みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS、WordPressの使い方を何回かに分けてお伝えしております。

今回は、WordPressのエディター「Gutenberg」でよく使う「画像」ブロックを紹介しましょう。
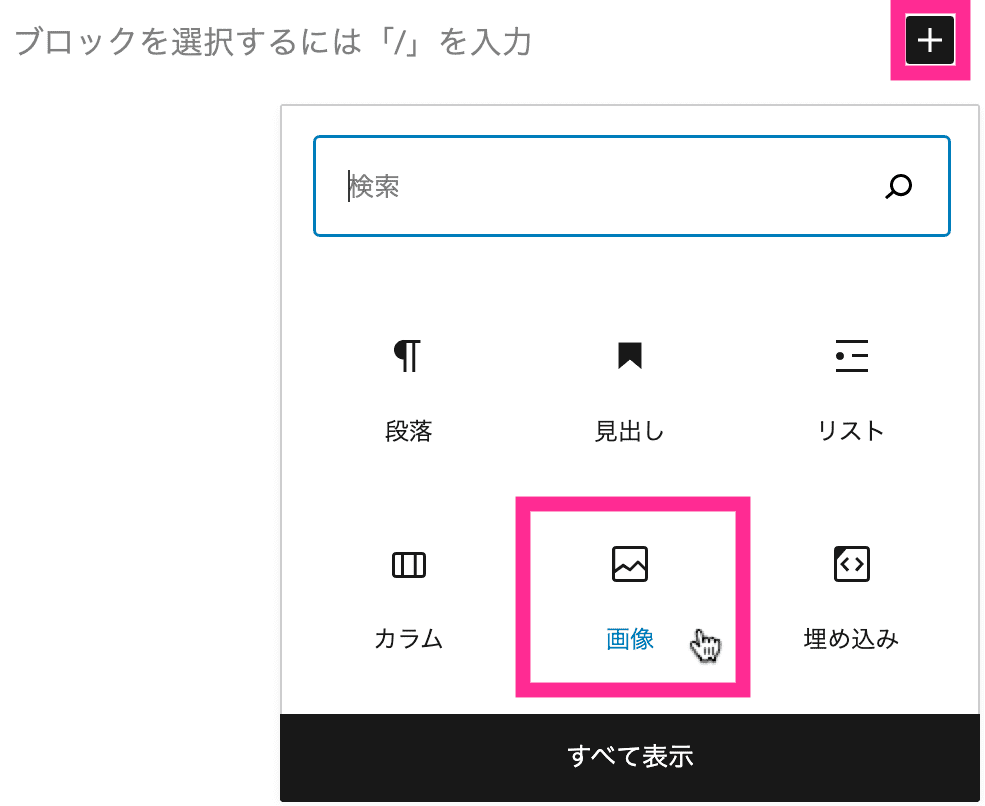
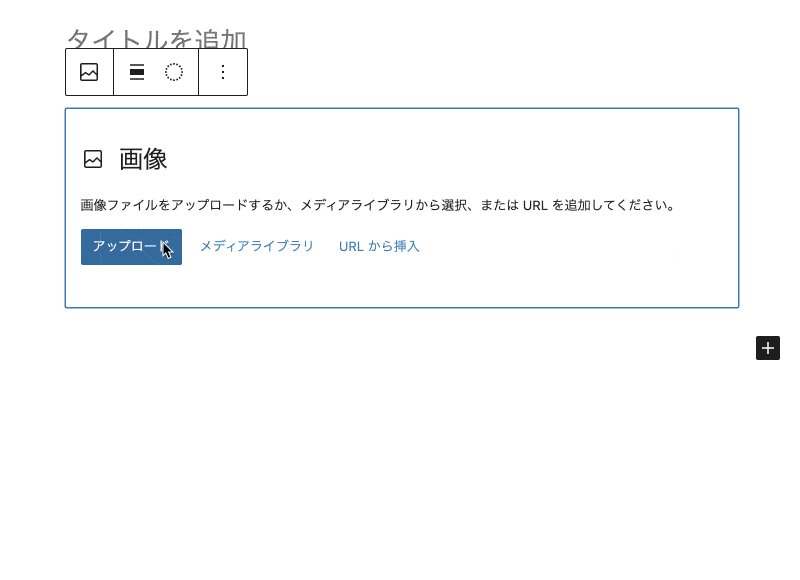
画像ブロックの挿入方法


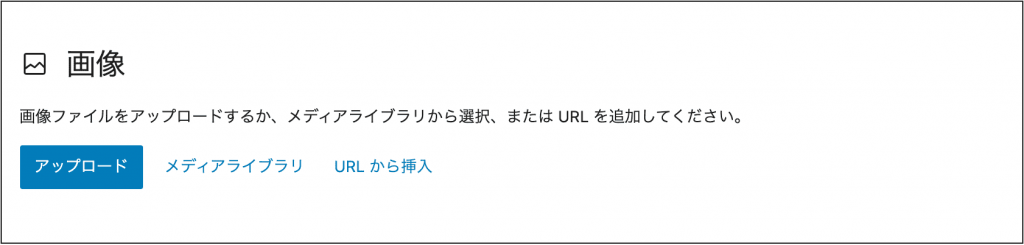
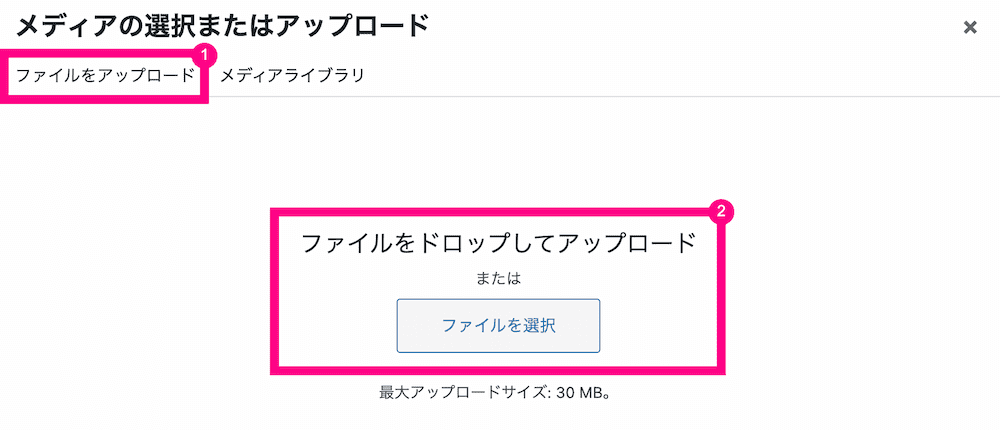
新しい画像をアップして掲載します
アップロード済みの画像を掲載します
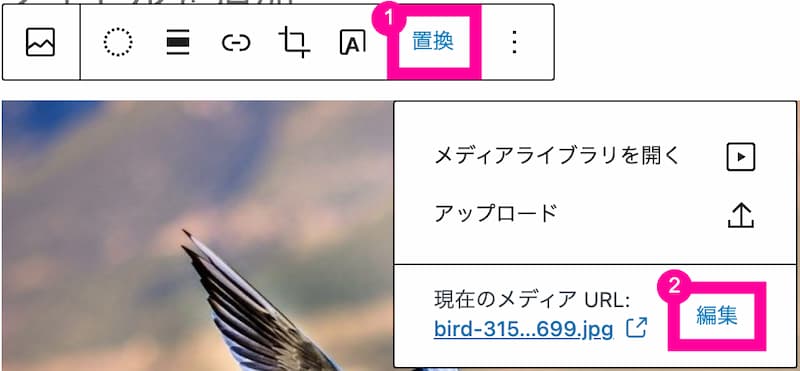
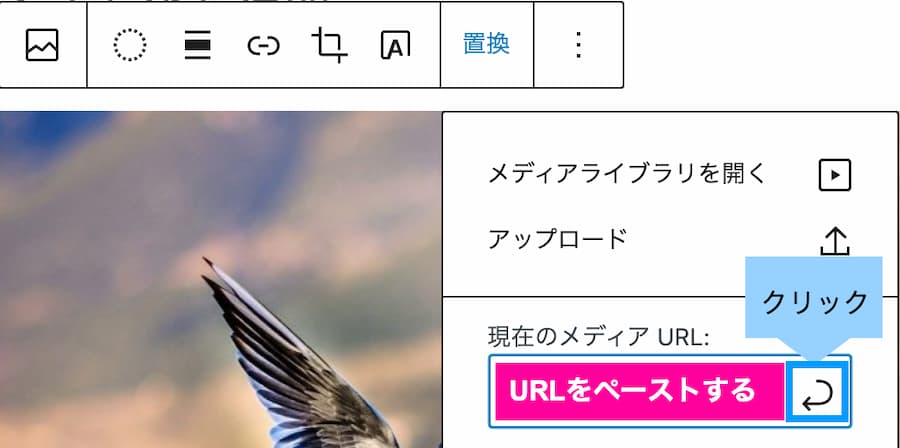
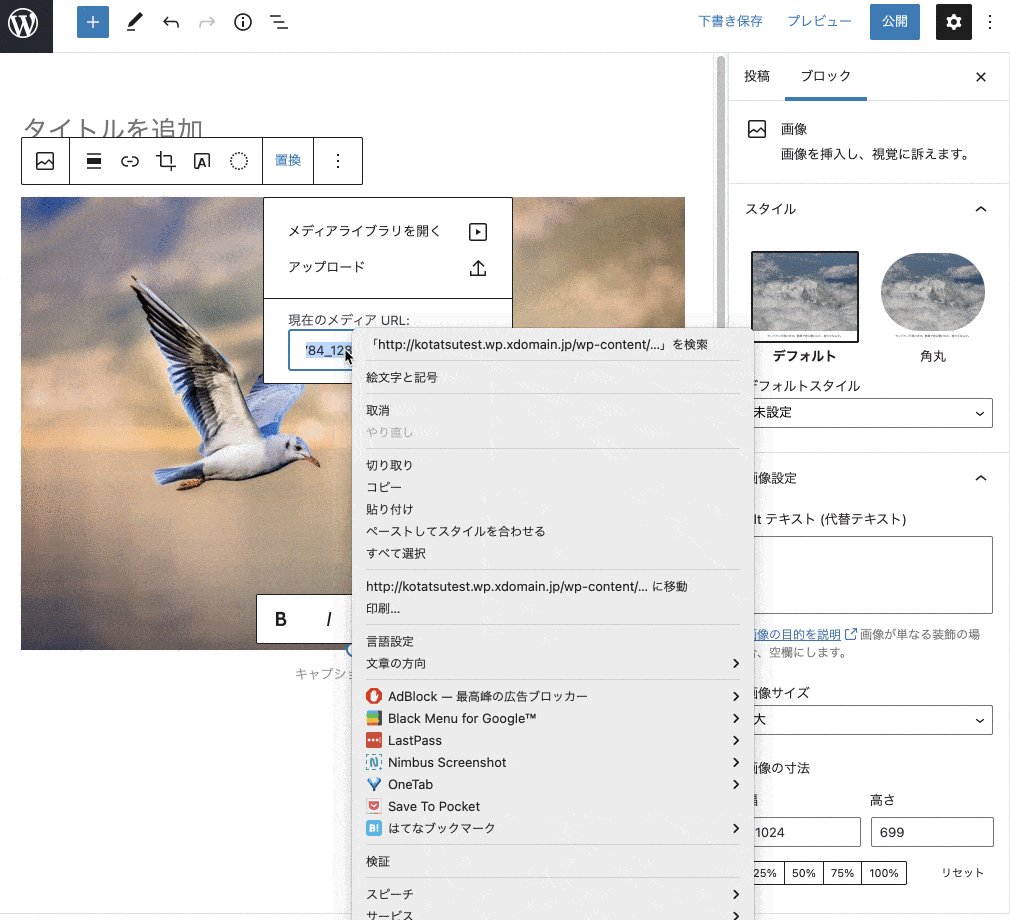
画像のURLを指定します


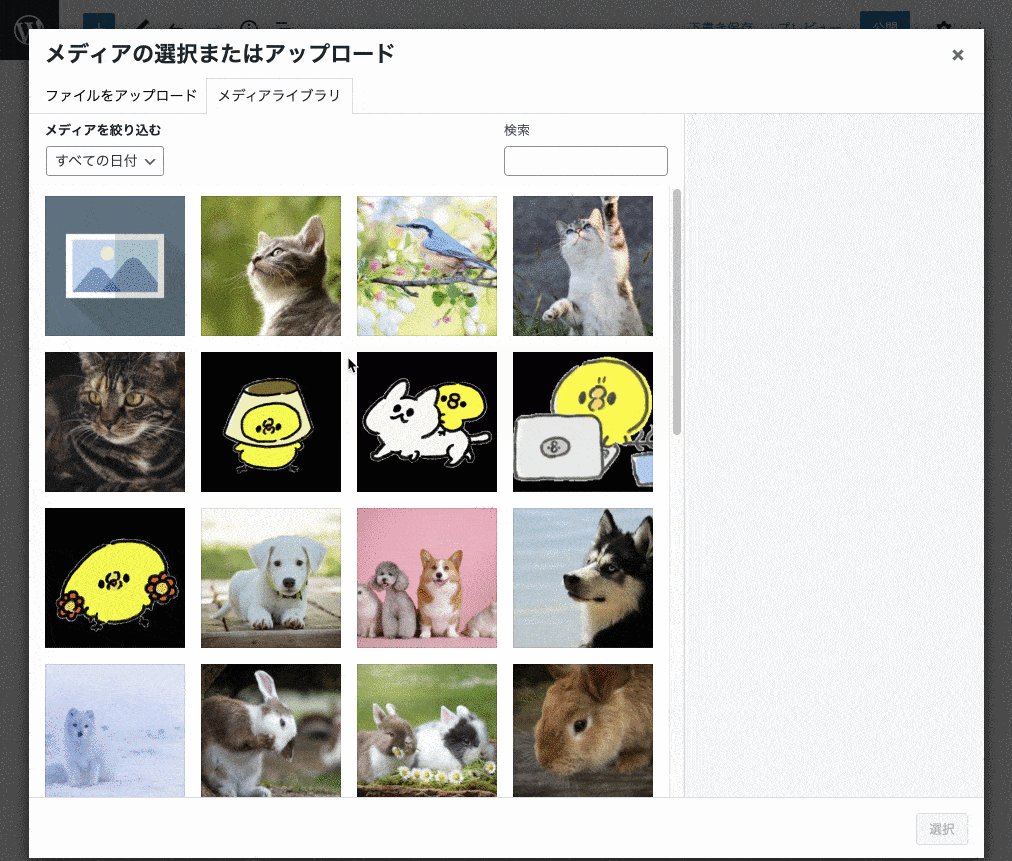
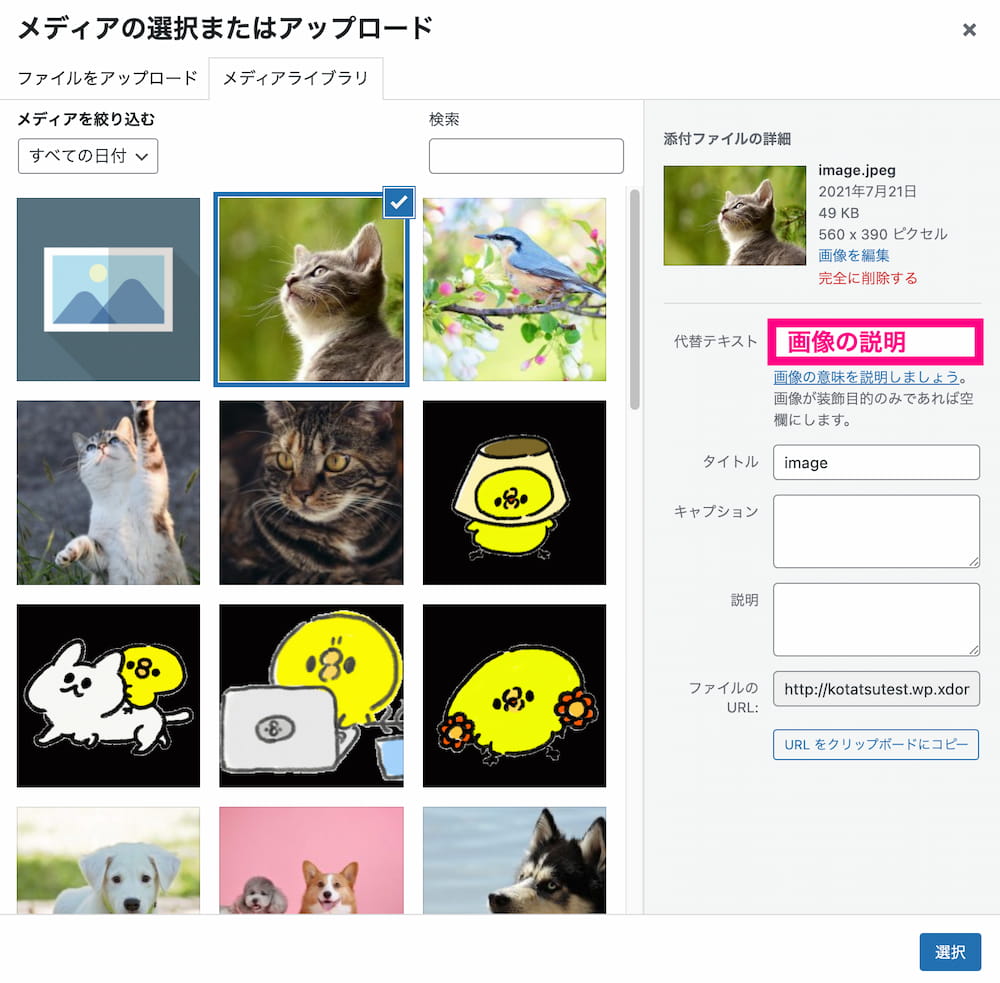
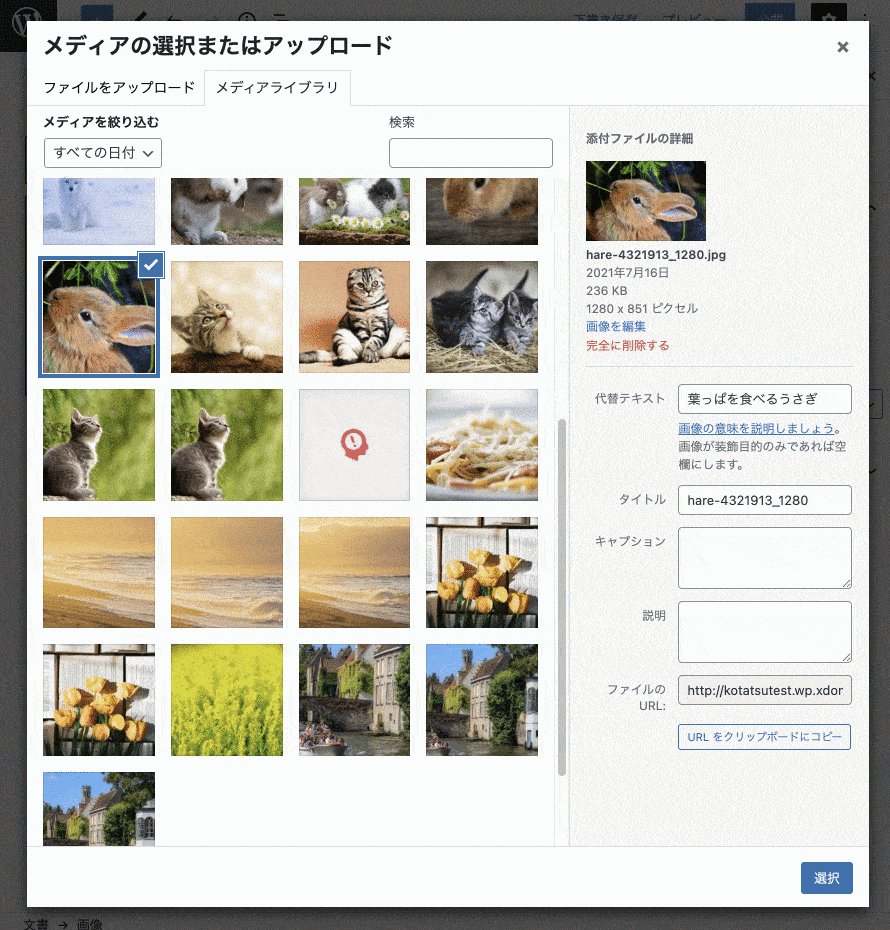
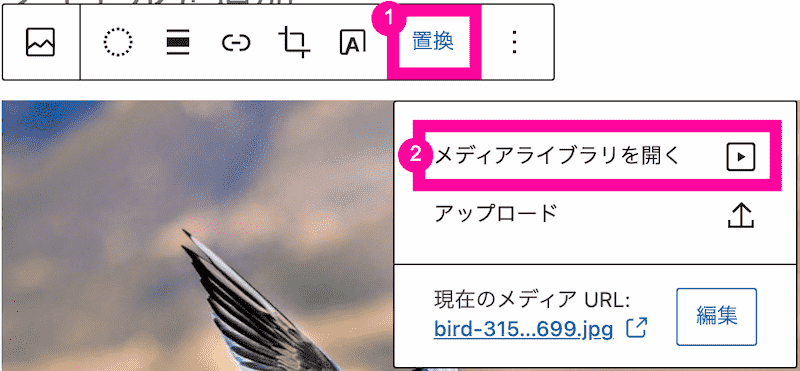
「メディアライブラリ」からの画像挿入方法

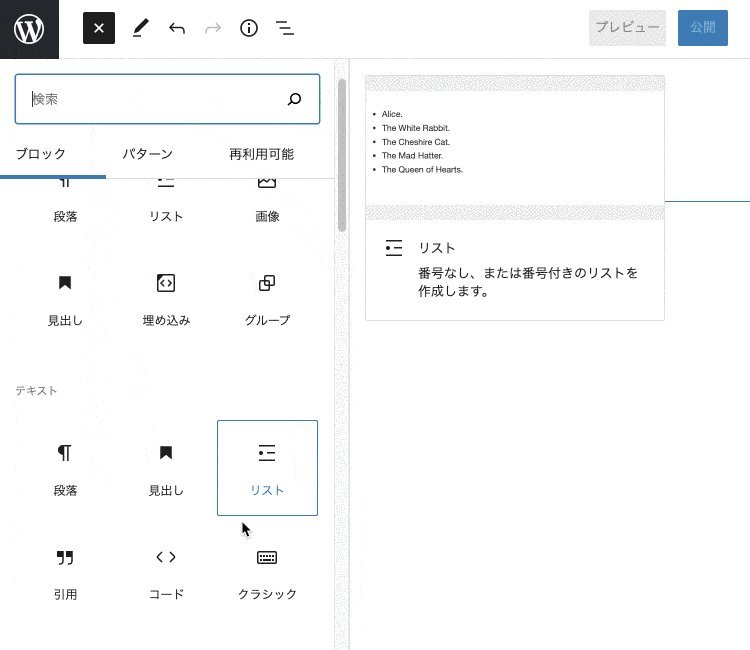
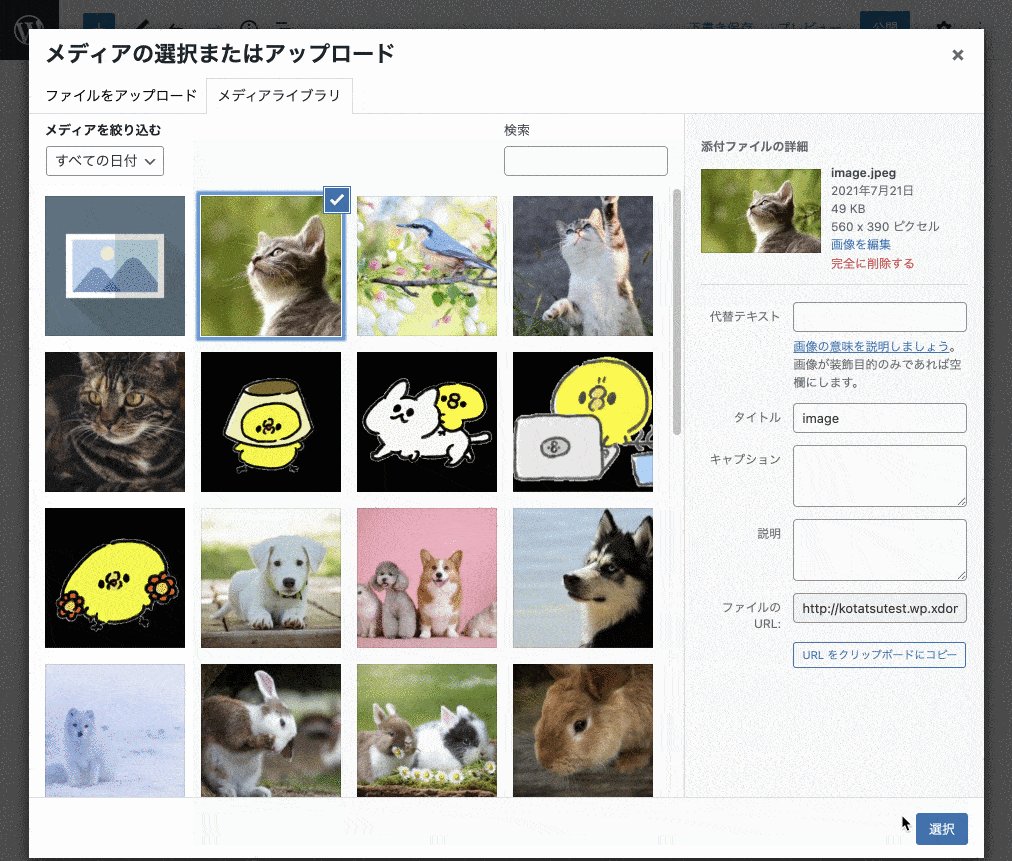
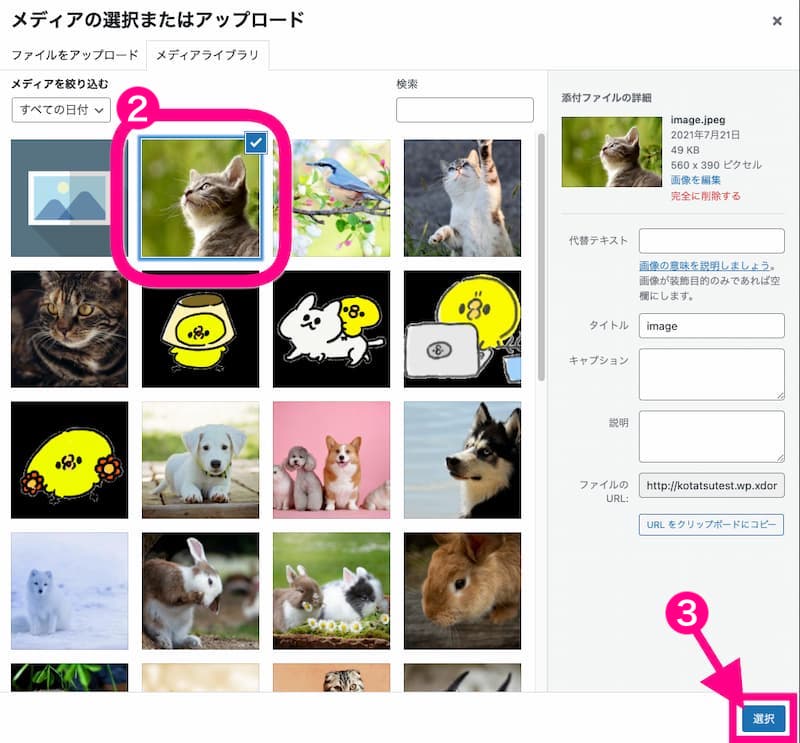
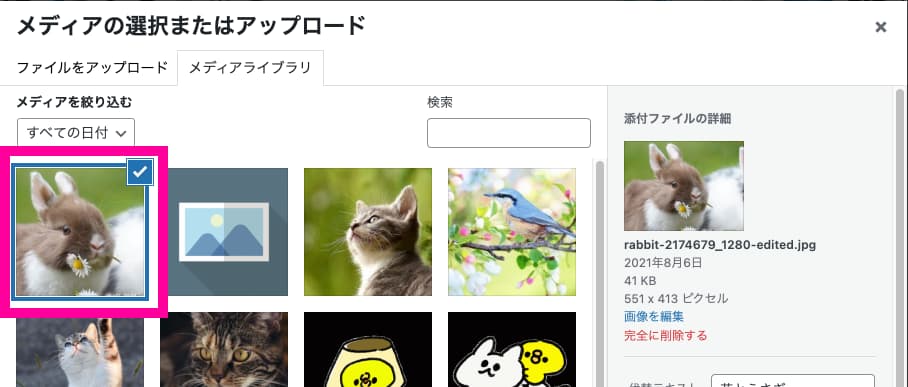
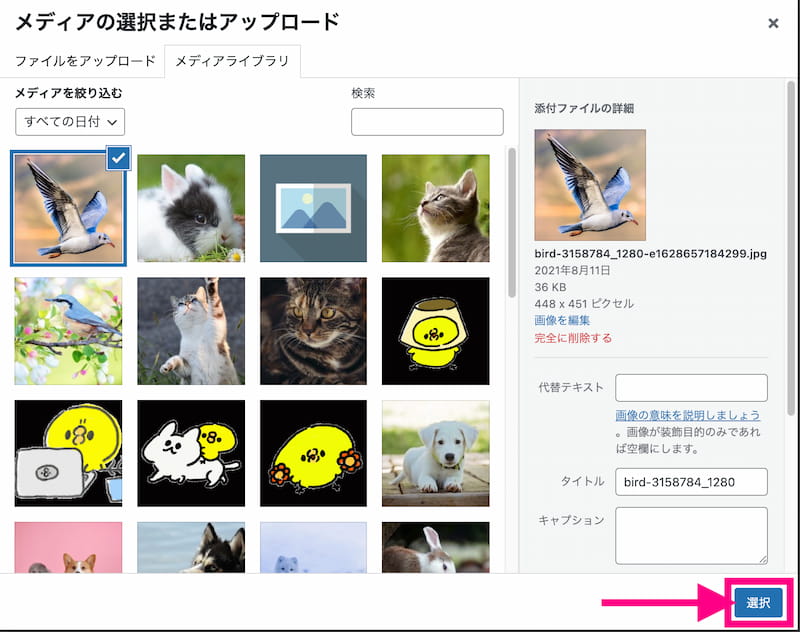
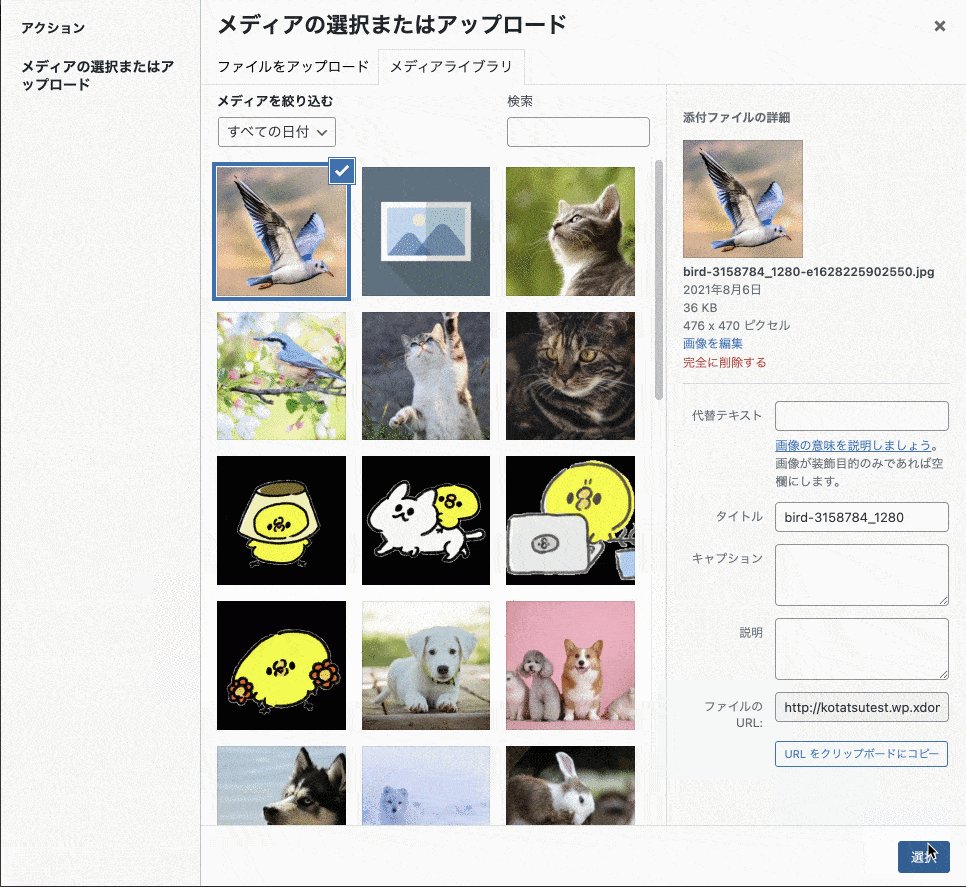
- 画像の選択画面が表示されます。
- クリックで画像を選びましょう。
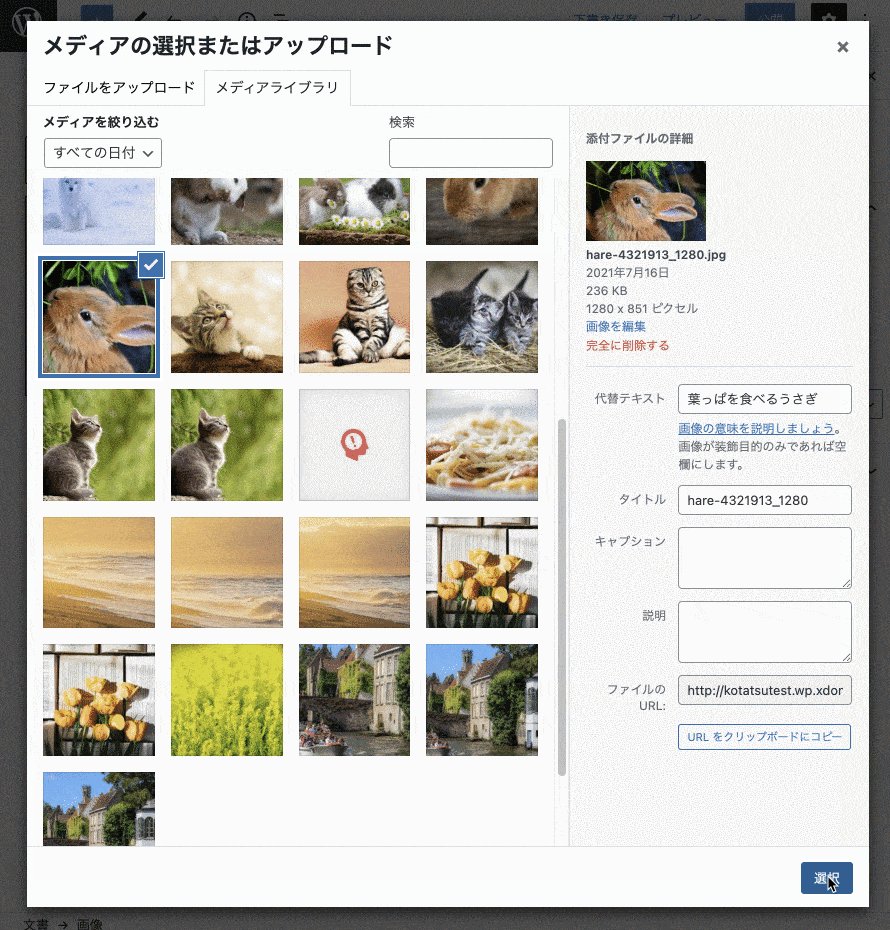
- 右下の「選択」をクリックします。
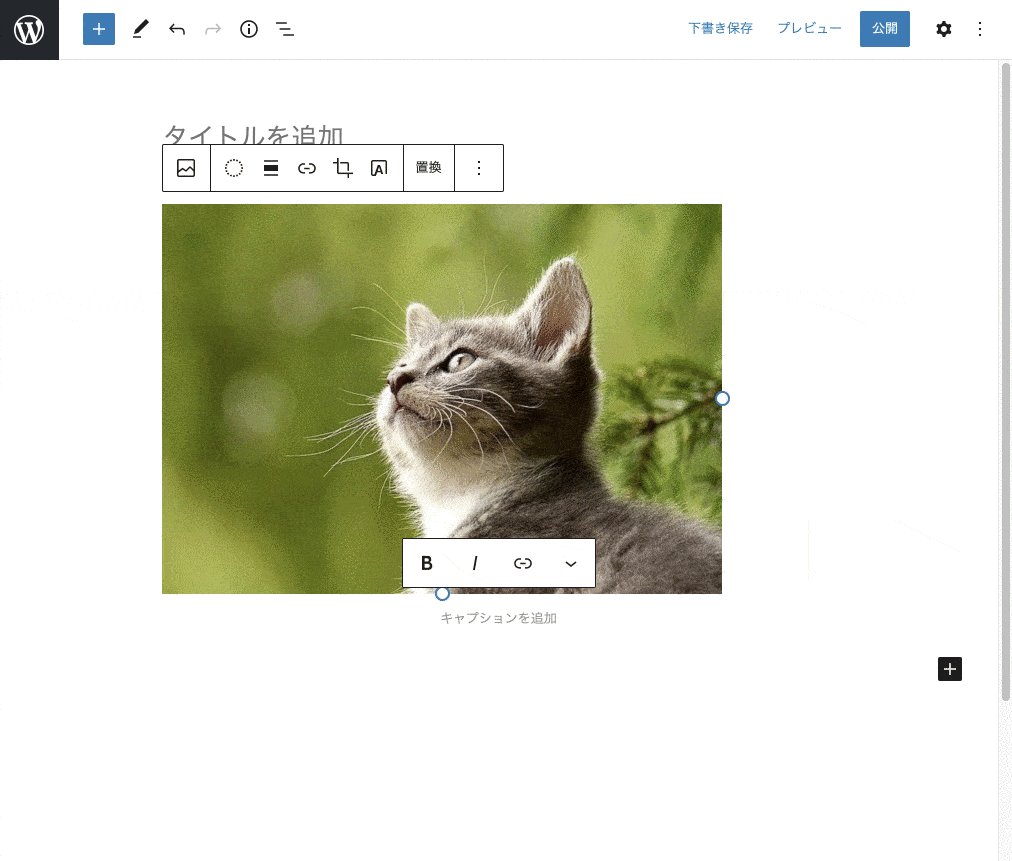
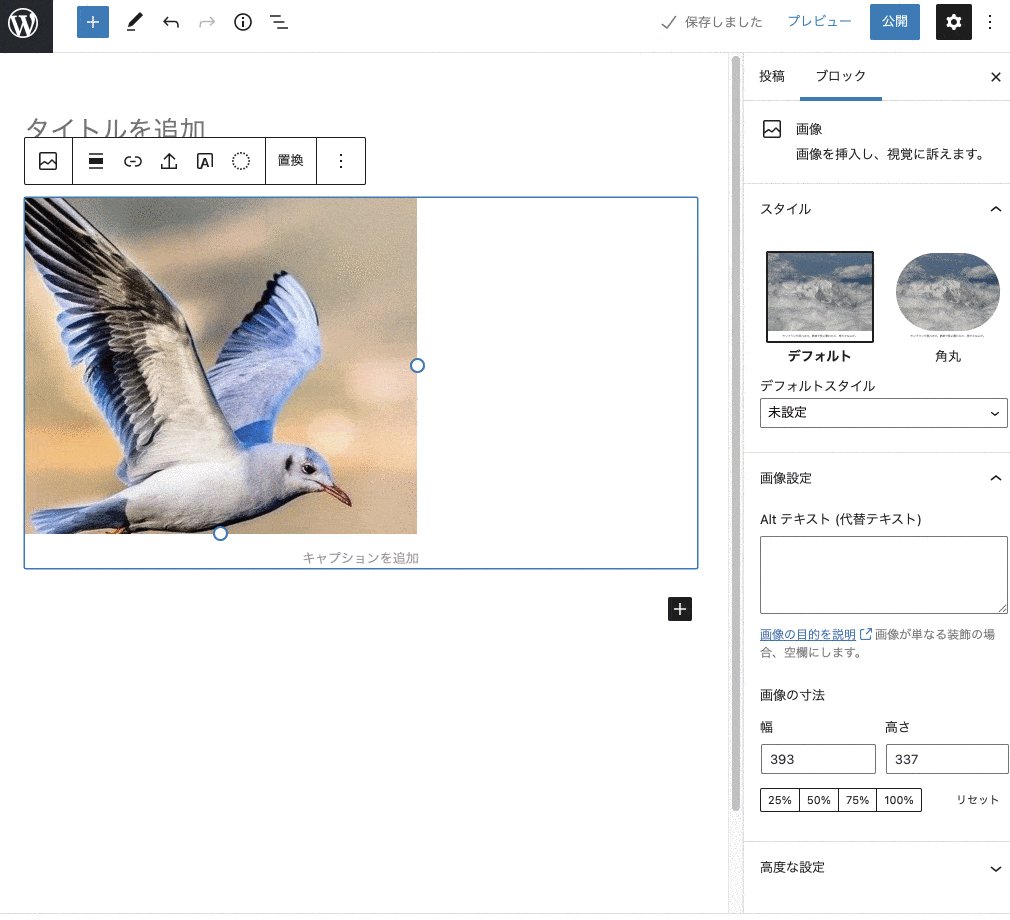
- 挿入されました。

新規画像のアップと挿入を素早くする
新しい画像のアップと挿入をするときに、画像ブロックを作らなくても良い方法があります。

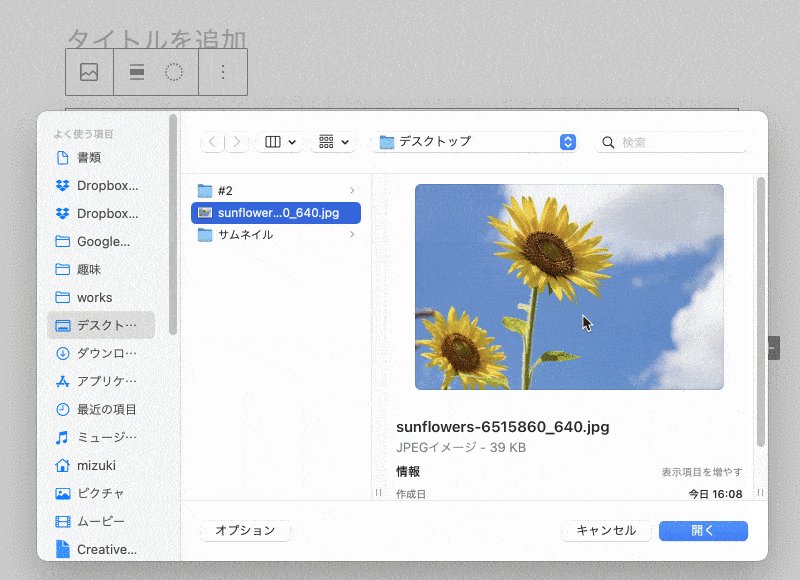
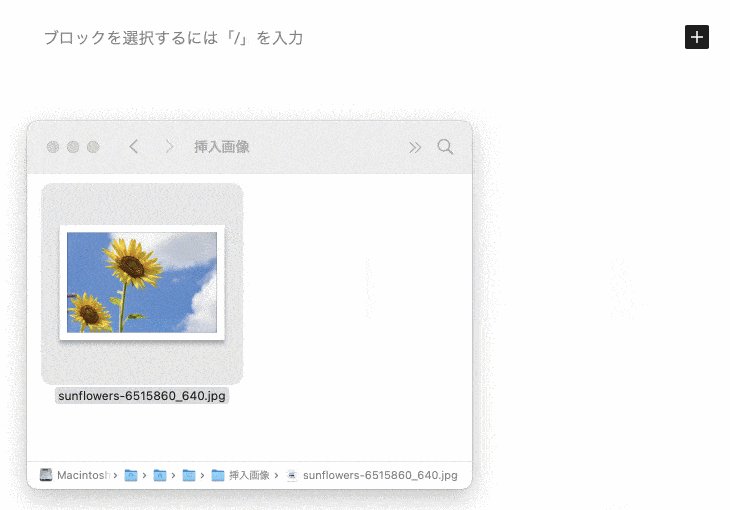
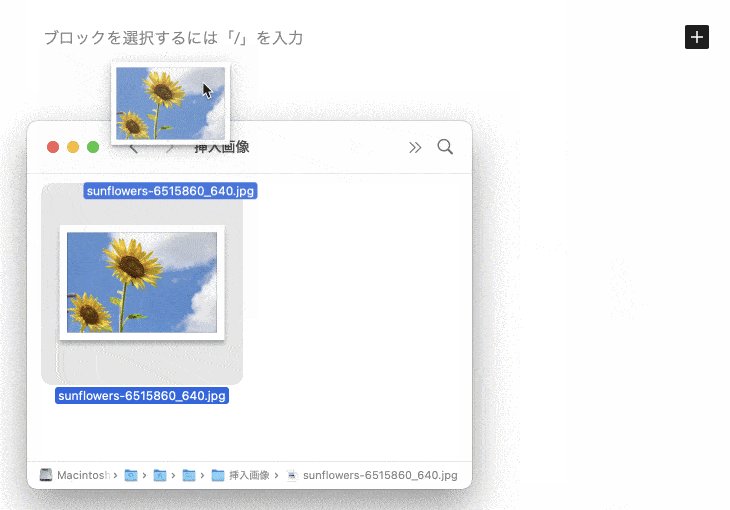
- フォルダーウィンドウから、アップしたいファイルを選択します。
- WordPressのエディターに、ドラッグ&ドロップしましょう。
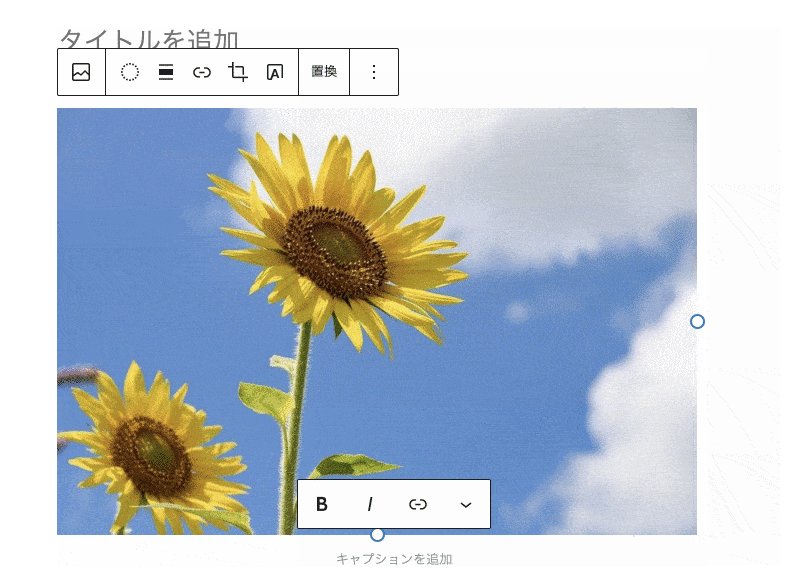
- 挿入されました。
これで簡単に早く挿入できます。画像以外のメディア(ファイルや動画)でも使えます。覚えておきましょう。
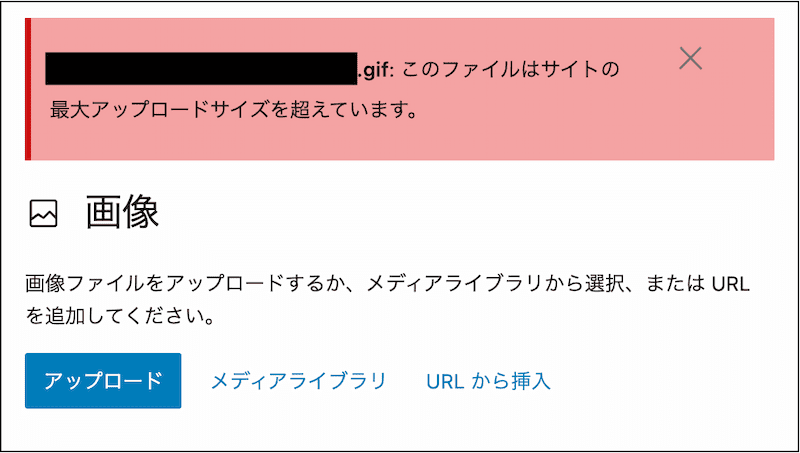
画像をアップできないときの対処法
アップロードできない場合は、下記2点のいずれかに該当しているかもしれません。
- 画像の容量が大きすぎる
- WordPressが対応していない画像形式である
画像の容量が大きすぎる

撮影したものをそのままではなく、必ず軽量化したものをアップしてください。
アップできるできないに関わらず、重要なポイントです。
皆さんはネットを見る時、数秒待ってもページや画像を開けないと、他事をしたり別のページに移動しますよね。
つまり、ファイルが重ければユーザーはすぐに離脱してしまい、中身を見てくれません。
ファイルの軽量化は、それを防ぐためです。必ずしておきましょう。
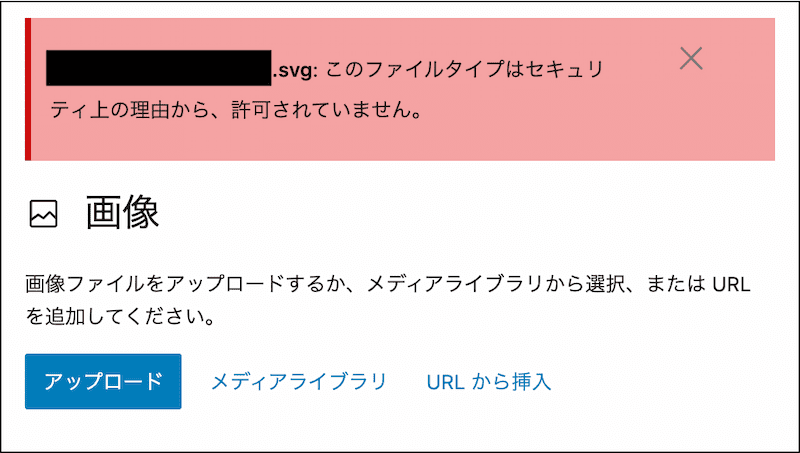
WordPressが対応していない画像形式である

画像をアップする場合、形式がこの3つ以外だとアップロードはできません。
- JPG
- GIF
- PNG
このいずれかに変換してください。
おすすめのツール
画像の軽量化、変換がよくわからない方に、おすすめのツールがあります。

https://squoosh.app/

https://imagecompressor.com/ja/

https://www.iloveimg.com/ja
どれもブラウザ上で、無料で利用できます。ダウンロードの必要はございません。
試してみて、使いやすいものをご活用ください。
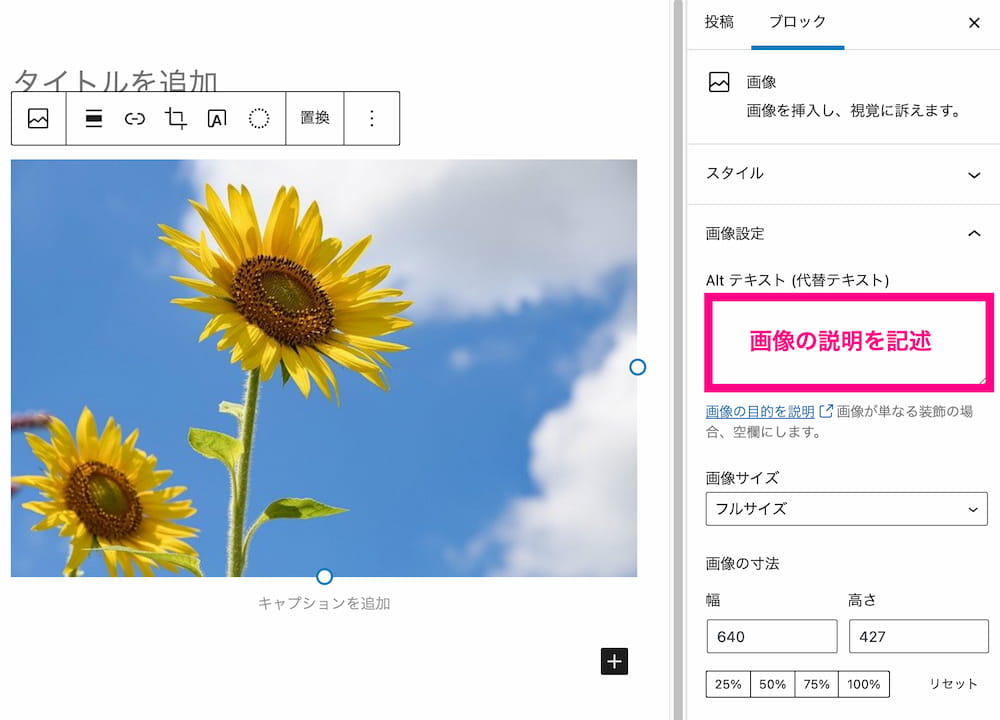
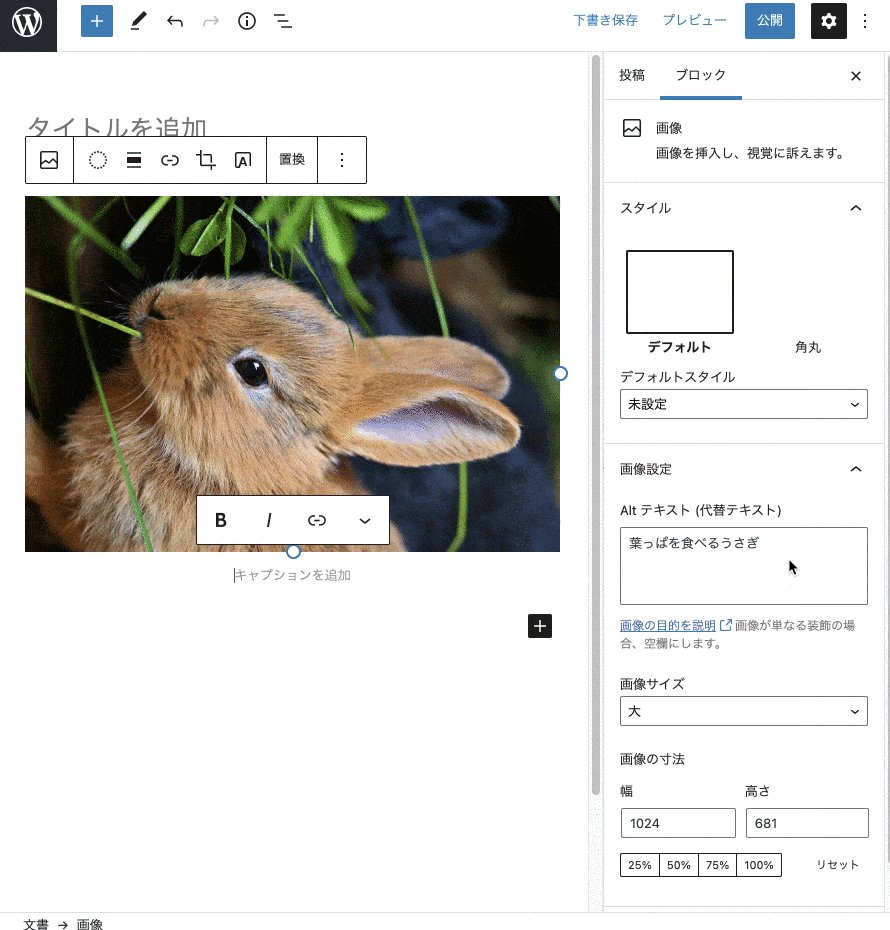
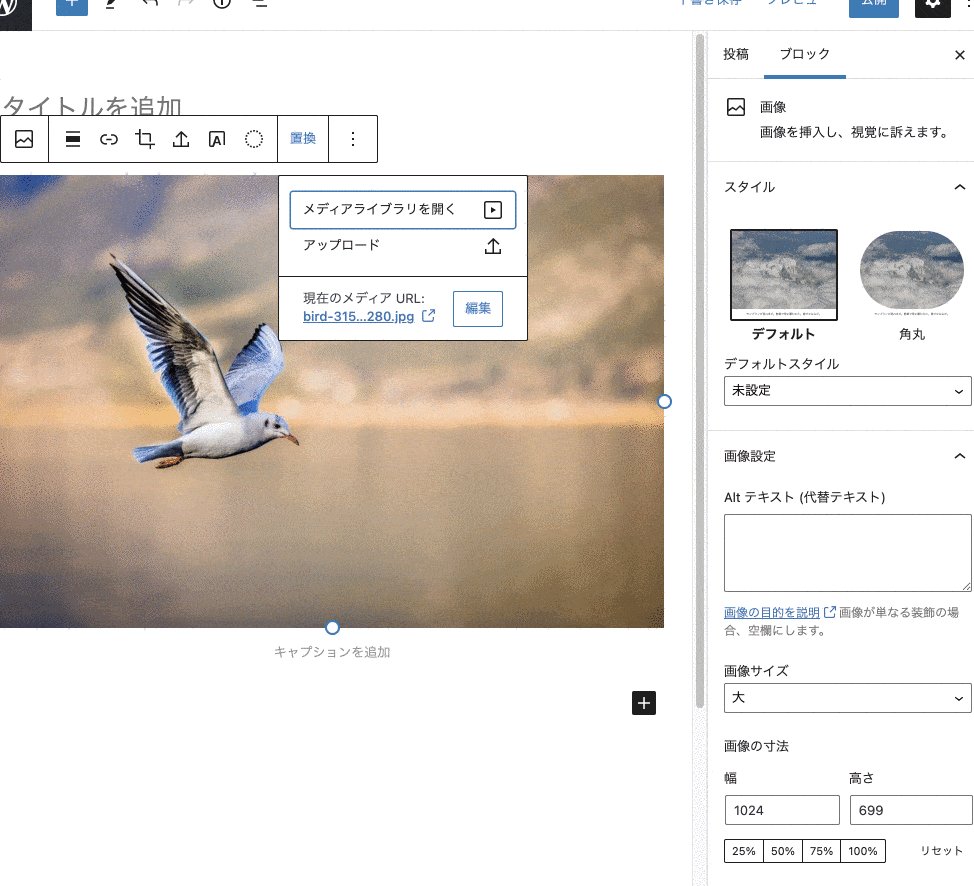
Alt テキスト(代替テキスト)の記述
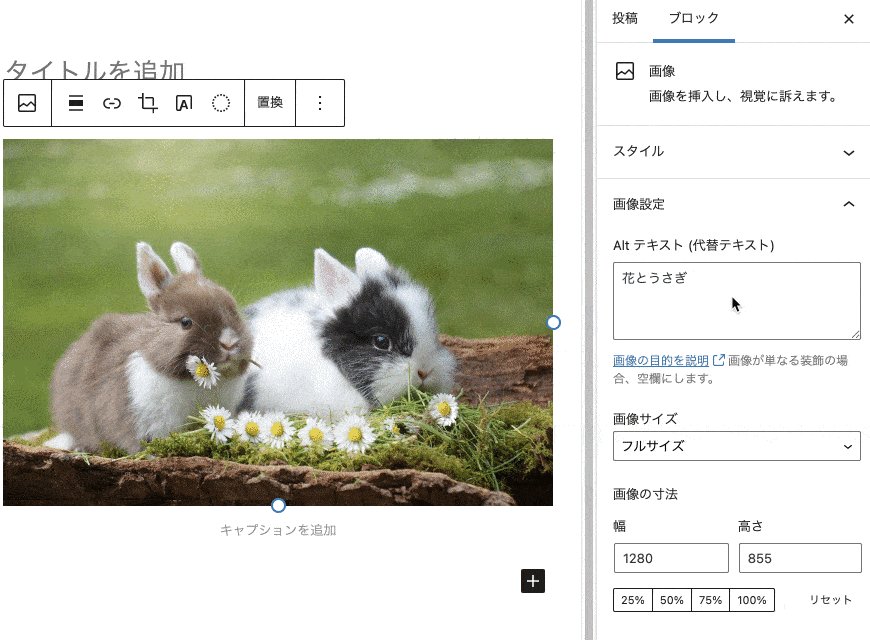
画像を挿入できたら、右メニューバーにある「Alt テキスト(代替テキスト)」に画像の説明文を入れましょう。

問題が起きて画像が表示されなかった時の説明や、視覚障がい者の補助、SEOでは画像検索での表示など、重要な役割をもちます。忘れないようにしましょう。
「メディアライブラリ」から挿入する際にも、「代替テキスト」の欄があります。必ず入れておきましょう。

「メディアライブラリ」で代替テキストを入れておくと保存されるため、再掲載のときに確認する必要がなくなり便利ですよ。

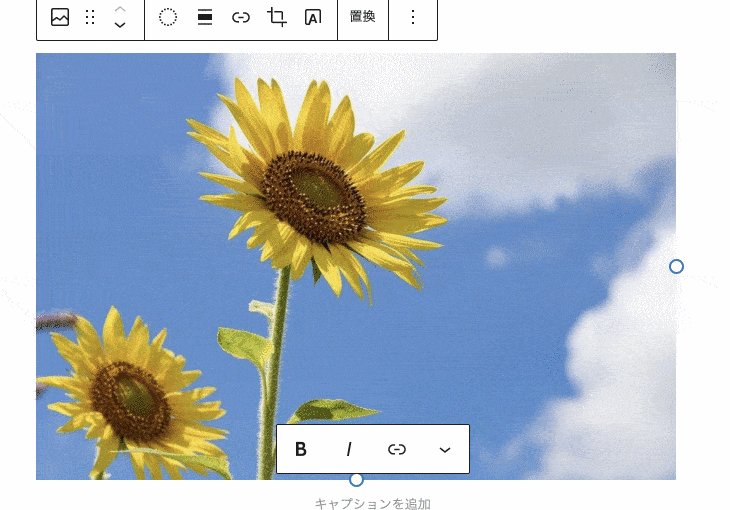
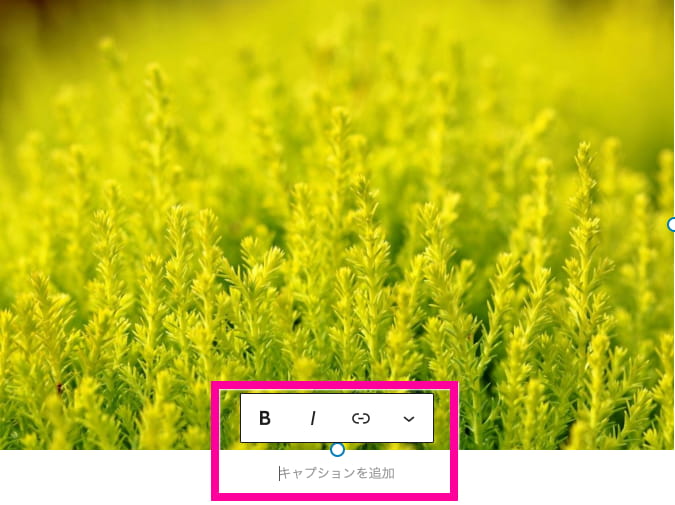
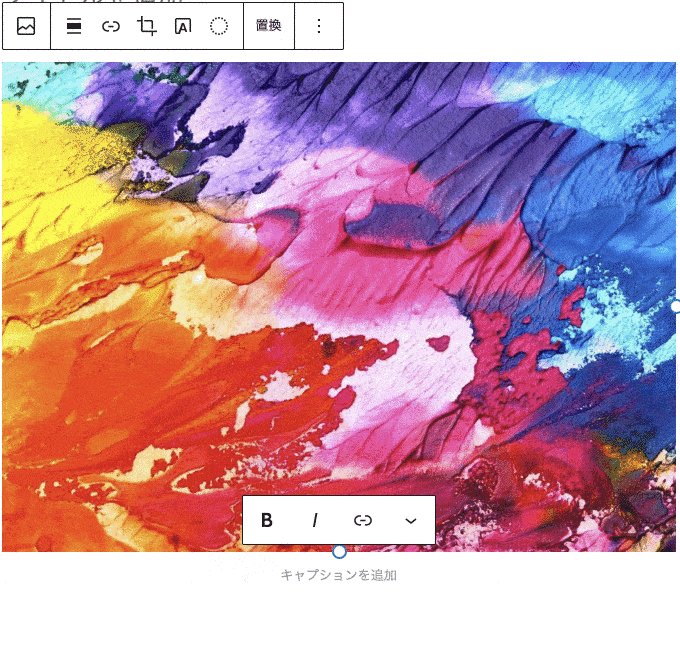
画像下のキャプション

画像下の「キャプションを入力」には、説明文を追加できます。
リンクもつけられるため、素材サイトのクレジット表記にも利用できます。
テキストも装飾できます。装飾方法については、下記のページをご覧ください。
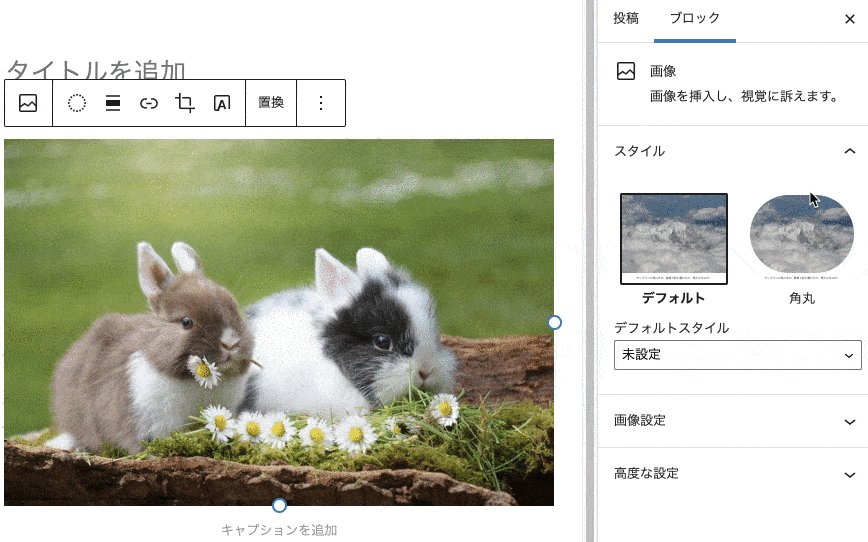
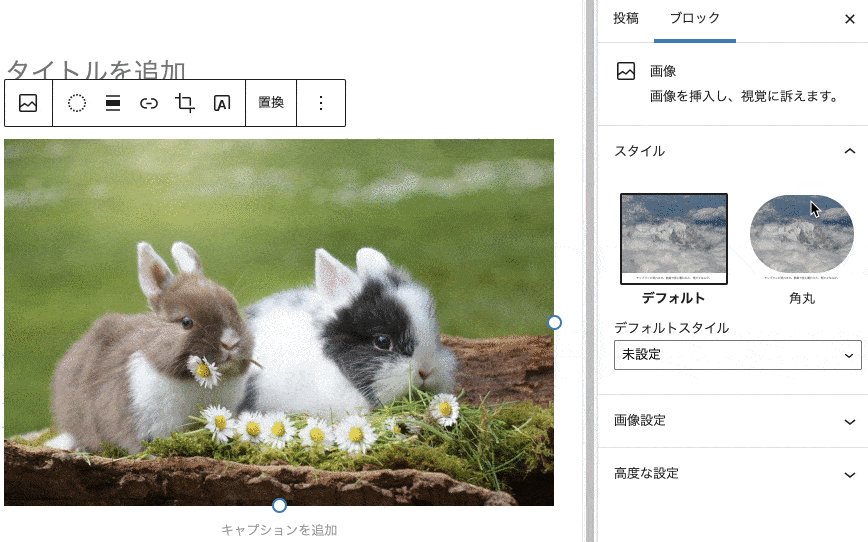
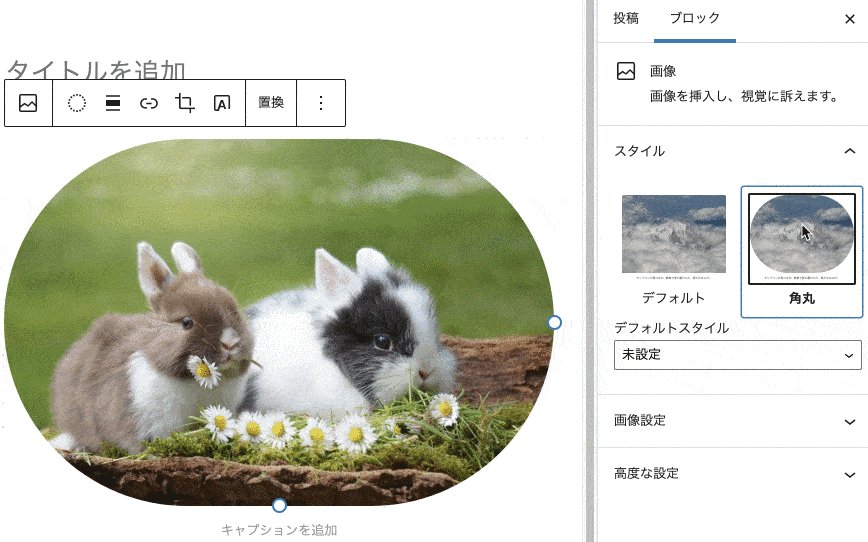
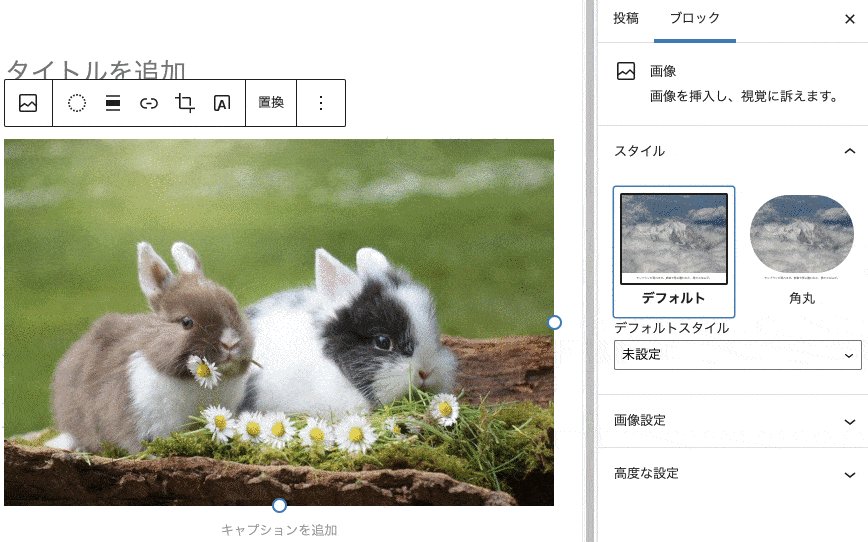
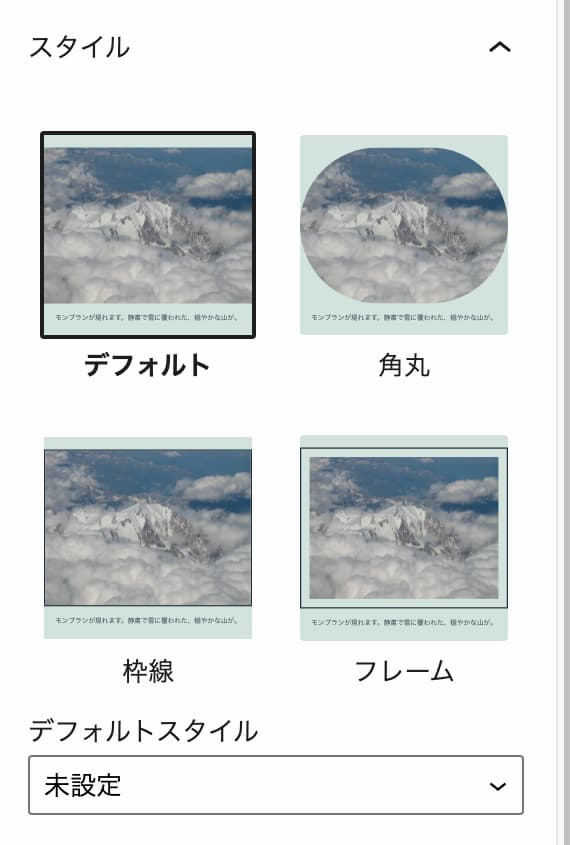
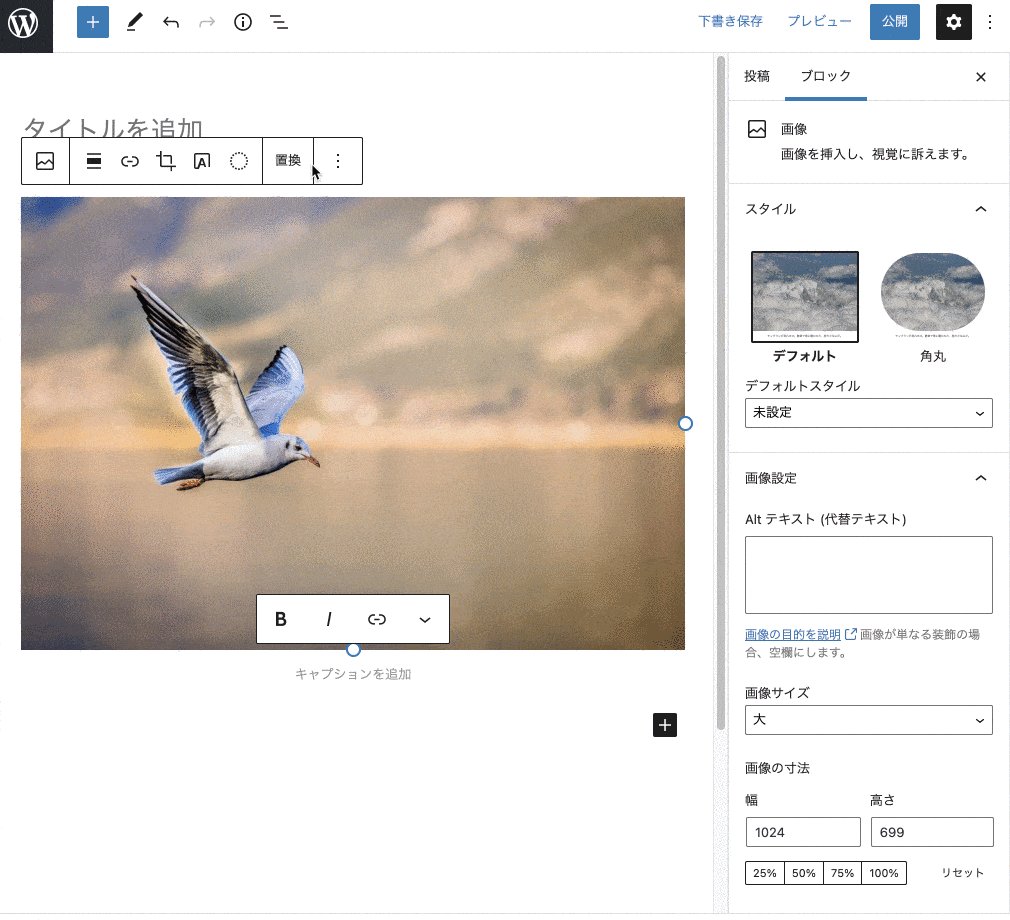
スタイルの変更
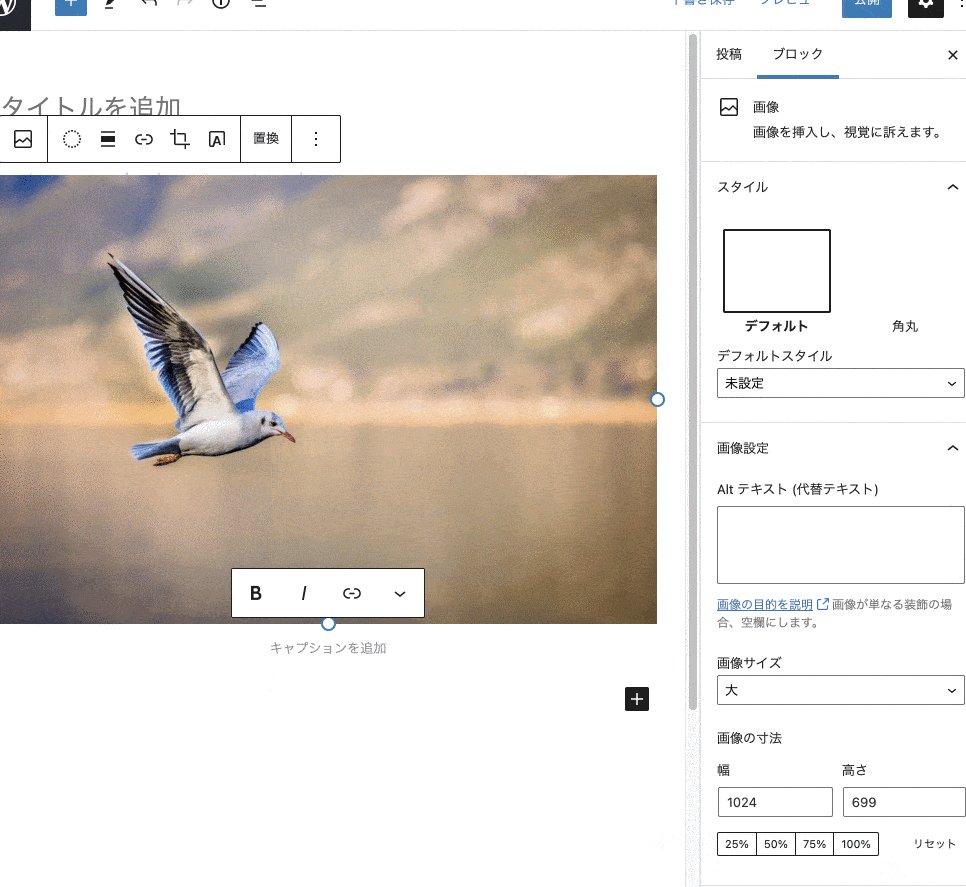
画像のスタイルも、右メニューバーから変更できます。


中には、さまざまなスタイルを選べるテーマもあります。
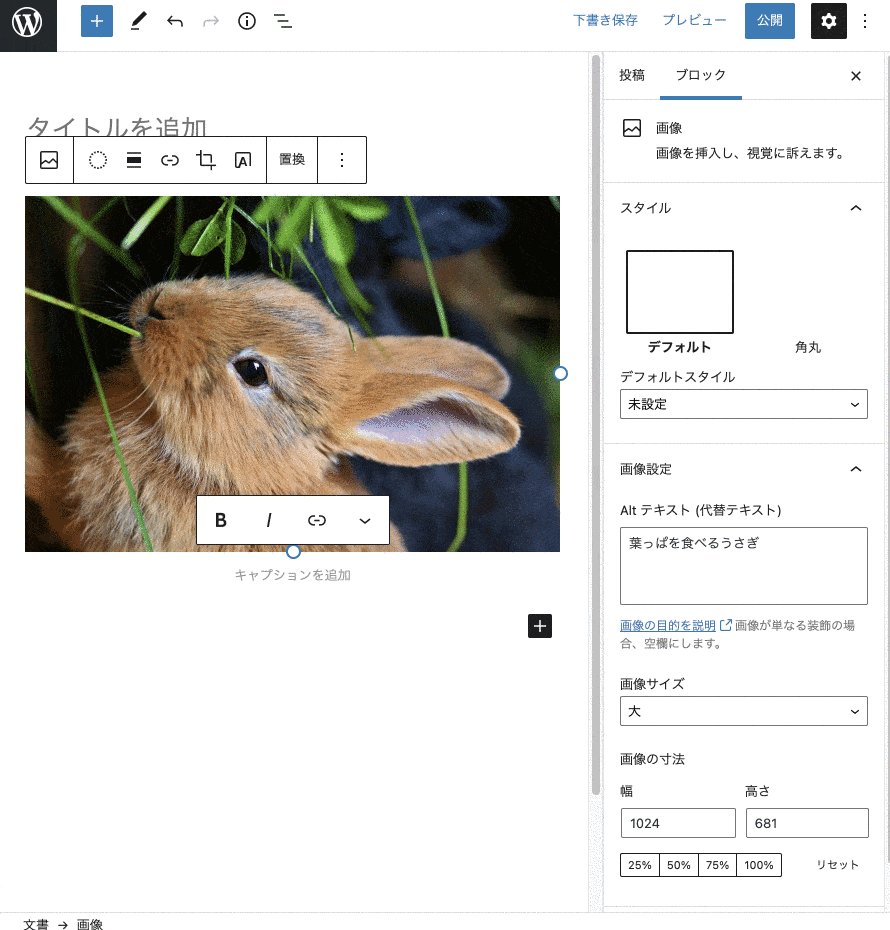
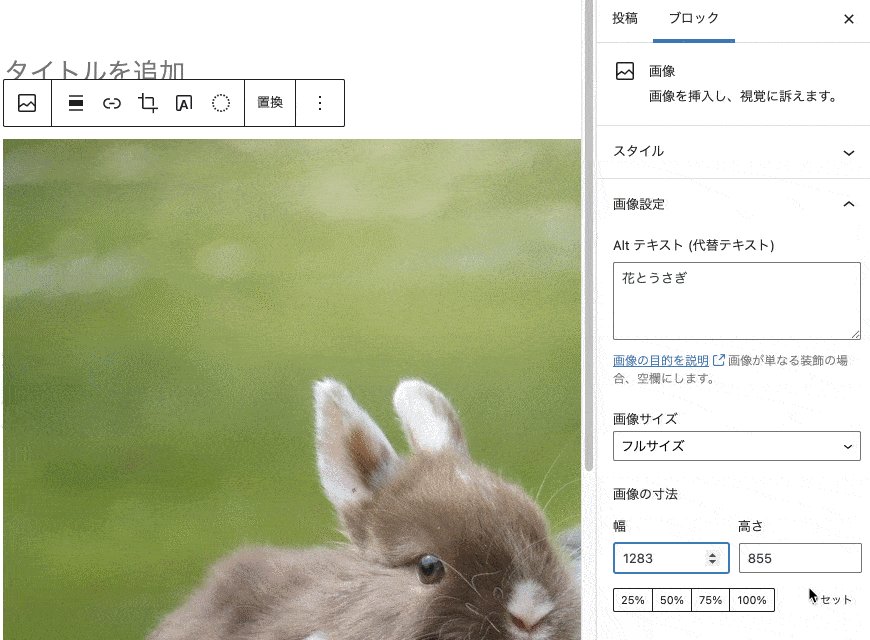
画像サイズ変更

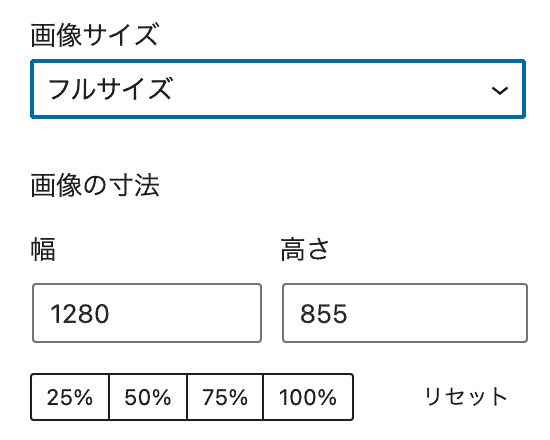
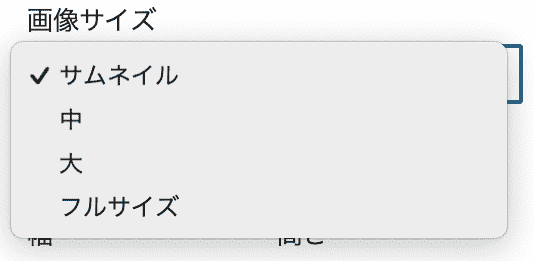
「画像サイズ」では、画像の大きさを以下の4種類から選べます。
- サムネイル
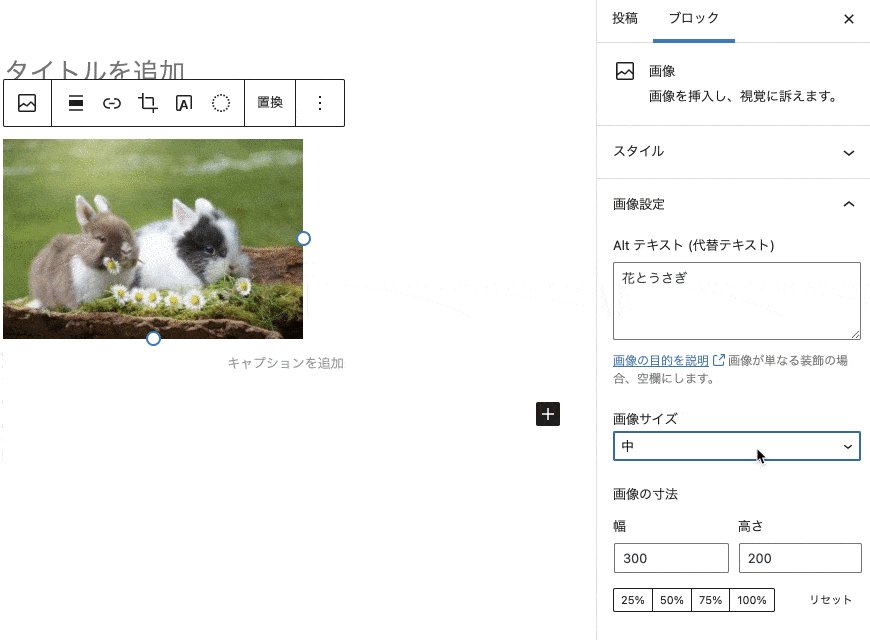
- 中
- 大
- フルサイズ

デフォルトでは「サムネイル」が一番小さく「フルサイズ」が一番大きいサイズです。
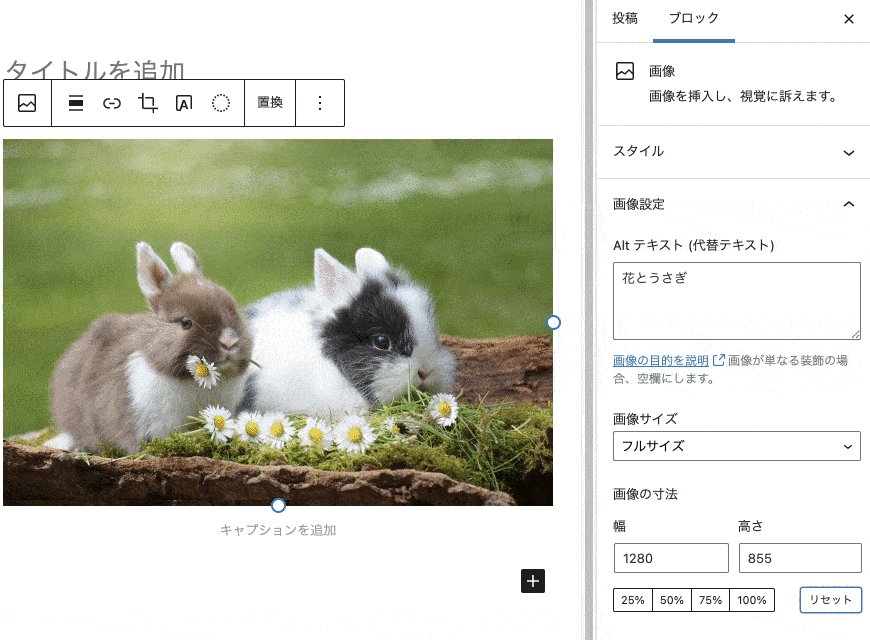
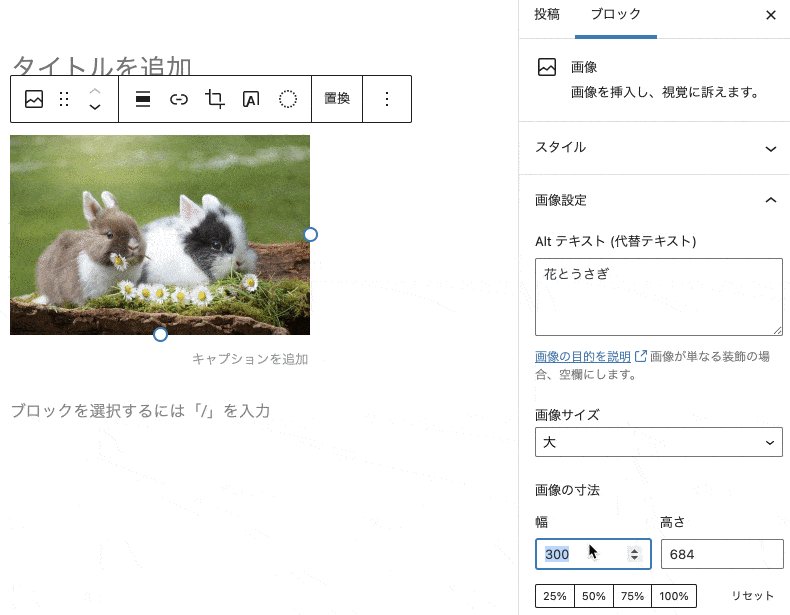
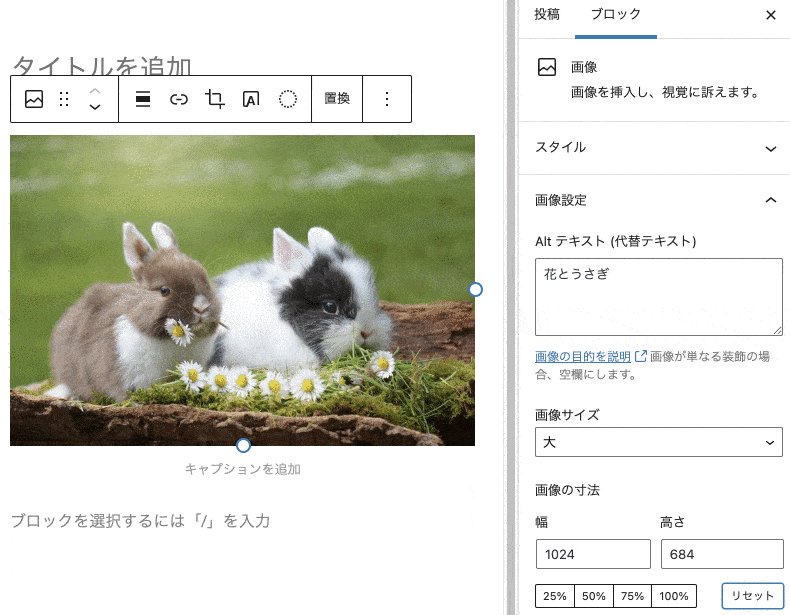
実際の画像サイズは、その下にある「画像の寸法」の「幅」と「高さ」で確認できます。
下にある各パーセンテージを選択すれば、更に画像を小さくできます。
「リセット」をクリックすれば「画像サイズ」で選択した大きさに戻ります。

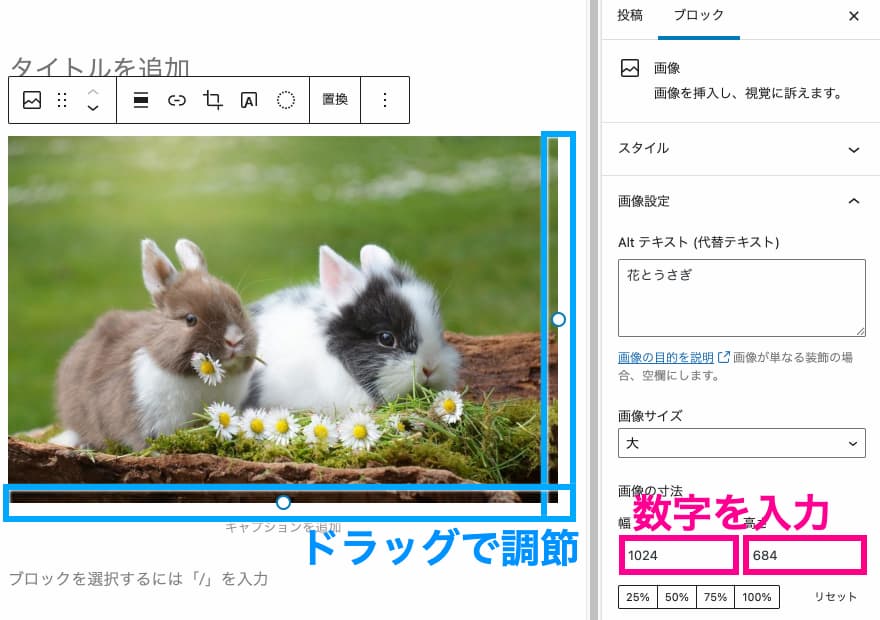
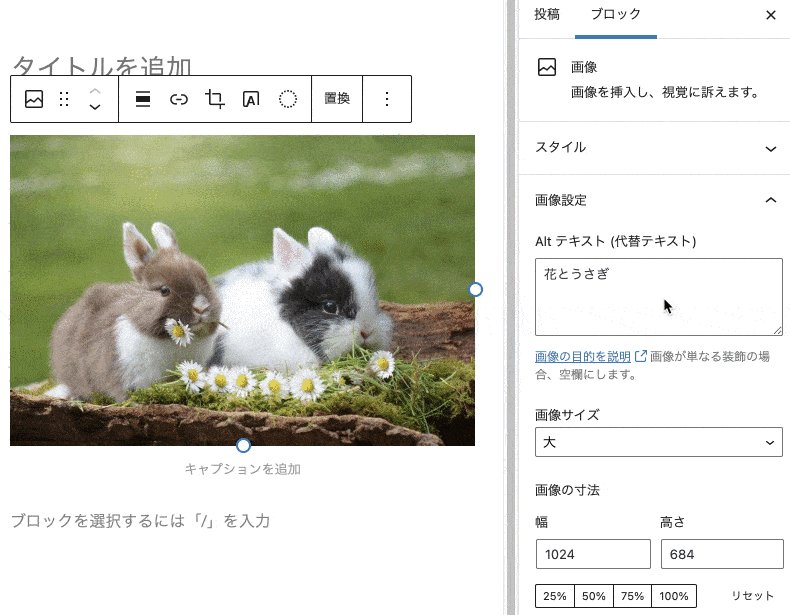
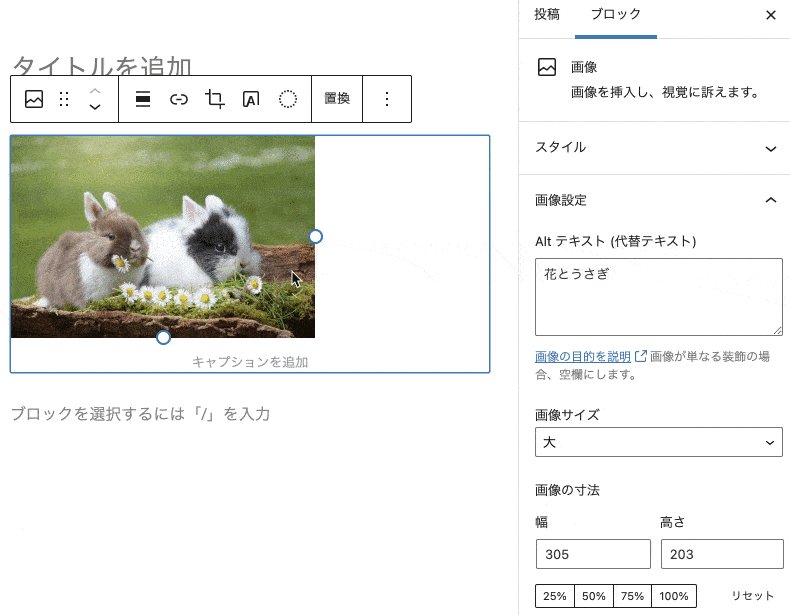
自由に指定のサイズを変えるには、「画像の寸法」から手入力できます。

エディター内の画像の右端と下側にある、青い丸の部分をドラッグして調節する方法もあります。

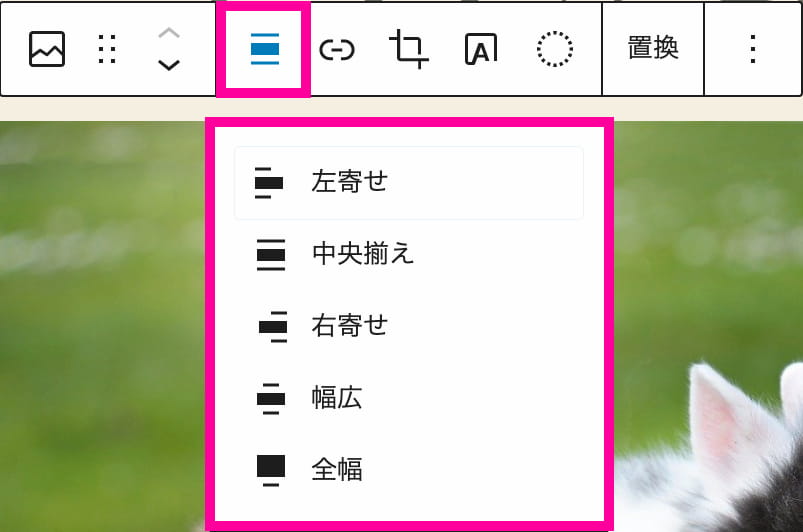
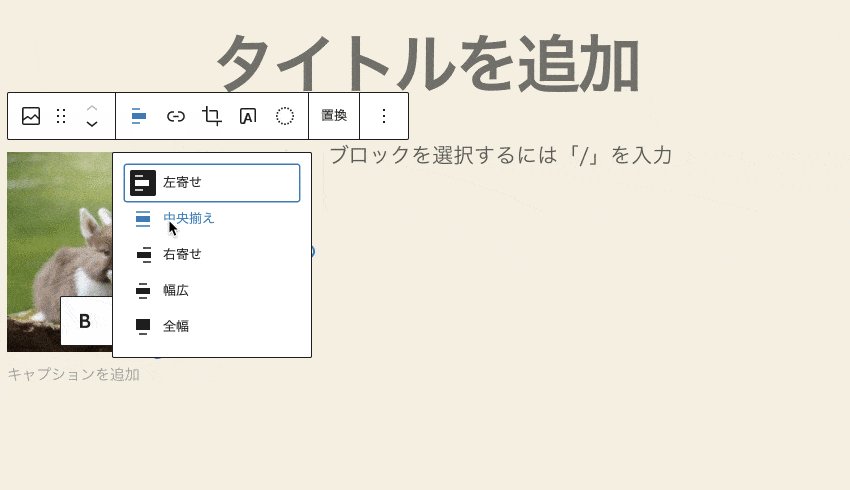
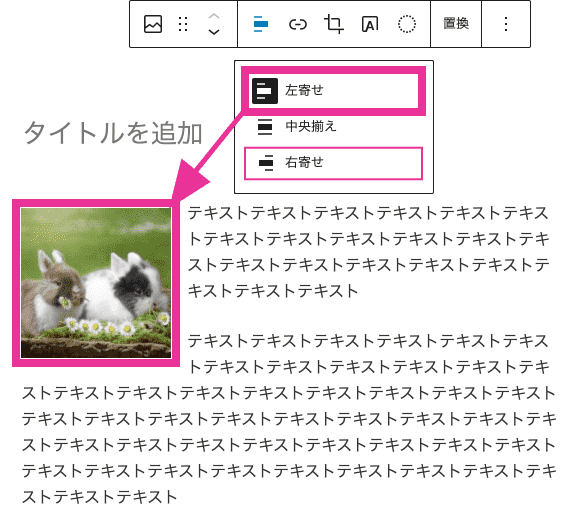
配置変更
テキストと同じく、左、中央、右寄せに配置変更できます。
テーマによっては、幅広と全幅を選べるのもあります。


画像をウィンドウサイズいっぱいに広げます。
画像をブロックの幅いっぱいに広げてくれます。

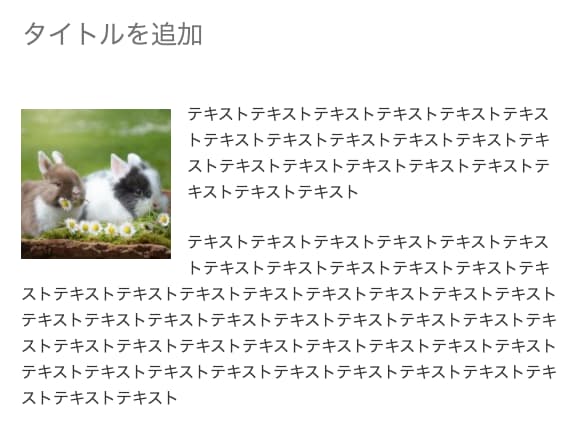
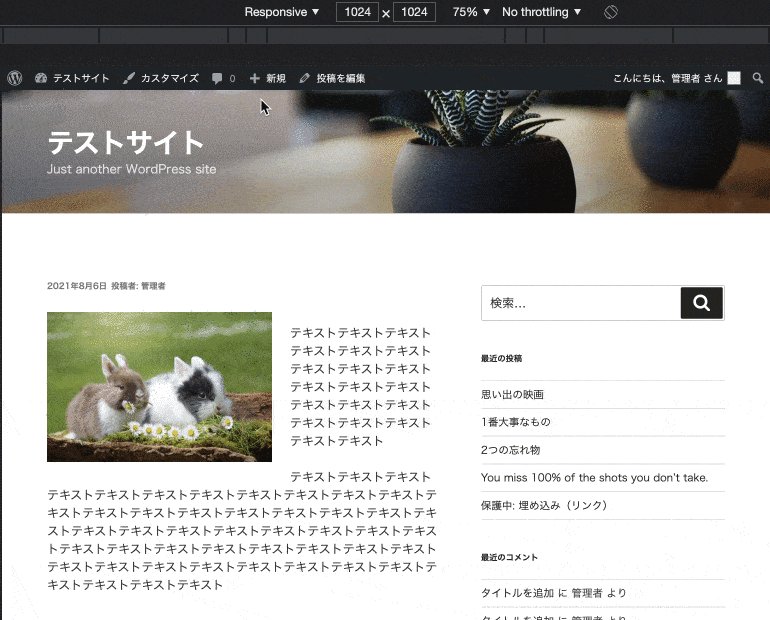
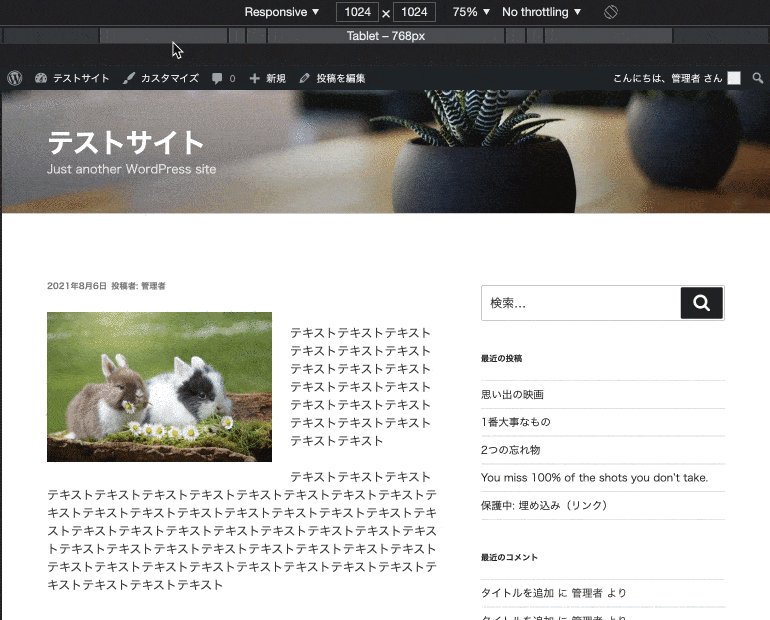
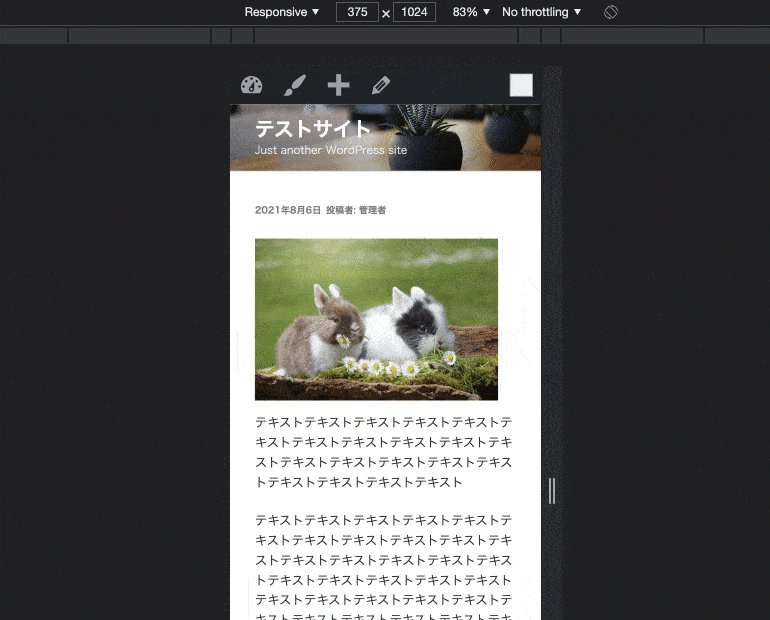
画像を2つ並べたり、テキストを回り込ませたりするには、1つの画像を小さくし、左か右揃えに配置します。


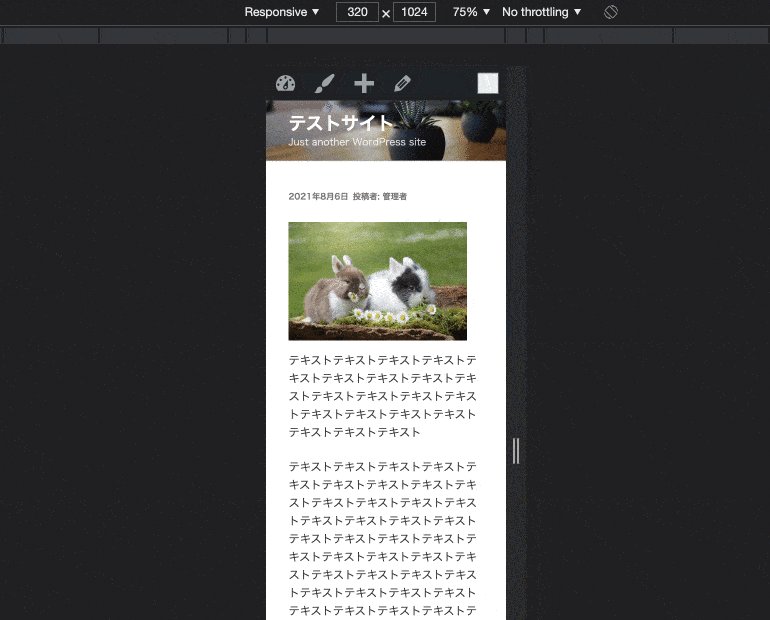
ただしスマートフォンだと、画像サイズによってはうまく回り込み表示ができません。ご注意ください。

リンクの挿入
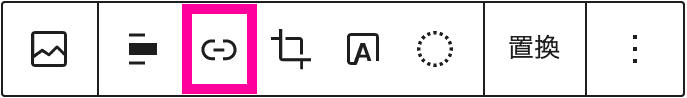
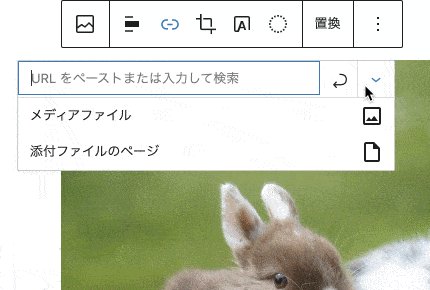
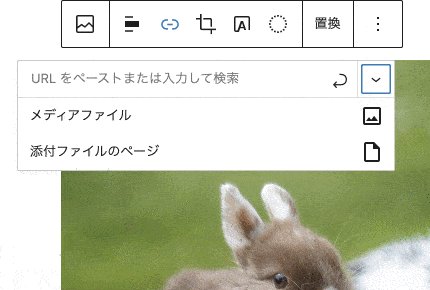
ブロックツールの「リンク」のアイコンをクリックで、画像にリンクをつけられます。


リンク先はURLの他に、画像の詳細ページ(添付ファイルのページ)やオリジナルサイズの画像(メディアファイル)も指定できます。
掲載画像が小さくて見えにくい、拡大画像を見せたいときに活用しましょう。


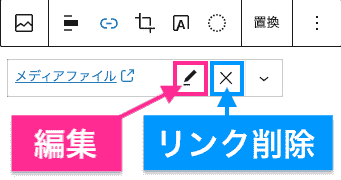
リンク設定
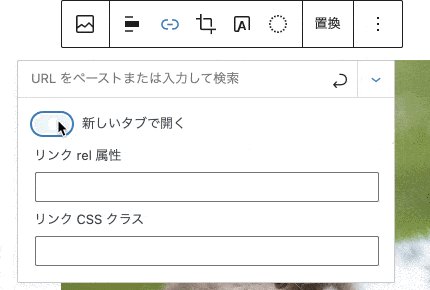
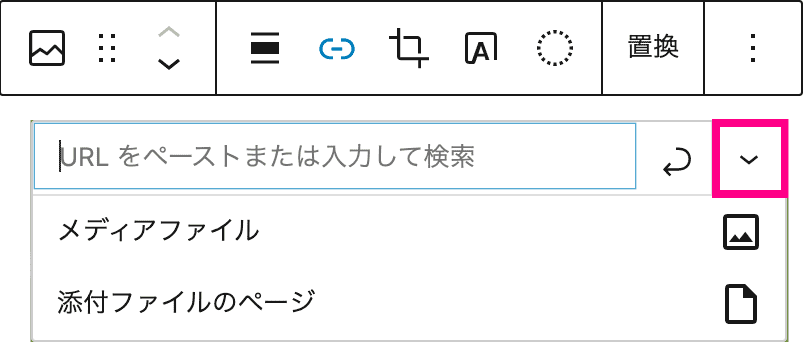
右端にある下向き矢印です。リンク先を新規タブで開く設定ができます。

- 編集
リンクの設定後に表示される鉛筆マークです。リンク先を変更できます。 - リンクの削除
鉛筆マークの右隣にある×印です。リンクを削除します。
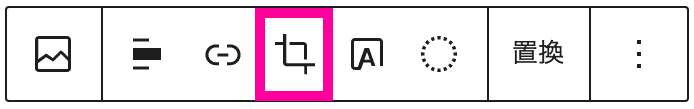
画像の切り抜き
「リンク」の隣りにあるボタンでは、画像の切り抜きもできます。

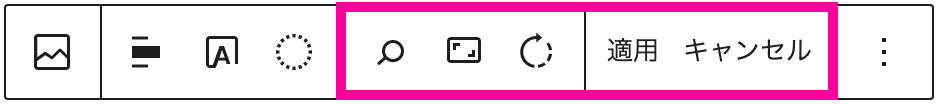
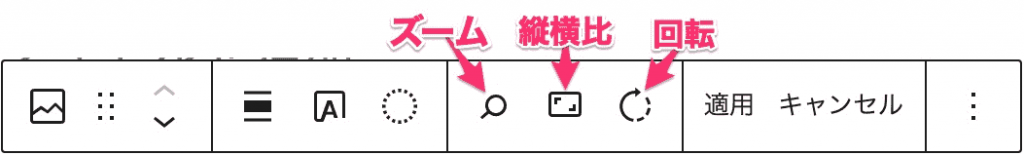
クリックすると、切り抜きアイコンが虫眼鏡アイコンと長方形のアイコン、左回りの丸い矢印のアイコンに変わります。

虫眼鏡アイコンはズーム、長方形アイコンは縦横比、左回りの丸い矢印は回転のボタンです。


- ズーム
- 画像の拡大と切り抜きたい箇所の移動ができます。
- 縦横比
- 画像の比率を選択します。
- 回転
- 画像を右に90度ずつ回転させます。
- 適用
- 変更を決定します。
- キャンセル
- 切り抜きをやめます。
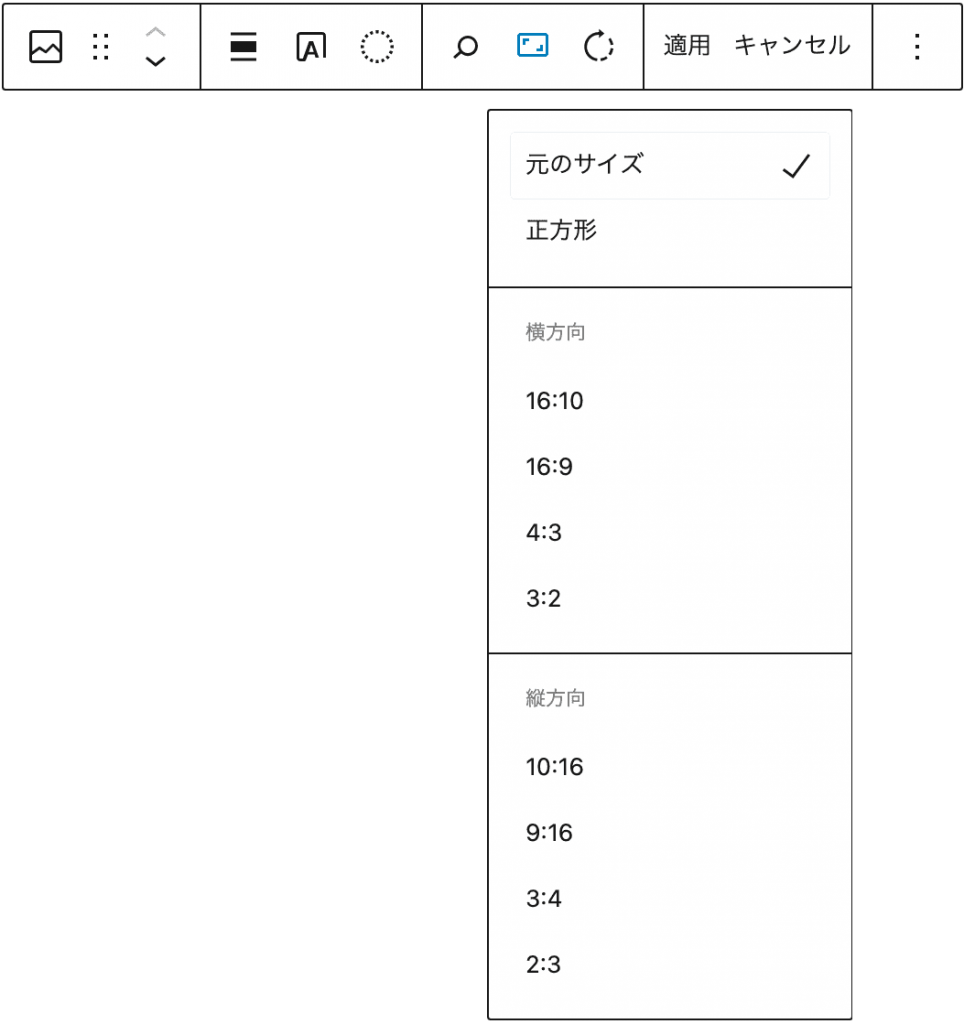
選択できる比率の一覧は、こちらにまとめました。

- 正方形
- 16:10
WXGA(PC画面など) - 16:9
ワイド(YouTubeなど) - 4:3
スタンダード(アナログテレビなど) - 3:2
デジタルカメラなどで撮影した写真で多い
それぞれ、方向を縦横選択できます。
切り抜いた画像は、別の画像としてメディアライブラリに追加されます。

このブロックツールでの切り抜きは、比率を選択して拡大で調整するため、直感的に自由なサイズで切り抜きできません。
それでは不便ですから、自由に切り抜く方法もご紹介しましょう。
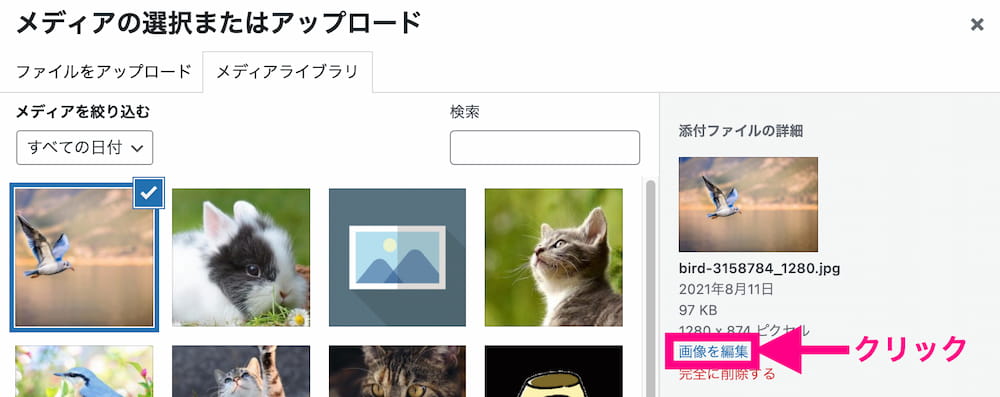
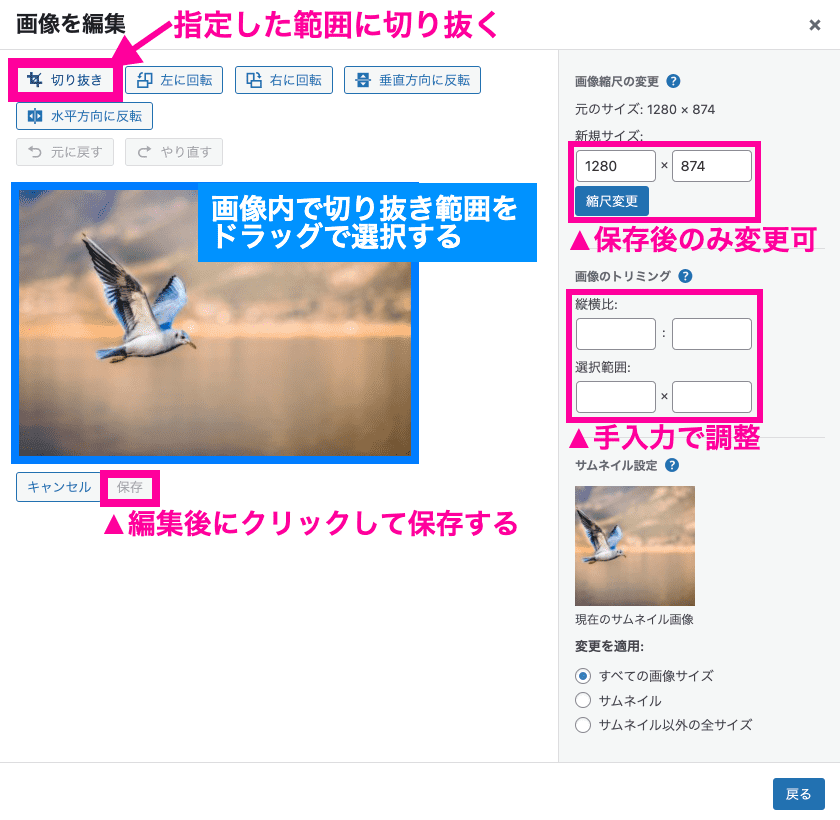
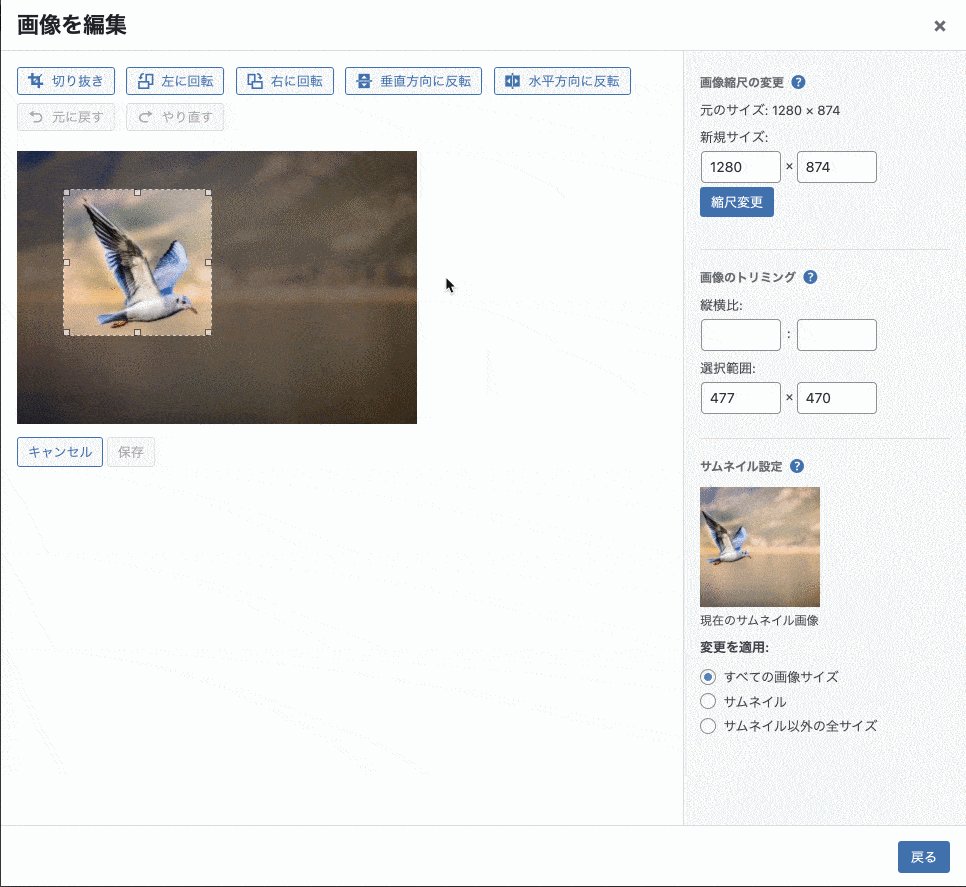
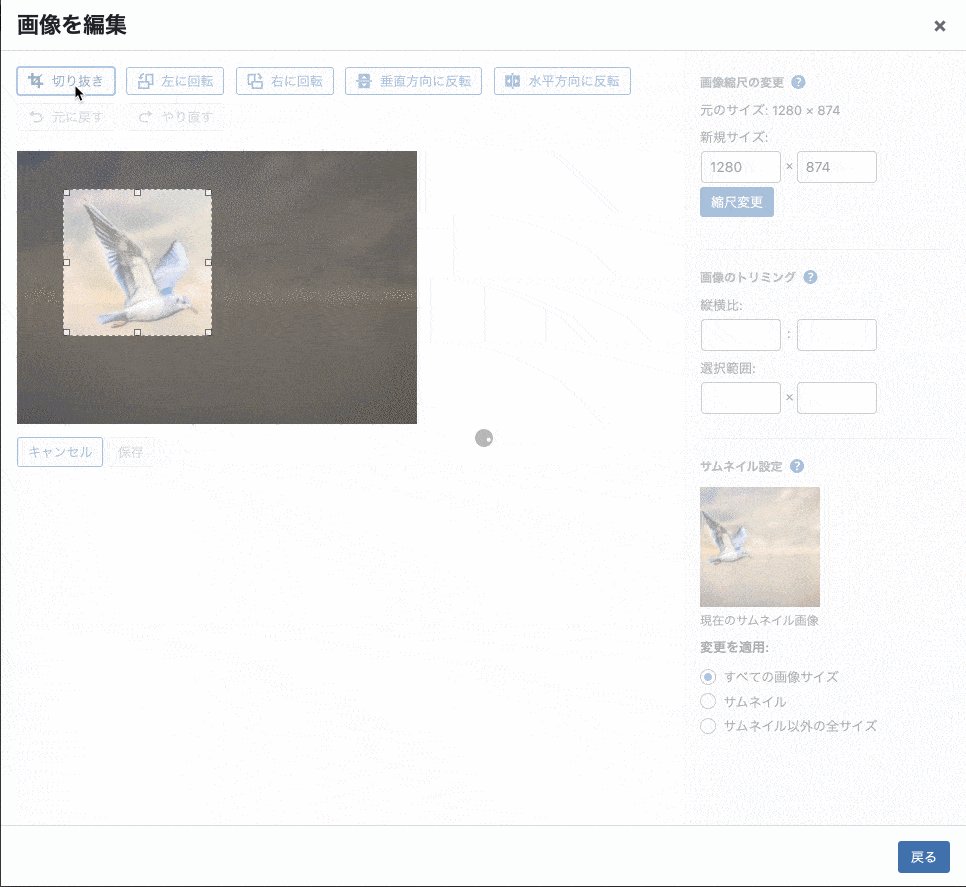
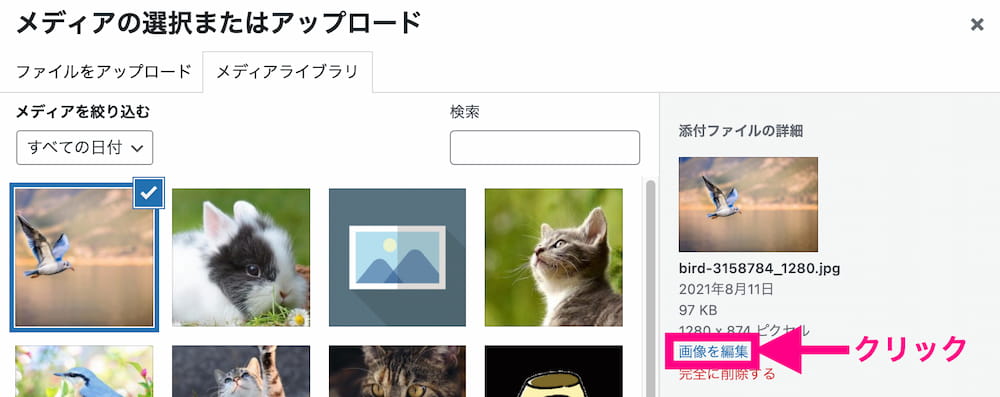
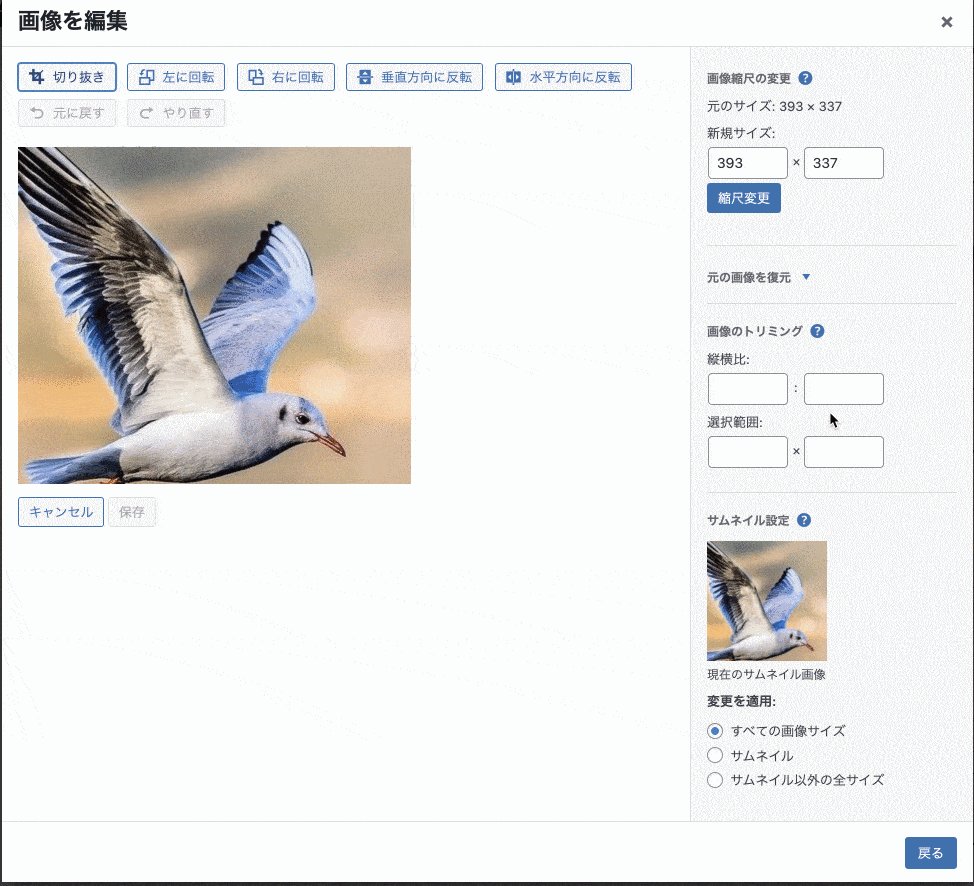
メディアライブラリでの切り抜き
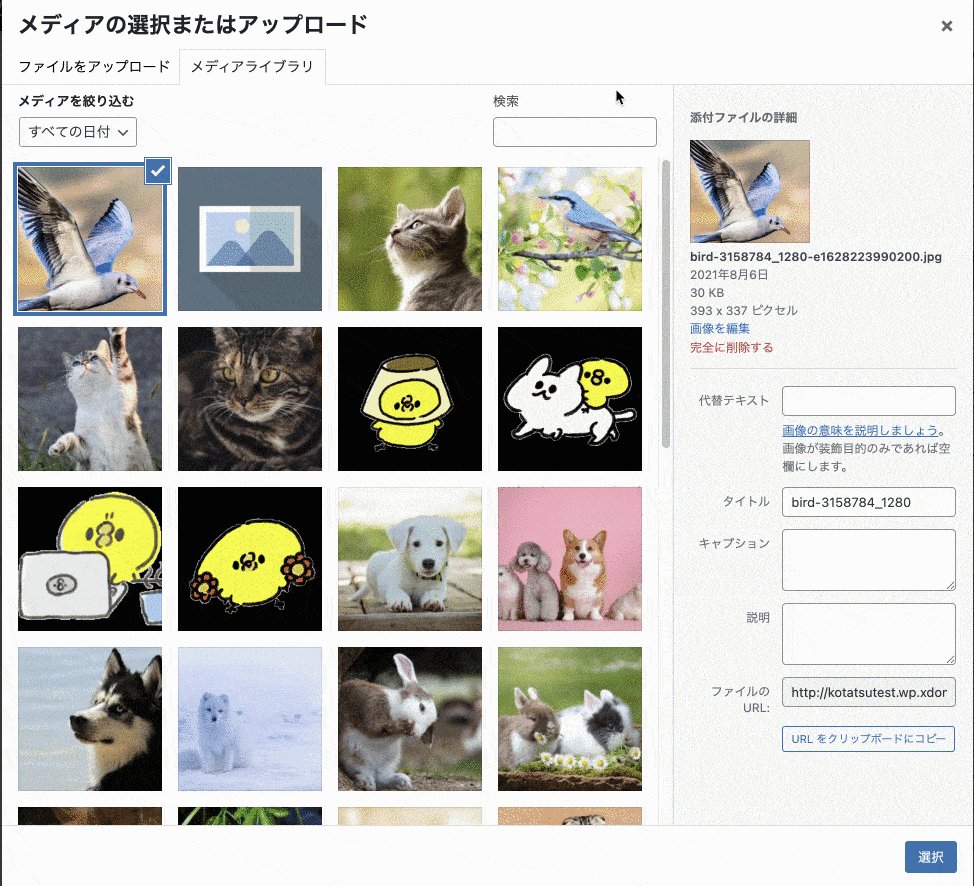
新しい画像の場合は、「ファイルをアップロード」からアップしましょう。



縦横比の指定もできます。
- 他にも90度ずつの回転や反転もできます。
- 「画像縮尺の変更」では画像サイズを変更できます。

しかし、これだけでは反映されません。

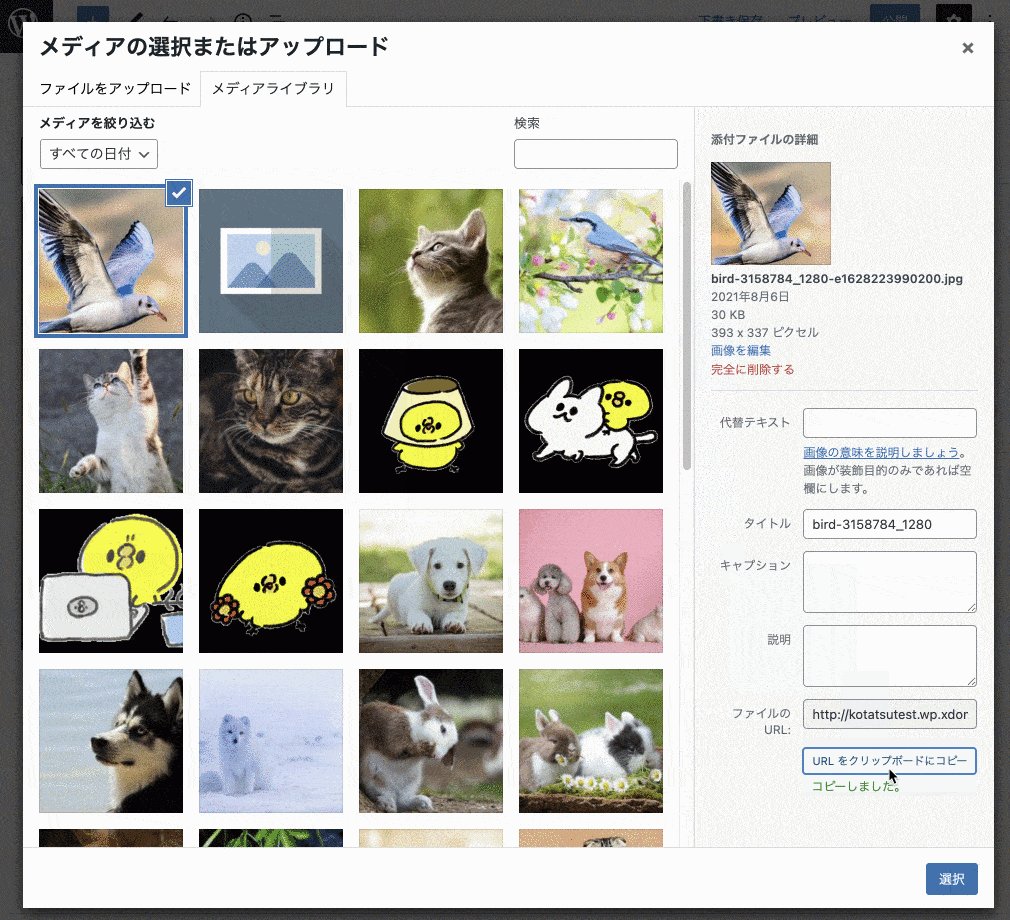
まだ切り取った画像のURLではなく、元画像のURLが呼び出されている状態です。
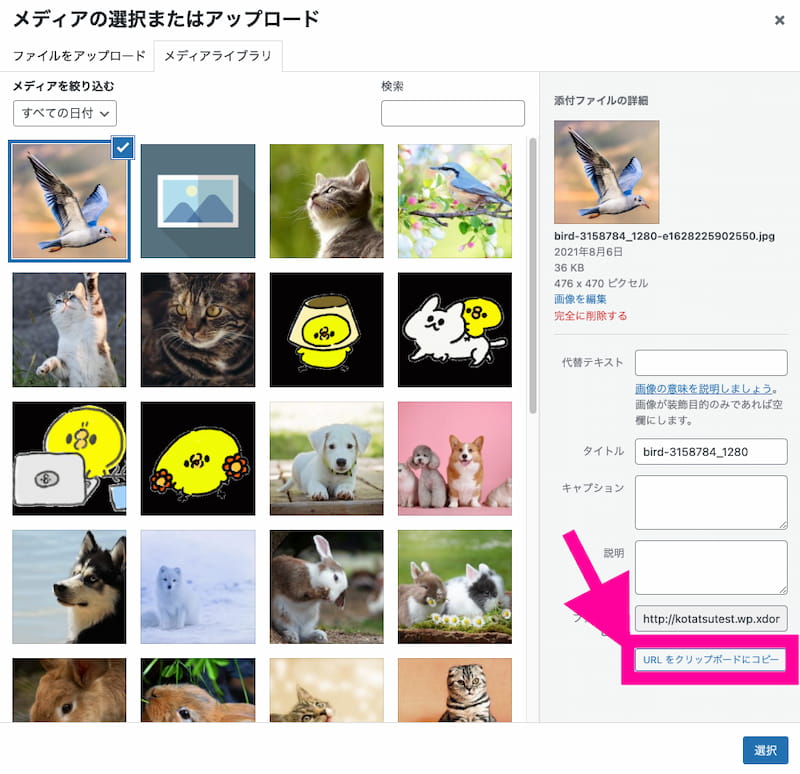
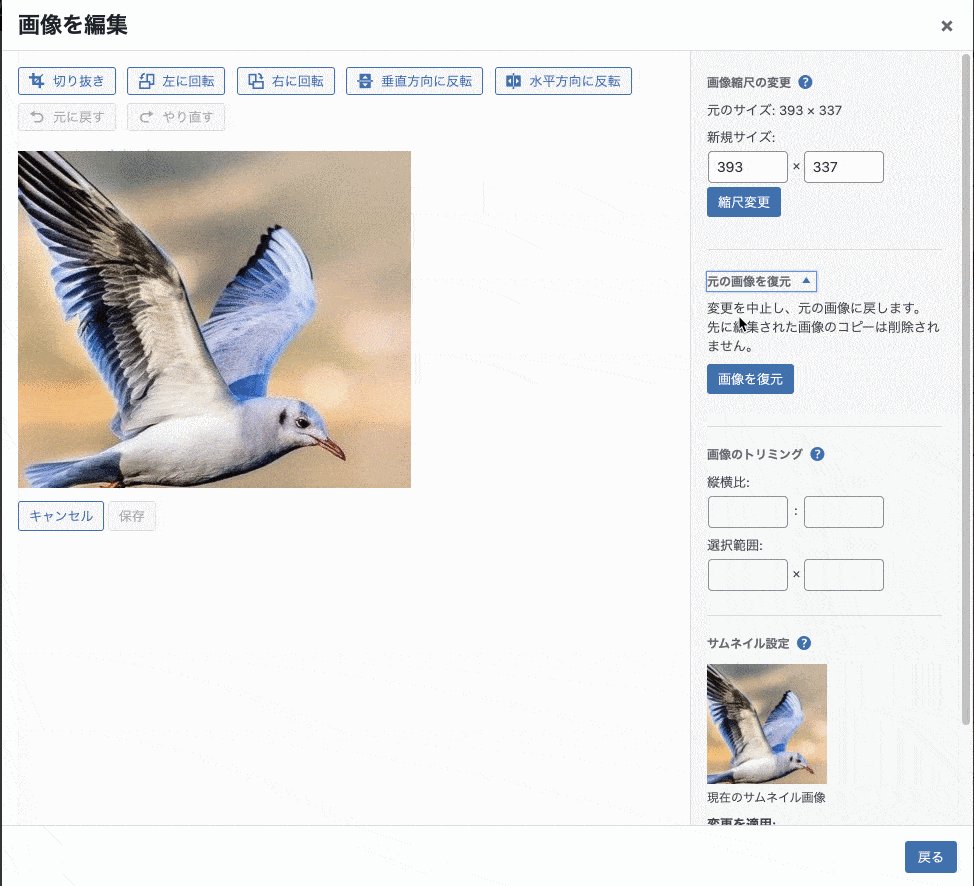
呼び出す画像のURLを、切り取った方に変更する必要があります。


切り取った画像のURLがコピーされました。




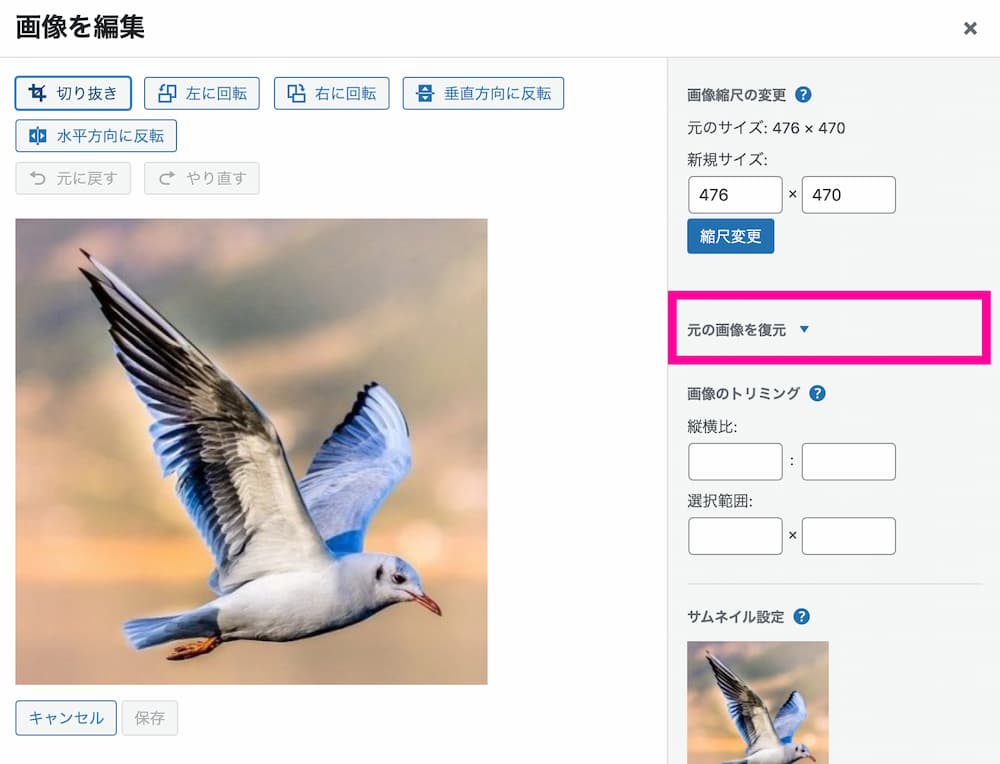
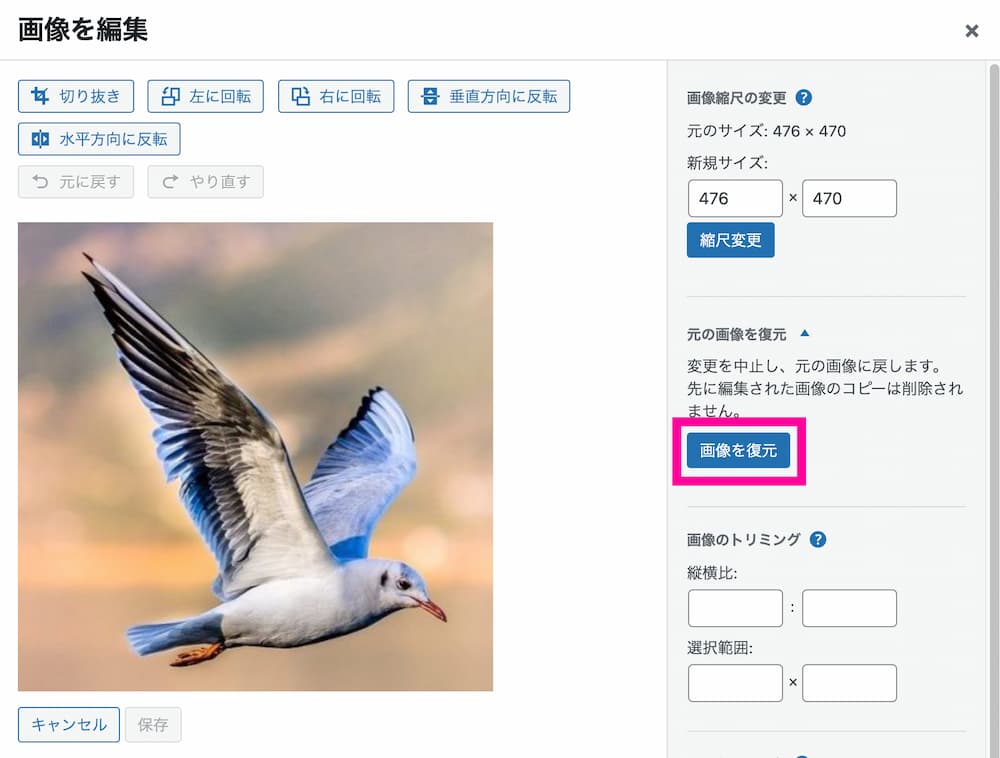
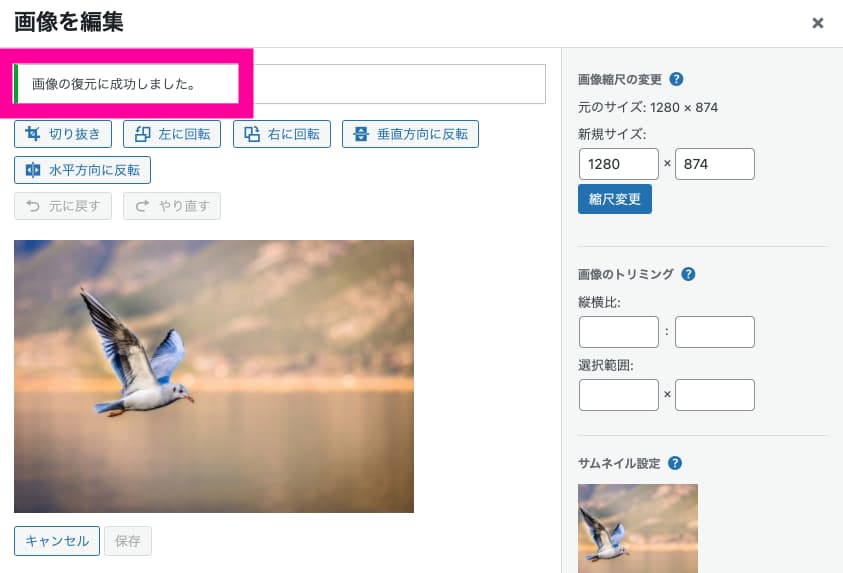
編集した画像は元に戻せます。





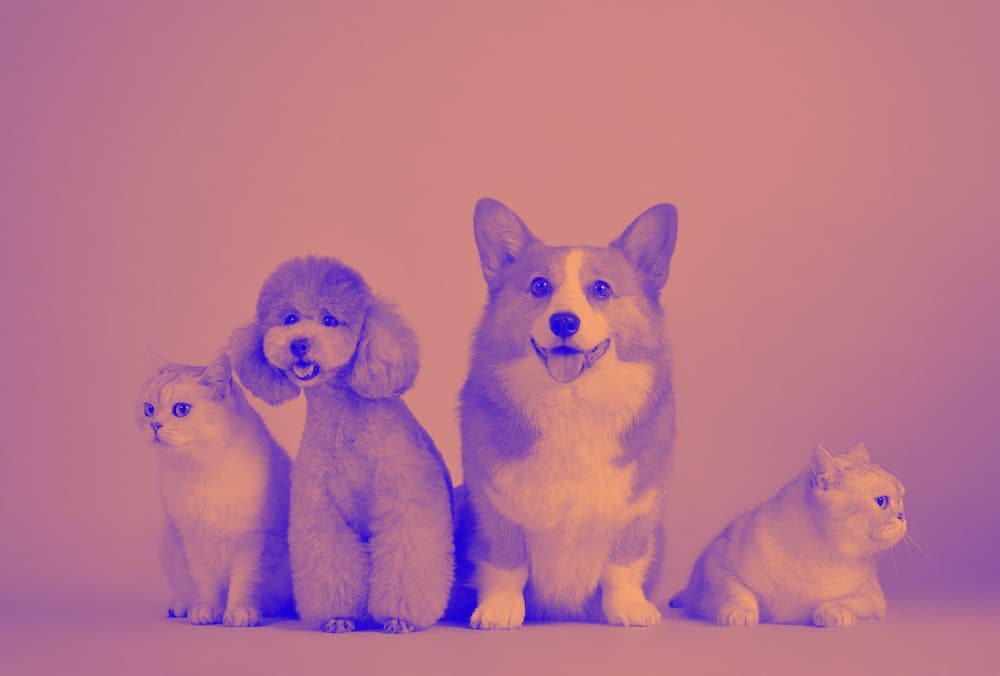
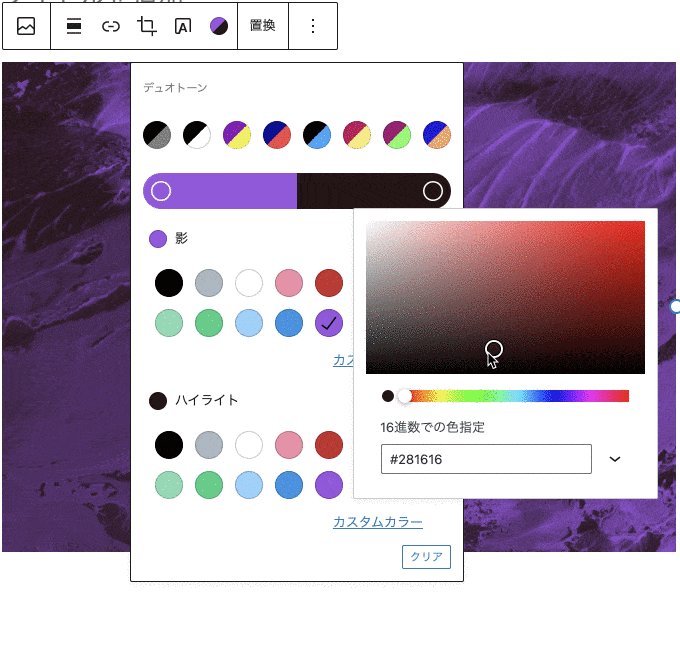
デュオトーンのフィルター
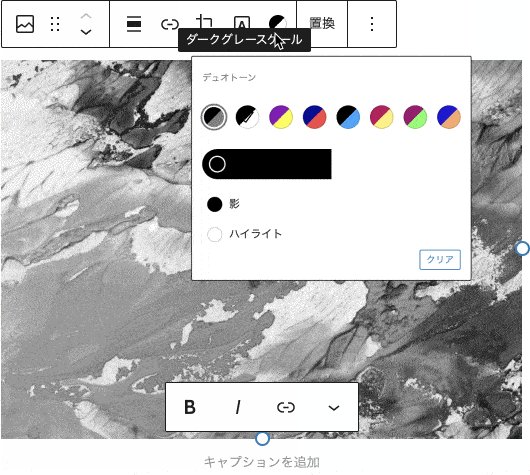
モノクロなど、デュオトーンのフィルターもかけられます。

「デュオトーン」とは、2色を組み合わせたデザインのことです。
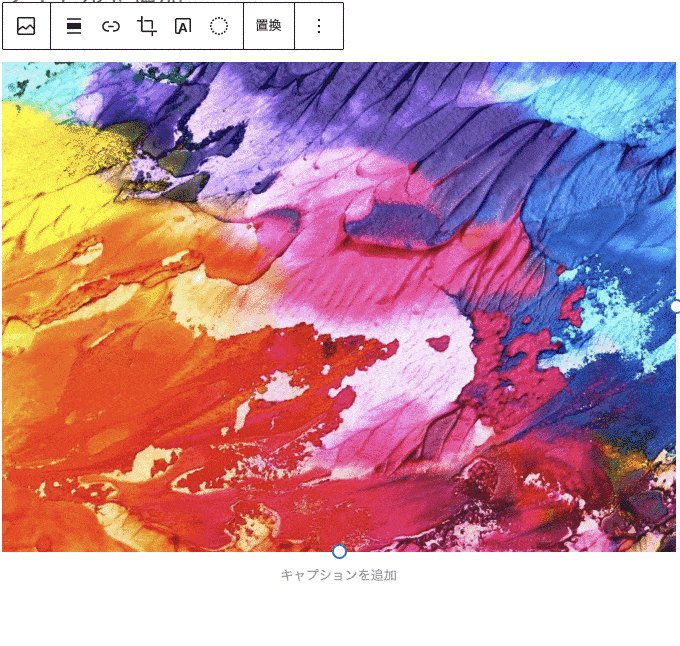
画像のブロックツールバーにある丸い点線の円のアイコンが、デュオトーンフィルターを適用するボタンです。


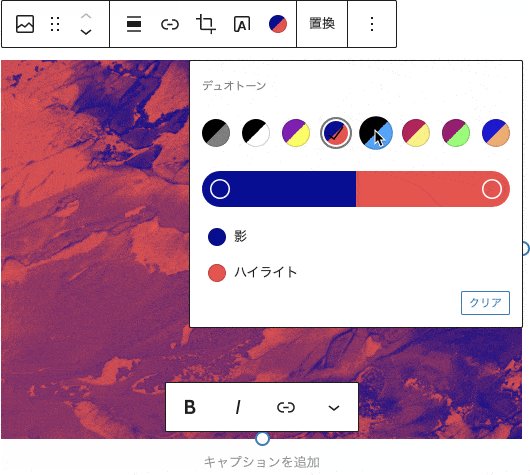
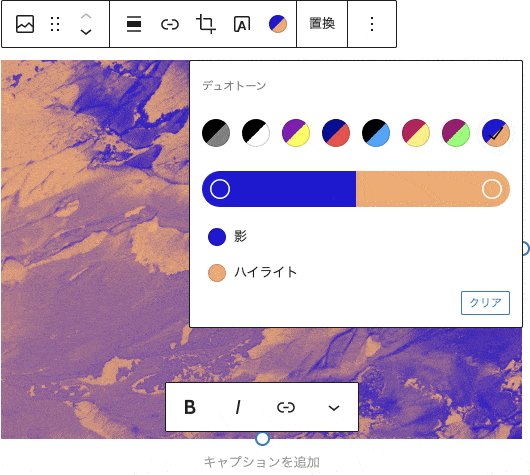
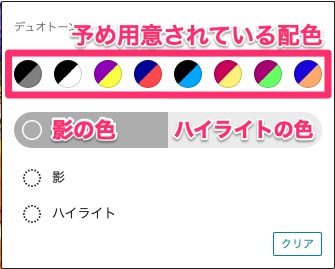
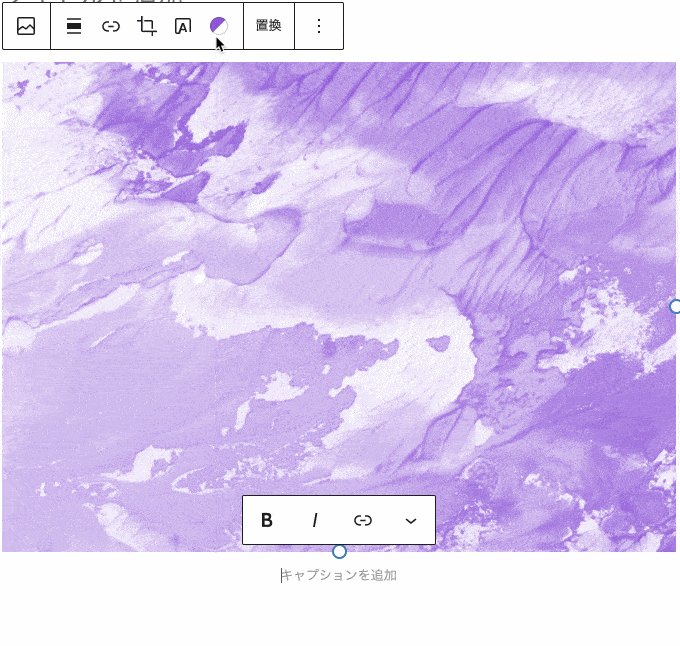
表示された配色を選択すると、写真が該当の2色で構成されます。

「影」の色は写真の暗い部分に、「ハイライト」は明るい部分に配色します。

その他の色にしたい時は、2色のバーの下にある「影」や「ハイライト」をクリックしましょう。パレットが表示され、この中からそれぞれ色を選べます。
「カスタムカラー」か、両端にある丸を選択すれば、自由に色を変更できます。
「クリア」をクリックすれば、フィルターが外れて元の写真に戻ります。

以上、Gutenbergでよく使う「画像」ブロックの使い方を解説しました。
その他の画像関連ブロックの使い方も紹介しております。
次回は、YouTube動画などを埋め込む方法を紹介しましょう。