みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。
今回は、WordPressのエディターであるGutenberg(グーテンベルク)の便利な機能や設定方法をご紹介します。

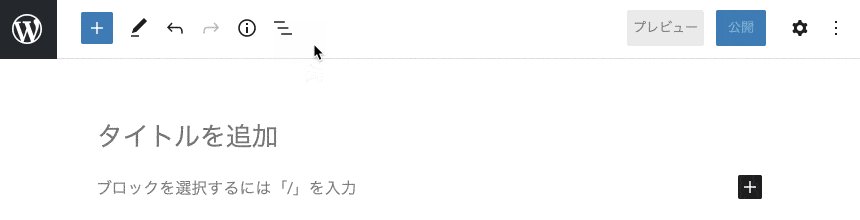
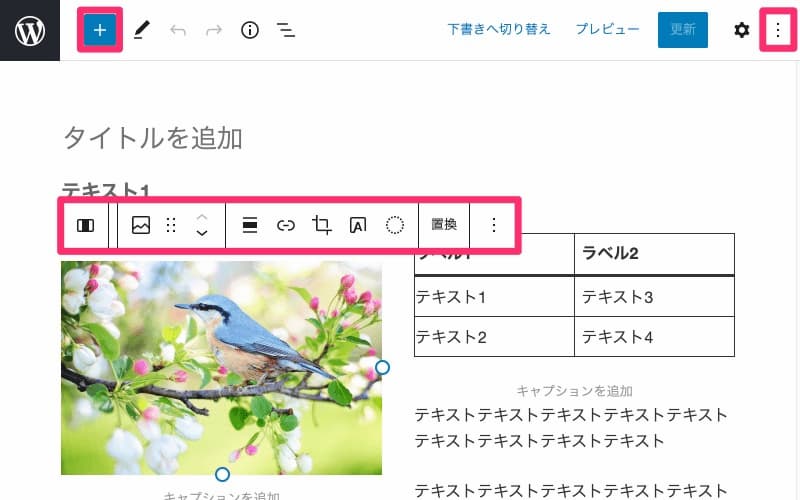
エディタ画面でいうと、上のバーや右上のオプションメニューなどから、選択・使用できる機能や設定の解説です。
ツール

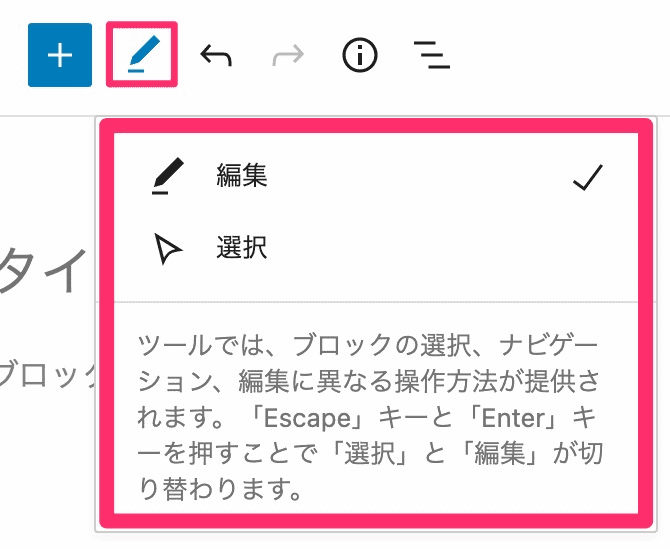
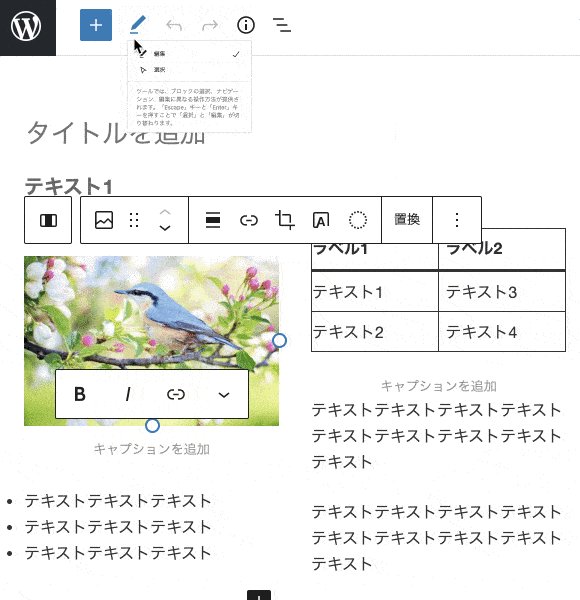
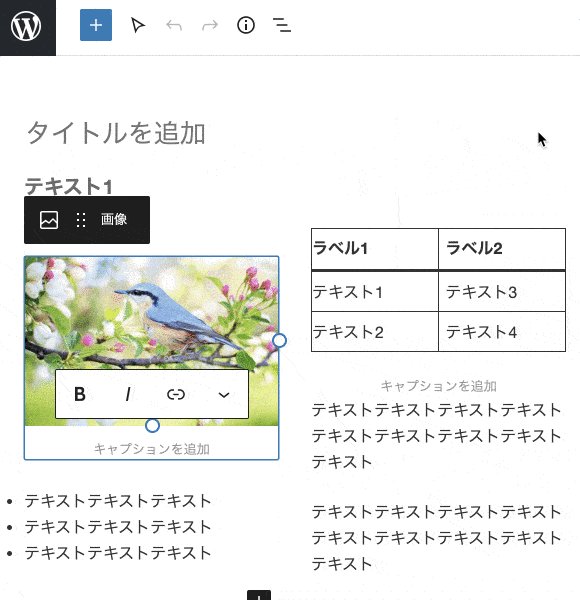
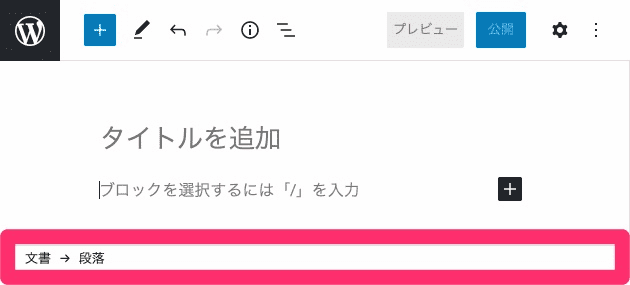
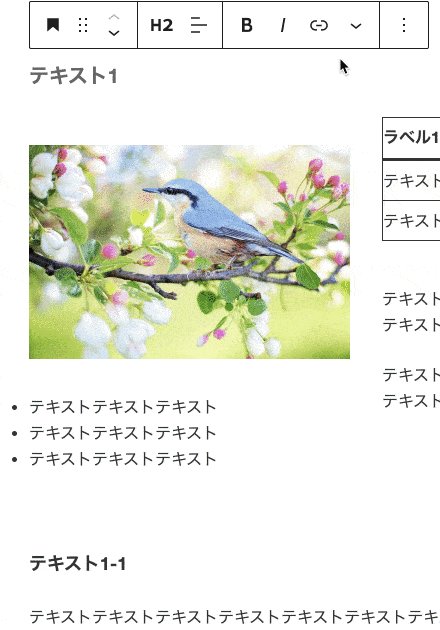
画面左上のペンマーク(ツール)をクリックすると、「編集」と「選択」の2つが選択できます。
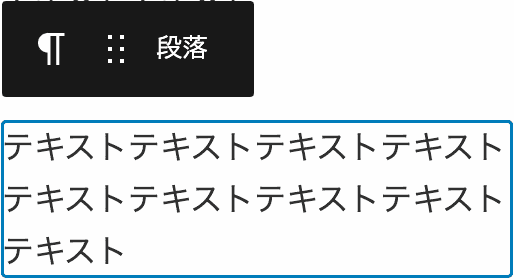
これを「選択」にしてブロックをクリックすると、どういうブロックを選択しているか表示されます。

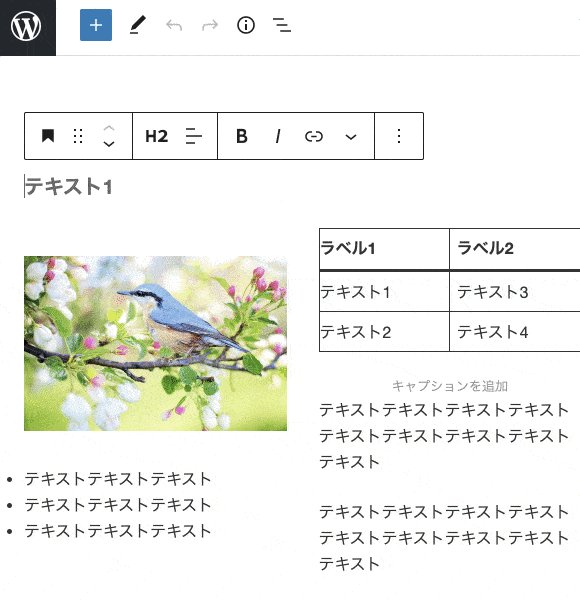
「選択」から「編集」ツールへの切り替え方法は、以下のいずれかです。

- 画面左上のペンマーク(ツール)で切り替える
- ブロック名をクリックする
- ブロックを選択した状態でEnterする
- ブロックの中を2回クリック
もしレイアウトが複雑になり、ブロックの選択が面倒になったら、使ってみると良いでしょう。
詳細

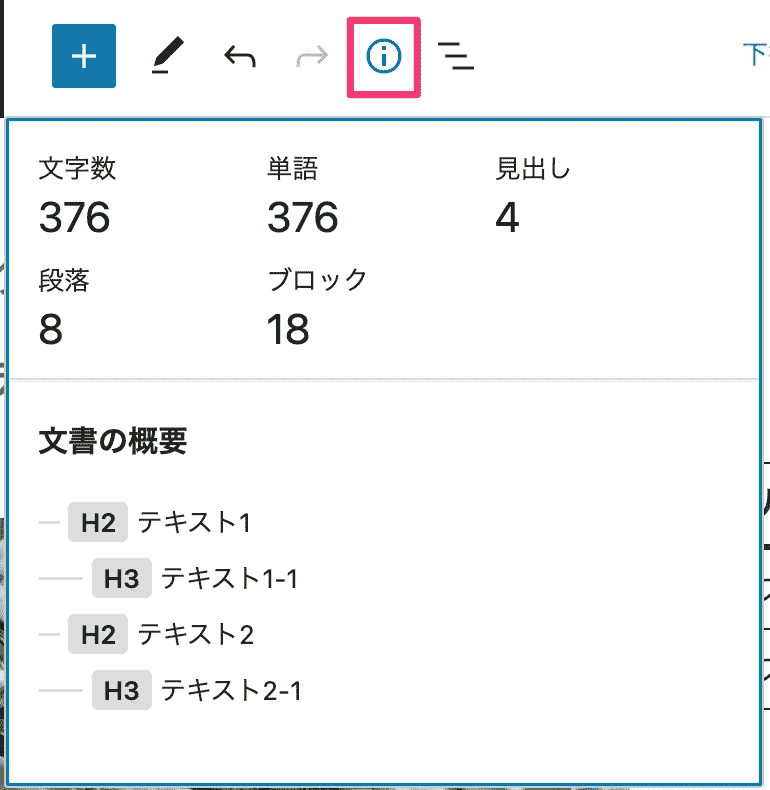
アルファベット小文字の「i」を丸で囲ったマーク(詳細)をクリックすると、現在編集している記事の文字数や見出し、段落やブロック数が確認できます。
あまり使い所はありませんが、文字数が気になった時にご使用ください。
アウトライン

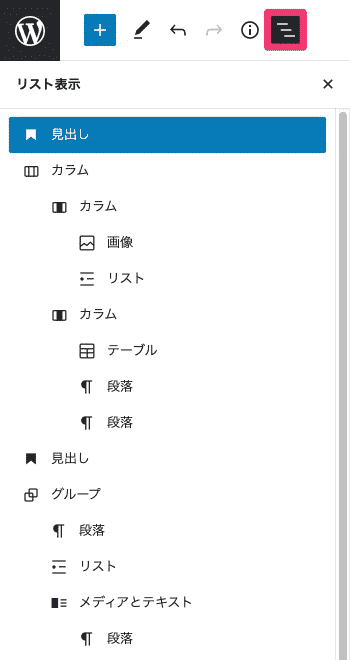
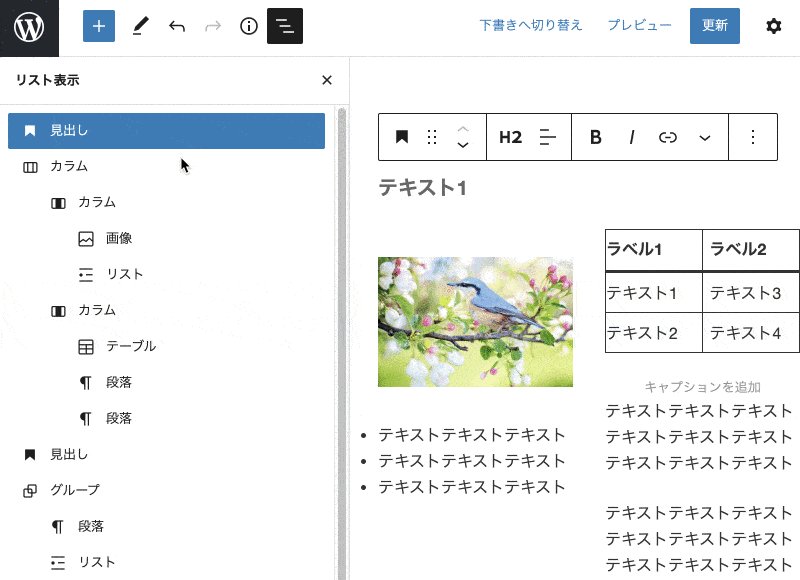
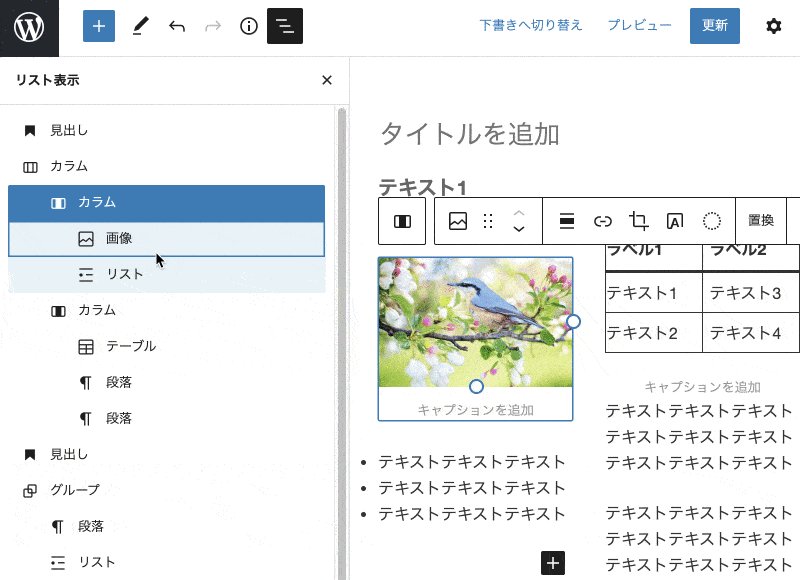
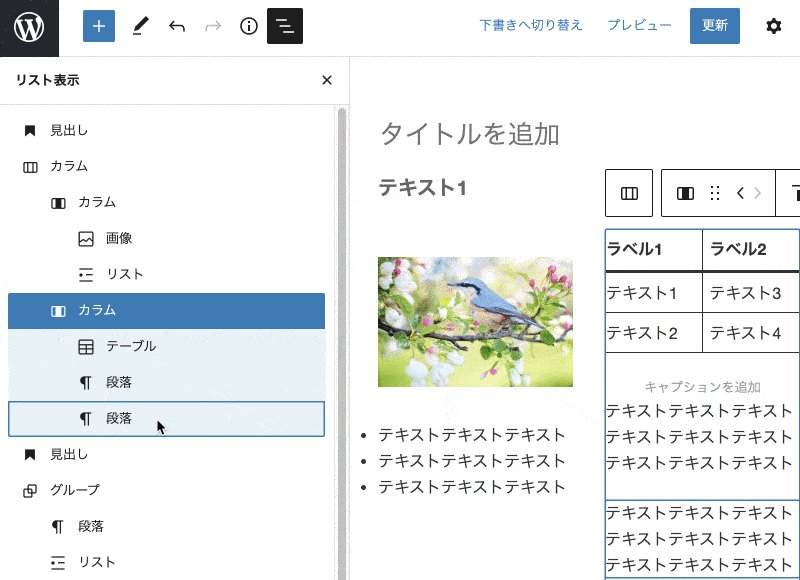
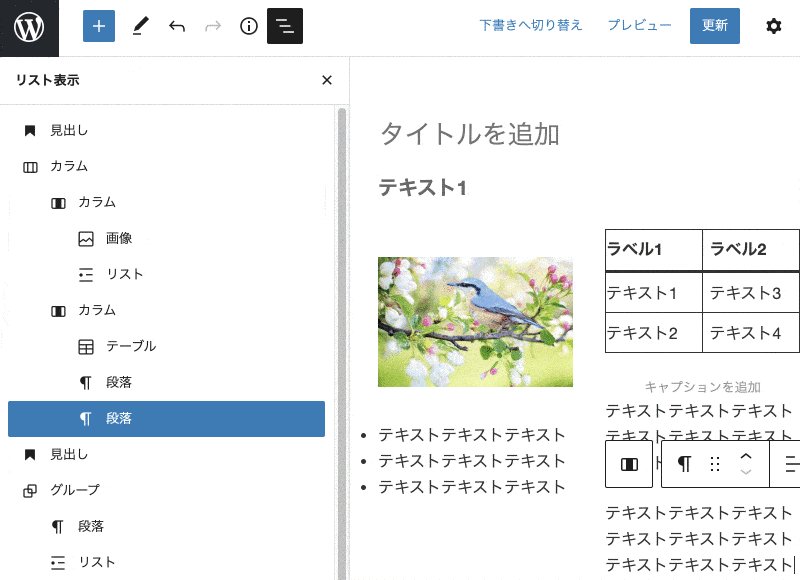
「詳細」右隣りの、長さの違う三本の横線があるアイコンは「アウトライン」です。ブロック構成が確認できます。
リストの中のブロック名をクリックすれば、該当のものを選択できます。

こちらも、ブロックの選択や記事全体の確認に使えるツールです。
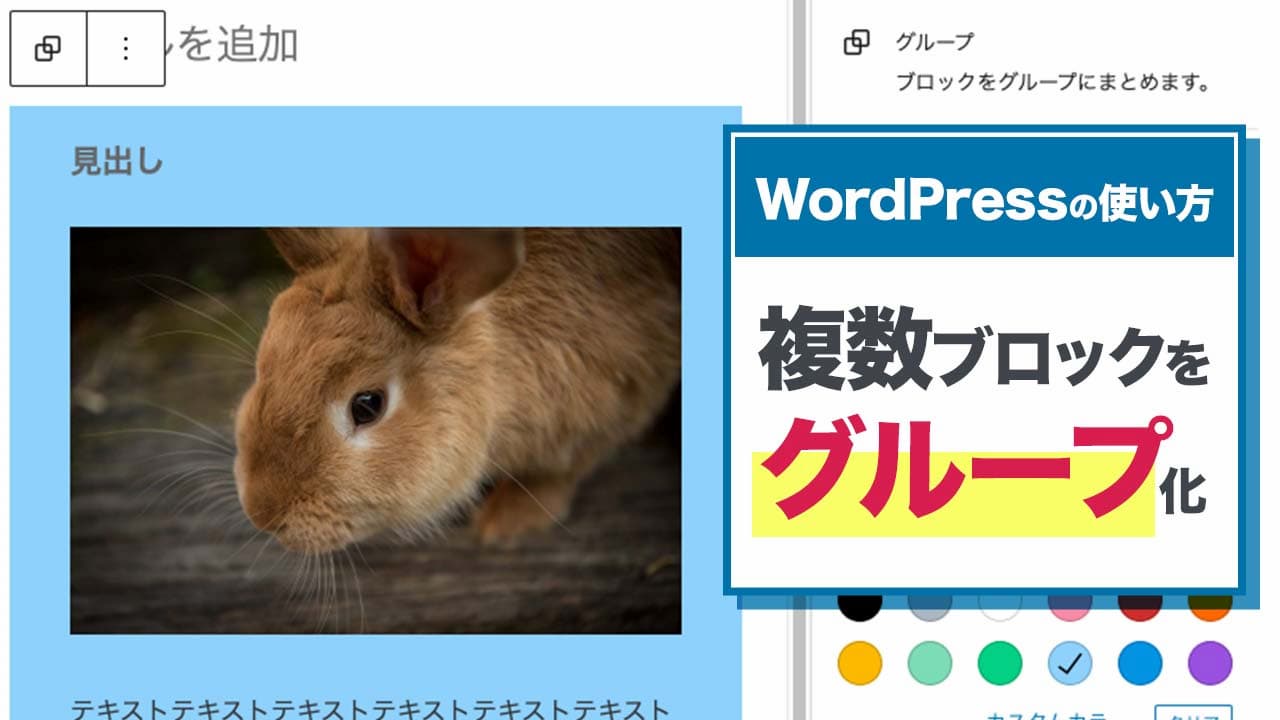
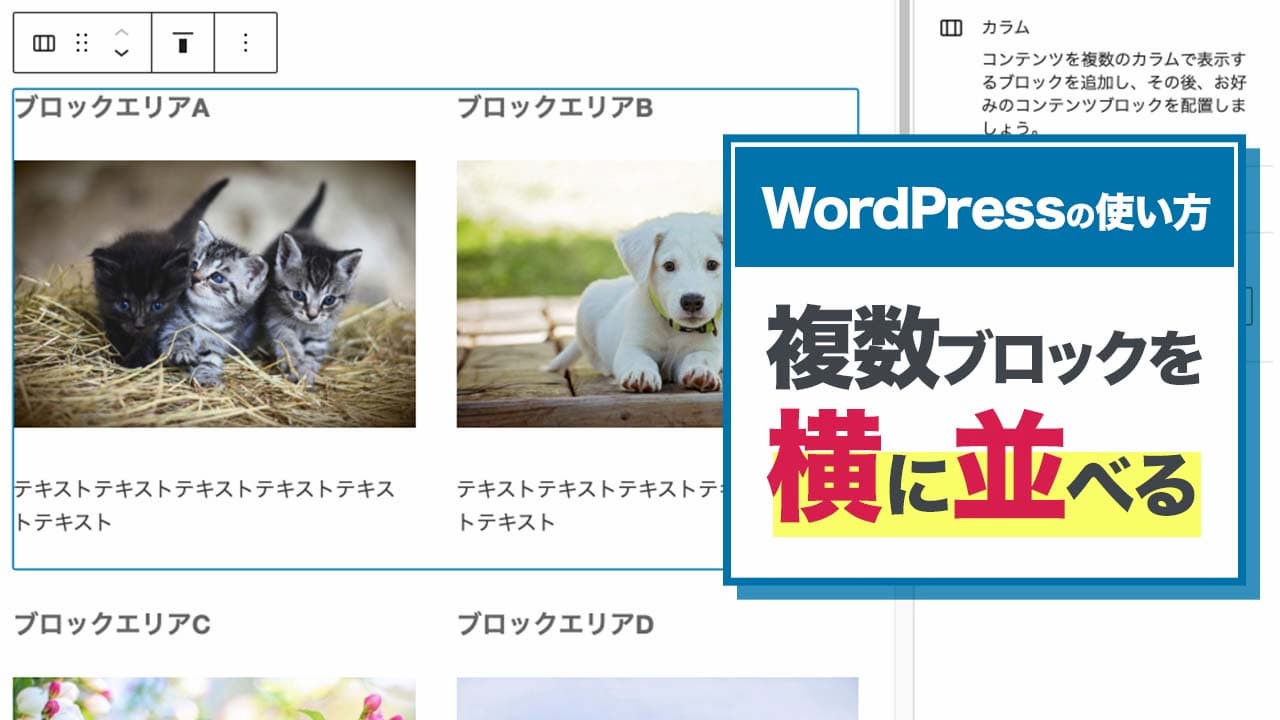
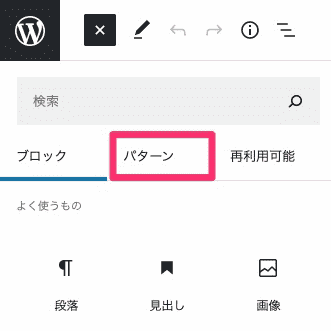
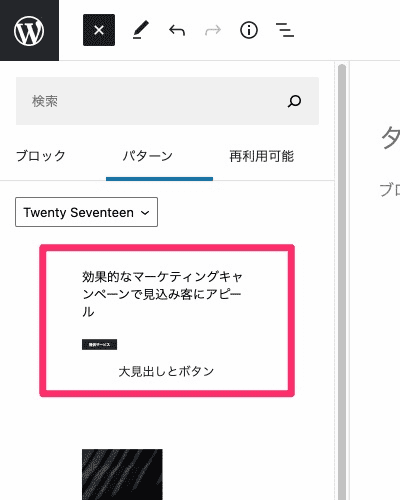
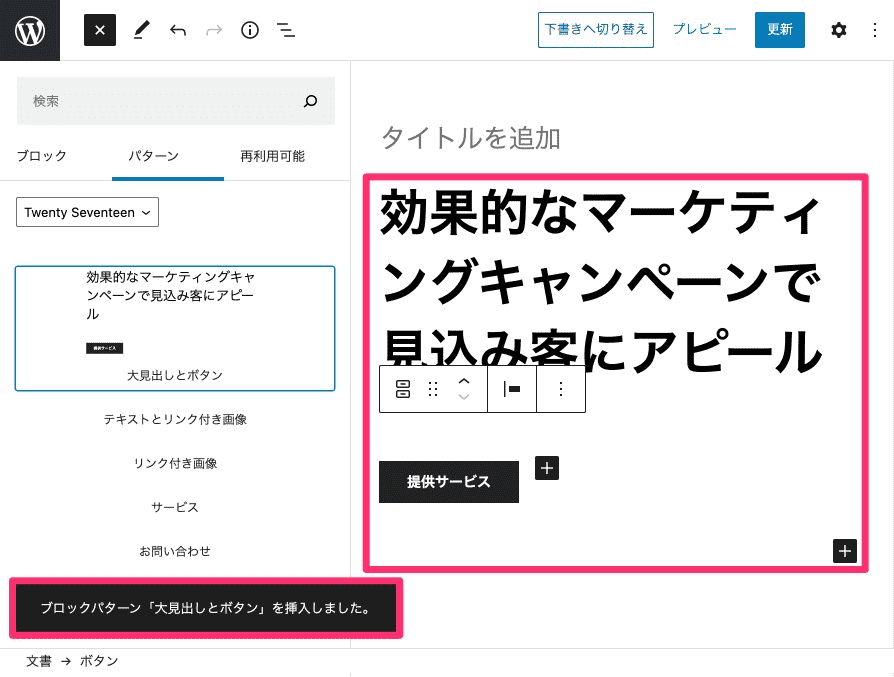
パターン
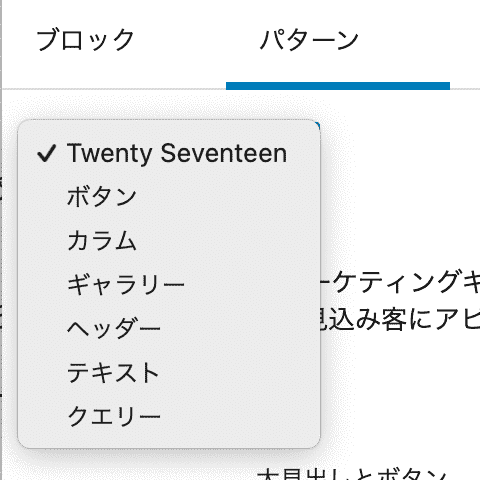
Gutenberg(グーテンベルグ)には「ブロックパターン」という、予め用意されているレイアウトやデザインを利用できる機能があります。






あとは自由に文字を装飾したり、色を変更したり、要素を付け加えたりしましょう。
もしうまくレイアウトができない、思いつかない場合は、この「ブロックパターン」を見てみるのも手です。

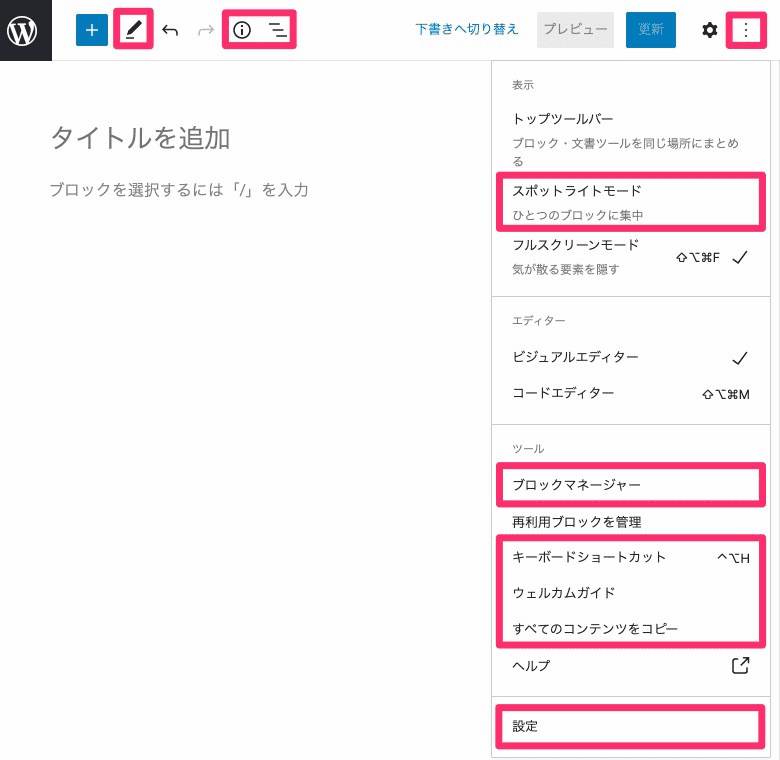
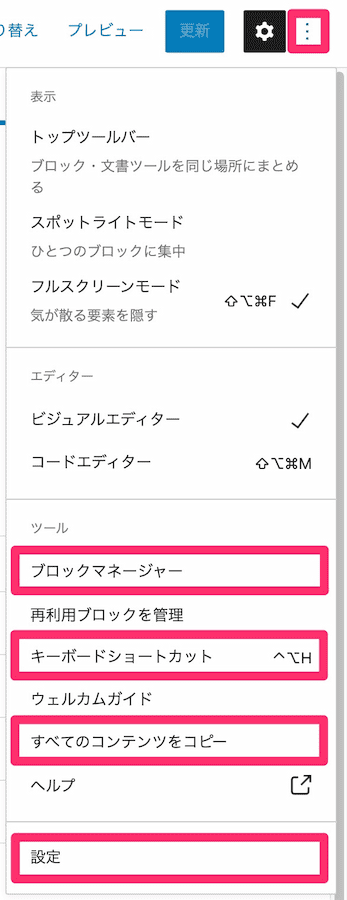
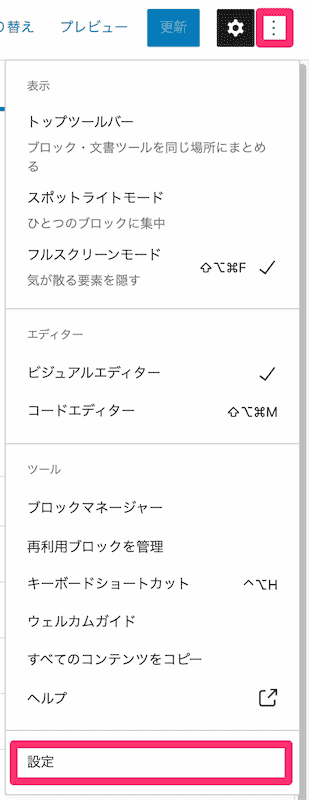
今度は、画面右上の「オプション」メニューから見られる、設定や機能を詳しく解説します。
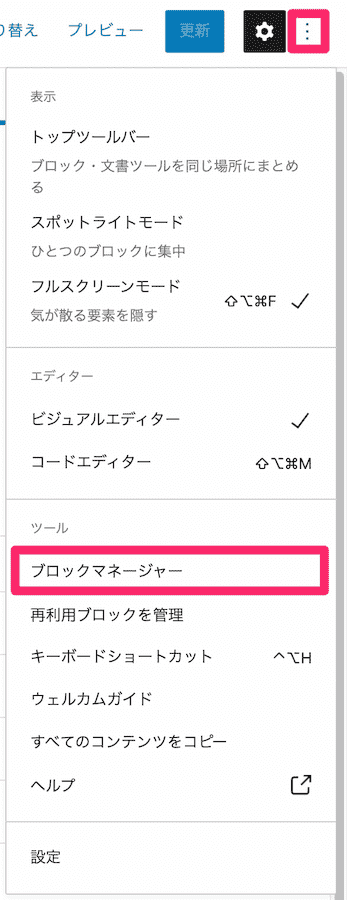
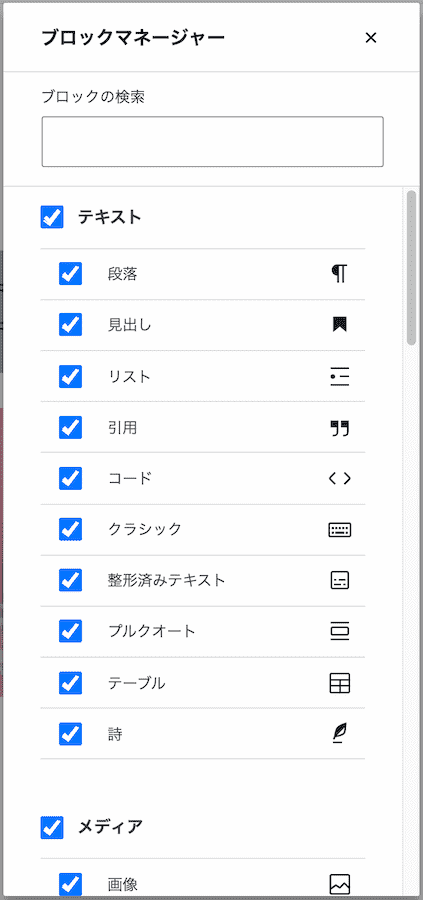
ブロックマネージャー

特定のブロックを追加無効にできます。


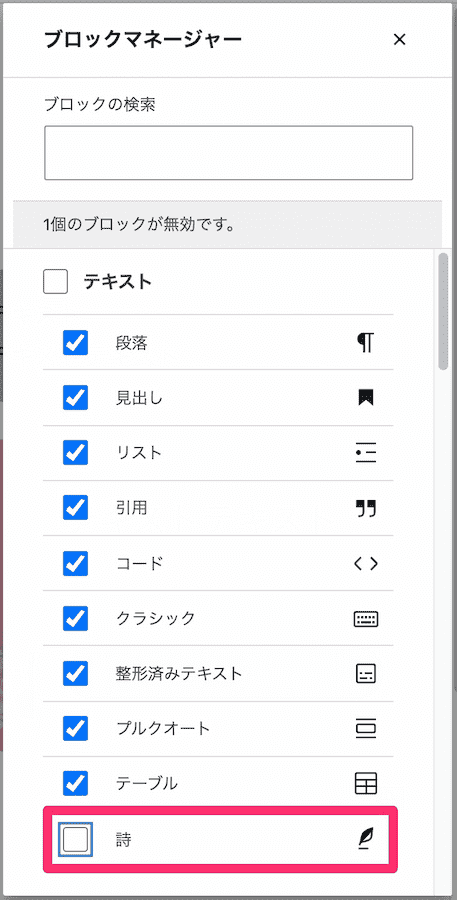
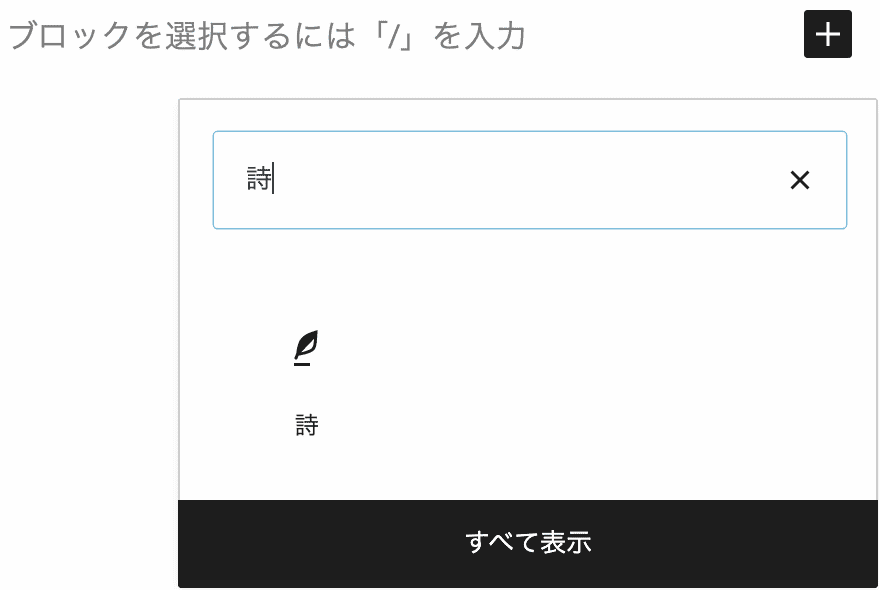
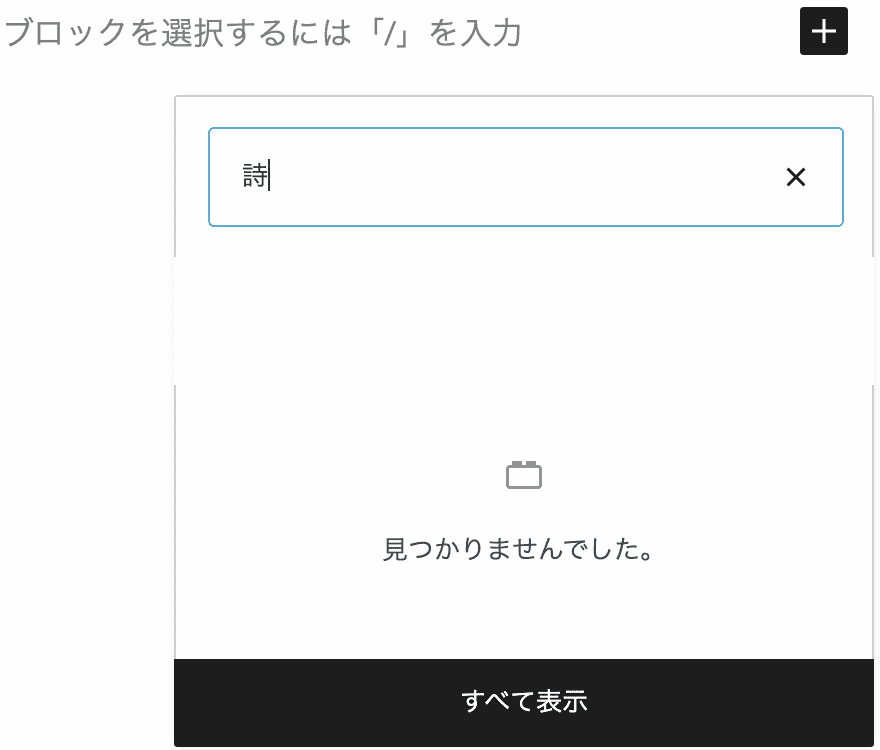
試しに、ポエムなどの記入に最適なブロック「詩」のチェックをオフにしてみましょう。


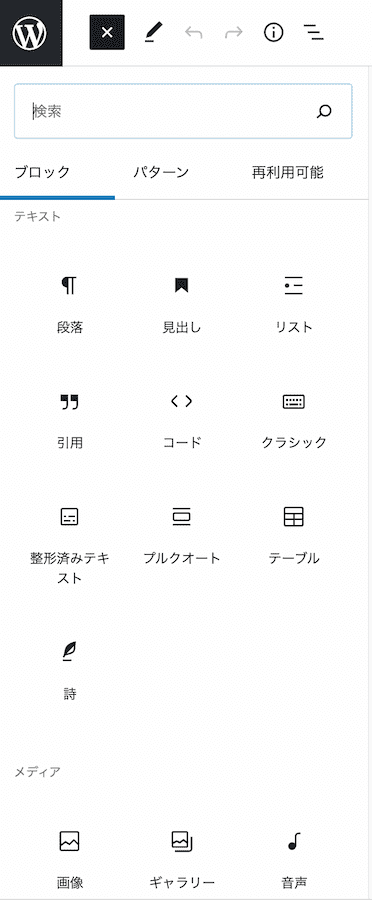
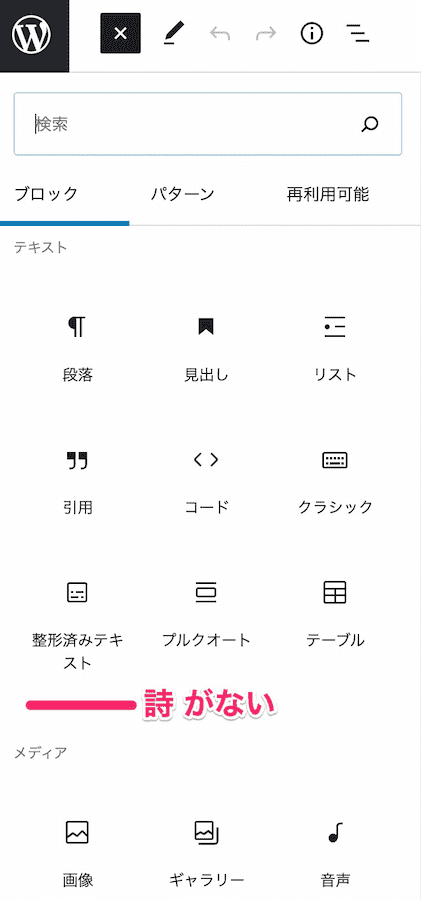
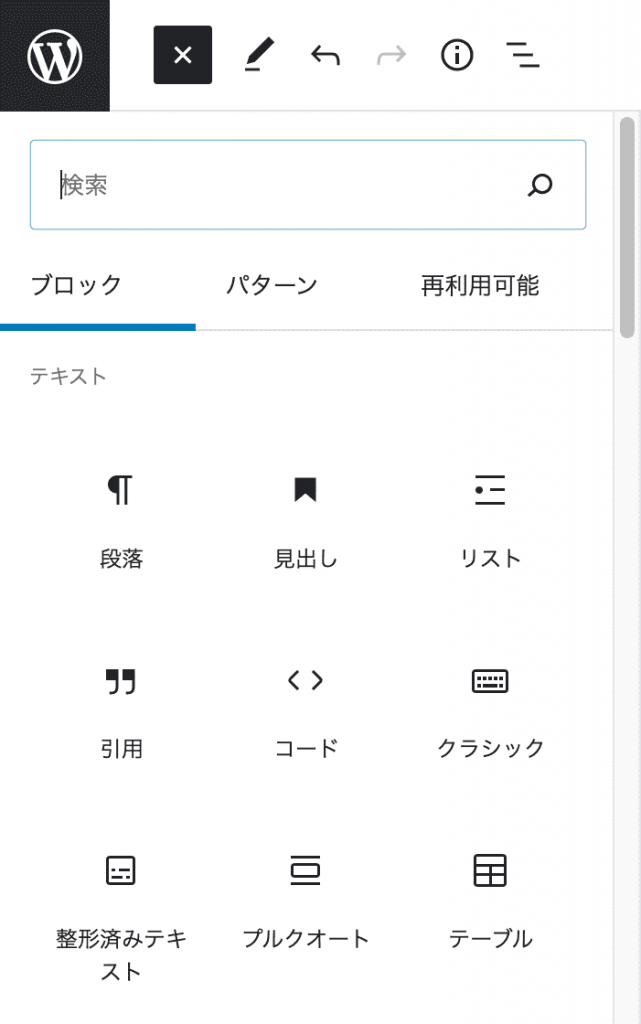
画面左上のプラスボタンから見られる、ブロックの追加メニュー(ブロックライブラリー)から、「詩」ブロックが消えています。
空白ブロック右のプラスボタンクリックで表示される、ブロック追加メニューでも同様です。


使いやすさを重視したいなら、普段使わないブロックを非表示にしておくと良いでしょう。
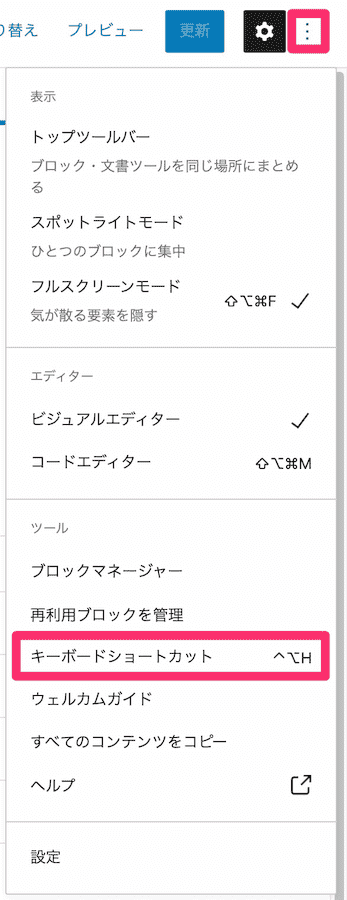
キーボードショートカット

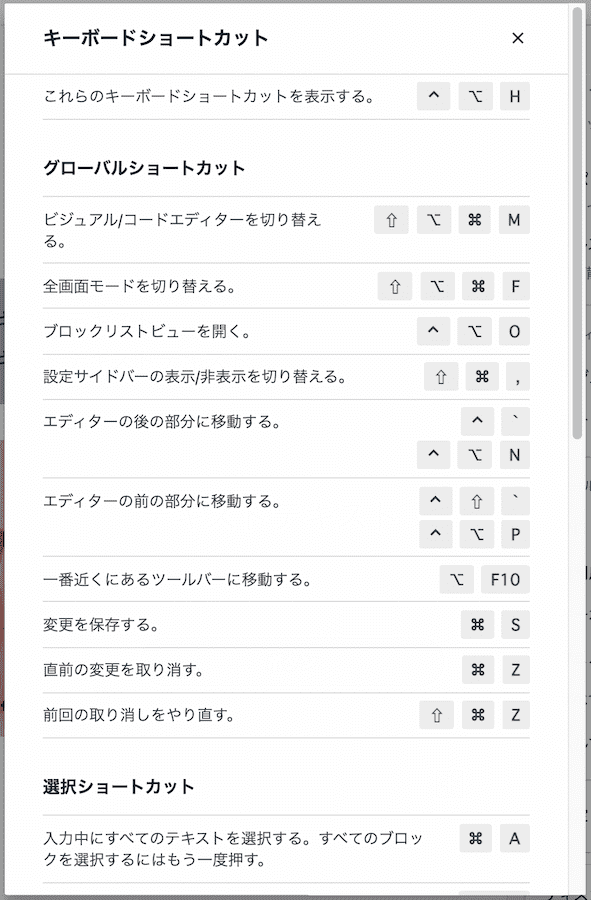
Gutenbergで使えるキーボードショートカットを確認できます。作業スピードを上げたいときは、参考にしましょう。

すべて覚えるのは大変です。
スクリーンショットで撮って、編集時はウィンドウの横に置いておくのも良いでしょう。
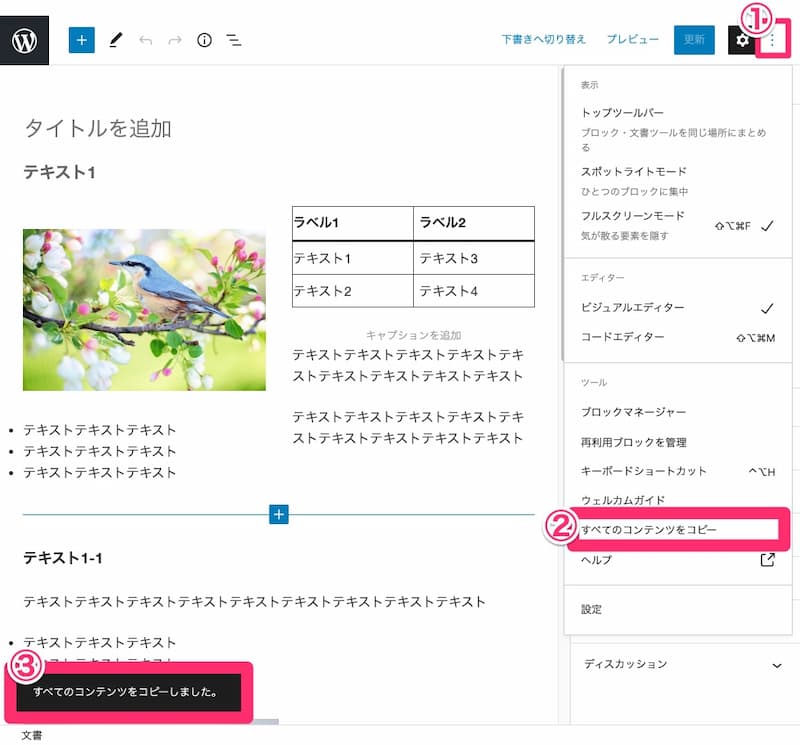
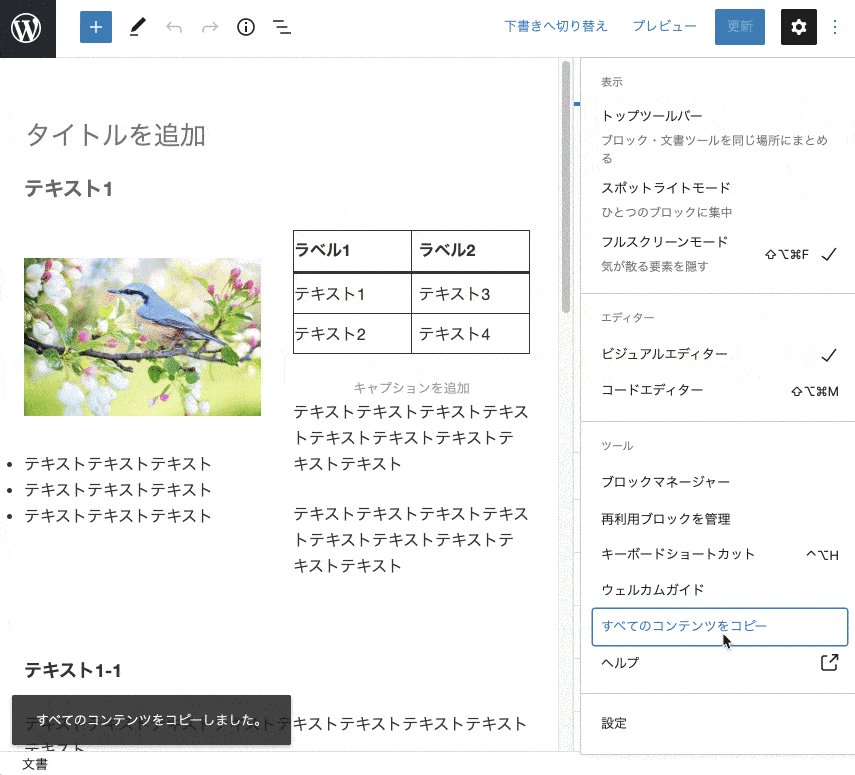
すべてのコンテンツをコピー
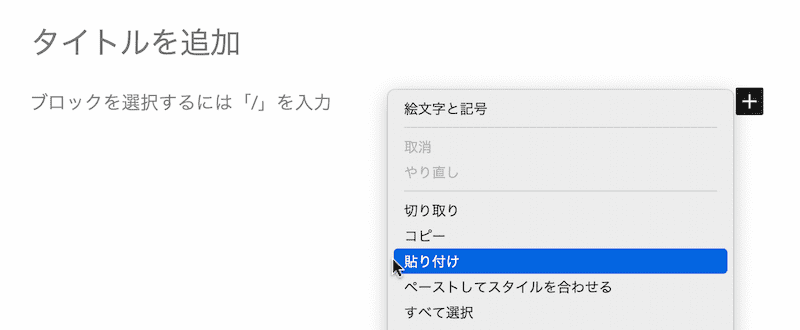
記事を複製したいときは、すべてのブロックをコピーし、「新規追加」した記事にペーストします。
ですが、コンテンツ量が多ければ多いほど、選択だけでも面倒です。
そんなときは、この「すべてのコンテンツをコピー」が便利です。




記事の複製や移動に最適です。覚えておきましょう。
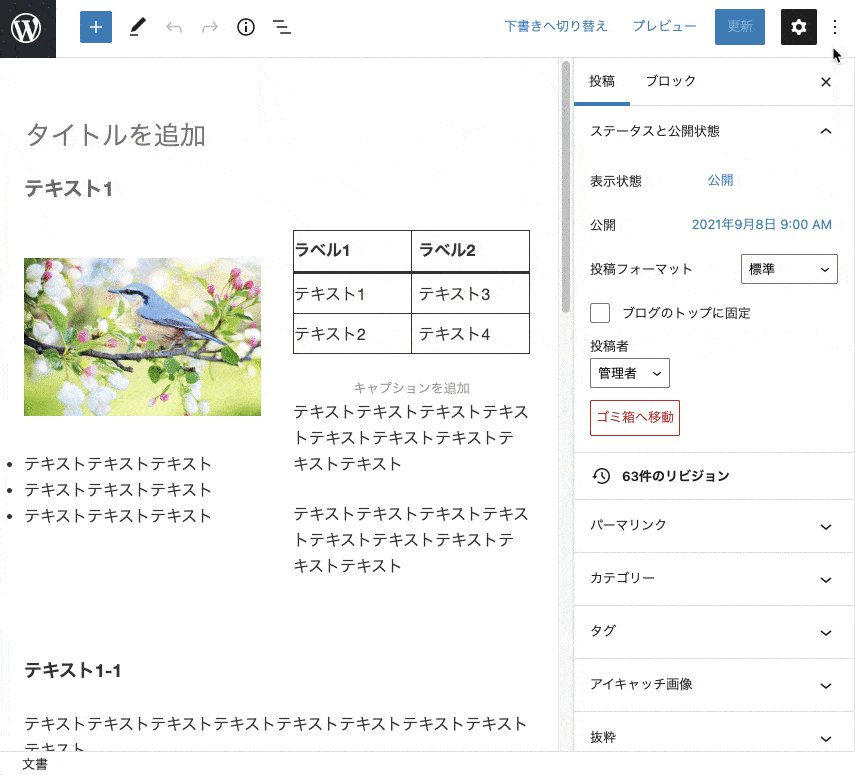
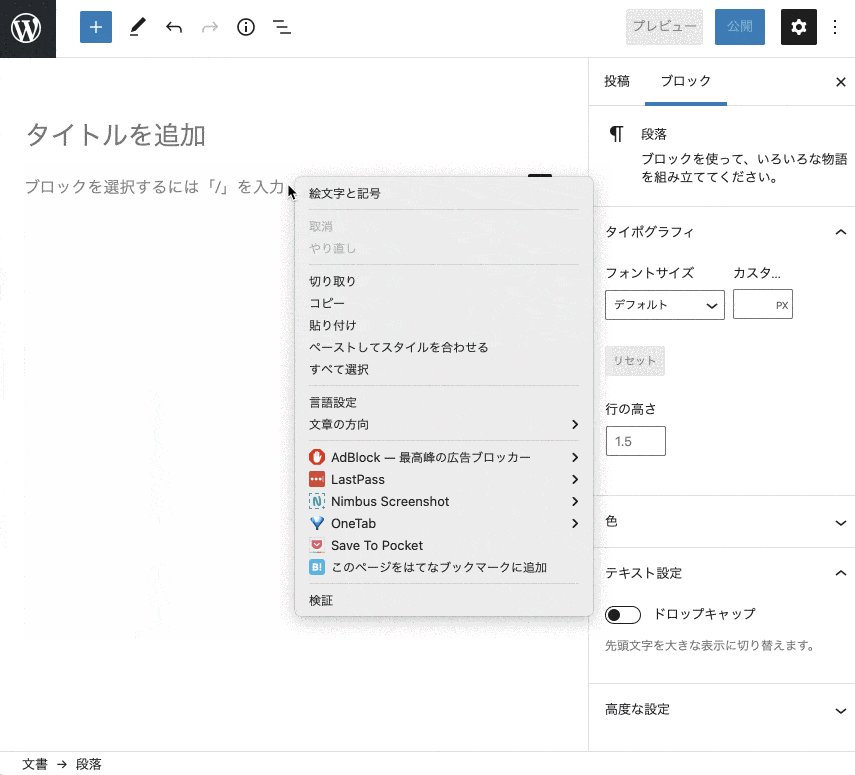
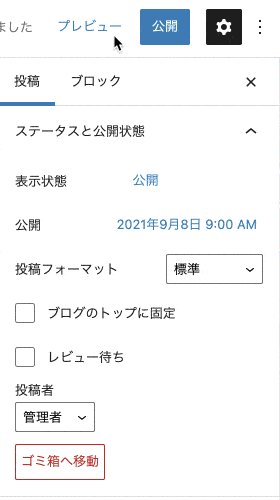
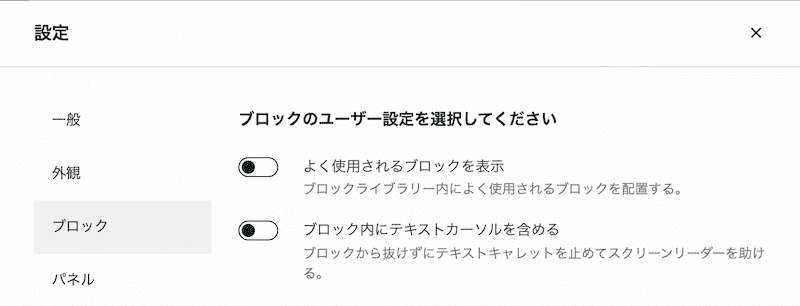
設定

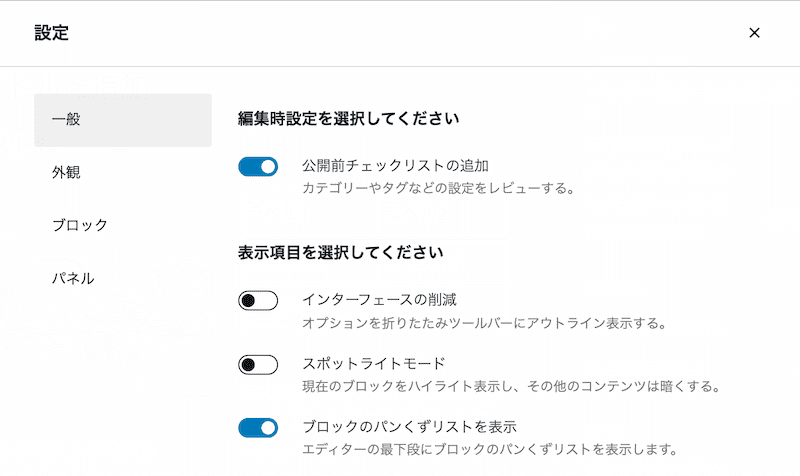
一番下の「設定」では、操作のしやすさやエディターのデザインなどを設定できます。
基本的には、特に何も変更する必要はありません。
ですが、もし「今のままでは使いにくい」「操作に違和感がある」なら、設定を確認・変更してみるのも良いでしょう。
一般

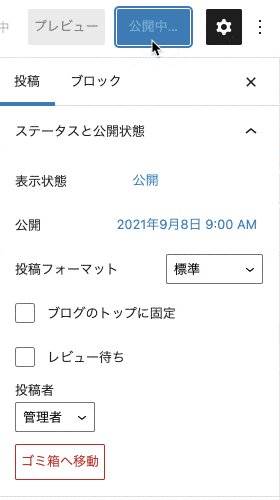
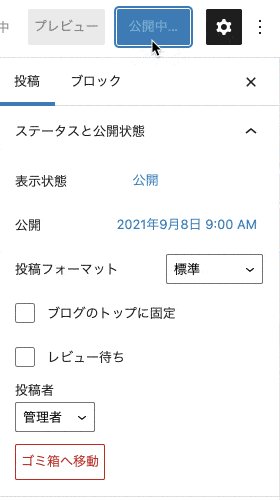
公開前チェックリストの追加
オフにすると、公開する時に確認のメッセージが出ません。


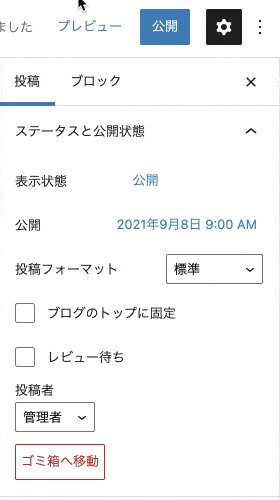
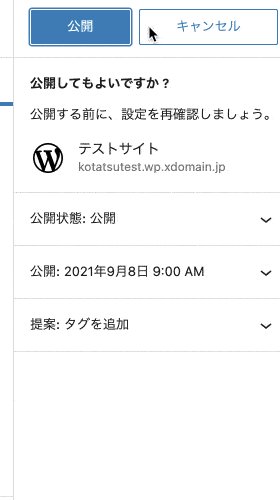
公開時の動き


公開時の動き
間違えて公開するのをふせぐため、ここはオンのままにしておきましょう。
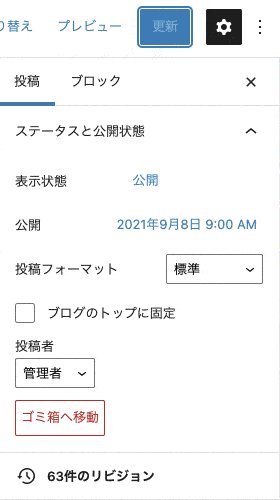
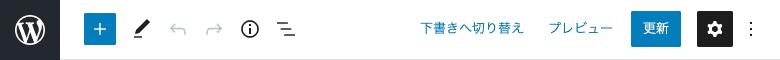
インターフェースの削減




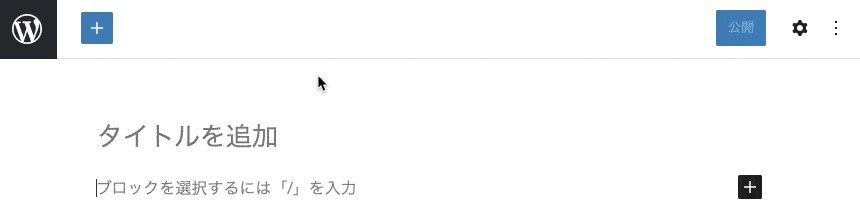
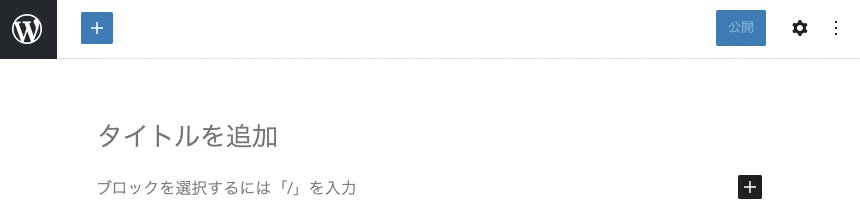
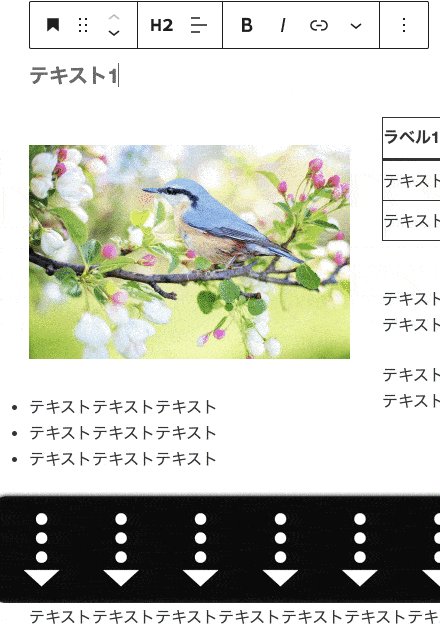
オンにすると、今回紹介した下記のボタンが、画面上部のバーにマウスオーバーしない限り表示しなくなります。

- モード
- 詳細
- アウトライン
- 元に戻す
- やり直し
- プレビュー
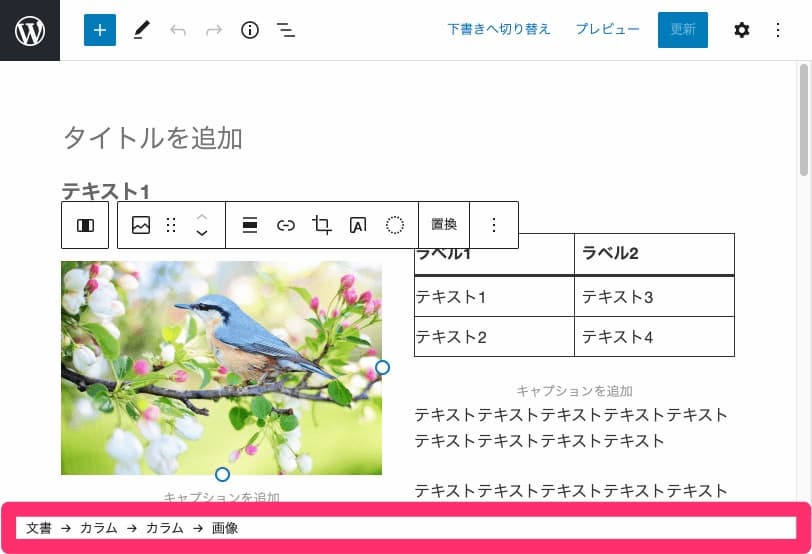
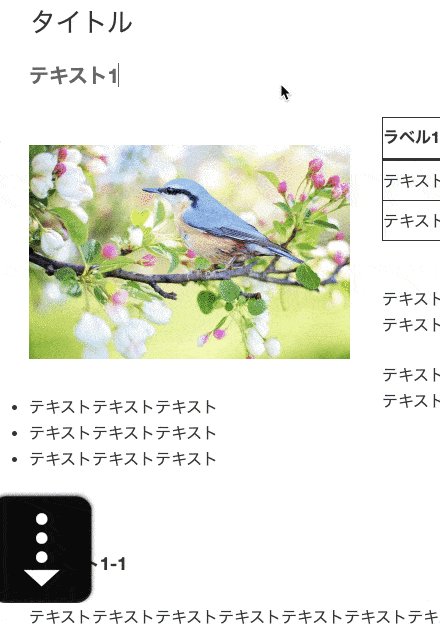
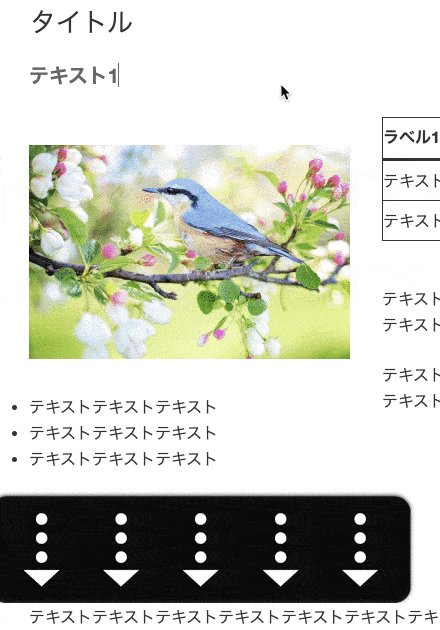
その上、画面下部にある、ブロックの階層がわかるバーの表示が消えます。

スッキリはしますが不便ですから、オフで良いでしょう。
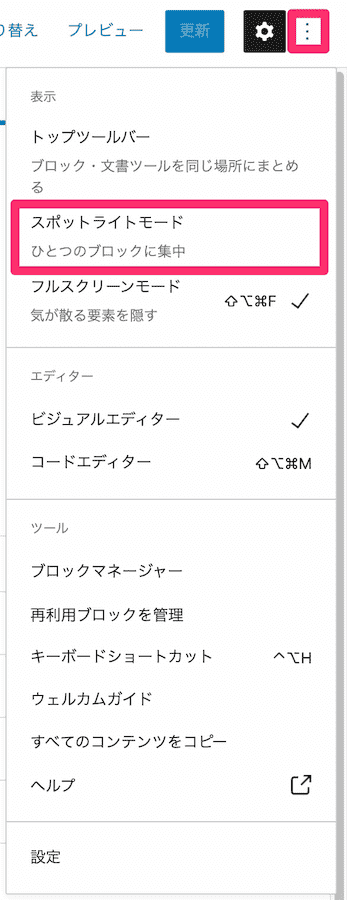
スポットライトモード
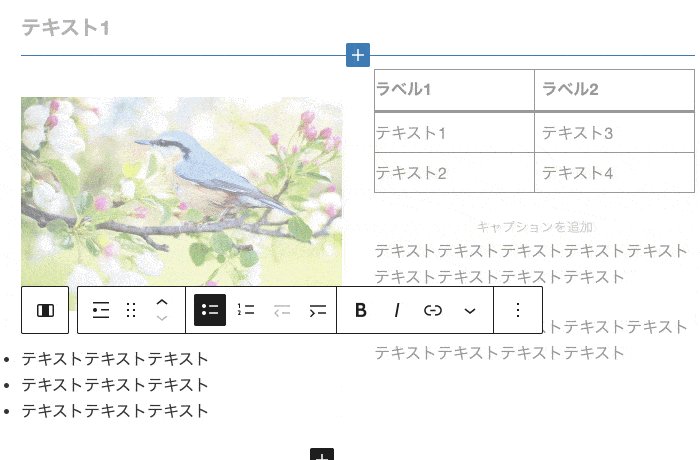
オンにすると、選択しているブロック以外が薄くなります。


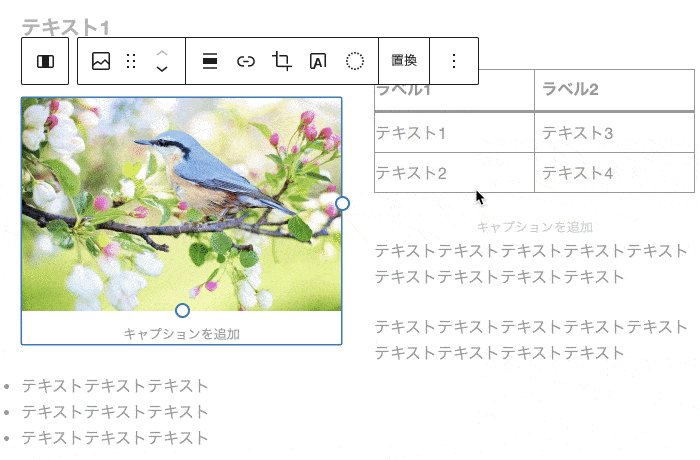
ブロック選択


ブロック選択

画面右上の「オプション」から選択できる「スポットライトモード」と全く同じです。
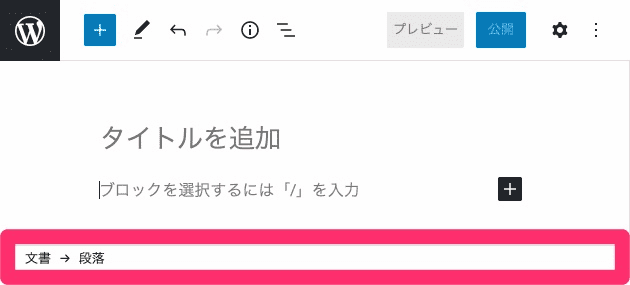
ブロックのパンくずリストを表示
ブロックのパンくずリストとは、画面一番下にあるバーのことです。





便利ですし、オフにする理由がありません。オンにしておきましょう。
ブロックのパンくずリストの使用や活用方法については、下記の記事をご参照ください。
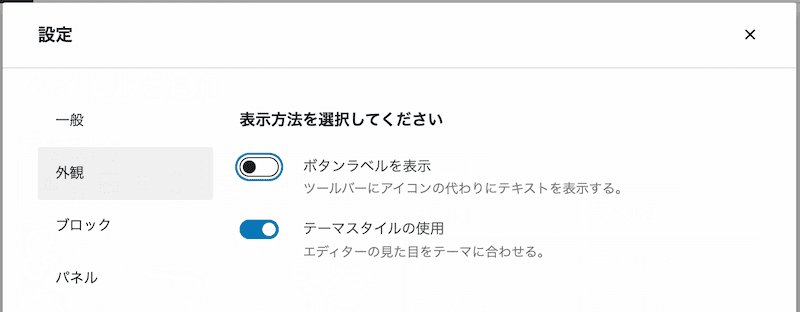
外観

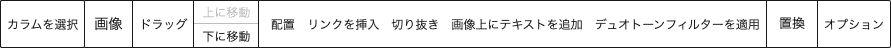
ボタンラベルを表示




オンにすれば、アイコンのメニューがすべてテキスト表記に変わります。




わかりやすくはなりますが、文字だらけで直感的に選択しづらくなります。ご自身のお好みで選択しましょう。
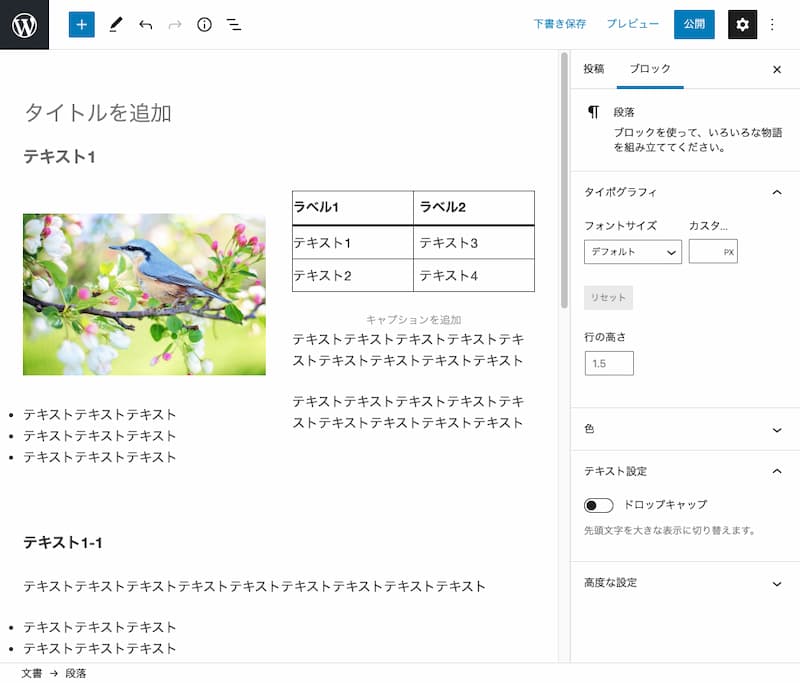
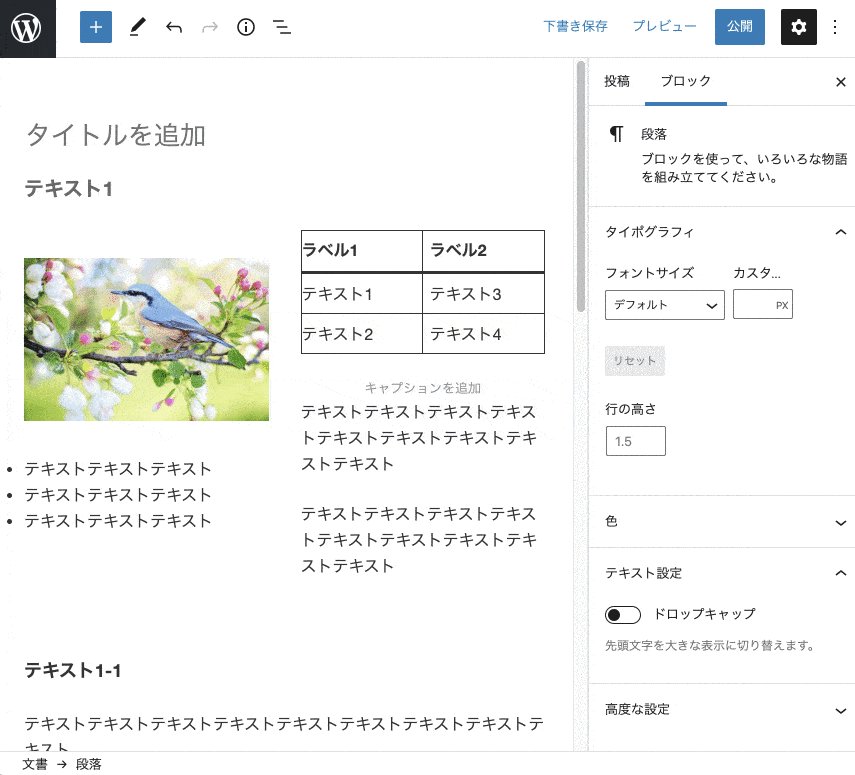
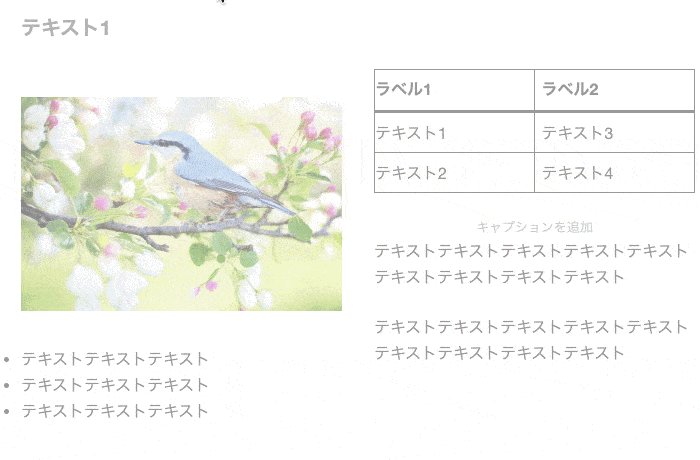
テーマスタイルの使用
オフにすれば、WordPressに適用しているテーマをエディター内のデザインに反映しなくなります。




上記を見比べてみましょう。フォントや余白が若干変わっています。
公開後のイメージがつかないまま編集するのは不便ですから、オンで良いでしょう。
ブロック

よく使用されるブロックを表示
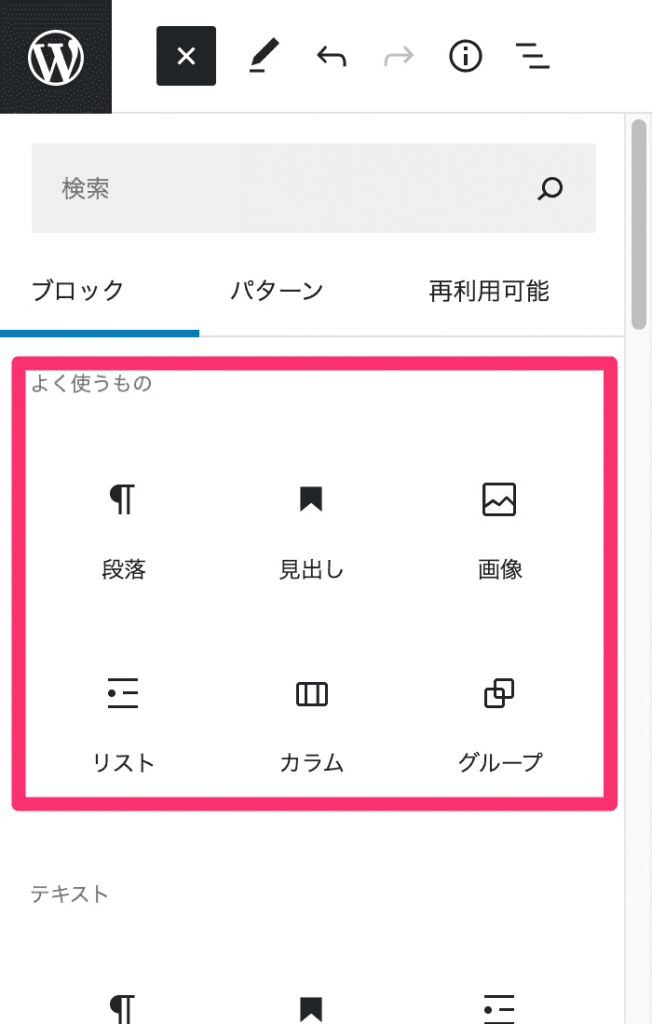
画面左上のプラスボタンのクリックで表示される「ブロックライブラリ」に「よく使うもの」という項目が上に追加されます。


ブロックライブラリー


ブロックライブラリー
便利なので、オンでもいいですね。
ブロック内にテキストカーソルを含める


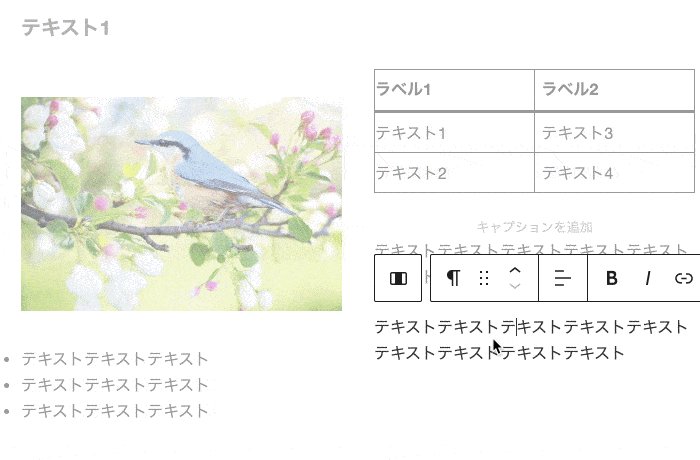
↓キーを押したときの動き


↓キーを押したときの動き
オフなら、キーボードの上や下矢印キーで、別のブロックへキーボードカーソルを移動できます。
ですが、オンにするとそれができなくなります。不便ですから、オフでいいでしょう。
パネル

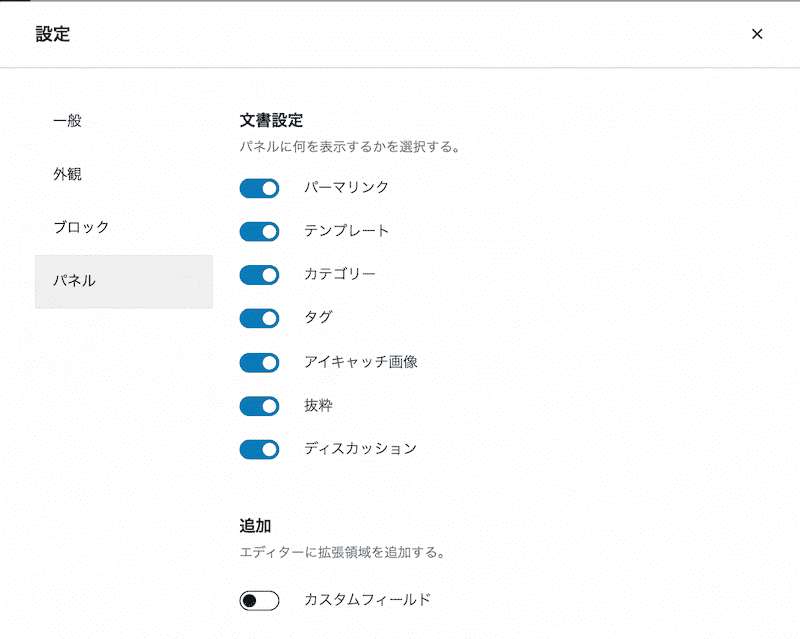
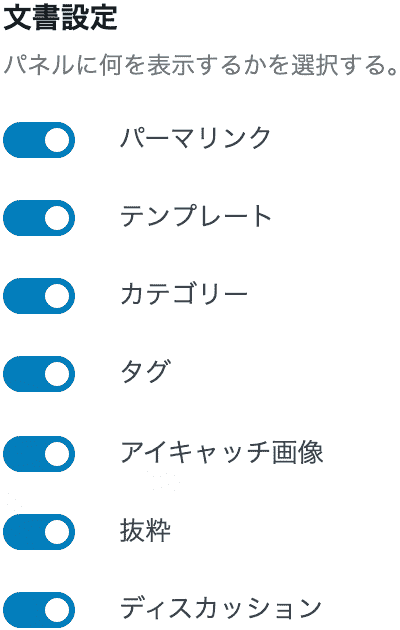
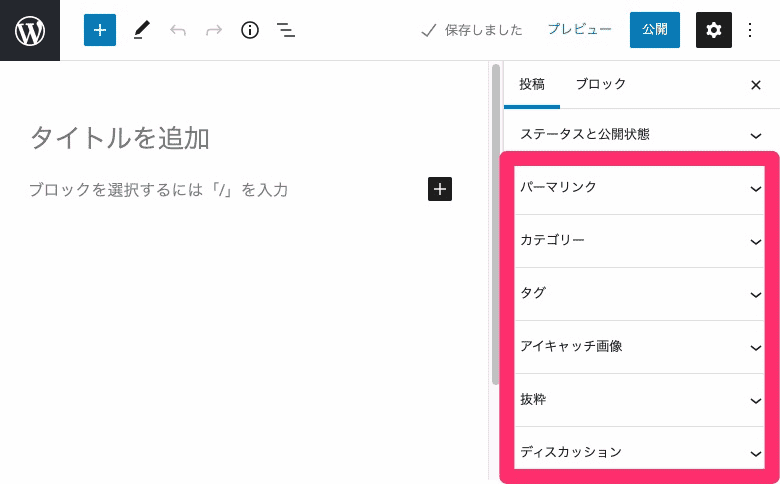
文書設定
右メニューの「投稿」にある項目の中で、オフにしたものを非表示にします。


- パーマリンク
- テンプレート
ページのテンプレートを選択できる項目です。設定可能のテンプレートがあれば表示されます。 - カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
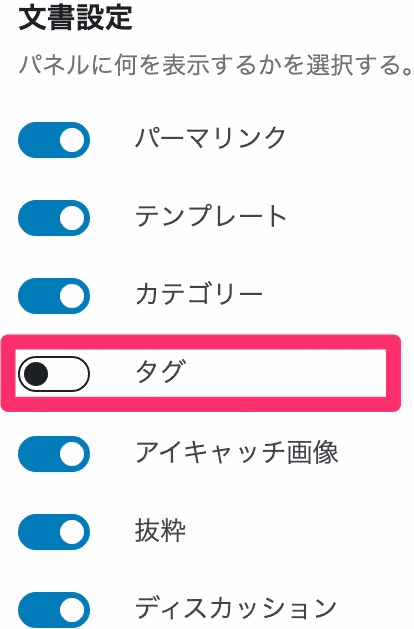
試しに「タグ」をオフにしてみます。


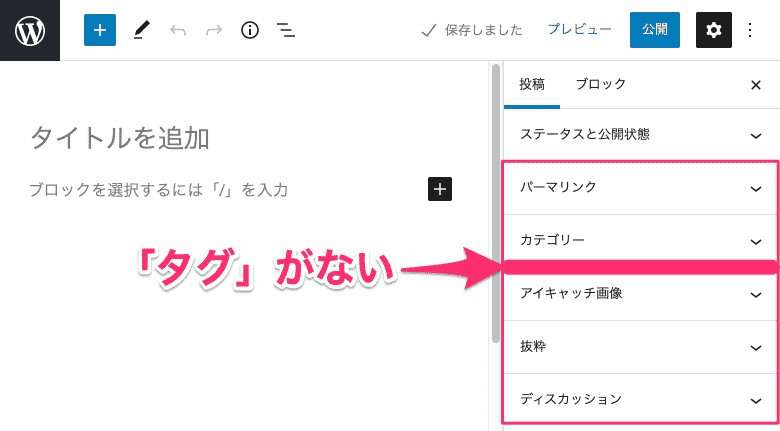
右メニューの「投稿」から「タグ」が消えました。
基本的に全部オンのままで良いでしょうが、一部のメニューを使わないなら、このように非表示にしておくのもありです。
それぞれの項目についての解説は、下記のページをご覧ください。
カスタムフィールド
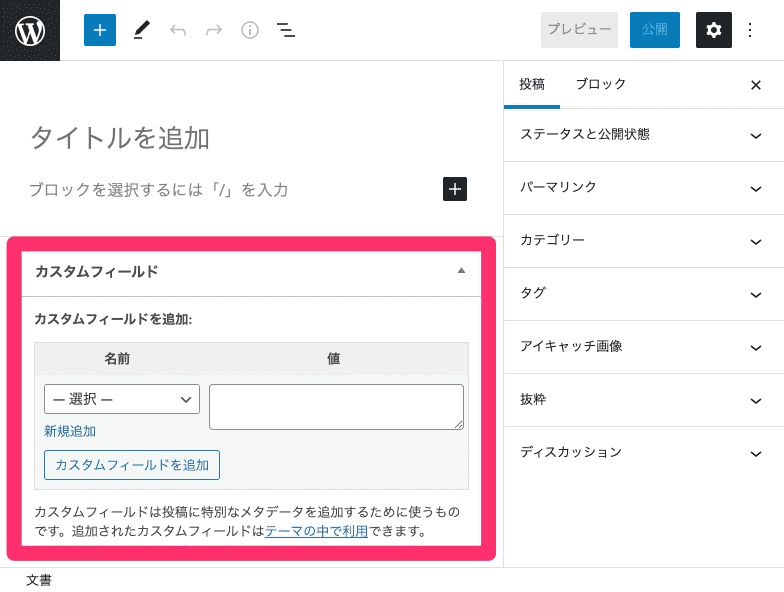
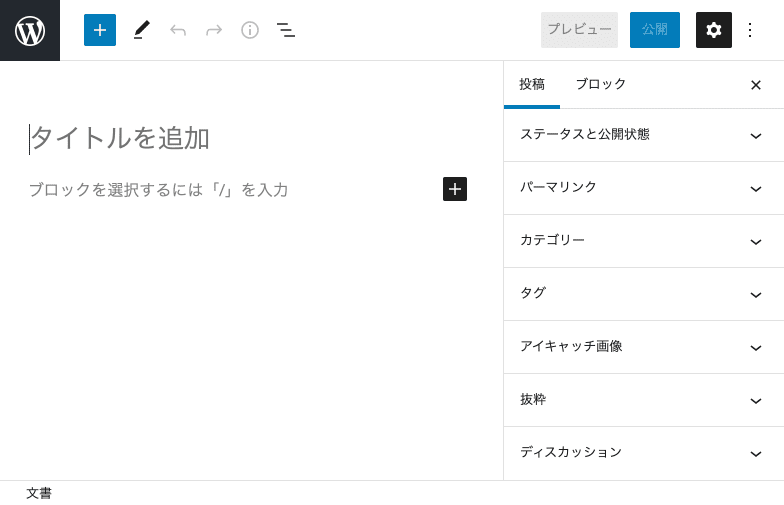
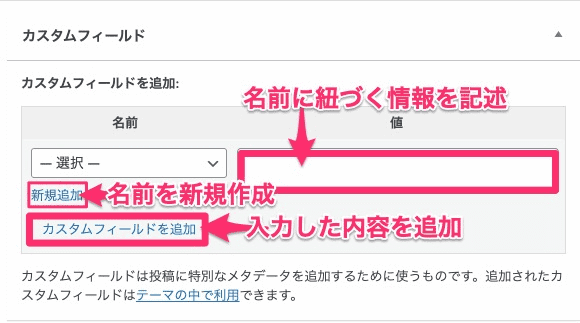
オンにすると、投稿画面の本文記入エリアの一番下に、カスタムフィールドの入力欄が追加されます。




「カスタムフィールド」とは、記事に「タイトル」と「本文」の他に、任意の項目と情報を追加する機能です。

例えば、書籍の感想記事に、該当書籍の情報を追加するとします。
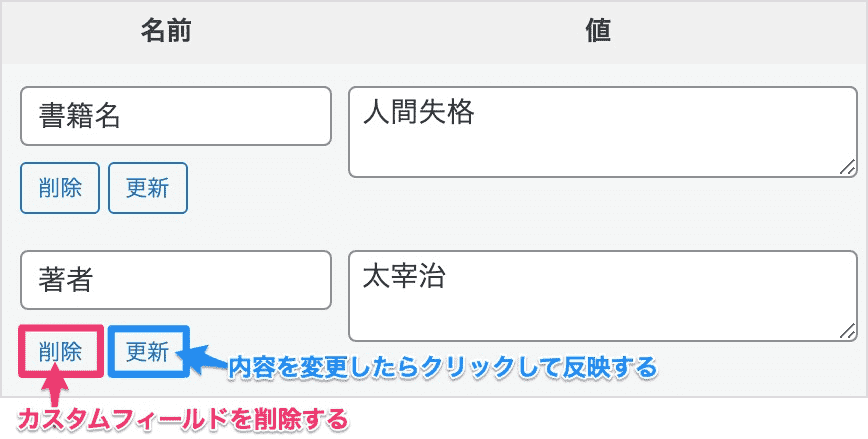
「名前」に「書籍名」を入れ、「値」に書籍のタイトルを入れて「カスタムフィールドを追加」します。
作者の情報も入れるなら、「名前」に「著者」を、「値」に作者の名前を記入し、同じく「カスタムフィールドを追加」をクリックします。


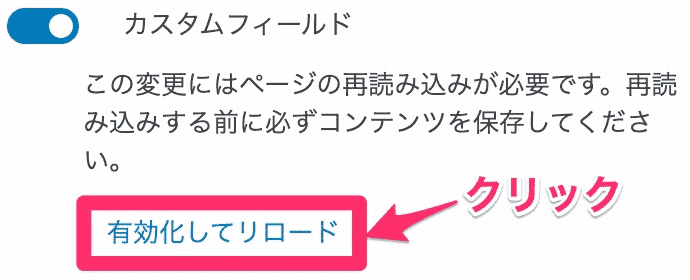
設定を変更する場合は、下に「有効化してリロード」というボタンが現れます。カスタムフィールドの場合は、これをクリックしなければ設定が反映されません。ご注意ください。
初心者向けの機能ではないため、使わなけばオフにしておきましょう。
以上、Gutenberg(グーテンベルク)の設定や、覚えておいて損はない機能をご紹介いたしました。