今回は無料のウェブ解析ツール「Google アナリティクス(GA4)」や、弊社がおすすめしているヒートマップツール「Mouseflow(マウスフロー)」を、WordPressのプラグインで導入する方法をご紹介します。
- WordPressのサイトを運営しており、分析がしたい。
- WordPressのプラグインを使って導入したい。
- Googleタグマネージャーを使うほどではないが、ウェブの分析は行いたい。
- 初心者なので、なるべくソースコードをいじらずに導入したい。
Googleタグマネージャーを導入する方法は、下記ページにてご紹介しております。
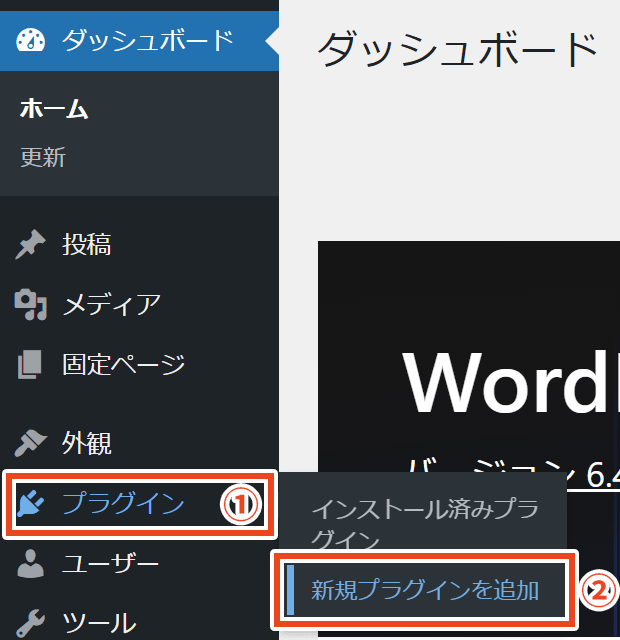
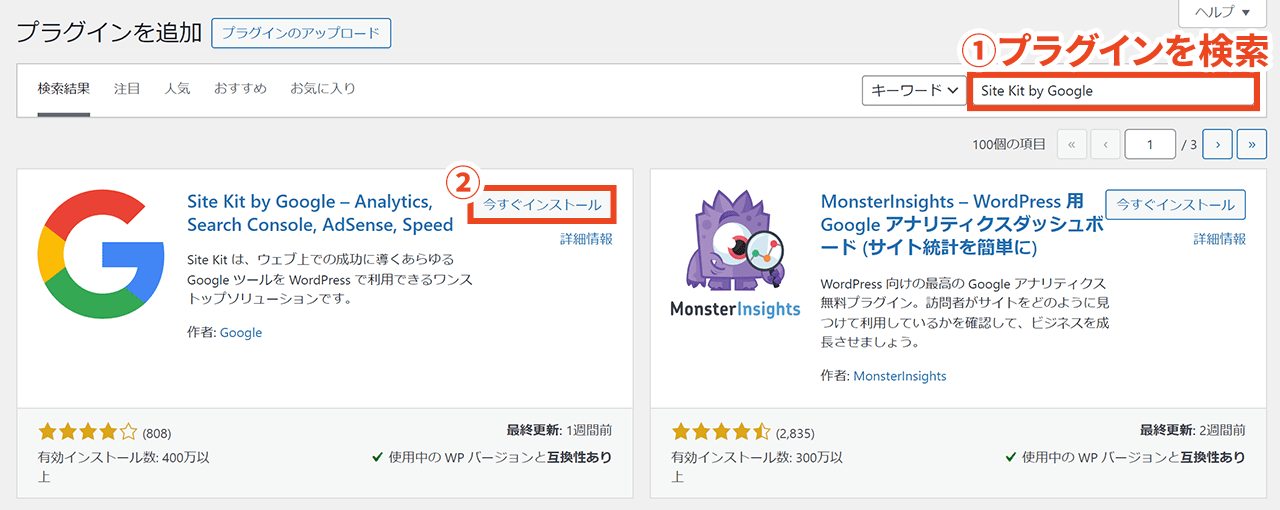
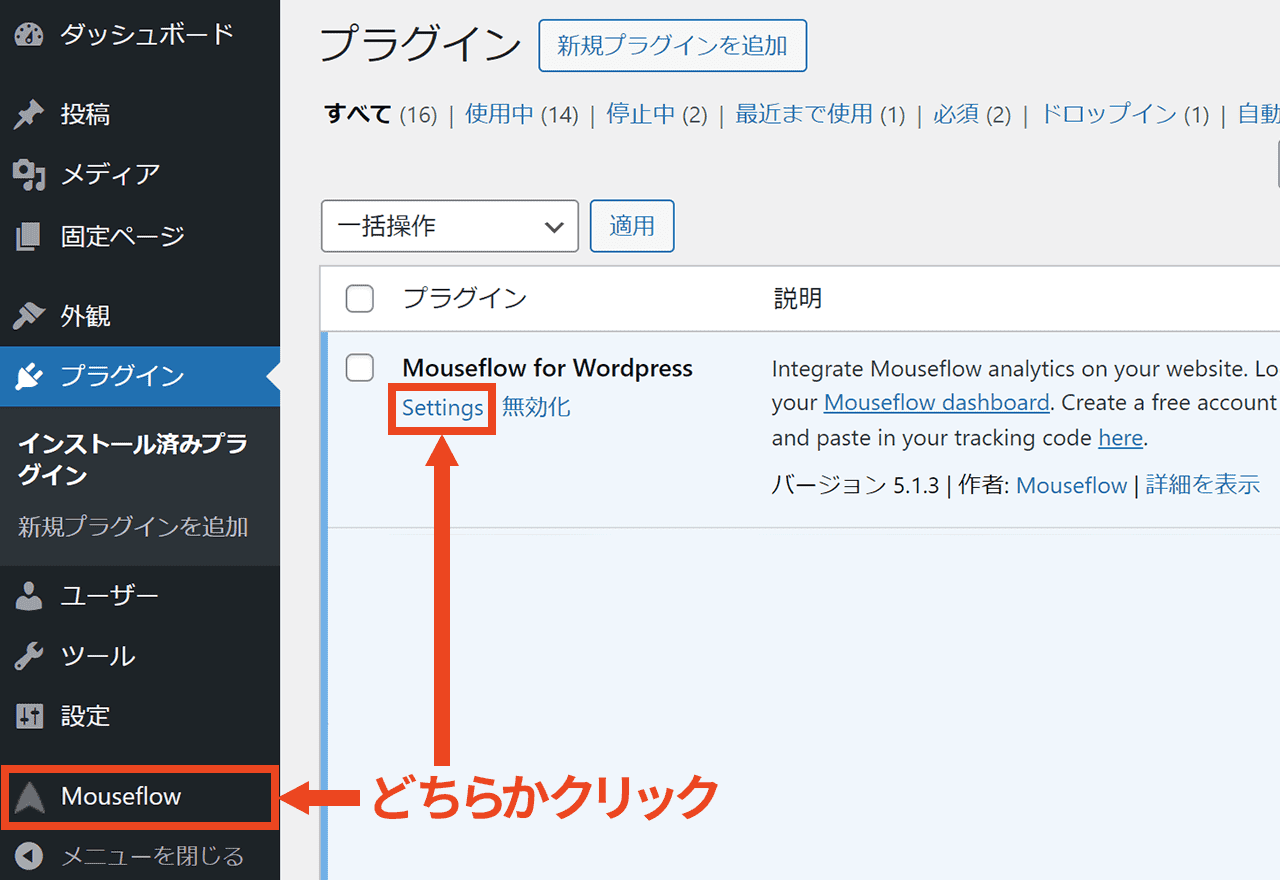
プラグインのインストール方法



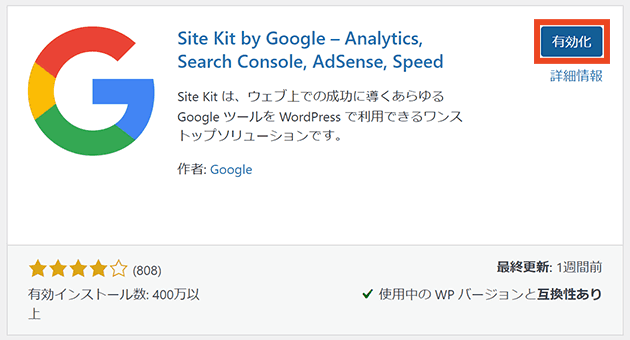
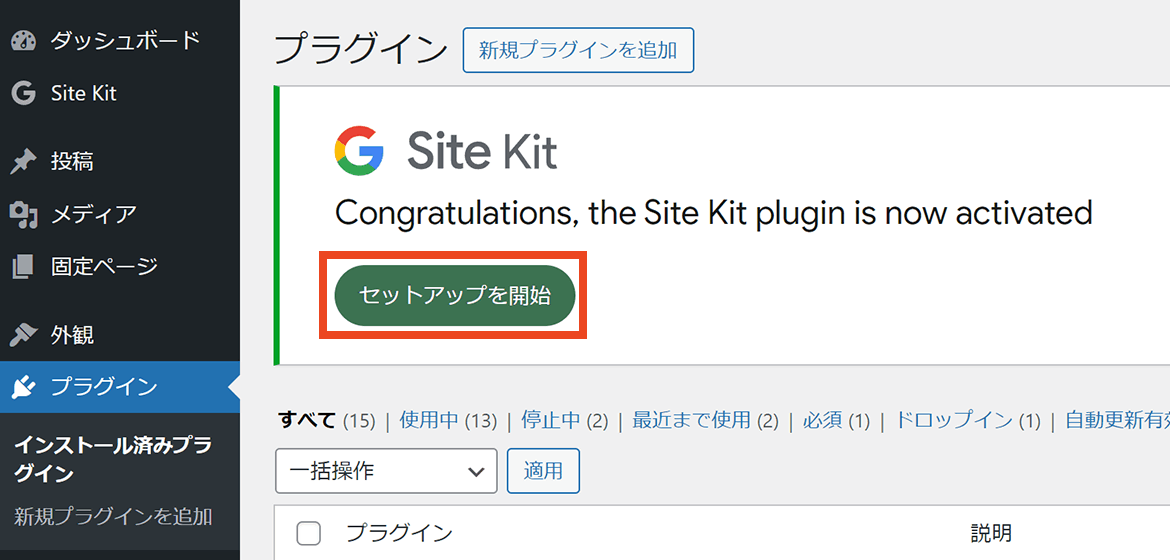
「有効化」したあと、プラグインによっては「今すぐリロードする」というボタンが表示されることがあります。その場合はクリックしてリロードしておきましょう。

「インストール済みプラグイン」の一覧に追加したプラグインが表示されました。

Site KitでGoogleアナリティクスを導入する
あらかじめ、Googleアナリティクスでアカウントとデータストリームの作成が済んでいる前提で解説いたします。
Googleアナリティクスを導入できるプラグインはいくつかありますが、今回はGoogleタグマネージャーの導入で使用したSite Kitをご紹介いたします。
Site Kit by Google
Googleが提供している公式のWordPressプラグインです。Googleアナリティクスだけでなく、Googleタグマネージャーやサーチコンソール、Googleアドセンスなども設置できます。更にアクセス推移もWordPress上で確認できます。

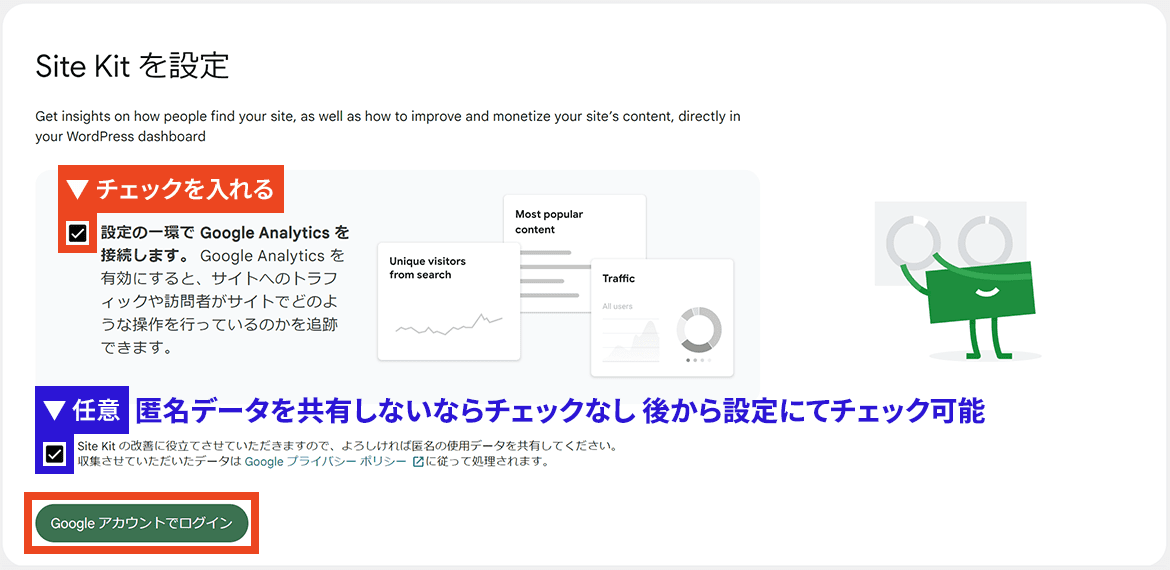
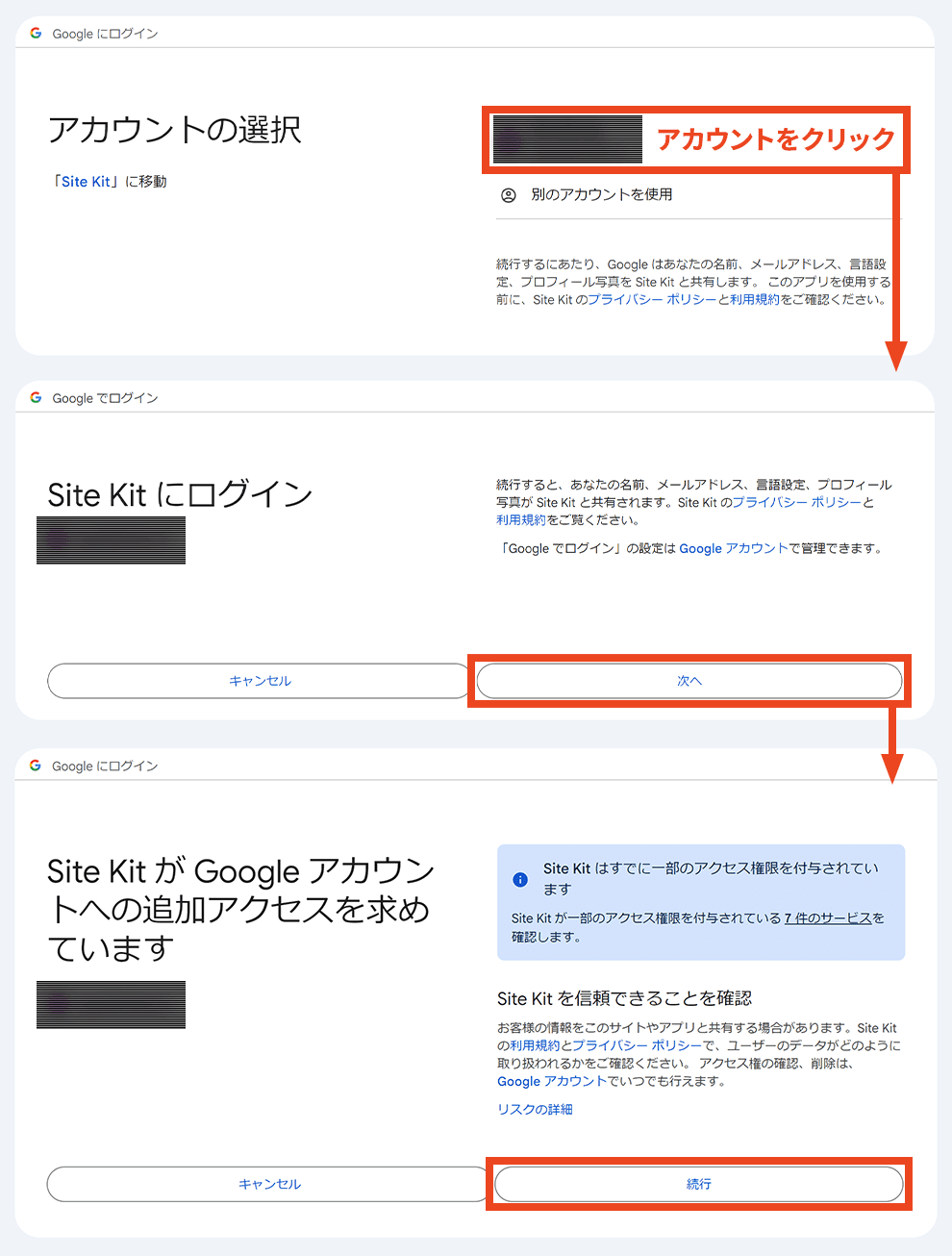
Googleアナリティクス 設定方法


一番目にある「設定の一環でGoogle Analyticsを接続します」に必ずチェックを入れます。
「Site Kitの改善に役立たせていただきますので、よろしければ匿名の使用データを共有してください。」のチェックは、もし匿名データを共有しないのであれば、外したままで構いません。セットアップ完了後、「設定」画面にて変更できます。


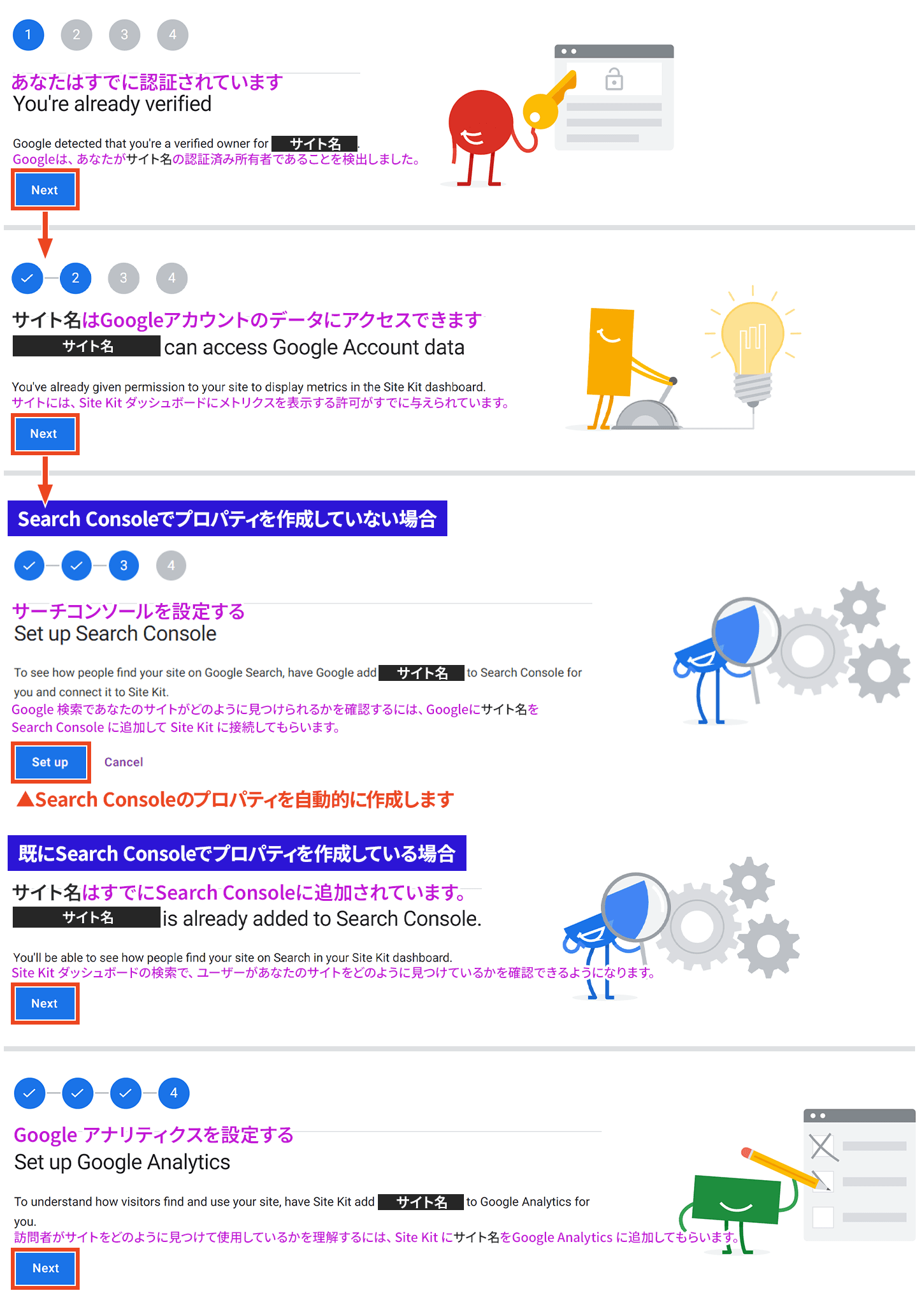
ステップ3では、もし該当サイトのSearch Consoleプロパティがない場合、「Set up」を選択することでSearch Consoleのプロパティを自動的に作成してくれます。
Search Consoleはサイトを検索表示させるうえで重要なツールですので、ステップ3では「Set up」を選択しておくことをおすすめします。

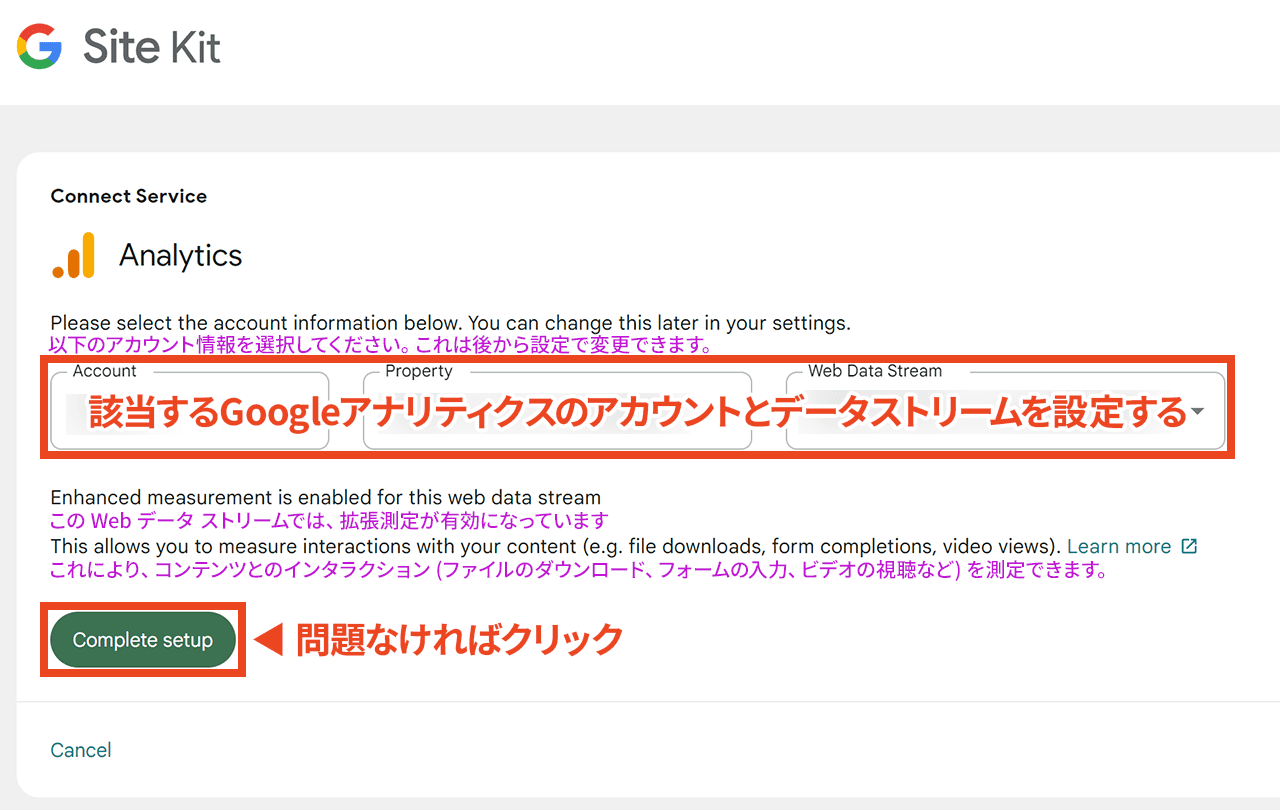
これで、Site Kitの設定が完了しました。


設定が完了すると、Googleアナリティクスにログインしなくても、WordPressの管理画面上でアクセスの推移などが確認できます。
英語表記ですが、ブラウザの翻訳機能を使えば日本語に変換できます。
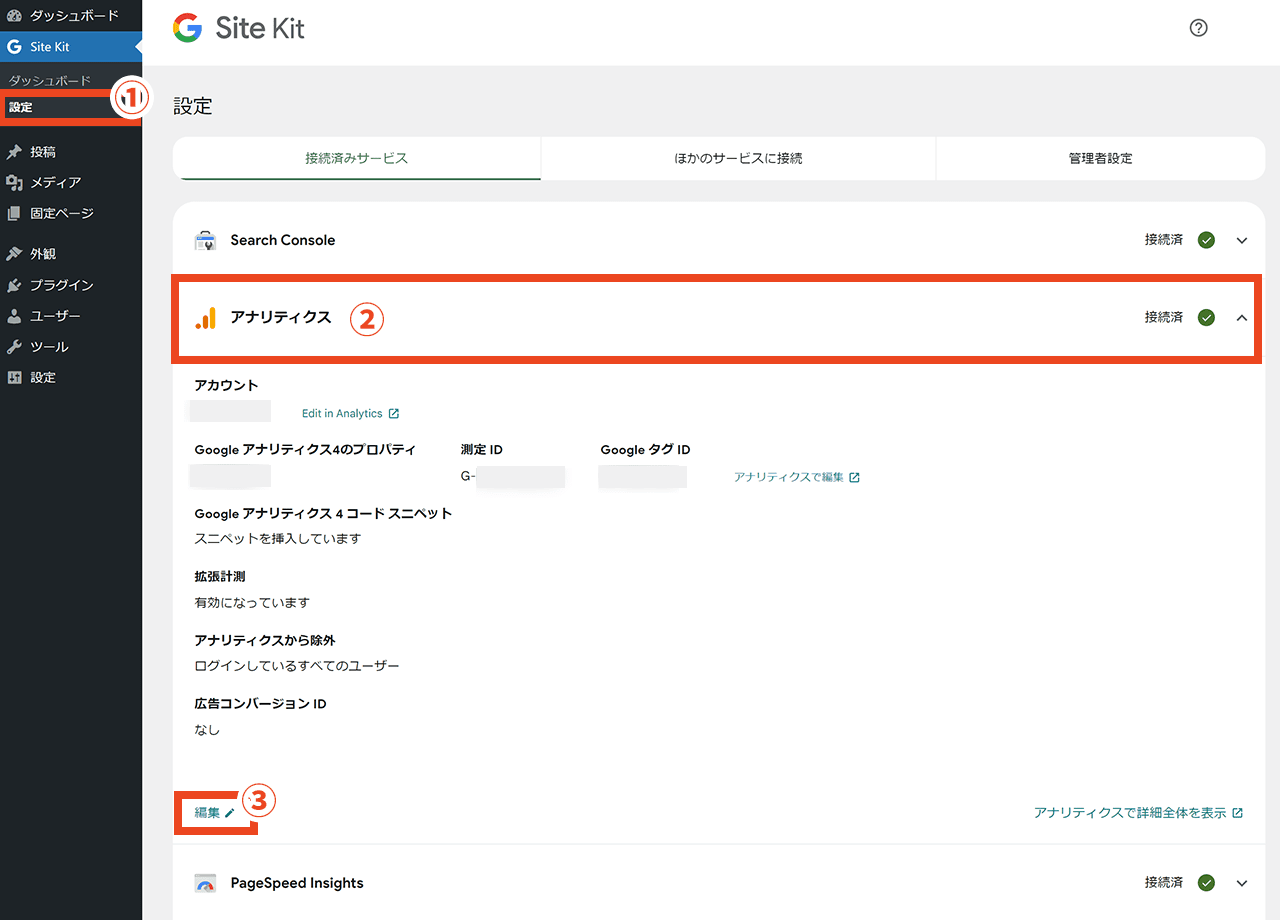
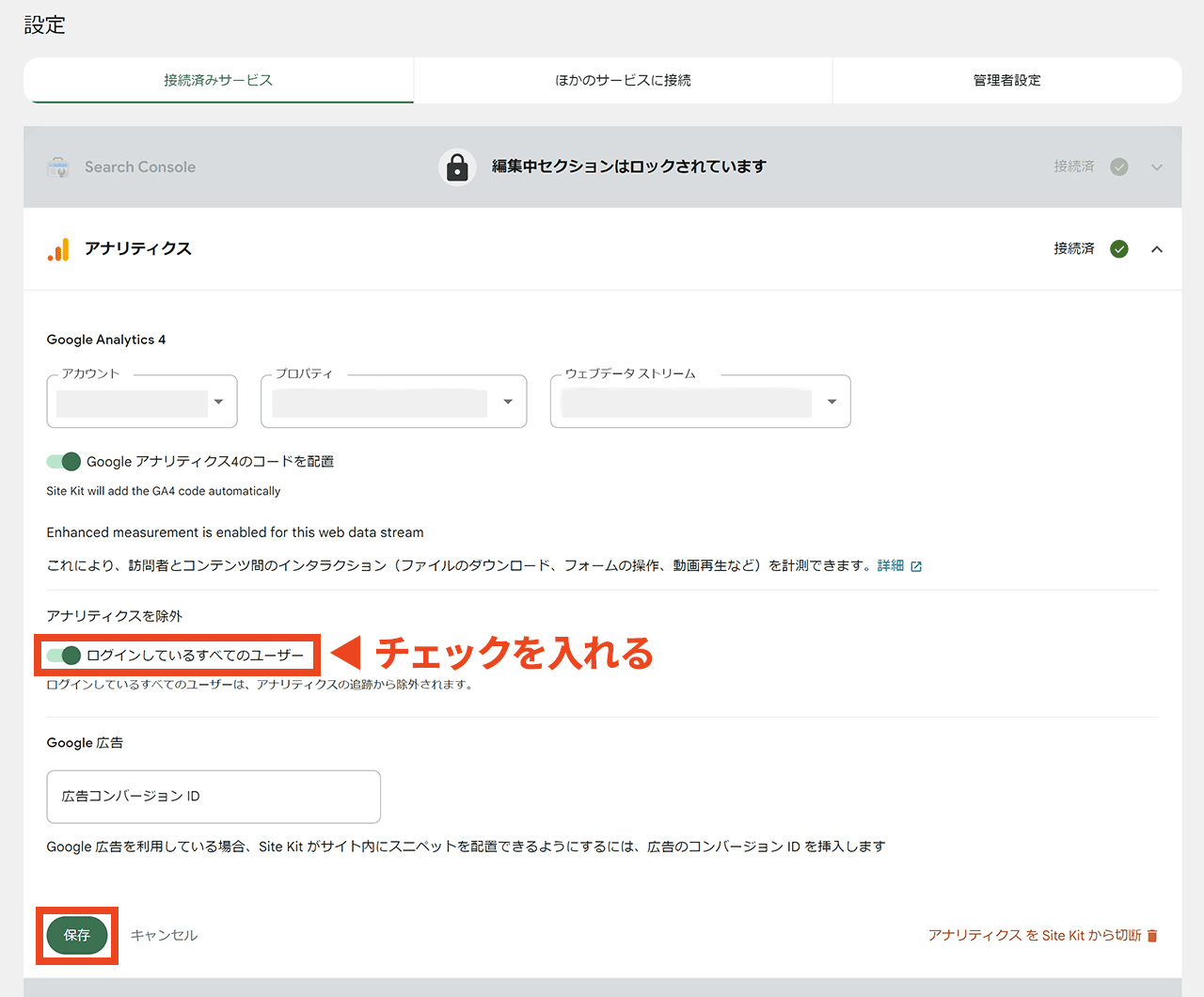
ログインユーザーの計測を除外する
Site Kitでは、WordPressにログインしているユーザーのアクセス計測を除外できます。


WordPressプラグインでMouseflowを導入する
続いて、WordPressプラグインを使ってMouseflowを導入する方法を解説いたします。
まず、Mouseflowのお申し込みを済ませておきましょう。
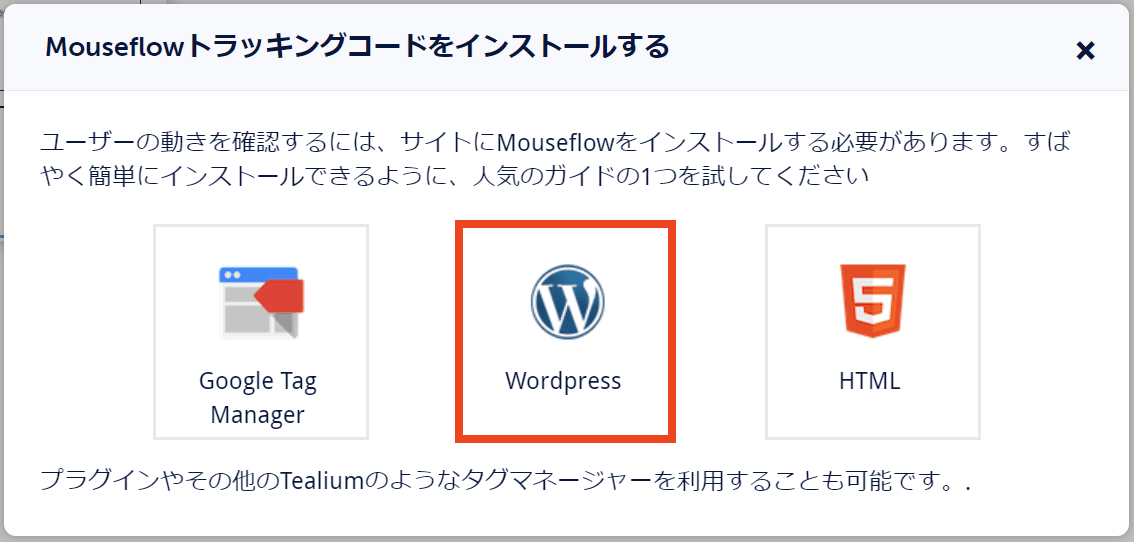
MouseflowカスタマーサポートからMouseflow導入の案内メールが届いたら、以下の流れで進めていきます。




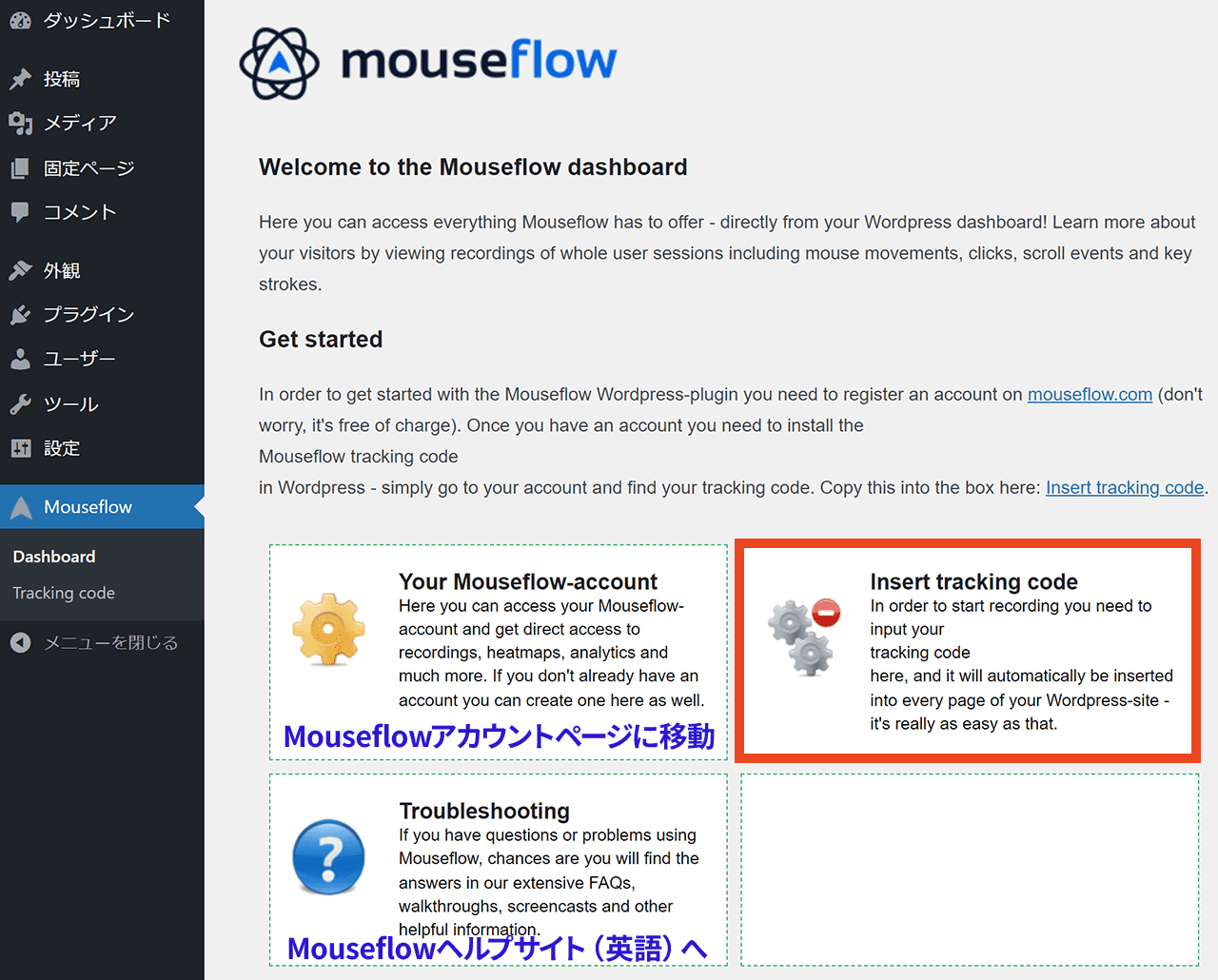
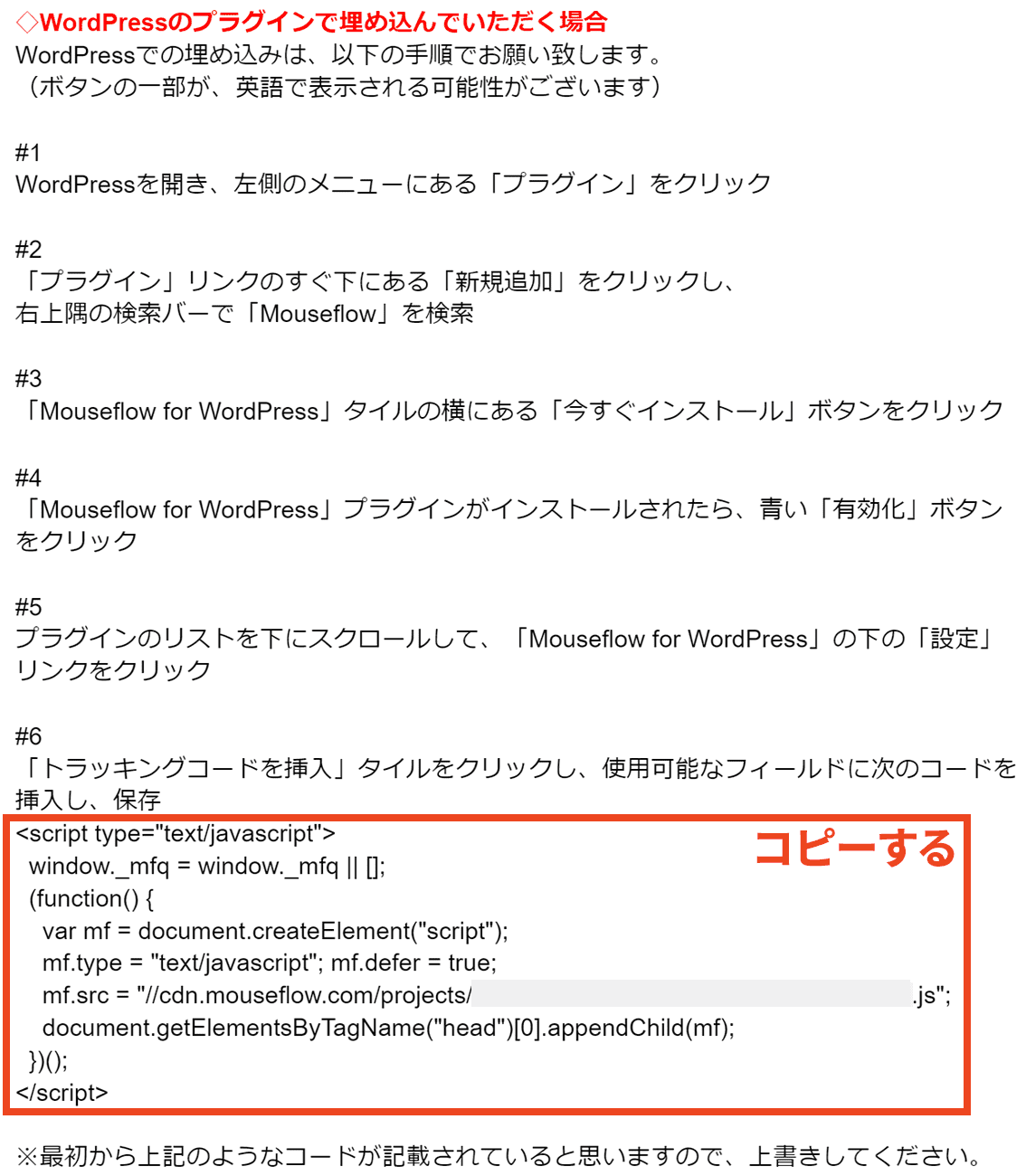
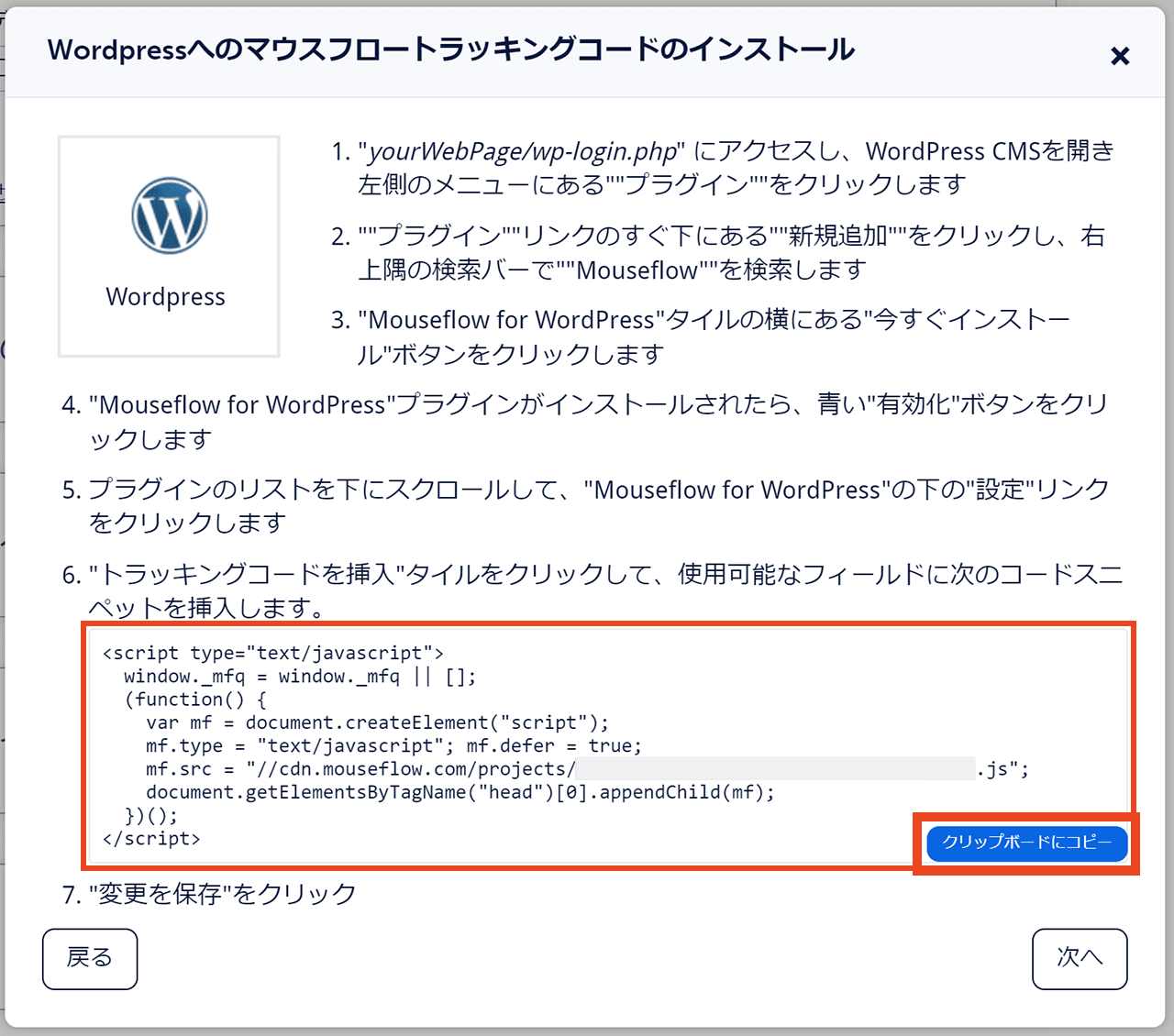
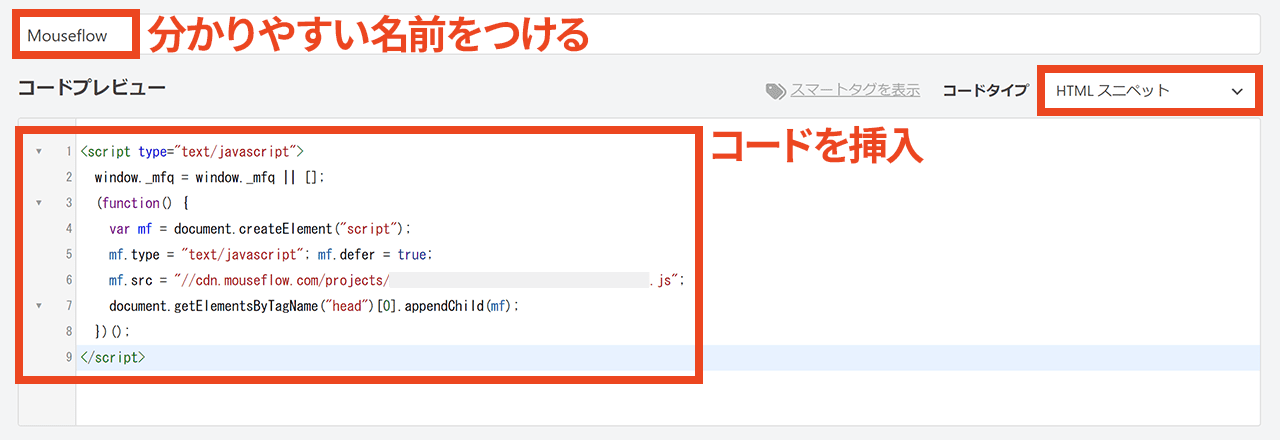
Mouseflowサポートから送られているメールの添付ドキュメントファイルに、WordPressのプラグインで埋め込んでいただく場合の案内が記載されています。

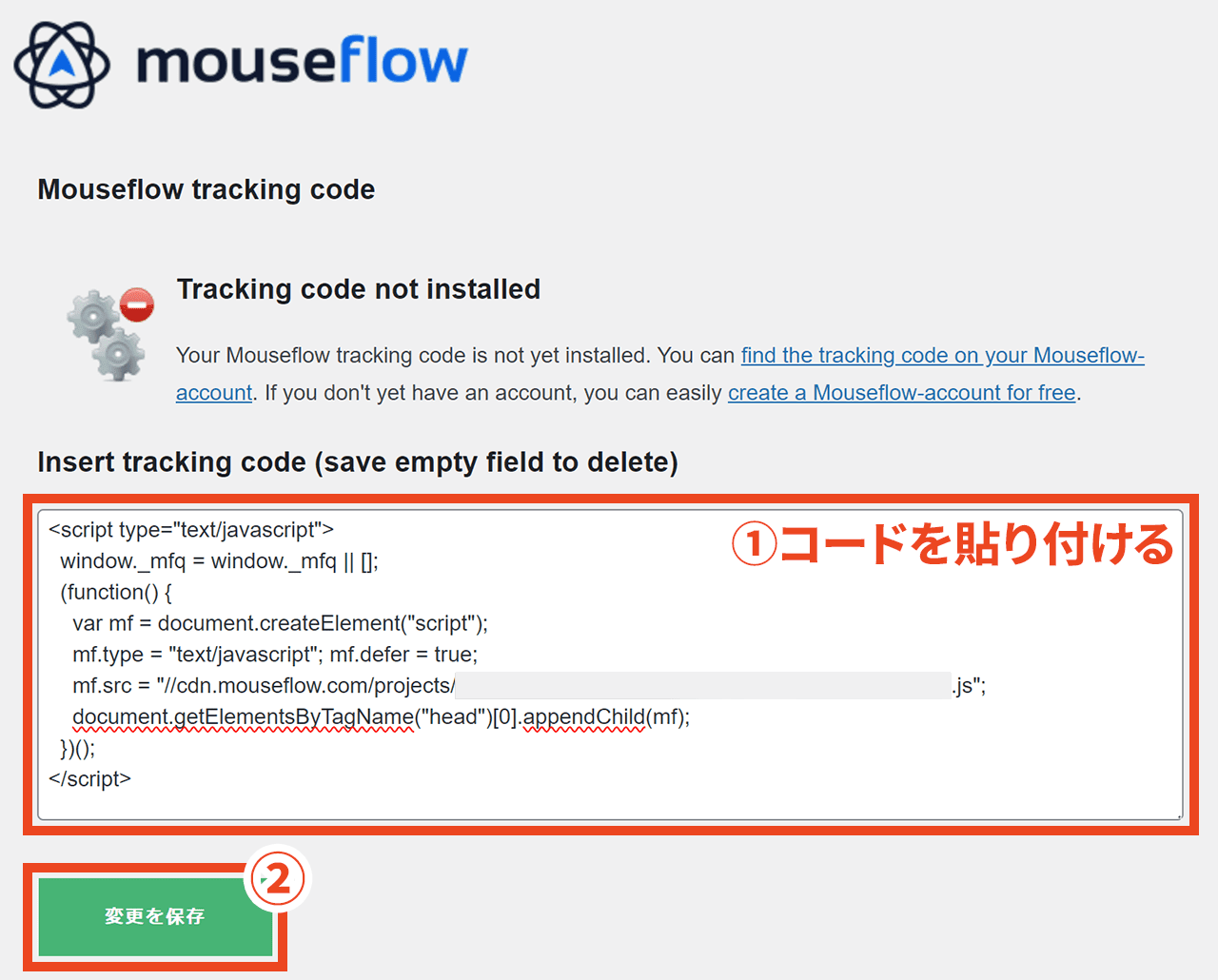
「~次のコードを挿入し、保存」の下にある<script type="text/javascript">から</script>までコピーします。




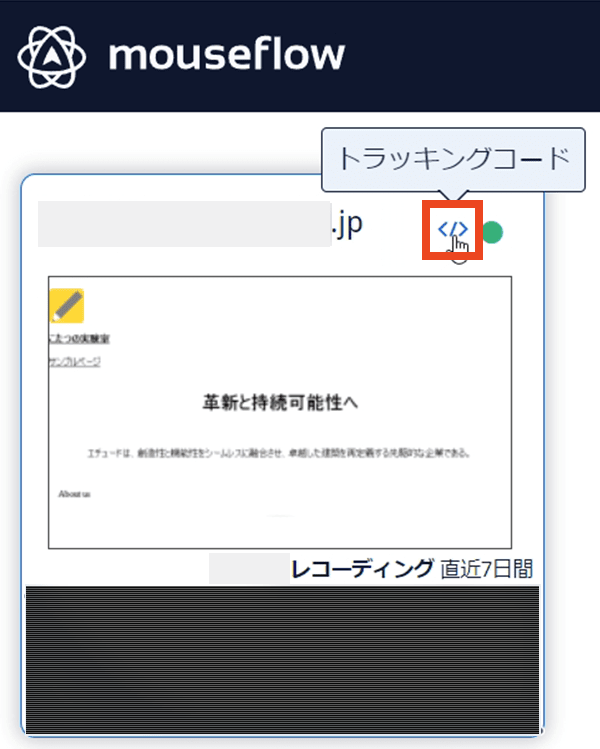
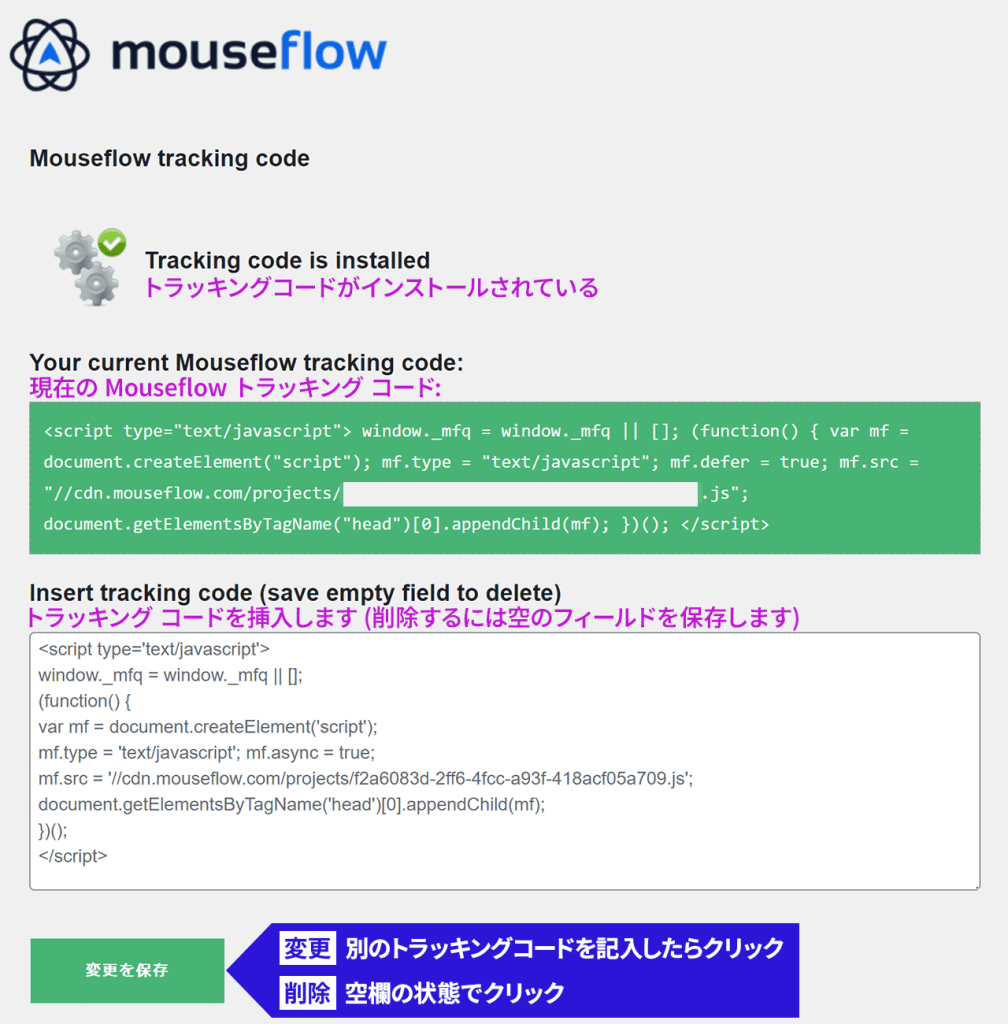
以上でMouseflowのインストールが完了しました。完了後はこのような画面になります。

もしトラッキングコードの変更があれば別のコードを、現在挿入しているコードを削除するなら空白の状態で「変更を保存」をクリックしましょう。
Mouseflowを一部のページだけに挿入する
Mouseflowは、プランによって計測セッションの制限があります。
| プラン | 計測セッション |
|---|---|
| 無料プラン | 500/月 |
| スターター | 5,000/月 |
| グロース | 15,000/月 |
| ビジネス | 50,000/月 |
| プロ | 150,000/月 |
| エンタープライズ | 200,000~/月 |
2024年5月現在の情報です
すべてのページに挿入していると、無料プランであればすぐにセッション数の制限に引っかかることがあります。
しかし今回ご紹介したプラグインでの導入方法ですと、自動的にすべてのページにタグが挿入されてしまいます。
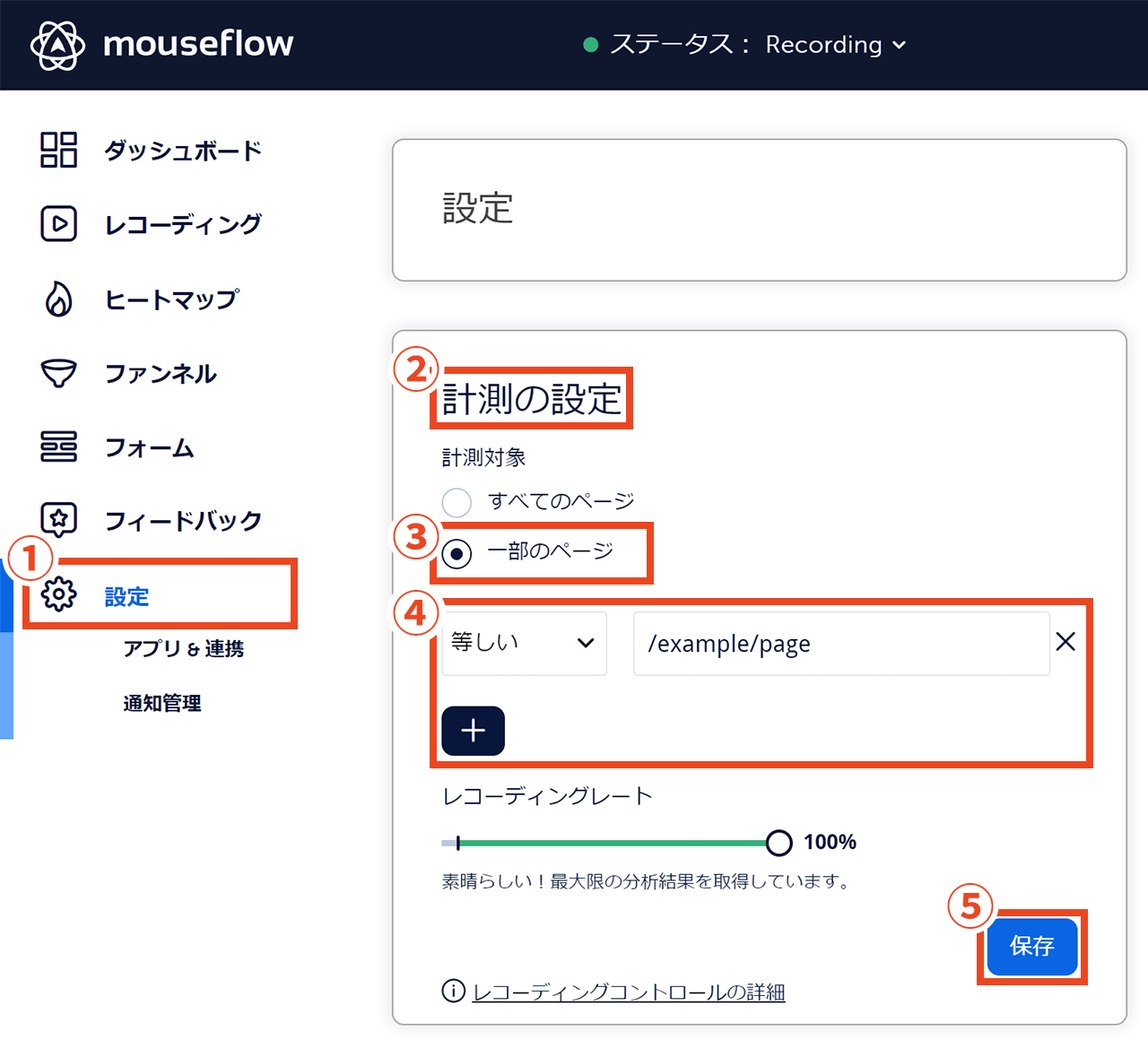
Mouseflowの設定でも、計測対象を一部のページに制限することはできます。

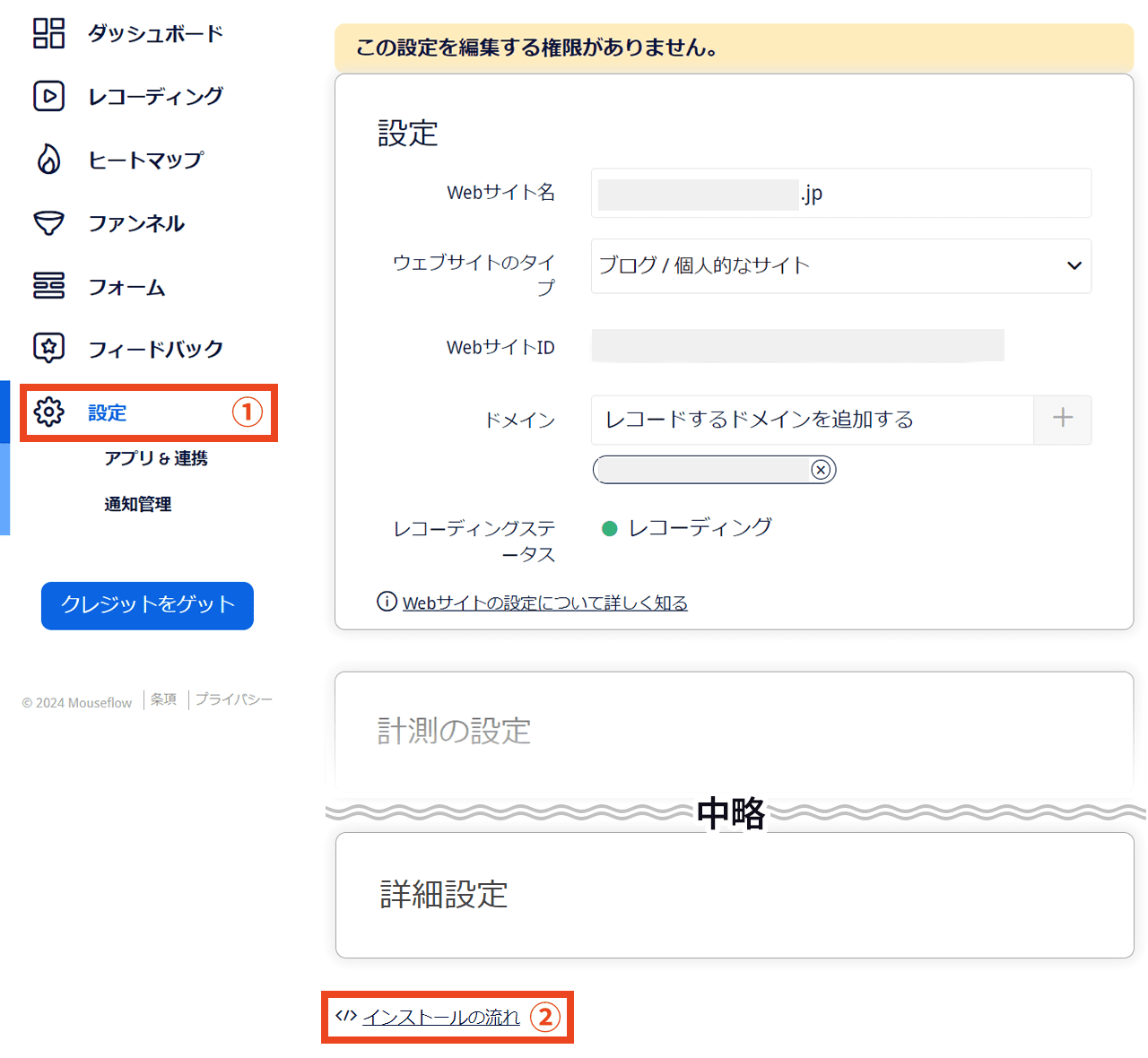
- Mouseflowにログインし「設定」画面を開きます。
- 「計測の設定」を選択します。
- 「計測対象」を「一部のページ」にします。
- 計測するページを指定します。
- 保存します。
もし読み込み速度向上のために、Mouseflowのコード自体を特定のページだけに出力するのであれば、「Plugin Load Filter」というプラグインがオススメです。

これは、管理画面上でページごとにプラグインの読み込みを制御できるプラグインです。少し分かりにくい部分はありますが、ソースコードを扱う必要がないため、初心者でも簡単に設定ができます。
インストール時の注意
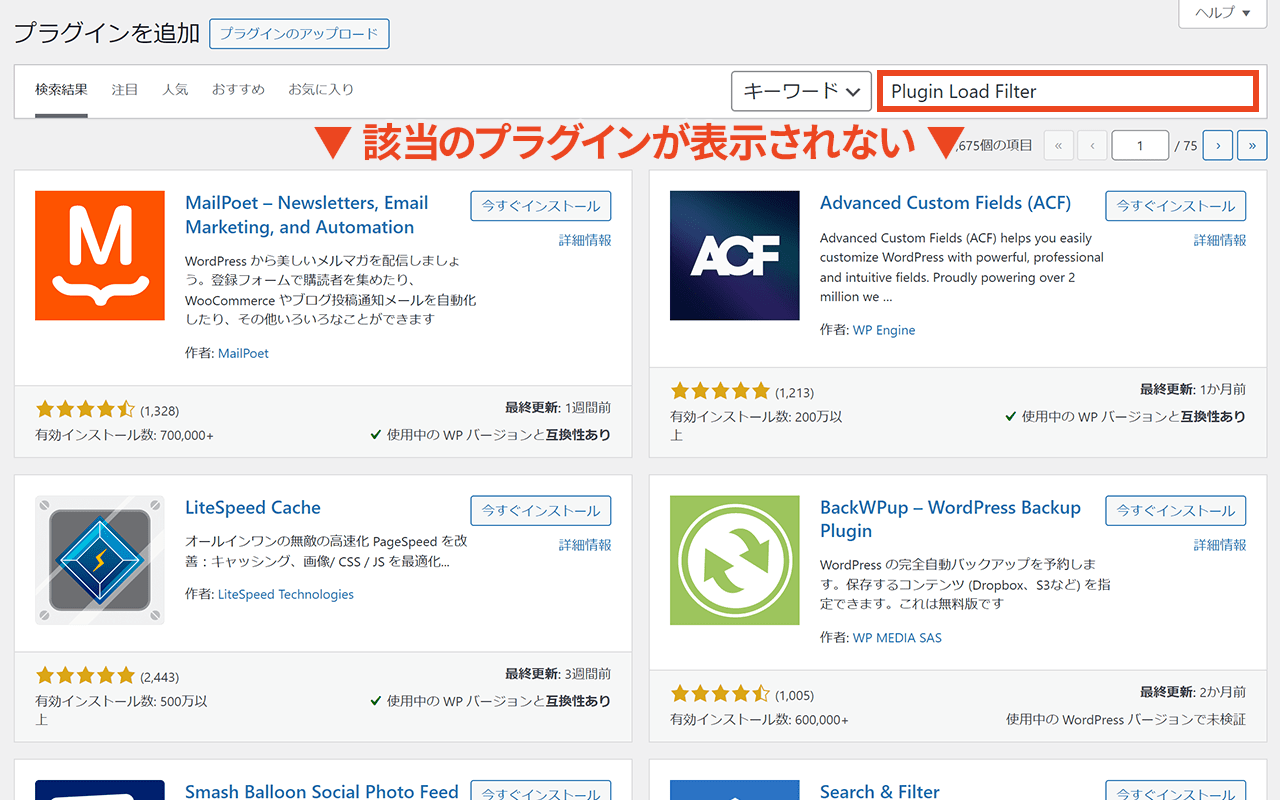
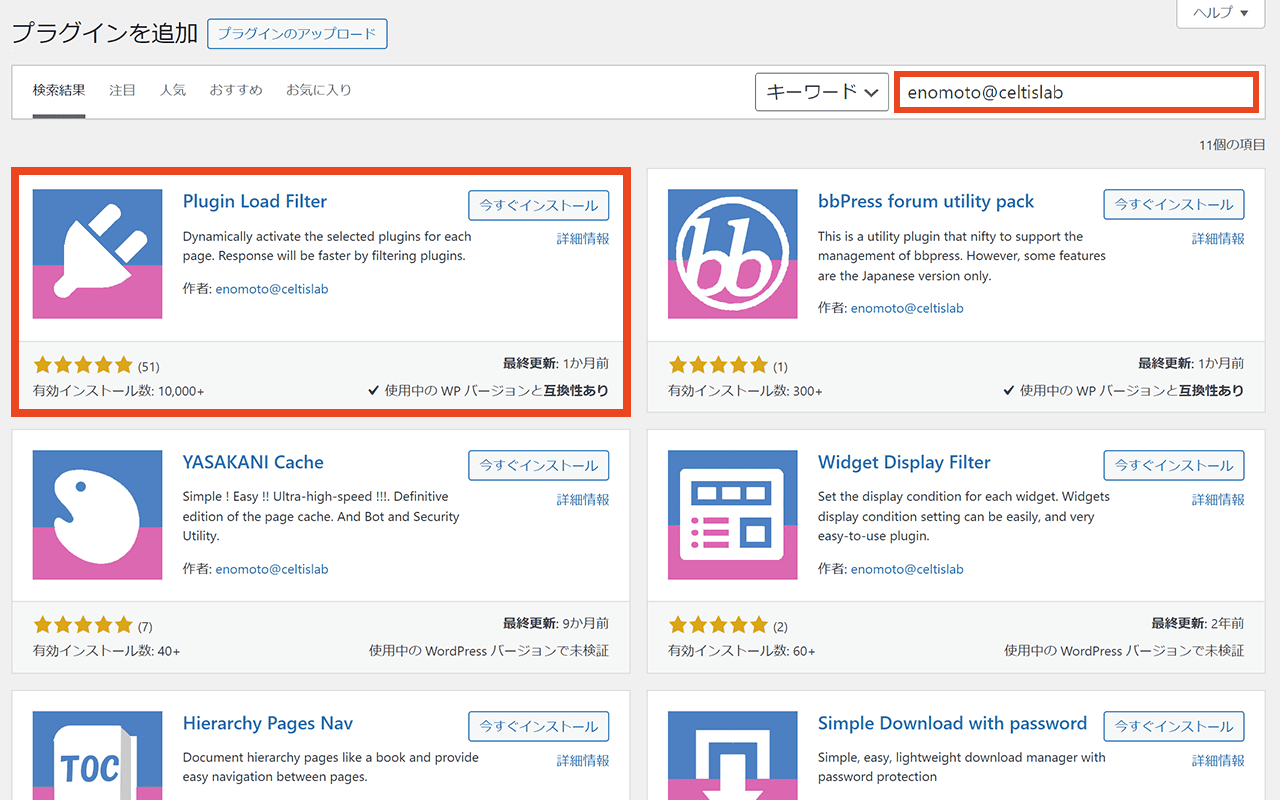
プラグインの新規追加画面で「Plugin Load Filter」と検索しても、該当プラグインが表示されなかったことがありました。

その時は、製作者名の「enomoto@celtislab」で検索してみてください。

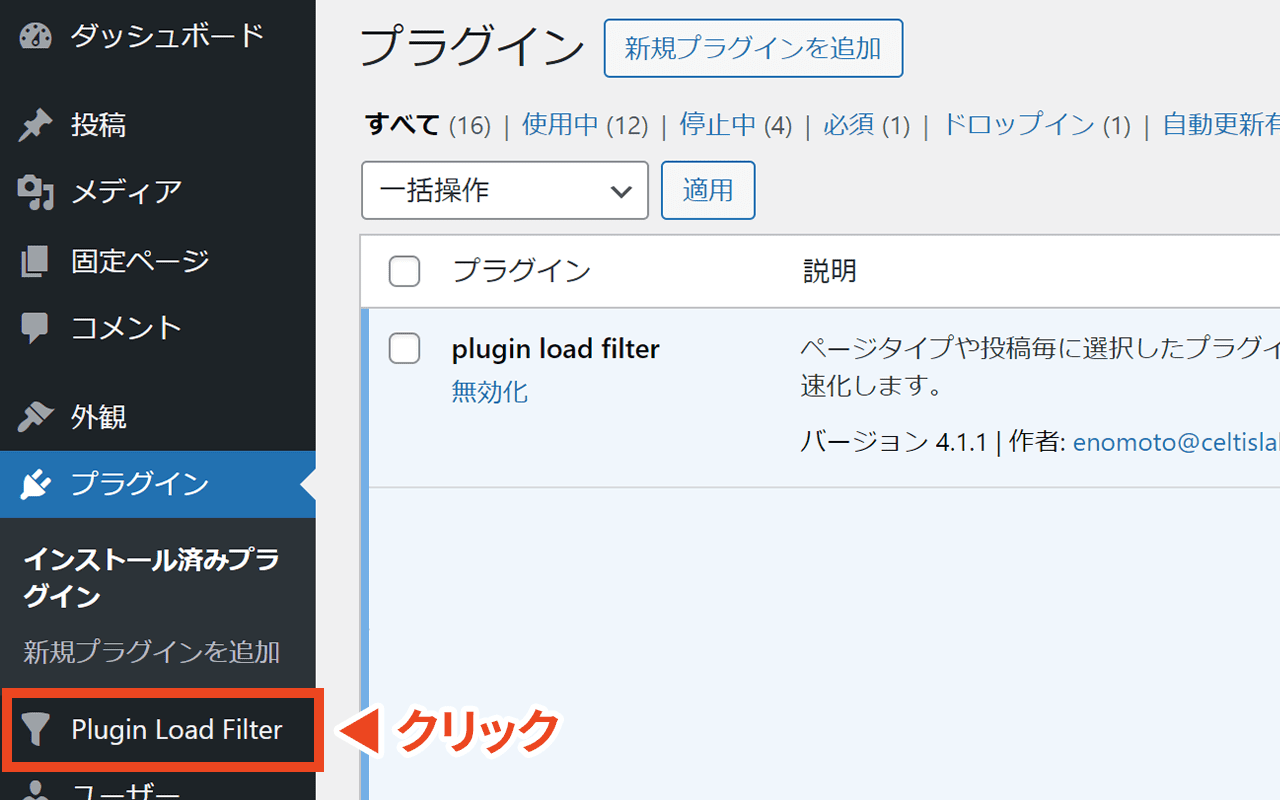
フィルター設定方法
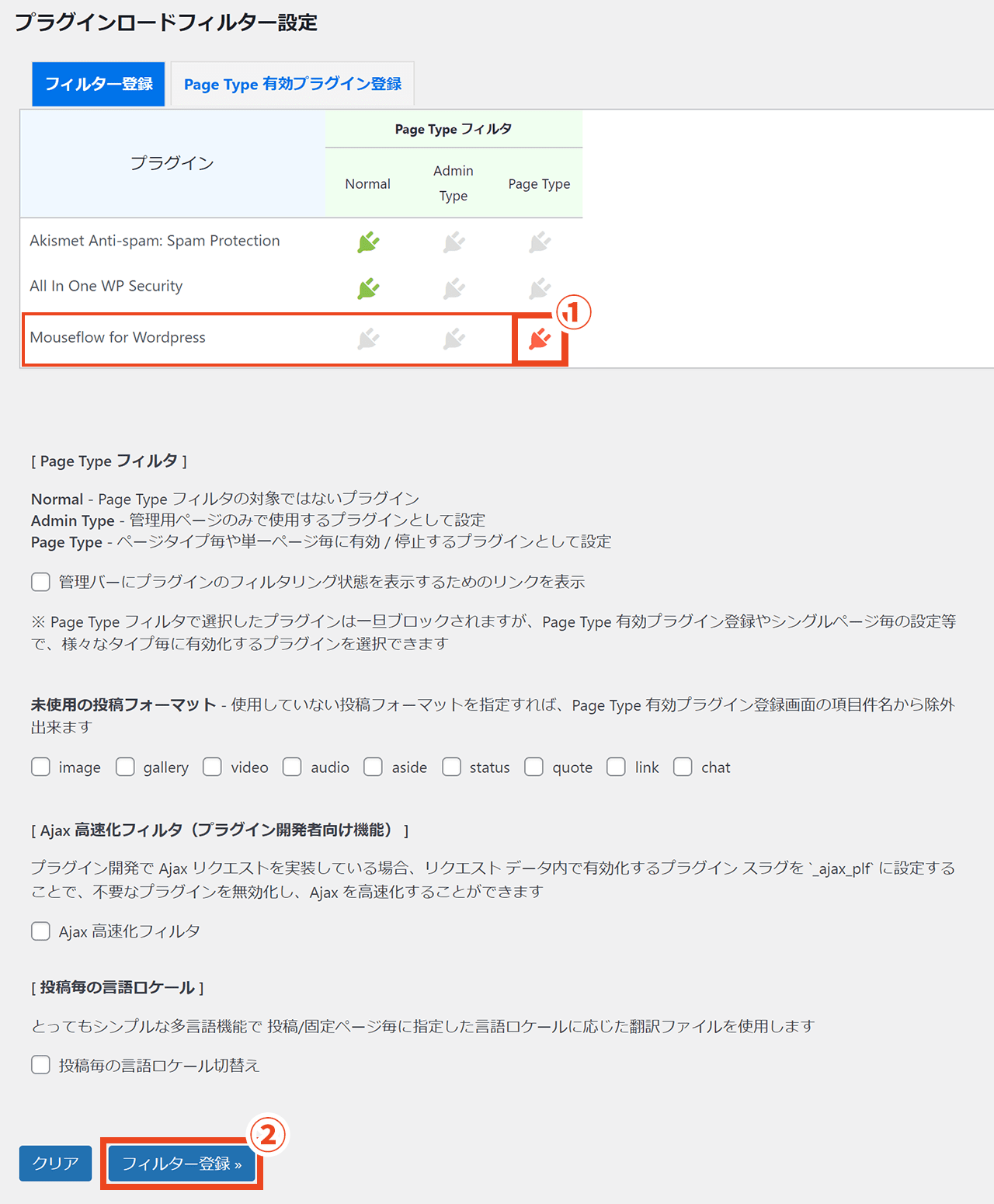
それでは、実際にフィルターを設定していきます。


「Page Type」を選択することで、ページタイプ毎にプラグインのON/OFFを設定できるようになります。
以上でフィルターを設定するための準備ができました。
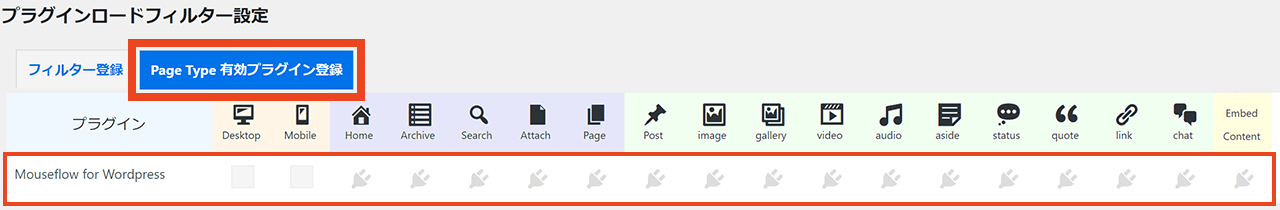
上部にある「Page Type 有効プラグイン登録」をクリックすれば、プラグインの一覧に「Mouseflow for WordPress」が表示されます。

一部のページだけに挿入する場合
フィルター設定

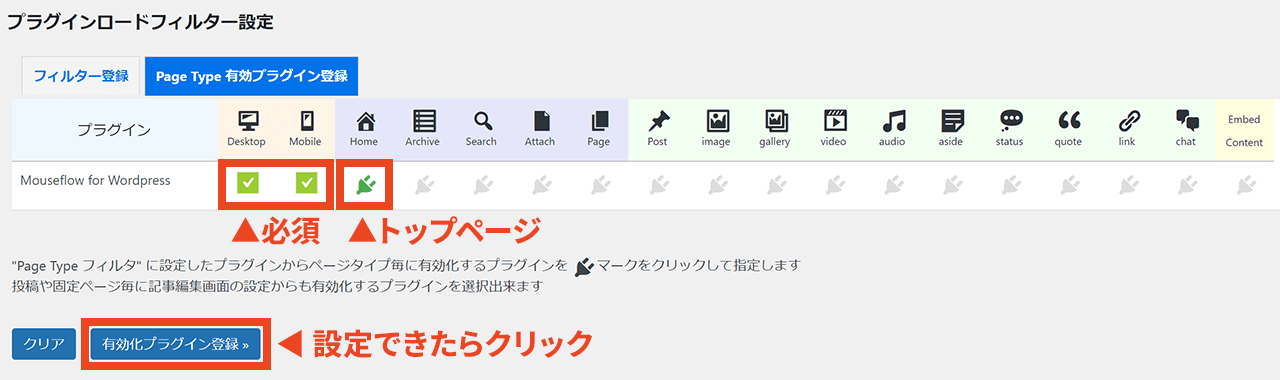
「Desktop」「Mobile」「Home」にチェックを入れて「有効化プラグイン登録」をクリックします。
「Desktop」と「Mobile」は、使用デバイスを制限するためのチェックボックスです。特別な理由がない限りは両方チェックをしておくことをオススメします。
これで、トップページ以外にはMouseflowトラッキングコードは挿入されていない状態になります。
特定のページにMouseflowコードを挿入する場合

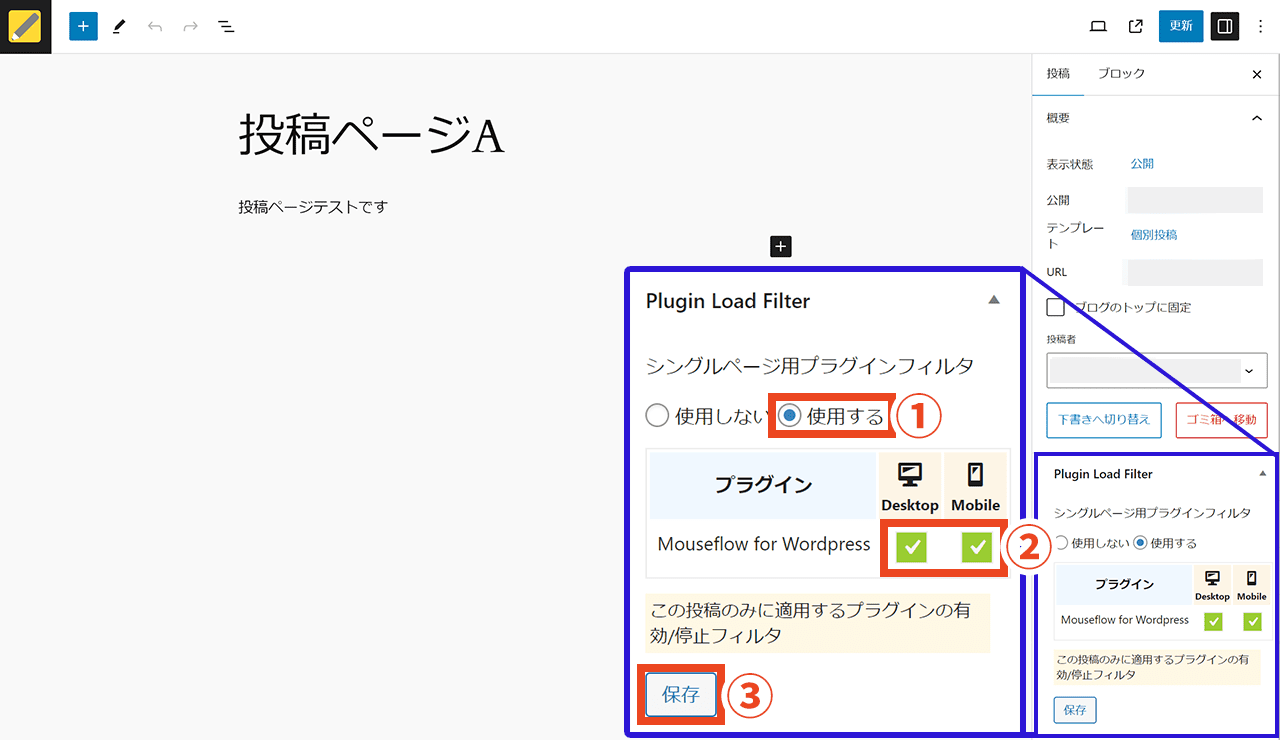
Mouseflowを挿入するページには、右側にある「Plugin Load Filter」パネルでプラグインフィルタを「使用する」にチェックを入れます。その後、「Desktop」「Mobile」にチェックを入れて「保存」します。
これで、すべての投稿ページにMouseflow for WordPressが無効化されていても、このページだけは例外としてMouseflowコードが表示されるようになります。
トップやすべての固定・投稿ページに挿入する場合
フィルター設定

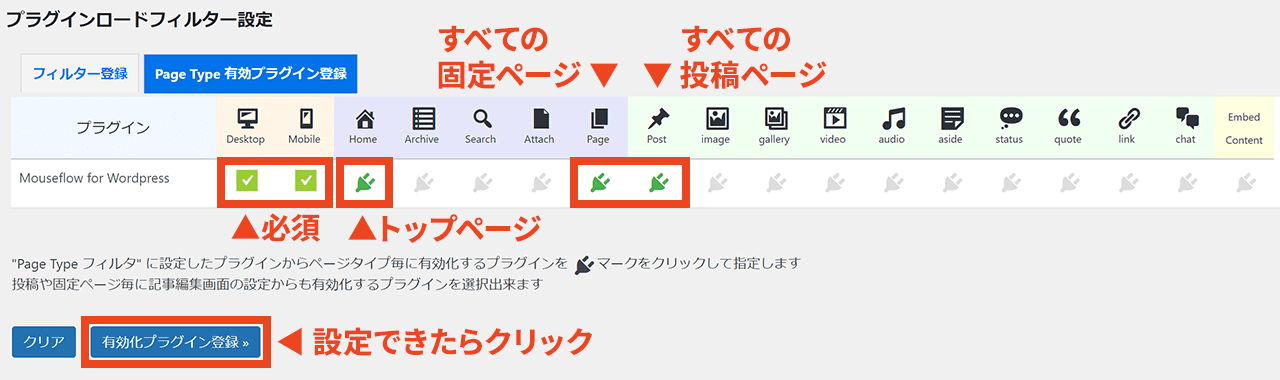
「Desktop」「Mobile」「Home」「Page」「Post」にチェックを入れて「有効化プラグイン登録」をクリックします。
「Page」は固定ページ、「Post」は投稿ページを指しています。
これで、投稿一覧やサイト内検索結果などを除いた「トップ」「固定」「投稿」ページには、デフォルトでMouseflowトラッキングコードが挿入されている状態になります。
特定のページにはMouseflowコードを挿入しない場合

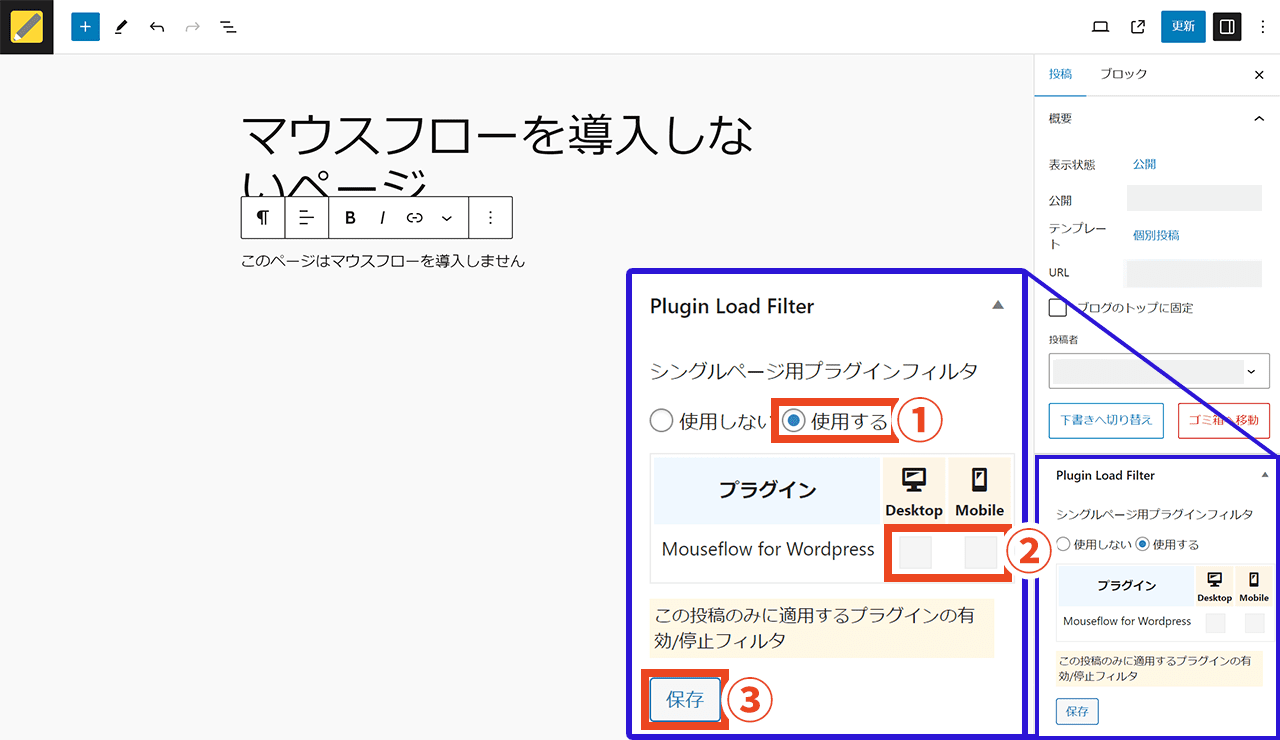
Mouseflowを挿入しないページには、右側にある「Plugin Load Filter」パネルでプラグインフィルタを「使用する」にチェックを入れます。その後、「Desktop」「Mobile」にはチェックを外した状態で「保存」します。
これで、すべての投稿ページでMouseflow for WordPressが有効になっていても、このページだけは例外としてMouseflowコードが表示されなくなります。
編集画面でPlugin Load Filterを保存するときの注意事項

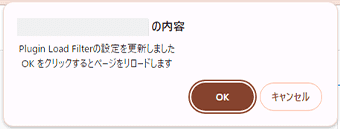
ページの編集画面で「Plugin Load Filter」を設定して「保存」をクリックすると、このようなアラートが表示されます。
そのまま「OK」をクリックしましょう。

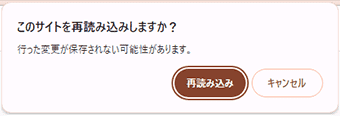
その後、もしこのようなアラートが表示された場合、「再読み込み」をクリックしてしまうと、警告文の通り途中の編集内容が消えてしまうことがあります。
消えると困る場合は、一度「キャンセル」を選択しましょう。

編集内容を消したくない場合は、公開していないなら「下書き保存」か「非公開」、「公開」してから、既に公開しているページなら編集内容を「更新」してから、「Plugin Load Filter」を設定することをオススメします。
【番外編】ソースコード管理プラグインを使用する
ソースコードを管理するプラグインを使って、GoogleアナリティクスとMouseflowのコードを挿入する方法もあります。
WordPressの共通部分や特定ページに挿入するソースコードを作成して管理できるプラグインです。





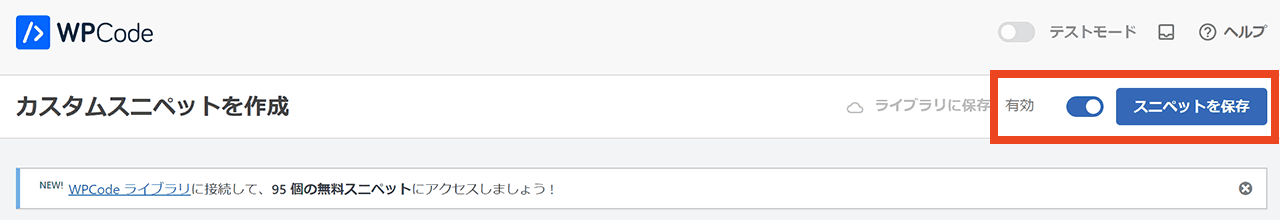
共通の設定
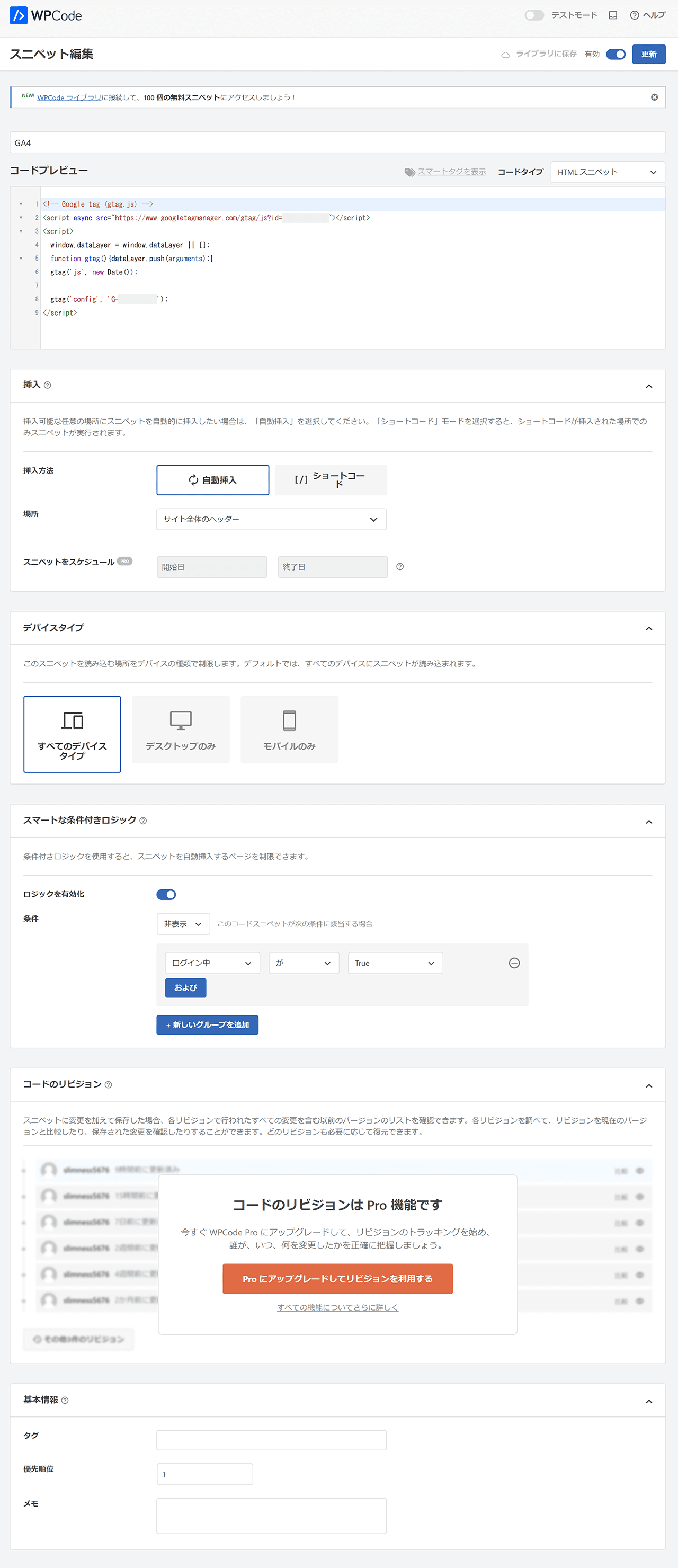
GoogleアナリティクスとMouseflowのソースコード挿入するとき、共通する設定項目をお伝えします。


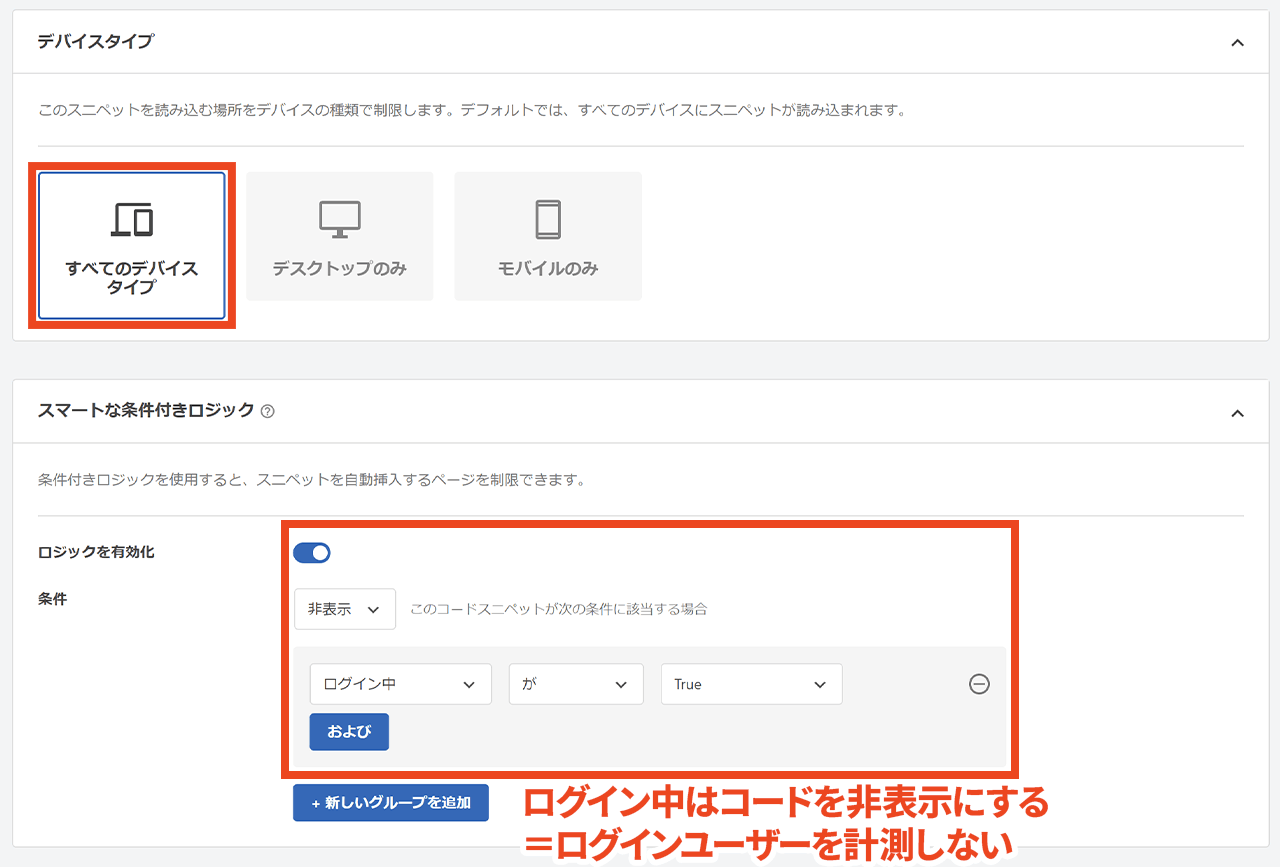
「スマートな条件付きロジック」は「ロジックを有効化」にチェックを入れ、「ログイン中がTrue」のとき「非表示」に設定します。すると、WordPressにログインしているユーザーは計測から除外されます。

Googleアナリティクスの設定

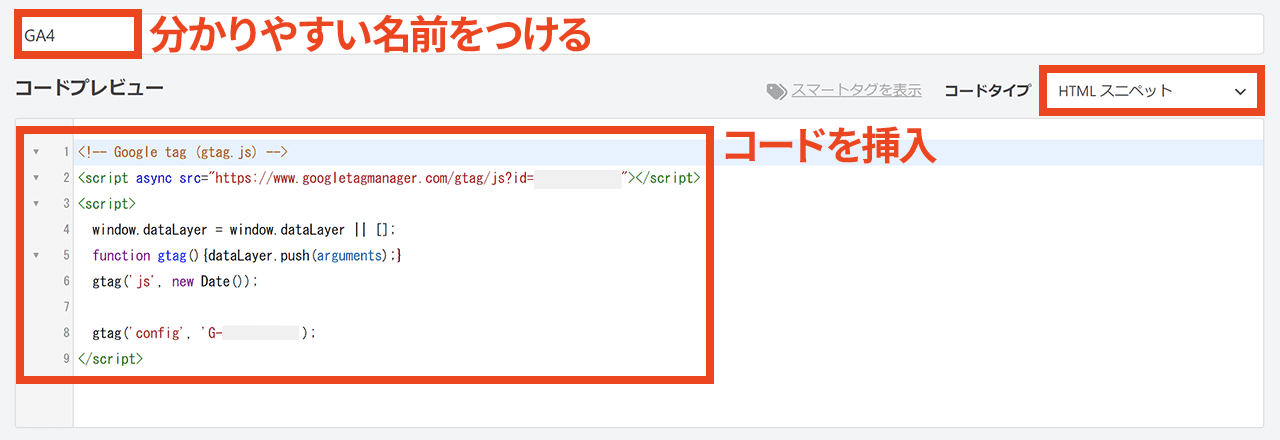
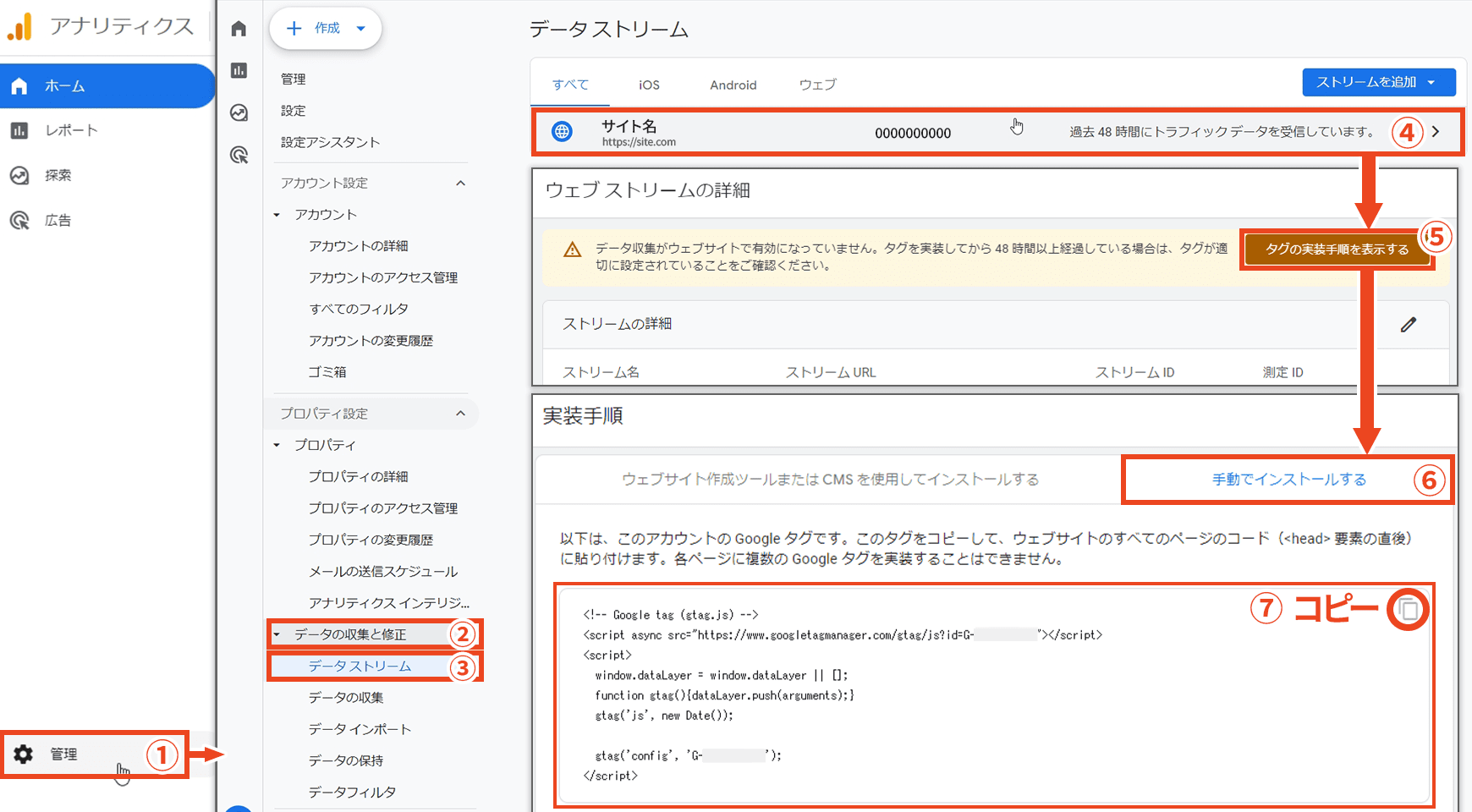
Googleアナリティクスにログイン後、下記の流れでコードをコピーします。
- 左メニューの一番下にある「管理」をクリック
- 「データの収集と補正」をクリックし、サブメニューを開く
- 「データストリーム」をクリック
- 計測するサイトを選択
- 「タグの実装手順を表示する」をクリック
- 「実装手順」項目で「手動でインストール」を選択
- コードの右上にあるコピーのアイコンをクリック

※2024年5月現在の方法です。

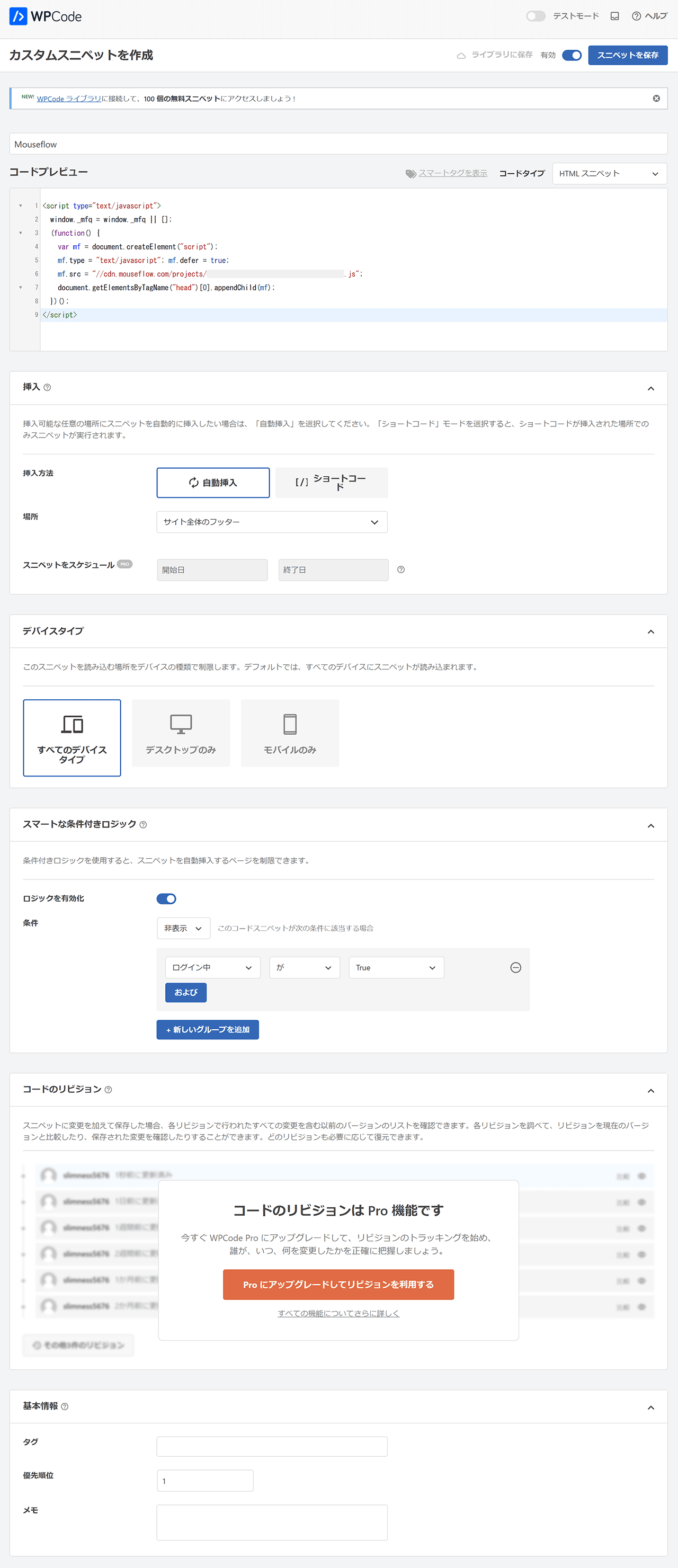
Mouseflowの設定


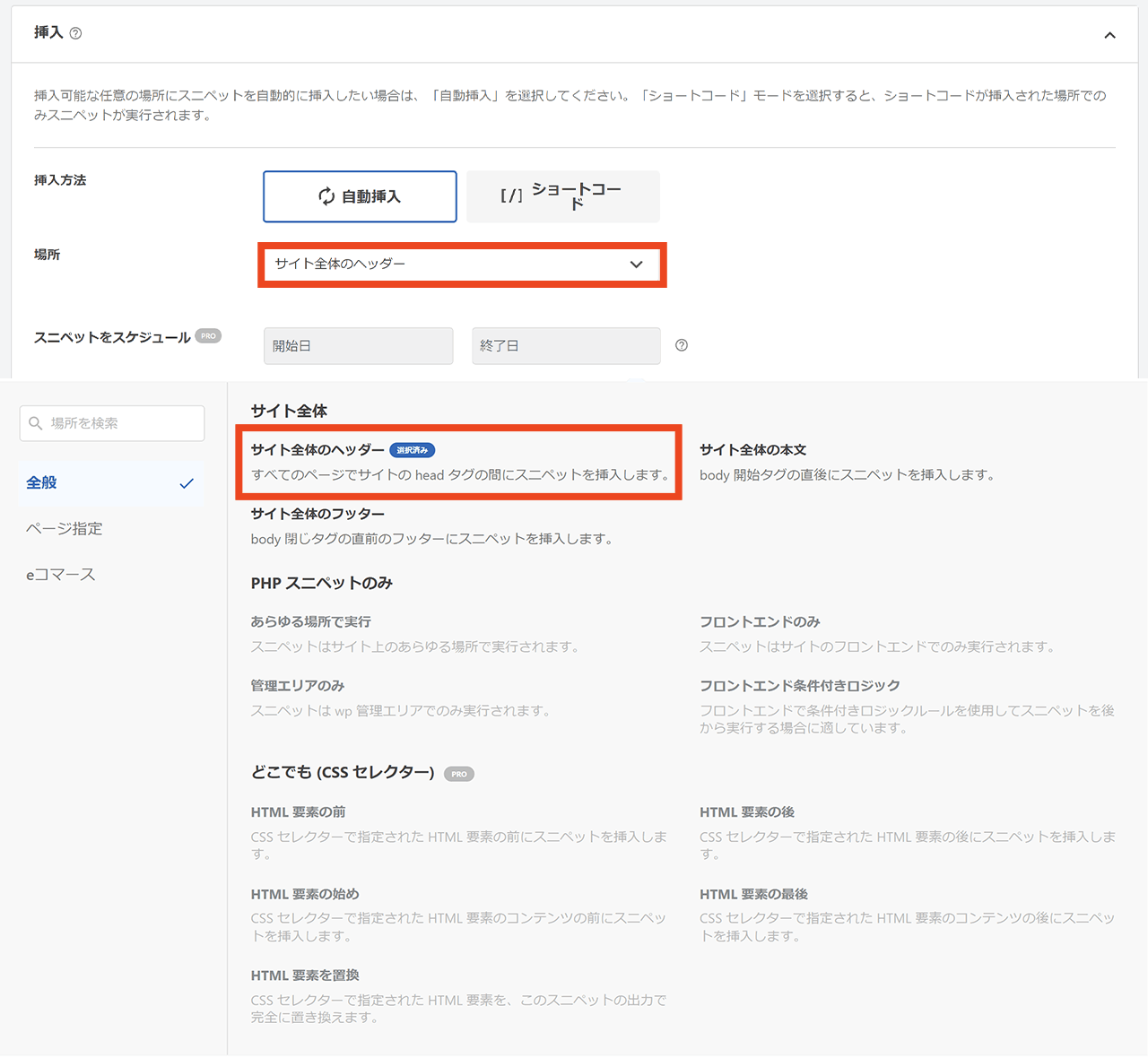
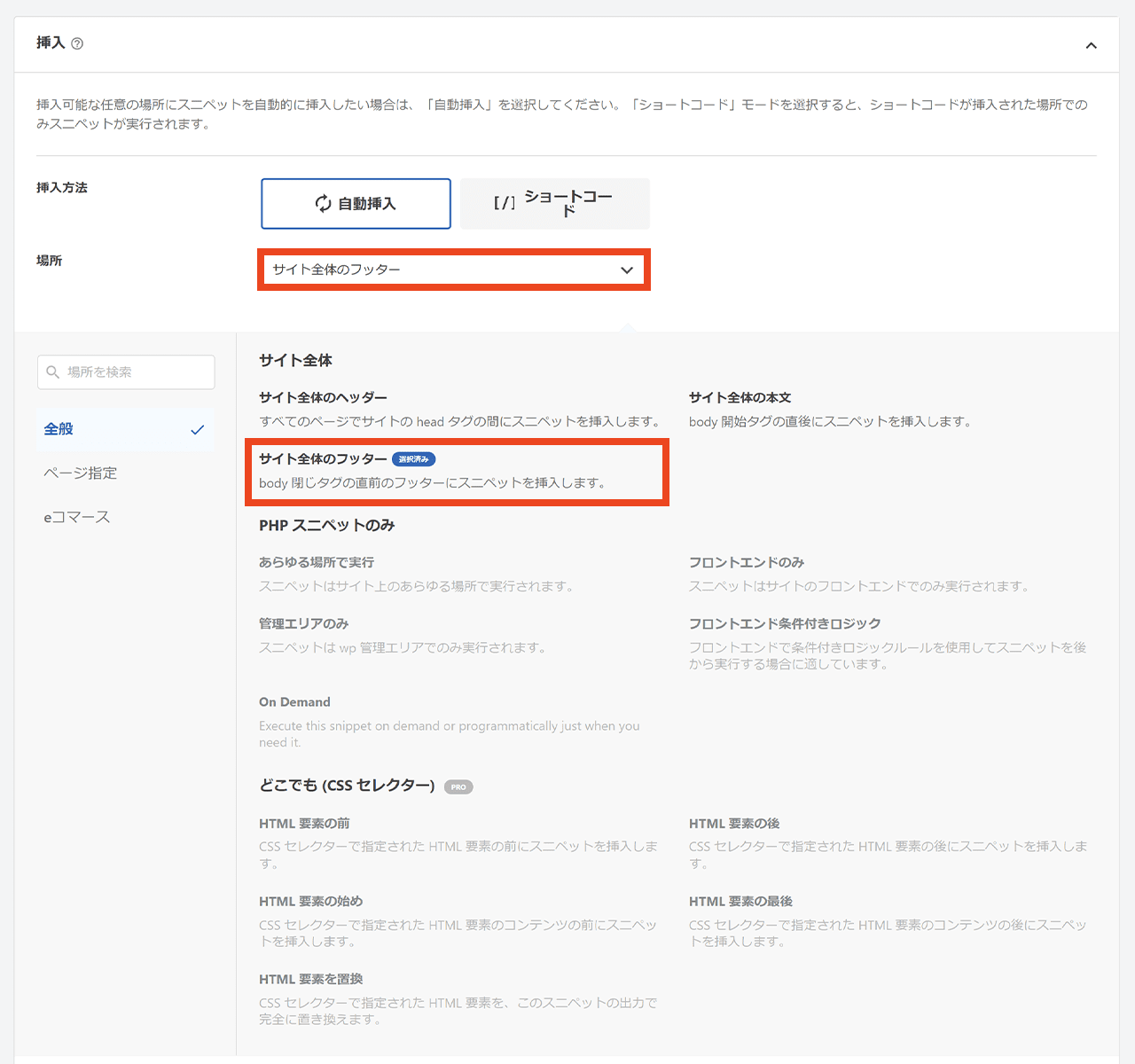
<body>の閉じタグ直前という指定があったため、「挿入」項目の「場所」を「サイト全体のフッター」にします。スマートな条件付きロジックで挿入を制限する
スマートな条件付きロジックをうまく活用すれば、さらにコードの挿入を制御できます。
Mouseflowのセッション数制限対策として、一部のページだけにコードを挿入するときの設定方法をご紹介します。
設定できる条件一覧

ログイン中か否かだけでなく、他にもさまざまな条件を指定できます。
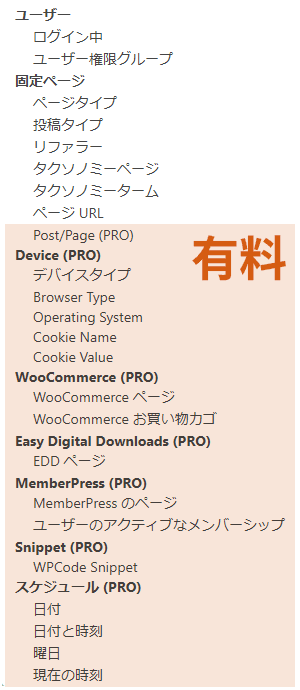
無料版で設定できるのは下記の条件です。
- ログイン中
ログインしているかどうか - ユーザー権限グループ
管理者・編集者・投稿者・寄稿者・購読者などのユーザー権限 - ページタイプ
トップ・アーカイブ・個別の投稿/固定・検索・404・投稿者などのページタイプ - 投稿タイプ
投稿・固定・メディアなどの投稿タイプ - リファラー
別のページへ移動する前のリンク元ページを指定 - タクソノミーページ
カテゴリー・タグ・カスタムタクソノミーのいずれか - タクソノミーターム
個別のカテゴリー・タグ・カスタムタクソノミーを指定(複数選択可) - ページURL
ページのURLを自由に指定
ページURLで条件を設定するときの注意事項
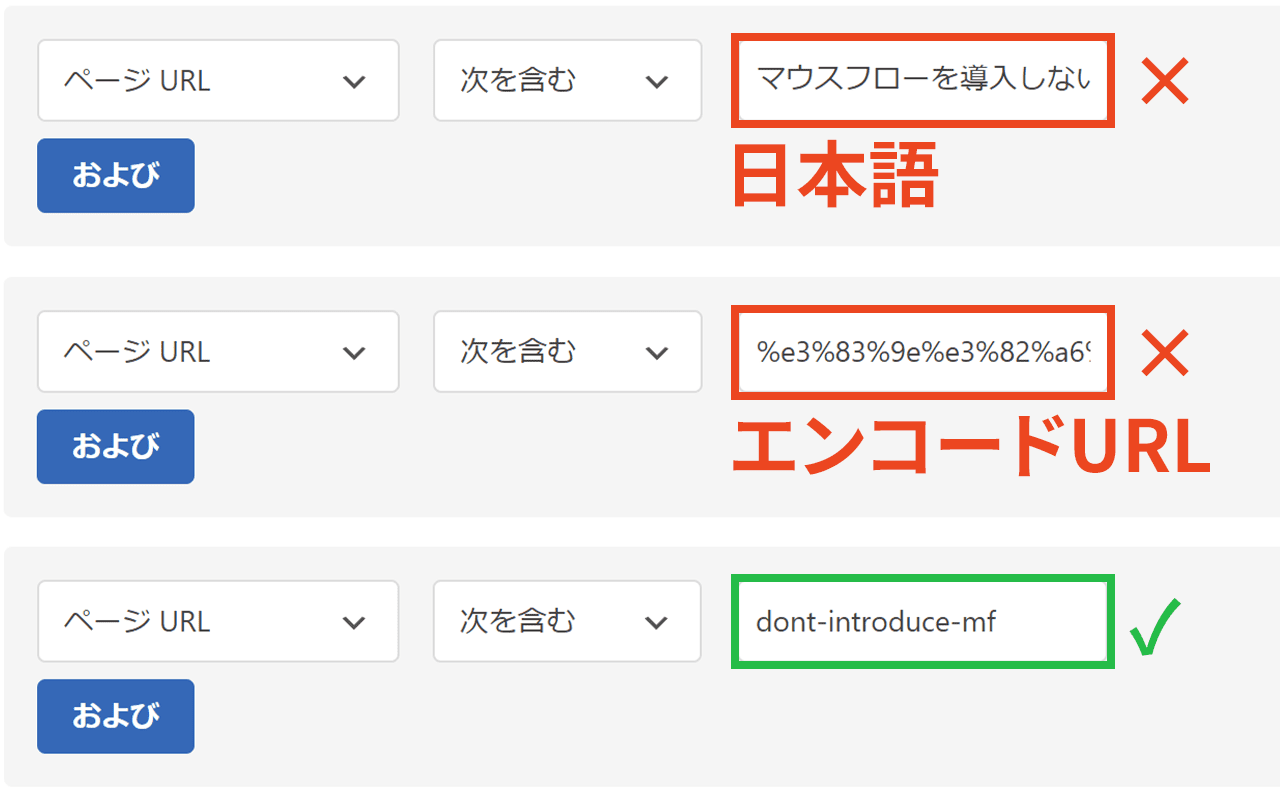
条件で「ページURL」を指定するときは、日本語やエンコードされたURL(日本語のURLをコピー&ペーストしたときに表示される%付きURLのこと)は使えません。

そのため、指定するページが日本語のURL(パーマリンク)なら、必ず半角英数字に変更しておきましょう。
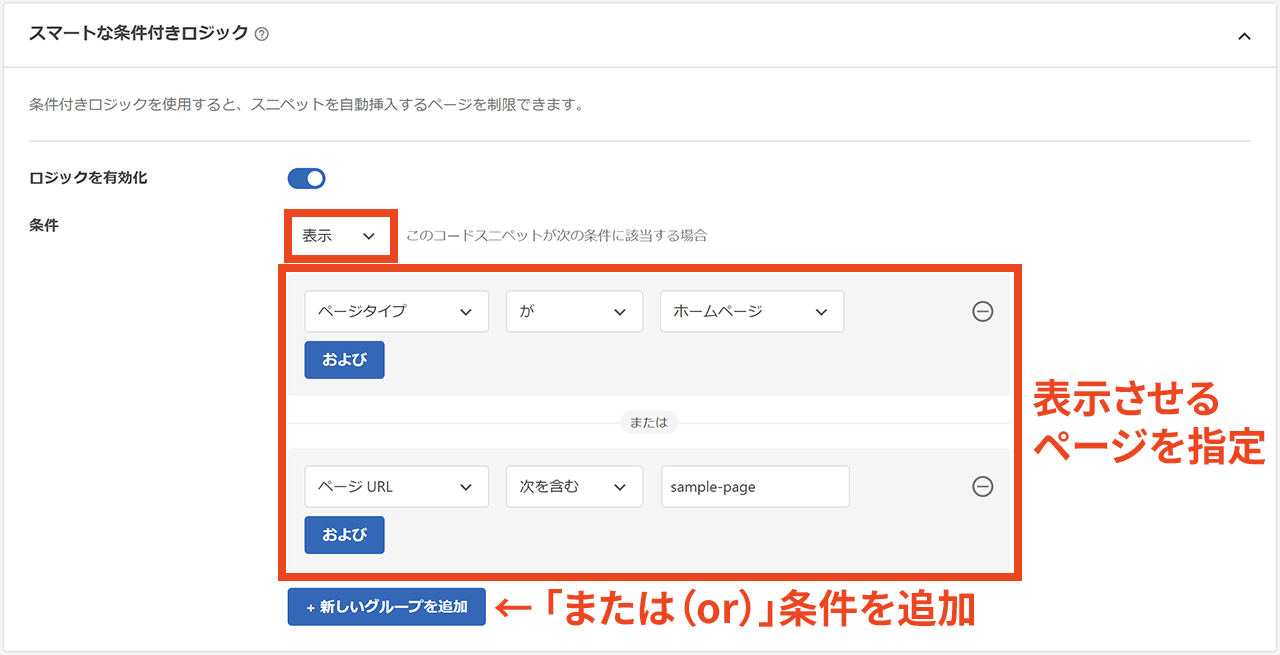
特定のページだけに挿入する場合

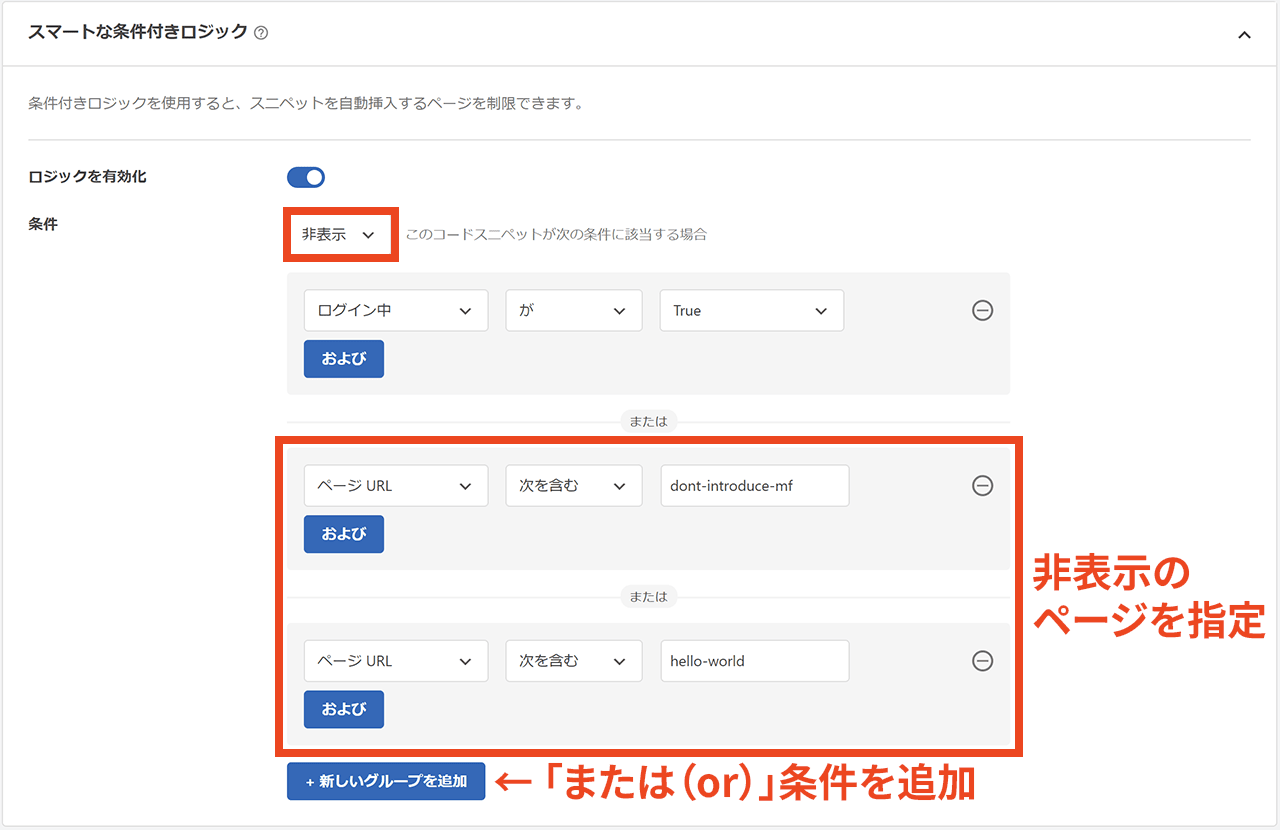
特定のページを除いて挿入する場合

まとめ
今回は、WordPressサイトをGoogleタグマネージャーやソースコードの編集を使わず、プラグインのみで実装する方法を解説いたしました。
本格的に運用するのでしたら、Googleタグマネージャーの導入をオススメいたします。
しかし、小・中規模のサイトで少し分析したいだけだったり、ウェブ制作関連の知識があまりないのであれば、今回ご紹介した方法でも良いでしょう。
ただしWordPressはプラグインをあまり入れすぎると、サイトが重くなったり、別のプラグインとの相性が悪くてうまく動作しなくなったりと、様々な問題が生じてしまいます。
実は、今回紹介しているSite Kitもあまり軽いとはいえないため、サイトの読み込みが遅くなる可能性があります。
既に多くのプラグインが入っている場合は、現状のプラグインを見直して整理してから、導入するのをオススメいたします。