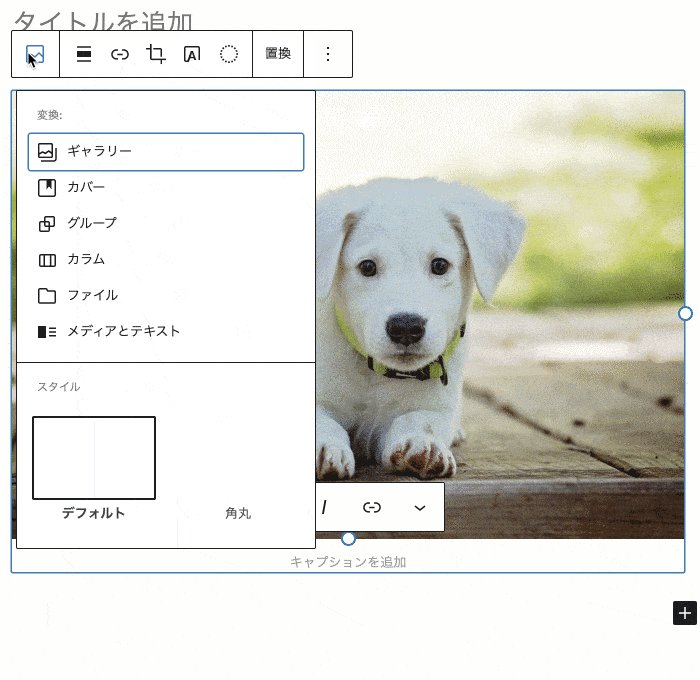
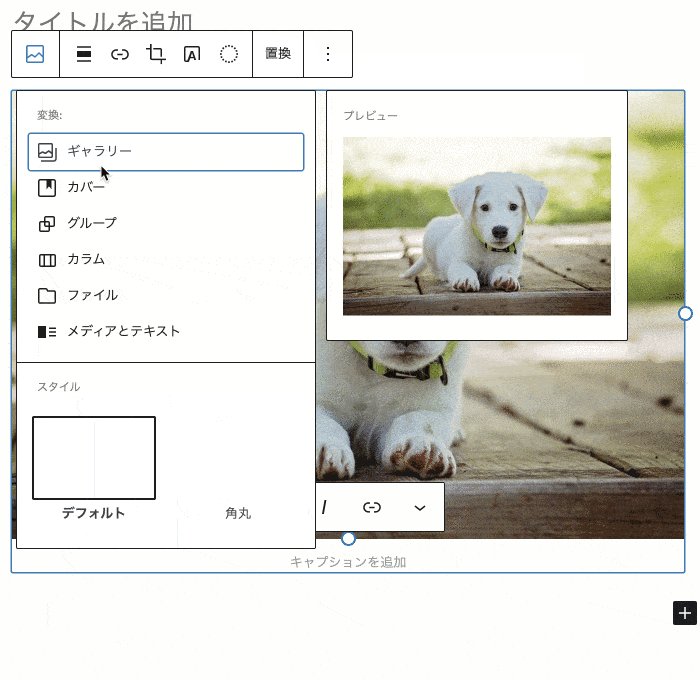
「画像」ブロックを追加済みなら、下記の手順で「ギャラリー」ブロックに変換できます。



複数の「画像」ブロックを選択して、「ギャラリー」ブロックに変換することも可能です。
複数の画像ブロックを選択した後、先程の変換方法と同じく、「画像:ブロックタイプまたはスタイルを変更」アイコンから行います。

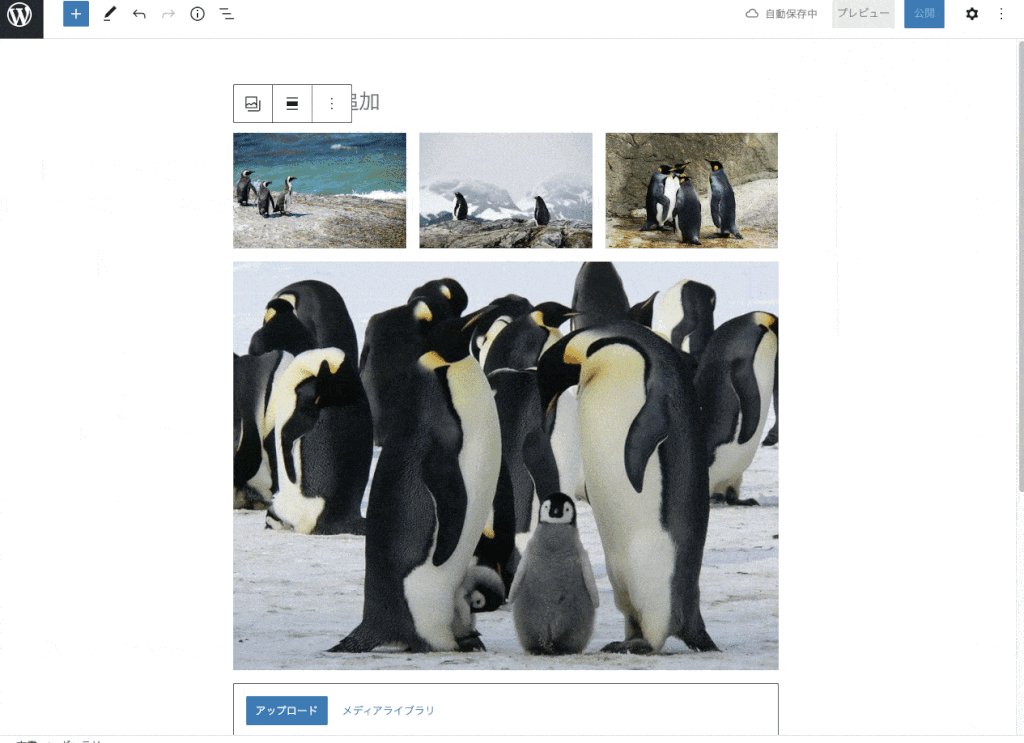
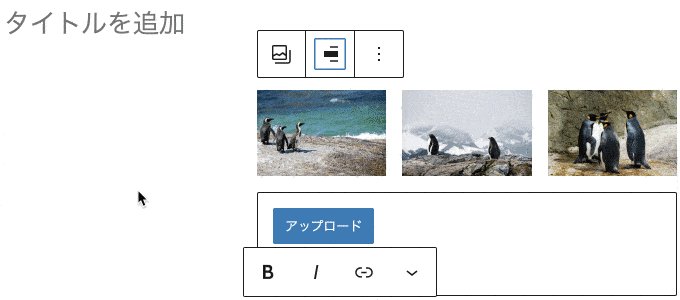
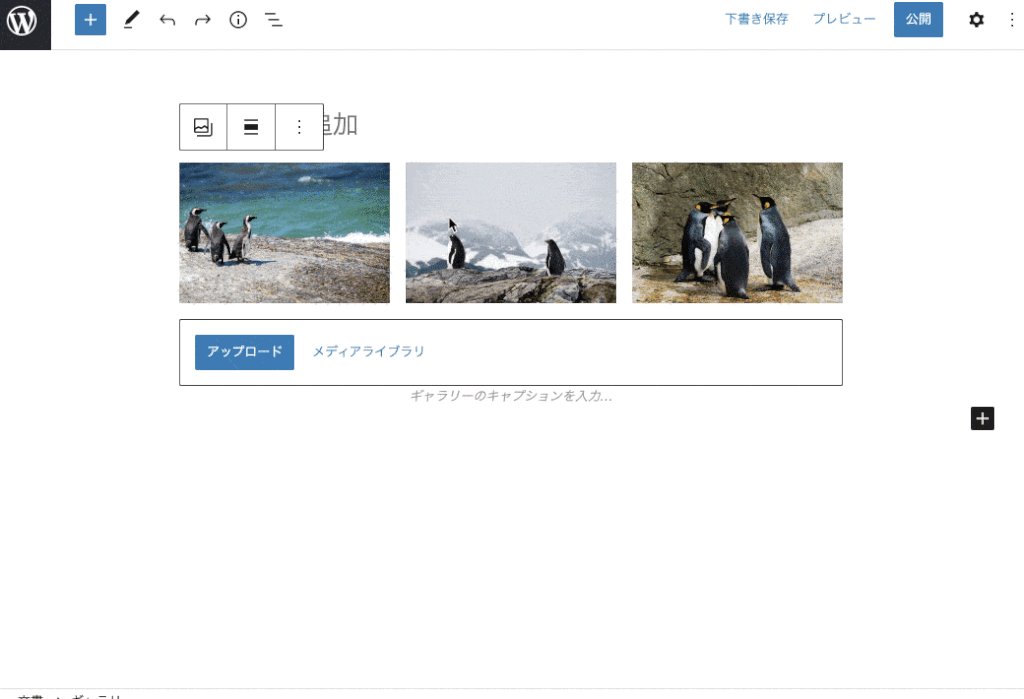
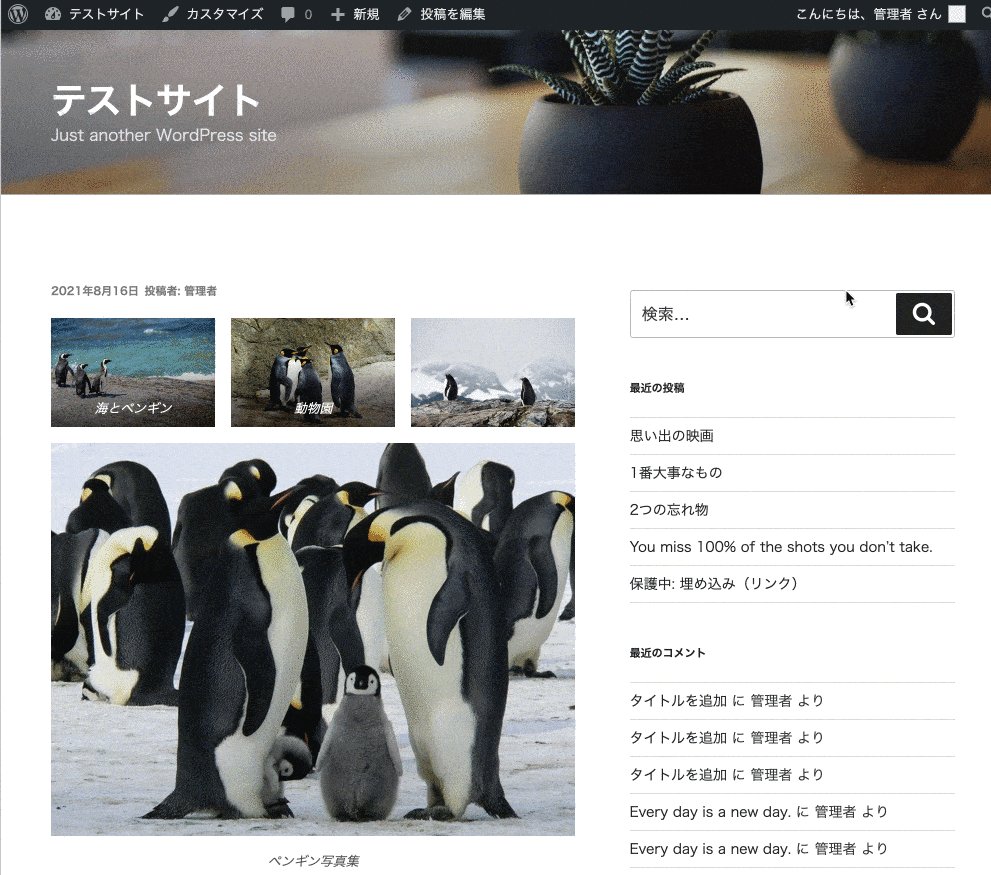
ギャラリーを挿入できたところで、調整していきましょう。
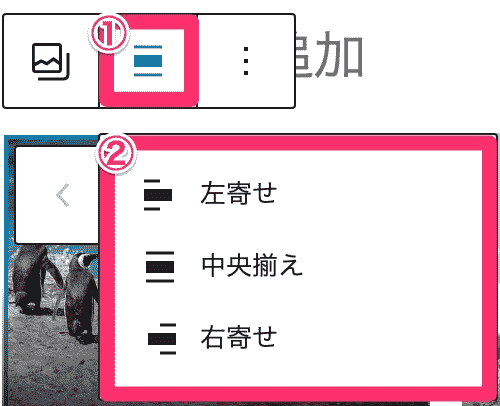
配置変更

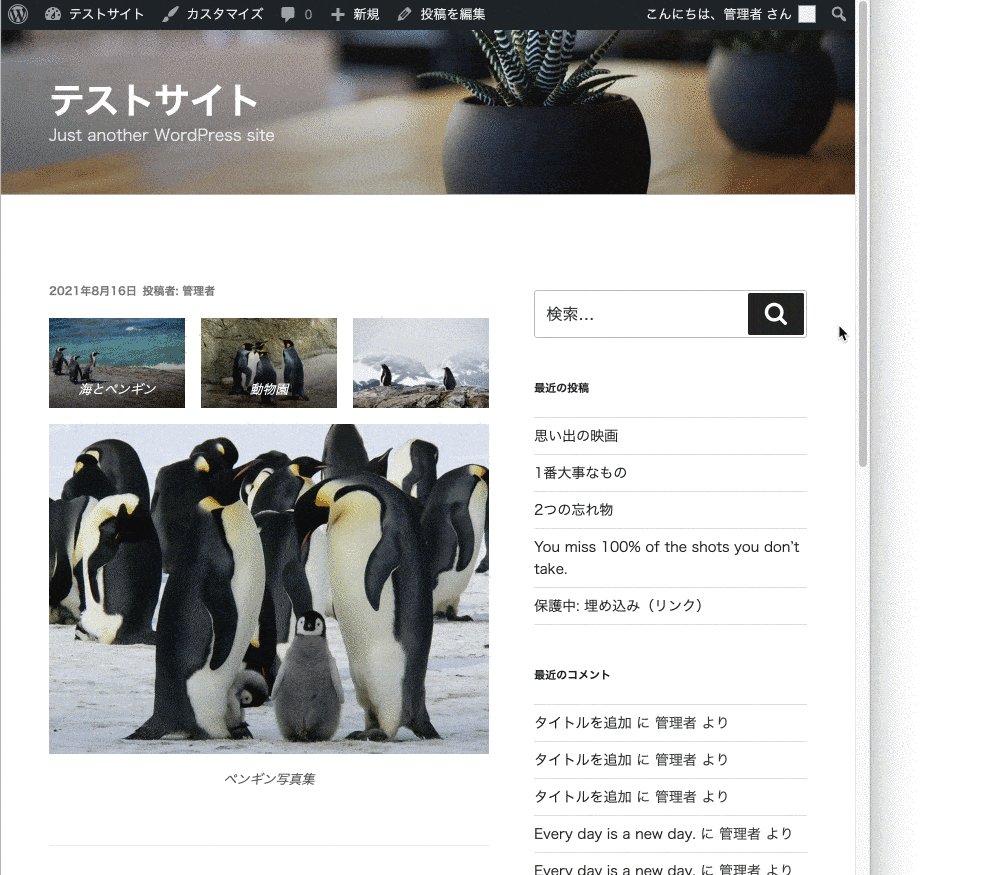
右寄せ・中央揃え・左寄せに配置を変えられます。

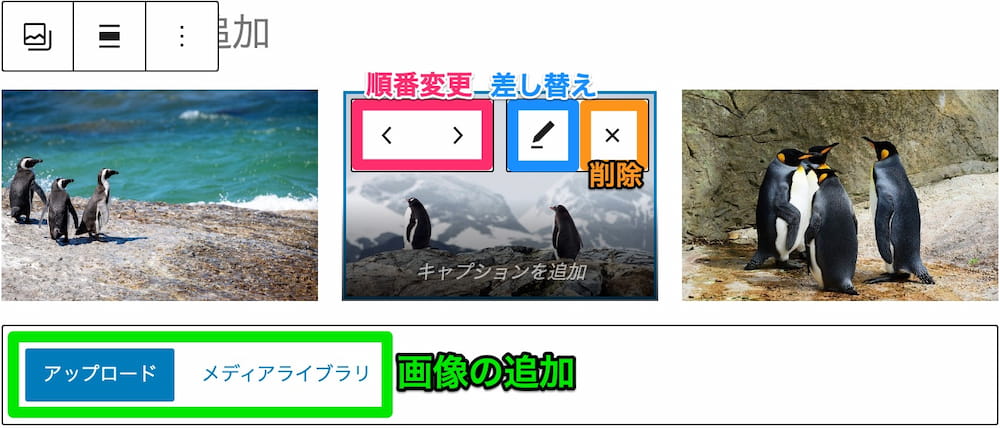
掲載順・差し替え
掲載順や差し替えは、挿入後も調節できます。

掲載順は、個別の画像をクリックした時、左上に現れる左右の三角矢印で変えられます。
画像の差し替えは右上のペンマークで、削除はその右の×マークです。
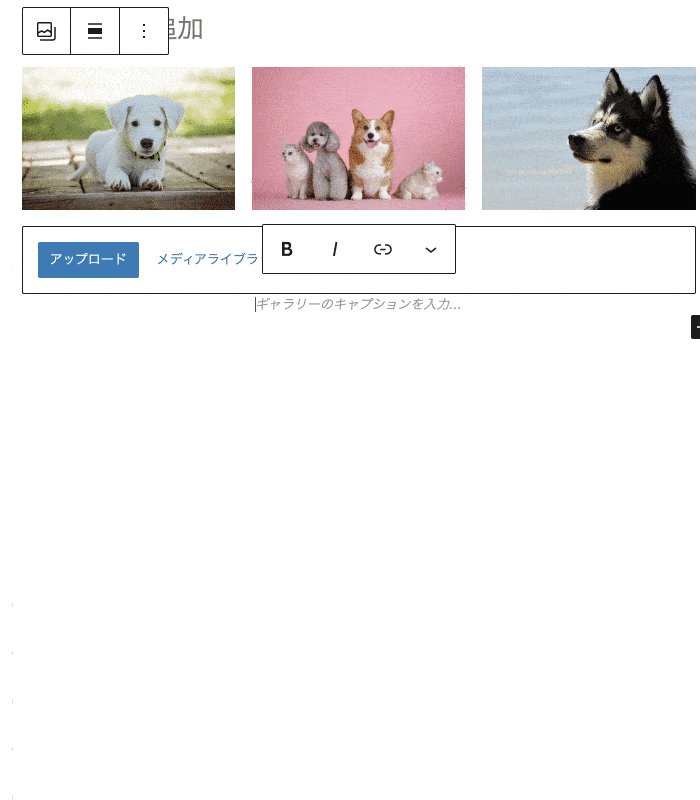
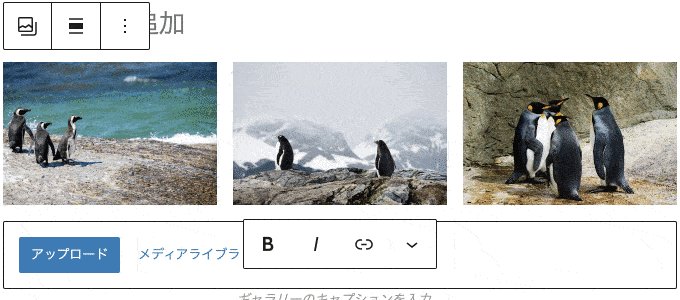
画像の追加は一番下の「アップロード」もしくは「メディアライブラリ」から行いましょう。

メディアライブラリから画像を選択して追加できます。ですが、追加時に他のギャラリー画像が消え、追加した画像だけになる現象が時々起きます(2021年8月現在)。

それを防ぐには、下記の手順で画像を追加しましょう。



キャプション

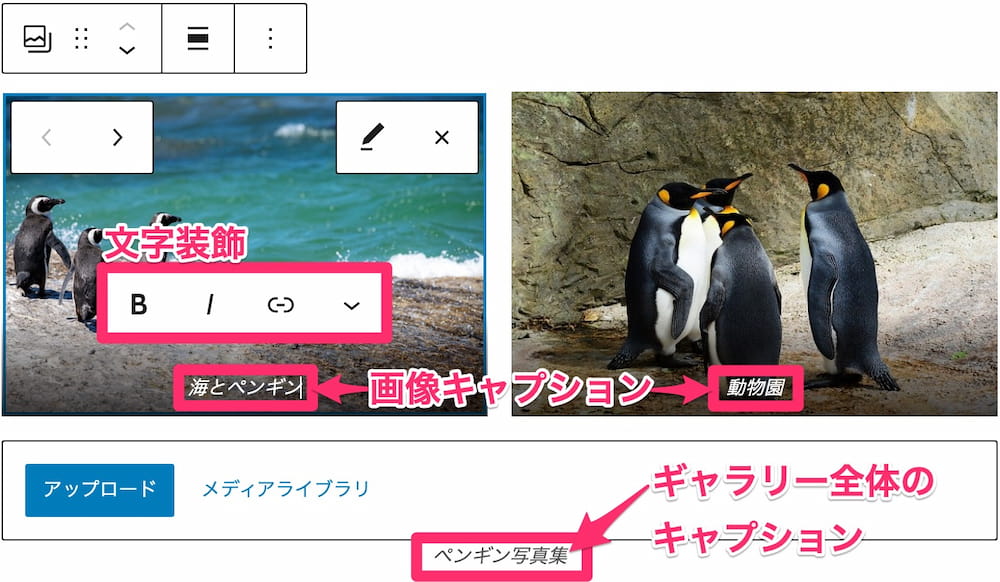
画像のキャプションも文言を変更できます。
文字装飾もできますが、文字サイズは調節できません。
一番下には、個別の画像のキャプションとは別に、ギャラリーの説明文を入れられます。こちらも、文字装飾のみできます。
代替テキストの挿入
注意していただきたいのは、挿入後の画面では代替テキストを記入できない点です。
画像をドロップして挿入した後、そのまま記事をアップすると、代替テキストが空のままになります。
必ず「メディアライブラリ」から、代替テキストが入っているか確認しておきましょう。

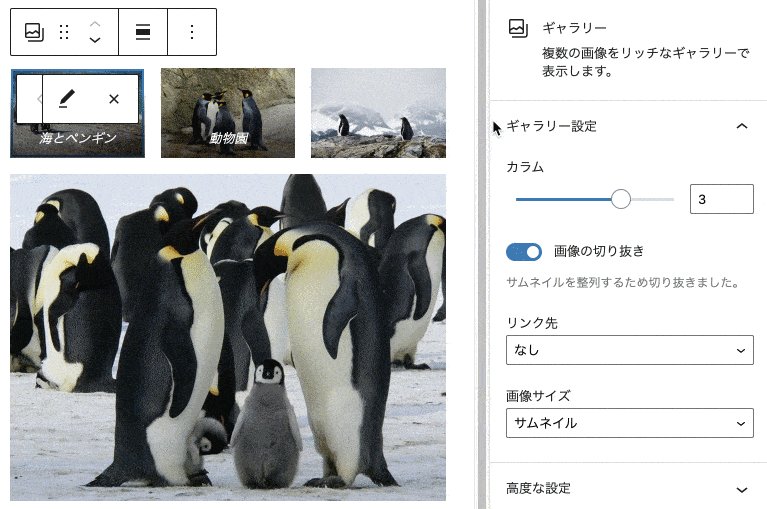
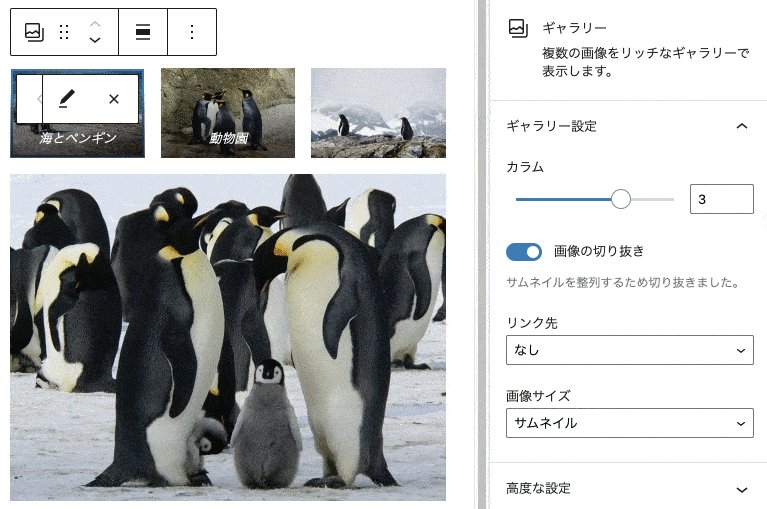
では、右のメニューバーでいろいろ設定していきます。
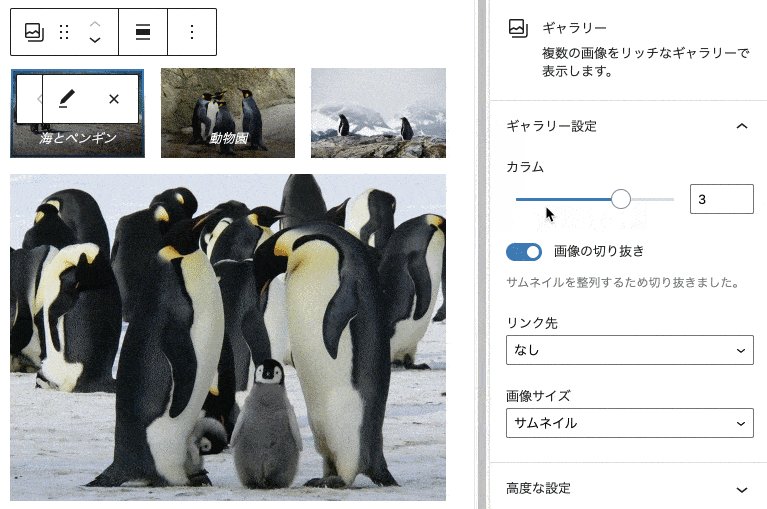
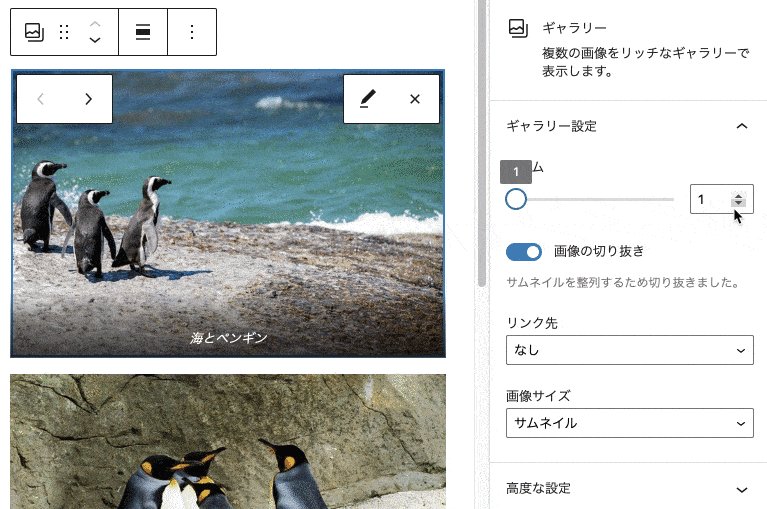
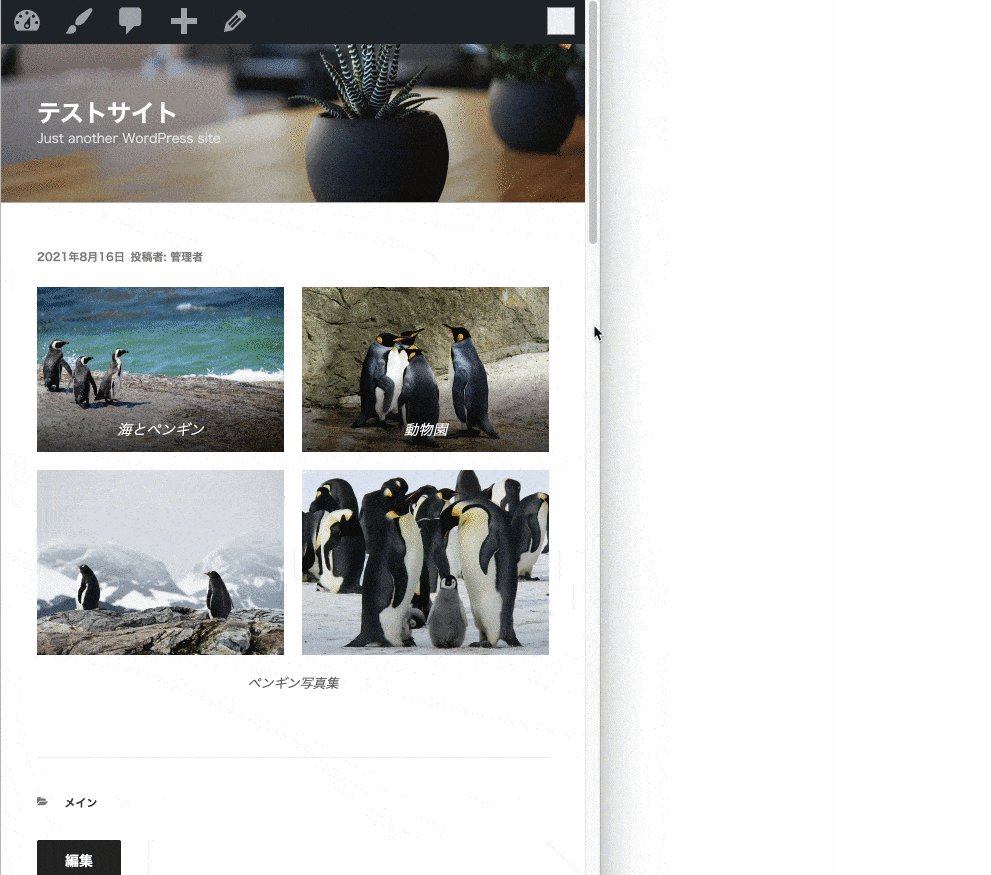
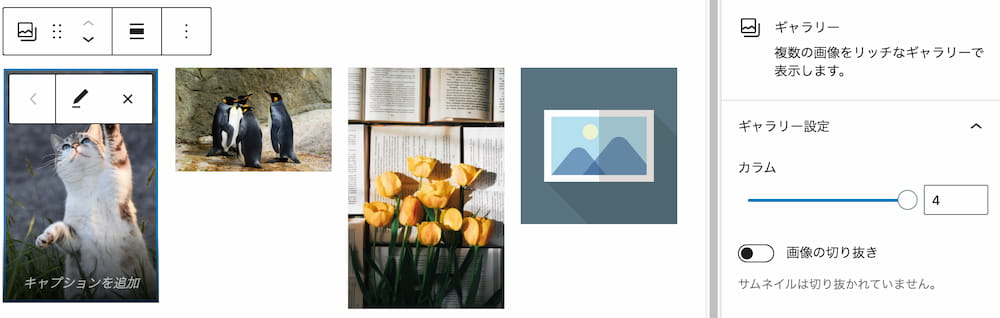
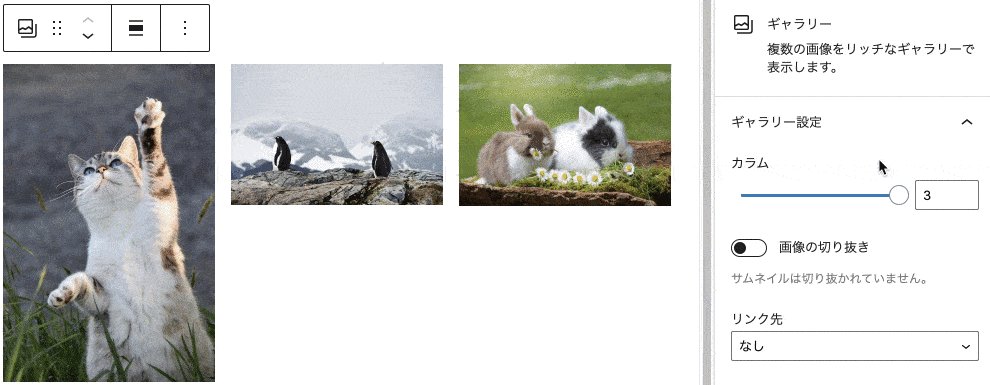
カラム

横に何個ずつ画像を配置するか設定します。

スマートフォンの場合、テーマや掲載する画像サイズによっては、3カラム以上に設定しても、2列や1列で表示されることがあります。

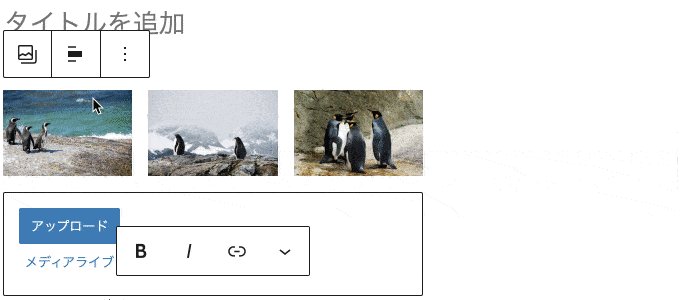
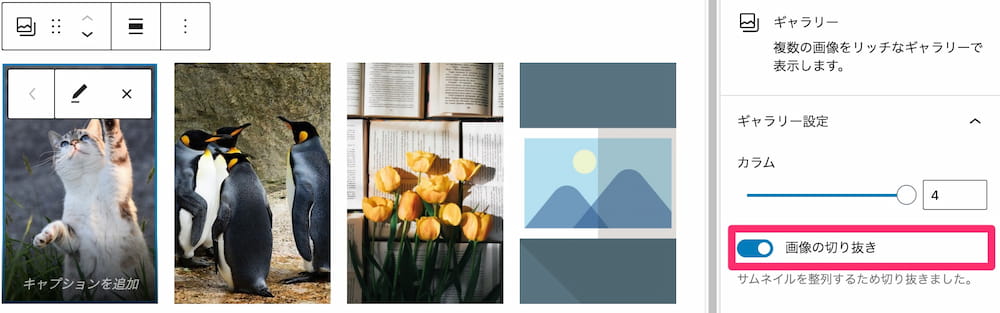
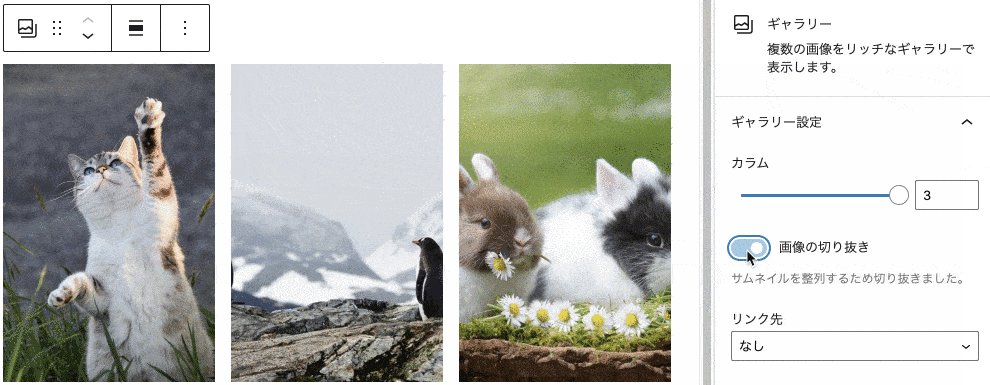
画像の切り抜き

サイズや比率が違う画像を並べると、アンバランスになってしまいます。

「画像の切り抜き」は自動的に画像を切り抜いたり、拡大や縮小したりして、タイル状に並ぶよう調整します。

ただし写真によっては、変なところが切り抜かれる場合があります。

ギャラリーで掲載する画像の縦横比は、掲載する前に編集して合わせておいたほうが良いでしょう。
リンク

リンク先も設定できますが、画像別にはできません。
URLやサイト内のページの指定もできません。
「添付ファイルのページ」か「メディアファイル」のみです。ちなみに「新規タブで開く」の設定もできません。

- 添付ファイルのページ
画像ファイルの説明ページに移動します - メディアファイル
画像単体を開きます
画像サイズ

画像サイズも選択できますが、自由に変更はできません。

- サムネイル
- 中
- 大
- フルサイズ
上記4つのみです。下に行くほど大きなサイズになります。
画像の横にテキストなどを並べたり、画像の上にテキストを被せたり、画像以外の複数ブロックを並べたりする方法もあります。こちらの記事をご覧ください。
以上、複数画像の掲載ができる「ギャラリー」ブロックを解説しました。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。