みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、複数のブロックをまとめて、横に並べて配置する方法をお伝えいたします。

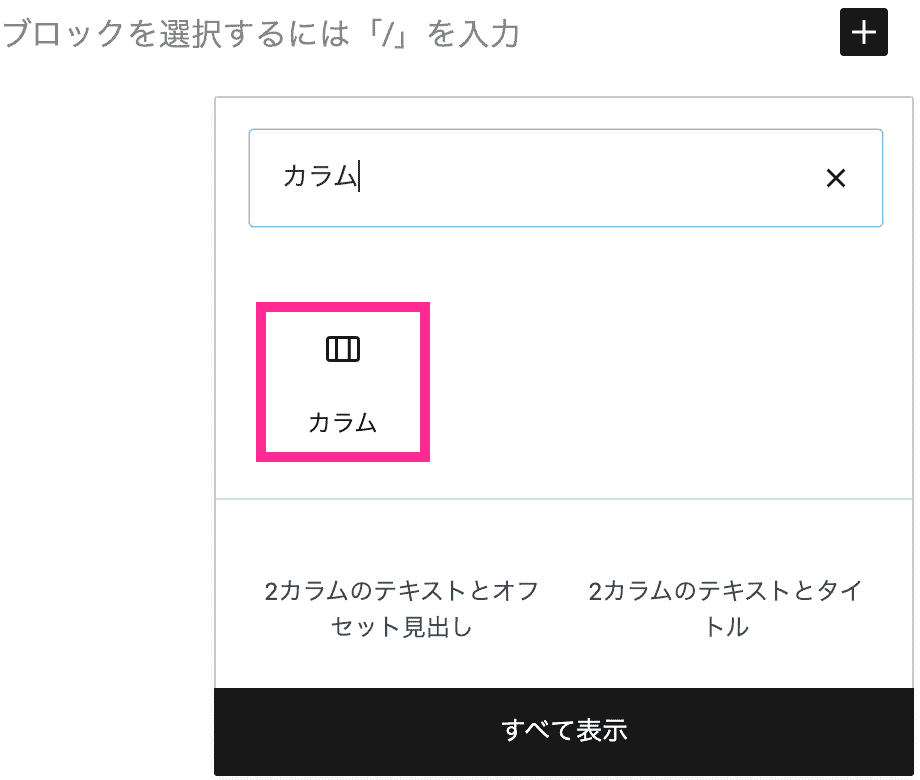
複数のブロックを並べる時は「カラム」ブロックを使います。

このように、複数の画像を別々のリンクをつけて並べたり、テキストとテキストを横に並べたりしたいときがあるでしょう。
ここで「カラム」ブロックの出番です。
カラムブロックは、横に複数並べるためのブロックです。
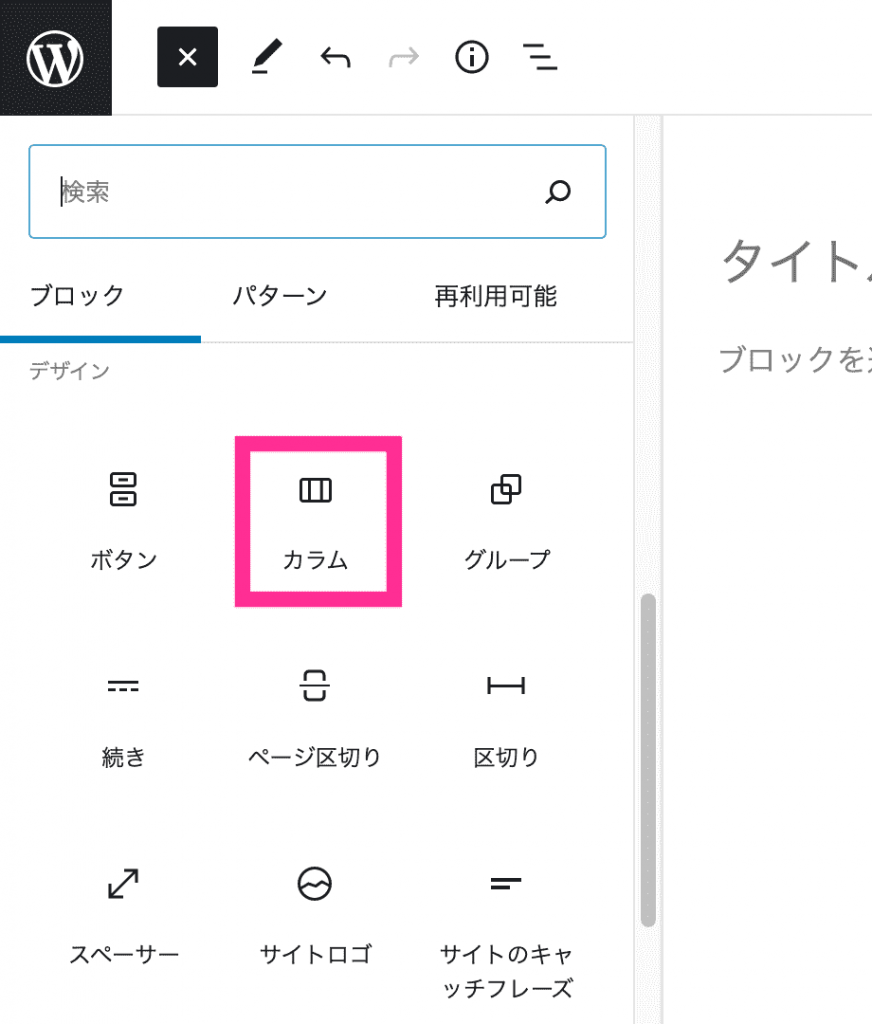
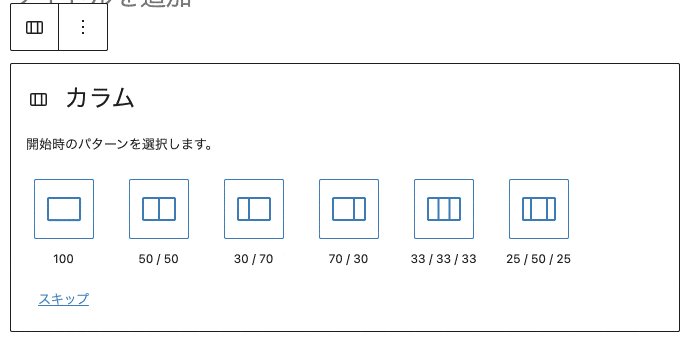
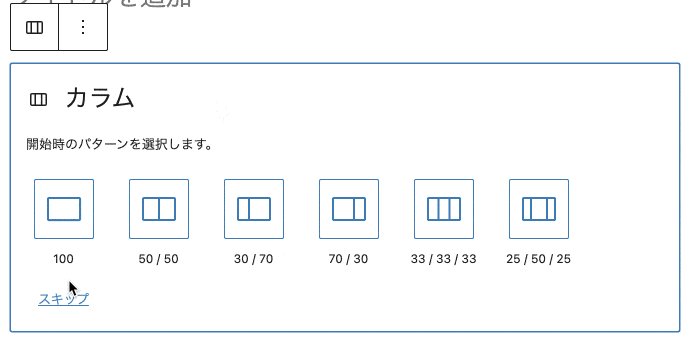
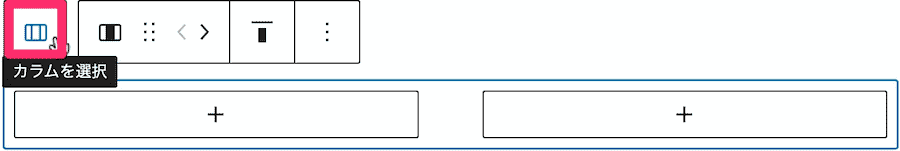
「カラム」ブロックを追加



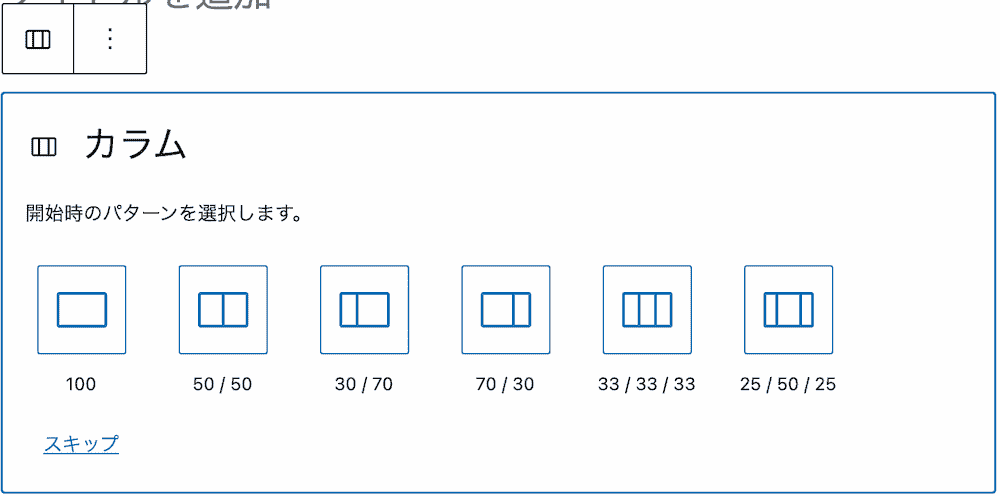
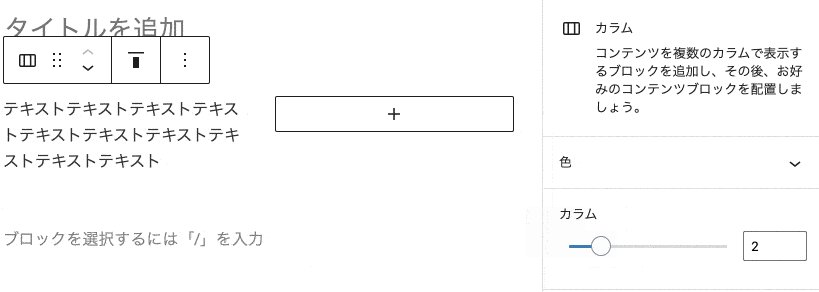
最初に「いくつ並べるか」「幅の比率はどうするか」をこの中から選びます。
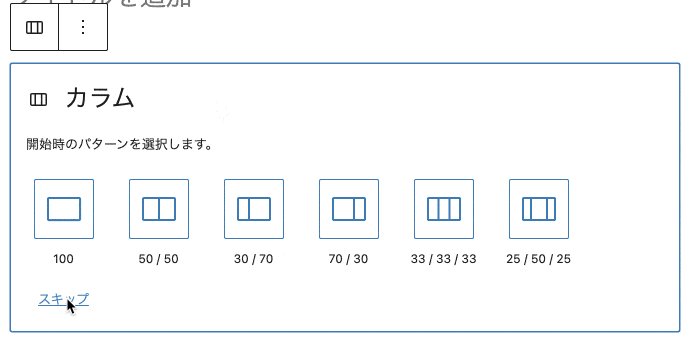
この時点で何も決めていないなら、一番下にある「スキップ」で構いません。後で調整できます。

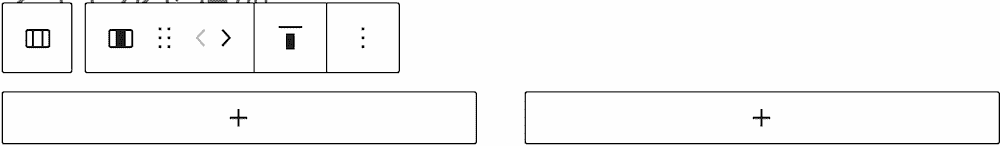
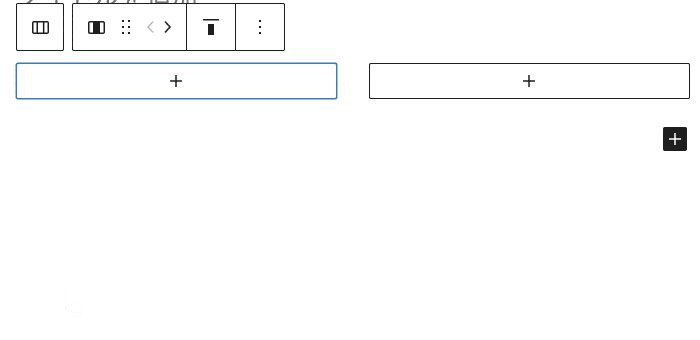
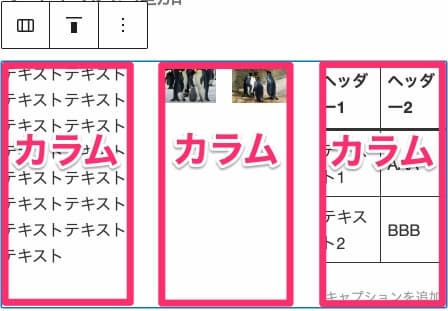
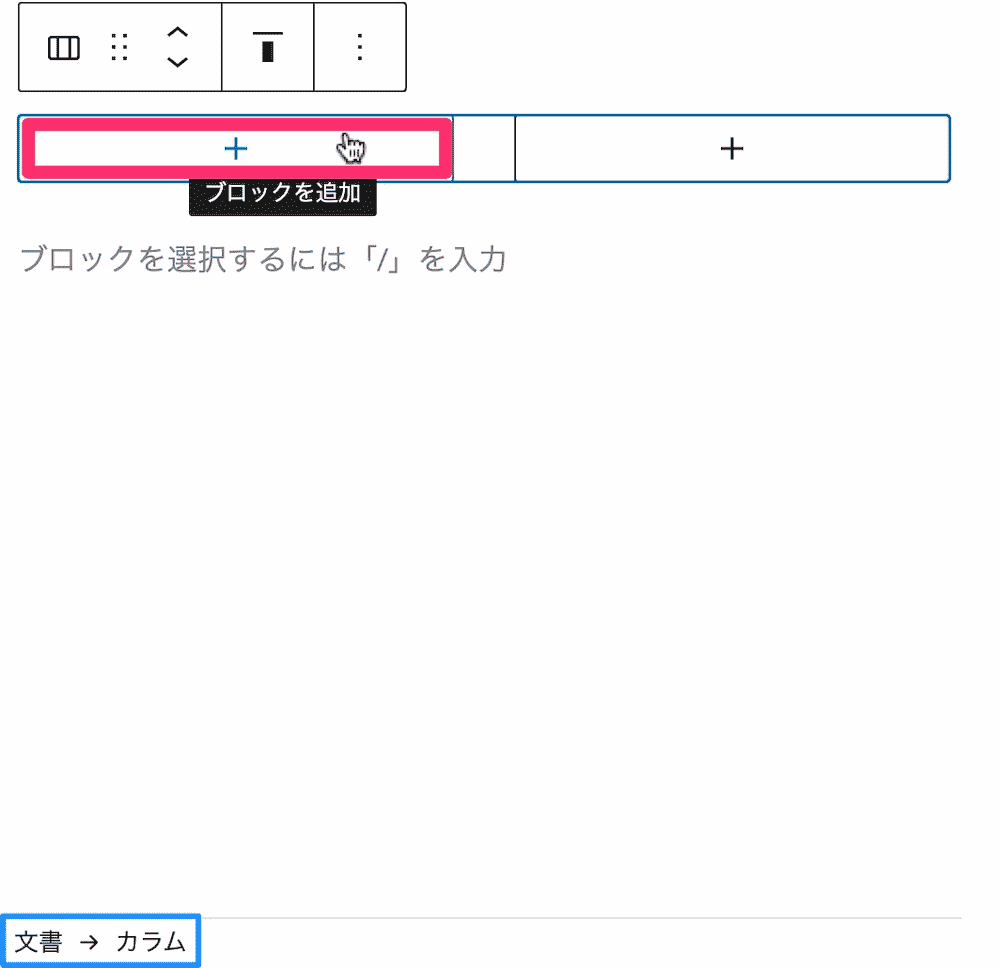
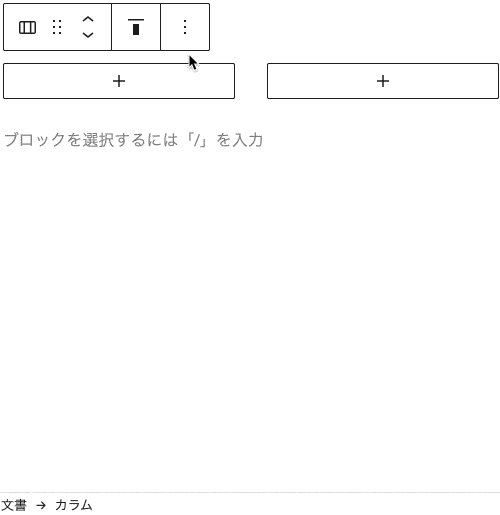
列が2つ追加されました。

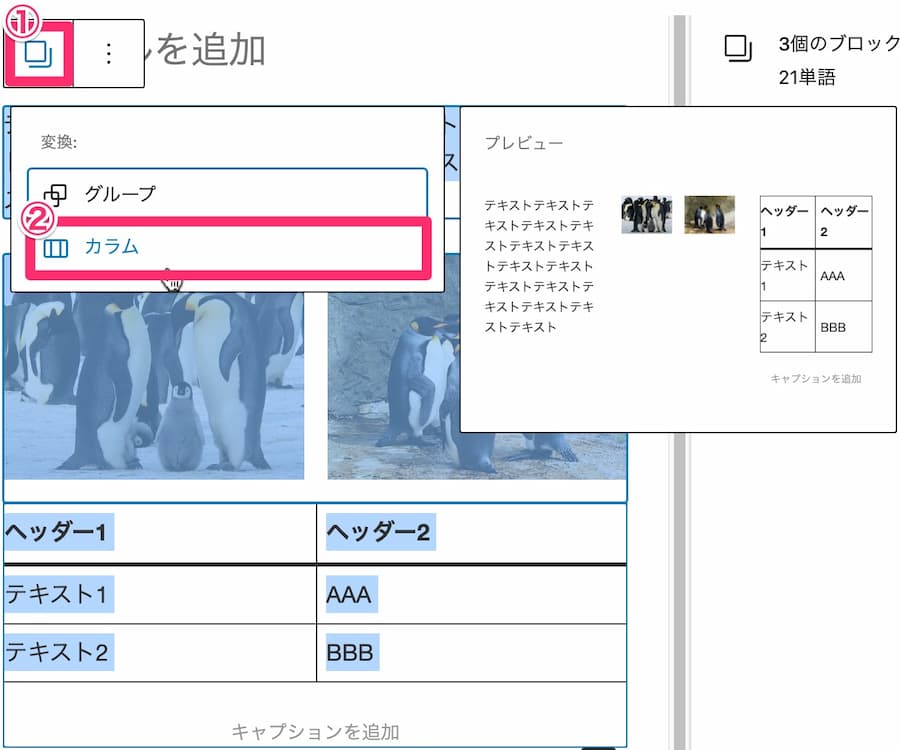
「カラム」ブロックに変換する
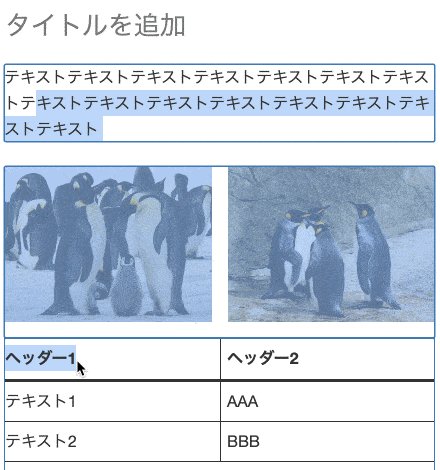
複数のブロックを「カラム」ブロックに変換する方法があります。




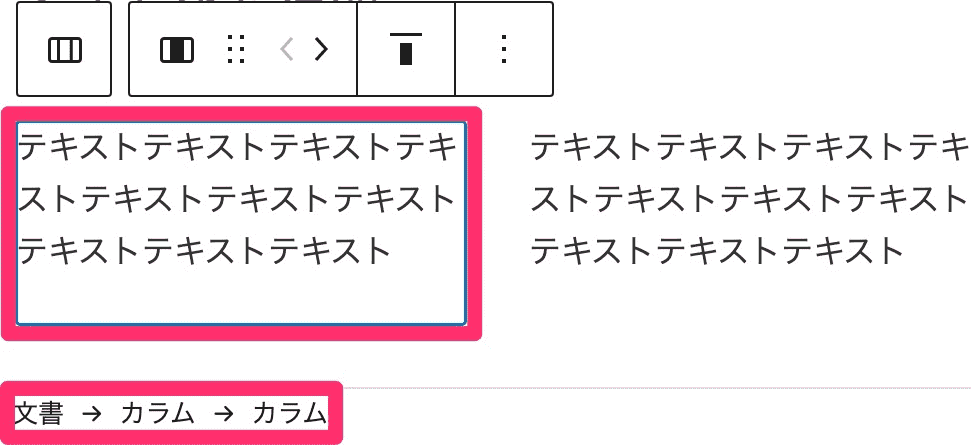
「カラム」ブロック全体を選択する
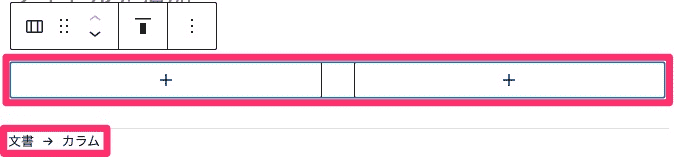
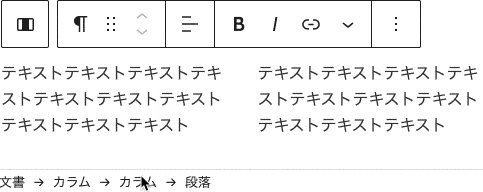
まず、「カラム」ブロック全体を選択する方法をお伝えいたします。



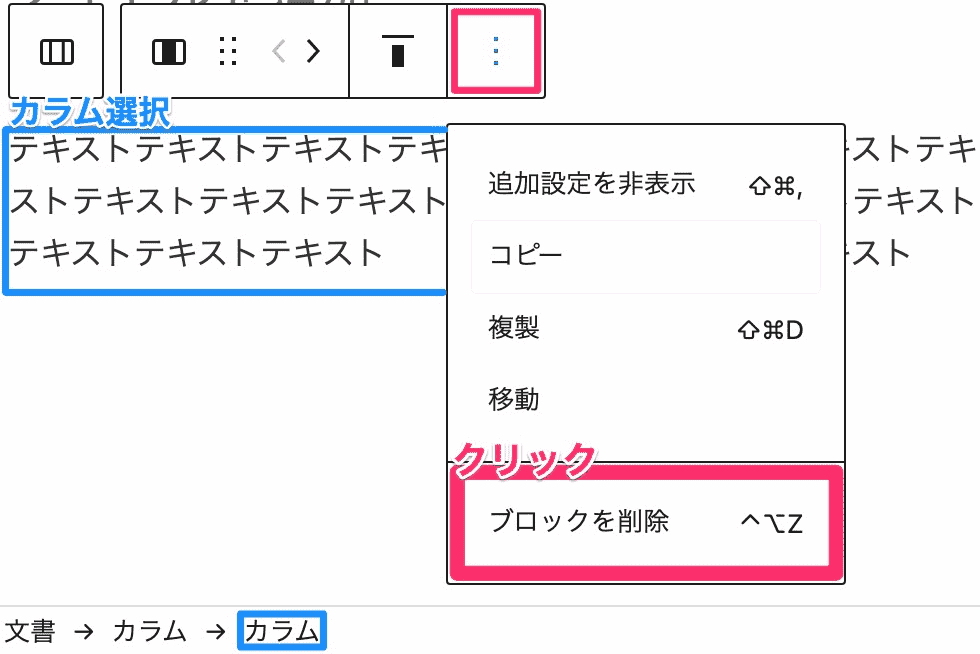
カラムのブロックツールにある「カラムを選択」でも、カラム全体を選択できます。

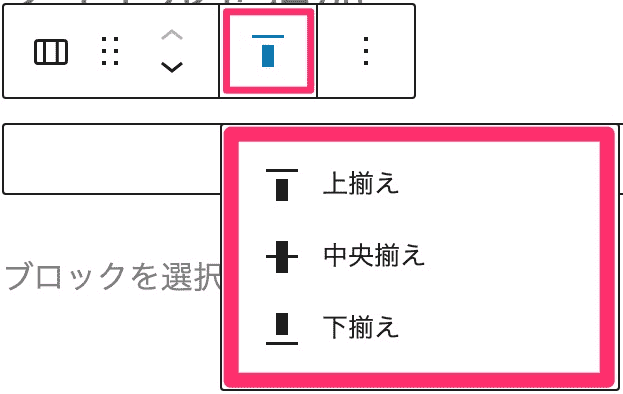
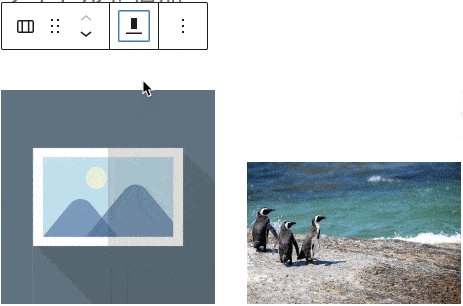
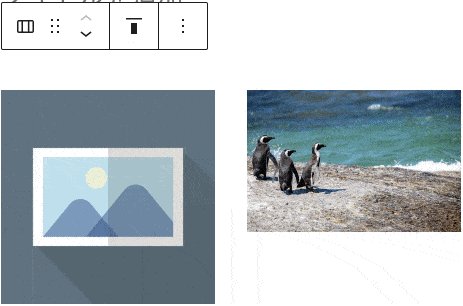
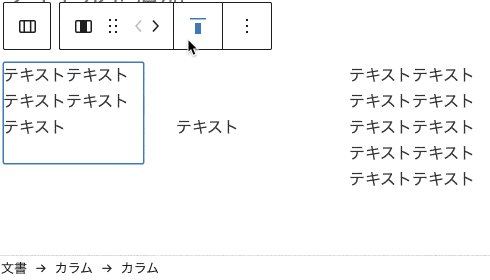
カラム全体の垂直配置

ブロックツールバーでは、カラム内の垂直配置を右寄せ・中央揃え・左寄せに調節できます。

「メディアとテキスト」と同じく、高さの違うブロックを揃える基準を選択します。
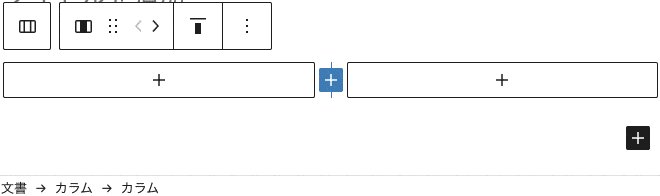
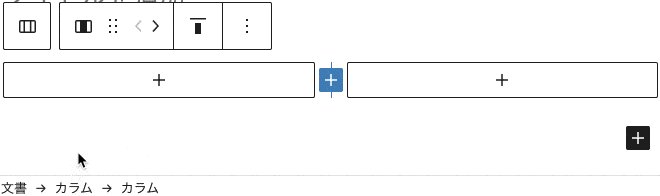
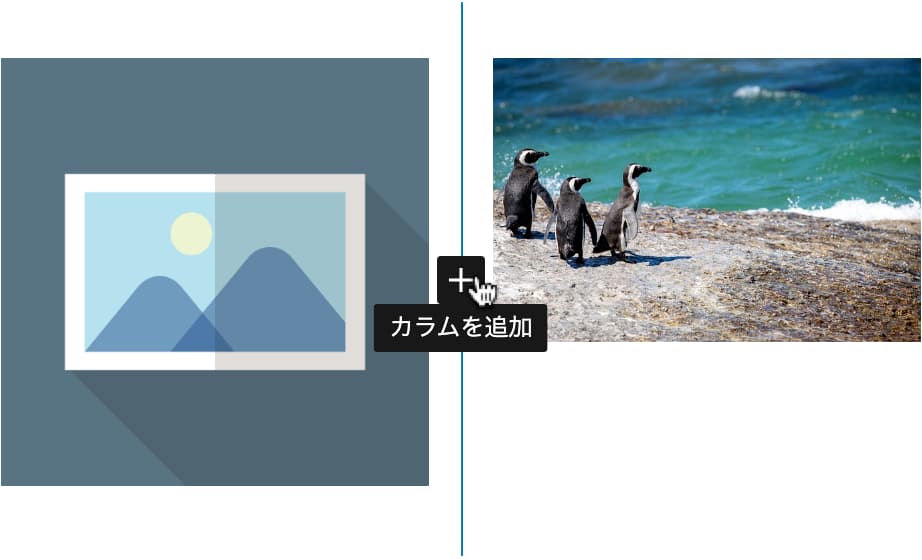
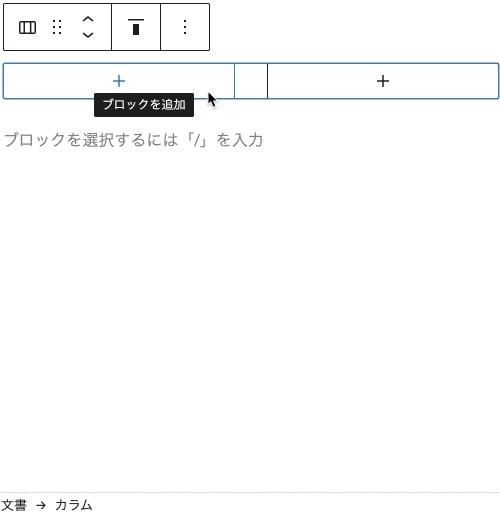
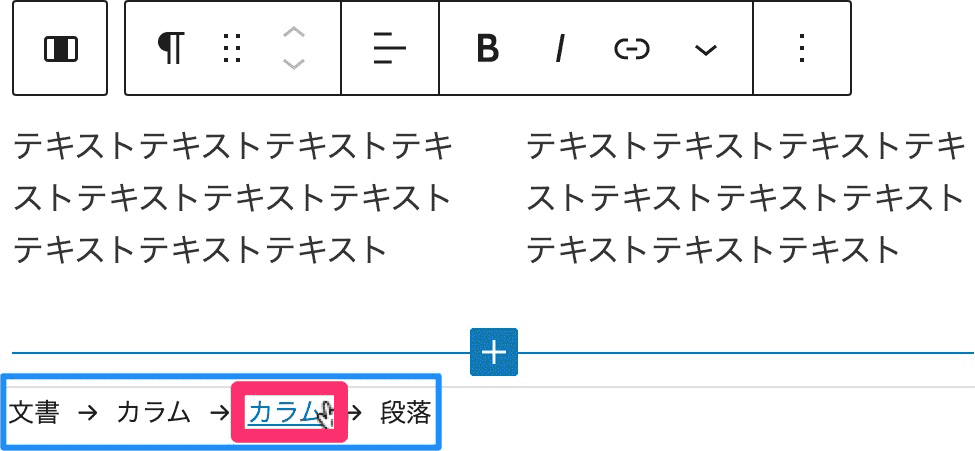
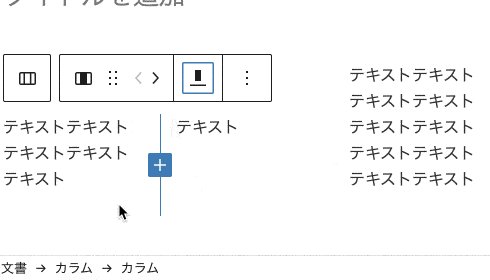
新しいカラムを追加

カラムとカラムの間にマウスカーソルを合わせると、プラスマーク(カラムを追加)が現れます。これをクリックすれば、新しいカラムを追加できます。

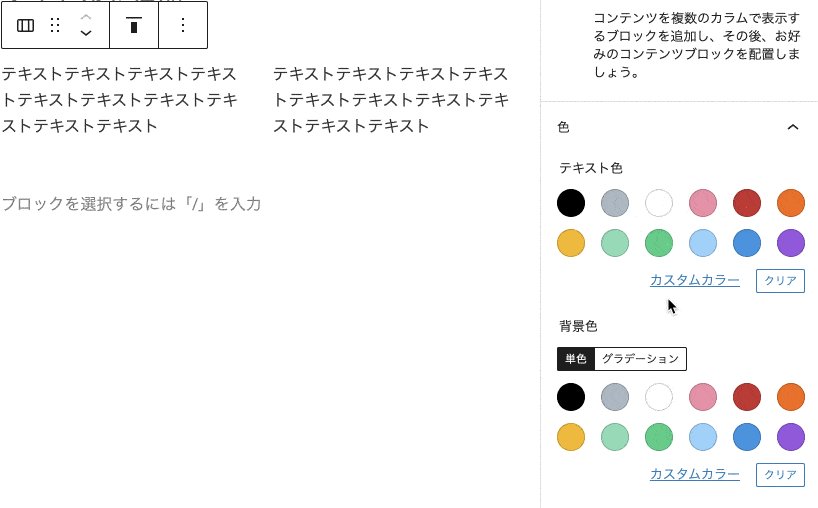
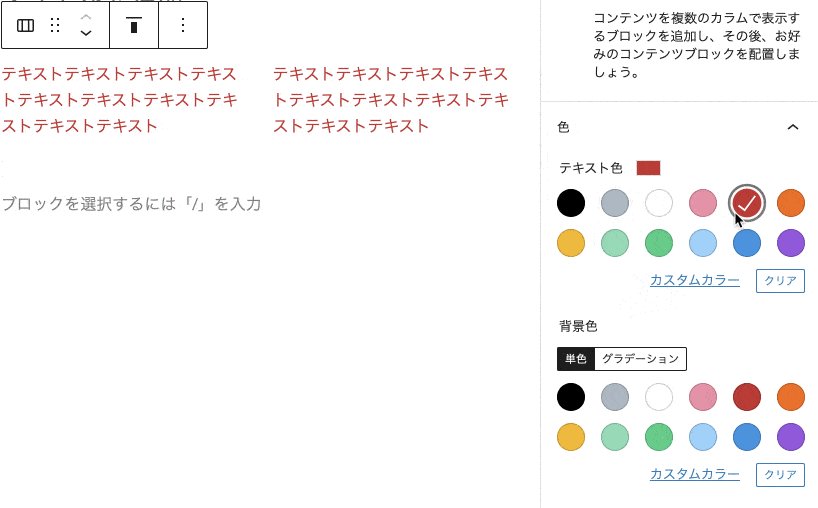
では右メニューバーにご注目ください。
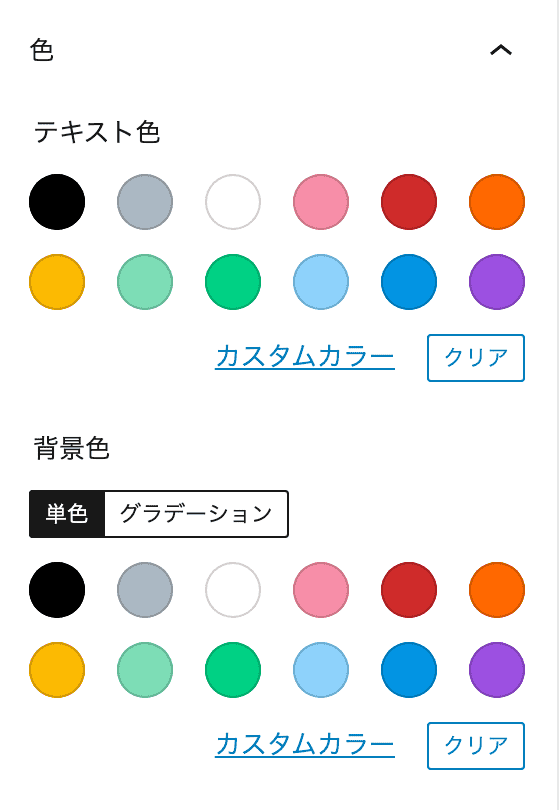
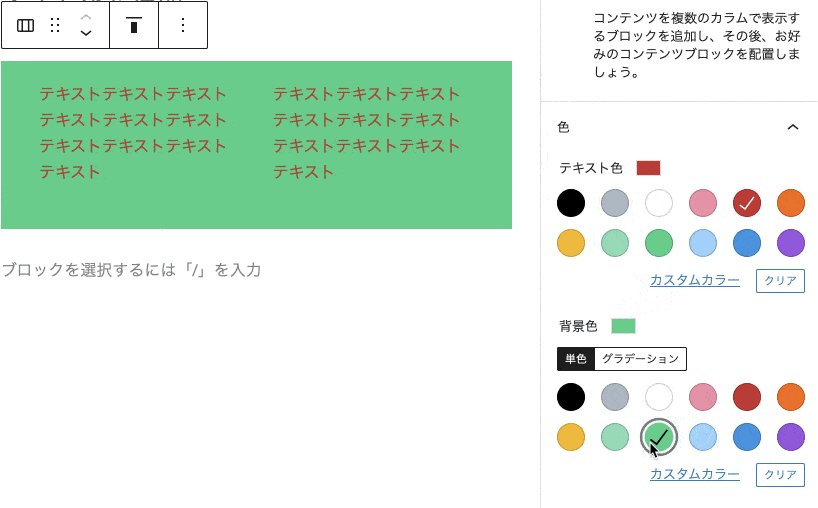
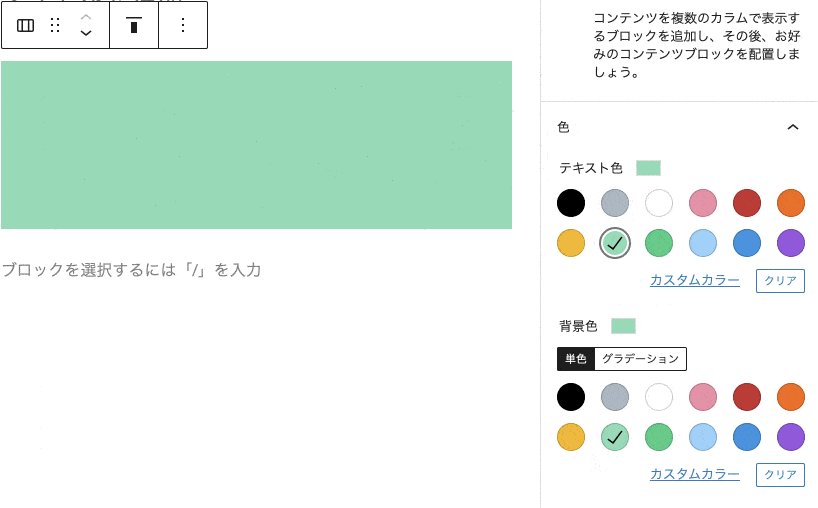
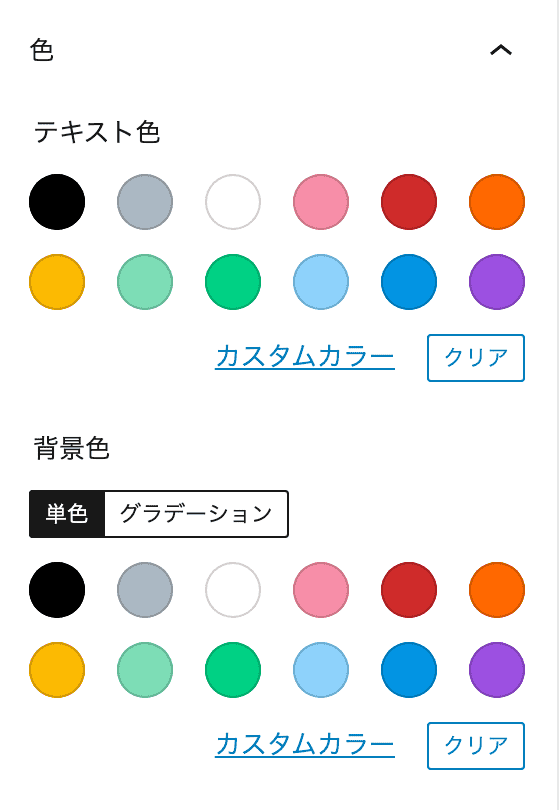
カラム全体の色設定

カラム全体の文字と背景の色を設定できます。

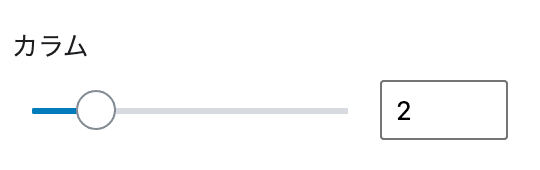
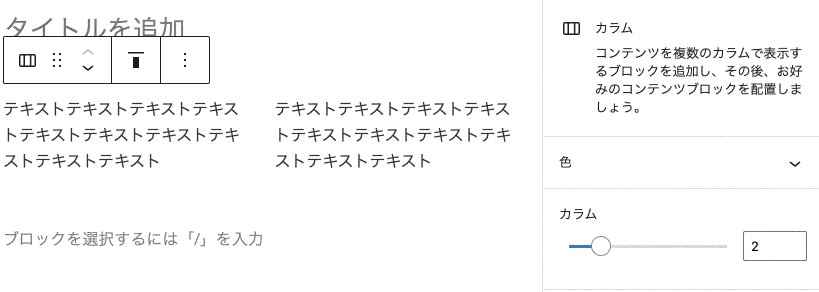
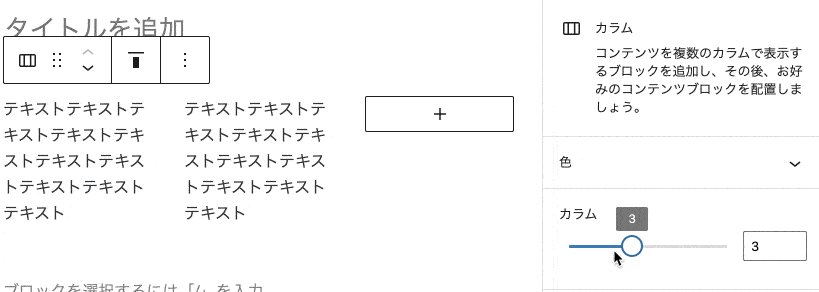
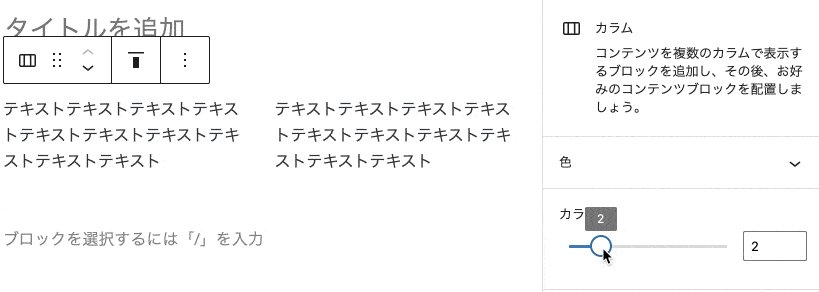
カラムの数を変更

「カラム」では列の数を変更できます。

増やすと新しいカラムが右に追加され、減らすと右のカラムから消えていきます。
一度数を減らすと、減らしたカラムの中身は消えてしまいます。ご注意ください。
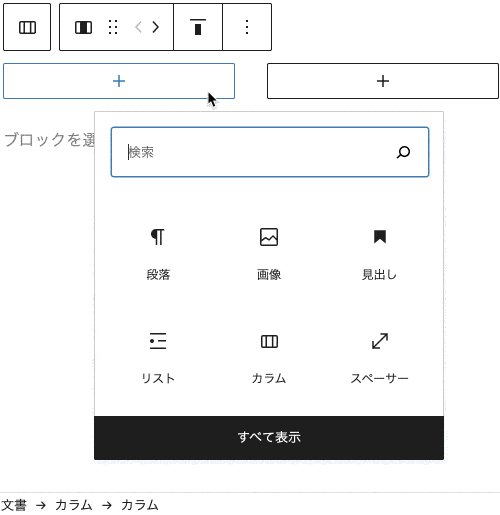
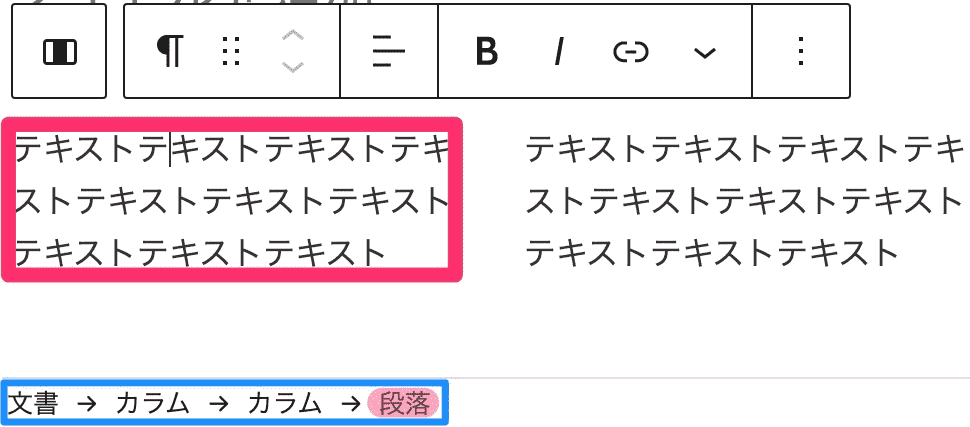
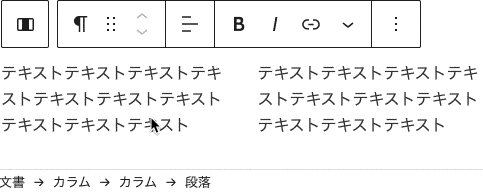
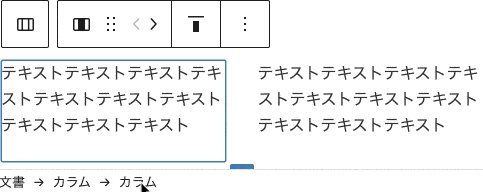
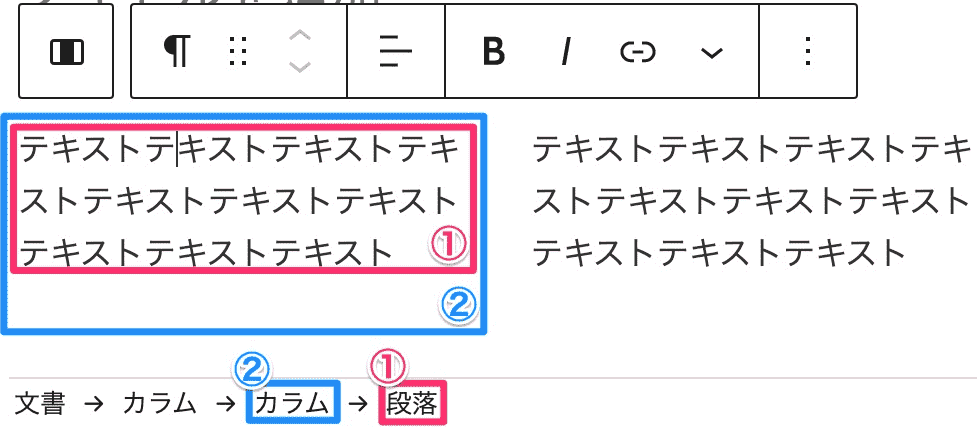
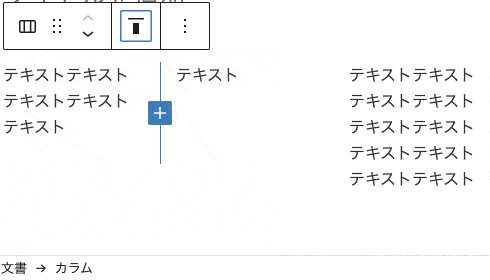
中の「カラム」ブロックを選択
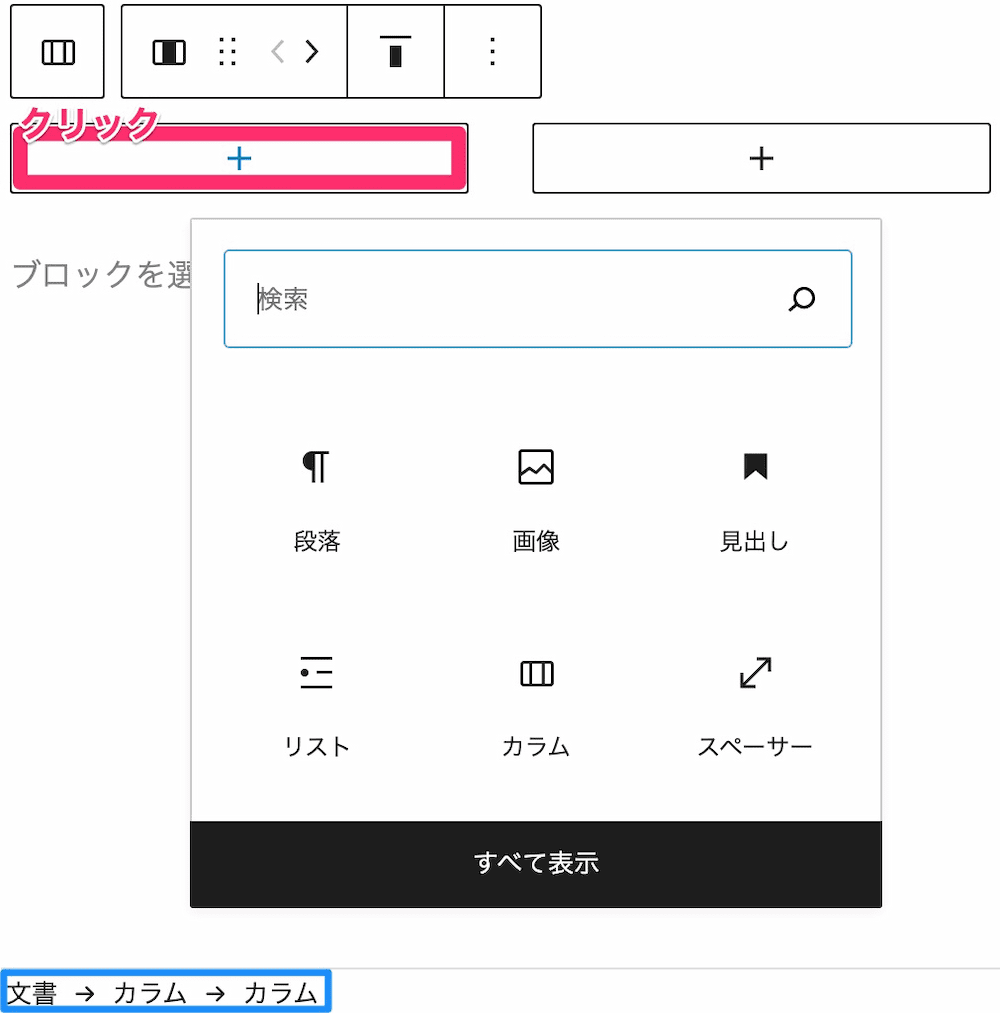
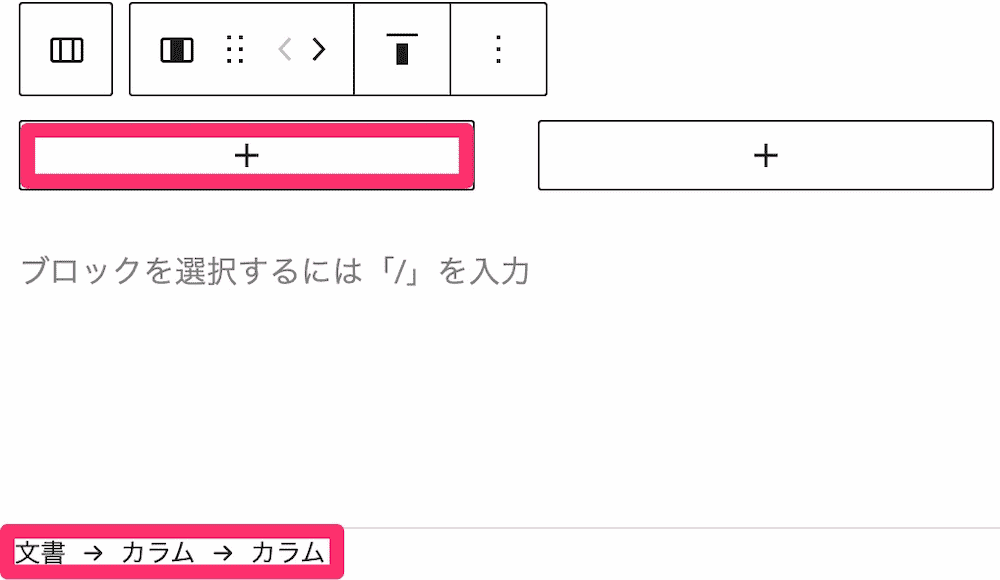
その中の個別カラムブロックを選択します。
カラムの中が空の場合




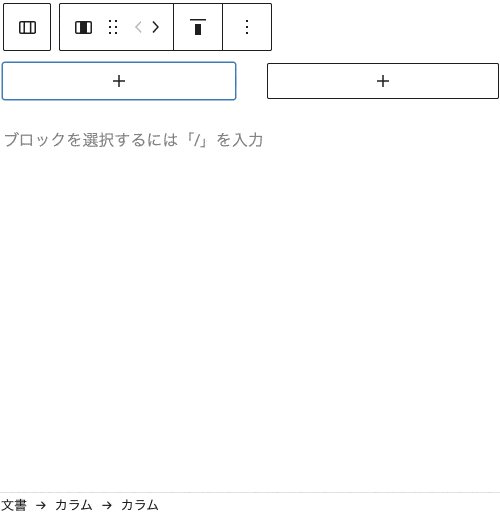
カラムの中身がある場合




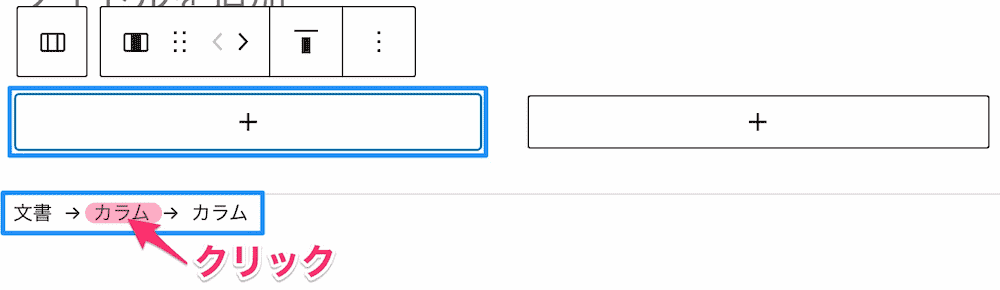
カラムブロックやグループブロックを編集するときは、必ず下のバー(ブロックのパンくずリスト)を確認しましょう。

カラム内のブロック選択後に、ブロックツール「カラムを選択」をクリックしても、同様に個別カラムを選択できます。
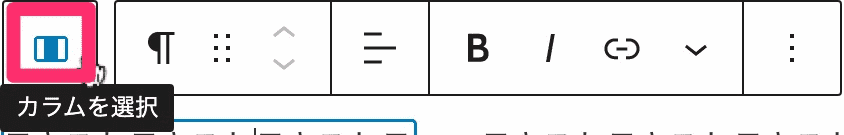
カラムやグループのブロックを選択するコツ
カラムやグループのブロックは、クリックで選択できているかわからない場合があります。複数のカラムやグループブロックを使ったときは、特に面倒です。
枠組みであるカラムやグループなどのブロック全体の選択は、この順番で行うのをオススメします。

- 中身のブロックをクリック
- 下のバーで該当のブロック要素をクリック
もしくは、ブロックツールの左端に現れる「カラムを選択」「グループを選択」で選択できます。



カラムの削除

特定のカラムを削除したい時は、中のカラムブロックを選択した状態で「ブロックを削除」を選択しましょう。
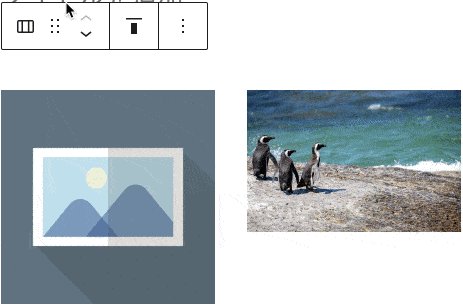
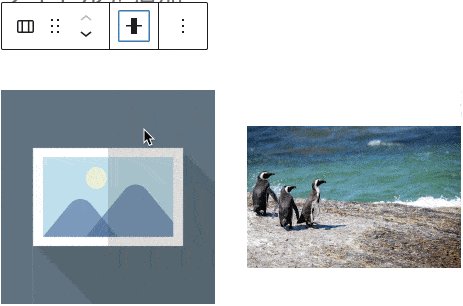
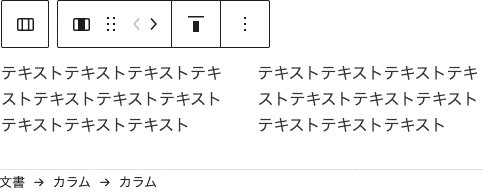
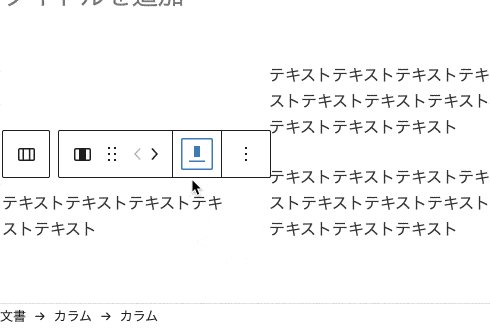
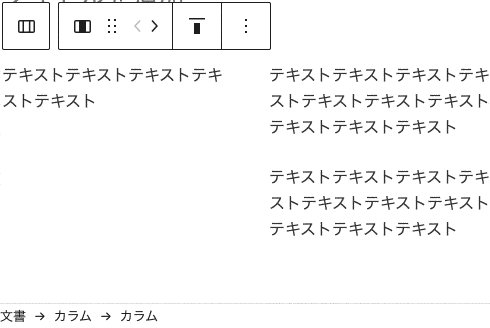
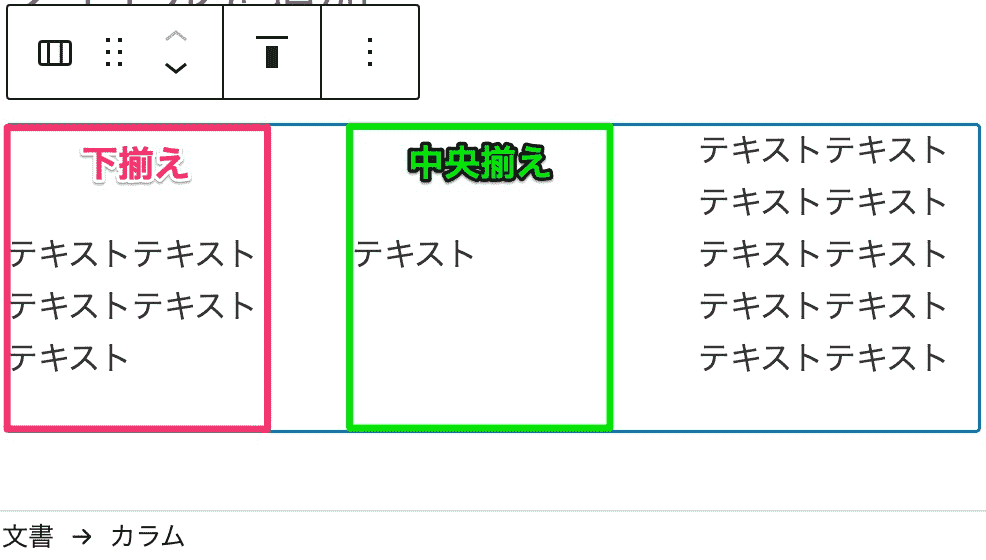
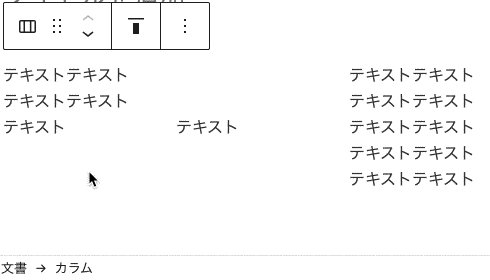
個別カラムの垂直配置

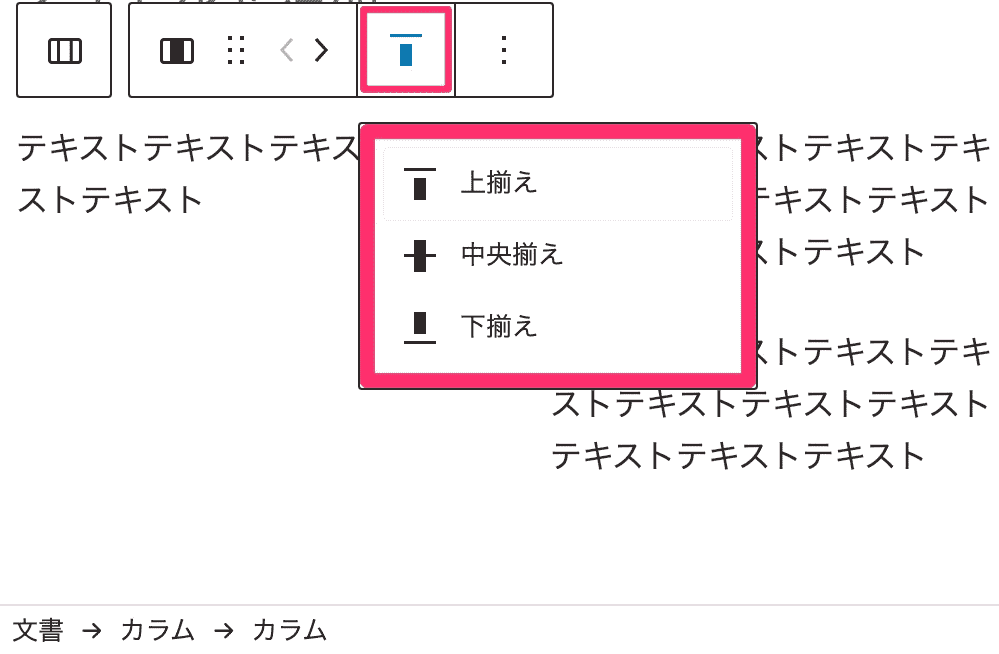
ブロックツールバーには、カラムの全体ブロックと同じく、垂直配置を選択できるボタンがあります。

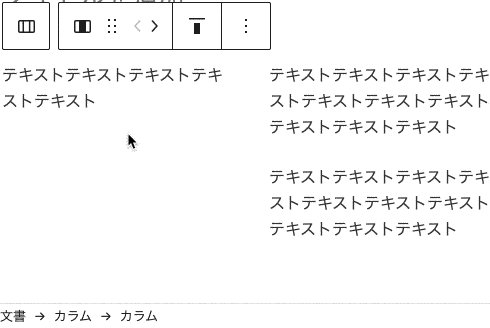
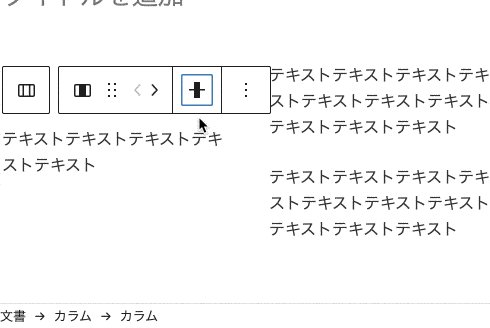
これはカラム全体でなく、中のカラムブロックで垂直の配置を変えるときに利用します。

全体のカラムで垂直配置を設定してしまうと、中のカラムの垂直配置設定が解除されます。ご注意ください。

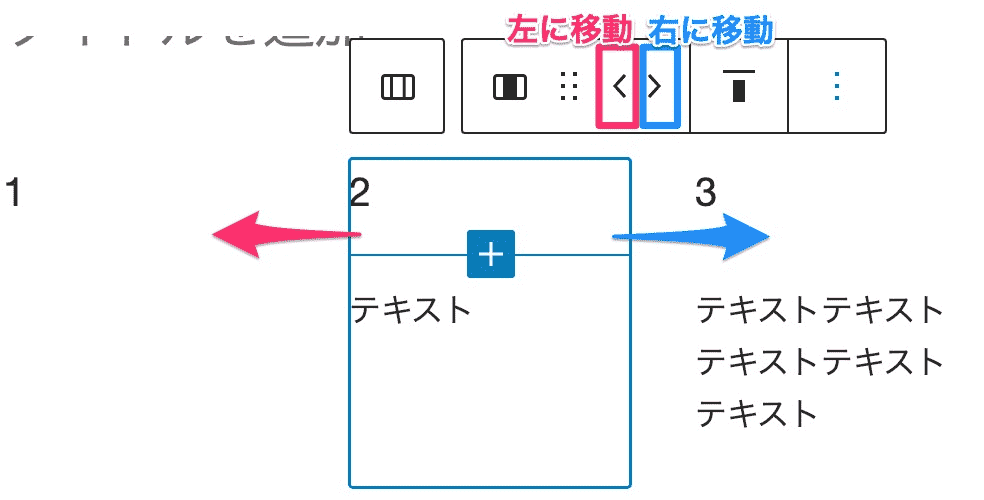
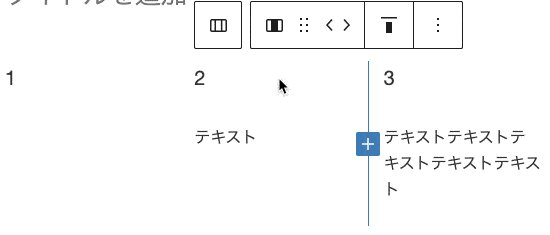
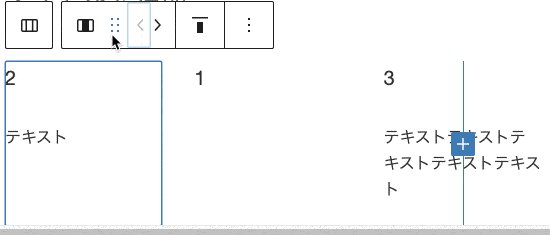
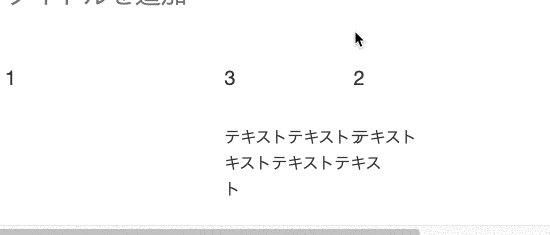
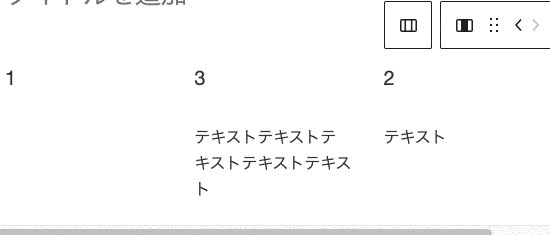
カラムの位置順番

位置の順番は、左右の矢印で自由に変更できます。

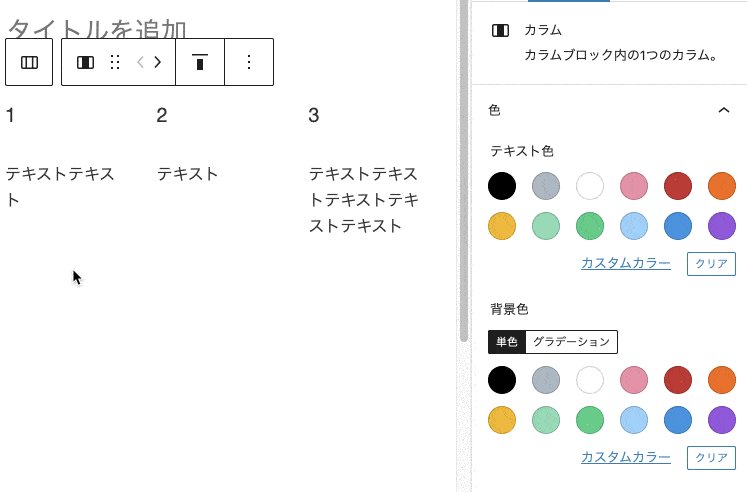
右メニューバーを見てみましょう。
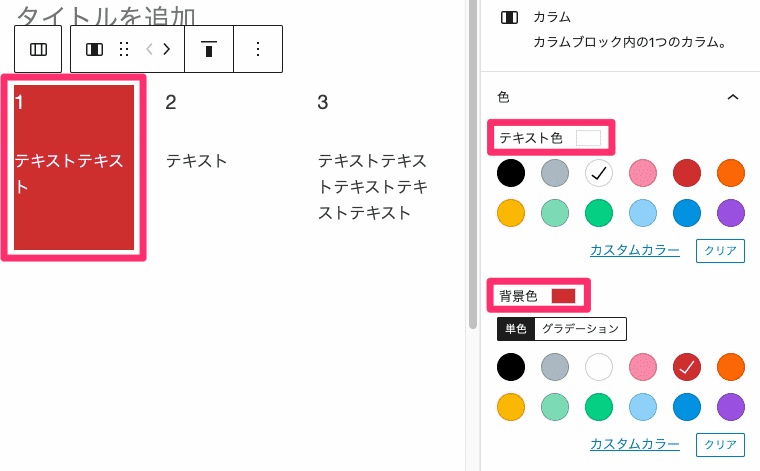
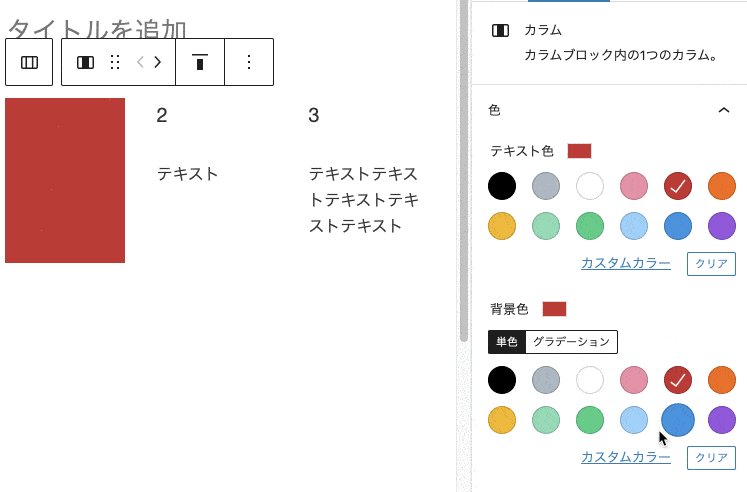
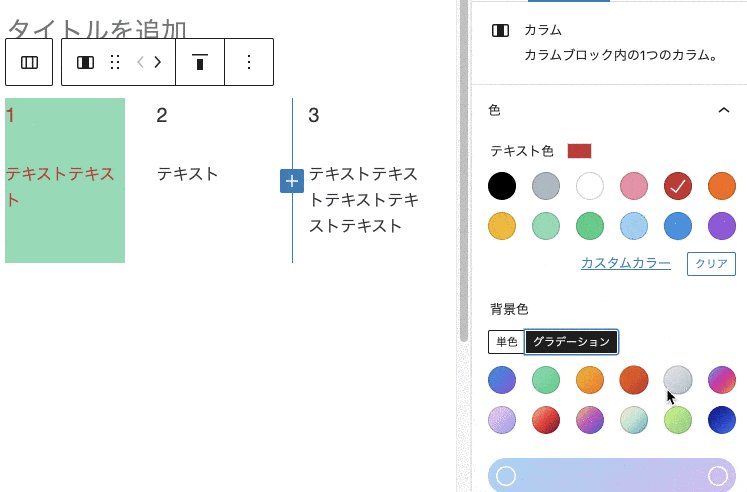
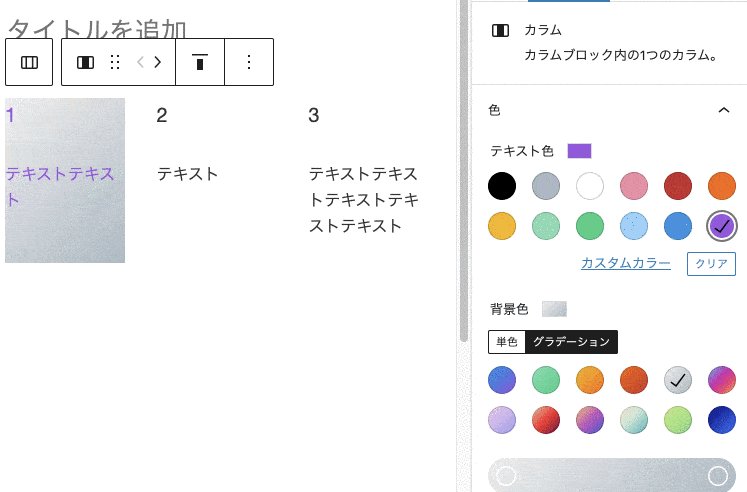
個別カラムの色設定

選択したカラムのみ、テキストと背景の色を設定できます。



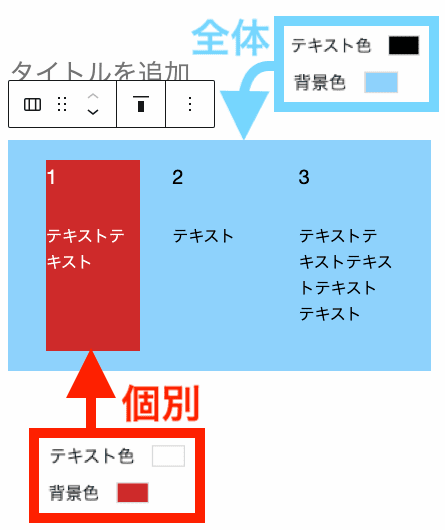
カラム全体と中のカラムで色を分けられます。
全体と個別のカラムで色を変えると、全体カラムを枠線のようにできます。
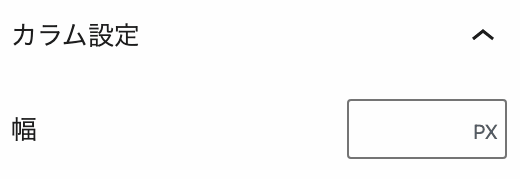
個別カラムの幅を設定

選択しているカラムの幅を変更します。

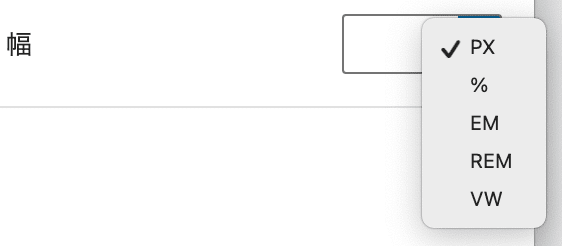
右端の「px」をクリックすると、単位を変更できます。
固定の幅で指定したいときはこのままで、カラムの割合で幅を設定したいなら「%」に変えましょう。

デバイス別の表示
ウィンドウ幅によって表示が異なります。
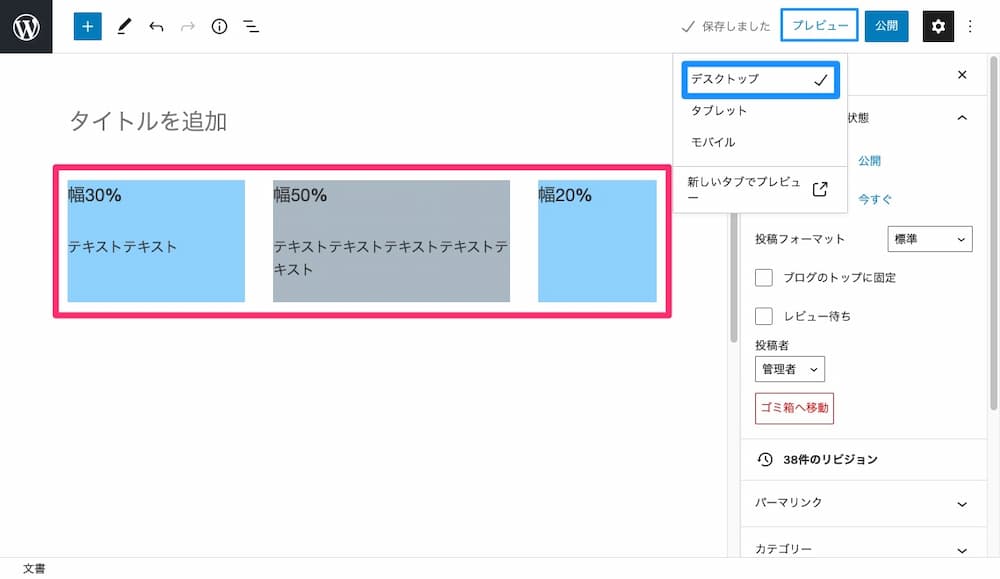
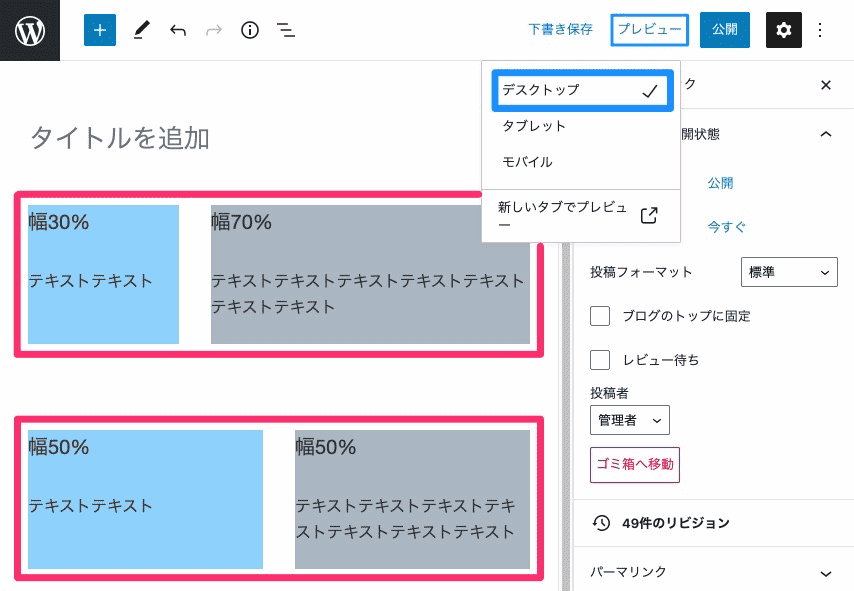
デスクトップ

色分けした幅30%・50%・20%の3カラムで確認していきます。
デスクトップのプレビューでは設定通り表示されています。
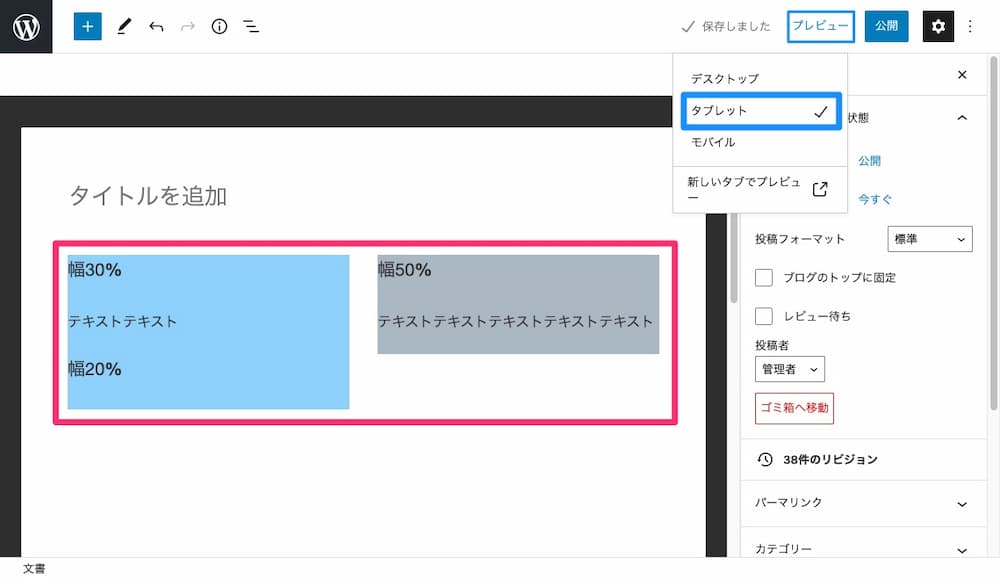
タブレット
タブレット幅になると、このような表示になります。

- 各カラムサイズ設定が無効
- 3カラム以上の設定でも2カラムの表示
- 奇数と偶数のカラムの背景色がそれぞれ同じだと、くっついているように見える
(例:1つ目と3つ目のカラムが同じ色)
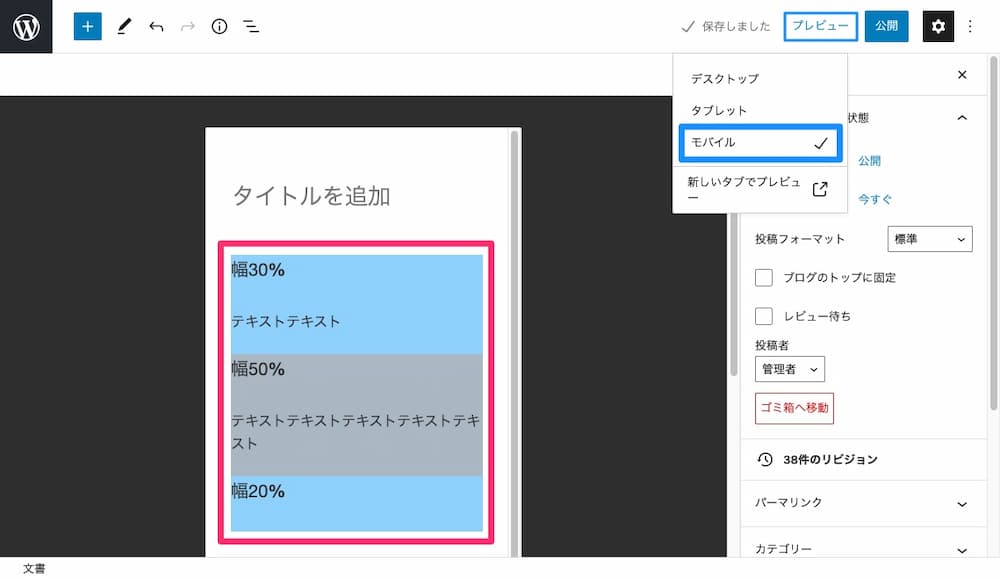
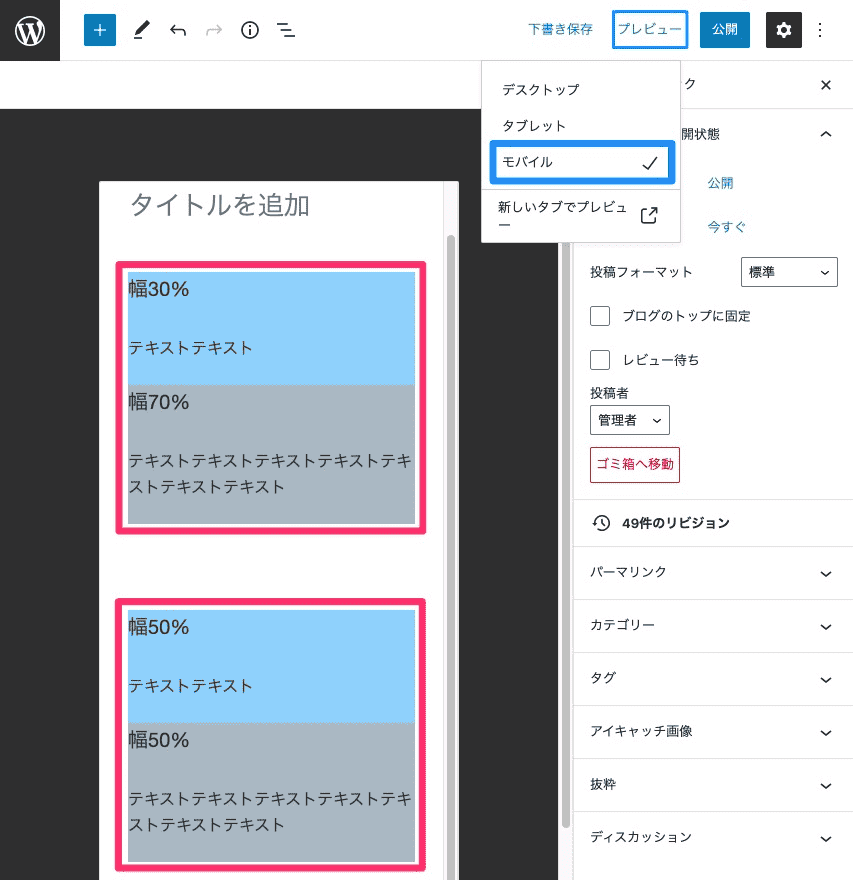
モバイル
モバイル幅まで縮まると、また表示が変わります。

- 各カラムサイズ設定が無効
- 強制的に1カラムになる
- カラムの背景色が同じだと、全てくっついているように見える。余白がない。
2カラムでも同様の表示形式になります。


様々なデバイスや環境で閲覧されることを考慮し、レイアウトしていきましょう。
実際に作ってみた
実際にカラムブロックを使って、横並びのコンテンツを作ってみました。

「画像」ブロックを複数のカラムに入れれば、「ギャラリー」ブロックではできなかった、複数画像を並べての個別リンク設定ができます。

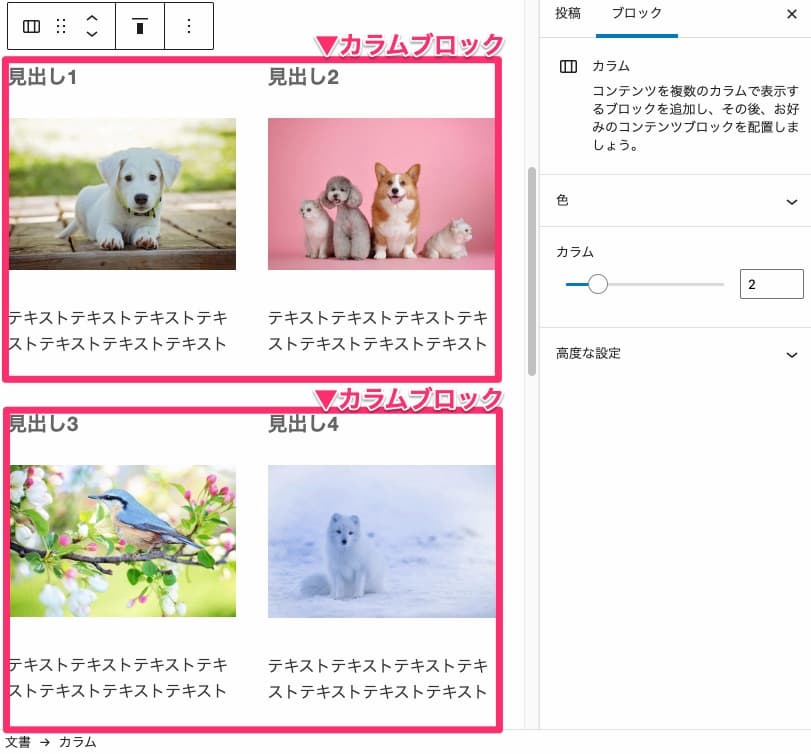
複数行のカラムブロック配置
複数行にブロックを並べたいときがあるでしょう。
その場合、一つの内部カラムブロックに入れるのはおすすめしません。

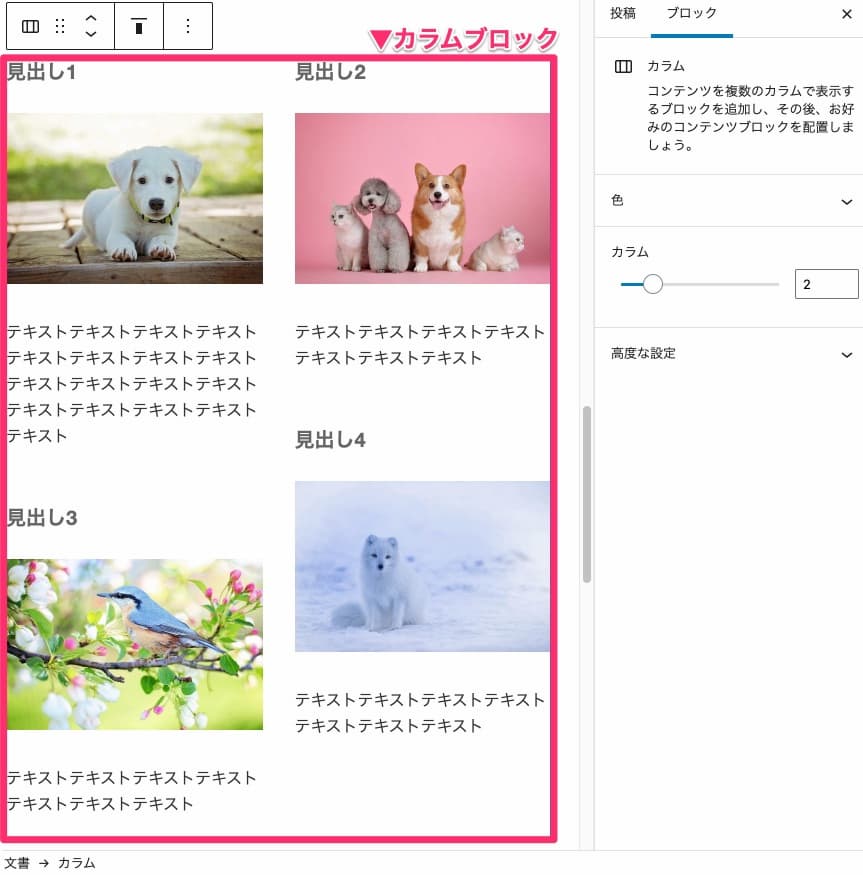
複数の「カラム」ブロックを作成して並べましょう。

実際に比較しましょう
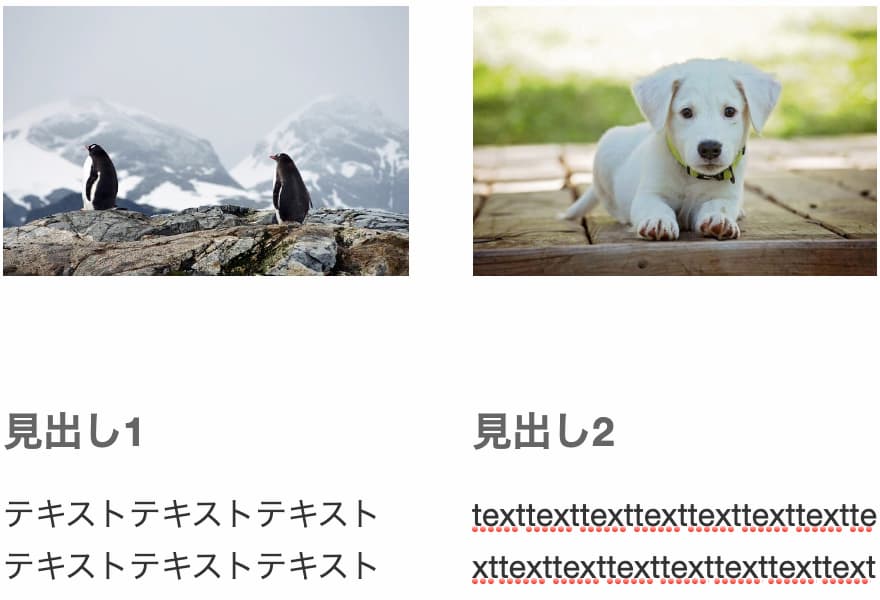
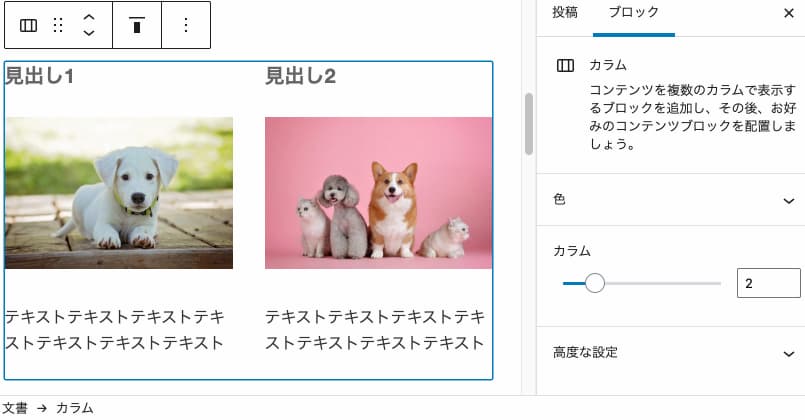
1つのカラムに、2行分のブロックを入れたものを作成しました。
プレビューで見比べてみましょう。


1つのカラムブロックのみで作成した方は、高さが違うブロックがあると、並びがずれてしまいます。
2つのカラムブロックの方は、ブロックの高さが違っても、きれいに整列されています。
その上、パソコンとスマートフォンで表示順番が変わってしまいます。


複数行の横並びレイアウトにするときは、必ず複数のカラムブロックで構成しましょう。
以上、複数のブロックを横並びにできる「カラム」ブロックを紹介いたしました。
この「カラム」ブロックを使えば、作れるレイアウトの幅が増えます。いろいろ試してみましょう。ですが、最優先は売上や成果につながるコンテンツの作成です。レイアウトやデザインの調整は、後でじっくり行いましょう。
画像を複数並べたり、画像の上にテキストを被せたり、画像の横にテキストなどを並べたりする方法は、こちらの記事をご覧ください。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。