みなさまこんにちは。弊社でもウェブサイト制作によく使用しているCMS「WordPress」の使い方を、何回かに分けてお伝えいたします。
今回は「Gutenberg(グーテンベルグ)」というWordPressのエディターの基本操作とブロックの編集方法を解説します。
WordPressエディタの仕組み
執筆の前に、投稿に使用するエディタについて解説しましょう。
WordPressで投稿の編集に使用されているエディタは「Gutenberg(グーテンベルグ)」というものです。2018年12月7日のWordPress バージョン5.0から導入されています。

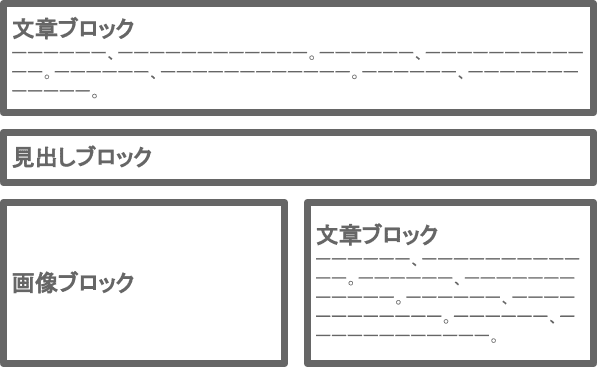
ブロック型テキストエディタといわれ、文章や画像、テキストを「ブロック」という形にして配置します。
ウェブ関連の知識がなくても、ほぼ見た目通りにレイアウトの編集ができます。
まずは基本となる、ブロックの作成と文章の記入方法を説明いたします。
ブロックの作成方法
Enterで新しいブロックを作成します。

改行はShift+Enterです。必ずShiftを押しながらEnterを押してください。

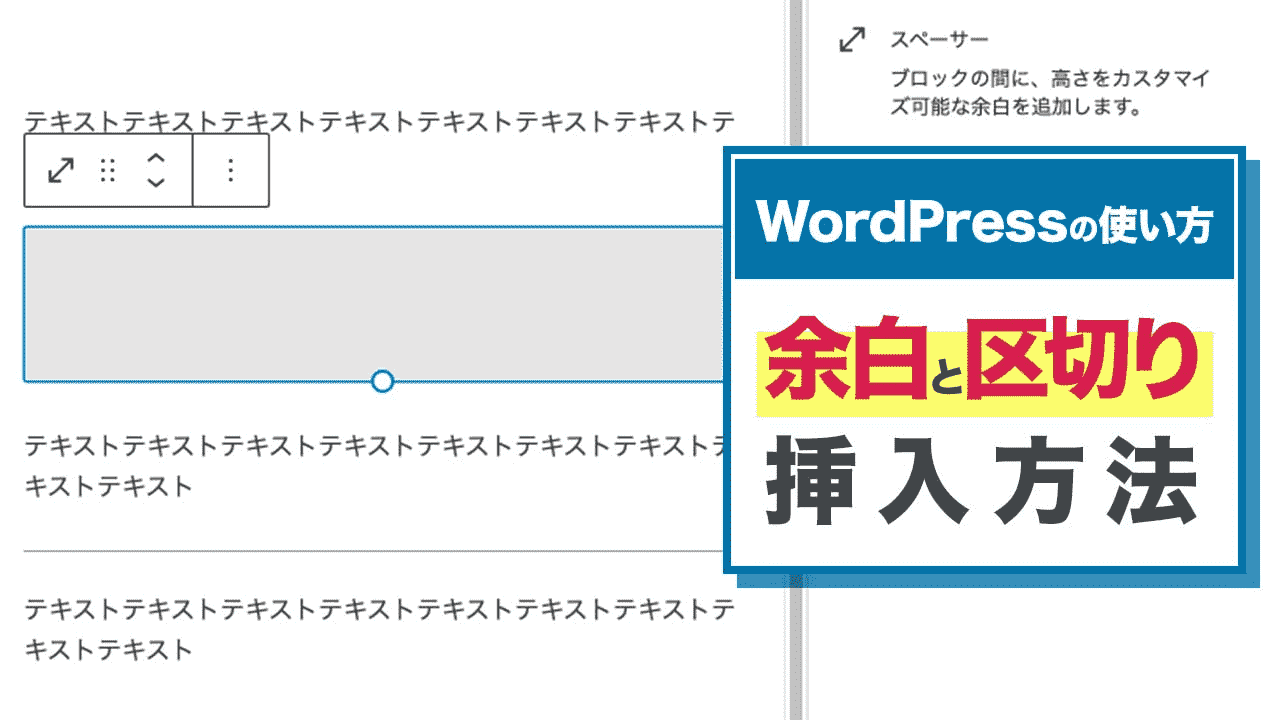
空白ブロックで余白を開けるのはNG!
ここで少し余談です。

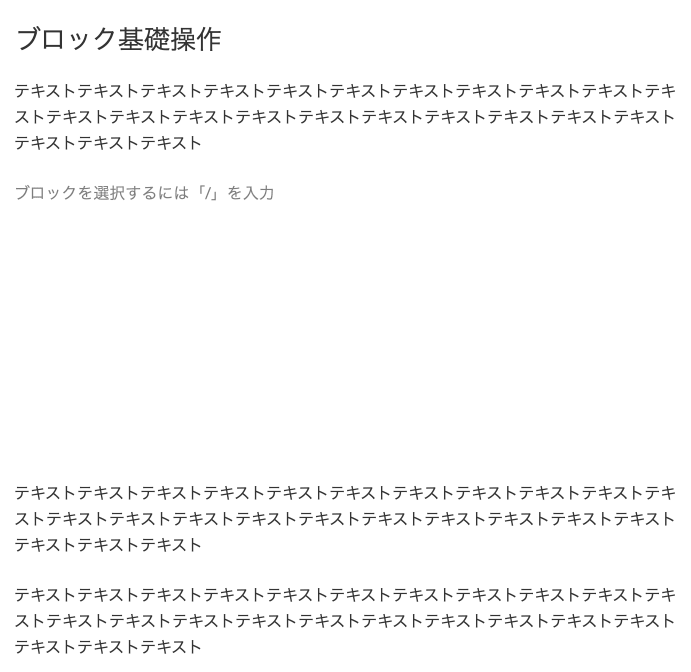
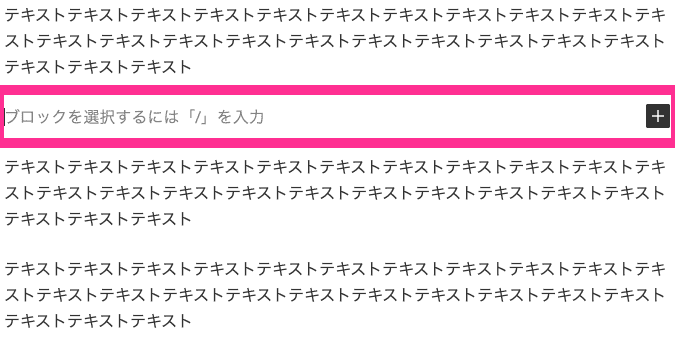
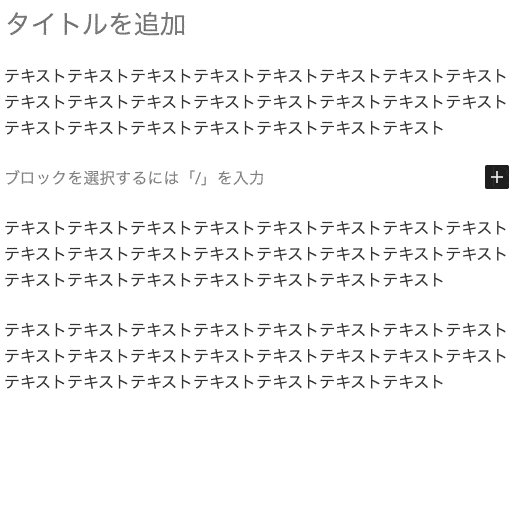
余白を開けようと、このように空白の新規ブロックを作りがちですが、よくありません。
エディタ上では、余白ができているように見えますよね。

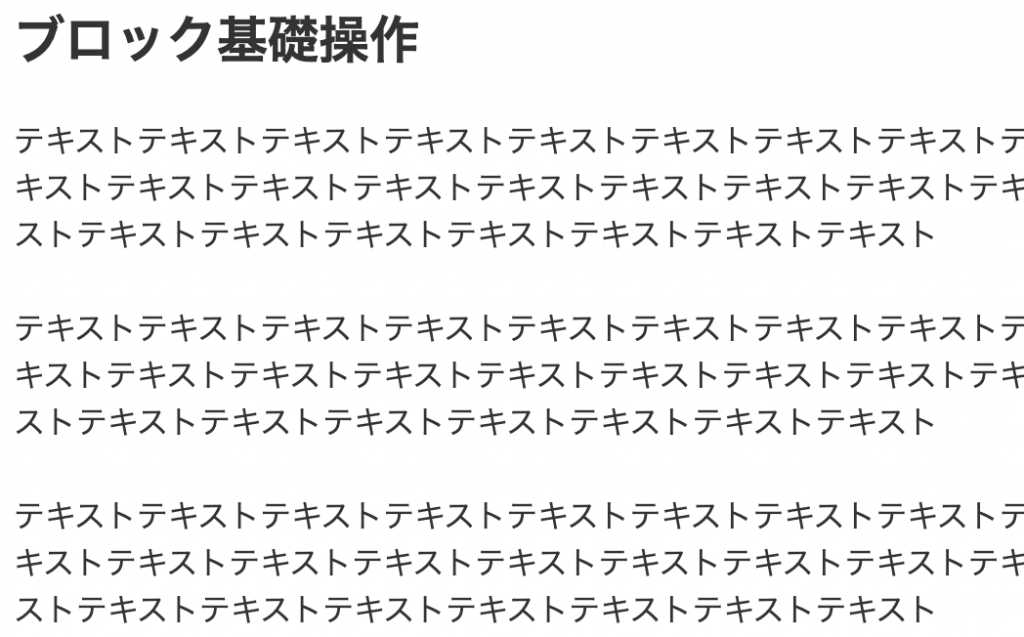
しかし残念ながら、この空白のブロックは実際のウェブ上では見えていません。
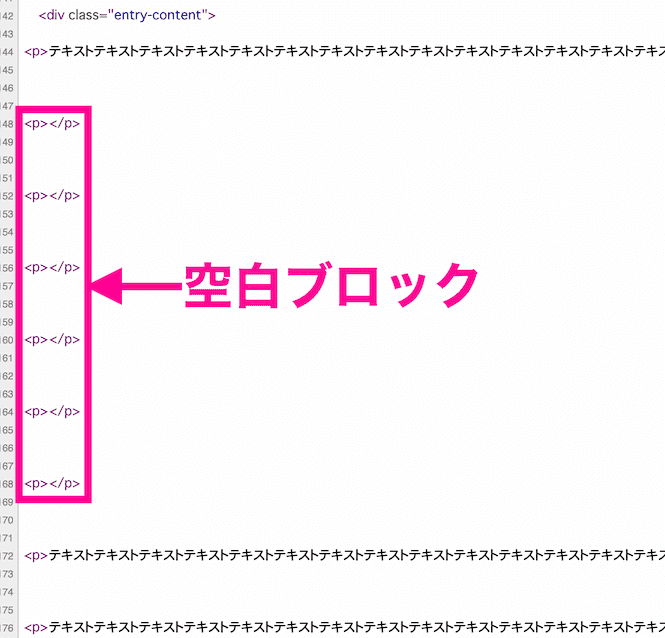
実は、ページの裏側(ソースコード)では、この空白の段落は出力されてはいます。

ですが、WordPressのテーマによってはうまく表示されないため、おすすめできません。
余白を追加する方法は、こちらで説明しています。
任意の場所にブロックを追加する





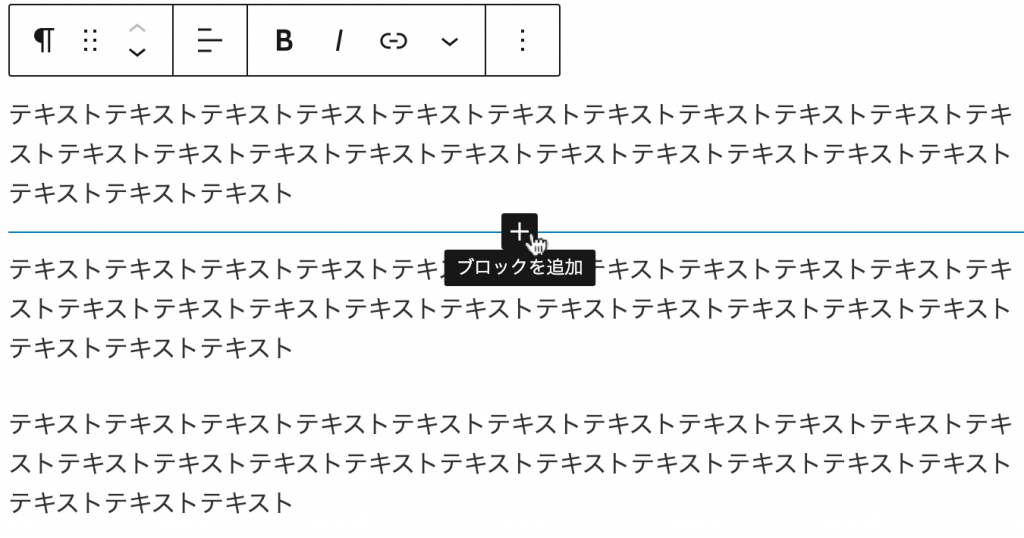
選択しているブロックのすぐ前や後に追加する方法もあります。
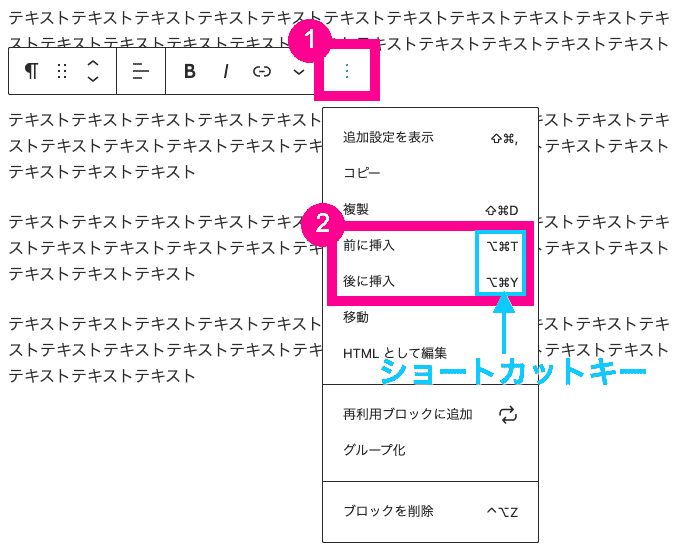
「︙」(オプション)をクリックし、「前に挿入」もしくは「後に挿入」を選択しましょう。
「前に挿入」と「後に挿入」メニューにあるショートカットキーを使えば、素早く追加できます。
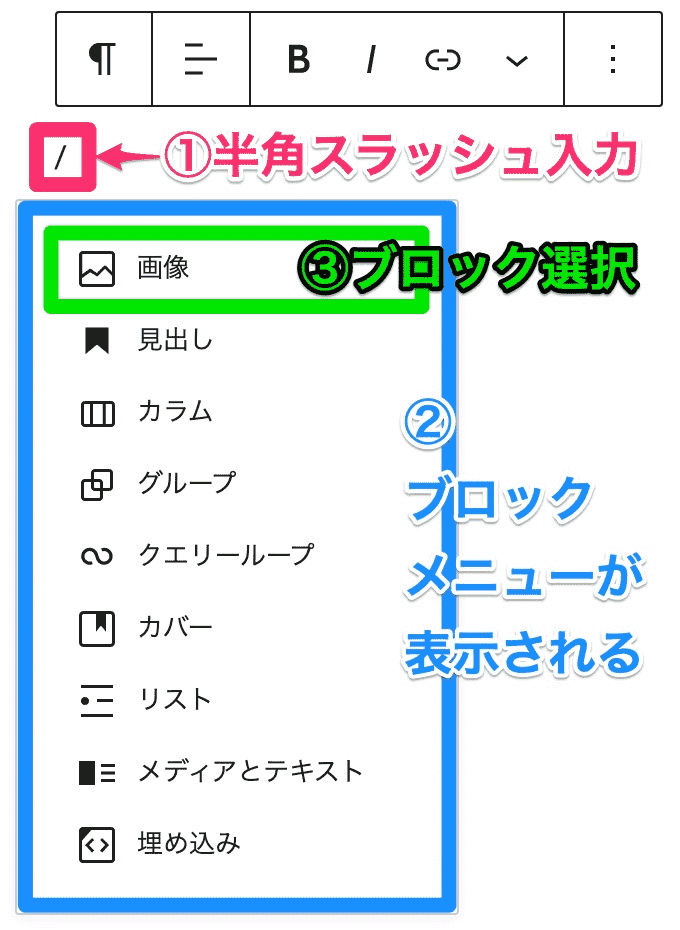
半角スラッシュを入力して追加する
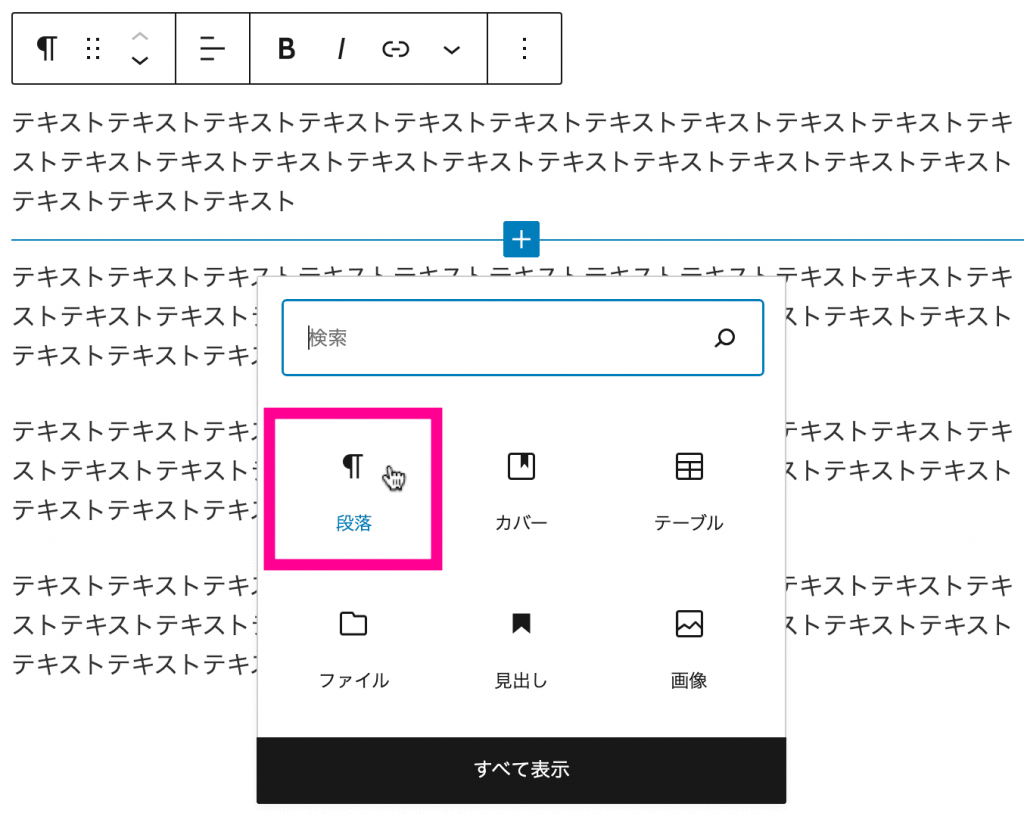
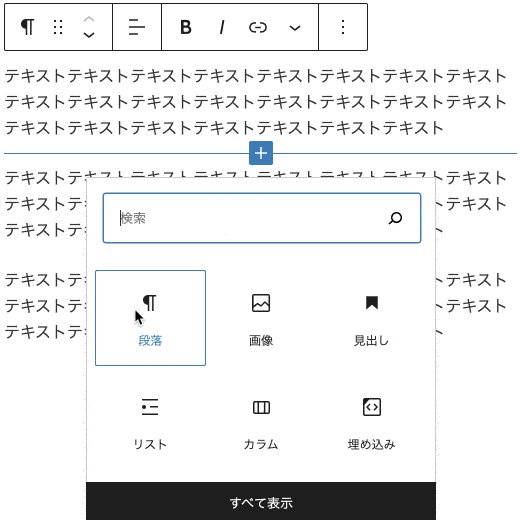
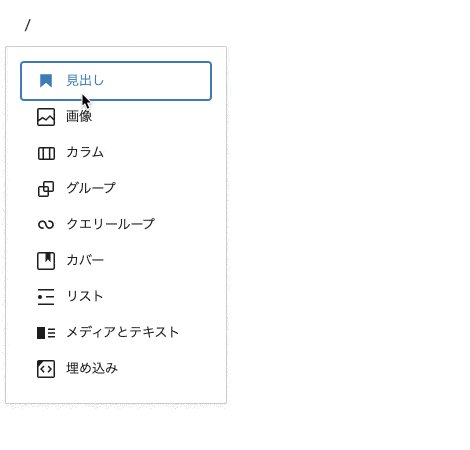
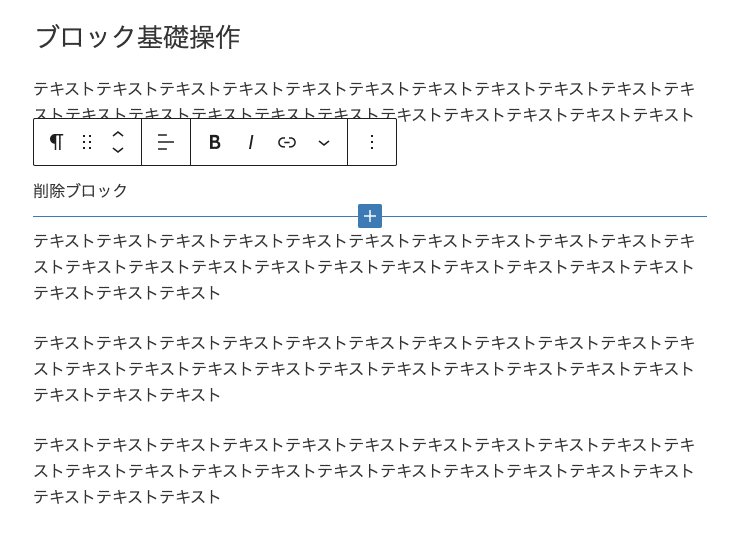
空白のブロックに半角スラッシュを入力すると、ブロックの追加メニューが表示されます。

- 空白ブロックに、半角スラッシュをご入力ください。
- ブロックの追加メニューが現れました。
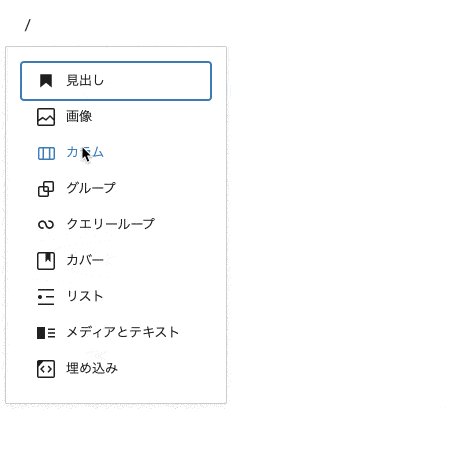
- 選択します。

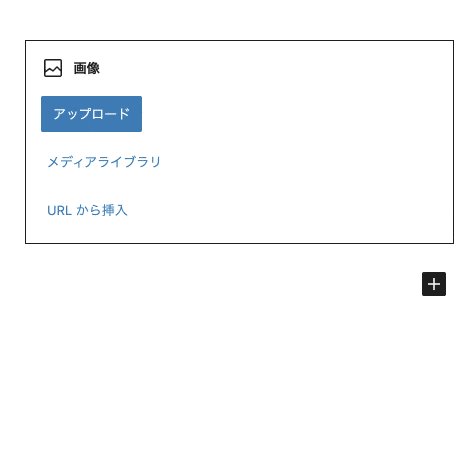
- ブロックが追加されます。
この方法ですと、メニューには最近使ったブロックの一部しか表示されません。
そのため、「段落」ブロックや他の挿入したいブロックが、メニューにない場合があります。
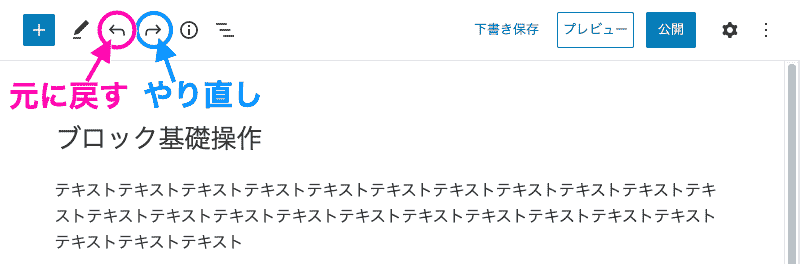
元に戻す/やり直し
作業の上でよく使う「元に戻す」「やり直し」は、画面左上にある矢印のアイコンからできます。

ショートカットキーでも可能です。
| 操作 | Windows | Mac |
|---|---|---|
| 元に戻す | 「Ctrl」+「Z」 | 「⌘command」+「Z」 |
| やり直し | 「Shift」+「Ctrl」+「Z」 | 「⌘command」+「Shift」+「Z」 |
ブロックのコピーと複製
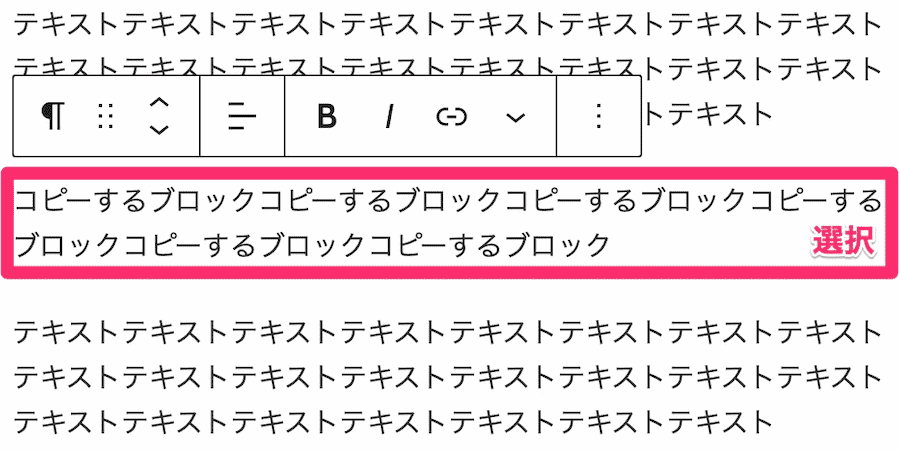
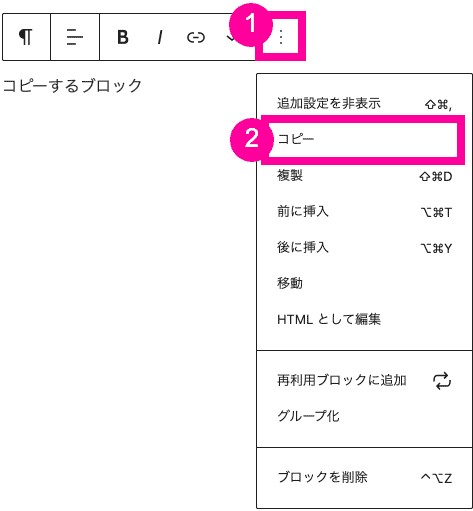
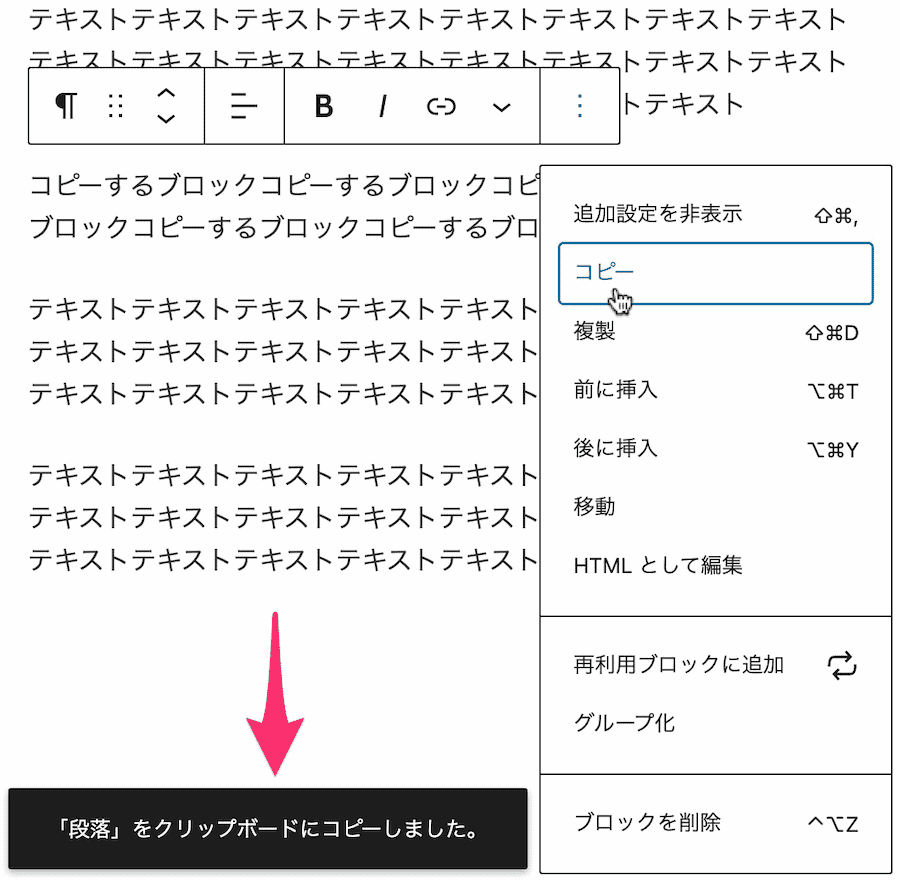
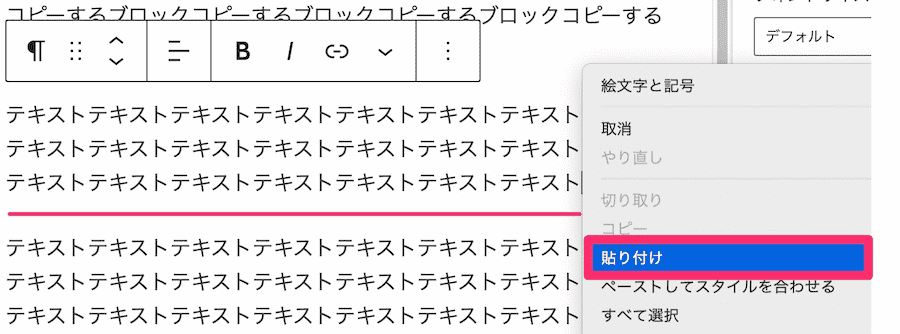
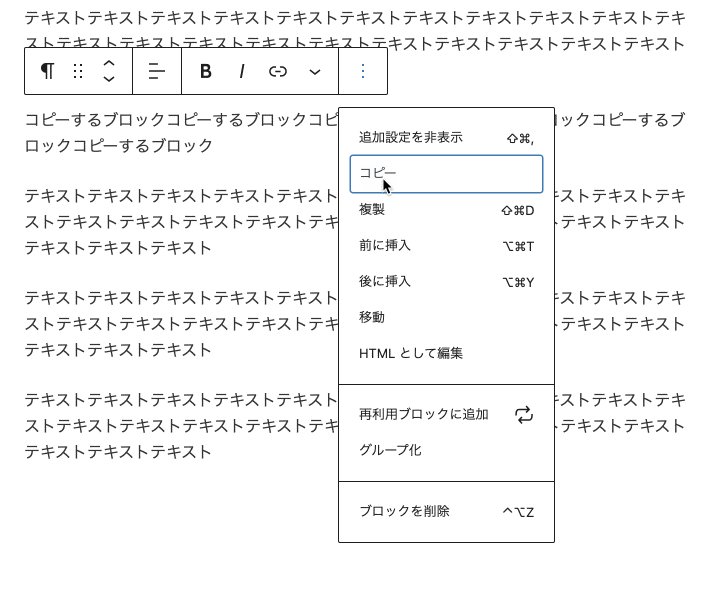
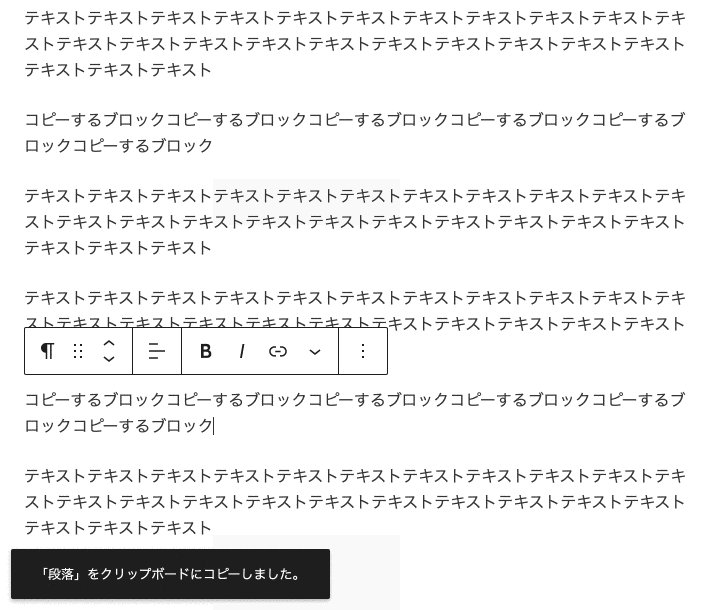
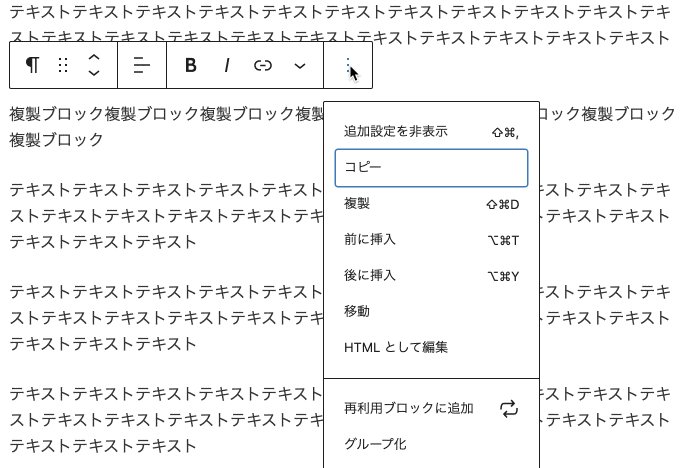
コピーの方法






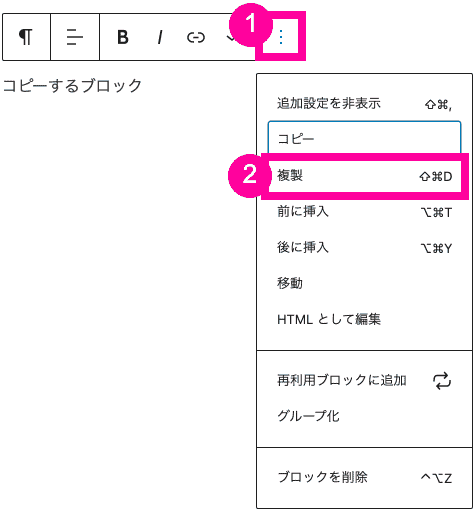
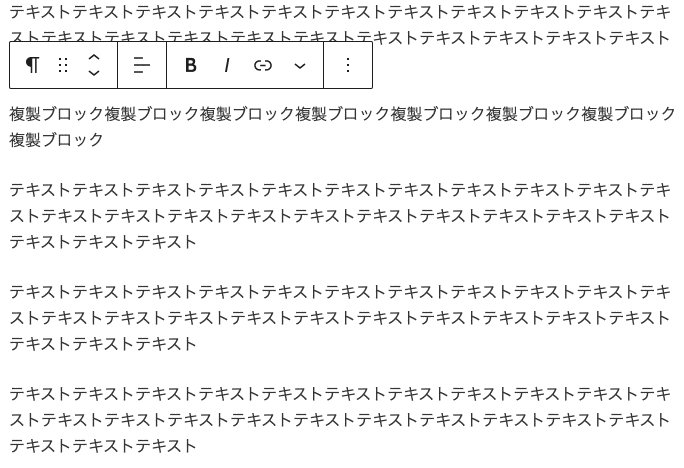
複製方法

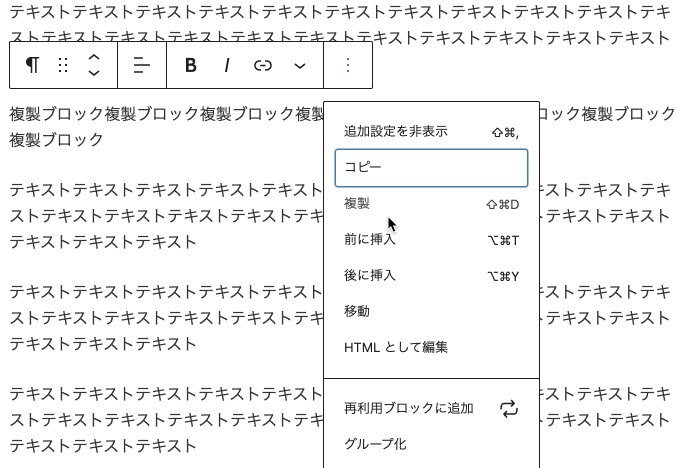
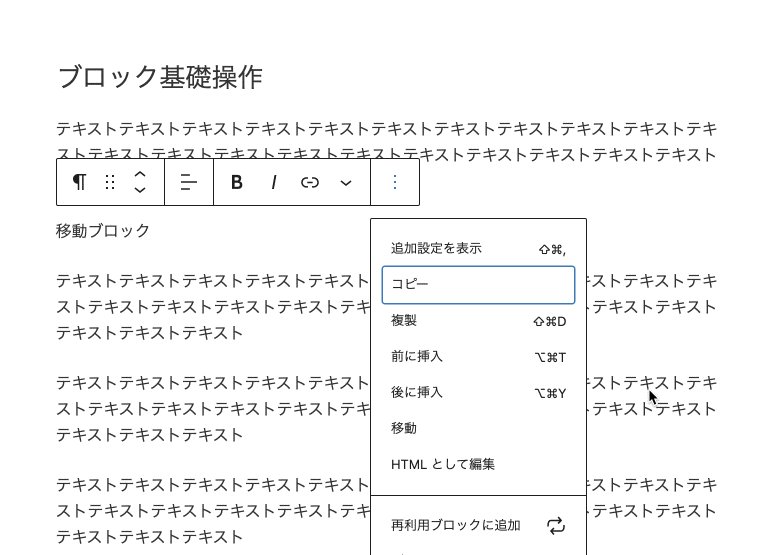
「複製」は「︙」(オプション)メニュー内の「コピー」の下にあります。
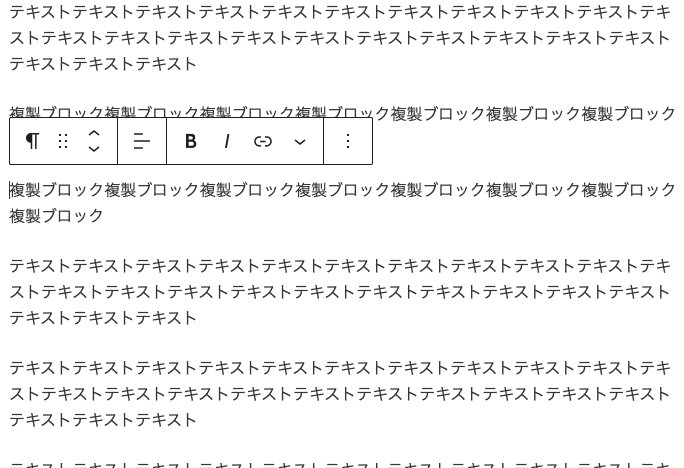
クリックすると、選択したブロックの下に複製されます。

こちらもショートカットキーが使えます。
| 操作 | Windows | Mac |
|---|---|---|
| コピー | 「Ctrl」+「C」 | 「⌘command」+「C」 |
| 貼り付け | 「Ctrl」+「V」 | 「⌘command」+「V」 |
| 複製 | 「Ctrl」+「Shift」+「D」 | 「⌘command」+「Shift」+「D」 |
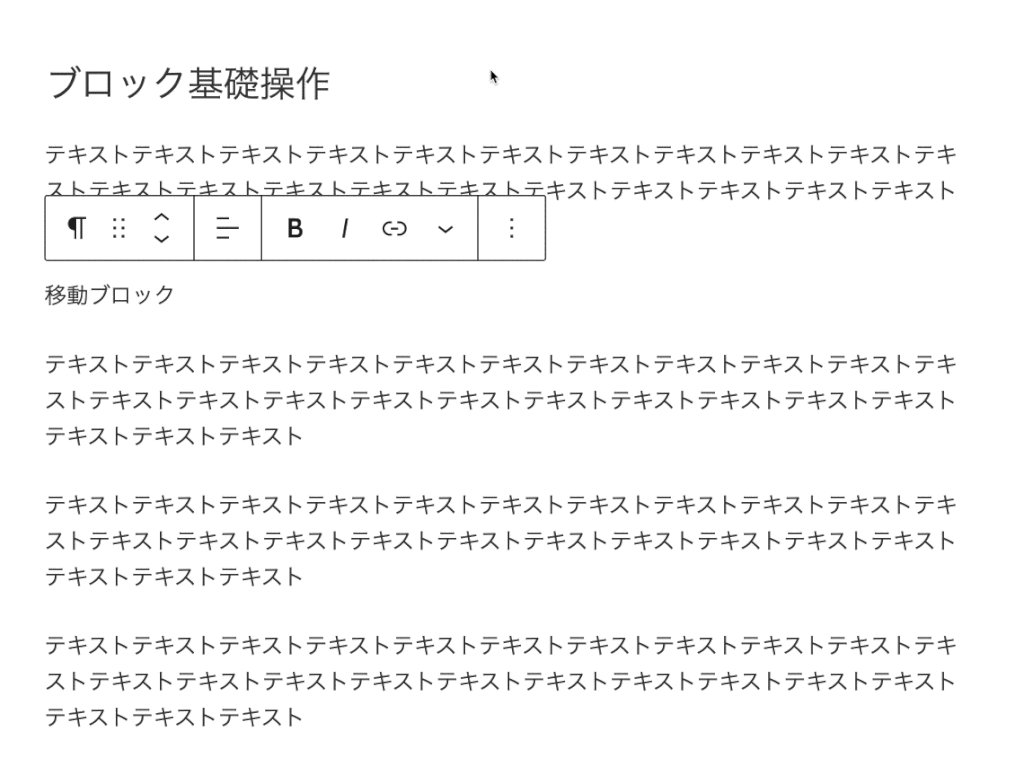
ブロックの移動方法
ブロックの移動には、3つの方法があります。
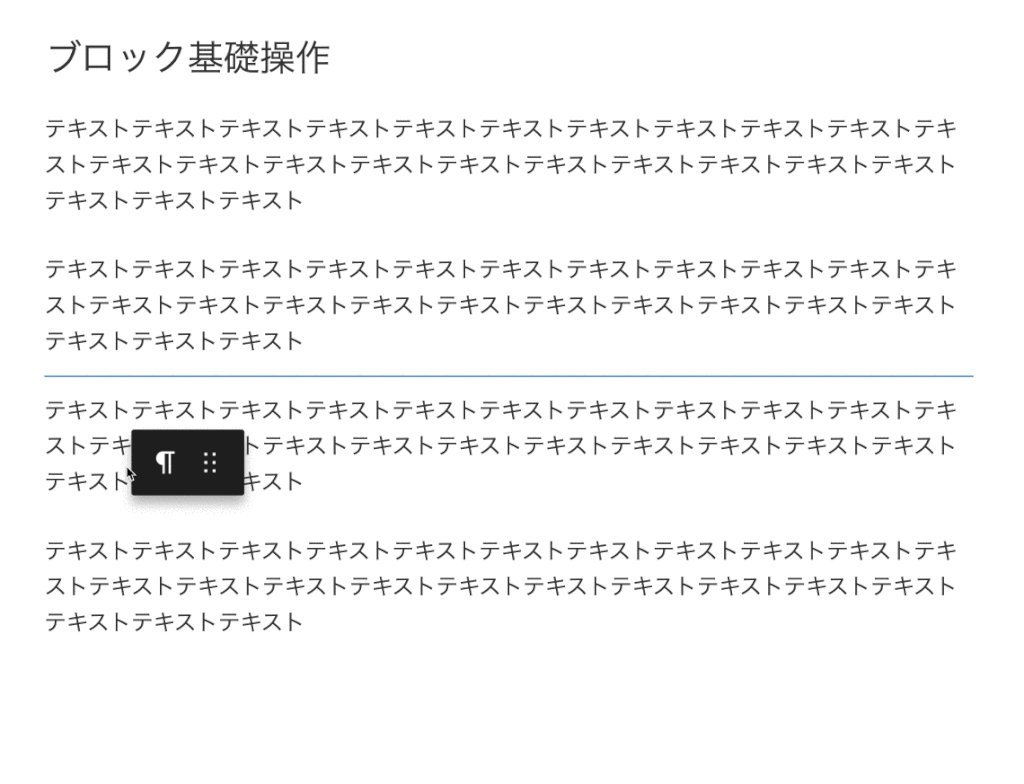
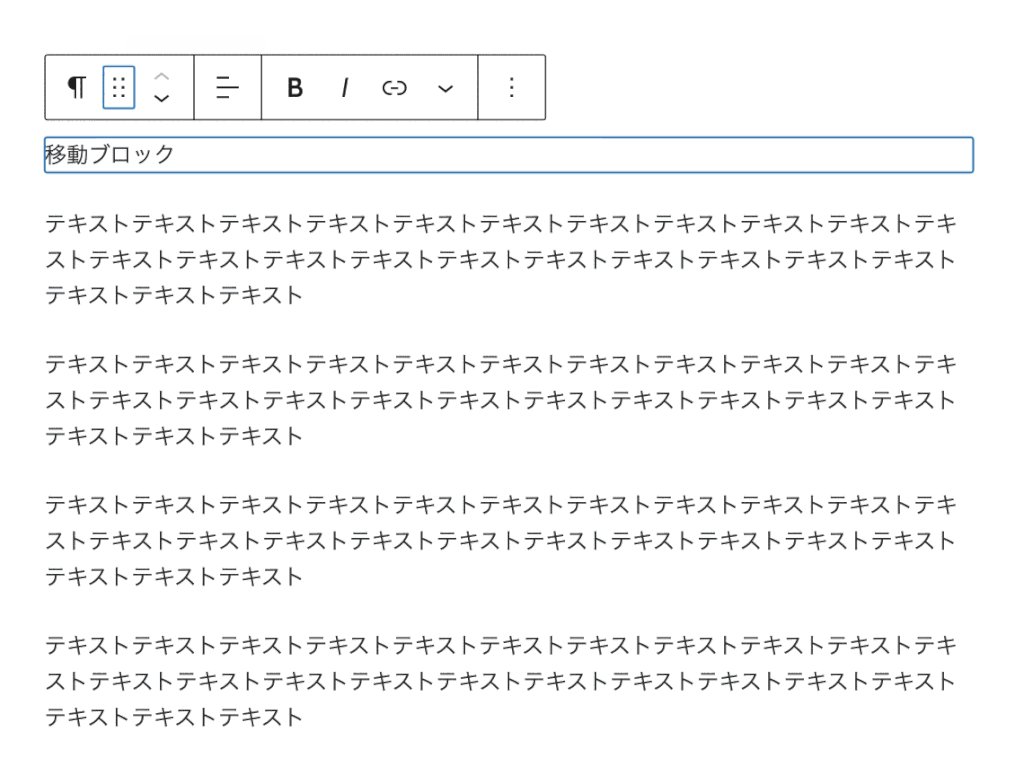
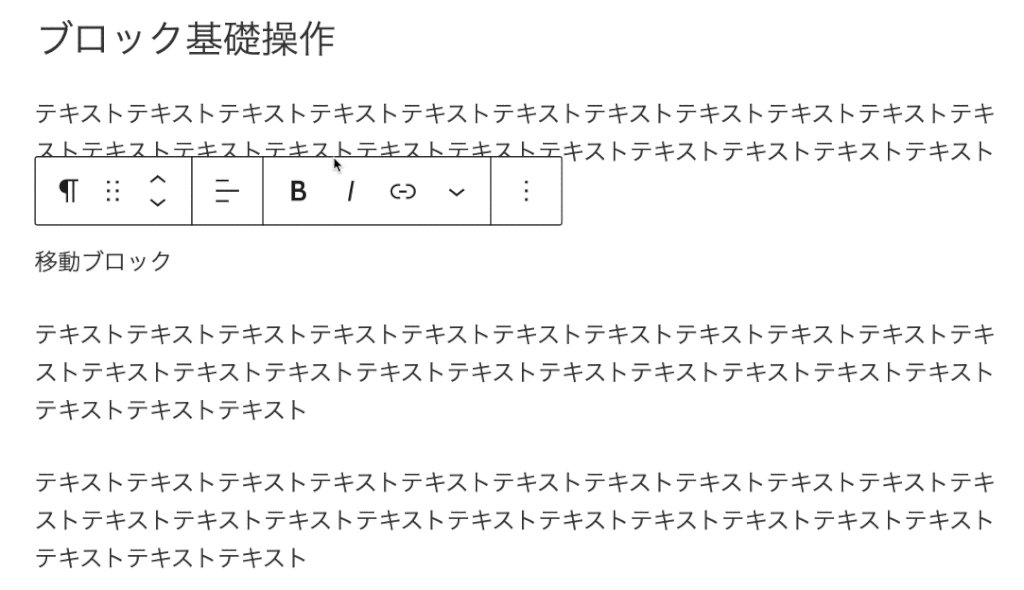
ドラッグで自由に移動


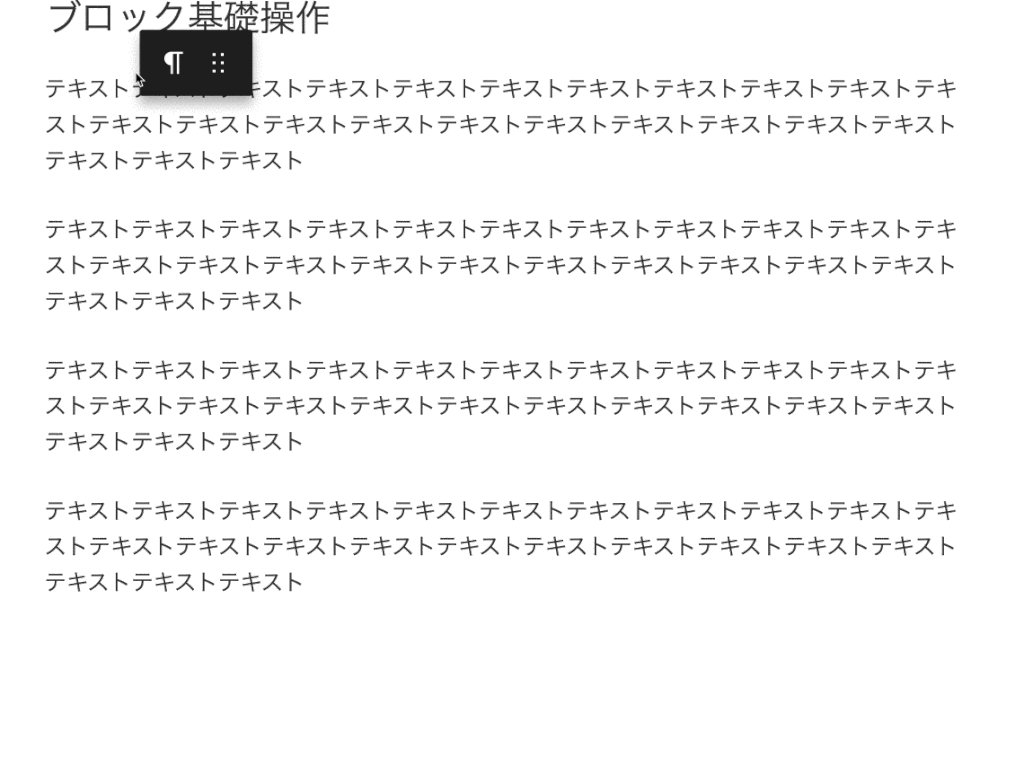
ブロックメニューの左から二番目にある点が6つのアイコン「ドラッグ」で、好きな場所に移動できます。
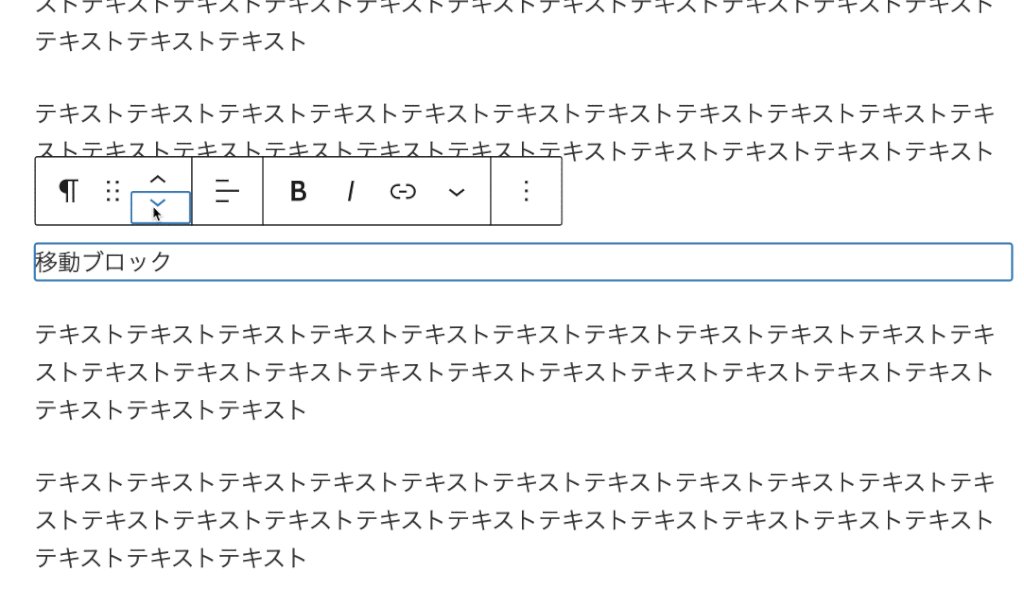
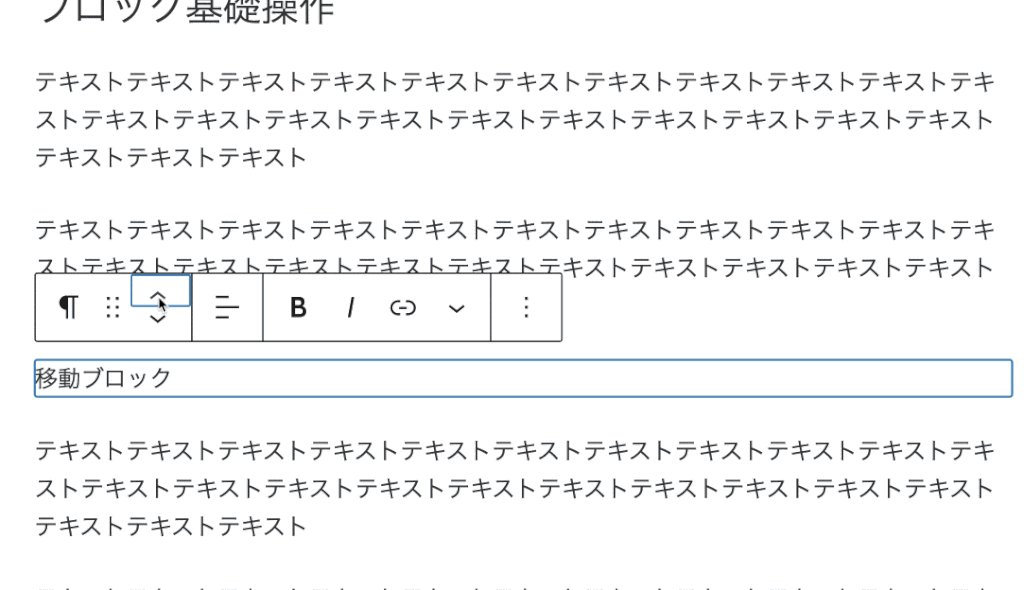
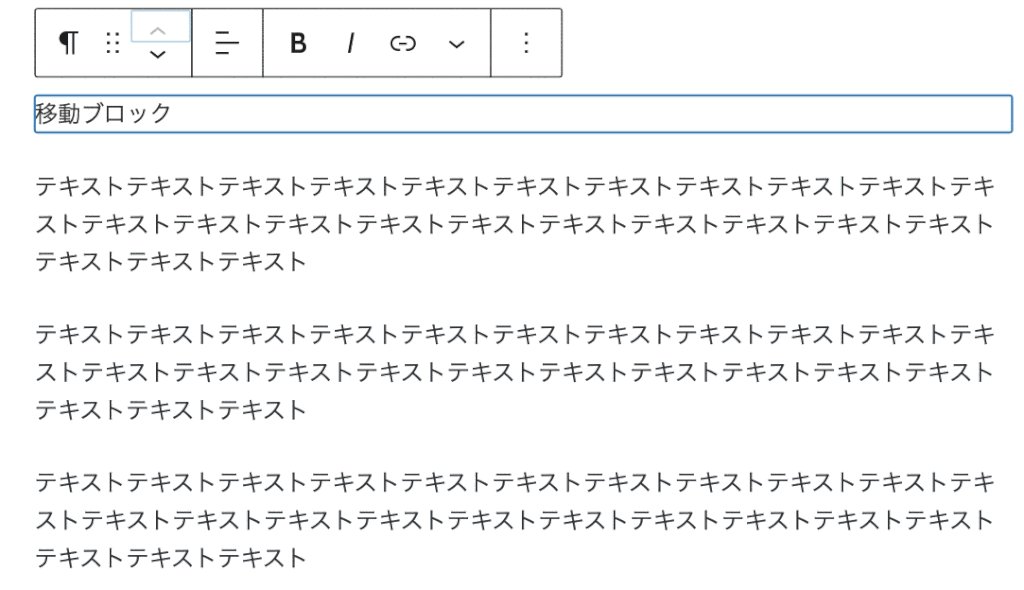
ブロック一つ分移動


ブロックメニューの上下アイコンのクリックで、一つ分のブロック移動ができます。
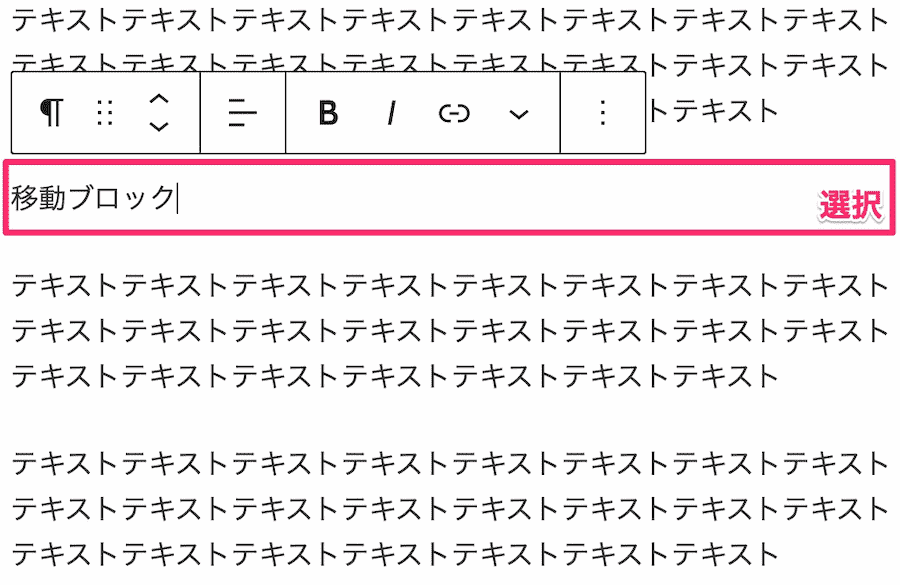
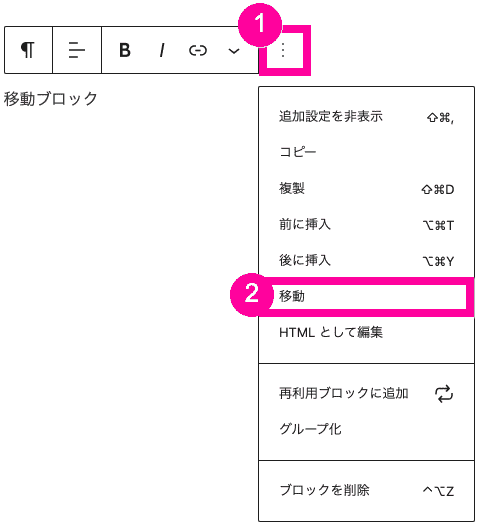
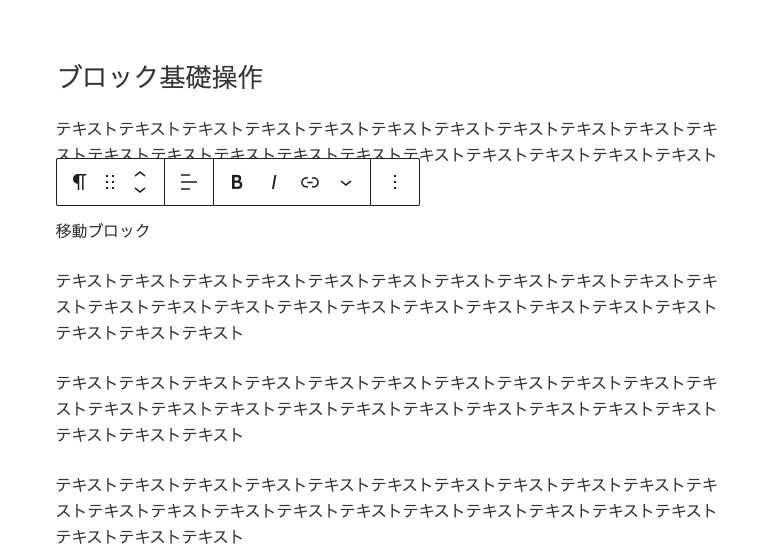
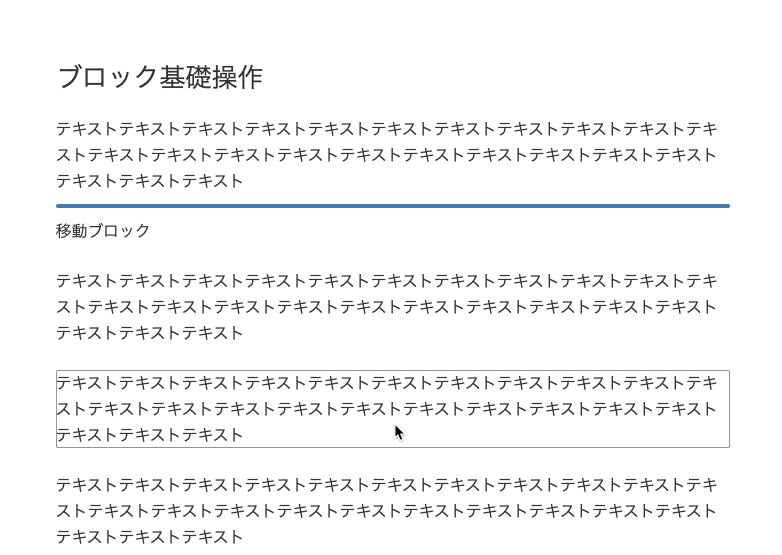
オプションメニューから移動する
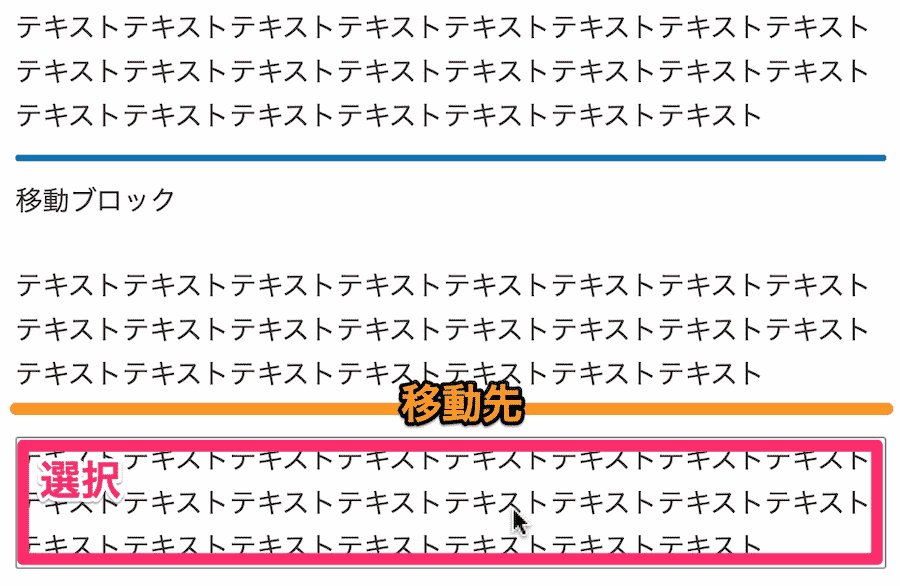
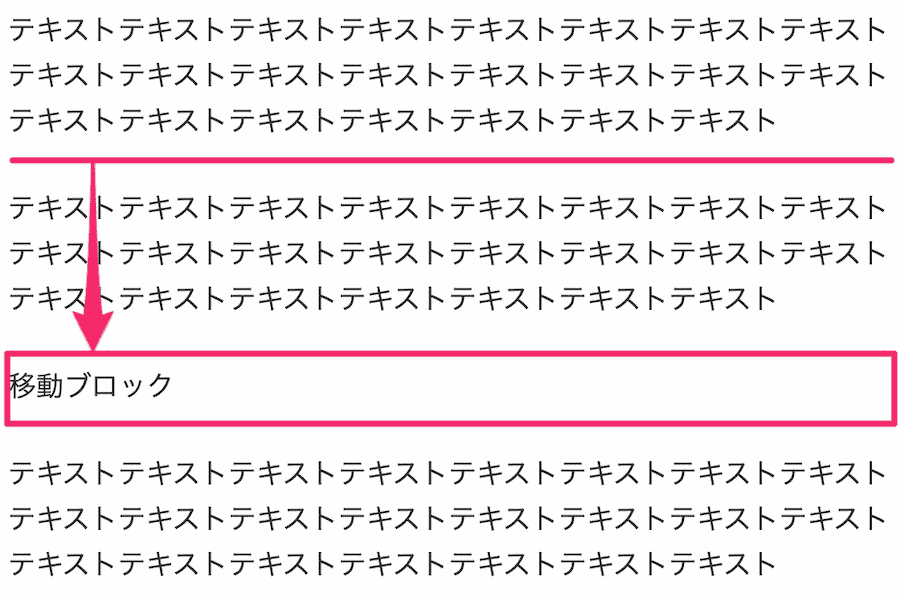
ブロックが多いときに便利な移動方法です。






誤って同じブロックを2回押すと、移動先の選択が無効化されます。操作ミスにはご注意ください。
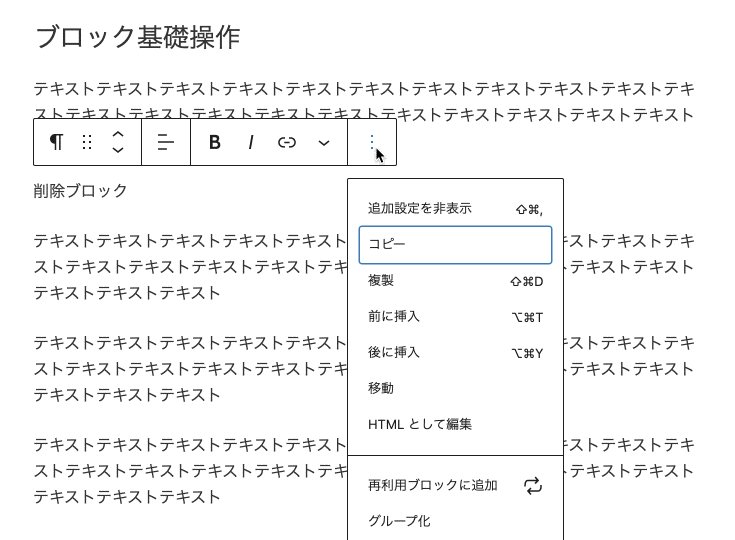
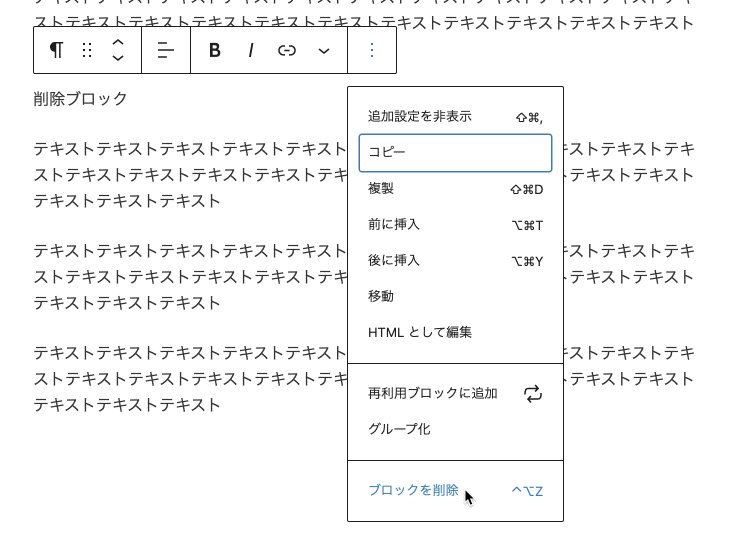
ブロックの削除




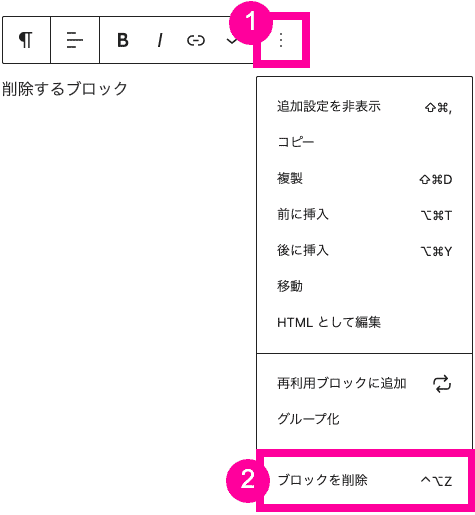
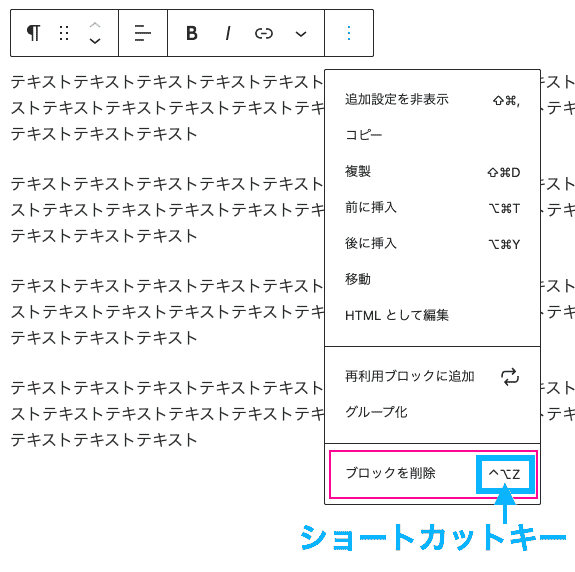
ショートカットキー
「ブロックを削除」の横に表記されています。

「Shift」+「Alt」+「Z」
「^Control」+「⌥option」+「Z」
「︙」(オプション)を開くのが面倒なら、覚えておくと良いでしょう。
ブロックを選択した状態で、Windowsなら「del」か「backspace」キー、Macなら「Delete」キーで削除する方法もあります。
複数削除

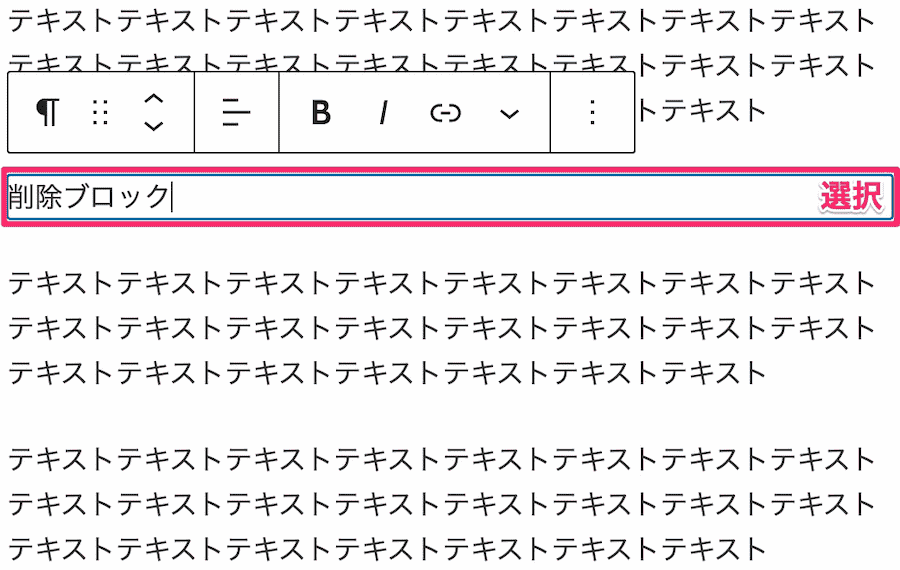
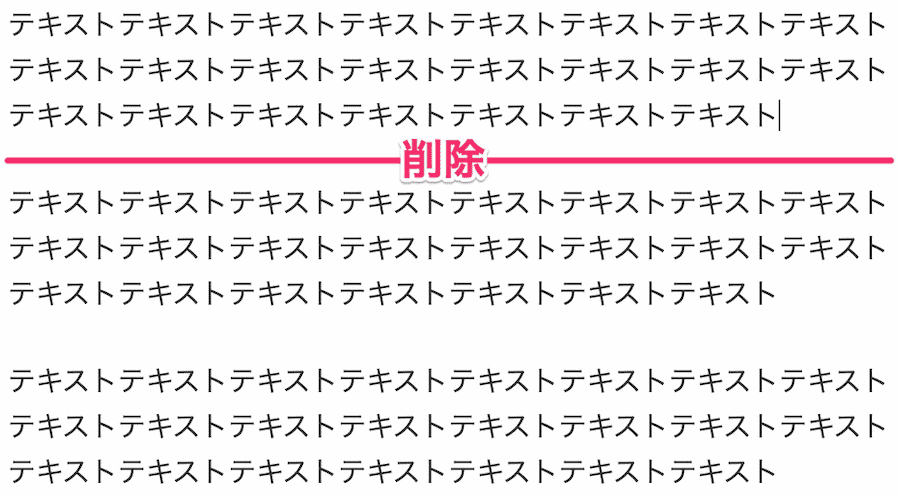
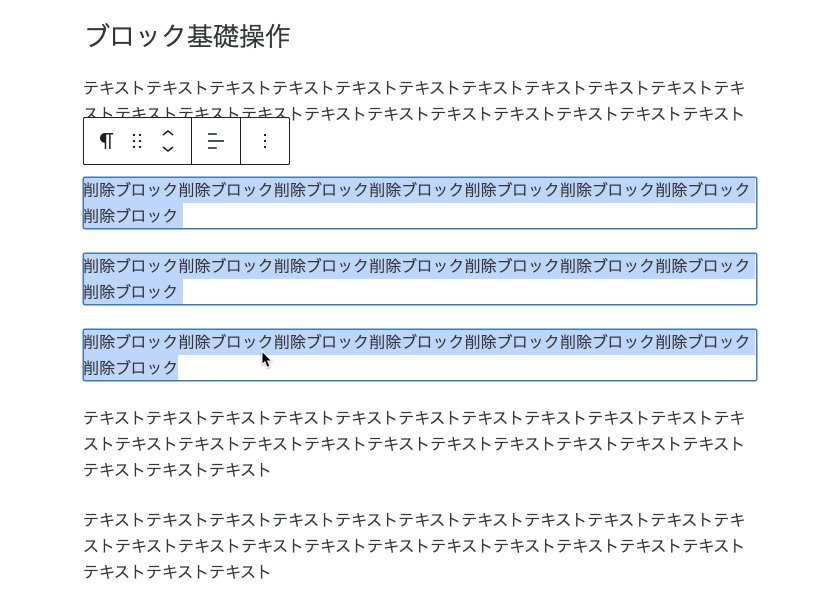
削除するブロックをすべて選択します。
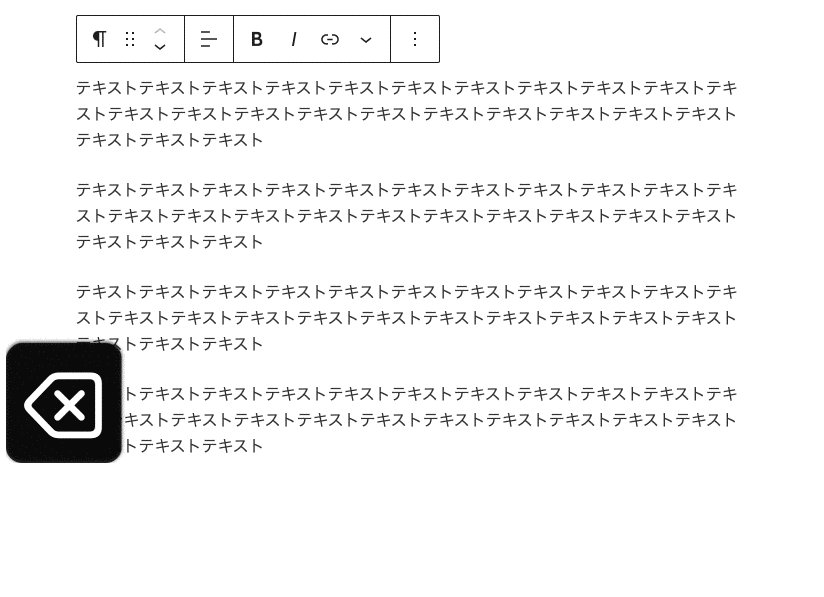
Windowsなら「del」か「backspace」キー、Macなら「Delete」キーで削除します。
以上、ブロックツールの基本的な編集方法を解説しました。
どのブロックでも同じ操作が可能です。自由に編集するために慣れていきましょう。
WordPressの設定や導入している拡張機能、テーマやバージョンによっては、画面が記事と違う場合がありますが、基本的には同じ操作となるはずです。不明な部分がありましたら、お気軽にお申し付けください。
次は、テキストの装飾や編集方法をご紹介いたします。