みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、画像加工なしで簡単に、WordPress上のみで画像にテキストを被せる方法をお伝えいたします。

画像の中にテキストを被せる機能もあります。
それには、「カバー」というブロックを使用します。

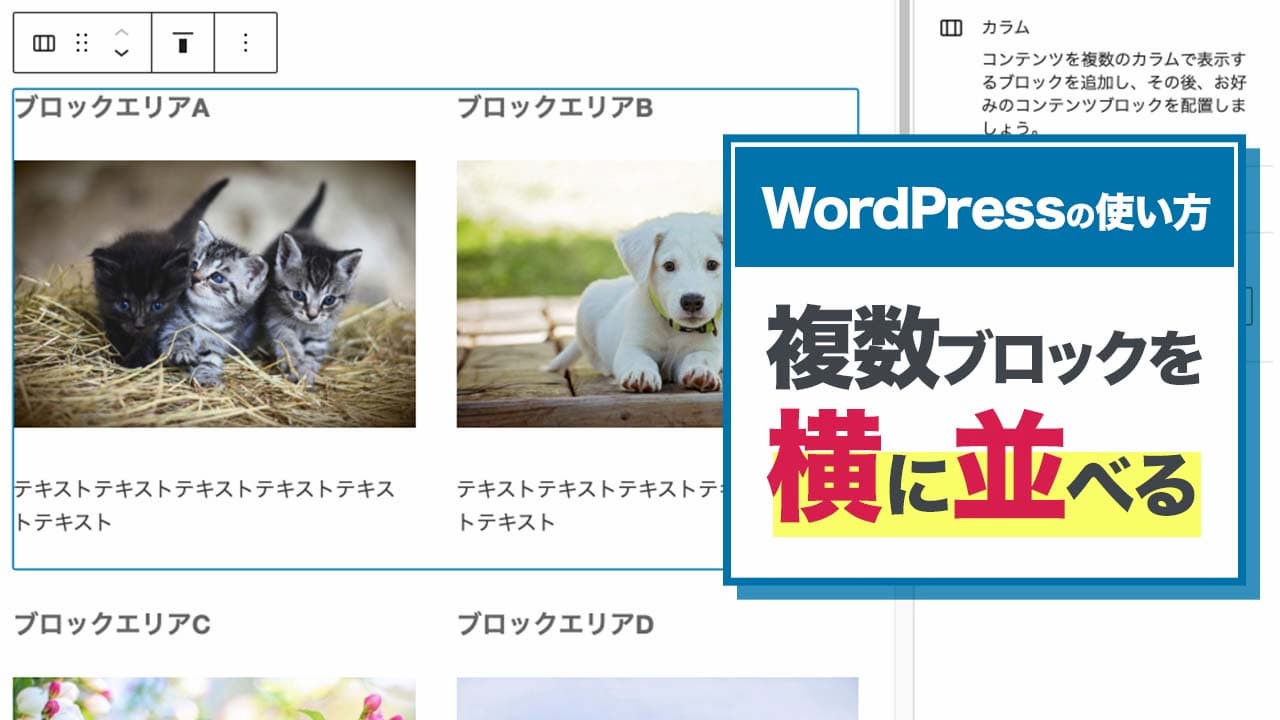
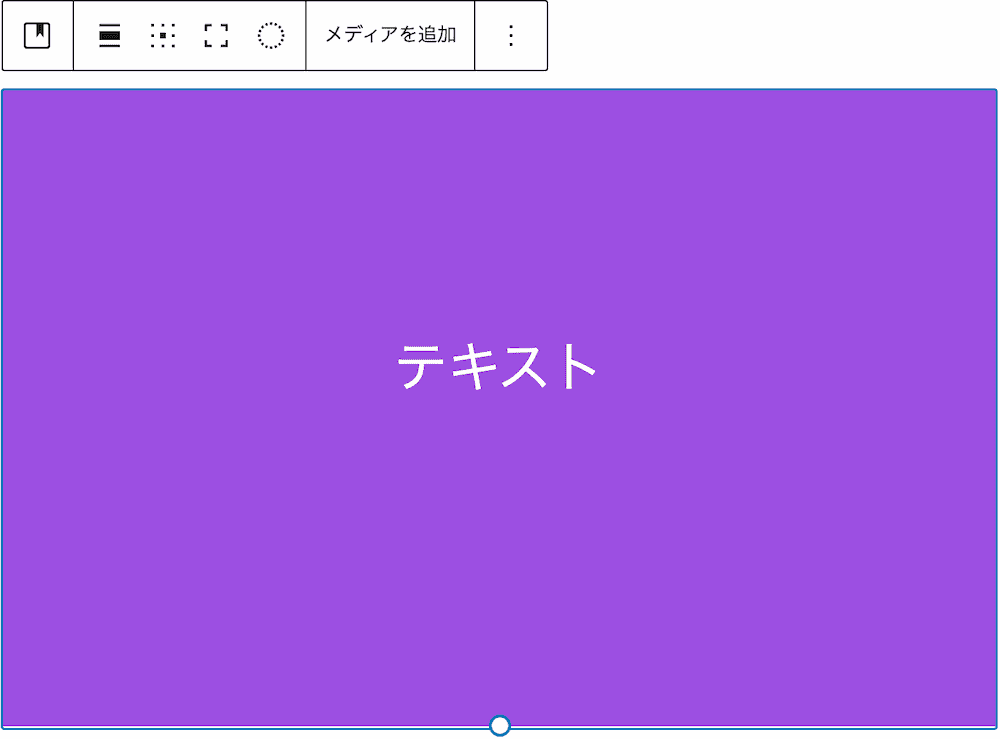
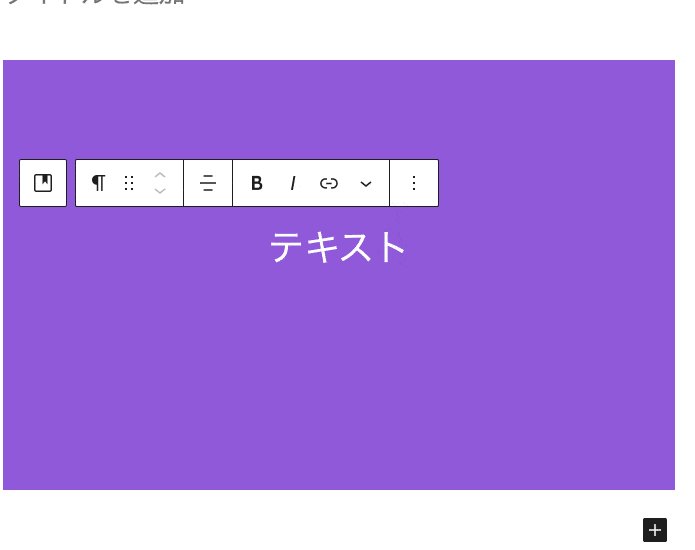
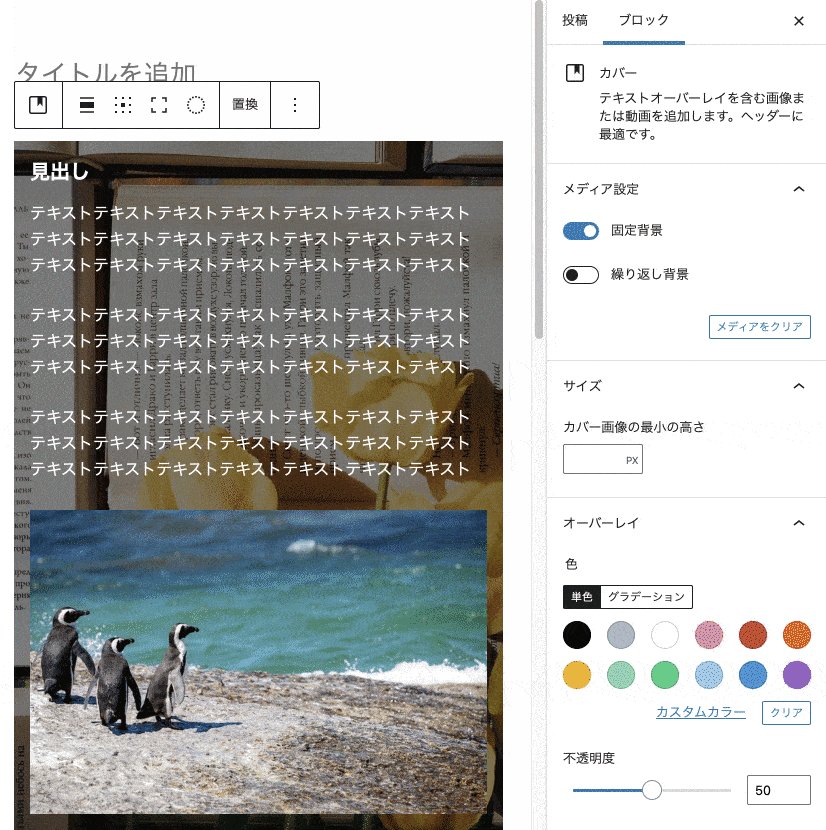
カバーブロックでテキストを被せた例
画像に書かれているテキストは選択、コピーペーストできるようになっています。つまり、加工なしで画像の上にテキストを載せているのがわかります。これが、カバーブロックの機能です。
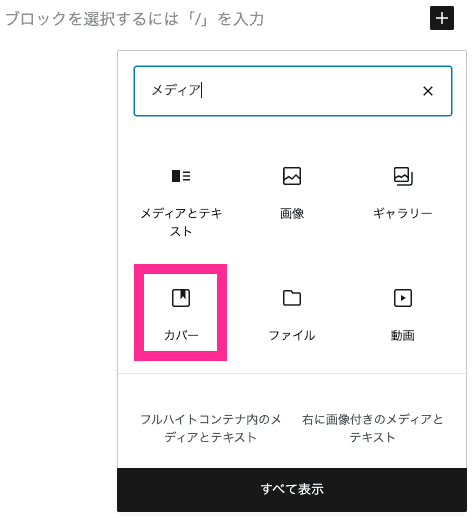
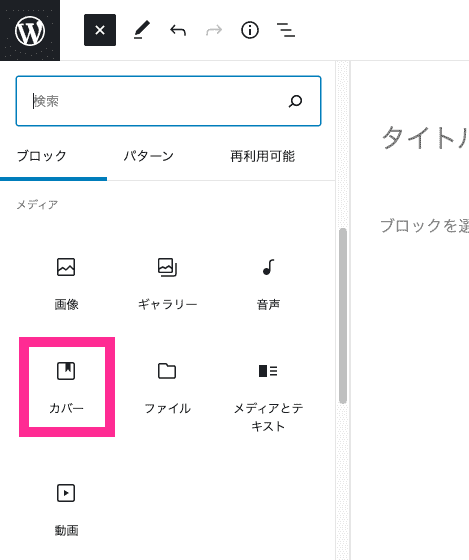
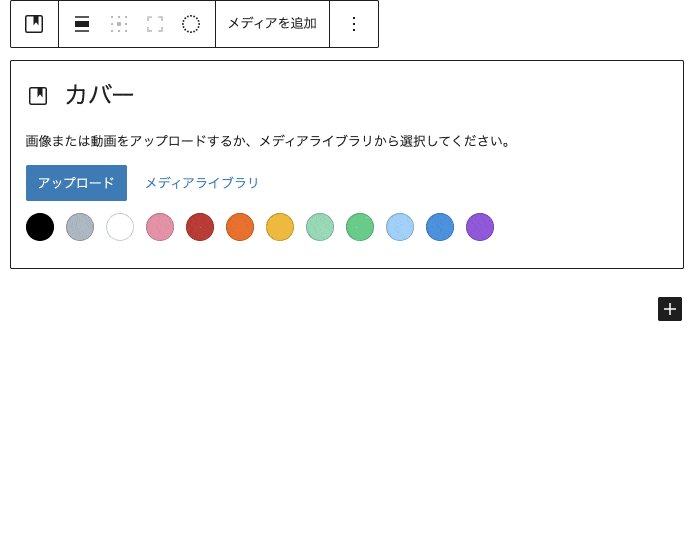
「カバー」ブロックの挿入



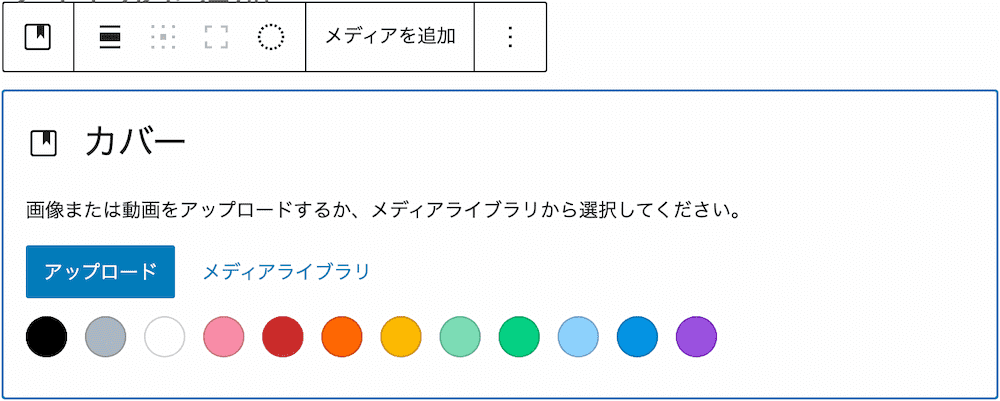
画像をアップロード、もしくはメディアライブラリから選択します。画像だけでなく、動画も可能です。
※YouTubeなどの外部埋め込みは除きます。
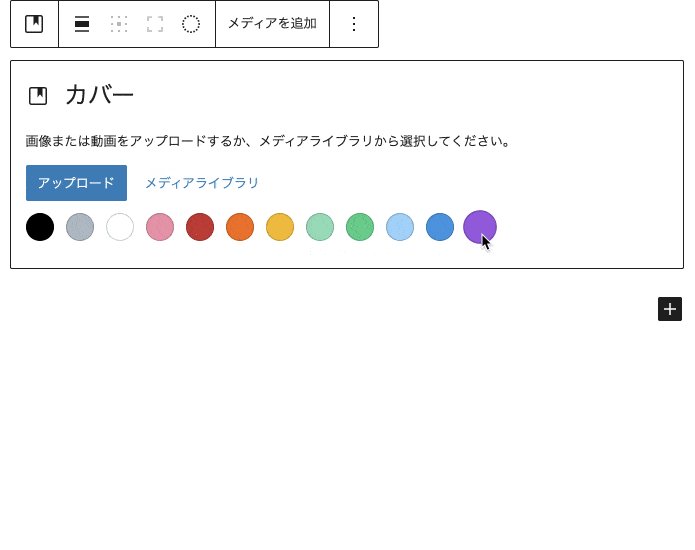
色を選択すると、背景色のみのシンプルなデザインにできます。


「カバー」ブロックの変換
画像ブロックの変換方法は、2通りあります。
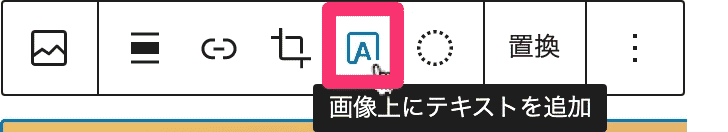
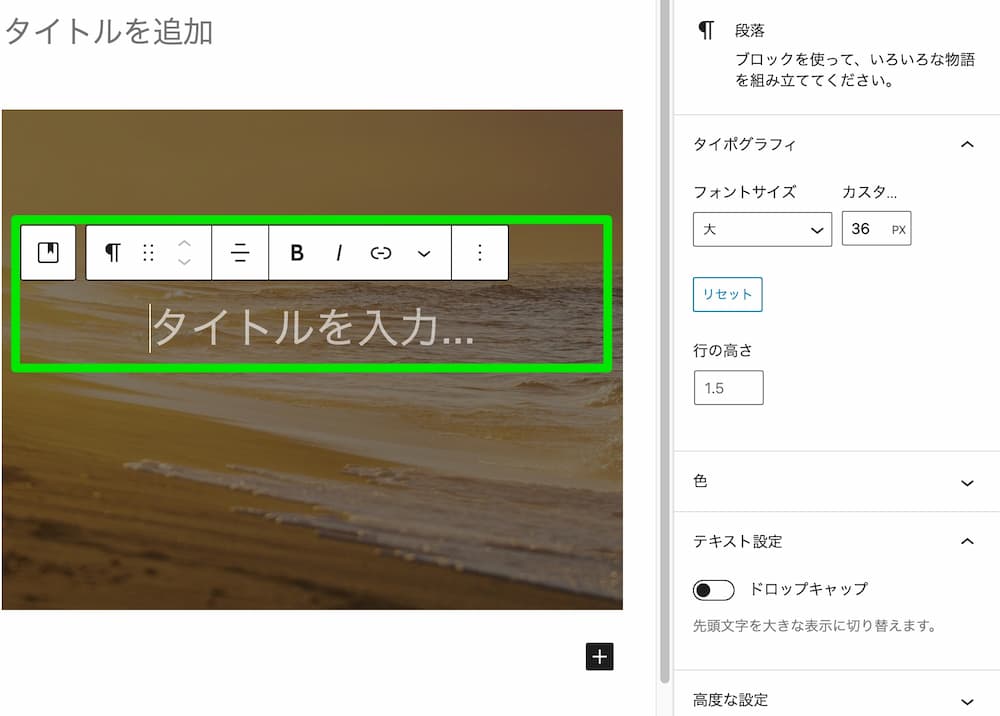
- ブロックツールバーの「A」とかかれたマーク「画像上にテキストを追加」をクリックする。

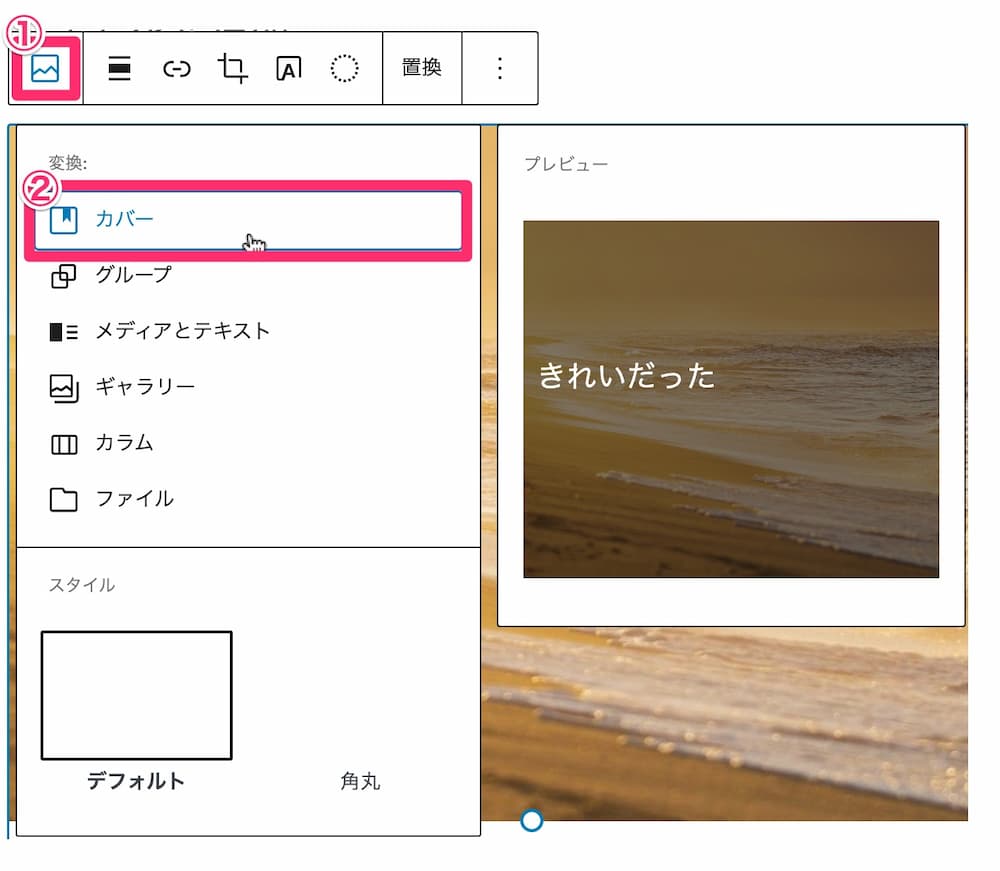
- ブロックツールバーの左端にある「画像:ブロックタイプまたはスタイルを変更」アイコンをクリックして「カバー」を選択する。

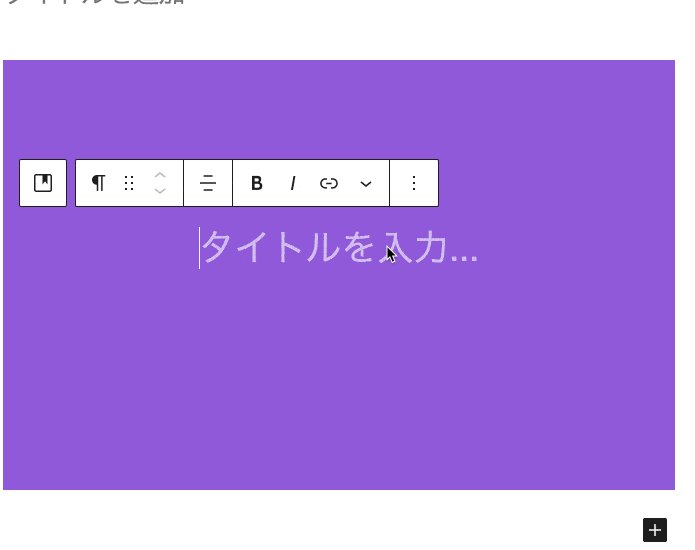
さて、これでメディアの上にテキストを記述できるようになりました。
メディア上のテキスト編集

メディアの上にあるテキストは、段落ブロックです。もちろんフォント変更や文字装飾なども可能です。

デフォルトで入っている段落ブロックは削除可能です。別のブロックも追加できます。
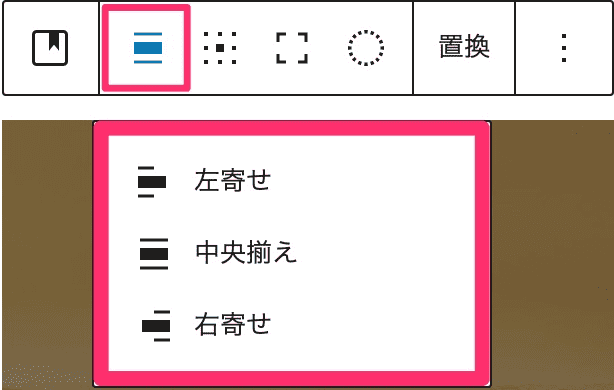
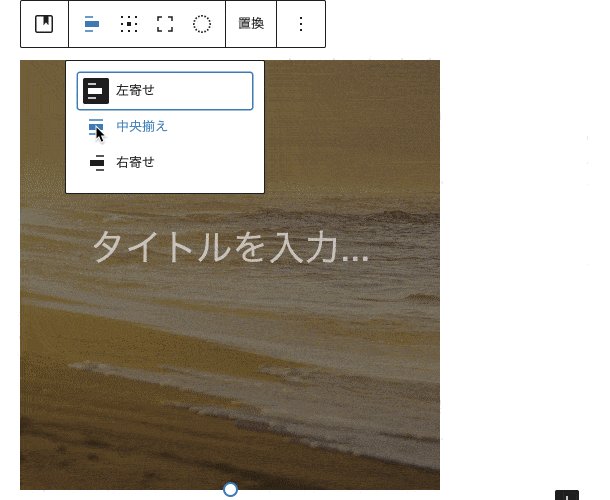
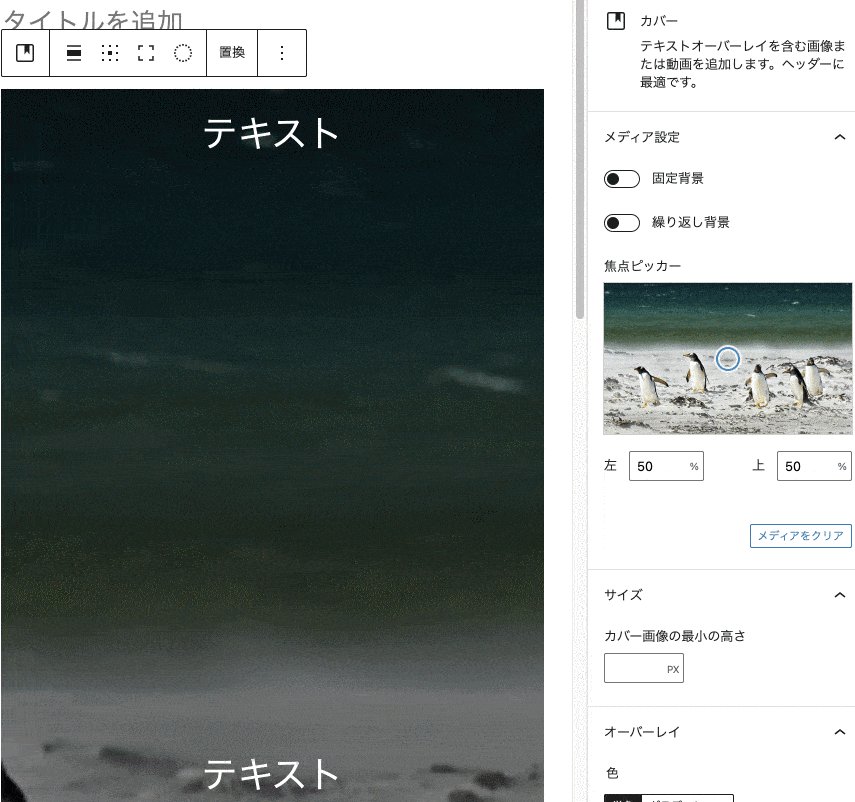
配置変更

「画像」ブロックと同様に、画像の配置も右寄せ・中央揃え・左寄せなどが選択できます。

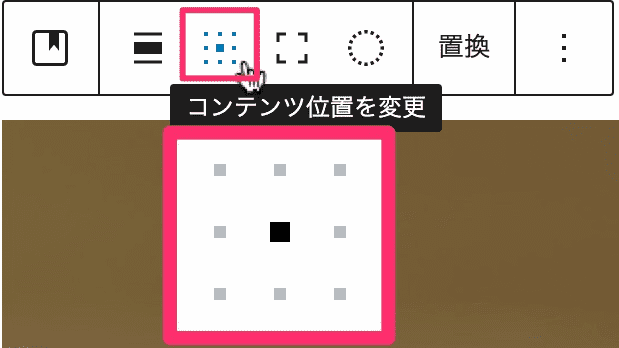
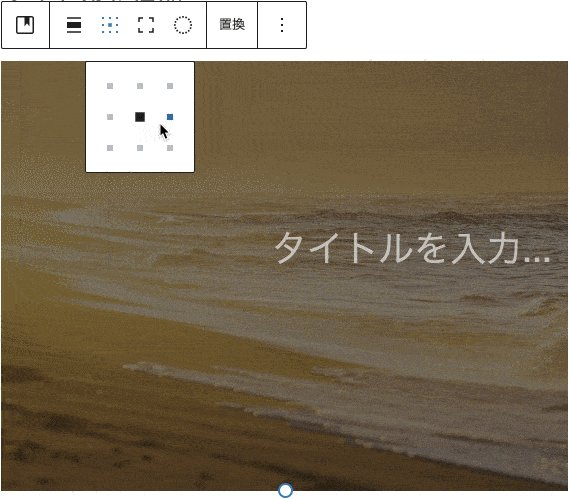
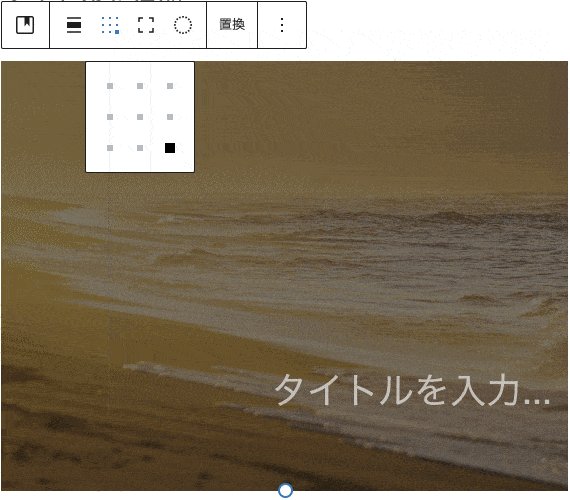
コンテンツ位置を変更

ブロックツールバーにある、9つの黒い四角い点マーク「コンテンツ位置を変更」でテキストの配置を調節できます。
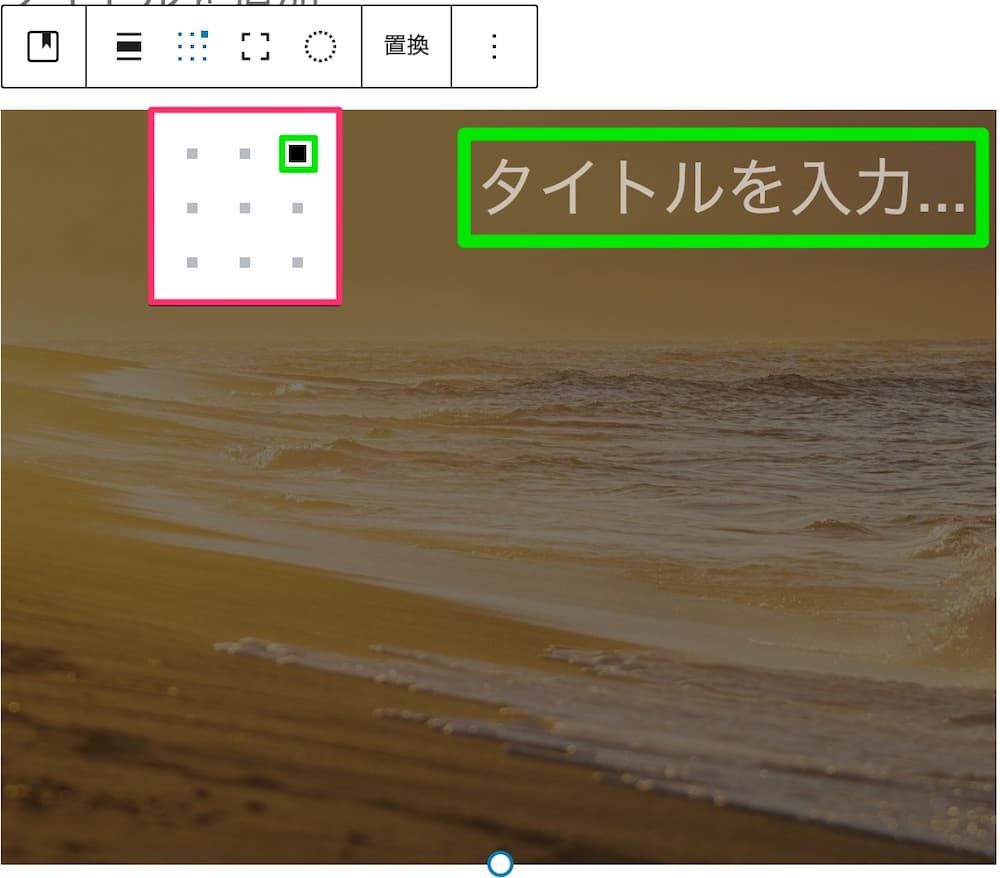
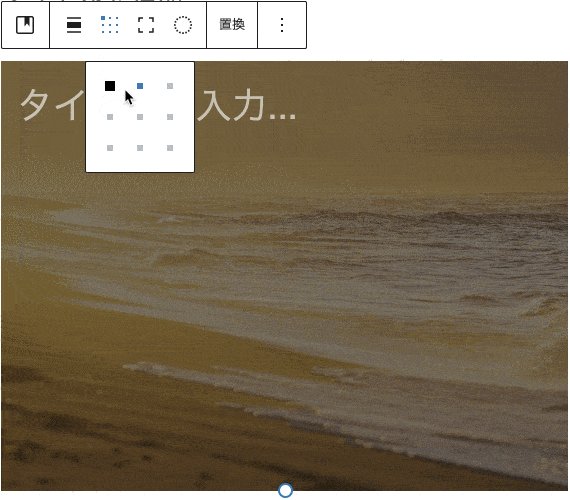
大きな黒い点がコンテンツの位置です。

デフォルトでは中央になっているのを右上にすると、テキストがメディアの右上に配置されます。

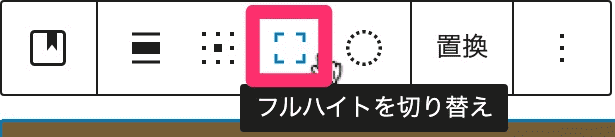
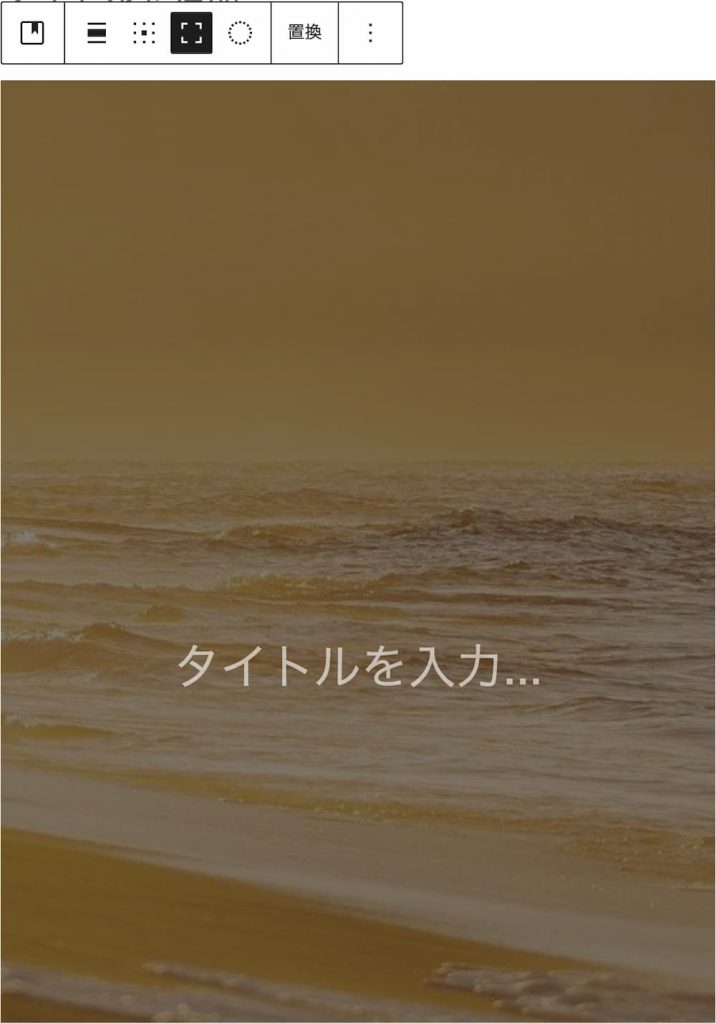
フルハイトを切り替え

4つの隅にカギカッコがあるアイコン「フルハイトを切り替え」では、画像の高さがウィンドウと同じになります。


これは、どのデバイスやブラウザサイズも変わりません。

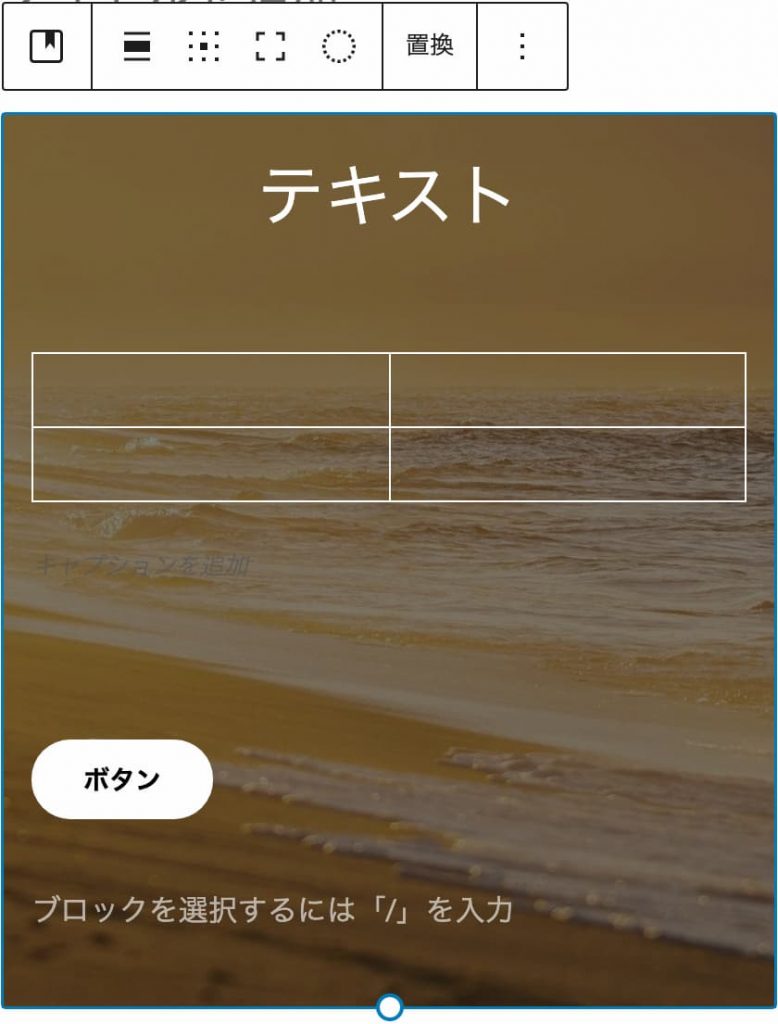
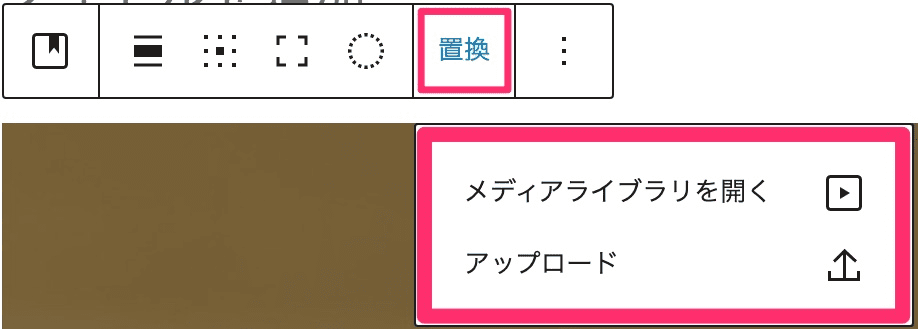
メディアの置換
メディアの変更は、「置換」で可能です。

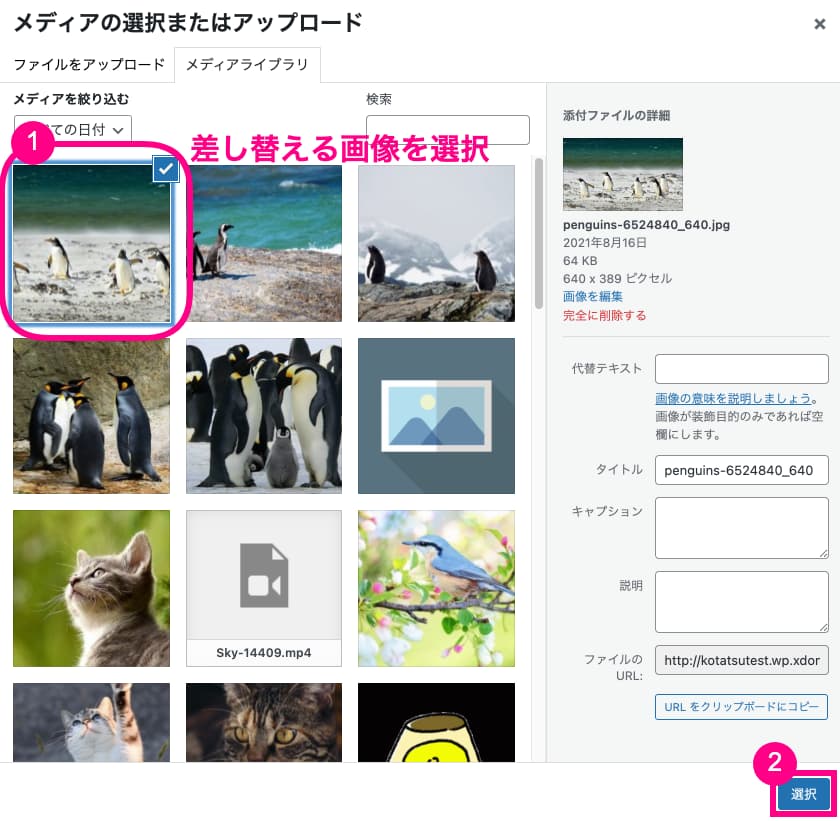
WordPressへアップ済みの画像に差し替えるなら「メディアライブラリを開く」を、新しい画像をアップロードするなら「アップロード」を選択します。

右メニューバーを解説しましょう。
メディア設定

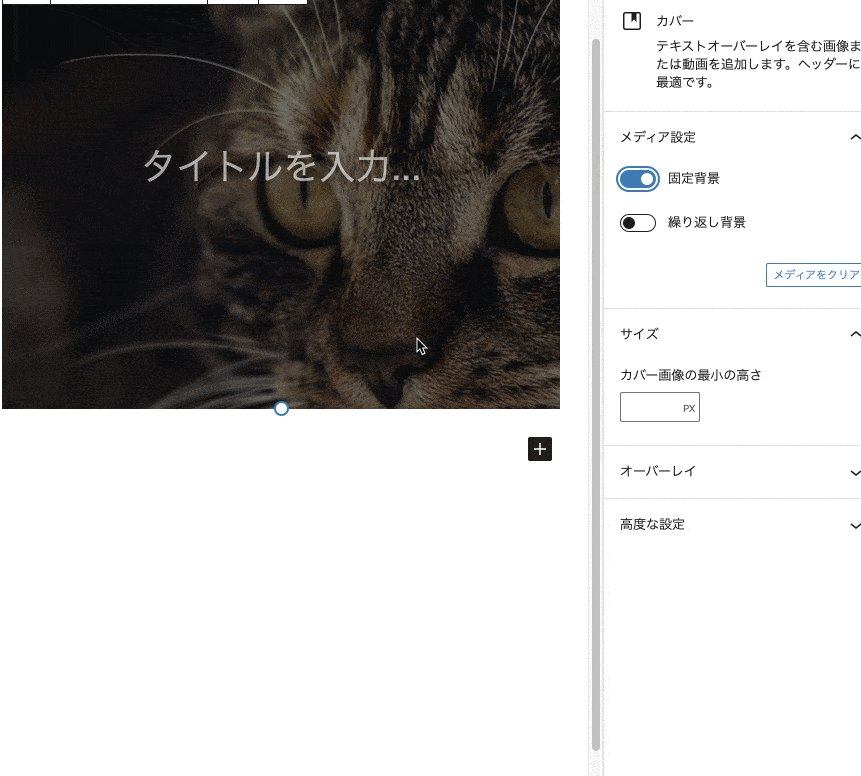
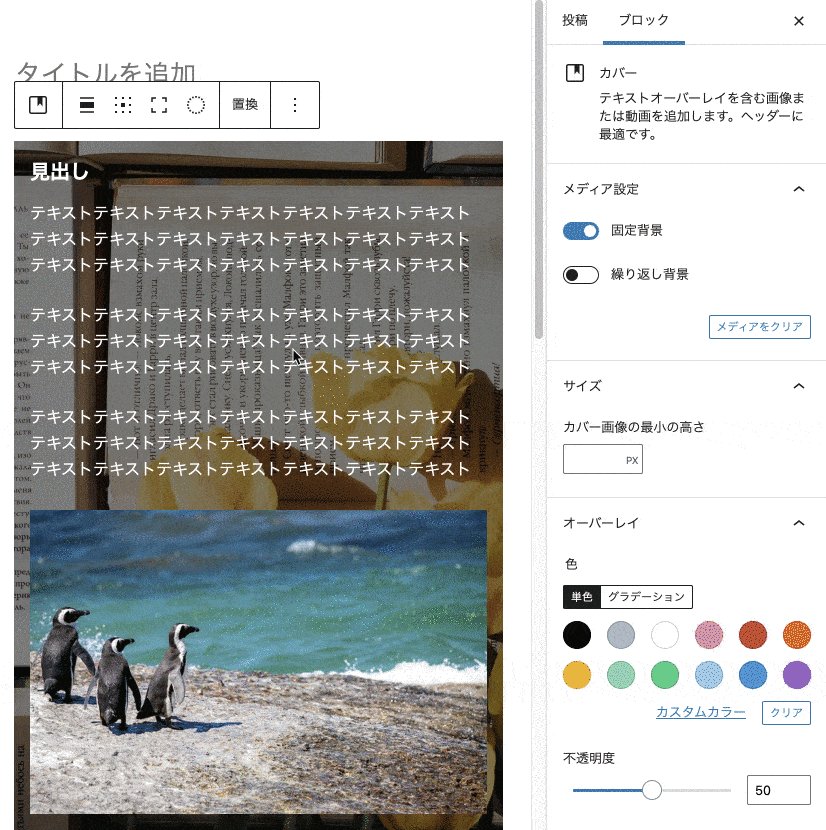
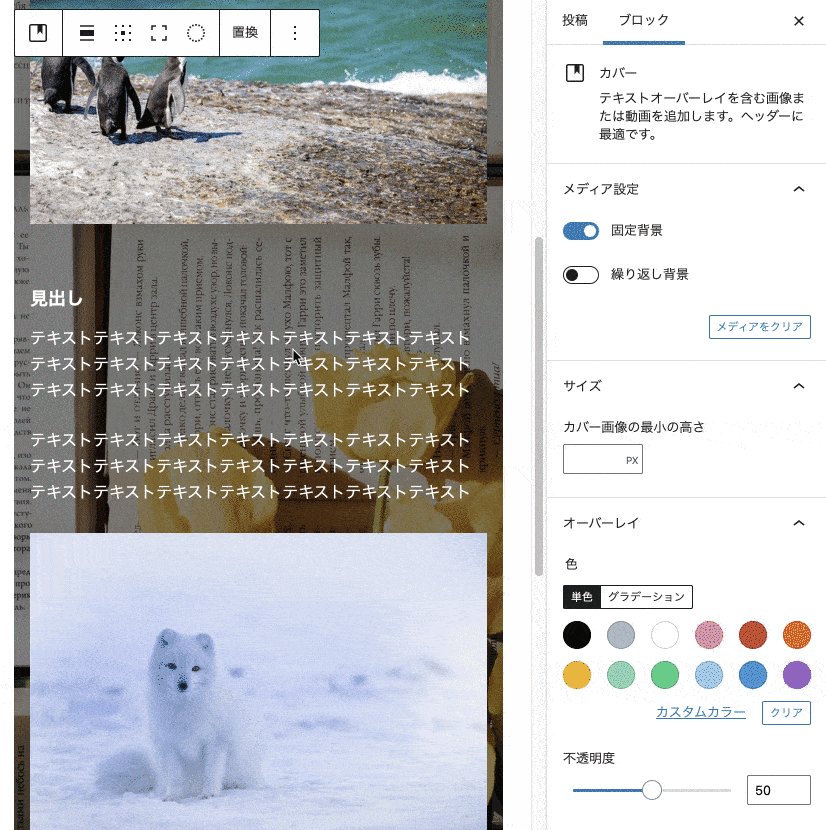
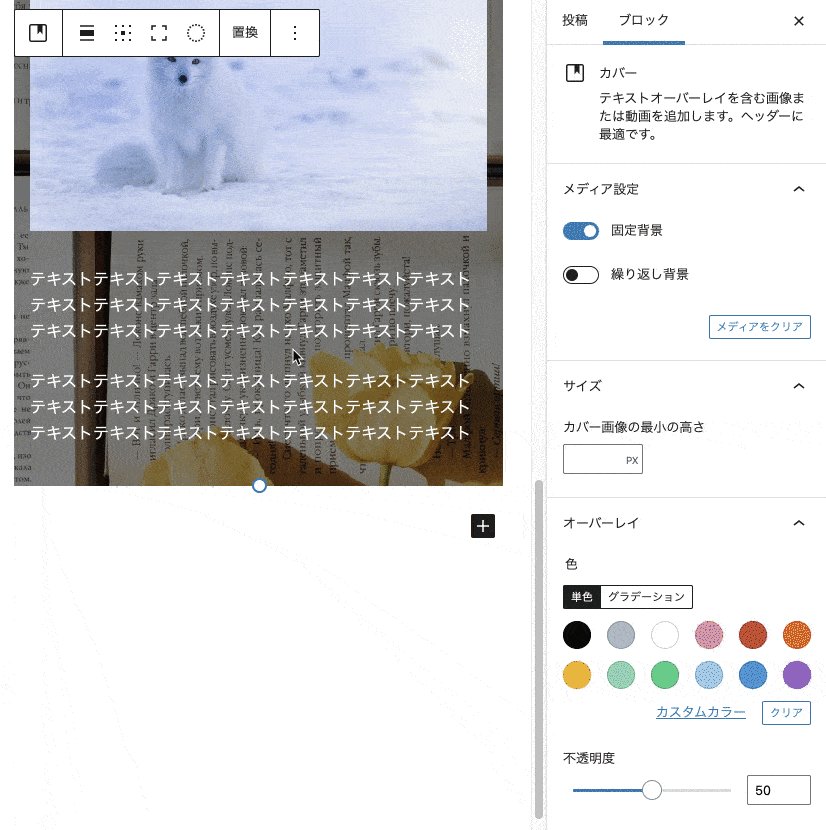
- 固定配置
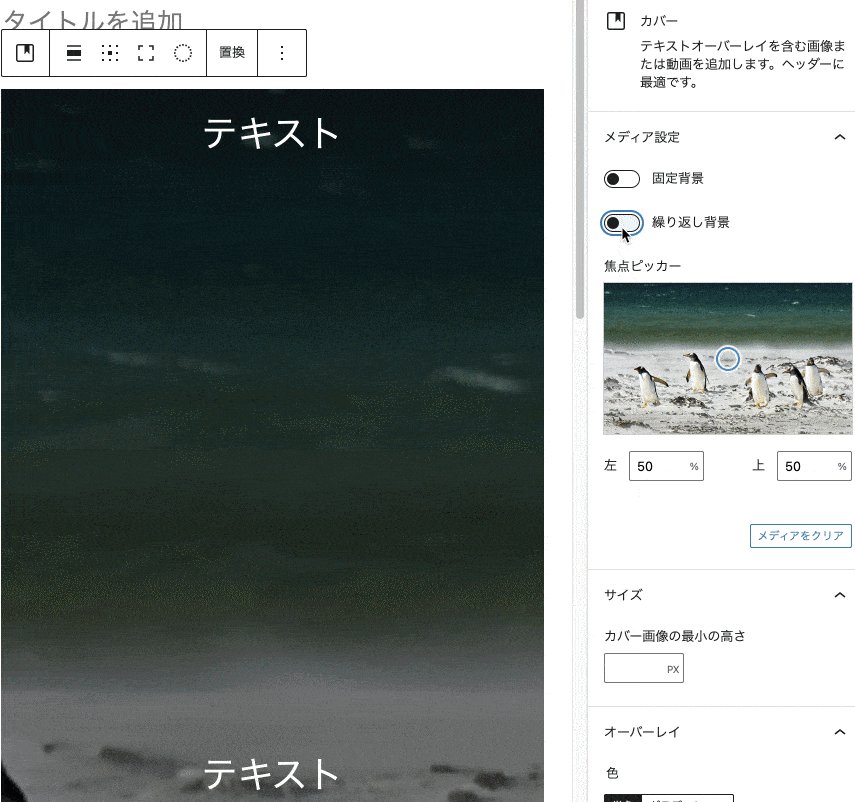
オンにすると、スクロールしても画像がその場から動かなくなります。 - 繰り返し背景
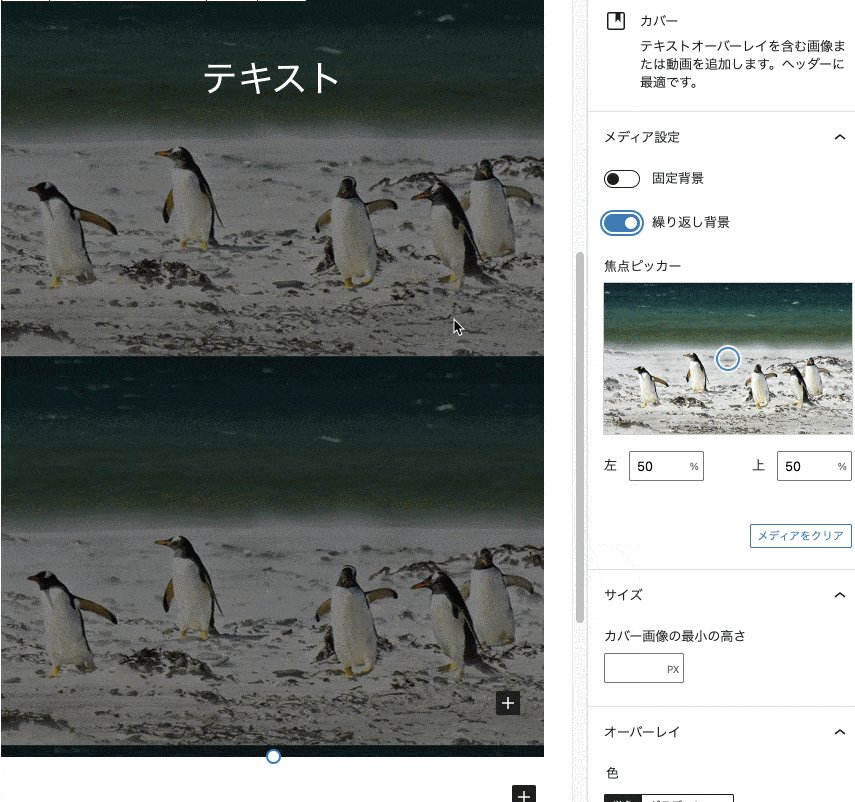
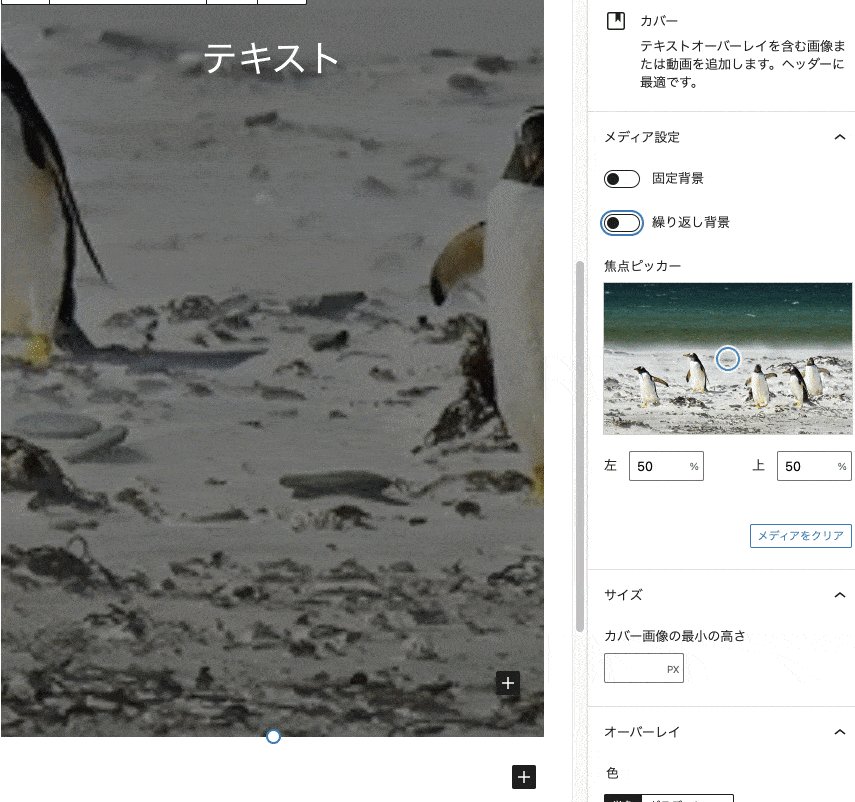
オンにすると、画像を複数配置した背景になります。


これらを活用すれば、このように画像を背景にしたデザインを作成できます。

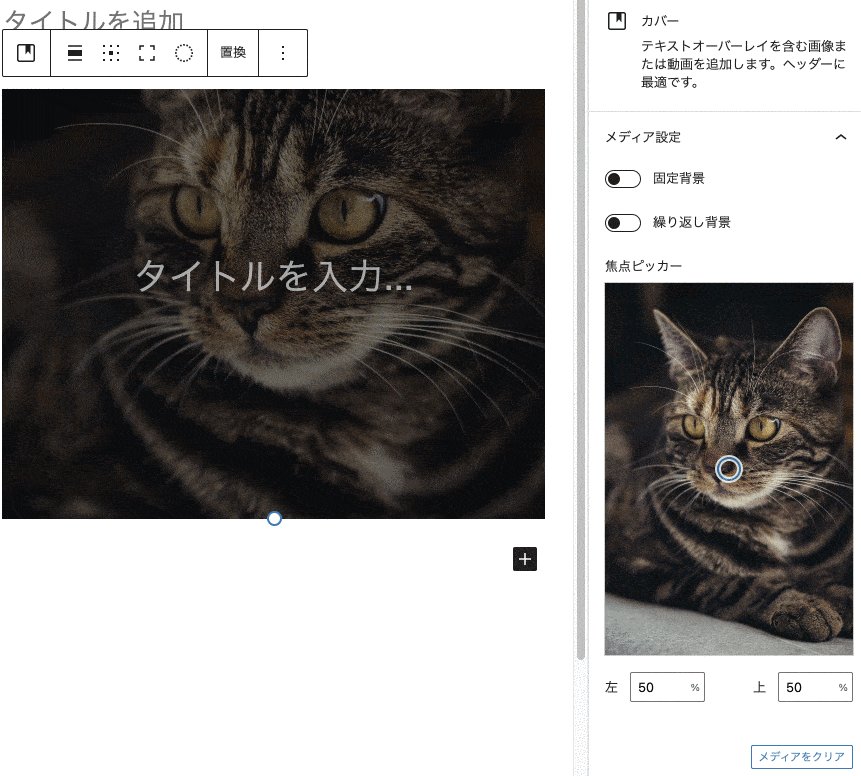
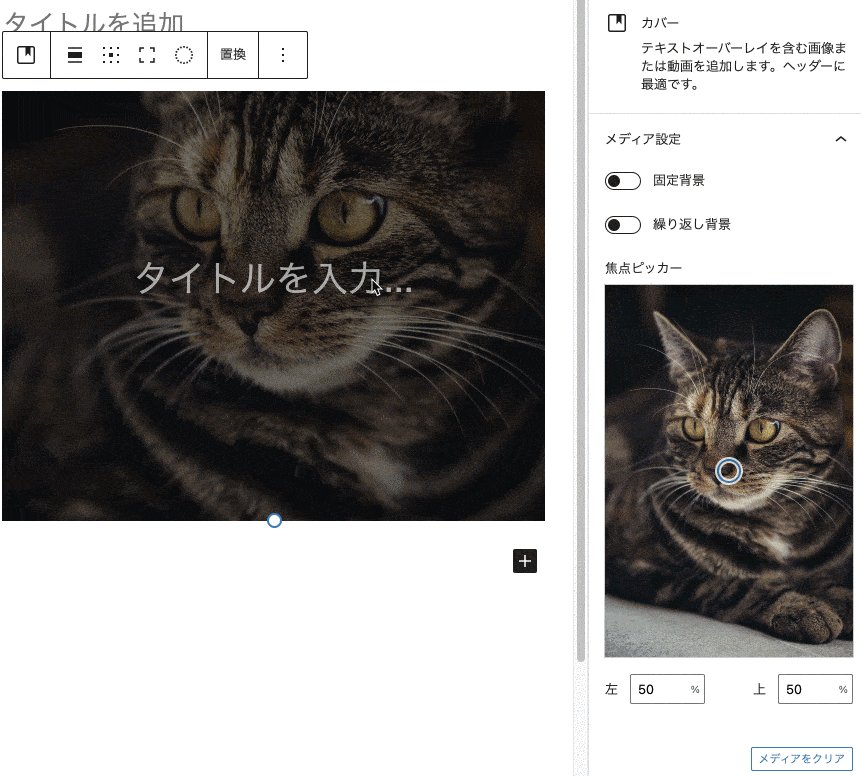
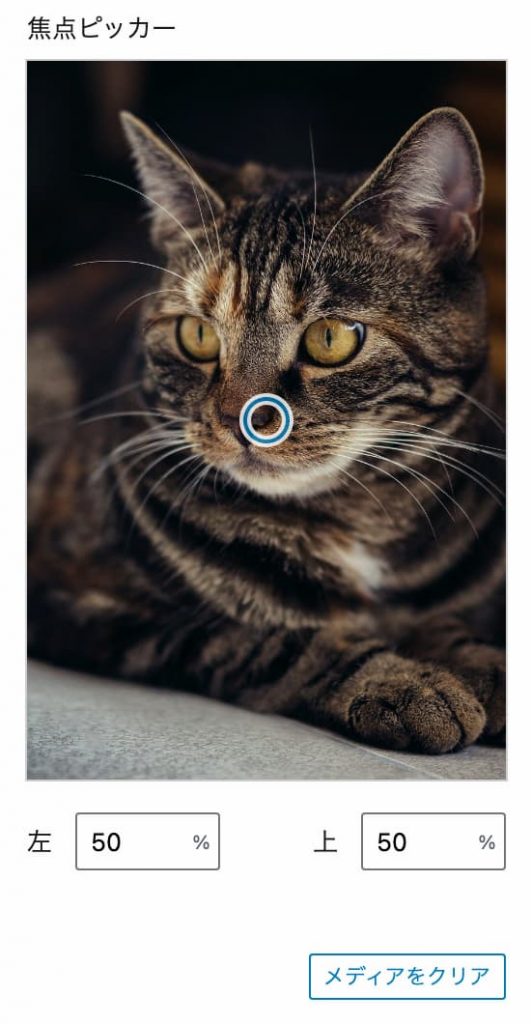
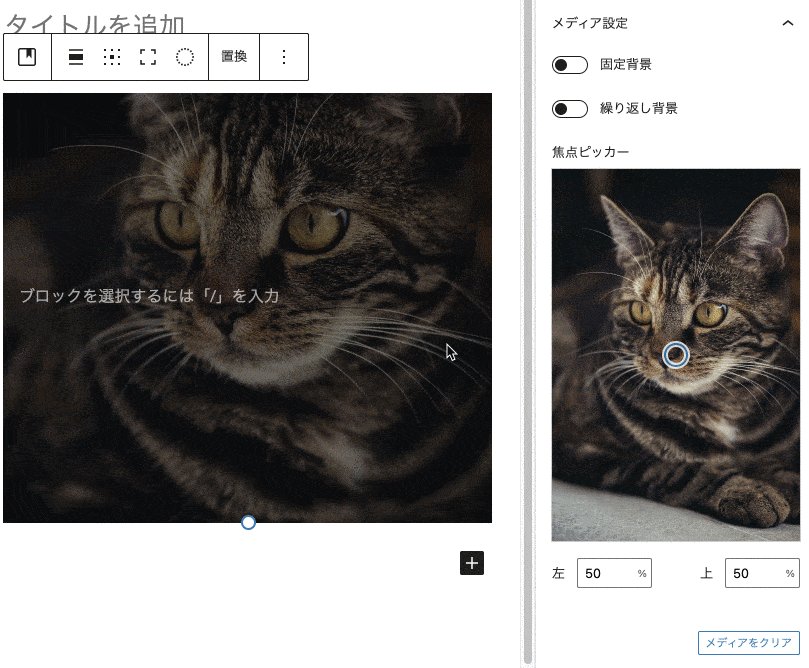
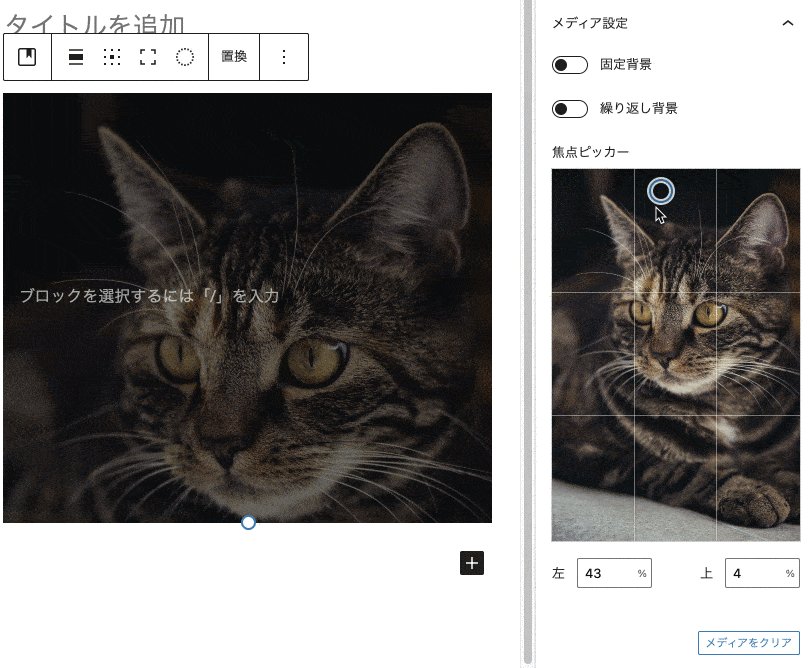
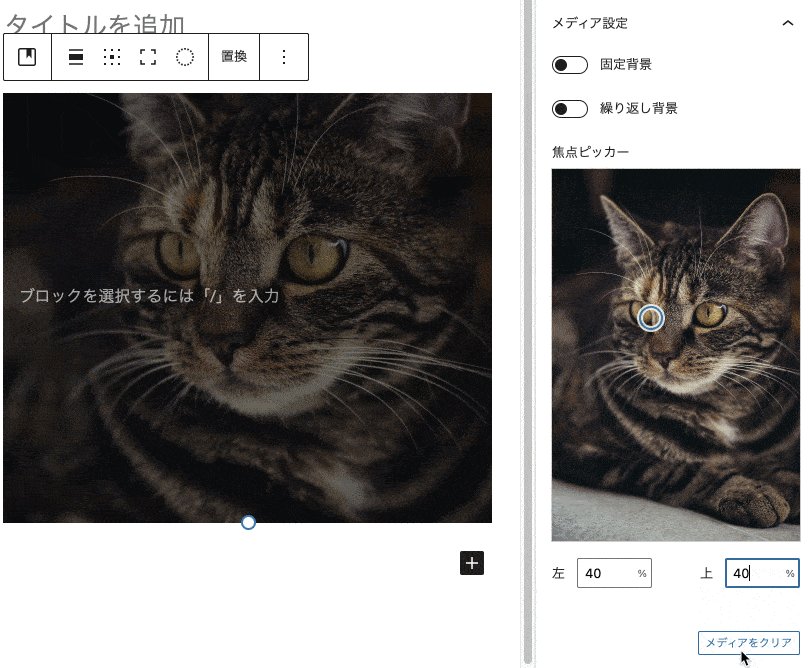
焦点ピッカー

「焦点ピッカー」の青い丸とその下にある「左」と「上」の入力エリアで、切り取りの中心点をどこをするか調整できます。
※固定配置がオンだと表示されません
「メディアをクリア」で画像を削除します。

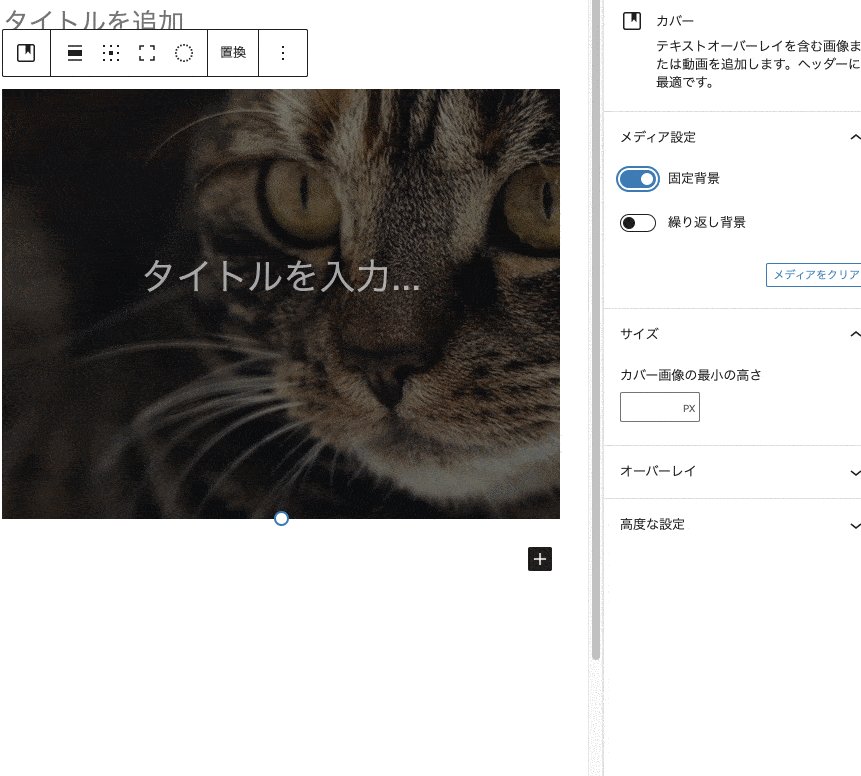
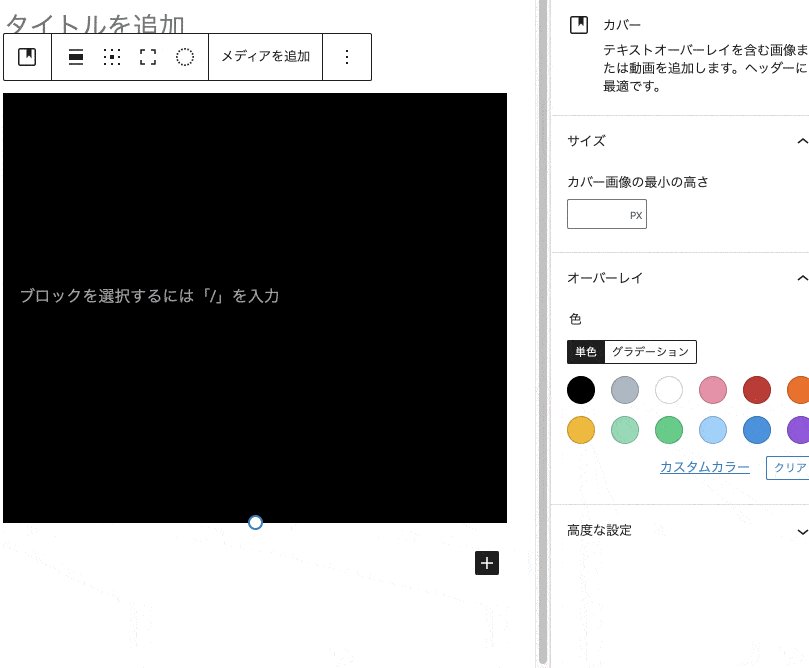
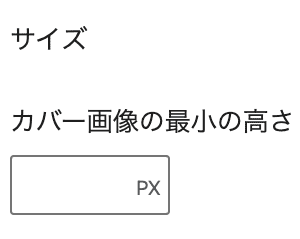
サイズ

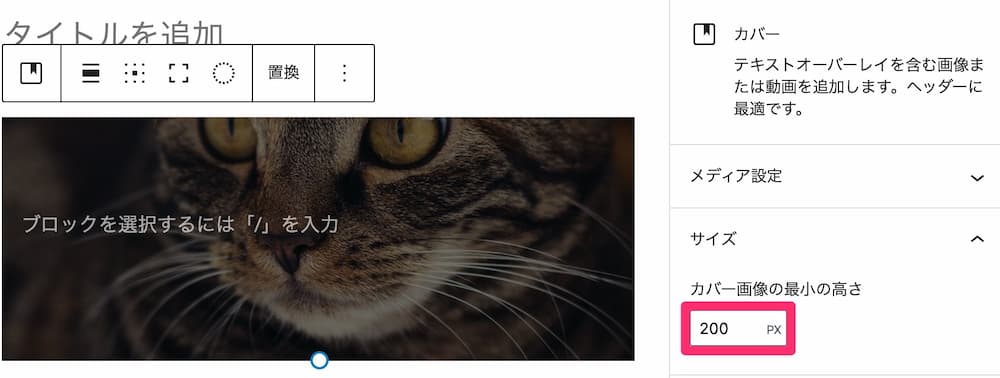
画像の最小の高さを変えられます。
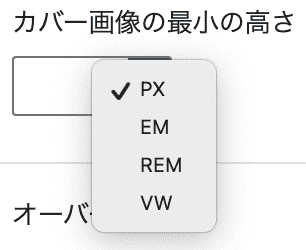
入力ボックス右にある「px」をクリックすると、他の単位を選択できます。

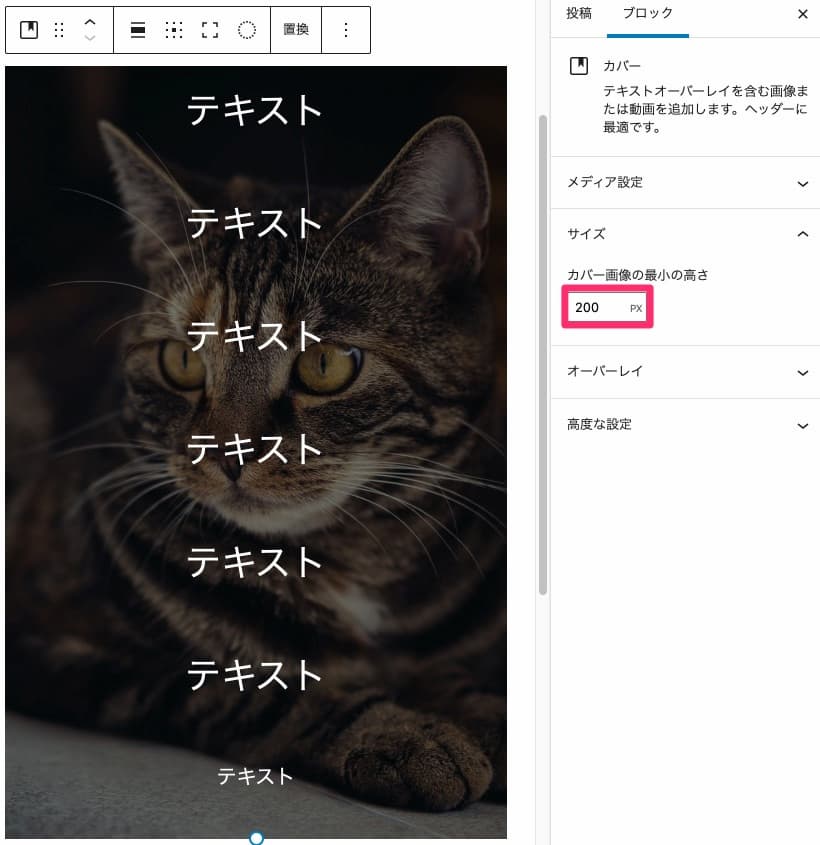
「最小の高さ」であるため、設定したサイズよりも画像の中のブロックが長い場合は、反映されません。


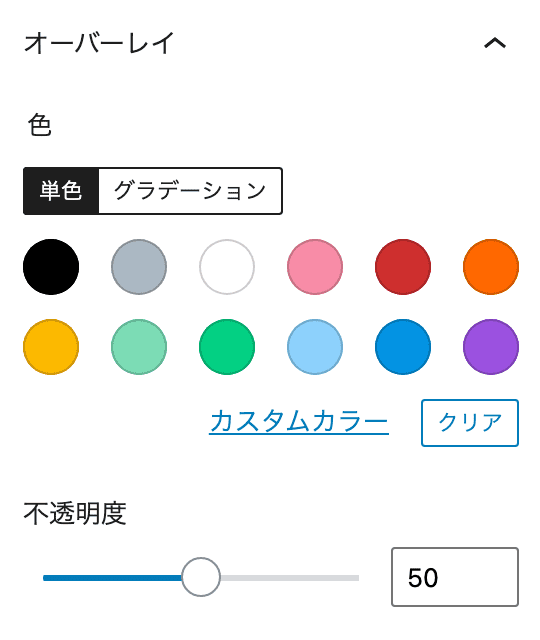
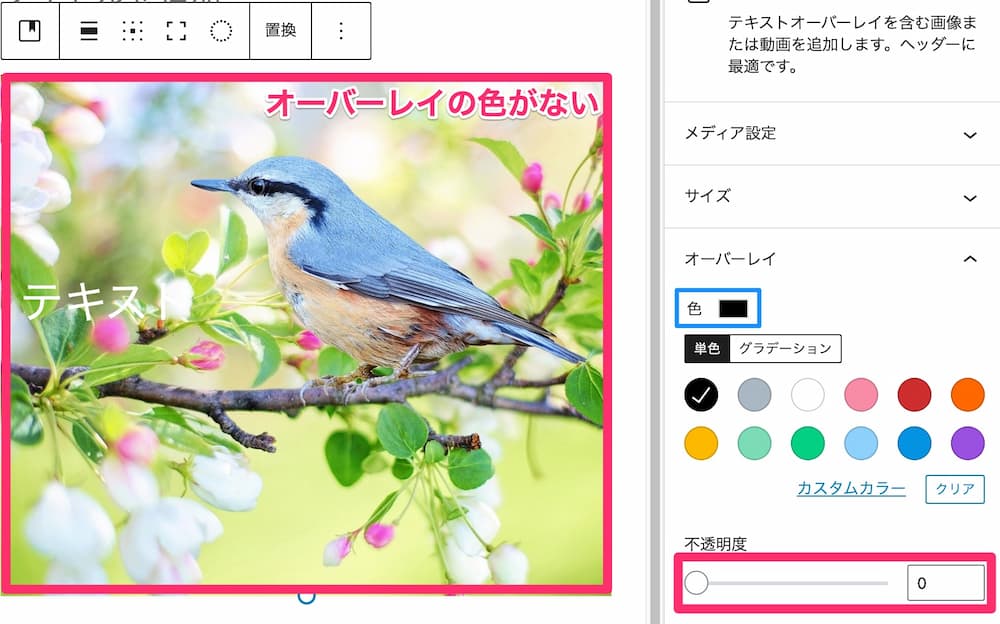
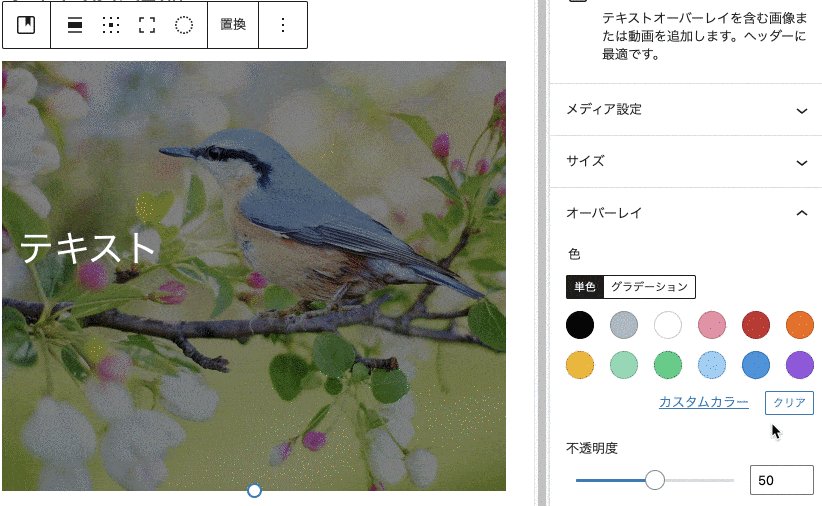
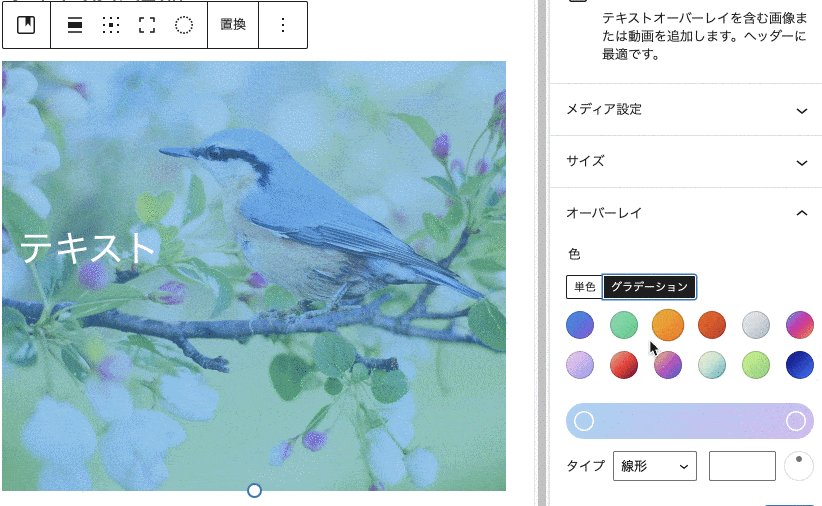
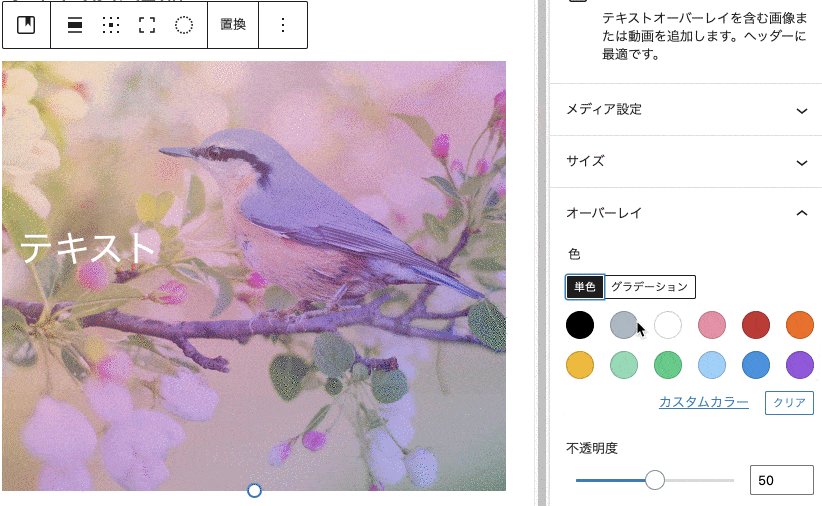
オーバーレイ

メディアに被せる色を変えられます。
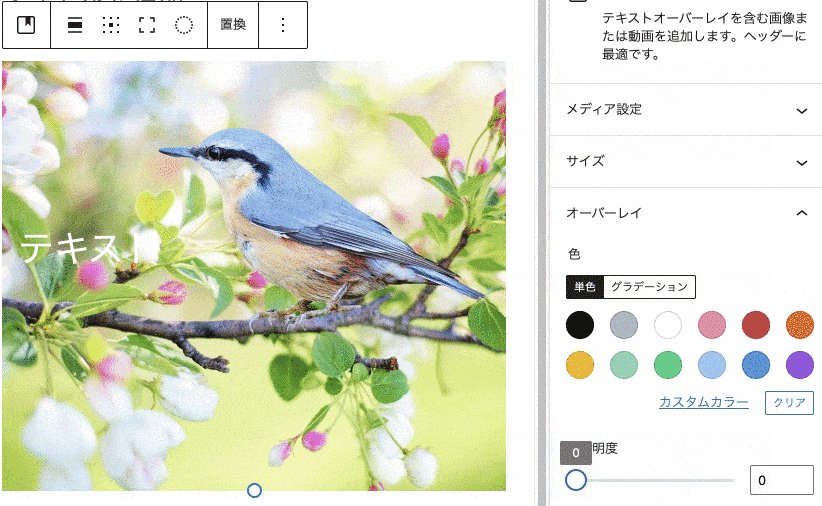
色のフィルターがいらない場合は、不透明度を「0」にしましょう。色が消えます。


以上、画像や動画にテキストなどを被せられる、「カバー」ブロックを解説しました。
画像を複数並べたり、画像の横にテキストなどを並べたり、画像以外の複数ブロックを並べたりする方法は、こちらの記事をご覧ください。
その他のブロックについての解説は、WordPressレクチャーからご覧ください。