みなさまこんにちは。株式会社火燵です。
今回はPhotoshopとPremiere Proを使って、Adobe Stockの素材を活用したショート動画を作るコツをお伝えします。
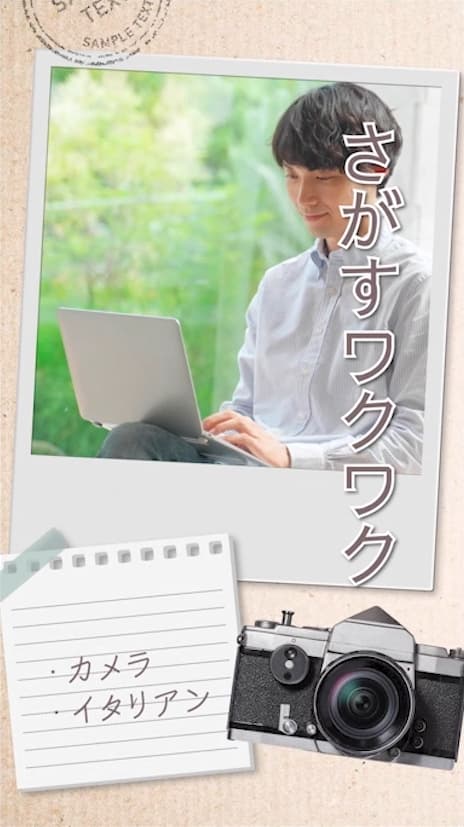
上記のショート動画の制作過程をたどりながら、解説していきましょう。
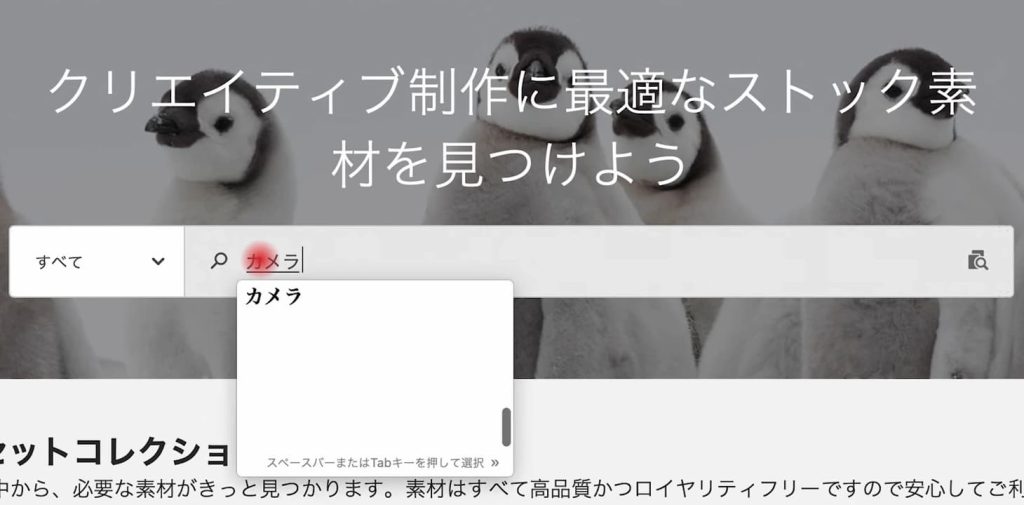
Adobe Stockから画像を探してダウンロード

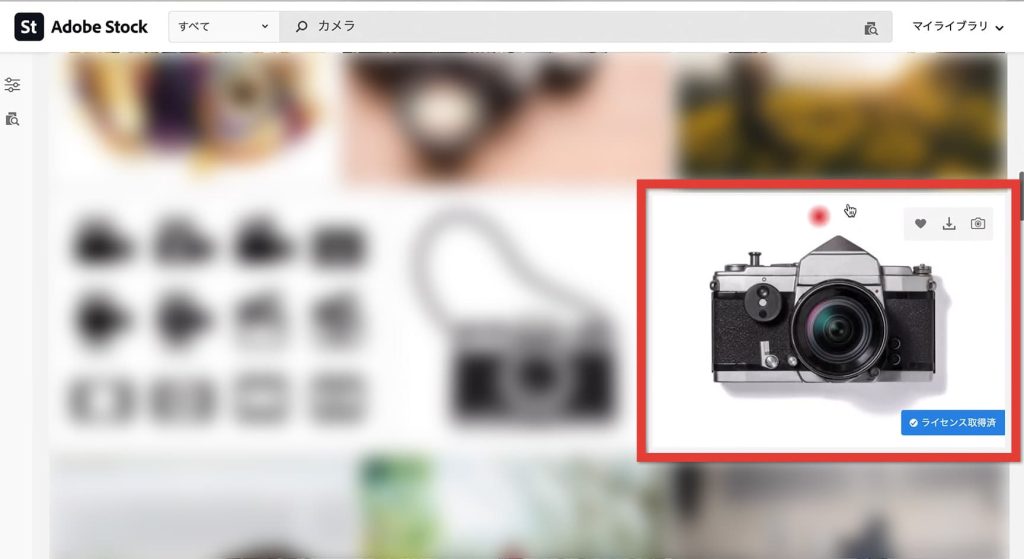
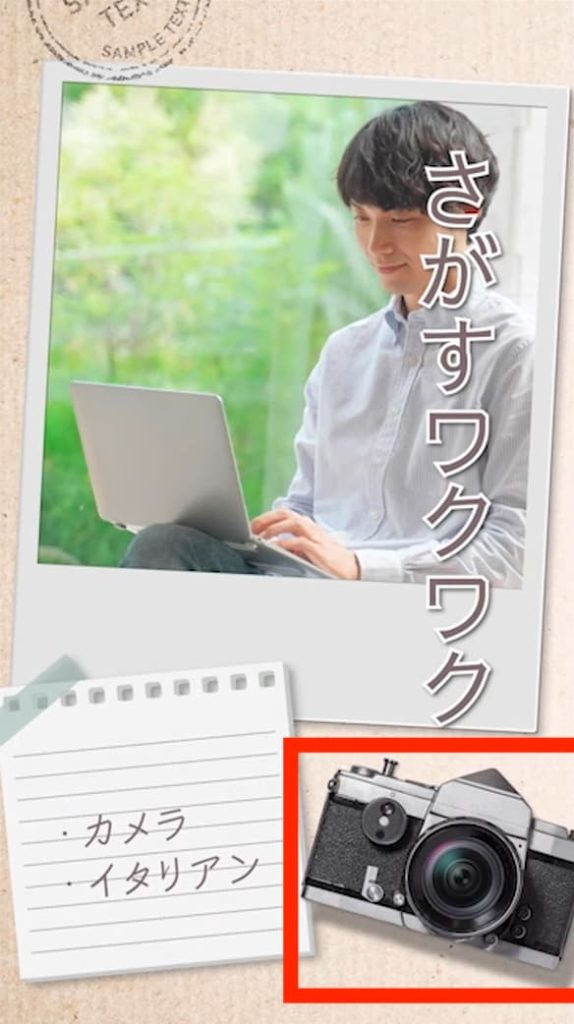
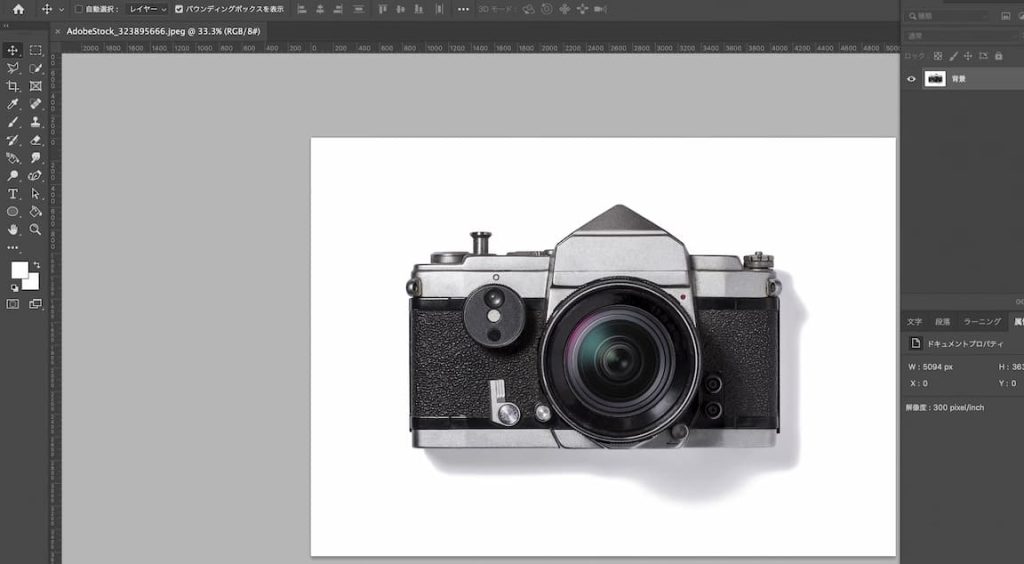
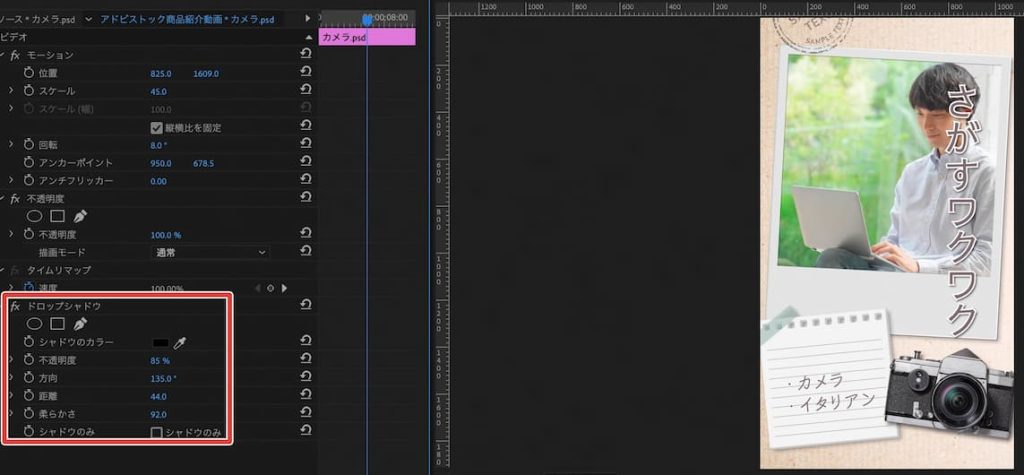
まずは、ショート動画で使っている赤枠で囲ったこのカメラの画像を、どのように作成してPremiere Proの中に挿入しているか、説明します。
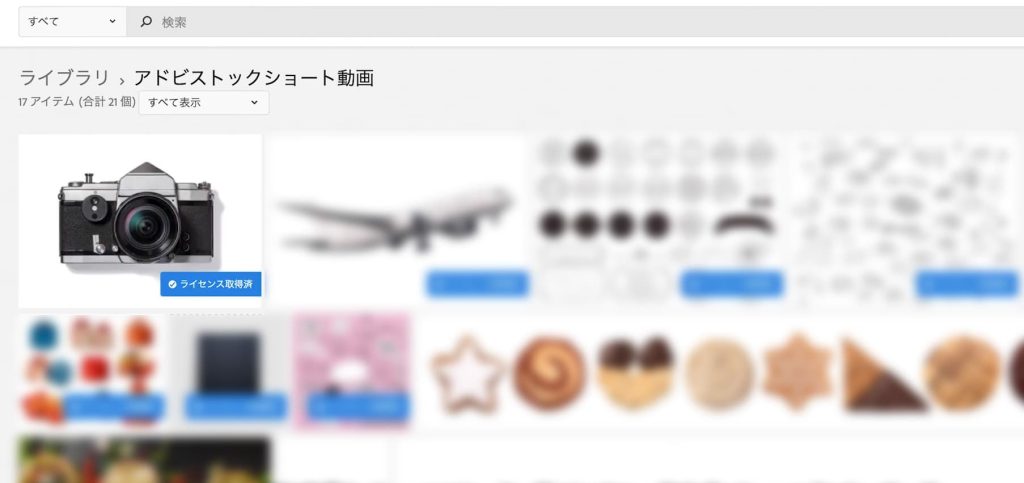
Adobe Stockのライブラリ機能を活用しよう!
ここで、Adobe Stockのライブラリ機能を説明します。





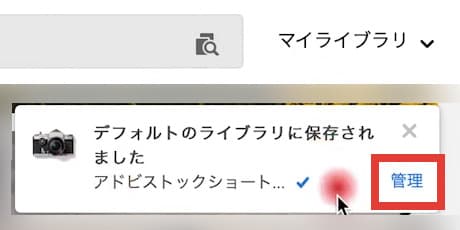
「ライブラリに保存されました」の通知にある「管理」ボタンをクリックすると、保存しておきたいライブラリのグループ先を指定できます。

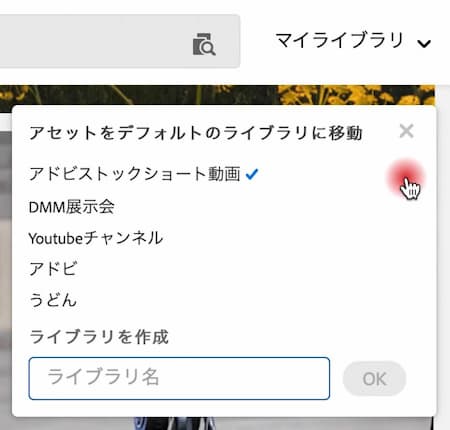
画面右上の「マイライブラリ」メニューから、過去に作ったグループを選択します。

保存したものと他の素材を照らし合わせて、テイストやデザイン、雰囲気などに合うかどうかチェックするのにも優れています。参考にしてみてください。
素材をPhotoshopで加工する

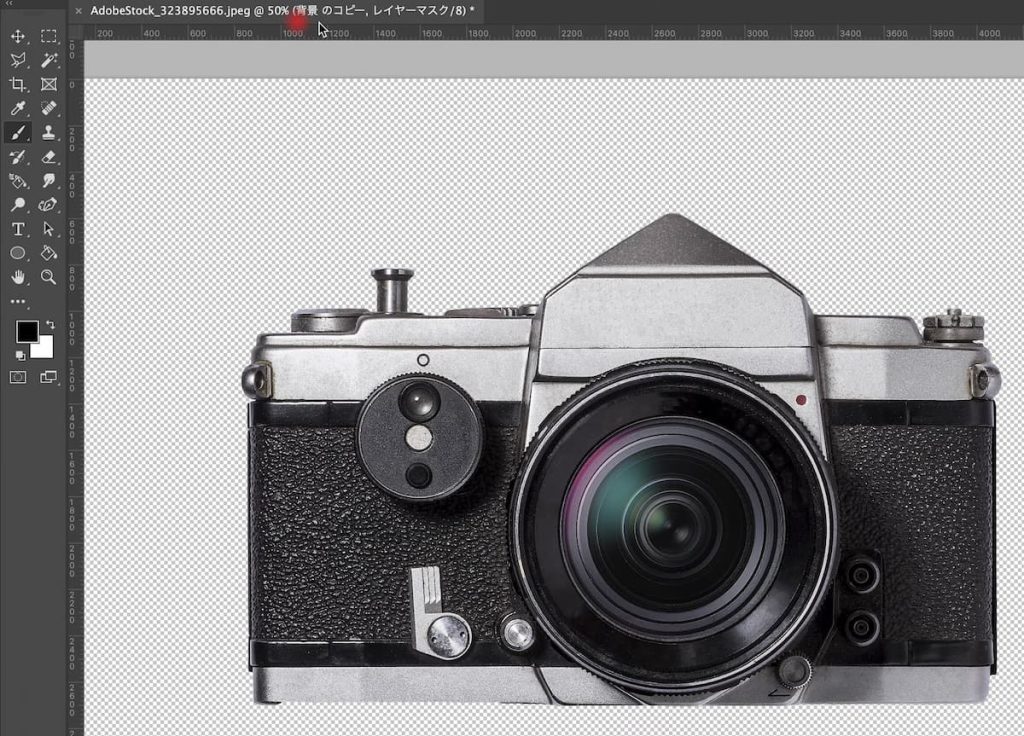
クイック選択ツールで「被写体を選択」をクリックし、カメラだけ選択します。


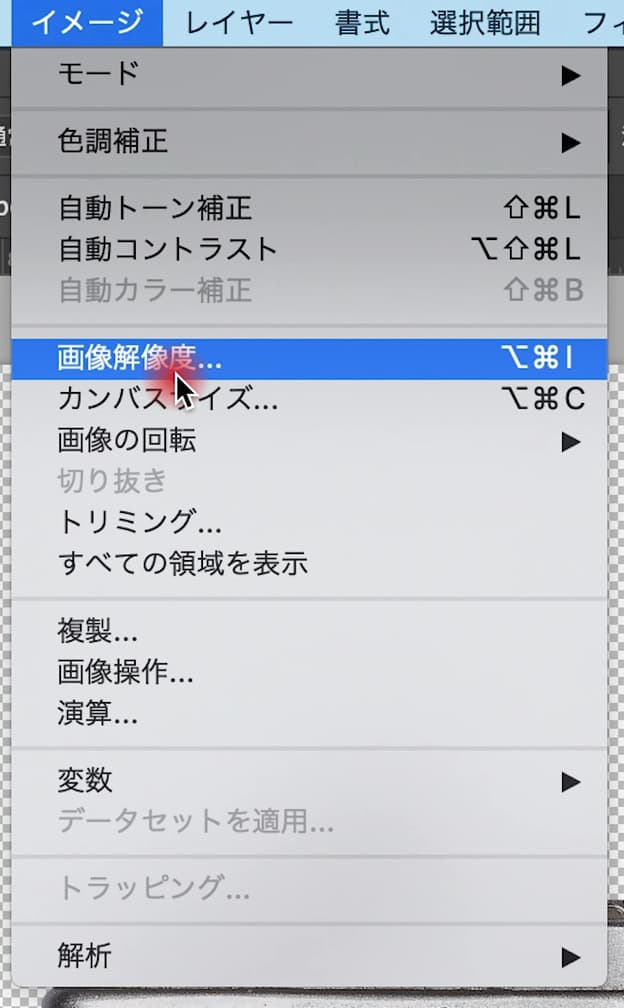
画像ファイルを小さくする
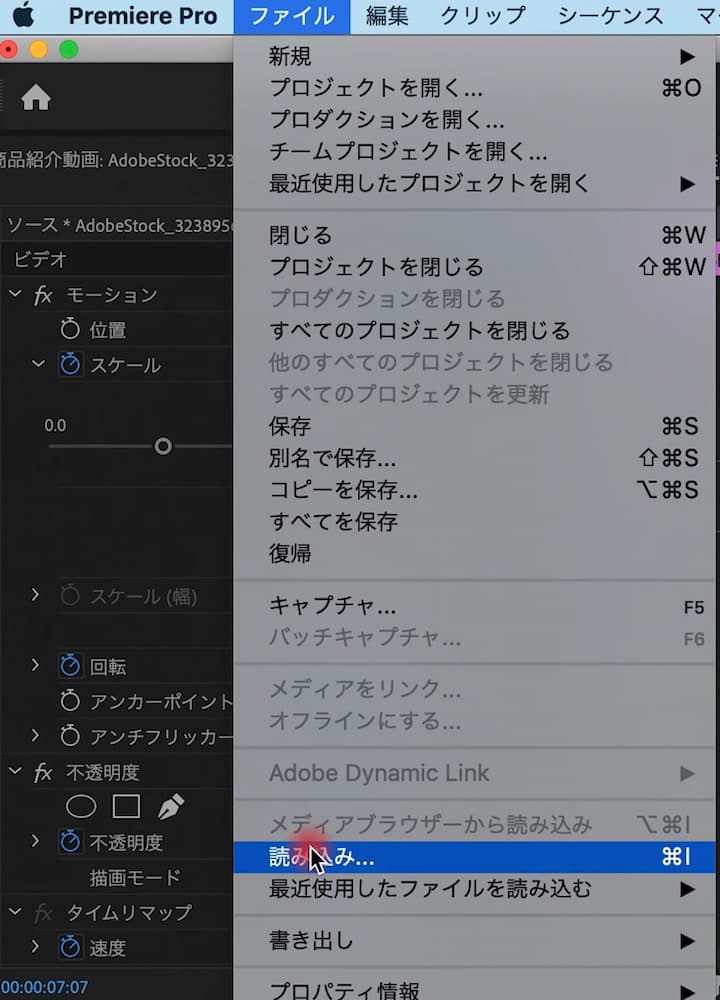
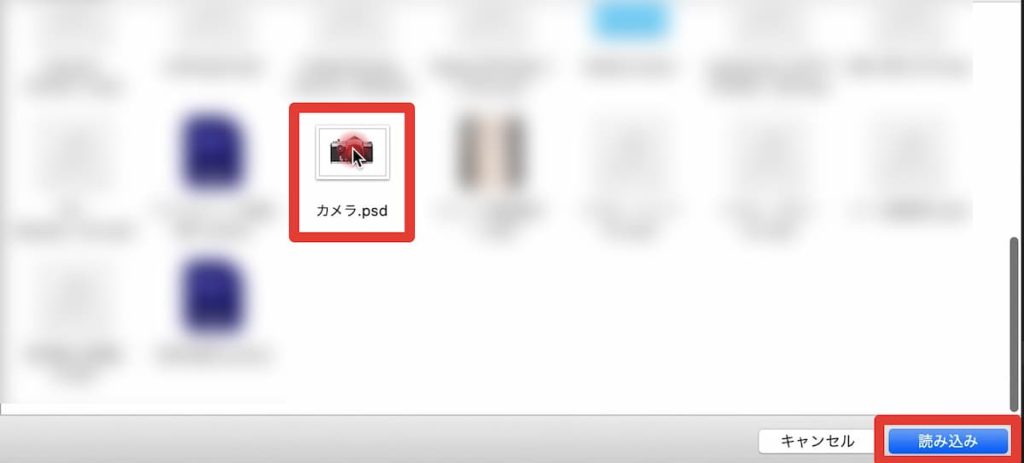
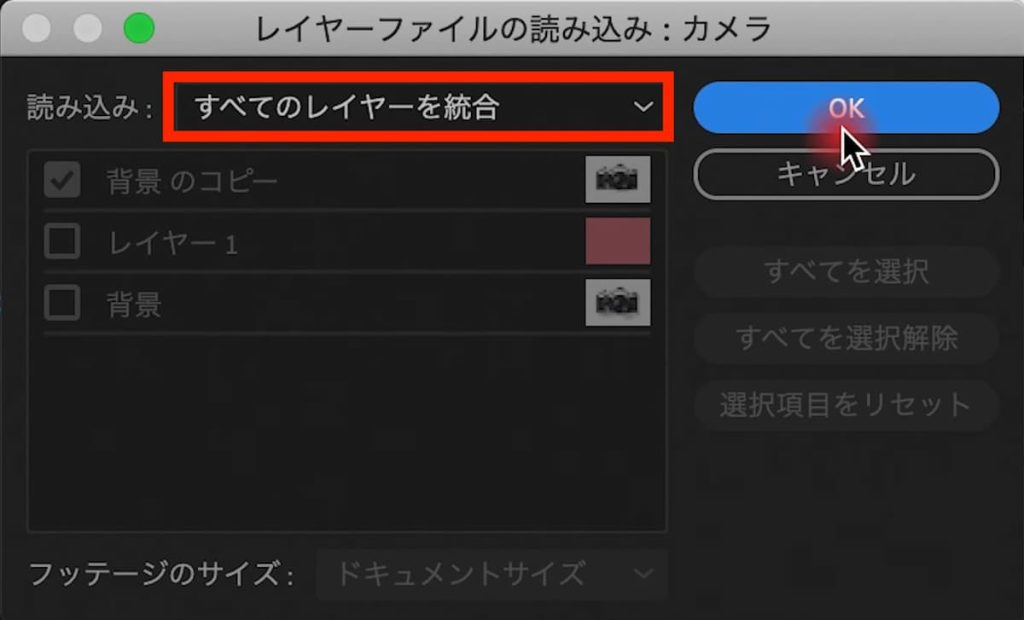
次に、この切り取ったカメラの画像をPremiere Proに読み込みます。
しかしこのまま読み込むと、ファイルサイズが大きいため、動作が重くなってしまいます。

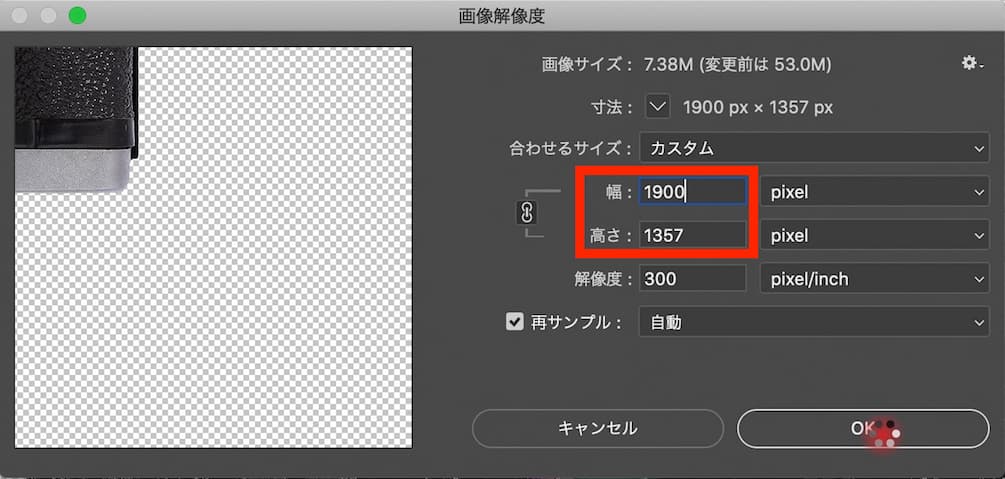
そのため「イメージ」→「画像解像度」メニューで、画像サイズを小さくします。




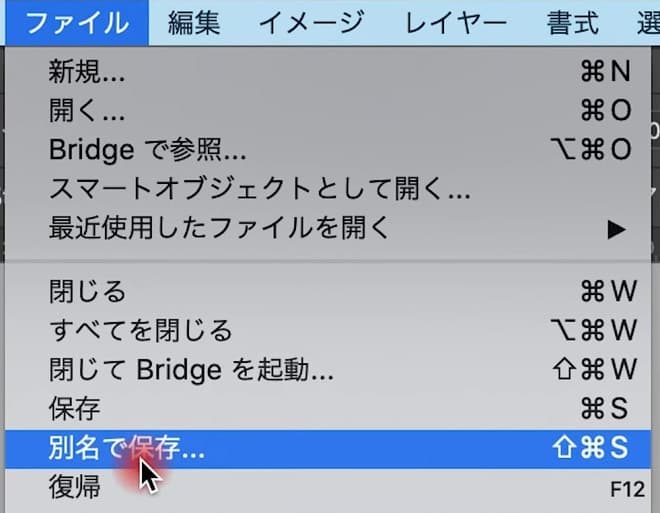
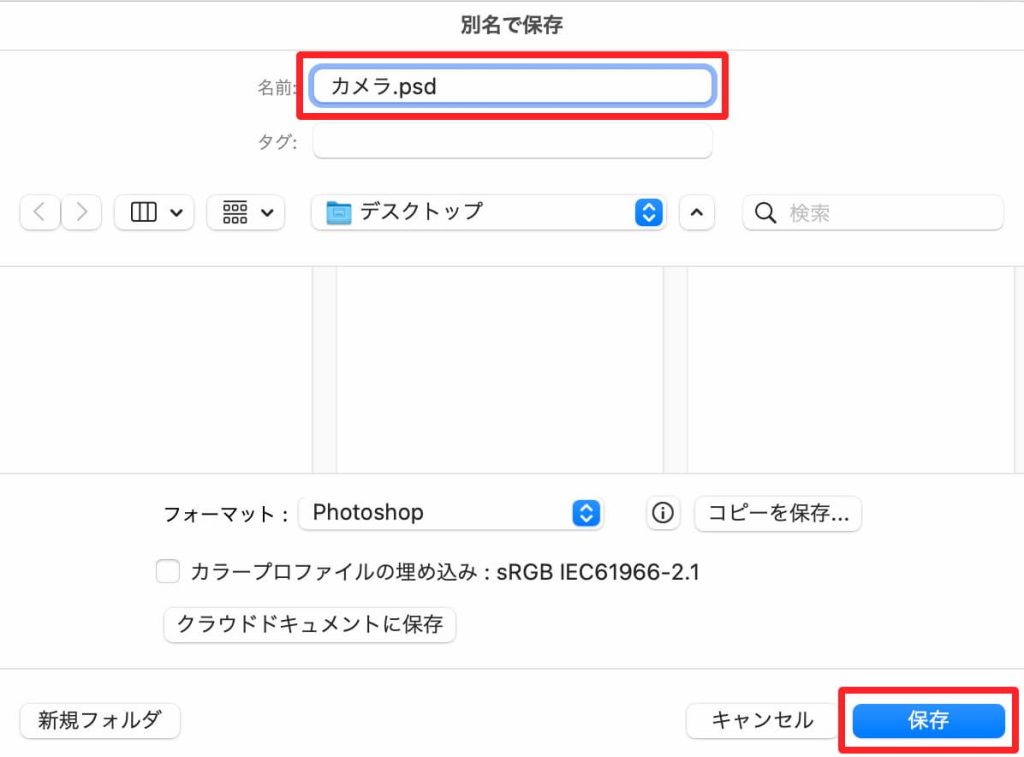
上書きせずに、別名で画像を保存します。今回は「カメラ.psd」とつけました。
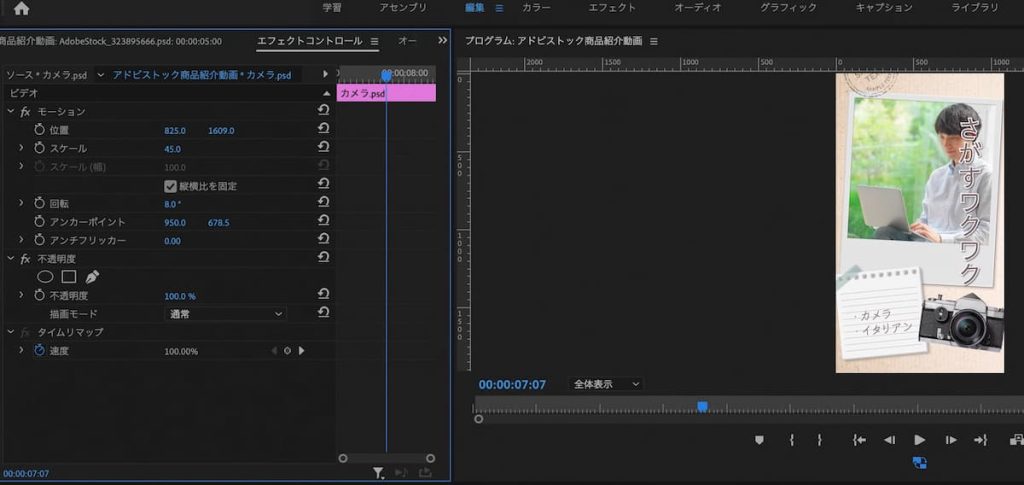
加工した画像をPremire Proに配置する





ただカメラの画像を配置しただけだと不自然です。
ドロップシャドウを付けることで、この紙の上にカメラがある感じを表現します。

ドロップシャドウを設定し、お好みの雰囲気が出せたら、微調整して完了です!
うまくドロップシャドウをつけるコツ

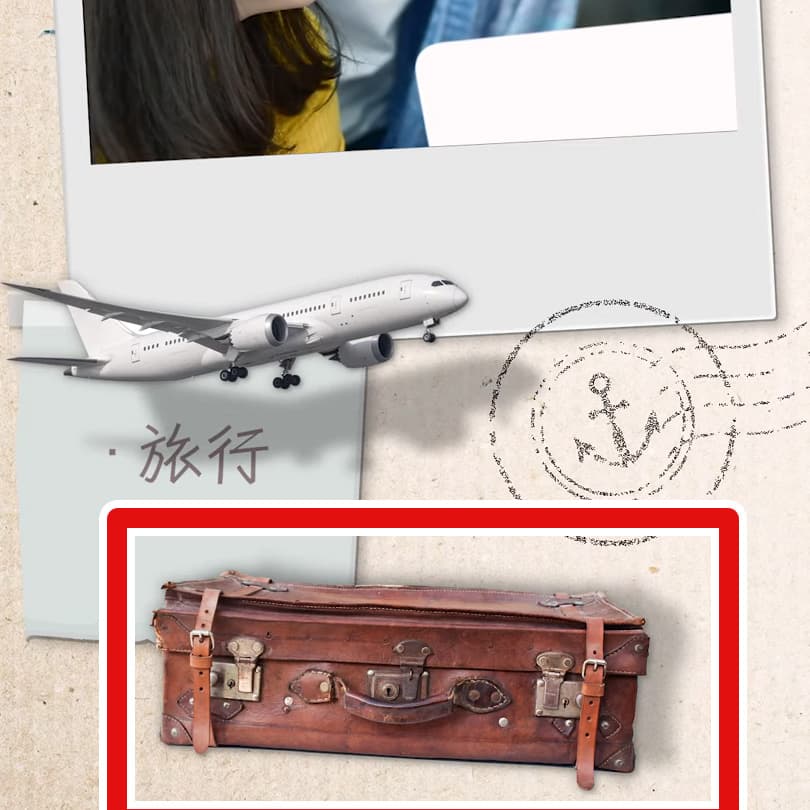
ショート動画のこの場面を使い、ドロップシャドウについて詳しく解説します。

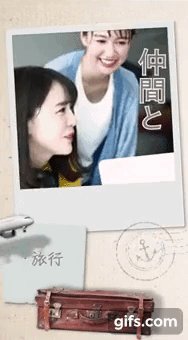
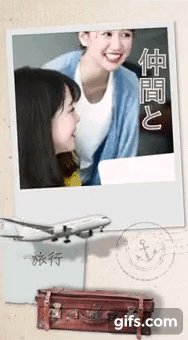
こちらでは、それぞれの素材に違う数値のドロップシャドウを付けています。
あえてドロップシャドウをつけずに、フラットでイラスト的な表現をすることがあります。
ですが、ドロップシャドウを付ければ、ものがそこに存在するかのようなリアリティーや、立体的な空間表現ができます。

こちらは、ドロップシャドウがないパターンです。このように、写真素材を切り抜いて配置しただけだと、不自然に見えることがあります。
人間は、無意識のうちに視覚から影をとらえて、現実空間を把握しています。そのため、影があると違和感を覚えにくいのです。つまり人間にとっては、影を常に見ているのが常識といえます。
ですから、立体物としての影を追加すれば、動画の中身をより立体的、空間的だと認識するのです。
光の強さを表現する
立体感表現の強弱としてドロップシャドウで表現できるのは、まず光の強さです。



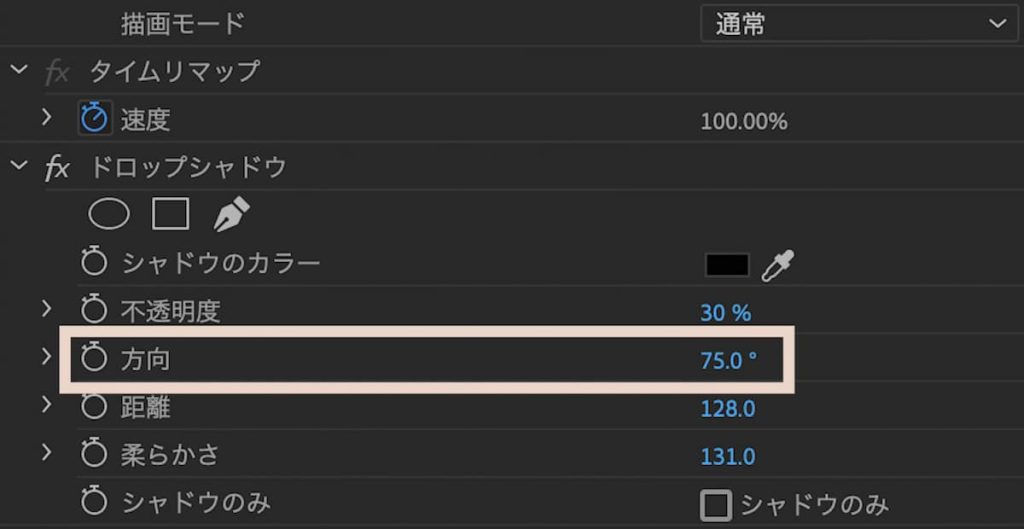
影の向きを調整する

影の向きも調整できます。
窓の位置と反対方向に影をつけると、よりリアリティが生まれるでしょう。

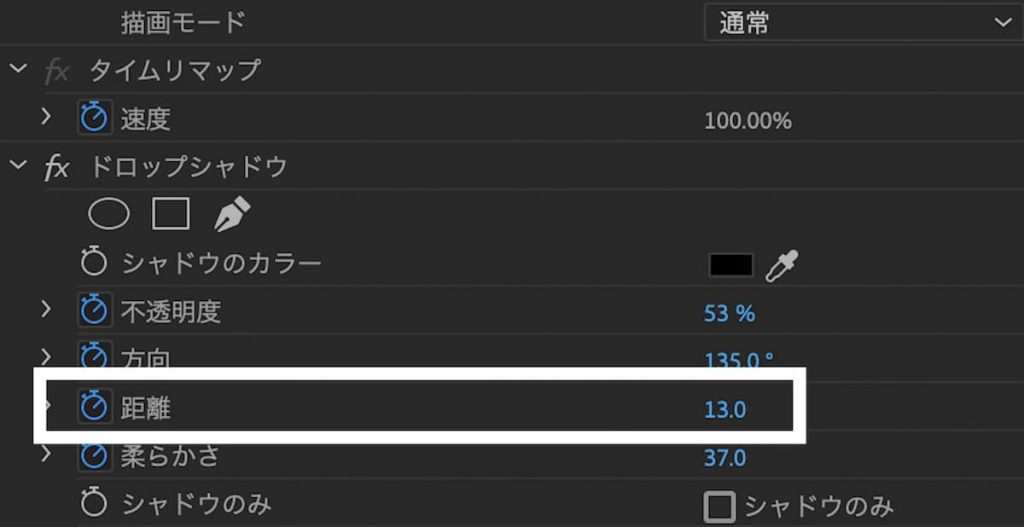
背景からの距離を表現する
次に、背景に対して距離感を表現しましょう。

例えば、この「旅行」と書いてある紙きれは、背景のベージュの紙素材の上にふわりと乗っており、その上にはポラロイド写真が重なっていることをドロップシャドウで表現しています。





最後に
以上、Adobe Stockの素材を活用したショート動画制作のコツを解説いたしました。
完成した動画はこちらです。
Adobe Stockには1億点以上もの素材があり、クオリティが高いものばかりです。ライブラリ機能も非常に便利ですので、是非ご活用ください。
最初のうちは、濃くして目立つように使いがちなドロップシャドウですが、空間を意識し適度に設定すると、クオリティがワンステップが上がります。いろいろと試して、目を引くような動画を作っていきましょう。
ショート動画の制作でお困りの方やお悩みの方、ご質問や不明点がある方は、お気軽にお問い合わせください。ご相談にお答えいたします。