みなさん、こんにちは。株式会社火燵です。今回は「誰でも簡単にプロレベル!動画広告のクオリティが爆上がりするデザイン方法」ということでお伝えしていきます。
※こちらの内容は、Adobeの動画内製化セミナーでも解説しています。
0:32 動画制作の手順
1:33 レイアウト編
5:15 デザイン編
8:55 アニメーション編
12:20 まとめ
はじめに
過去に「動画広告のデザイン作成方法」という動画を作っていますが、それをさらにブラッシュアップした内容となっています。
前回は、レイアウトとデザインを分けて考えるという話だけでしたが、今回はモーションデザインの基礎についてもお伝えします。
動画の制作順序のおさらい
動画は一般的に「企画→制作→完成→アップロード」という順番に進んでいきます。
ファネルから作成動画の視聴対象を決める
お客様指定の確認
ここで動画の長さと方向性が固まる
文字量と画像の枚数が確定
- 撮影
- 編集
今回はここのデザイン部分のお話
アップロード
企画では、マーケティングファネルを確認して視聴対象を決定し、情報収集・原稿制作をします。
そこからコンテを作り、文字量と動画のカット数が確定し、撮影・編集をしていきます。
今回は、主に編集時に重要なデザインについてお話します。
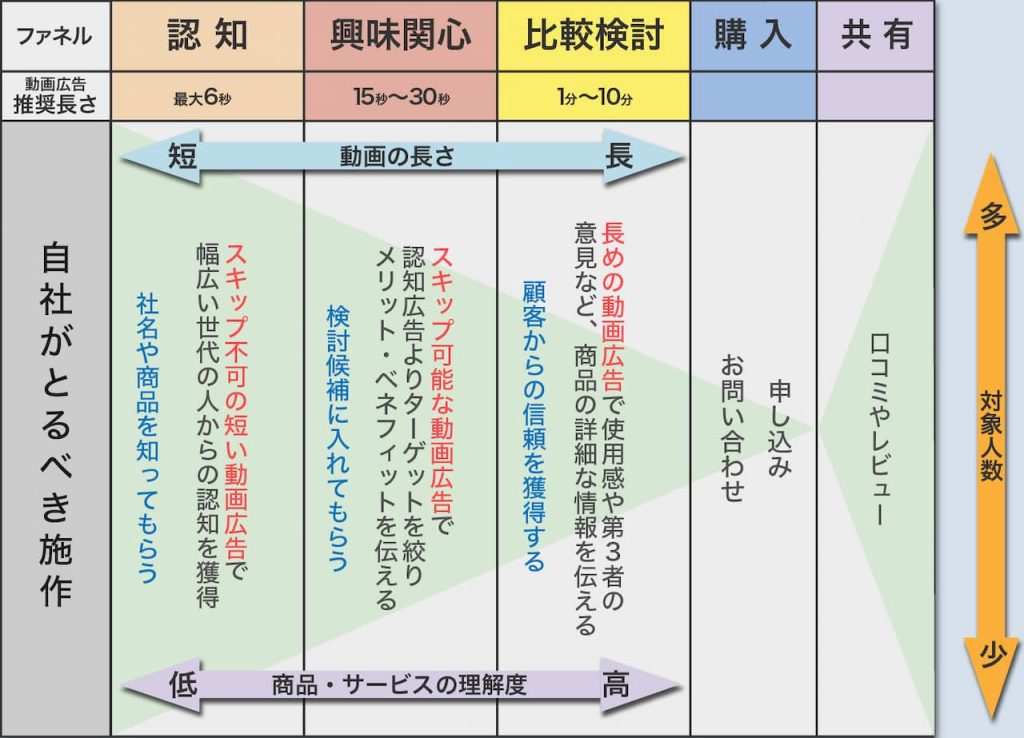
動画の企画について、まずはこちらのマーケティングファネルをご覧ください。

基本的に認知動画は短め、比較検討動画はお客さんに意思決定してもらうために長く作ります。そのため、視聴対象によって動画の長さが決まります。そうすると、エフェクトやアニメーションも必然的に決まります。
つまり、動画はデザインからではなく、企画の土台を作ってからデザインを始めます。
動画のデザイン方法:レイアウト編
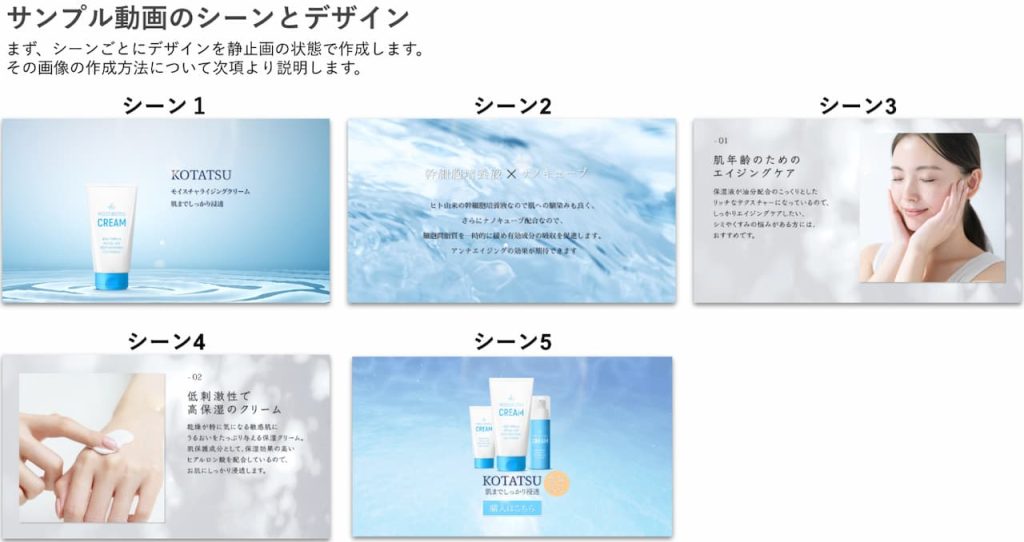
こちらは、効果音以外がAdobe Stockの素材だけで作られた、架空の保湿クリーム会社の動画広告です。
動画制作を始めて1年未満の方が、実際に自分で企画・デザインして制作しています。



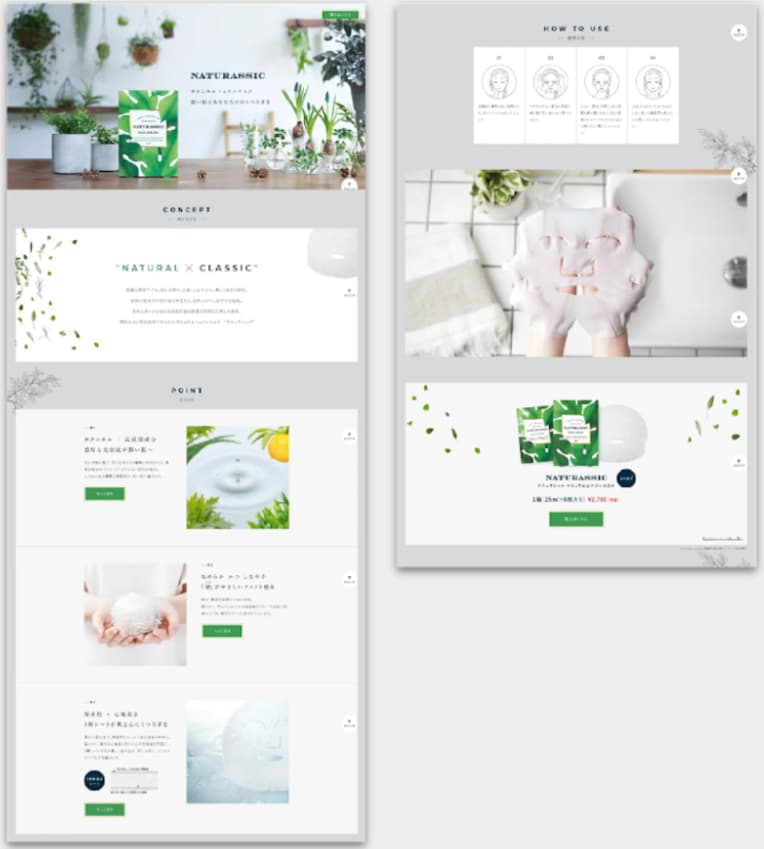
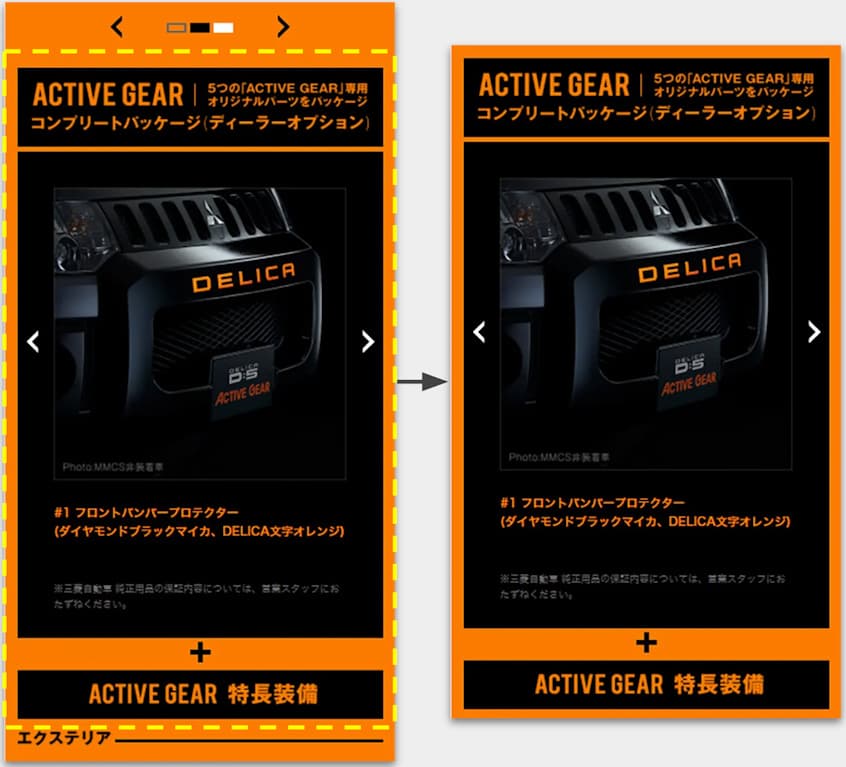
上記は、動画制作にあたって参考にしたLPです。それぞれ独立した違うLPから、レイアウト・デザインを参考にしています。
次に、決定したレイアウト参考から、皆さんがベストだと思う部分をピックアップしてください。横長の場合は16:9、縦長の場合は9:16で切り抜きましょう。


デザインのおすすめ
デザインのおすすめは、動画のあるシーンにおいてレイアウトとデザインを区別して考えることです。
素材や文字の大きさ、画面上での配置場所や面積比率を参考
色・素材・質感・フォントなど、レイアウト以外の全ての要素を参考
なぜかというと、プロが作ったクオリティの高い作品は基本的に全て調和しているからです。プロの作品のレイアウトに対し、別のプロが作った「調和したデザイン」を当てはめていくのがベスト、というのが我々の考え方です。
プロの経験則からレイアウト・デザイン部分を抽出することで、素人でもクオリティの高い作品が作れます。
ご自身が良いと思うLPや動画を参考にしてください。ただし、レイアウトとデザインを同じ作品から抽出すると、著作権侵害になる可能性があります。ご注意ください。
制作した動画広告の解説

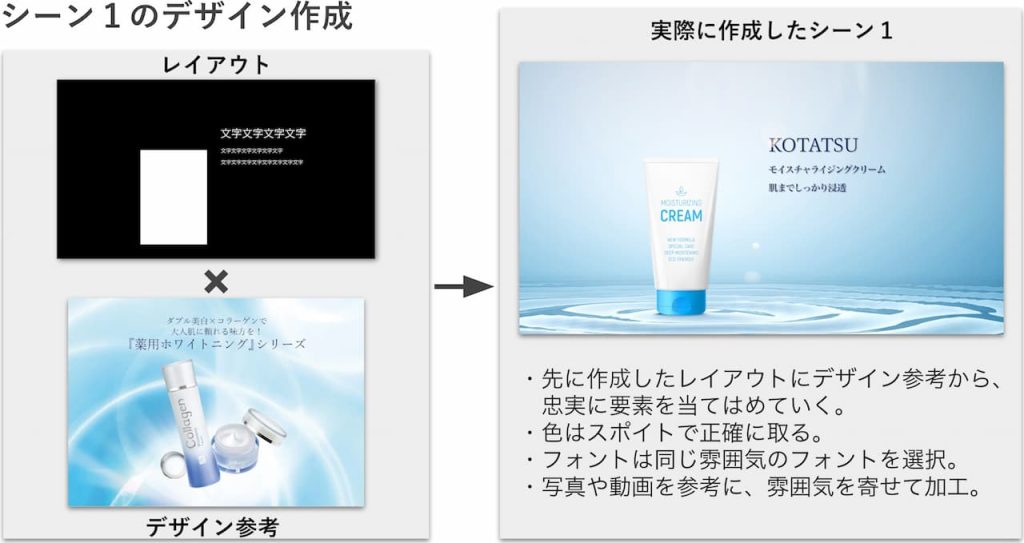
シーン1の左側は、レイアウト参考を16:9で切り抜いた写真です。
右側は、その写真から商品や文字の位置を忠実に再現した、白黒のレイアウト図になります。

先ほど作成した白黒のレイアウト図に合わせて、文字や写真を配置します。そこから、デザイン参考の雰囲気に合うように、色味やフォントを調整していきます。
秘訣は、プロの作品からレイアウトのみ抽出することです。初心者の内は、白黒のレイアウト図を必ず作ってください。それを絵コンテのラフとして、商品や文字の面積・配置場所などを忠実に再現しましょう。
動画のデザイン方法:デザイン編
動画のデザインは、まず先ほどの企画で決定した視聴対象から、トーンを決定します。トーンというのは色調、要するに明度と彩度で設定される色の円のことです。
暖色は「明るい・人情・情熱的」、寒色は「涼しい・クール・機械的」のように、色によって与える印象が変わりますよね。同じように、トーン(色調)によっても与える印象をコントロールできます。
トーンの例




トーンの決め方
トーンは、動画の視聴対象(性別・年齢・商品の価格)を参考に決定します。
もし制作動画でコーポレートカラーや商品のイメージカラーがある場合は、そのカラーと同じトーンを使用しましょう。
次に決定したトーンを元に、LPのまとめサイトやピンタレストなどから、お手本となる作品を決定します。
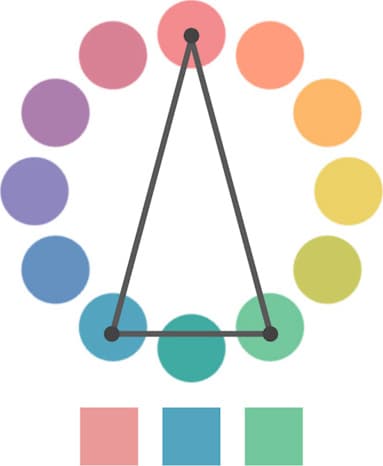
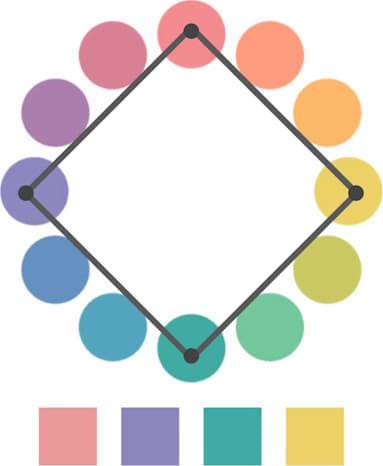
プロの配色方法
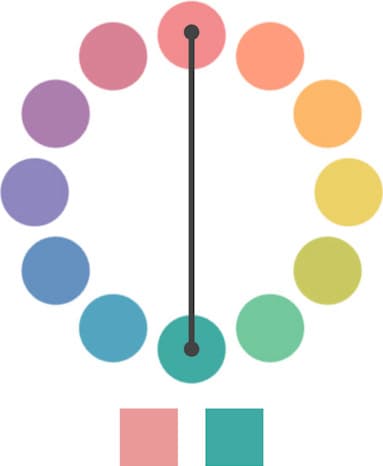
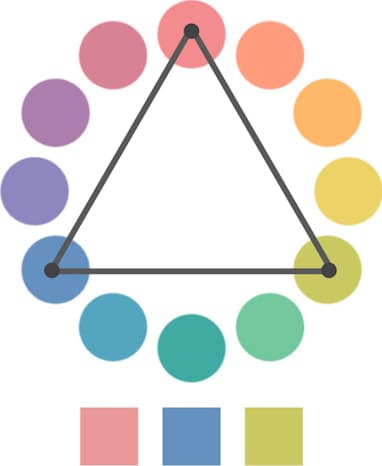
プロが作った作品は、トライアドやスプリットといった配色パターンを、うまく活用しています。




素人だと、いきなりトーンから配色パターンを選ぶのは難しいですが、プロの作品を真似すれば、調和のとれた配色にできます。
初心者が動画をデザインする上で重要なのは、自分が作成したい動画の色を決めるのではなく、視聴者に与えたい印象からトーンを決定することです。
カラーマッチ
プロの作品の配色パターンを真似するなら、カラーマッチという機能が便利です。
先ほどお見せしたサンプル動画でご紹介します。

カラーマッチ前の背景は、グレーに近い色です。
しかしカラーマッチ機能により、デザイン参考LPの青っぽい色に近づきました。
デザイン事例
事例から、どのようにデザインを決定したのか解説していきます。


視聴対象に対して「高級感」や「重厚感」を訴求したかったため、ダークトーンを選択しています。背景色やボタンを含め、かなりデザイン参考に寄せています。
動画のデザイン方法:アニメーション編
「画像やイラスト、文字をとにかく動かしてクオリティを高く見せる」という考えの人は多いでしょう。基本的にアニメーションを付けるのは、クオリティアップではなく目線誘導が目的です。つまり、理解度をアップさせるためです。
まず動画広告は、一生に一度しか見られない可能性が非常に高いです。なので制作側は、1度の視聴で内容を全て理解させる前提で作らないといけません。
そのためには、目線誘導したい表示順序を決定し、その通りにアニメーションをつけていく必要があります。また、文字や写真を動かしたら止める、あるいはゆっくり動かしてください。
文字や写真が動き続けていると目線を集められます。しかし注意が散漫になり、結果的に情報の視認性が下がってしまいます。情報をしっかり理解させることを意識して、アニメーションを付けるようにしてください。
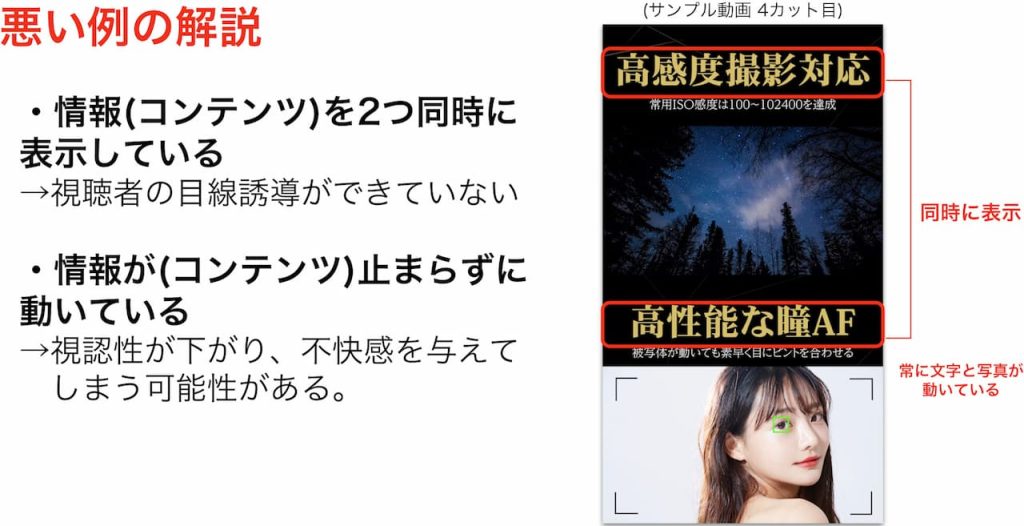
悪い例

こちらは表示順序がバラバラです。複数の情報を同時に表示し、さらに止まらず常に動いています。視聴者は、何を見たら良いか分からない状況になるでしょう。
こういった動画は視聴者に不快感を与え、すぐに視聴をやめてしまう可能性が高いです。
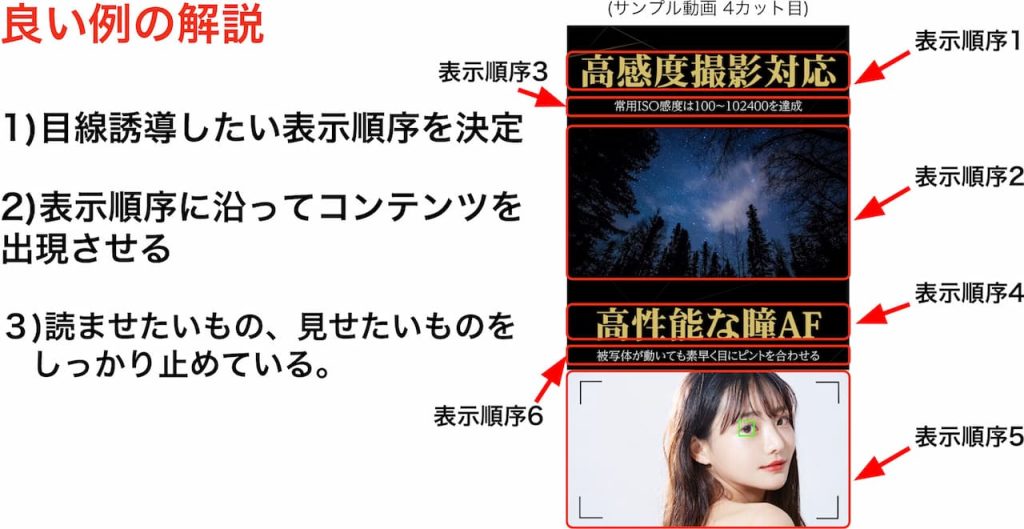
良い例

こちらは表示順序に流れがあり、しっかり目線誘導ができています。さらにきちっと動いて止まるため、悪い例と比べて理解度が高い動画と言えます。
このように良い動画は、目線誘導したい情報の表示順序を決定し、それに沿ってアニメーションをつけているため、視聴者に最大限の理解を促しています。
クオリティアップのための過度なアニメーションは、かえって視聴者に不快な思いをさせる可能性があります。目的はクオリティアップではなく目線誘導、つまり理解度のアップであることを念頭に置いて、動画を制作してください。
まとめ
以上、今回は動画広告のデザインの方法についてお伝えしてきました。
プロの作品から、制作する動画広告の大きさ(縦長or横長)に合わせて切り抜き、白黒のレイアウト図を作る。
動画の視聴対象に与えたい印象からトーンを決定し、そこから参考作品を選び、プロの配色パターンを真似する。
クオリティアップではなく目線誘導が目的。一度の視聴で内容を理解してもらうために、目線誘導したい情報の表示順序を決定し、それに沿ってアニメーションをつける。
この「動画広告のデザイン作成方法」を参考にして、みなさんも動画制作に励んでみてください。
不明点は連絡ください。
チャンネル登録お願いします。