Googleが無料で提供しているタグ管理システム「Googleタグマネージャー」は、サイトやアプリの分析や測定を効率的に行える便利なツールです。
今回は、そんなGoogleタグマネージャーをWordPressで構築したサイトへ導入する方法を解説いたします。
それには、3通りの設置方法があります。
- プラグインを使用する
- テーマの設定で挿入する
- ソースコード(PHP)で挿入する
プラグインを使用する
最も設定しやすいのは、プラグインを利用する方法です。
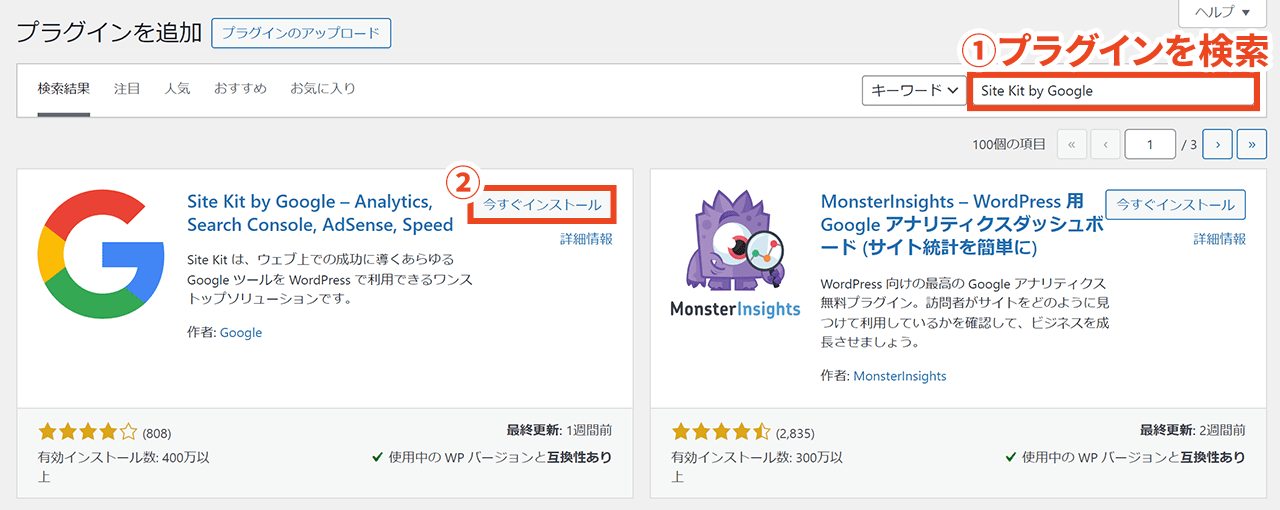
Googleタグマネージャーを挿入できるプラグインでオススメなのは下記の2つです。
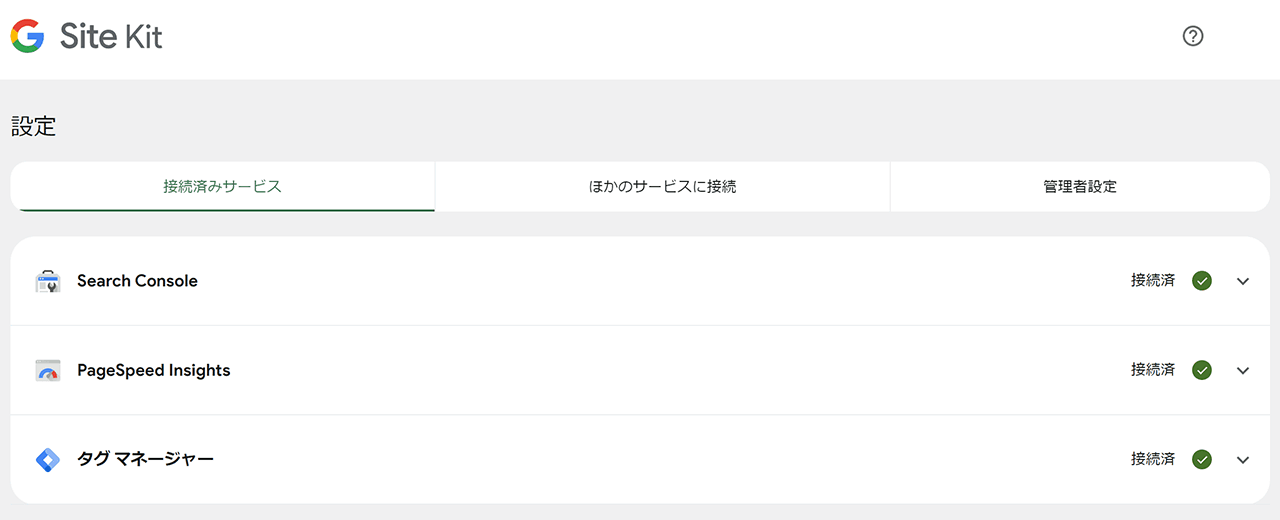
Site Kit by Google

Googleが提供している公式のWordPressプラグインです。Googleタグマネージャーだけでなく、GA4やサーチコンソール、Googleアドセンスなども設置できます。更にアクセス推移もWordPress上で確認できます。
GTM4WP

WordPressにGoogleタグマネージャーを入れるだけのシンプルなプラグインです。
「Site Kit」のような複数の機能が不要であれば、こちらがおすすめです。
目的に合わせて、どちらか一つダウンロードします。
ただし、どちらも日本語の対応があまりできていないため、ブラウザの翻訳機能を使いながら設定すると良いでしょう。
プラグインに関するお問い合わせは受け付けておりません。ご了承ください。
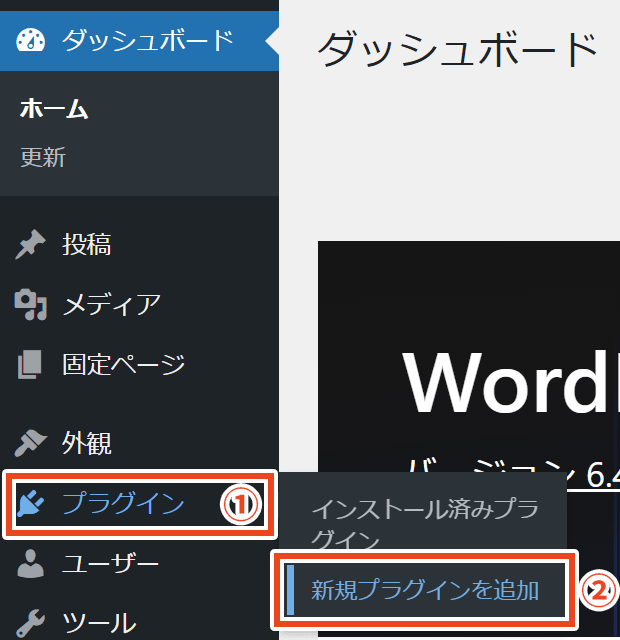
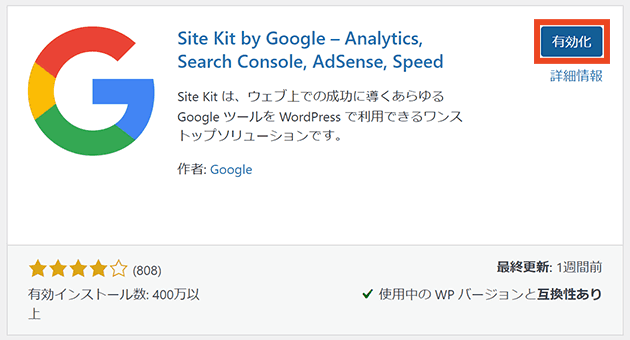
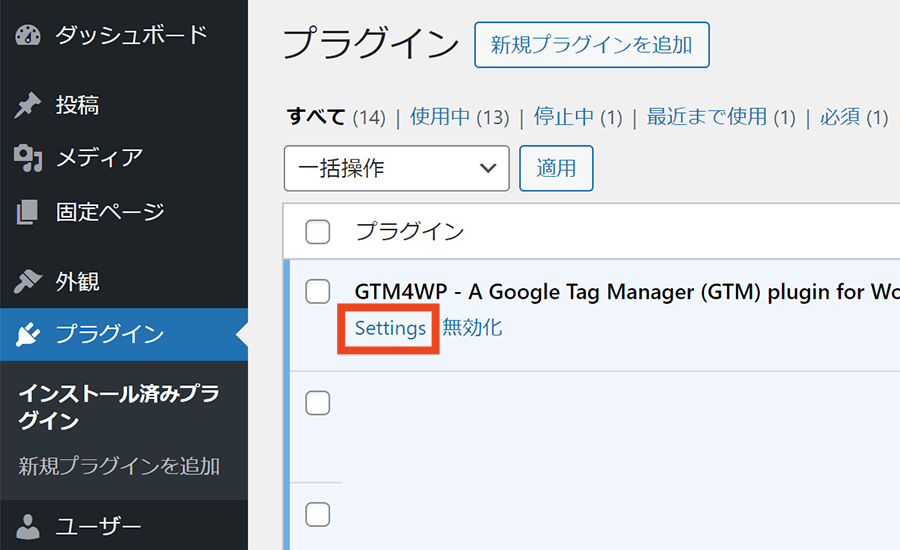
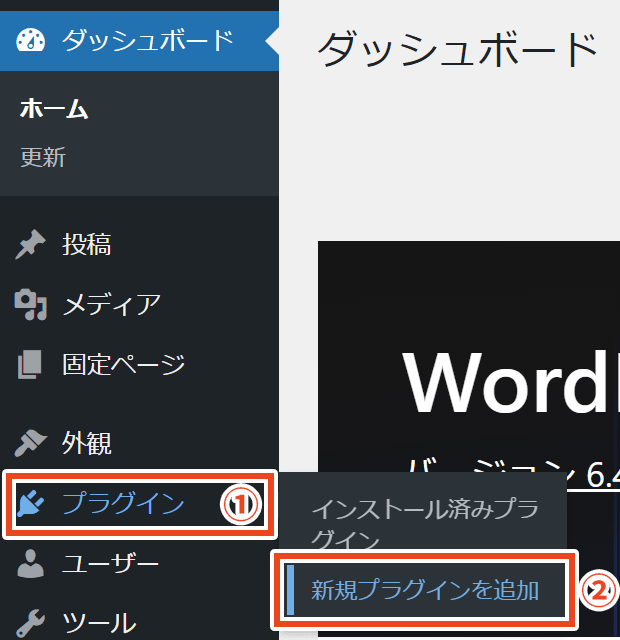
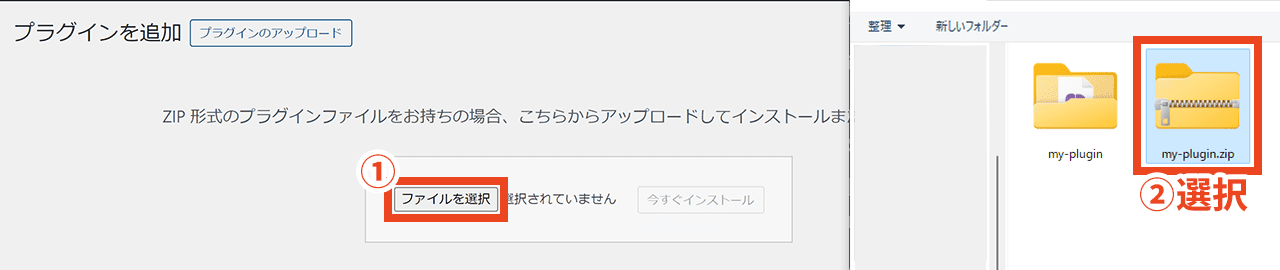
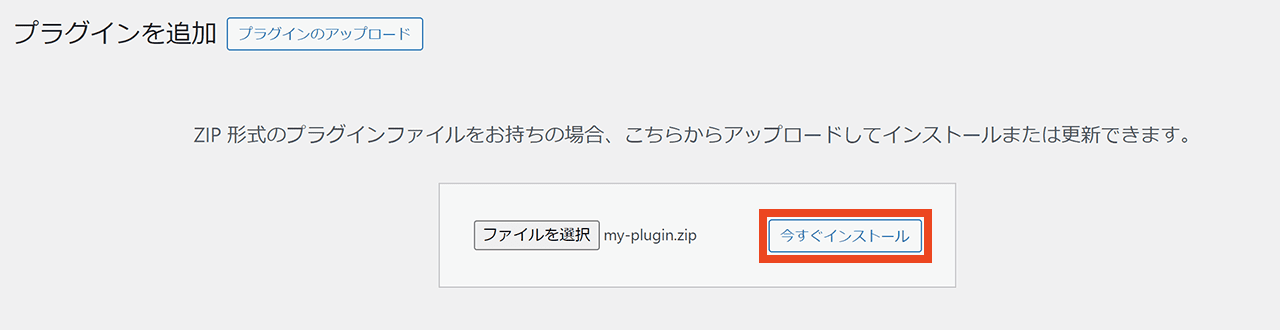
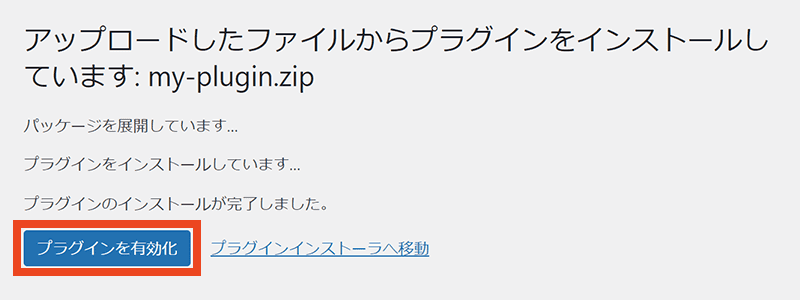
プラグインをインストールする方法



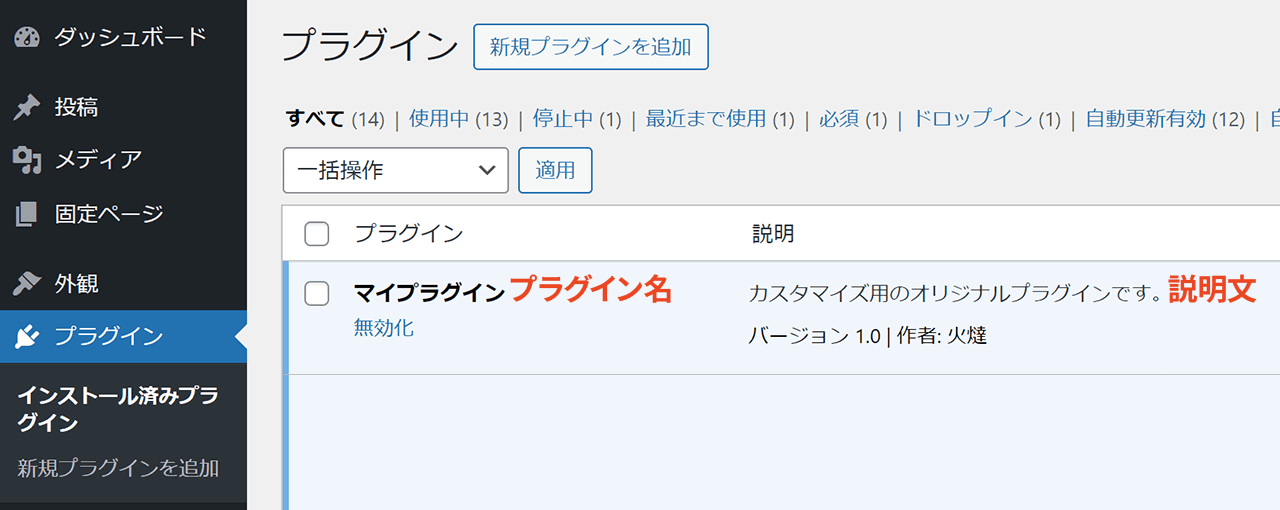
「インストール済みプラグイン」の一覧に追加したプラグインが表示されました。

Site Kitでの導入方法
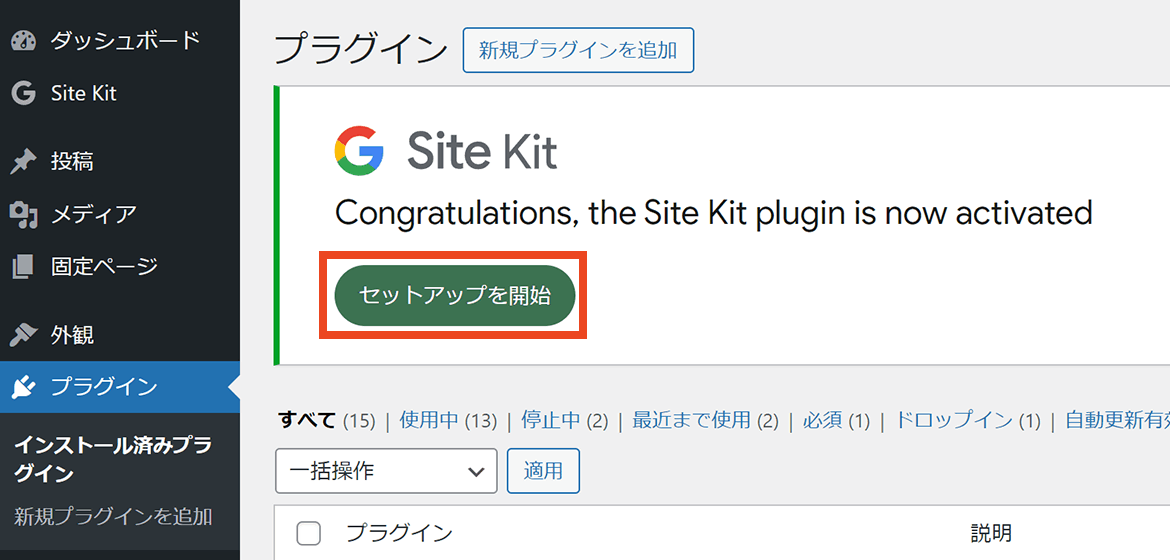
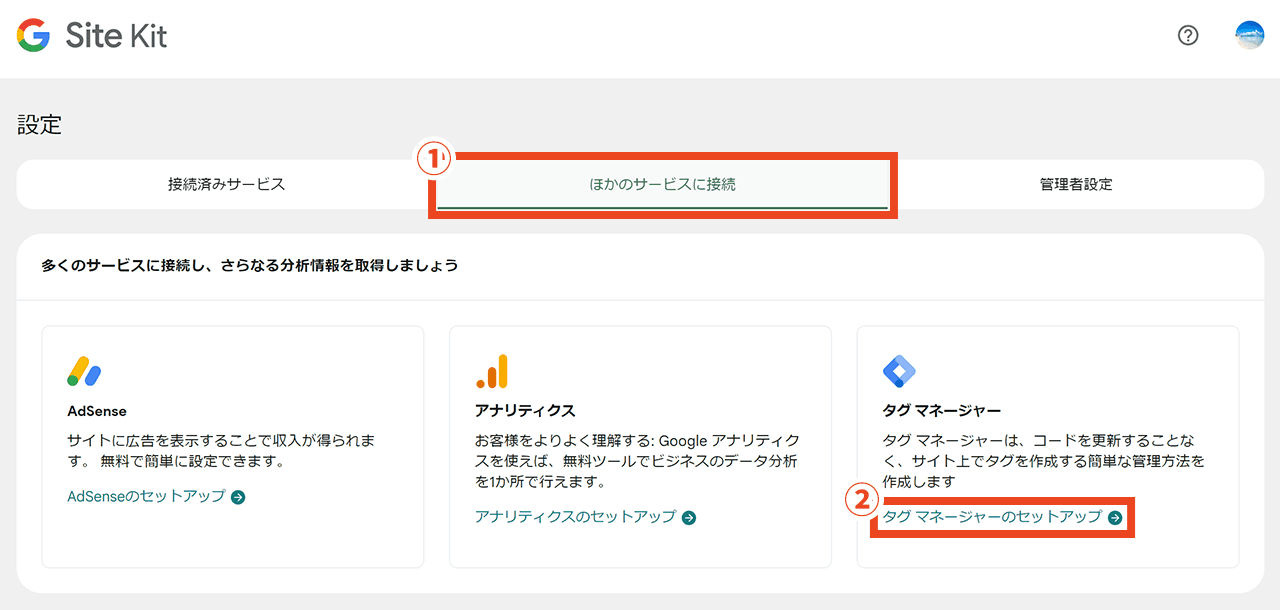
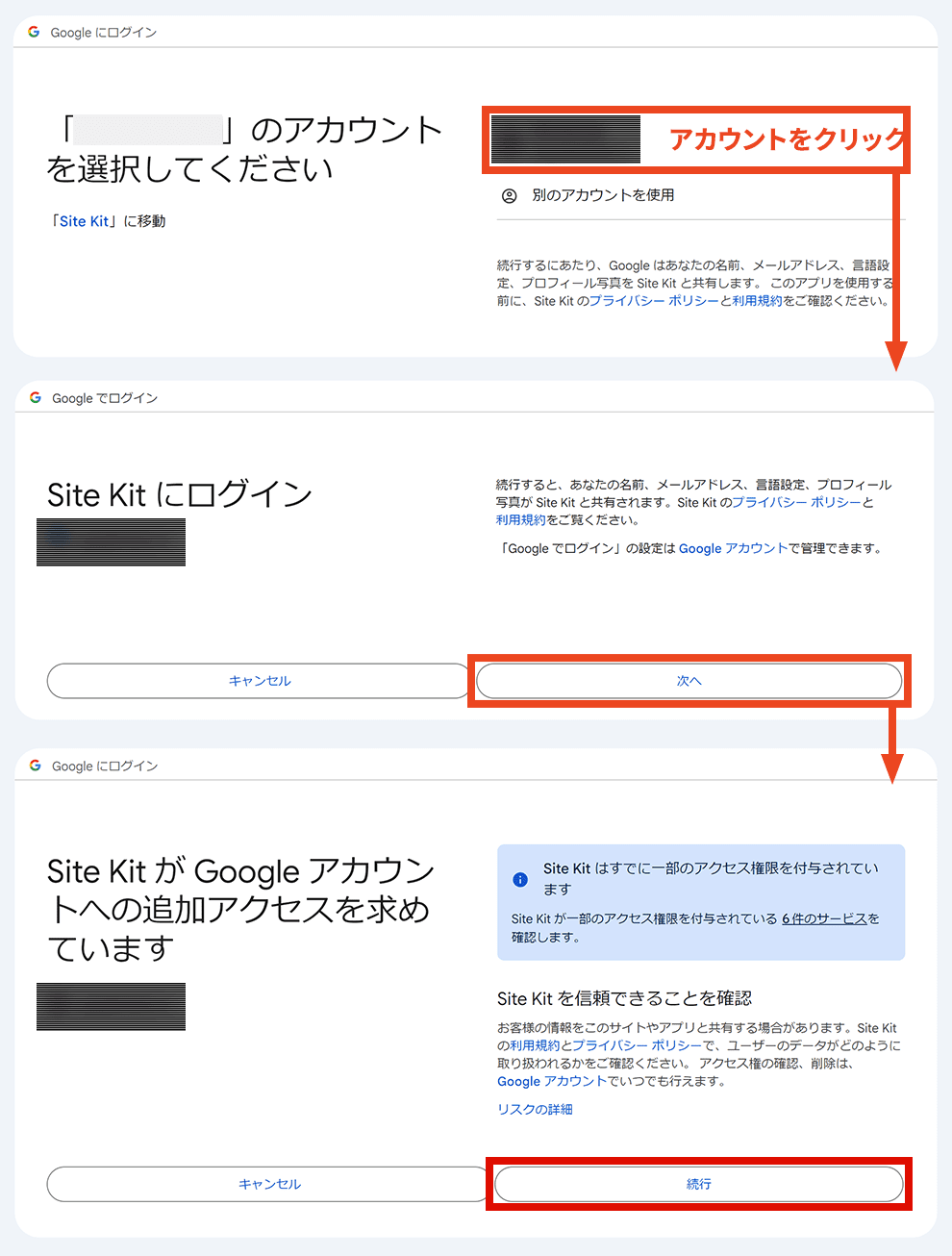
Google公式のSite Kitプラグインを使ったGoogleタグマネージャーの導入方法をご紹介いたします。



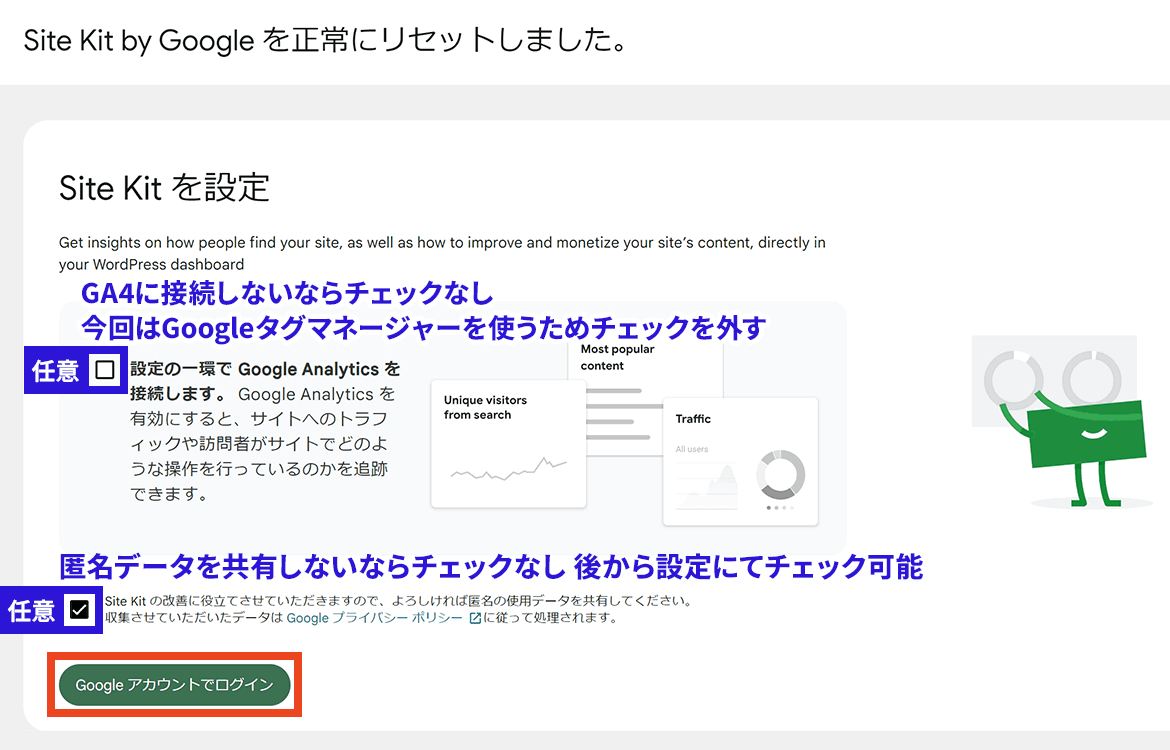
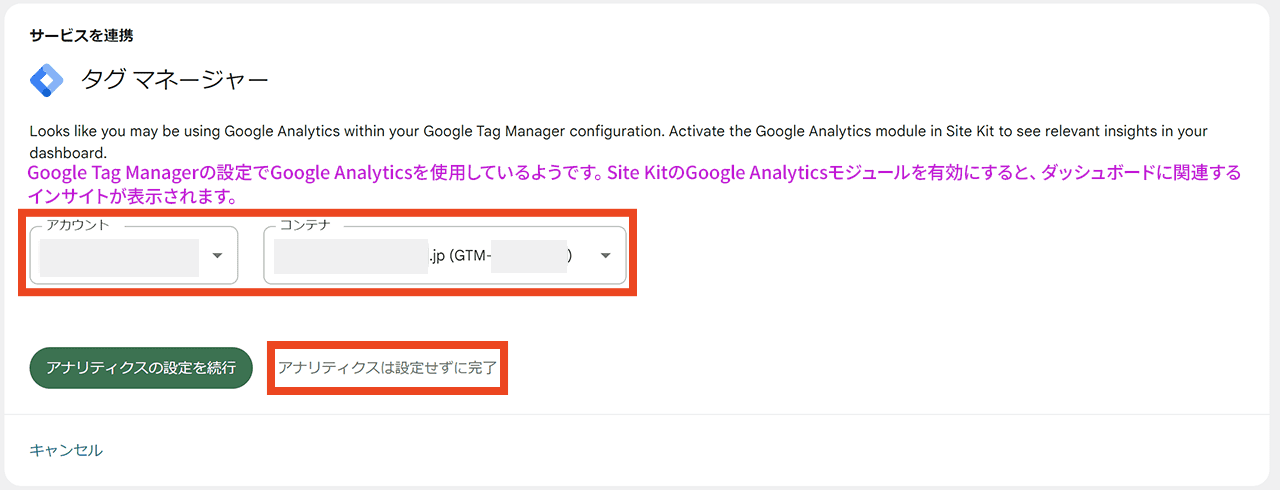
GoogleタグマネージャーでGoogleアナリティクスを設定するため、「設定の一環でGoogle Analyticsを接続します。」のチェックは外しておきましょう。でなければ、Googleアナリティクスの設定も合わせて自動的に行われてしまいます。Googleアナリティクスも同時に設置すると二重計測されてしまうため、Googleタグマネージャーに1本化する方が望ましいです。ただGoogleアナリティクスの連携をしてしまっても、後ほど削除できますのでご安心ください。
その下の「Site Kitの改善に役立たせていただきますので、よろしければ匿名の使用データを共有してください。」のチェックは、もし匿名データを共有しないのであれば外したままで構いません。セットアップ完了後、「設定」画面にて変更できます。






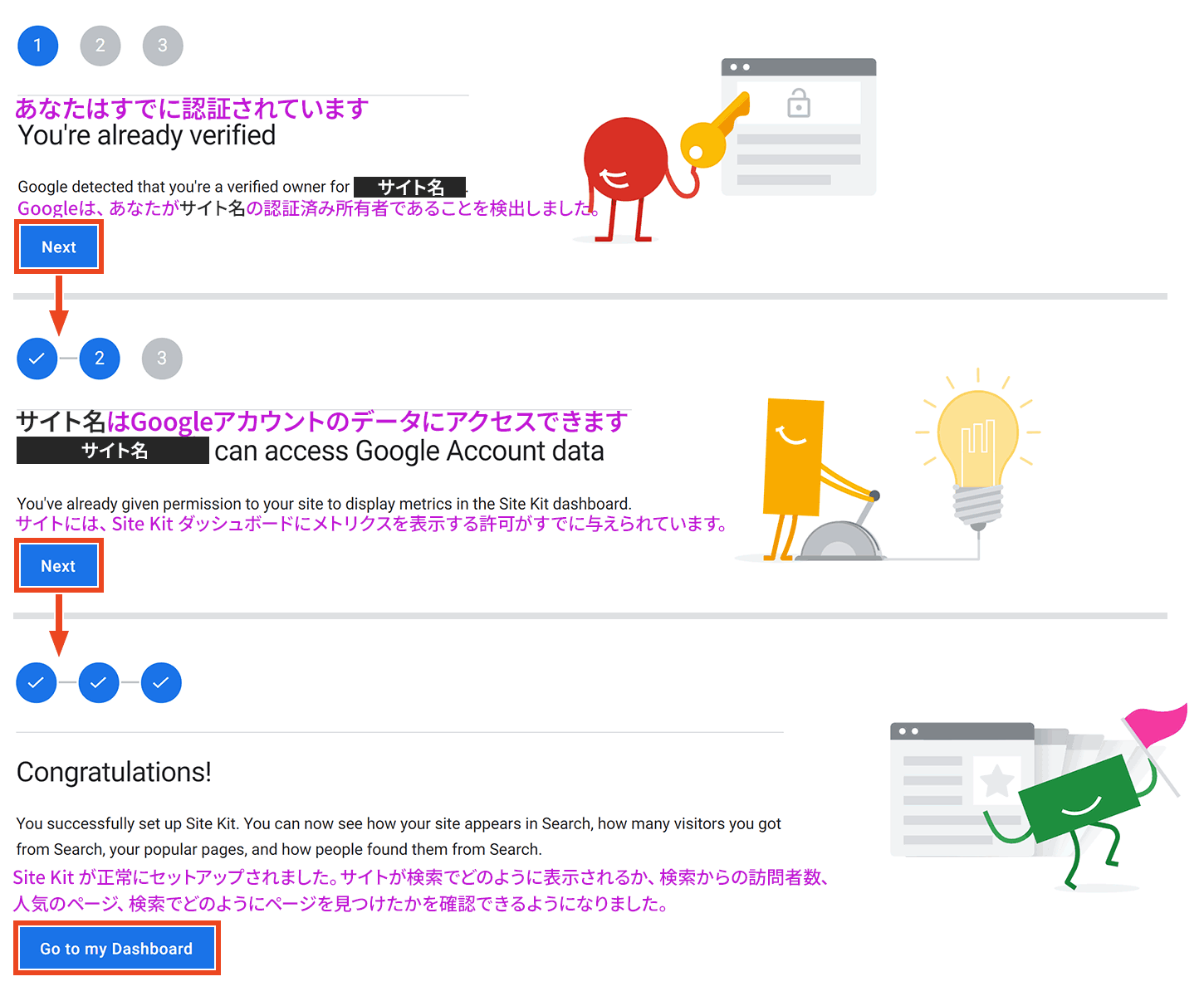
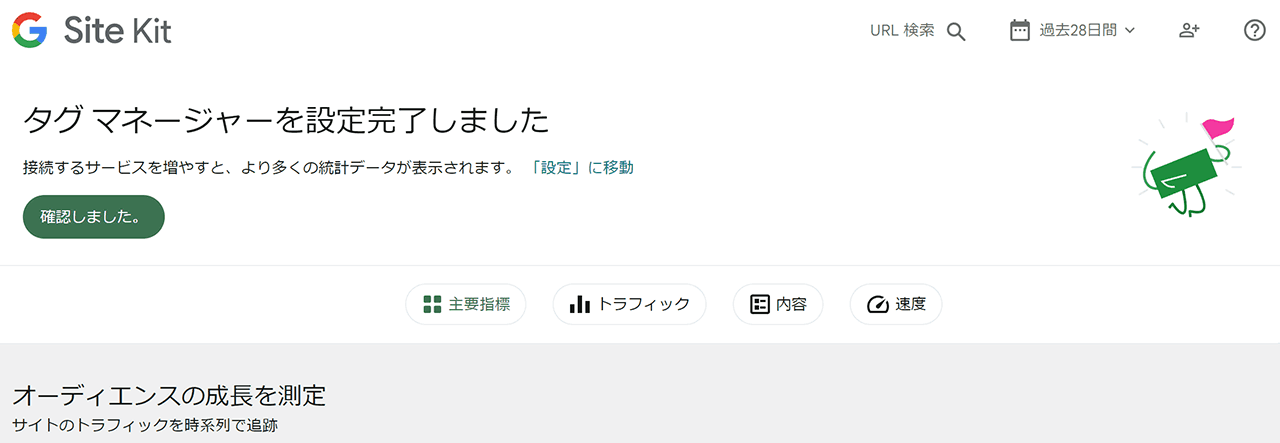
以上でGoogleタグマネージャーの設定は完了です。


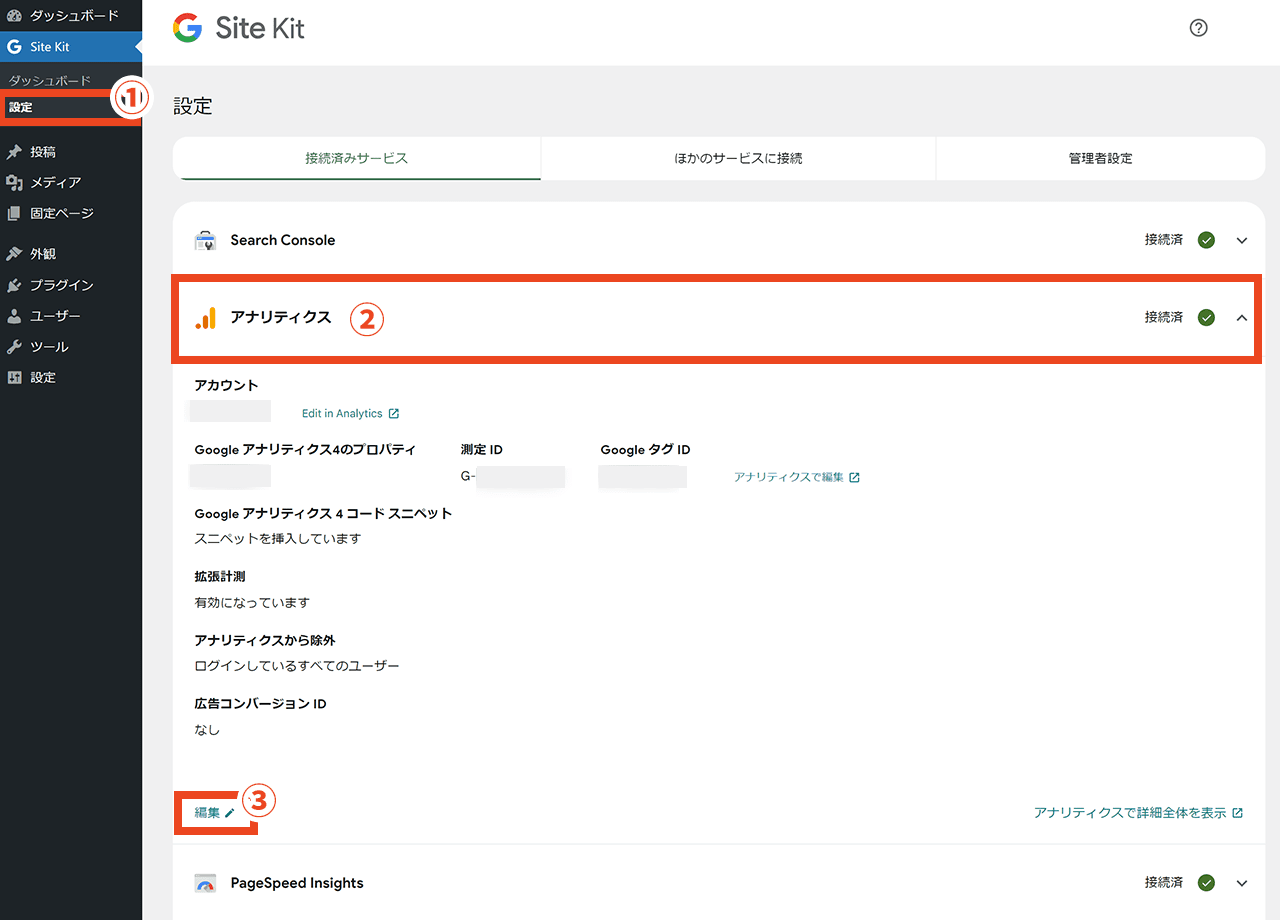
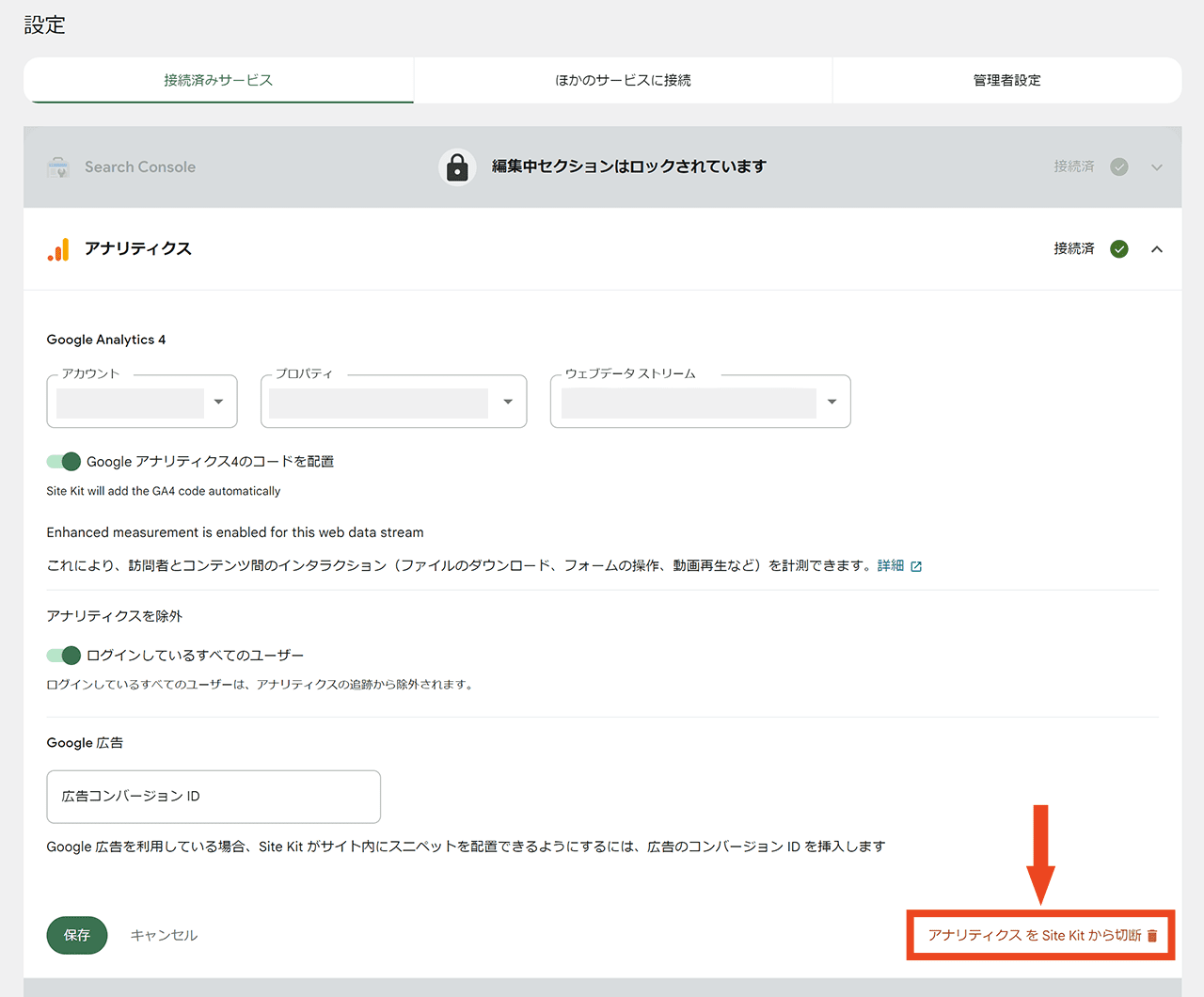
Googleアナリティクスの連携解除方法
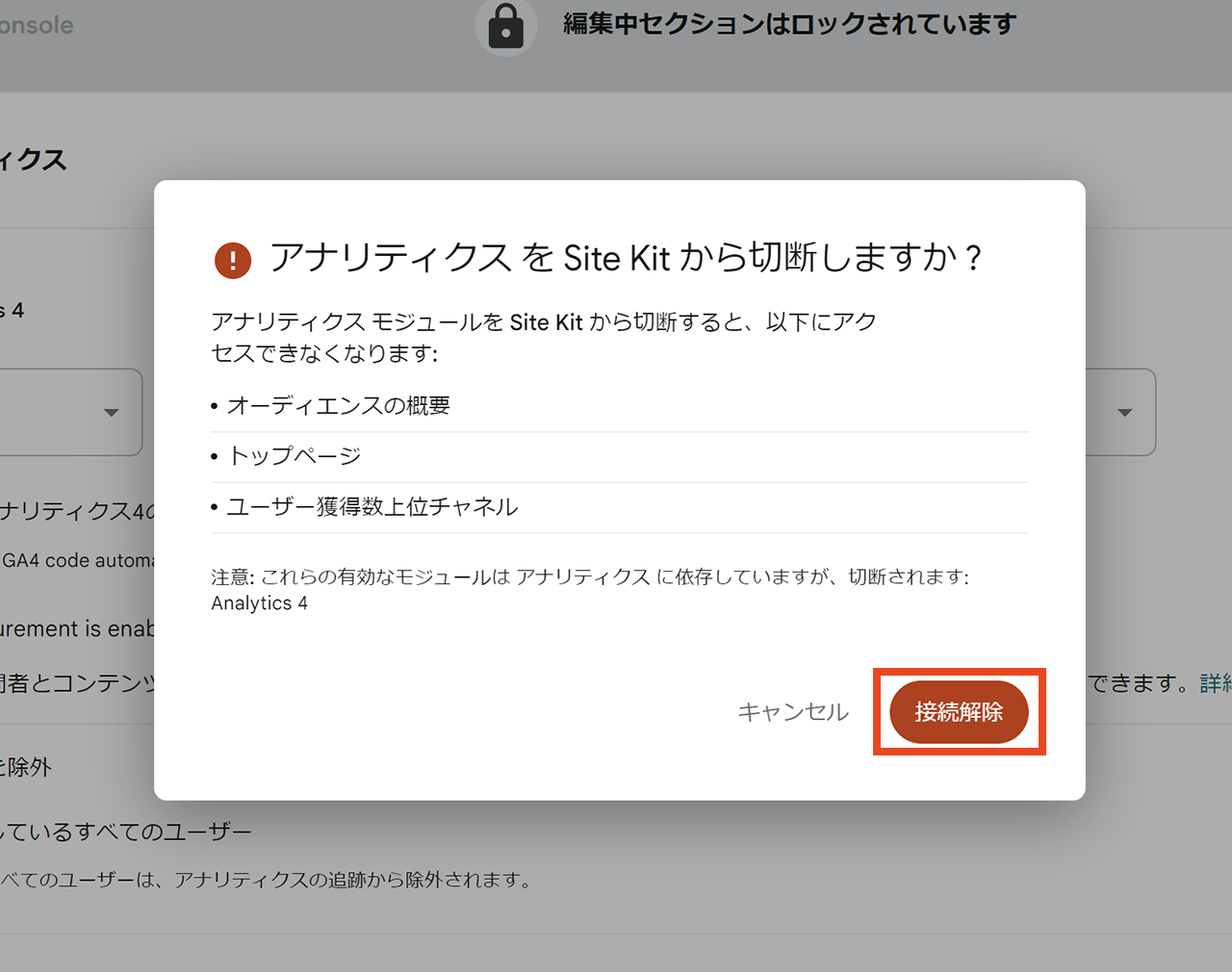
各Googleサービスとの接続は後で解除できます。今回は、Googleアナリティクスを例にご説明いたします。



これでGoogleアナリティクスとの接続は解除されました。

GTM4WPでの導入方法
GTM4WPプラグインでGoogleタグマネージャーを導入する方法を解説いたします。こちらはSite Kitよりもシンプルで早く導入できます。

設定画面を開く方法は2通りあります。


いずれかの方法で構いません。どちらの場合でも同じ画面が開きます。

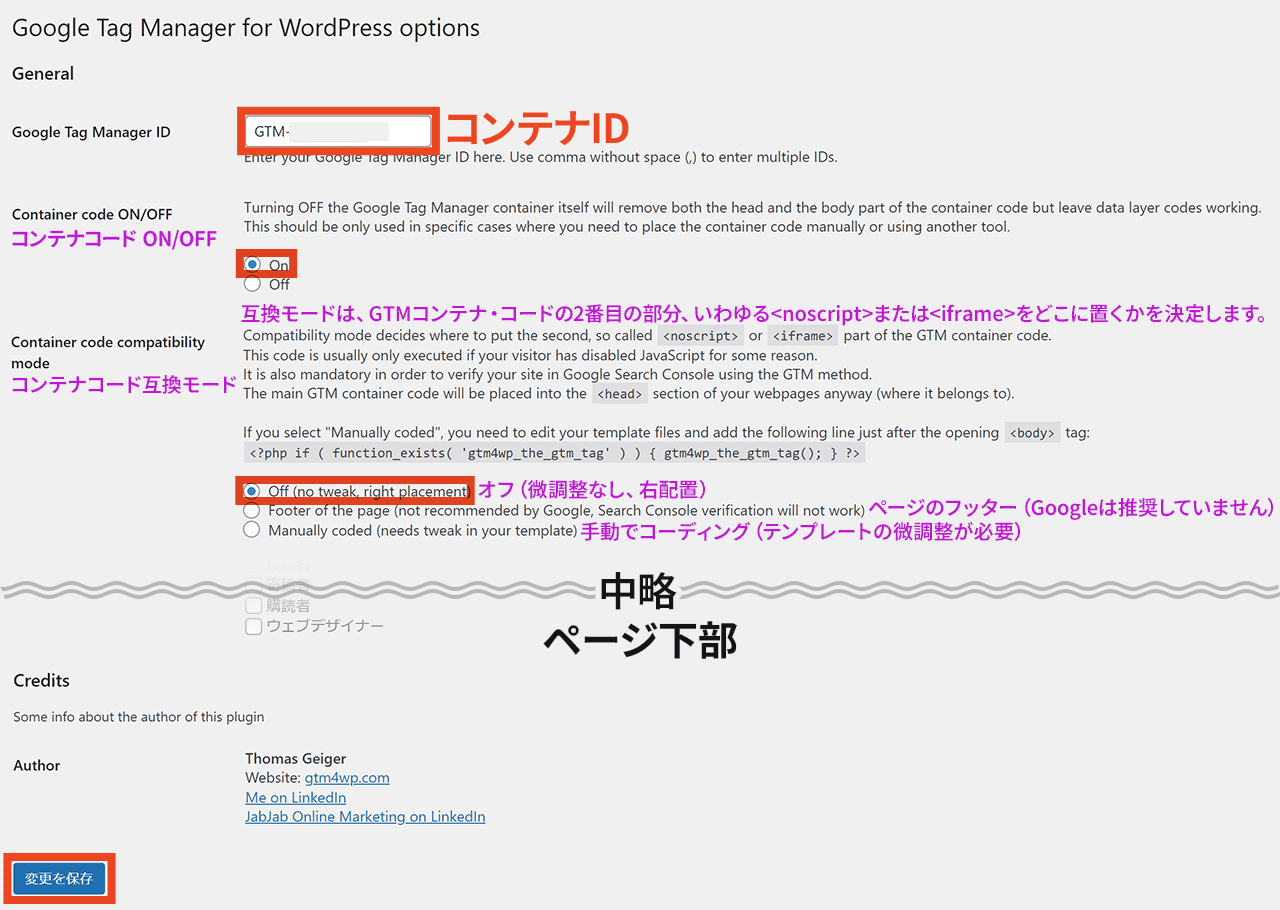
「Container code ON/OFF」を「On」にしなければ、Googleタグマネージャーのコードは挿入されません。
「Container code compatibility mode」はGoogleタグマネージャーのコードの挿入場所を調整するための項目です。特別な理由がない限り、基本的に「Off」で構いません。
コンテナIDはGoogleタグマネージャーの管理画面で確認できます。


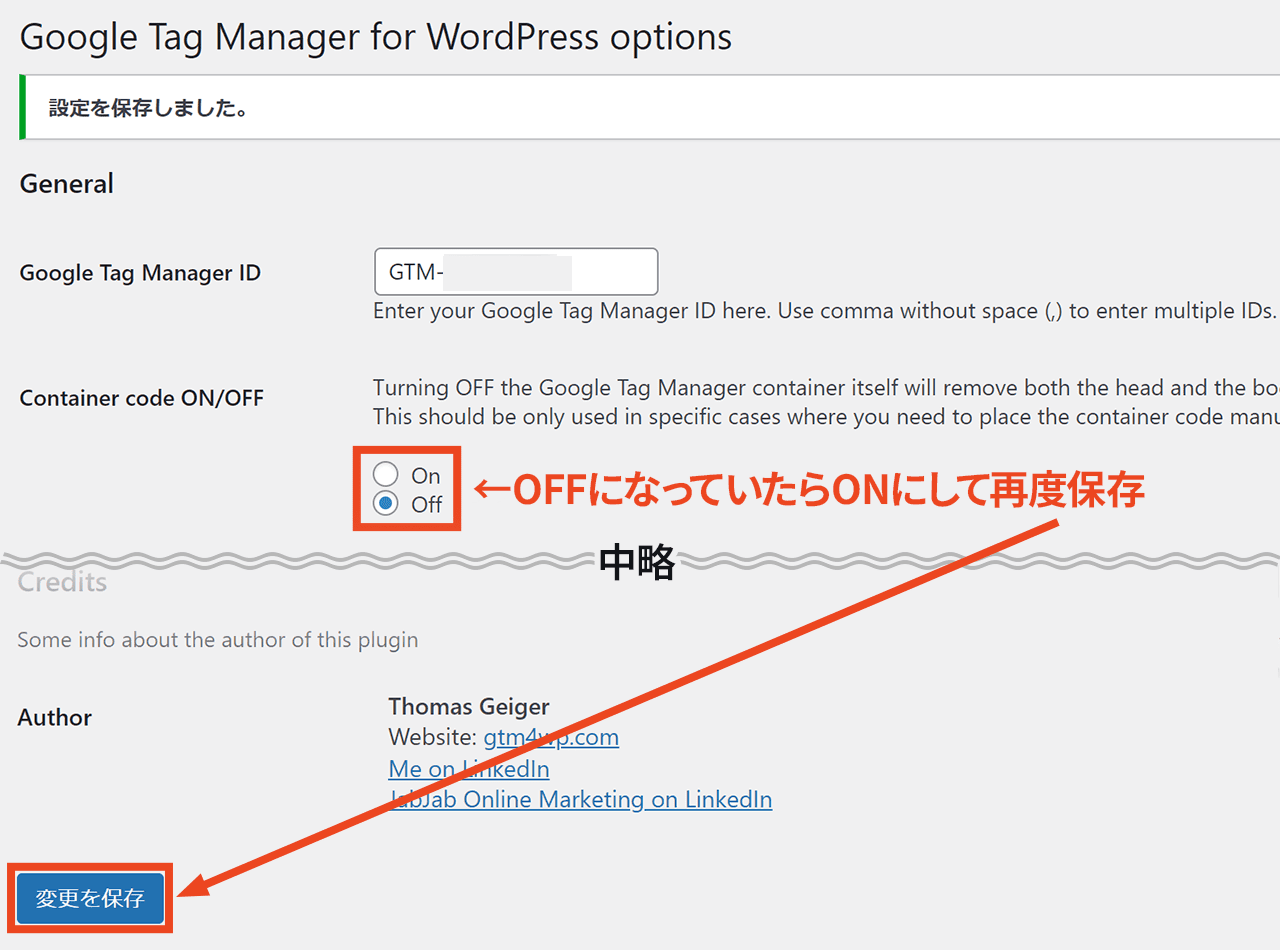
保存後、「Container code ON/OFF」が「On」のままになっていたら完了です。
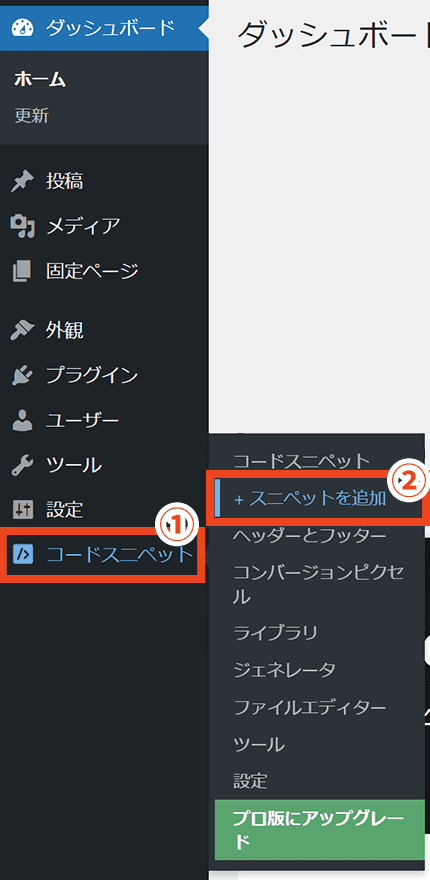
【番外編】ソースコード管理プラグインで挿入する
他には、ソースコードを管理するプラグインでGoogleタグマネージャーのコードを挿入する方法があります。
WordPressの共通部分や特定ページに挿入するソースコードを作成して管理できるプラグインです。



<head>と<body>タグ内に挿入するコードをそれぞれ作成します。


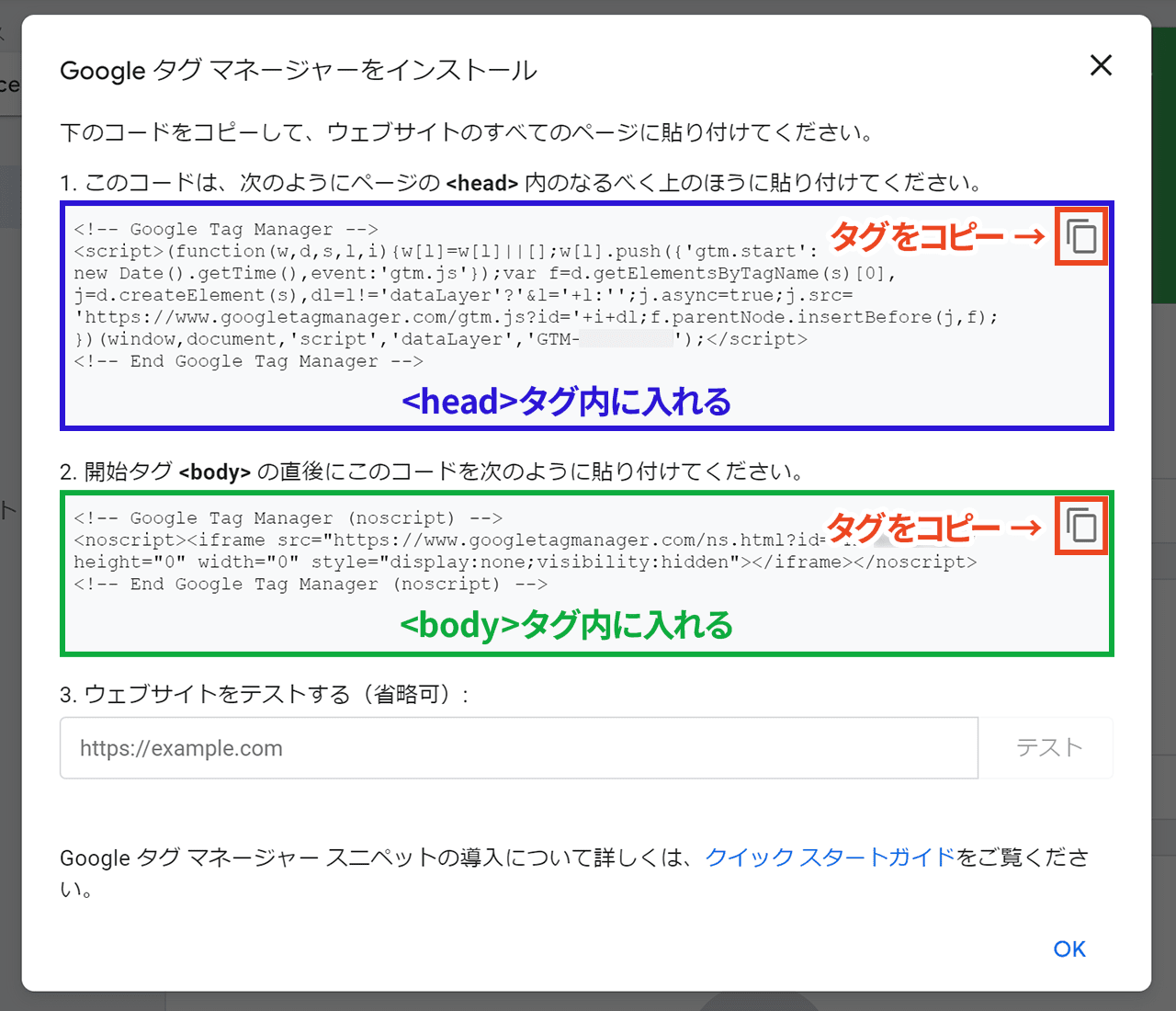
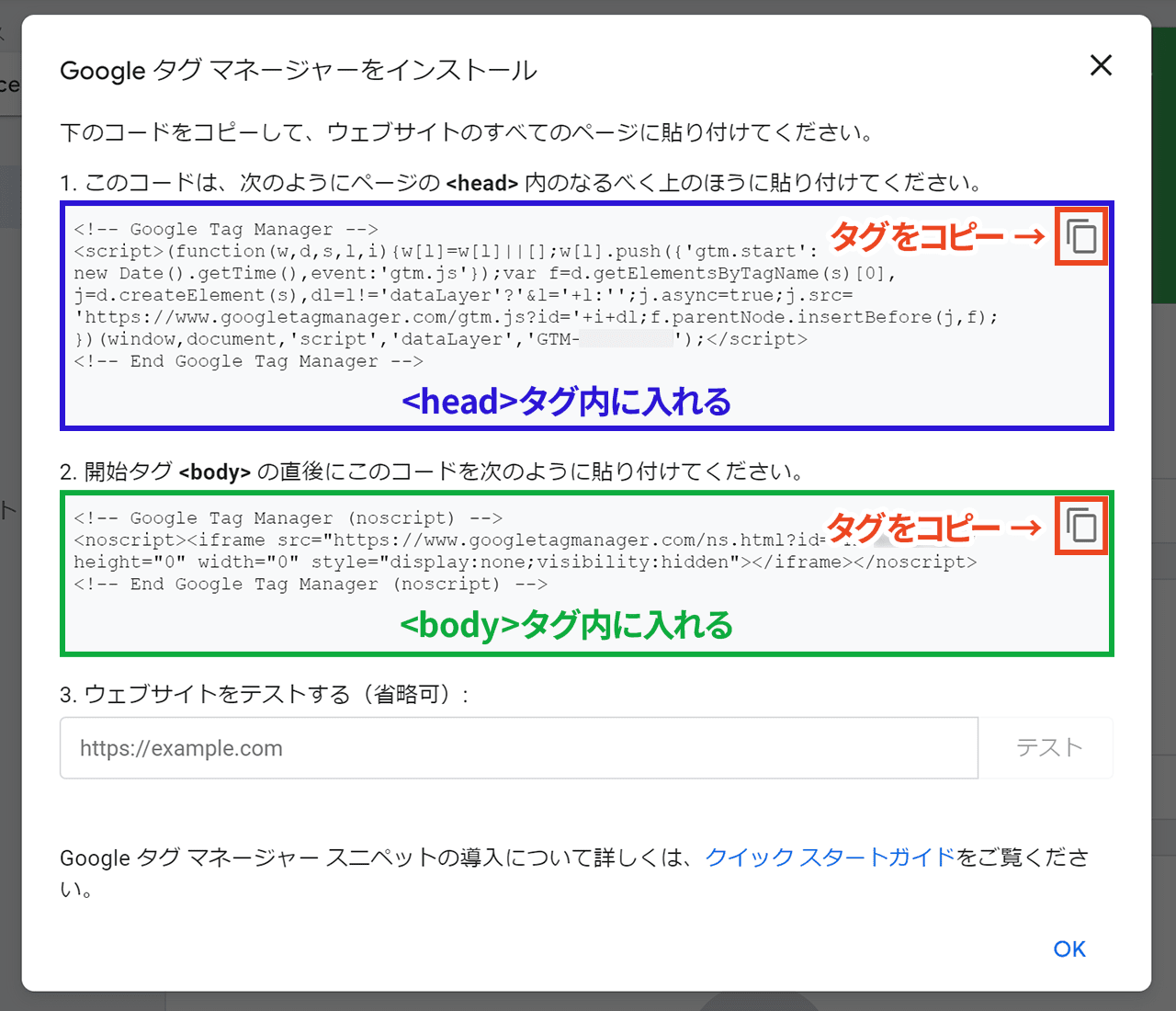
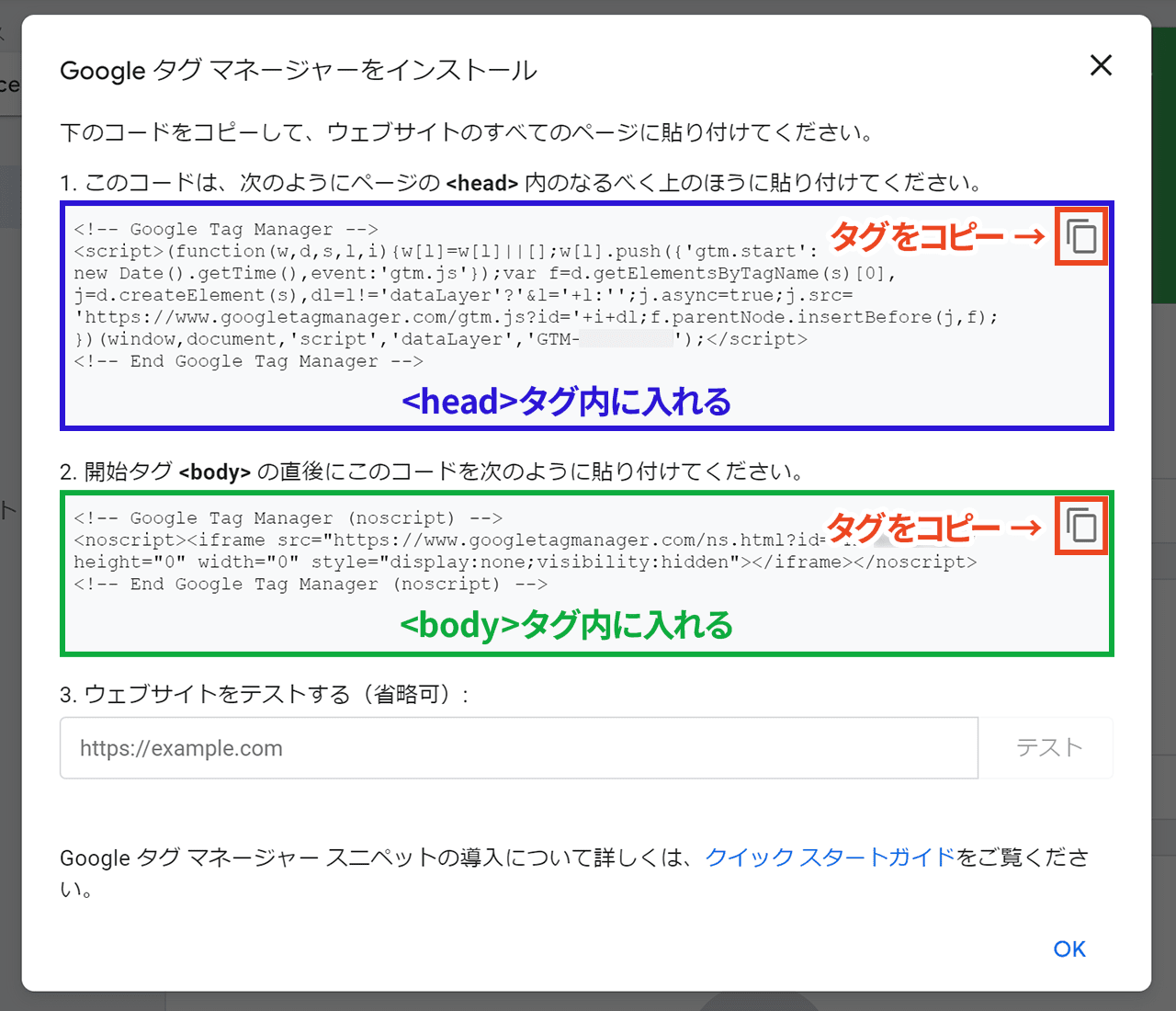
挿入するGoogleタグマネージャーのコードを調べる方法は、下記の記事で紹介しております。
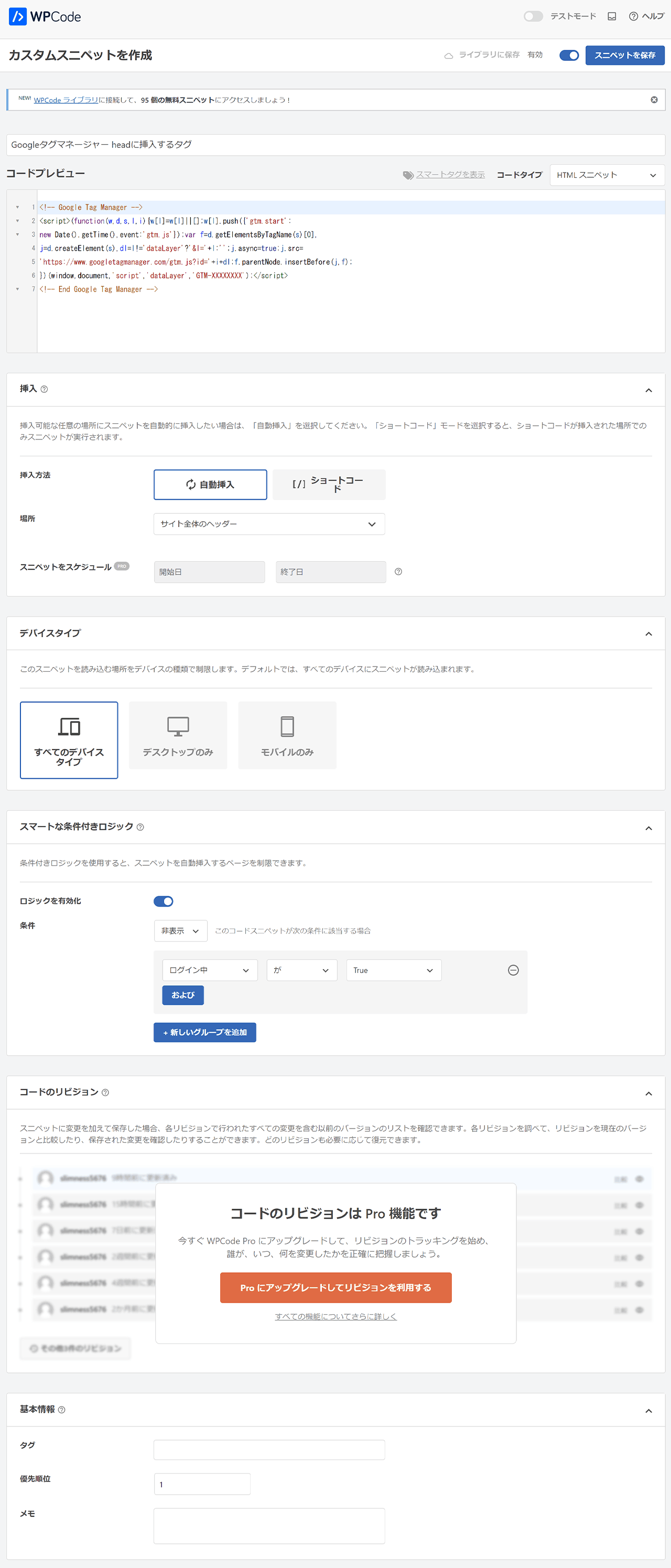
Googleタグマネージャーの導入時に作成するカスタムコードスニペットの設定内容を詳しく説明したします。
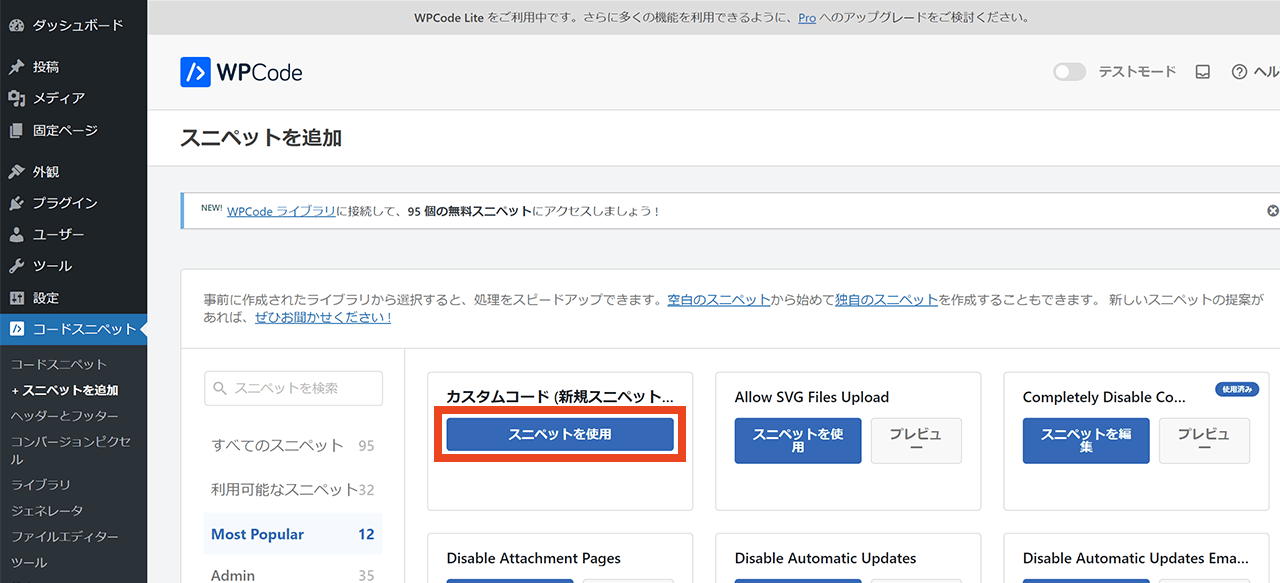
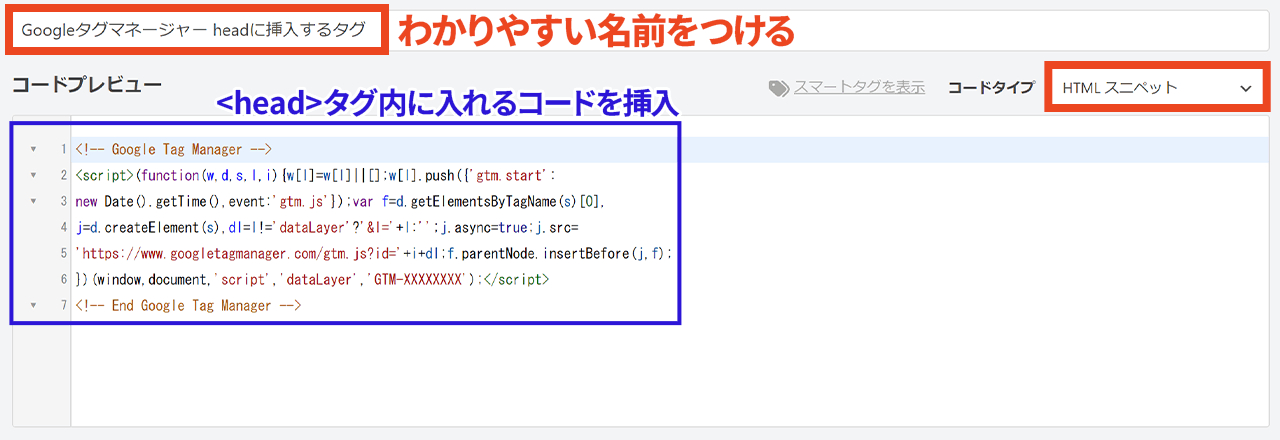
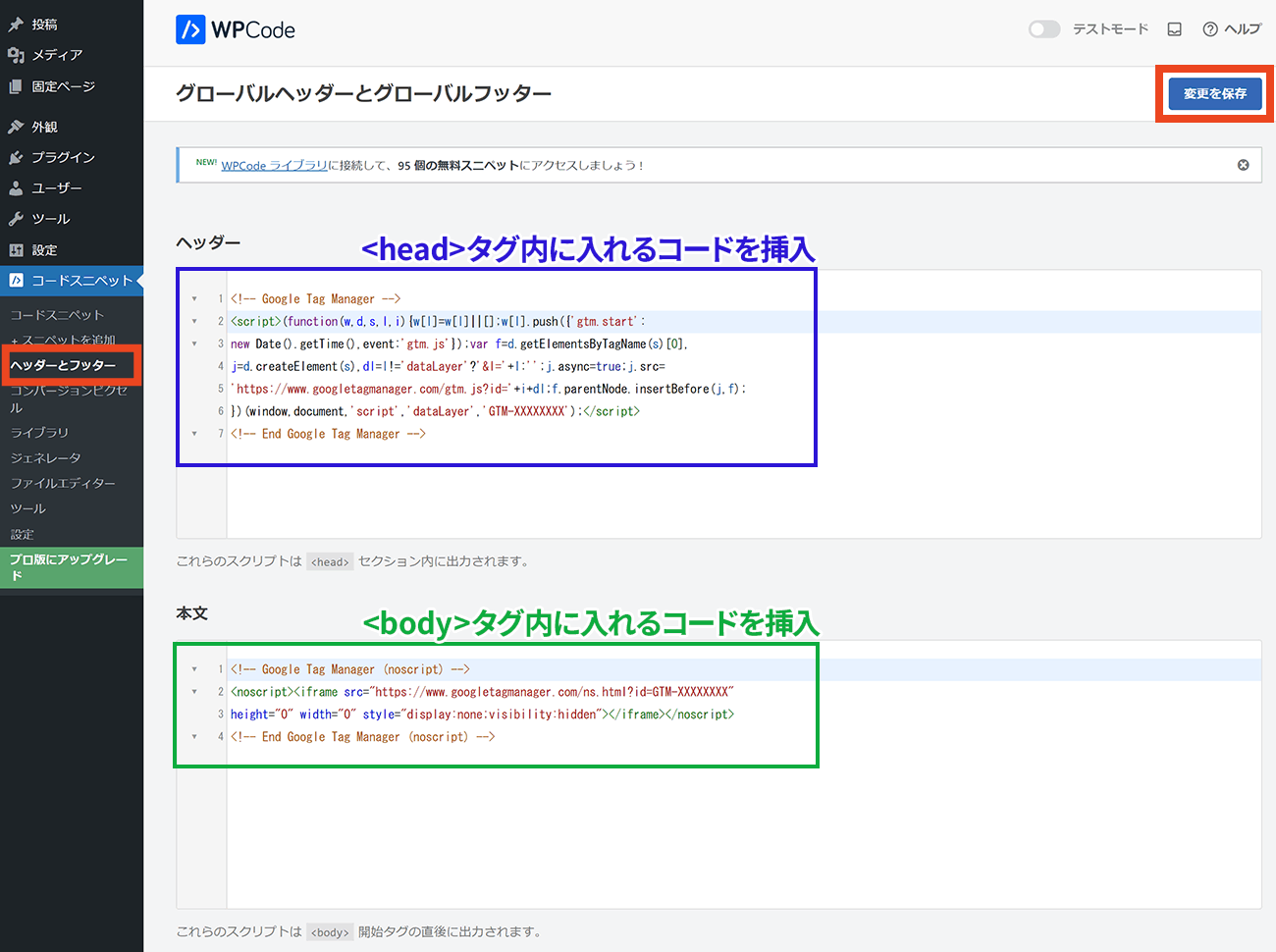
<head>タグ内に挿入するコード

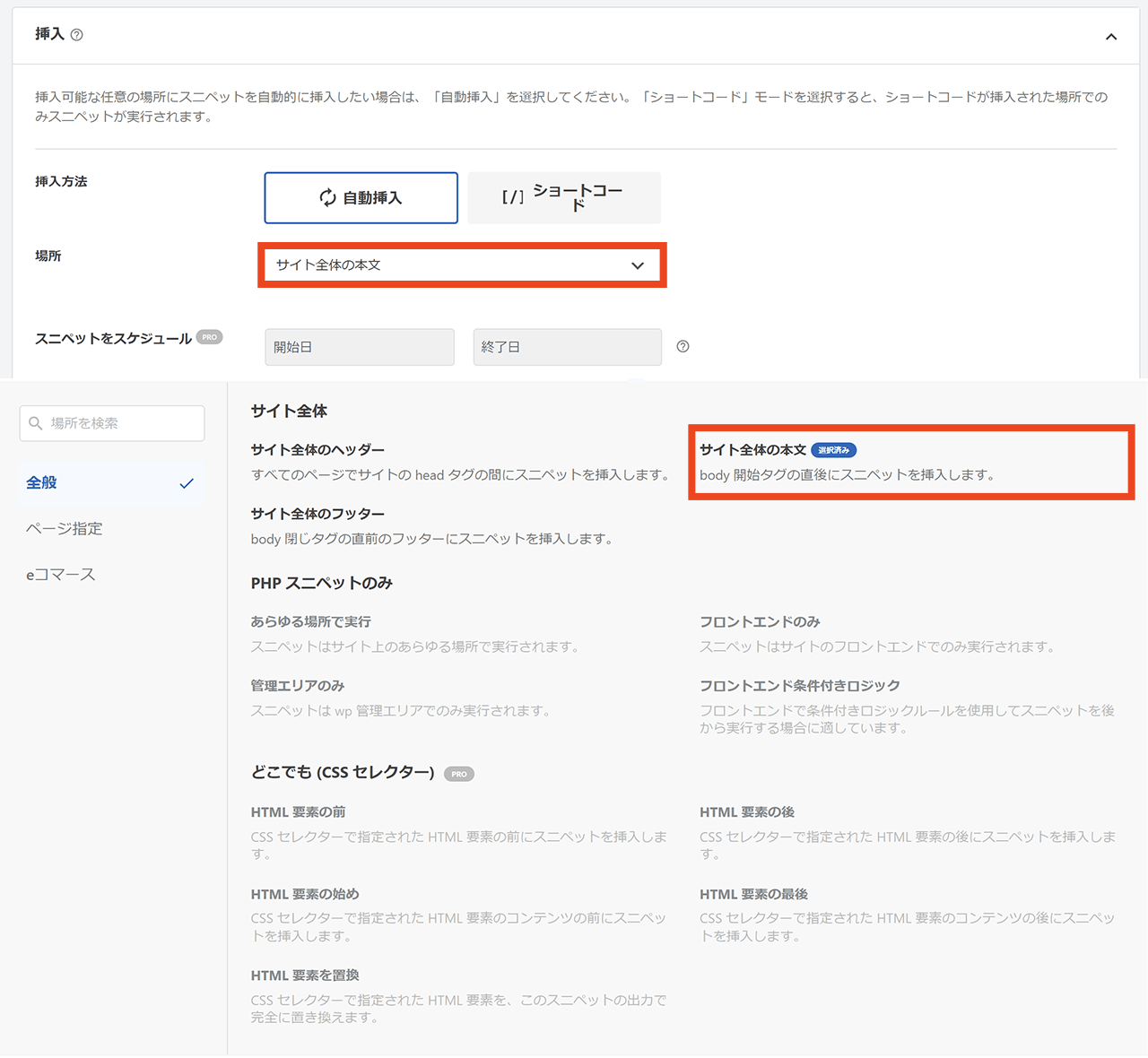
<head>タグ内に入れるコードを挿入します。
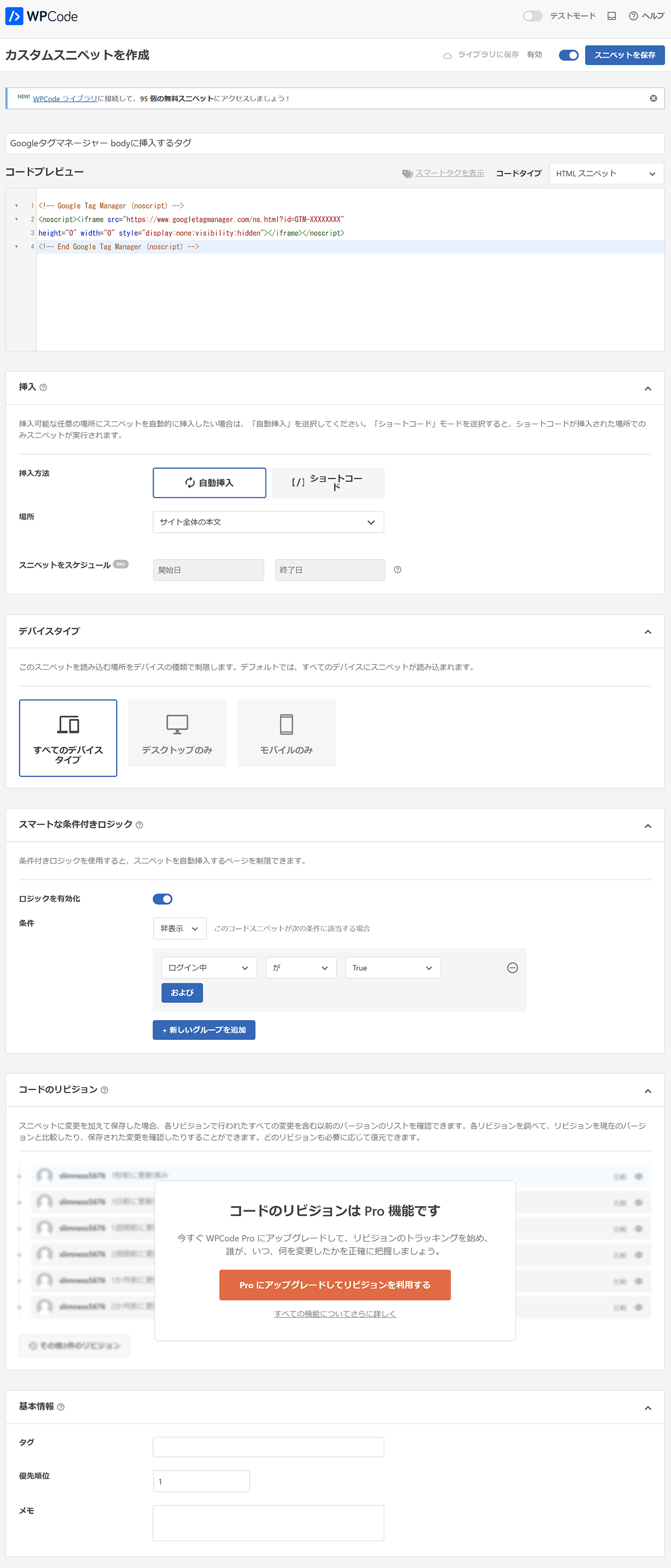
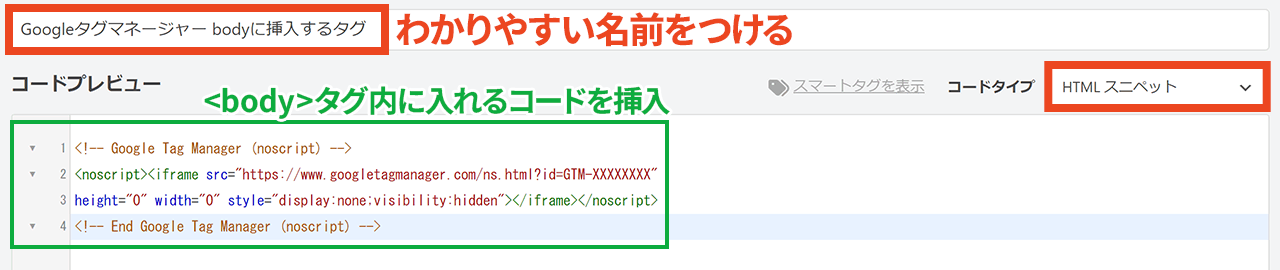
<body>タグ内に挿入するコード

<body>タグ内に入れるコードを挿入します。
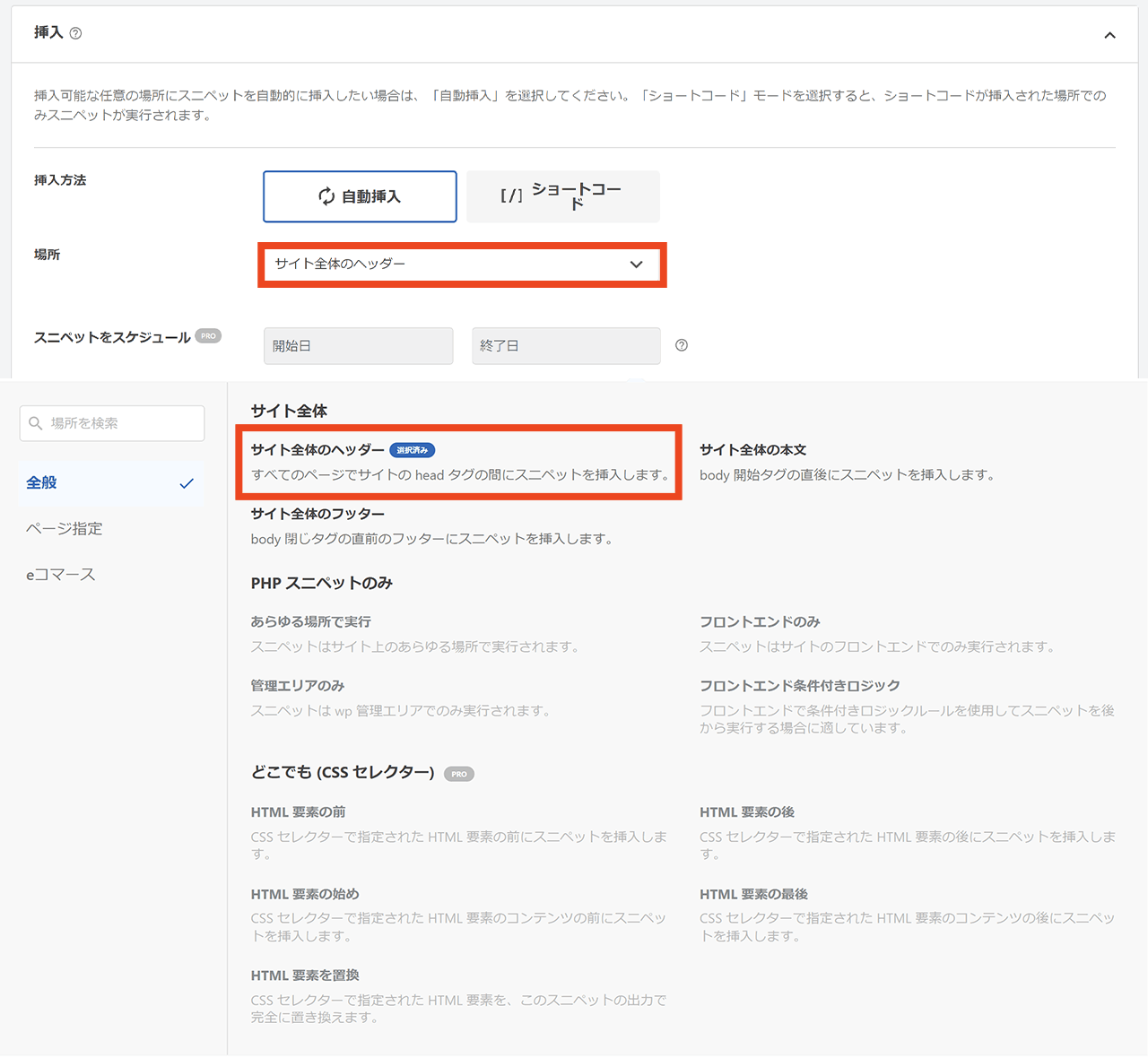
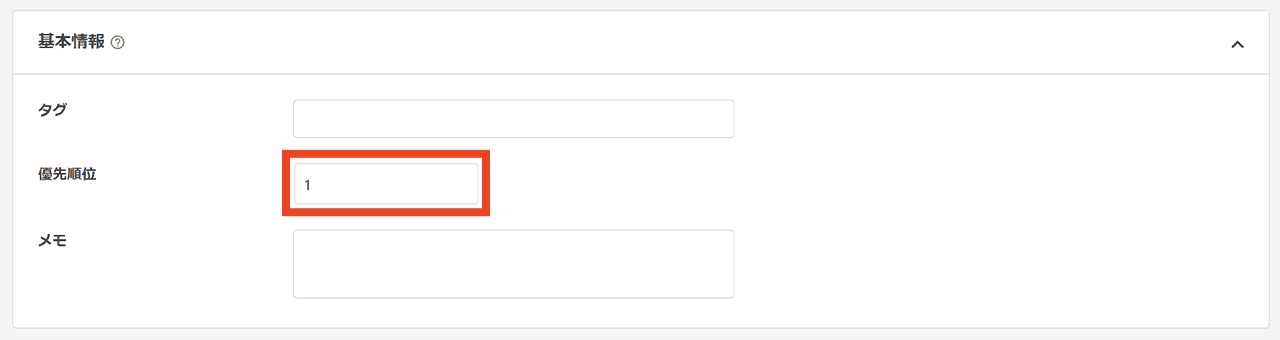
両方に共通する設定
ここからは<head>タグと<body>タグに挿入するコードの両方とも同じ設定です。

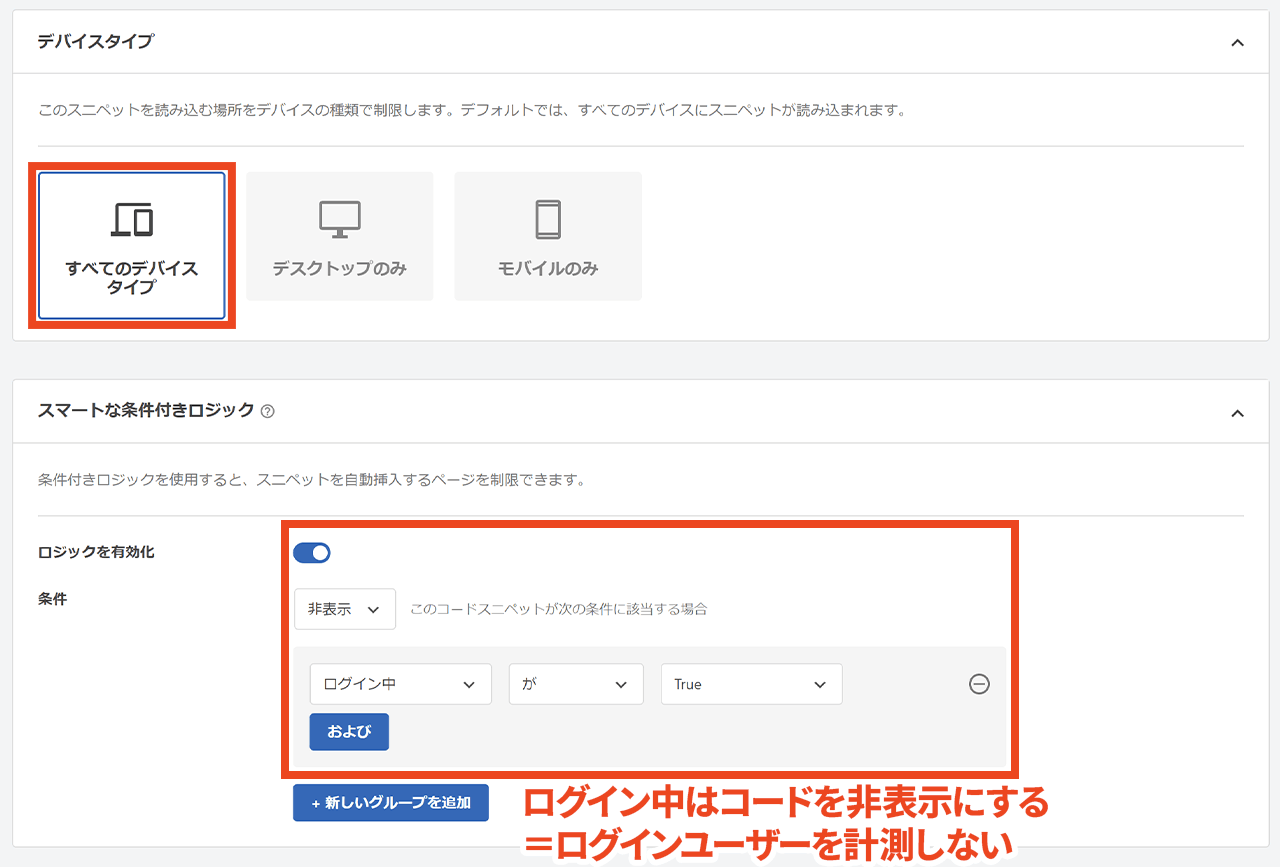
「スマートな条件付きロジック」は「ロジックを有効化」にチェックを入れ、「ログイン中がTrue」のとき「非表示」に設定します。すると、WordPressにログインしているユーザーはGoogleタグマネージャーでの計測が動作しないようになります。


今回紹介した方法以外にも、「ヘッダーとフッター」というWordPressの共通部分を編集する機能があります。

この方法でGoogleタグマネージャーのコードを挿入しても問題ございません。
ただし、この場合は「ログイン中は計測しない」という設定ができませんのでご注意ください。
プラグインに関するお問い合わせは受け付けておりません。ご了承ください。
テーマの設定で挿入する
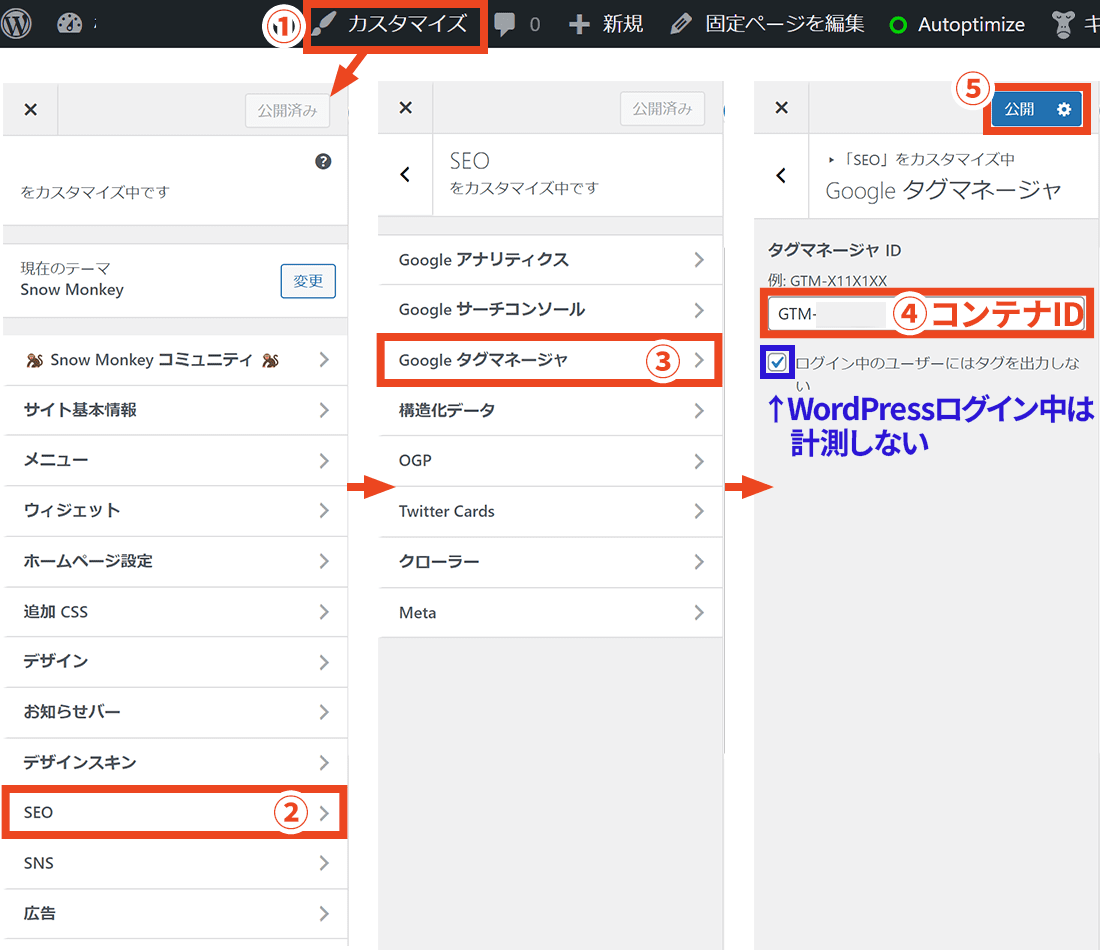
弊社では「Snow Monkey」というWordPressテーマを使用しています。このSnow Monkeyでは、Googleタグマネージャーを挿入できるカスタマイズが可能です。

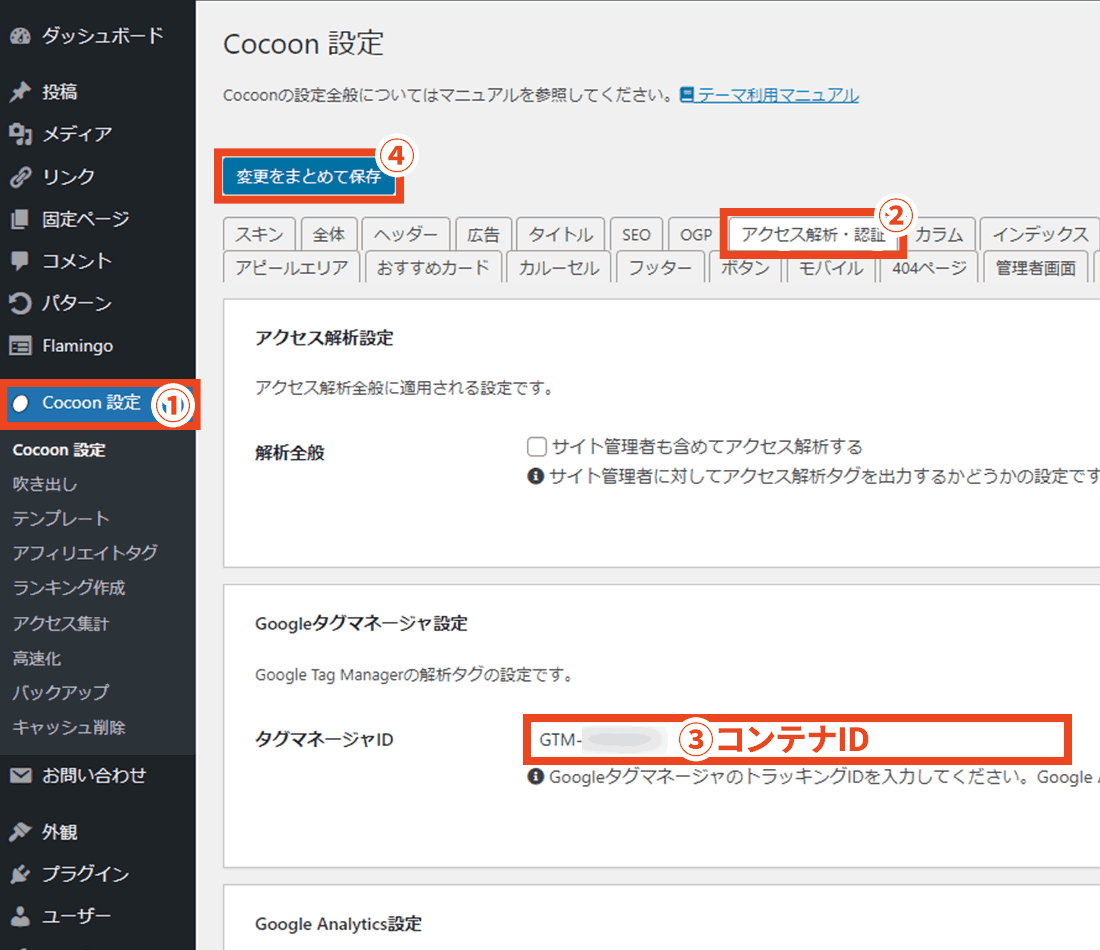
無料のWordPressテーマである「Cocoon」にも、Googleタグマネージャーを設定できる項目があります。

このように、WordPressのテーマにはGoogleタグマネージャーを設定できるものもあります。
もし使用しているWordPressテーマがGoogleタグマネージャーに対応しているなら、新しくプラグインを導入する必要はありません。
ソースコード(PHP)で挿入する
こちらは、プラグインの利用によるサーバーの負荷を避けたい方や、Googleタグマネージャーに対応していないWordPressテーマを使用している方に最適です。コードを編集するため、基本的に上級者向けの方法となります。
これからご紹介する方法は、ウェブの制作技術(PHP、HTML、FTPなど)やWordPress構造の基本的な知識がある方向けです。「PHP」「FTP」といった言葉の意味が分からない方には非推奨となります。ご紹介した方法を実行して起きたトラブルに関しましては、責任をおいかねますのでご了承ください。
WordPressテーマの設定ファイル(functions.php)に記述する
WordPressのテーマの機能や設定などを記載するファイル「functions.php」に追記する方法です。
header.phpの<head>や<body>内にGoogleタグマネージャーのコードを直接記入しても、計測自体は問題なく行われます。しかし、WordPressのシステムやプラグインで出力しているコードとの兼ね合いもあり、直接記述してしまうとメンテナンス性が悪くなります。そのため、なるべくfunctions.phpに追記しましょう。
使用しているテーマが、WordPressにデフォルトで入っているものや配布されているものであれば、編集するファイルの場所(ディレクトリ)はこのようになります。
[WordPressがインストールされているフォルダ]
wp-content
themes
[WordPressメインテーマフォルダ](例:twentytwentyfour)
functions.php(編集しない)
[WordPress子テーマ(Child)フォルダ](例:twentytwentyfour-child)
functions.php(編集するファイル)
ただし、テーマによって違う場合がございますので、必ず配布サイトをご確認ください。
WordPressのメインテーマファイルを編集してしまうと、テーマがシステム更新されたときに追加したコードが消えてしまう可能性があります。WordPressテーマファイルのカスタマイズは、子テーマを作成して行いましょう。
もし独自のオリジナルテーマを作成しているなら、そのfunctions.phpに追記しましょう。
[WordPressがインストールされているフォルダ]
wp-content
themes
[独自で作成したWordPressテーマ]
functions.php(編集するファイル)
functions.phpを編集する前に必ずバックアップをとっておきましょう。エラーが出たとき、すぐに戻せるようにするためです。
今回は、子テーマで編集する場合をご紹介いたします。
子テーマがすでに存在しており、それを編集するという前提で説明をいたします。
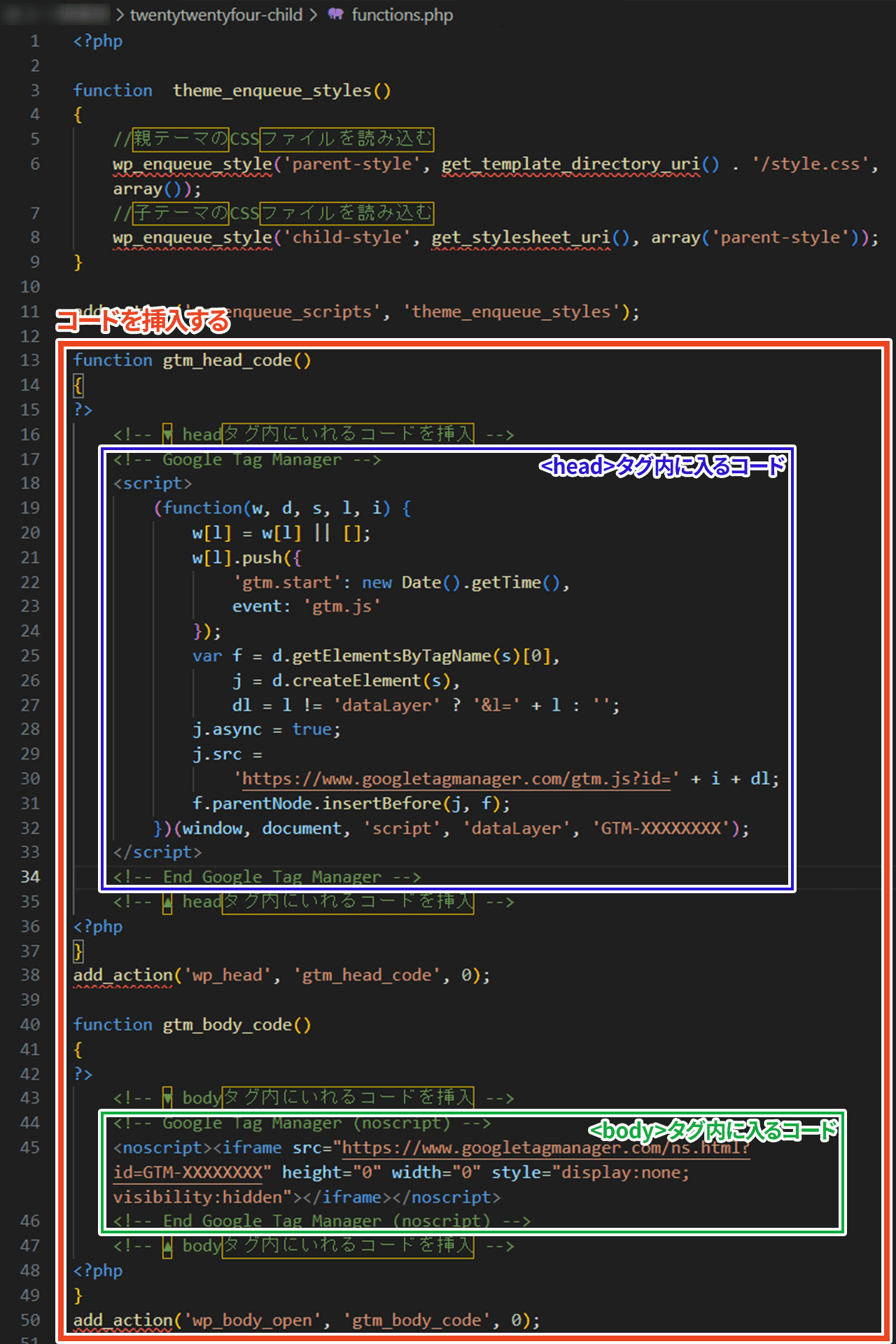
テキストエディタツール(Visual Studio CodeやSublime Text、サクラエディタなど)を使って、functions.phpの一番下にに下記のコードを記述します。
うまく編集できない場合もあるため、Windowsに標準で入っている「メモ帳」で編集するのは避けましょう。
もしWordPressログインユーザーを計測したくない場合は、下記のように記述します。
if (!is_user_logged_in())というコードが追加されました。これは「ログインユーザー以外には」という意味です。
これで「ログインユーザー以外にはこのコードを出力する」という命令になりました。


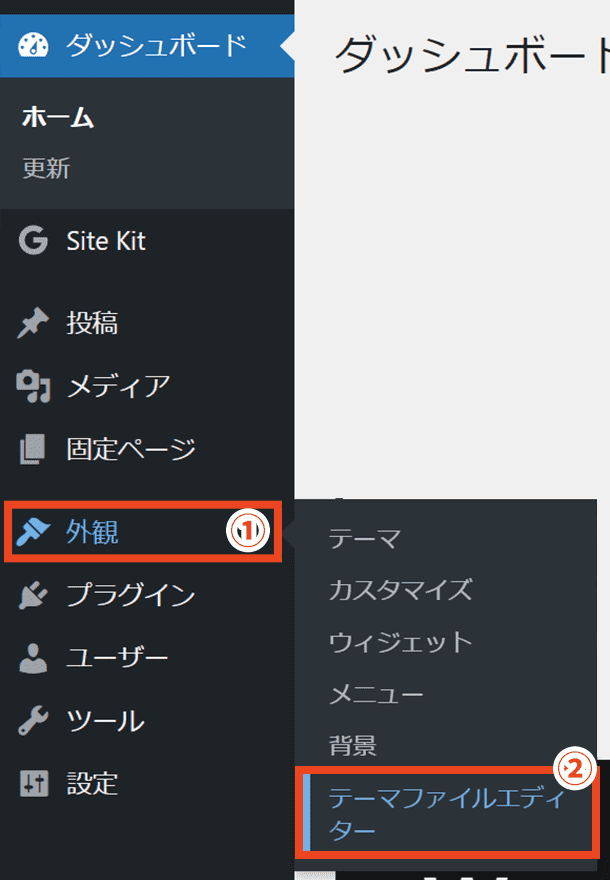
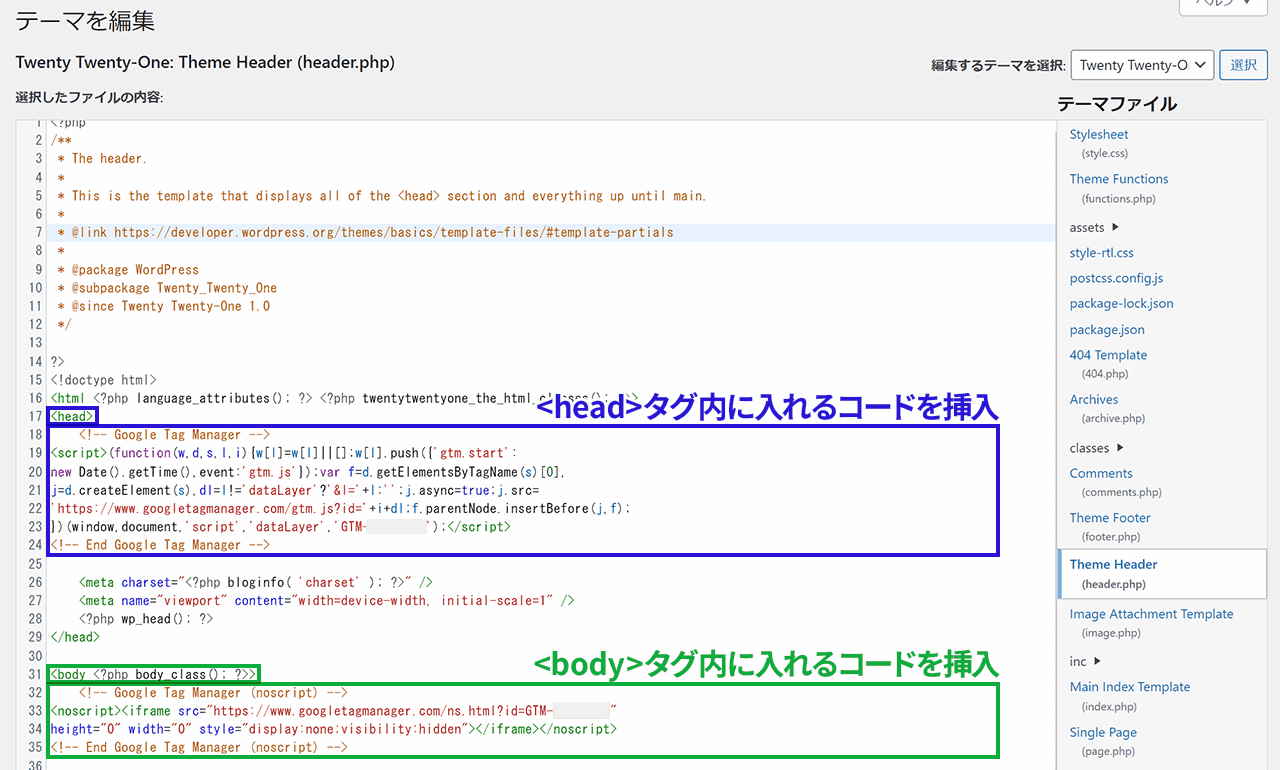
「外観」→「テーマファイルエディター」を開くとWordPressテーマのソースコードを編集できます。
ですが、この方法は以下の理由により紹介いたしません。
- バックアップが取れないため、エラーが起きたときすぐに戻せない。
- Twenty Twenty-One以降にリリースされたWordPress公式テーマでは対応できない。
WordPressにソースコードを挿入する際は他の方法で行いましょう。
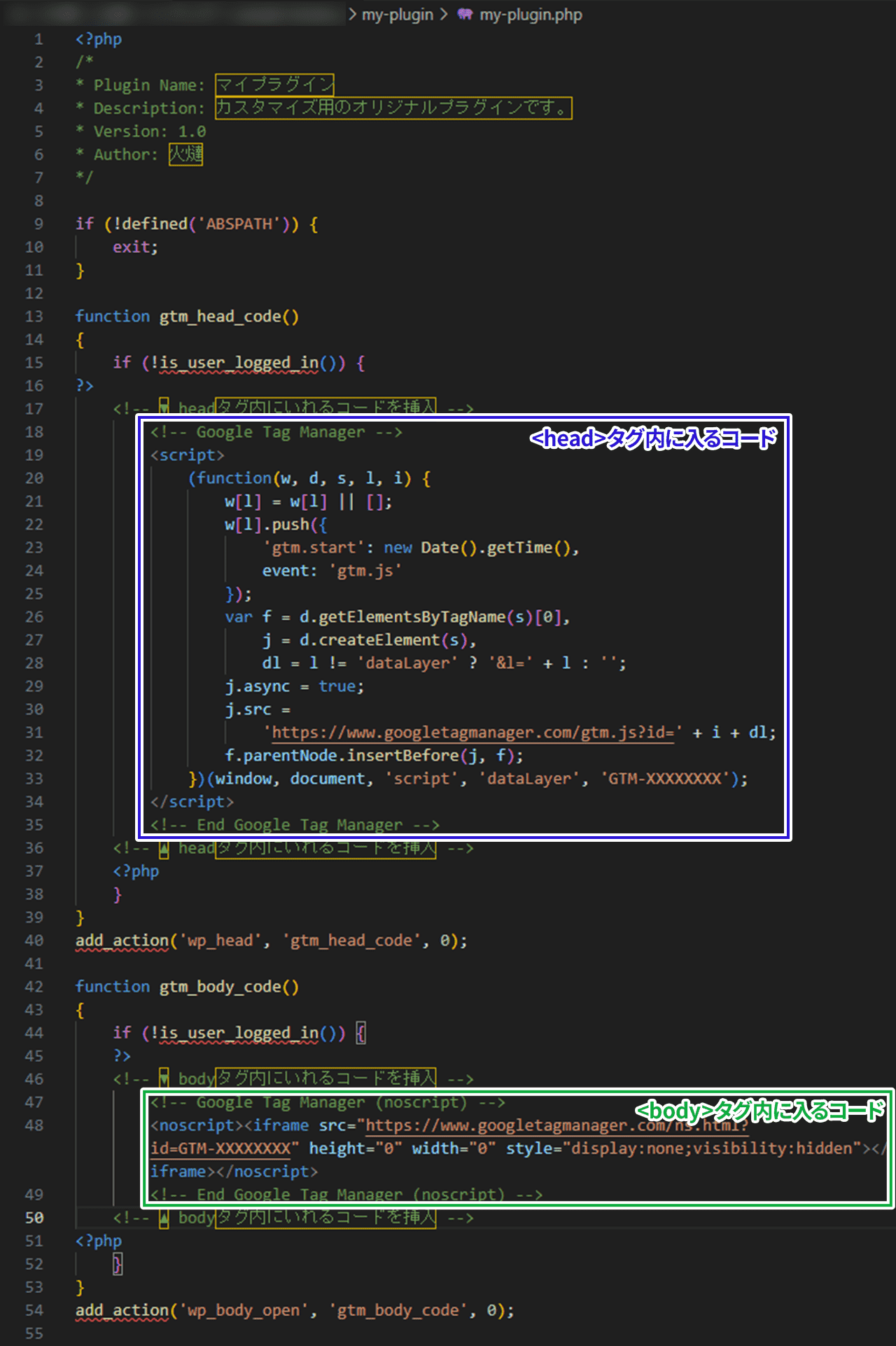
<head>と<body>にいれるGoogleタグマネージャーのコードをそれぞれ指定の場所に挿入します。先ほど紹介したソースコードの<!-- ▼ headタグ内にいれるコードを挿入 -->と<!-- ▲ headタグ内にいれるコードを挿入 -->の間に<head>内にいれるコードを、<!-- ▼ bodyタグ内にいれるコードを挿入 -->と<!-- ▲ bodyタグ内にいれるコードを挿入 -->の間に<body>内にいれるコードをそれぞれ挿入します。

実際に挿入すると、このようになります。

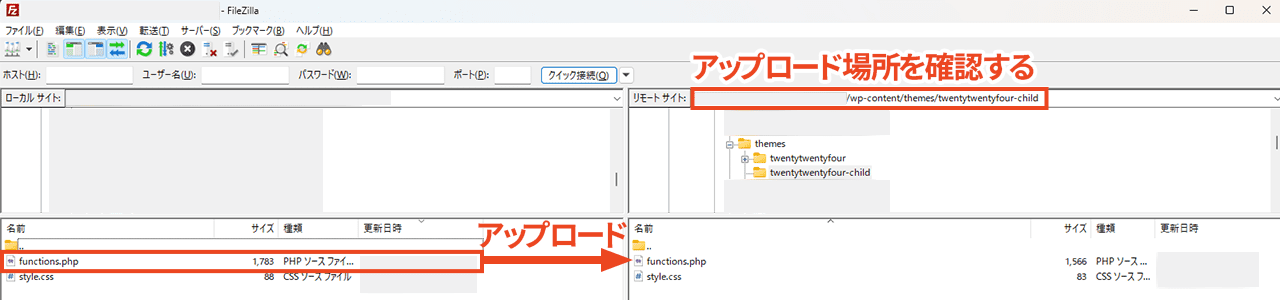
編集が完了したら、FTPソフトやレンタルサーバーのFTPツールで編集したファイルをアップします。/ [WordPressがインストールされたフォルダ] / wp-content / themes / [WordPress子テーマフォルダ]のディレクトリに移動し、functions.phpをアップロードしましょう。

アップロード場所を間違えると、エラーがでたりWordPressが表示されなくなったり、上書きされてしまったりと大変なことになります。アップする前に必ずサーバー側のディレクトリを確認しましょう。
アップが完了したら、WordPressに問題は起きていないか、タグは無事挿入されているか必ず確認しましょう。
この方法で気をつける点はこちらです。
- 編集する前にバックアップを取る
- メインテーマファイルのfunctions.phpは編集しない(独自で作成したものは除く)
- コードを追記する場所は一番下
- ファイルのアップロード場所を間違えないようディレクトリを必ず確認する
- 更新後はサイトの動作確認を行う
なお、WordPressテーマを変えると挿入したコードは消えてしまうのでご注意ください。
WordPressテーマの設定ファイル(functions.php)をプラグインにする方法も
こちらは、先程のfunctions.phpに記述した内容をプラグインにする方法です。
この方法での利点は、以下の3点です。
- WordPress公式でプラグインをインストールするよりも軽くなる。
- プラグインを無効化しない限りコードは消えないため、テーマを変更しても影響がない。
- エラーが出ても、作成したプラグインを無効化したり、サーバーから削除したりするだけで戻せる。
メンテナンス性も高く、functions.phpに記述するのは控えたい場合にオススメです。
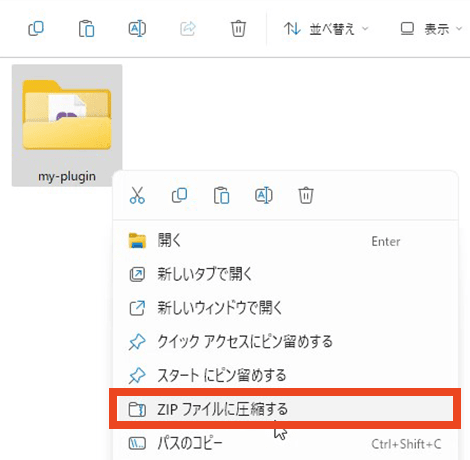
下記のフォルダ構成で作成します。
[オリジナルプラグイン(半角英数字・任意)] 例:my-plugin
プラグインファイル(半角英数字・任意).php 例:my-plugin.php
ファイルの名前は、半角英数字とハイフンであれば何でも構いません。ただし、現時点でインストールされているものや、今後インストールするプラグインと絶対に被らない名前にしましょう。同じ名前のプラグインがインストールされると、上書きされてしまう可能性があるためです。
例えば、Googleタグマネージャーを入れるだけなら「my-gtm-tag-original-plugin」とすれば、今後新しいプラグインをいれるとしても、被る可能性は低いでしょう。
また、フォルダ名とその中にいれるファイル名は、それぞれ別の名前でも構いません。
フォルダ名が「my-gtm-tag-original-plugin」が長いなら、ファイル名を「my-gtm-tag.php」にしても問題ございません。
テキストエディタツール(Visual Studio CodeやSublime Text、サクラエディタなど)を使って、プラグインのPHPファイルに下記のプラグイン情報を記述します。
うまく編集できない場合もあるため、Windowsに標準で入っている「メモ帳」で編集するのは避けましょう。
これは、WordPressに認識してもらうために必要なコードです。Plugin Name(プラグイン名)だけでも動作しますが、制作者以外にもこのプラグインが何か分かるように、Description(説明文)やAuthor(作成者)は記述すると良いでしょう。
その下のif (!defined('ABSPATH')) {exit;}というコードは、プラグインのファイルに直接アクセスしてくるのを防ぐためのものです。なるべく記述しておきましょう。
functions.phpに記述したコードを反映すると、このようになります。
- こちらはログインユーザーを除いて計測する場合のコードです。
- プラグイン情報はご自由に変更ください。
<!-- ▼ headタグ内にいれるコードを挿入 -->と<!-- ▲ headタグ内にいれるコードを挿入 -->の間には<head>内にいれるコードを、<!-- ▼ bodyタグ内にいれるコードを挿入 -->と<!-- ▲ bodyタグ内にいれるコードを挿入 -->の間に<body>内にいれるコードをそれぞれ挿入しておきましょう。

実際に挿入すると、このようになります。







これで問題なくWordPressが動作していれば完了です。
作成したプラグインはこのように表示されます。

もし何か問題が発生した場合は、作成したプラグインをサーバーから削除し、コードを見直してみましょう。
プラグインは下記のディレクトリに入っています。
[WordPressがインストールされているフォルダ]
wp-content
plugins
[オリジナルプラグイン(半角英数字・任意)] 例:my-plugin
プラグインファイル(半角英数字・任意).php 例:my-plugin.php
WordPressテーマが入っているフォルダとは別なのでご注意ください。
二重計測に注意!
このように、WordPressにはGoogleタグマネージャーを導入する方法は複数ございます。
そのため、ときには下記のようなことが起きてしまいます。
- Googleタグマネージャーを入れようとしたら前の担当者が別の方法で導入していた
- Googleタグマネージャーを設定できるテーマなのにプラグインで入れてしまった
- Googleアナリティクスのプラグインが入っている状態でGoogleタグマネージャーを導入してしまった
こうなると二重計測になり、正確な分析ができなくなります。
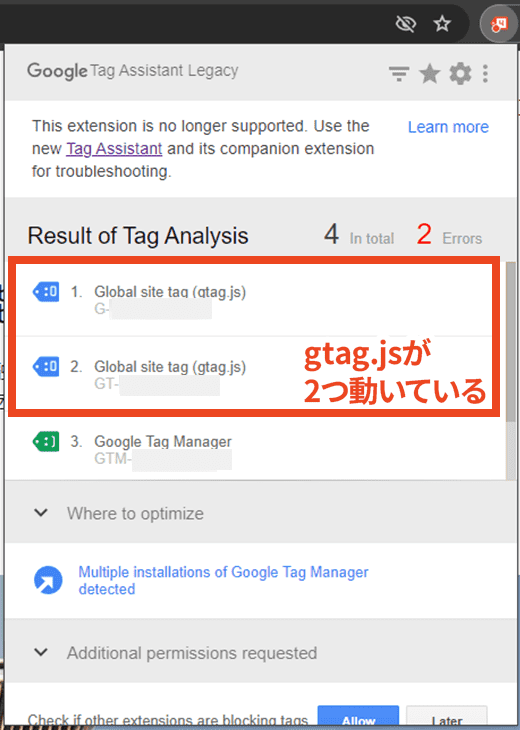
それを確認するには、Google Tag Assistant LegacyというChrome拡張機能を使いましょう。

「gtag.js」とは、簡単に言うとGoogleサービスの計測タグのことです。
この画像では、Googleタグマネージャーが入っている状態でgtag.jsが2つも入っています。Googleタグマネージャーだけを入れた場合、gtag.jsは1つだけです。
そのため、二重で計測されている状態といえます。
Google Tag Assistant Legacyのダウンロードや使い方は、下記の記事でご紹介しています。
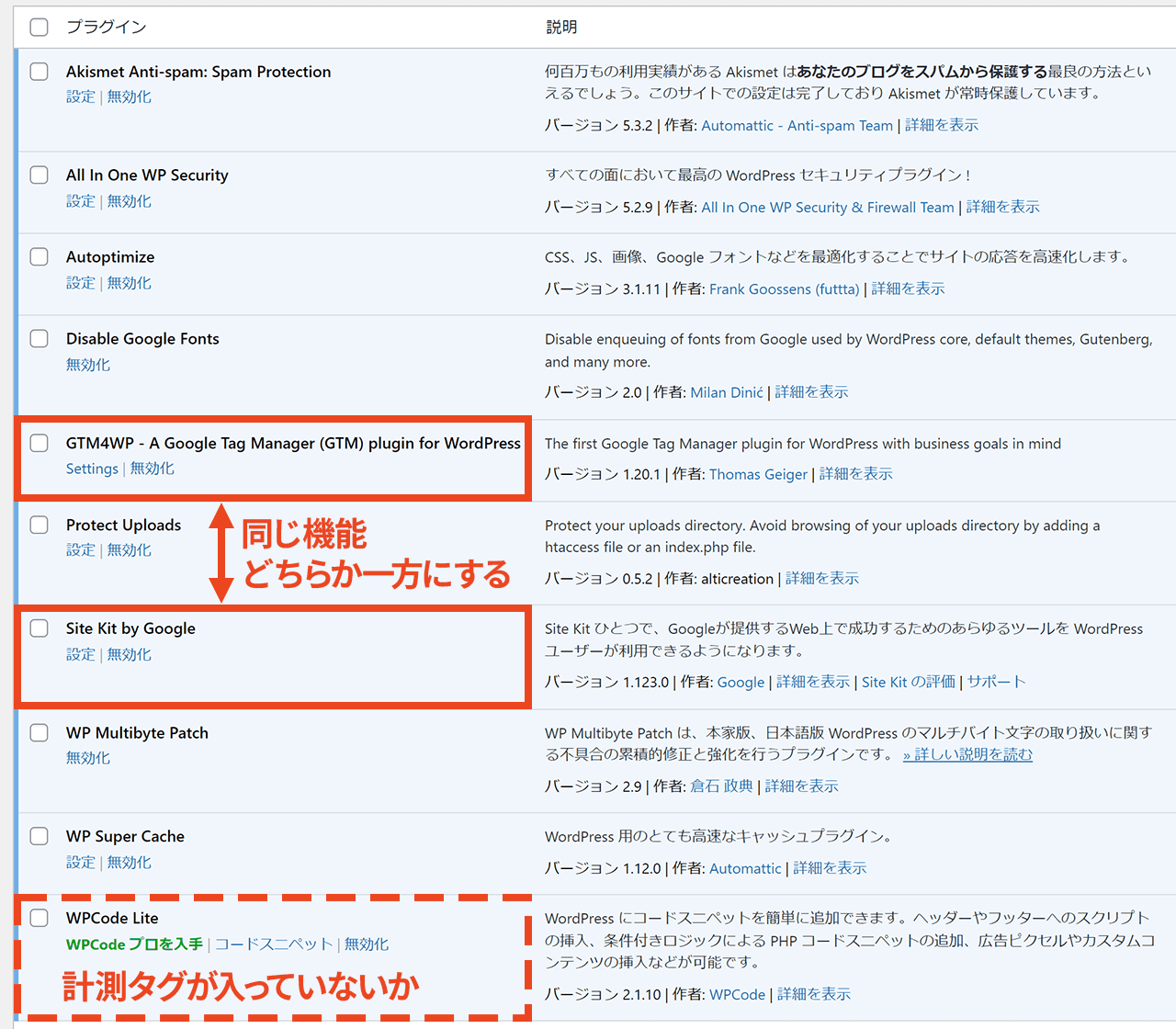
もし重複している場合は、同じか似た機能(Googleアナリティクスの導入など)を持つプラグインを入れていないか確認しましょう。
ソースコードを管理するプラグインが入っていれば、その中にGoogleタグマネージャーもしくはGA4などの計測コードが入っている可能性があります。

プラグインでなければ、使用しているテーマの機能でGoogleタグマネージャーもしくはGA4を導入しているかチェックしてみます。
これはテーマによるため、制作元のサイトを確認したほうが良いでしょう。
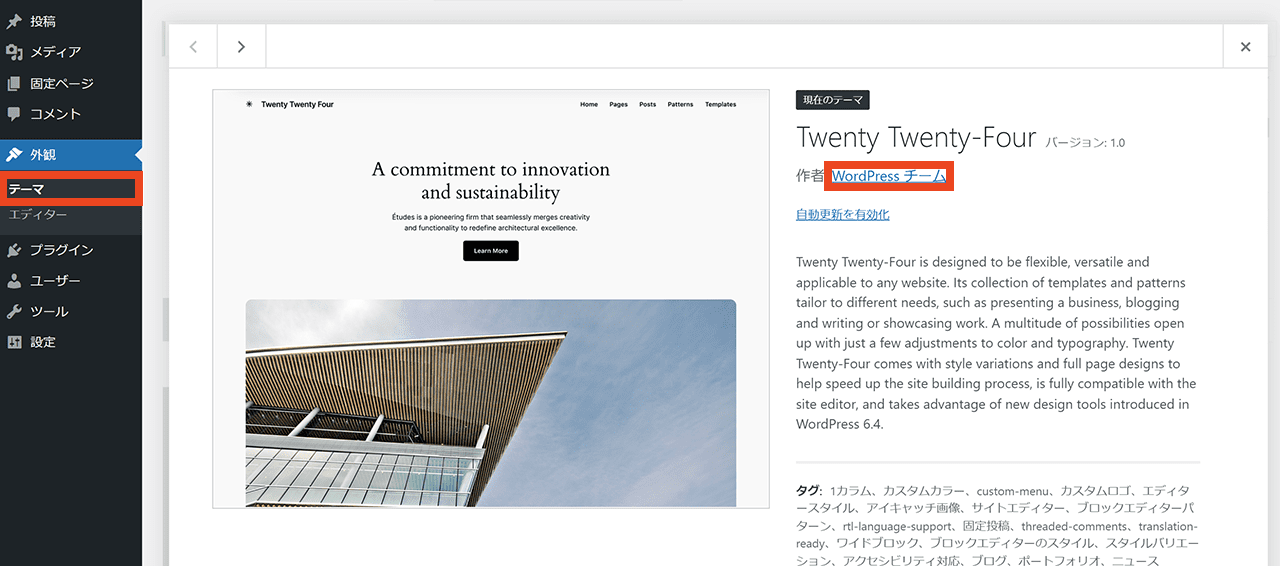
「外観」→「テーマ」に移動し、「有効」となっているテーマをクリックします。

「作者」のリンクから制作元のサイトに移動すれば、テーマの仕様を確認できることがあります。
プラグインにもテーマにもない場合は、WordPressテーマのソースコードに記入されている可能性が高いです。
WordPressの知識がある方に、functions.phpやheader.phpなどにコードが入っていないか確認していただきましょう。
まとめ
GoogleタグマネージャーをWordPressに導入する3つの方法を詳しく解説いたしました。
初心者の方はプラグインを使うのがオススメです。もし使用しているテーマでGoogleタグマネージャーの設定ができるなら、そちらで行いましょう。その場合は、必ずテーマの配布元サイトをご確認ください。
さらにGoogleタグマネージャーを導入する前に、Googleアナリティクスのコードが既に入っていないか必ず確認しましょう。でなければ二重計測になり、正確な分析ができなくなります。
Googleタグマネージャーを利用すれば、GoogleアナリティクスだけでなくGoogle広告やMouseflow(マウスフロー)といったヒートマップツールなどの導入がスムーズに行えます。
WordPressでサイトを運営している方は、今回ご紹介した方法でGoogleタグマネージャーを導入してみてはいかがでしょうか。
Googleタグマネージャーを導入したら、是非こちらもお試しください!